Jak dodać pole kodu kuponu w formularzach WordPress? (Łatwy przewodnik 2022)
Opublikowany: 2022-11-21Zastanawiasz się, jak dodać pole kodu kuponu w formularzach WordPress? Pokażemy Ci dokładnie, jak to zrobić.
Niezbędne jest włączenie kuponów cyfrowych do każdej witryny firmy zajmującej się handlem elektronicznym. Możesz łatwo organizować prezenty i wyprzedaże za pomocą kodów kuponów na swojej stronie internetowej.
Najłatwiejszym sposobem korzystania z systemu kuponów w Twojej witrynie jest dodanie pola kodu kuponu do formularza WordPress. W ten sposób użytkownicy mogą wpisać kod kuponu w pole i ubiegać się o rabaty lub prezenty.
W tym artykule dowiesz się, jak dodać pole kodu kuponu w formularzach WordPress. Ale zanim zaczniemy, omówmy pokrótce zalety dodawania pola kuponu do formularzy.
Po co dodawać pole kodu kuponu w formularzach WordPress?
Jasne, początkowo kupony były papierowe. Ale wirtualne kupony stały się równie popularne w erze cyfrowej. Wraz z ogromnym wzrostem zakupów online podczas pandemii, kupony cyfrowe po raz pierwszy przewyższyły te papierowe w 2022 roku.
Dlatego wiele firm wprowadziło cyfrowe kody kuponów, za pomocą których użytkownicy mogą otrzymywać zniżki i prezenty.
Możesz po prostu utworzyć formularz WordPress z polem kodu kuponu. Użytkownicy mogą następnie wprowadzić swój kod kuponu w polu, aby otrzymać określone rabaty. Proste i szybkie!
Oto kilka innych zalet dodania pola kodu kuponu w formularzach WordPress:
- Zachęca klientów do wypróbowania produktów lub usług, których normalnie by nie zrobili.
- Pozwala nagradzać powracających klientów.
- Pomaga w generowaniu potencjalnych klientów poprzez marketing e-mailowy podczas wydarzeń takich jak Boże Narodzenie, Czarny piątek itp.
Dlatego dodanie pola kodu kuponu może być potężną bronią dla Twojej firmy.
Do tego potrzebujesz dobrej wtyczki do tworzenia formularzy, takiej jak Everest Forms. Ta fantastyczna wtyczka kuponów WordPress typu „przeciągnij i upuść” jest dostarczana z dodatkiem kuponów premium.

Dzięki temu możesz łatwo utworzyć tyle kodów kuponów, ile potrzebujesz, i dodać pola kodu kuponu do formularza.
Powiedziawszy to, przejdźmy od razu do treści.
Jak dodać kod kuponu w formularzach WordPress za pomocą formularzy Everest?
Teraz, aby dodać pole kuponu w formularzach WordPress, wykonaj następujące proste czynności:
Krok 1: Zainstaluj i aktywuj Everest Forms i Everest Forms Pro
Najpierw zaloguj się do pulpitu nawigacyjnego WordPress. Następnie zainstaluj i aktywuj Everest Forms i Everest Forms Pro.
Musisz zainstalować i aktywować zarówno darmową, jak i premium wersję Everest Forms. Aby zainstalować dodatek Kupony, potrzebujesz wersji premium Everest Forms, ponieważ jest on dostępny tylko w planach premium.

