Jak dodać historie internetowe Google do swojej witryny WordPress?
Opublikowany: 2022-10-31Czy chcesz dodać Historie internetowe Google do swojej witryny WordPress?
Historie to popularny format publikowania używany przez historie na Instagramie, historie na Facebooku, Snapchat, krótkie filmy na YouTube i nie tylko. Relacje internetowe Google umożliwiają tworzenie i przechowywanie tego rodzaju historii treści we własnej witrynie.
W tym artykule pokażemy, jak łatwo dodać Historie internetowe Google do witryny WordPress.

Co to są Relacje internetowe Google?
Historie to popularny styl krótkich treści używany przez platformy mediów społecznościowych, takie jak Instagram, Facebook, Snapchat, a nawet YouTube. Może nie zawsze nazywa się je tak samo, ale wszystkie robią to samo.
Są to interaktywne slajdy, które można stukać, z bogatą zawartością multimedialną, taką jak obrazy, muzyka i filmy. Wszystkie te elementy sprawiają, że są bardzo wciągające.

Zaangażowani użytkownicy są bardziej skłonni do konwersji i spędzania więcej czasu w Twojej witrynie WordPress, co oznacza większą sprzedaż, konwersje i wzrost Twojej firmy i marki.
Jednak tworzenie historii na platformach społecznościowych innych firm ogranicza możliwość dotarcia do większej liczby odbiorców.
Relacje internetowe Google umożliwiają wprowadzenie tego samego formatu historii do własnej witryny. Umożliwiając tworzenie bardzo angażujących historii z pulpitu WordPress i publikowanie ich w witrynie.
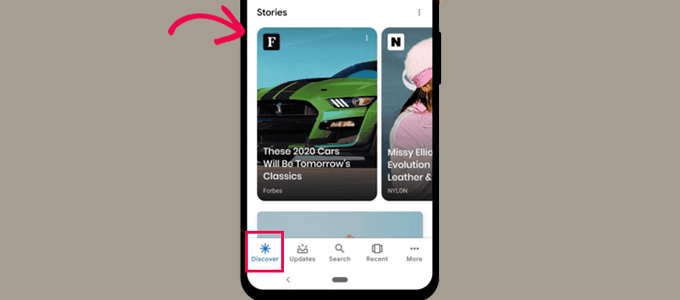
Relacje internetowe Google mogą być indeksowane i mogą pojawiać się w wynikach wyszukiwania Google i Discover.

Używają formatu AMP, obsługują uporządkowane dane, a nawet mogą zarabiać za pomocą Google AdSense.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo dodać Historie internetowe Google do witryny WordPress.
Dodawanie Google Web Stories w WordPress
Najpierw musisz zainstalować i aktywować wtyczkę Web Stories. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Historie internetowe to darmowa wtyczka opracowana i utrzymywana przez Google. Ma na celu spopularyzowanie formatu web story i wprowadzenie go na samodzielnie hostowane, niezależne strony internetowe.
Po aktywacji wtyczki przejdź do strony Stories »Dashboard , aby stworzyć swoją pierwszą historię.
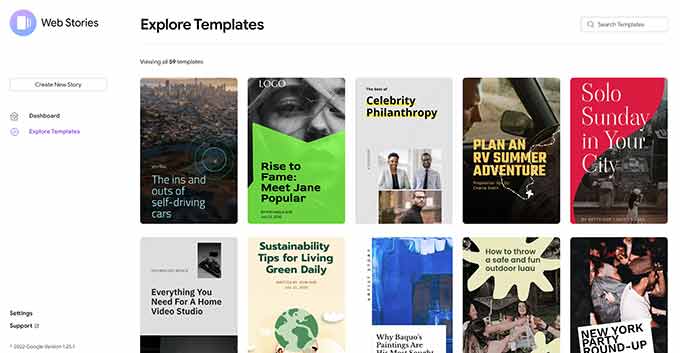
Możesz rozpocząć, wybierając jeden z szablonów jako punkt wyjścia dla swojej historii lub klikając przycisk „Utwórz nową historię”, aby zacząć od zera.

