Jak dodać linki dynamiczne do modułów przycisków Divi
Opublikowany: 2023-09-27Moduł Divi Button oferuje wiele opcji projektowania, zapewniając dużą swobodę podczas tworzenia atrakcyjnych linków w swoich projektach. Niezależnie od tego, czy zmieniasz kolor tła, czy dodajesz cień, Twoje możliwości twórcze są nieograniczone. Nie ogranicza się to do standardowego modułu przycisku; ma to zastosowanie wszędzie tam, gdzie przycisk jest aktywny w Divi.
Głównym celem przycisku jest nawigacja prowadząca do innej lokalizacji, niezależnie od tego, czy znajduje się ona w witrynie internetowej, czy poza nią. Linki mogą prowadzić do wielu miejsc w Internecie, a możliwości są nieograniczone. W kontekście witryny Divi dynamiczna treść usprawnia tworzenie łączy między różnymi stronami, postami i mediami. Aby zilustrować, jak dodać dynamiczne linki do przycisków Divi, w tym przewodniku wykorzystamy bezpłatny pakiet układu hydraulicznego. Teraz możesz łatwiej niż kiedykolwiek poprawić nawigację po swojej witrynie Divi.
- 1 Dlaczego warto używać linków dynamicznych
- 2 Linki względne, Linki dynamiczne i Divi
- 3 Dodawanie dynamicznych linków do przycisków Divi
- 3.1 Zainstaluj pakiet układu
- 3.2 Dodawanie linków: Linki do stron
- 3.3 Dodawanie linków: Linki do postów
- 3.4 Zaokrąglanie wszystkiego
Dlaczego warto używać linków dynamicznych
W HTML linki występują w dwóch postaciach: bezwzględnej i względnej. Link bezwzględny podaje dokładny adres, do którego chcesz dotrzeć i zazwyczaj zawiera https:// lub www. Z drugiej strony link względny odnosi się do strony lub katalogu, który jest zgodny z aktualnie przeglądaną stroną. Na przykład https://google.com jest linkiem bezwzględnym. Ale jeśli byłeś na stronie Elegant Themes i chciałeś utworzyć link do /modules , przekieruje Cię to do strony z galerią modułów. Nie byłoby możliwe utworzenie linku ze strony głównej Google do strony modułów w witrynie Elegant Themes, ponieważ są to oddzielne domeny. Nawet gdyby Google miał adres URL /modules , nie przeniósłby Cię na stronę modułów Elegant Themes ze względu na ich niepowiązany charakter.
Śledzenie adresów URL stron i utworzonych postów może stać się trudnym zadaniem w miarę rozwoju witryny. Zapamiętywanie krótkich lub podstawowych adresów URL jest proste. Jednak może się to okazać coraz trudniejsze, gdy zaczniesz optymalizować treść pod kątem SEO i włączać słowa kluczowe z długim ogonem do adresów URL treści. Takie podejście może prowadzić do dłuższych adresów URL, które są trudniejsze do zapamiętania. To właśnie wtedy linki dynamiczne udowadniają swoją wartość.
Linki względne, linki dynamiczne i Divi
W Divi można linkować do różnych miejsc docelowych w instalacji WordPress, bez konieczności znajomości adresu URL. Możesz po prostu wyszukać kilka słów kluczowych i móc bezpośrednio linkować do tych miejsc w swojej witrynie.
W ramach linków dynamicznych możesz tworzyć linki do:
- Bieżąca strona: strona, nad którą pracujesz
- Strona autora: strona autora strony/postu
- Twoja strona główna: strona główna Twojej witryny
- Posty: posty w Twojej witrynie
- Strony: strony w Twojej witrynie
- Media: pliki, które można znaleźć w galerii multimediów (nie prowadzi to bezpośrednio do pliku, ale do strony multimediów w Twojej witrynie)
- Projekty: niestandardowy typ postu projektu w Divi
- Produkty: Jeśli masz zainstalowany WooCommerce, możesz dynamicznie łączyć się z produktem WooCommerce
- Ręczne pola niestandardowe: Pola niestandardowe, które utworzyłeś ręcznie

Gdy dodasz więcej niestandardowych typów postów do swojej witryny, mogą one również pojawić się jako dynamiczna treść, do której możesz linkować w Divi.
Dodawanie dynamicznych linków do przycisków Divi
Aby zademonstrować, jak mogą działać linki dynamiczne, zacznijmy od zainstalowania układu strony docelowej Hydraulika.
Zainstaluj pakiet układu
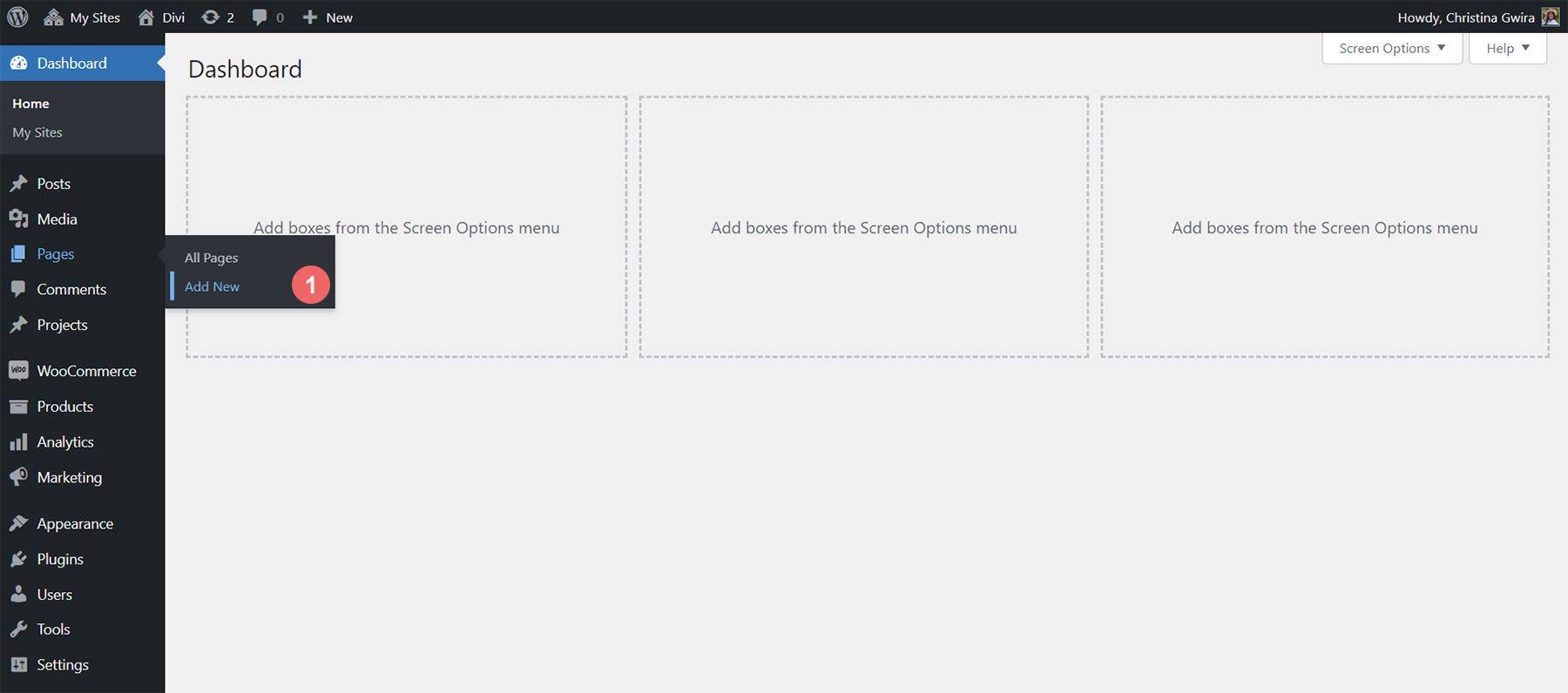
Na początek zainstalujemy układ strony. Najpierw musimy utworzyć nową stronę w WordPressie. W panelu WordPress najedź kursorem na pozycję menu Strony w menu po lewej stronie. Następnie klikamy Dodaj nowy .

