Jak dodać przycisk „Lubię to na Facebooku” w WordPress
Opublikowany: 2022-11-10Czy chcesz dodać przycisk „Lubię to” na Facebooku w WordPressie?
Przycisk „Lubię to” na Facebooku w Twojej witrynie WordPress może ułatwić użytkownikom polubienie i udostępnianie Twoich treści. Możesz zwiększyć zaangażowanie i zdobyć więcej obserwujących.
W tym artykule pokażemy, jak dodać przycisk Facebook Like w WordPress.

Po co dodawać przycisk „Lubię to na Facebooku” w WordPressie?
Facebook to jedna z najpopularniejszych platform mediów społecznościowych na świecie. Wiele firm korzysta z Facebooka, aby kontaktować się ze swoimi klientami i promować swoje produkty.
Dodanie przycisku „Lubię to” na Facebooku do witryny WordPress może pomóc w zwiększeniu zaangażowania. Zachęca również ludzi do udostępniania Twoich treści na swoich profilach na Facebooku i przyciągania nowych użytkowników do Twojej witryny.
Możesz użyć przycisku „Lubię to” na Facebooku, aby zwiększyć liczbę obserwujących w serwisach społecznościowych i zbudować społeczność. Pomaga zwiększyć świadomość Twoich produktów i usług oraz zwiększa konwersje.
To powiedziawszy, zobaczmy, jak możesz dodać przycisk „Lubię to” na Facebooku w WordPressie za pomocą wtyczki lub dodając niestandardowy kod.
Metoda 1: Dodaj przycisk Facebook Like w WordPress za pomocą wtyczki
W tej metodzie użyjemy wtyczki WordPress, aby dodać przycisk Facebook Like. Ta metoda jest bardzo łatwa i polecana dla początkujących.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę BestWebSoft's Like & Share. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
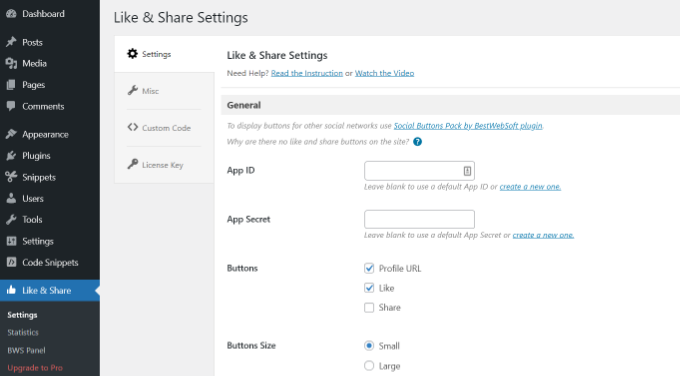
Po aktywacji możesz przejść do Polub i udostępnij »Ustawienia z panelu administracyjnego WordPress.

Następnie musisz dodać identyfikator aplikacji Facebook i klucz tajny aplikacji. Jeśli nie masz tych informacji, po prostu wykonaj poniższe czynności.
Jak utworzyć identyfikator aplikacji Facebook i klucz tajny aplikacji?
Śmiało i kliknij link „utwórz nowy” w polu Identyfikator aplikacji lub Sekret aplikacji we wtyczce Like & Share.
Spowoduje to przejście do witryny Meta for Developers. Sugerujemy otwarcie witryny w innej karcie lub oknie, ponieważ musisz otworzyć stronę ustawień Lubię to i udostępniać na pulpicie WordPress, aby wprowadzić identyfikator aplikacji i klucz tajny.
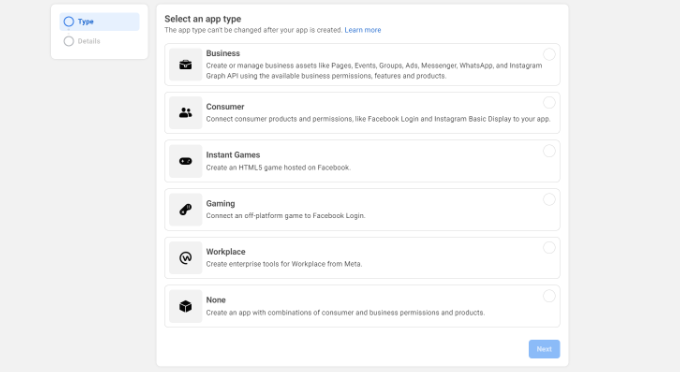
Tutaj musisz wybrać typ aplikacji. Śmiało wybierz „Biznes” jako typ aplikacji i kliknij przycisk „Dalej”.

