Jak dodać Mapy Google do swojej witryny Divi
Opublikowany: 2023-01-18Mapy Google to usługa oprogramowania, która umożliwia użytkownikom prezentowanie map swoim odbiorcom. Jest szybszy niż wbudowane mapy, a jeśli zintegrowałeś go z Divi, jest łatwiejszy w użyciu. Divi Builder zawiera dwa moduły map, dzięki którym prezentowanie Map Google jest prostym procesem. W tym poście zobaczymy, jak dodać Mapy Google do swojej witryny za pomocą klucza API Map Google i modułu Divi Map.
Zacznijmy!
Zapowiedź
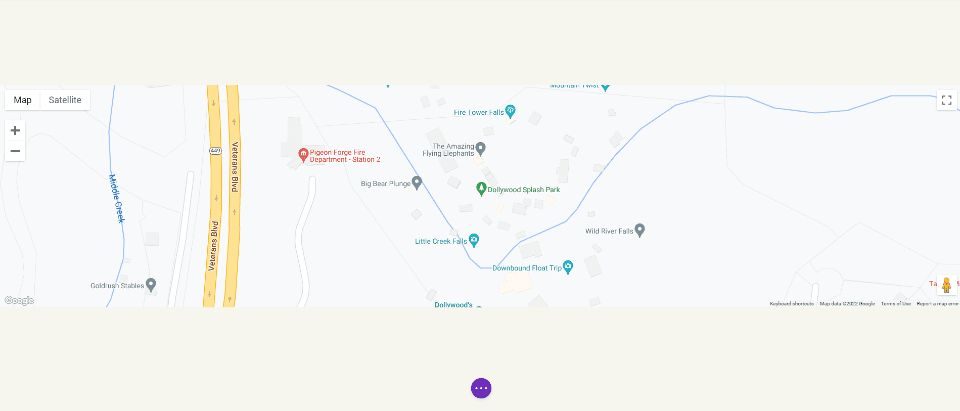
Najpierw przyjrzyjmy się, co zbudujemy w tym poście. Dodam moduł mapy do bieżącego układu Divi i stylizuję go elementami z układu.
Mapy Google na komputer

Telefon z Mapami Google

Jak działają Mapy Google i interfejsy API
Chociaż możliwe jest po prostu osadzenie mapy Google na stronie lub szablonie Divi, interfejs API Map Google zapewnia programistom większą kontrolę. Mapy korzystające z interfejsu API Map Google ładują się szybciej i można stosować niestandardowe kolory, tworzyć niestandardowe znaczniki i nie tylko.
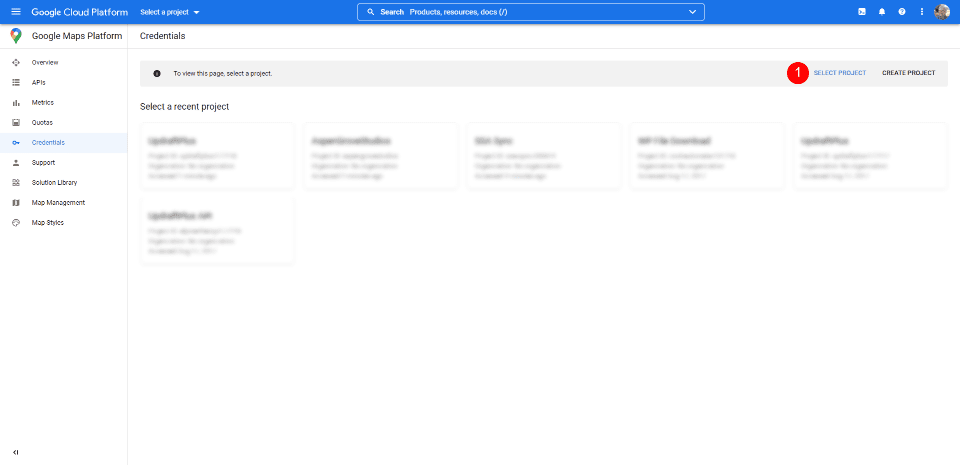
Aby zapobiec nieautoryzowanemu dostępowi, Google Maps Platform wykorzystuje klucze API. Uzyskanie i korzystanie z interfejsu API Map Google jest proste. Aby utworzyć klucz, przejdź do strony Google Maps Platform Credentials i wybierz lub utwórz projekt. Ten projekt będzie używany do przechowywania interfejsu API Map Google, więc nadaj mu łatwą do zrozumienia nazwę.

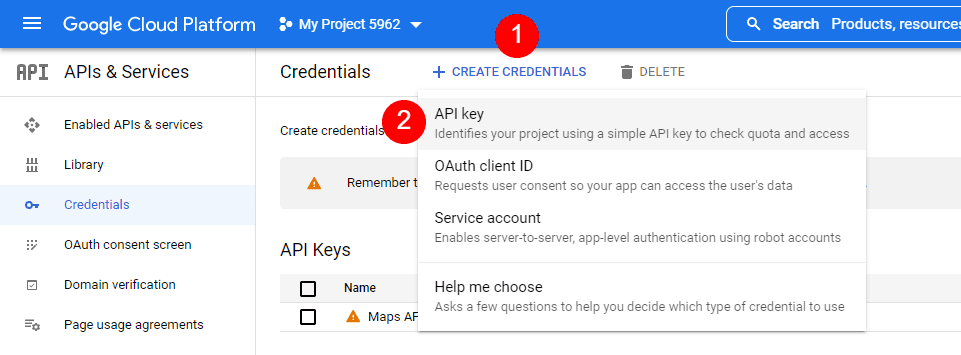
Następnie kliknij opcję Utwórz dane uwierzytelniające u góry strony i wybierz z menu opcję Klucz API . Łącze Poświadczenia nie pojawi się, dopóki nie wybierzesz projektu.

