Jak dodać JavaScript do stron i postów WordPress?
Opublikowany: 2022-06-29JavaScript to język programowania, który umożliwia dodawanie interaktywnych funkcji do Twojej witryny. Nauczenie się, jak go używać w witrynie WordPress, w tym w określonych sekcjach, może pomóc w bardziej efektywnym wykorzystaniu kodu.
Istnieje wiele sposobów dodawania kodu JavaScript do stron i postów WordPress. Niezależnie od tego, czy używasz wtyczki, używasz funkcji i zaczepów, czy edytujesz pliki swojego motywu, możesz uzyskać żądane dostosowanie.
W tym poście sprawdzimy, czym jest JavaScript i jak dodać niestandardowy kod do WordPressa. Przeprowadzimy Cię przez proces każdej metody i odpowiemy na kilka często zadawanych pytań.
Czy możesz używać JavaScriptu w WordPressie?
JavaScript to język programowania, którego można użyć, aby poprawić wrażenia użytkownika (UX) witryny internetowej, czyniąc ją bardziej interaktywną i responsywną.
Na przykład możesz użyć JavaScript, aby utworzyć wyskakujące okienko, gdy odwiedzający kliknie przycisk. Możesz także wyświetlić komunikat, gdy ktoś najedzie kursorem na element na Twojej stronie.
JavaScript może dodawać kalkulatory, odtwarzacze wideo i inne narzędzia do stron i postów WordPress. Chociaż będziesz potrzebować podstawowej wiedzy na temat HTML i CSS, aby dodać JavaScript do WordPressa, jest to dość prosty proces.
Co zrobić przed dodaniem kodu JavaScript do WordPressa
Dodając kod JavaScript do witryny WordPress, należy pamiętać, że błędy w kodzie mogą uszkodzić całą witrynę. Jeśli nie czujesz się komfortowo w pracy z kodem, możesz zatrudnić programistę do pomocy.
W przeciwnym razie upewnij się, że masz kopię zapasową witryny przed wprowadzeniem jakichkolwiek zmian. W ten sposób, jeśli coś pójdzie nie tak, zawsze możesz wrócić do działającej wersji swojej witryny.
Istnieją dwie części witryny WordPress, które należy wykonać przed dodaniem jakichkolwiek dostosowań:
- Baza danych : gdzie przechowywane są wszystkie Twoje posty, strony, ustawienia i konfiguracje.
- Pliki: Twoje obrazy, filmy, motywy i wtyczki.
Możesz użyć wtyczki takiej jak Jetpack, aby szybko i łatwo wykonać kopię zapasową witryny WordPress. Inną opcją jest ręczne tworzenie kopii zapasowych plików. Powinieneś także rozważyć utworzenie motywu podrzędnego w celu dodania niestandardowego kodu.
Motyw potomny to duplikat bieżącego motywu, który można dostosować bez wpływu na oryginalny kod. Możesz po prostu aktywować oryginalny motyw, aby cofnąć wszelkie zmiany, jeśli popełnisz błąd. Pozwala to również zaktualizować motyw nadrzędny bez utraty wprowadzonych zmian w kodzie.
Ponadto możesz rozważyć przetestowanie niestandardowego kodu JavaScript w witrynie testowej przed dodaniem go do działającej witryny. Witryna testowa to kopia działającej witryny internetowej, której można używać do celów testowych. Dobrym pomysłem jest skonfigurowanie go na wypadek, gdyby coś poszło nie tak ze zmianami w JavaScript.
Jak dodać JavaScript do całej witryny WordPress?
Jeśli chcesz dodać JavaScript do całej witryny WordPress, istnieje kilka różnych podejść. Jedną z metod jest dodanie niestandardowego pliku HTML do motywu, a następnie wstawienie do niego kodu JavaScript.
Innym sposobem jest stworzenie wtyczki WordPress, która będzie zawierać Twój kod JavaScript. Możesz także po prostu edytować plik functions.php i wstawić tam kod.
