Jak dodać piksel Facebooka do WordPressa krok po kroku (ostateczny przewodnik)
Opublikowany: 2020-05-05Reklamy na Facebooku to jeden z najpotężniejszych sposobów na promocję Twoich produktów i usług. Są bardzo łatwe w konfiguracji i pozwalają kierować reklamy do bardzo konkretnych odbiorców na podstawie ich wieku, zainteresowań i lokalizacji. Jeśli jednak chcesz zoptymalizować swoje kampanie i uwolnić pełen potencjał Facebook Ads, musisz użyć Facebook Pixel. W tym przewodniku pokażemy, jak ręcznie i za pomocą wtyczki dodać Facebook Pixel do WordPressa .
Co to jest piksel Facebooka?
Facebook Pixel to narzędzie analityczne opracowane przez Facebook w celu mierzenia i ulepszania konwersji z reklam na Facebooku . Ponadto umożliwia tworzenie niestandardowych odbiorców i uzyskiwanie wglądu w ruch w witrynie. Innymi słowy, jest to Google Analytics kampanii reklamowych na Facebooku.
Jeśli Twój biznes opiera się na Facebook Ads, Facebook Pixel jest niezbędnym narzędziem, ponieważ pomoże Ci przenieść kampanie reklamowe na wyższy poziom.
Po co dodawać Facebook Pixel do WordPressa?
Facebook Pixel pomaga lepiej zrozumieć odbiorców i zwiększyć konwersje, umożliwiając:
- Mierz konwersje z reklam na Facebooku.
- Twórz niestandardowych odbiorców na podstawie płci, grupy wiekowej, zainteresowań, kraju, miasta i innych parametrów.
- Retargetuj użytkowników, którzy odwiedzili Twoją witrynę.
- Uzyskaj wgląd w to, jak użytkownicy korzystają z Twojej witryny.
- Zoptymalizuj swoje kampanie reklamowe, wyświetlając je osobom, które lepiej konwertują.
Jeśli to nie wystarczy, zobaczmy, jak Facebook Pixel może Ci pomóc na przykładzie. Załóżmy, że prowadzisz sklep internetowy za pomocą WooCommerce. Jeśli Twój sklep ma współczynnik konwersji wynoszący 2%-3%, od 97% do 98% odwiedzających niczego nie kupi. Chociaż możesz używać formularzy kontaktowych i innych trików, aby zapobiec porzucaniu koszyka, uzupełnienie ich o Facebook Pixel jest doskonałym posunięciem.
Biorąc pod uwagę, że Facebook ma obecnie około 1,73 miliarda aktywnych użytkowników dziennie, są szanse, że większość osób, które odwiedzają Twoją witrynę, również korzysta z Facebooka. Tak więc, śledząc odwiedzających, wyświetlając sponsorowane reklamy w aktualnościach tym, którzy z największym prawdopodobieństwem kupią, będziesz w stanie przekonwertować porzucone koszyki na sprzedaż.
Jak dodać Facebook Pixel do WordPressa?
Tutaj pokażemy dwie proste metody integracji Facebook Pixel z blogiem WordPress.
- Ręcznie.
- Z wtyczką.
UWAGA : pamiętaj, że wystarczy dodać Facebook Pixel do swojej witryny, jeśli korzystasz z Facebook Ads. Jeśli nie wyświetlasz reklam na Facebooku, nie musisz tego robić, ponieważ narzędzie nie będzie w stanie wyświetlić żadnych informacji.
1) Ręcznie
Utwórz piksel Facebooka
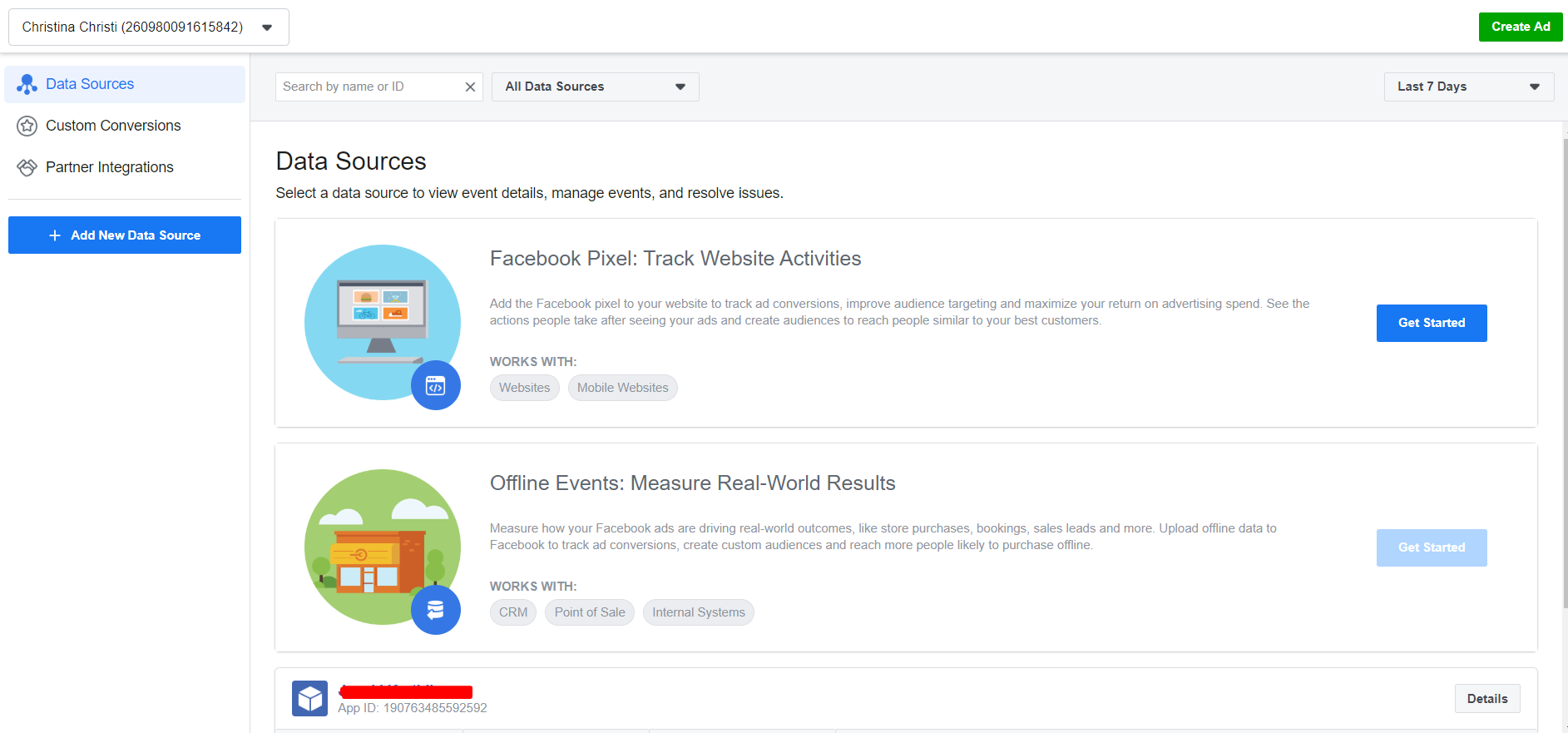
Najpierw musisz zalogować się na swoje konto na Facebooku i przejść do Menedżera reklam na Facebooku. Możesz też przejść na stronę Menedżera reklam bezpośrednio, klikając ten link. Zobaczysz stronę taką jak ta.

