Jak dodać niestandardowe CSS w WordPress & Design jak profesjonal
Opublikowany: 2025-04-19Jeśli chcesz nadać swojej witrynie WordPress unikalny styl, CSS jest najlepszym narzędziem. Wiele motywów i budowniczych stron (takich jak edytor witryny WordPress lub motyw Divi) obsługuje dla Ciebie większość stylizacji. Jednak wciąż istnieją przypadki, w których musisz napisać własny niestandardowy CSS. W tym artykule obejmuje kilka sposobów bezpiecznego robienia tego - zarówno przy użyciu domyślnych narzędzi WordPress, jak i za pośrednictwem ulepszonych rozwiązań, takich jak Divi.
Dodaj niestandardowe CSS do WordPress za pomocą dostosowywania w „Wygląd> Dostosuj> Dodatkowe CSS” lub zainstaluj wtyczkę taką jak WPCode. Dostosowanie jest najłatwiejszą metodą dla większości rzeczy. Divi daje też wspaniałe sposoby na to.
- 1 Co to jest CSS i po co go używać w WordPress?
- 2 najlepsze metody dodawania niestandardowych CSS w WordPress
- 2.1 1. Edytor / dostosowanie witryny WordPress (podejście domyślne)
- 2.2 2. Wtyczki wdrażania kodu
- 2.3 3. Motyw dziecięcy (zaawansowany)
- 2.4 4. Wiele sposobów korzystania z Divi (solidne i przyjazne dla początkujących)
- 3 najlepsze praktyki CSS z Divi i WordPress
Co to jest CSS i po co go używać w WordPress?
CSS (arkusze stylów kaskadowych) określa, jak wygląda Twoja witryna - czcionki, kolory, układy i wiele innych. Zazwyczaj Twój motyw lub konstruktor stron oferuje wiele ustawień stylu. Ale dodanie niestandardowych CSS może być korzystne, kiedy:
- Potrzebujesz poprawki, która nie jest częścią domyślnych elementów sterowania projektowego.
- Chcesz unikalny styl dla kilku wyspecjalizowanych elementów.
- Masz zaawansowane lub na dużą skalę wymagania stylizacji.
- Chcesz użyć frameworka CSS na swojej stronie WordPress.
Niezależnie od motywu lub konstruktora, nie musisz edytować podstawowych plików motywu. Poniżej znajdują się cztery niezawodne sposoby dodawania niestandardowych CSS bez ryzyka stabilności witryny (i utraty zmian podczas aktualizacji).
Najlepsze metody dodawania niestandardowych CSS w WordPress
Dodanie niestandardowych CSS może brzmieć zastraszanie, ale nie musisz edytować podstawowych plików motywu. Zamiast tego użyj jednej z tych metod, aby bezpiecznie dodawać niestandardowe style do swojej witryny WordPress. Zaczniemy od najwygodniejszych opcji poprzez opcje Divi, ale także pokażemy inne sposoby tego.
1. Edytor / dostosowanie witryny WordPress (podejście domyślne)
W przypadku motywów blokowych (np. Dwadzieścia dwadzieścia pięć) WordPress zapewnia, co nazywają edytorem witryny . W przypadku klasycznych motywów nadal masz dostosowanie . Oba oferują dedykowane miejsce do dodania własnego CSS, tutaj idziesz do dodania swojego:
- Motywy blokowe (edytor witryny)
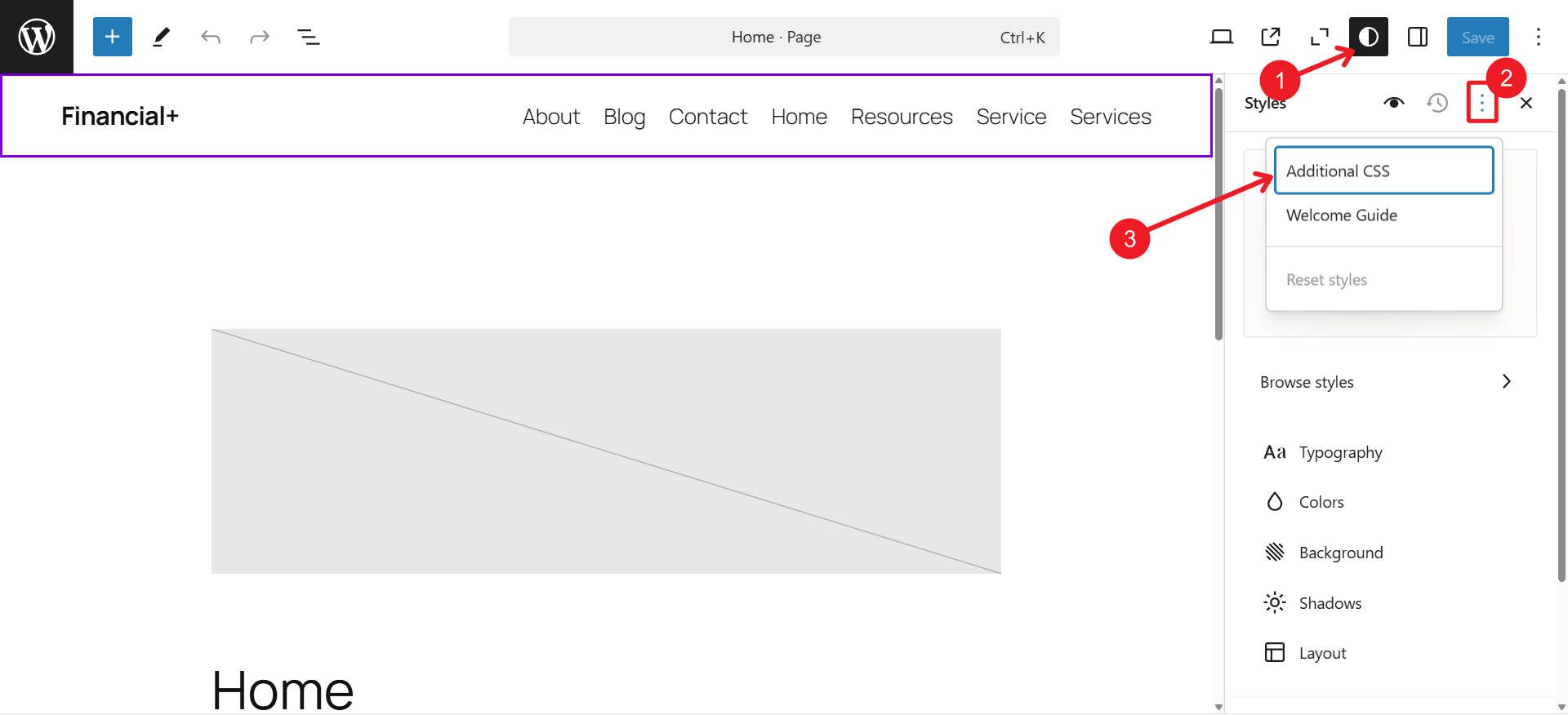
- Z deski rozdzielczej WordPress przejdź do Wyglądu> Edytor.
