Jak dodać mapę Google do witryny (Elementor i Gutenberg)?
Opublikowany: 2022-07-06Spis treści
Pomimo dążeń wielu firm do pozostania całkowicie w trybie online, nadal ważna jest fizyczna lokalizacja. Dlatego zalecamy naszym czytelnikom, aby dowiedzieli się , jak dodać Mapę Google do witryny na WordPress, w szczególności Elementor i Gutenberg.
Nasz następny samouczek jest przydatny zarówno dla profesjonalnych programistów, jak i początkujących WordPressa. Nauczymy Cię 2 najskuteczniejszych sposobów dodawania Map Google do witryny za pomocą:
- Bezpłatny blok Google Maps (dla edytora Gutenberg )
- Widżet Zaawansowane Mapy Google (dla Elementora )
Dlaczego powinienem dodać mapę Google do WordPressa?
Google twierdzi, że 46% wszystkich zapytań ma charakter lokalny. Oznacza to, że prawie połowa Twoich potencjalnych klientów mieszka w najbliższej lokalizacji Twojej firmy. Fakt, że dodasz Mapę Google do WordPressa, prawdopodobnie poprawi Twoją widoczność w lokalnych wyszukiwarkach.
W porównaniu z adresem pisanym tekstem mapa wizualna ma lepszy efekt percepcyjny. Pozwala użytkownikom wizualnie dostrzec obszar Twojej lokalizacji. Ponadto mapa pomaga określić pobliskie lokalizacje i znaleźć najszybszą drogę do jednego.
W przypadku więcej niż 1 lokalizacji firmy, interaktywna mapa pomoże klientom znaleźć najbliższe biuro w ich aktualnej lokalizacji.
Konieczność dodania mapy google do WordPressa dotyczy prawie wszystkich nisz biznesowych, zwłaszcza branży detalicznej, usługowej, gastronomicznej i eventowej. W tym przypadku mapy działają nie tylko jako przewodnik po sklepach fizycznych i biurach, ale także dodają więcej „wartości” i legalności.
Kilka innych powodów, aby dodać Google Map do strony WordPress to:
- Interaktywny interfejs. W porównaniu do wstawionych zrzutów ekranu map, użytkownicy mogą przesuwać mapę.
- Przełączalne widoki. Odwiedzający mogą przełączać się między mapami i widokami ulicy, aby zobaczyć, jak lokalizacja wygląda w rzeczywistości.
- Wygodny tryb przeglądania. Użytkownicy mogą łatwo rozpocząć przeglądanie map nie na stronie internetowej, ale bezpośrednio w aplikacji Mapy Google.

Jak dodać mapę Google do WordPressa? 2 proste sposoby
WordPress nie zawiera wbudowanej funkcji dodawania map do Twojej witryny. Ale to chyba nie wymaga dodatkowych wtyczek. W tym samouczku używamy 2 wtyczek MotoPress: jedna jest przeznaczona do edytora bloków Gutenberg, a druga do kreatora stron Elementor.
Dowiedzmy się, jak szybko i bez dodatkowych umiejętności tworzenia witryn dodać Mapę Google do WordPressa.
Jak dodać mapę Google do WordPressa? (Gutenberg)
Z każdą nową aktualizacją Gutenberg zmienia się nieco w bardziej funkcjonalny i intuicyjny edytor. Praktyka pokazuje, że można budować piękne strony internetowe, korzystając wyłącznie z możliwości tego edytora bloków.
Co więcej, nie musisz ograniczać się do domyślnych bloków Gutenberga. Na przykład bezpłatna wtyczka Getwid uzupełni Twoją obecną bibliotekę o ponad 40 dodatkowych bloków i ponad 35 gotowych szablonów do uniwersalnego użytku.
