Jak dodać animację Lottie w Elementorze (3 proste sposoby)
Opublikowany: 2022-10-20Animacja stała się nieodzowną częścią nowoczesnego projektowania stron internetowych. Służą nie tylko do przyciągnięcia uwagi odwiedzających, ale także do dostarczania wyzwalalnych wiadomości w angażujący sposób. Pliki GIF, JPEG, PNG i krótkie klipy wideo od dawna spełniają wymagania graficzne witryn internetowych.
Ale mają też pewne wyczuwalne ograniczenia. Mimo to obrazy nie zawsze mogą wyjaśnić krytyczne wiadomości w krótkich odstępach czasu. GIF-y i klipy wideo zwykle stają się mocno obciążone, co wpływa na szybkość sieci. Optymalizacja ich często prowadzi do awarii pikseli i krzyczących oczu.
Lottie Animation to doskonały sposób na przezwyciężenie tych stresów. Ponieważ są szybkie i świetne w dostarczaniu wiadomości w najkrótszym czasie. To, co może dostarczyć trzysekundowa animacja Lottie, wymaga 5-10 zdjęć, aby zrobić to samo.
Elementor to potężne narzędzie do tworzenia stron, dzięki któremu możesz dodać animację Lottie do swoich witryn w prosty sposób. W tym artykule wyjaśnimy trzy metody dodawania animacji Lottie na stronach Elementor. Wcześniej omówimy kilka podstawowych pytań. Czytaj dalej do końca!
Spis treści
- Co to jest animacja Lottie i dlaczego warto ich używać?
- Jak znaleźć darmowe animacje Lottie?
- Jak dodać animację Lottie w witrynie Elementor: Przewodnik krok po kroku
- Dodatkowe wskazówki: Rzeczy do rozważenia podczas dodawania animacji Lottie na stronie internetowej
- Często zadawane pytania dotyczące dodawania animacji Lottie w Elementor
- Uwagi końcowe dotyczące dodawania animacji Lottie w Elementorze
Co to jest animacja Lottie i dlaczego warto ich używać?
Animacja Lottie to plik JSON (JavaScript Object Notion) , który można odtwarzać w aplikacjach i stronach internetowych dowolnego typu. Animacje Lottie są z natury lekkie, szybkie i płynne, ponieważ są zbudowane w formacie pliku JavaScript. Możesz je skalować w górę lub w dół bez problemów z pikselacją.
Poniżej znajduje się przykład animacji Lottie.
Uwaga: Przesłaliśmy plik animacji w formacie wideo mp4 tylko po to, aby przedstawić przykład. Ale jak dodać tę animację do swojej witryny w prawdziwym formacie pliku Lottie, zostanie omówione w samouczkowej części tego artykułu.
Jakie są zalety korzystania z animacji Lottie?
Istnieje wiele korzyści z używania animacji Lottie na stronie internetowej. Mogą one na wiele ekscytujących sposobów pomóc Ci poprawić wydajność sieci i wygodę użytkowników. Zastanówmy się, dlaczego warto rozważyć użycie animacji Lottie na swojej stronie internetowej.
a. Mały rozmiar pliku
Pliki animacji Lottie są znacznie mniejsze niż wideo, GIF i inne formaty plików. Możesz łatwo stworzyć trzysekundową, graficzną animację Lottie w rozmiarze 200kb. Ale trudno jest zrobić to samo w formatach wideo i GIF.
b. Nigdy nie traci jakości
Animacje Lottie nigdy nie pogarszają jakości grafiki. Niezależnie od tego, czy powiększasz, czy pomniejszasz, jego piksele nigdy się nie łamią. Idealnie sprawdzają się na każdym ekranie urządzenia, niezależnie od telefonu, tabletu czy komputera stacjonarnego.
c. Nigdy nie spowalnia strony internetowej
Pliki o dużej wadze w naturalny sposób spowalniają witrynę. Ale nigdy nie napotkasz problemu z plikami animacji Lottie, ponieważ są one stosunkowo małe. Tak więc, aby utrzymać dobrą prędkość sieci, musisz używać animacji Lottie.
d. Pomaga wyzwolić konwersję
Animacja to sprawdzony sposób na przyciągnięcie uwagi odwiedzających, obejmująca ważną część ścieżki konwersji. Jeśli prowadzisz kampanię, masz oferty rabatowe lub myślisz o stworzeniu wydarzenia na premierę produktu, animacje Lottie mogą pomóc w wywołaniu konwersji.
mi. Dostępna biblioteka open source
www.LottieFiles.com to świetna biblioteka open-source, w której znajdziesz mnóstwo gotowych plików Lottie dostępnych. Wielu projektantów czyni tę bibliotekę zaradną, dodając więcej animacji Lottie prawie codziennie.
Jak znaleźć darmowe animacje Lottie?
Istnieje wiele narzędzi dostępnych online i offline, dzięki którym możesz tworzyć pliki animacji Lottie. Figma, After Effect, Adobe XD itp. to sprawdzone narzędzia, których możesz użyć. Ale aby z nich korzystać, będziesz potrzebować minimalnej znajomości zasad projektowania i umiejętności technicznych.
Jeśli szukasz gotowego rozwiązania zamiast inwestować czas w te narzędzia, LottieFiles.com może być świetnym rozwiązaniem. Rozmawialiśmy trochę o tym narzędziu chwilę temu. Tutaj pokażemy Ci, jak znaleźć darmowe pliki animacji Lottie z tego open source.
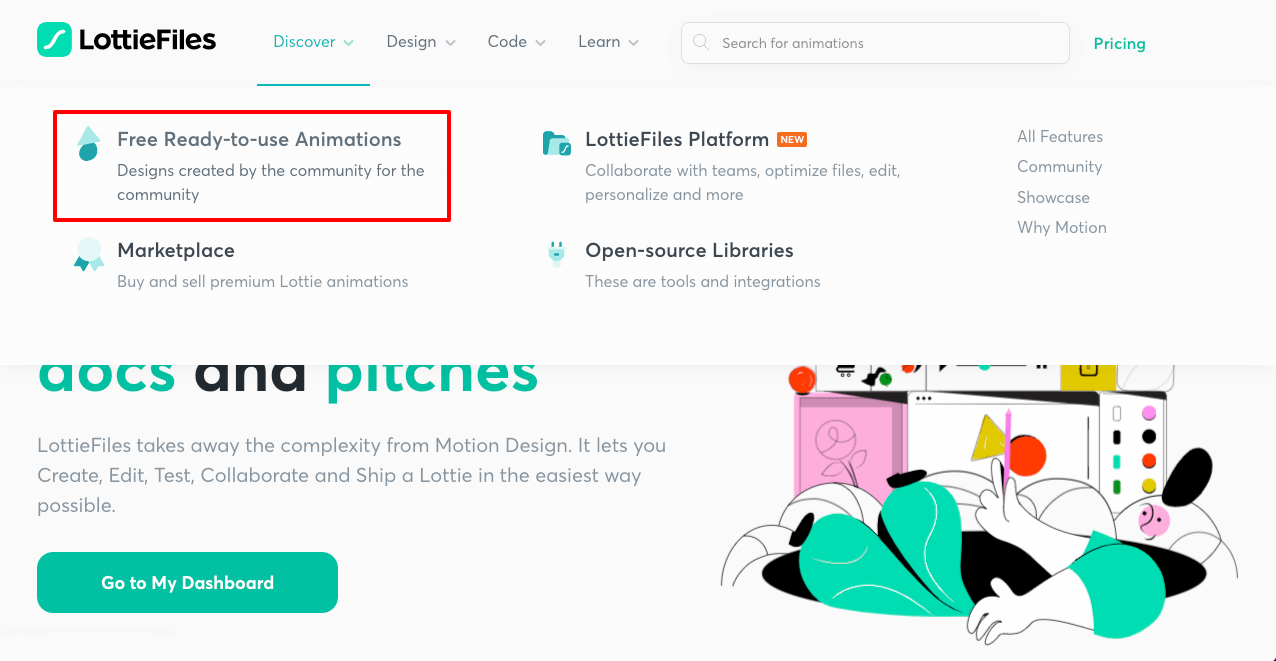
- Przejdź do www.LottieFiles.com.
- Umieść kursor w obszarze Odkryj .
- W menu rozwijanym kliknij Bezpłatne, gotowe do użycia animacje .
Uwaga: Możesz kupić animacje premium Lottie na Rynku.

