Jak dodać oszałamiającą galerię obrazów w WordPress
Opublikowany: 2024-03-08Czy chcesz dodać oszałamiającą galerię obrazów do swojej witryny WordPress?
Galeria umożliwia prezentację obrazów w atrakcyjny wizualnie sposób, dzięki czemu Twoja witryna internetowa będzie bardziej atrakcyjna dla odwiedzających.
Galerie mogą pomóc Ci opowiedzieć historię lub przekazać wiadomość za pomocą obrazów. Niezależnie od tego, czy dokumentujesz wydarzenie, prezentujesz swoje portfolio, czy dzielisz się opiniami klientów, galerie mogą wyróżnić treści.
W tym samouczku pokażemy Ci, jak łatwo dodać galerię do swojej witryny – bez kodowania i w niecałe 10 minut!
Czego potrzebujesz, aby utworzyć galerię obrazów WordPress
Edytor bloków WordPress (Gutenberg) ma wbudowaną funkcję tworzenia galerii obrazów, dzięki czemu możesz łatwo zaprezentować swoje zdjęcia lub treści wizualne na swojej stronie internetowej. Możesz wybrać wiele obrazów, przesłać je do swojej biblioteki multimediów i wstawić do bloku galerii za pomocą zaledwie kilku kliknięć.
Jednak ta funkcja ma ograniczone możliwości dostosowywania galerii. Przekonasz się, że chcesz mieć większą kontrolę nad układem, stylem i zachowaniem swoich galerii.
W tym miejscu wkraczają wtyczki galerii obrazów. Oferują szerszy zakres funkcji i opcji dostosowywania w porównaniu do domyślnej galerii WordPress.
Obejmuje to dodatkowe układy galerii, efekty lightbox, filtry obrazów, integrację z mediami społecznościowymi i nie tylko. Te ulepszone funkcje mogą pomóc w tworzeniu bardziej atrakcyjnych wizualnie i interaktywnych galerii w Twojej witrynie.
Najważniejszą rzeczą jest tutaj wybór odpowiedniej wtyczki galerii obrazów WordPress.
Polecamy Galerię Envira.

Galeria Envira to bez dwóch zdań najlepsza wtyczka WordPress Gallery. Jest łatwy w instalacji i wyposażony w intuicyjny kreator typu „przeciągnij i upuść”, który ułatwia tworzenie i dostosowywanie galerii bez znajomości kodowania. Możesz po prostu przeciągnąć obrazy lub filmy do galerii, zmienić ich kolejność i z łatwością dostosować ustawienia.
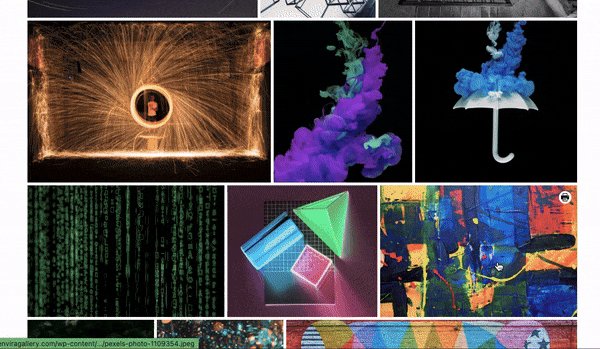
Wybieraj spośród szerokiej gamy układów galerii, w tym siatki, muru, wyjustowania, pokazu slajdów i innych. Każdy układ można dostosować, dzięki czemu możesz dostosować liczbę kolumn, odstępy między obrazami i inne ustawienia, aby dopasować je do swoich potrzeb.
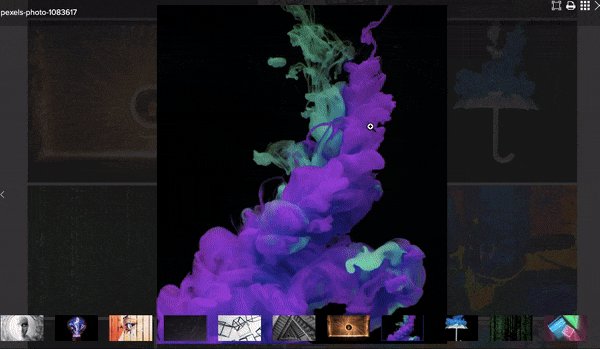
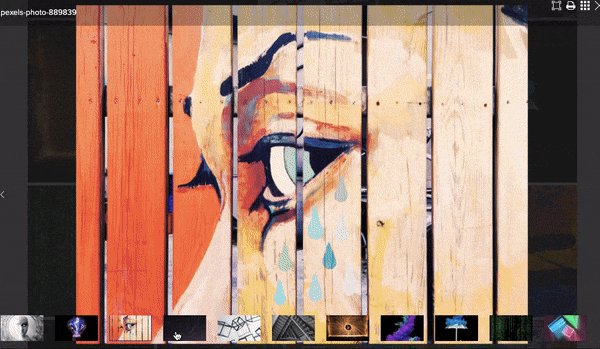
Możesz nawet dodać konfigurowalny efekt lightbox, zapewniający użytkownikom elegancki sposób przeglądania obrazów w trybie pełnoekranowym bez opuszczania strony.
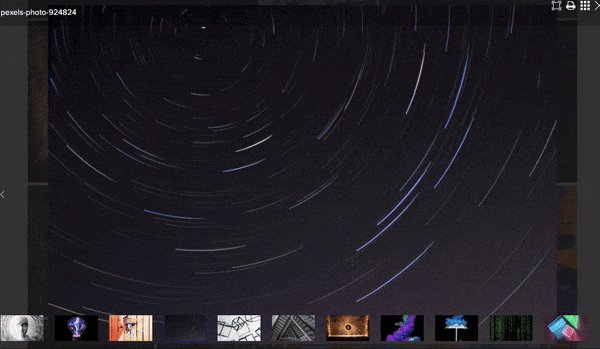
Oto przykład efektu lightbox, więc po kliknięciu dowolnego obrazu w galerii zdjęć WordPress otworzy się on w lightboxie.

