Jak dodać efekt najechania kursorem na stronę Elementora
Opublikowany: 2024-12-30Wrażenie i doświadczenie użytkownika to dwa kluczowe czynniki przy projektowaniu każdej witryny internetowej. Nawet mały szczegół może mieć ogromne znaczenie. Jednak obecnie w projektowaniu stron internetowych pomija się jedną potężną funkcję – efekt najechania kursorem. Ten interaktywny element może znacząco poprawić estetykę Twojej witryny.
Efekt najechania kursorem nie tylko dodaje warstwę atrakcyjności wizualnej, ale działa również jako narzędzie pomocne w prowadzeniu odwiedzających do eksploracji Twoich treści. Może to prowadzić do zwiększenia zaangażowania i satysfakcji użytkowników. Możesz to łatwo osiągnąć na swojej stronie WordPress za pomocą Elementora i HappyAddons.
HappyAddons to potężny dodatek do wtyczki Elementor. Umożliwia personalizację i włączenie tej funkcji w witrynie Elementor. W tym artykule omówimy krok po kroku, jak dodać efekt najechania kursorem na stronach WordPress. Zacznij!
Jaki jest efekt najechania kursorem na stronie internetowej?
Efekt najechania kursorem odnosi się do wizualnej zmiany, która pojawia się za każdym razem, gdy użytkownik najedzie kursorem na stronę internetową. Kursor zawiera dodatkowy element, taki jak okrąg, ikona, tekst lub obraz, wyświetlany tuż pod wskaźnikiem kursora po każdym najechaniu kursorem na stronę internetową.
Jednym z najważniejszych sposobów analizy i zrozumienia użytkowników witryn komercyjnych jest śledzenie ich działań w interfejsie internetowym. Jednak większość użytkowników nie używa kursora zbyt często, chyba że musi przewijać stronę, co utrudnia właścicielowi witryny ocenę, na jakich konkretnych produktach lub informacjach skupiają się potencjalni klienci.
Po włączeniu efektu najechania kursorem użytkownicy będą chętniej najeżdżać kursorem podczas przeglądania witryny. W dalszej części tego artykułu wyjaśnimy, jak dodać efekt najechania kursorem na stronach Elementora.
Jak dodać efekt najechania kursorem na stronę Elementora
Aby dodać tę funkcję, musisz użyć następujących wtyczek. Po ich zainstalowaniu i aktywowaniu w Twojej witrynie możesz wykonać kroki opisane w poniższym samouczku.
- Elementora
- Szczęśliwe dodatki
Możesz włączyć efekt najechania kursorem na całej stronie lub skonfigurować różne efekty osobno dla każdego elementu strony. W poniższym samouczku omówimy je wszystkie.
Samouczek pierwszy: Włącz efekt najechania kursorem na całej stronie
W takim przypadku skonfigurowany przez Ciebie efekt najechania kursorem będzie wyświetlany jednolicie dla wszystkich elementów na całej stronie. Sprawdź, jak to zrobić.
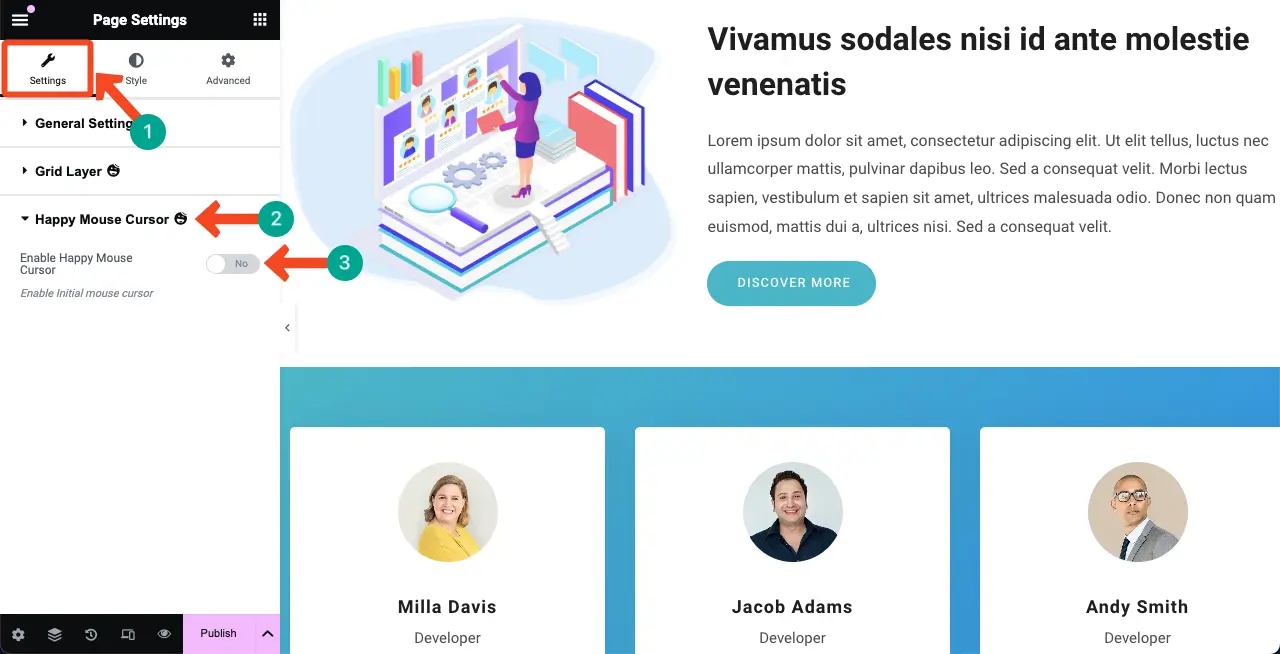
Krok 01: Przejdź do opcji kursora myszy Happy (bez wybierania żadnego elementu internetowego)
Nie zaznaczaj żadnego elementu internetowego, ponieważ umożliwi to efekt najechania kursorem na całej stronie.
Po prostu przejdź do karty Ustawienia w panelu Elementora. Rozwiń sekcję Wesołego kursora myszy . Włącz opcję Włącz szczęśliwy kursor myszy .

Po włączeniu tej funkcji podczas przesuwania kursora na stronie internetowej zobaczysz domyślny efekt najechania, jak pokazano na poniższym filmie. Kursor pojawi się jako zwykła okrągła ikona.
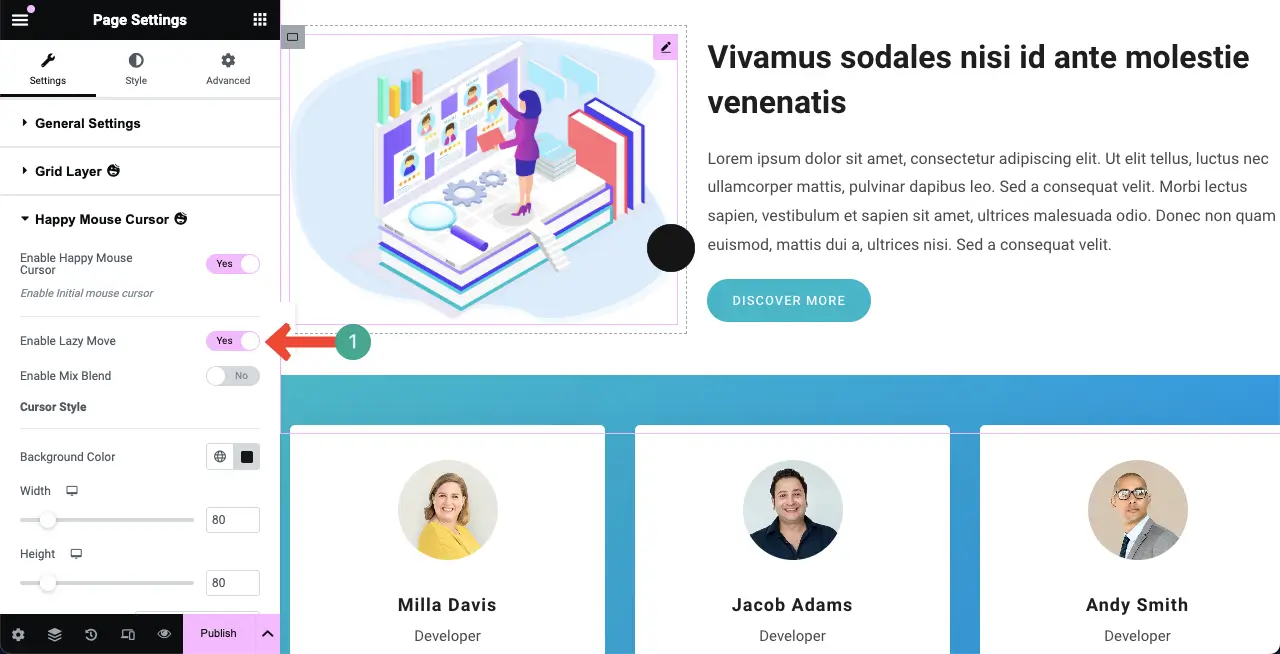
Krok 02: Włącz leniwy ruch
Włączenie funkcji Lazy Move umożliwi wybranemu efektowi podążanie za kursorem, przy zachowaniu niewielkiej odległości i zakrzywionym ruchu.
Po prostu włącz opcję Włącz leniwy ruch .

