Jak dodać tryb ciemny do Elementora
Opublikowany: 2022-04-10W tym samouczku dodamy tryb ciemny frontonu do witryny Elementor.
Treść tego artykułu jest ściśle zgodna z krokami opisanymi w naszym ogólnym poście „Jak dodać tryb ciemny do WordPressa” sprzed kilku miesięcy, ale dostosowaliśmy wszystko tutaj, aby pokazać, jak szybko i łatwo dodać tryb ciemny do witryny Elementora.

Jeśli nie wiesz, czym jest tryb ciemny, pomyśl o urządzeniu z systemem iOS, stronie na Facebooku lub przeglądarce Reddit. Wszystkie te interfejsy użytkownika umożliwiają przełączanie między „normalnym” schematem kolorów interfejsu użytkownika a „ciemnym” schematem kolorów interfejsu użytkownika.

Tryb ciemny jest świetnym dodatkiem do Twojej witryny, ponieważ ułatwia czytanie treści w nocy, zużywa mniej baterii urządzenia i po prostu wygląda fajnie. W ciągu ostatnich kilku lat zyskał znacznie większą popularność, ponieważ większość głównych aplikacji i platform dodała swój własny „tryb nocny”.
Jeśli zbudowałeś stronę internetową za pomocą Elementora, stosunkowo łatwo jest dodać tryb nocny do swojego interfejsu.
Edytor ma już tryb ciemny zaplecza — teraz nadszedł czas, aby dodać tę funkcjonalność do interfejsu.
Jeśli chodzi o dodawanie trybu ciemnego do WordPressa i Elementora, istnieją dwa główne elementy. Po pierwsze, to rzeczywisty interfejs, którego będziesz używać do przełączania się między dwoma schematami kolorów, a po drugie to kolory, które zostaną zastosowane po przełączeniu trybu ciemnego.
Znajdowanie kolorów trybu ciemnego
Pierwszym krokiem do dodania trybu ciemnego do Elementora jest znalezienie / wygenerowanie kolorów trybu ciemnego.
Lubimy korzystać z bezpłatnej strony internetowej o nazwie Color Hunt, aby znaleźć ciemne palety kolorów, które możemy łatwo zintegrować z naszą witryną.
Czasami po prostu wybieramy odwrotność oryginalnego koloru na stronie. Na przykład, jeśli tło jest białe, wersja w trybie ciemnym będzie czarna. Kolorowanie tekstu jest zwykle konwertowane na biały lub jasnoszary, a kolory akcentów są zazwyczaj takie same, jeśli działają na obu tłach.
Oto niektóre z naszych przejść do kolorów, gdy tworzymy ciemne tryby dla witryn Elementor:
Przeczytaj nasz przewodnik dotyczący korzystania z Coolors.co tutaj.
Planowanie trybu ciemnego
Po ustaleniu kolorów trybu ciemnego warto zaplanować, które elementy Elementora zostaną faktycznie zmienione po włączeniu trybu ciemnego. W niektórych przypadkach istnieją już ciemne tła, których nie trzeba zmieniać, a w innych trzeba zmienić obrazy, czcionki i ogólne kolory tła.
Zazwyczaj po określeniu, które elementy muszą zmienić kolor, gdy tryb ciemny jest włączony, przypiszemy im niestandardowy identyfikator CSS za pomocą zakładki „Zaawansowane” edytorów Elementor.