Galerie są w pełni responsywne, co oznacza, że płynnie dostosowują się do różnych rozmiarów ekranów i urządzeń, w tym komputerów stacjonarnych, tabletów i smartfonów.
Do tego wszystkiego dochodzą funkcje ochrony obrazu, w tym znak wodny i ochrona hasłem, które pomagają zapobiegać nieupoważnionemu wykorzystaniu obrazów.
Chcesz ułatwić użytkownikom udostępnianie? Wtyczka ma wbudowane przyciski udostępniania społecznościowego, dzięki którym odwiedzający mogą łatwo udostępniać zdjęcia i galerie na popularnych platformach społecznościowych.
Wtyczka Envira Gallery jest kompatybilna ze wszystkimi popularnymi motywami WordPress, narzędziami do tworzenia stron, platformami e-commerce i innymi usługami stron trzecich. Nie będziesz więc musiał się martwić tymi problemami w swojej witrynie.
Oto najważniejsze cechy wtyczki Envira Gallery
- Twórz piękne galerie zdjęć i filmów
- Zawiera gotowe szablony
- Responsywny, przyjazny dla urządzeń mobilnych
- Integracja z mediami społecznościowymi
- Sprawdzanie obrazu, ochrona hasłem, znaki wodne
- Integracja z WooCommerce
- Głębokie linkowanie i paginacja
To powiedziawszy, zacznijmy od stworzenia galerii obrazów.
Jak utworzyć galerię obrazów w WordPress
Ta metoda zajmie Ci około 10 minut i nigdy nie będziesz musiał dotykać kodowania, aby utworzyć i dostosować swoją galerię.
Krok 1: Zainstaluj Galerię Envira
Instalacja Galerii Envira na Twojej stronie WordPress jest prostym procesem. W repozytorium wtyczek WordPress dostępna jest bezpłatna wtyczka.
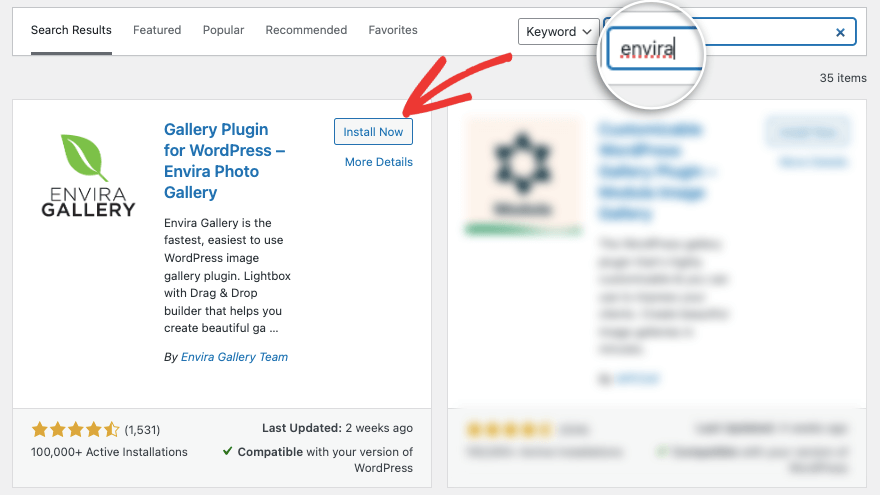
W panelu WordPress przejdź do strony Wtyczki »Dodaj nowe i wyszukaj tutaj „Envira”. Teraz możesz zainstalować i aktywować wtyczkę na swojej stronie.