Alternatywnie, aby wprowadzić zmiany w całej witrynie WordPress, możesz dodać JavaScript do nagłówka lub stopki. Najłatwiej jest zainstalować i aktywować wtyczkę Insert Headers and Footers. Przyjrzyjmy się dokładnie wszystkim czterem metodom.
Cztery sposoby na dodanie niestandardowego kodu JavaScript do WordPress
Istnieją różne sposoby dodania niestandardowego kodu JavaScript WordPress do Twojej witryny. Oto przewodnik krok po kroku dla każdego z nich:
Metoda 1: Użyj wtyczki
Najłatwiejszym sposobem dodania JavaScript do WordPressa jest wtyczka. Ta metoda jest bardziej elastyczna i łatwiejsza w zarządzaniu niż dodawanie kodu bezpośrednio do motywu.
Jeśli nie czujesz się komfortowo z kodowaniem lub chcesz bardziej przyjaznego dla użytkownika rozwiązania, zalecamy skorzystanie z jednej z wielu dostępnych wtyczek do dodawania JavaScript do WordPressa.
W tym samouczku będziemy używać Wstaw nagłówki i stopki.
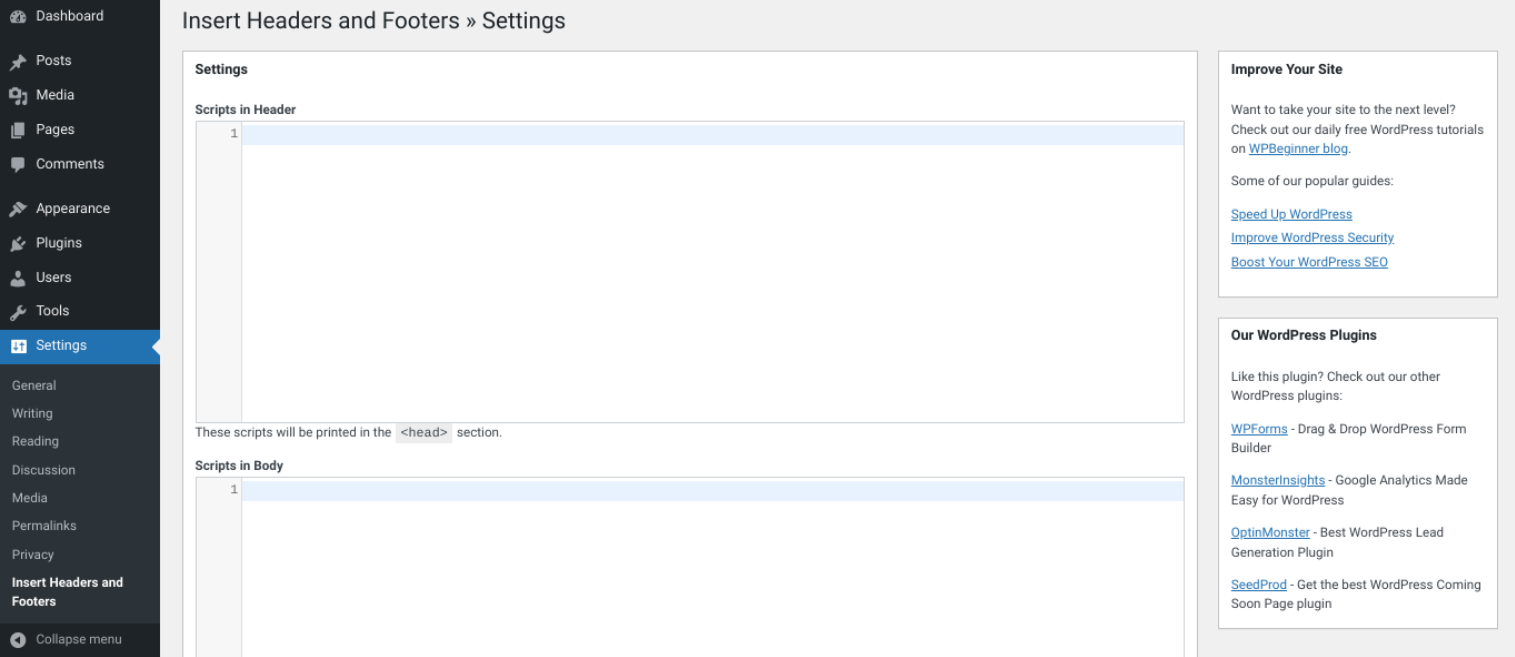
Po aktywacji wtyczki przejdź do Ustawienia → Wstaw nagłówki i stopki na pulpicie WordPress.

