Jak dodać hCaptcha do formularzy WordPress (alternatywa reCAPTCHA)
Opublikowany: 2021-07-26Czy chcesz dodać hCaptcha do formularzy WordPress?
Dodanie Captcha lub utworzenie formularza hCaptcha pomaga zwalczać spamerów i chronić witrynę przed hakerami.
W tym artykule pokażemy, jak dodać hCaptcha do formularzy WordPress, aby Twoja witryna była bezpieczna.
Utwórz teraz swoje formularze WordPress
Co to jest hCaptcha?
hCaptcha to popularna alternatywa reCAPTCHA. Jest to bezpłatne narzędzie antyspamowe, które chroni witryny przed botami, spamem i atakami na witryny.
Termin hCaptcha pochodzi od popularnego terminu „CAPTCHA”.
CAPTCHA oznacza całkowicie zautomatyzowany test Turinga publicznego, aby odróżnić komputery i ludzi. Litera „H” w hCaptcha oznaczała ludzi.

hCaptcha działa podobnie do reCAPTCHA Google, ale bardziej koncentruje się na prywatności użytkownika. Ich polityka prywatności jest zgodna z najnowszymi przepisami, takimi jak RODO i CCPA.
Jeśli martwisz się o prywatność swojej witryny i szukasz alternatywy dla reCAPTCHA, hCaptcha może być właściwym narzędziem dla Ciebie.
Dlaczego warto dodać hCaptcha do formularzy WordPress?
Zobaczmy kilka powodów, które mogą pomóc Ci zdecydować, czy usługa hCaptcha jest odpowiednia dla Twojej witryny, czy nie:
- Proces konfiguracji : Tworzenie i konfigurowanie konta hCaptcha jest bardzo łatwe. W następnym kroku zobaczymy pełny proces rejestracji w hCaptcha.
- Lepsza prywatność : niektórzy właściciele witryn bardziej troszczą się o swoją witrynę i prywatność użytkowników. Jeśli obawiasz się, że reCAPTCHA Google może wykorzystać Twoje dane, hCaptcha będzie dla Ciebie lepszą opcją.
- Bardziej skuteczny : hCaptcha okazał się bardziej skuteczny w zatrzymywaniu spamu i botów. Oferuje kilka zaawansowanych funkcji, których można użyć do ochrony witryn przed uszkodzeniem przez spam.
- Zarabiaj za CAPTCHA : hCaptcha płaci niewielką nagrodę za każdym razem, gdy Twoi odwiedzający rozwiązują wyzwania w Twoich formularzach.
- Usługa Freemium : hCaptcha obejmuje zarówno wersję bezpłatną, jak i premium. Darmowa wersja ma wiele funkcji, z których można korzystać w formularzach witryny; jeśli jednak szukasz bardziej zaawansowanych funkcji, takich jak niestandardowe wyzwania i planowanie trudności na podstawie czasu, możesz wybrać wersję premium.
Jak dodać hCaptcha do formularzy WordPress?
Włączenie captcha w formularzach WordPress wymaga wcześniejszej znajomości języka HTML, ale konstruktor WPForms ma wbudowaną integrację hCaptcha, która umożliwia dodawanie hCaptcha do formularzy WordPress bez pisania ani jednego wiersza kodu.
Oto kroki, przez które będziemy pracować:
- Zainstaluj wtyczkę WPForms
- Wybierz typ hCaptcha w WPForms
- Generuj klucze hCaptcha
- Utwórz formularz
- Dodaj blok hCaptcha do formularza
- Przetestuj hCaptcha
Więc zacznijmy!
Krok 1: Zainstaluj wtyczkę WPForms
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. Jeśli dopiero zaczynasz korzystać z WordPressa lub napotykasz jakiekolwiek trudności podczas procesu instalacji wtyczki, możesz zapoznać się z przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Krok 2: Wybierz typ hCaptcha w WPForms
Teraz drugim krokiem jest wybranie typu hCaptcha z ustawień WPForms.
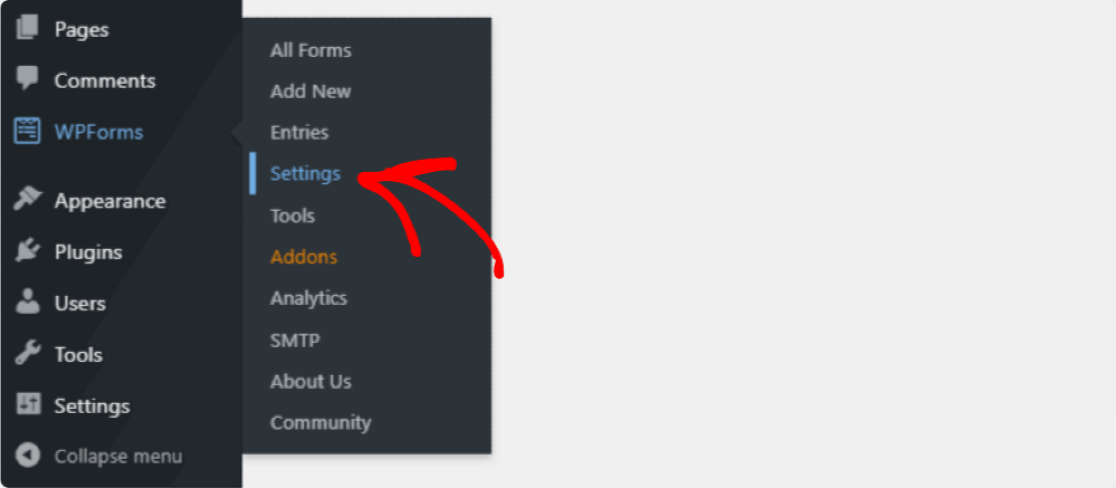
Aby wybrać typ, przejdź do pulpitu WordPress i kliknij WPForms »Ustawienia.

