Jak dodać e-mail i ikonę telefonu do nagłówka Divi i menu?
Opublikowany: 2020-03-21E-maile i rozmowy telefoniczne to jedne z najlepszych i najskuteczniejszych sposobów komunikacji z potencjalnymi klientami. Ikony poczty e-mail i telefonu powinny być widoczne w całej witrynie, aby tworzyć wezwania do działania i ułatwiać im kontakt z Tobą. Divi domyślnie nie zawiera klikalnych ikon e-mail i telefonu w menu głównym, ale łatwo je dodać. W tym artykule przyjrzymy się, jak dodać ikony poczty e-mail i telefonu do nagłówka i menu Divi.
Domyślne ikony nagłówka Divi

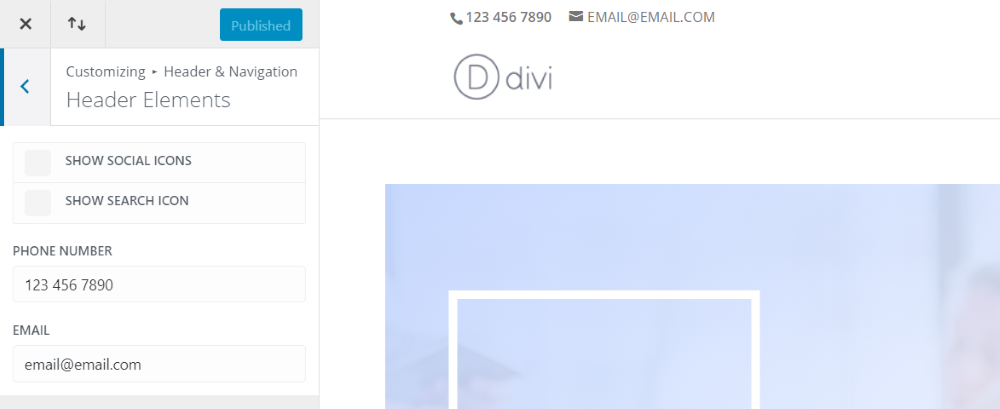
Oto spojrzenie na domyślne ikony z Divi i ich działanie z nagłówkiem. Standardowe ikony Divi wyświetlają się na dodatkowym pasku menu po dodaniu numeru telefonu lub adresu e-mail. To menu pojawia się nad menu głównym i może być stylizowane niezależnie od menu głównego. Adres e-mail można kliknąć, a numer telefonu nie.

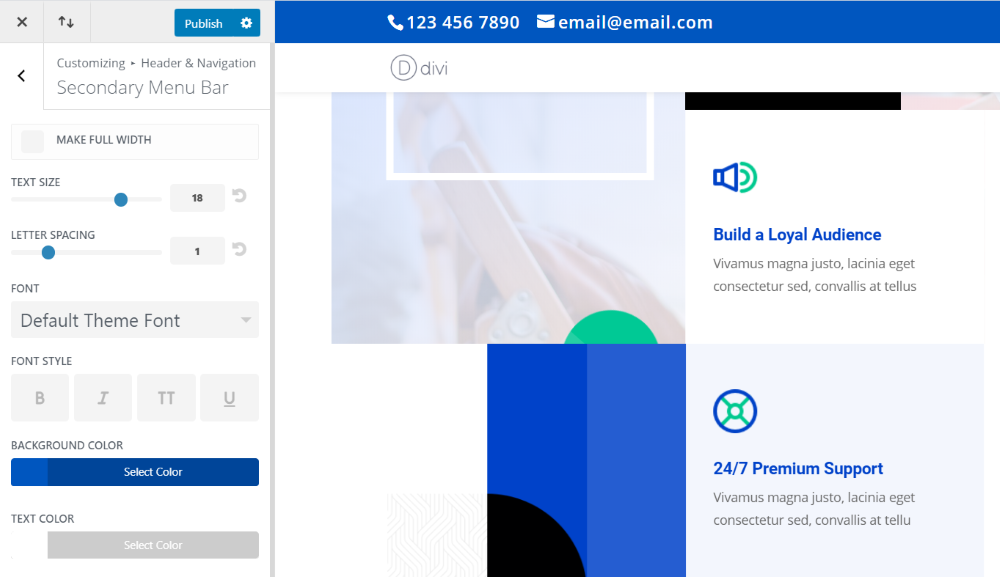
Styl pomocniczego paska menu można zmienić za pomocą narzędzia do dostosowywania motywów . W tym przykładzie powiększyłem czcionki, zwiększyłem odstępy między wierszami, zmieniłem tło na niebieskie i zmieniłem ich kolor na biały, aby się wyróżniały. Ikony mają ten sam kolor co czcionki.
Nie mają oddzielnych elementów sterujących, więc ikon nie można dostosowywać, wyłączać ani zastępować. Jesteś również ograniczony co do tego, gdzie umieszczane są ikony. Możesz zrobić to na pełną szerokość, ale jeśli chcesz wprowadzić inne zmiany, musisz dostosować je za pomocą kodu lub wtyczki.
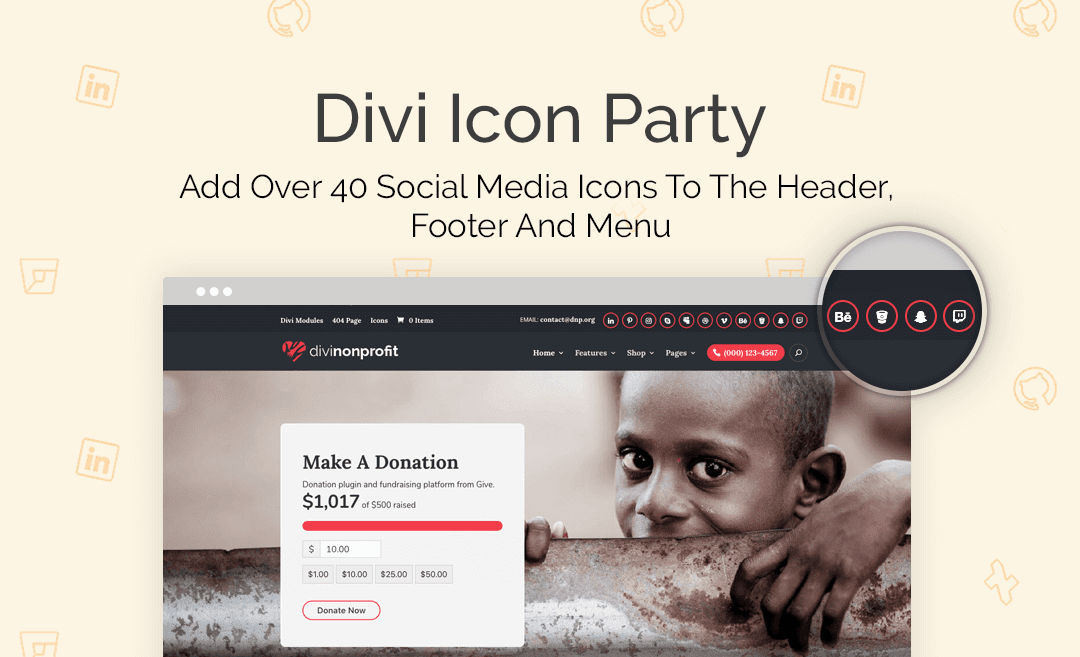
Impreza z ikonami Divi