Getwid ma na celu pomoc zarówno programistom, jak i początkującym. Oferuje dostosowywanie w czasie rzeczywistym, ale jednocześnie zapewnia rozbudowane atrybuty dla każdego bloku. Blok Getwid doskonale współgra z podstawowymi blokami Gutenberga. Ponadto są kompatybilne z dowolnym motywem WordPress.
Podobnie jak inne elementy Getwid, blok Google Maps jest przeznaczony do wizualnego dostosowywania bez konieczności radzenia sobie z kodem. Więc jeśli chcesz dodać mapę do strony, nie musisz już instalować dodatkowych wtyczek na górze. Jeden DARMOWY dodatek daje dostęp do ponad 40 uniwersalnych bloków, a mianowicie suwaków, banerów, akordeonów, ostatnich postów i nie tylko.
Czytaj więcej: Poznaj Getwid: WordPress Gutenberg Blocks by MotoPress 
Getwid Google Maps Block: główne cechy
- Nieograniczone lokalizacje na mapie z niestandardowymi znacznikami;
- Możliwość dostosowania domyślnych interfejsów map;
- 100% wizualny styl i dostosowywanie właściwości.
Jak dodać mapę w edytorze bloków WordPress?
Aby dodać Google Map do swojej witryny za pomocą Getwid, najpierw pobierz dodatek z oficjalnego repozytorium WP. Przejdź do zaplecza WordPress i kliknij Wtyczki => Dodaj nowy => Prześlij wtyczkę . Aktywuj wtyczkę w zakładce Wtyczka.
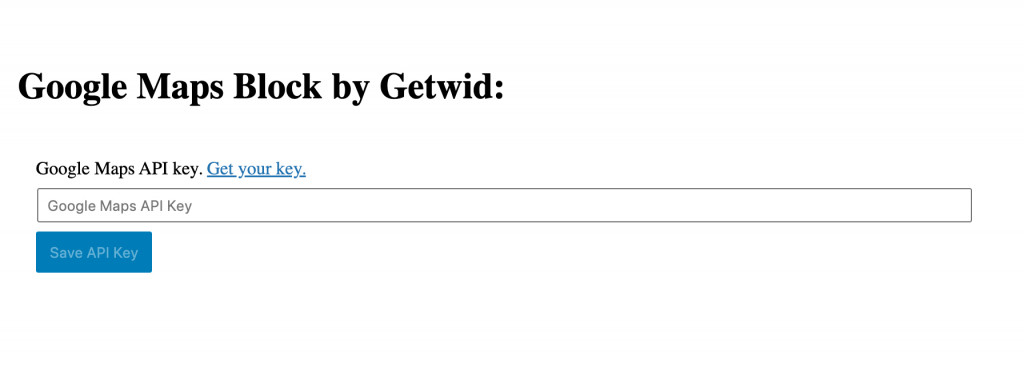
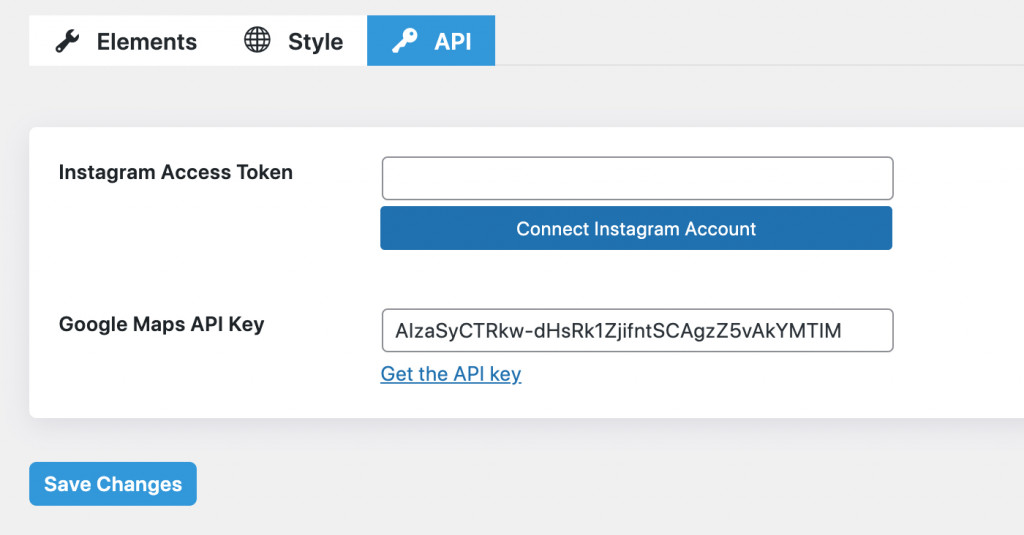
Teraz przejdź do Ustawienia => Getwid . W zakładce Ogólne zobaczysz pola do wstawiania tokena Instagrama, kluczy API i innych. Jeśli nie wspomnisz o API, nie będziesz mógł dodać Mapy Google do witryny WordPress.