Zobaczysz dwa pola oznaczone jako Skrypty w nagłówku i Skrypty w stopce . Każdy kod, który dodasz do tych pól, zostanie wstawiony w nagłówku lub stopce Twojej witryny. Tutaj dodasz swój kod JavaScript.
Załóżmy, że chcesz dodać pole potwierdzenia JavaScript. W skryptach w nagłówku pole, wpisać następujący kod:
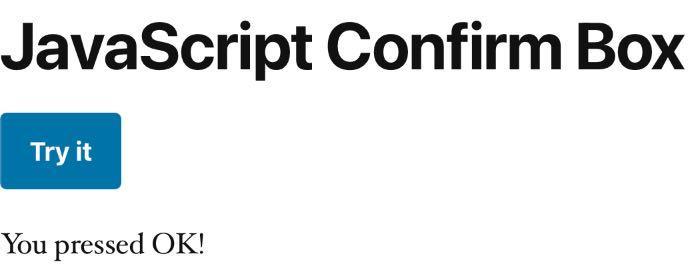
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>Ten kod wyświetli przycisk Wypróbuj w nagłówku. Po wybraniu przycisku potwierdzi, że go nacisnąłeś.

Możesz przetestować tę funkcję, przechodząc do swojej witryny i klikając przycisk Wypróbuj .
Metoda 2: Dodaj JavaScript do swojego motywu
Dodanie JavaScript bezpośrednio do motywu to jedna z najprostszych metod. Musisz utworzyć nowy plik w katalogu swojego motywu i nazwać go mniej więcej „custom.js”.
Następnie możesz dodać swój kod JavaScript do tego pliku i zapisać go. Na koniec edytuj plik header.php i dodaj wiersz kodu, aby załadować nowy plik JavaScript:
?php%20bloginfo('template_directory');%20?/custom.jsPamiętaj, aby zastąpić „custom.js” nazwą swojego pliku. Po dodaniu tej linii kodu zapisz plik header.php i prześlij go na swój serwer. Twój kod JavaScript powinien teraz działać w całej witrynie WordPress.
Metoda 3: Użyj funkcji i zaczepów WordPress
Możesz także dodać niestandardowy kod za pomocą funkcji i haczyków WordPress. Funkcja to fragment kodu, który wykonuje określoną akcję. Na przykład funkcja wp_enqueue_script() służy do ładowania pliku JavaScript.
Hak to funkcja WordPress, która może dodawać kod bez edytowania żadnych plików podstawowych. Istnieją dwa rodzaje haków: akcje i filtry.
Akcja to funkcja PHP uruchamiana w określonych momentach podczas ładowania strony. Na przykład zaczep akcji wp_head jest wyzwalany przed tagiem </head> w pliku header.php motywu. Możesz użyć tego haka, aby dodać niestandardowy kod lub skrypty do nagłówka.
Filtry modyfikują istniejący kod lub dane. Na przykład filtr the_content może zmienić treść posta przed jego wyświetleniem.
Aby dodać niestandardowy kod JavaScript do witryny WordPress za pomocą funkcji i punktów zaczepienia, musisz wstawić swój kod do pliku functions.php motywu podrzędnego.
Dodaj nowy folder w katalogu WordPress, aby utworzyć motyw podrzędny. Następnie utwórz plik style.css , który będzie zawierał style motywu podrzędnego. Następnie musisz dodać następujący kod do pliku style.css :
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */Teraz, po utworzeniu motywu potomnego, możesz go aktywować, przechodząc do Wygląd → Edytor plików motywu z pulpitu WordPress. Przejdź do pliku functions.php , a następnie dodaj następujący kod:
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');Gdy skończysz, zapisz zmiany.