Warto zauważyć, że Facebook ogranicza tworzenie pikseli na konto. A od maja 2020 r. konto na Facebooku może służyć do tworzenia tylko jednego piksela.
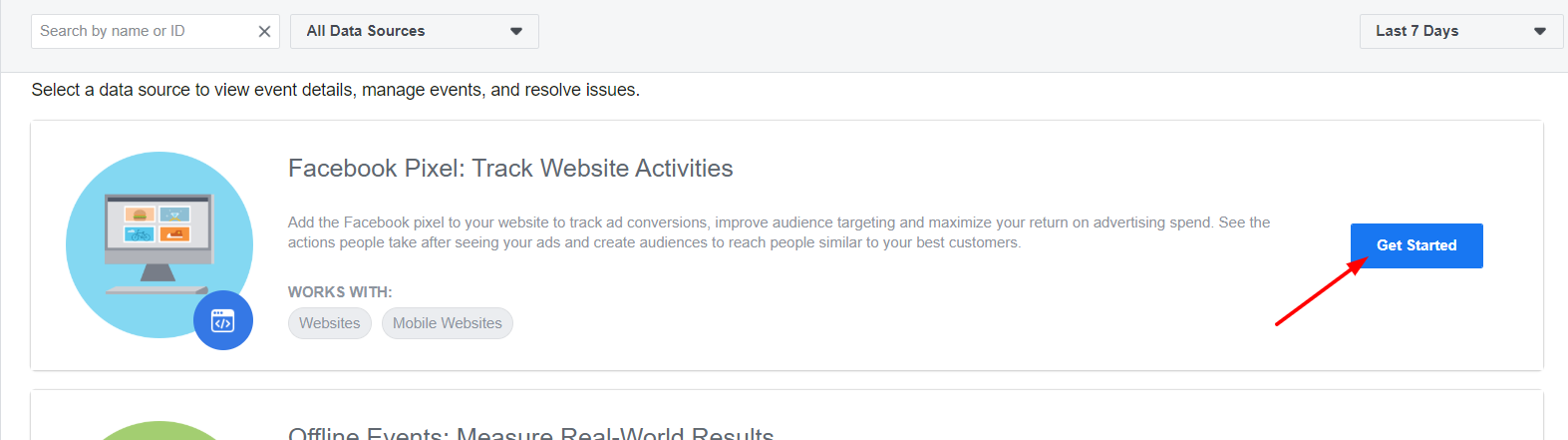
Kliknij przycisk Rozpocznij , aby przejść dalej.

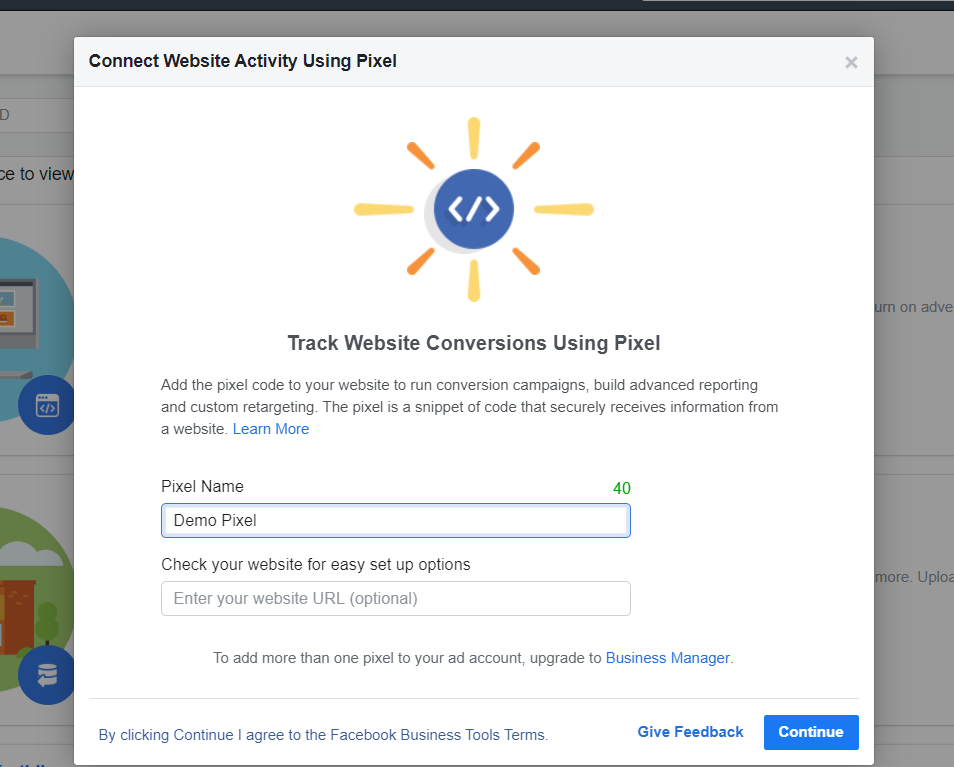
Następnie pojawi się wyskakujące okienko.

Musisz nadać swojemu Pixelowi nazwę (obowiązkowe), możesz też podać adres URL (opcjonalnie). Następnie kliknij Kontynuuj .
Gratulacje. Pomyślnie utworzyłeś Pixela na naszym koncie na Facebooku!
Zintegruj Facebook Pixel ze swoją witryną WordPress
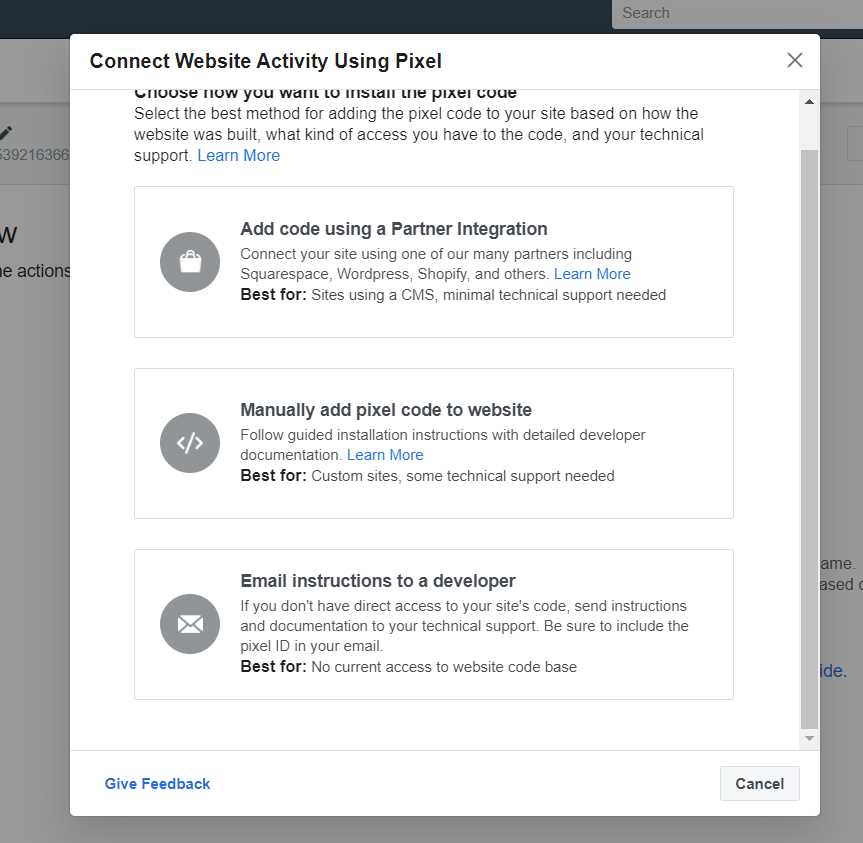
Po utworzeniu Pixela musisz zintegrować go ze swoją witryną. Facebook pokaże trzy opcje.