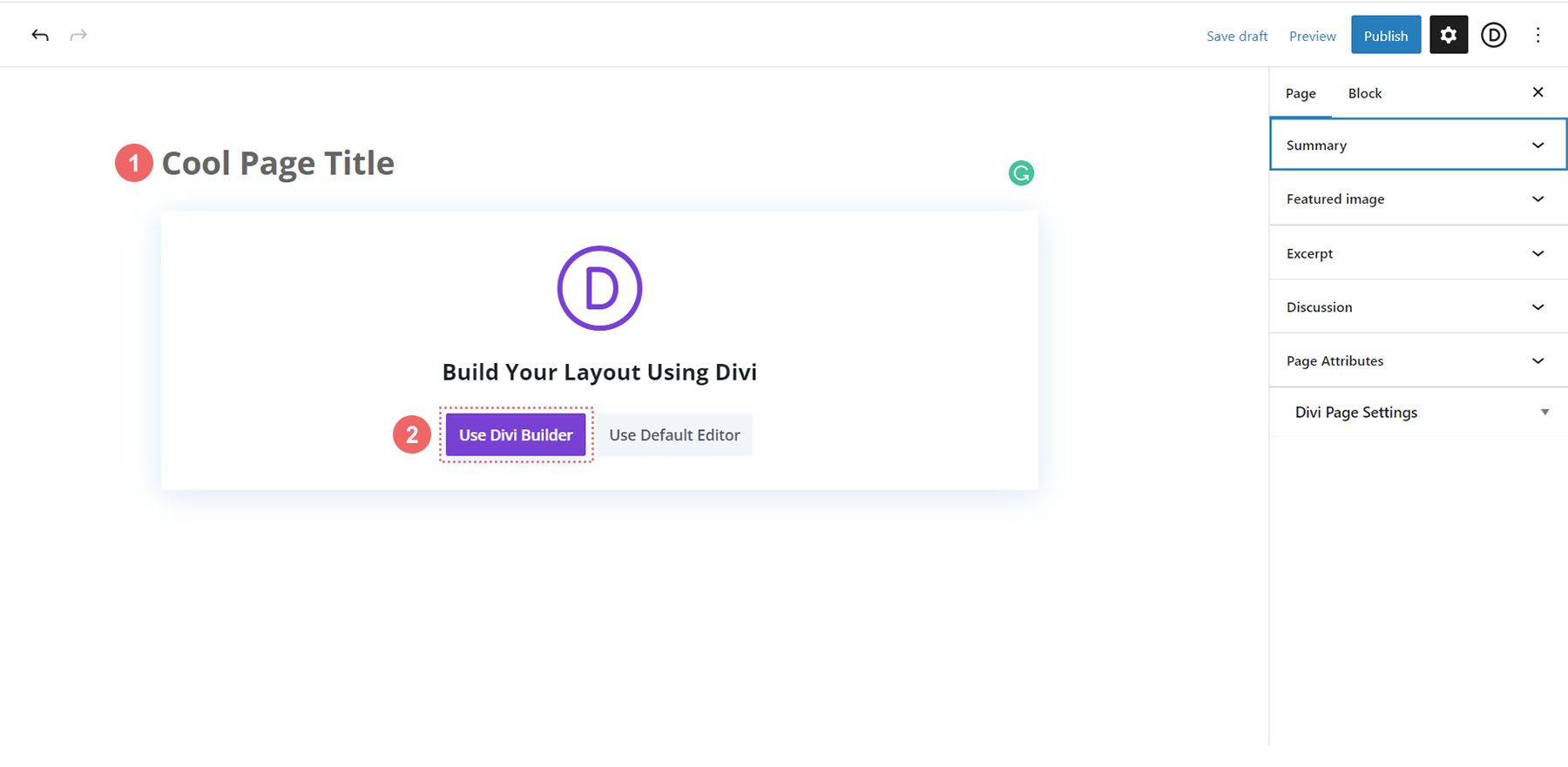
Po wejściu do domyślnego edytora WordPress Gutenberg ustaw tytuł swojej nowej strony. Następnie kliknij fioletowy przycisk Użyj Divi Builder .

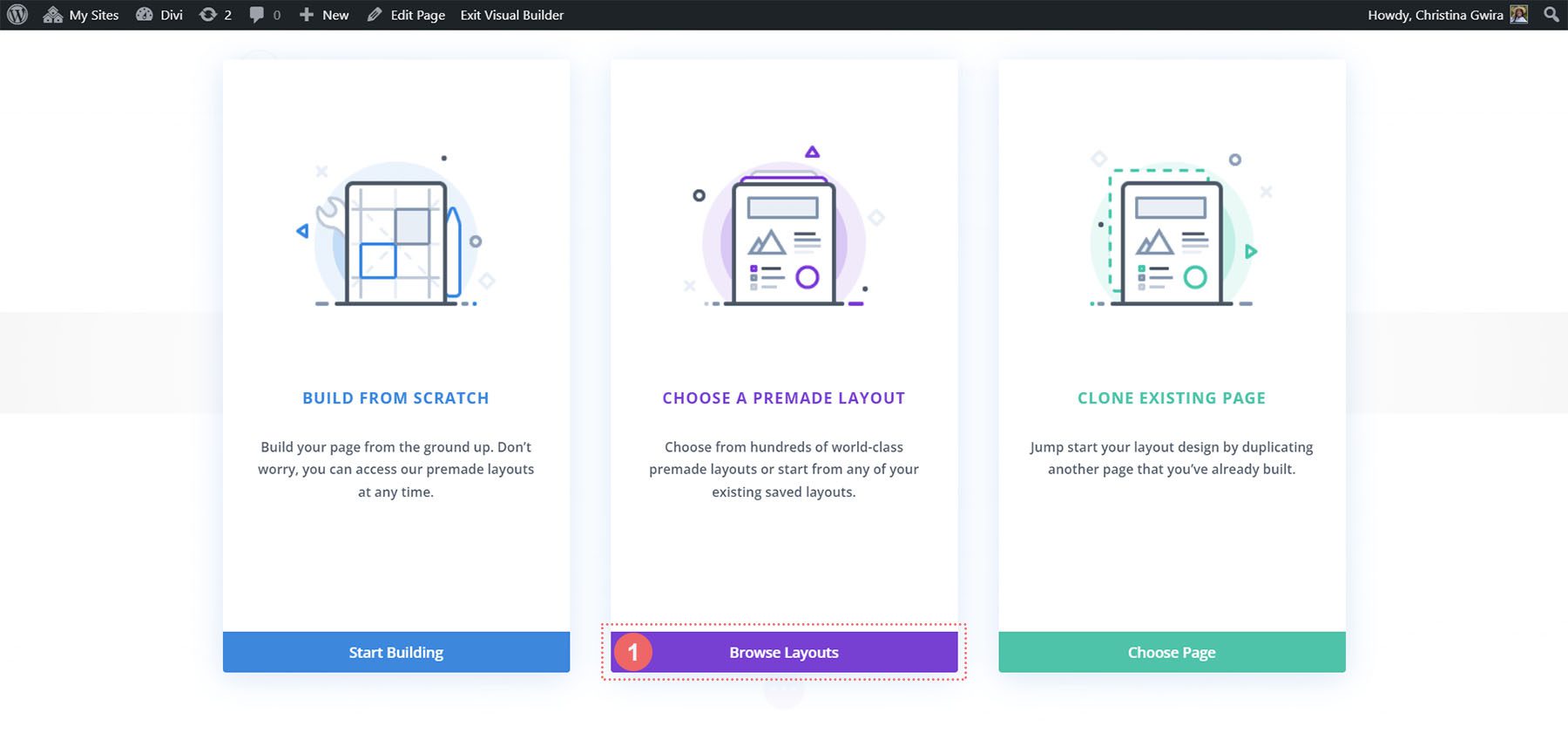
Następnie zostaną przedstawione trzy opcje. Klikamy fioletowy, środkowy przycisk Przeglądaj układy .

