Jak dodać godziny pracy do WordPressa (krok po kroku)
Opublikowany: 2022-10-13Czy chcesz dodać godziny pracy do swojej witryny WordPress?
Wyświetlanie godzin otwarcia może pomóc klientom zdecydować, kiedy najlepiej odwiedzić Twój sklep stacjonarny. Jest to również doskonały sposób na wskazanie, kiedy potencjalni klienci mogą zadzwonić do zespołu obsługi klienta w celu uzyskania pomocy i porady.
W tym artykule pokażemy, jak łatwo dodać godziny pracy do swojej witryny za pomocą 2 potężnych wtyczek WordPress.
Dlaczego warto dodawać godziny pracy do WordPress
Istnieje wiele powodów, dla których warto wyświetlać godziny pracy w swojej witrynie. Najbardziej oczywistym powodem jest poinformowanie klientów i klientów, kiedy jesteś „otwarty na biznes”.
Niezależnie od tego, czy masz sklepy stacjonarne w wielu lokalizacjach, czy witrynę handlu elektronicznego online, godziny otwarcia Twojej firmy informują ludzi o najlepszym czasie na wizytę lub nawiązanie kontaktu w różnych strefach czasowych.
Na przykład witryna WooCommerce może używać widżetu godzin pracy, aby poinformować Cię, kiedy możesz uzyskać dostęp do czatu na żywo, aby uzyskać pomoc w przypadku pytań dotyczących sprzedaży. Alternatywnie firma o nieregularnych godzinach otwarcia może wyjaśnić swoje godziny pracy na swojej stronie internetowej, aby klienci mogli uniknąć zmarnowanej podróży.
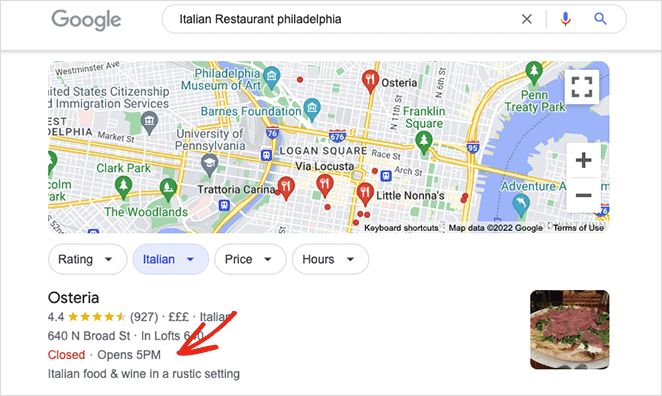
Dodanie godzin otwarcia i zamknięcia witryny może również pomóc Twojej firmie pojawiać się w lokalnych wynikach wyszukiwania. Jeśli dodasz prawidłowy znacznik schema.org do informacji o swojej firmie, Twoja firma może pojawić się na wykresie wiedzy Google.

Biorąc pod uwagę, że prawie 46% wyszukiwań w Google ma charakter lokalny , umieszczenie Twojej firmy w wyszukiwaniu lokalnym może przyciągnąć wartościowy ruch organiczny do Twojej witryny i sklepów stacjonarnych.
Jak więc dodać godziny pracy do WordPressa? Poniżej przedstawimy 2 metody, które pomogą Ci krok po kroku dodać godziny pracy do Twojej witryny.
- Metoda 1: Dodawanie godzin pracy do WordPressa za pomocą SeedProd
- Metoda 2: Dodawanie godzin otwarcia do WordPressa za pomocą SEO „wszystko w jednym”
Metoda 1: Dodawanie godzin pracy do WordPressa za pomocą SeedProd
Twoim pierwszym odruchem może być szukanie wtyczki godzin otwarcia WordPress. Chociaż te wtyczki mogą pomóc, często robią tylko jedną rzecz, co jest kłopotliwe, jeśli nie lubisz instalować wielu wtyczek w swojej witrynie. Co więcej, wiele wtyczek używa skrótów, które po odinstalowaniu wtyczki mogą pozostawić po sobie niepotrzebny kod, który będziesz musiał usunąć.
Lepszym rozwiązaniem jest znalezienie przydatnej wtyczki, która oferuje funkcjonalność wielu wtyczek i dodatków w jednym. Dlatego w pierwszej metodzie użyjemy SeedProd do wyświetlania godzin pracy.