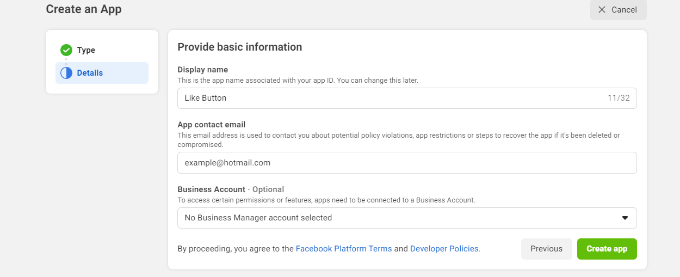
Następnie musisz podać podstawowe informacje o swojej aplikacji.
Możesz wpisać wyświetlaną nazwę swojej aplikacji i upewnij się, że w polu „Kontaktowy adres e-mail aplikacji” znajduje się prawidłowy adres e-mail. Facebook automatycznie wybierze adres e-mail konta, na które jesteś aktualnie zalogowany.
Istnieje również opcja wyboru konta firmowego. Możesz zostawić to na „Nie wybrano konta Business Manager” i kliknąć przycisk „Utwórz aplikację”.

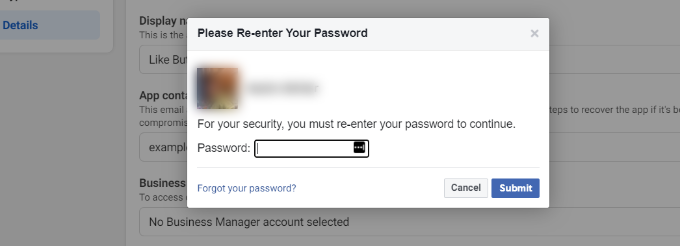
Pojawi się teraz wyskakujące okienko, w którym Facebook poprosi o ponowne wprowadzenie hasła.
Służy to do celów bezpieczeństwa, aby zatrzymać złośliwą aktywność na Twoim koncie. Śmiało wprowadź hasło do konta na Facebooku i kliknij przycisk „Prześlij”.

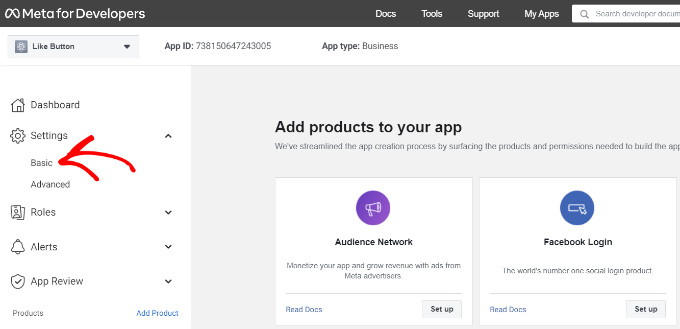
Następnie zobaczysz pulpit nawigacyjny aplikacji.
Stąd możesz przejść do Ustawienia » Podstawowe z menu po lewej stronie.

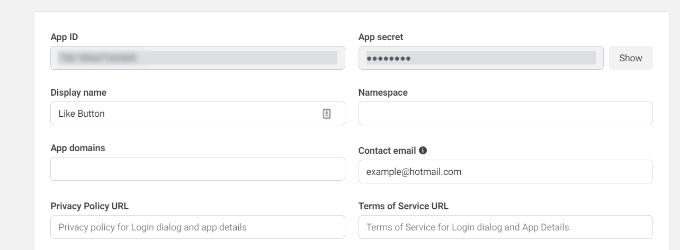
Na stronie Ustawienia podstawowe zobaczysz „Identyfikator aplikacji” i „Sekret aplikacji”.
Możesz teraz wprowadzić te informacje w ustawieniach wtyczki Like & Share na pulpicie WordPress.