Dzięki temu uzyskasz dostęp do darmowej wersji, która posiada wszystkie niezbędne funkcje potrzebne do utworzenia galerii na Twojej stronie.
W tym samouczku użyjemy wersji pro, aby pokazać, do czego naprawdę potrafi ta wtyczka.
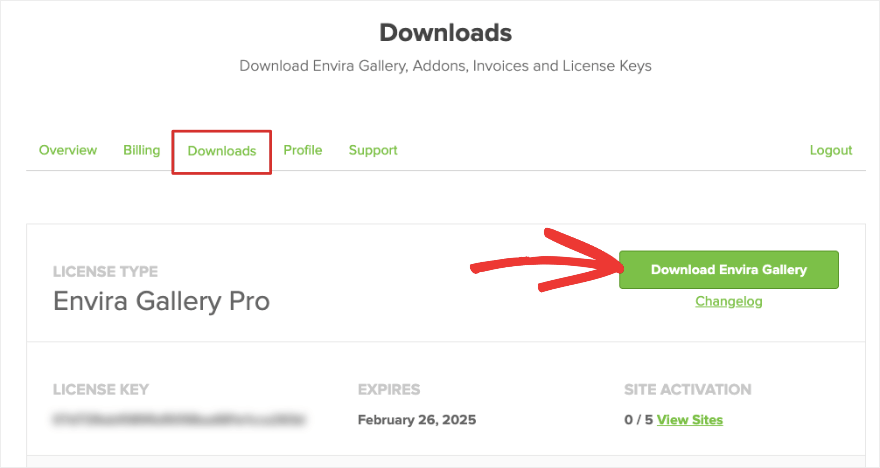
Aby uzyskać wtyczkę pro, przejdź do witryny Galerii Envira. Wybierz swój plan i zarejestruj się, aby założyć konto. Na swoim koncie otrzymasz plik wtyczki do pobrania wraz z kluczem licencyjnym, który możesz skopiować.

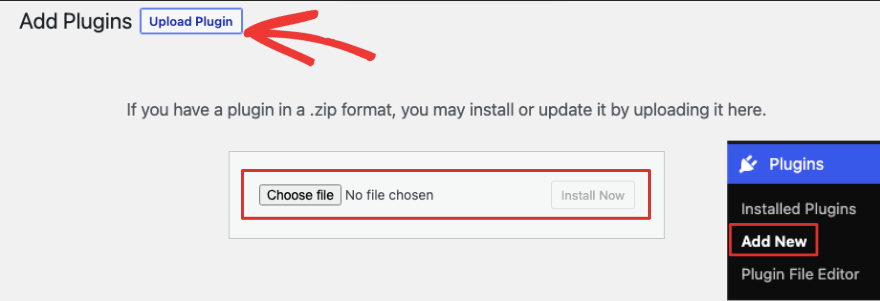
Przejdź do panelu administracyjnego WordPress i prześlij wtyczkę w opcji Wtyczki »Dodaj nowy »Prześlij wtyczkę .

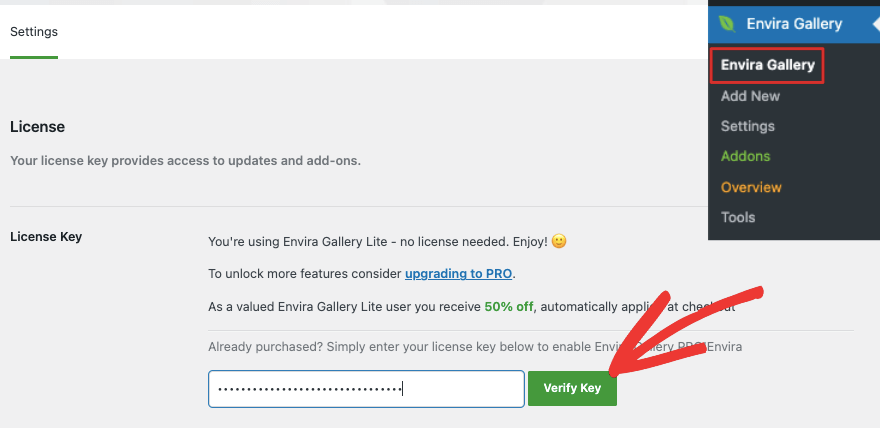
Po aktywowaniu wtyczki dodaj klucz licencyjny na stronie Ustawienia Galerii Envira .