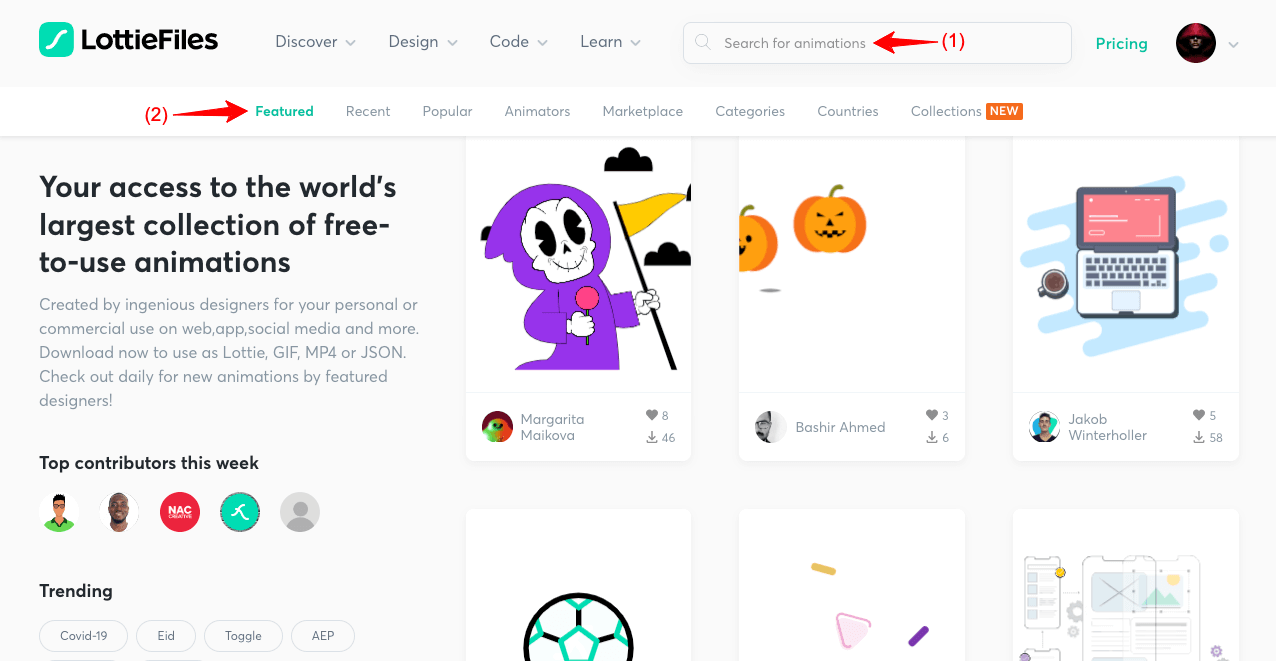
- Jeśli chcesz konkretną animację, wpisz jej nazwę/słowo kluczowe w polu wyszukiwania.
- Zobaczysz go na ekranie, jeśli jest tam dostępny.
- Możesz również znaleźć bardziej szczegółowe typy animacji z opcji kategorii.
Sam zrób część eksploracyjną.

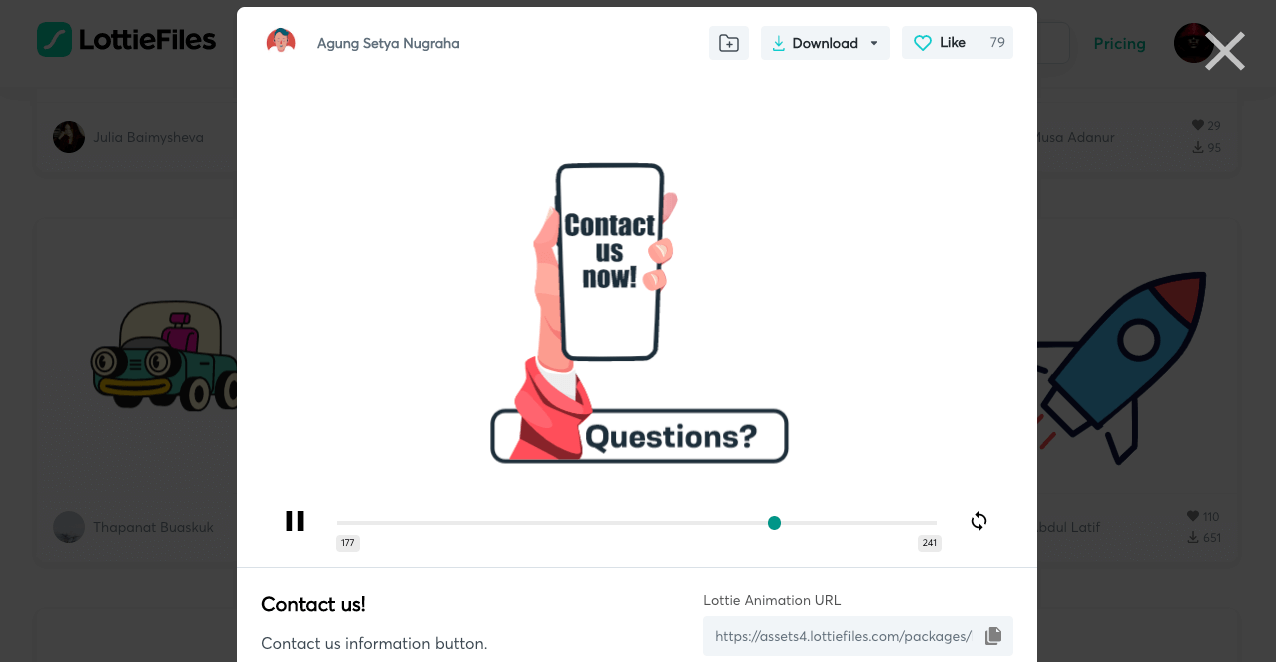
Załóżmy, że wybraliśmy poniższą animację. W następnej części pokażemy, jak osadzić go w swojej witrynie WordPress za pomocą Elementora.