- Integracja partnerów.
- Integracja ręczna.
- Wyślij e-mail do programisty.
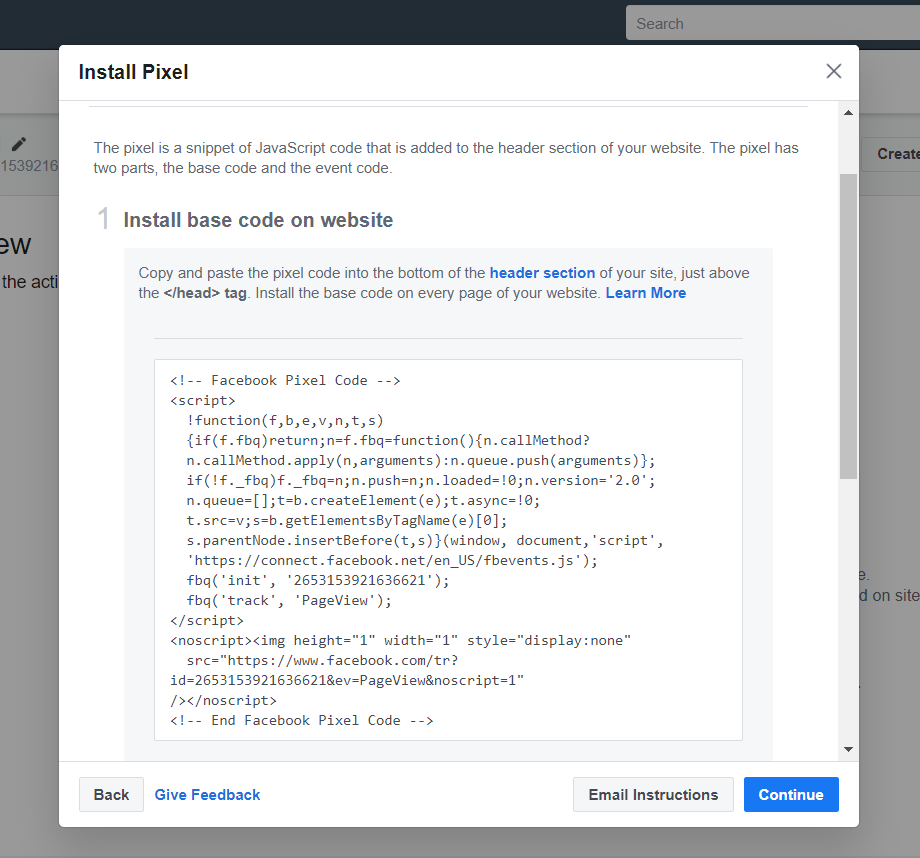
W tym przewodniku skupimy się na ręcznej integracji. Gdy wybierzesz z listy ręczną integrację, Facebook pokaże Ci niestandardowy kod do wstawienia na Twojej stronie. Skopiuj kod do schowka.

Zobaczmy teraz, jak dodać kod Facebook Pixel do WordPressa. Musisz wkleić kod w sekcji nagłówka swojego bloga. Jeśli nie wiesz, jak to zrobić, zapoznaj się z naszym przewodnikiem, jak edytować nagłówek witryny.
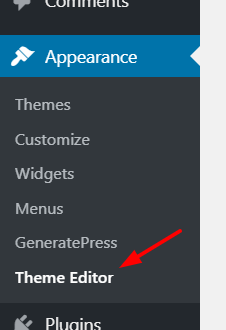
Aby to zrobić, zaloguj się na swoim blogu WordPress i przejdź do Edytora motywów w sekcji Wygląd .

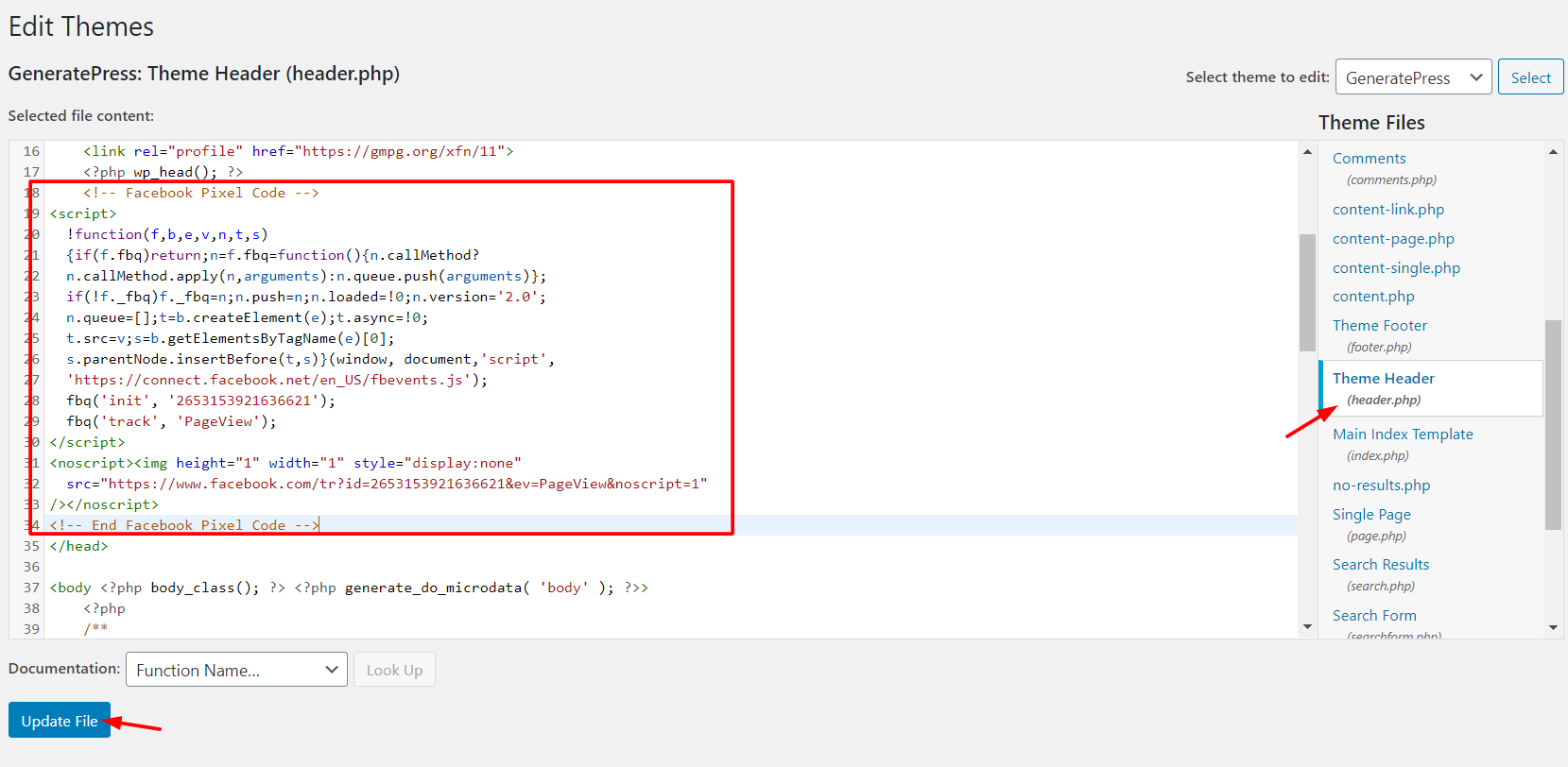
Po prawej stronie wybierz plik header.php i wklej kod Facebook Pixel tuż przed tagiem </head> , jak pokazano poniżej.