Metoda 4: Utwórz wtyczkę
Jeśli chcesz, aby kod JavaScript był oddzielony od motywu, możesz utworzyć wtyczkę WordPress, aby go zawierać. Tworzenie wtyczki jest bardziej skomplikowane niż dodawanie kodu bezpośrednio do motywu. Mimo to takie podejście może być bardziej elastyczne i łatwiejsze w zarządzaniu.
Aby utworzyć wtyczkę, musisz najpierw utworzyć nowy katalog w wp-content/plugins instalacji WordPress informator. Nazwij katalog w stylu „my-javascript-plugin”.
Następnie utwórz nowy plik w tym katalogu i nazwij go „my-javascript-plugin.php”. Zawartość tego pliku powinna wyglądać tak:
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>Zastąp pola Nazwa wtyczki , URI wtyczki , Opis , Autor i URI autora swoimi wartościami. To tylko ogólne pola informacyjne, które opisują Twoją wtyczkę.
Następnie musisz dodać swój kod JavaScript do pliku. Kod powinien znajdować się poniżej początkowych informacji o wtyczce, ale przed zamykającym tagiem PHP (?>). Po dodaniu kodu zapisz plik i prześlij go na swój serwer.
Twoja wtyczka powinna być teraz zainstalowana i aktywowana. Możesz sprawdzić, czy to działa, przechodząc do wtyczek w panelu administracyjnym WordPress. Powinieneś zobaczyć tam swoją wtyczkę.
Jak dodać JavaScript do określonej strony lub posta WordPress?
Jeśli chcesz dodać JavaScript do określonej strony lub posta WordPress, możesz wstawić kod bezpośrednio do edytora motywów. Przejdź do pliku functions.php , a następnie dodaj następujący kod:
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');Będziesz musiał zmienić „1” w powyższym kodzie na identyfikator postu lub strony. Możesz znaleźć ten numer, otwierając post z pulpitu nawigacyjnego, a następnie znajdując adres URL na pasku przeglądarki. Numer identyfikacyjny będzie obok „post=”:


Po zastąpieniu tego numeru i dodaniu niestandardowego kodu JavaScript pamiętaj o zapisaniu pliku.
Jak dodać JavaScript do menu WordPress?
Aby dodać JavaScript do swojego menu WordPress, musisz stworzyć niestandardową pozycję menu. Najpierw zlokalizuj numer identyfikacyjny elementu menu za pomocą narzędzi programistycznych , a następnie użyj jQuery, aby wskazać ten identyfikator. Spowoduje to uruchomienie skryptu za każdym razem, gdy użytkownik kliknie element menu.
Jak dodać JavaScript do stopki WordPressa
Najłatwiejszym sposobem dodania JavaScript do stopki WordPressa jest użycie wtyczki, takiej jak Wstaw nagłówki i stopki. To narzędzie może wstawić kod do nagłówka i stopki witryny WordPress bez edytowania żadnych plików motywów.
Aby użyć Wstaw nagłówki i stopki, po prostu zainstaluj i aktywuj wtyczkę. Następnie przejdź do Ustawienia → Wstaw nagłówki i stopki .
Na stronie ustawień zobaczysz trzy pola służące do dodawania kodu do nagłówka, treści i stopki witryny. Po prostu wklej kod JavaScript do odpowiednich skryptów w stopce i kliknij przycisk Zapisz .
Inną metodą jest edycja pliku functions.php . Możesz wstawić następujący kod, aby uruchomić JavaScript w stopce swojej witryny:
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');Ten kod podpnie się do wp_footer. Pamiętaj, aby zapisać plik, aby zaktualizować zmiany, gdy skończysz.