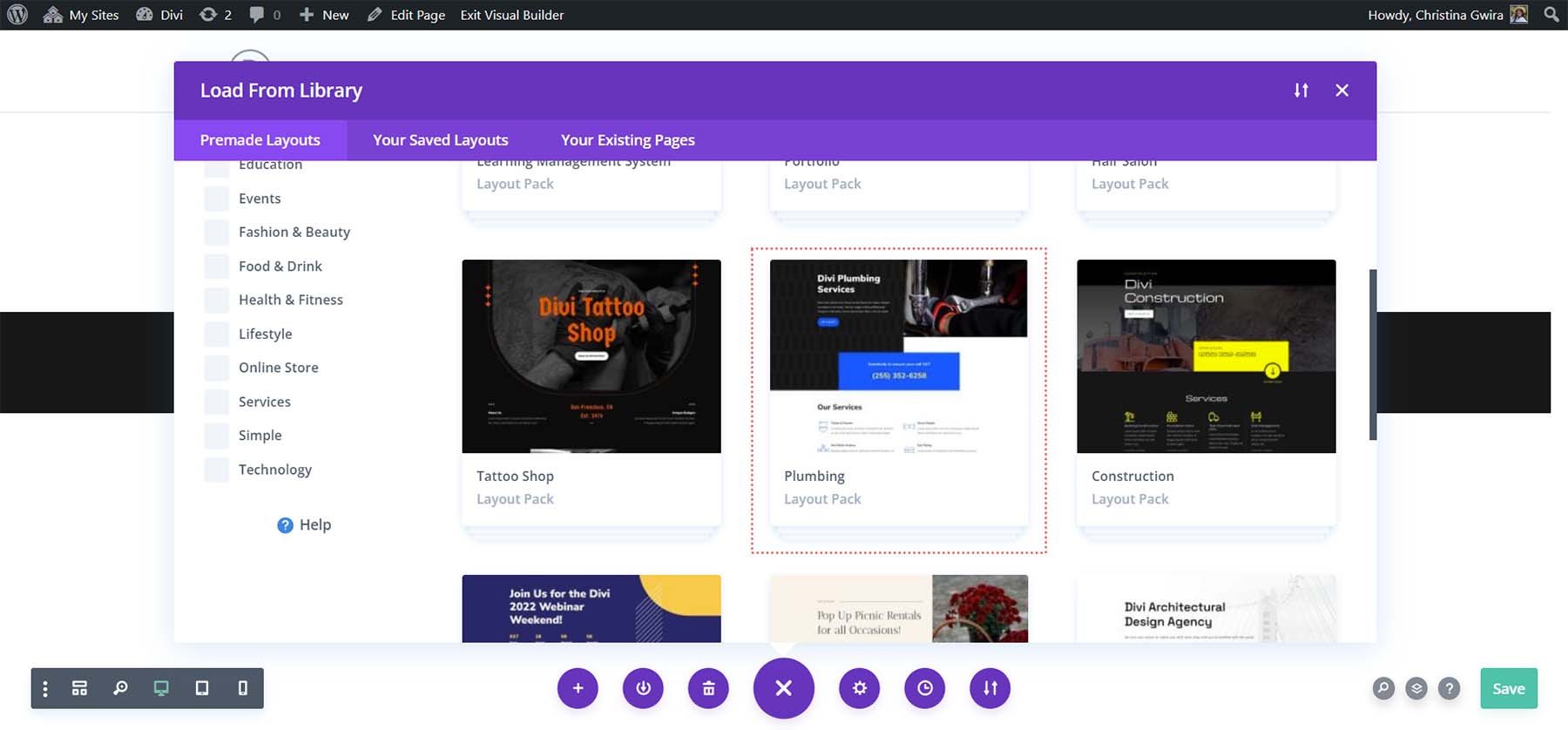
Otworzy się obszerna biblioteka układów Divi, zawierająca wstępnie zaprojektowane strony do wyboru. Wybierzemy pakiet układu hydrauliki.

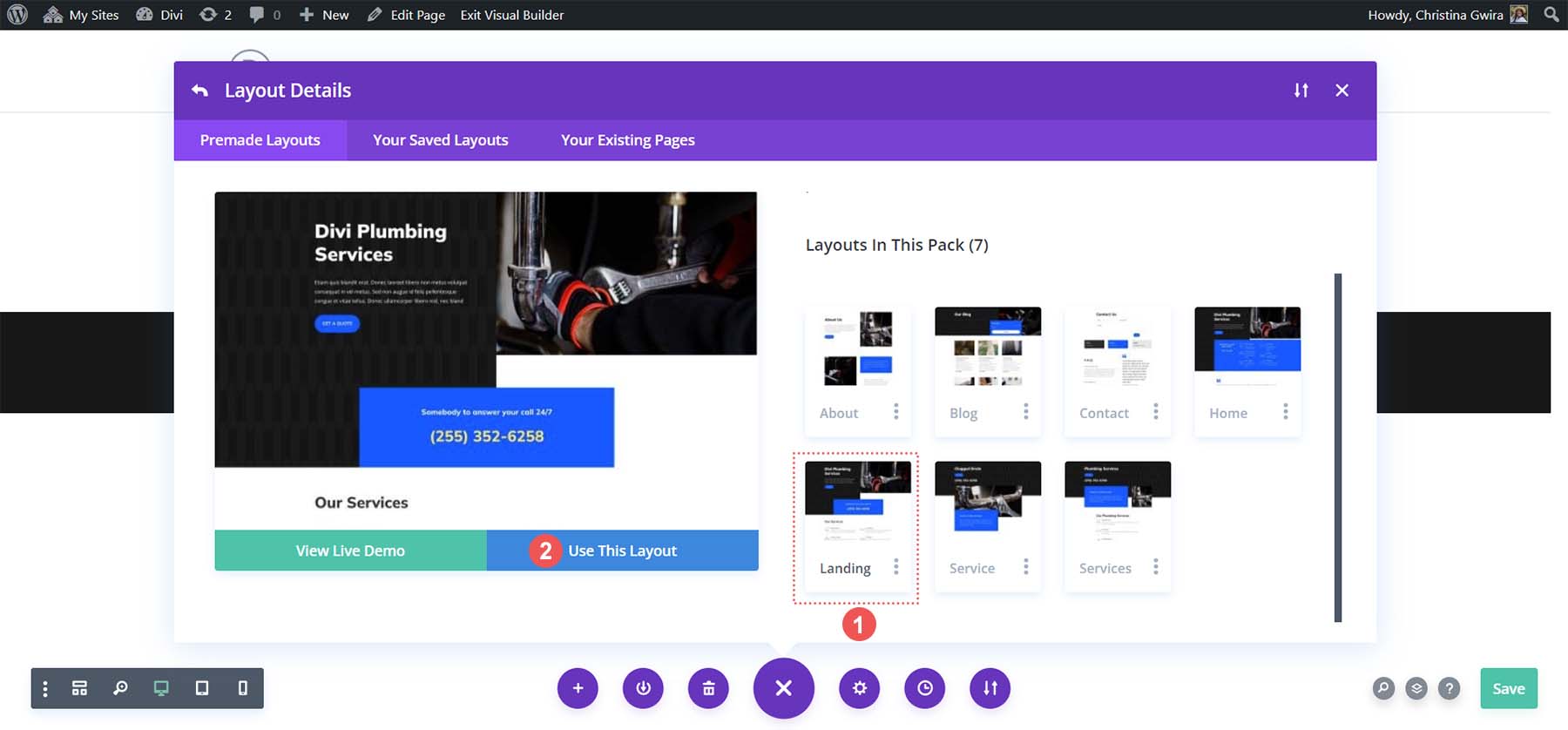
Z pakietu układów hydraulicznych wybierz Układ strony docelowej .


