Jak dodać tekst zastępczy do formularzy WordPress
Opublikowany: 2021-03-08Chcesz dodać tekst zastępczy formularza w WordPressie?
Symbole zastępcze ułatwiają odwiedzającym prawidłowe wypełnienie każdego pola. Pomaga to uzyskać właściwe informacje i zmniejsza frustrację odwiedzających.
W tym artykule pokażemy prosty sposób dodawania tekstu zastępczego do dowolnego formularza.
Utwórz teraz swój formularz WordPress
Co to jest tekst zastępczy?
Tekst zastępczy to tekst w polu formularza, który pokazuje użytkownikowi, co należy wpisać. Został wprowadzony w specyfikacji HTML5, więc czasami można go zobaczyć jako „atrybut zastępczy HTML5”.
Symbole zastępcze są przydatne w przypadku każdego pola, które ma określony format, na przykład adresu e-mail. Pokazuje odwiedzającemu, jak sformatować swój wpis.

Tekst zastępczy jest bardzo ważny, aby upewnić się, że każde pole jest prawidłowe. Oznacza to, że istnieje mniejsza szansa na porzucenie formularza, ponieważ odwiedzający nie będzie musiał wracać i poprawiać tego, co wpisał.
Jest to szczególnie przydatne w przypadku dziedzin takich jak:
- Adresy URL : możesz dodać
https://example.comjako tekst zastępczy, aby pokazać odwiedzającym, jak poprawnie wpisać adres swojej witryny - Numery telefonów : jeśli na przykład chcesz uzyskać kod kraju użytkownika wraz z jego zwykłym numerem, możesz dodać tekst zastępczy, aby pokazać mu, jak go wpisywać.
- Nazwy użytkowników mediów społecznościowych : tekst zastępczy może pokazać użytkownikom, jak poprawnie wpisać swoją nazwę użytkownika. Na przykład dodanie
@examplejako tekstu zastępczego dla pola Twittera pokazuje, że chcesz, aby@example@
Prawdopodobnie możesz pomyśleć o innych sposobach wykorzystania tekstu zastępczego, aby pomóc odwiedzającym.
Tekst zastępczy różni się nieco od wartości domyślnej. Gdy użytkownik zacznie pisać w polu z symbolem zastępczym, tekst zastępczy znika. W przeciwieństwie do tego, wraz z wpisem formularza zostanie przesłana wartość domyślna, chyba że użytkownik ją zmieni.
Teraz wiemy, jak używać atrybutu zastępczego HTML5, pokażemy Ci prosty sposób na dodanie go do formularzy.
Jak dodać tekst zastępczy do formularzy WordPress
W poniższych krokach pokażemy, jak łatwo dodać tekst zastępczy.
- Zainstaluj wtyczkę WPForms
- Zrób prosty formularz kontaktowy
- Dodaj tekst zastępczy do pola e-mail
- Dodaj tekst zastępczy do pola rozwijanego
Zacznijmy od zainstalowania najlepszej wtyczki do tworzenia formularzy dla WordPress.
1. Zainstaluj wtyczkę WPForms
Najpierw zainstaluj i aktywuj wtyczkę WPForms.
Wszystkie wersje WPForms umożliwiają dodawanie symboli zastępczych do pól formularzy, w tym WPForms Lite. Pamiętaj, że wersja Pro umożliwia dodawanie zaawansowanych pól do formularzy, więc jest o wiele potężniejsza niż wersja bezpłatna.
Pobierz plik zip z karty Pobieranie na swoim koncie WPForms i prześlij go do witryny WordPress. Oto przewodnik krok po kroku, jak zainstalować wtyczkę WordPress, jeśli potrzebujesz pomocy w tym kroku.
2. Zrób prosty formularz kontaktowy
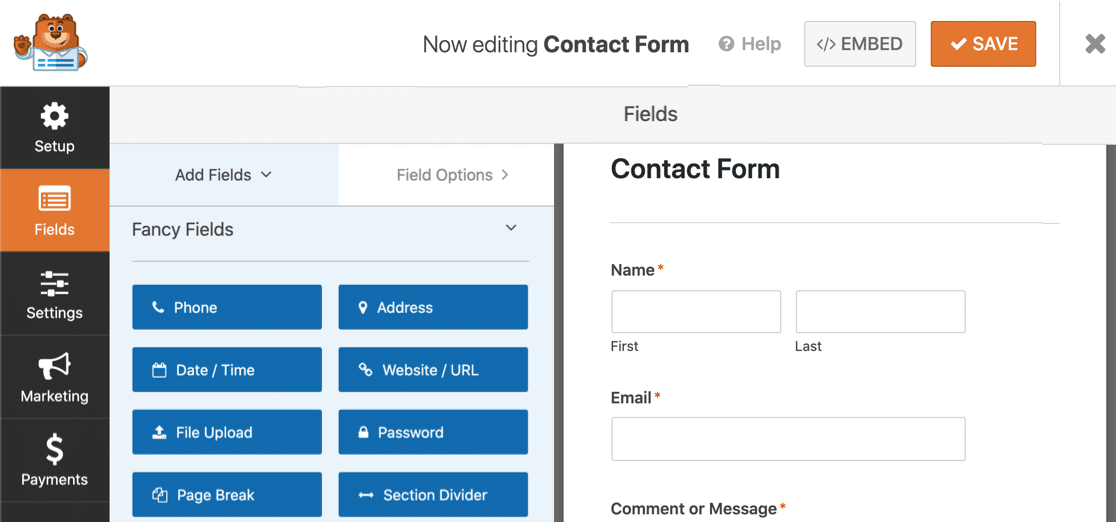
Następnie będziesz chciał zrobić prosty formularz kontaktowy. W WPForms możesz utworzyć i osadzić formularz w mniej niż 5 minut.

