Jak dodać favicon WordPress do swojej witryny?
Opublikowany: 2022-11-11Czy chcesz wiedzieć, jak dodać favicon WordPress do swojej witryny? Powszechnie wiadomo, że favicony to małe ikony, które pojawiają się obok nazw witryn na kartach przeglądarki.
Chociaż pochodzą z tego miejsca, Twoją favicon WordPress można również znaleźć w zakładkach przeglądarki, przyciskach ekranu głównego iOS i wielu innych elementach. Dlatego odgrywa istotną rolę w budowaniu Twojej marki.
Ważne jest, aby Twoja favicona lub „ikona witryny” były prawidłowo używane, aby użytkownicy mogli łatwo rozpoznać Twoją witrynę. W ten sposób witryna może zwiększyć świadomość marki, a nawet poprawić jej User Experience (UX).
W tym artykule wyjaśnimy, dlaczego powinieneś dodać favicon do swojej witryny WordPress, jak dodać ją różnymi metodami i jak stworzyć favicon.
Dlaczego powinieneś dodać favicon do swojej witryny WordPress?
Favicon ustala tożsamość Twojej witryny, jak wspomnieliśmy wcześniej. Poprawia to jednak również użyteczność i wygodę użytkownika Twojej witryny.
W większości okien przeglądarki użytkownicy mają otwartą dużą liczbę kart. Wraz ze wzrostem liczby kart tytuł Twojej witryny będzie ukryty.
Favicon służy do identyfikacji Twojej witryny i umożliwienia użytkownikom szybkiego przejścia do interesującej ich zakładki.
Aby zwiększyć swoją widoczność na urządzeniach mobilnych, możesz poprosić użytkowników o dodanie Twojej witryny do swoich ekranów głównych.
Ikona lub favikona Twojej witryny są również używane, gdy użytkownik doda Twoją witrynę do ekranu głównego swojego urządzenia mobilnego.
Jak dodać favicon WordPress do swojej witryny?
Użytkownicy mogą identyfikować Twoją witrynę z favicon, a osoby, które częściej ją odwiedzają, zapoznają się z tym małym symbolem.
Dzięki temu Twoja marka stanie się bardziej rozpoznawalna przez odbiorców i bardziej godna zaufania. W tej sekcji zademonstrujemy pięć metod dodawania favikony do witryny WordPress.
Metoda 1: Użycie narzędzia WordPress Customizer do przesłania swojego faviconu
Wraz z wydaniem WordPress 4.3 wszystkie witryny WordPress zostaną wyposażone w funkcję ikon witryny, która umożliwia przesyłanie i przycinanie obrazów, aby służyły jako favicons.
Większość użytkowników uzna to za najszybszą i najłatwiejszą metodę dodawania ikony favicon do swoich witryn WordPress. Upewnij się, że Twój obraz ma co najmniej 512×512 pikseli, a WordPress zajmie się resztą.
Wykonaj poniższe czynności, aby skorzystać z tej funkcji:
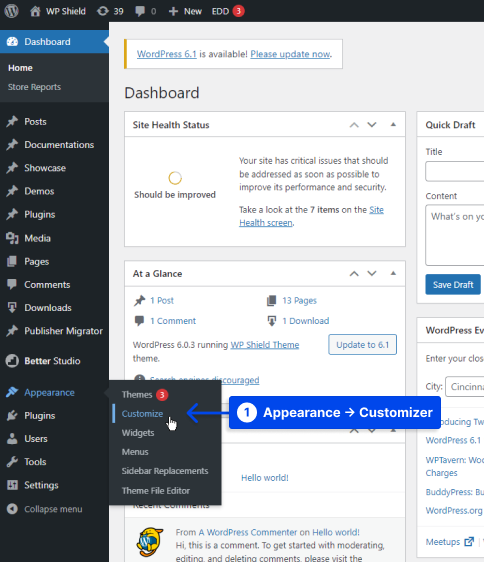
- Przejdź do pulpitu WordPress.
- Przejdź do Wygląd .
- Przejdź do Dostosuj .