Następnie kliknij niebieski przycisk Użyj tego układu . Poczekaj, aż układ zostanie zainstalowany na nowej stronie. Na koniec kliknij zielony przycisk Publikuj, aby opublikować stronę i nowy układ.
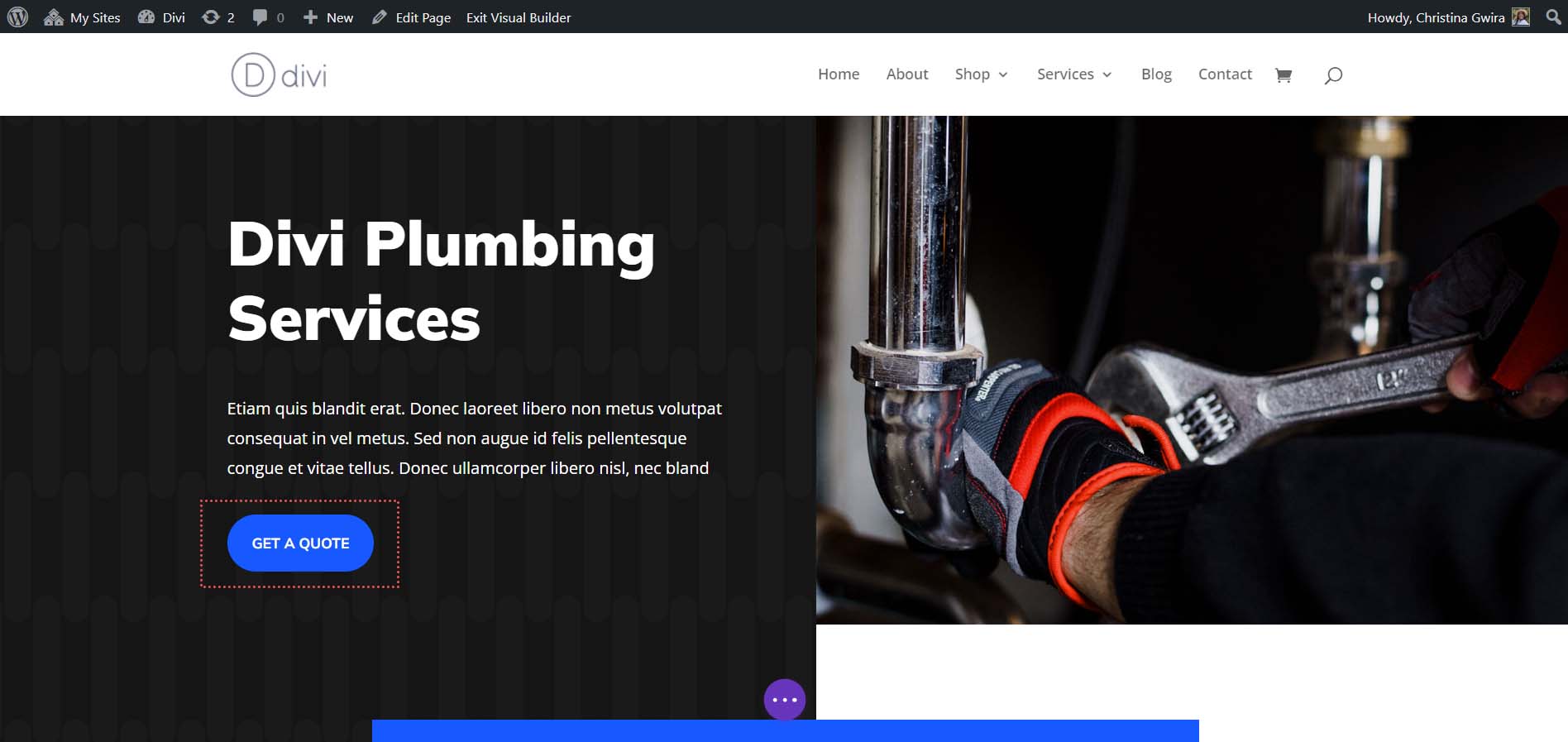
Będziemy pracować z przyciskiem znajdującym się w sekcji Nagłówek układu.

Dodawanie linków: Linki do stron
Teraz, gdy nasz układ jest już zainstalowany, możemy rozpocząć dynamiczne łączenie się z różnymi miejscami w naszej instalacji WordPress. Aby rozpocząć, klikamy ikonę koła zębatego modułu przycisku . Spowoduje to otwarcie menu ustawień przycisku.

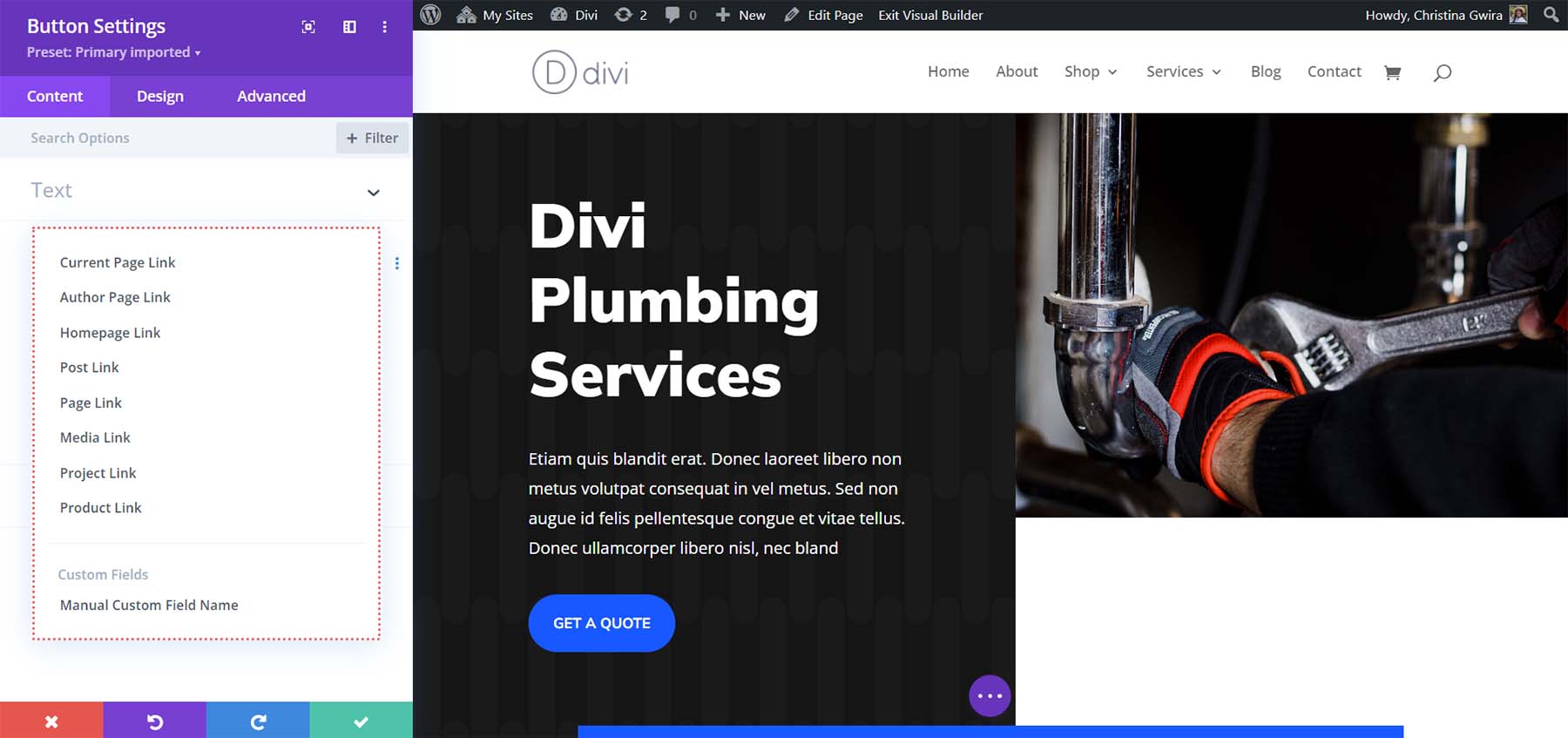
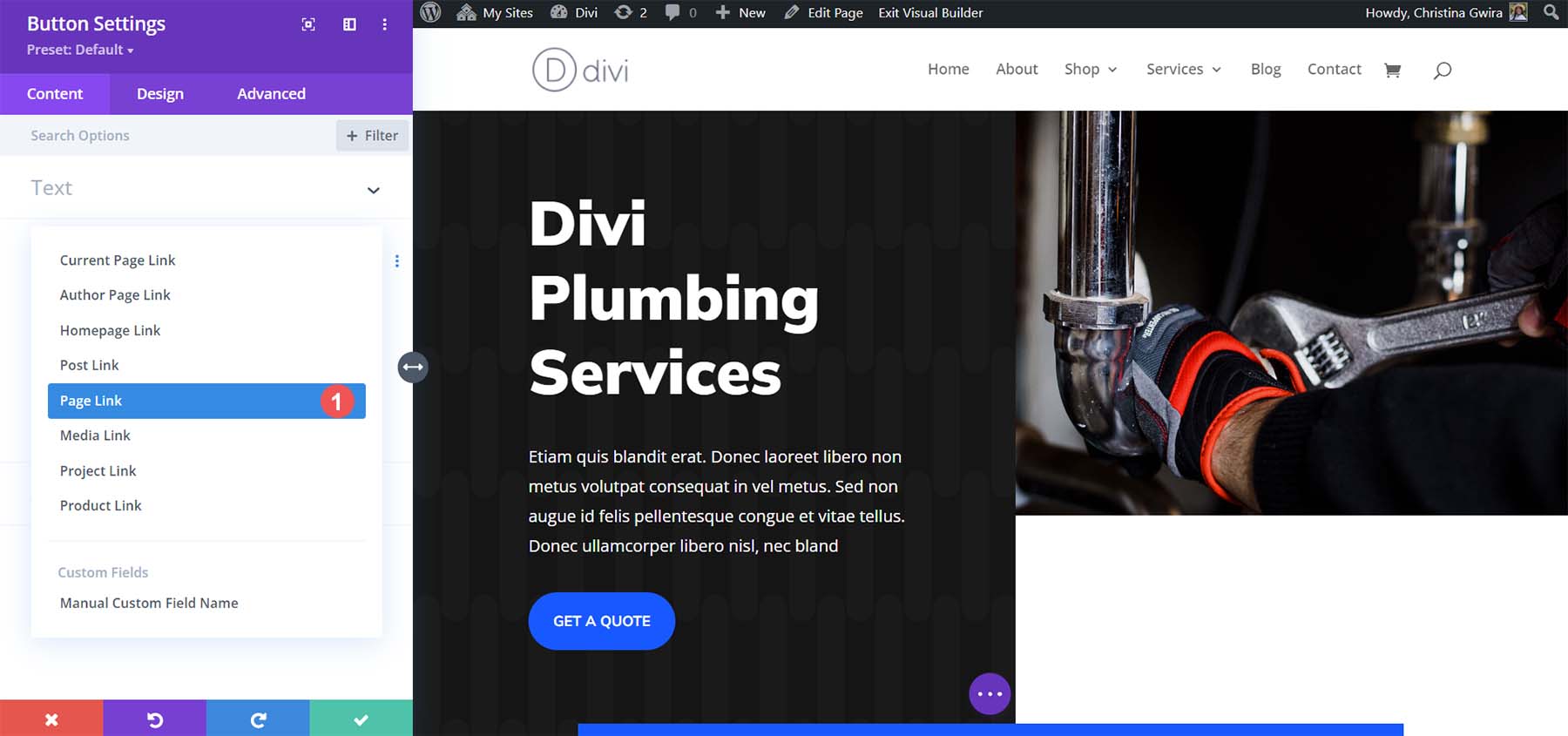
Następnie klikamy zakładkę Link . Zwróć uwagę na ikonę zawartości dynamicznej. W tym miejscu będziemy mogli umieszczać łącza do różnych miejsc w naszej witrynie. Kliknij ikonę Treść dynamiczna .