Teraz możesz stworzyć swoją pierwszą galerię obrazów.
Krok 2: Dodaj nową galerię
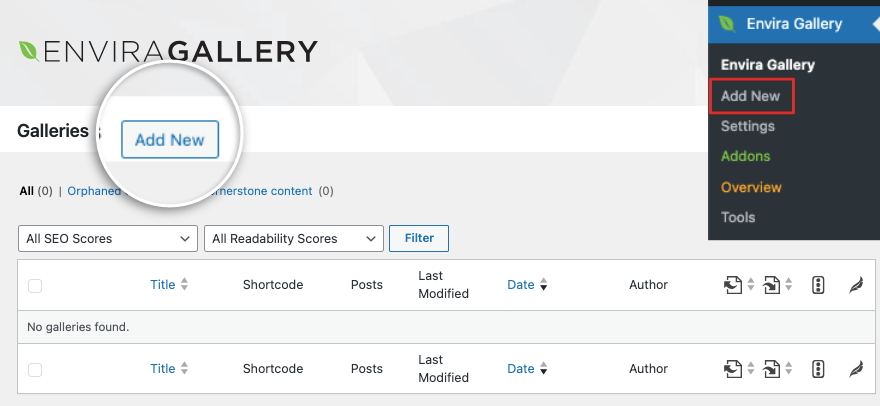
Przejdź do menu Galerii Envira w panelu WordPress. Tutaj możesz wybrać przycisk „Dodaj nową”, aby utworzyć nową galerię.

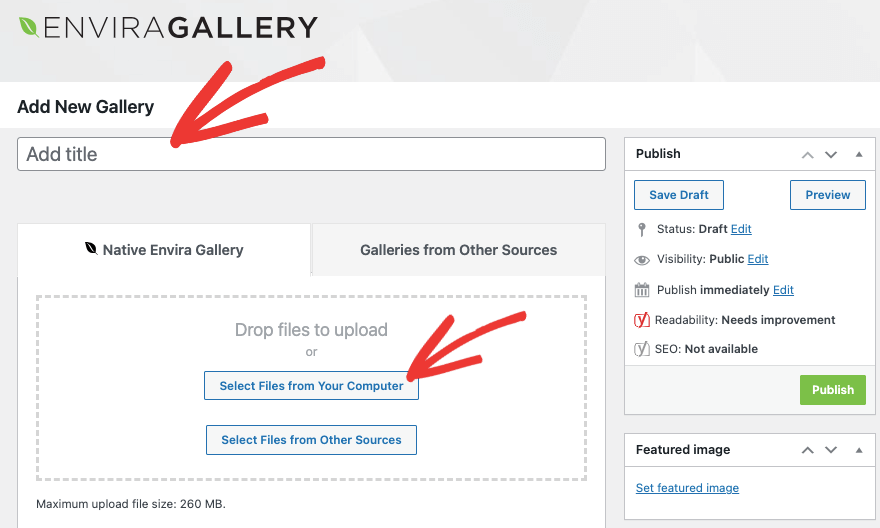
Otworzy się narzędzie do tworzenia galerii obrazów. Kreator został zaprojektowany tak, aby był podobny do interfejsu WordPressa, więc nie wymaga nauki.
Najpierw dodajmy tytuł Twojej galerii. Następnie wybierz obrazy, które chcesz dodać. Możesz przesyłać obrazy z komputera lub z innych źródeł.

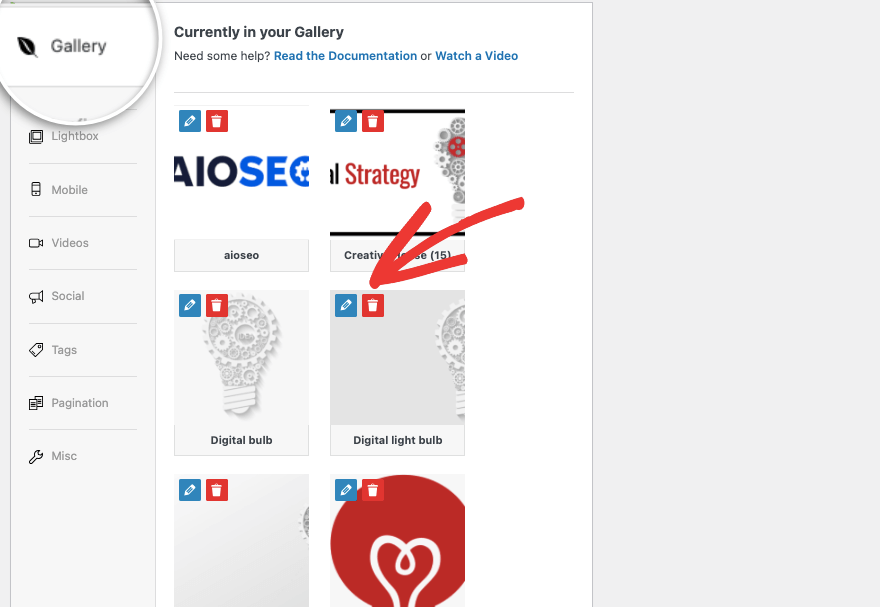
Teraz powinieneś zobaczyć, że przesłane obrazy pojawiają się poniżej tej sekcji w następujący sposób:

Tutaj możesz edytować lub usuwać zdjęcia.
Dla każdego obrazu możesz
Po lewej stronie znajduje się również menu ustawień, więc przyjrzyjmy się temu bliżej.
Krok 3: Skonfiguruj ustawienia galerii obrazów
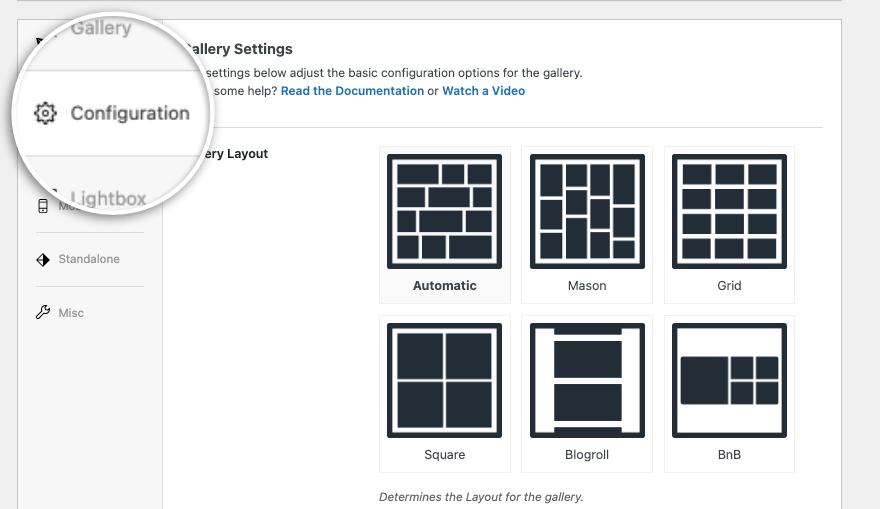
Na karcie Konfiguracja możesz wybrać układ galerii, jaki chcesz dla swoich obrazów. Możesz pozwolić Envirie automatycznie wyświetlać obrazy w najlepszym możliwym układzie.
Jeśli używasz określonych wymiarów swoich zdjęć, możesz preferować mur, siatkę, kwadrat lub BnB. Jeśli chcesz, aby Twoi użytkownicy mogli w nieskończoność przewijać obrazy, to szablon Blogroll będzie najlepszy.

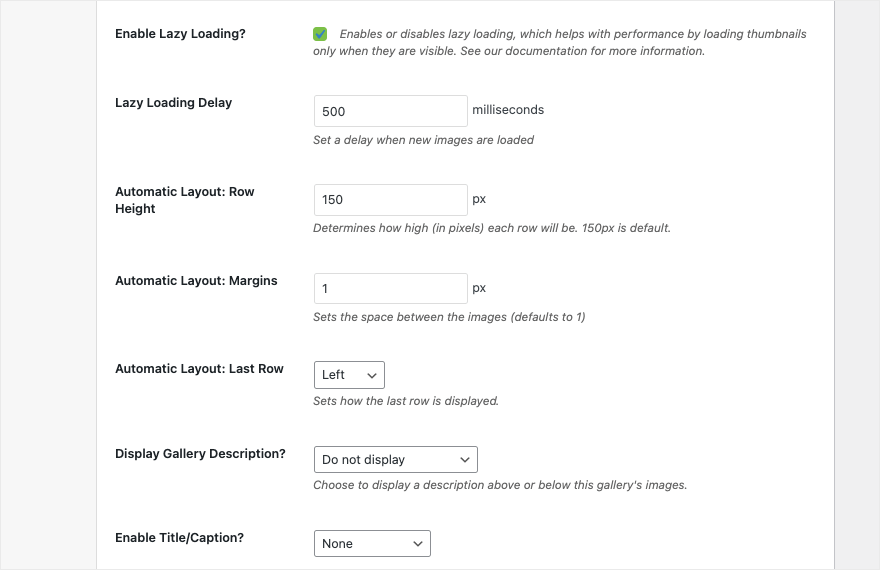
Jeśli przewiniesz stronę w dół, otrzymasz więcej opcji optymalizacji galerii. Po pierwsze, jest leniwe ładowanie. Po włączeniu tej opcji galeria Envira będzie ładować miniatury tylko wtedy, gdy będą one widoczne na ekranie użytkownika. Pomoże to poprawić czas ładowania strony i wygodę użytkownika.