Dodawanie trybu ciemnego do Elementora

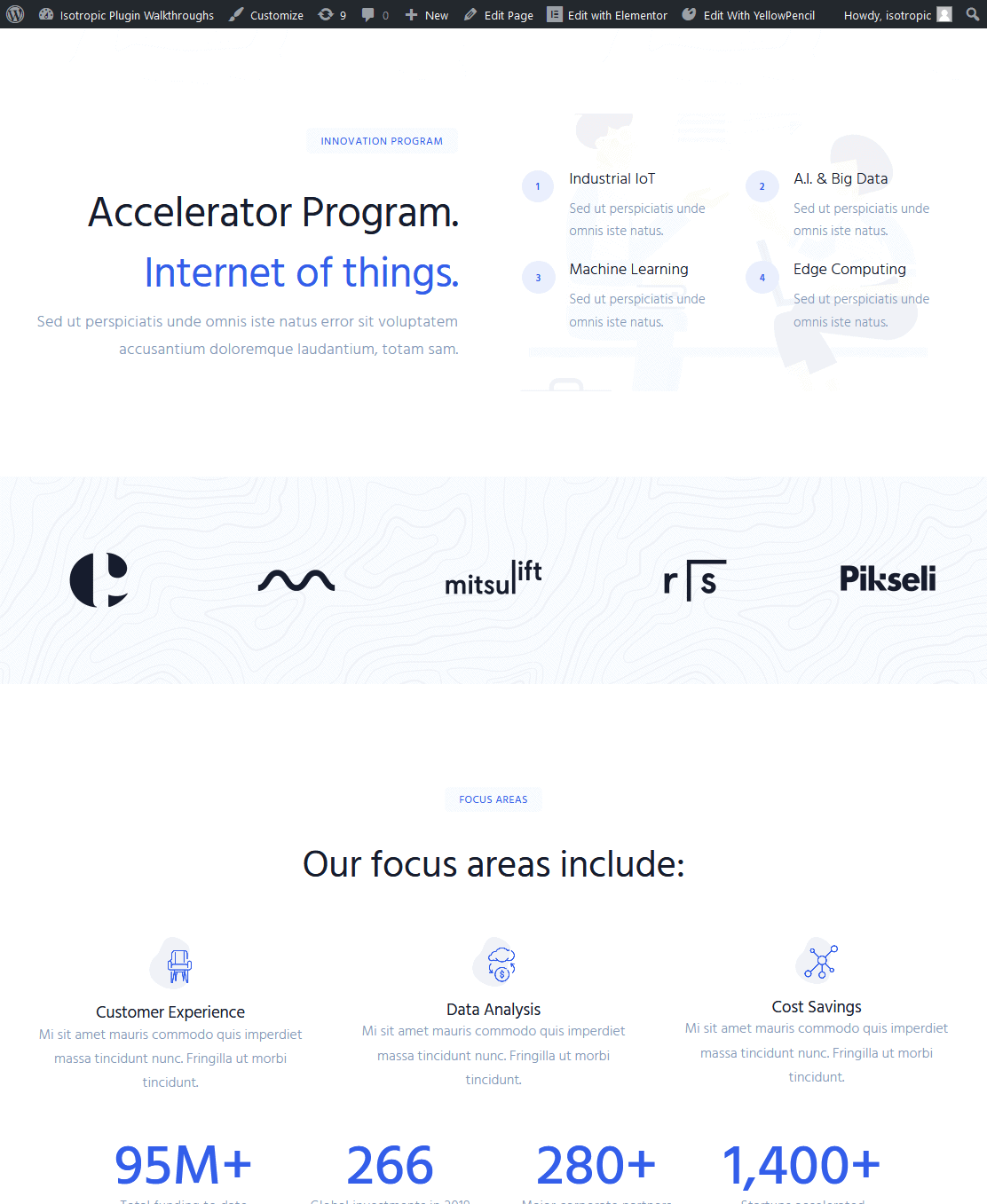
„Zwykła strona” 
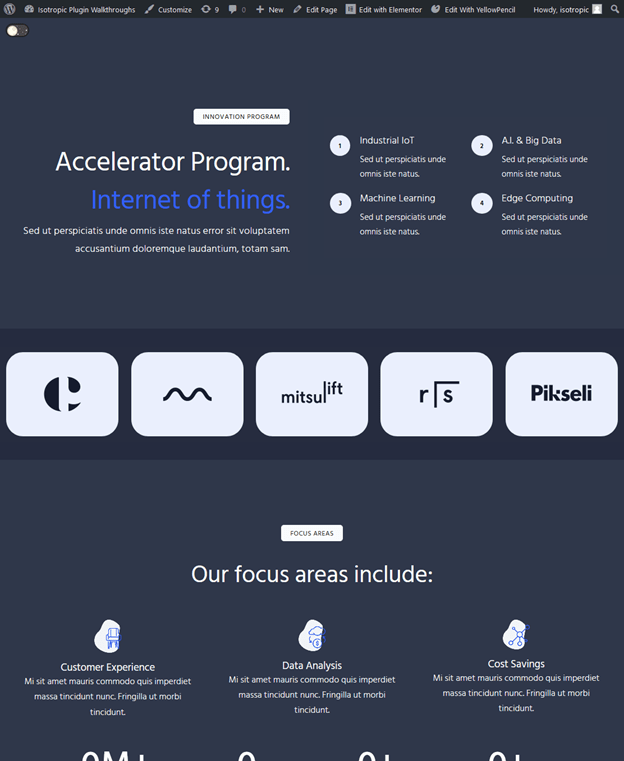
„Ciemna strona”
Aby faktycznie dodać tryb ciemny do Elementora, użyjemy wtyczki WordPress zaprojektowanej do tego zadania. Oczywiście możesz to zrobić za pomocą JavaScript i CSS (co jest zasadniczo tym, co robi ta wtyczka), ale robienie tego w ten sposób oszczędza dużo czasu i wysiłku.
Z naszych testów wynika, że po włączeniu trybu ciemnego do witryny nie ma zauważalnego spadku wydajności.