SeedProd to najlepszy kreator stron WordPress z funkcją „przeciągnij i upuść”. Jego potężny kreator stron pozwala tworzyć elastyczne układy WordPress bez pisania PHP, CSS, HTML i innych języków kodowania.
Możesz zacząć od gotowego zestawu stron internetowych lub szablonu strony docelowej, dostosować swój projekt za pomocą edytora front-end i zobaczyć zmiany w czasie rzeczywistym. Wyświetlanie godzin otwarcia i zamknięcia za pomocą SeedProd jest bardzo łatwe dzięki blokowi Godziny pracy, którego dostosowanie wymaga kilku kliknięć.
Oto, co jeszcze możesz zrobić z SeedProd:
- Zbuduj stronę wkrótce
- Przełącz WordPressa w tryb konserwacji
- Zaprojektuj niestandardową stronę logowania do WordPressa
- Utwórz i dostosuj stronę 404
- Ogranicz dostęp do stron według roli użytkownika
- Utwórz niestandardowy motyw WordPress
- Twórz strony docelowe o wysokiej konwersji
- Zbieraj adresy e-mail dzięki integracji poczty e-mail
- Promuj produkty z obsługą WooCommerce
- Stwórz pilność za pomocą minutników
- I wiele więcej
Wykonaj poniższe czynności, aby dodać godziny pracy do swojej witryny WordPress za pomocą SeedProd:
Krok 1. Zainstaluj i aktywuj SeedProd
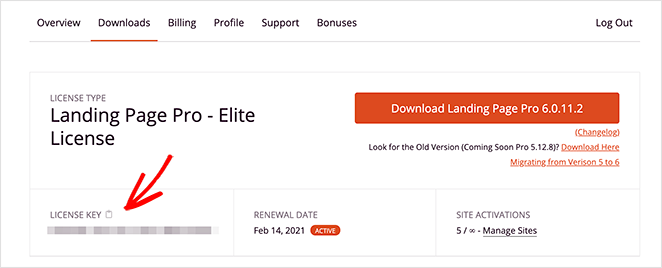
Najpierw kliknij ten link, aby rozpocząć korzystanie z SeedProd i pobrać wtyczkę na swój komputer. Powinieneś także odwiedzić swoje konto SeedProd i kliknąć zakładkę pobierania, aby skopiować klucz licencyjny wtyczki.

Uwaga: w tym samouczku użyjemy wersji Pro SeedProd dla funkcji kreatora motywów.
Następnie prześlij plik .zip wtyczki do pulpitu WordPress i aktywuj go. Jeśli potrzebujesz pomocy w rozpoczęciu pracy, możesz postępować zgodnie z tymi instrukcjami dotyczącymi instalowania wtyczki WordPress.
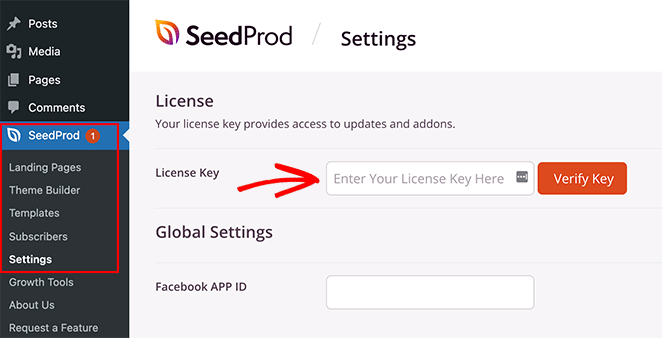
Po zainstalowaniu i aktywacji wtyczki przejdź do strony SeedProd »Ustawienia i wklej skopiowany wcześniej klucz licencyjny.

Teraz kliknij przycisk Zweryfikuj klucz i przejdź do kroku 2.
Krok 2. Utwórz motyw WordPress lub stronę docelową
Istnieją 2 sposoby korzystania z edytora wizualnego SeedProd i dostosowywanych bloków:
- Theme Builder: utwórz niestandardowy motyw WordPress, zastępując istniejący motyw w pełni konfigurowalnymi częściami szablonu.
- Landing Page Builder: stwórz samodzielną stronę docelową, która bezproblemowo współpracuje z Twoim aktualnym motywem WordPress.
Oba rozwiązania pozwolą Ci korzystać z edytora przeciągnij i upuść SeedProd oraz bloku Godziny pracy, aby wyświetlić godziny pracy. Wybierz więc opcję, która najlepiej odpowiada Twoim potrzebom biznesowym.
Aby Ci pomóc, oto przewodnik krok po kroku, jak utworzyć niestandardowy motyw WordPress za pomocą SeedProd. Alternatywnie możesz postępować zgodnie z tymi instrukcjami, aby utworzyć stronę docelową w WordPress.
Gdy już wybierzesz zestaw strony internetowej lub szablon strony docelowej i będziesz gotowy do dodania godzin pracy do WordPressa, przejdź do kroku 3 tego samouczka. Na potrzeby tego przewodnika wybierzemy opcję Theme Builder.
Krok 3. Dodaj blok WordPress godzin pracy
Teraz, gdy podstawa projektu WordPress jest już na miejscu, możesz dostosować go do swoich godzin pracy. Dzięki kreatorowi motywów SeedProd możesz dodać godziny pracy do stron WordPress, nagłówka, stopki, a nawet paska bocznego WordPress.
Zacznijmy od strony, która pokaże Ci, jakie to proste.
Dodawanie godzin pracy do strony WordPress
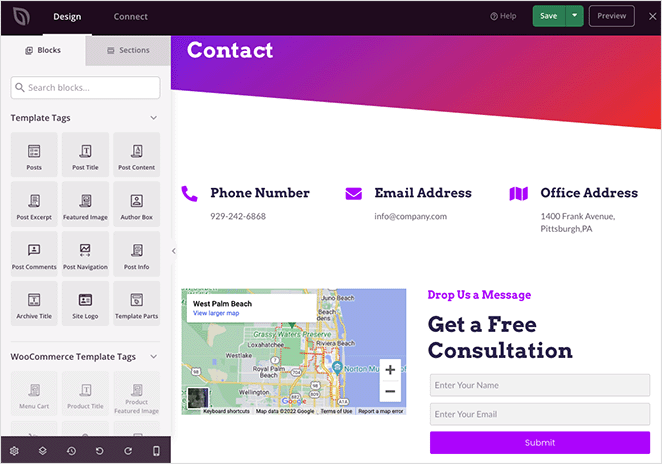
Najpierw edytuj dowolną stronę za pomocą SeedProd, aby zobaczyć interfejs wizualnego kreatora stron. Zmodyfikujemy stronę kontaktową tego przewodnika.