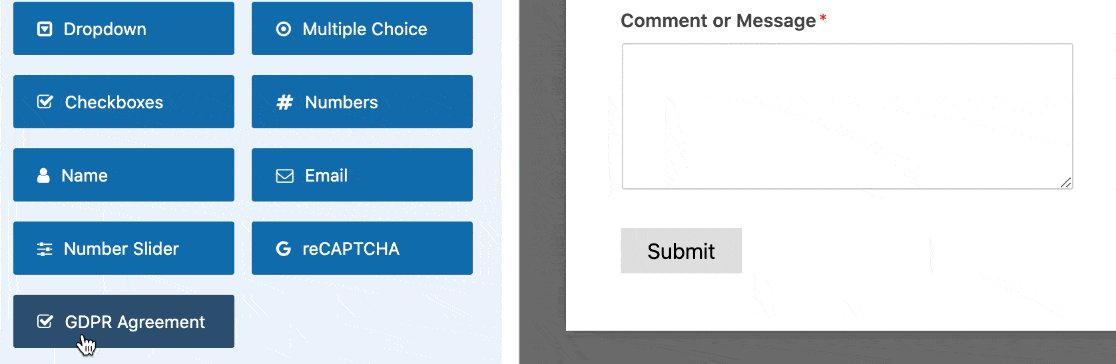
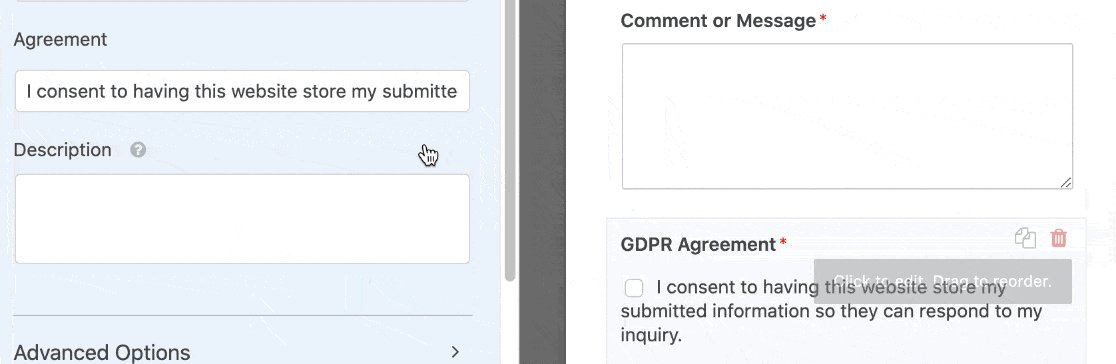
Dostosowanie formularza i dodanie potrzebnych pól jest łatwe. Możesz nawet łatwo dodać umowę RODO, przeciągając pole RODO do podglądu formularza.