Zalecamy rozpoczęcie od szablonu, ponieważ daje on dobry początek i jest znacznie łatwiejszy dla początkujących.
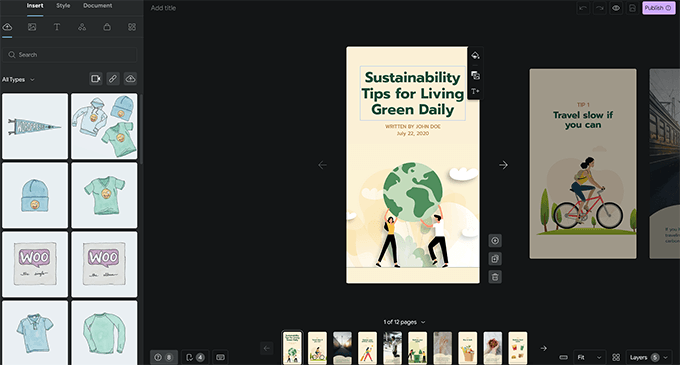
Po wybraniu szablonu wtyczka uruchomi interfejs konstruktora historii. Jest podobny do popularnych wtyczek do tworzenia stron typu „przeciągnij i upuść” dla WordPress.

Możesz po prostu wskazać i kliknąć dowolny element, aby go edytować, lub dodać nowe elementy z lewej kolumny.
Możesz dodać dźwięk, wideo, obrazy, tekst, nagłówki, naklejki, emotikony i nie tylko.

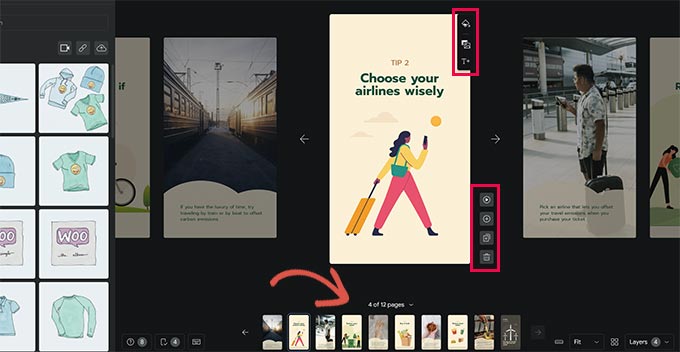
Jeśli używasz szablonu, na dole zobaczysz dodatkowe strony wygenerowane przez szablon.
Możesz poruszać się między stronami, klikając je. W razie potrzeby możesz również usunąć stronę lub dodać nową stronę.

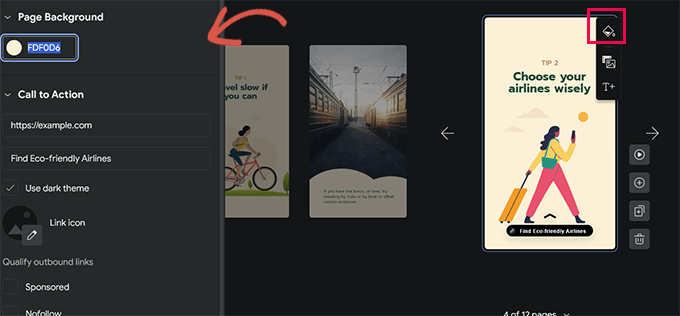
Możesz także kliknąć stronę, aby ustawić kolor tła lub media.
Wybierając kolor tła strony, znajdziesz również opcję dodania przycisku wezwania do działania.

