Jak dodać kod nagłówka i stopki w WordPress
Opublikowany: 2022-09-19Platforma WordPress wykonuje świetną robotę, pomagając osobom bez doświadczenia w kodowaniu we wdrażaniu niemal każdego rodzaju funkcji. Jednak w niektórych przypadkach konieczne będzie dodanie kodu nagłówka i stopki do WordPressa, aby pomóc usługom zewnętrznym w osadzeniu własnych funkcji.
Najbardziej typowym przypadkiem użycia tego jest integracja Google Analytics z Twoją witryną. Istnieje jednak wiele innych powodów, dla których warto to zrobić – być może już wiesz, dlaczego chcesz wykonać to zadanie.
W tym samouczku pokażemy Ci kilka sposobów dodawania kodu nagłówka i stopki w WordPressie. Najpierw jednak przyjrzymy się powodom, dla których chciałbyś to zrobić w pierwszej kolejności.
Co możesz osiągnąć dzięki dodatkowemu kodowi w nagłówku i stopce Twojej witryny
Standardowa witryna internetowa podzieli się na kilka różnych elementów, podobnie jak dokument tekstowy:
- Nagłówek. Nagłówek Twojej witryny zawiera szereg elementów do wstępnego wczytywania oraz szczegółowe informacje o certyfikacie Secure Sockets Layer (SSL), szyfrowaniu, dowolnym języku JavaScript i nie tylko.
- Stopka. Działa to podobnie do nagłówka, ale zamiast tego kończy się na dole strony.
- Ciało. Większość funkcji, które zaimplementujesz w swojej witrynie, będzie znajdować się w „treści” treści. To jest główny cel prawie wszystkiego w panelu WordPress, a treść reprezentuje to, co widzisz na stronie.
Serwery ładują strony w sposób liniowy – nagłówek, treść, potem stopka. Oznacza to, że kod w nagłówku zostanie załadowany jako pierwszy, ale kod w stopce zostanie załadowany po wszystkim innym.
Codzienne przypadki użycia fragmentu kodu
Media społecznościowe i narzędzia Search Engine Optimization (SEO) często wymagają dodania kodu nagłówka w WordPressie. Dzieje się tak, ponieważ te usługi muszą mieć priorytet, gdy witryna się ładuje, aby rejestrować wszystko, co następuje po niej.
Podobnie jest z kodem CSS, ponieważ to on decyduje o tym, jak będzie wyglądać Twoja strona. Gdyby to było w stopce, zobaczysz szereg zmian układu, zanim zobaczysz styl.
Chociaż JavaScript pomaga nam w produkcji, przeglądaniu i interakcji z nowoczesnymi stronami internetowymi, nie jest niezbędnym składnikiem (w sensie technicznym). Jako taki, JavaScript w stopce zapewni większą wydajność w wielu przypadkach, a jeśli to masz opcja, powinieneś z nią skorzystać.
W rzeczywistości istnieje wiele innych przypadków użycia i omówimy je bardziej szczegółowo w innym artykule na blogu WPKube. Jednak w typowej sytuacji WordPressa nie masz dostępu do elementów nagłówka i stopki swojej witryny. Aby to zrobić, musisz albo ubrudzić sobie ręce, albo wezwać pomoc z zewnątrz.
Jak dodać kod nagłówka i stopki w WordPressie (2 sposoby)
W dalszej części artykułu omówimy dwa sposoby dodawania kodu nagłówka i stopki w WordPressie. Oba są proste, ale wolimy jedno od drugiego:
- Możesz użyć wtyczki, która pomoże Ci dodać kod do odpowiednich obszarów Twojej witryny.
- Możesz dodać kod do pliku
functions.phpi będziesz potrzebować dodatkowej wiedzy na temat uzyskiwania dostępu do plików witryny.
Najpierw przyjrzymy się opcji wtyczki, z powodów, które wkrótce wyjaśnimy.
1. Użyj wtyczki, aby dodać kod do nagłówka i stopki
Jeśli chcesz coś zaimplementować w WordPressie, wtyczka powinna zrobić to za Ciebie. Uważamy, że wtyczka jest domyślna w większości przypadków dla witryn WordPress. W związku z tym, jeśli chcesz dodać kod nagłówka i stopki w WordPressie, wtyczka Embed Code będzie idealna:

Jest to rozwiązanie opracowane przez naszą siostrzaną witrynę DesignBombs, które umożliwia szybkie i bezbolesne dodawanie kodu do całej witryny, określonych stron lub postów, a nawet niestandardowych typów postów.