Potrzebujesz więcej pomocy? Mamy szczegółowy przewodnik pokazujący jak stworzyć prosty formularz kontaktowy w WordPressie.
Gdy formularz będzie gotowy, kliknij Zapisz w górnej części kreatora formularzy, aby zapisać dotychczasowe postępy.
3. Dodaj tekst zastępczy do pola e-mail
Teraz jesteśmy gotowi do dodania tekstu zastępczego HTML5 do formularza WordPress. Pokażemy Ci 2 przydatne sposoby korzystania z tej funkcji, aby ułatwić wypełnianie formularzy.
Użyjmy pola e-mail jako pierwszego przykładu.
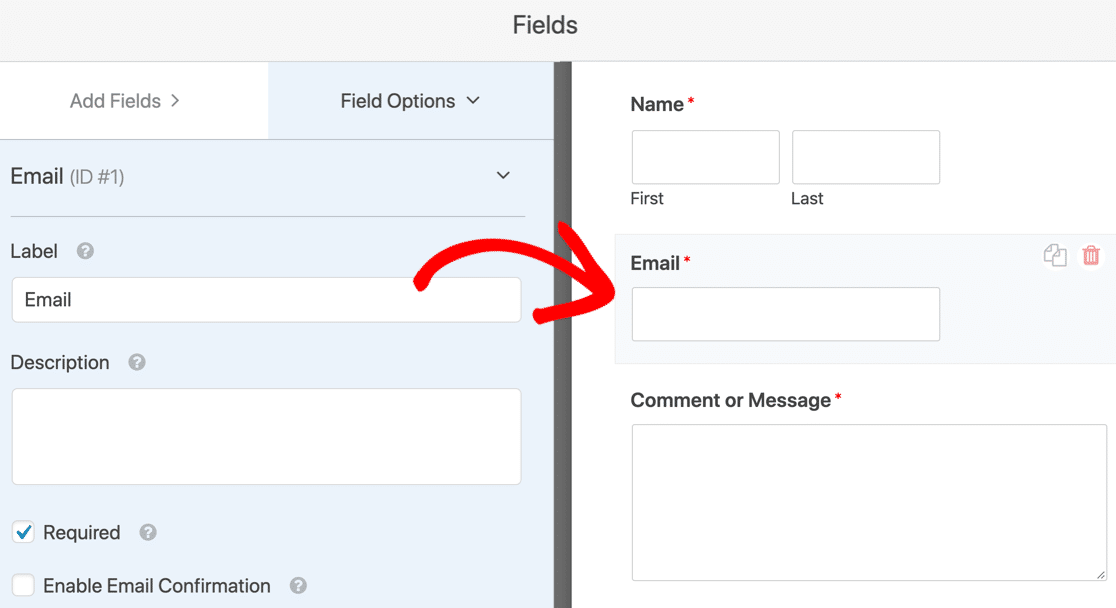
W kreatorze formularzy kliknij pole e-mail po prawej stronie, aby otworzyć ustawienia.

