Jak dodać przyciski ekspresowej kasy w WooCommerce
Opublikowany: 2023-07-21Czy chcesz dodać przycisk ekspresowej kasy do swojego sklepu internetowego?
Ekspresowa realizacja transakcji pomaga usprawnić proces realizacji transakcji i poprawia ogólne wrażenia klientów z zakupów. Może również zwiększyć konwersje i zmniejszyć liczbę porzuconych koszyków.
W tym artykule pokażemy, jak dodać przyciski ekspresowej kasy w WooCommerce.

Dlaczego warto dodać Express Checkout w WooCommerce?
Dodanie ekspresowej kasy do sklepu WooCommerce zapewnia klientom lepsze wrażenia z zakupów.
Pozwala klientom przejść bezpośrednio do strony płatności i pominąć koszyk lub strony kasy. Nie będą też musieli przechodzić na stronę dostawcy usług płatniczych ani wypełniać formularza płatności, aby dokończyć zakupy.
Przyciski ekspresowej kasy przyspieszają cały proces zakupu. Klienci mogą po prostu kliknąć przyciski i zalogować się, aby natychmiast zapłacić za produkty, które chcą kupić. W rezultacie możesz zauważyć wzrost liczby konwersji i mniej porzuconych koszyków.
Dodanie ekspresowej realizacji zakupu pomaga również użytkownikom mobilnym, których ekrany są małe. Klienci będą po prostu dotykać przycisków, aby szybko kupować produkty.
Jednak WooCommerce domyślnie nie oferuje opcji ekspresowej kasy. Będziesz musiał użyć wtyczki WooCommerce, aby dodać tę funkcję do swojego sklepu internetowego.
To powiedziawszy, zobaczmy, jak możesz dodać przyciski ekspresowej kasy w WooCommerce.
Konfigurowanie FunnelKit w Twoim sklepie WooCommerce
FunnelKit to najlepsza na rynku wtyczka lejka sprzedażowego WooCommerce. Pozwala dodawać przyciski ekspresowej kasy i tworzyć różne strony lejka dla Twojego sklepu internetowego.
Najlepsze w korzystaniu z wtyczki jest to, że współpracuje ona z Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay i innymi bramkami płatności do ekspresowej realizacji transakcji. W ten sposób nie musisz dodawać każdego dostawcy płatności do swojego sklepu internetowego za pomocą wtyczek lub rozszerzeń innych firm.
FunnelKit zapewnia również przyjazne dla użytkownika szablony i umożliwia przeprowadzanie testów A/B. Możesz łatwo dostosować swoje lejki za pomocą różnych narzędzi do tworzenia stron metodą „przeciągnij i upuść”. Ponadto istnieje wiele gotowych szablonów i funkcji automatyzacji dla Twoich kampanii marketingowych.
Uwaga: w tym samouczku użyjemy wtyczki FunnelKit Pro, ponieważ zawiera ona szablony premium i więcej opcji dostosowywania. Możesz także skorzystać z bezpłatnego narzędzia Funnel Builder dla WordPress firmy FunnelKit, aby dodać przyciski ekspresowej kasy w WooCommerce.
Najpierw musisz zainstalować i aktywować wtyczkę FunnelKit. Jeśli potrzebujesz pomocy, możesz skorzystać z naszego przewodnika, jak zainstalować wtyczkę WordPress.
Po aktywacji zobaczysz kreatora konfiguracji FunnelKit. Śmiało i kliknij przycisk „Rozpocznij”.

Następnie musisz wprowadzić klucz licencyjny. Klucz znajdziesz w obszarze konta FunnelKit.
Wystarczy kliknąć przycisk „Aktywuj” po wprowadzeniu klucza licencyjnego.

Następnie FunnelKit poprosi Cię o zainstalowanie niezbędnych wtyczek. Należą do nich WooCommerce, Stripe, FunnelKit Automations i FunnelKit Cart.
Najlepsze jest to, że wystarczy kliknąć przycisk „Zainstaluj i aktywuj”, a FunnelKit zajmie się resztą.