Po prostu dodaj adres URL i wybierz między ciemnym a jasnym motywem.
Opcjonalnie możesz również dodać ikonę do swojego przycisku wezwania do działania i sprawić, by link był sponsorowany / nofollow.
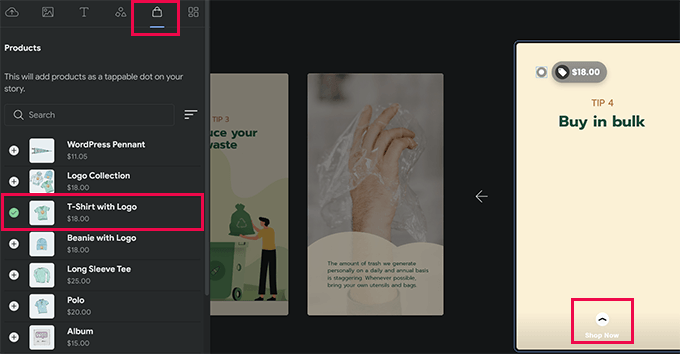
Podobnie, jeśli masz zainstalowany WooCommerce, możesz również wyświetlać produkty.

Jednak najpierw musisz włączyć integrację WooCommerce w ustawieniach wtyczki (pokażemy Ci, jak to zrobić w dalszej części naszego artykułu).
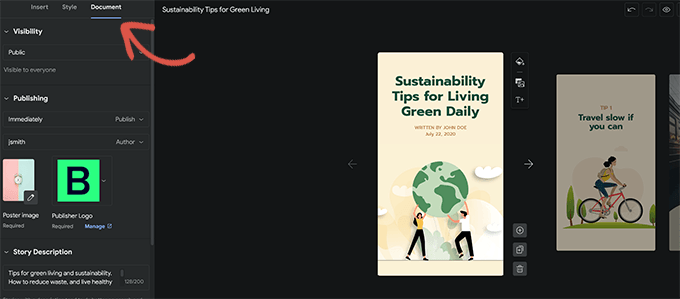
Gdy jesteś zadowolony z historii, możesz przejść do zakładki „Dokument” w lewej kolumnie, aby skonfigurować ustawienia publikowania.
Stąd musisz przesłać logo wydawcy (logo Twojej witryny lub ikona witryny będzie tutaj działać dobrze) oraz obraz plakatu do swojej historii.

Idealnie obraz plakatu powinien mieć proporcje 3:4 i co najmniej 640 x 853 pikseli.
Nie zapomnij podać tytułu swojej historii i opisu. Pomoże to zoptymalizować Twoją historię pod kątem SEO i poprawić jej wykrywalność.
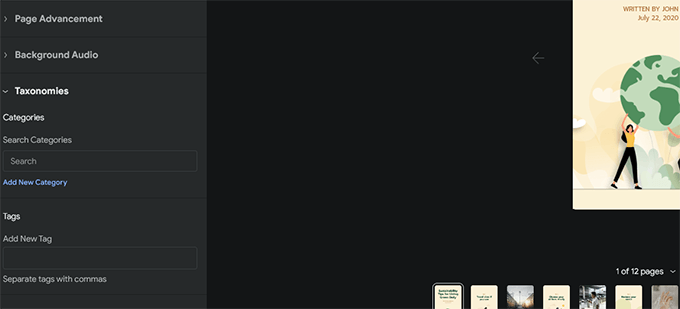
Poniżej możesz wybrać sposób, w jaki strony mają być zaawansowane. Domyślnie strony zmienią się w ciągu 7 sekund, możesz to zmienić lub pozwolić użytkownikom ręcznie dotknąć, aby zmienić stronę.

Na koniec możesz wybrać kategorie i tagi dla swojej historii. Ten krok jest opcjonalny, ale przypisanie historii do kategorii i dodanie kilku tagów pomoże w SEO.
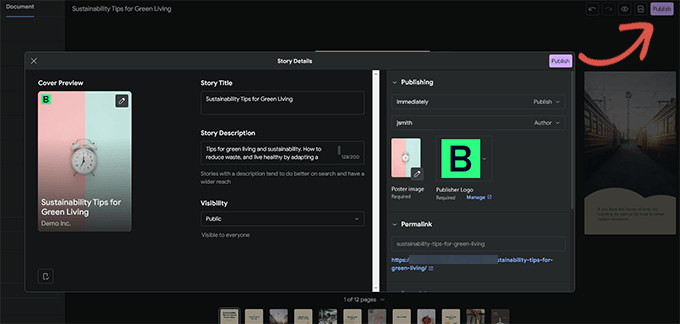
Możesz teraz opublikować swoją relację internetową. Wystarczy kliknąć przycisk „Opublikuj” w prawym górnym rogu ekranu.