Po pomyślnym skonfigurowaniu wtyczki możesz przejść do następnego kroku.
Krok 2: Zainstaluj i aktywuj dodatek Kupony
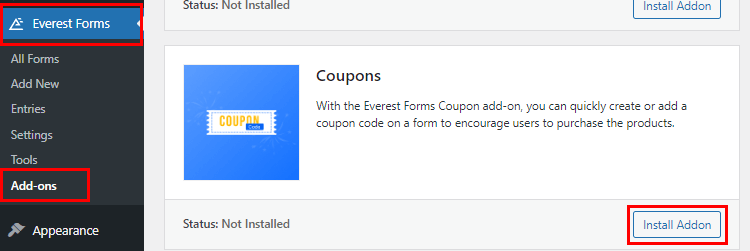
Ponieważ masz wersję pro Everest Forms, możesz teraz łatwo zainstalować dowolny dodatek Everest Forms. W tym celu przejdź do Everest Forms >> Dodatek i wyszukaj dodatek Kupony .
Następnie kliknij przycisk Zainstaluj dodatek i naciśnij Aktywuj . O tym, że dodatek jest aktywny, dowiesz się, gdy jego stan to Aktywowany .

Krok 3: Utwórz kod kuponu
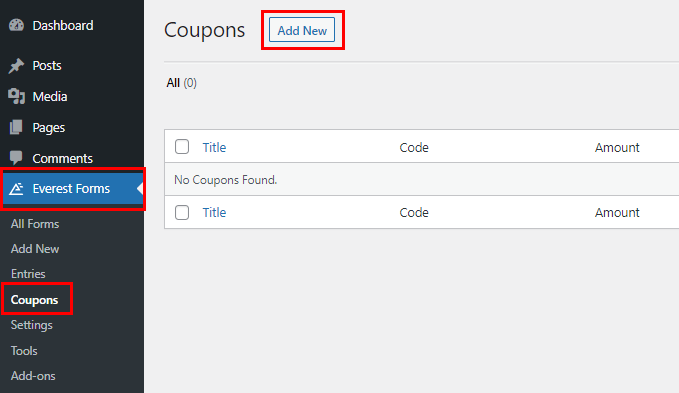
Po zainstalowaniu dodatku możesz generować różne kody kuponów zgodnie ze swoimi wymaganiami. Po prostu przejdź do Everest Forms >> Kupony i kliknij Dodaj nowy .

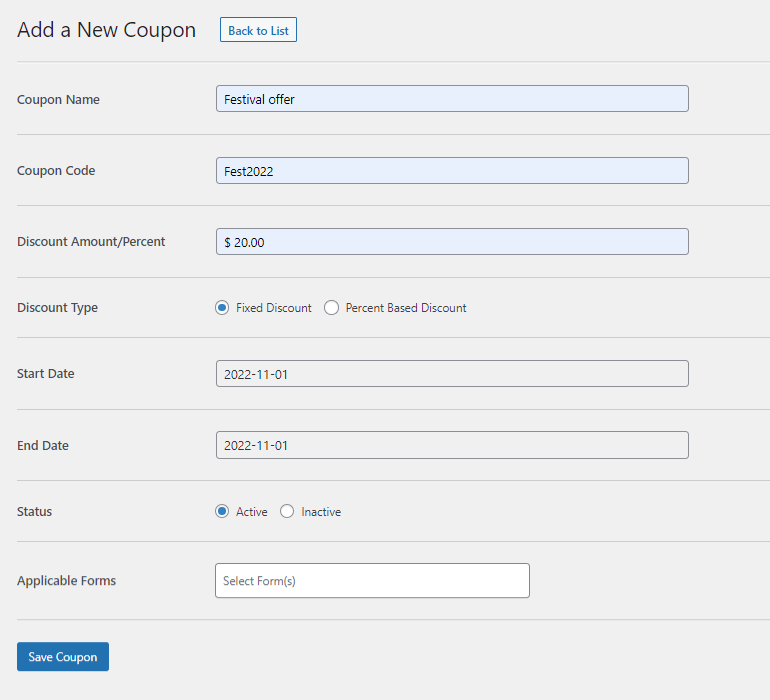
Następnie zostaniesz przekierowany na stronę konstruktora kuponów. Tutaj możesz dokonać edycji kodu kuponu w następujący sposób:

- Nazwa kuponu : Wprowadź tutaj nazwę kuponu.
- Kod kuponu : Rzeczywisty kod kuponu znajduje się tutaj. Możesz wprowadzić odpowiedni kod, który pasuje do okazji, na przykład „Fest2020”.
- Kwota rabatu/procent : Wprowadź rabat, który chcesz przyznać użytkownikom.
- Typ rabatu : Wybierz pomiędzy typem rabatu stałego i rabatu procentowego.
- Data początkowa : Wybierz datę początkową rabatu. Kod kuponu będzie ważny tylko od tej daty.
- Data zakończenia : Wybierz datę zakończenia rabatu. Kod kuponu będzie ważny tylko do tej daty.
- Status : Możesz ustawić status kuponu jako aktywny lub nieaktywny.
- Obowiązujące formularze : Wybierz formularze, w których ma obowiązywać ten kod kuponu. Możesz także wybrać wiele formularzy, przytrzymując klawisz Ctrl.
- Na koniec naciśnij przycisk Zapisz kupon , aby pomyślnie utworzyć kupon.
Krok 4: Dodaj pole kodu kuponu w formularzu WordPress
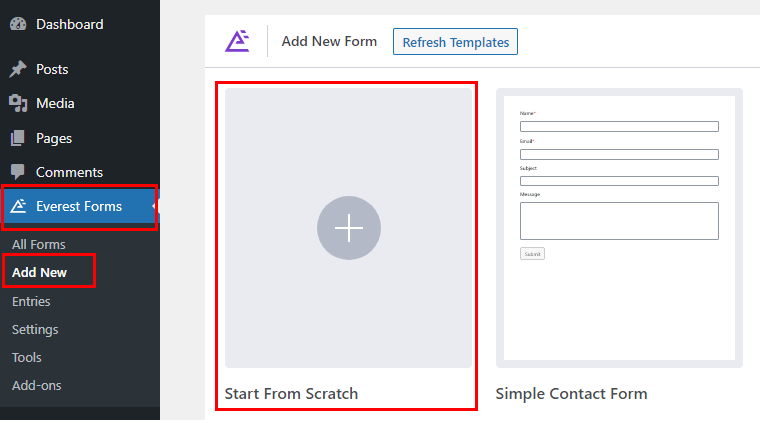
Następnie musisz utworzyć formularz, w którym możesz dodać pole kodu kuponu. Przejdź więc do Everest Forms >> Dodaj nowy plik . Kolekcję gotowych szablonów formularzy znajdziesz na stronie Dodaj nowy formularz . Możesz jednak zacząć od zera, korzystając z opcji Start From Scratch .


Nadaj swojemu formularzowi nazwę i kliknij Kontynuuj ; nazwaliśmy go „Formularz kuponu”.

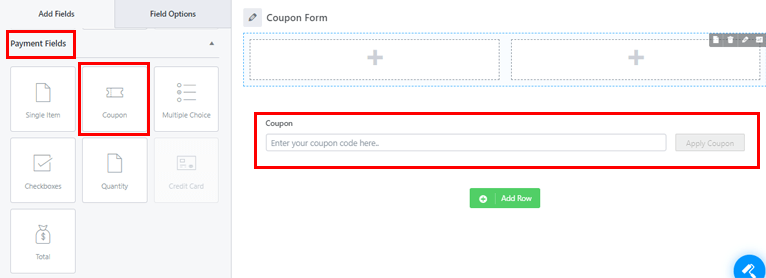
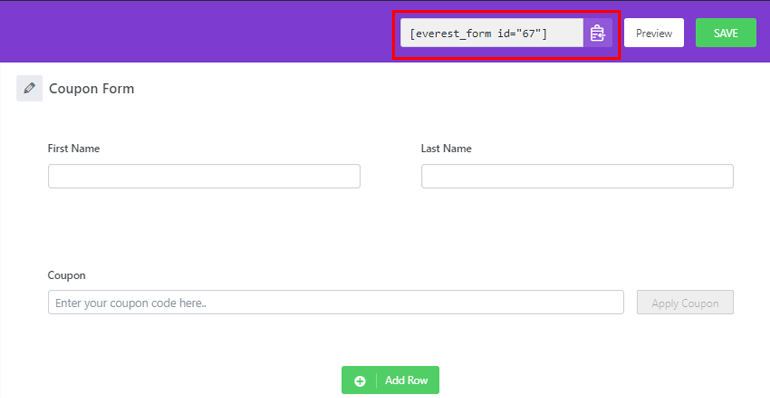
Teraz otworzy się okno konstruktora formularzy. Po lewej stronie kreatora znajdziesz wszystkie dostępne pola formularza. Podczas przewijania w dół zobaczysz pole kuponu pod polami płatności . Przeciągnij i upuść pole po prawej stronie do żądanego obszaru.