- Otwórz panel „Style” i poszukaj opcji dodania „Dodatkowe CSS”.
- Wklej niestandardowe CSS i zapisz.

- Klasyczne motywy (dostosowanie)
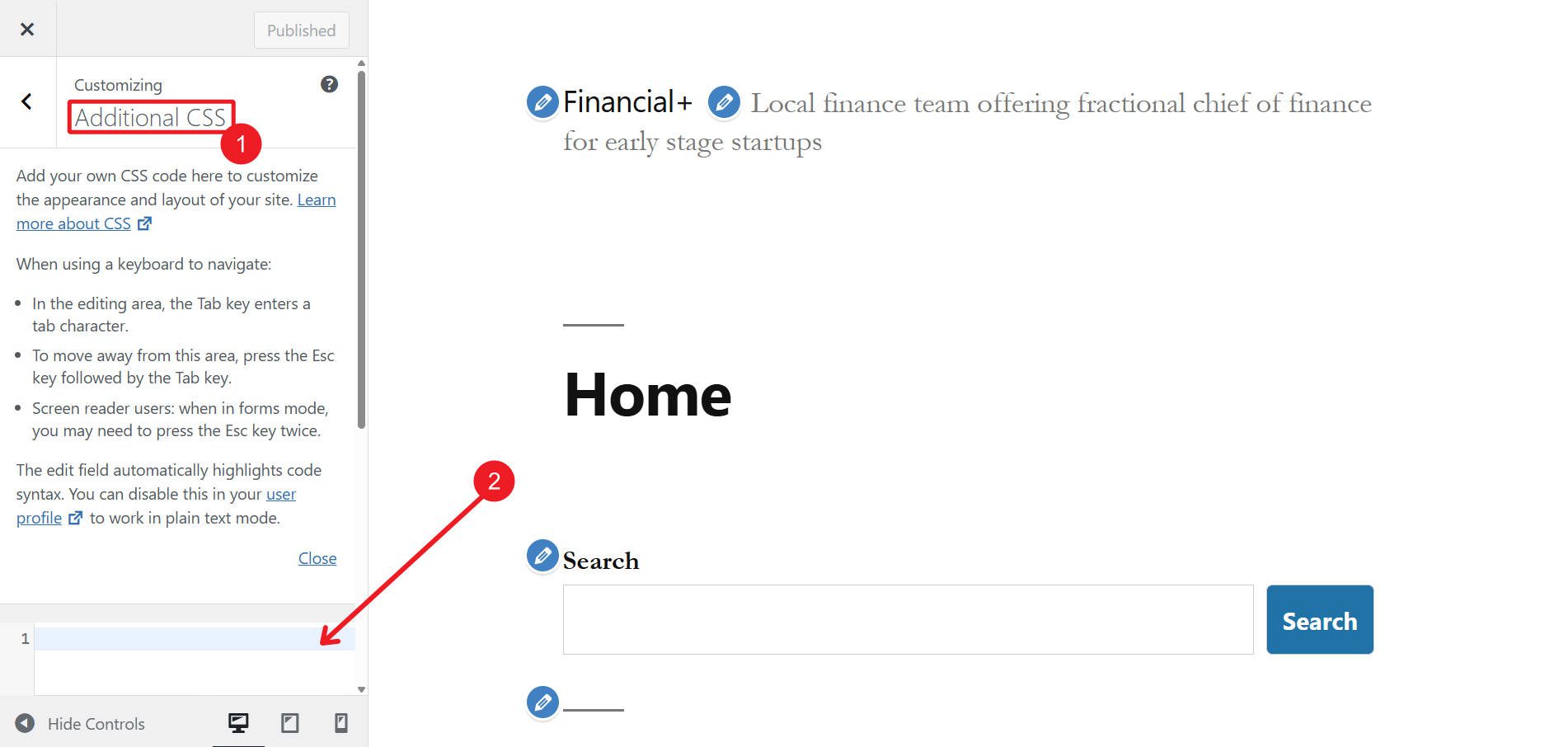
- Przejdź do wyglądu> Dostosuj.
- Poszukaj dodatkowych CSS.
- Dodaj tam swoje style i publikuj.