Ponieważ będziemy zamieszczać łącze do strony w naszej witrynie, kliknijmy opcję Łącze do strony .

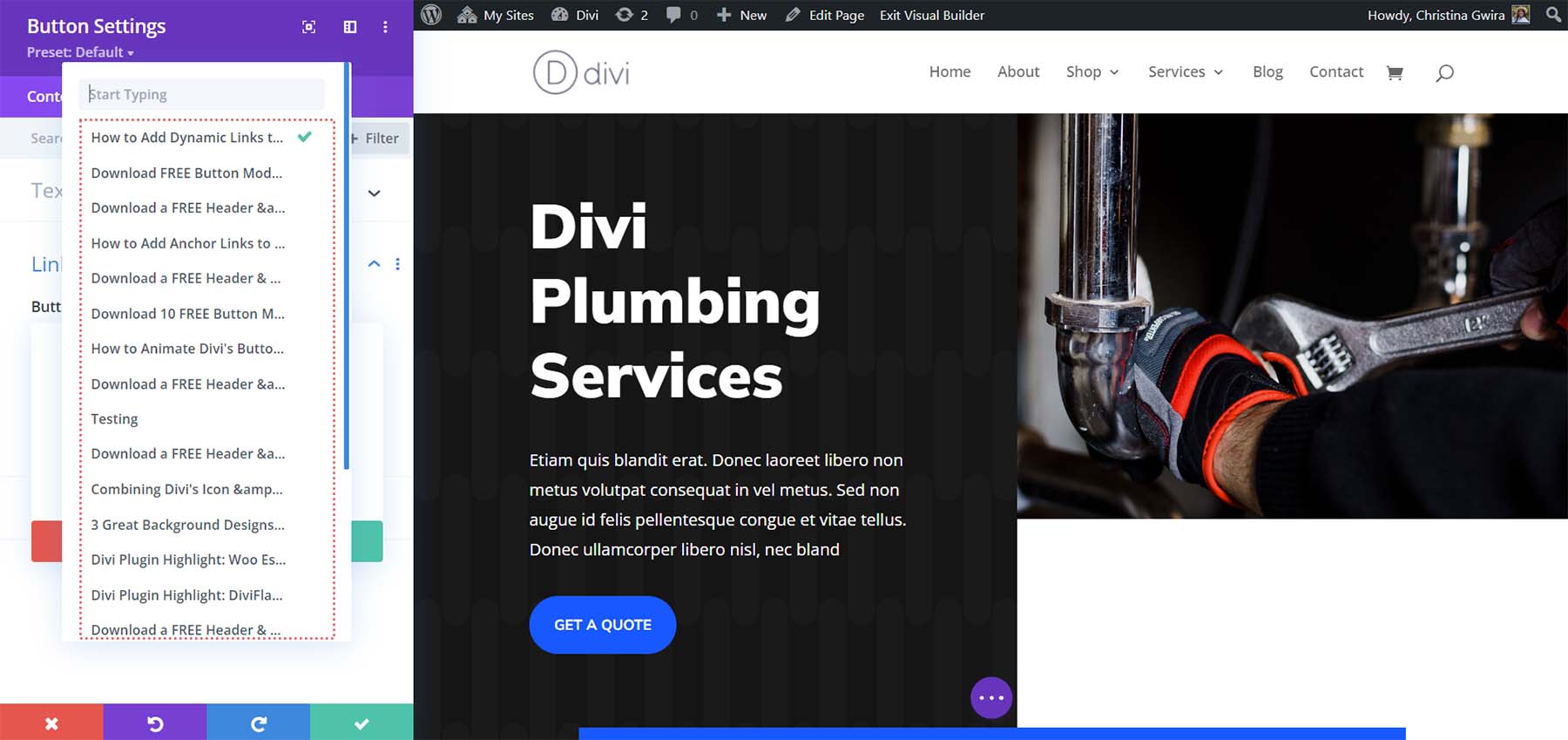
Spowoduje to wyświetlenie listy stron w naszej witrynie. Jeśli masz wiele stron w swojej witrynie, możesz użyć pola wyszukiwania, aby zawęzić wyniki.