Następnie kliknij Aktualizuj plik , aby zapisać zmiany.
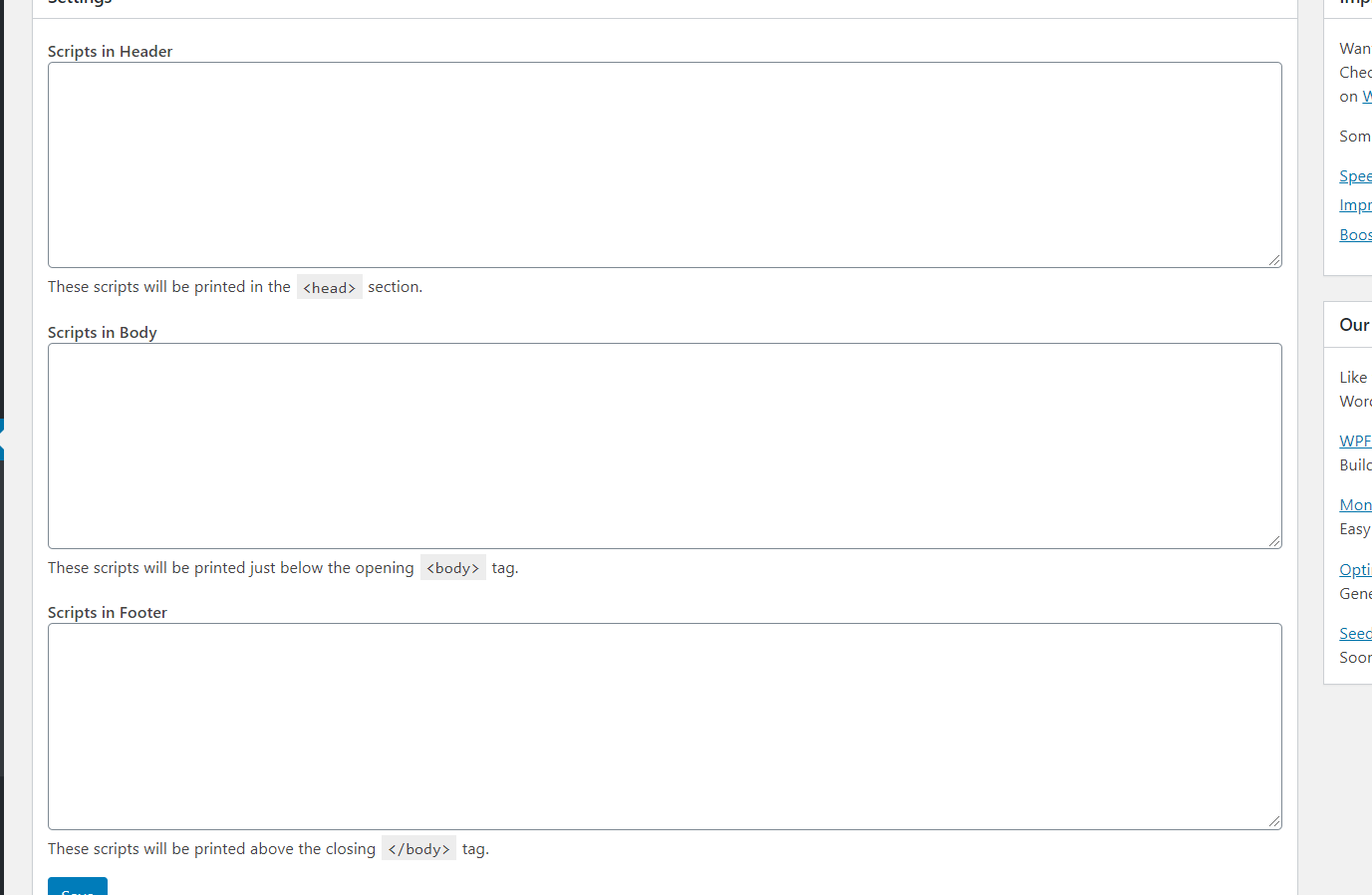
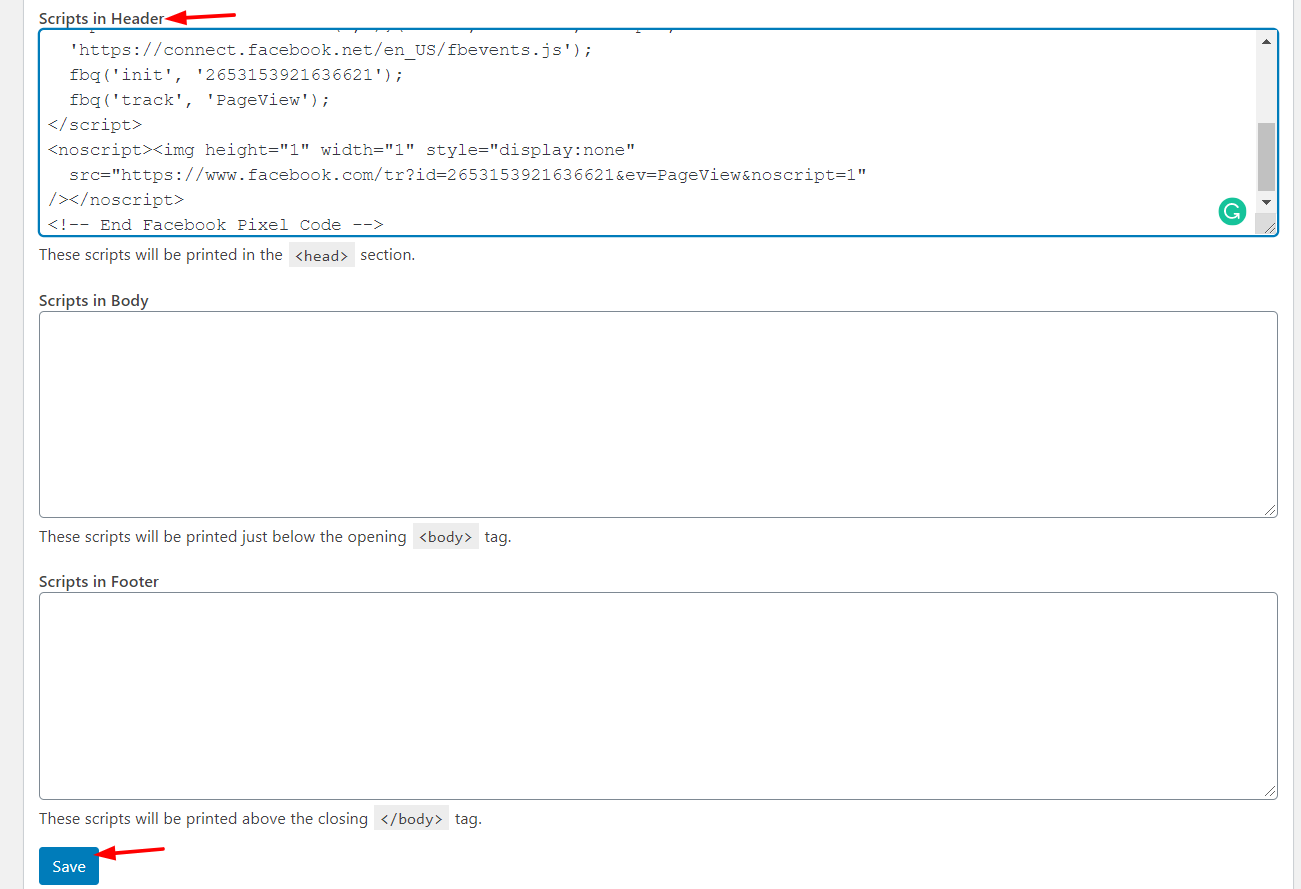
Z drugiej strony, jeśli nie chcesz bezpośrednio edytować podstawowych plików motywu, możesz użyć opcji Wstaw nagłówki i stopki. Po prostu zainstaluj wtyczkę i przejdź do ustawień wtyczek. Zobaczysz trzy opcje.
- Nagłówek.
- Ciało.
- Stopka.