Divi Icon Party rozwiązuje ten problem. Jest to wtyczka z Divi Space, która dodaje ponad 30 nowych ikon do Divi. Są one dostępne zarówno w opcjach motywu, które wyświetlają się w nagłówku i stopce, jak i w module mediów społecznościowych, który można wyświetlić w dowolnym miejscu, w którym można wyświetlić moduł. Mogą być stylizowane tak, jak każda z ikon dołączonych do Divi.
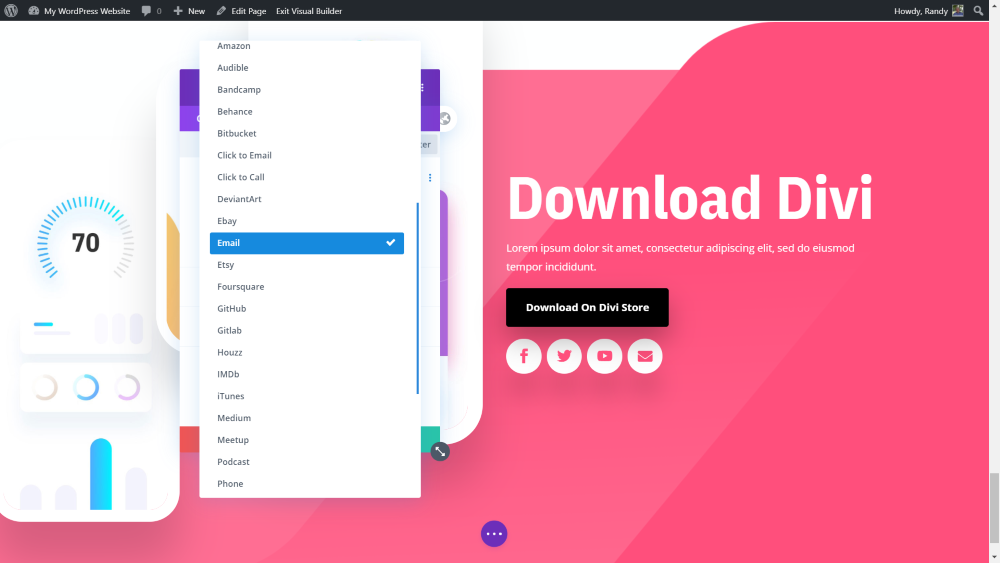
Najnowsza wersja Divi Icon Party dodaje ikony do wiadomości e-mail i telefonu, po dwie z nich:
- Kliknij, aby wysłać e-mail
- Kliknij by zadzwonić
- Połączenie

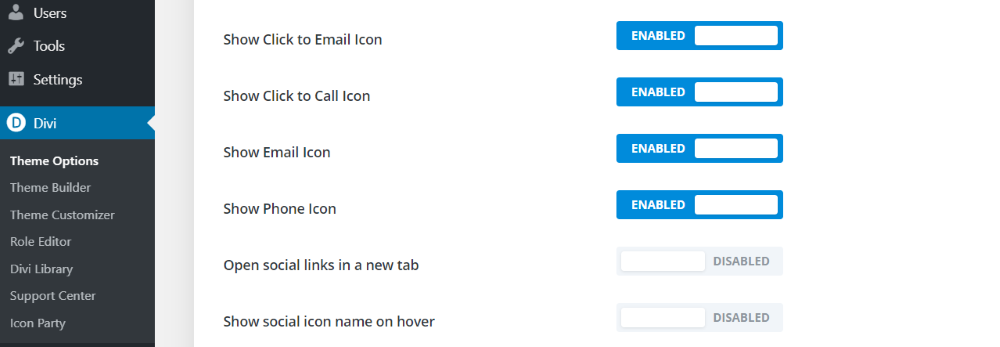
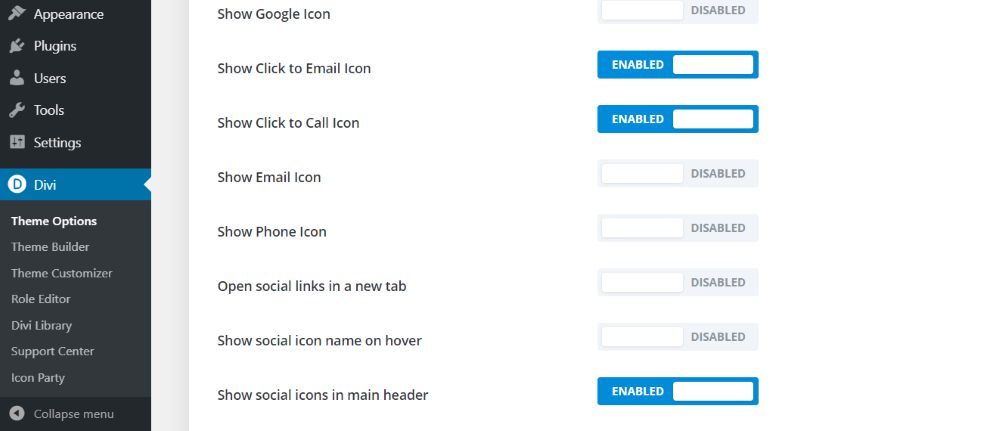
Te dwa rodzaje ikon działają inaczej i przyjrzymy się obu rodzajom w tym artykule. Włączyłem je w opcjach motywu Divi w tym przykładzie.