Po lewej stronie zobaczysz dwukolumnowy interfejs z dostosowywanymi blokami, a po prawej podgląd na żywo. Kliknięcie w dowolnym miejscu podglądu umożliwi edycję dowolnego elementu.
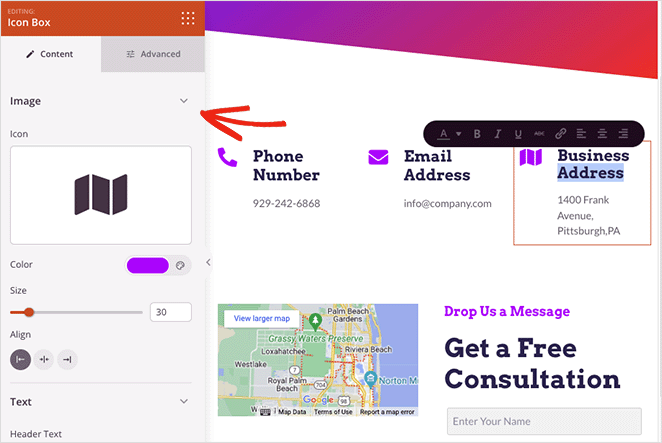
Na przykład kliknięcie ikony Box otworzy panel ustawień bloku, w którym możesz edytować ikonę, tytuł, opis i inne.

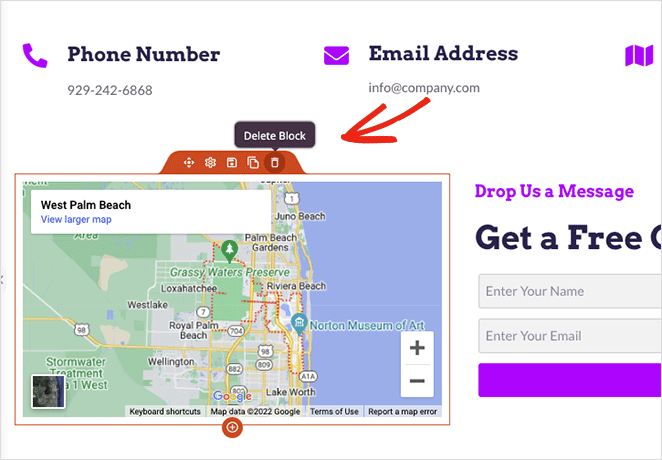
Możesz także usunąć niepotrzebne elementy, najeżdżając na nie kursorem i klikając ikonę kosza. Pojawi się podpowiedź, aby przypomnieć, co oznacza każda opcja.

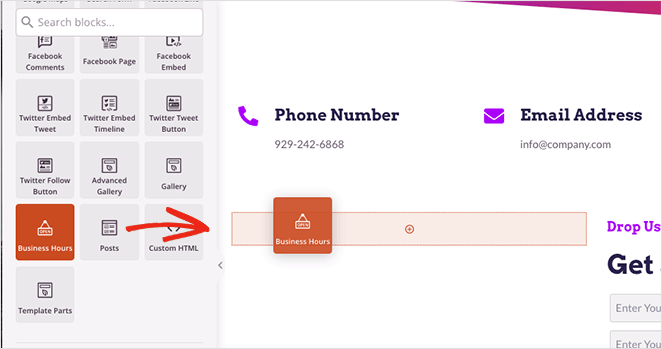
Aby dodać godziny pracy, poszukaj bloku Godziny pracy w panelu po lewej stronie i przeciągnij go na swoją stronę.