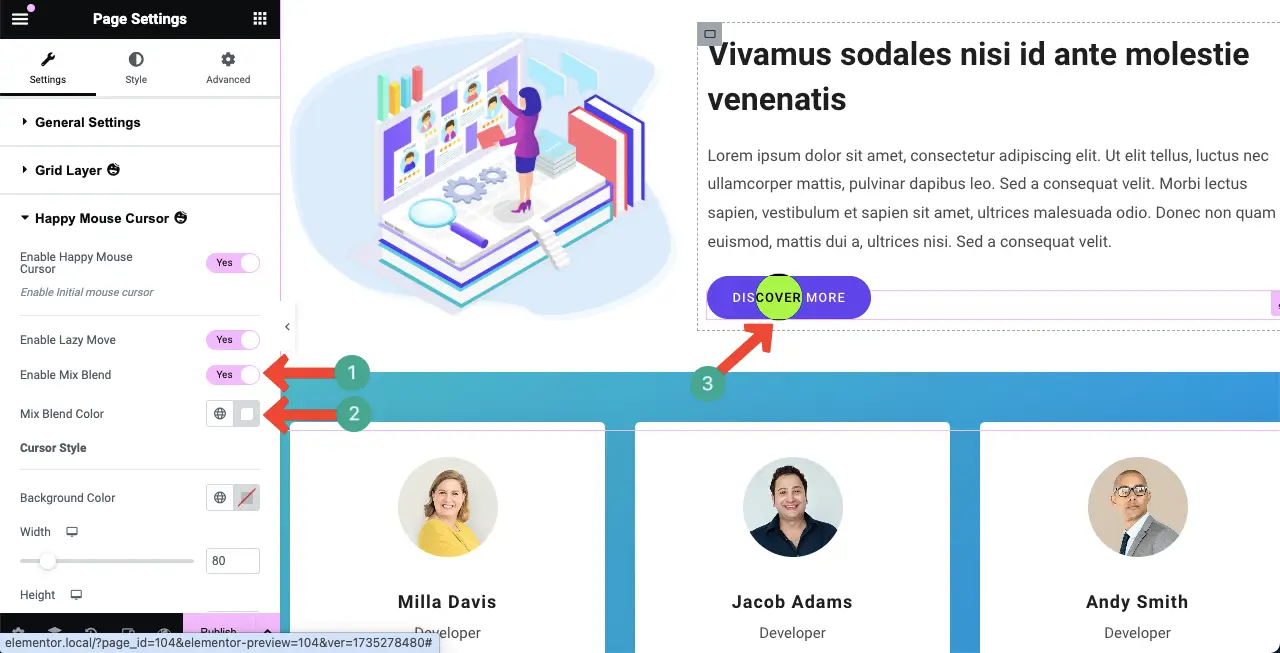
Krok 03: Włącz opcję Mix Blend
Domyślnie po najechaniu kursorem domyślnym zawartość znajdująca się za nim staje się niewidoczna, gdy zostaje zakryta. Włączenie opcji Mix Blend pozwoli Ci zobaczyć, co znajduje się za kursorem.
Włącz więc opcję Włącz mieszanie mieszania . Następnie wybierz kolor z opcji Mix Blend Color . Będzie dynamicznie mieszać kolor kursora, dostosowując się do odpowiedniej strony, na której się zatrzymasz.
Stworzy to efekt przypominający szkło powiększające.

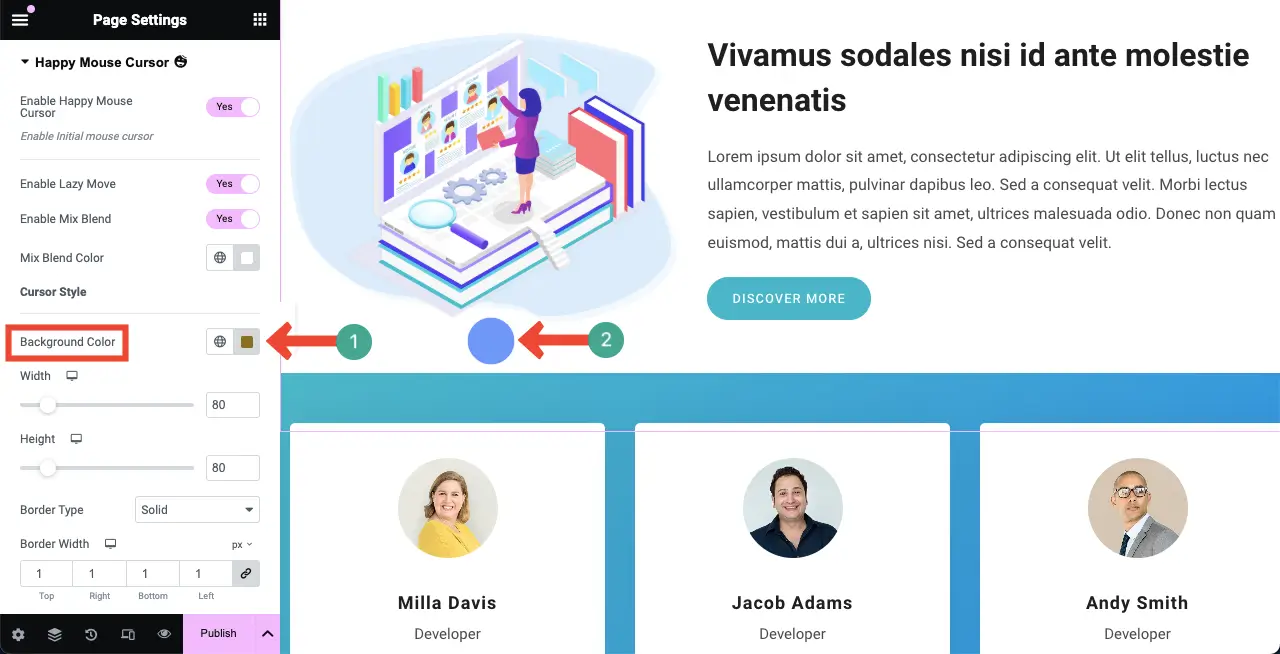
Krok 04: Zmień domyślny efekt najechania kursorem
Możesz nawet zmienić domyślny efekt najechania kursorem, bez uzależnienia od opcji mieszania. Aby to zrobić, wyłącz najpierw opcję Włącz mieszanie mieszania .
Następnie wybierz kolor dla opcji Kolor tła . Spowoduje to natychmiastową zmianę koloru domyślnego efektu najechania kursorem.

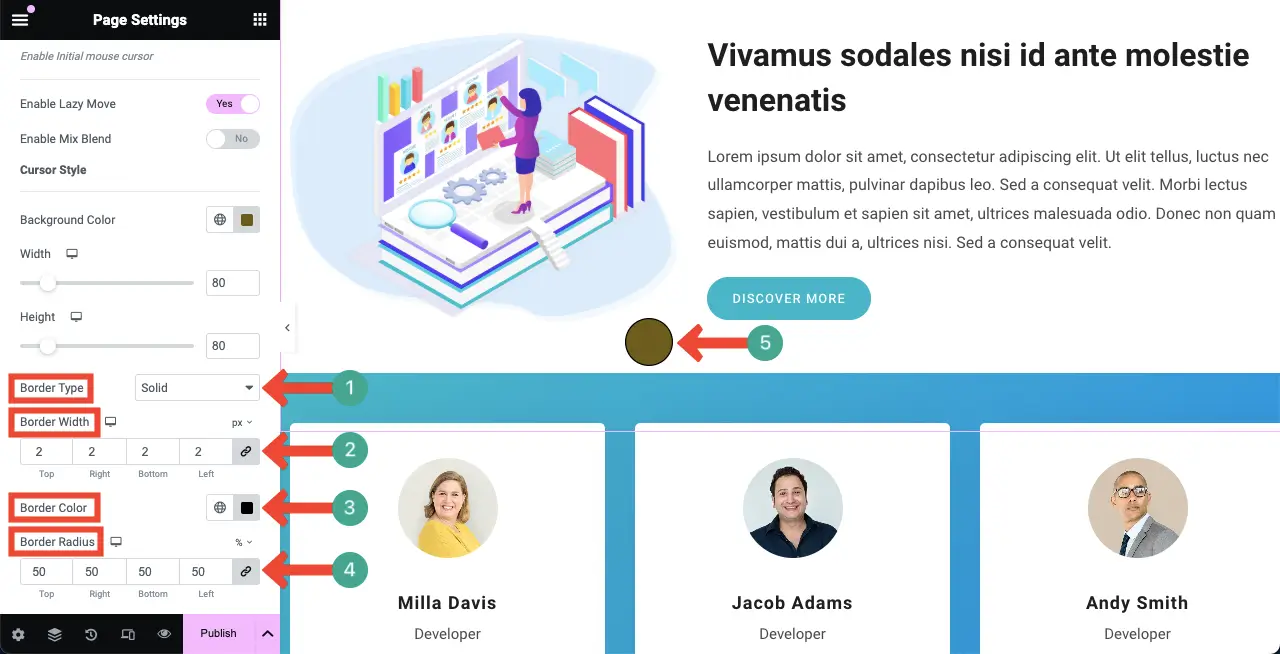
Krok 04: Dostosuj rozmiar, obramowanie i promień kursora
Możesz dostosować typ obramowania, szerokość obramowania, kolor obramowania i promień obramowania dla efektu najechania kursorem.