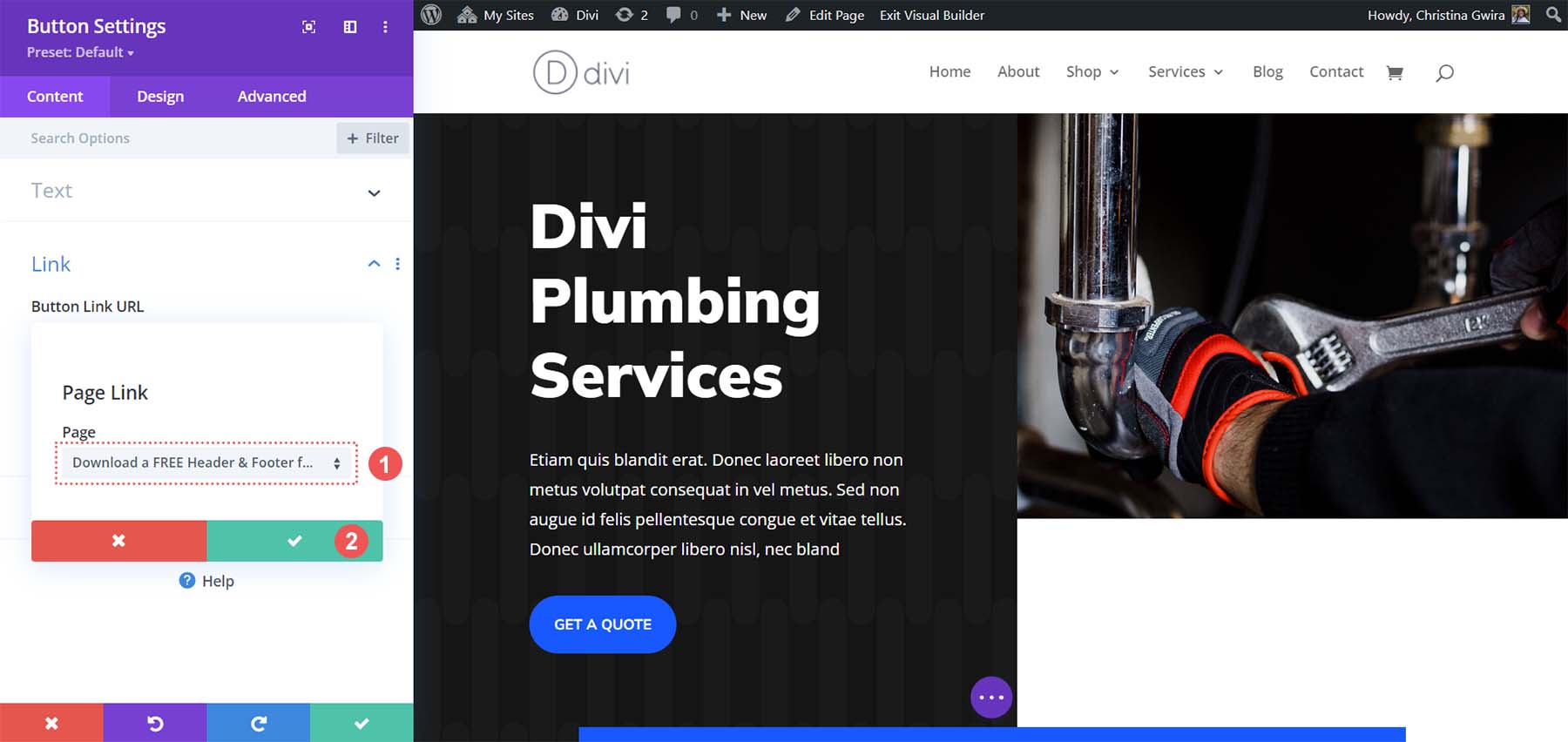
Po znalezieniu strony, do której chcesz utworzyć łącze, kliknij ją . Spowoduje to połączenie go z Twoim przyciskiem. Następnie kliknij zielony znacznik wyboru, aby wybrać swoją stronę.

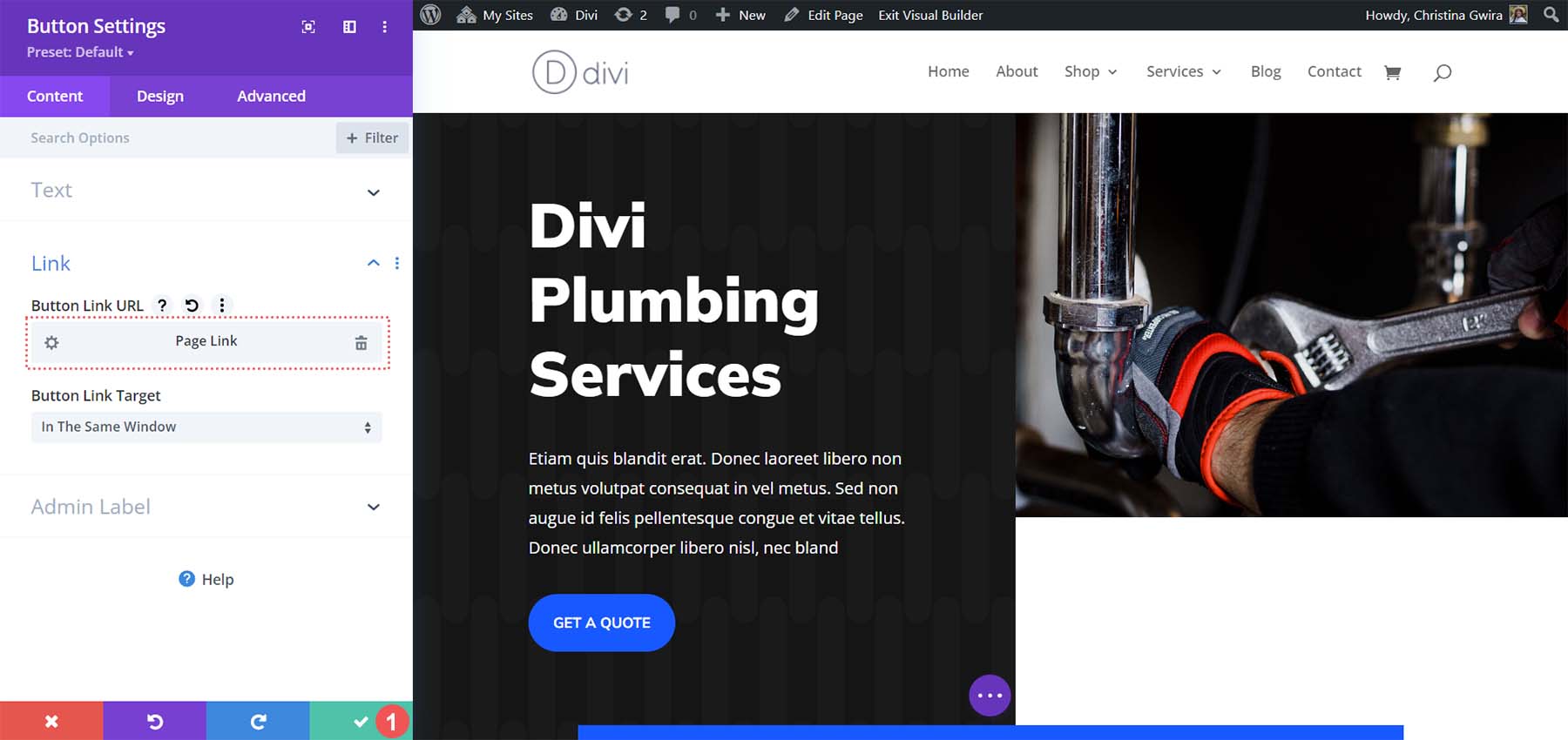
Gdy już to zrobisz, zauważysz, że pole tekstowe URL łącza pokazuje teraz, że masz łącze do strony.