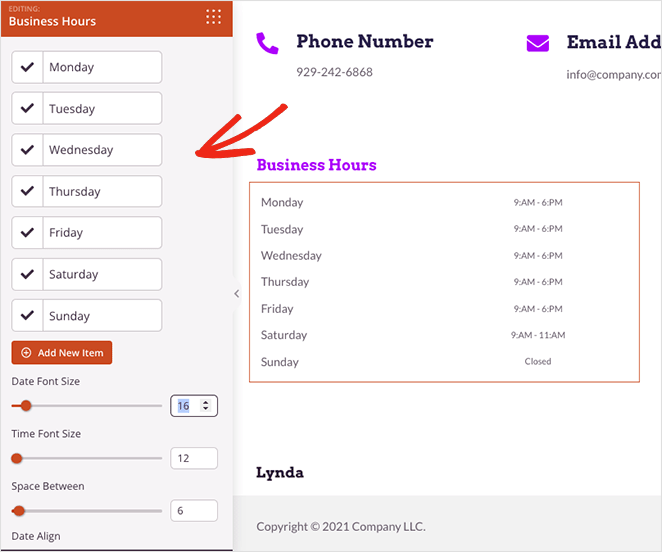
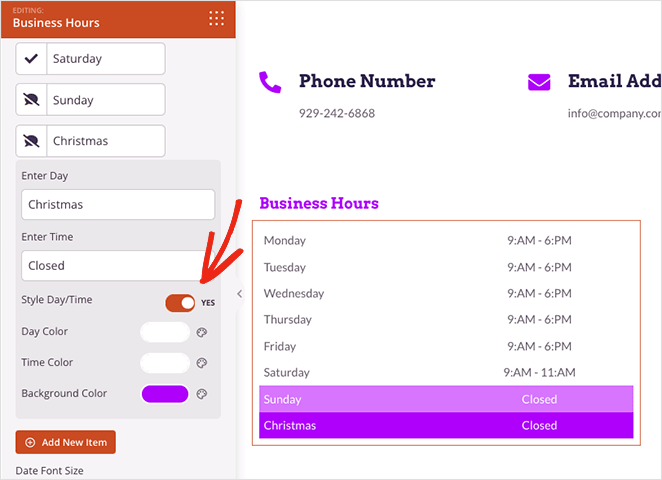
Stamtąd możesz dostosować blok do dni tygodnia i godzin otwarcia Twojej firmy. Możesz także dostosować rozmiar czcionki, odstępy i wyrównanie oraz dodać nowe godziny dla dat specjalnych, takich jak godziny otwarcia w święta.

Wewnątrz każdej daty i godziny znajduje się przełącznik, który można włączyć, aby dostosować każdy wpis indywidualnie. Umożliwi to wybór niestandardowych kolorów tekstu czcionki i dodanie kolorów tła, aby wyróżnić godziny pracy.

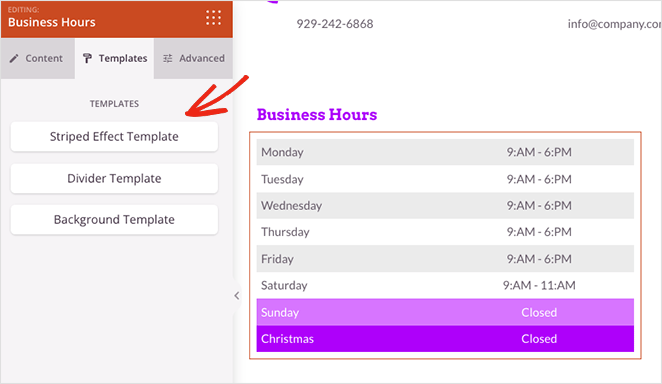
Jeśli masz problem ze znalezieniem dobrego projektu, kliknij kartę Szablony w ustawieniach bloku. Dzięki temu otrzymasz kilka gotowych szablonów, które możesz zastosować jednym kliknięciem.

Co więcej, karta Zaawansowane oferuje dalsze opcje dostosowywania typografii, separatorów, odstępów, widoczności i innych.

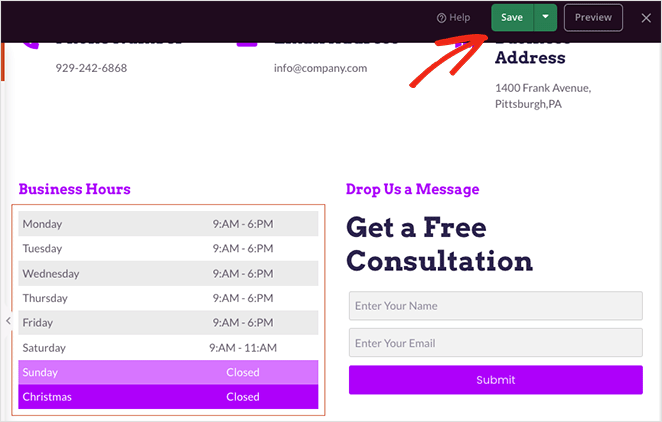
Kliknij przycisk Zapisz w prawym górnym rogu ekranu, gdy jesteś zadowolony z projektu godzin pracy.