Zostanie wyświetlona lista kontrolna przed publikacją. Jeśli wszystko wygląda dobrze, kliknij przycisk publikowania, aby opublikować swoją historię.

Wyświetlanie relacji internetowej w WordPress
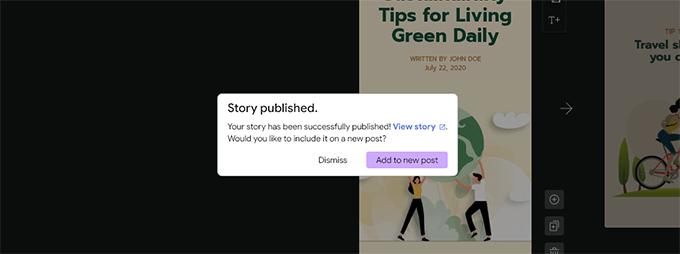
Wtyczka pokaże Ci opcję dodania swojej historii do nowego posta na blogu, gdy go opublikujesz.

Możesz jednak dodać swoją historię do dowolnego istniejącego posta, strony lub paska bocznego.
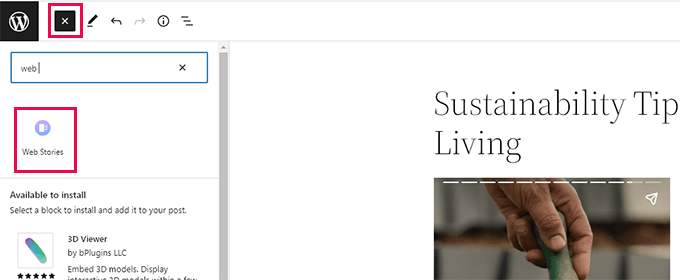
Po prostu edytuj post lub stronę, na której chcesz wyświetlić historię, i dodaj blok Relacje internetowe do edytora postów.

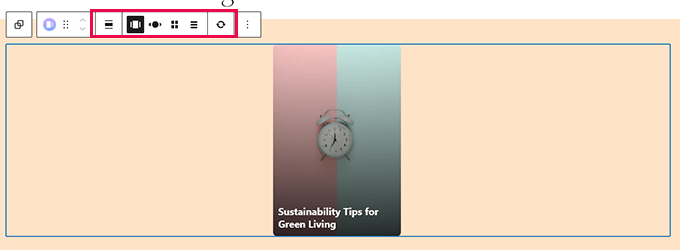
W ustawieniach bloku będziesz mógł wybrać wiele historii, najnowsze historie lub jedną historię.
Jeśli wybierzesz najnowsze historie lub wiele opcji, zobaczysz także dodatkowe opcje wyświetlania, aby wyświetlić historie w formie koła, karuzeli, listy lub siatki.

Gdy post będzie zadowalający, kliknij przycisk „Aktualizuj” lub „Opublikuj”, aby zapisać zmiany.
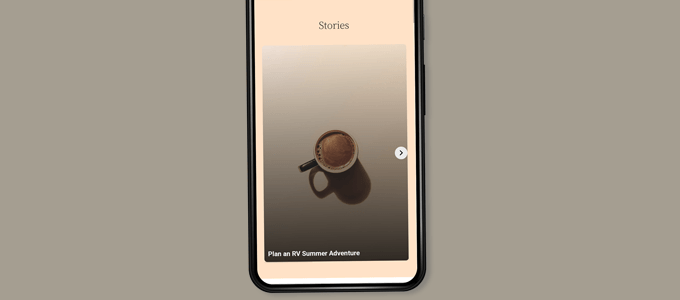
Możesz teraz odwiedzić swoją witrynę, aby zobaczyć swoje historie internetowe w akcji.
Oto jak wyglądała na stronie głównej naszej witryny testowej w formacie wielopiętrowej karuzeli.