HappyAddons posiada widżet Hover Box, który umożliwia utworzenie interaktywnej sekcji internetowej. Dowiedz się, jak korzystać z widżetu Hover Box w HappyAddons.
Samouczek drugi: Włącz efekt najechania kursorem na określony element sieciowy
Każda strona internetowa składa się z różnych elementów internetowych. Możesz włączyć efekt najechania kursorem osobno dla każdego elementu. Oznacza to, że po najechaniu kursorem na poszczególne elementy sieci zostaną wyświetlone tylko określone efekty. Sprawdźmy jak to zrobić.
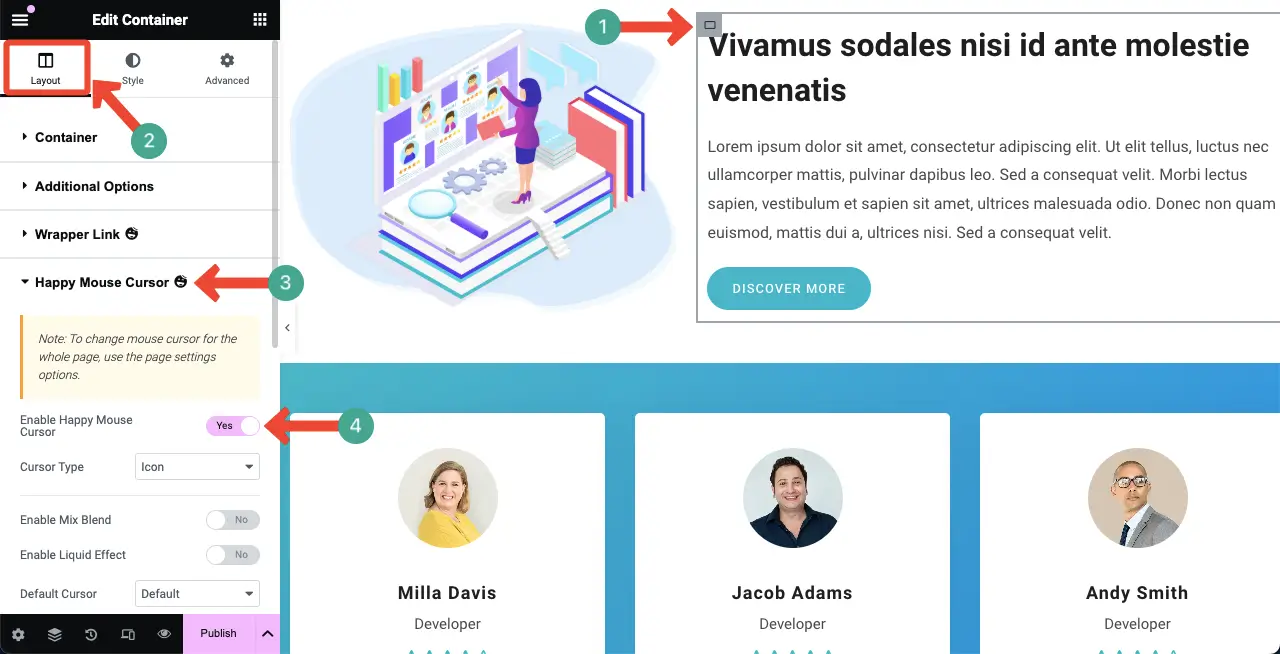
Krok 01: Wybierz element i włącz wesoły kursor myszy
Wybierz dowolny element, klikając jego pojemnik. Następnie przejdź do opcji Układ > Happy MouseCursor . Włącz opcję Włącz szczęśliwy kursor myszy .

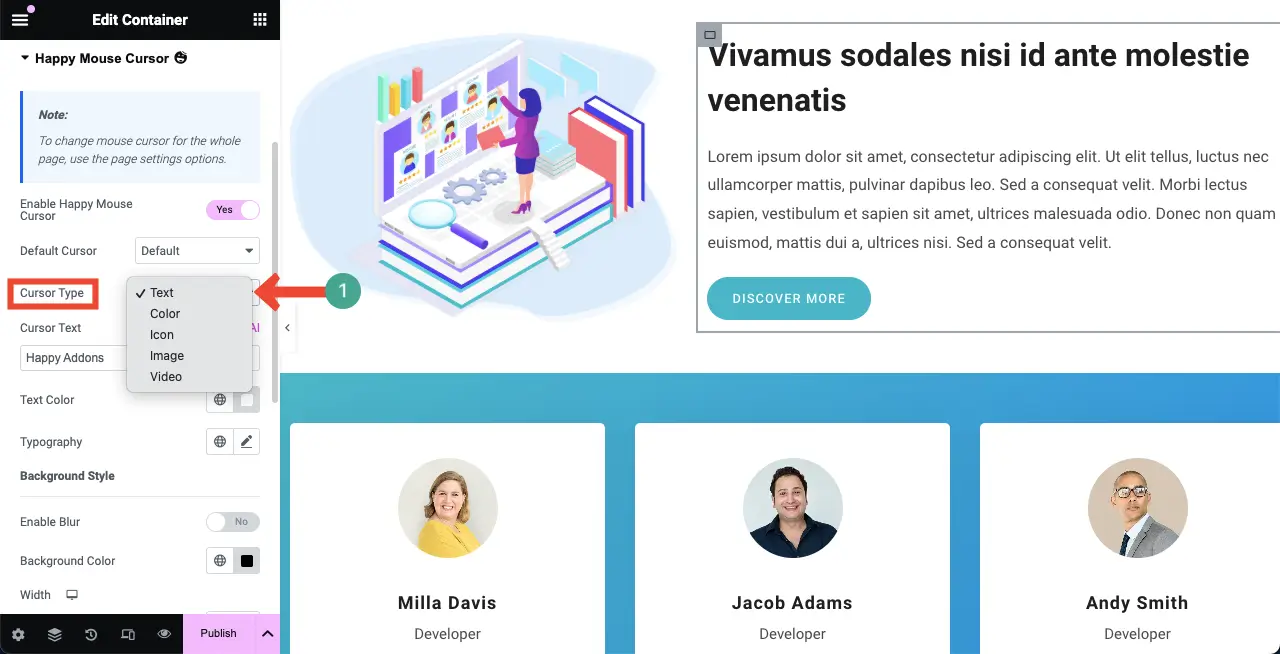
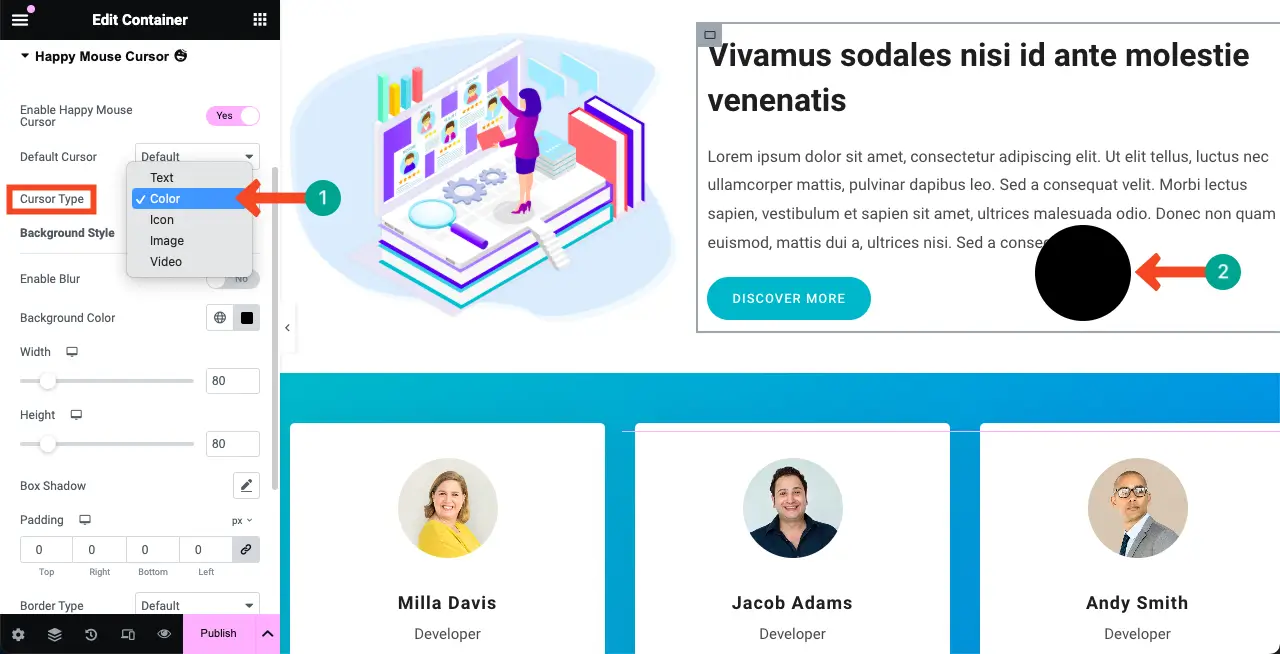
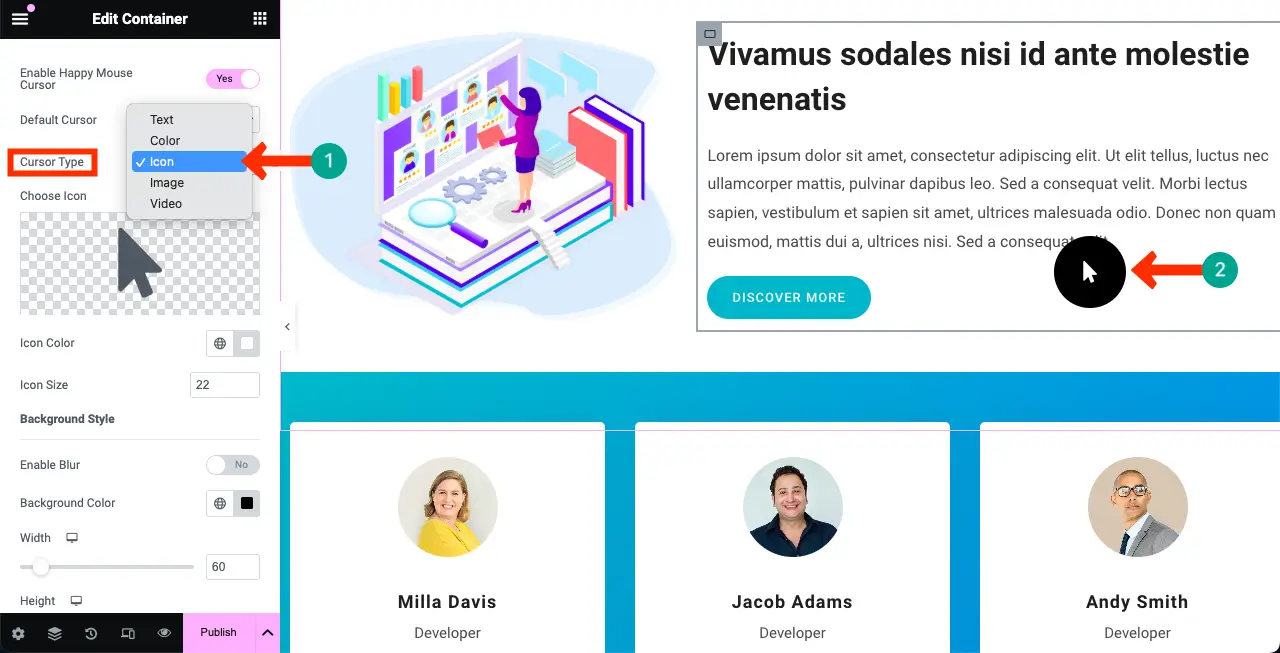
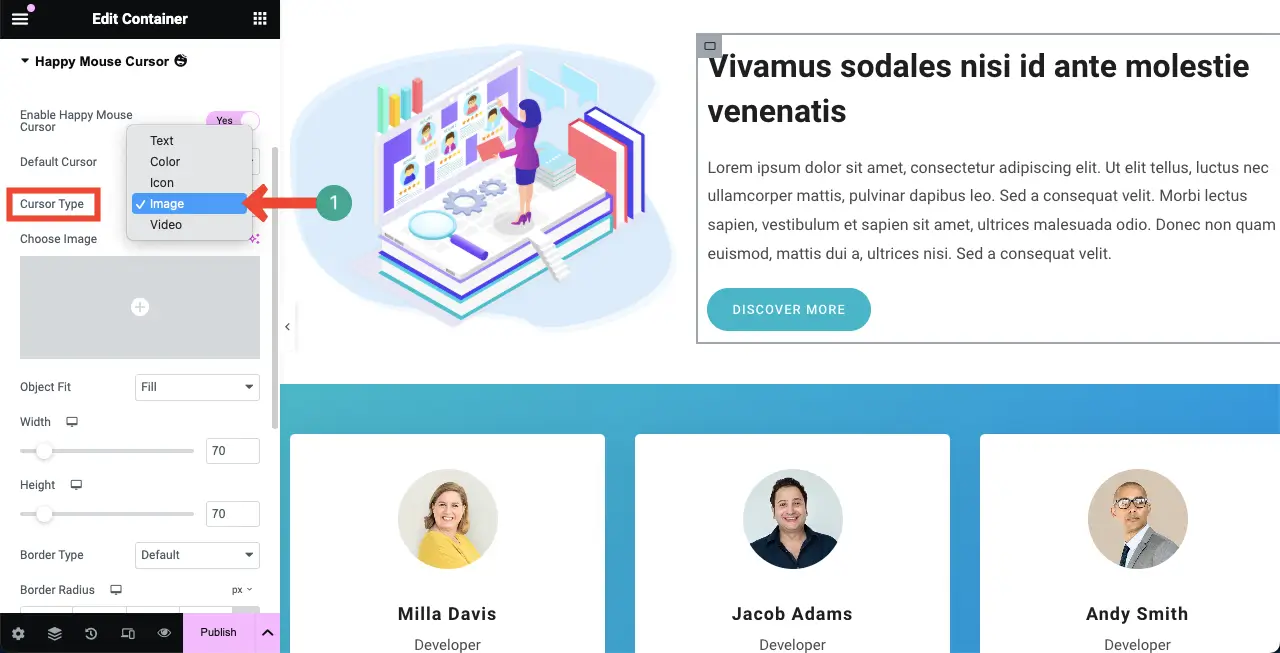
Krok 02: Wybierz typ kursora
Ta funkcja umożliwia wybór pomiędzy pięcioma typami efektów kursora. Są to:
- Tekst
- Kolor
- Ikona
- Obraz i
- Wideo .
Każdy typ ma własne opcje stylizacji. Domyślnie po włączeniu tej opcji typ kursora tekstowego jest wybierany automatycznie.

