Jak dodać formularz grawitacyjny do witryny Elementor
Opublikowany: 2022-03-08Nie wyobrażasz sobie strony internetowej bez formularzy. Większość witryn internetowych używa jednego lub wielu formularzy do różnych celów. Dlatego ważne jest, aby dowiedzieć się, jak dodawać formularze do swojej witryny Elementor.
Jeśli masz w ręku odpowiednie narzędzie, możesz wykonać cały proces w kilka minut bez dotykania wiersza kodu.
Dzisiaj udostępniliśmy, jak tworzyć / dodawać formularze do strony Elementor, korzystając z bezpłatnego widżetu Happy Addons Gravity Forms.
Udostępniliśmy również inne widżety formularzy Happy Addons, które są kompatybilne z popularnymi wtyczkami formularzy.
Jak korzystać z widżetu Gravity Forms Happy Addons do tworzenia formularzy dla witryny Elementor
Możesz łatwo tworzyć różne formularze za pomocą widżetu Gravity Forms.
W następnym segmencie pokażemy, jak korzystać z widżetu Gravity Forms i tworzyć wiecznie zielone formularze dla swojej witryny Elementor za darmo.
Wykonaj te cztery proste kroki –
- Zainstaluj i aktywuj niezbędne wtyczki
- Utwórz nową formę grawitacyjną
- Dodaj widżet Gravity Forms Happy Addons
- Dostosuj formę we własnym stylu
Zacznijmy:
Krok pierwszy: zainstaluj i aktywuj niezbędne wtyczki
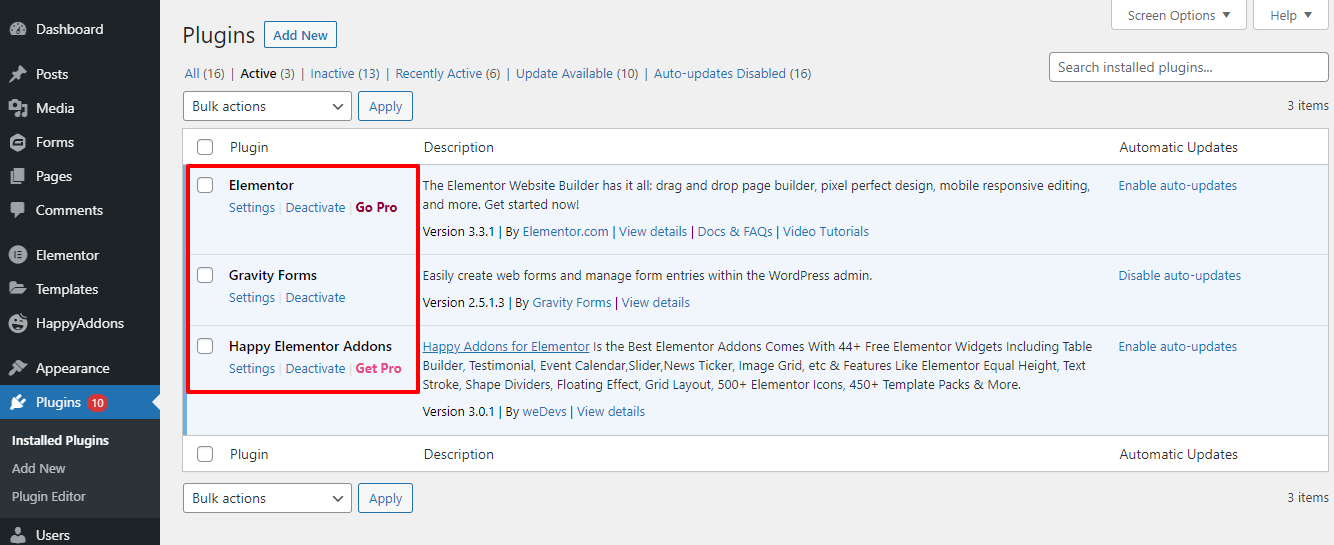
Najpierw musimy zainstalować i aktywować wymagane wtyczki do naszej witryny. Tutaj już zainstalowaliśmy i aktywowaliśmy następujące wtyczki. Możesz skorzystać z poniższych linków, aby pobrać wtyczki.
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne)
- Formy grawitacyjne (Pro)
Uwaga: W trosce o to, wtyczka Gravity Forms nie oferuje darmowej wersji. Musisz kupić jego wersję pro.

Krok drugi: stwórz nową formę grawitacyjną
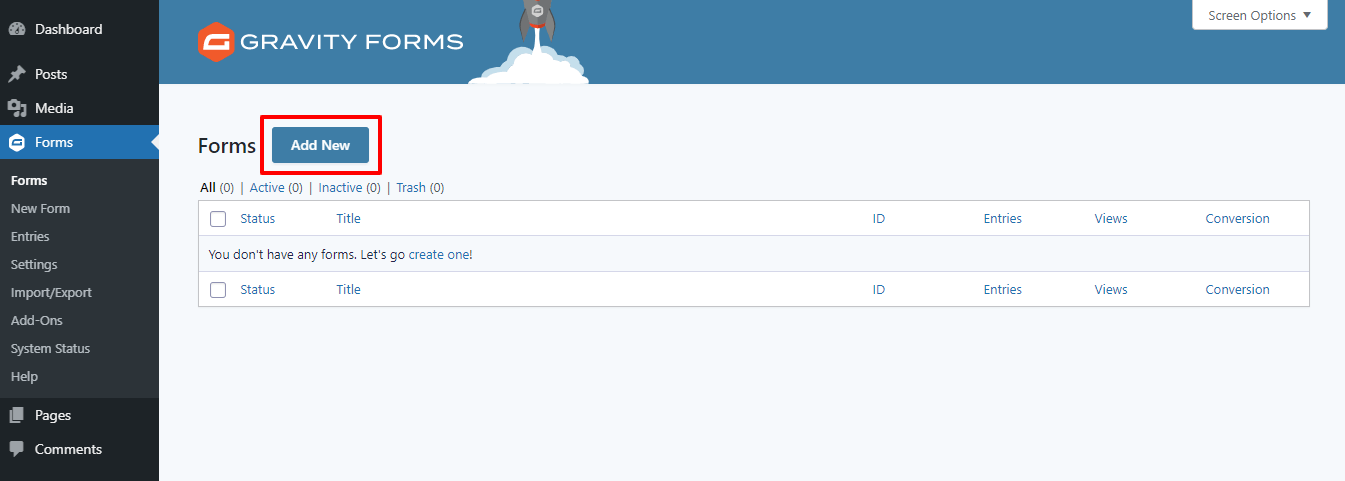
Po zainstalowaniu wtyczki musisz przejść do obszaru Formularze lub Nowe formularze . Następnie kliknij przycisk Dodaj nowy , aby utworzyć nowy formularz.