Historie internetowe są własnymi niestandardowymi typami postów w WordPress, co oznacza, że możesz je wyświetlać tak samo, jak każdą inną stronę lub publikację w WordPressie.
Na przykład mają własną stronę archiwum, którą można wykorzystać jako stronę docelową dla odwiedzających, lub można je wyróżnić indywidualnie, tak jak produkt WooCommerce (który jest również wyświetlany przy użyciu niestandardowego typu postu).
Dodawanie integracji do Relacji internetowych Google
Wtyczka Web Stories zawiera kilka wbudowanych integracji, które możesz włączyć.
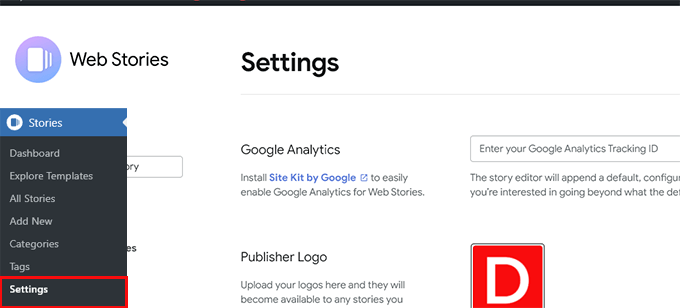
Integracje te można znaleźć na stronie Historie »Ustawienia .
Dodawanie Google Analytics do relacji internetowych
Najpierw możesz dodać tutaj swój identyfikator profilu Google Analytics. Umożliwi to śledzenie wyświetleń historii w raportach Google Analytics.

Uwaga: artykuły internetowe nie obsługują nowszego śledzenia Google Analytics GA4. Obsługuje tylko identyfikator śledzenia Universal Analytics, który zaczyna się od „UA”.
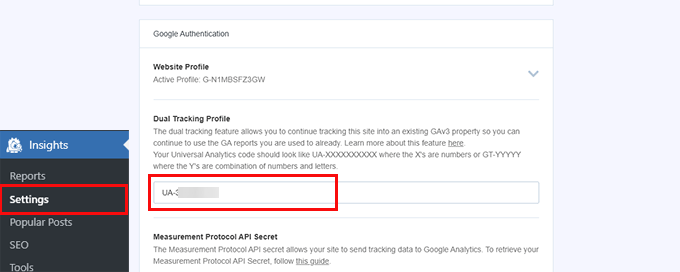
Jeśli korzystasz z MonsterInsights, swój identyfikator śledzenia Google Analytics możesz znaleźć na stronie Informacje »Ustawienia .

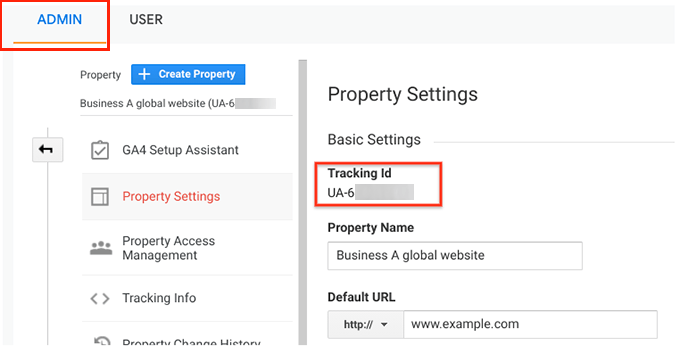
Jeśli nie korzystasz z MonsterInsights, identyfikator śledzenia możesz znaleźć w Google Analytics.
Po prostu przejdź do zakładki „Administrator” i kliknij „Ustawienia właściwości”.