Jeśli zajdzie taka potrzeba, możesz kliknąć ikonę koła zębatego, aby zaktualizować ten link i zmienić go na inną stronę. Możesz też kliknąć ikonę kosza, aby całkowicie usunąć link dynamiczny. Aby zapisać zmiany, kliknij zielony znacznik wyboru na dole okna ustawień modułu przycisku. Teraz dodałeś dynamiczny link do strony do swojego przycisku. Kolejną zaletą korzystania z dynamicznych linków w Divi jest to, że jeśli zmienisz adres URL dynamicznie dodanej strony, nie musisz się martwić zmianą każdej jej instancji. O ile łącze zostało utworzone dynamicznie, będzie ono automatycznie aktualizowane wszędzie tam, gdzie zostanie wywołane.
Dodajmy teraz dynamiczny link do wpisu na blogu w naszej witrynie.
Dodawanie linków: Linki do postów
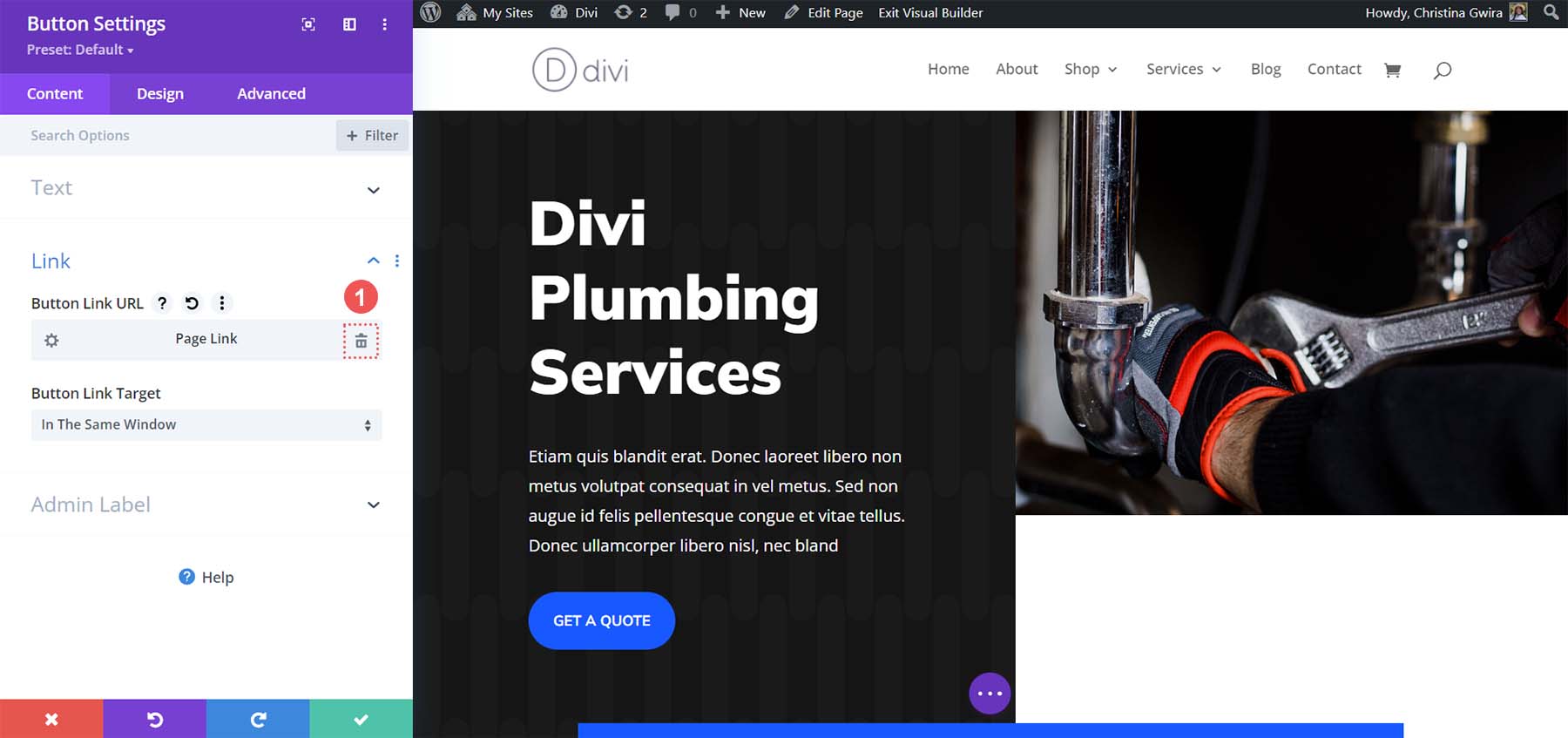
Na początek usuniemy dodany wcześniej link dynamiczny. Aby rozpocząć, kliknij ikonę koła zębatego przycisku nagłówka.

Zauważ, że ponieważ mamy już link dynamiczny, widzimy, że pole tekstowe linku jest wypełnione. Kliknij ikonę kosza , aby usunąć ten link dynamiczny.

Po usunięciu linku wrócimy i klikniemy ikonę Treść dynamiczna .

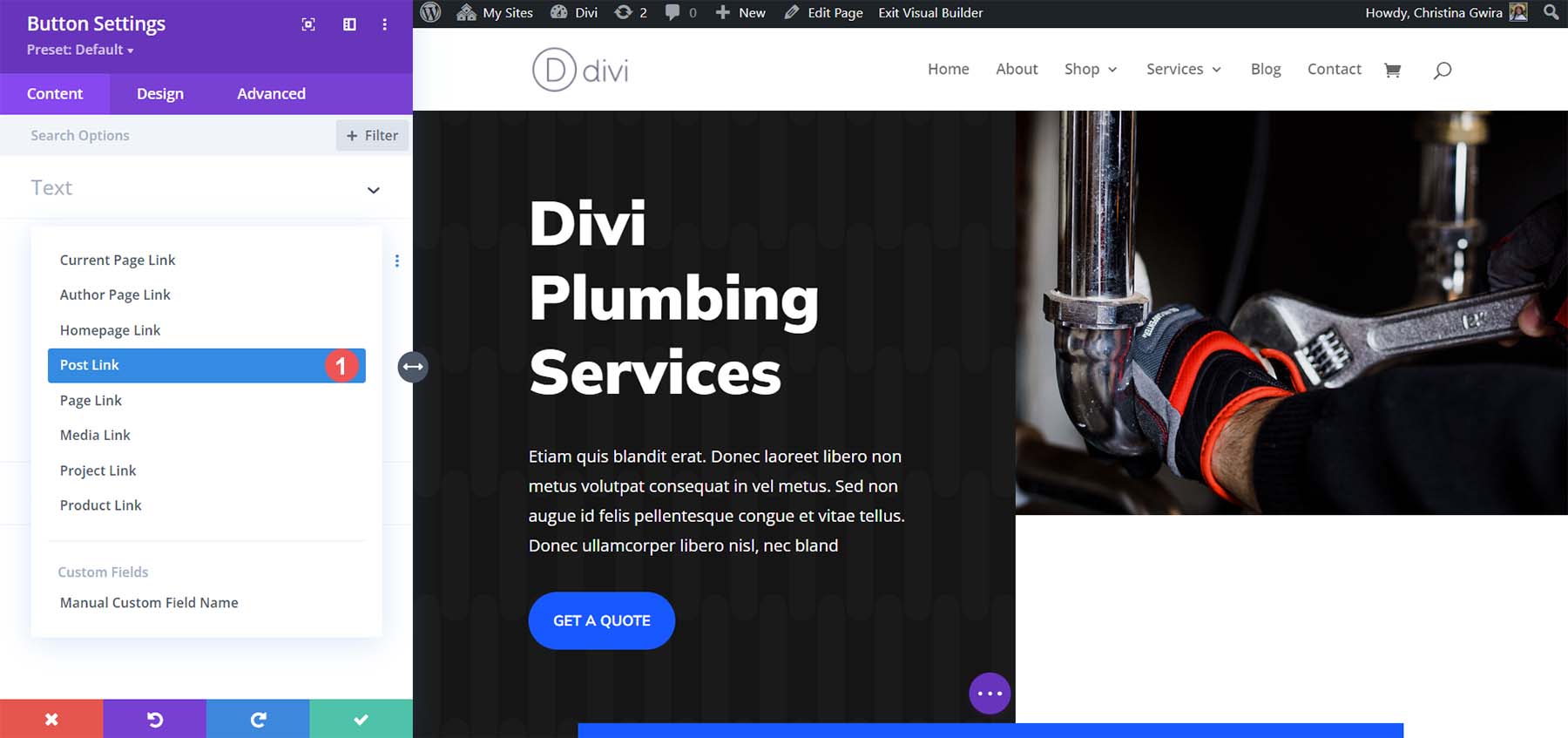
Tym razem jednak wybierzemy łącze do wpisu , ponieważ chcemy zamieścić link do wpisu na blogu.