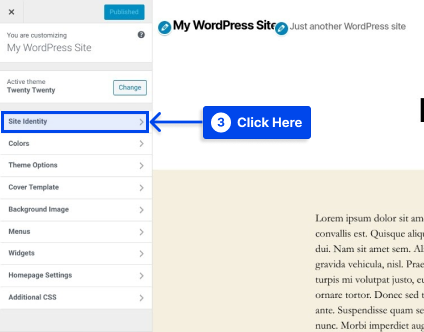
- Kliknij kartę Tożsamość witryny .

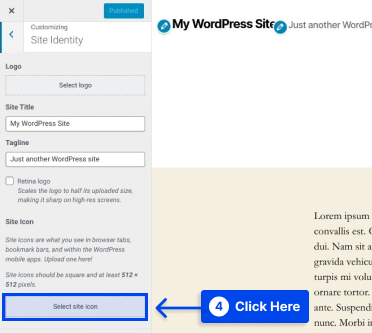
- Kliknij przycisk Wybierz ikonę witryny na dole sekcji Ikona witryny .

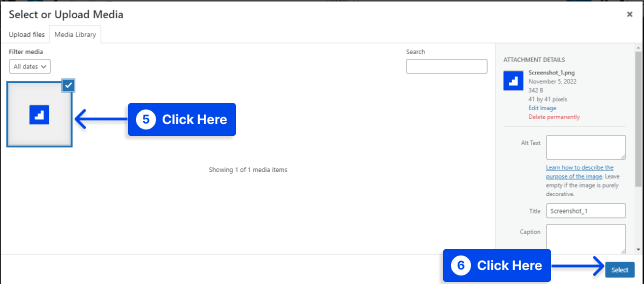
Po kliknięciu przycisku zostanie wyświetlony interfejs biblioteki mediów WordPress.
- Wybierz istniejący obraz w Bibliotece multimediów lub prześlij nowy.
Uwaga : Musisz rozpakować pobrany pakiet przed utworzeniem favicon, jeśli do utworzenia favicon użyto RealFaviconGenerator.
- Kliknij wybrany obraz, a następnie kliknij przycisk Wybierz w prawym dolnym rogu Biblioteki multimediów .

Jeśli Twój obraz nie jest już idealnym kwadratem, WordPress pozwoli Ci go przyciąć.
Możesz użyć pola, aby podświetlić część obrazu, którą chcesz użyć jako swojej ikony. Twój przycięty obraz zostanie wyświetlony po prawej stronie interfejsu jako podgląd.
- Kliknij przycisk Przytnij obraz , aby zakończyć pracę.
- Kliknij przycisk Zapisz i opublikuj , aby aktywować favicon.
Istnieje możliwość powrotu do tego interfejsu w przyszłości, jeśli zechcesz zmienić swoją faviconę.
Metoda 2: Instalacja wtyczki, aby dodać swoją favicon WordPress
Załóżmy, że potrzebujesz wtyczki do natywnej funkcji ikony witryny WordPress. W takim przypadku możesz skorzystać z darmowej wtyczki o nazwie Favicon autorstwa RealFaviconGenerator.
Ta wtyczka generatora favicon oferuje podobną funkcjonalność do natywnego narzędzia WordPress Customizer. Mimo to zapewnia dodatkowe opcje zgodności dla różnych urządzeń i ikon aplikacji.
Wykonaj następujące kroki, aby użyć tej wtyczki:
- Zainstaluj i aktywuj wtyczkę za pomocą pulpitu WordPress.
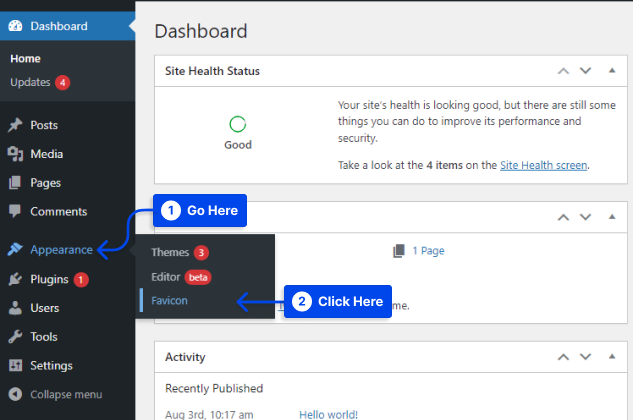
- Przejdź do Wygląd .
- Kliknij Favicon , aby utworzyć swój zestaw favicon.