Korzystanie z domyślnego edytora witryny lub dostosowywania jest łatwą metodą całej witryny. Ponieważ twoje niestandardowe CSS jest zapisywane w Twojej bazie danych, aktualizacje WordPress go nie zastąpią. Nie musisz także konfigurować motywu dziecka do podstawowych zmian CSS.
2. Wtyczki wdrażania kodu
Jeśli wolisz scentralizowaną pulpit nawigacyjny kodu niestandardowego (w tym CSS, JavaScript, fragmenty PHP itp.), Wtyczki takie jak WPCode lub FluenSNippets są doskonałe. Minusem tego jest to, że możesz zobaczyć tylko, jak wygląda Twoje CSS na przedniej części witryny (podczas gdy z Divi, dostosowywnikiem motywu i edytora witryny WPS, zmiany CSS można zobaczyć na zapleczu, w którym go umieszczasz).

Zainstaluj i aktywuj wybraną wtyczkę - Kod WPP Code jest już od dłuższego czasu i jest niezawodny.
Przejdź do pulpitu nawigacyjnego i utwórz nowy fragment. Dodaj niestandardowe CSS, nadaj mu opisową nazwę i wybierz jego reguły wdrażania (np. Tylko w całej stronie lub tylko na niektórych stronach). Na koniec uratuj swój fragment.
Tego rodzaju wtyczki przechowują CSS w jednym miejscu i chronią swoje zmiany przed aktualizacjami motywu lub WordPress. Są one szczególnie pomocne, jeśli pracujesz z niestandardowym JavaScript lub PHP.
Zdobądź WPCode
3. Motyw dziecka (zaawansowany)
Jeśli chcesz rozległe modyfikacje lub wolisz organizować CSS w osobnych plikach, motyw dziecka jest zalecanym podejściem. Zapobiega to znikaniu z rutynowymi aktualizacjami motywów. Wynika to z faktu, że jeśli edytujesz plik motywu, a te aktualizacje motywu aktualizacja zastąpi Twój plik edytowany najnowszą wersją od programistów.

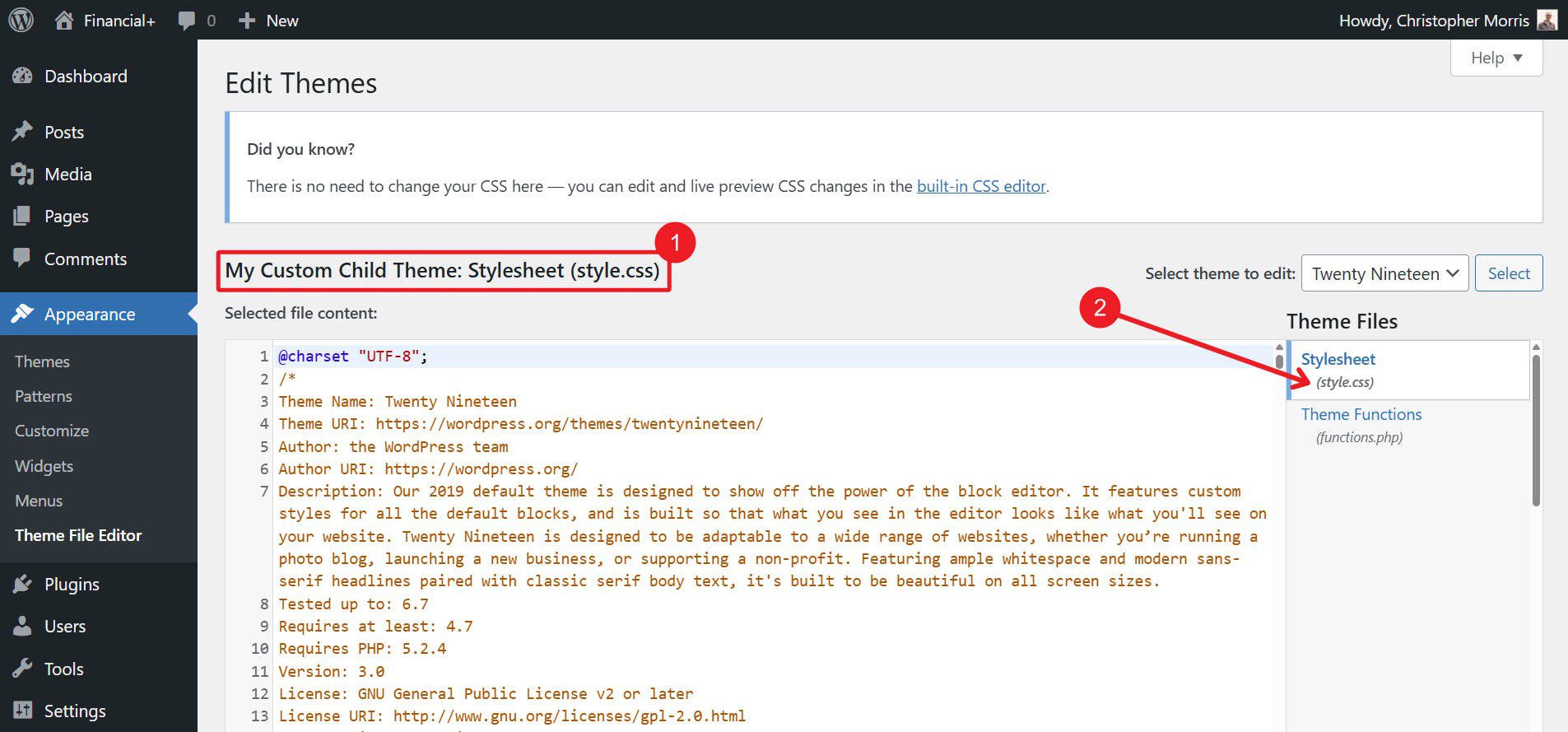
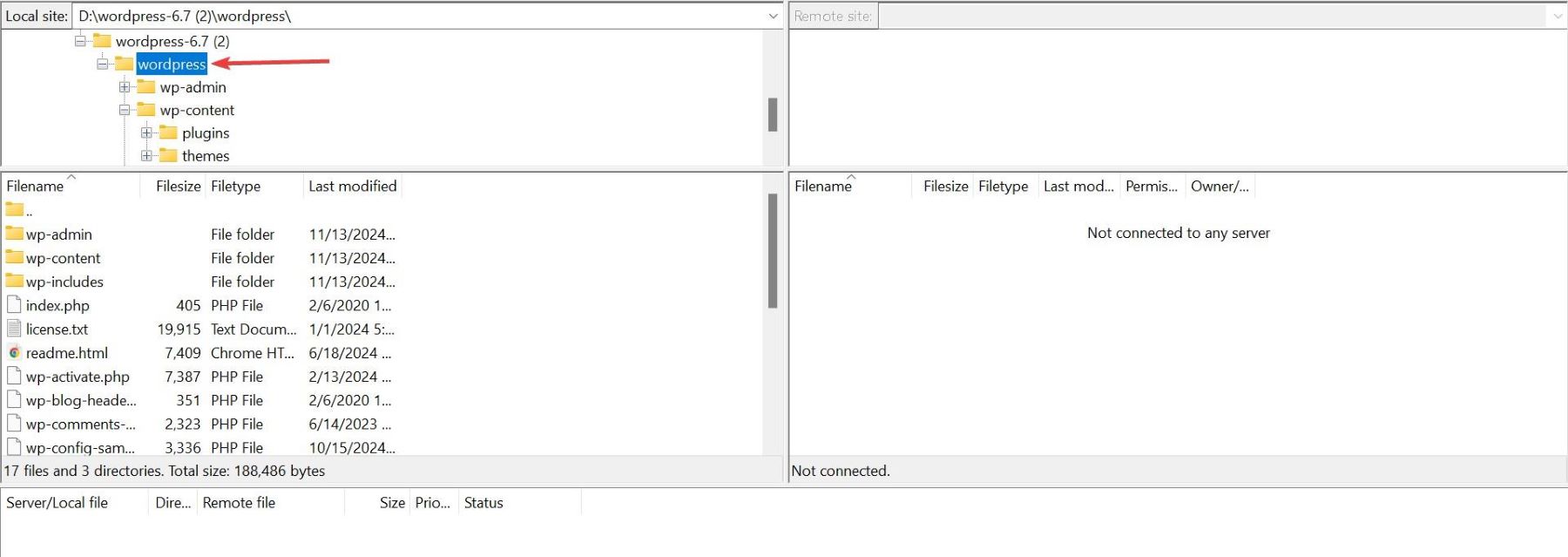