Jak dodać animację Lottie w witrynie Elementor: Przewodnik krok po kroku
Elementor to potężna wtyczka do tworzenia stron zarówno dla programistów, jak i użytkowników bez kodu. Ma ponad 100 ekscytujących widżetów i dziesiątki funkcji , dzięki którym możesz tworzyć ekscytujące strony internetowe od podstaw. Posiada również mnóstwo gotowych szablonów dostępnych w sekcji „Biblioteka zestawów” , które możesz zaimportować jednym kliknięciem.
Teraz pomożemy Ci odkryć trzy proste sposoby dodania animacji Lottie do Twojej witryny za pomocą wtyczki do tworzenia stron Elementor. Zacznijmy.
Metoda 01: Jak dodać animację Lottie w witrynie Elementor za pomocą Shortcode
Shortcode to darmowy widżet wtyczki do tworzenia stron Elementor. Aby korzystać z widżetu, potrzebujesz tylko wersji Lite tej wtyczki. Pobierz i zainstaluj z poniższego linku.
- Elementor
Po zainstalowaniu i aktywacji zacznij wykonywać poniższe czynności.
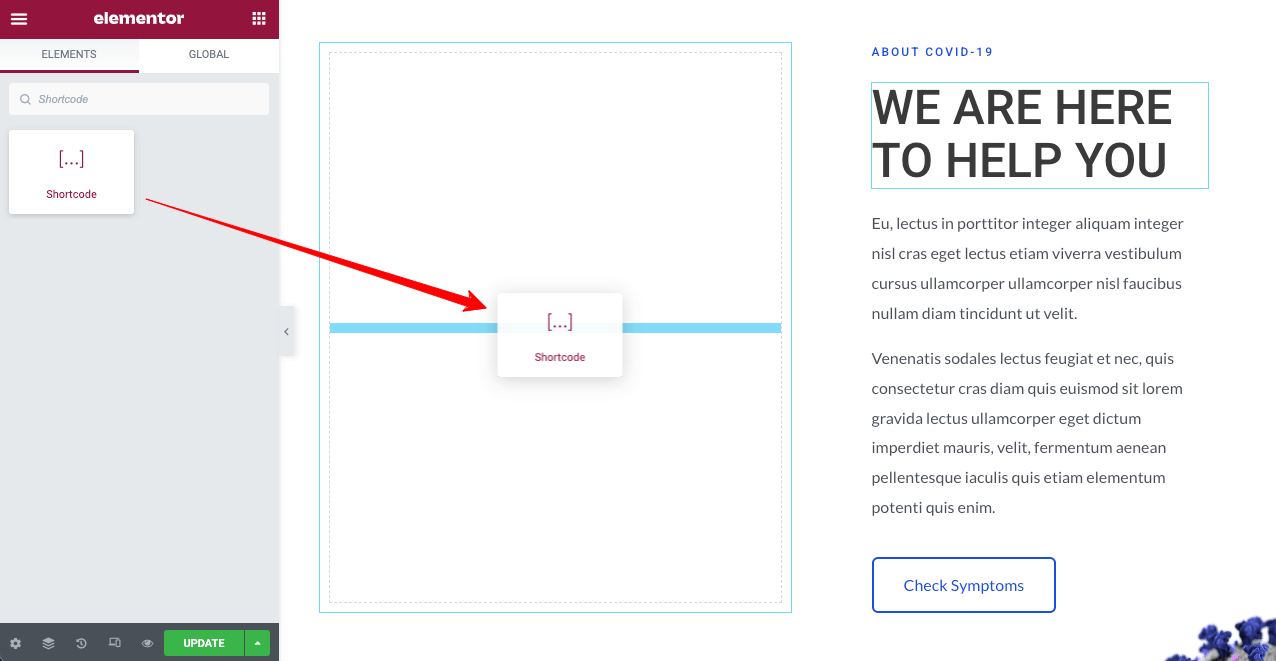
Krok 01: Przeciągnij i upuść widżet Shortcode na Elementor Canvas
Otwórz post lub stronę, na której chcesz pokazać animacje Lottie za pomocą Elementora. Następnie wykonaj następujące czynności.
- Przeciągnij i upuść widżet Shortcode na wybrany obszar.

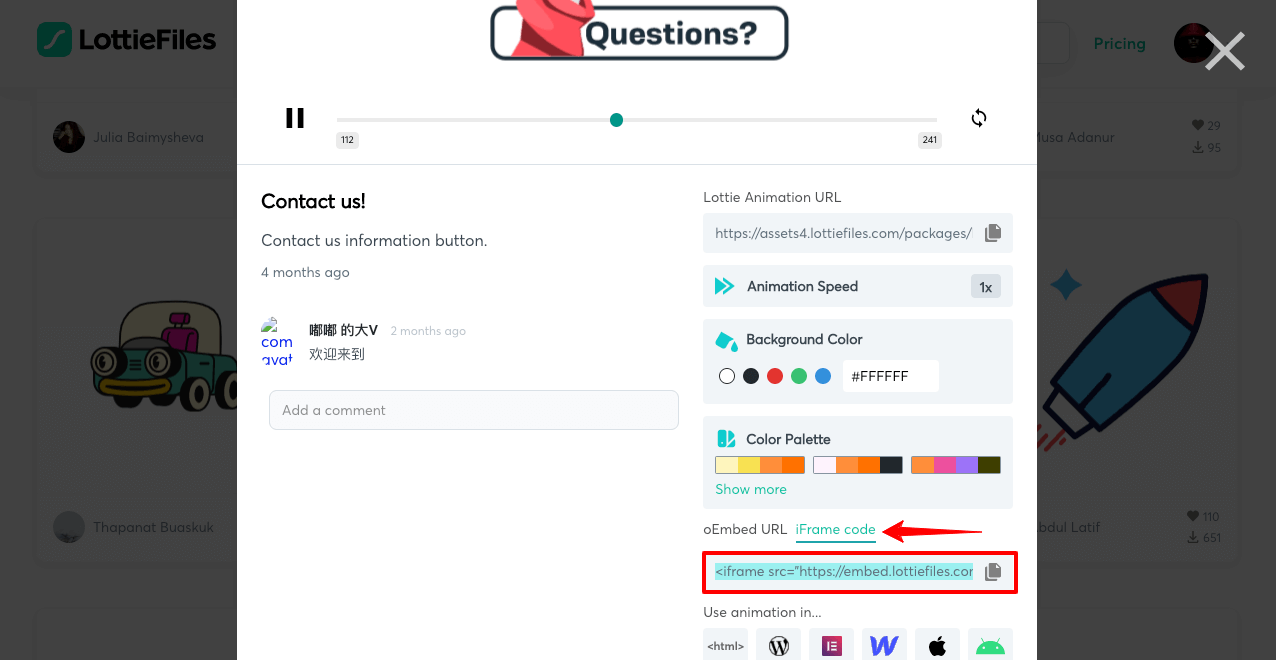
Krok 02: Skopiuj kod iFrame
- Wróć do pliku animacji wybranego z LottieFiles.com.
- Przewiń stronę trochę w dół.
- Skopiuj kod iFrame z zaznaczonego obszaru, który pokazaliśmy na poniższym zdjęciu.