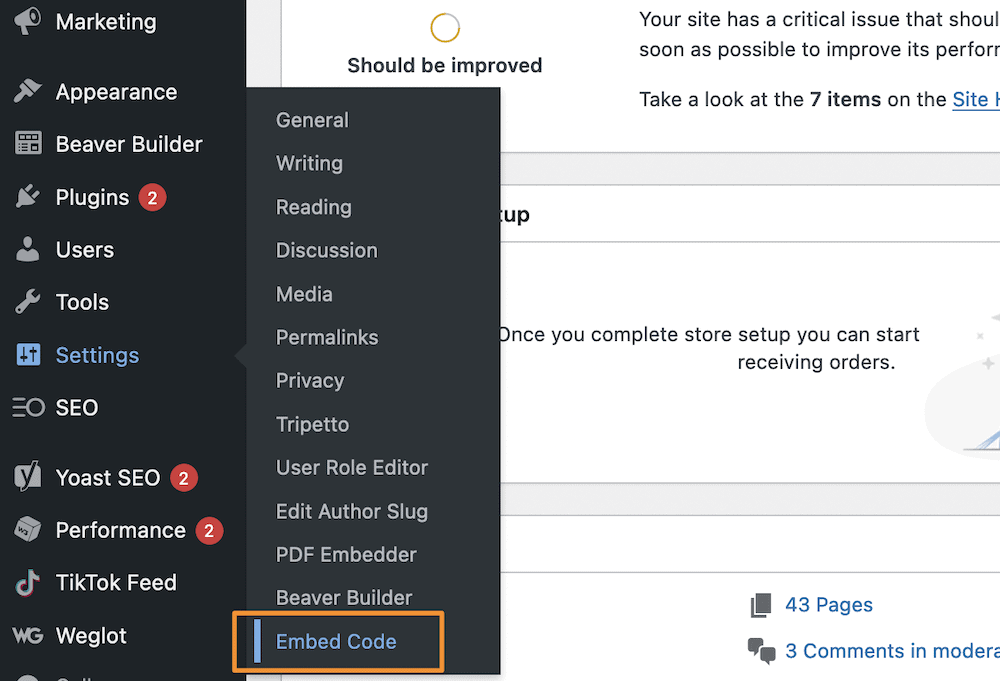
Aby z niego skorzystać, zainstalujesz i aktywujesz wtyczkę w typowy dla WordPressa sposób. Po zakończeniu tego procesu na pulpicie nawigacyjnym pojawi się nowa opcja Ustawienia > Osadź kod :

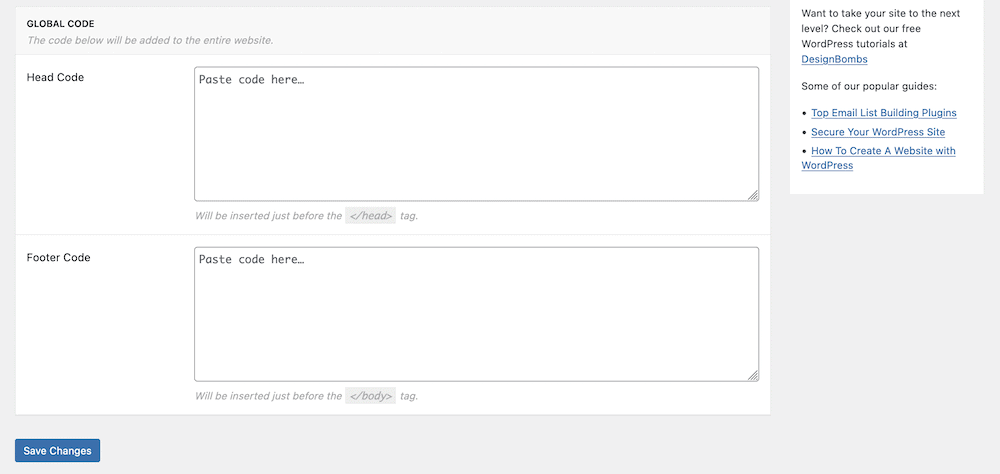
Na tym ekranie zauważysz dwa obszary tekstowe: jeden dla głowy i drugi dla stopki. Otrzymasz nawet wskazówkę, gdzie wpisany przez Ciebie kod znajdzie się w kodzie HTML:

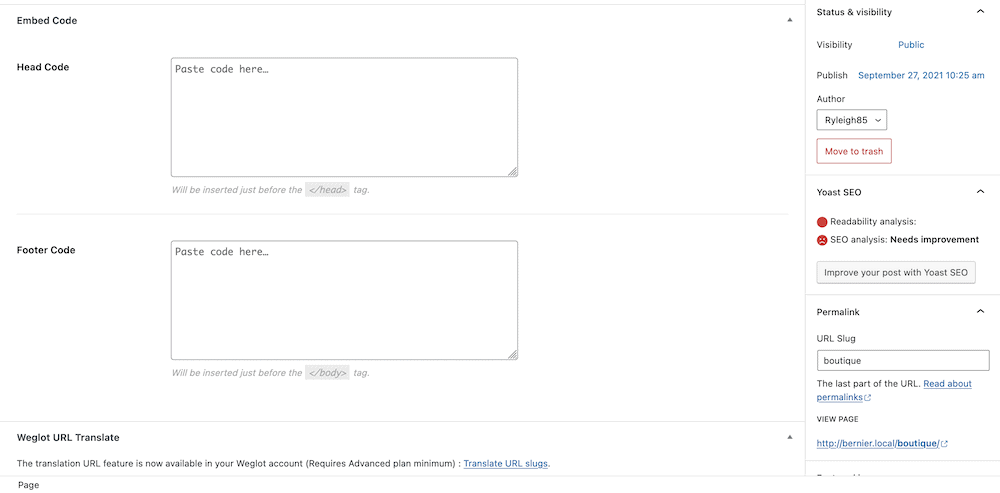
Korzystanie z tego narzędzia jest bardzo proste. Po wprowadzeniu kodu zapisz zmiany. To doda tutaj dowolny kod na poziomie globalnym (tj. całej witryny). Możesz jednak chcieć dodać kod tylko do pojedynczego posta lub strony. Możesz to zrobić za pomocą Edytora bloków – metabox i potrzebne opcje znajdują się na dole ekranu:


Chociaż kod osadzania jest naszą preferowaną metodą, którą powinieneś używać, aby zminimalizować zamieszanie, istnieje również inny sposób, który może zapewnić Ci potrzebne wyniki. Przyjrzymy się temu dalej.
2. Dodaj fragmenty kodu do pliku functions.php