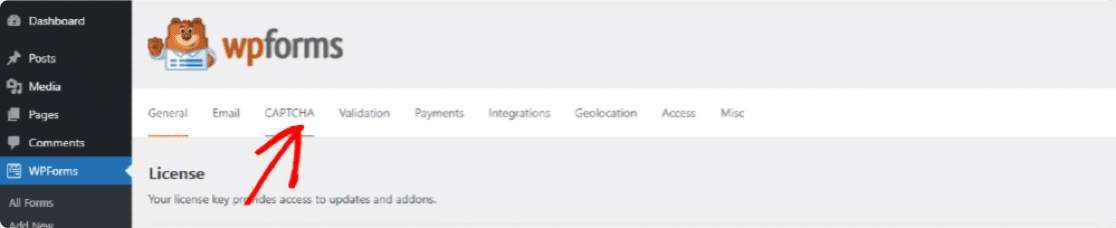
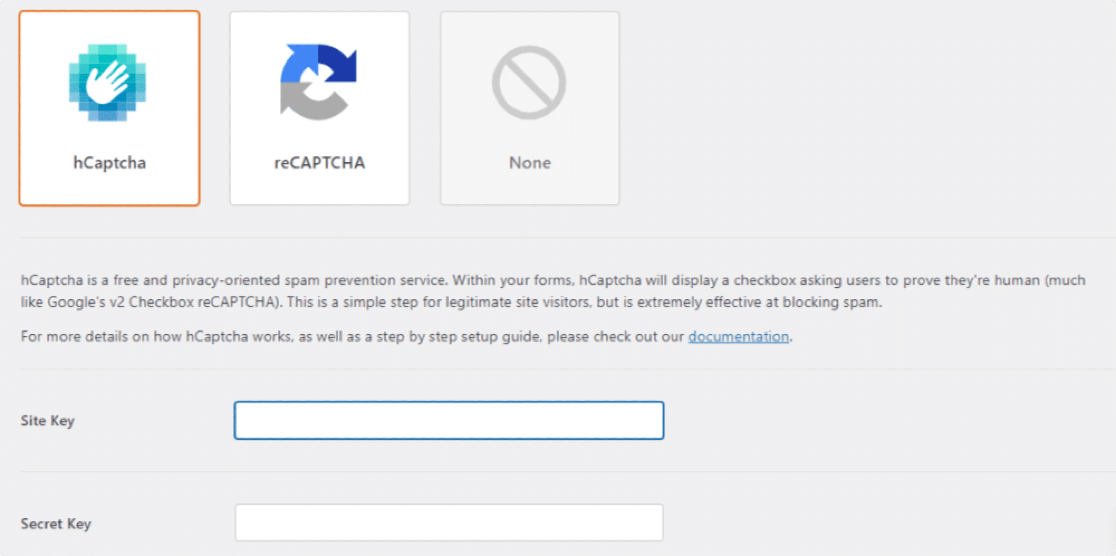
Otworzy się strona ustawień WPForms. Tutaj zobaczysz wiele opcji zakładek. Kliknij CAPTCHA z zakładek u góry.

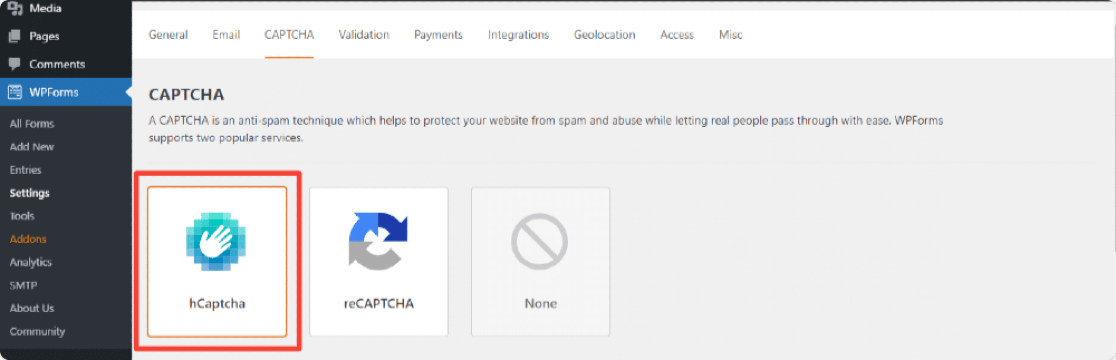
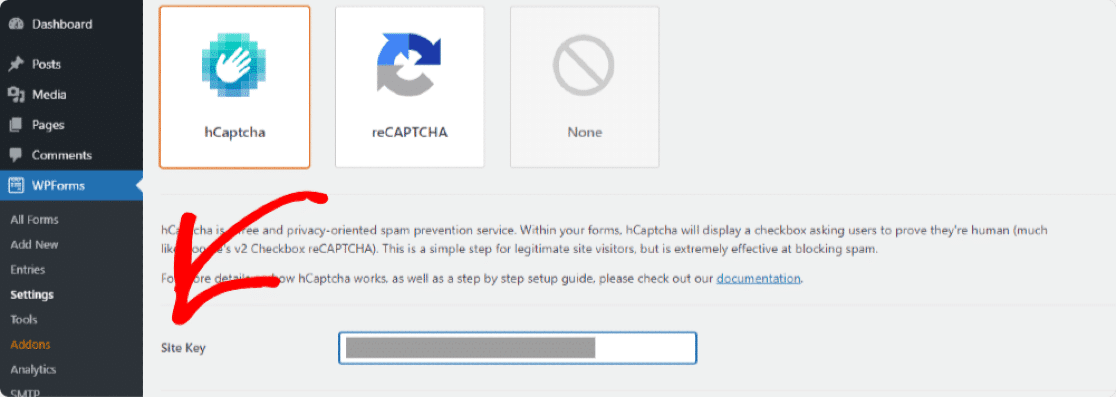
Na stronie captcha zobaczysz 2 popularne usługi captcha, hCaptcha i reCAPTCHA . Musisz kliknąć ikonę hCaptcha .