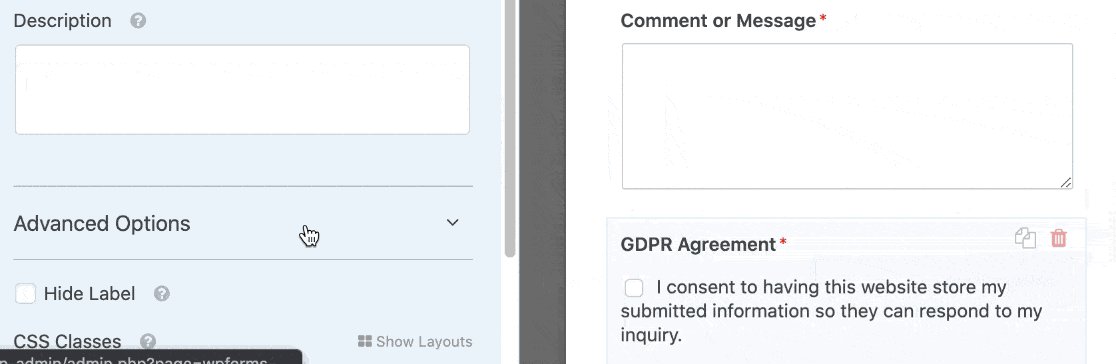
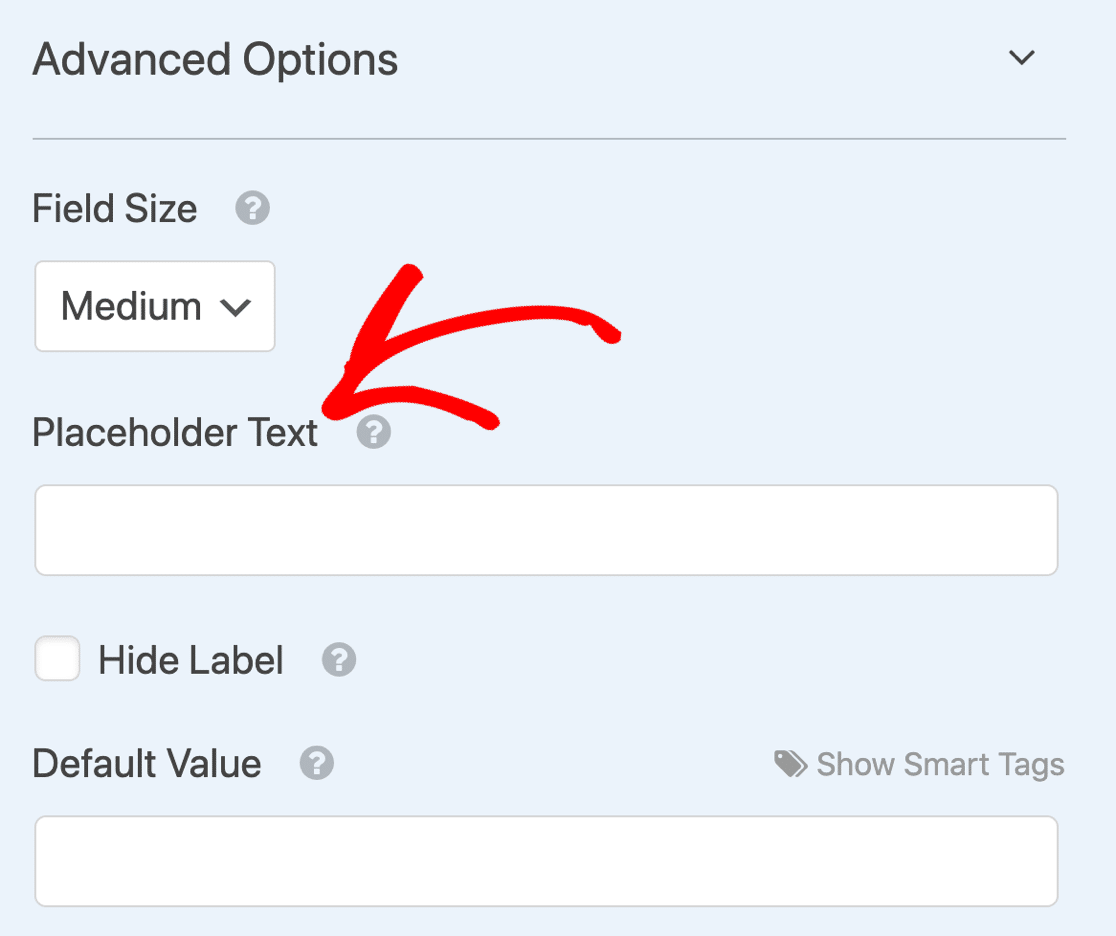
Następnie po lewej stronie rozwiń podmenu Opcje zaawansowane .
Zobaczysz pole na tekst zastępczy .