Jak dodać JavaScript do widżetu WordPress
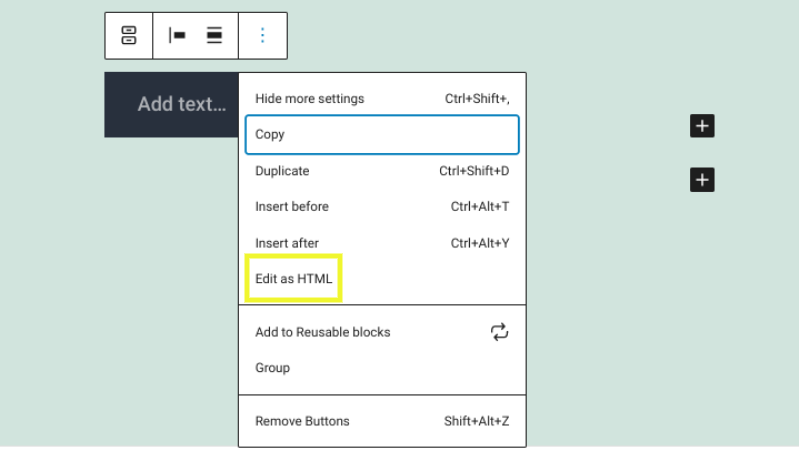
Aby dodać JavaScript do widżetu WordPress, musisz edytować kod widżetu. Aby to zrobić, kliknij menu widżetu i wybierz Edytuj jako HTML .

W edytorze kodu bloku dodaj tagi <script> i kod JavaScript. Po zakończeniu wybierz przycisk Aktualizuj .
Jak dodać kod JavaScript „onclick” do przycisku WordPress?
Dodanie zdarzenia „onclick” do przycisku WordPress to świetny sposób na dodanie dodatkowej funkcjonalności do Twojej witryny. Możesz użyć zdarzenia onclick, aby wywołać wyskakujące okienko lub wyświetlić komunikat po kliknięciu przycisku.
Aby dodać zdarzenie onclick do przycisku WordPress, musisz edytować kod przycisku i dodać następujący atrybut: onclick=”twoja_funkcja()”. Pamiętaj, aby zastąpić „twoja_funkcja()” kodem JavaScript, który chcesz uruchomić po kliknięciu przycisku.
Po dodaniu atrybutu onclick naciśnij przycisk Zapisz . Twój przycisk powinien mieć teraz dodane zdarzenie onclick.
Jak znaleźć i debugować błąd JavaScript na stronie WordPress?
Aby znaleźć i debugować błędy JavaScript, możesz włączyć debugowanie skryptów w pliku wp-config.php witryny.
Otwórz plik za pomocą klienta FTP lub menedżera plików. Następnie wstaw następujący kod:
define('SCRIPT_DEBUG', true);Pamiętaj, aby umieścić ten kod przed napisem „To wszystko, przestań edytować! Wesołego blogowania”.
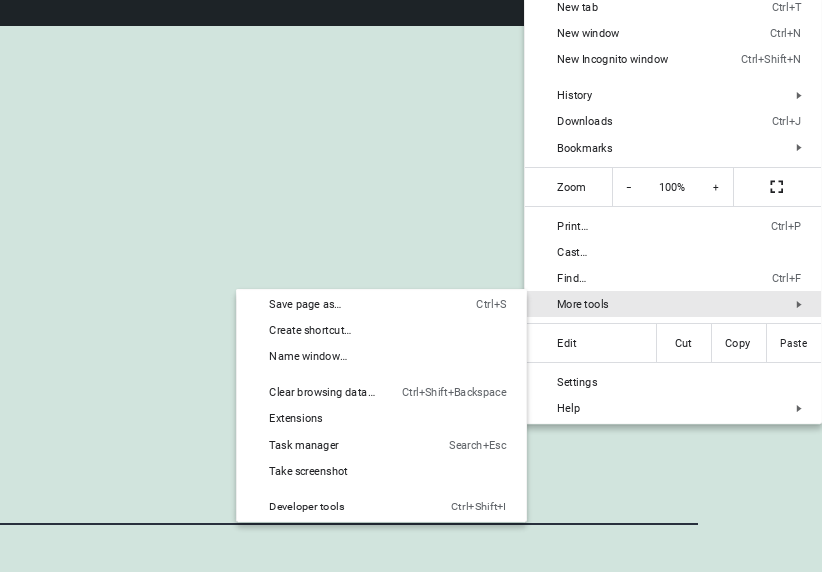
Aby znaleźć i debugować błędy JavaScript na stronie WordPress, możesz użyć swojej przeglądarki. W Google Chrome kliknij ikonę menu (trzy pionowe kropki) w prawym górnym rogu. Następnie wybierz Więcej narzędzi → Narzędzia programistyczne z menu rozwijanego.