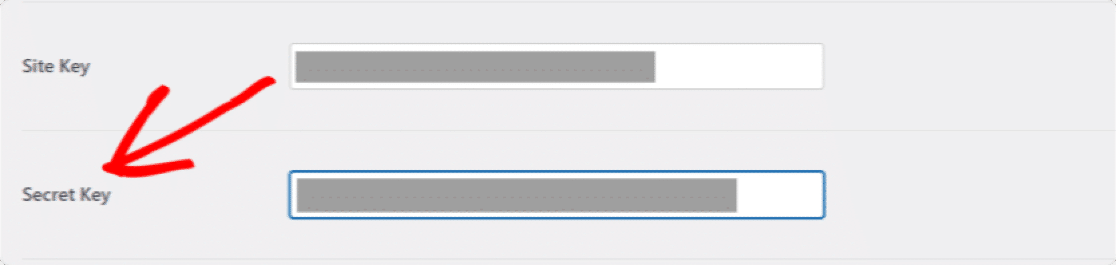
Jak tylko klikniesz ikonę, zobaczysz na dole ustawienia dla hCaptcha. Tutaj możesz zobaczyć pola, do których możesz dodać klucz witryny i klucz tajny .

Krok 3: Wygeneruj klucze hCaptcha
Aby włączyć hCaptcha, najpierw musimy wygenerować klucze na koncie hCaptcha i połączyć je z WPForms.
Otwórz witrynę hCaptcha w nowej karcie i pozostaw otwarte WPForms w innej karcie.
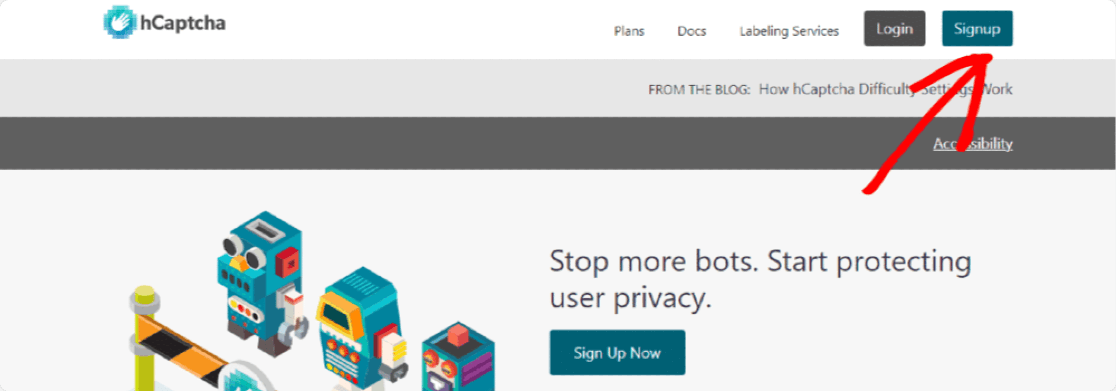
Teraz, aby utworzyć konto hCaptcha, kliknij przycisk Zarejestruj się u góry.

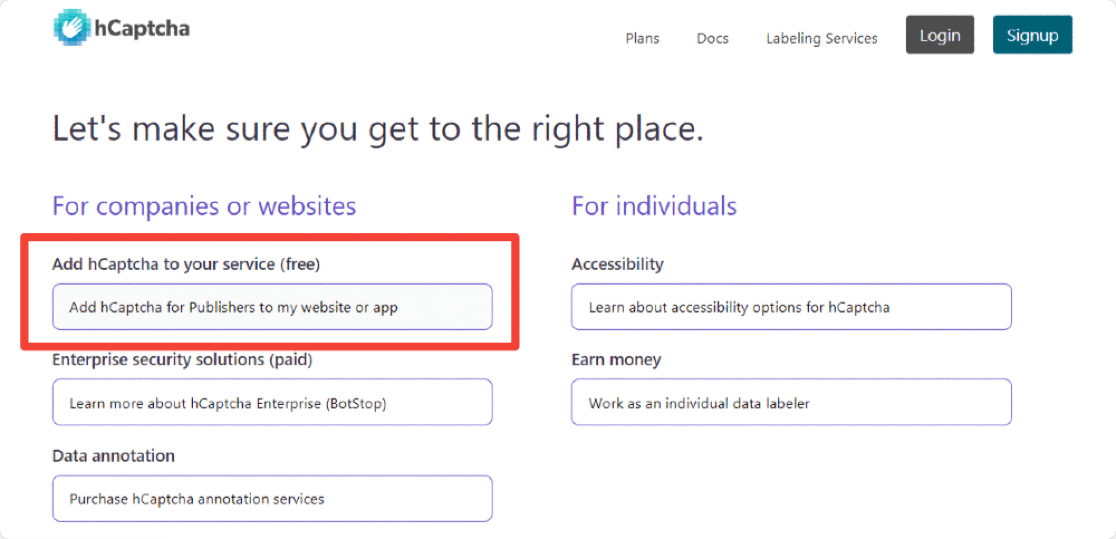
Aby skorzystać z bezpłatnego planu, kliknij przycisk pod Dodaj hCaptcha do swojej usługi (bezpłatnie).

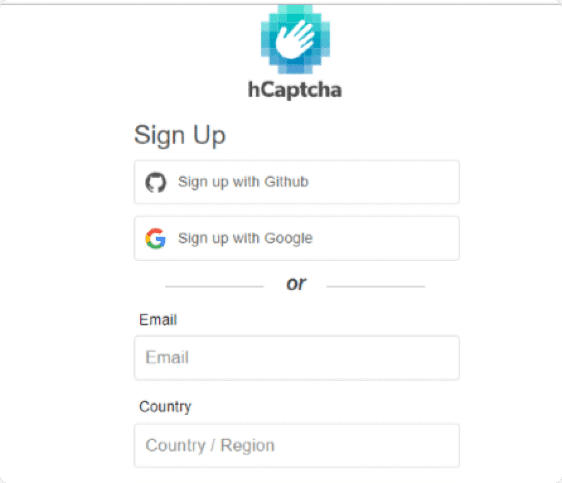
Proces rejestracji jest stosunkowo łatwy. Możesz zarejestrować się bezpośrednio na Github , kontach Google lub przesłać niestandardowe dane .