Aby użyć tej metody, musisz utworzyć motyw dziecięcy. Możesz to zrobić za pomocą wtyczki lub ręcznie dodając folder (np. Mytheme-Child) wewnątrz WP-Content/Temes/ Custom-Child-Theme/Stylesheet.css .

Wewnątrz tego folderu utwórz styllesheet.css odnoszący się do motywu nadrzędnego. Wielu użytkowników motywów dzieci opcjonalnie dodaje plik funkcji.php, jeśli potrzebują dodania niestandardowego PHP do swojej witryny, która nie zostanie zastąpiona. Na koniec musisz go aktywować na desce rozdzielczej. Możesz wprowadzić wszelkie zmiany w motywie dziecka za pośrednictwem FTP lub w obszarze plików.

Istnieje wiele wstępnie zbudowanych motywów Dzieci Divi, które zawierają wszelkiego rodzaju predefiniowane style i dodatkowe funkcje. Oczywiście możesz również stworzyć własny.

Uwaga : Jeśli planujesz tylko drobne zmiany CSS, użycie edytora witryny lub wtyczki jest prostsze. Ale motywem dziecka jest twój przyjaciel, jeśli masz duże modyfikacje lub chcesz własną strukturę pliku „style.css”.
Dowiedz się o motywach dziecka
4. Wiele sposobów korzystania z Divi (solidne i przyjazne dla początkujących)
Wreszcie, jeśli chcesz bardziej wizualnego (i mniej wymagającego kodu) wrażenia z możliwością dodawania niestandardowych CSS, Divi jest najlepszym wyborem. Łączy zaawansowane kontrole projektowe - więc często nie będziesz potrzebować dodatkowych CSS - elastycznych sposobów integracji własnego kodu.
Napisz mniej CSS z Divi
Zanim pokażę wam cztery szybkie sposoby dodawania niestandardowych CSS z Divi (to naprawdę daje ci wszystko, czego potrzebujesz), chciałem pokazać, jak Divi zmniejsza twoją zależność od pisania CSS. Po pierwsze, redaktor obsługuje dla ciebie tak wiele. Każde ustawienie projektu w Divi automatycznie wysyła dynamicznie ładowane CSS dla Ciebie.

