Jak dodać ikonę wyszukiwania Elementor do menu witryny?
Opublikowany: 2022-07-11Jak szukać pożądanego produktu w witrynie eCommerce? Najczęściej korzystaj z pola wyszukiwania.
Pole wyszukiwania wskazuje użytkownikom właściwy kierunek. Zazwyczaj sklep internetowy posiada szeroką gamę produktów w różnych kategoriach. Dobrze zoptymalizowany pasek wyszukiwania pomaga klientom szybciej znaleźć pożądane rzeczy.
Twoja witryna eCommerce jest pięknie zaprojektowana z Elementorem i zawiera mnóstwo ekskluzywnych produktów. Ale bez funkcji wyszukiwania klienci będą mieli trudności ze znalezieniem odpowiednich produktów. Nawet to może ich bardzo rozczarować, dlatego opuszczą witrynę.
Aby to dziś wydobyć, pokażemy Ci, jak dodać ikonę wyszukiwania Elementor do menu swojej witryny. Po co czekać?
Wejdźmy.
Dlaczego powinieneś dodać opcję wyszukiwania do swojej witryny?
Pasek wyszukiwania to jedna z podstawowych funkcji witryny, które można znaleźć w większości nowoczesnych witryn. Jako właściciel witryny możesz dodać tę funkcję do swojej witryny w różnych celach, takich jak znajdowanie potrzebnych treści, wyszukiwanie produktów, zapewnianie lepszej nawigacji w witrynie i nie tylko. Jednak odwiedzający może skorzystać z funkcji wyszukiwania, aby uzyskać właściwe dane w czasie rzeczywistym. Oprócz tego, oto kilka korzyści płynących z korzystania z paska wyszukiwania w Twojej witrynie.
- Popraw doświadczenie użytkowników odwiedzających
- Pomaga odwiedzającym szybko znaleźć pożądane informacje/produkty
- Zwiększ współczynnik konwersji
- Utrzymuje odwiedzających na Twojej stronie dłużej
- Pomaga zrozumieć, co ludzie szukają w Twojej witrynie
Jak dodać ikonę wyszukiwania Elementor do menu swojej witryny?
Czas pokazać, jak dodać formularz / ikonę wyszukiwania do naszego menu nawigacyjnego witryny Elementor. Do demonstracji wykorzystaliśmy naszą wstępnie zaprojektowaną stronę. Ponadto stworzyliśmy menu nawigacyjne za pomocą widżetów Elementor free & pro.

Przed zanurzeniem się w samouczku musisz zainstalować i aktywować następujące wtyczki w swojej witrynie WordPress.
Wymagania wstępne :
- Elementor (bezpłatny)
- Elementor Pro
Zacznijmy:
Krok 1: Dodaj widżet formularza wyszukiwania Elementor
W menu naszej strony nie ma żadnej opcji wyszukiwania, którą zauważyłeś. Chcemy dodać ikonę wyszukiwania do paska nawigacyjnego, więc dodaliśmy nową kolumnę do obszaru menu.
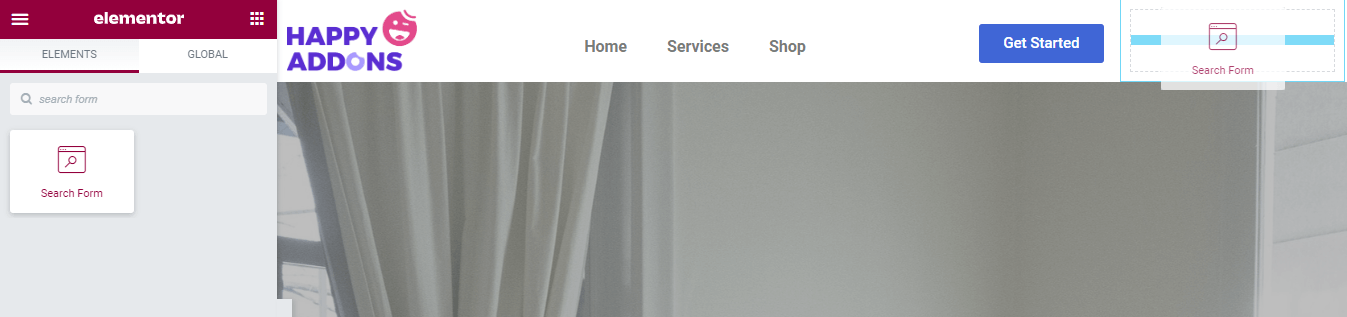
Najpierw znajdziesz widżet Formularz wyszukiwania w obszarze widżetów Elementora po lewej stronie. Następnie musisz przeciągnąć i upuścić widżet do odpowiedniej kolumny menu nawigacyjnego.