Teraz efekt kursora będzie widoczny tylko po najechaniu kursorem na konkretny element sieciowy. Pokazaliśmy to chociażby na poniższym filmie.
Przyjrzyjmy się teraz wszystkim typom kursorów w kolejnych sekcjach i odkryjemy, co można zrobić za pomocą dostępnych opcji.
# Typ tekstu
Mamy nadzieję, że wybrałeś typ kursora tekstowego , ponieważ jest on domyślny, gdy włączona jest opcja Wesołego kursora myszy.
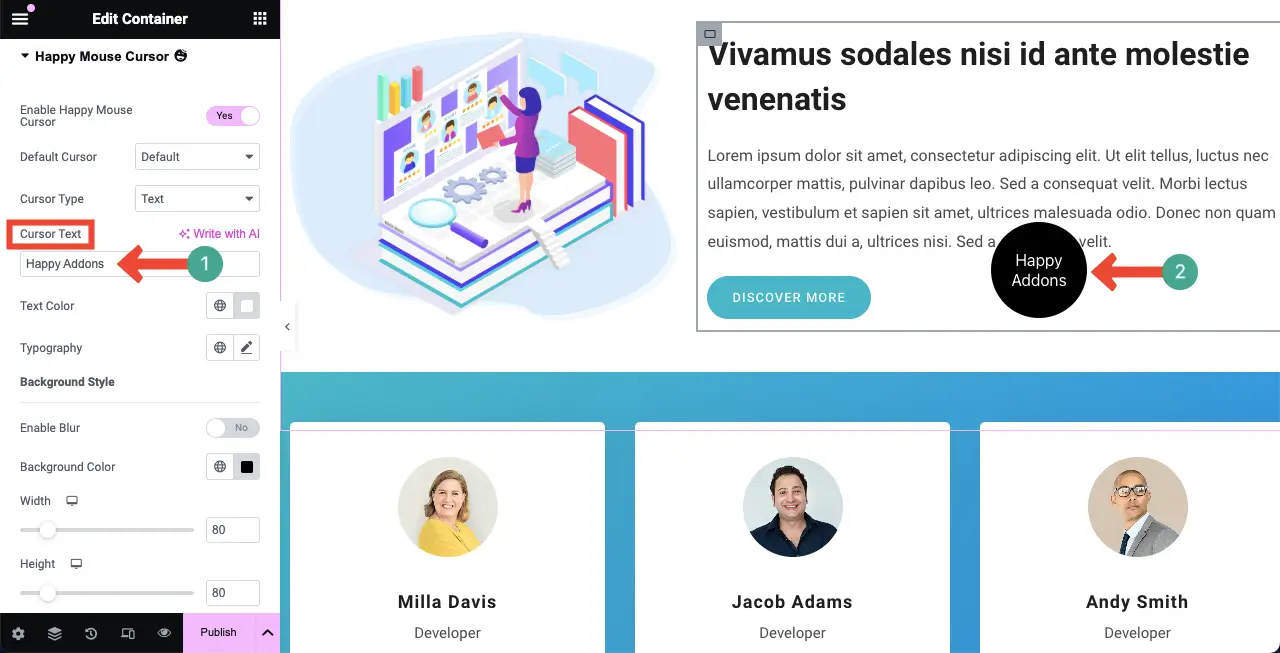
Zmień tekst kursora:
Przejdź do opcji Tekst kursora i wpisz słowa, które chcesz wyświetlić pod kursorem. Następnie możesz zmienić kolor tekstu i typografię według własnego uznania.