Teraz pokażemy Ci przydatną sztuczkę, która pozwoli Ci ponownie użyć tego bloku w innym miejscu w Twojej witrynie bez ponownego dostosowywania go od zera.
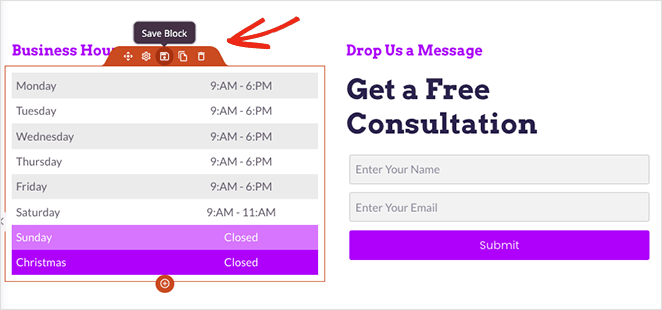
Najedź kursorem na godziny pracy i kliknij ikonę Zapisz .

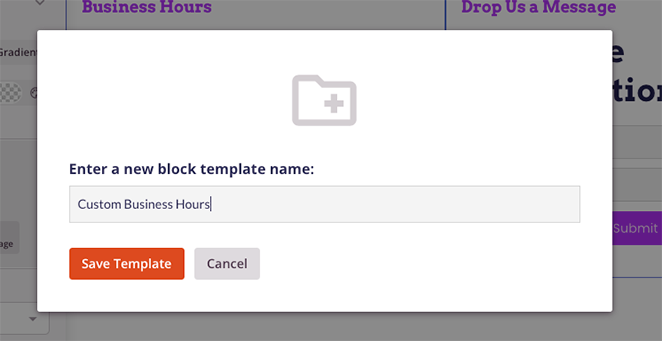
Pojawi się wyskakujące okienko, w którym możesz nadać nazwę swojemu blokowi. Nazwij blok w sposób łatwy do rozpoznania, na przykład „Niestandardowe godziny pracy”, a następnie kliknij przycisk Zapisz szablon .

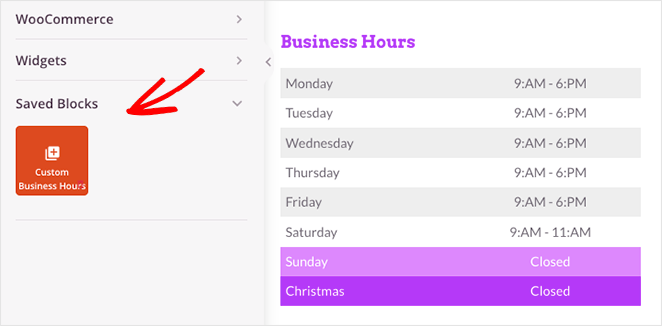
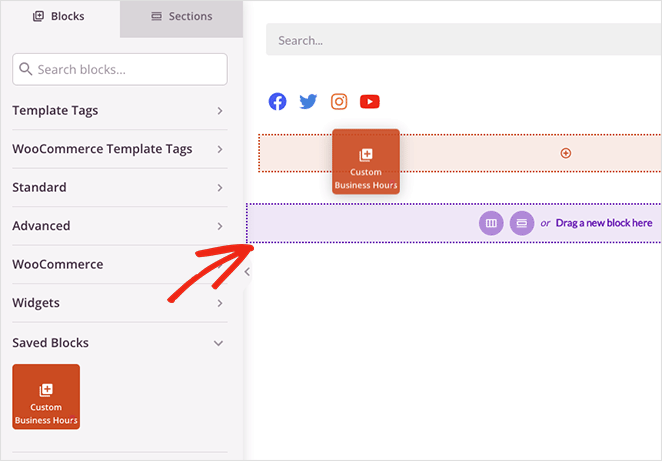
Następnie przewiń do dołu panelu bloków i otwórz kartę Zapisane bloki . Teraz zobaczysz zapisany niestandardowy widżet godzin pracy, którego możesz używać na innych stronach swojej witryny WordPress.

Pokażemy Ci, jak to zrobić dalej.
Dodawanie godzin pracy do paska bocznego WordPress
Aby dodać godziny otwarcia do niestandardowego paska bocznego za pomocą SeedProd, najpierw upewnij się, że utworzyłeś szablon paska bocznego, a następnie otwórz swój projekt w kreatorze stron typu „przeciągnij i upuść”.
Uwaga: możesz zapoznać się z tym przewodnikiem krok po kroku, aby utworzyć niestandardowy szablon paska bocznego.
Gdy znajdziesz się w kreatorze stron, otwórz kartę Zapisane bloki i przeciągnij niestandardowy blok Godziny pracy na pasek boczny.