Możesz także uzyskać dostęp do narzędzi programistycznych, naciskając Ctrl + Shift + J (Windows/Linux) lub Cmd + Option + J (Mac).
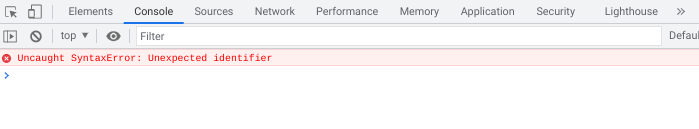
Po otwarciu narzędzi dla programistów kliknij kartę Konsola . Tutaj zobaczysz wszelkie błędy JavaScript, które wystąpiły w Twojej witrynie WordPress.

Jeśli nie masz pewności, co oznacza błąd lub jak go naprawić, możesz go wyszukać w Internecie. Po prostu skopiuj i wklej komunikat o błędzie do wyszukiwarki, a powinieneś znaleźć pomocne wyniki.
Możesz także spróbować dezaktywować wszystkie wtyczki WordPress, aby sprawdzić, czy to podejście rozwiązuje problem. Jeśli tak, wiesz, że przyczyną problemu jest jedna z Twoich wtyczek. Możesz również określić, które narzędzie powoduje problem, ponownie aktywując wtyczki pojedynczo, aż znajdziesz winowajcę.
Jeśli nadal masz problemy, rozważ skontaktowanie się z firmą hostingową WordPress w celu uzyskania dalszej pomocy. Powinni być w stanie pomóc w zidentyfikowaniu i naprawieniu problemu.
Jak dodać inne języki kodowania do WordPressa (HTML, CSS, PHP)
Istnieje wiele metod dodawania innych języków kodowania do WordPressa. Na przykład możesz użyć niestandardowego kodu HTML lub bloków kodu .
Inną metodą jest zainstalowanie wtyczki, takiej jak Code Snippets.
Wtyczka Code Snippets umożliwia dodanie kodu bezpośrednio w edytorze i nadanie mu tytułu. Możesz także wybrać, czy wykonać kod w nagłówku lub stopce Twojej witryny.
Często zadawane pytania (FAQ) dotyczące dodawania JavaScript do WordPress
W tym momencie, miejmy nadzieję, powinieneś dobrze zrozumieć, jak dodać JavaScript do WordPressa. Poświęćmy teraz chwilę na zapoznanie się z niektórymi często zadawanymi pytaniami.
Jaki jest najlepszy sposób na dodanie wbudowanego JavaScriptu do WordPressa?
Najlepszym sposobem dodania wbudowanego JavaScript jest użycie funkcji WordPress wp_add_inline_script().
Jaki jest najlepszy sposób na dodanie biblioteki JavaScript do WordPressa?
Jeśli chcesz dodać bibliotekę JavaScript, możesz to zrobić, edytując kod motywu. Jako przykładu użyjemy jQuery.
Na pulpicie WordPress przejdź do Wygląd → Edytor i znajdź plik o nazwie footer.php . Kliknij ten plik, aby go edytować.
Na dole pliku zobaczysz wiersz kodu, który wygląda tak: „wp_footer();”. Dodaj następujący kod powyżej tego wiersza:
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );Zapisz zmiany. Twoja biblioteka jQuery powinna teraz zostać dodana do WordPressa. Możesz to przetestować, przechodząc do frontonu swojej witryny i sprawdzając, czy działa poprawnie.
Czy możesz dodać niestandardowy JavaScript za pomocą krótkiego kodu WordPress?
Możesz użyć niestandardowego JavaScriptu ze skrótami WordPress. Musisz dodać następujący kod do pliku functions.php :
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );Ta metoda pozwoli Ci użyć następującego kodu w treści posta lub strony. Następnie możesz użyć tej samej techniki, aby umieścić w kolejce dowolne inne skrypty, których potrzebujesz do swojego shortcode.