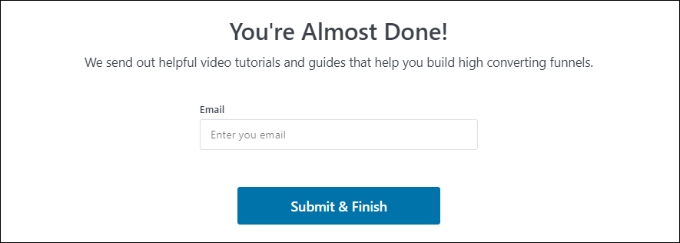
Ostatnim krokiem po włączeniu wtyczek jest podanie adresu e-mail.
Po zakończeniu wystarczy kliknąć przycisk „Prześlij i zakończ”.

Zobaczysz teraz komunikat o powodzeniu. Jesteś gotowy do tworzenia lejków za pomocą wtyczki i dodawania przycisków ekspresowej kasy do swojego sklepu WooCommerce.
Śmiało i kliknij przycisk „Przejdź do ścieżek”, aby kontynuować.

Włączanie bramek płatności w WooCommerce
Zanim przejdziesz dalej, upewnij się, że skonfigurowałeś co najmniej jedną usługę płatności w swoim sklepie WooCommerce.

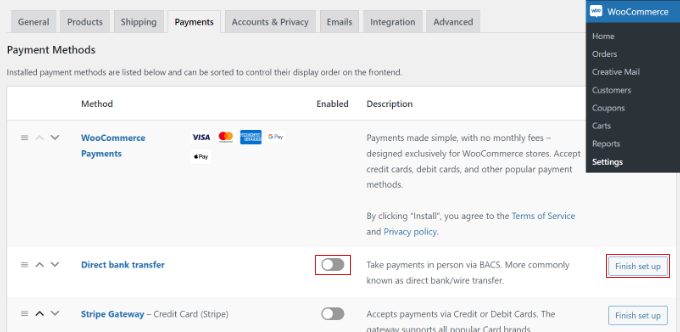
Aby to zrobić, po prostu przejdź do WooCommerce » Ustawienia z pulpitu nawigacyjnego WordPress i kliknij kartę „Płatności”.

Następnie możesz kliknąć przełącznik, aby włączyć wybraną bramkę płatności i kliknąć przycisk „Zakończ konfigurację”, aby zakończyć konfigurację.
Aby dowiedzieć się więcej, możesz skorzystać z naszego przewodnika, jak zezwolić użytkownikom na wybór metod płatności w WooCommerce.
Dodanie przycisków ekspresowej kasy do WooCommerce
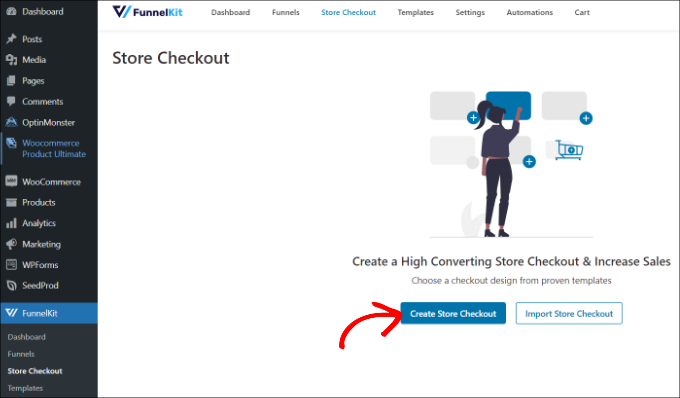
Po włączeniu preferowanych bramek płatności możesz przejść do strony FunnelKit »Zamówienie w sklepie z panelu administracyjnego WordPress.
W tym miejscu wystarczy kliknąć przycisk „Utwórz kasę w sklepie”.