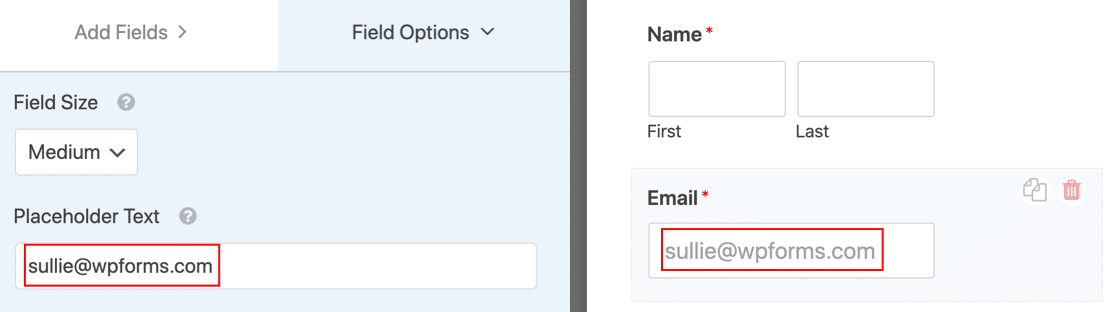
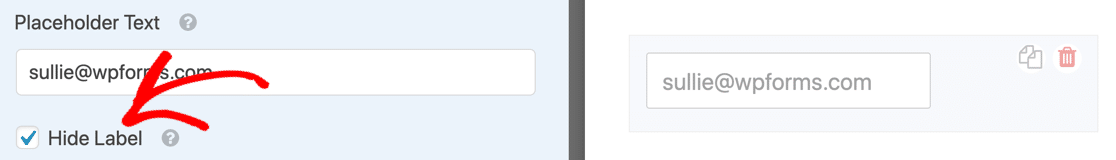
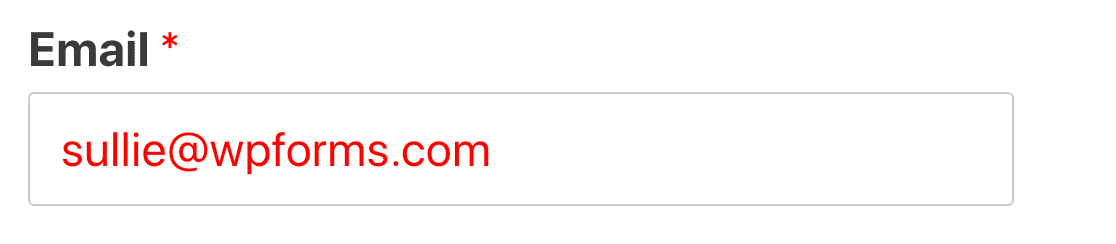
Wpisz tekst zastępczy, którego chcesz użyć. Podczas pisania zobaczysz ten sam tekst w podglądzie formularza po prawej stronie, dzięki czemu możesz zobaczyć, jak będzie wyglądał w formularzu WordPress.

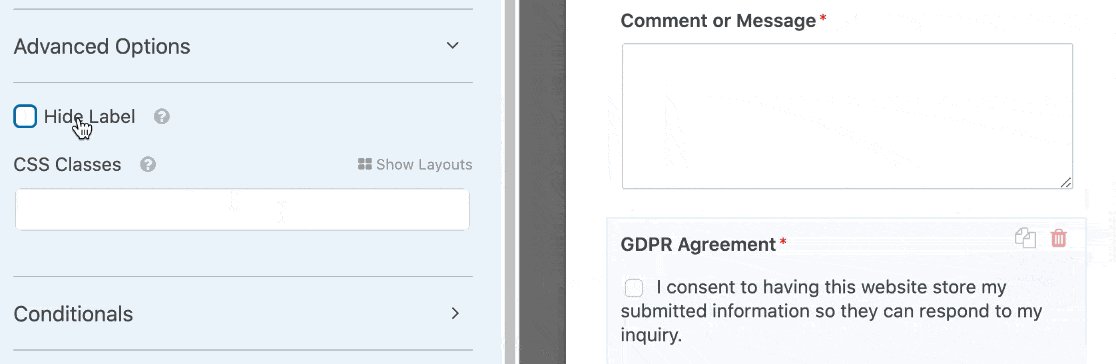
Jeśli chcesz, możesz również kliknąć pole wyboru Ukryj etykietę . Spowoduje to ukrycie etykiety nad polem, aby formularz był bardziej zwarty. Pamiętaj jednak, że czytniki ekranu nie mogą odczytać atrybutu zastępczego HTML5, więc możesz pozostawić etykietę pola na miejscu, aby zapewnić ułatwienia dostępu.