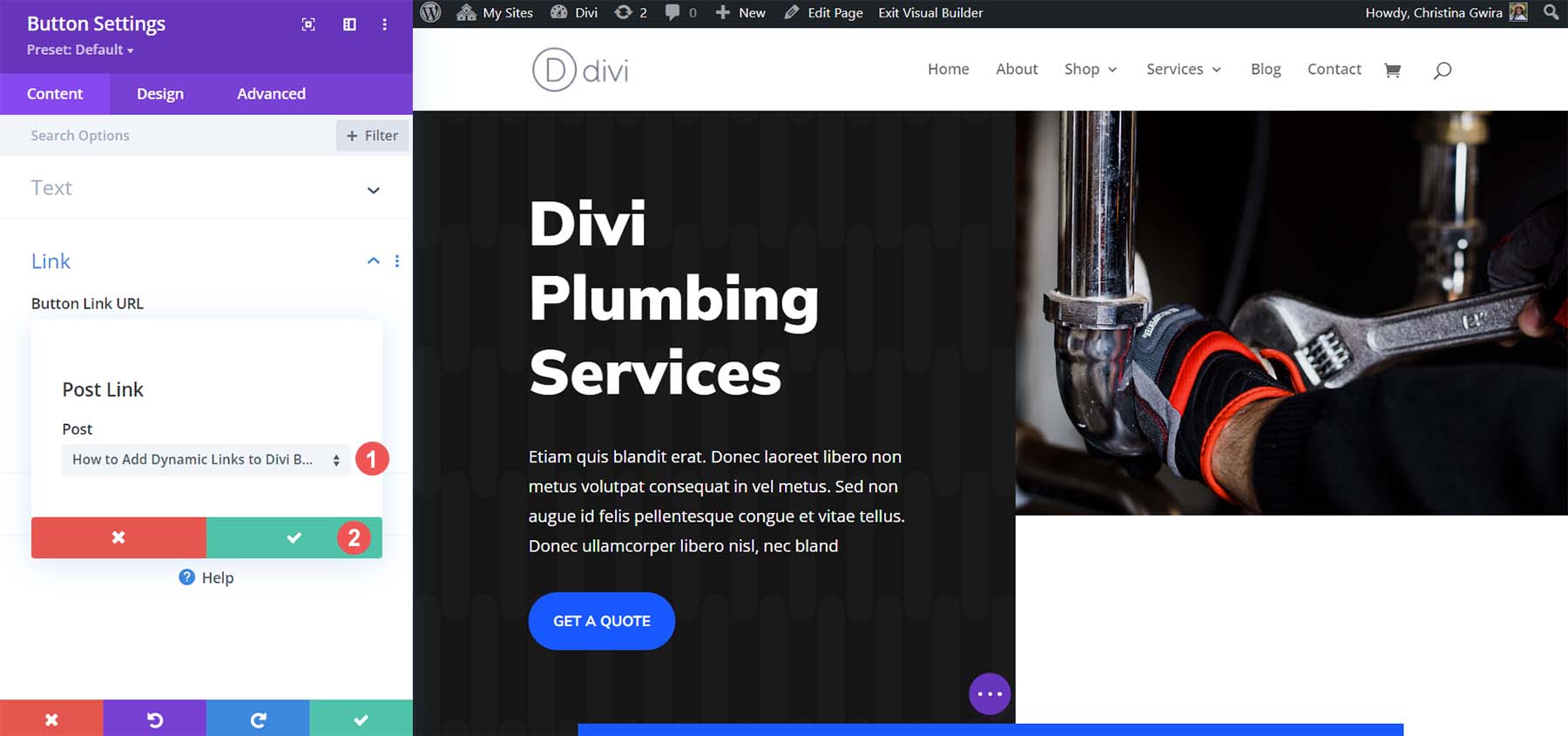
Mając przedstawioną nam listę postów na blogu, możemy wybrać ten, do którego chcemy zalinkować . Następnie kliknij zielony znacznik wyboru, aby zapisać swój wybór.

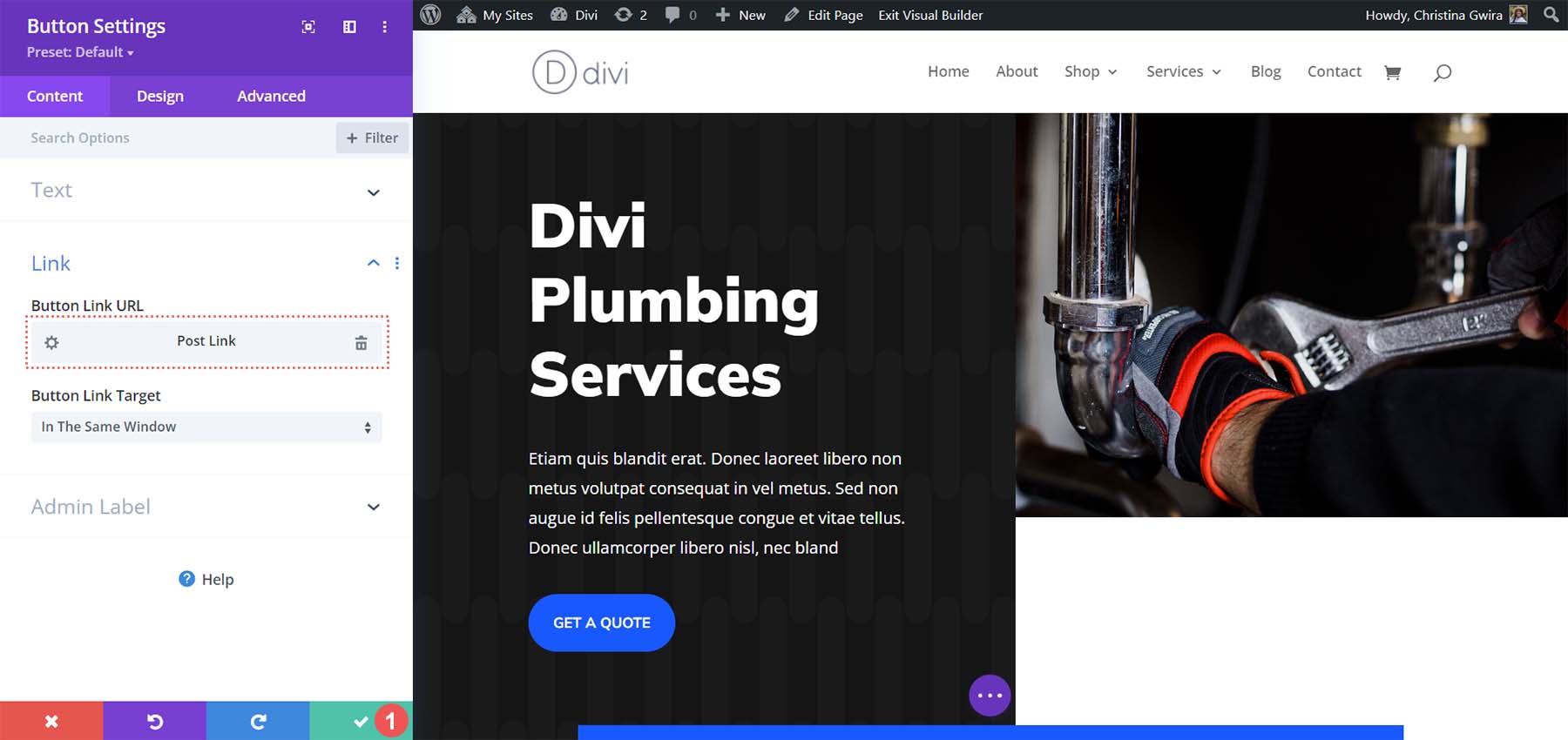
Zwróć uwagę, że w linku nie jest już napisane Link do strony, ale Link do opublikowania, ponieważ łączymy się z postem na blogu. Na koniec kliknij zielony znacznik wyboru, aby zapisać zmiany.

Zaokrąglanie wszystkiego
Dzięki modułowi przycisków Divi możesz uwolnić swoją kreatywność dzięki linkom. To narzędzie ułatwia łączenie się z różnymi miejscami docelowymi w Twojej witrynie. Zastosowanie łączy dynamicznych w module przycisków to inteligentny sposób na zaoszczędzenie czasu, eliminujący kłopoty z ręcznym wyszukiwaniem łączy. Nie tylko czas, ale także energia – nie musisz pamiętać o aktualizacji zmienionych linków. Dzięki linkom dynamicznym możesz łatwo tworzyć adresy URL słów kluczowych z długim ogonem bez konieczności zapamiętywania adresów URL. Zdecydowanie zaleca się stosowanie łączy dynamicznych w całym procesie łączenia i projektowania. Z Divi to proste!