Wszystko, co musisz zrobić, to wkleić swój kod Facebook Pixel w sekcji nagłówka i kliknąć Zapisz .


Otóż to! Ręcznie wstawiłeś Facebook Pixel do swojej witryny WordPress!
2) Z wtyczką
Możesz także zintegrować Facebook Pixel z WordPress za pomocą wtyczki. W tym demo użyjemy Pixel Caffeine.

Jest to jedno z najpopularniejszych narzędzi do zarządzania Facebook Pixel i Facebook Product Catalog bezpośrednio z pulpitu WordPress i jest bezpłatne.
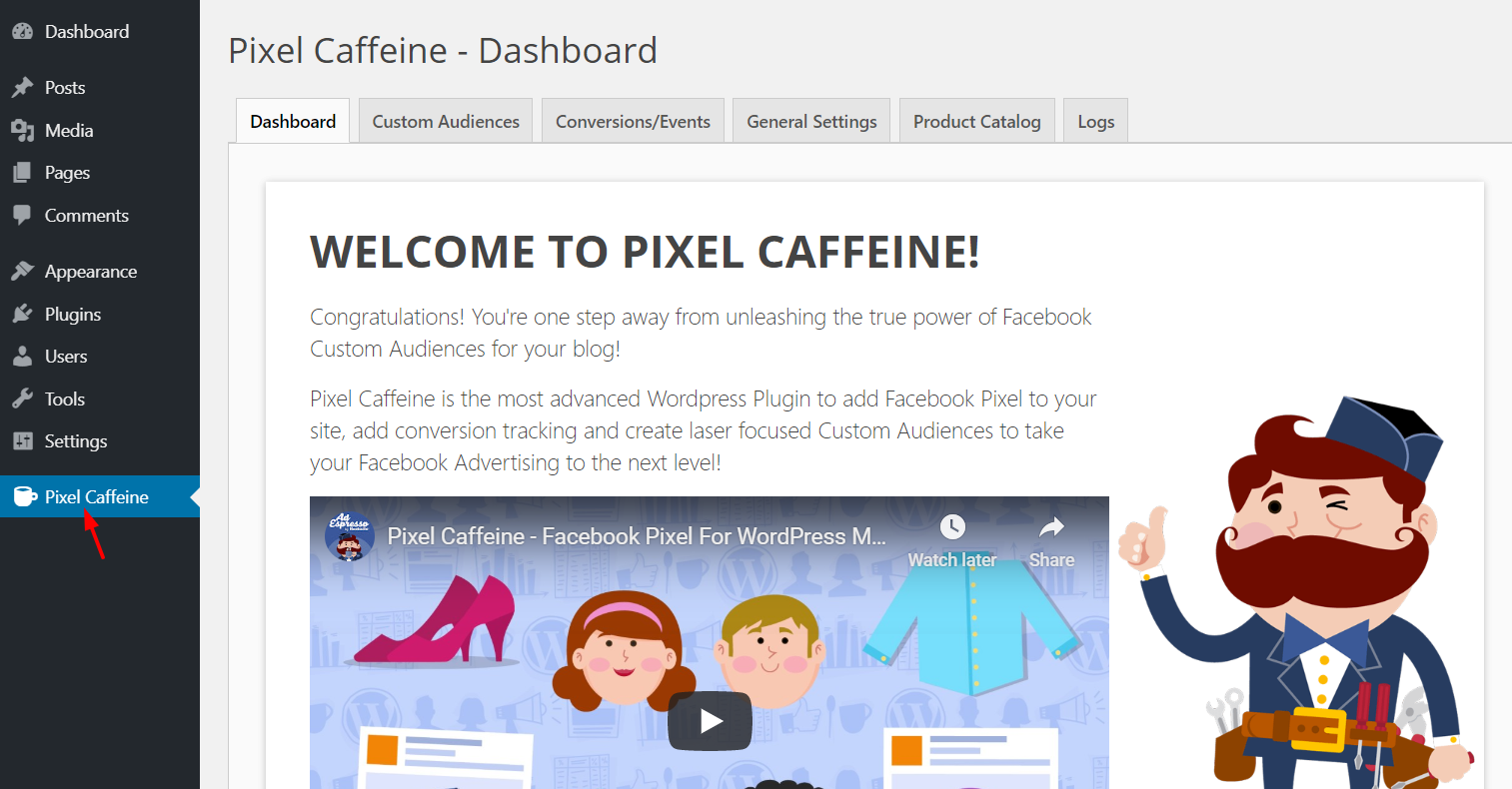
Więc najpierw zainstaluj i aktywuj Pixel Caffeine na swojej stronie. Następnie zobaczysz konfigurację wtyczek w obszarze administracyjnym WordPress.