Dostępne są także opcje ustawiania wysokości wiersza i marginesów, pokazywania/ukrywania opisu galerii, tytułu i nie tylko. Kiedy dokonasz tutaj zmian, Envira automatycznie je zapisze.
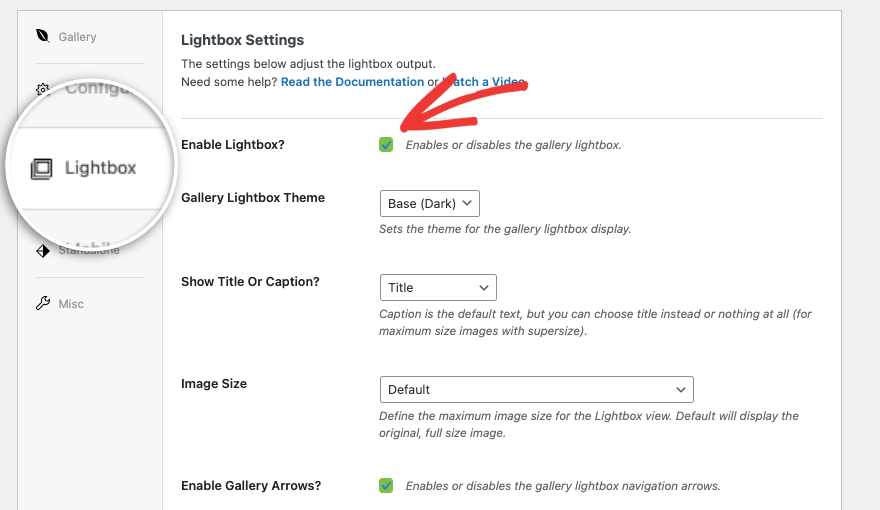
Przechodząc do następnej karty Lightbox , jednym kliknięciem możesz włączyć lub wyłączyć efekt lightbox w swojej galerii.

Możesz wybrać rodzaj podstawy lightboxa, czy chcesz pokazać tytuł czy podpis, a także rozmiar obrazu.
Dostępna jest także opcja wyświetlania strzałek po bokach obrazów, dzięki czemu użytkownicy mogą łatwo przejść do poprzedniego lub następnego obrazu.
Na karcie Urządzenia mobilne możesz dostosować ustawienia, aby mieć pewność, że Twoja galeria będzie responsywna. Pamiętaj, że nie musisz zmieniać tych ustawień, ponieważ galerie Envira są automatycznie dostosowywane do różnych rozmiarów ekranu. Wprowadzaj tutaj zmiany tylko wtedy, gdy jest to absolutnie konieczne.
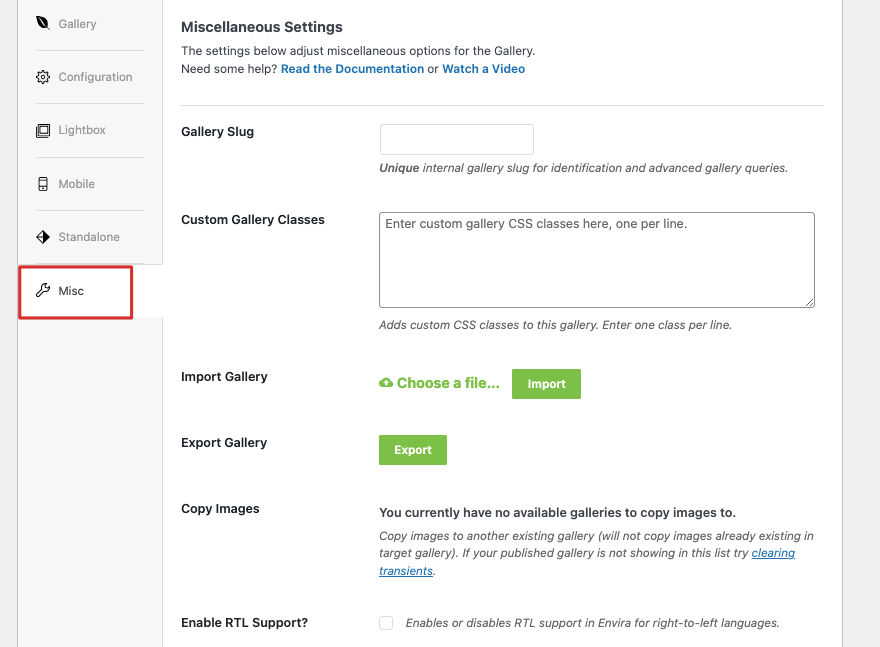
Następnie w zakładce Różne możesz dodać ślimak do swojej galerii i dodać niestandardowe klasy CSS. Możesz także importować i eksportować swoją galerię.