Wtyczka nosi nazwę WP Night Mode i jest swobodnie dostępna w repozytorium WordPressa. Istnieje kilka innych ofert, chociaż tryb nocny WP jest zdecydowanie najpotężniejszy i można go rozbudowywać (nie wspominając – jest bezpłatny!).
Ta wtyczka oferuje dwie główne rzeczy, których potrzebujesz podczas dodawania trybu ciemnego do witryny Elementor. Po pierwsze, umożliwia umieszczenie przełącznika trybu ciemnego w dowolnym miejscu w witrynie za pomocą krótkiego kodu. Po drugie, pozwala określić, jakie kolory zostaną zastosowane w dowolnym miejscu witryny podczas przełączania tego trybu ciemnego.
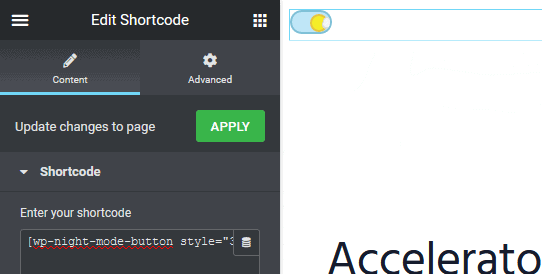
Po instalacji dodaj przełącznik trybu ciemnego do swojej witryny Elementor. Odbywa się to poprzez dodanie krótkiego kodu w dowolnym miejscu. W tym przykładzie dodamy krótki kod na górze strony (tylko w celach demonstracyjnych), ale edytor nagłówków Elementor Pro przyda się w zastosowaniach produkcyjnych w trybie ciemnym w Elementorze.
Język kodu: JSON / JSON z komentarzami ( json )
Możesz także umieścić krótki kod na pasku bocznym lub bezpośrednio w menu za pomocą tej wtyczki. Wtyczka zawiera cztery wbudowane style przełączania, które możesz wybierać, określając w shortcode.
Język kodu: JSON / JSON z komentarzami ( json )

Po umieszczeniu przełącznika nadszedł czas na zastosowanie stylizacji trybu ciemnego do swojej witryny. Najpierw otwórz konfigurator i zaimplementuj kolorystykę podstawową.
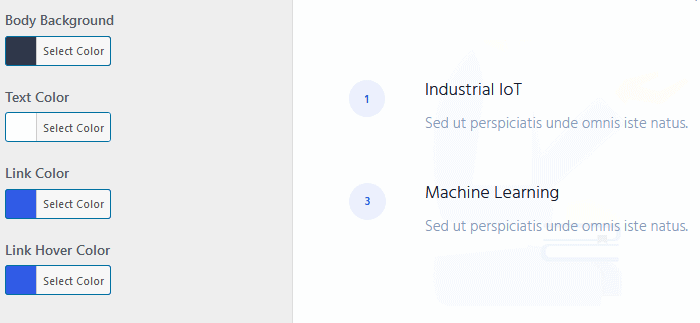
Karta trybu nocnego w module dostosowywania umożliwia zmianę tła treści, koloru tekstu, koloru linku i koloru najechania linkiem. Aby zmienić cokolwiek innego, będziemy musieli użyć niestandardowego CSS, który omówimy w następnej sekcji tego artykułu.
Aby rozpocząć, wypełnij opcje kolorowania w dostosowywaniu schematem kolorów trybu ciemnego. Możesz nawet ustawić tryb nocny/ciemny jako domyślny kolor witryny.