Każda instalacja WordPressa może uzyskać dostęp do dedykowanego pliku functions.php w swoim katalogu najwyższego poziomu lub katalogu tematycznym. Dzięki temu możesz dodawać fragmenty kodu, aby pomóc WordPressowi w korzystaniu z większej funkcjonalności. Istnieją jednak pewne warunki wstępne, które musisz zrozumieć i spełnić przed rozpoczęciem:
- Dostęp do podstawowych plików WordPressa – a co za tym idzie, do pliku
functions.php– uzyskujesz za pomocą protokołu SFTP. - Zalecamy również użycie motywu podrzędnego, aby zachować zmiany, jeśli dany motyw zostanie zaktualizowany.
- Będziesz potrzebować przynajmniej praktycznej wiedzy o hakach, działaniach i filtrach WordPress. Co więcej, będziesz chciał zrozumieć, w jaki sposób WordPress uzyskuje dostęp do nagłówka i stopki za pomocą tych zaczepów.
Jeśli chodzi o korzystanie z SFTP, WPKube ma wybór artykułów, które można uznać za niezbędne do przeczytania:
- Przewodnik dla początkujących dotyczący bezpiecznego protokołu przesyłania plików (SFTP)
- Jak korzystać z FileZilla: przewodnik krok po kroku
- Przewodnik dla początkujących po uprawnieniach plików WordPress
Możesz także zajrzeć do biblioteki haków WordPress Developer, szczególnie tych wpisów dla wp_head i wp_footer , chociaż jest to opcjonalne, ponieważ nie będziesz ich używać w sposób trudny.