Zakończ dostosowywanie przycisku „Lubię to” na Facebooku
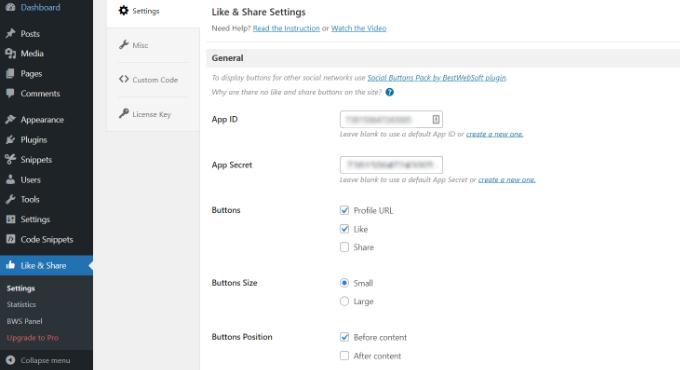
Najpierw skopiuj „Identyfikator aplikacji” i wróć do karty lub okna, w którym masz otwartą stronę Lubię to i udostępniaj » Ustawienia . Wystarczy wpisać „Identyfikator aplikacji” w odpowiednich polach.
Teraz powtórz ten krok, kopiując dane 'App Secret' ze strony Meta for Developers i wklejając je do ustawień wtyczki Like & Share.

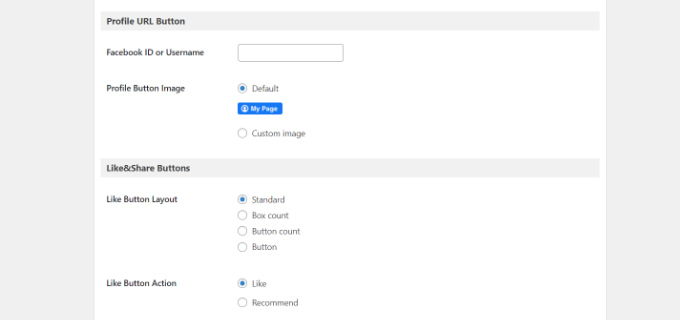
Gdy to zrobisz, możesz wybrać, czy chcesz wyświetlać przycisk Facebook Like wraz z przyciskami URL profilu i Udostępnij.
Dostępne są również ustawienia umożliwiające edycję rozmiaru przycisku Facebook Like, jego pozycji przed lub za treścią oraz wyrównania.

Jeśli włączyłeś przycisk URL profilu, możesz przewinąć w dół do sekcji „Przycisk URL profilu” i wprowadzić swoją nazwę użytkownika lub identyfikator Facebooka.
Kiedy skończysz, nie zapomnij zapisać zmian.
Teraz wtyczka automatycznie doda przycisk „Lubię to” na Facebooku do Twojej witryny WordPress i ustawi go zgodnie z Twoimi ustawieniami.
Możesz również użyć [fb_button] , aby dodać przycisk „Lubię to” na Facebooku w dowolnym miejscu na swojej stronie.
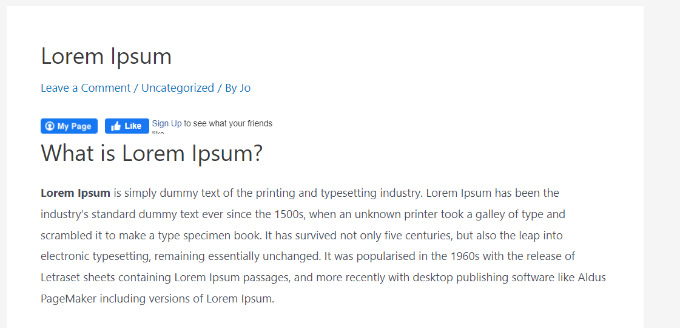
To wszystko! Możesz teraz odwiedzić swoją witrynę i zobaczyć przycisk Lubię to przy każdym poście.

Metoda 2: Ręczne dodawanie przycisku Facebook Like w WordPress
Innym sposobem dodania przycisku „Lubię to” na Facebooku jest użycie niestandardowego kodu. Jednak ta metoda wymaga dodania kodu bezpośrednio w WordPressie, więc zalecamy ją tylko osobom, które nie mają nic przeciwko edycji kodu.