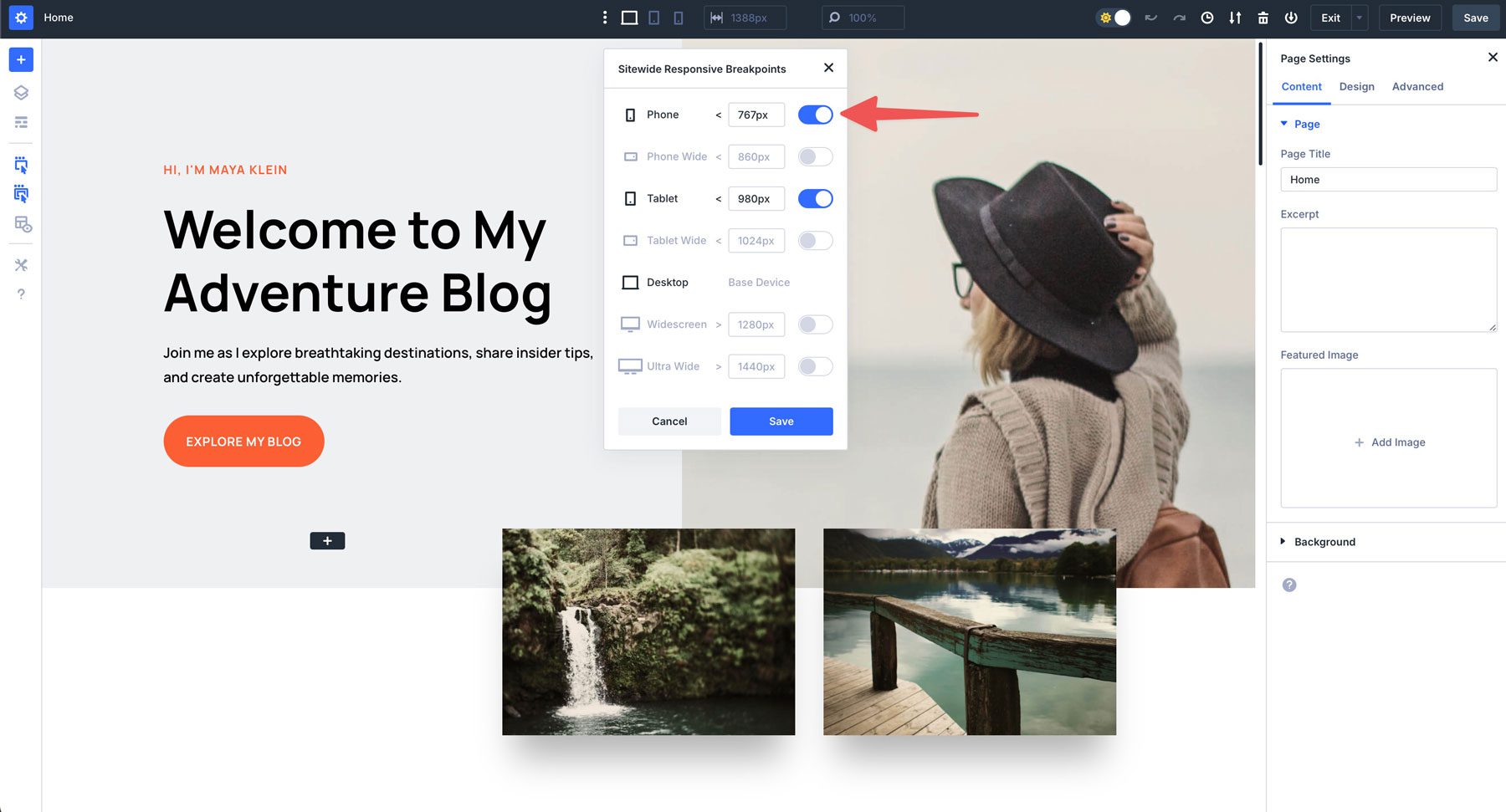
Przykład: Zapytania medialne są często trudne dla większości do pracy, ale Divi obsługuje szczegóły dla Ciebie
Divi 5 obsługuje również wszystkie nowoczesne jednostki i funkcje CSS (clamp (), calc () i wartości bez jednostki), przekazując moc zaawansowanych jednostek CSS edytorowi wizualnemu.
Divi Ai może nawet pisać dla ciebie WordPress i Divi zgodne z Divi.
Na przykład, w których chcesz dodać własny niestandardowy CSS, Divi daje cztery różne konteksty, aby to zrobić (w zależności od dokładnej potrzeby).
