Jak unosić elementy w Elementorze bez kodowania CSS?
Opublikowany: 2019-08-20Projektowanie stron internetowych idzie do przodu z szybkimi zmianami. Wszyscy wykazują się ogromną kreatywnością budując swoje strony internetowe. A teraz kilka wtyczek do tworzenia stron WordPress ułatwia nam pracę.
W dzisiejszych czasach możemy sami tworzyć niesamowite strony internetowe, korzystając z tych rozwiązań do tworzenia stron. Wtyczka Elementor Page Builder znajduje się na górze tej listy.
W dzisiejszych czasach dodawanie efektu pływania na stronach internetowych staje się bardzo popularne. Możesz unosić elementy swojej witryny bez kodowania CSS. Czy to nie interesujące? Możesz to zrobić za pomocą Happy Addons z Elementorem.
W tym artykule dowiesz się, jak unosić elementy w swojej witrynie za pomocą Happy Floating Effects of Happy Addons.
Dlaczego elementy pływające stają się niezbędne
Istnieje kilka niezaprzeczalnych powodów popularności elementów pływających w tworzeniu sieci w obecnych czasach. Rzuć okiem.
- Pomaga łatwo przyciągnąć uwagę odwiedzających
- Zwiększa współczynnik klikalności lub CTR
- Łatwy sposób na stworzenie przyciągającego wzrok projektu
Jeśli chcesz nadać swojej witrynie inny wygląd, prostym rozwiązaniem jest efekt pływania.
Wymagania dotyczące dodawania elementów pływających w Twojej witrynie
Aby unosić dowolne elementy (bez kodowania CSS), musisz mieć poniższe rozwiązania. Spójrz.
- Wtyczka do kreatora stron Elementor (bezpłatna)
- Szczęśliwe dodatki do Elementora (bezpłatne)
Musisz mieć jeszcze jedną rzecz, a mianowicie „Cierpliwość”. Tak, to zbyt ważne. Teraz zrób krótki przegląd powyższych rozwiązań.
Elementor — najlepszy kreator stron WordPress

Jest to najczęściej używana wtyczka do tworzenia stron w ekosystemie WordPress. Dlaczego i jak Elementor zdobył tę popularność?
- To najłatwiejszy kreator stron typu „przeciągnij i upuść”
- Opcja natychmiastowej edycji na żywo
- Natychmiastowe ładowanie strony
- Dostępność tak wielu dodatków innych firm
- I wiele więcej.
Szczęśliwe dodatki do Elementora

To nowy, ale potężny dodatek do Elementora. HappyAddons zawiera garść na widżety. Oprócz widżetów wprowadza dwa bezpłatne efekty Happy, które są zupełnie inne, ale niesamowite.
Dzięki ogromnej kolekcji unikalnych funkcji, z dnia na dzień staje się popularny wśród użytkowników Elementora z całego świata.
Rzuć okiem na kilka unikalnych funkcji HappyAddons.
- Ładowanie zasobów na żądanie
- Pływające efekty
- Transformacja CSS
- Ponad 25 widżetów (więcej dodamy wkrótce)
Zachowaj cierpliwość, to zbyt ważne!

Cierpliwość jest niezbędna przy każdej pracy twórczej, zwłaszcza przy tworzeniu stron internetowych. Bez cierpliwości nie da się stworzyć godnych projektów.
Musisz przyzwyczaić się do praktyki prób i błędów. W przeciwnym razie najlepszy nie pojawi się pod koniec pracy.
Elementy pływające bez kodowania CSS — czy to naprawdę możliwe?
Osobie nie posiadającej technologii jest naprawdę trudno dodać elementy pływające do swojego projektu. Od tego momentu, my, zespół Happy Addons, rozwiązaliśmy problem i dodaliśmy tę funkcję pływającego efektu za pomocą Elementora.
Uzyskasz możliwość edycji na żywo podczas umieszczania dowolnych elementów w swojej witrynie. Mimo to pomoże Ci animować dowolne elementy z całej witryny. Nie ograniczamy granic tylko w naszej wtyczce. Możesz animować dowolną sekcję lub elementy. Czy to nie wspaniałe?
Nie tylko to, pomoże ci stworzyć animację podskakującą, animację obracającą się w osi X i Y. Ponadto masz elastyczność w kontrolowaniu czasu opóźnienia animacji i nie tylko.
Stwórzmy elementy pływające z szczęśliwymi dodatkami
W tym segmencie postaramy się dać Ci odpowiednie wskazówki, jak stworzyć efekt unoszenia się z Happy Addons.
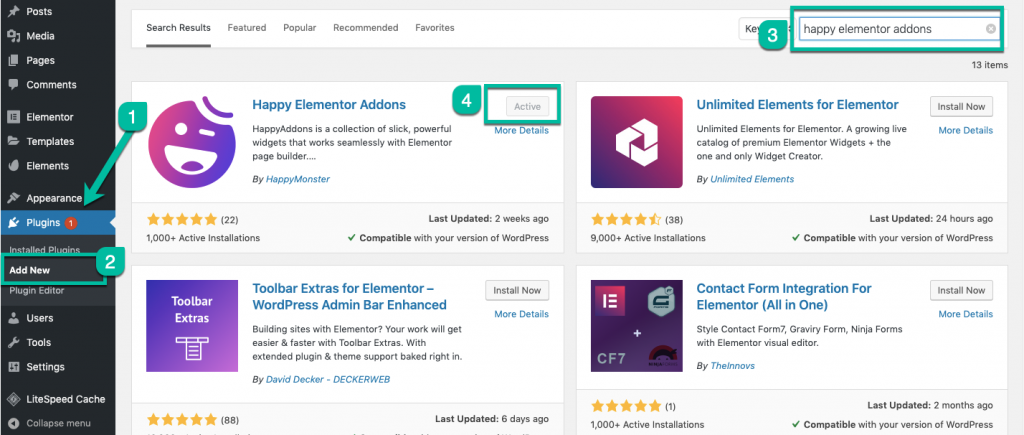
Krok 1: Instalacja
Możesz pobrać i aktywować Kreator stron Elementor z katalogu wtyczek WordPress. W przypadku Happy Elementor Addons musisz wyszukać nazwę naszej wtyczki.
I otrzymasz żądaną wtyczkę, teraz po prostu kliknij, aby zainstalować. Po zainstalowaniu wtyczki kliknij przycisk aktywacji.