Postępuj zgodnie z przewodnikiem, jak uzyskać klucz API do Map Google. Gdy już to zrobisz, wstaw klucz w „Ustawieniach Getwid” lub bezpośrednio podczas korzystania z bloku Google Maps: 
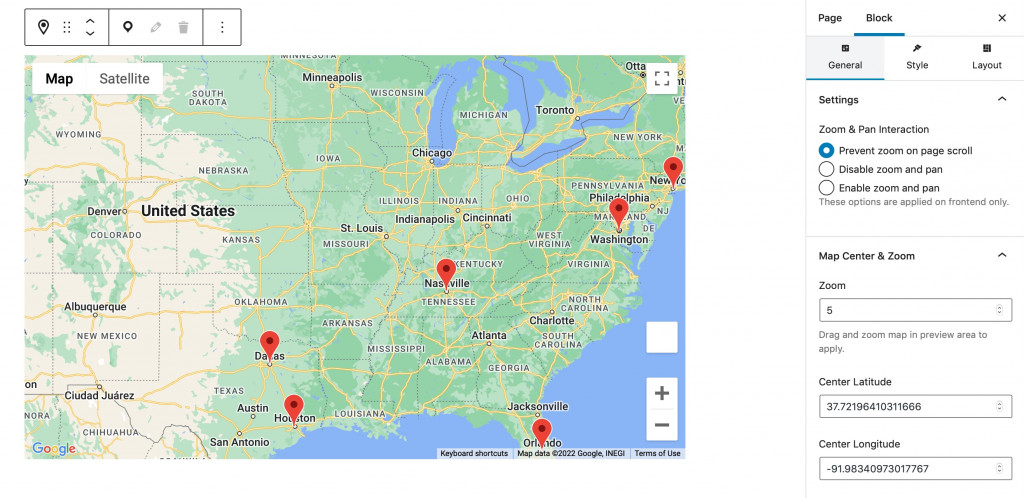
Mapa pojawi się na twojej stronie edycji. W menu Ustawienia po lewej stronie możesz zobaczyć 3 zakładki: Ogólne, Styl i Układ.