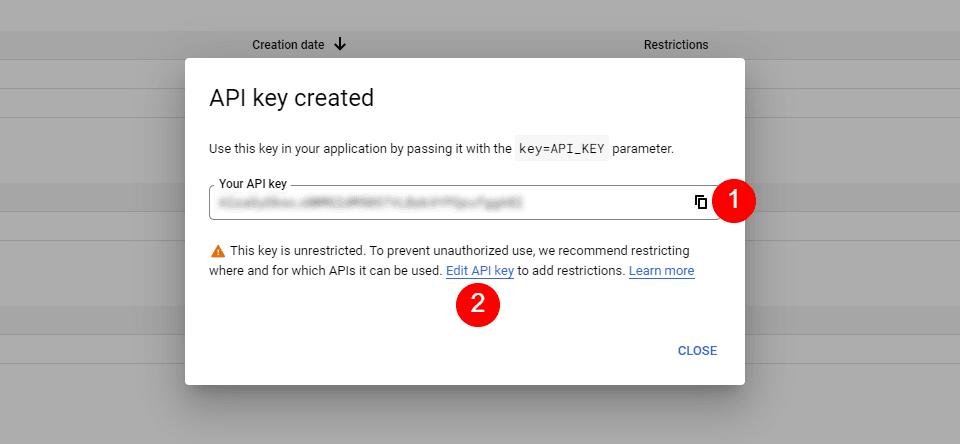
Następnie zobaczysz okno modalne z Twoim kluczem API. Możesz skopiować swój klucz API i zamknąć modal. Możesz także ograniczyć klucz. To powstrzymuje innych przed korzystaniem z niego. Zalecam ograniczenie klucza API, aby zapobiec nieautoryzowanemu użyciu. Kliknij Edytuj klucz API .

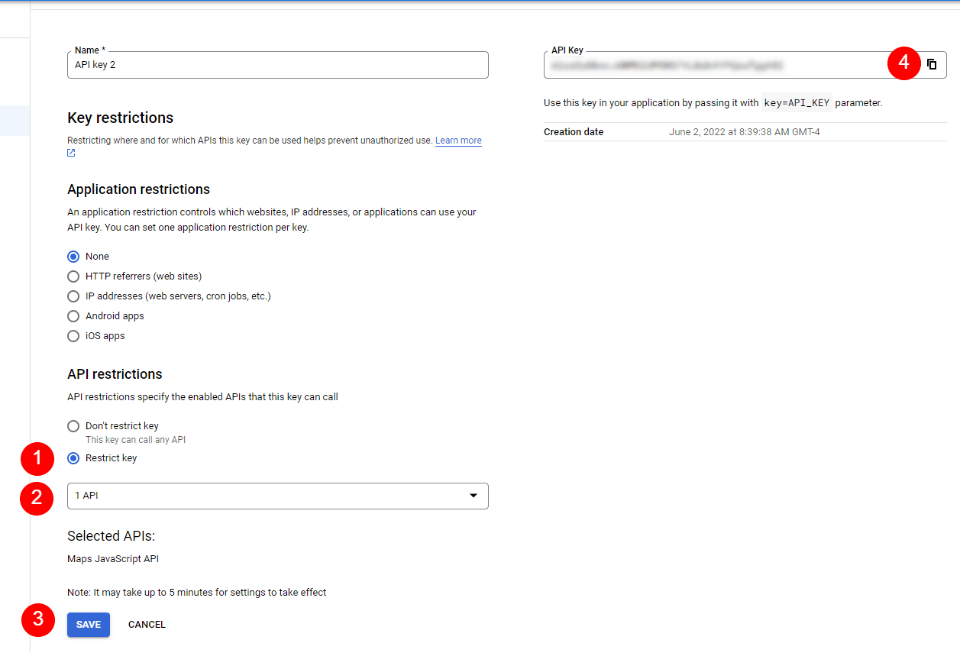
W obszarze Ograniczenia interfejsu API kliknij Ogranicz klucz , wybierz klucz do ograniczenia i zapisz go. Skopiuj klucz w prawym górnym rogu strony. Możesz teraz wkleić klucz API do Divi .

Jak zintegrować Mapy Google z Divi
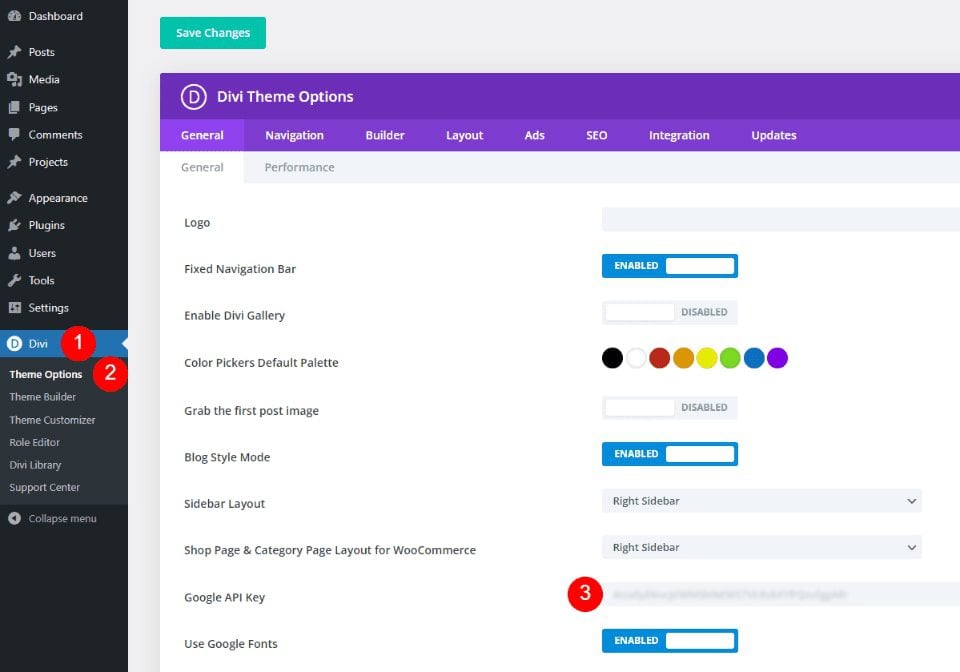
Aby zintegrować swój klucz API Google Maps z Divi, przejdź do Divi > Opcje motywu na pulpicie nawigacyjnym WordPress. Na karcie Ogólne zobaczysz pole oznaczone jako Klucz Google API. Wklej klucz w pole i zapisz ustawienia.