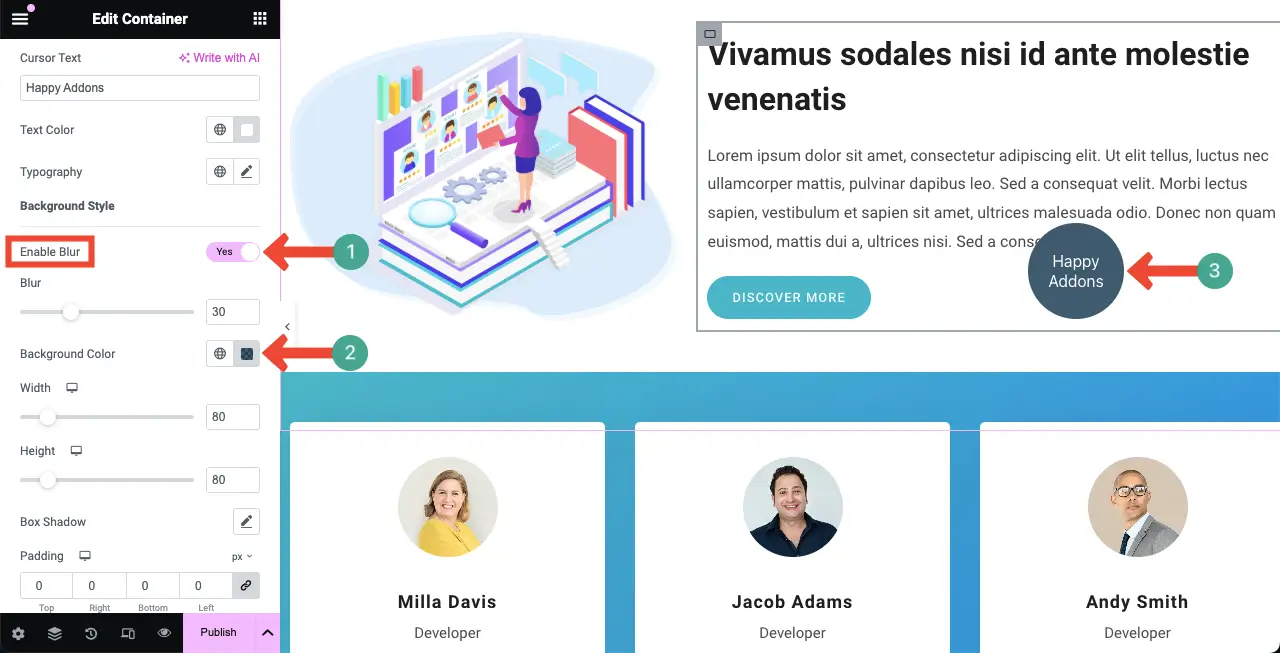
Rozmycie tła kursora:
Domyślnie w tle kursora wyświetlany jest głęboki, płaski kolor. Aby jednak uzyskać większą stylizację, możesz rozmyć tło kursora, włączając opcję Włącz rozmycie .
Następnie możesz zmienić intensywność rozmycia i przezroczystości koloru tła.

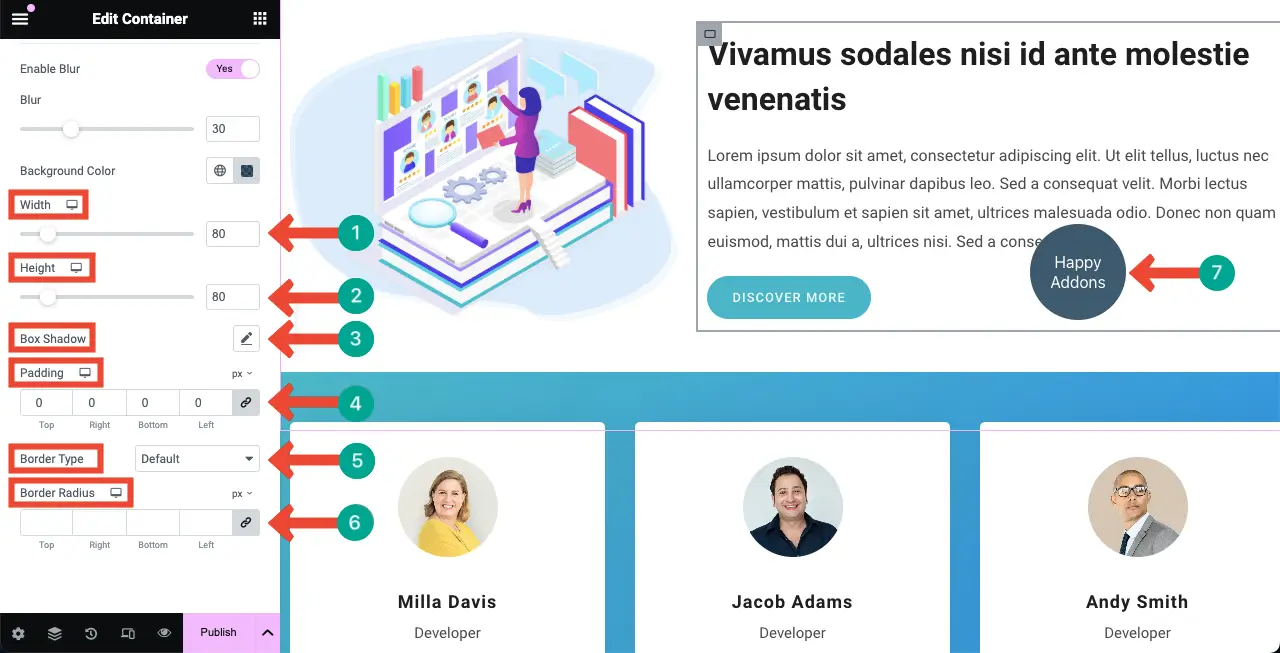
Stylizuj kursor najechania :
Po wykonaniu powyższych części możesz dostosować szerokość, wysokość, cień ramki, dopełnienie, typ obramowania i promień obramowania kursora. Mam nadzieję, że możesz samodzielnie wykonać te dostosowania.

# Typ koloru
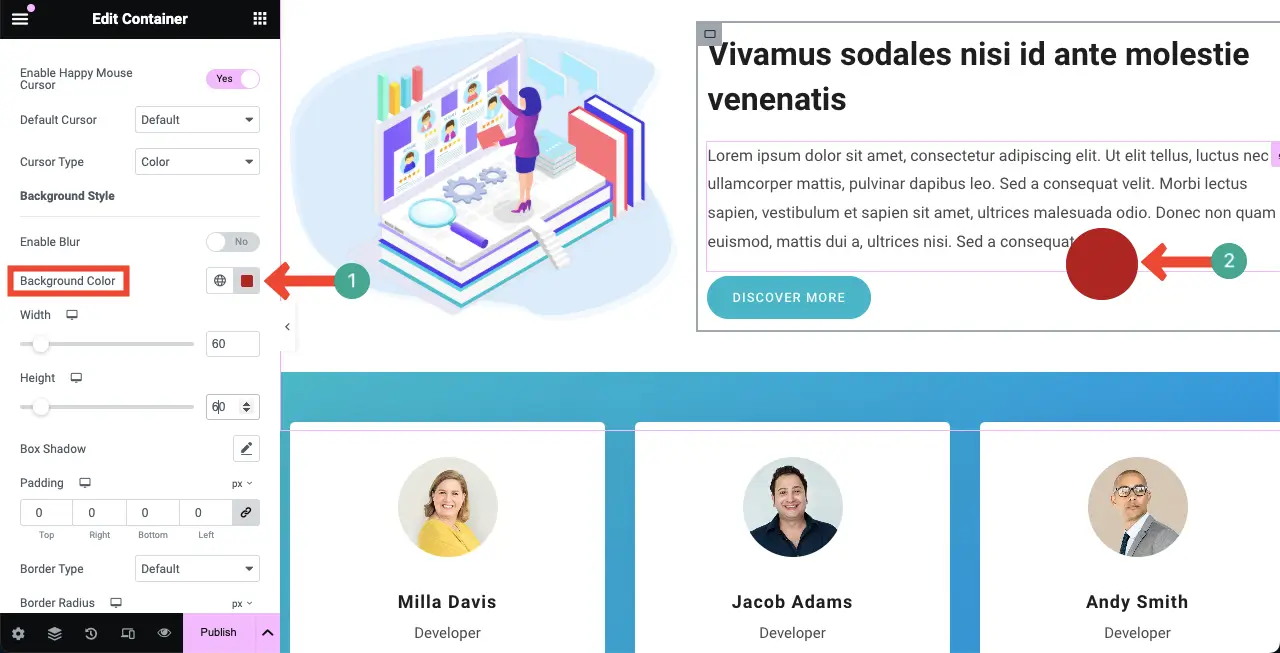
Ten jest bardzo prostym typem kursora. Umożliwia wyświetlenie prostego, płaskiego koloru zamiast ikony kursora. Wybierz Kolor z typu kursora.

Teraz przejdź do opcji Kolor tła. Wybierz kolor , który chcesz wyświetlić jako kolor kursora.

# Typ ikony

W ten sam sposób wybierz typ kursora ikony . Domyślna ikona zostanie wyświetlona w okręgu, jak widać na obrazku poniżej.