Dowiedz się również, jak stworzyć menu w WordPressie.
Krok 2: Ustaw skórki wyszukiwania
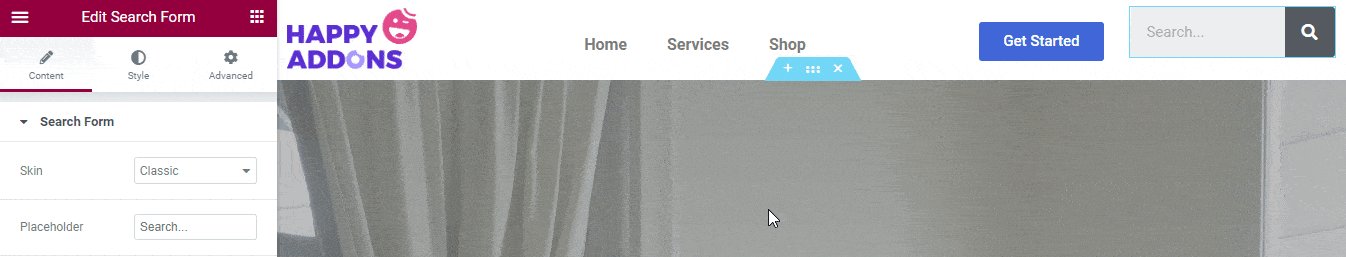
Po dodaniu widżetu otrzymasz wszystkie niezbędne opcje zarządzania treścią formularza wyszukiwania w obszarze Treść .
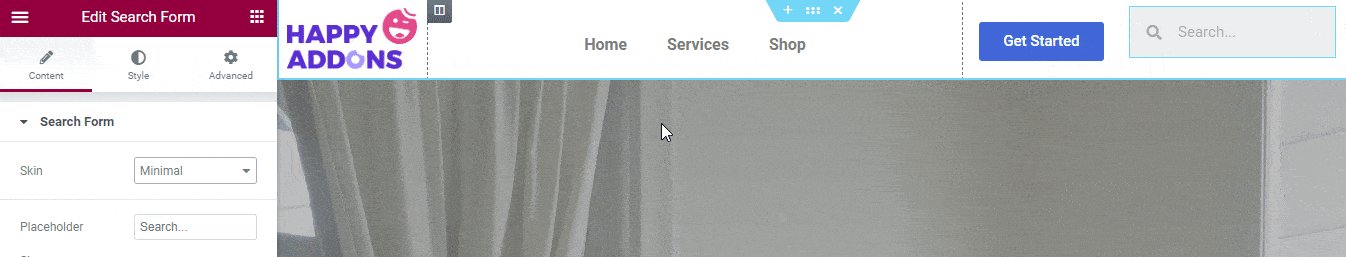
Istnieją trzy różne skórki , których możesz użyć do ustawienia projektu formularza. Skórki są.
- Klasyczny
- Minimalny
- Pełny ekran
Sprawdź poniższy obrazek i znajdź skórkę, którą lubisz najbardziej.