Zamiast odbudowywać godziny pracy od zera, blok będzie miał wszystkie opcje dostosowywania ustawione w poprzednim kroku. Pozwala to zaoszczędzić sporo czasu podczas procesu projektowania.
Pamiętaj, aby zapisać zmiany przed przejściem do kroku 4.
Krok 4. Opublikuj godziny pracy w swojej witrynie
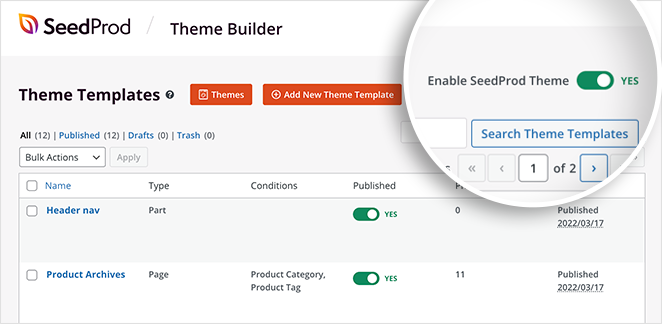
Kiedy będziesz gotowy, aby ożywić godziny otwarcia, przejdź do zaplecza swojej witryny i przejdź do pulpitu nawigacyjnego SeedProd Theme Builder.
Nawet jeśli opublikowałeś swoje strony w kreatorze stron, musisz włączyć motyw SeedProd, aby był aktywny. Aby to zrobić, znajdź przełącznik Włącz motyw SeedProd i ustaw go w pozycji "Tak".

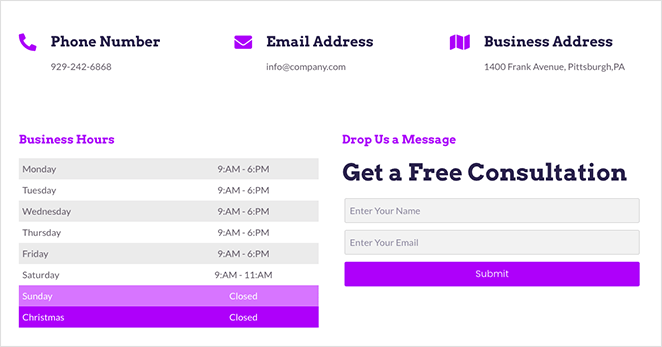
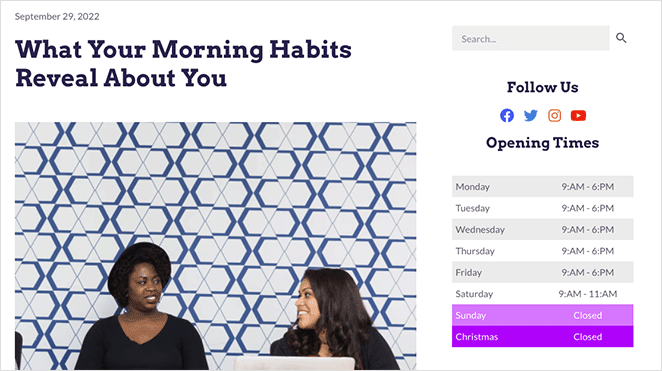
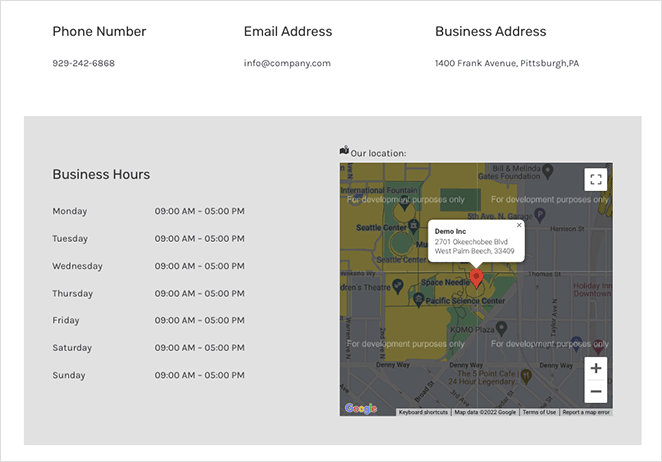
Teraz możesz wyświetlić podgląd swojej witryny, aby zobaczyć godziny pracy. Oto kilka przykładów ze stron tego samouczka. Jeśli nie widzisz zmian, wyczyść pamięć podręczną przeglądarki i odśwież stronę.
Strona kontaktowa:

Pasek boczny bloga:

Otóż to!
Metoda 2: Dodawanie godzin otwarcia do WordPressa za pomocą SEO „wszystko w jednym”
Następna metoda to łatwy sposób na dodanie godzin otwarcia do WordPressa, jeśli nie chcesz korzystać z narzędzia do tworzenia stron lub wtyczki wskaźnika godzin pracy.