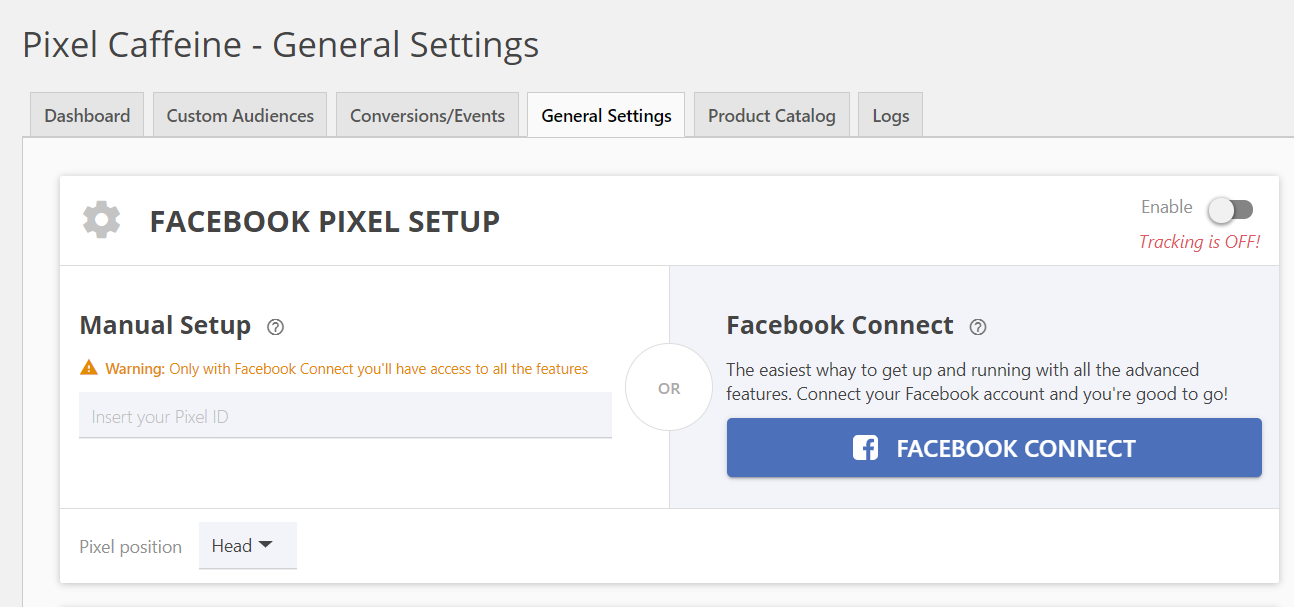
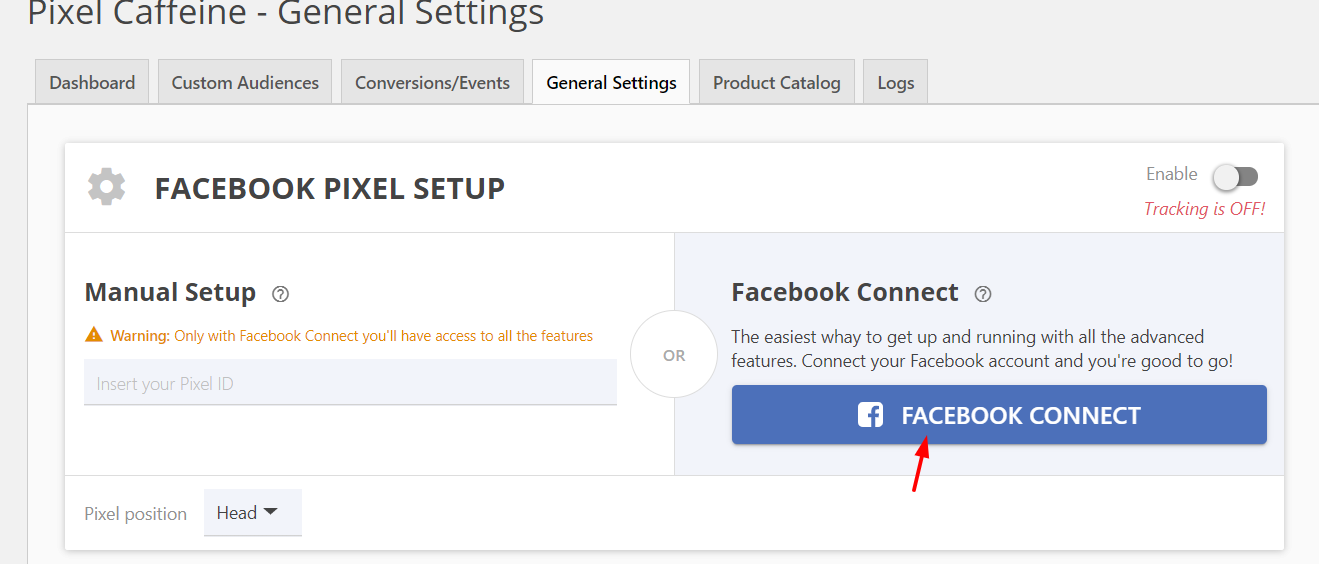
Przejdź do zakładki Ustawienia ogólne , a zobaczysz coś takiego.

Tutaj możesz zintegrować Facebook Pixel ze swoim identyfikatorem lub łącząc wtyczkę ze swoim kontem na Facebooku. Chociaż wklejenie identyfikatora Pixela może wydawać się wygodniejsze, prawda jest taka, że aby mieć dostęp do wszystkich potrzebnych funkcji, wystarczy nacisnąć Facebook Connect.
Dlatego zalecamy połączenie wtyczki z kontem na Facebooku, klikając przycisk Facebook Connect po prawej stronie.

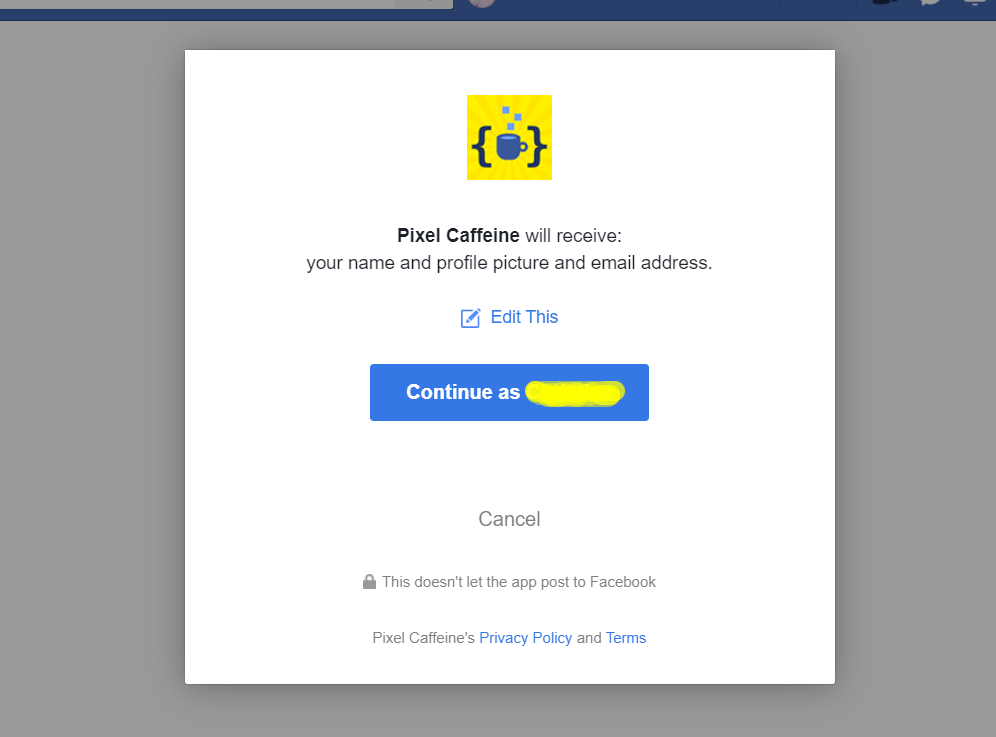
Jeśli już zalogowałeś się na konto Facebook w przeglądarce, zobaczysz następujące wyskakujące okienko.

