Jak dodać fragmenty kodu w WordPress
Opublikowany: 2024-01-18Jeśli chcesz dodać fragmenty kodu do swojej witryny WordPress, to dobrze trafiłeś.
Zwykle ludzie kopiują kody i wklejają je do plików motywów WordPress. Jest to łatwy proces, ale jest on przeznaczony dla doświadczonych użytkowników.
Dla początkujących i średnio zaawansowanych użytkowników kopiowanie i wklejanie może wydawać się onieśmielające. Dlatego piszę ten post.
Ponadto doświadczeni użytkownicy mogą uzyskać korzyści, ponieważ pokażę Ci, jak łatwo dodawać fragmenty kodu.
Zaczynajmy!
Powody dodawania fragmentów kodu do witryny WordPress
Po pierwsze, WordPress jest najpopularniejszym narzędziem do tworzenia stron internetowych ze względu na ustawienia przyjazne dla początkujących i funkcjonalność zorientowaną na użytkownika.
Jednak dodanie niektórych niestandardowych kodów może zwiększyć moc WordPressa bez psucia witryny.
Załóżmy, że masz kody, które można zaimplementować na swojej stronie internetowej. Ale gdzie i jak je opublikujesz?
Tutaj właśnie pojawia się opcja wklejenia kodu. To świetny sposób na dodanie do swojej witryny innowacyjnych rozwiązań.
Innym powodem używania niestandardowego kodu jest skuteczny sposób na zwiększenie mocy WordPressa.
Prawie na każdą potrzebę znajdziesz wtyczkę WordPress. Ale czy rozsądnie jest instalować wtyczki odpowiadające wszystkim potrzebom i obciążać witrynę?
Jeśli możesz rozwiązać problem za pomocą małego zestawu kodu, powinieneś to zrobić.
Powiedziawszy to wszystko, przyjrzyjmy się procesowi dodawania niestandardowego kodu do Twojej witryny WordPress.
Sposoby dodawania niestandardowych kodów
Istnieje wiele sposobów dodawania niestandardowych kodów do witryny WordPress. Zanim omówię tę część, chcę, abyś zainstalował wtyczkę do tworzenia kopii zapasowych WordPress, aby nowe kody nie uszkodziły niczego w Twojej witrynie.
Jeśli coś pójdzie nie tak, możesz przywrócić poprzednią wersję z kopii zapasowej i przenieść witrynę do wcześniejszego etapu. Biorąc to pod uwagę, kolejnym aspektem dodawania fragmentów kodu jest miejsce ich dodania.
Zazwyczaj można dodawać kody do plików szablonów motywów, takich jak Index.php. Istnieją inne pliki PHP, w których możesz bezpośrednio wkleić swoje kody.
Najpopularniejszą metodą, jak sądzę, jest dodanie fragmentów do plikufunctions.php. Przynajmniej tak można zobaczyć w większości dostępnych tutoriali.
Ale pokażę najlepszą metodę, która najbardziej Ci pomoże, gdy zmienisz motyw lub chcesz zatrzymać funkcjonalność na raz.
Oto jednak niektóre metody, których możesz użyć, aby dodać niestandardowy kod do swojej witryny WordPress.
Jak dodać fragmenty kodu w WordPress (FluentSnippets)
Pierwszym krokiem jest dodanie własnego kodu za pomocą wtyczki o nazwie FluentSnippets. Nawiasem mówiąc, ta wtyczka została opracowana przez nas (twój ulubiony WPManageNinja). Jeśli jesteś już użytkownikiem Fluent (używasz jakichkolwiek produktów Fluent), wiesz, jak wysoką jakość utrzymują nasze wtyczki.