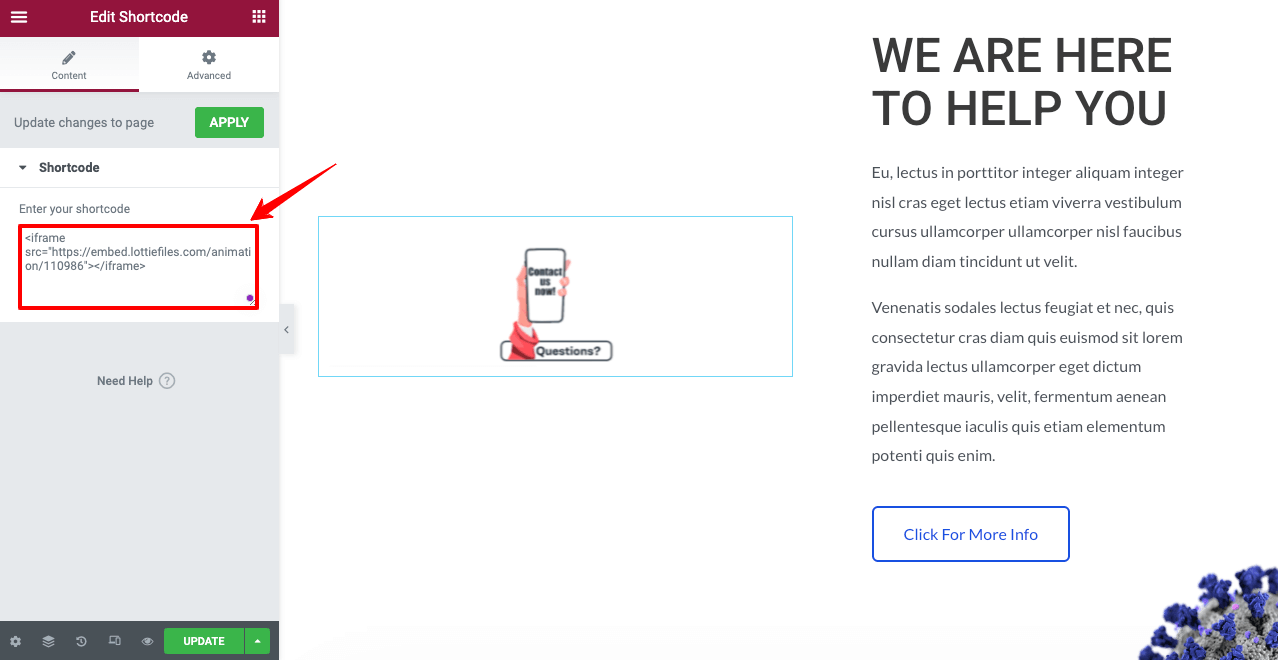
Krok 03: Wklej kod iFrame do pola Shortcode
- Przejdź do swojej strony Elementora.
- Wklej kod iFrame do pola Shortcode panelu Elementor.

Zobaczysz animację uruchomioną w Elementor Canvas. Ale problem z używaniem widżetu Shortcode do dodawania animacji Lottie polega na tym, że nie otrzymasz żadnych opcji dostosowywania. Nie możesz go skalować w górę ani w dół, jak chcesz.
Im bardziej powiększysz, tym bardziej się rozmyje. Będzie też miał problemy z pikselacją. Lepiej, jeśli użyjesz którejkolwiek z poniższych dwóch metod.
Metoda 02: Jak dodać animację Lottie w witrynie Elementor za pomocą zewnętrznego linku?
Ta metoda będzie wymagała widżetu Lottie dostępnego w Elementor Pro. Oznacza to, że musisz mieć zainstalowane Elementor i Elementor Pro w swojej witrynie WordPress. Pobierz je z poniższych linków.
- Elementor
- Elementor Pro
Po zakończeniu części instalacyjnej zacznij postępować zgodnie z poniższymi krokami.
Krok 01: Przeciągnij i upuść widżet Lottie
Wpisz Lottie na pasku wyszukiwania Elementora. Widżet pojawi się poniżej.
- Przeciągnij i upuść widżet na wybrany obszar Elementor Canvas.

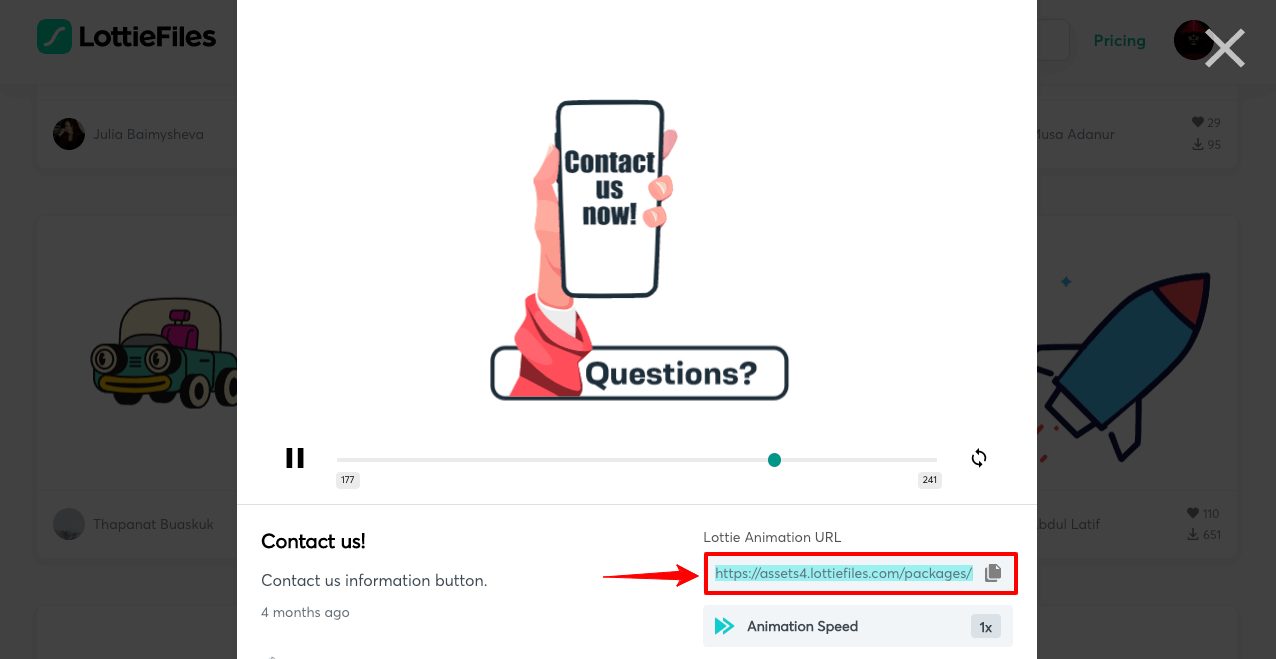
Krok 02: Skopiuj adres URL animacji Lottie
- Wróć do pliku animacji wybranego z LottieFiles.com.
- Skopiuj URL animacji Lottie z zaznaczonego obszaru pokazanego na poniższym zdjęciu.