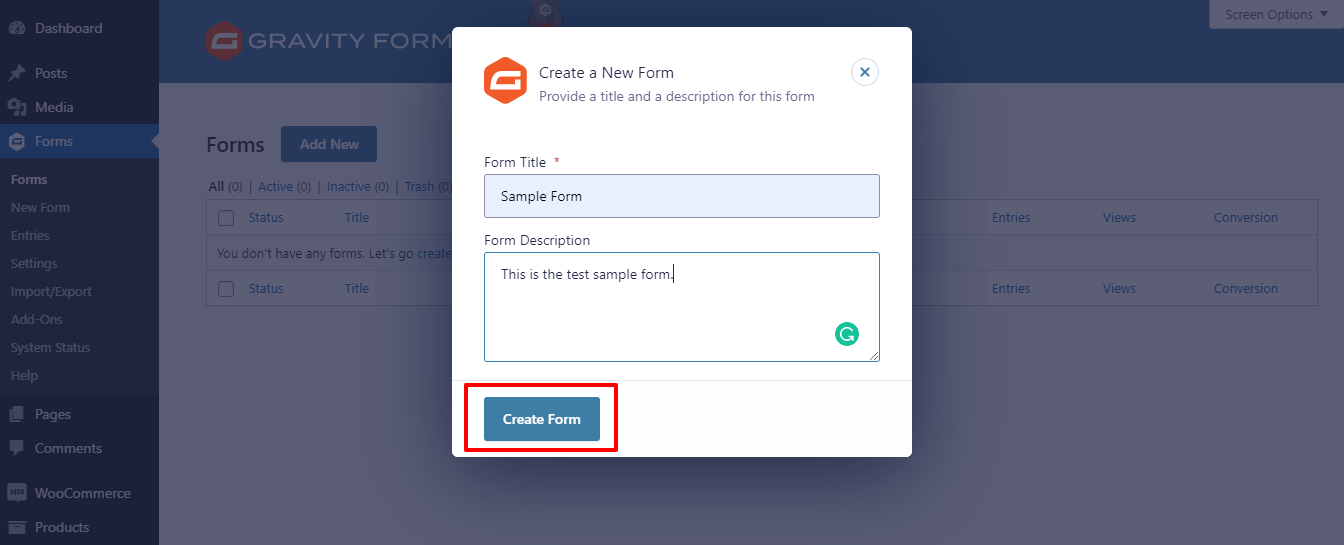
W poniższym okienku modalnym dostaniesz opcję utworzenia formularza. Tutaj dodajesz tytuł i opis formularza . Na koniec kliknij przycisk Utwórz formularz , aby utworzyć nowy formularz.

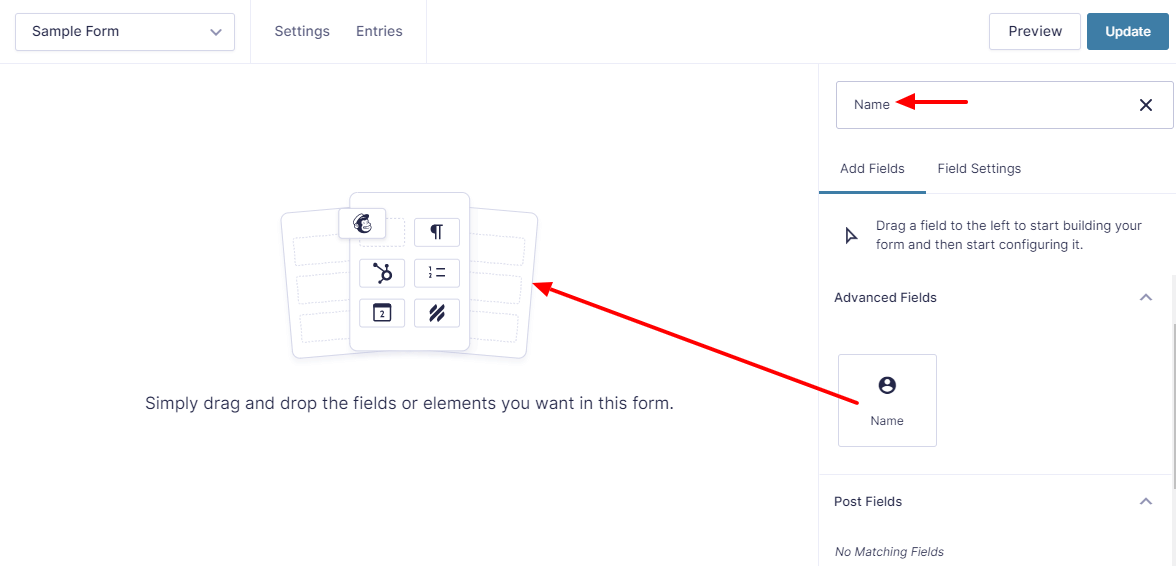
Dobrze zrobiony! Utworzyłeś nowy formularz. Teraz musisz dodać do formularza niezbędne pola formularza. We wtyczce Gravity Forms możesz łatwo dodać wymagane pola formularza za pomocą funkcji przeciągnij i upuść.
Najpierw musisz wpisać nazwę pola w pasku wyszukiwania. Następnie przeciągnij i upuść pole do obszaru po lewej stronie.
Tutaj widzisz, że szukamy pola formularza Nazwa z paska wyszukiwania i przeciągamy je we właściwe miejsce.

Dodaliśmy również trzy inne pola formularza w naszych formularzach, takie jak E-mail, Witryna i Wiadomość , aby utworzyć kompletny formularz. Po dodaniu niezbędnych pól formularza kliknij przycisk Aktualizuj , aby zapisać formularz.
Krok trzeci: Dodaj widżet Gravity Forms Happy Addons
Czas wyświetlić formularz na Twojej stronie Elementor.
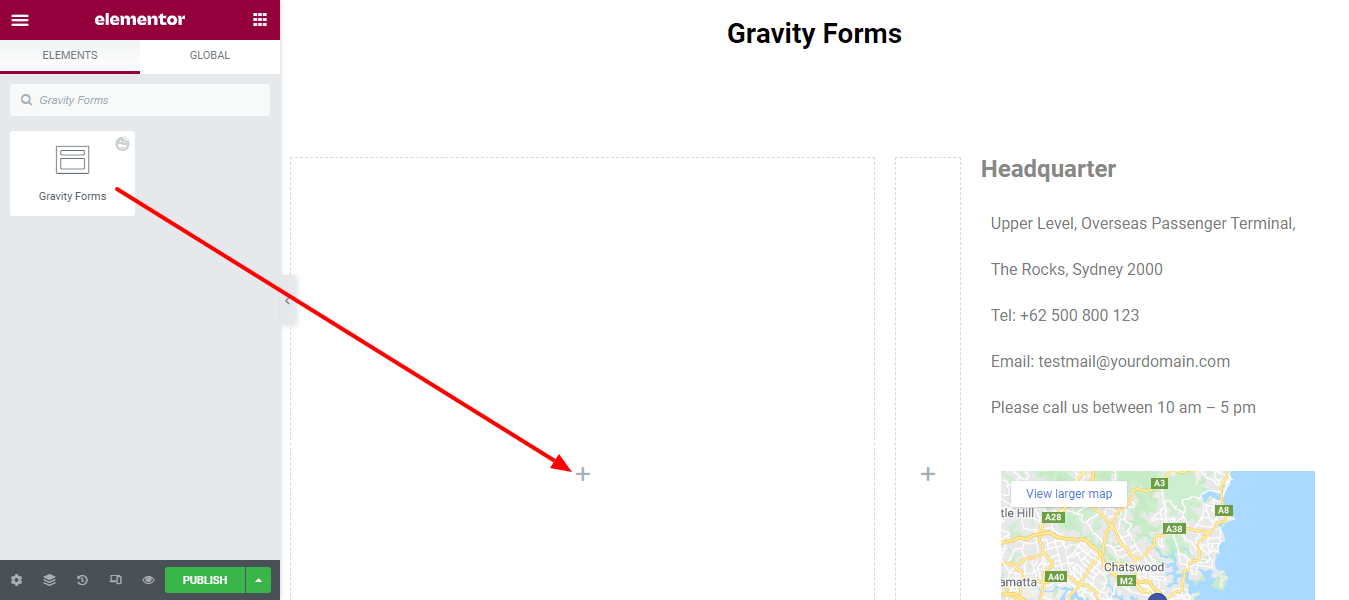
Najpierw znajdź widżet Gravity Forms Happy Addons z menu po lewej stronie, a następnie przeciągnij go i upuść w odpowiednim miejscu swojej witryny.