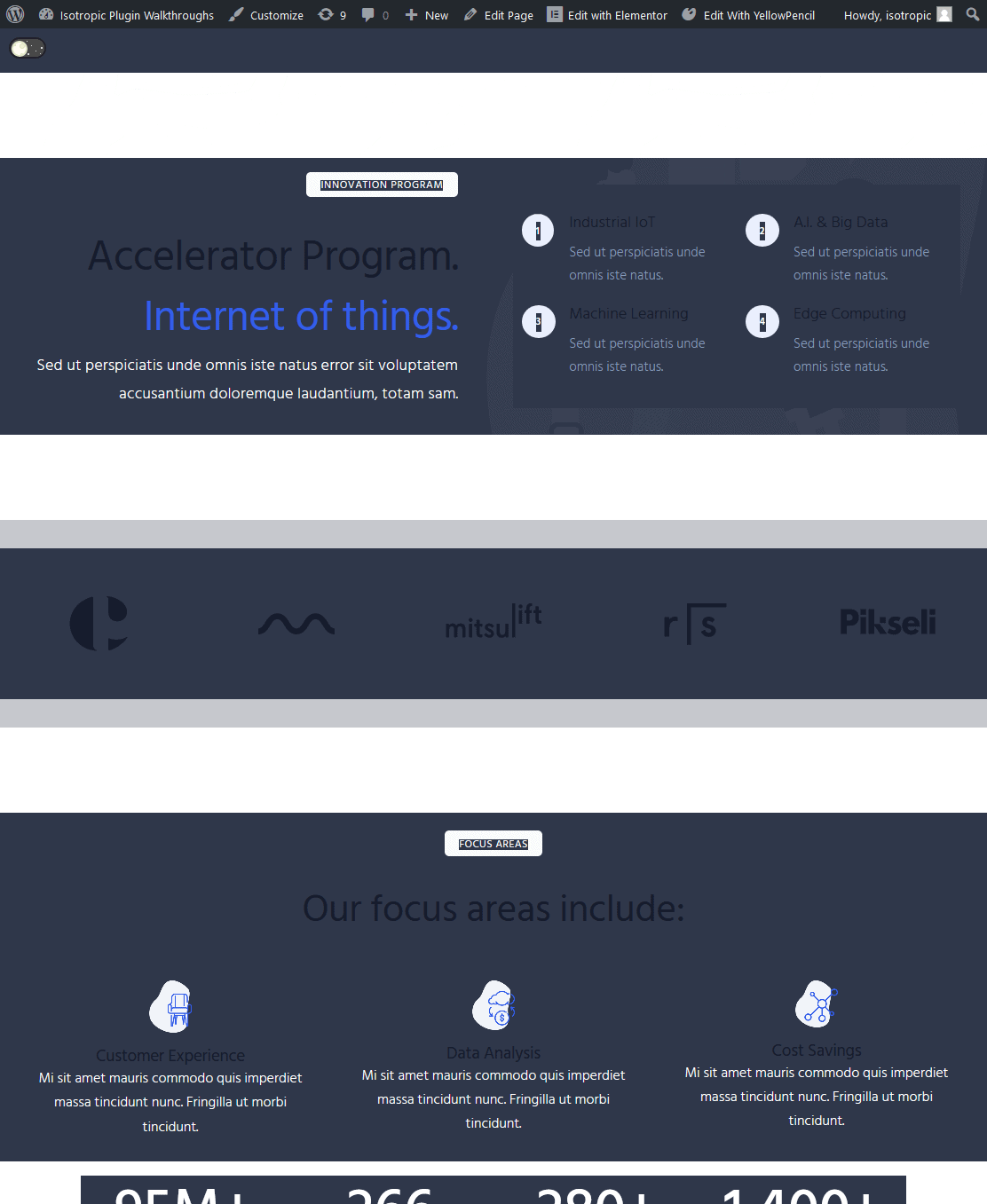
Po włączeniu trybu ciemnego w dostosowywaniu zobaczysz, że zastosowano pewne zmiany, ale witryna wygląda na nieco uszkodzoną. Dzieje się tak, ponieważ trybu nocnego nie można zastosować do wszystkiego, co Elementor i Twój motyw mają do zaoferowania po wyjęciu z pudełka. Zamiast tego będziemy musieli stworzyć niestandardową specyfikację CSS.
Niestandardowa aplikacja trybu nocnego CSS w Elementor
Niestandardowy specyfikator CSS jest tym, co sprawia, że ta wtyczka jest tak potężna. Nie musisz nawet znać niestandardowego CSS, aby zastosować tryb ciemny do Elementora, ponieważ jest to bardzo proste i łatwe do zrobienia.
body.wp-night-mode-on .elementor-selector { night mode styling }
Twój przepływ pracy jest prosty: zidentyfikuj obszary, które muszą mieć niestandardowe style trybu ciemnego CSS, a następnie zastosuj kolory.
Obecnie nasza strona wygląda trochę zepsuta z domyślnym stylem trybu nocnego (zastosowanym w poprzednim kroku). Aby to uporządkować, określimy wszystko, co nie ma zastosowanego trybu ciemnego, używając naszego niestandardowego CSS.

Można to dodać na podstawie każdej strony, korzystając z zaawansowanych niestandardowych ustawień CSS dla strony, niestandardowego wprowadzania CSS w dostosowywaniu WordPress lub wtyczki innej firmy, takiej jak YellowPencil.
Możesz upewnić się, że Twoje niestandardowe style CSS będą miały zastosowanie tylko w trybie nocnym, poprzedzając je przedrostkiem „body.wp-night-mode-on”, a następnie dodając selektor ogólny, a na końcu dodając reguły stylizacji.