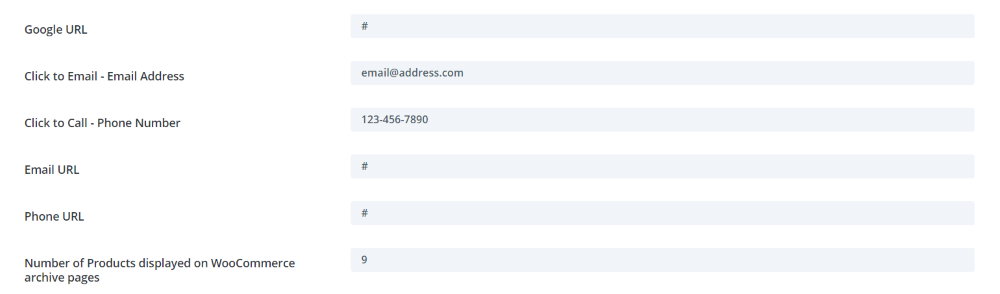
Po włączeniu przewiń w dół do pól i wprowadź linki (jak w każdej sieci społecznościowej). W tym przypadku jest to adres e-mail i numer telefonu.
Dodawanie ikon Divi Icon Party do głównego paska menu

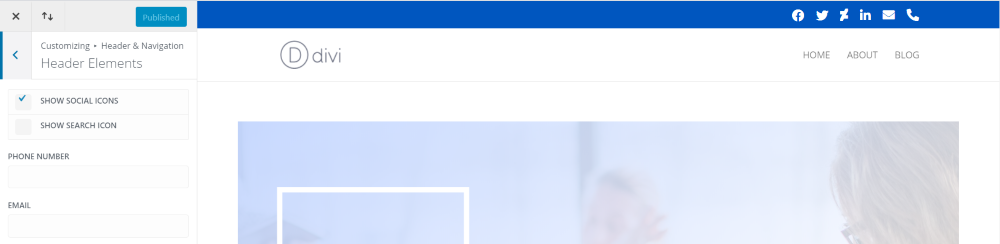
Aby dodać dowolne ikony społecznościowe, w tym ikony poczty e-mail i telefonu, do menu głównego, włącz przycisk Pokaż ikony społecznościowe w głównym nagłówku w opcjach motywu Divi. Włącz tylko te ikony, które chcesz wyświetlić. W tym przykładzie włączyłem ikony Kliknij, aby wysłać e-mail i Kliknij, aby połączyć .

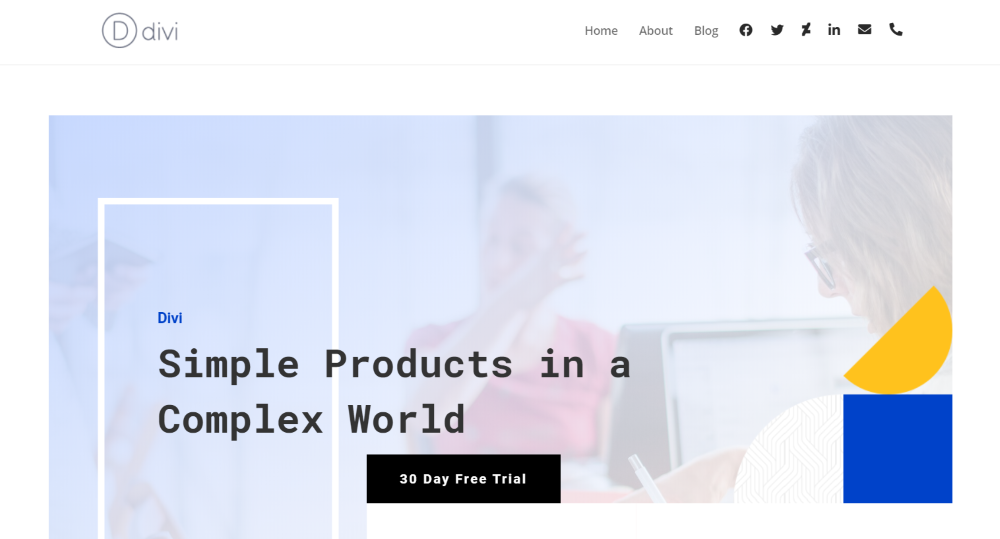
Oto jak wyglądają ikony w menu. To są domyślne ustawienia menu. Dodałem również ikony dla DeviantArt i LinkedIn z Divi Icon Party. DeviantArt i LinkedIn należą do ponad 30 dodanych przez Divi Icon Party. Są one wyświetlane od lewej do prawej w kolejności, w jakiej pojawiają się na liście opcji motywu.