O to chodzi! Pozostało już tylko opublikować nowo utworzoną galerię.
Krok 4: Opublikuj galerię obrazów
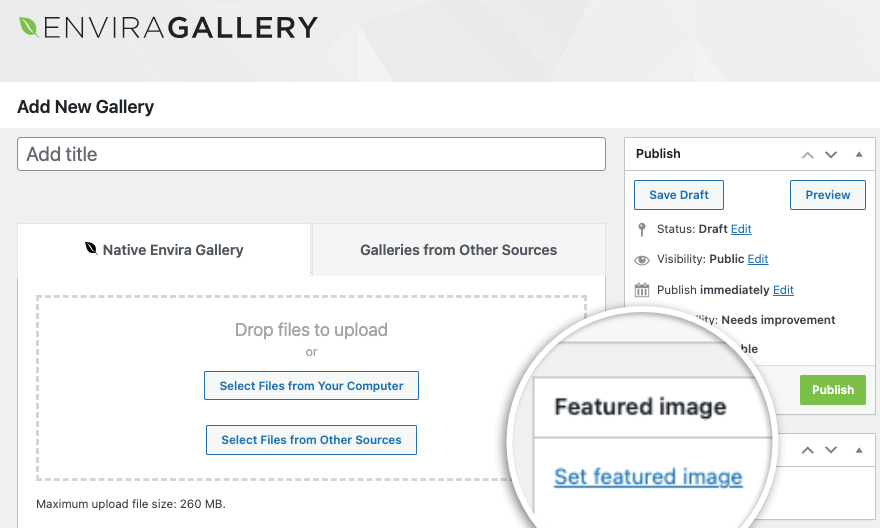
Na tej samej stronie przewiń w górę, a po prawej stronie zobaczysz menu podobne do ekranu edycji wpisu WordPress. Możesz ustawić wyróżniony obraz tak samo, jak w przypadku posta na blogu. Następnie możesz zapisać galerię jako wersję roboczą, wyświetlić jej podgląd i opublikować.

Po naciśnięciu przycisku publikowania galeria zostanie opublikowana w Twojej witrynie. Otóż to. Nauczyłeś się, jak stworzyć oszałamiającą galerię obrazów w WordPress.
Do każdej utworzonej galerii dołączony jest krótki kod umożliwiający „wstawienie galerii” w dowolnym miejscu witryny, w tym na nowych stronach, postach i paskach bocznych.
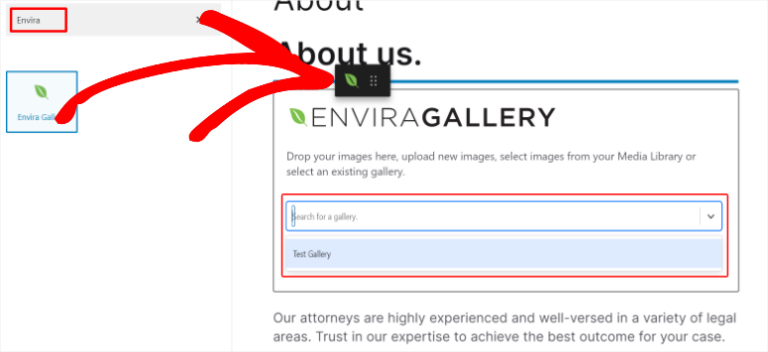
Galeria Envira posiada także własny, gotowy widget wewnątrz edytora bloków. Możesz po prostu dodać nowy blok i wyszukać „Envira”, a zobaczysz, że się pojawi.

Następnie użyj menu rozwijanego, aby wybrać utworzoną galerię.
Jeśli podczas tworzenia galerii WordPress dodajesz wiele obrazów o wysokiej rozdzielczości, może to spowolnić działanie Twojej witryny. Musisz upewnić się, że obrazy są zoptymalizowane, aby wszystko działało płynnie i szybko.
Zalecamy optymalizację obrazów za pomocą narzędzi takich jak TinyPNG i użycie wtyczki buforującej w swojej witrynie.
Alternatywne wtyczki galerii obrazów
Jeśli szukasz alternatywy dla Enviry, polecamy te najpopularniejsze wtyczki:
Galeria NextGEN

Galeria NextGEN to jedna z najczęściej używanych wtyczek galerii zdjęć dla WordPress. Oferuje zaawansowane funkcje, takie jak zarządzanie albumami, efekty lightbox, znaki wodne do obrazów i wiele innych. Jest wysoce konfigurowalny i odpowiedni dla początkujących, fotografów, artystów i innych kreatywnych profesjonalistów.
Monolog