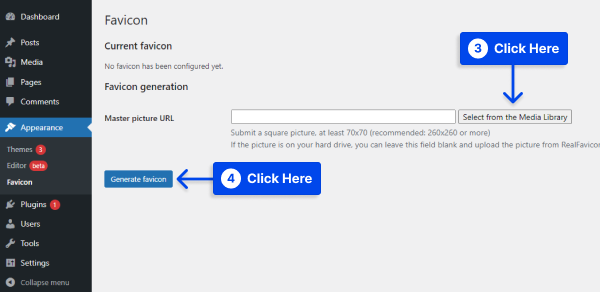
- Kliknij przycisk Wybierz z Biblioteki multimediów , aby wybrać lub przesłać obraz o wymiarach co najmniej 70×70 pikseli. Idealny rozmiar faviconu WordPress to 260×260 px.
- Kliknij przycisk Generuj faviconę .

Ta wtyczka przeniesie Cię z witryny WordPress do witryny RealFaviconGenerator po kliknięciu tego przycisku.

- Wybierz Wygeneruj favicony i kod HTML na dole strony.
W międzyczasie zostaniesz przekierowany z powrotem do pulpitu WordPress podczas przetwarzania narzędzia.
Po zakończeniu procesu będziesz mógł zobaczyć, jak Twoja favicon będzie wyglądać na różnych urządzeniach w interfejsie wtyczki.
Metoda 3: Ręczne dodawanie favicon przez FTP
Załóżmy, że wolisz ręcznie dodać favicon do swojej witryny WordPress. Możesz to zrobić za pośrednictwem protokołu przesyłania plików (FTP) lub Menedżera plików, jeśli Twój host obsługuje cPanel.
Dzięki tej metodzie będziesz musiał również stworzyć favicon dla swojej witryny. Favicon WordPress można ręcznie dodać przez FTP do witryny, wykonując następujące kroki:
- Uzyskaj dostęp do plików witryny za pośrednictwem klienta FTP lub menedżera plików w cPanel konta hostingowego .
- Upewnij się, że plik favicon został przesłany do katalogu głównego Twojej witryny.
- Dodaj kod RealFaviconGenerator dostarczony wcześniej do nagłówka motywu.
Dodanie go do nagłówka motywu można uzyskać za pomocą wtyczki, takiej jak Wstaw nagłówki i stopki, lub wklej kod bezpośrednio do sekcji <head> motywu, edytując plik header.php motywu.
Ponadto korzystanie z wtyczki Insert Headers and Footers gwarantuje, że Twoja favicon pozostanie nienaruszona, jeśli zmienisz motywy WordPress.
- Zapisz zmiany.
Metoda 4: Użyj opcji motywu
Jeśli WordPress Customizer nie ma możliwości zmiany favikony, nadal możesz znaleźć tę opcję w ustawieniach motywu.
W dzisiejszych czasach nierzadko można znaleźć motywy, które oferują wiele opcji, z których nie wszystkie są ustandaryzowane.
Dlatego jedynym sposobem sprawdzenia, czy Twój motyw zawiera opcję utworzenia favikony, jest sprawdzenie ustawień motywu. Jeśli istnieje taka opcja, możesz jej użyć, aby łatwo zrobić favicon.
Metoda 5: Ustaw różne favicon na stronę
Może się zdarzyć, że chcesz wyświetlić inną favikonę na każdej stronie WordPress, na przykład, jeśli hostujesz wiele stron z jedną instalacją WordPress lub chcesz mieć inną faviconę z innego powodu.
Wszystko, czego potrzebujesz, to favicon i motyw potomny WordPress. Wykonaj następujące kroki, aby użyć tej metody:
- Prześlij swoją faviconę do galerii multimediów.
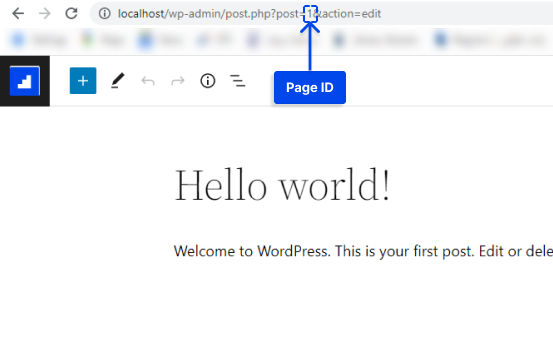
- Znajdź identyfikator strony, na której chcesz umieścić inną faviconę.
Możesz łatwo znaleźć swój identyfikator strony WordPress, wykonując następujące czynności:
- Przejdź do pulpitu WordPress .
- Przejdź do stron .
- Kliknij Wszystkie strony .
- Wybierz stronę, której identyfikator jest potrzebny i otwórz ją w trybie edycji .
- Weź adres URL i identyfikator strony.