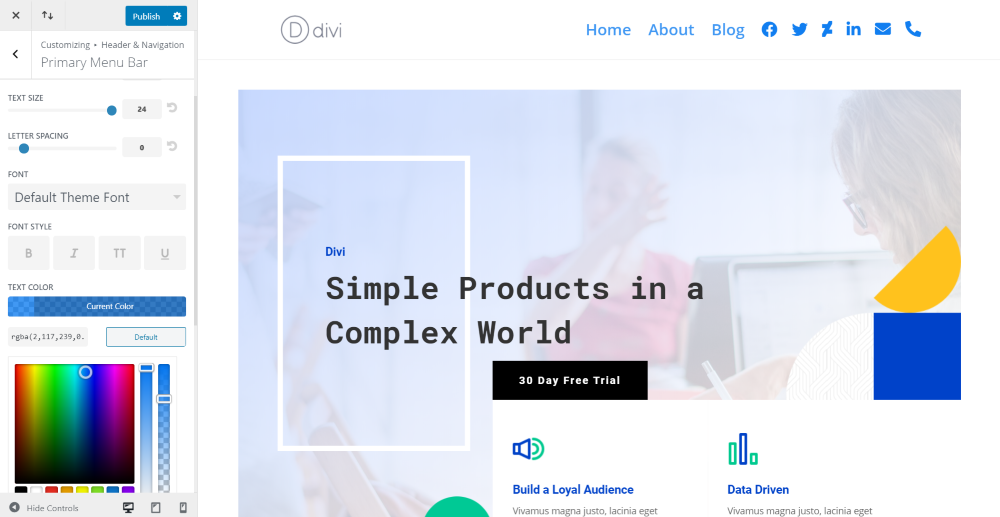
Podobnie jak w przypadku tekstu w menu głównym, możesz dostosować kolory, rozmiary, odstępy ikony itp . W tym przykładzie zwiększyłem rozmiar do maksimum i zmieniłem kolory.
Dodawanie ikon Divi Icon Party do dodatkowego paska menu

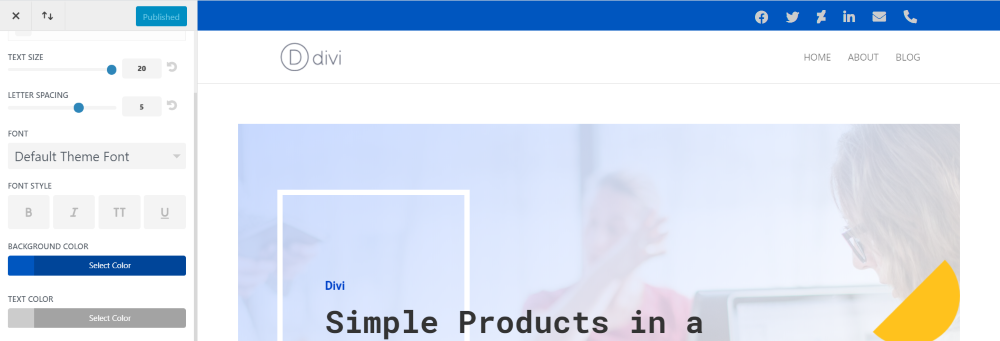
Możesz także wyświetlać ikony na dodatkowym pasku menu . W konfiguratorze motywów wybierz wyświetlanie ikon społecznościowych na dodatkowym pasku menu. Klikalne ikony pojawiają się wraz z innymi włączonymi ikonami społecznościowymi. W tym przykładzie włączyłem Facebooka, Twittera, DeviantArt i LinkedIn.

W tym przykładzie zwiększyłem rozmiar ikon, dodałem odstępy między literami i przyciemniłem je.
Divi Icon Party Ikony w stopce

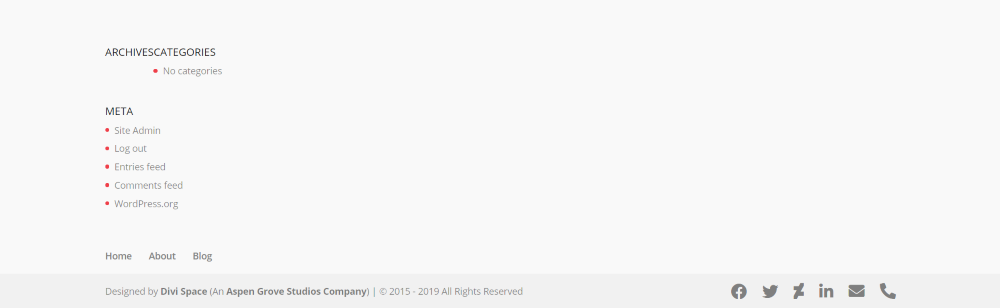
Wszelkie ikony włączone w opcjach motywu Divi są automatycznie wyświetlane w stopce . Ten przykład pokazuje wszystkie moje włączone ikony w stopce. Podobnie jak dodatkowy pasek menu, można je również kliknąć.
Ikony Divi Icon Party w module mediów społecznościowych


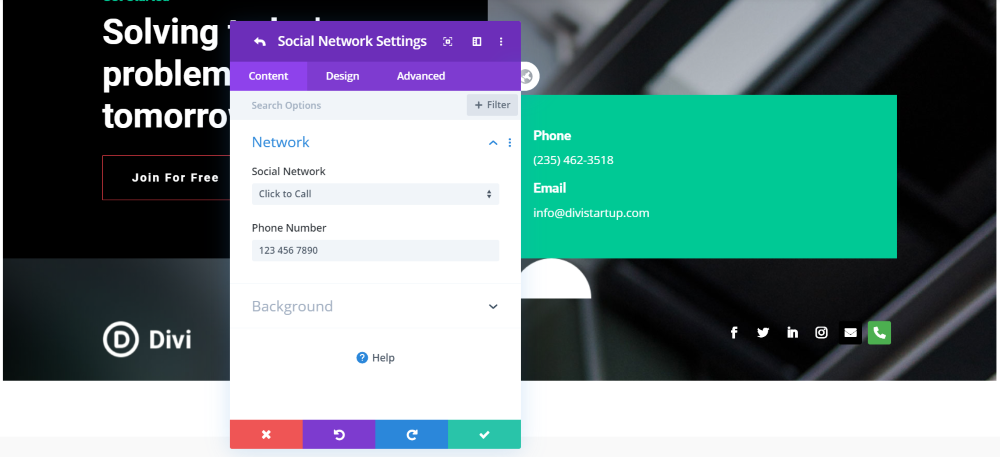
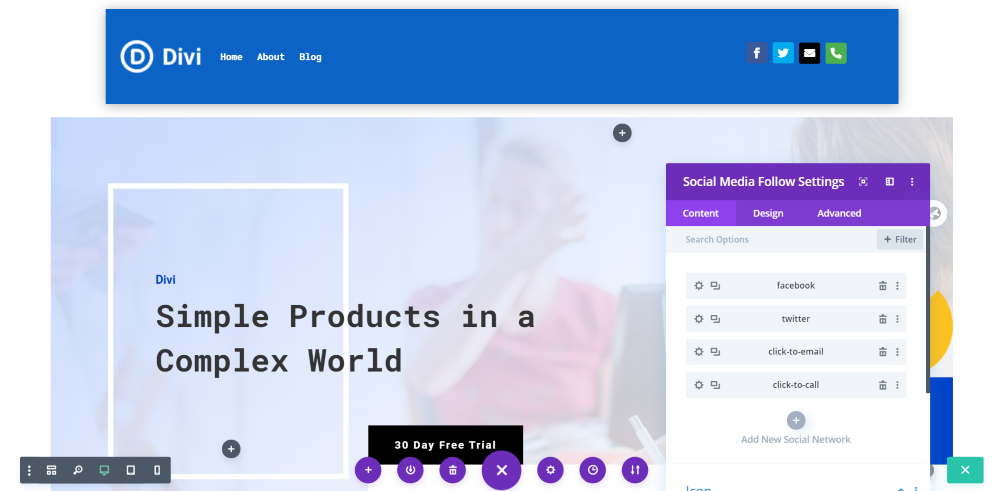
Nowe ikony są również dostępne w module mediów społecznościowych . W tym przykładzie dodałem ikony Kliknij, aby wysłać e-mail i Kliknij, aby zadzwonić do sekcji w układzie, który zawierał już moduł mediów społecznościowych. Zachowałem ustawienia domyślne. Zielone tło ikony telefonu pomaga ją wyróżnić.