Mapy Google są teraz zintegrowane z Divi i możesz dodać Mapę Google do swojej strony lub szablonu Divi. Twoje moduły mapy automatycznie uzyskują dostęp do klucza, więc nie musisz dodawać go ponownie. Jeśli chcesz, będziesz mógł wymienić klucz dla każdego modułu.
Jak dodać mapę Google do swojej strony lub szablonu
Możesz dodać Mapę Google do swoich stron i szablonów Divi na kilka sposobów. Najlepszą opcją z największą liczbą funkcji jest użycie modułów mapy. Divi ma do wyboru dwa moduły mapy, a proces dodawania mapy jest taki sam. Oba zawierają pinezki na mapie i elementy stylizacyjne.
Ponieważ dodaliśmy interfejs API do opcji motywu Divi, moduły mapy zawierają już interfejs API Map Google. Wszystko, co musimy zrobić, to dodać adres i piny, które chcemy.

Proces jest prosty. Wprowadź adres, który ma być wyświetlany na środku mapy i wybierz Znajdź . Mapa się wypełni.

Dodajmy mapę do strony, aby zobaczyć, jak to działa.
Zwykły moduł mapy a moduł mapy o pełnej szerokości
Możemy użyć zwykłego modułu mapy lub modułu mapy o pełnej szerokości. Praca jest taka sama. Oba wyglądają niesamowicie, a ten, który wybierzesz, zależy tylko od pożądanego projektu. Zwykły moduł mapy umożliwia stylizowanie tła i łatwe dodawanie innych modułów do wiersza.

Moduł mapy o pełnej szerokości wykorzystuje całą szerokość. Jest to pokazane tutaj z regularnymi sekcjami powyżej i poniżej.

Jak dodać Mapy Google do swojej strony Divi
Zobaczmy teraz, jak dodać Mapę Google do strony lub szablonu. Praca jest taka sama dla stron i szablonów. Stworzę stronę, korzystając ze strony Kontakt z bezpłatnego pakietu Photography Studio Layout Pack, który jest dostępny w Divi.
Dla odniesienia, oto oryginalna strona. Dodam nową sekcję mapy między dwiema sekcjami, korzystając ze wskazówek projektowych z pakietu układu.

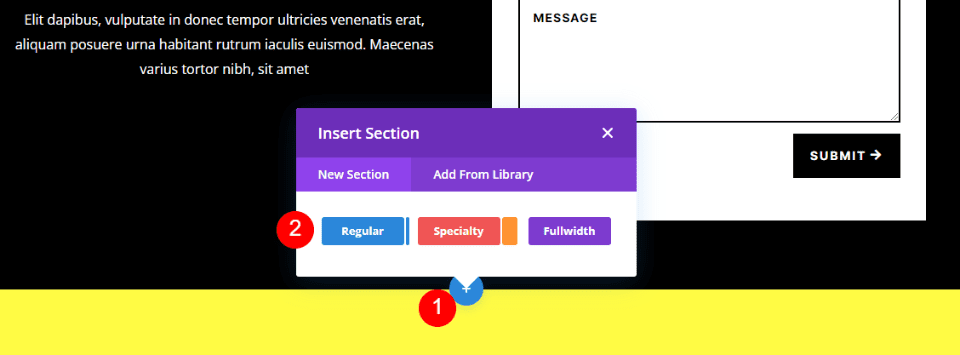
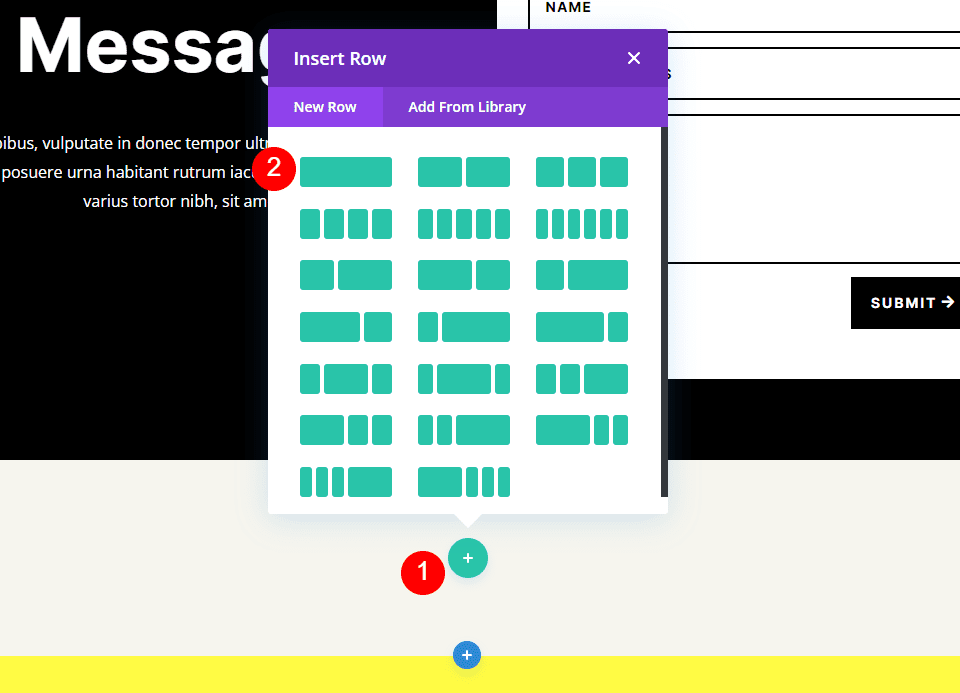
Dodaj zwykłą sekcję i wiersz
Najpierw dodaj sekcję zwykłą między dwiema sekcjami. W tym miejscu dodamy mapę.