Soliloquy to responsywna wtyczka typu slider, której można również używać do tworzenia galerii obrazów. Oferuje funkcje takie jak zmiana układu slajdów metodą „przeciągnij i upuść”, przycinanie obrazów i dynamiczne suwaki oparte na polecanych obrazach lub niestandardowych typach postów.
Rozbić Balon

Smash Balloon oferuje wtyczki specjalnie dostosowane do integracji galerii obrazów z mediów społecznościowych ze stronami WordPress. Łączysz swoją witrynę z Instagramem, Twitterem, Facebookiem i YouTube.
Możesz także pobrać recenzje swojej firmy z witryn stron trzecich, takich jak Yelp i Google. Następnie możesz zaprezentować je w schludnej galerii, aby użytkownicy mogli ją przeglądać.
Możesz tworzyć niestandardowe lub filtrowane galerie według typu postu, hashtagu, typu multimediów i innych. Wybieraj spośród różnych opcji układu i funkcji, takich jak wyskakujące okienka lightbox, siatka i karuzela. Jest przyjazny dla użytkownika i bardzo łatwy w konfiguracji. Po zakończeniu wtyczka automatycznie pobierze i wyświetli nową zawartość.
Często zadawane pytania dotyczące dodawania galerii obrazów w WordPress
Jak dodać tekst alternatywny do obrazów w galerii?
Aby dodać tekst alternatywny do obrazów w galerii, po prostu kliknij obraz w galerii, a w prawym menu zobaczysz opcje dodawania tekstu alternatywnego do obrazów. Możesz także użyć przycisku „Zamień”, aby uzyskać dostęp do strony załącznika obrazu i wprowadzić tekst alternatywny w odpowiednim polu.
Co powinienem zrobić, aby zoptymalizować obraz w galerii?
Do najlepszych praktyk optymalizacji obrazów w galerii zalicza się używanie opisowych nazw plików, kompresowanie obrazów w celu zmniejszenia rozmiaru pliku oraz optymalizacja wymiarów obrazów do wyświetlania w Internecie. Pomaga to poprawić wydajność witryny i SEO.
Jak mogę zoptymalizować obrazy pod kątem SEO w galerii?
Aby zoptymalizować obrazy pod kątem SEO w galerii, rozważ użycie wtyczki takiej jak AIOSEO, która ma dedykowany dodatek do SEO obrazów. Pamiętaj także o dodaniu opisowego tekstu alternatywnego do każdego obrazu. Tekst alternatywny pomaga wyszukiwarkom zrozumieć, o czym jest obraz, poprawiając SEO Twojej witryny.
Jak utworzyć galerię obrazów w WordPress?
- W WordPress przejdź do postu lub strony, do której chcesz dodać galerię.
- Dodaj nowy blok i wyszukaj „Galerię”.
- Teraz wstaw blok galerii.
- Wybierz przesyłanie obrazów lub wybierz pliki multimedialne ze swojej biblioteki.
- Naciśnij przycisk „Utwórz nową galerię”, aby wstawić galerię.
Czy mogę przycinać obrazy bezpośrednio w funkcji galerii?
Nie, nie można przycinać obrazów bezpośrednio w funkcji galerii w WordPress. Możesz jednak przyciąć obrazy na stronie załącznika każdego obrazu. Zalecamy korzystanie z oprogramowania do edycji obrazów, takiego jak Adobe, Affinity lub Canva, w celu przycięcia obrazów przed przesłaniem ich do witryny WordPress.
To wszystko, co mamy. Jeśli chcesz dowiedzieć się więcej o WordPressie dzięki prostym samouczkom wideo, sprawdź nasz kurs:
Zarejestruj się w WordPressie 101 »
Martwisz się zaangażowaniem? Dzięki naszej 14-dniowej gwarancji zwrotu pieniędzy bez ryzyka nie masz nic do stracenia, a wszystko do zyskania.
Mamy nadzieję, że ten samouczek okazał się pomocny. Możesz także zapoznać się z naszymi innymi przewodnikami:
- Jak dodać formularz wyskakujący w WordPress (samouczek krok po kroku)
- Jak stworzyć udany konkurs w WordPress (5 łatwych kroków)
- Jak wykonać kopię zapasową witryny WordPress (właściwy sposób!)
Te bezpłatne samouczki WordPress pomogą Ci uczynić Twoją witrynę bardziej interaktywną i zyskać więcej potencjalnych klientów i sprzedaży. Ostatnia lekcja uczy, jak wykonać kopię zapasową witryny, aby nigdy nie stracić postępów ani danych.