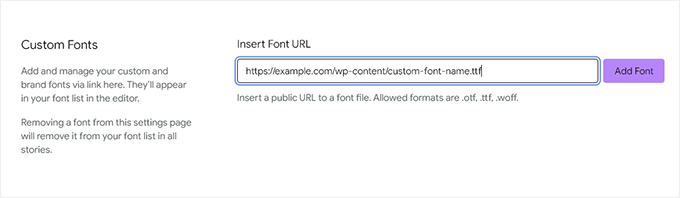
Dodawanie niestandardowych czcionek do relacji internetowych
Jeśli chcesz użyć określonej czcionki w relacjach internetowych, musisz ręcznie przesłać ją do swojej witryny za pomocą protokołu FTP.
Po prostu prześlij plik czcionki do folderu /wp-content/ w swojej witrynie. Po przesłaniu przesłana lokalizacja czcionki będzie następująca:
http://example.com/wp-content/font-file-name.ttf
Nie zapomnij zastąpić example.com własną nazwą domeny i font-file-name.ttf rzeczywistą nazwą pliku czcionki.
Następnie możesz skopiować i wkleić ten adres URL w Stories »Ustawienia w sekcji niestandardowych czcionek.

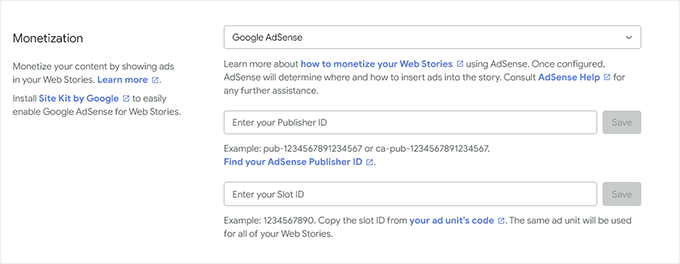
Dodawanie integracji zarabiania w relacjach internetowych
Relacje internetowe obsługują Google AdSense i Google Ad Manager w zakresie opcji zarabiania.
Wybierz opcję zarabiania i wprowadź wymagane informacje. Na przykład dla jednostki reklamowej potrzebujesz identyfikatora wydawcy i identyfikatora boksu reklamowego.

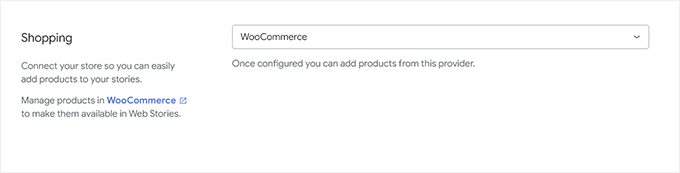
Włącz integrację e-commerce dla relacji internetowych
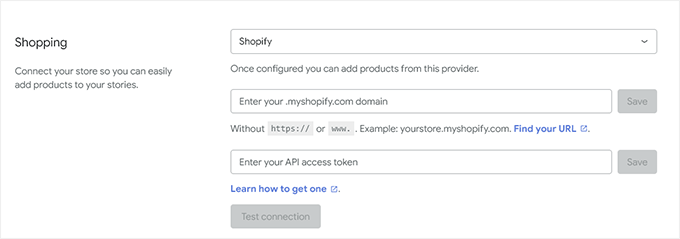
Jeśli używasz WooCommerce lub Shopify do prowadzenia sklepu internetowego, możesz włączyć obsługę eCommerce dla historii internetowych.
Umożliwi to dodawanie produktów do historii internetowych.
Po prostu przewiń w dół do sekcji Zakupy na stronie Historie »Ustawienia i wybierz swoją platformę eCommerce z menu rozwijanego.

W przypadku WooCommerce wtyczka automatycznie zacznie pokazywać Twoje produkty.
W przypadku Shopify musisz podać adres swojego sklepu i wygenerować token dostępu API.

Jeśli jeszcze go nie masz, po prostu kliknij link „dowiedz się, jak go zdobyć”, a zostaniesz przeniesiony do instrukcji, jak wygenerować token Shopify API.
Mamy nadzieję, że ten artykuł pomógł Ci dodać Relacje internetowe Google do witryny WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat zwiększania ruchu w witrynie lub zapoznać się z naszymi wskazówkami dotyczącymi śledzenia konwersji w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