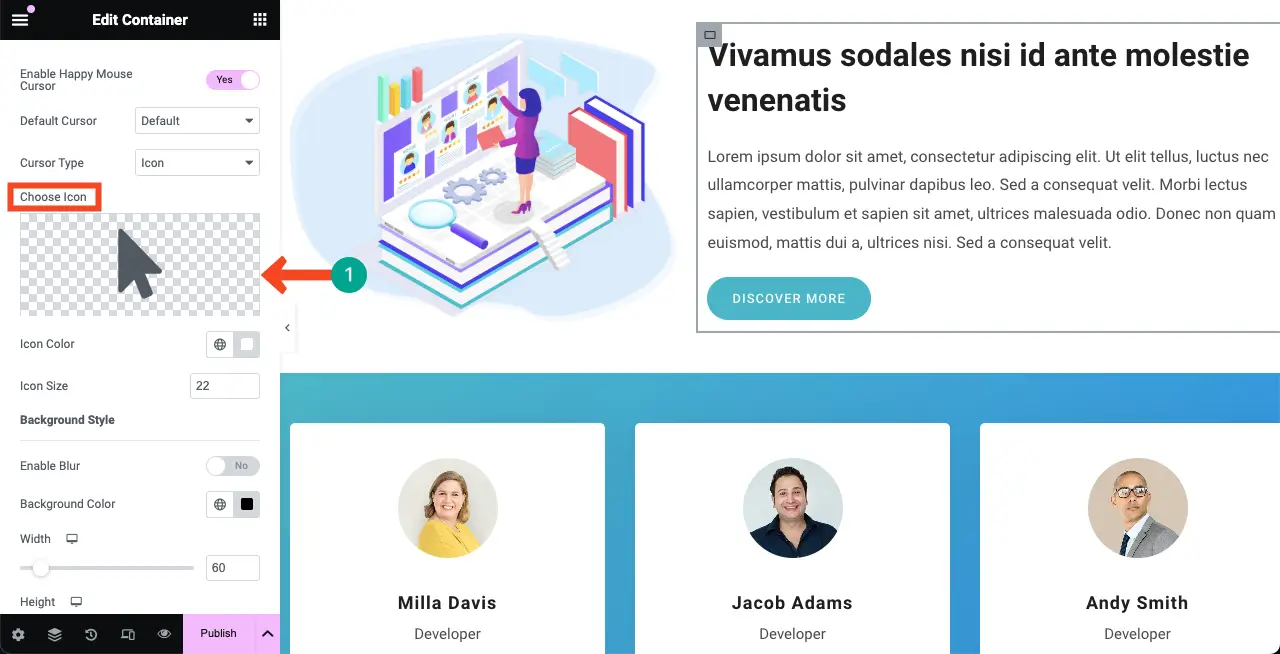
Zmień ikonę:
Aby zmienić ikonę, kliknij sekcję oznaczoną na obrazku poniżej.

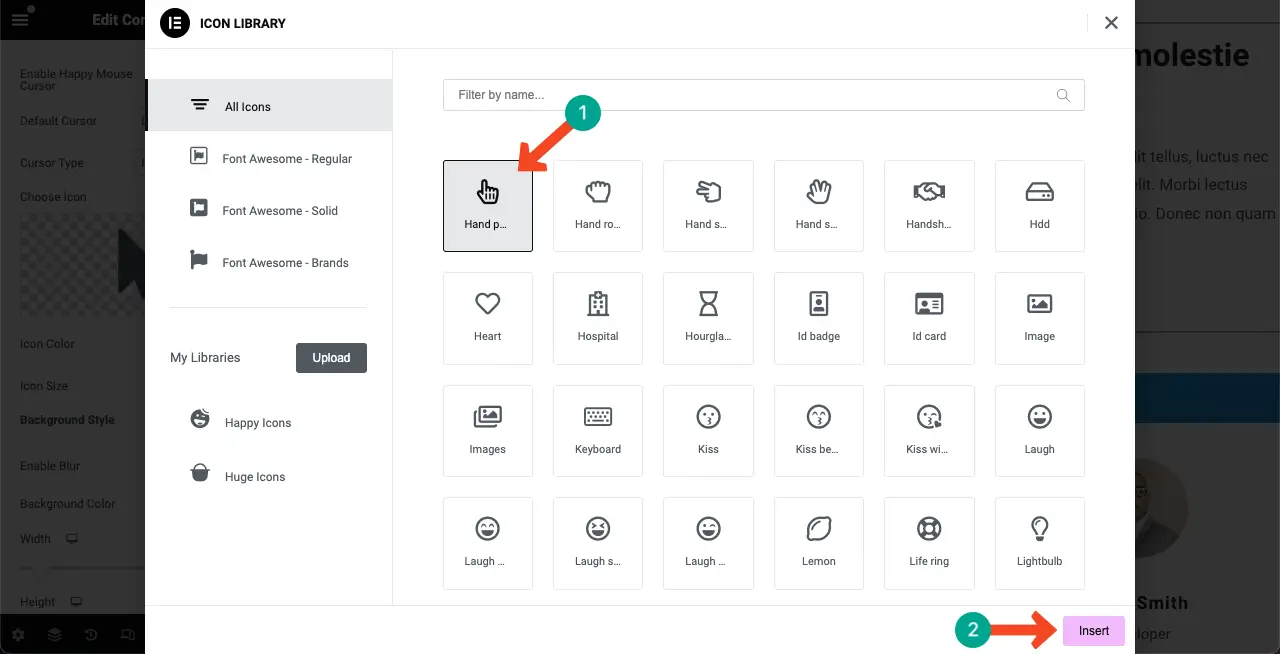
Otworzy się biblioteka ikon. Wybierz ikonę, którą lubisz dla kursora. Następnie naciśnij przycisk Wstaw

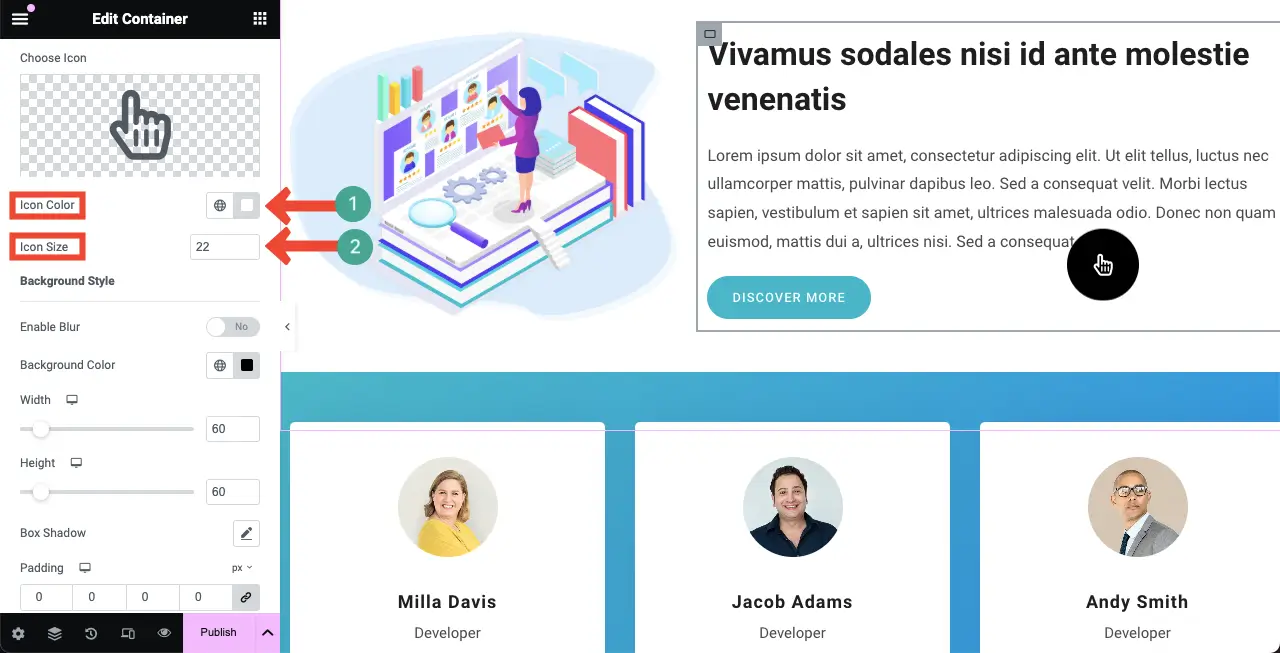
Następnie możesz zmienić kolor ikony i rozmiar ikony dla efektu najechania kursorem.

Pozostałe opcje (szerokość, wysokość, rozmycie, dopełnienie, promień, typ obramowania itp.) są takie same dla wszystkich typów kursorów. Więc nie będziemy tego tutaj ponownie wyjaśniać.
# Typ obrazu
Teraz przejdź do typu kursora obrazu .