Możesz napisać tekst zastępczy w sekcji Treść.
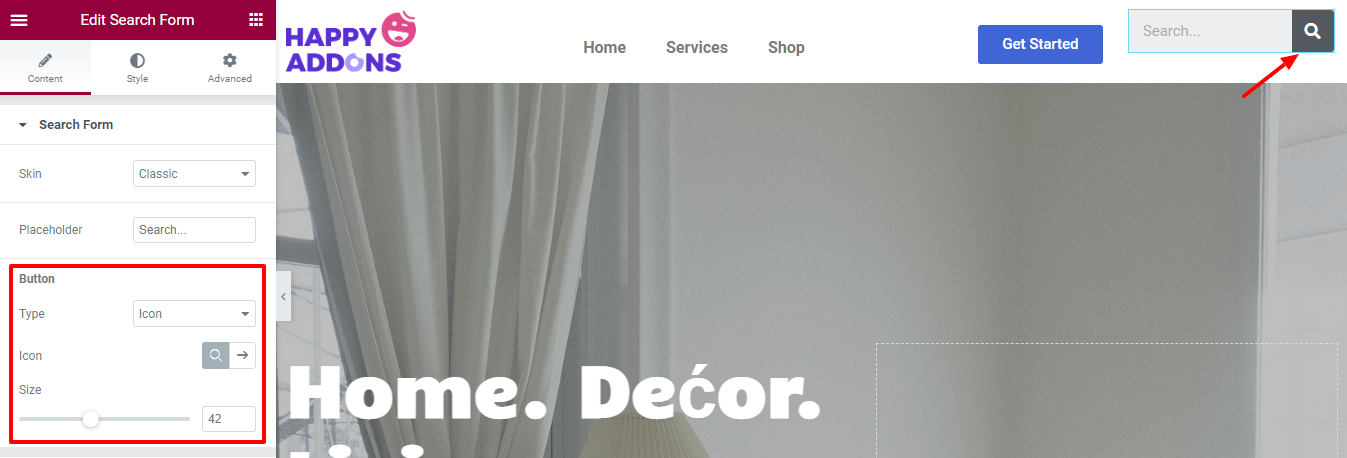
Krok 3: Zarządzaj treścią przycisku wyszukiwania
Pole Zawartość umożliwia zarządzanie formularzem wyszukiwania Zawartość przycisku . Możesz ustawić Typ przycisku jako Ikona i Tekst . Tutaj zdefiniowaliśmy Icon jako nasz Button. Możesz także zmienić ikonę i zarządzać rozmiarem ikony na swój własny sposób.

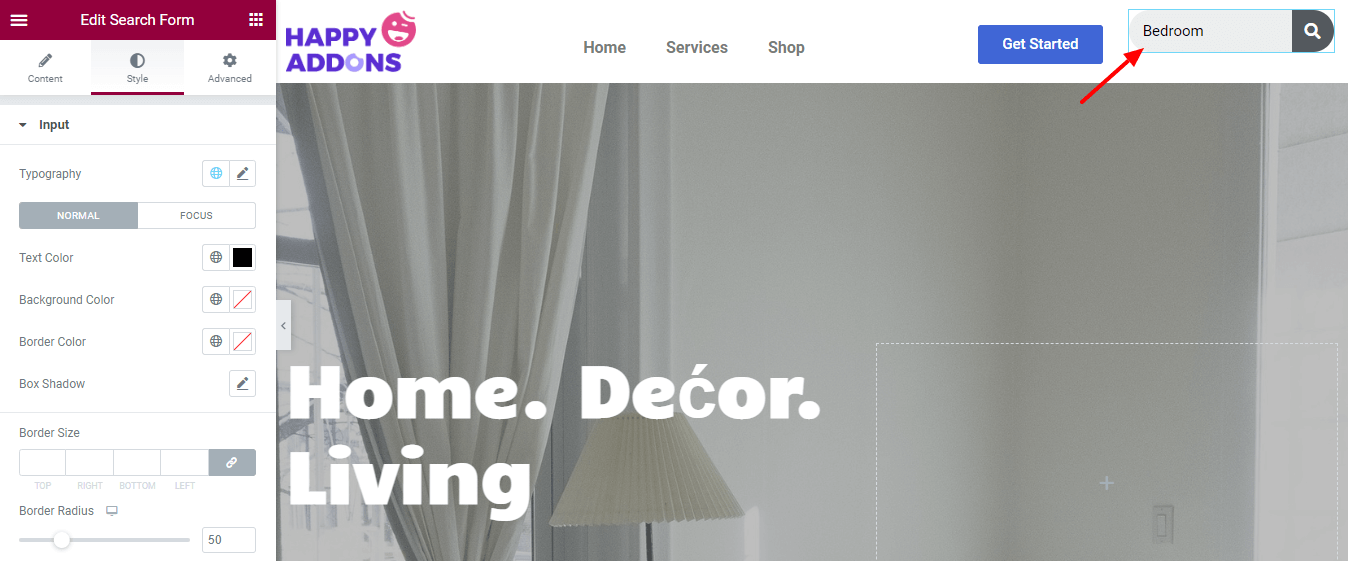
Krok 4: Styl pól wejściowych formularza
Aby dostosować domyślny styl formularza wyszukiwania, musisz przejść do sekcji Styl . Możesz zmienić styl pola wejściowego formularza wyszukiwania. Możesz zmienić typografię danych wejściowych, kolor tekstu, kolor tła, kolor obramowania, cień ramki, rozmiar obramowania i promień obramowania .

Tutaj dostosowaliśmy kolor tekstu i dodaliśmy promień obramowania i zachowaliśmy inne ustawienia jako domyślne.