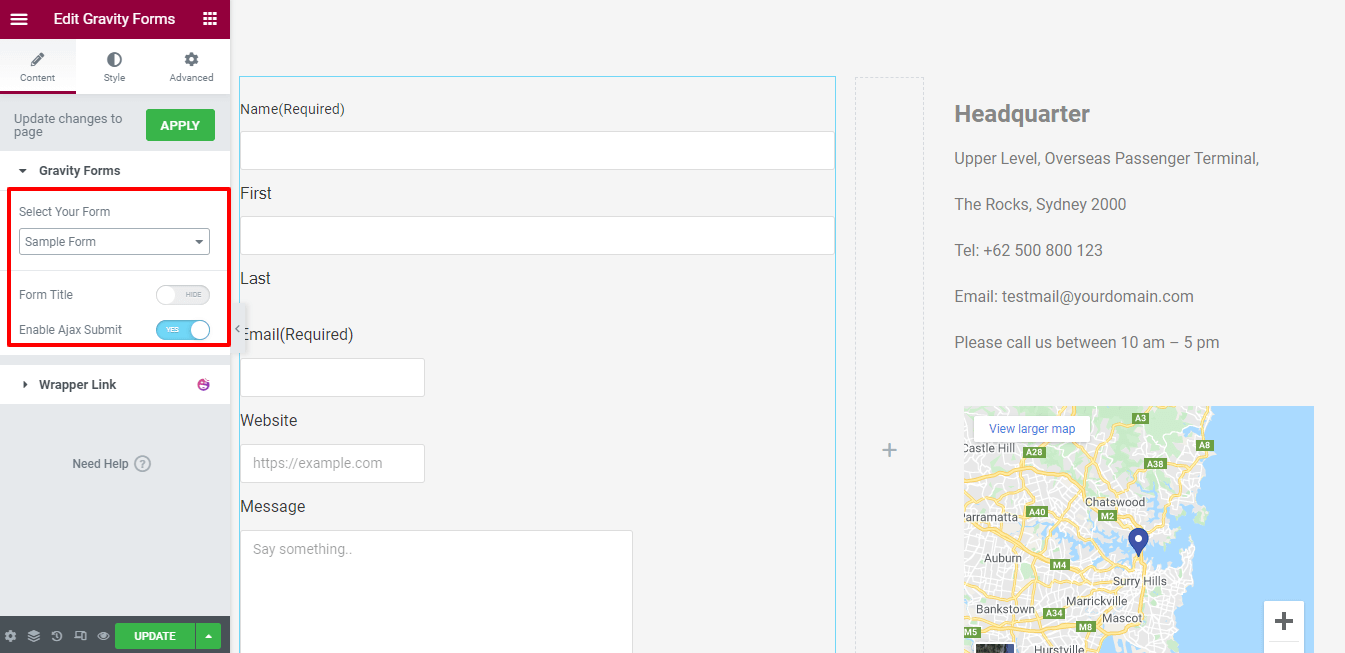
Po drugie, wybierasz nazwę formularza z listy rozwijanej. Tutaj wybraliśmy przykładowy formularz , który utworzyłeś wcześniej.
Możesz również wyświetlić tytuł formularza i włączyć przesyłanie Ajax tutaj w sekcji Treść .

Uwaga: kiedy wprowadzasz zmiany w panelu edytora Elementor, musisz kliknąć przycisk Zastosuj , aby zaktualizować zmiany na stronie frontendowej.
Krok czwarty: dostosuj formularz we własnym stylu
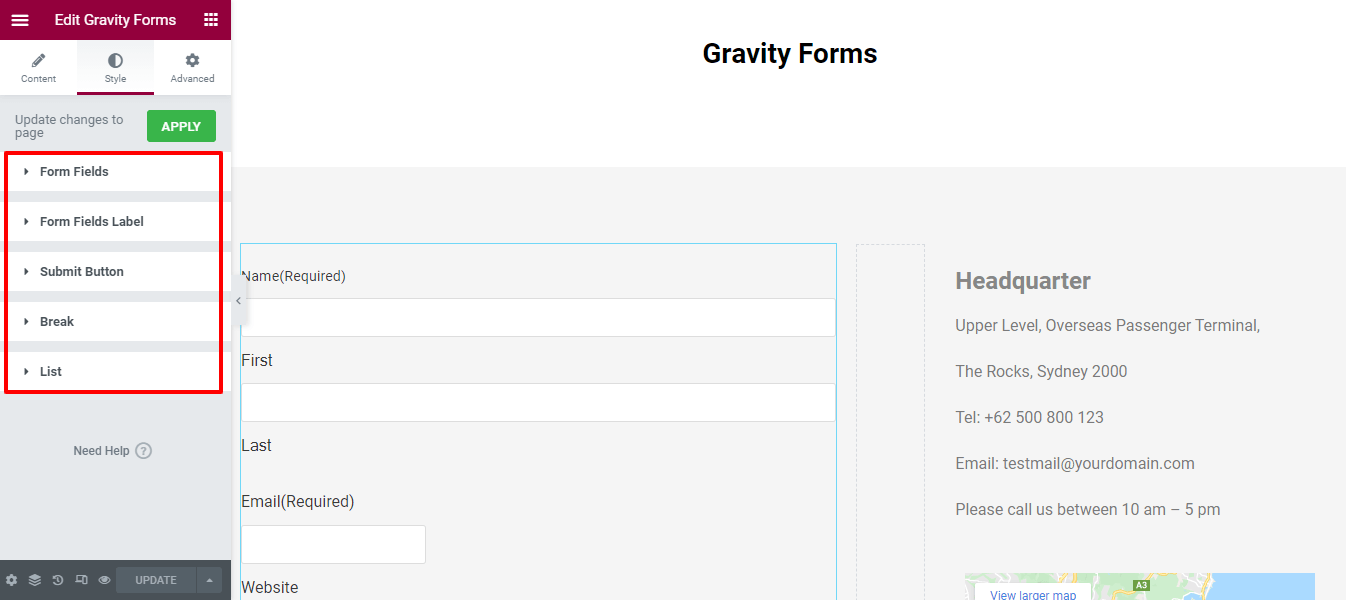
W sekcji Styl otrzymasz podstawowe opcje stylu, które pozwolą lepiej dostosować formularz.
Oto oni.
- Pola formularzy
- Etykieta pól formularzy
- Przycisk przesyłania
- Zepsuć
- Lista