Krok pierwszy – instalacja darmowej wtyczki
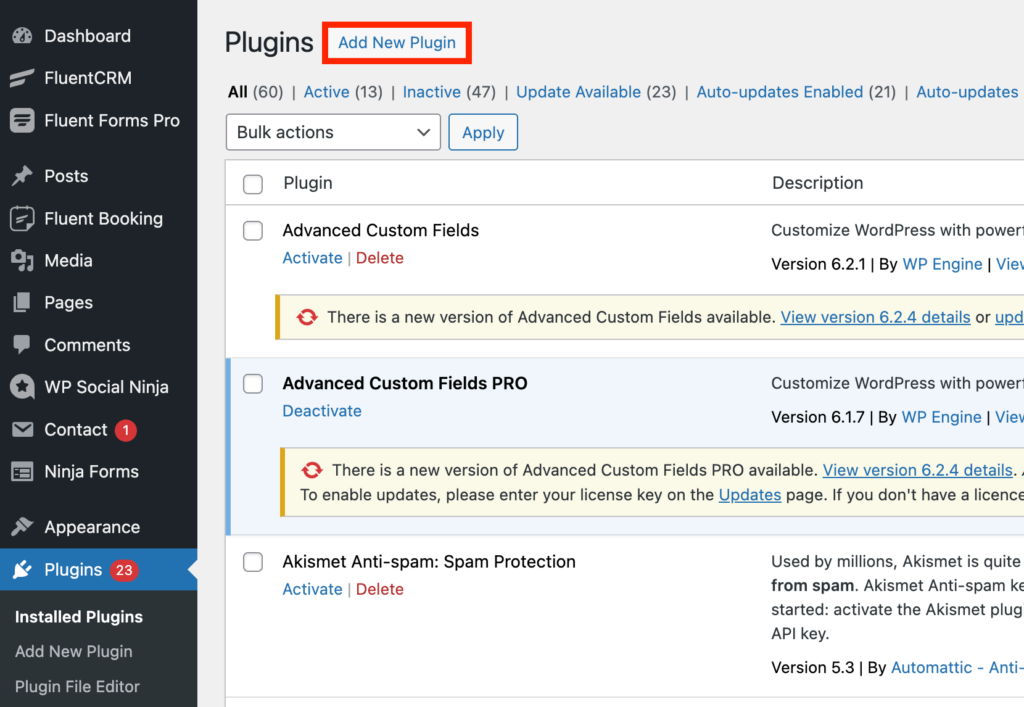
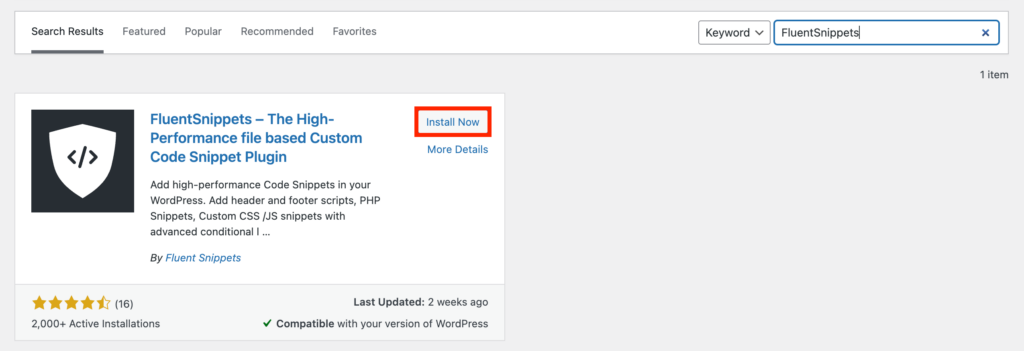
Przejdź do Wtyczki > Dodaj nową wtyczkę i wyszukaj FluentSnippets.

Kliknij przycisk Zainstaluj teraz .