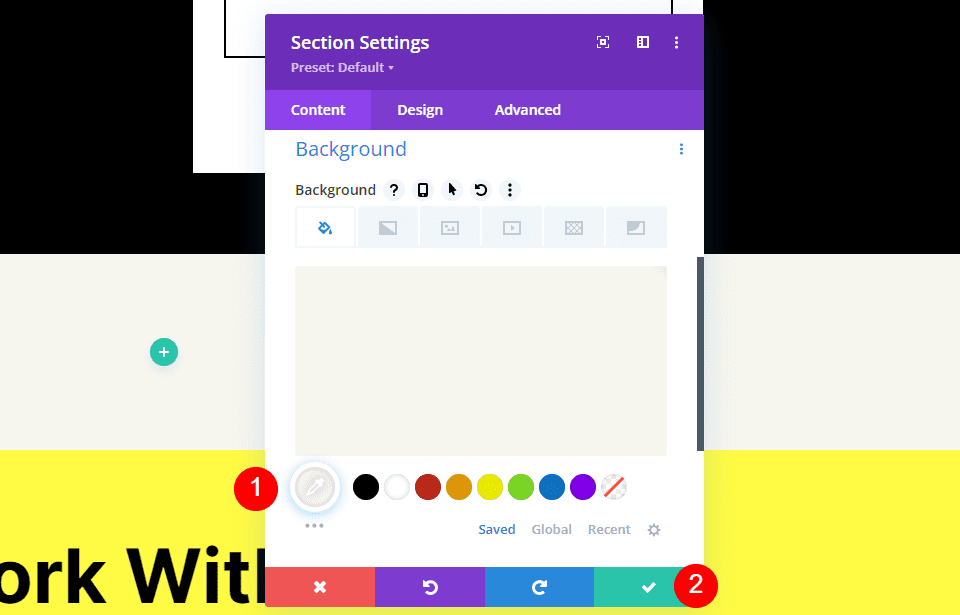
Otwórz ustawienia sekcji, przejdź do zakładki Tło i zmień kolor tła na #f6f5ee. Zamknij ustawienia.
- Kolor tła: #f6f5ee

Następnie dodaj jednokolumnowy wiersz do sekcji.

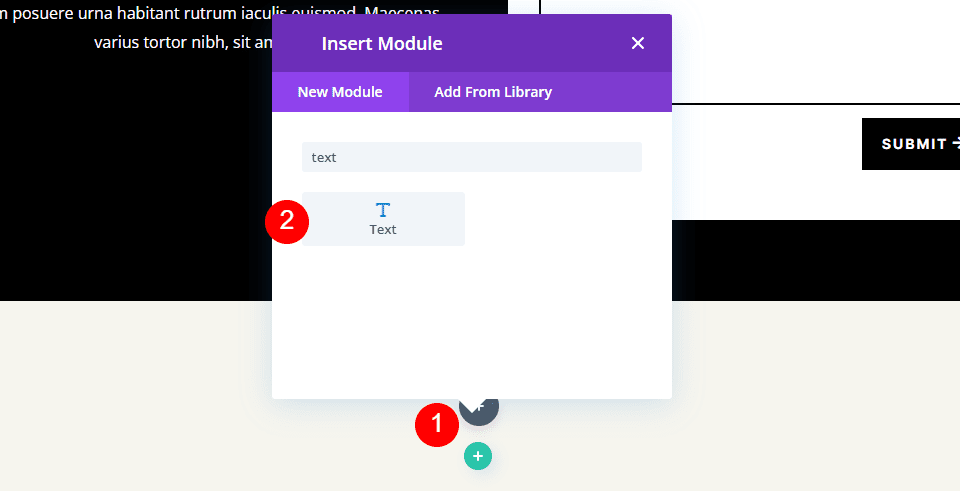
Dodaj moduł tekstowy
Następnie dodamy moduł tekstowy , aby utworzyć tytuł dla mapy.

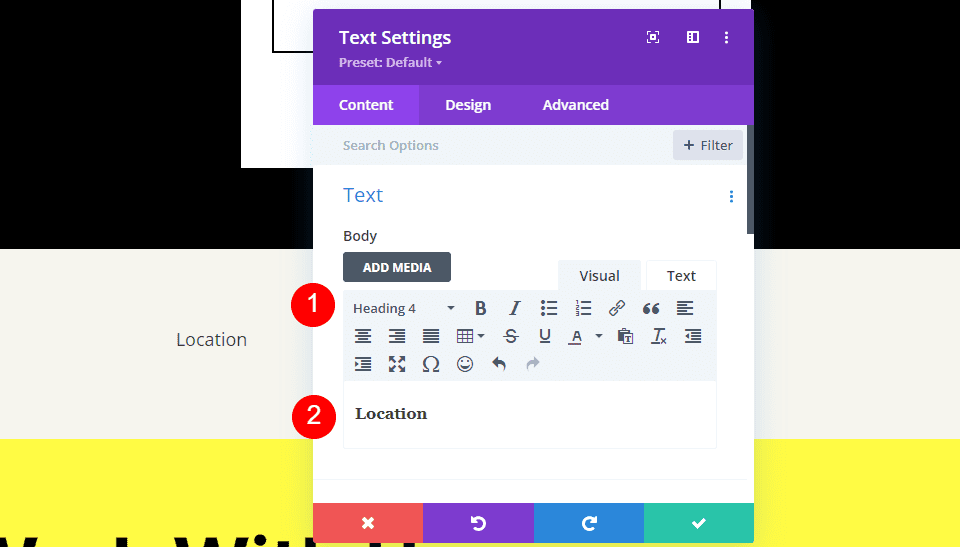
Treść
Zmień typ zawartości na Nagłówek 4 i dodaj tytuł do obszaru treści treści.
- Typ zawartości: Nagłówek 4
- Ciało: Lokalizacja