Będziemy używać All in One SEO, najlepszej wtyczki WordPress SEO na rynku. Pozwala zoptymalizować witrynę pod kątem wyszukiwarek, a dzięki funkcji lokalnego SEO możesz dodać godziny pracy do swojej witryny.
Uwaga: aby uzyskać dostęp do modułu SEO lokalnego, potrzebujesz przynajmniej planu cenowego Plus.
Krok 1. Zainstaluj i aktywuj wszystko w jednym SEO (AIOSEO)
Najpierw zainstaluj i aktywuj wtyczkę All in One SEO for WordPress.
Po aktywacji wtyczki uruchomi kreatora konfiguracji, który pomoże Ci skonfigurować witrynę pod kątem SEO. Jeśli potrzebujesz dodatkowej pomocy, wykonaj czynności opisane w tym przewodniku, aby skonfigurować All in One SEO dla WordPress.

Krok 2. Dodaj godziny pracy
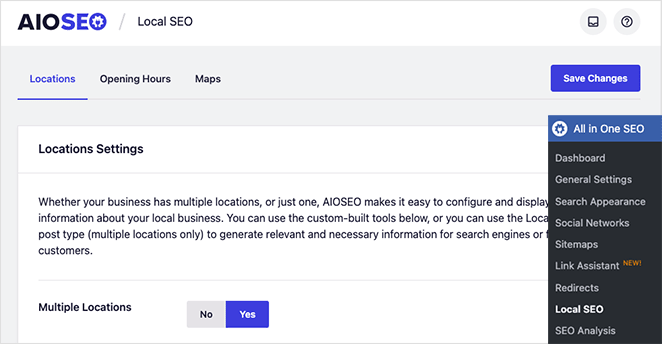
Po skonfigurowaniu szczegółów witryny przejdź do strony All in One SEO » Lokalne SEO , aby wprowadzić informacje o swojej firmie.
Najpierw ustaw przełącznik Wiele lokalizacji w pozycji „Tak”. Nawet jeśli masz tylko jedną lokalizację do dodania, nadal możesz włączyć tę funkcję.

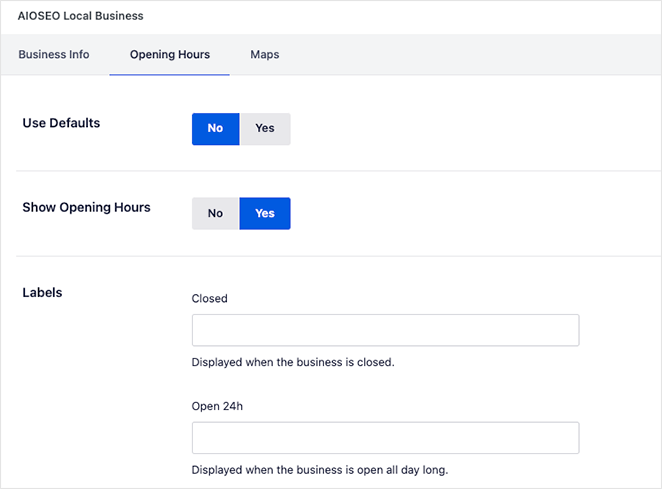
Następnie kliknij kartę Godziny otwarcia u góry ekranu.
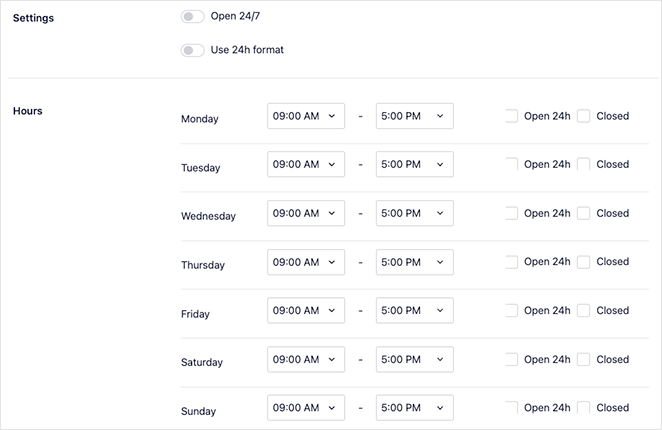
Tutaj możesz dodać godziny pracy i formaty czasu, które AIOSEO użyje jako domyślne lokalizacje. W razie potrzeby możesz ustawić godziny pracy dla każdej lokalizacji.
Musisz przewinąć stronę w dół, aby znaleźć poszczególne godziny dla każdego dnia tygodnia i włączyć formaty 24/7 i 24-godzinne. Oprócz każdego dnia tygodnia możesz również kliknąć pole wyboru, aby ustawić czas na 24 godziny lub zamknięty.