Na przykład zmieniłoby to dowolny element czcionki, który ma klasę CSS „element-class” na czarny tylko wtedy, gdy włączony jest tryb nocny.
body.wp-night-mode-on .element-class { kolor: #000; }
Będziemy używać YellowPencil i jest to nasza zalecana wtyczka do zarządzania wieloma niestandardowymi CSS za pomocą Elementora. Najpierw omówimy przepływ pracy Dev Tools, który jest bezpłatny.
Przepływ pracy narzędzi programistycznych
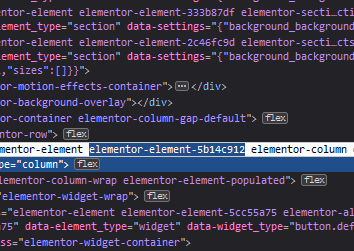
Najpierw zidentyfikuj konkretny selektor elementu, który musisz zmienić po zastosowaniu trybu ciemnego. Na przykład wszystkie nasze nagłówki nie zmieniają koloru po zastosowaniu domyślnej stylizacji trybu nocnego. Aby to zapewnić, użyjemy niestandardowego CSS.
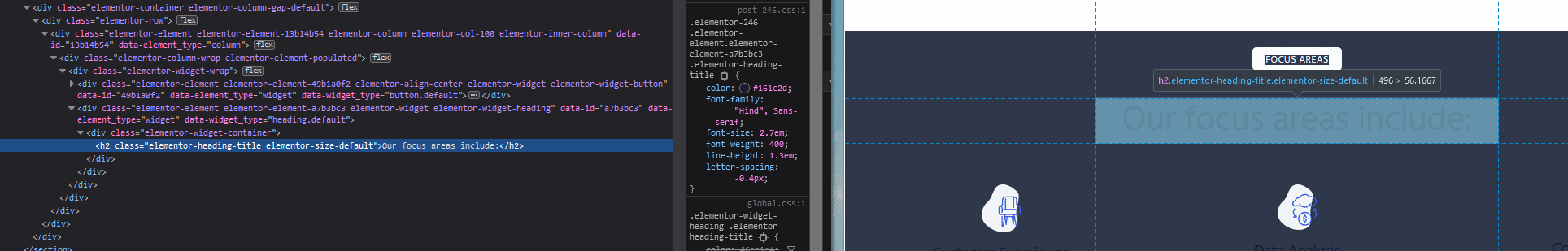
Aby zidentyfikować jego selektor, możesz użyć narzędzi programistycznych lub żółtego ołówka. Korzystając z narzędzi deweloperskich, kliknij prawym przyciskiem myszy element, który chcesz zmienić w stylizacji trybu ciemnego, a następnie kliknij „Sprawdź element”.

Tutaj możesz zobaczyć, że nasz nagłówek jest określony przez selektor h2 i niestandardową klasę CSS „.Elementor-heading-title”
Aby zmienić to na biały, gdy tryb ciemny jest włączony w naszej witrynie Elementor, po prostu utworzymy regułę CSS w następujący sposób:
body.wp-night-mode-on h2 .Elementor-heading-title { kolor: #fff; }
Zasadniczo oznacza to, że klasa tytułu nagłówka Elementora będzie biała, gdy włączony jest tryb ciemny. Gdy tryb ciemny jest wyłączony, ta stylizacja nie zostanie zastosowana.