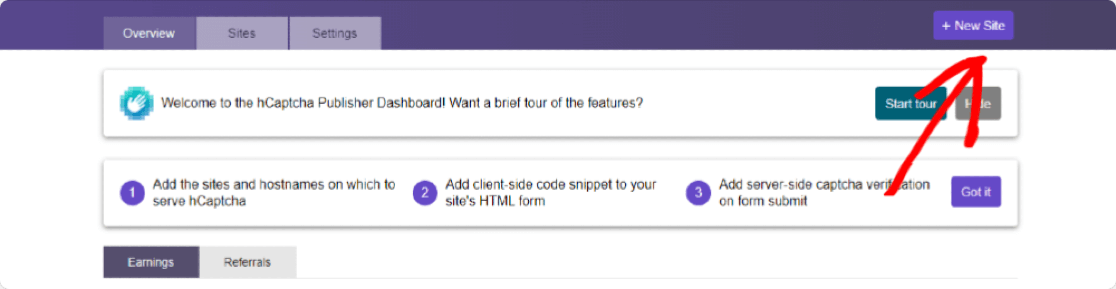
Po utworzeniu konta zostaniesz przekierowany na swoje konto hCaptcha. Tutaj kliknij przycisk Nowa witryna w prawym górnym rogu.

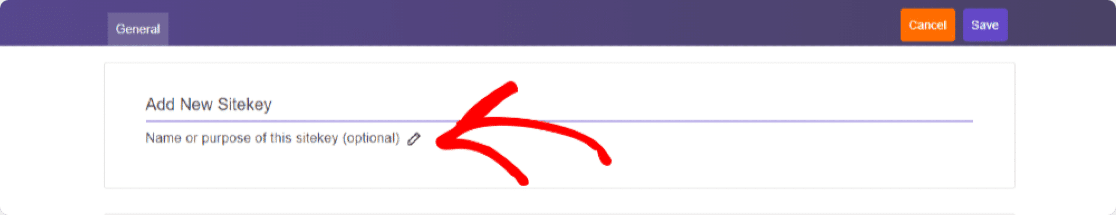
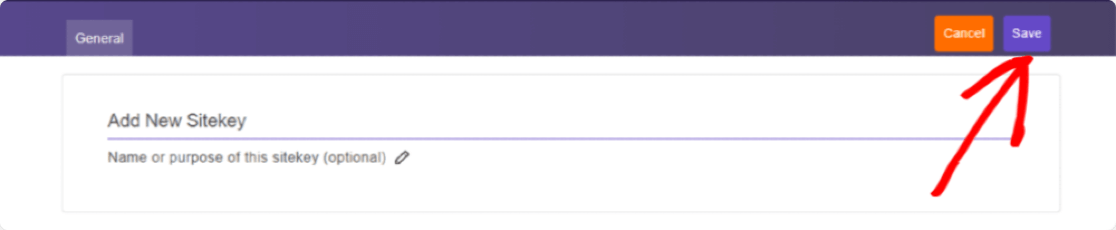
Spowoduje to otwarcie nowej strony, na której należy wypełnić formularz i wprowadzić szczegóły witryny. Pierwsza sekcja, którą zobaczysz na stronie, to sekcja Dodaj nowy klucz witryny . Jeśli chcesz, możesz dodać nazwę do tego klucza witryny, klikając ikonę ołówka. Ale znowu, jest to tylko w celach informacyjnych i opcjonalne, wypełnienie nie jest obowiązkowe.

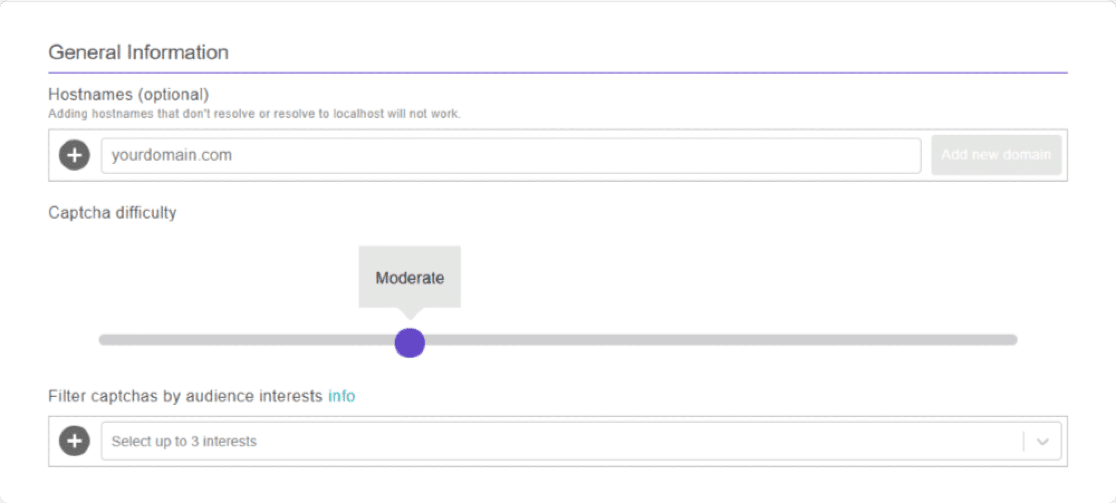
Teraz druga część formularza to Informacje ogólne . Tutaj musimy dodać nazwy hostów , wybrać poziom trudności CAPTCHA i ustawić filtry captchas na podstawie zainteresowania odbiorców.

Omówmy szczegółowo te 3 opcje:
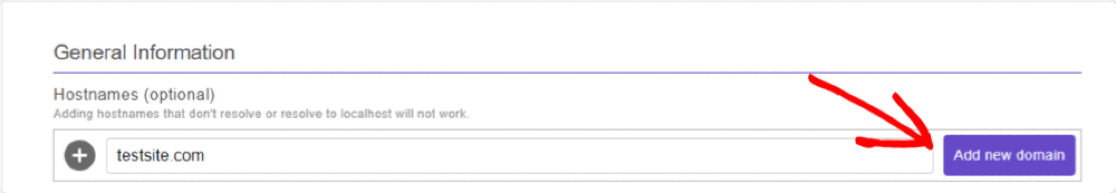
- Nazwy hostów: Tutaj musimy dodać swój adres URL witryny lub nazwę domeny, że będziesz aktywujący hCaptcha dalej.
Dodaj domenę witryny i kliknij przycisk Dodaj nową domenę .