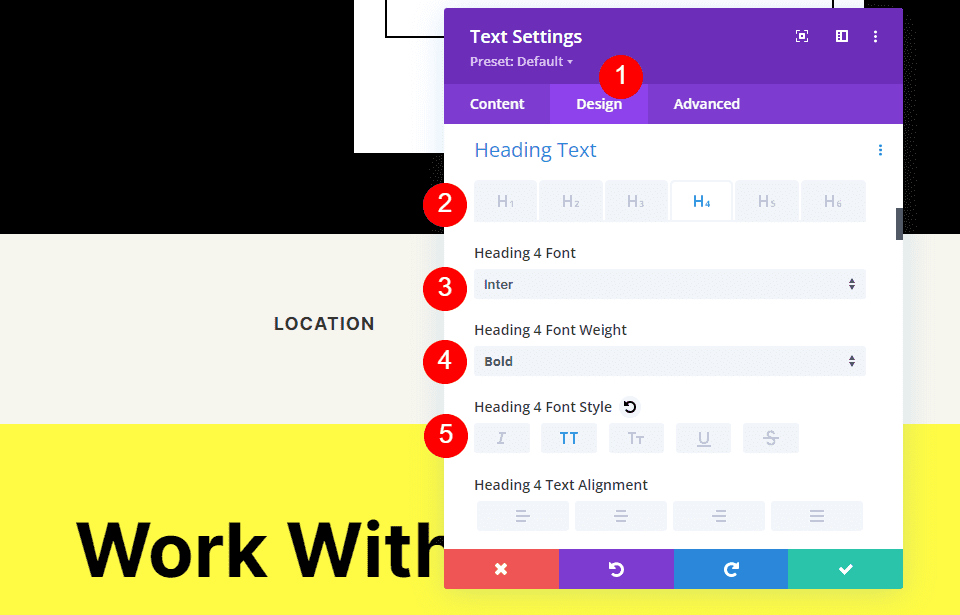
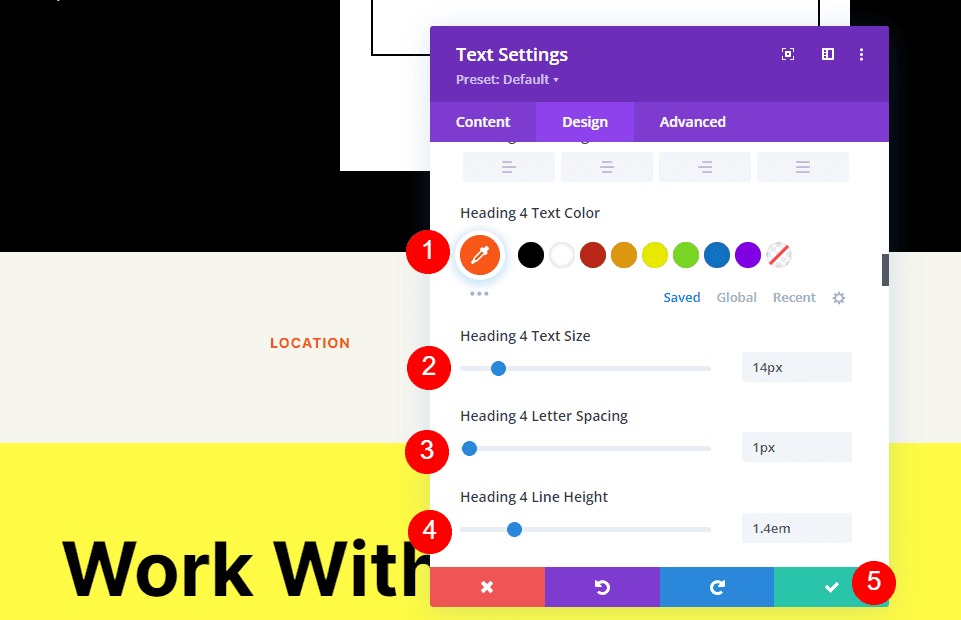
Tekst nagłówka
Następnie kliknij kartę Projekt i przewiń w dół do pozycji Tekst nagłówka . Wybierz Heading Level 4 i wybierz Inter dla czcionki. Ustaw wagę na pogrubioną, a styl na TT.
- Poziom kursu: H4
- Czcionka: inter
- Waga: Odważna
- Styl: T.T

Zmień kolor czcionki na #ff5a17, rozmiar na 14px, odstępy między literami na 1px i wysokość linii na 1.4em. To tyle jeśli chodzi o tytuł. Możemy teraz zamknąć ten moduł.
- Kolor: #ff5a17
- Rozmiar: 14 pikseli
- Odstępy między literami: 1px
- Wysokość linii: 1,4 em