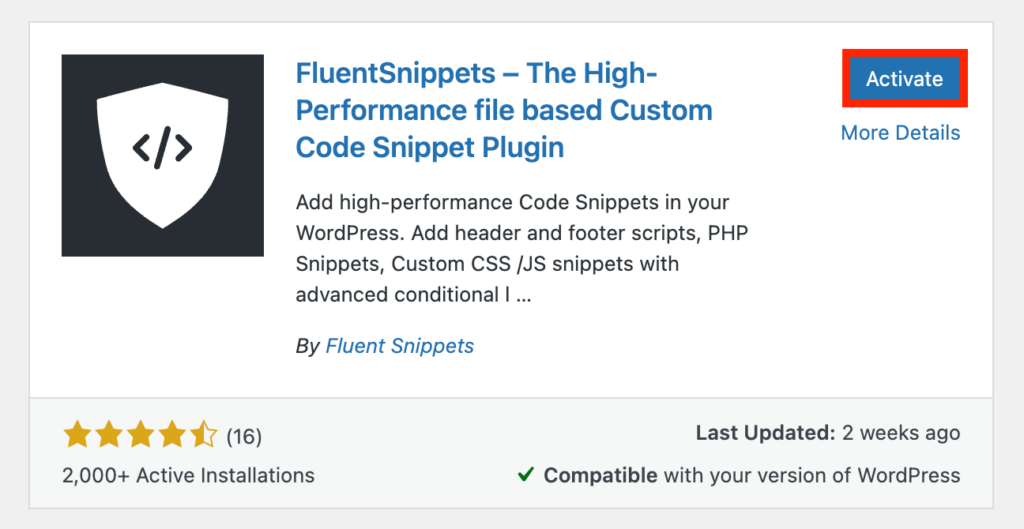
Teraz kliknij przycisk Aktywuj , a wtyczka zostanie aktywowana.

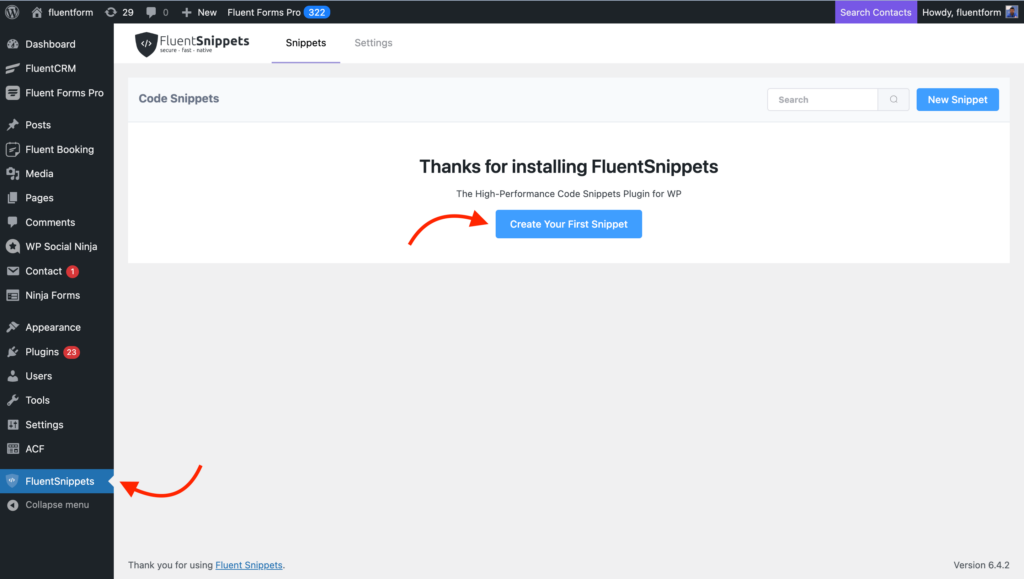
Wróć do panelu WordPress i znajdź FluentSnippets w lewym panelu. Zobaczysz przycisk z napisem Utwórz swój pierwszy fragment . Alternatywnie możesz zawsze nacisnąć przycisk Nowy fragment w prawym górnym rogu.