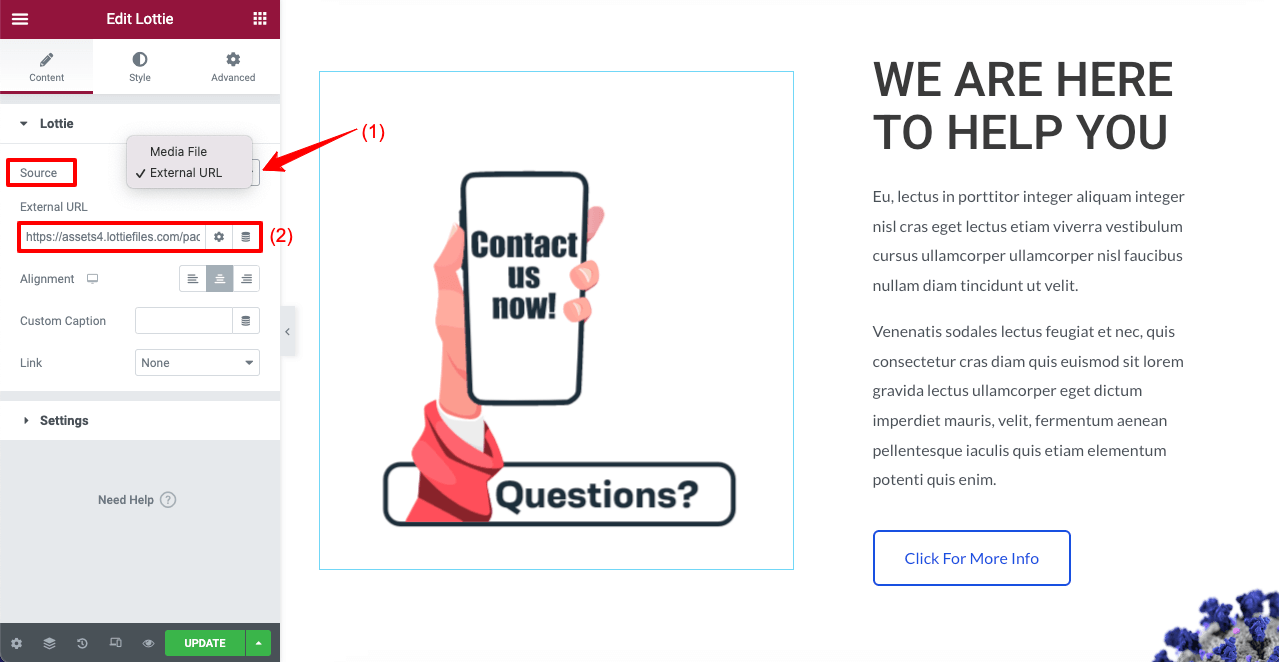
Krok 03: Wklej adres URL animacji Lottie w Elementor
- Przejdź do swojej strony Elementora.
- Kliknij menu rozwijane obok źródła .
- Wybierz zewnętrzny adres URL .
- Wklej adres URL w polu Zewnętrzny adres URL .

Zobaczysz animację uruchomioną na swoim Elementor Canvas.
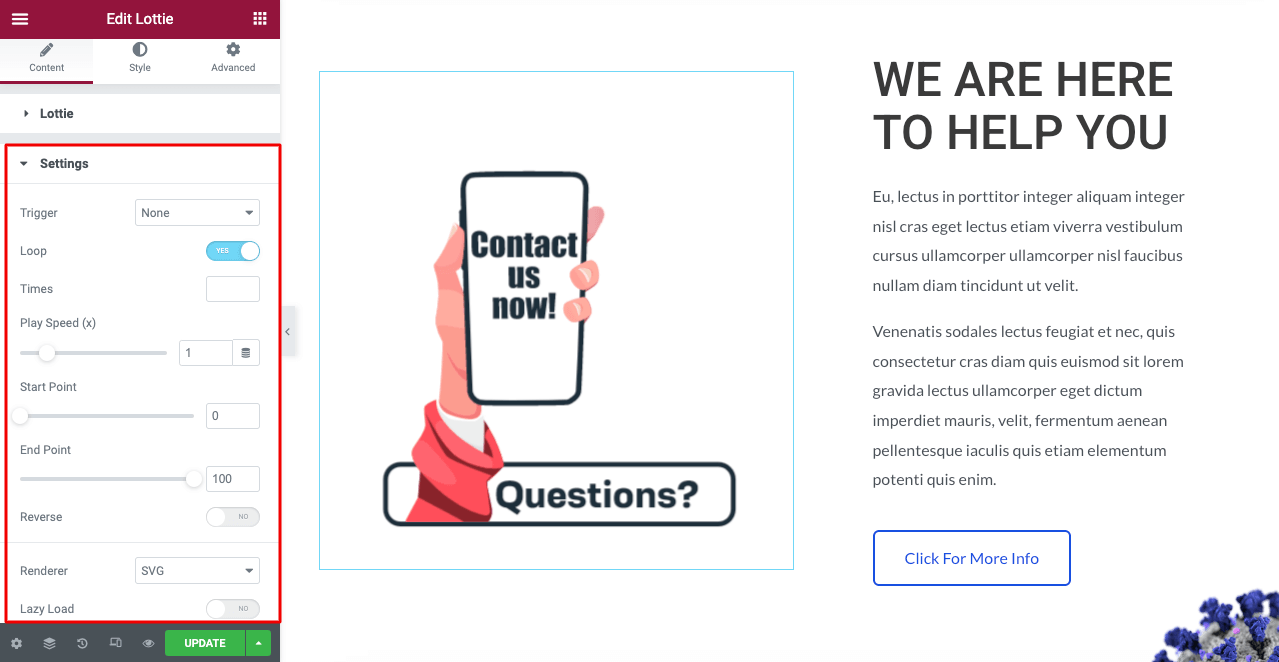
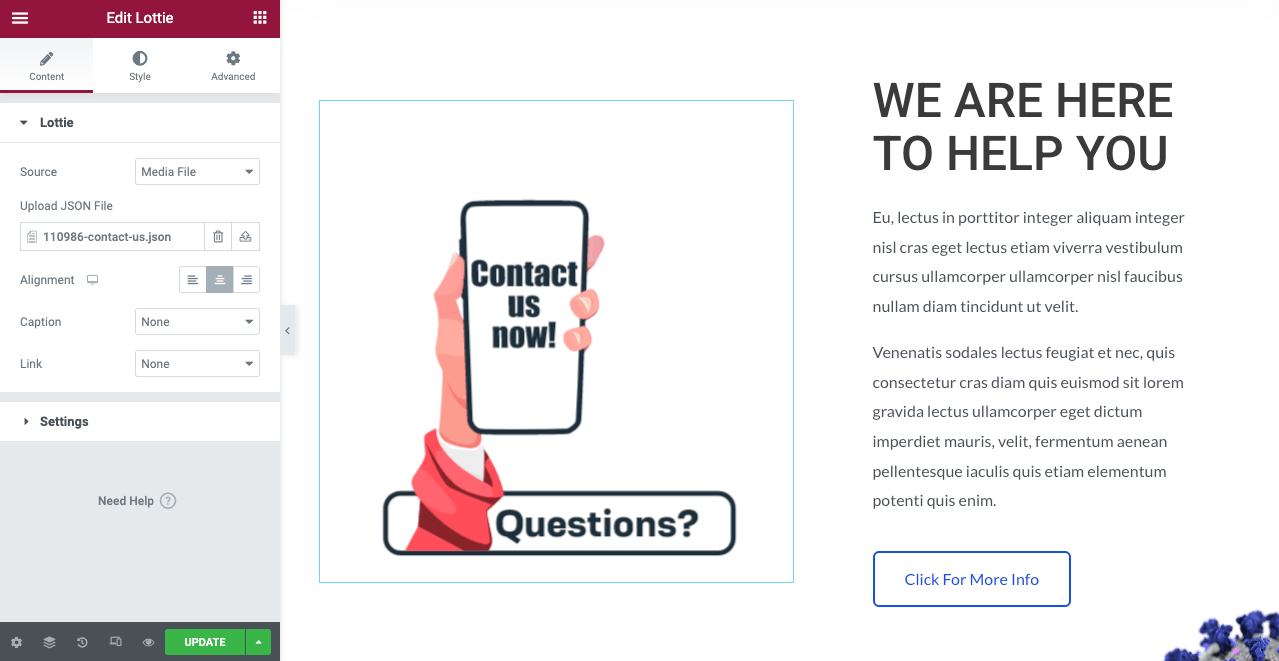
Krok 04: Dostosuj ustawienia
- Kliknij Ustawienia .
- Znajdziesz tam wiele opcji.
Opcja wyzwalacza pozwoli ustawić, kiedy pojawi się animacja, po kliknięciu, najechaniu kursorem, przewinięciu lub w punkcie widzenia. Pętla umożliwi cykliczne pojawianie się animacji. Sam zapoznaj się z opcjami odpoczynku.