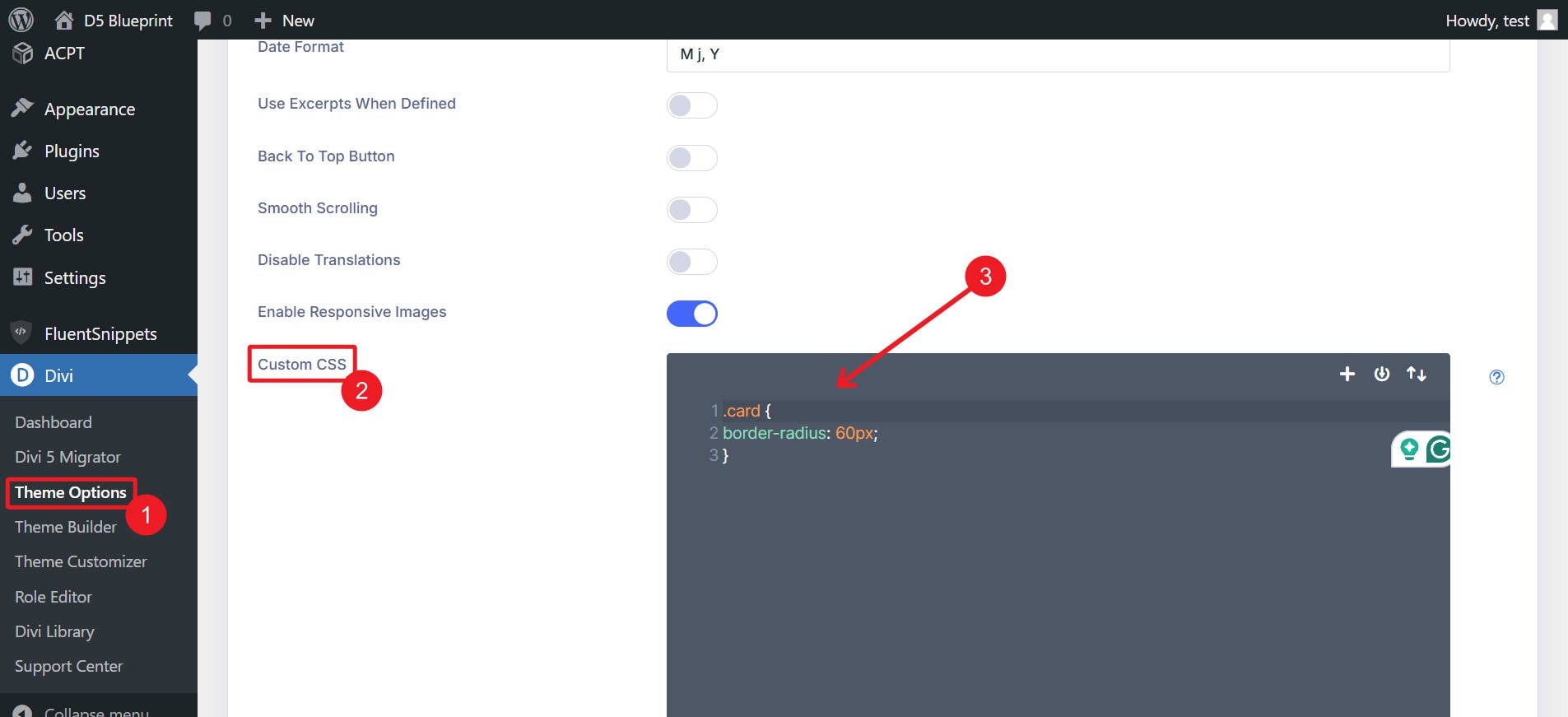
Opcje motywów Divi dla Siterewide CSS
Pierwszym z nich jest dodawanie stylów witryny przez panel opcji motywów Divi. Przejdź do WordPress Dashboard> Divi> Opcje motywów i dodaj CSS w całej stronie w niestandardowym polu CSS.

Dodawanie CSS specyficznych dla strony z Divi
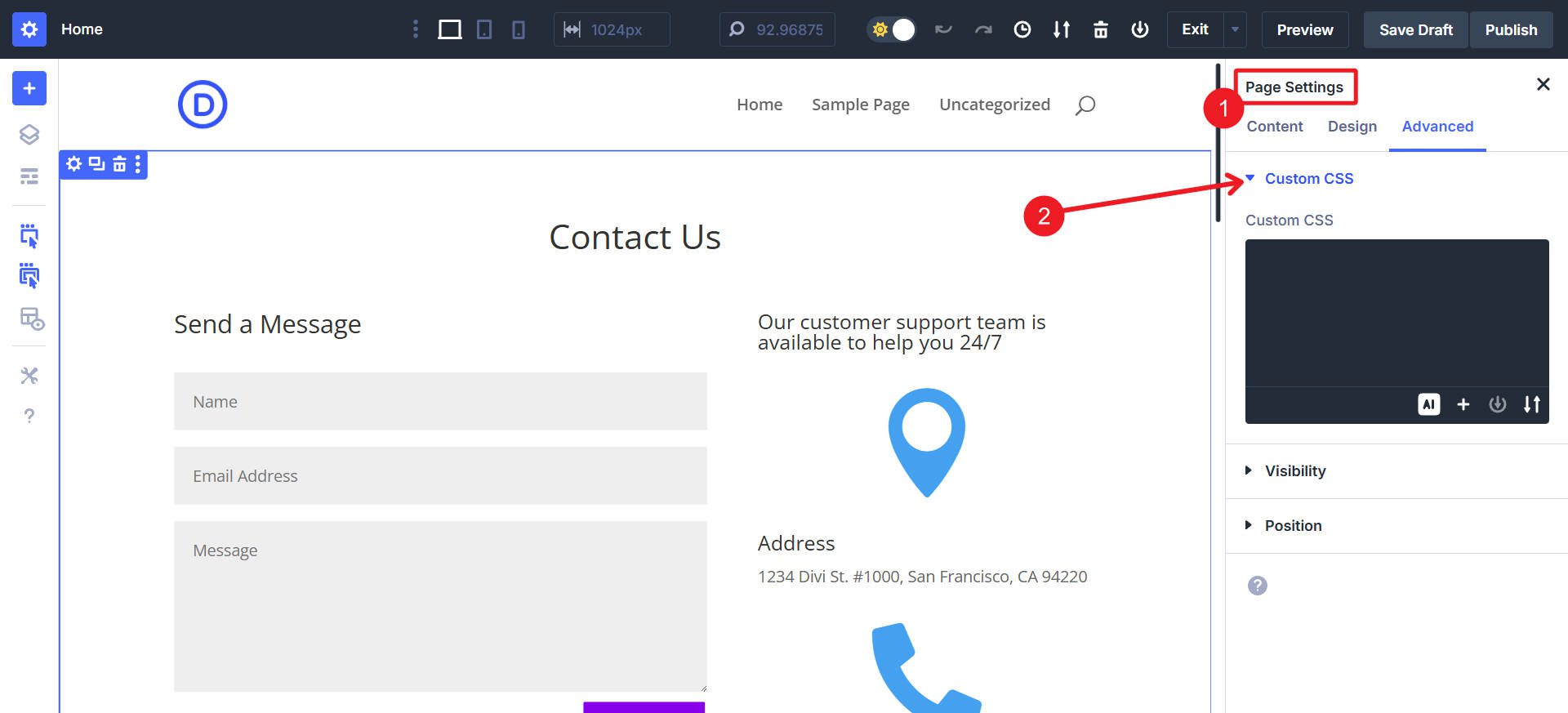
Podczas edytowania strony w Divi otwórz ustawienia strony> Zakładka zaawansowana i umieść reguły specyficzne dla strony w polu niestandardowym CSS.