W ten sam sposób możesz dodać tyle pól, ile potrzebujesz dla swojego formularza.
Ponadto możesz dostosować pole kuponu wraz z innymi polami w formularzu. Po prostu kliknij pole, które chcesz dostosować, a jego Opcje pola pojawią się po lewej stronie.
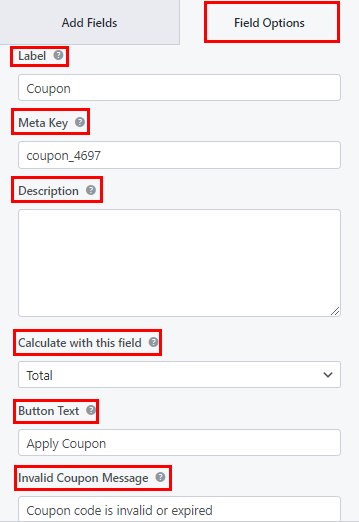
Na przykład możesz wprowadzić następujące zmiany w polu Kupon :

- Etykieta : Możesz zmienić etykietę pola kuponu, wprowadzając to, co chcesz.
- Metakey : Metakey przechowuje dane terenowe w Twojej bazie danych i pobiera je w razie potrzeby.
- Opis : Tutaj możesz wprowadzić tekst opisu pola formularza.
- Oblicz z tym polem: Tutaj możesz wybrać pole, którego wartość chcesz wykorzystać do obliczenia rabatu kuponu.
- Tekst przycisku : Pozwala edytować tekst przycisku w celu zastosowania kuponu.
- Nieprawidłowa wiadomość o kuponie : Dodaj wiadomość o nieprawidłowym kuponie, aby poinformować użytkowników, czy kupon jest nieważny lub wygasł.
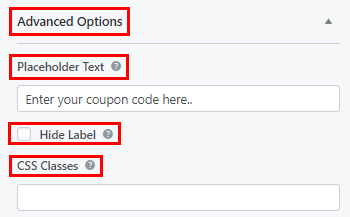
Podobnie przewiń w dół do opcji zaawansowanych , gdzie znajdziesz:
- Tekst zastępczy : Za pomocą tej opcji można dodać tekst symbolu zastępczego pola formularza.
- Ukryj etykietę : Możesz także ukryć swoją etykietę, włączając tę opcję.

W razie potrzeby można zastosować logikę warunkową do pola za pomocą opcji Włącz logikę warunkową .

Podobnie dostosuj pozostałe pola formularza i naciśnij przycisk Zapisz u góry.
Krok 5: Dodaj swój formularz do witryny
Ostatnim krokiem jest wyświetlenie formularza w witrynie, aby użytkownicy mogli go wypełnić i przesłać.
Wszystko, co musisz zrobić, to skopiować krótki kod właśnie utworzonego formularza z góry kreatora.

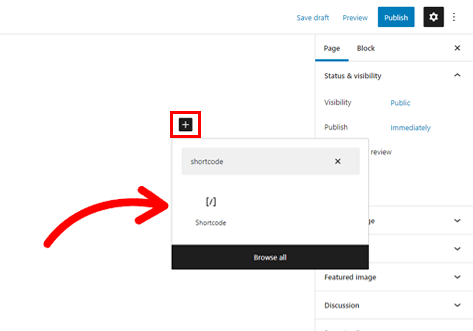
Następnie utwórz nową stronę lub post , na którym będzie wyświetlany formularz kuponu. W edytorze Gutenberg naciśnij przycisk Dodaj blok (+) . Wyszukaj blok Shortcode i dodaj go do strony.