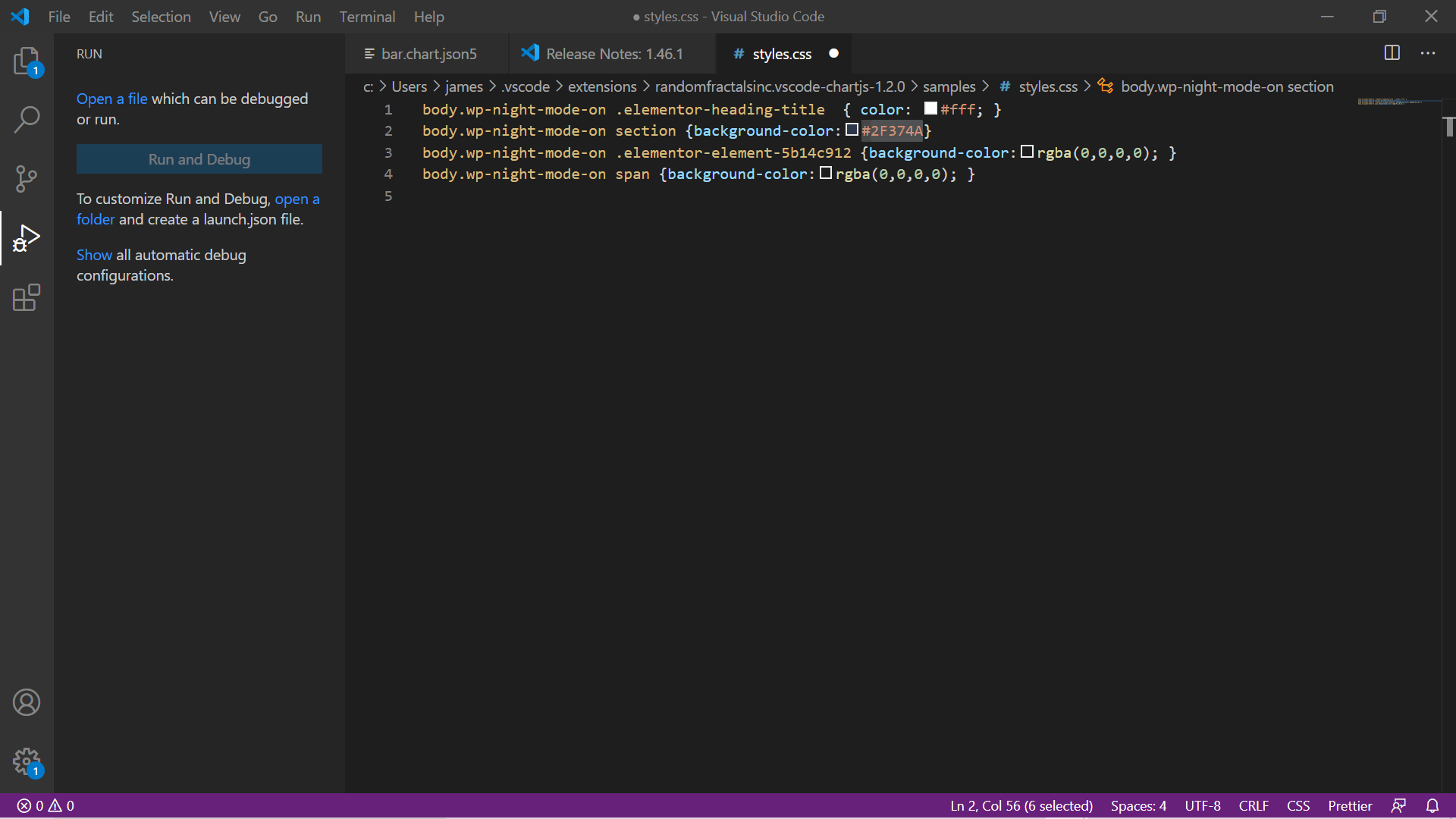
Następnie zapisujemy wszystkie reguły stylów CSS w trybie ciemnym w arkuszu stylów pulpitu, korzystając z bezpłatnego narzędzia Microsoft Visual Studio Code.

Zazwyczaj stosujemy stylizację do ogólnych selektorów, takich jak h1,h2,h3 lub Section lub Div, a następnie dopracowujemy je za pomocą unikalnej klasy przypisanej do każdego elementu Elementora. Na przykład, jeśli chcemy zmienić kolor tła określonej kolumny w Elementorze, wystarczy zidentyfikować jej unikalną klasę CSS.


Z tej unikalnej klasy CSS generujemy naszą regułę CSS:
body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } Język kodu: CSS ( css )Ponownie, ta reguła jest zapisana w naszym arkuszu stylów zawartym w kodzie Visual Studio.
W trybie ciemnym w Elementorze zazwyczaj zmieniamy tylko kolor tła lub kolor tekstu.
Przepływ pracy trwa do momentu zbudowania arkusza stylów. Firefox Devtools do identyfikacji selektora elementu, VS Code do napisania CSS.
Następnie kopiujemy i wklejamy go bezpośrednio do niestandardowych danych wejściowych CSS w obszarze Appearances Customize i testujemy, czy nasz tryb nocny/tryb ciemny jest teraz stosowany do wszystkich elementów witryny.
Ponadto, jeśli chcesz wyciąć „zidentyfikuj unikalną klasę” dla tego przepływu pracy, możesz określić własny niestandardowy identyfikator CSS lub klasę bezpośrednio w edytorze Elementor, a następnie wygenerować stylizację trybu ciemnego z tego selektora.