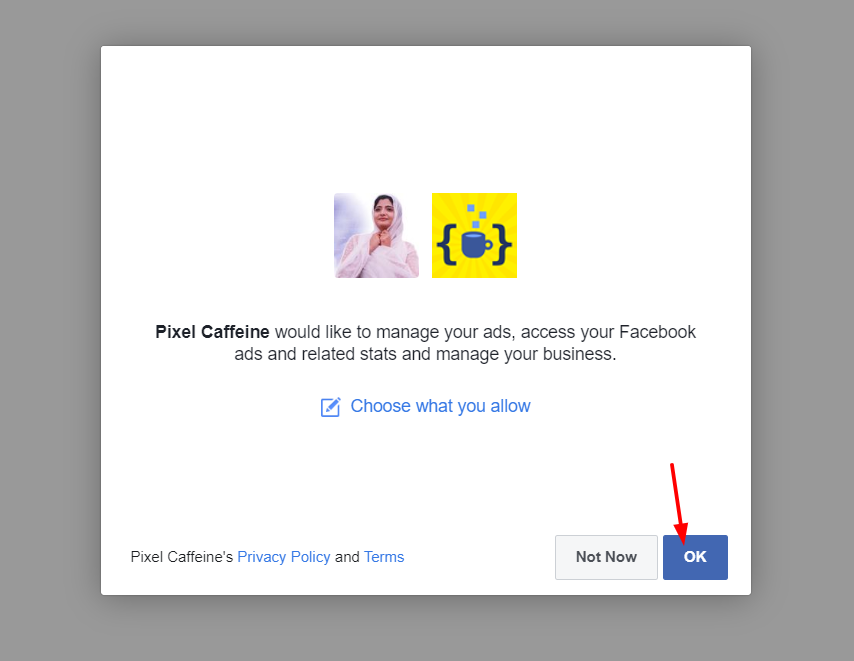
Kliknij Dalej , a następnie zezwól Pixel Caffeine na zarządzanie reklamami, dostęp do nich itd.

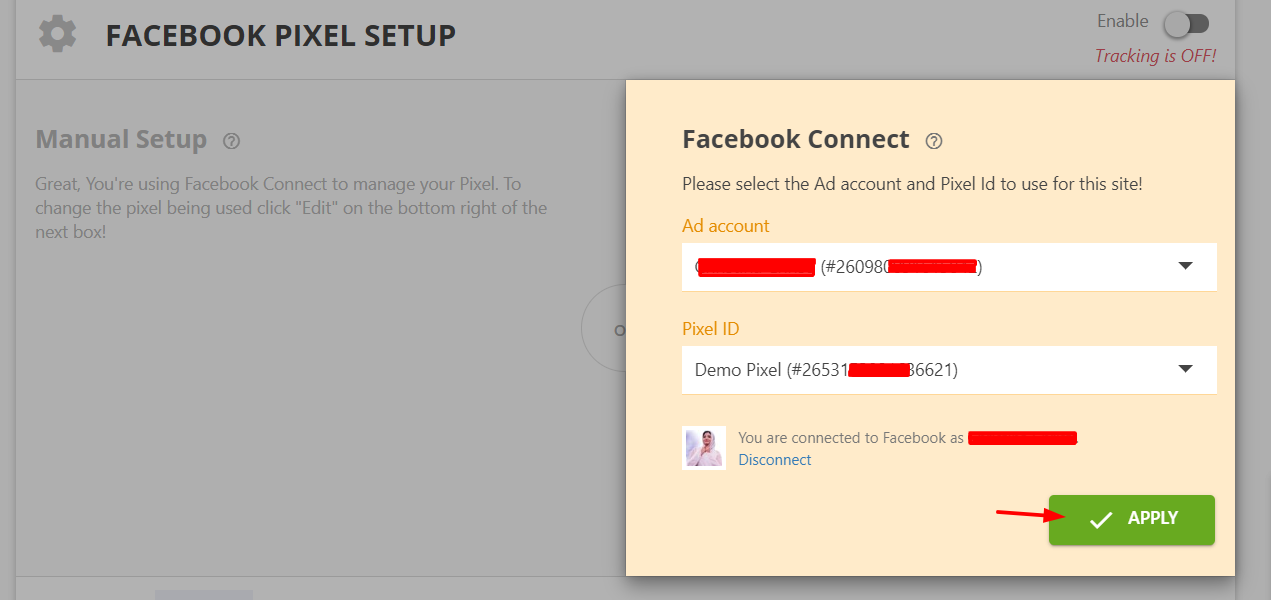
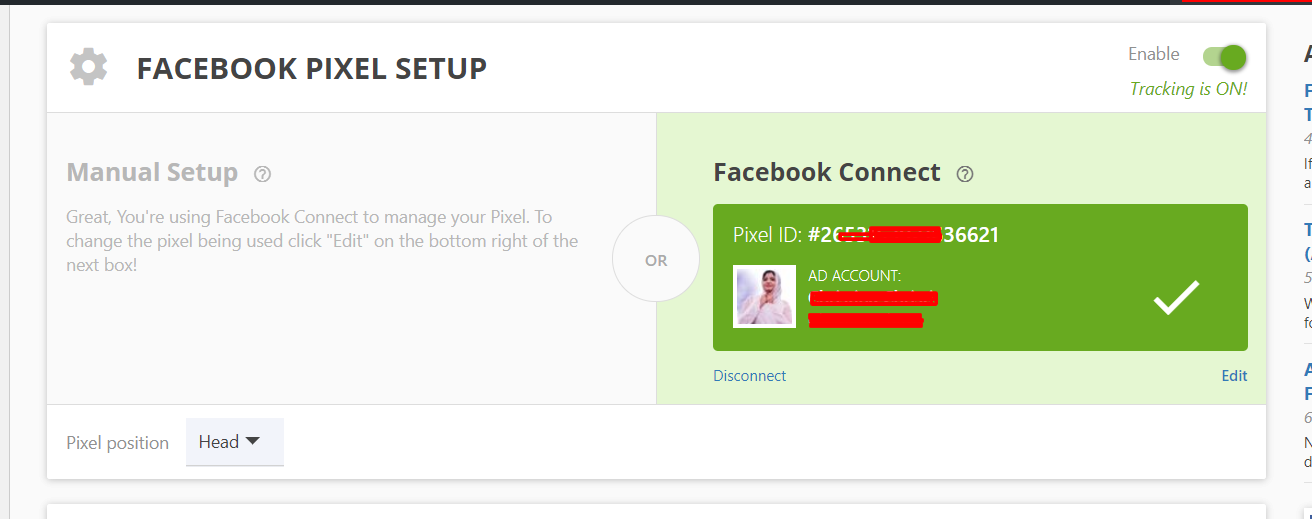
Po udzieleniu pozwolenia zostaniesz przekierowany do swojego bloga WordPress i zobaczysz stronę konfiguracji wtyczki Facebook Pixel. Z menu wybierz Konto reklamowe i Identyfikator piksela. Następnie kliknij Zastosuj .