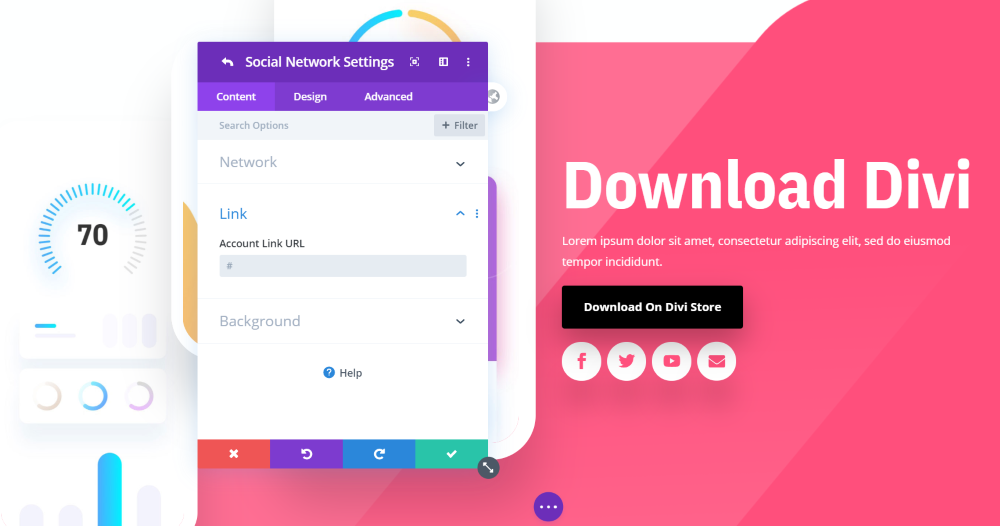
Oto zwykły przycisk poczty e-mail . Stylizowałem go tak, aby pasował do pozostałych przycisków śledzenia w mediach społecznościowych z pakietu układów aplikacji z Elegant Themes.

Zwykłe przyciski (te, które nie są oznaczone jako „Kliknij, aby”) działają nieco inaczej niż przyciski „Kliknij, aby”. W przypadku ikony wiadomości e-mail możesz podać łącze, aby otworzyć adres URL, a nie klienta poczty e-mail.
Tworzenie podstawowego menu za pomocą ikon Divi Icon Party

Możesz wiele zrobić z modułem mediów społecznościowych, w tym dodać je do nagłówków i stopek , które tworzysz za pomocą Divi Builder. W tym przykładzie utworzyłem stronę w układzie Divi. Używam pustego szablonu, więc nie ma nagłówka ani stopki. Następnie dodałem wiersz u góry, aby utworzyć moje menu.

Oto jak to wygląda w układzie. Do stworzenia nagłówka wykorzystałem elementy z layoutu.

Oczywiście nie musi to być częścią makiety. W tym przykładzie dodałem moduły menu i mediów społecznościowych do ich własnej sekcji u góry strony. Dałem rzędowi kolor tła z układu i cień pudełka, aby się wyróżniał.