Na razie usuniemy zaznaczenie Ukryj etykietę, aby mieć zarówno etykietę, jak i tekst zastępczy.
4. Dodaj tekst zastępczy do pola rozwijanego
Możesz użyć tekstu zastępczego w dowolnym polu, ale lista rozwijana jest szczególnie przydatna. Domyślnie lista rozwijana będzie domyślnie pierwszym wyborem na liście, ale możemy użyć symbolu zastępczego, aby temu zapobiec.
Jeśli przeczytasz nasze porównanie WPForms Lite vs Contact Form 7, dowiesz się, że Contact Form 7 pozwala dodać pustą linię u góry listy rozwijanej. Jednak jako symbol zastępczy zostaną wyświetlone tylko 3 myślniki ( – – – ) i nie można dostosować rzeczywistego tekstu zastępczego.
Dzięki temu WPForms zapewnia większą kontrolę nad wyglądem symboli zastępczych.
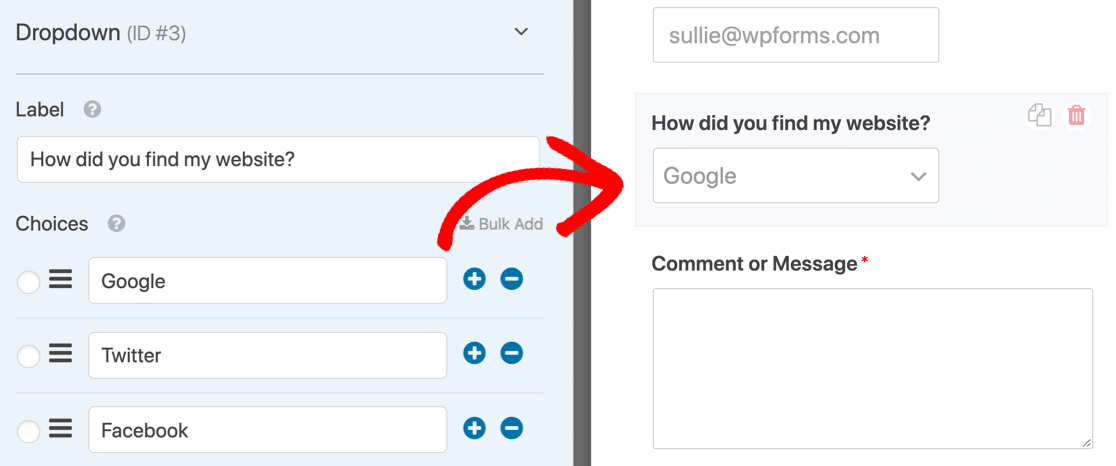
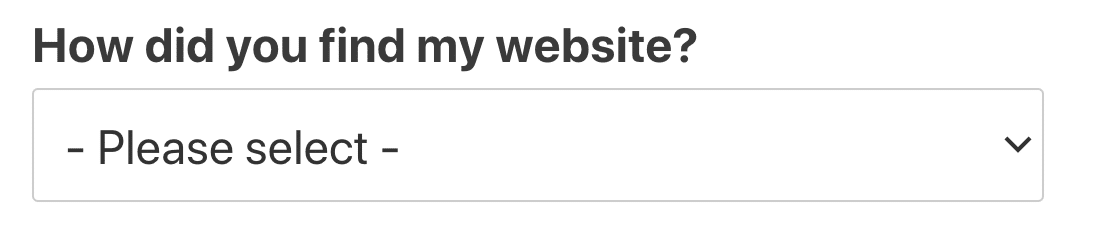
Zacznijmy od przykładu rozwijanego. Do tego menu dodaliśmy 3 odpowiedzi.

Kiedy opublikujemy formularz, pierwsza opcja będzie wyborem domyślnym. Twój gość może przesłać ten formularz bez klikania menu rozwijanego, aby go zmienić.