Dodawanie CSS na poziomie modułu
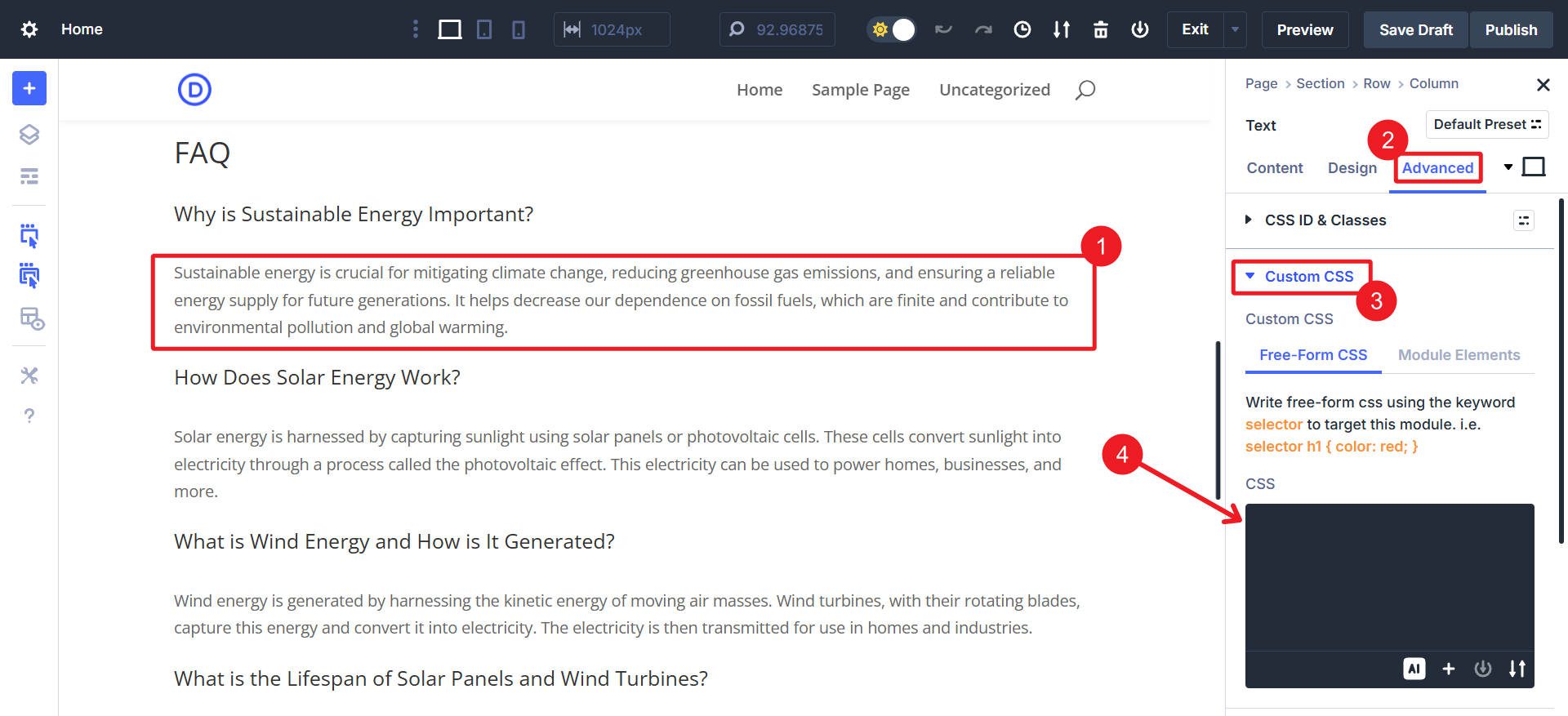
Każdy moduł Divi ma zaawansowaną> niestandardową kartę CSS , dzięki czemu możesz stylizować jeden element bez wpływu na resztę witryny. Jest to miłe, ponieważ możesz bezpośrednio „dołączyć” swój niestandardowy CSS do elementu, w którym jest stylizacja.

Możesz także dołączyć niestandardowe CSS w wstępnych ustawieniach i wstępnych wstępnych elementach opcji, aby dynamicznie stosować te same style, gdy chcesz je przywołać.