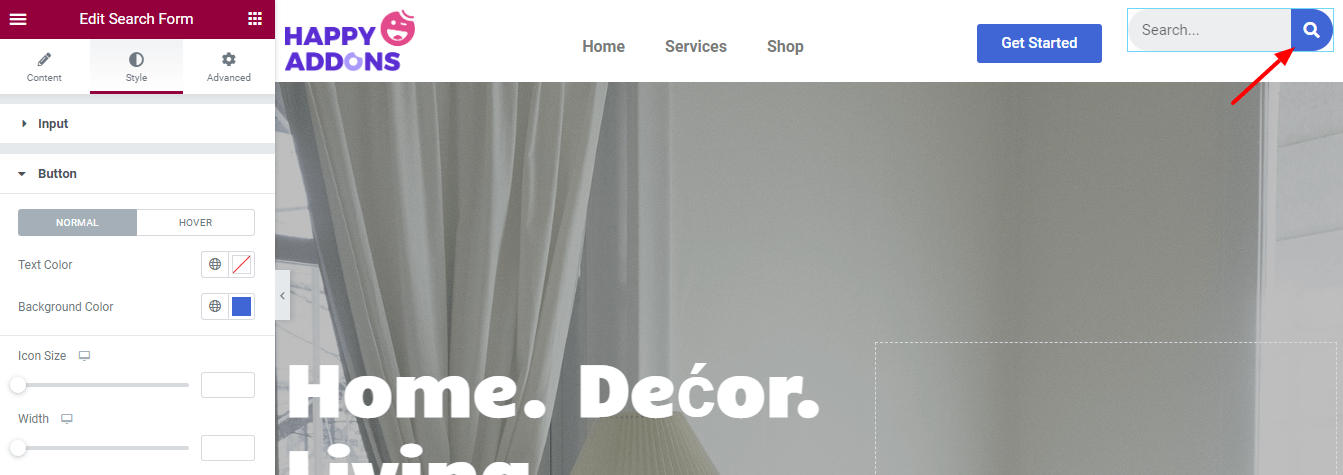
Krok 5: Przycisk stylu
Obszar Styl->Przycisk zawiera niezbędne opcje do dekoracji przycisku formularza wyszukiwania. Zmieniasz kolor tekstu, kolor tła, stronę ikony i szerokość ikony .
Aby przycisk był chwytliwy, zmieniliśmy jego kolor tła .

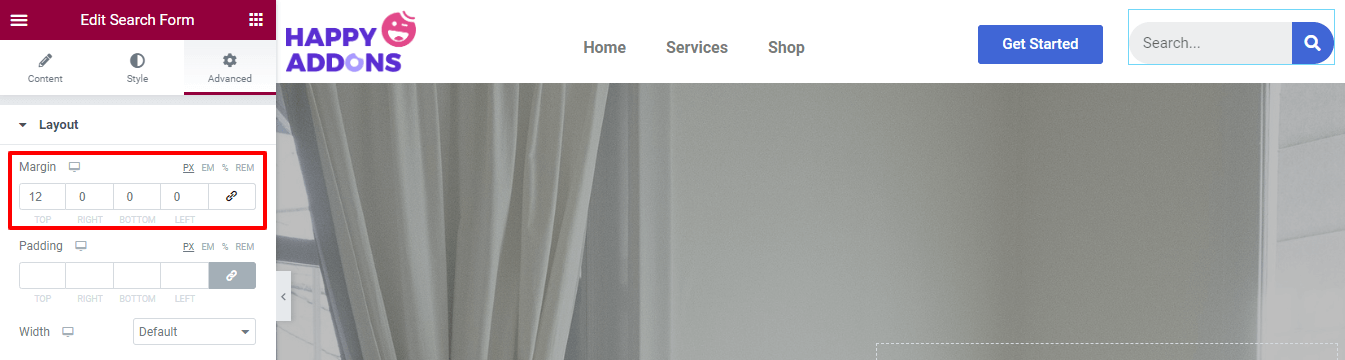
Krok 6: Dodaj margines do obszaru układu
Możesz uzyskać inne ustawienia oferowane przez Elementora, przechodząc do sekcji Zaawansowane . Użyliśmy tej opcji również do zmiany układu .
W tym miejscu dodaliśmy dodatkowy margines ' 12px ' u góry naszego widżetu, aby widżet był łatwo dopasowany do innej zawartości menu.