Przepływ pracy żółtego ołówka
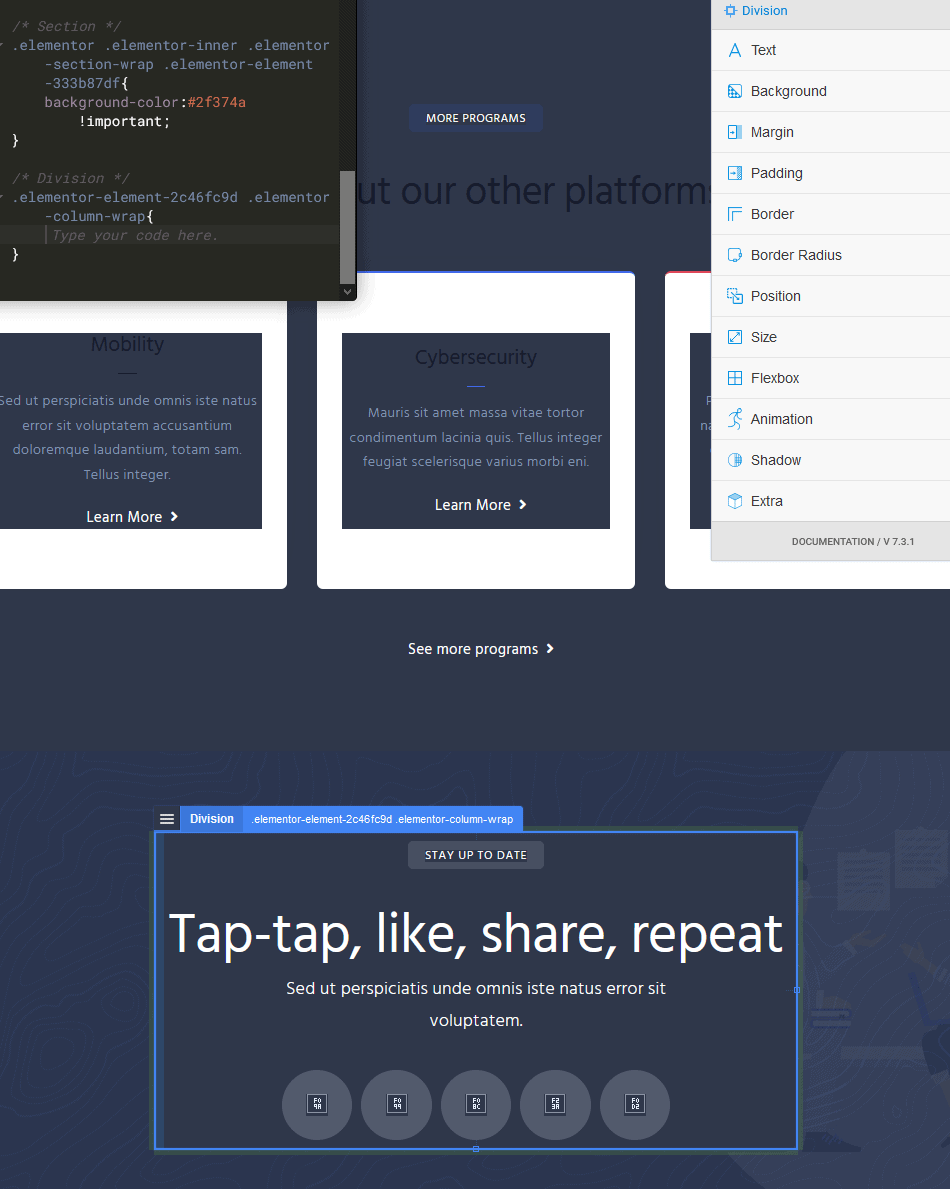
Nasza agencja używa YellowPencil jako sposobu zarządzania niestandardowym CSS dla naszych witryn Elementor i chciała pokazać, jak to się ma do naszego przepływu pracy podczas dodawania trybu ciemnego do Elementora. Dzięki YellowPencil możesz wskazywać i klikać określone elementy, a automatycznie zapełni on Twój edytor CSS odpowiednim selektorem.
Jeśli jesteś zainteresowany, zajrzyj do tego artykułu:
YellowPencil oszczędza nam dużo czasu i sprawia, że stosowanie i zarządzanie wieloma niestandardowymi CSSami jest naprawdę łatwe.