- Upuść poniższy kod w functions.php motywu potomnego i zastąp zawartość adresem URL i identyfikatorem Twojej strony:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }Jak stworzyć favicon
Możliwe jest użycie logo Twojej marki jako favikony lub ikony Twojej witryny. Zaleca się, aby obraz ikony witryny miał maksymalną szerokość i wysokość 512 pikseli.
Jako ikony witryny należy użyć kwadratowego obrazu. Jeśli jednak chcesz użyć obrazu bardziej znaczącego niż kwadrat, WordPress pozwoli Ci przyciąć obraz po jego dodaniu.
Do stworzenia ikony o wymiarach dokładnie 512×512 pikseli zalecany jest program do edycji obrazu, taki jak Adobe Photoshop lub Gimp. W ten sposób możesz zapewnić, że Twój obraz zachowa dokładne proporcje.
Możliwe jest użycie przezroczystego obrazu lub wypełnienie go wybranym kolorem jako tło. Nie ma ograniczeń co do formatu obrazu; może to być png, jpeg lub gif.
Wskazówki dotyczące tworzenia favicon WordPress
W swojej sieci wielostanowiskowej będziesz mógł mieć unikalne favicony dla każdej witryny, a najłatwiejszym sposobem na osiągnięcie tego jest użycie wtyczki takiej jak ta zilustrowana w tym artykule.
Edytowanie plików motywu w celu włączenia unikalnych favicon dla każdej witryny sieciowej jest znacznie bardziej skomplikowane niż używanie wtyczki.
Możesz również rozważyć użycie sieci dostarczania treści (CDN), aby wyświetlać ulubione obrazy. Obrazy favicon są przechowywane na serwerze przy użyciu wszystkich pięciu metod opisanych w tym artykule.
Możesz jednak jeszcze bardziej zwiększyć wydajność swojej witryny, korzystając z sieci dostarczania treści (CDN).
Użyj Cloudflare lub podobnej usługi, takiej jak KeyCDN. Przeglądarki odwiedzających będą pobierać Twoją faviconę z Twojej sieci CDN zamiast z serwera Twojej witryny, gdy zainstalujesz te usługi.
Dzięki wtyczce, takiej jak CDN Enabler, Twój adres URL favicon WordPress może zostać automatycznie przepisany, aby był zgodny z powyższymi metodami.
Wniosek
Celem tego artykułu było wyjaśnienie, dlaczego warto dodać favikonę do swojej witryny WordPress, jak dodać ją różnymi metodami i jak ją utworzyć.
Ten artykuł ma na celu dostarczenie przydatnych informacji. Czekamy na Twoje pytania i komentarze w sekcji komentarzy.
Nasze najnowsze artykuły są dostępne na Facebooku i Twitterze, więc śledź nas na tych platformach.