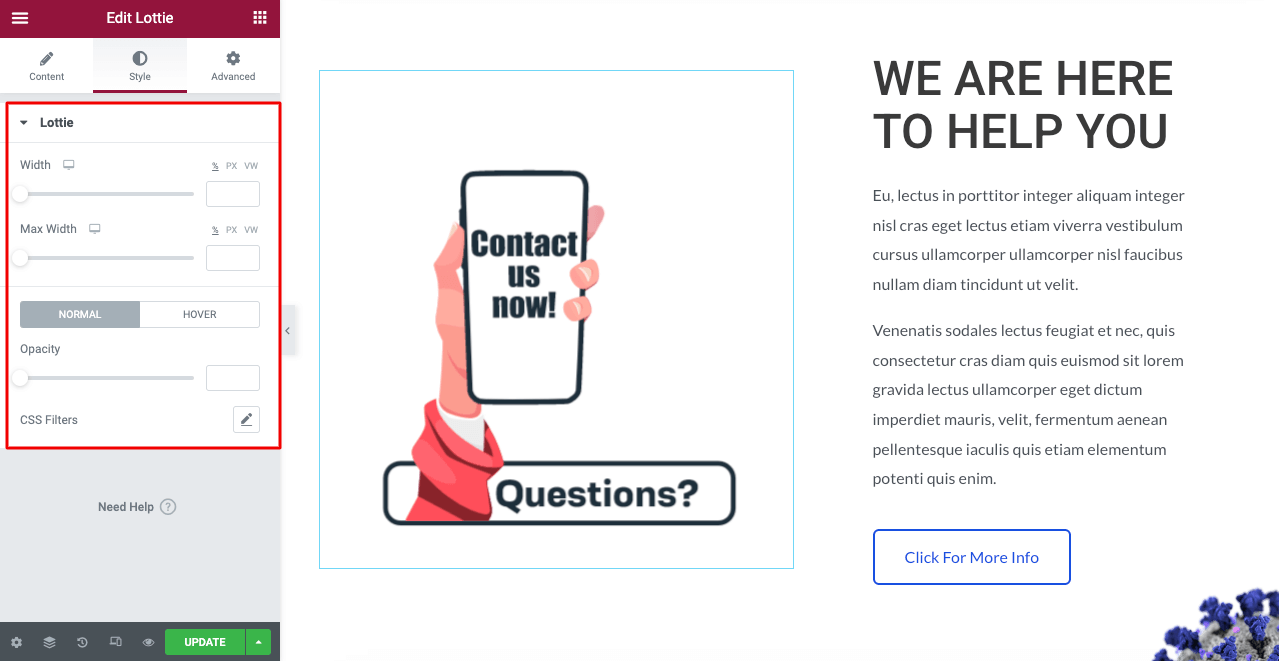
Krok 05: Stylizuj animację Lottie
- Przejdź do Styl > Lottie na panelu Elementor.
Możesz użyć dostępnych opcji, aby zmienić szerokość, maksymalną szerokość, najechanie, krycie i filtry CSS według własnego uznania.

Metoda 03: Jak dodać animację Lottie w witrynie Elementor za pomocą pliku multimedialnego?
Ta jest prawie taka sama jak druga metoda. Tutaj znowu będziesz potrzebować zarówno wtyczek Elementor, jak i Elementor Pro. Linki podaliśmy w początkowej części metody drugiej. Mam nadzieję, że masz je zainstalowane na swojej stronie. Przejdź do części samouczka.
Krok 01: Przeciągnij i upuść widżet Lottie
Wróć do swojej strony Elementor.
- Przeciągnij i upuść widżet Lottie na wybrany obszar, jak pokazaliśmy wcześniej.