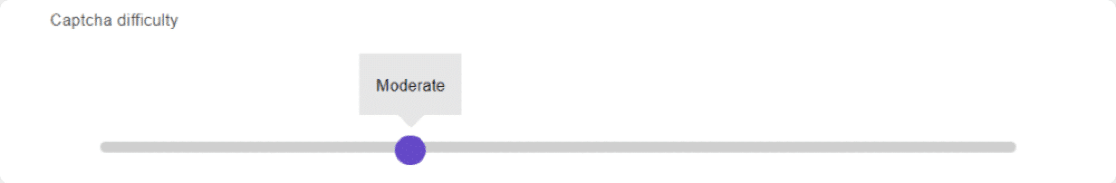
- Trudność Captcha : Ta opcja umożliwia ustawienie poziomów trudności captcha w formularzach. Istnieją 4 poziomy łatwy , średni , trudny i zawsze włączony ; możesz wybrać dowolny poziom zgodnie ze swoimi wymaganiami.

Podzielmy się informacjami na temat opcji poziomu trudności hCaptcha; to pomoże Ci zdecydować, co wybrać dla swojej witryny:
- Łatwy : ta opcja weryfikuje użytkownika, wyświetlając standardowe „łatwe” wyzwania, które można łatwo rozwiązać w ciągu kilku sekund.
- Umiarkowane : Ta opcja wyświetla nieco trudniejsze wyzwania w porównaniu z łatwym. Jest to bezpieczniejsza opcja, pomaga sprawdzić, czy użytkownik jest człowiekiem, czy botem.
- Trudne: Wyświetli się trudniejsze typy wyzwań niż Łatwe lub Umiarkowane, których rozwiązanie zajmuje trochę więcej czasu.
- Zawsze włączony : ta opcja zmusza każdego użytkownika do rozwiązania „trudnego” CAPTCHA przed przesłaniem formularza. Ta opcja może jednak wpłynąć na wygodę użytkownika witryny, ale jest najbezpieczniejszą metodą.
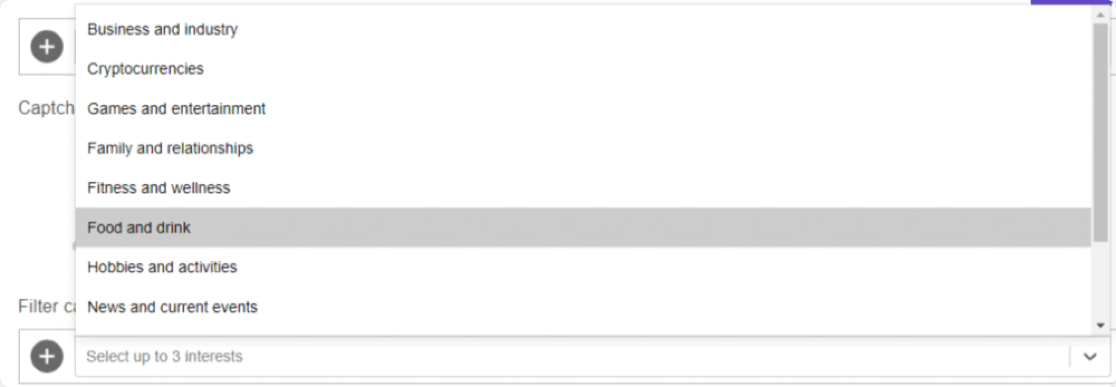
- Filtruj obrazy captcha według zainteresowań odbiorców : z tej opcji. możesz wybrać do 3 różnych zainteresowań w zależności od niszy Twojej witryny. Spowoduje to odfiltrowanie rodzaju treści, które będą wyświetlane w Twoich captcha. Załóżmy, że masz witrynę do rezerwacji restauracji, więc możesz wybrać opcję Jedzenie i picie , aby filtrować swoje captcha.


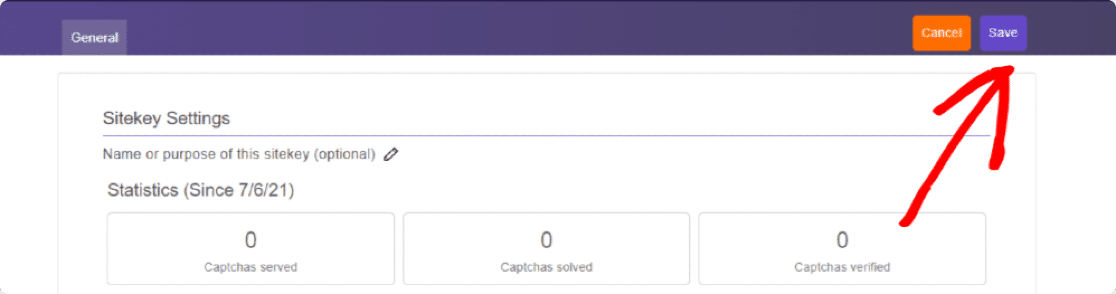
Po skonfigurowaniu wszystkich ustawień formularza nie zapomnij kliknąć przycisku ZAPISZ w prawym górnym rogu strony.