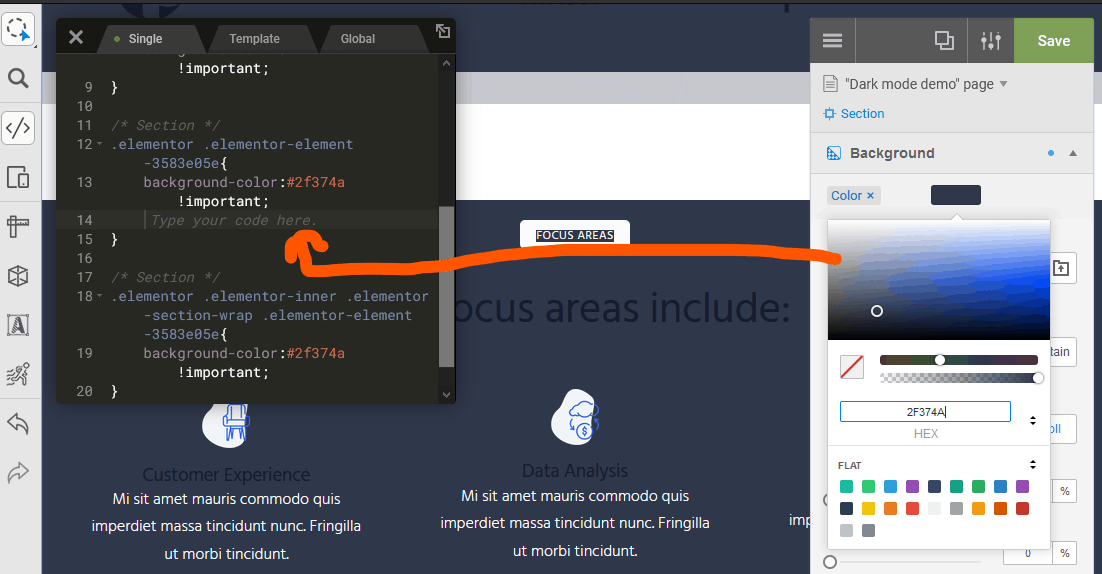
Nie musisz nawet tego pisać, ponieważ to narzędzie ma wizualny interfejs użytkownika, który automatycznie generuje CSS z wprowadzonych danych.

Styl tła jest ustawiany za pomocą GUI, a kod CSS jest generowany i stosowany automatycznie. 
Kliknij element, który należy zmienić w trybie nocnym.
Po wygenerowaniu tego kodu podstawowego pamiętaj, aby poprzedzić go przedrostkiem body.wp-night-mode-on , kliknij Zapisz, a zostanie on zastosowany w Twojej witrynie.

Wspólne reguły CSS trybu ciemnego dla Elementora
Możesz zmienić większość głównych nagłówków po prostu:
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } Język kodu: CSS ( css )Możesz zmienić tło sekcji, określając wszystkie sekcje do zmiany:
body .wp-night-mode-on section { background-color : #2F374A } Język kodu: CSS ( css )Możesz to również zrobić z kolumnami i innymi selektorami.
body .wp-night-mode-on .elementor-column { background-color : #2F374A } Język kodu: CSS ( css )Typowe selektory CSS Elementora obejmują:
- elementor-wiersz
- elementor-obraz
- elementor-widget
- elementor-przycisk
Elementor lubi używać span, więc możesz adresować elementy, które wyglądają tak,

Z:
body .wp-night-mode-on span { background-color : #2F374A } Język kodu: CSS ( css )Możesz także ustawić efekty najechania kursorem (chociaż chcesz być precyzyjny w swoich wyborach):
body .wp-night-mode-on span :hover { background-color :pink} Język kodu: CSS ( css )Jeśli obrazy działają na twoim ciemnym tle, możesz je zostawić w spokoju, ale wiele razy masz ciemne obrazy, które trzeba zmienić. Zajmujesz się obrazami w trybie ciemnym Elementora, używając zestawu metod.
Po pierwsze, możesz po prostu zmienić kolor tła (jak zrobiliśmy w powyższym przykładzie).
możesz również zastosować filtr CSS invert(1), aby całkowicie odwrócić kolory. Jest to świetne, jeśli masz solidny plik PNG z przezroczystym tłem.
idąc o krok dalej, możesz włączyć zarówno filtr jasności, jak i odwrócony, aby zmienić PNG z przezroczystym tłem na biały.
Filter : brightness(0) invert (1) Język kodu: HTTP ( http )Możesz także po prostu zastąpić oryginalny obraz, ukrywając go (nieprzezroczystość, wyświetlanie lub widoczność) i używając obrazu tła w jego opakowaniu, aby zastąpić go czymś nowym.
Poza tym polega po prostu na znalezieniu selektorów dla każdego z elementów, które musisz zmienić stylizację po zastosowaniu trybu ciemnego w Elementorze, napisaniu reguły CSS, a następnie dodaniu jej do witryny WordPress.
Samouczek na YouTube
Jeśli jesteś zainteresowany, oto nasz samouczek YouTube. nie jest to specjalnie stworzone dla Elementora, ale daje ogólny przewodnik i pomaga zwizualizować proces dodawania trybu ciemnego do frontendu witryny Elementor.
Wniosek
Mamy nadzieję, że ten artykuł był pomocny i nauczył Cię, jak dodać tryb ciemny frontonu do witryny Elementor. Aby dowiedzieć się więcej, możesz zapoznać się z tym artykułem, chociaż zawiera on zasadniczo te same informacje (nieprzystosowany do Elementora).
Efekt ten stosujemy na wielu stronach internetowych naszych klientów, więc jeśli masz jakieś konkretne pytania, skontaktuj się z naszą sekcją komentarzy.