Krok 2: Aktywacja efektu pływania
Teraz musisz przejść do żądanej strony, na której chcesz dodać efekt animacji do określonego segmentu strony.
- Kliknij przycisk Edytuj za pomocą Elementora na pasku menu WordPress
Notatka:
Możesz przejść bezpośrednio z menu strony zaplecza, wybrać żądaną stronę i rozpocząć edycję za pomocą elementor. Lub jeśli chcesz utworzyć nową sekcję, w której musisz dodać efekt animacji, możesz to zrobić tak, jak potrzebujesz.
- Teraz wybierz dowolny element, który chcesz dodać.
- I przejdź do segmentu zaawansowanego z lewego menu panelu widżetów, jeśli chcesz dodać efekt specjalny, który oferujemy jako Happy Effect.
Otrzymasz tam dwa efekty w naszej bezpłatnej wersji.

- Pływający efekt
- Transformacja CSS
Te efekty specjalne będą dostępne dla każdego elementu, który chcesz dostosować po aktywacji naszych Happy Addons dla wtyczki Elementor.
Czy nasz kierunek był dla Ciebie jasny? Jeśli nie, sprawdź poniższą nawigację.
Szybka nawigacja:
Edytuj element z bloku > Zobacz panel widżetów > Przejdź do zakładki Zaawansowane > Przewiń w dół > Kliknij Wesołe efekty