Mając to na uwadze, użyjemy do tego bezpłatnej wtyczki WPCode, która ułatwi każdemu dodanie kodu do swojego bloga WordPress.
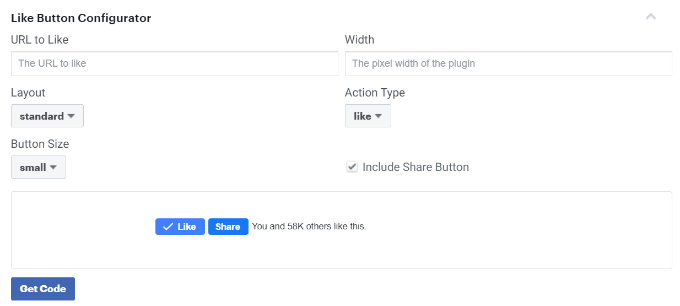
Najpierw musisz odwiedzić stronę „Przycisk Lubię to” w witrynie Meta for Developers i przewinąć w dół do sekcji „Konfigurator przycisku Lubię to”.

Następnie możesz wprowadzić adres URL swojej strony na Facebooku w polu „URL do polubienia”. To będzie strona, którą chcesz połączyć za pomocą przycisku Facebook Like.
Następnie po prostu użyj konfiguracji, aby wybrać układ i rozmiar przycisku Lubię to. Zobaczysz również podgląd przycisku Lubię to.
Gdy podgląd jest zadowalający, kliknij przycisk „Pobierz kod”.
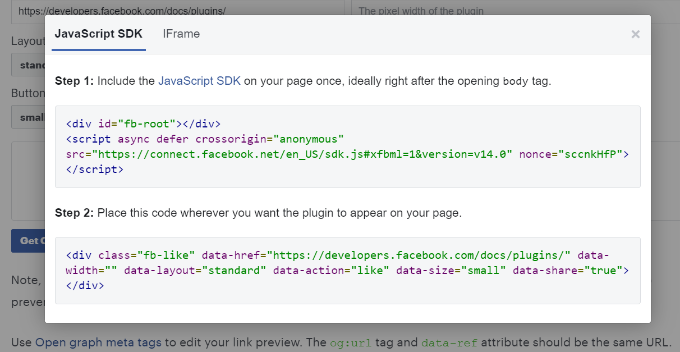
Spowoduje to wyświetlenie wyskakującego okienka z dwoma fragmentami kodu na karcie „JavaScript SDK”.

Pamiętaj, że jeśli dodasz te fragmenty kodu bezpośrednio do motywu WordPress, może to spowodować uszkodzenie witryny. Ponadto fragmenty kodu zostaną zastąpione po zaktualizowaniu motywu.
Łatwiejszym sposobem dodawania kodu jest użycie wtyczki WPCode. Umożliwia wklejanie fragmentów kodu do witryny i łatwe zarządzanie niestandardowym kodem bez konieczności edytowania plików motywu.
Najpierw musisz zainstalować i aktywować darmową wtyczkę WPCode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
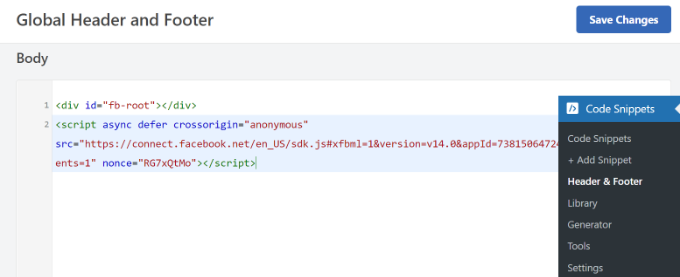
Po aktywacji możesz przejść do fragmentów kodu »Nagłówek i stopka z pulpitu WordPress. Teraz musisz skopiować pierwszy fragment kodu i dodać go do pliku header.php motywu WordPress zaraz po tagu <body> .
Po prostu skopiuj kod i wprowadź go w sekcji „Body”. Nie zapomnij kliknąć przycisku „Zapisz zmiany”.