Dodaj moduł mapy
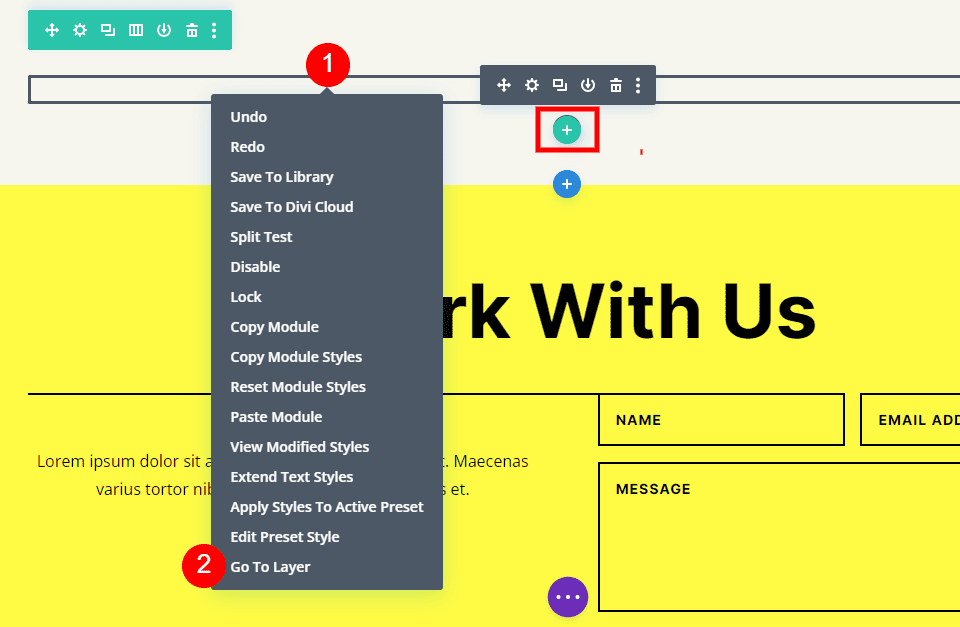
Teraz nadszedł czas, aby dodać moduł mapy do naszego układu. Dodaj moduł w wierszu pod modułem tekstowym. W moim przypadku ikona dodawania modułu pojawia się pod ikoną wiersza. Jest na to łatwy sposób. Po prostu kliknij prawym przyciskiem myszy (w przypadku użytkowników systemu Windows kliknij z wciśniętym klawiszem Control w przypadku komputerów Mac) i wybierz opcję Przejdź do warstwy . Spowoduje to otwarcie widoku warstw, który jest łatwy w nawigacji i obsłudze.

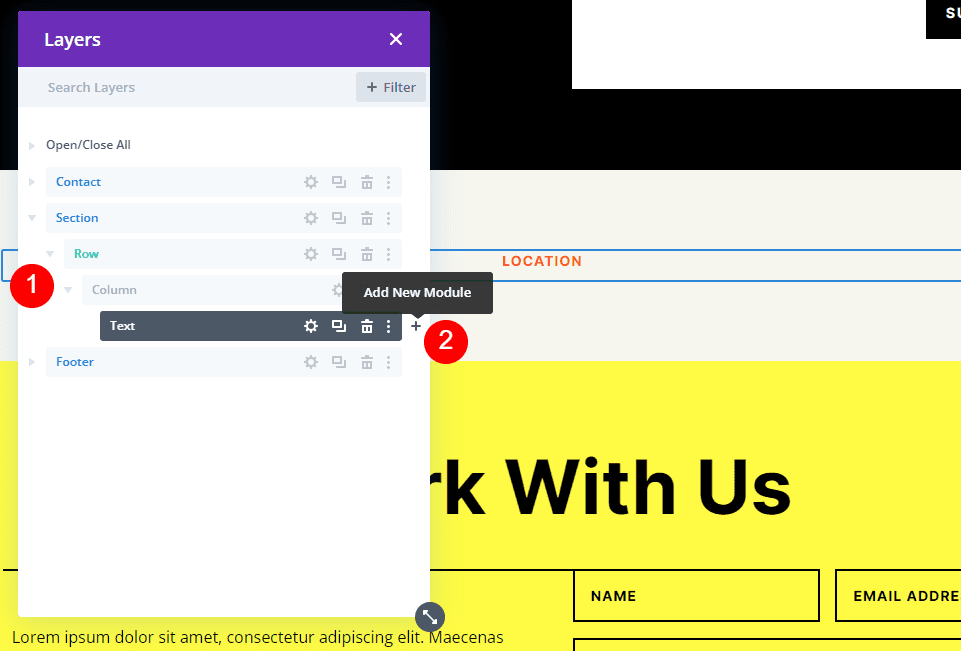
Otwórz sekcję, wiersz i kolumnę, aby wyświetlić moduł tekstowy. Kliknij ikonę plusa obok modułu tekstowego, aby dodać nowy moduł.