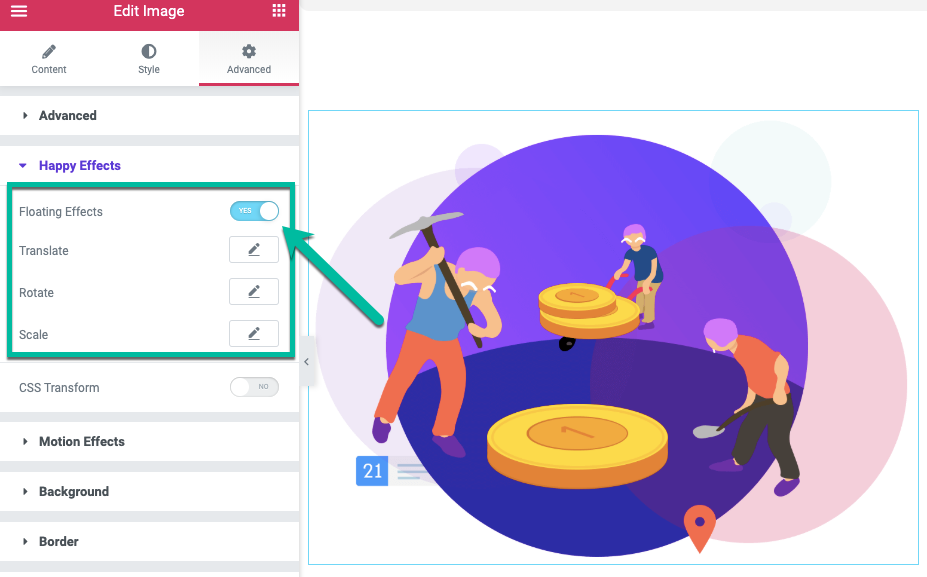
- A kiedy aktywujesz Floating Effect , zobaczysz jeszcze trzy opcje. Sprawdź je z krótkim wyjaśnieniem.
Opcje z wesołymi efektami
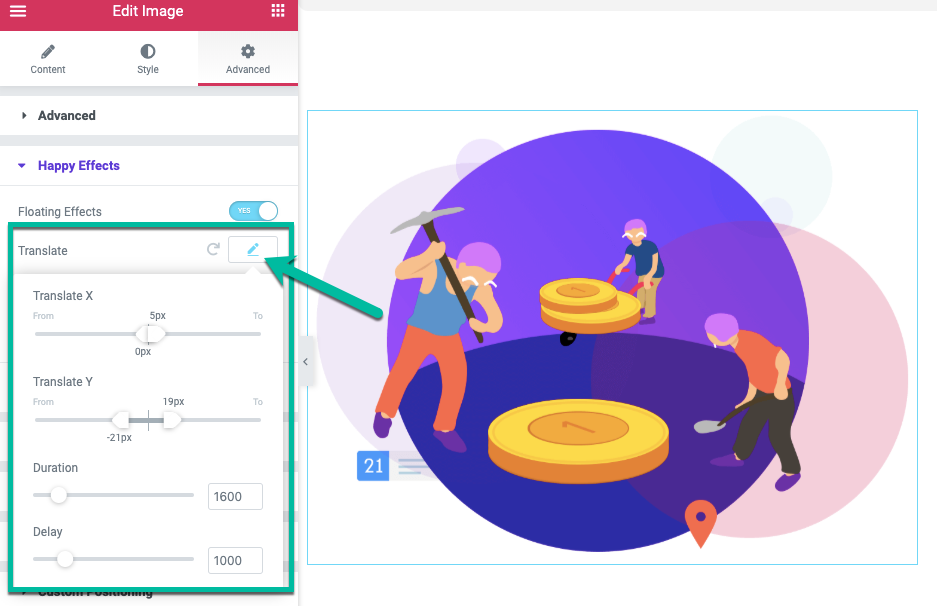
- Tłumacz – służy do tworzenia animacji odbijania
- Obróć – Pomoże Ci obrócić element w obrębie osi x do osi y
- Skala – służy do tworzenia powiększania i pomniejszania animacji odbijania

Ponownie, każda z tych 3 sekcji ma cztery wspólne opcje. Co pomoże Ci zmierzyć efekty i odpowiednio je ustawić. Chodzi o to, że te funkcje pomogą Ci nadać elementom ostateczny szlif.
- Translate X – Aby stworzyć efekt odbicia w oparciu o oś X
- Translacja Y – Aby stworzyć efekt skakania w oparciu o oś X
- Czas trwania — aby ustawić współczynnik szybkości animacji, jak szybko będzie animowany.
- Opóźnienie — aby ustawić odstęp czasu między pętlą animacji.

Być może proces ten wydaje ci się nieco zagmatwany. Czy to prawda? Nie martw się. Film instruktażowy przygotowaliśmy tylko dla Ciebie. Sprawdź trzeci krok.
Krok 3: Jak wykorzystać szczęśliwe efekty szczęśliwych dodatków?
Możesz zapytać, jak możesz wykorzystać te efekty. Nie martw się, stworzyliśmy samouczek wideo krok po kroku na ten temat. Ten film pomoże Ci zrozumieć, jak możesz animować dowolne widżety za pomocą naszych radosnych efektów.
Krok 4: Utwórz animację z ruchomym efektem szczęśliwych dodatków
Teraz nadszedł czas na stworzenie pożądanej animacji pływającej za pomocą naszych dodatków Happy Elementor. Być może już widzisz, że dodaliśmy do naszej witryny kilka ekscytujących demonstracji animacji.
Tutaj stworzyliśmy film instruktażowy. Możesz tworzyć animacje przypominające nasze dema lub zaprojektować własne, postępując zgodnie z samouczkiem wideo. To podstawowy poziom tworzenia animacji z Happy Effects.
Tworzenie elementów pływających na poziomie zaawansowanym
Jeśli myślisz o animacji poziomu zaawansowanego, takiej jak efekt przestrzeni, możesz obejrzeć poniższy samouczek. Pomoże Ci to uzyskać inspirację, jak bardzo możesz skalować swoją wyobraźnię dzięki funkcji Floating Effect w Happy Elementor Addon.
Więc co myślisz o elementach pływających?
Jesteśmy naprawdę podekscytowani funkcją elementów pływających. Pomaga szybko rozwiązać problem projektowy. Czujemy, że zrobi to samo dla Ciebie. Czy efekt Happy Floating sprawia, że jesteś szczęśliwy?
Jeśli tak, podziel się z nami swoim dziełem w sekcji komentarzy. Chcielibyśmy rozpowszechniać Twoją pracę na całym świecie.