W tym blogu użyjemy pierwszych trzech ustawień pól formularza, etykiety pól formularza i przycisku Prześlij , które są często używane do projektowania formularza.
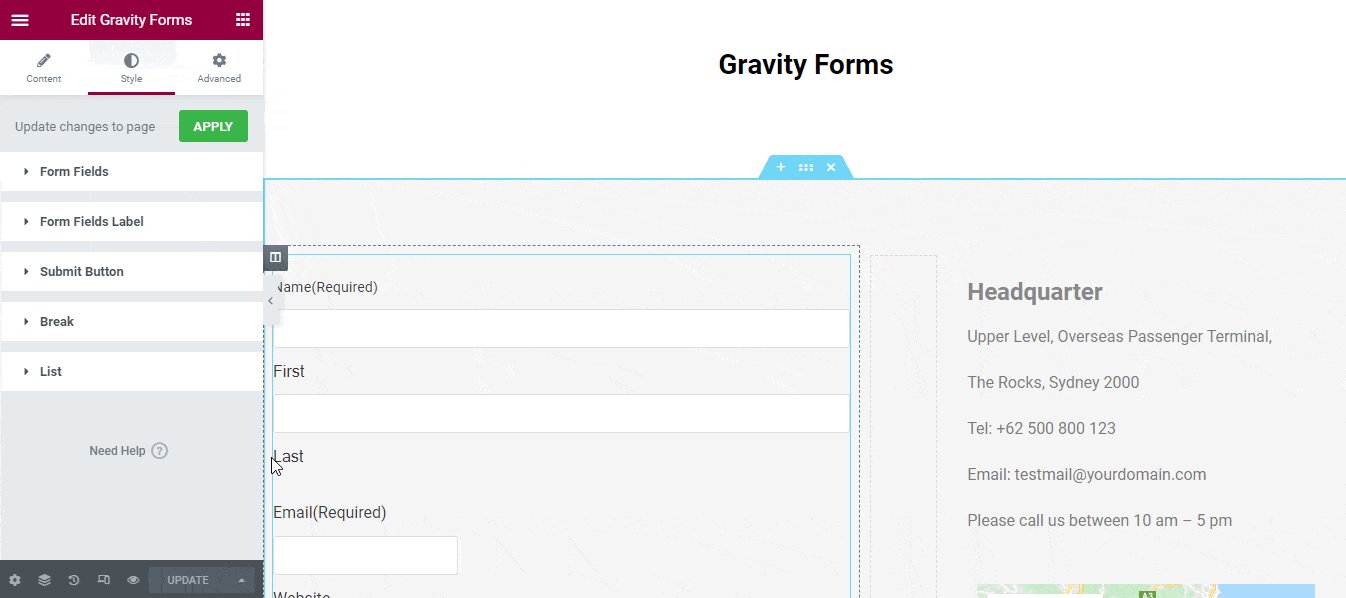
Pola formularza
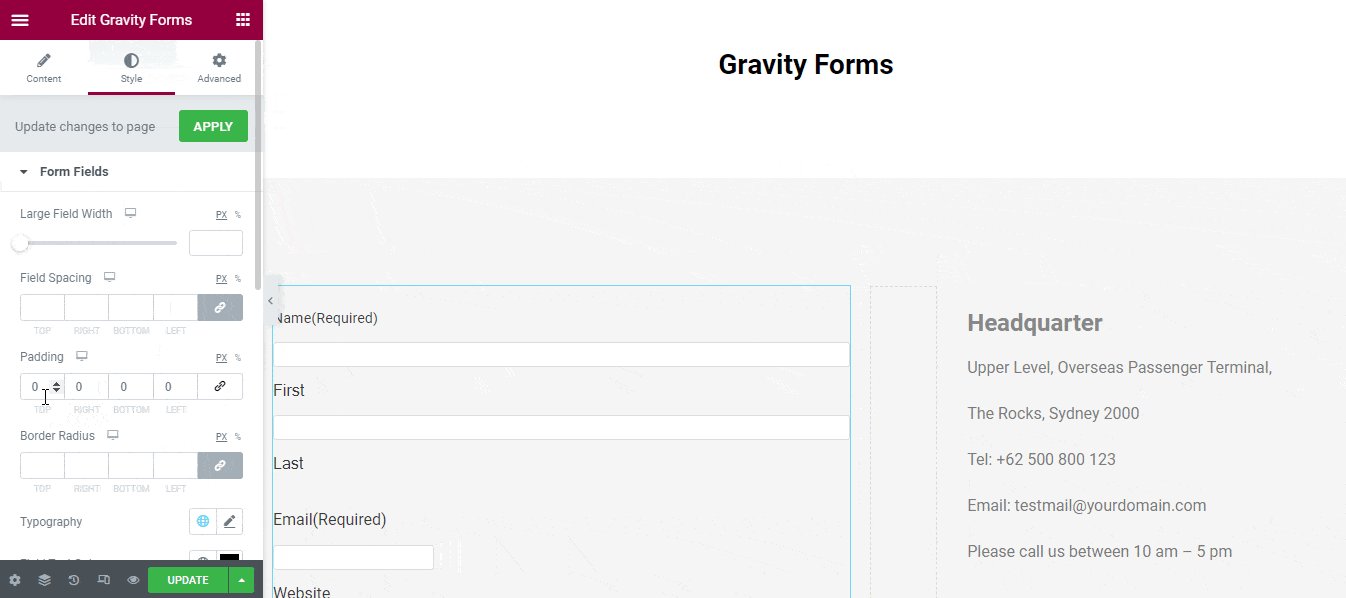
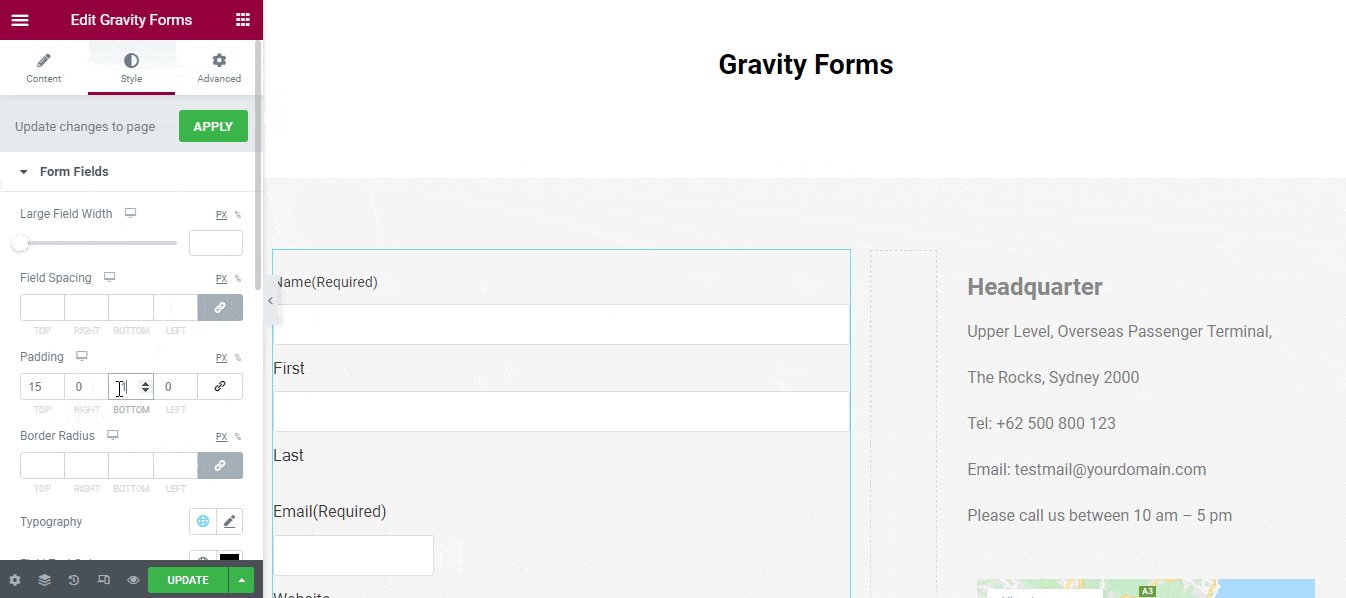
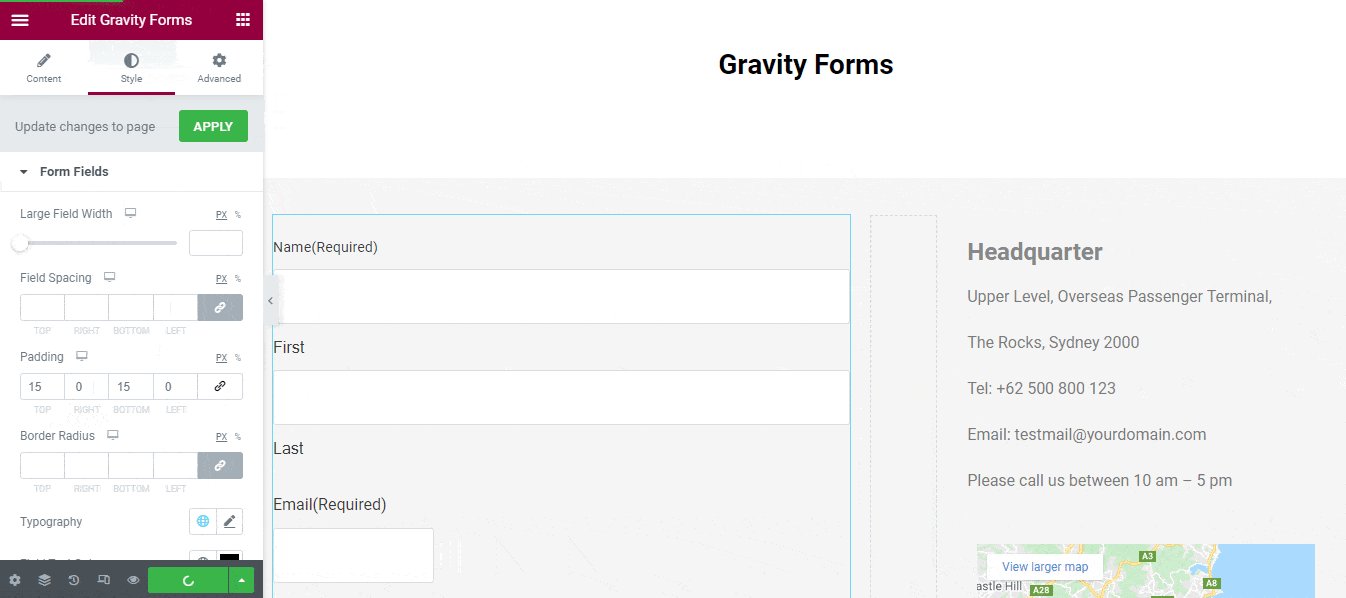
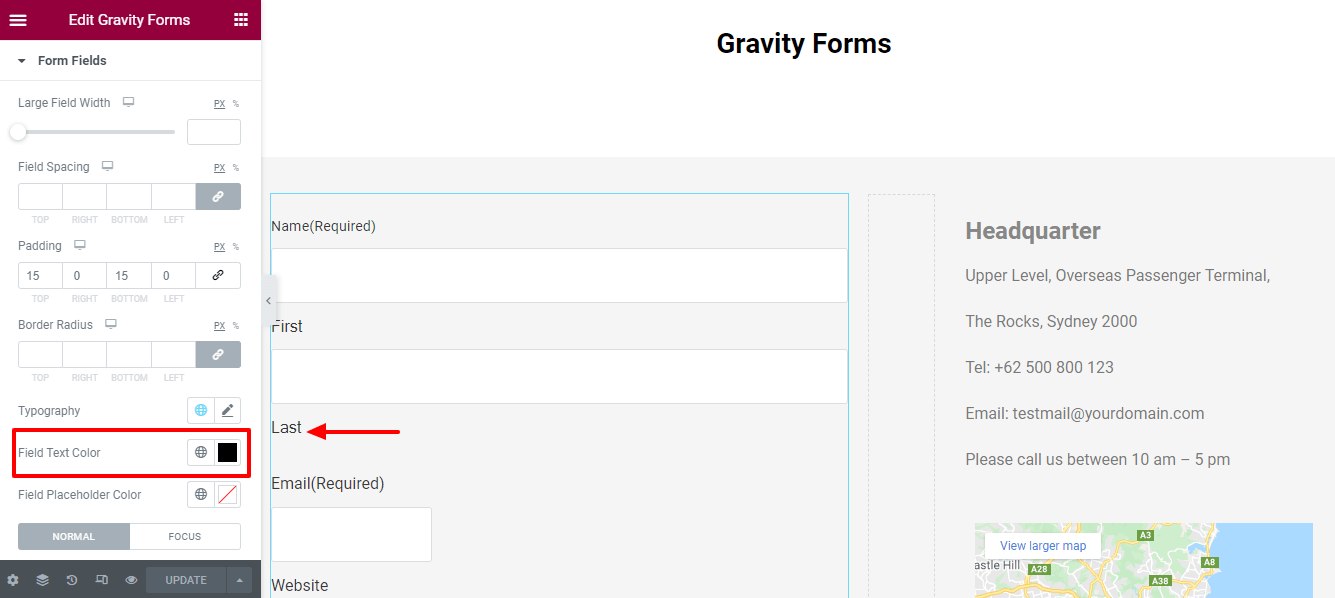
W obszarze Styl-> Pola formularza znajdziesz wiele opcji stylizacji, aby zmienić domyślny styl pól formularza. Są to opcje : Szerokość dużego pola, Odstępy między polami, Dopełnienie, Promień obramowania, Typografia, Kolor tekstu pola, Kolor zastępczy pola, Typ obramowania, Cień ramki i Kolor tła , których można użyć do dostosowania pól.
Lst zwiększa pola formularza Padding .