Pamiętaj, aby kliknąć przycisk Zapisz zmiany , aby zapisać swoje ustawienia.
Po skonfigurowaniu lokalnego SEO możesz przejść do dodawania informacji o firmie i lokalizacji.
Krok 3. Utwórz lokalizacje swojej firmy
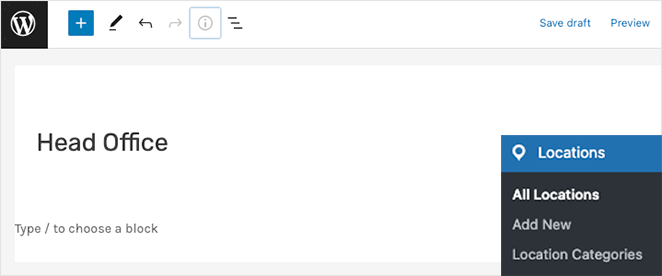
Aby to zrobić, przejdź do Lokalizacje » Dodaj nowy i nadaj swojej lokalizacji tytuł.

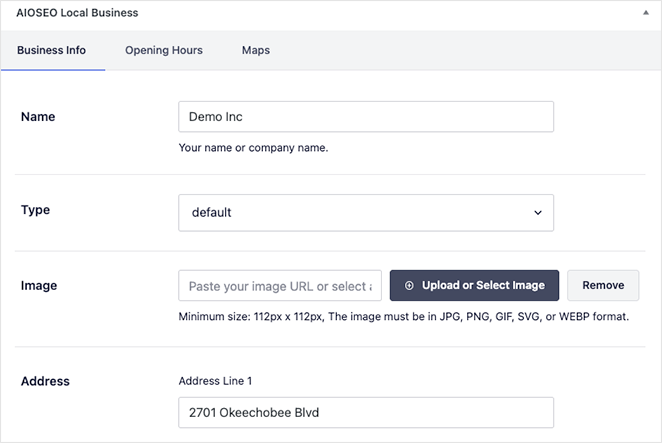
Następnie przewiń w dół do sekcji AIOSEO Local Business i dodaj informacje o swojej firmie na karcie Informacje o firmie .

W tej sekcji możesz wpisać nazwę firmy, typ, zdjęcie, adres, dane kontaktowe, numer telefonu, informacje o płatnościach i obsługiwany obszar geograficzny.
Mając swoje dane, przejdź do zakładki Godziny otwarcia . W tym panelu możesz dodać nowe godziny pracy lub skorzystać z domyślnych godzin otwarcia ustawionych wcześniej.

Po zakończeniu kliknij przycisk Opublikuj , aby zapisać swoją lokalizację. Możesz powtórzyć ten proces dla każdej lokalizacji firmy, dla której potrzebujesz godzin pracy.
Krok 4. Wyświetl godziny pracy
Podobnie jak SeedProd, All in One SEO pozwala wyświetlać godziny pracy w dowolnym miejscu w witrynie. Jego gotowe bloki WordPress umożliwiają dodanie godzin pracy do dowolnego postu lub strony za pomocą kilku kliknięć.
Wszystko, co musisz zrobić, to edytować post lub stronę i poszukać bloków AIOSEO. Istnieją bloki dla:
- Lokalne godziny otwarcia AIOSEO
- Informacje o lokalnej firmie AIOSEO
- Bloki AIOSEO Lokalizacje Lokalne.
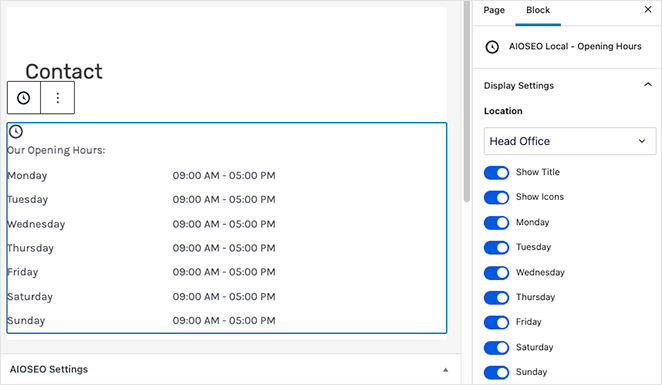
Aby wyświetlić godziny pracy, będziesz potrzebować bloku „Lokalne godziny otwarcia AIOSEO”.
Po osadzeniu bloku możesz wybrać lokalizację, którą chcesz wyświetlić z panelu ustawień bloku.

Pamiętaj, aby kliknąć przycisk Opublikuj lub Aktualizuj , aby Twoja strona była aktywna.
Następnie możesz odwiedzić swoją witrynę i zobaczyć w akcji godziny pracy.

Masz to!
Wiesz już, jak dodawać godziny pracy do WordPressa. Gotowy do nurkowania z niestandardowymi godzinami pracy?
Możesz również polubić te inne samouczki i przewodniki WordPress:
- Jak dodać formularz kontaktowy do WordPress
- Recenzja Elementora: czy to najlepszy kreator stron?
- Strona docelowa a mikrowitryna: która jest najlepsza dla Twojej marki
Dziękuje za przeczytanie. Obserwuj nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.