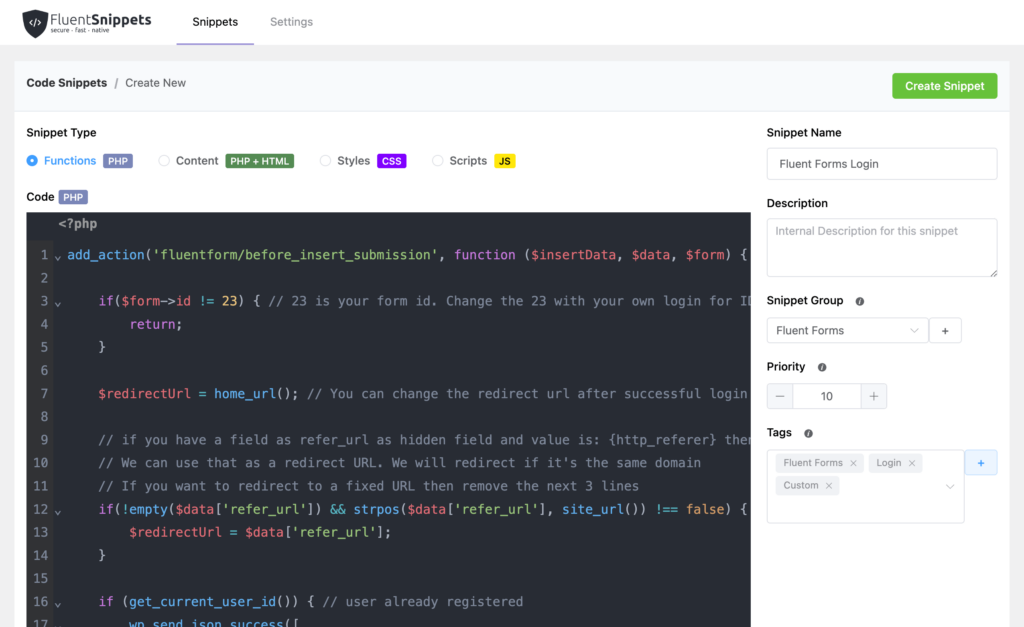
Krok drugi – wklejenie fragmentów kodu
Teraz wklej swój fragment i nadaj mu nazwę. Jeśli chcesz, możesz napisać opis. W końcu powiedz mu, gdzie ma uruchomić i kliknij przycisk Utwórz fragment .

Możesz także ustawić priorytet dla liczb, im niższa liczba, tym wyższy priorytet.

Jeśli masz wiele fragmentów, możesz je uporządkować w grupy. Możesz także przypisać kilka tagów, aby łatwo znaleźć swoje fragmenty.
Dostępna jest opcja o nazwie Zaawansowana logika warunkowa. Jeśli ją włączysz, możesz filtrować fragmenty i pozwolić im działać, gdy spełnią warunek.
Przy okazji, możesz pisać skrypty dla PHP, PHP + HTML, CSS i JS.
Najłatwiejszy sposób kopiowania i wklejania kodu odbywa się tutaj. Możesz przejść i zobaczyć Ustawienia, chociaż nie ma tam zbyt wiele do zrobienia.
Wklej kod do pliku motywu
WordPress domyślnie zawiera wiele funkcji, które można zastosować w Twojej witrynie. Motywy często mają bogate funkcje i opcje dostosowywania. Ale jeśli potrzebujesz czegoś dokładnego, możesz dodać kilka kodów napisanych samodzielnie.
Oto plik Function.php, który pomoże Ci zaoszczędzić. Cóż, możesz znaleźć plik w każdym motywie, ale chcę, abyś postępował najbezpieczniej. Dlatego sugeruję utworzenie motywu potomnego.
Nie daj się przytłoczyć. Motyw potomny znajduje się pod motywem głównym i działa podobnie jak motyw nadrzędny. Zaletą jest to, że jeśli coś pójdzie nie tak, wpłynie to tylko na brzozy, a nie na drzewo (temat główny).
Krok pierwszy – Utwórz motyw potomny
Aby utworzyć motyw podrzędny, musisz uzyskać dostęp do folderów swojej witryny za pośrednictwem klienta FTP, takiego jak FileZilla. Dostęp można również uzyskać za pomocą menedżera plików, z którego hostowana jest witryna.
Po pomyślnym zalogowaniu przejdź do wp-content > themes . Po przejściu do tego miejsca możesz zobaczyć foldery wszystkich motywów zainstalowanych w Twojej witrynie.
Teraz musisz utworzyć folder dla motywu podrzędnego, który chcesz utworzyć. Nadaj folderowi nazwę. Sugeruję napisanie nazwy opisowej, aby uniknąć nieporozumień w przyszłości. Powiedzmy, że nazwa twojego motywu to Tropica, możesz nazwać motyw podrzędny jako tropica_childtheme.