Możesz zmienić kolor tekstu pola na swój własny sposób.

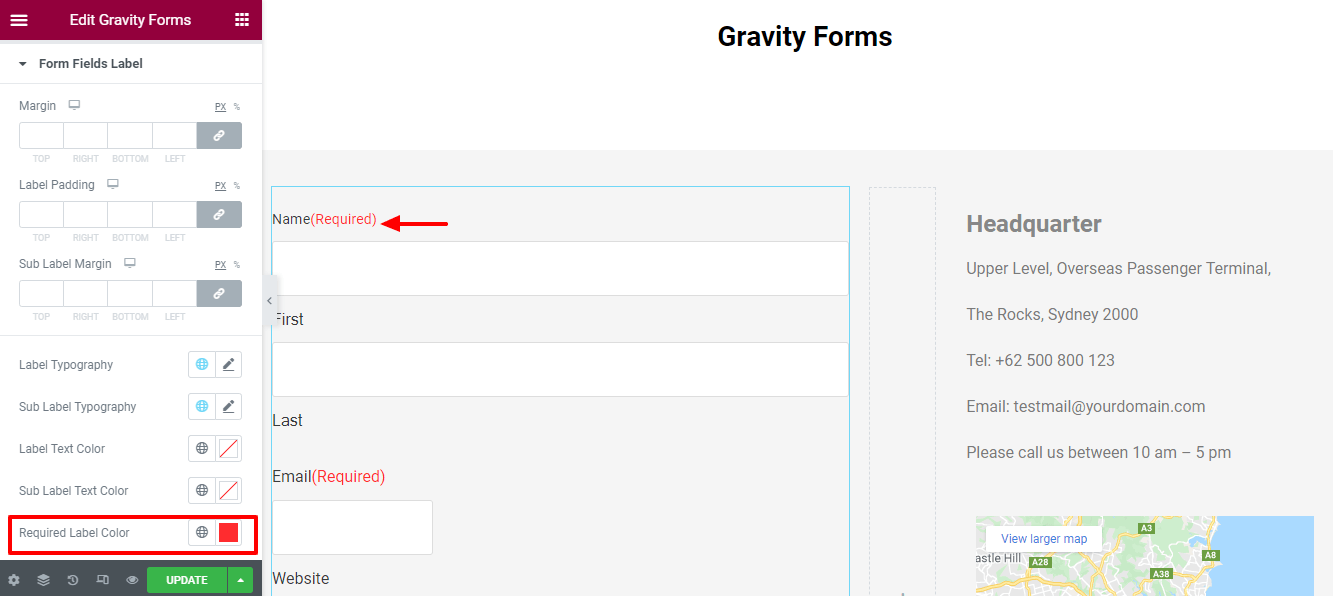
Etykieta pól formularza
Możesz również zresetować Margines, Dopełnienie etykiety, Margines etykiety podrzędnej, Typografię etykiety, Typografię etykiety podrzędnej, Kolor tekstu etykiety, Kolor tekstu etykiety podrzędnej i Wymagany kolor etykiety stylu etykiety pól formularza .
Tutaj zmieniliśmy domyślny Wymagany kolor etykiety i ustawiliśmy kolor czerwony.