Po kilku sekundach konfiguracja zostanie zapisana. Jeśli integracja działa poprawnie, zobaczysz to samo na swoim pulpicie WordPress.

Zapisz ustawienia wtyczek i gotowe.
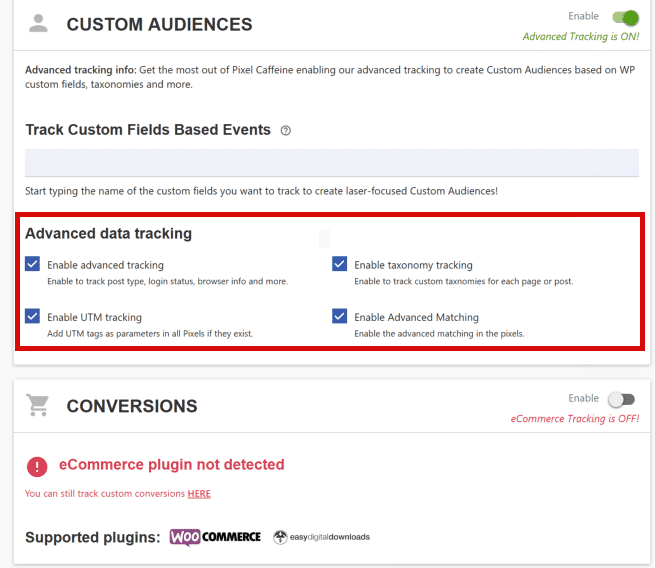
Aby w pełni wykorzystać Pixel Caffeine, zalecamy zajrzenie do sekcji Custom Audiences w panelu WordPress. Tam będziesz mógł włączyć zaawansowane śledzenie, śledzenie UTM, śledzenie taksonomii i zaawansowane dopasowanie. Dodatkowo możesz śledzić konwersje.

Jak sprawdzić, czy Facebook Pixel działa?
Po zintegrowaniu Facebook Pixel z witryną WordPress musisz upewnić się, że integracja działa poprawnie. Tutaj pokażemy, jak łatwo to przetestować.
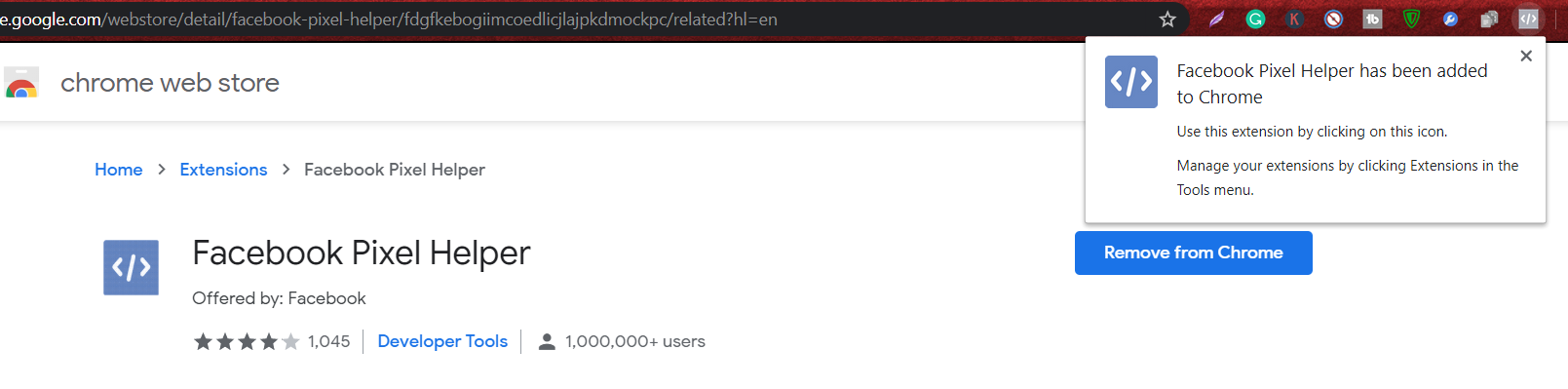
W sklepie Google Chrome wyszukaj rozszerzenie o nazwie Facebook Pixel Helper.

Następnie kliknij Dodaj do Chrome .

W ciągu kilku sekund rozszerzenie zostanie dodane do Twojej przeglądarki.

Dzięki temu rozszerzeniu możesz sprawdzić integrację Facebook Pixel i upewnić się, że działa poprawnie.
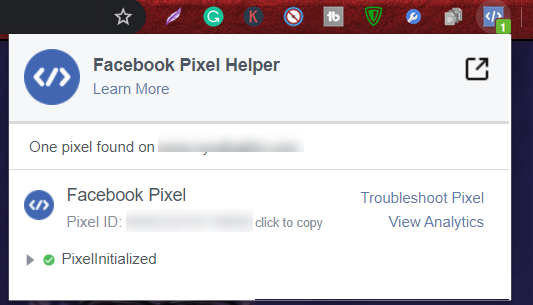
Jak więc testujesz? Wystarczy wejść na stronę, którą właśnie zintegrowałeś z Facebook Pixel i kliknąć rozszerzenie. Jeśli integracja działa bezproblemowo, zobaczysz to w oknie dialogowym.

Wniosek
Podsumowując, jeśli chcesz wypromować swój biznes, reklamy na Facebooku są doskonałym uzupełnieniem Twoich strategii marketingowych. Możliwość tworzenia docelowych odbiorców na podstawie wieku, zainteresowań i lokalizacji czyni je bardzo skutecznym narzędziem do zwiększania konwersji.
Jeśli jednak chcesz w pełni zoptymalizować swoje kampanie i w pełni wykorzystać Facebook Ads, dodanie Facebook Pixel do WordPressa jest koniecznością . W ten sposób będziesz w stanie mierzyć konwersje z reklam na Facebooku, retargetować użytkowników i uzyskiwać informacje o odwiedzających, aby zoptymalizować kampanie.
Aby wstawić Facebook Pixel do swojej witryny, zalecamy metodę ręczną, ponieważ jest prosta i szybka. A nawet jeśli potrzebujesz pomocy, możesz użyć opcji Wstaw nagłówki i stopki. Z drugiej strony, jeśli nie chcesz nic robić ręcznie, możesz użyć wtyczki Pixel Caffeine. To narzędzie pozwala błyskawicznie dodać Facebook Pixel do Twojej witryny i ma zaawansowane funkcje.
Na koniec, aby w pełni wykorzystać Facebooka i zwiększyć sprzedaż, zalecamy zapoznanie się z naszym przewodnikiem, jak zintegrować Facebook Shop z WooCommerce.
Czy dodałeś Facebook Pixel do swojej strony internetowej? Jakiej metody użyłeś? Daj nam znać w sekcji komentarzy poniżej i udostępnij ten post w mediach społecznościowych!