Następnie musisz skopiować drugi fragment kodu i wkleić go do swojej witryny WordPress, aby wyświetlić przycisk Lubię to.
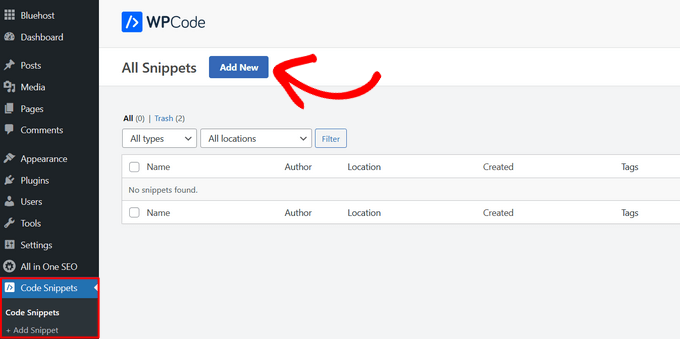
Aby rozpocząć, możesz przejść do fragmentów kodu » + Dodaj fragment z panelu administracyjnego WordPress lub kliknąć przycisk „Dodaj nowy”.

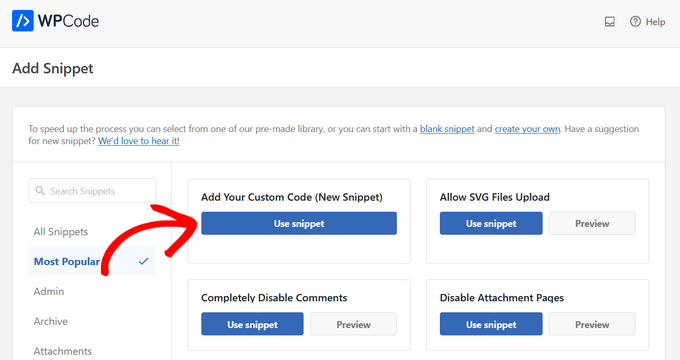
Na następnym ekranie WPCode pozwoli Ci wybrać fragment z gotowej biblioteki lub dodać nowy niestandardowy kod.
Śmiało i wybierz opcję „Dodaj swój kod niestandardowy (nowy fragment)” i kliknij przycisk „Użyj fragmentu”.

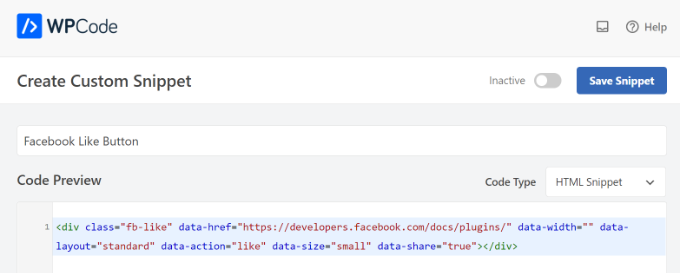
Następnie możesz nadać nazwę swojemu kodowi niestandardowemu i wprowadzić drugi fragment kodu w sekcji „Podgląd kodu”.
Pamiętaj, aby kliknąć menu rozwijane „Typ kodu” i wybrać „Fragment HTML” jako typ kodu.

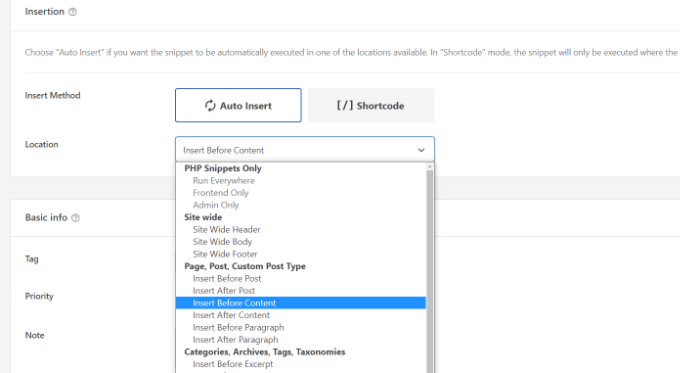
Następnie możesz przewinąć w dół do sekcji „Wstaw” i wybrać miejsce, w którym ma się pojawić przycisk „Lubię to” na Facebooku. Załóżmy na przykład, że chcesz, aby pojawił się przed treścią.
Wystarczy kliknąć menu rozwijane „Lokalizacja” i wybrać opcję Wstaw przed treścią w obszarze Strona, post, niestandardowe typy postów.

Gdy skończysz, możesz kliknąć przycisk „Zapisz fragment”.
Będziesz także musiał kliknąć przełącznik i przełączyć go z nieaktywnego na aktywny.