Ustawienia układu
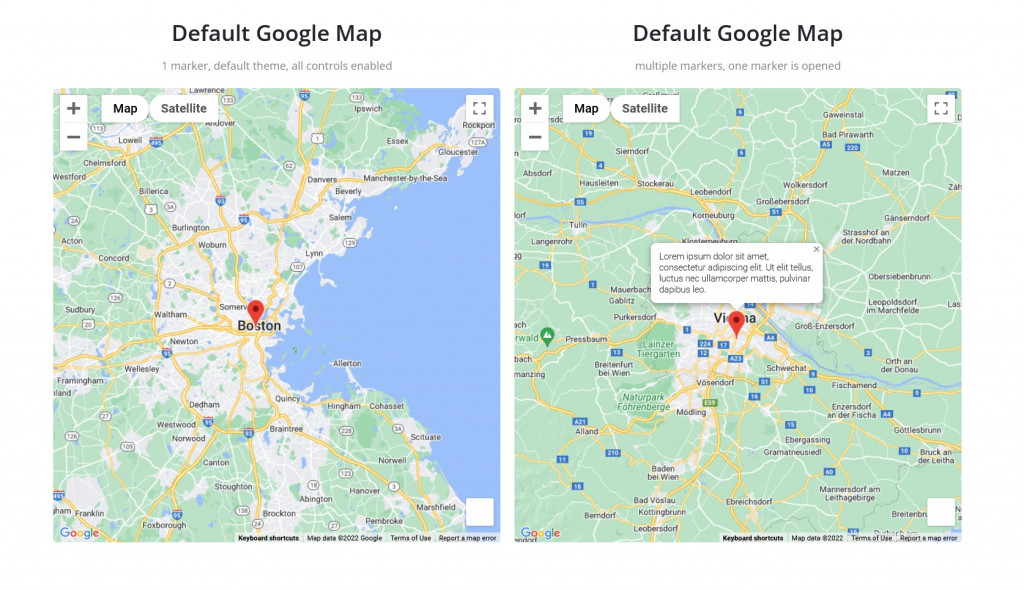
Zaczniemy od ustawień układu, ponieważ to tutaj dodajesz niestandardowe znaczniki. Powiększ żądaną lokalizację i upuść znacznik, klikając ikonę „znacznika” w lewym górnym rogu.
Będziesz mógł dostosować ich nazwy, zawartość wyskakujących okienek, szerokość wyskakujących okienek, a także szerokość i długość geograficzną. 

Ustawienia główne
W tej zakładce możesz edytować kolejne ustawienia:
- Interakcja Zoom & Pan (włącz/wyłącz zoom)
- Centrum mapy i powiększenie (środkowa szerokość i długość geograficzna)
- Klucz API Map Google (zaktualizuj lub usuń istniejący klucz)
- Zaawansowane (dodatkowa klasa CSS)

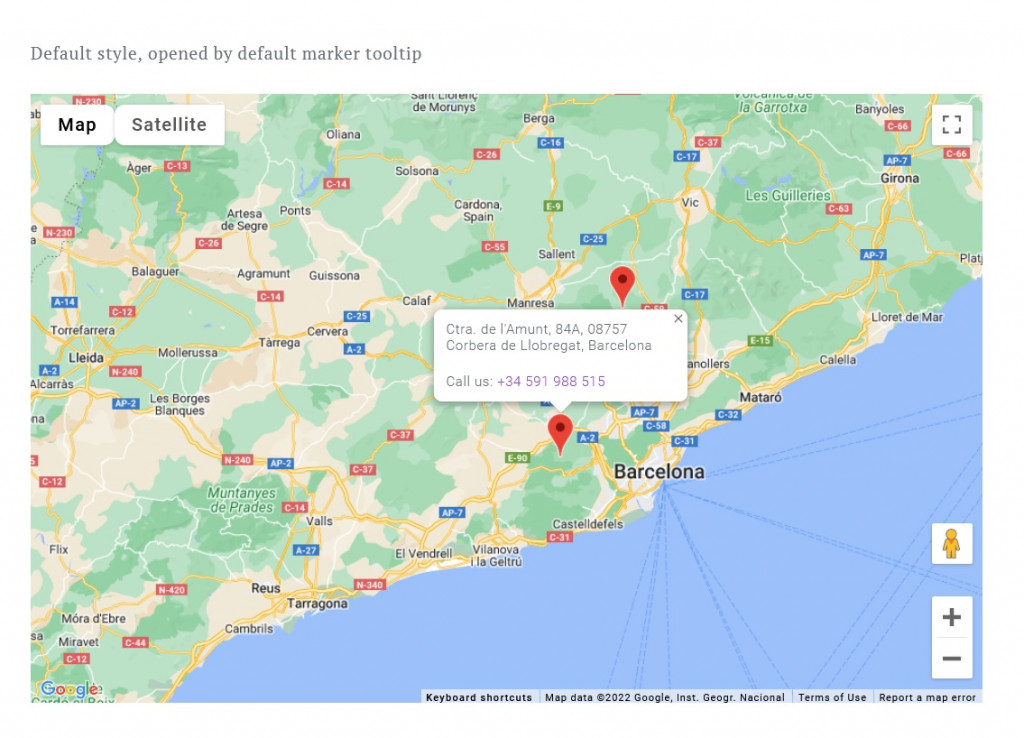
Dodaj nieograniczoną liczbę niestandardowych znaczników i określ, jak mają wyglądać i zachowywać się: dodaj zawartość wyskakującą, ustaw jej szerokość itp.