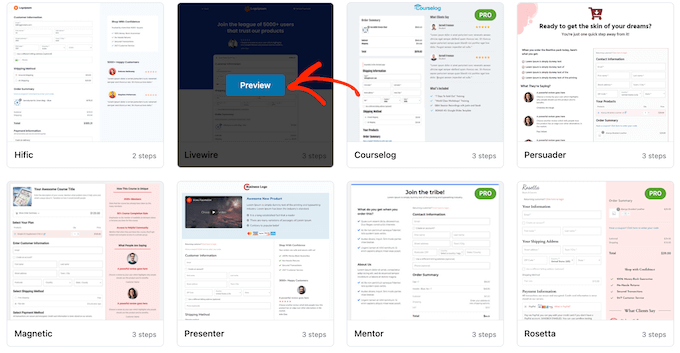
Na następnym ekranie FunnelKit pokaże Ci profesjonalnie zaprojektowane szablony strony kasy. Umożliwi to również utworzenie strony kasy od podstaw.
Zalecamy jednak skorzystanie z szablonu i szybkie dostosowanie go do własnych wymagań.
Po prostu najedź kursorem na szablon, którego chcesz użyć, i kliknij przycisk „Podgląd”.

W tym samouczku użyjemy szablonu Livewire.
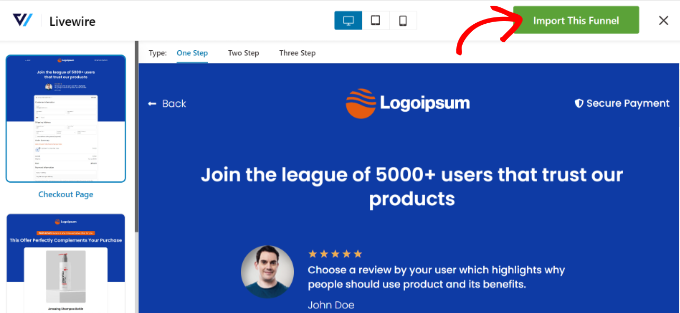
Następnie śmiało kliknij przycisk „Importuj ten lejek” u góry.

W zależności od szablonu, którego używasz, FunnelKit może poprosić Cię o zainstalowanie dodatkowych wtyczek, takich jak Elementor, do edycji strony kasy.
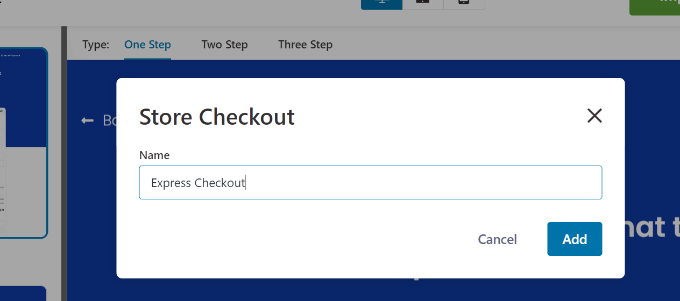
Następnie musisz wprowadzić nazwę kasy w sklepie i kliknąć przycisk „Dodaj”.

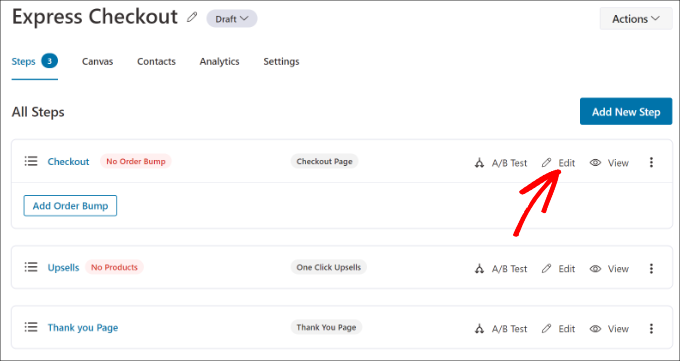
Następnie zobaczysz wszystkie kroki zawarte w szablonie.
Możesz po prostu kliknąć przycisk „Edytuj”, aby przejść do strony kasy, aby kontynuować.