To wszystko, przycisk „Lubię to” na Facebooku pojawi się na Twojej stronie po wpisaniu kodu.
Co to są metadane Open Graph i jak je dodać do WordPressa?
Open Graph to metadane, które pomagają Facebookowi zbierać informacje o stronie lub postu w witrynie WordPress. Te dane obejmują obraz miniatury, tytuł posta/strony, opis i autora.
Facebook jest dość sprytny w podciąganiu pól tytułu i opisu. Jeśli jednak Twój post zawiera więcej niż jeden obraz, może czasami pokazywać nieprawidłową miniaturę po udostępnieniu.
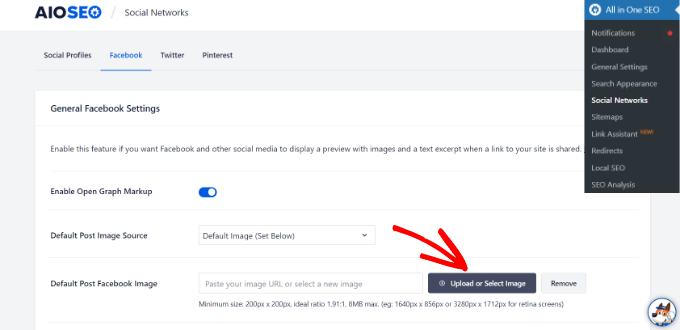
Jeśli korzystasz już z wtyczki All in One SEO (AIOSEO), możesz to łatwo naprawić, odwiedzając All in One SEO »Sieci społecznościowe i klikając zakładkę Facebook.
Następnie kliknij przycisk „Prześlij lub wybierz obraz”, aby ustawić domyślny obraz posta na Facebooku, jeśli artykuł nie ma otwartego obrazu wykresu.

Poza tym możesz również skonfigurować otwarty obraz wykresu dla każdego pojedynczego posta lub strony.
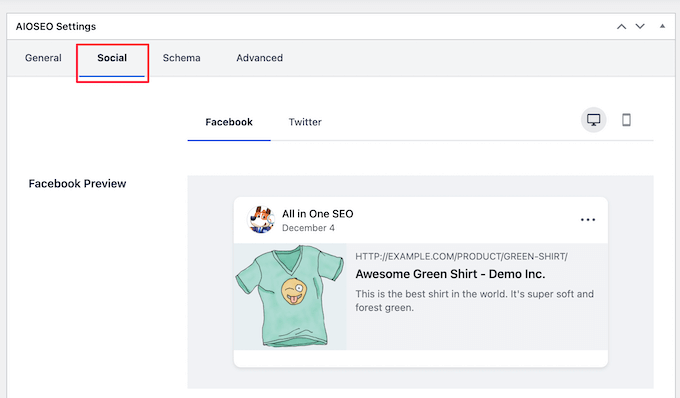
Kiedy edytujesz post, po prostu przewiń w dół do sekcji AIOSEO Settings w edytorze treści. Następnie przejdź do zakładki „Społeczności” i zobacz podgląd swojej miniatury.

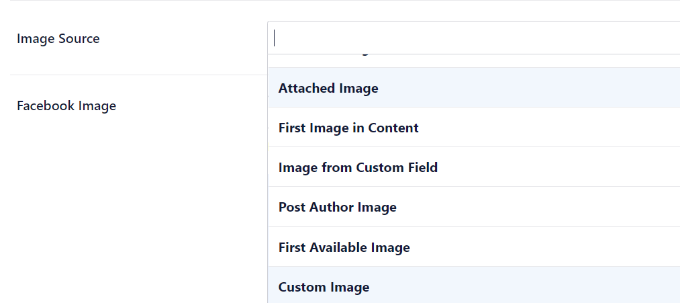
Teraz przewiń w dół do opcji „Źródło obrazu”, a następnie wybierz obraz z otwartym wykresem dla swojego posta.
Na przykład możesz wybrać polecany obraz, dołączony obraz, pierwszy obraz w treści lub przesłać niestandardowy obraz, który będzie używany jako miniatura otwartego wykresu.

Aby uzyskać więcej informacji i alternatywne sposoby dodawania metadanych Open Graph, zapoznaj się z naszym przewodnikiem na temat dodawania metadanych Facebook Open Graph w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać przycisk Facebook Like w WordPress. Możesz również zobaczyć naszą listę, jak zarejestrować nazwę domeny i najlepsze wtyczki mediów społecznościowych dla WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