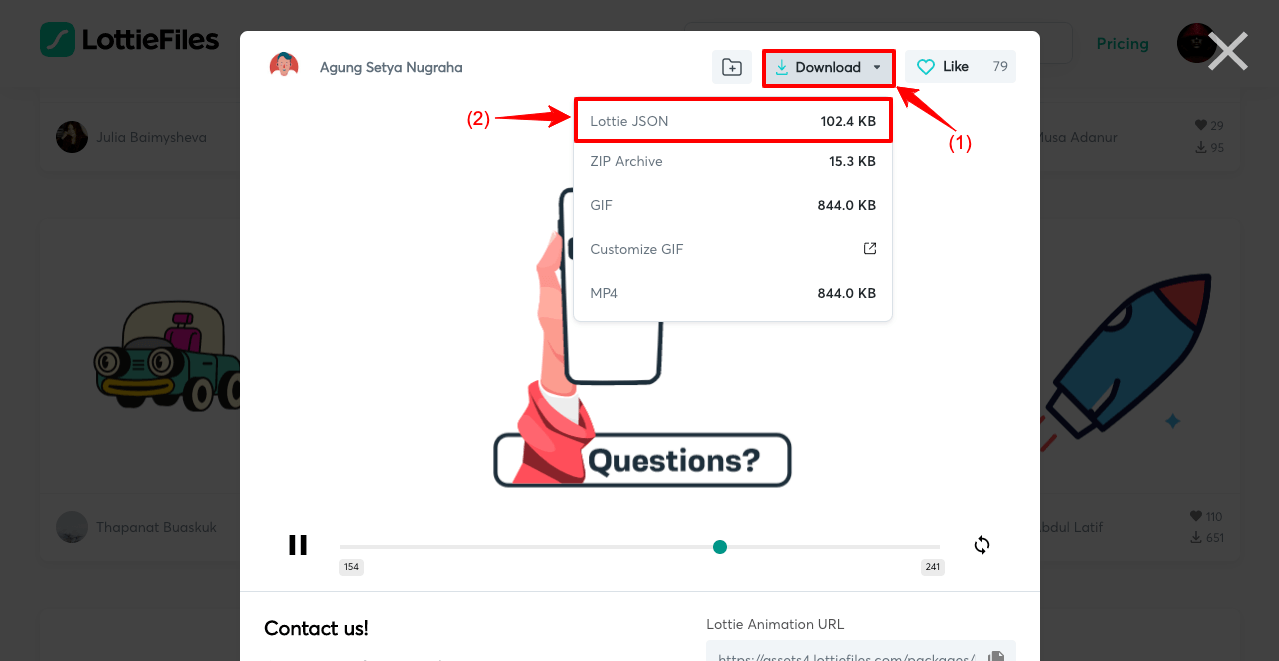
Krok 02: Pobierz plik animacji Lottie JSON
- Przejdź do wybranego pliku animacji Lottie.
- Kliknij przycisk Pobierz .
- Kliknij Lottie JSON .
Plik animacji zostanie pobrany na dysk.

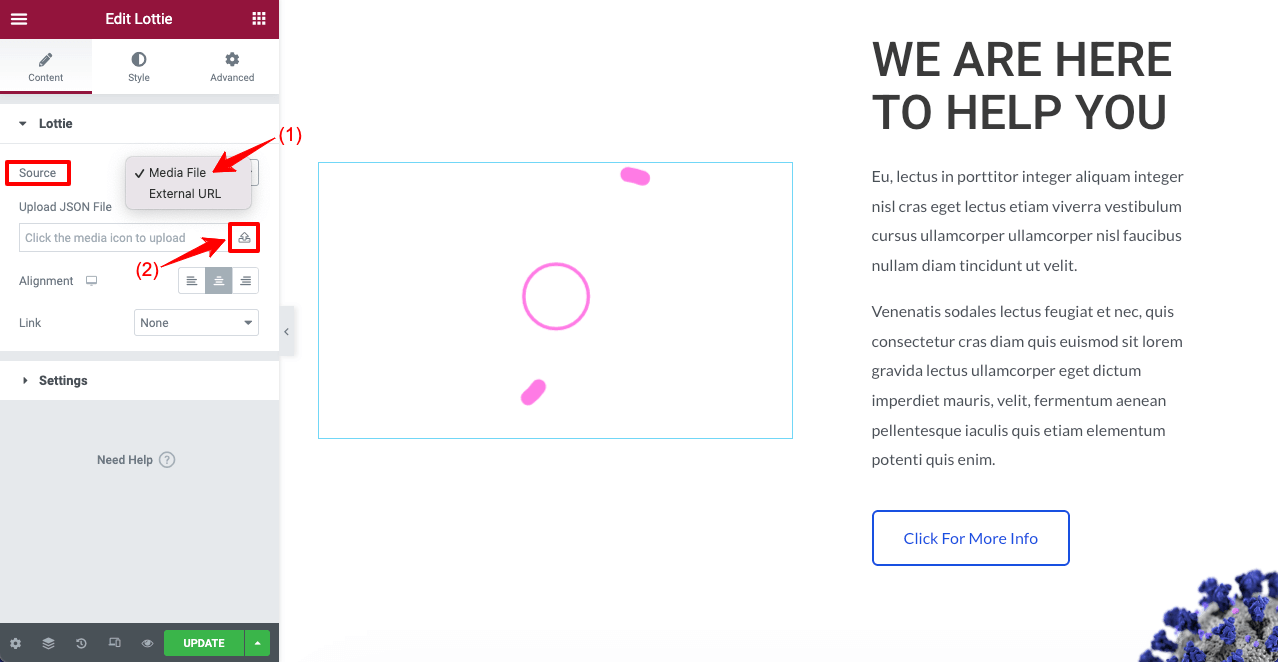
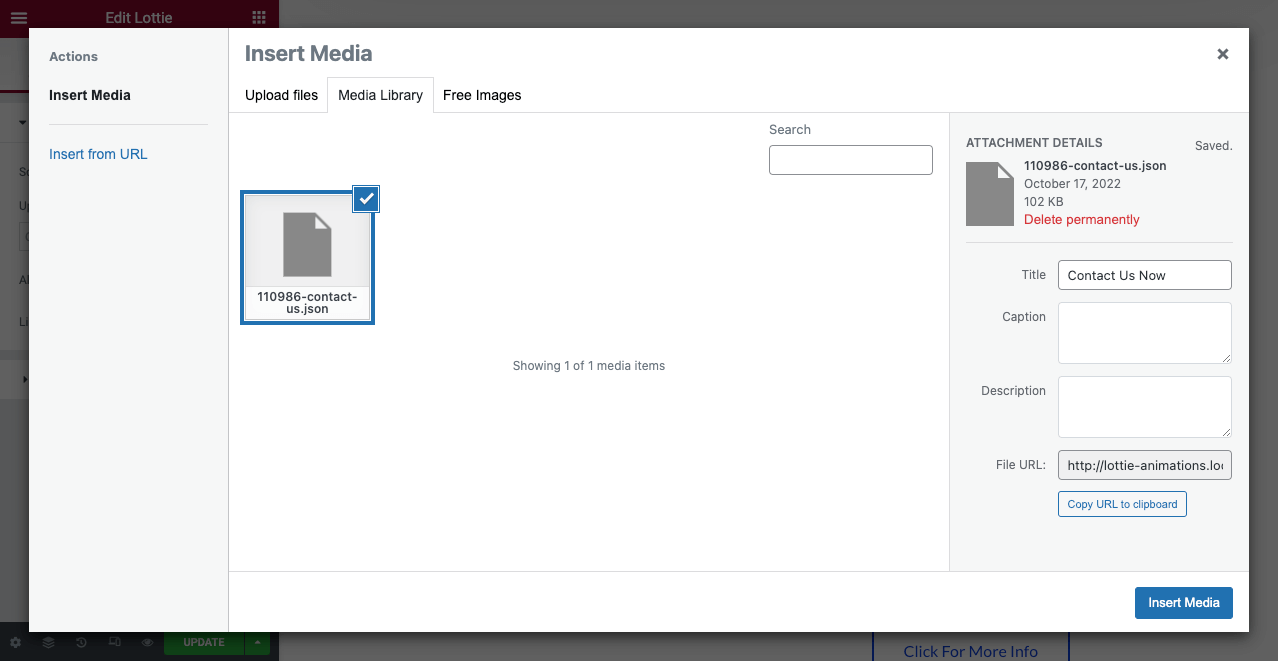
Krok 03: Prześlij plik animacji Lottie za pomocą pliku multimedialnego
- Wybierz plik multimedialny z listy rozwijanej obok źródła.
- Kliknij ikonę Prześlij.