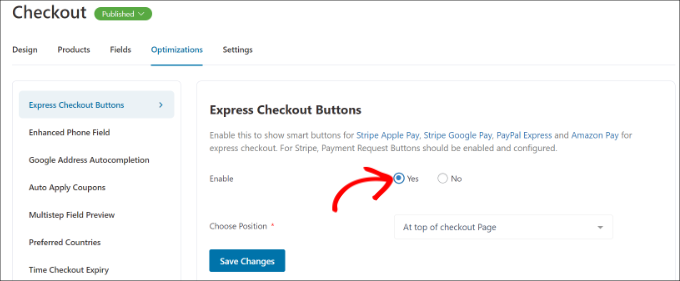
Następnie możesz przejść do zakładki „Optymalizacje”. W tym miejscu po prostu włącz opcję „Przyciski ekspresowej kasy”.
FunnelKit pozwoli ci również wybrać położenie przycisków spośród następujących opcji:
- Góra strony kasy
- Przed/po zmianie produktu
- Przed/po podsumowaniu zamówienia
- Nad bramkami płatności

Kiedy skończysz, po prostu kliknij przycisk „Zapisz zmiany”.
To wszystko, pomyślnie dodałeś przyciski ekspresowej kasy do swojego sklepu internetowego.
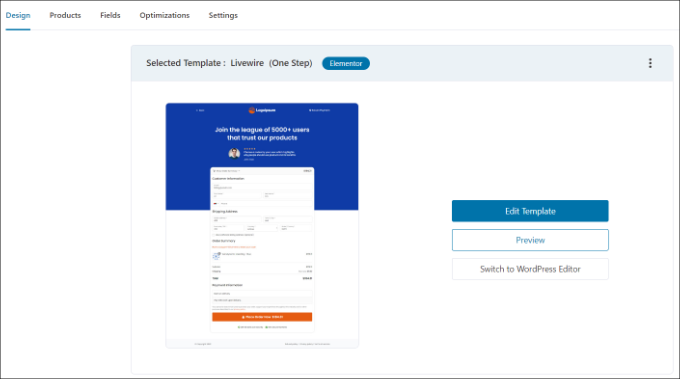
Jeśli chcesz edytować wygląd strony kasy, możesz przejść do zakładki „Projekt” i kliknąć przycisk „Edytuj szablon”.

Możesz dowiedzieć się więcej, postępując zgodnie z naszym przewodnikiem dotyczącym dostosowywania strony kasy WooCommerce.
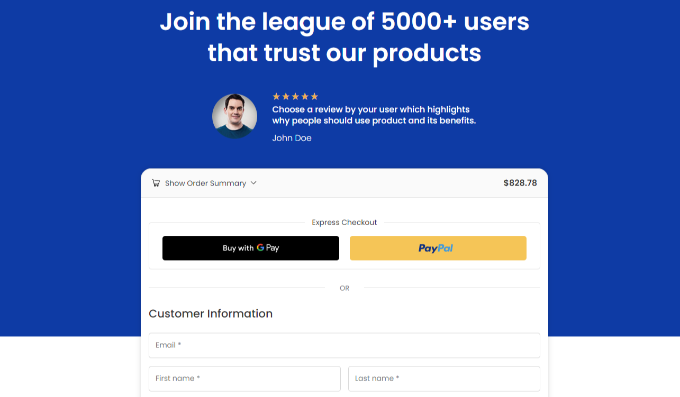
Po wprowadzeniu zmian wystarczy odwiedzić sklep internetowy, aby zobaczyć przyciski ekspresowej realizacji zakupu w akcji.

Dodatkowo FunnelKit pomaga sprzedawać produkty w WooCommerce. W ten sposób możesz zwiększyć sprzedaż, zachęcając użytkowników do kupowania większej liczby produktów.
Możesz także skonfigurować automatyczne wiadomości e-mail w WooCommerce za pomocą FunnelKit Automations, siostrzanego produktu FunnelKit. Ta wtyczka umożliwia tworzenie zautomatyzowanych przepływów pracy i wysyłanie kampanii e-mailowych do klientów.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać przyciski ekspresowej kasy w WooCommerce. Możesz także chcieć zobaczyć naszą listę najlepszych wtyczek WooCommerce dla Twojego sklepu i dowiedzieć się, jak utworzyć wyskakujące okienko WooCommerce, aby zwiększyć sprzedaż.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