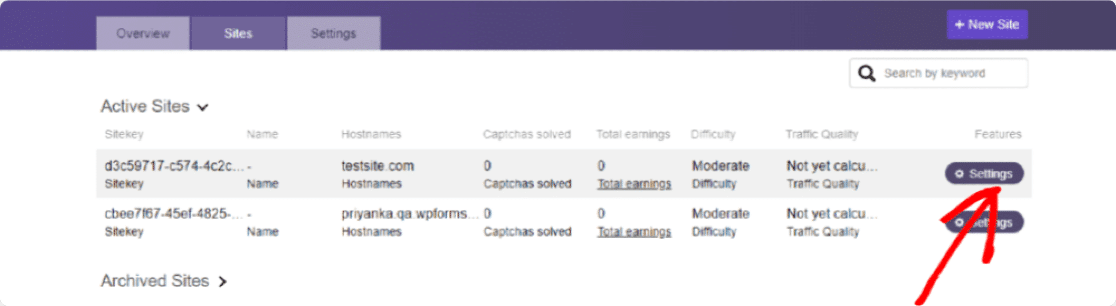
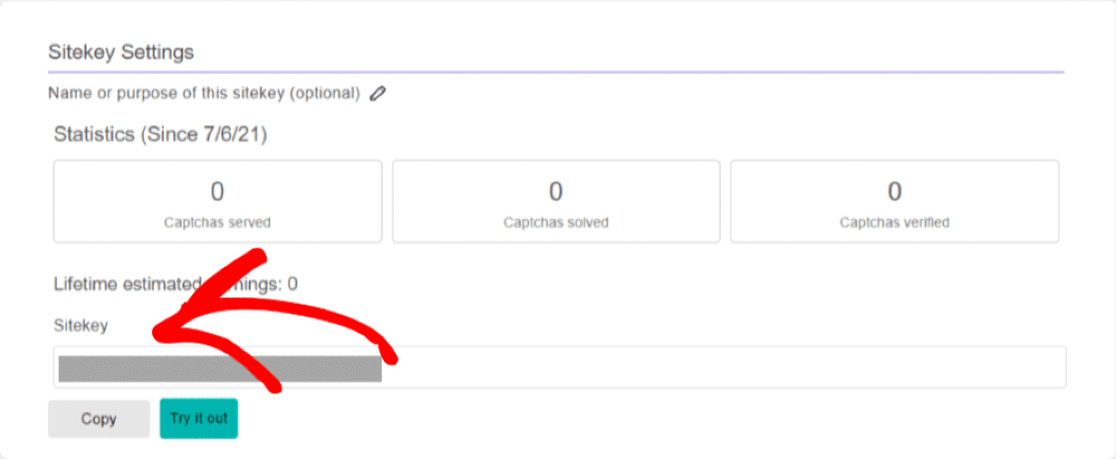
Spowoduje to przekierowanie do strony ustawień klucza witryny. Tutaj znajdziesz Captcha SiteKeys. Kliknij przycisk Ustawienia , aby wyświetlić klucz witryny.

Po kliknięciu przycisku Ustawienia można zobaczyć Sitekey na swojej stronie, w sekcji Sitekey, skopiuj cały klucz strony.

Pamiętasz kartę WPForms, którą trzymaliśmy otwartą? Następnie musimy wkleić ten klucz do WPForms.
Teraz skopiuj klucz witryny, otwórz kartę WPForms i wklej go do ustawień WPForms w ustawieniu Klucz witryny .

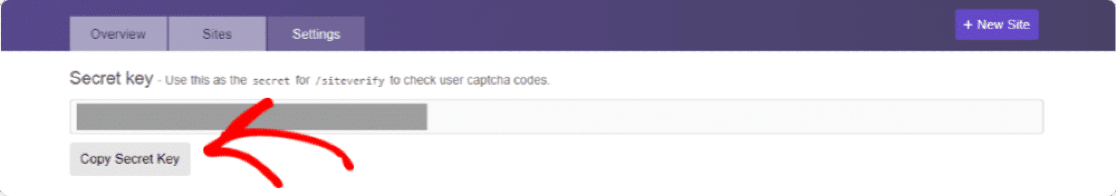
Następna opcja, którą zobaczysz, to tajny klucz . Musimy również skopiować tajny klucz z Twojego konta hCaptcha.
Klucz tajny znajduje się na karcie ustawień Twojego konta hCaptcha, więc musimy zamknąć stronę ustawień klucza witryny. Zamknij go, klikając przycisk Zapisz .

Teraz kliknij kartę Ustawienia . U góry zobaczysz swój tajny klucz.

Skopiuj swój tajny klucz i wklej go do WPForms.

Po dodaniu kluczy możesz także dostosować inne ustawienia hCaptcha poniżej. Wyjaśnijmy szczegółowo te ustawienia.
- Komunikat o niepowodzeniu : W tym miejscu możesz dostosować komunikat wyświetlany odwiedzającym, jeśli hCaptcha zatrzyma przesyłanie formularza.
- Tryb bez konfliktu : Ta opcja zatrzymuje konflikty spowodowane przez inną wtyczkę lub motyw. Może się zdarzyć, że inne wtyczki lub motywy Twojej witryny próbują załadować kod CAPTCHA. Jeśli tak się stanie, może wystąpić błąd. Możesz zaznaczyć pole wyboru Tryb bez konfliktu, aby wymusić wyłączenie konfliktu kodu hCaptcha, aby zapobiec błędom.
- Podgląd : pokaże podgląd twojego hCaptcha na interfejsie. Po dodaniu kluczy witryny i klucza tajnego kliknij przycisk Zapisz , aby wyświetlić podgląd hCaptcha.
Uwaga : Jeśli rzeczy nie są poprawnie skonfigurowane, to ustawienie wyświetli komunikat o błędzie, co oznacza, że powinieneś dokładnie sprawdzić, czy klucze są poprawnie wprowadzone w ustawieniach.
Krok 4: Utwórz formularz
Teraz, gdy skończyliśmy z ustawieniami, czas włączyć hCaptcha w formularzu.
Aby to zrobić, najpierw musimy utworzyć nowy formularz za pomocą WPForms.
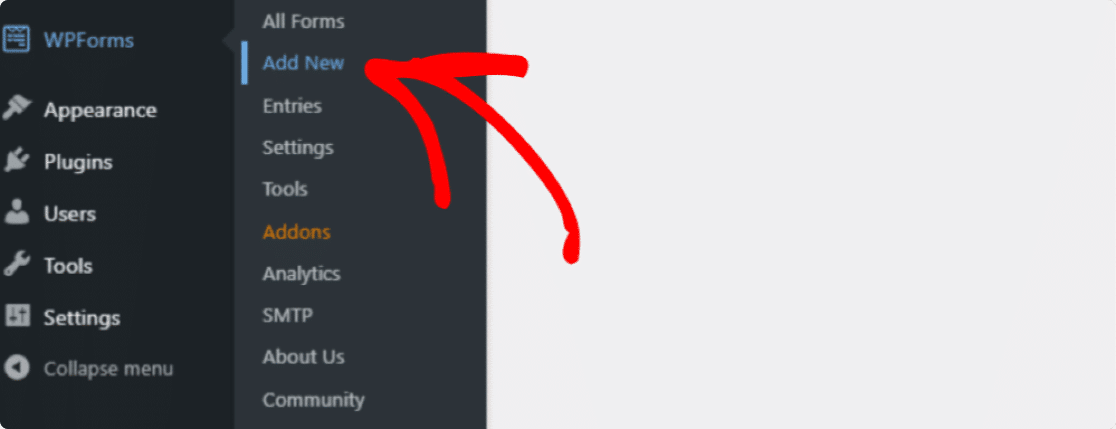
Przejdź do WPForms »Dodaj nowy, aby utworzyć nowy formularz.