Czy możesz dodać niestandardowy kod JavaScript za pomocą Edytora bloków?
Możesz dodać niestandardowy kod JavaScript do swojej witryny WordPress za pomocą Edytora bloków. Aby to zrobić, po prostu dodaj niestandardowy blok HTML .

Następnie wklej kod JavaScript do bloku. Tylko pamiętaj, aby użyć otwierającego <script> i zamykającego </script> tagów.
Czy możesz dodać niestandardowy kod JavaScript za pomocą klasycznego edytora (TinyMCE)?
WordPress zaleca uaktualnienie do edytora bloków. Ale jeśli nadal korzystasz z klasycznego edytora (TinyMCE), możesz dodać niestandardowy kod JavaScript w kilku prostych krokach.
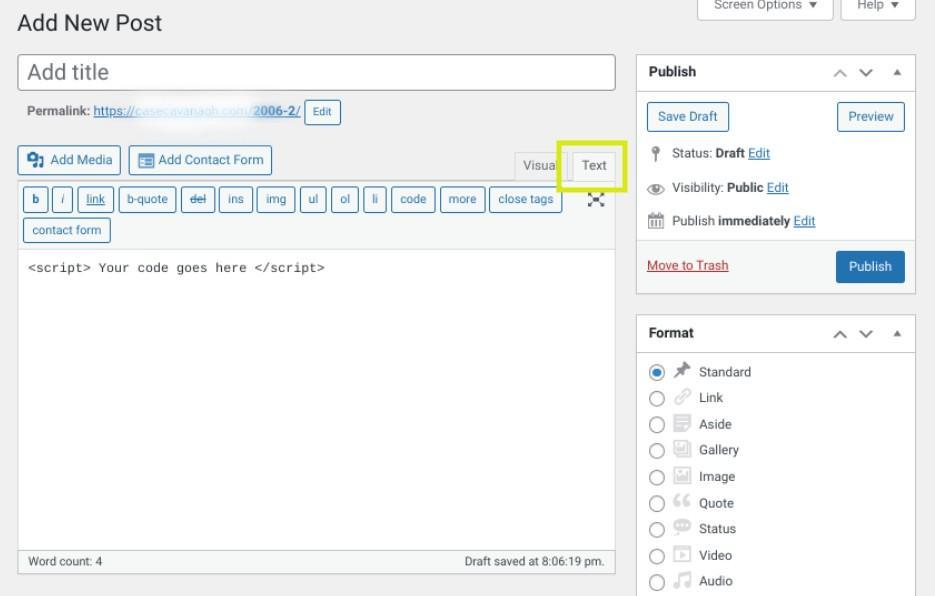
Przejdź do strony lub posta, w którym chcesz wstawić kod JavaScript. Następnie na pasku narzędzi edytora wybierz zakładkę Tekst .

Tutaj możesz wstawić swój kod JavaScript. Ponownie upewnij się, że zawiera tagi <script>.
Zacznij dostosowywać swoją witrynę WordPress
Dodanie kodu JavaScript do witryny WordPress może tworzyć interaktywne funkcje i poprawiać wrażenia użytkownika (UX). Istnieje kilka różnych sposobów dodawania kodu JavaScript.
Najlepsza dla Ciebie metoda będzie zależeć od Twoich preferencji i charakteru dodawanego kodu. Bezpośrednia praca z motywem może być najłatwiejsza, jeśli wstawiasz tylko niewielką ilość kodu. Ale jeśli dodajesz dużo kodu, użycie wtyczki lub edytowanie functions.php może być lepsze.
Dodanie JavaScriptu może spowolnić Twoją witrynę, jeśli nie jest zoptymalizowana. Na szczęście Jetpack Boost to łatwe, bezpłatne narzędzie do optymalizacji JavaScript i poprawy wydajności. Twoi goście nie tylko podziękują Ci za korzystanie z niego, ale także wyszukiwarki mogą nagrodzić Cię lepszymi rankingami.