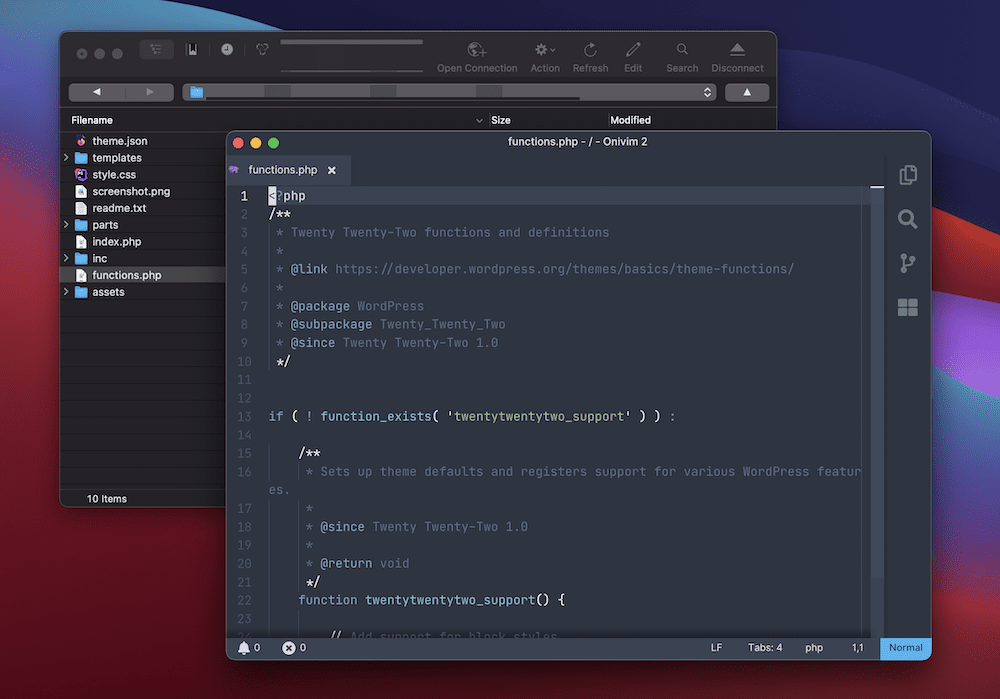
Od tego momentu proces trwa kilka kroków. Najpierw otwórz serwer swojej witryny w kliencie SFTP, a następnie przejdź do wp-content/themes . Tutaj otwórz katalog bieżącego motywu i poszukaj odpowiedniego pliku functions.php :

Będziesz chciał otworzyć ten plik w swoim ulubionym edytorze tekstu lub kodu. Wewnątrz możesz umieścić następujący szablon fragmentu kodu:
add_action( 'wp_head', '<SNIPPET_NAME>' ); function <SNIPPET_NAME>() { ?> <!-- Place your HTML code or other script here. --> <?php } Krótko mówiąc, dodaje to zaczep akcji do WordPressa, używając tego, co nazwiesz jako <SNIPPET_NAME> . W samej funkcji zamienisz lub wpiszesz pod wierszem komentarza (tzn. wierszem zaczynającym się od <!-- ). Jeśli chcesz dodać kod do stopki, zamienisz 'wp_head' na 'wp_footer' i kontynuuj jak zwykle.
Po zapisaniu zmian powinno to dotyczyć Twojej witryny. W zależności od dodanego kodu, coś powinno być widoczne na samej stronie front-endowej, na pulpicie WordPress, a nawet na pulpicie nawigacyjnym innej firmy.
Zawijanie
Chociaż WordPress nie potrzebuje typowej wiedzy o kodowaniu, aby móc w pełni korzystać, w niektórych przypadkach może być konieczne dodanie kodu nagłówka i stopki w WordPressie. Na przykład możesz chcieć skorzystać z analiz, co jest popularnym powodem włamywania się do plików witryny.
W tym poście przyjrzeliśmy się dwóm różnym sposobom dodawania kodu do nagłówka i stopki:
- Wtyczka, taka jak Embed Code, pozwoli Ci dodać kod nagłówka i stopki do WordPressa za pomocą pulpitu nawigacyjnego. W związku z tym wystarczy skopiować i wkleić, bez obaw o dostęp do serwera.
- Jeśli jednak masz wiedzę, możesz dodać fragment do pliku
functions.php. Będziesz potrzebować wiedzy o SFTP i trochę doświadczenia z plikami WordPress, ale to podejście jest tak samo dobre, jak opcja wtyczki.
Jaką metodę zastosujesz, aby dodać kod nagłówka i stopki w WordPressie? Daj nam znać w sekcji komentarzy poniżej!