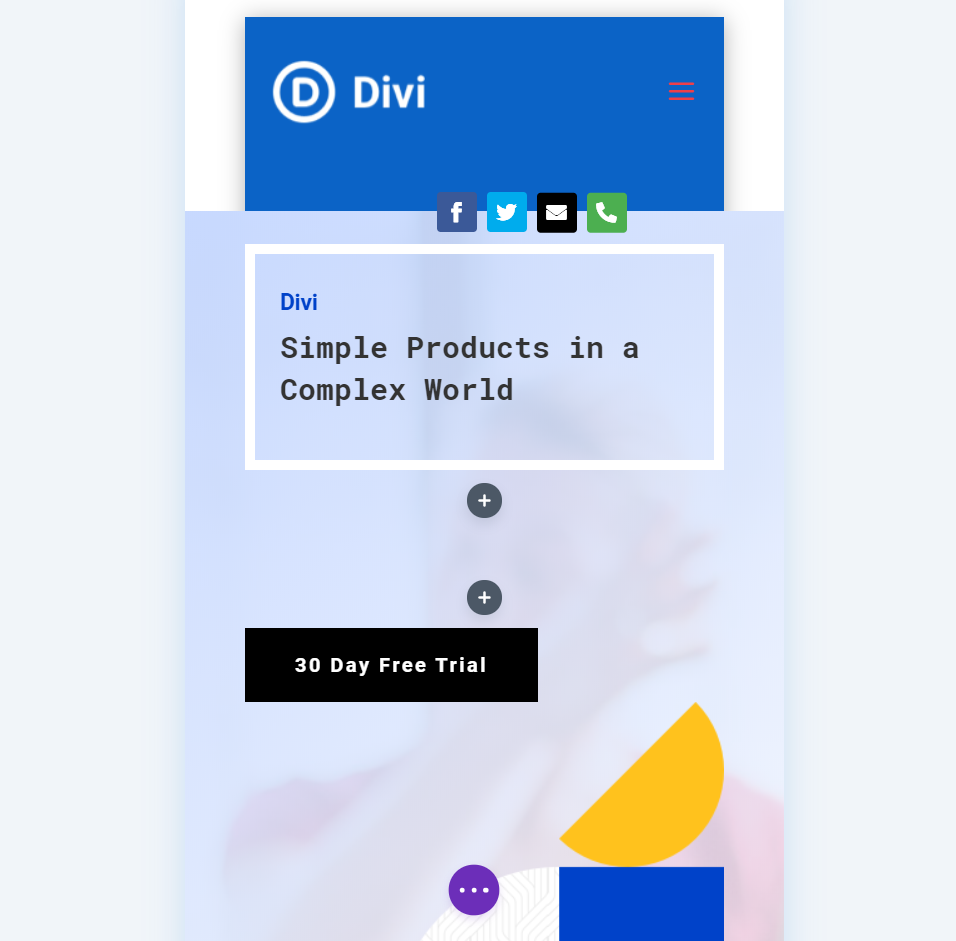
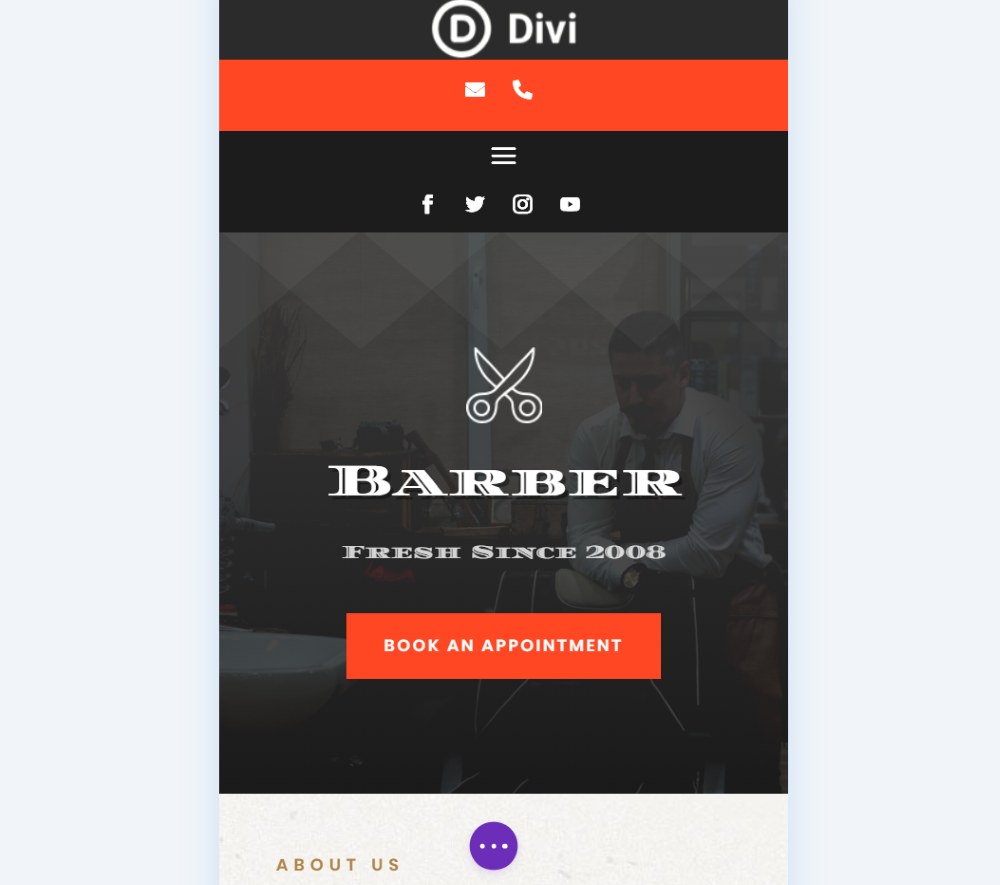
Oto jak by to wyglądało na urządzeniach mobilnych . Moduł śledzący w mediach społecznościowych nakłada się na nagłówek i następną sekcję, tworząc unikalny projekt nagłówka mobilnego. Przyciski Kliknij, aby wysłać e-mail i Kliknij, aby połączyć wyglądają świetnie w nagłówku i mogą zachęcić odwiedzających do podjęcia działania.
Korzystanie z kreatora motywów z ikonami Divi Icon Party