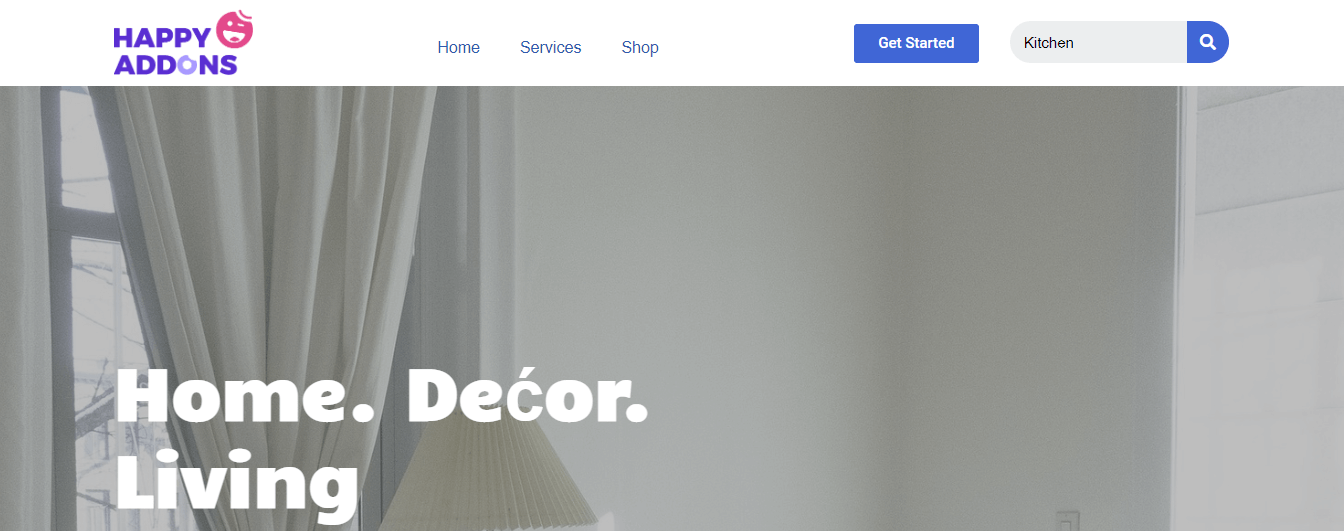
Ostateczny podgląd formularza wyszukiwania
Po dostosowaniu widżetu tutaj jest ostateczny wygląd naszego nowego menu nawigacyjnego, które ma piękną ikonę/formularz wyszukiwania Elementora.

Otóż to.
Często zadawane pytania dotyczące dodawania ikony wyszukiwania Elementor do menu
Jeśli nadal masz jakieś pytania dotyczące tego bloga, zapoznaj się z poniższą sekcją FAQ. Wybraliśmy kilka typowych pytań i odpowiedzieliśmy na nie, abyś mógł wyjaśnić swój pomysł.
1. Czy widżet formularza wyszukiwania Elementor jest bezpłatny?
Nie. Widżet formularza wyszukiwania jest widżetem premium.
2. Jak dostosować pasek wyszukiwania w WordPressie?
Możesz inaczej dodać i dostosować pasek wyszukiwania do swojej witryny WordPress. Możesz także sprawdzić ten przydatny samouczek, jak dodać pasek wyszukiwania do witryny WordPress.
3. Jak utworzyć i edytować stronę wyników wyszukiwania w Elementorze?
Możesz łatwo dodać stronę wyników wyszukiwania, aby znaleźć zawartość witryny w Elementorze. Wystarczy wykonać poniższe kroki.
a. Przejdź do Szablony->Konstruktor motywów.
b. Znajdź wyniki wyszukiwania.
c. Kliknij ikonę Dodaj nowy lub (+).
d. Na koniec wybierz gotowy szablon , aby utworzyć stronę wyników wyszukiwania.
Wniosek
Opcja wyszukiwania to idealny element strony internetowej, który musi mieć każda strona internetowa. Pomaga nie tylko znaleźć zawartość strony lub produkty, ale także zapewnia lepsze wrażenia użytkownika. Teraz wiesz, jak ważne jest posiadanie paska wyszukiwania na stronie internetowej i wiesz, jak go od razu wdrożyć.
Jeśli nadal nie masz pewności, gdzie i jak rozpocząć dodawanie formularza wyszukiwania do swojej witryny, możesz wykonać powyższe kroki.
Miłego czytania? Udostępnij ten blog na swoich kanałach społecznościowych i pozostań z naszymi sieciami społecznościowymi Twitter i Facebook.