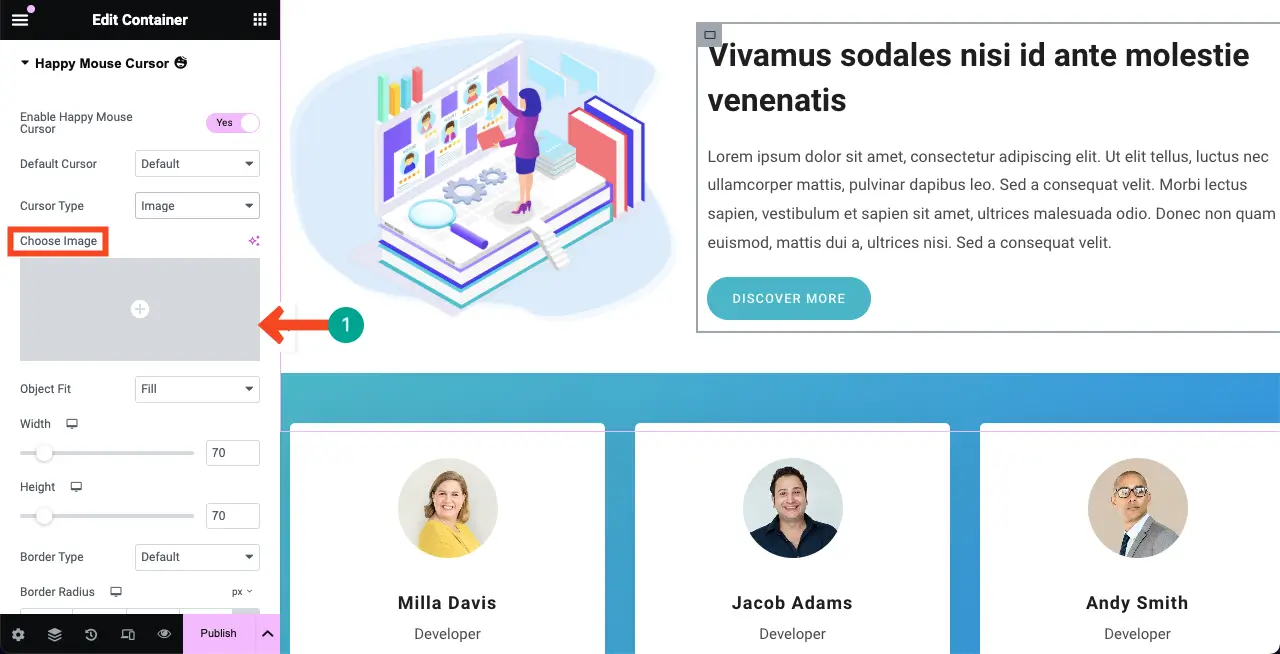
Kliknij sekcję zaznaczoną poniżej. Umożliwi to przesłanie obrazu z dysku lokalnego lub biblioteki multimediów.

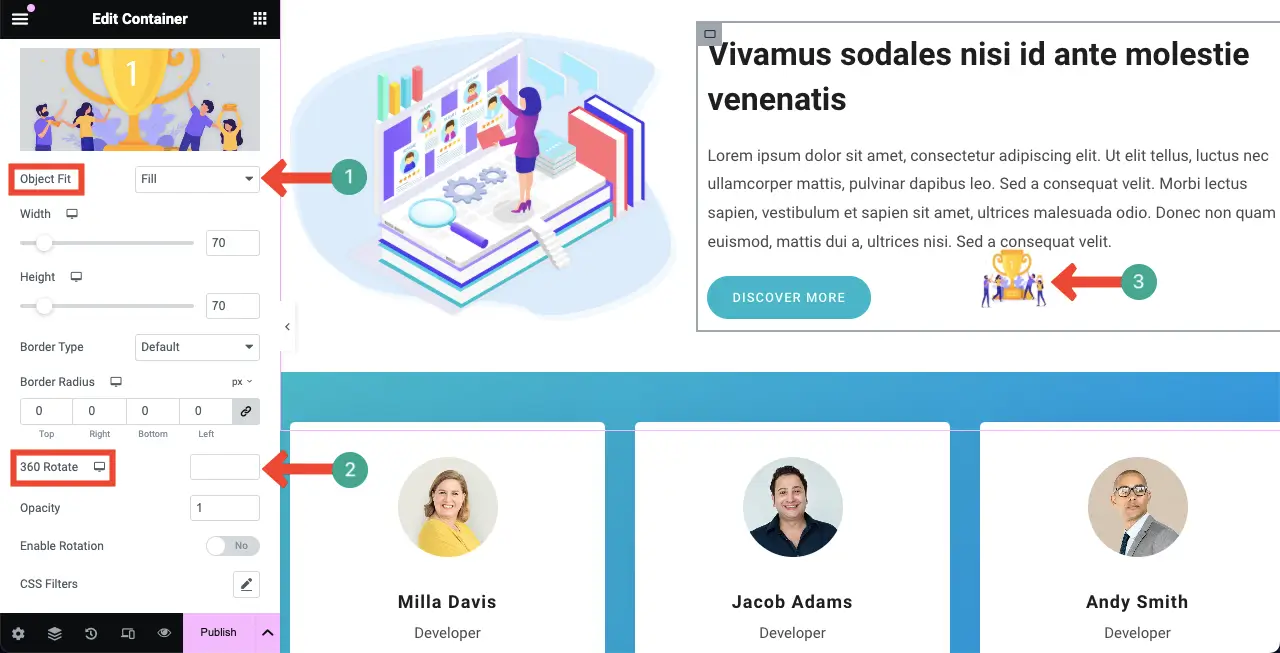
Możesz zobaczyć obraz, który dodaliśmy dla efektu kursora najechania. Dodatkowe opcje dostępne w tej funkcji to Dopasowanie obiektu i Obrót o 360 stopni .
Wybierz Wypełnienie dla opcji Dopasowanie obiektu . Jeśli chcesz, aby obraz był lekko pochylony, ustaw wartość w opcji Obrót o 360° .

Następnie dostosuj szerokość, wysokość, typ obramowania, promień obramowania, krycie i inne opcje według własnego uznania dla typu kursora.
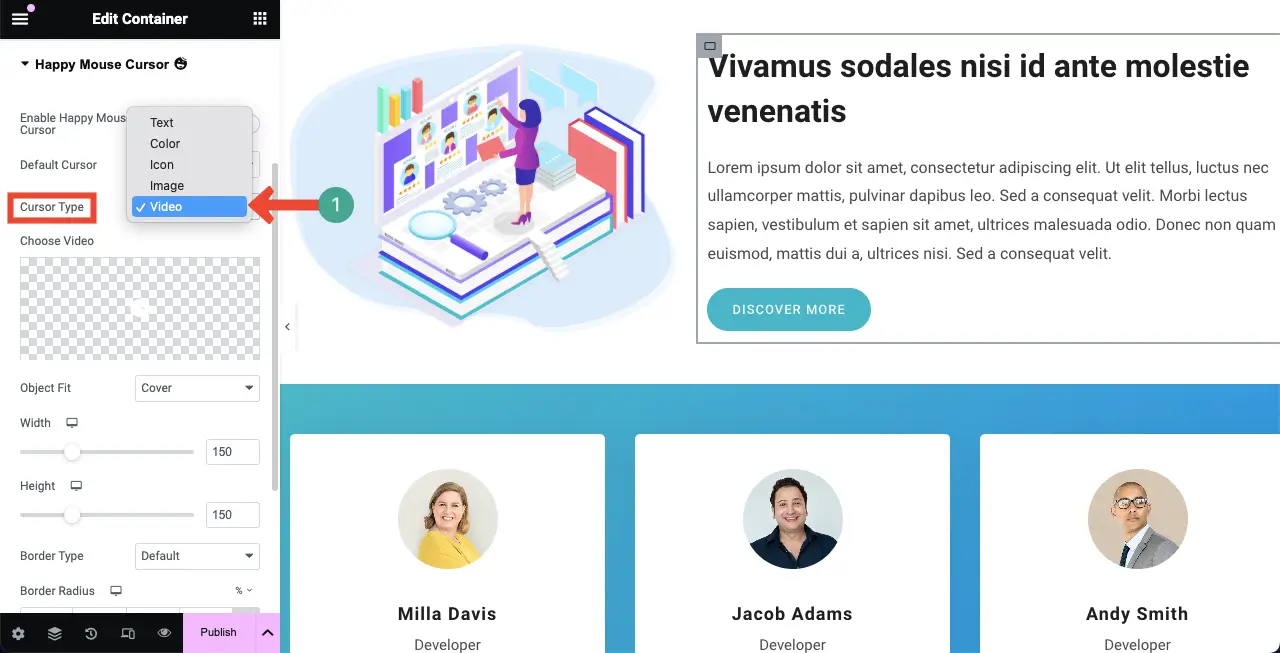
# Typ wideo
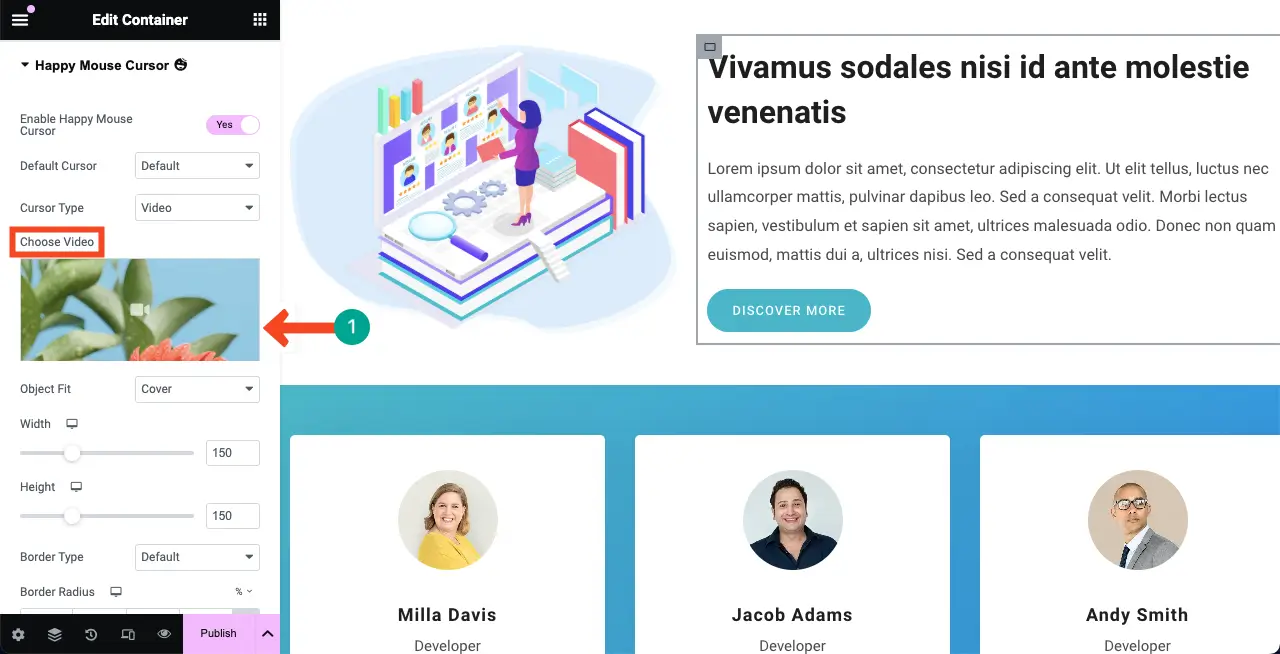
Teraz przejdź do kursora Typ wideo z listy rozwijanej.