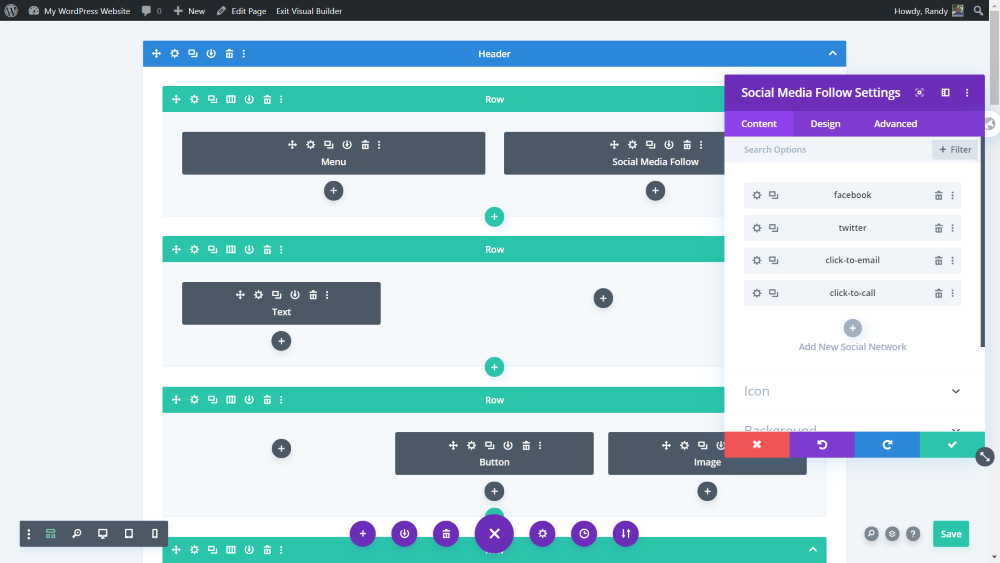
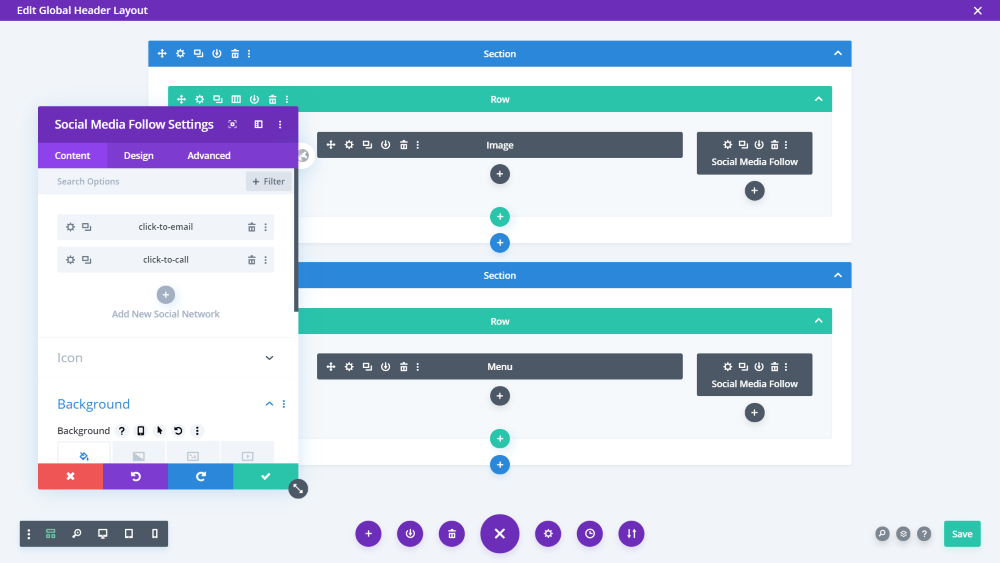
Ikony są również dostępne w Theme Builderze za pomocą modułu śledzącego w mediach społecznościowych . To świetny sposób na budowanie nagłówków. Jest to jeden z globalnych nagłówków narzędzia Theme Builder firmy Elegant Themes. Oryginalny nagłówek zawierał przycisk kontaktu w górnym rzędzie. Zastąpiłem go modułem śledzącym w mediach społecznościowych i dodałem ikony Kliknij e-mail i Kliknij, aby zadzwonić.

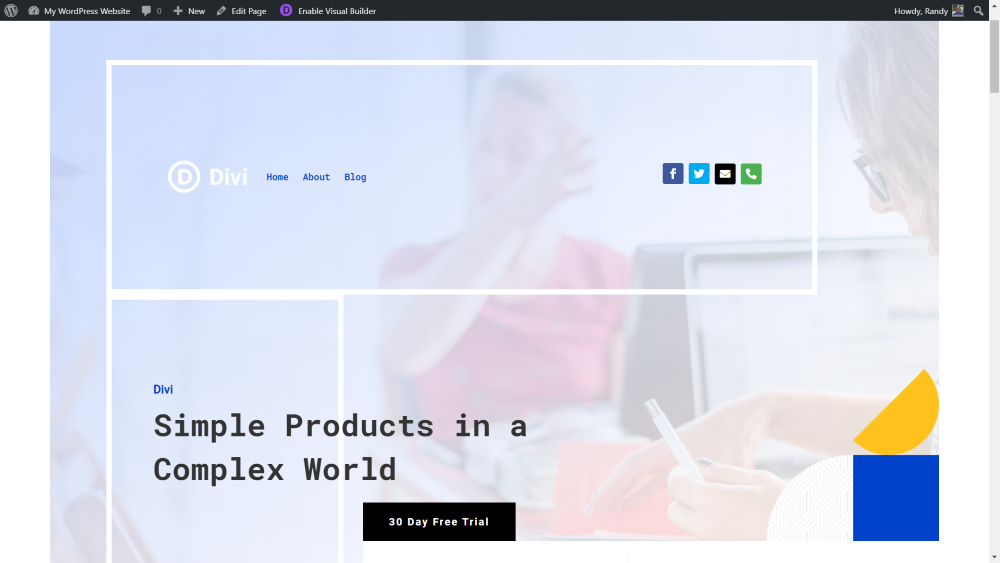
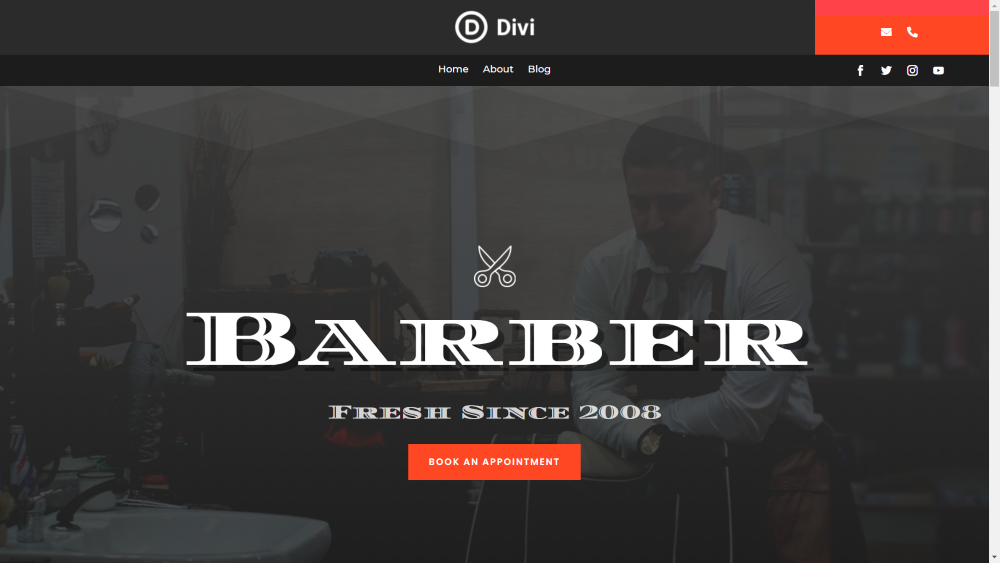
Oto jak to wygląda na frontendzie . Klikalne przyciski znajdują się teraz w obszarze wezwania do działania nad przyciskami obserwowania w mediach społecznościowych.