Tutaj stworzymy prosty formularz kontaktowy.
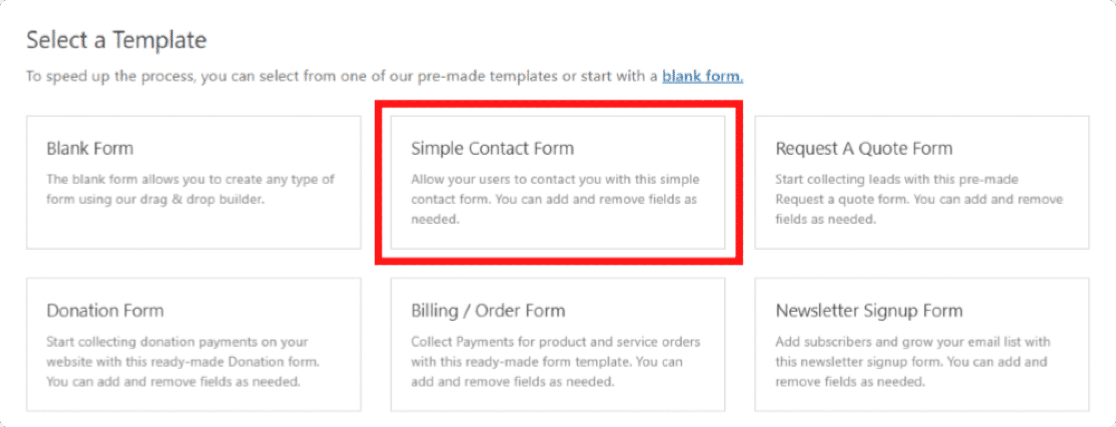
Na ekranie konfiguracji nazwij formularz i wybierz szablon, którego chcesz użyć. WPForms oferuje szereg gotowych szablonów formularzy; możesz wybrać dowolny szablon formularza w zależności od Twoich wymagań i użyć go na swojej stronie internetowej.
Wybierzemy szablon Prostego Formularza Kontaktowego.

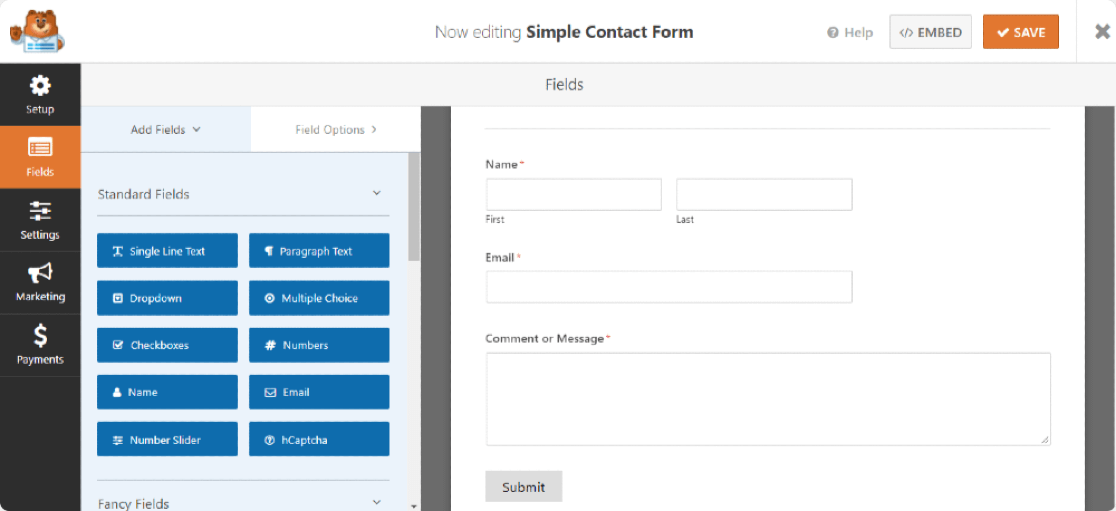
Po kliknięciu szablonu po prawej stronie zobaczysz prosty szablon formularza kontaktowego, a po lewej narzędzie do przeciągania i upuszczania. Z tego kreatora możesz dodać dodatkowe pola do formularza kontaktowego.
Prosty formularz kontaktowy zawiera wszystkie podstawowe wymagania dotyczące formularza, tj. Imię , E-mail oraz Komentarz lub Wiadomość .

Krok 5: Dodaj blok hCaptcha do formularza
Teraz, gdy mamy gotowy formularz, wystarczy dodać pole hCaptcha.
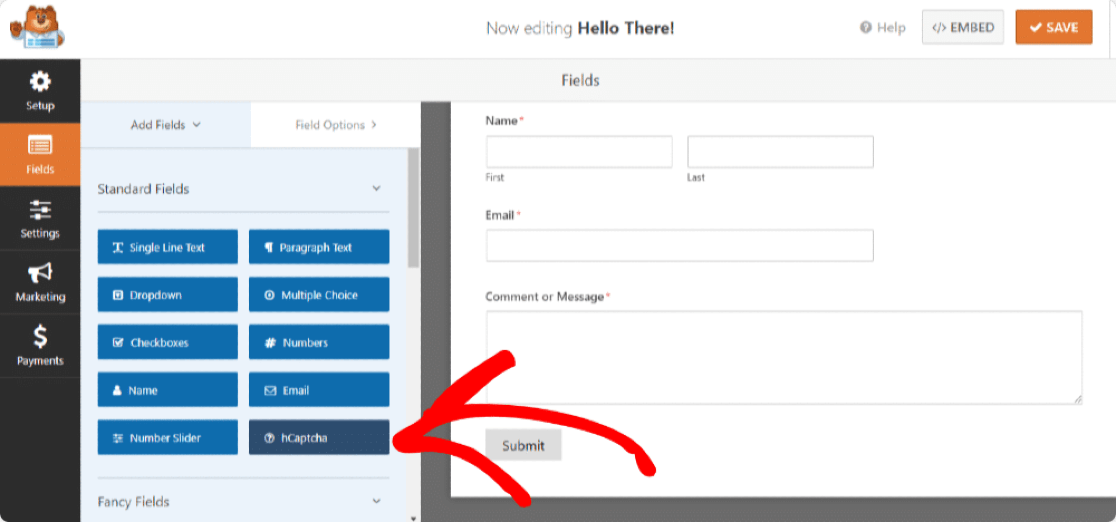
Po lewej stronie zajrzyj do sekcji Pola standardowe i kliknij pole hCaptcha.