Dodawanie wbudowanego CSS za pomocą modułu kodu
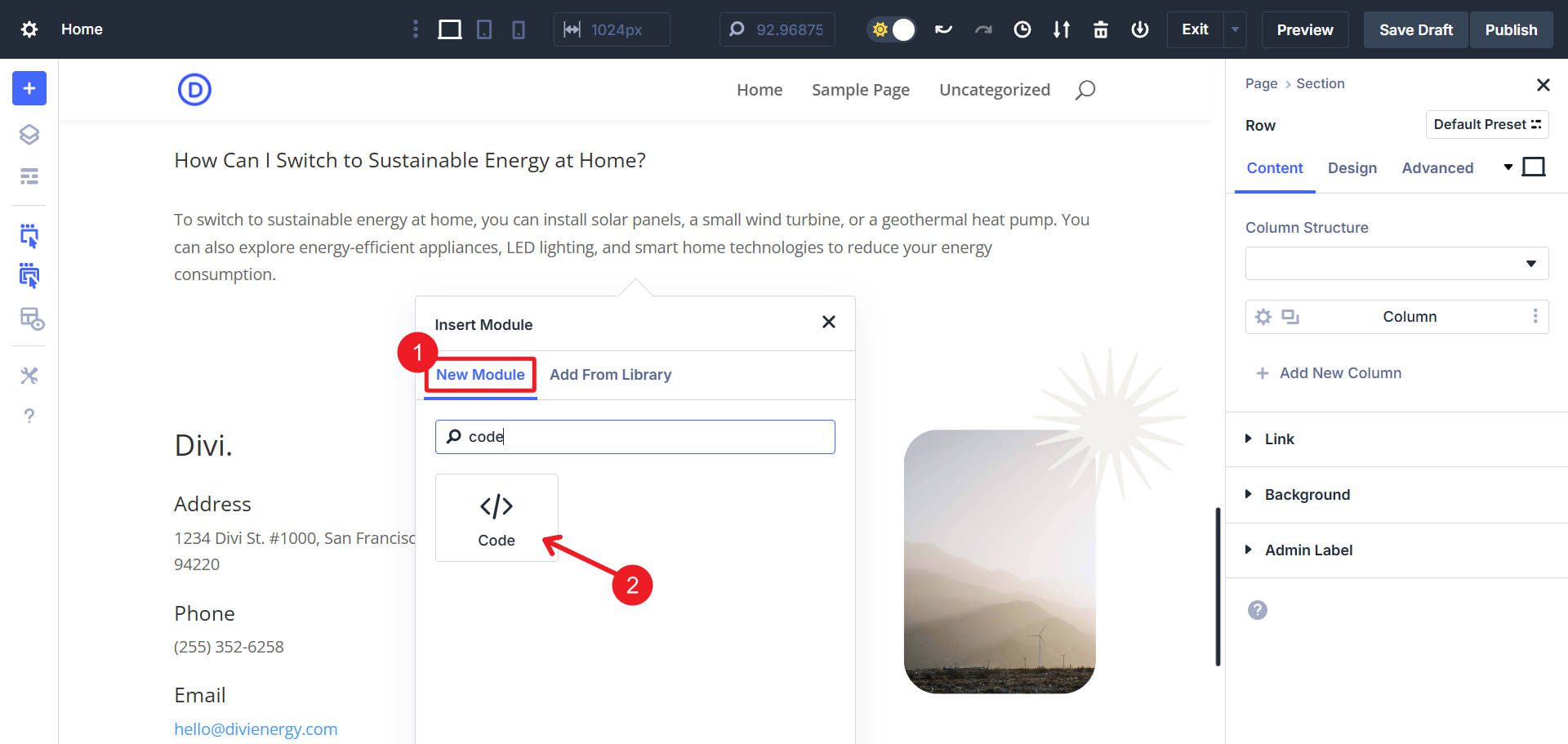
Czy potrzebujesz w pełni niestandardowego HTML/CSS/JS? Moduł kodu Divi obsługuje kod wbudowany, idealny do samodzielnych niestandardowych elementów.

Po prostu dodaj moduł kodu w konstruktorze Divi, a następnie włóż swój HTML/JS wraz z inline CSS bezpośrednio do pola kodu modułu.
Najlepsze praktyki CSS z Divi i WordPress
Masz wiele opcji. Jako narzędzie projektowe, Divi oczywiście zwraca szczególną uwagę na potrzeby projektantów i daje wiele sposobów dodawania niestandardowych CSS do Twojej witryny. Użyj najłatwiejszej metody, która pasuje do zakresu twoich potrzeb. Aby szybko zobaczyć, co może być dla Ciebie najlepsze, spójrz na to:
| Zalecane metody | Trudność | Zakres | Najlepszy przypadek użycia |
|---|---|---|---|
| Opcje motywów Divi | Łatwy | Cała strona | Style potrzebne na wszystkich lub większości stron |
| Ustawienia strony Divi CSS | Łatwy | Pojedyncza strona | Style, które ładują tylko na jednej stronie |
| Moduł Divi Custom CSS | Umiarkowany | Pojedynczy moduł (chyba że jest używany w ustawieniu wstępnym, a następnie dynamicznie w całym terenie!) | Gronkowe korekty stosowane tylko do wstępnego modułu lub modułu |
| Divi Inline CSS (moduł kodu) | Umiarkowany | Konkretny element | CSS do niestandardowych komponentów HTML/JS |
| Motyw dziecka | Umiarkowany | Cała strona | Dobry do wielokrotnego użytku CSS Style od jednej kompilacji do drugiej |
| Wtyczki wdrażania kodu | Łatwy | Cała strona lub niektóre strony | Zorganizowane zarządzanie CSS i innym kodem niestandardowym |
| Domyślny WordPress (edytor dostosowywania lub witryny) | Łatwy | Cała strona | Tradycyjne, ale ręczne podejście do ładowania stylów |
Większość z tych metod pomaga uniknąć bezpośredniej edytowania podstawowych plików motywów, a tym samym pomaga zapobiegać nadpisaniu zmian. Rozważ motyw dzieci w celu obszernych dostosowań, których możesz użyć z jednej strony internetowej na drugą.
Pozwalają one na responsywne i dynamiczne style bezpośrednio w wbudowanych kontrolach Divi, znacznie zmniejszając sytuacje, w których konieczne jest niestandardowe CSS. Gorąco polecam odkrywanie osób z ustawieniami grupowymi opcji, aby szybko zastosować się w całej witrynie.

Budujemy Divi, aby być najlepszym motywem WordPress. Ma tak wiele opcji projektowych wbudowanych w edytor wizualny, że piszesz mniej CSS. I nawet jeśli go potrzebujesz, zawsze łatwo jest dodać niestandardowe style dokładnie tak, jak musisz.
Zdobądź Divi