- Wybierz plik animacji z dysku, na który go pobrałeś.

- Zobaczysz plik animacji Lottie odtwarzany na płótnie Elementora.

W ten sposób możesz dodać animację Lottie do swojej witryny WordPress za pomocą wtyczki do tworzenia stron Elementor. Teraz zależy od Ciebie, której metody chcesz użyć.
Dodatkowe wskazówki: Rzeczy do rozważenia podczas dodawania animacji Lottie na stronie internetowej
Niewątpliwie animacja internetowa może znacznie zwiększyć zaangażowanie użytkowników, sesje odwiedzających, wysokiej jakości leady i konwersje. Ale nieużywanie go we właściwy sposób może odbić się na skuteczności Twojej witryny, zamiast na niej skorzystać.
Tutaj porozmawiamy o kilku ważnych kwestiach, które należy wziąć pod uwagę podczas dodawania animacji, aby wydajność sieci nigdy nie spadała.
a. Nie używaj zbyt wielu animacji
Używanie zbyt wielu animacji na stronach internetowych może spowodować poważne przeciążenie wizualne. Jednak większość nowych projektantów stron internetowych popełnia ten błąd. Ponieważ animacje są zabawne, nie mogą oprzeć się pokusie ich nadużywania. Ale żeby zaprojektować świetną stronę internetową, musisz unikać tej pokusy.
b. Użyj miejsca, w którym może wywołać konwersje
Ponieważ animacje natychmiast przyciągają uwagę odwiedzających, musisz ich używać we wszystkich punktach wyzwalających konwersję. Poniżej kilka najcenniejszych miejsc na stronie, w których możesz wykorzystać animacje Lottie.
- Sekcja bohaterów
- Formularz kontaktowy
- Udostępnianie społecznościowe
- Galerie zdjęć i pokaz slajdów
- Sekcja dziękuję
c. Zachowaj spójność kolorów między witryną a animacjami
Jeśli wybierzesz animację Lottie, która jest koncepcyjnie dobra, ale łamie spójność kolorów Twojej witryny, lepiej jej unikać. Ponieważ spójność kolorów jest niezbędna w każdym imponującym projekcie strony internetowej.
d. Prezentuj animacje w doskonałych układach (wysokość i szerokość)
Po przesłaniu plików animacji Lottie musisz dostosować ich rozmiary w pikselach, aby były zgodne z poszczególnymi sekcjami. W przeciwnym razie może się to wydawać nieprzyjemne wizualnie dla odwiedzających.
Często zadawane pytania dotyczące dodawania animacji Lottie w Elementor

Teraz omówimy odpowiedzi na niektóre najczęściej zadawane pytania na temat dodawania animacji Lottie na stronach Elementor.
Czy możemy używać animacji Lottie za darmo?
To zależy, czy możesz zarządzać animacjami Lottie za darmo. Już wspomnieliśmy powyżej, że www.LottieFiles.com to świetna platforma open-source, na której dostaniesz mnóstwo gotowych plików animacji Lottie za darmo.
Ale jeśli chcesz zaprojektować własne pliki Lottie, potrzebujesz narzędzi do projektowania. After Effect i Figma to dwa proste narzędzia, których możesz użyć. Ale będziesz mieć bardzo ograniczony dostęp do ich bezpłatnego dostępu. Jeśli jesteś początkującym, mamy nadzieję, że LottieFiles.com może początkowo zaspokoić Twoje potrzeby.
Jak mogę stworzyć własne pliki Lottie?
After Effect i Figma to dwa główne narzędzia, których możesz użyć do tworzenia własnych plików Lottie. Ale potrzebujesz odpowiednio wtyczek Bodymovin i LottieFiles w tych dwóch narzędziach, aby tworzyć i konwertować pliki Lottie.
Czy Lottie jest lepsza niż GIF?
Pod względem rozdzielczości grafiki, rozmiarów plików i szybkości ładowania strony, pliki animacji Lottie znacznie wyprzedzają pliki GIF. Utworzenie 4/5 sekund wysokiej jakości pliku GIF zwykle zajmuje około 500 KB-1 MB. Ale możesz to zrobić w granicach 70kb-250kb w przypadku plików Lottie.
Czy pliki animacji na stronie www.LottieFiles.com są wolne od praw autorskich?
Wszystkie darmowe pliki animacji Lottie na stronie są objęte wspólną licencją dotyczącą praw autorskich. Możesz więc z nich korzystać bez wahania.
Czy mogę użyć animacji Lottie w e-mailu?
Podobnie jak strony internetowe, ruchome grafiki, takie jak animacje, odgrywają kluczową rolę w przyciąganiu uwagi odbiorców. Pliki animacji Lottie mogą ci w tym znacznie pomóc. Z pewnością możesz użyć animacji Lottie w e-mailu. Sprawdź ten blog Lotties w e-mailach, aby to zrobić
Uwagi końcowe dotyczące dodawania animacji Lottie w Elementorze
Animacja pomaga utrzymać zainteresowanie odwiedzających, dopóki są na stronie internetowej. Dodaje odrobinę zabawy i życia do strony internetowej, która sprawia, że jest wizualnie bardziej atrakcyjna i angażująca dla odwiedzających. Ale jak dodać pliki animacji do strony internetowej przy minimalnym zużyciu miejsca, było długą zagadką dla projektantów stron internetowych.
Pomysł animacji Lottie rozwiązał ten od dawna problem i okazał się bardzo pomocny. Staraliśmy się przedstawić Ci wszystkie możliwe sposoby, dzięki którym możesz dodać animacje Lottie do swojej witryny za pomocą Elementora.
Teraz możesz wypróbować ten proces. Jeśli napotkasz jakiekolwiek problemy w połowie drogi, po prostu napisz do nas lub zostaw komentarz poniżej. Nasz zespół wkrótce się z Tobą skontaktuje.
Mam nadzieję, że podobał Ci się ten artykuł. Zapisz się do nas, jeśli lubisz otrzymywać więcej interesujących artykułów, takich jak ten, i śledź nasze kanały na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