Krok drugi – Dodaj plik css
Po utworzeniu folderu dodaj do niego plik style.css. W edytorze tekstu wklej następujący kod:
/* Theme Name: My Child Theme Theme URI: https: //mysite.com/ Description: This is a new child theme I have created for experimentation. Author: Your Name Author URI: https: //mysite.com/ Template: parenttheme Version: 0.1 */Nie zapomnij zastąpić swoich informacji fikcyjną treścią. Upewnij się, że poprawnie wpisałeś nazwę motywu nadrzędnego (tutaj jest to tropica). Kolejną ważną rzeczą jest to, że musisz wywołać CSS motywu nadrzędnego w pliku style.css motywu podrzędnego.
Można to zrobić po prostu dodając następujący kod:
@import url("../parenttheme/style.css");Tutaj „motywem nadrzędnym” jest tropik. Prawidłowy?
Nie zapomnij więc poprawnie wpisać nazwy motywu nadrzędnego. Gdy już skończysz, zapisz plik jako style.css w folderze motywu podrzędnego.
Krok 3 – Utwórz plik funkcje.php
Następną rzeczą jest utworzenie plikufunctions.php dla motywu potomnego. Otwórz edytor tekstu i wklej następujący tag PHP:
<?php //* Write your code hereTeraz zapisz ten plik jakofunctions.php i dodaj go do folderu motywu podrzędnego. Przeciągnij także ten folder do katalogu motywów swojej witryny, korzystając z klienta FTP.
Krok czwarty – Aktywuj swój motyw
Czas aktywować motyw. Aby to zrobić, przejdź do Wygląd > Motywy w lewym panelu pulpitu nawigacyjnego WordPress. Możesz tam zobaczyć utworzony motyw podrzędny. Kliknij przycisk Aktywuj , a motyw potomny zacznie działać.
Krok piąty – Dodaj fragmenty kodu
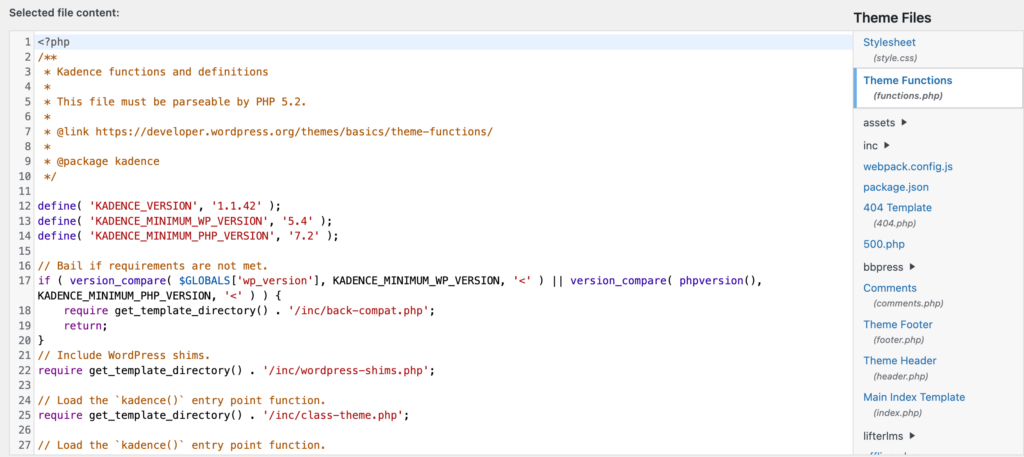
Tutaj, aby wykonać główne zadanie. Aby dodać fragmenty kodu do motywu podrzędnego, przejdź do opcji Wygląd > Edytor pliku motywu . Teraz wybierz funkcje.php lub inne pliki, które chcesz dostosować.

Oto przykład plikufunction.php
Kiedy skończysz, kliknij Aktualizuj plik, a zmiany zostaną zastosowane w Twojej witrynie. Po prostu przeładuj stronę i sprawdź sam!
Wniosek
Teraz wiesz, jak dodawać niestandardowe fragmenty kodu do swoich witryn WordPress. Wykorzystajmy tę wiedzę i zwiększmy możliwości Twojej witryny dzięki niestandardowym kodom. Mam nadzieję, że dodawanie kodów nie jest już trudnym zadaniem.