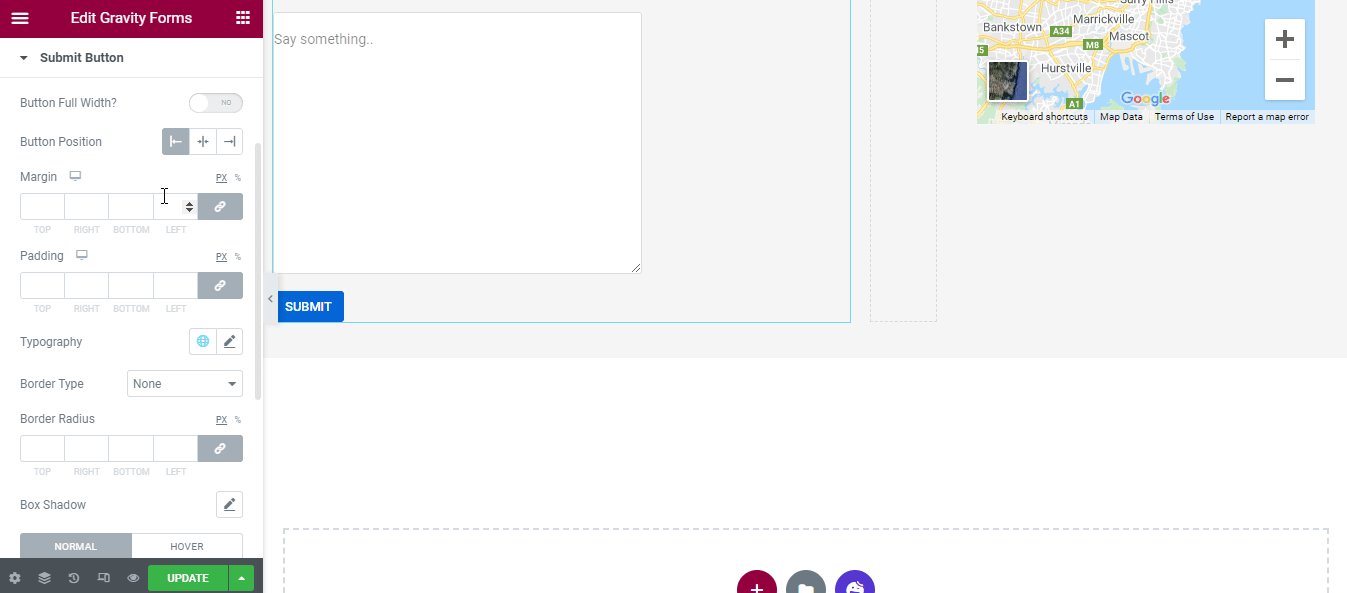
Przycisk przesyłania
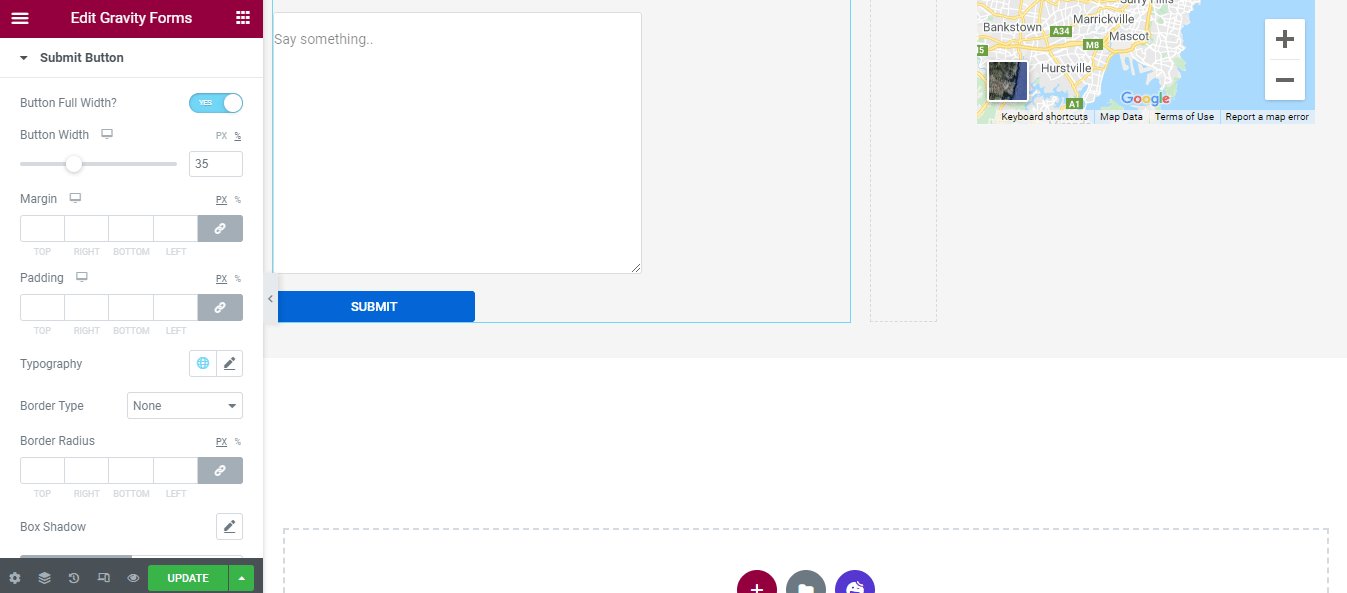
W obszarze Styl-> Przycisk Prześlij dostępne są możliwe opcje projektowania, takie jak Pełna szerokość przycisku, Szerokość przycisku, Margines, Dopełnienie, Typografia, Typ obramowania, Promień obramowania, Cień obramowania, Kolor tekstu i Kolor tła do stylizacji przesłanego tekstu. przycisk.