Ustawienia stylu
Po ostatecznym dodaniu mapy Google do witryny ze znacznikami możesz wykonać stylizację mapy. Ustawienia stylu obejmują:
- Wysokość mapy
- Pokaż/Ukryj (powiększenie, styl mapy, widok ulicy i pełny ekran)
- Styl mapy (domyślny, retro, ciemny, srebrny itp.)
Obejrzyj nasz samouczek wideo na temat bloku Getwid Google Map:
Jak dodać mapę Google do mojej witryny? (Żywiołak)
Ponieważ istnieje ogromna rzesza fanów Elementora, nie mogliśmy odstąpić od naszego następnego dodatku - Widgetów Stratum Elementor. Jest to biblioteka freemium zawierająca ponad 24 widżety Elemetor z elementami identycznymi z tymi, które można znaleźć w Getwid.
Stratum zapewnia bezpłatny dostęp do wszystkich 24 widżetów. Celem Stratum PRO jest zapewnienie dodatkowej funkcjonalności dla każdego widżetu. Widżety Stratum dziedziczą wizualną stylizację bieżącego motywu, NIE spowalniają Twojej witryny i łatwo integrują się z biblioteką szablonów Elementor.
Zaawansowany widżet Google Maps daje nam o wiele więcej interesujących funkcji niż domyślny widżet Google Maps dla Elementora.

Stratum Advanced Google Maps: główne cechy
- Nieograniczone lokalizacje
- Markery niestandardowe (grupowanie markerów)
- Domyślny interfejs mapy z uwzględnieniem interakcji użytkownika (powiększenie, pełny ekran itp.)
Jak dodać Mapy Google do mojej witryny w Elementorze?
Najpierw pobierz Stratum z oficjalnego repozytorium WP lub kup Stratum PRO na stronie MotoPress. Przejdź do zaplecza WordPress i kliknij Wtyczki => Dodaj nowy => Prześlij wtyczkę . Aktywuj wtyczkę w zakładce Wtyczka.
Teraz przejdź do Stratum => Ustawienia => API => Klucz API Map Google => wstaw swój klucz . Tutaj dodajesz klucz API, aby wizualnie wyświetlać Mapy Google w swojej witrynie. 
Wróć do edytora Elementor, a teraz będziesz mógł zobaczyć mapy jako widżet.