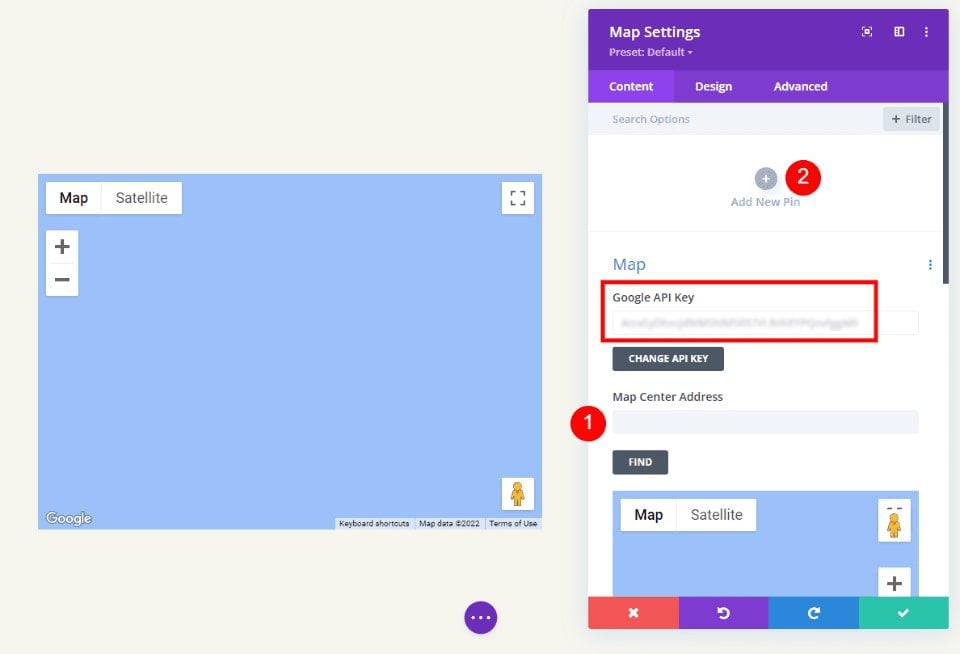
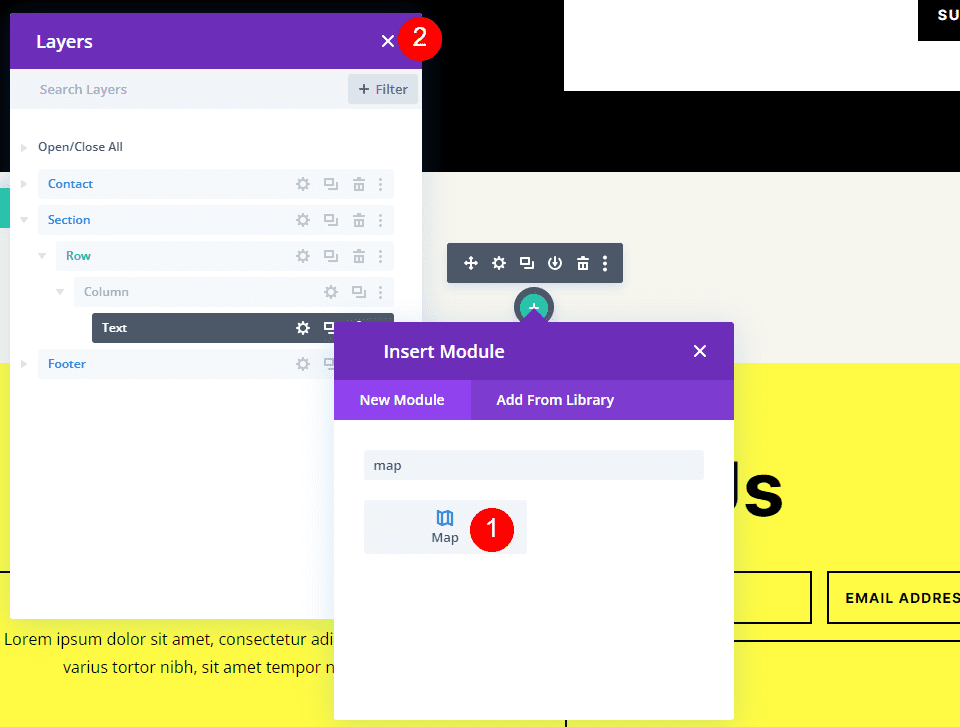
Spowoduje to otwarcie modalnego modułu standardowego, w którym możesz wybrać swoje moduły. Dodaj moduł mapy w normalny sposób i zamknij widok Warstwy. Moduł mapy pojawia się pod modułem tekstowym tak, jak chcieliśmy.

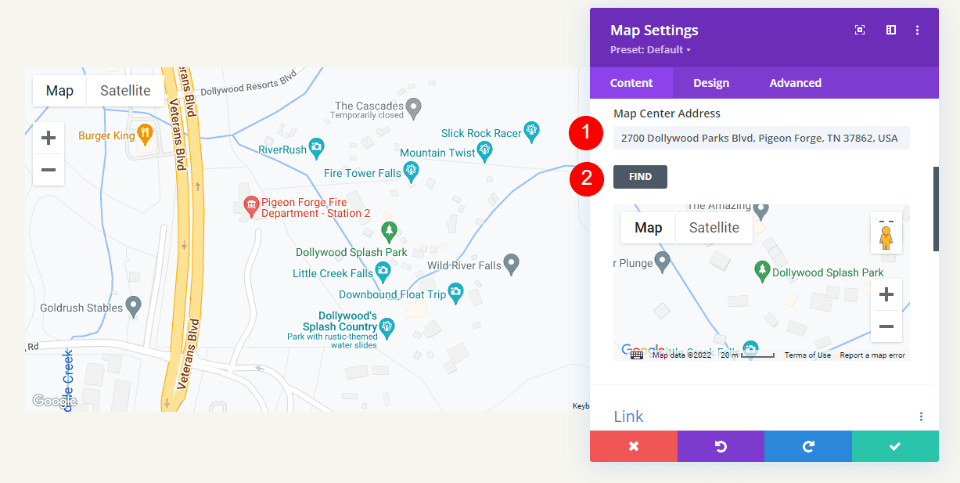
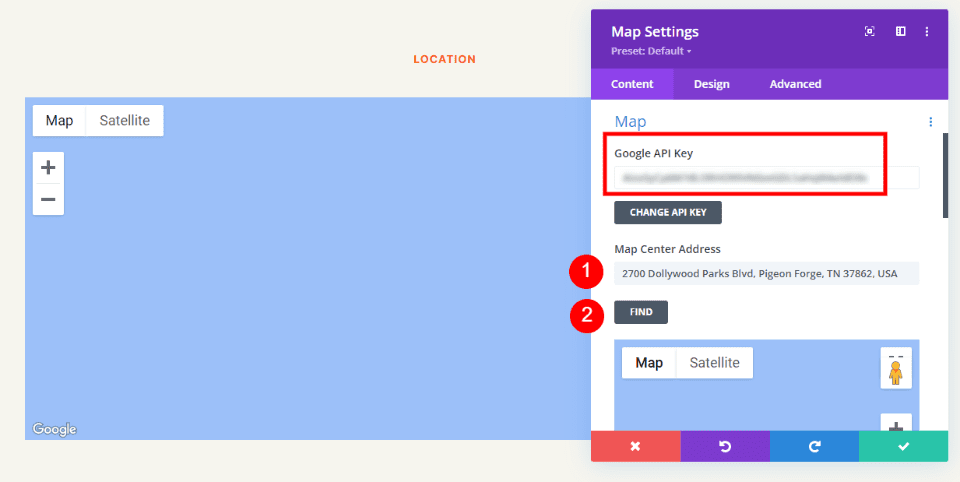
Zobaczysz, że klucz API Map Google został już wprowadzony i gotowy do użycia. Następnie wprowadź adres , który chcesz wyświetlić w polu Adres centrum mapy. Kliknij przycisk Znajdź , aby nakazać modułowi wyszukanie tego adresu na mapie. Jeśli musisz użyć innego klucza API niż ten, który wprowadziłeś jako klucz domyślny w opcjach motywu Divi, wybierz Zmień klucz API.
- Adres centrum mapy: adres lokalizacji, którą chcesz wyświetlić