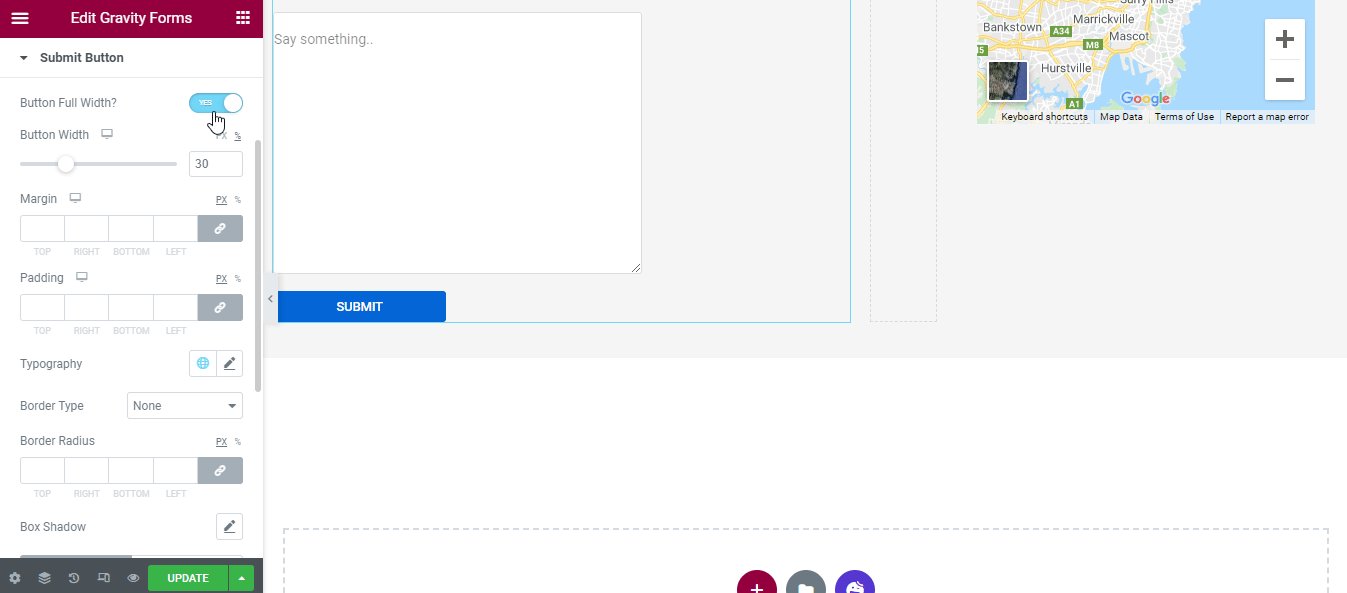
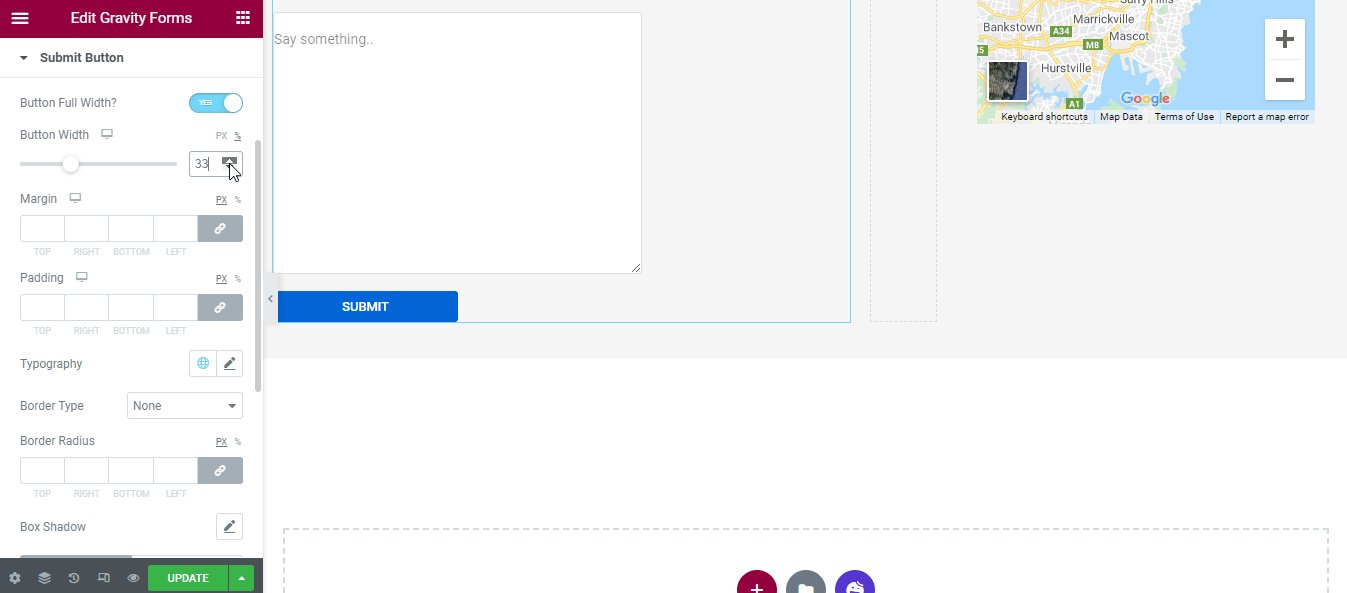
Włącz pełną szerokość przycisku i ustaw szerokość przycisku
Jeśli potrzebujesz przycisku przesyłania o pełnej szerokości, możesz to zrobić, włączając przycisk Pełna szerokość . Następnie możesz ustawić szerokość przycisku na swój własny sposób.

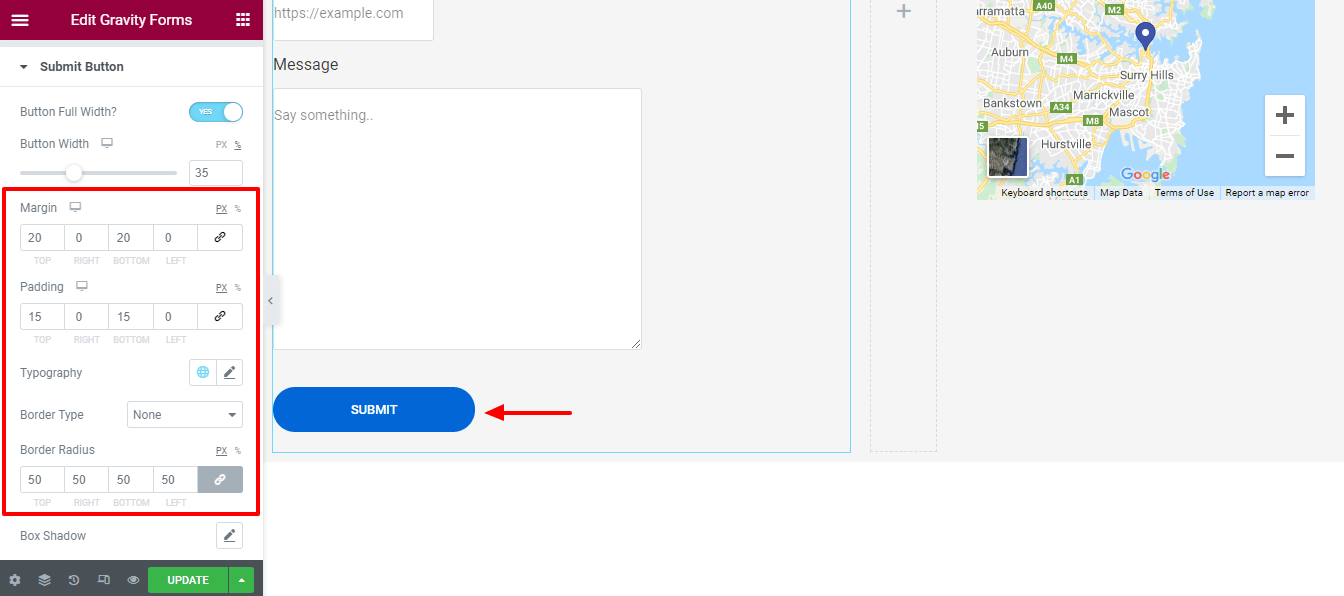
Ustaw margines, dopełnienie i promień brodera
Zdefiniowaliśmy również margines, dopełnienie i promień obramowania przycisku przesyłania.

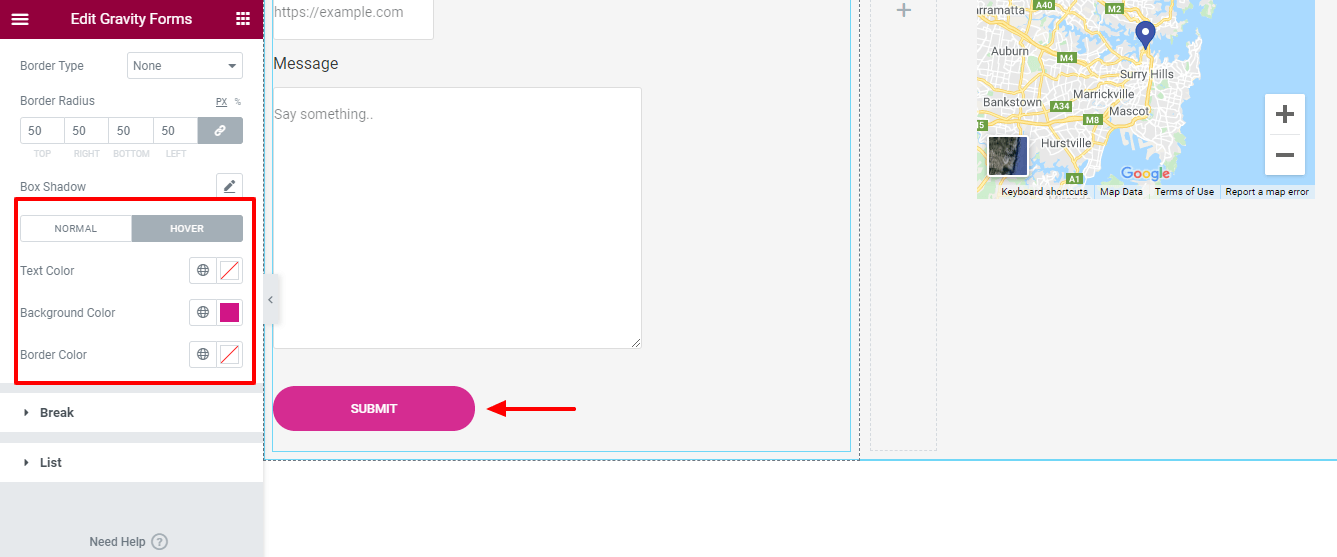
Zmień kolor najechania na przycisk
Aby przycisk był bardziej widoczny, zmieniliśmy kolor najechania przycisku Prześlij.