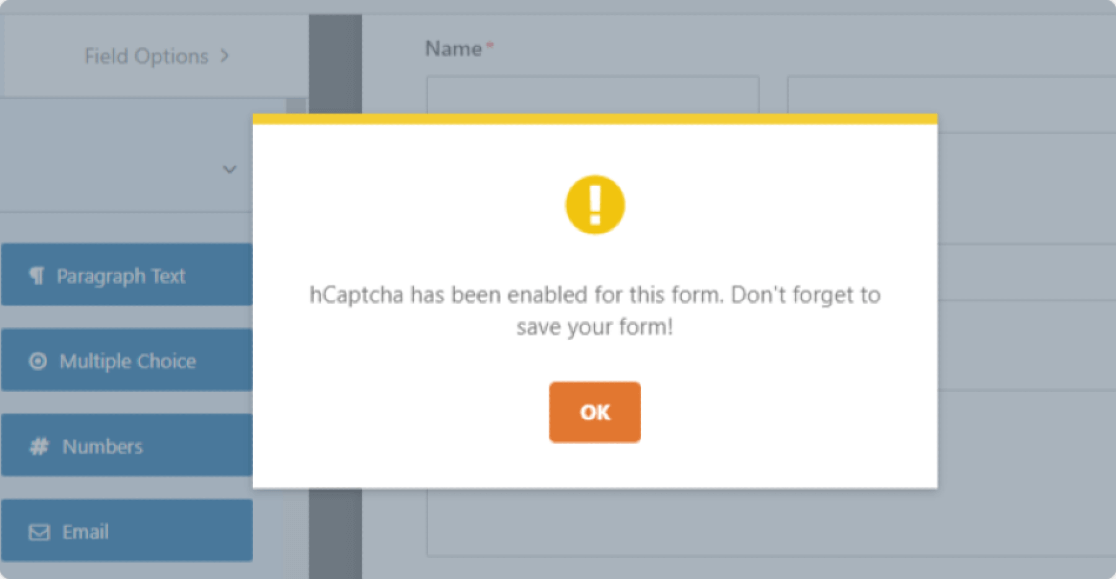
Po kliknięciu pola hCaptcha zostanie wyświetlony komunikat potwierdzający włączenie hCaptcha dla tego formularza. Kliknij OK.

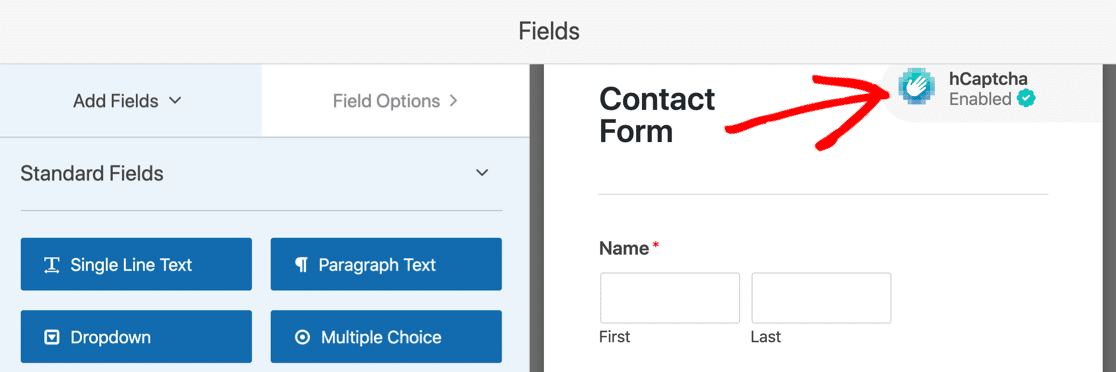
Teraz, aby potwierdzić, zobaczysz logo hCaptcha w prawym górnym rogu formularza.

Nie martw się; to logo jest wyświetlane tylko na zapleczu formularza i nie pojawi się w opublikowanym formularzu. To tylko przypomnienie, że hCaptcha jest aktywne w twoim formularzu.
Kliknij przycisk Zapisz , aby wszystko uregulować.
Krok 6: Przetestuj hCaptcha
Ostatnim krokiem jest przetestowanie, aby upewnić się, że hCaptcha działa poprawnie z formularzem kontaktowym, czy nie.
Aby to przetestować, otwórz formularz kontaktowy w interfejsie witryny, wypełnij wpisy formularza i prześlij do sprawdzenia. Aby uzyskać więcej informacji na temat testowania formularzy, zapoznaj się z naszą pełną listą kontrolną testowania.
Uwaga : przetestuj formularz kontaktowy w innej przeglądarce lub oknie incognito, w którym nie zalogowałeś się jako administrator w swojej witrynie.
Następne kroki: Zabezpiecz swoje formularze online
I jesteś skończony! W ten sposób możesz pomóc w walce ze spamem formularzy kontaktowych za pomocą WPForms i hCaptcha bez dodawania kodu i HTML CSS. Jeśli szukasz więcej sposobów na zapewnienie bezpieczeństwa formularzy online, zapoznaj się z naszym artykułem na temat 12 porad i wskazówek dotyczących bezpieczeństwa WordPress dla formularzy online.
Mamy nadzieję, że ten artykuł pomoże Ci zrozumieć cały proces włączania hCaptcha za pomocą formularzy WordPress. W podobny sposób możesz również dodać CAPTCHA w formularzu logowania i rejestracji WordPress za pomocą kreatora WPForms.
Możesz również zapoznać się z naszym postem na temat tworzenia formularza przesyłania plików w WordPress (z łatwością).
Nie zapomnij, jeśli podobał Ci się ten artykuł, śledź nas na Facebooku i Twitterze.