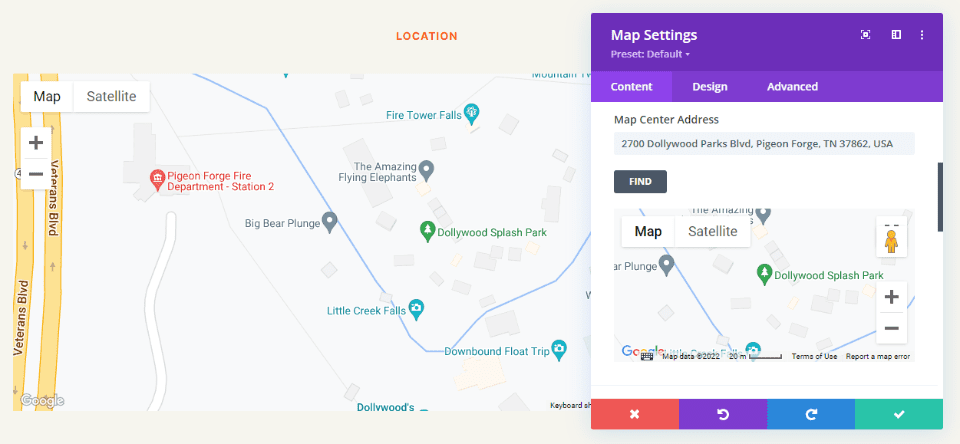
Moduł wyszuka lokalizację i wyświetli ją na mapie. Jeśli wystąpi błąd, wróć do Google Maps Platform, aby zobaczyć problemy z kluczem API.

Granica
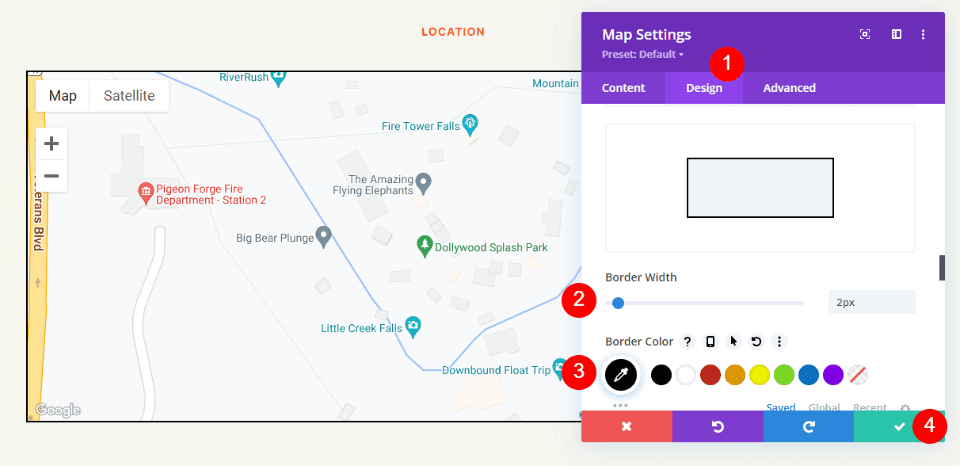
Następnie przejdź do karty Projekt i przewiń w dół do Obramowanie . Zmień Szerokość na 2 piksele i ustaw Kolor na czarny. Zamknij moduł i zapisz ustawienia.
- Szerokość: 2px
- Kolor: #000000

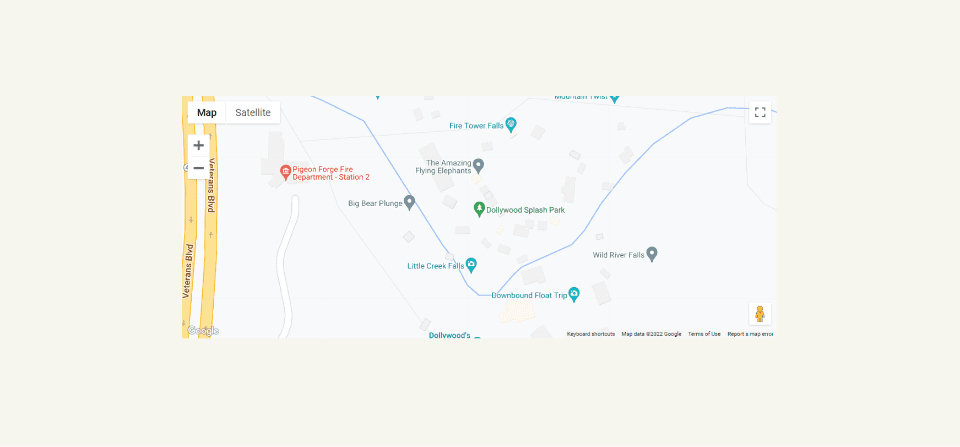
Wyniki
To był prosty projekt, ale dobrze współgra z układem.
Mapy Google na komputer

Telefon z Mapami Google

Kończące myśli
Oto nasze spojrzenie na to, jak dodać Mapy Google do swojej witryny Divi. Klucz API Map Google można łatwo dodać do Divi. Po dodaniu klucza API do Divi każdy moduł mapy automatycznie uzyskuje dostęp do klucza. Jeśli chcesz, możesz nawet zmienić klucz API dla poszczególnych modułów. Wszystko, co kiedykolwiek będziesz musiał zrobić, to dodać adres, który ma wyświetlać moduł mapy. Ładuje się szybciej niż osadzanie, zapewnia wiele opcji stylizacji i możesz wyświetlać dowolną liczbę map na swoich stronach i szablonach Divi.
Chcemy usłyszeć od ciebie. Czy dodałeś interfejs Google Maps API do swojej witryny Divi? Daj nam znać o swoich doświadczeniach w komentarzach.