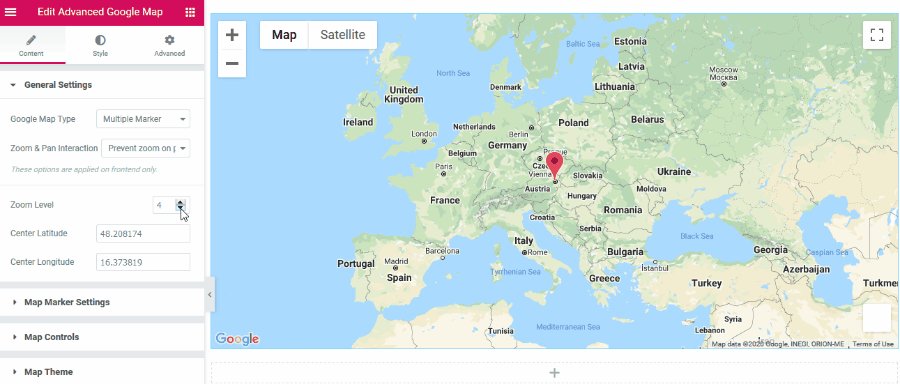
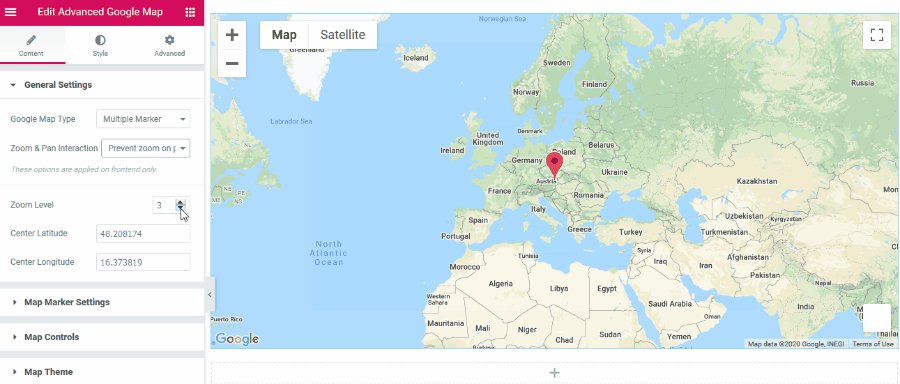
Przejdźmy teraz do dostosowywania. Podobnie jak każdy widżet Elementora, Zaawansowane Mapy Google oferują ustawienia treści, stylu i zaawansowanych.
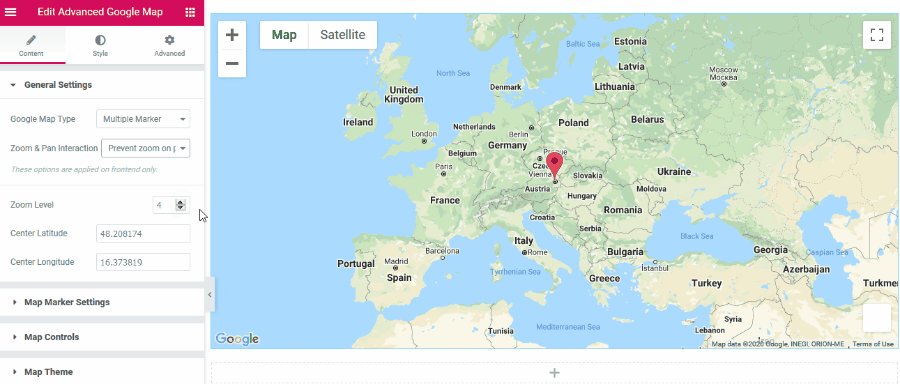
Ustawienia zawartości
Ustawienia zawartości zapewniają kolejne opcje dostosowywania:
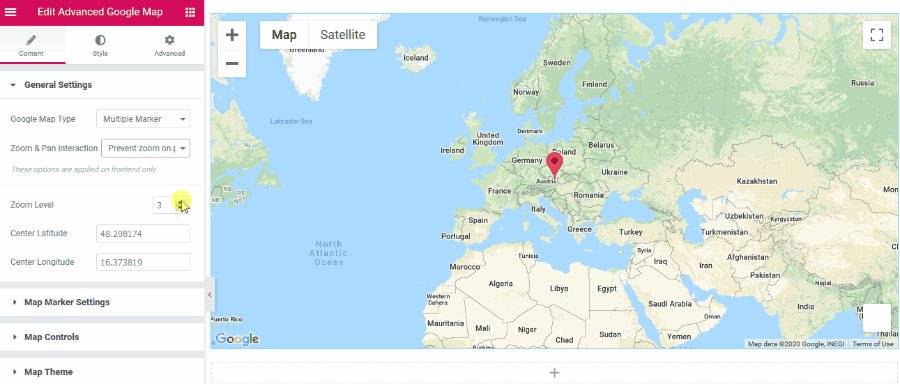
- Ustawienia ogólne (typ mapy Google, interakcja powiększania i przesuwania, poziom powiększenia, centralna szerokość i długość geograficzna)
- Ustawienia znacznika mapy (tytuł, typ adresu, adres geograficzny, treść, szerokość wyskakującego okienka, ikona niestandardowa itp.)