Podobnie jak w przypadku ikon i typów obrazów, dodaj wideo za pomocą opcji Wybierz wideo, dla którego chcesz zastosować efekt najechania kursorem.

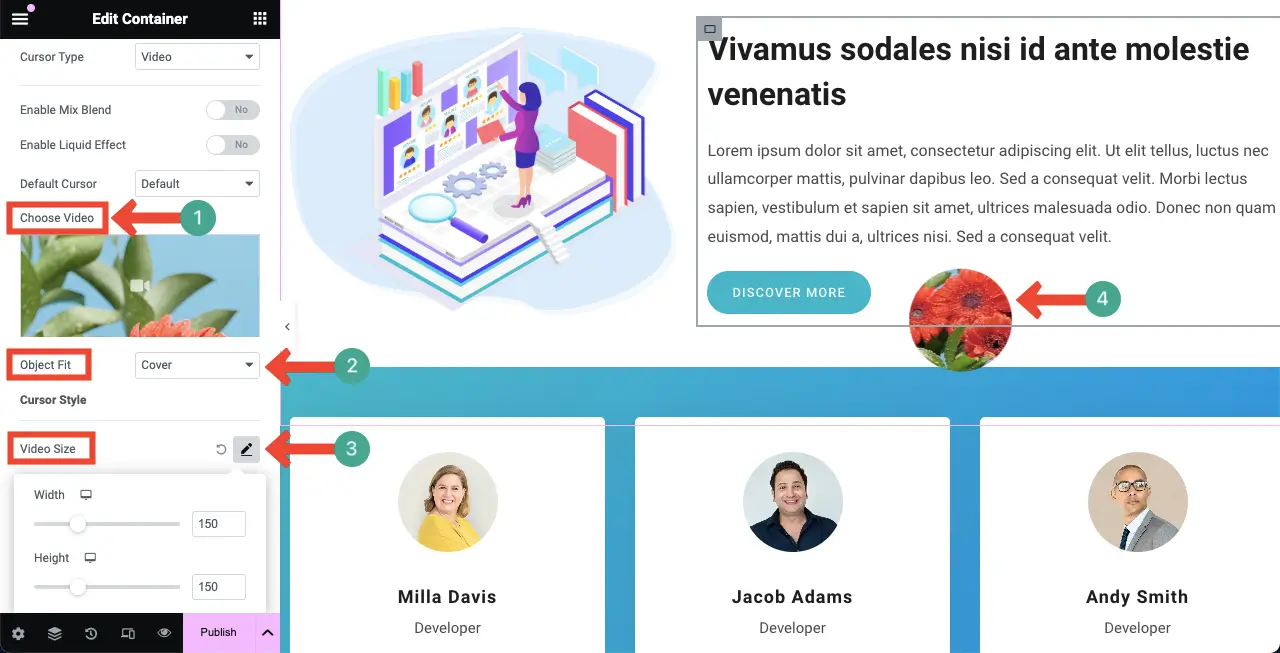
Następnie zmień rozmiar i dopasuj go obiektywnie, korzystając z odpowiednich opcji, jak pokazano powyżej. Zmiany na płótnie zobaczysz w czasie rzeczywistym.

Po zakończeniu przejdź do strony podglądu i sprawdź, czy kursor działa idealnie. Mam nadzieję, że wszystko będzie działać dobrze. Dzięki temu możesz oddzielnie włączyć różne efekty najechania dla elementów internetowych, które idealnie pasują do typu treści.
Jeśli jednak napotkasz jakiekolwiek problemy, możesz skontaktować się z naszym zespołem wsparcia za pośrednictwem czatu na żywo. Jesteśmy gotowi udzielić wszelkiej pomocy dotyczącej wtyczki HappyAddons. Dowiedz się, jak zbudować profesjonalną stronę internetową za pomocą Elementora.
Przypadki użycia efektu najechania kursorem
Efekt najechania kursorem jest komponentem elastycznym. Można go modyfikować, aby dopasować go do wymagań i marki dowolnej witryny Elementor. Po zastosowaniu może zapewnić najlepszą możliwą wygodę użytkownika, zaangażowanie i dane potrzebne do ulepszenia witryny. Przyjrzyj się szybko, jak efekt najechania kursorem wpływa na Twoją witrynę.
- Wciągające doświadczenie przewijania strony
Dodanie efektów najechania jest pomocne, aby zachować interaktywność przewijania. Dzięki wizualnym wyzwalaczom lub animacjom możesz zapewnić użytkownikom przyjemniejsze przewijanie.
- Wyświetl dodatkowe informacje/nawigację
Dodatkowe informacje można wyświetlić za pomocą tekstu, obrazu i efektów najechania wideo. Można ich również użyć do zapewnienia przewodnika nawigacyjnego bez zaśmiecania głównego filmu, podobnie jak podpowiedź.
- Popraw estetykę
Ładnie wykonane efekty najechania myszką mogą sprawić, że witryna będzie wyglądać i działać lepiej. Małe animacje lub style kursorów mogą naprawdę sprawić, że interfejs będzie interesujący i niezapomniany.
- Spraw, aby treści internetowe były bardziej interaktywne
Efekty najechania mogą zamienić statyczne elementy internetowe w interaktywne, aby przyciągnąć użytkowników do głębszej wizyty na stronie. Może to zwiększyć liczbę interakcji i wyświetleń stron.
- Dostarczaj wskazówek wizualnych
Efekty najechania mogą wizualnie powiadomić użytkownika o tym, czy coś zostało kliknięte, lub podświetlić informacje. Może to poprawić ogólne wrażenia użytkownika. Możesz więc zmienić kolor kursora lub umieścić słabą poświatę wokół przycisku, aby wskazać, że się on porusza.
- Śledź zaangażowanie użytkowników
Śledząc, na jakie funkcje najeżdżają użytkownicy, możesz poznać ich zwyczaje i preferencje. Może dostarczyć informacji, które można wykorzystać do podejmowania przyszłych decyzji dotyczących projektu i zawartości.
Często zadawane pytania dotyczące efektu najechania kursorem w witrynie Elementor

Mam nadzieję, że podoba ci się ta dyskusja. W tej sekcji omówimy odpowiedzi na niektóre pytania, które mogą Cię nurtuć podczas czytania tego posta.
Jakie są różne rodzaje efektów najechania kursorem dostępne w Elementorze?
Cóż, Elementor nie ma tej funkcji. Aby skorzystać z tej funkcji, musisz zainstalować HappyAddons. Jest to dodatek do wtyczki Elementor. Zawiera cztery efekty najechania kursorem. Są to:
- Typ kursora ikonowego
- Typ kursora tekstowego
- Typ kursora obrazu
- Typ kursora wideo
Czy można dodać efekt najechania do obrazów w Elementorze?
Tak, można łatwo dodać efekt najechania do obrazów w Elementorze. Omówiliśmy już szczegółowy tutorial na ten temat. Trudno to w pełni wytłumaczyć na tak małej przestrzeni. Lepiej będzie, jeśli zapoznasz się z tym postem na temat dodawania efektów najechania obrazem do swojej witryny Elementor.
Czy powinienem zoptymalizować efekt najechania kursorem na urządzenia mobilne?
Tak, ponieważ rozmiary ekranów telefonów komórkowych są porównywalnie mniejsze niż komputerów stacjonarnych, należy dostosować rozmiar kursora w przypadku mniejszych ekranów, aby wyglądały dobrze.
Czy efekt najechania kursorem spowolni Twoją witrynę, jeśli jest włączony?
Zupełnie nie. Jeśli użyjesz lekkiego obrazu lub filmu jako efektu najechania kursorem, nie spowolni to Twojej witryny.
Wniosek
Mam nadzieję, że na tym etapie dyskusji nie ma już nic nowego do powiedzenia ani wyjaśnienia. Wszystko, co trzeba powiedzieć, zostało już omówione powyżej. Jeśli jednak uważasz, że pominęliśmy jakiś ważny punkt, wspomnij o tym w polu komentarza.
Poruszymy to w następnej aktualizacji wpisu. Jeśli jednak interesuje Cię HappyAddons, na naszej stronie archiwum znajdziesz wspaniałą kolekcję postów z tutorialami. Znajdziesz tu także całą niezbędną dokumentację dotyczącą każdej funkcji i widżetów naszych produktów.
Eksploruj je dalej i ciesz się szczęśliwym projektowaniem stron internetowych.