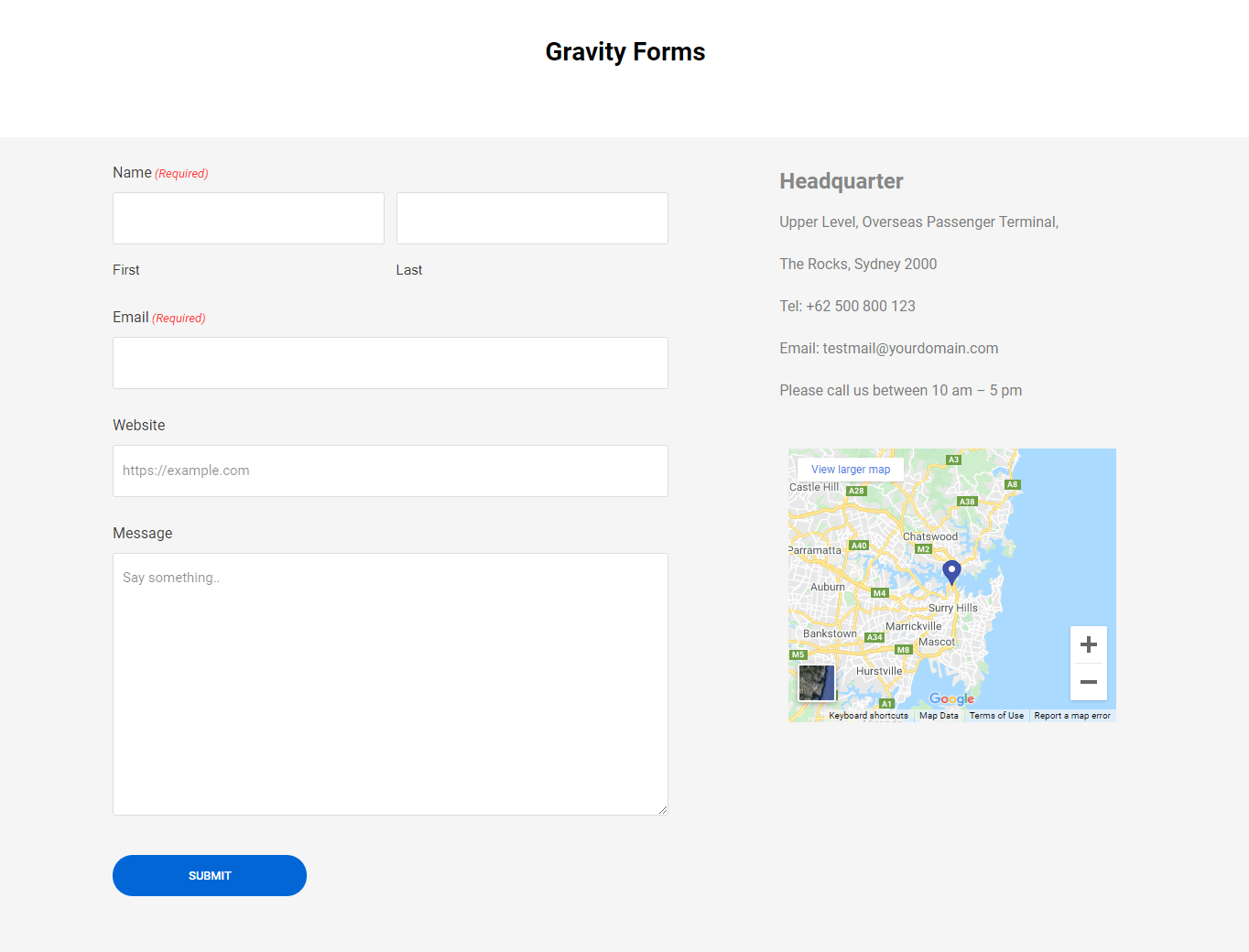
Ostateczny podgląd widżetu Gravity Forms Happy Addons
Ostateczny wygląd naszej formy Elementor Gravity jest podobny do poniższego obrazu.

Możesz także obejrzeć wideo.
6 więcej widżetów formularzy Happy Addons, których możesz użyć
Podobnie jak widżet Gravity Forms, Happy Addons oferuje 6 innych widżetów formularzy. Możesz ich również użyć do zintegrowania formularzy ze swoją witryną Elementor.
Porozmawiajmy o tych widżetach jeden po drugim.
1. Formularz kontaktowy 7
Contact Form 7 to jedna z najpopularniejszych wtyczek formularzy dla WordPressa, z której korzysta większość użytkowników. Z tego powodu Happy Addons pozwala swoim użytkownikom dodawać formularze za pomocą bezpłatnego widgetu Contact Form 7.
Za pomocą tego widżetu możesz łatwo dodawać i dostosowywać różne typy formularzy do swojej witryny Elementor.
Sprawdź dokumentację.
2. Formy ninja
Teraz możesz również używać swojej ulubionej wtyczki Ninja Forms. Korzystając z widżetu Happy Addons Ninja Forms, możesz wstawić potrzebne formularze do swojej witryny Elementor.
Przeczytaj szczegółową dokumentację Ninja Forms.
3. weForms
Dzięki nowemu i unikalnemu widżetowi weForms Happy Addons możesz dodawać gotowe formularze do swojej witryny w bardziej zorganizowany sposób.
Szybko przejrzyj tę dokumentację i dowiedz się, jak działa ten widżet.
4. Formy kaldery
Wypróbuj darmowy widget Happy Addons Caldera Forms, aby dodać wspaniałe formularze do swojej witryny Elementor. Zajrzyjmy do instrukcji obsługi.
5. Formularze WP
Chcesz dodać formularze do swojej witryny za pomocą popularnej wtyczki WPForms? W Happy Addons możesz łatwo dodawać i dostosowywać gotowe formularze za pomocą widżetu WPForms. Aby uzyskać więcej informacji, oto krótki przewodnik dla Ciebie.
Formy płynne
Nie mniej ważny. Możesz także użyć widżetu Happy Addons Fluent Forms, aby zintegrować formularze ze swoją witryną. Postępuj zgodnie z pełną dokumentacją Fluent Forms.
Czy jesteś gotowy na użycie widżetu Gravity Forms Happy Addons?
Możesz uprościć proces projektowania formularzy, korzystając z widżetów formularzy Happy Addons. Mamy nadzieję, że wykonałeś wszystkie powyższe kroki i nauczyłeś się procesu integracji formularzy.
Teraz nadszedł czas, aby dodać Gravity Form do witryny Elementor.
Jesteś gotów ruszać?
Jeśli nadal masz pytania dotyczące tego bloga lub formularzy Elementor Gravity, możesz podnieść swój głos w polu komentarza poniżej.
Zapoznaj się z innymi niezbędnymi samouczkami…
- Jak spersonalizować projekt formularza w Elementorze za pomocą widżetów Happy Form ZA DARMO!
- Kompletny przewodnik po tworzeniu formularza kontaktowego Elementor
- Porównanie 7 najlepszych kreatorów formularzy WordPress (zalety i wady)
- Formularz kontaktowy 7: Przegląd funkcji i sprawdzanie wydajności (w porównaniu z WPForms)
- Uczciwy przegląd WPForms dla marketerów
Nie zapomnij dołączyć do naszych biuletynów. Jest również całkowicie BEZPŁATNY !