- Sterowanie mapą
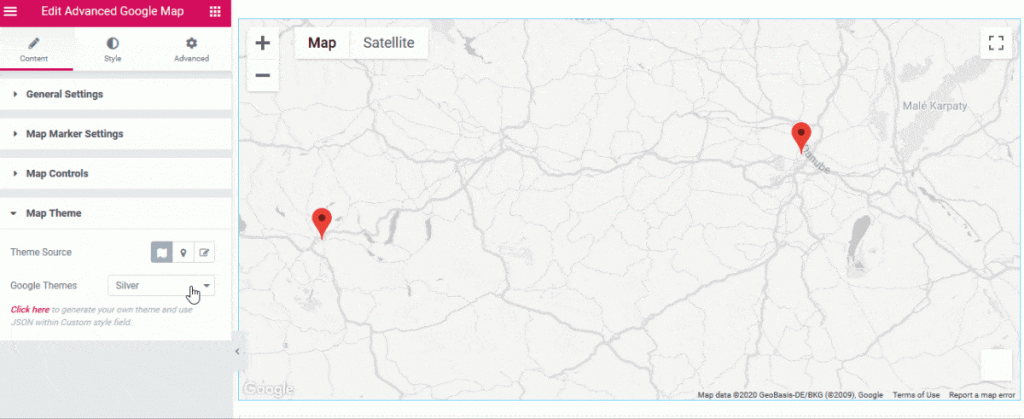
- Motyw mapy

Ustawienia ogólne pomagają ustawić powiększenie i wybrać liczbę znaczników na mapie.
W ustawieniach znacznika mapy możesz edytować wszystko, co dotyczy tytułu znacznika, adresu i zawartości wyskakujących okienek. Możesz ustawić szerokość wyskakującego okienka, użyć niestandardowej ikony i domyślnie ją otworzyć.
Kontrolki mapy dodają opcje dostępne w Mapach Google, takie jak widok ulicy, sterowanie powiększeniem itp.
I wreszcie, oto ustawienia motywu mapy. Tutaj możesz wybrać preferowany styl mapy (standard Google, Snazzy Maps) lub stworzyć własny. 
Ustawienia stylu
Ustawienia stylu zawierają zakładkę Styl ogólny, w szczególności ustawienia regulacji wysokości mapy.
Zaawansowane ustawienia
Podobnie jak każdy widżet Elementora, karta Zaawansowane zawiera ustawienia układu, efektów ruchu, transformacji, tła, obramowania, maski, opcji responsywnych, atrybutów i niestandardowego CSS.
Obejrzyj nasz samouczek wideo dotyczący widżetu Zaawansowane Mapy Google firmy Stratum:
Ostatnie słowa
Teraz nie będziesz się zastanawiać nad pytaniem „ Jak dodać mapę Google do mojej witryny na WordPressie ”. Jeśli zdecydujesz się budować witryny WordPress w Elementorze lub Gutenbergu, z pewnością skorzystasz z biblioteki elementów uniwersalnych.
Zarówno Stratum, jak i Getwid zastąpią kilka wtyczek do WordPressa tylko jednym rozwiązaniem. Pozwalają dodać Google Map do witryny z wieloma znacznikami i świetnymi opcjami stylizacji.
Pobierz dodatki do Stratum Elementor
Pobierz bloki Getwida Gutenberga