Oto jak by to wyglądało na urządzeniach mobilnych . Klikalne przyciski wyróżniają się nad menu w nagłówku urządzenia mobilnego.
Dostosowywanie stopki kreatora motywów

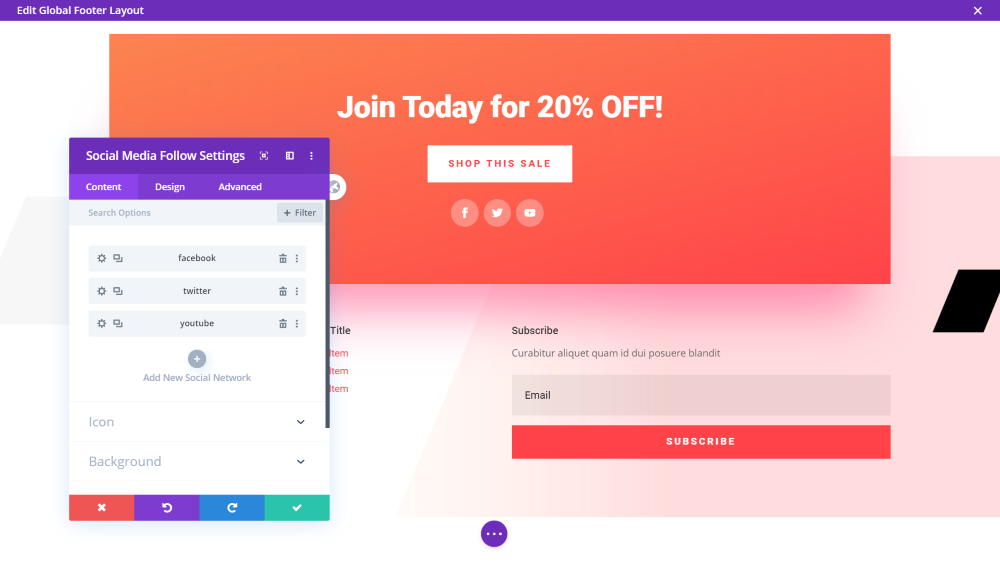
Oto globalna stopka z układu Theme Builder z Elegant Themes. Zawiera CTA do sprzedaży z przyciskiem sklepu i przyciskami śledzenia społecznościowego, a następnie kilkoma obszarami widżetów i modułem optin e-mail. Dodaję klikalne przyciski do wezwania do działania.

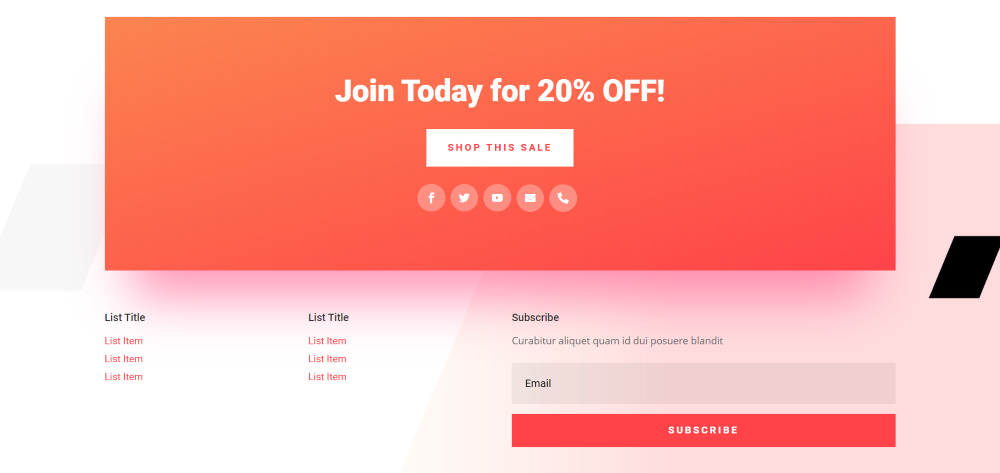
Oto jak to wygląda na frontendzie . Klikalne przyciski idealnie komponują się z przyciskami społecznościowymi. Ponieważ nie zawierają tekstu, odwiedzający mogą łatwo zrozumieć, że mogą je kliknąć.
Końcowe myśli
Oto nasze spojrzenie na dodawanie ikon e-mail i telefonu do nagłówka i menu Divi za pomocą Divi Icon Party. Zapewnienie odwiedzającym wygodniejszych sposobów kontaktu z Tobą nie gwarantuje, że tak się stanie, ale ułatwia im to i to dobrze. Prosty fakt, że tak jest łatwiej, zwiększa prawdopodobieństwo, że skontaktują się z Tobą, jeśli poczują taką potrzebę.
Dodawanie ikon do nagłówka i menu Divi nie musi być trudne, a Divi Icon Party sprawia, że praca jest tak łatwa, jak to tylko możliwe. Aby uzyskać bardziej dogłębne spojrzenie na Divi Icon Party, zapoznaj się z artykułem Dodaj więcej ikon do modułu mediów społecznościowych za pomocą Divi Icon Party.
Chcemy usłyszeć od Ciebie. Czy dodałeś ikony poczty e-mail i telefonu do nagłówka i menu Divi? Daj nam znać w komentarzach poniżej.