Może to stanowić problem w każdej formie, a zwłaszcza w formularzach ankiet i kwestionariuszach. W każdej ankiecie chcesz mieć pewność, że odwiedzający świadomie wybrał odpowiedź.
Możemy łatwo rozwiązać ten problem, dodając symbol zastępczy do pola rozwijanego.
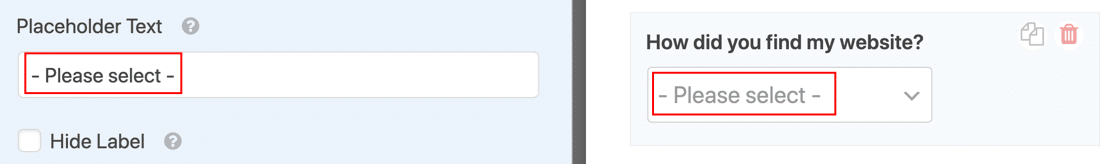
W sekcji Opcje zaawansowane wpisaliśmy tekst zastępczy po lewej stronie. Zmiana jest natychmiast widoczna w podglądzie po prawej stronie.

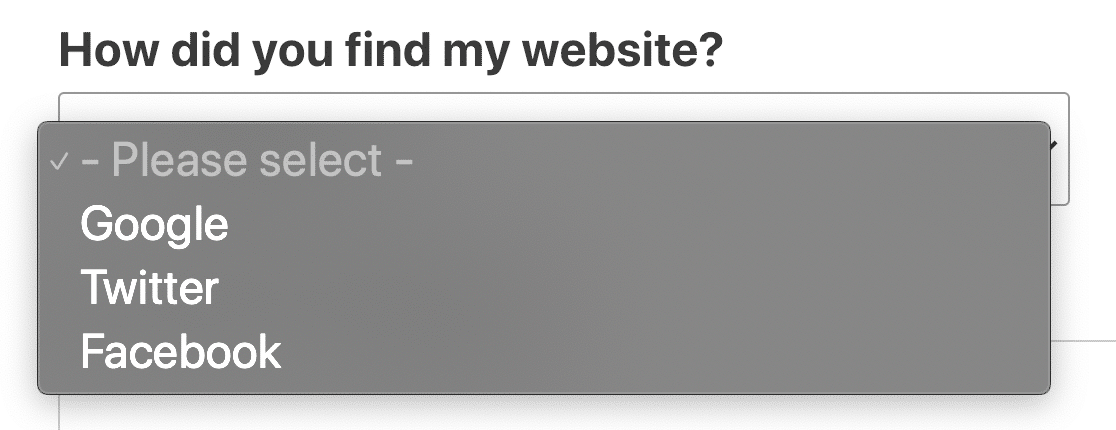
Teraz formularz pokaże symbol zastępczy zamiast pierwszego wyboru.

Po rozwinięciu listy widać, że tekst zastępczy jest wyszarzony, aby pokazać, że nie jest to prawidłowy wybór.

Jeśli nie chcesz używać tekstu zastępczego, ale chcesz mieć pusty wiersz u góry listy rozwijanej, możesz pozostawić pusty symbol zastępczy. Wystarczy nacisnąć spację w polu Tekst zastępczy . Spowoduje to wyświetlenie pola rozwijanego jako pustego, dopóki odwiedzający nie dokona wyboru.
I to wszystko! Teraz wiesz, jak dodać przydatny tekst zastępczy do formularzy WordPress.
Utwórz teraz swój formularz WordPress
Następny krok: stylizuj tekst zastępczy
Domyślnie tekst zastępczy formularza kontaktowego WordPress będzie szary. Jeśli chcesz dodać trochę kontrastu, możesz użyć CSS do stylizacji.

Sprawdź fragmenty kodu w naszej dokumentacji: jak stylizować tekst zastępczy. Mamy również kilka świetnych przykładów stron kontaktowych, jeśli potrzebujesz inspiracji projektowych.
Nie wiesz, jak dodać CSS w WordPressie? Przeczytaj ten przewodnik dotyczący dodawania fragmentów kodu bez uszkadzania witryny.
Gotowy do zbudowania swojej formy? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera wiele darmowych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