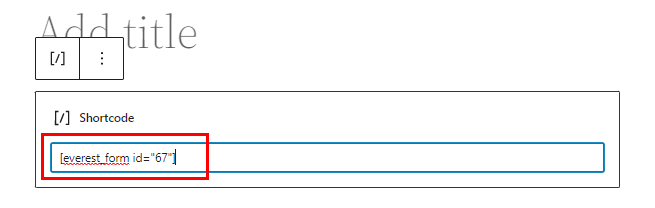
Teraz wklej skopiowany wcześniej krótki kod formularza i naciśnij przycisk Publikuj . Otóż to! Twój formularz WordPress z kodem kuponu będzie teraz wyświetlany w Twojej witrynie.

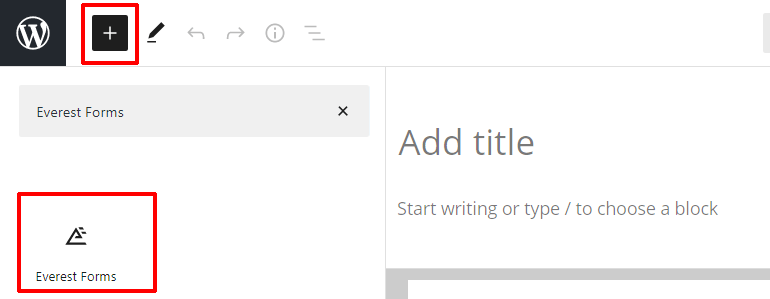
Alternatywnie możesz użyć bloku Everest Forms zamiast bloku Shortcode . Kliknij przycisk Dodaj blok (+) i wyszukaj blok Everest Forms .

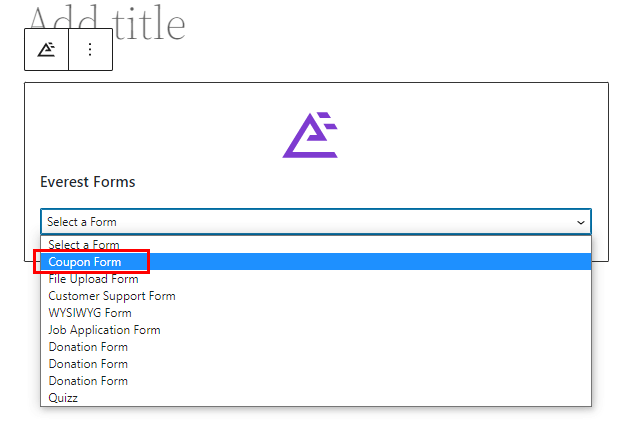
Dodaj go do strony i wybierz formularz kodu kuponu WordPress z listy rozwijanej.

Na koniec naciśnij przycisk Publikuj u góry.
Podsumowanie!
Dodawanie pól kodu kuponu w formularzach WordPress jest szybkie i łatwe dzięki Everest Forms. Co więcej, możesz tworzyć i dostosowywać nieograniczone kody kuponów za pomocą zaledwie kilku kliknięć.
Oprócz pola kodu kuponu, możesz również dodać pole WYSIWYG w swoich formularzach za pomocą Everest Forms. Co więcej, możesz także dostosować styl swojego formularza.
Możliwości tej potężnej wtyczki są nieograniczone. Zawsze możesz przeczytać o wszystkim, co Everest Forms ma do zaoferowania na naszym blogu. Aby uzyskać proste samouczki wideo, możesz zasubskrybować nasz kanał YouTube.
Wreszcie, w celu uzyskania przyszłych aktualizacji, śledź nas na Facebooku i Twitterze.
