Jak dodać animacje Lottie w WordPress
Opublikowany: 2023-07-18Czy chcesz dodać Lottie Animations do swojej strony? Czy zastanawiałeś się kiedyś, jak sprawić, by Twoja witryna WordPress była bardziej wciągająca i atrakcyjna wizualnie? Cóż, dodanie animacji Lottie może być tylko biletem!
W tym poście na blogu przeprowadzimy Cię przez kolejne kroki, aby bezproblemowo włączyć animacje Lottie do Twojej witryny WordPress, niezależnie od Twojej wiedzy technicznej.
Dlaczego więc warto rozważyć dodanie animacji Lottie do swojej witryny WordPress? Statystyki pokazują, że witryny z atrakcyjnymi grafikami i animacjami mają wyższy wskaźnik zaangażowania użytkowników i dłuższy średni czas trwania sesji.
W rzeczywistości badania wykazały, że strony internetowe z animacjami mogą zwiększyć zaangażowanie użytkowników nawet o 80%. Integrując animacje Lottie, możesz przyciągnąć odwiedzających i pomóc im w bardziej atrakcyjnym połączeniu się z Twoimi treściami.
W tym artykule poprowadzimy Cię, jak dodać animacje Lottie do swojej witryny WordPress. Omówimy wszystko, co musisz wiedzieć, od znalezienia idealnej animacji po płynne zintegrowanie jej z projektem Twojej witryny. Więc bez zbędnych ceregieli zanurzmy się w świat animacji Lottie i przenieś swoją witrynę WordPress na wyższy poziom.
Czym są animacje Lottie?
Animacje Lottie to lekkie i interaktywne animacje tworzone za pomocą programu Adobe After Effects i eksportowane jako pliki JSON.
Można je łatwo dodać do swojej witryny WordPress za pomocą wtyczki Lottie lub ręcznie wstawiając wygenerowany kod.
Animacje Lottie ożywiają Twoją witrynę i można je dostosować, aby pasowały do Twojej marki. Są świetnym sposobem na zaangażowanie odwiedzających i uatrakcyjnienie witryny.
Dodawanie animacji Lottie za pomocą wtyczki WordPress Otter
Animacje Lottie to popularny sposób dodawania angażujących i interaktywnych elementów do Twojej witryny. Tutaj badamy, jak dodać animacje Lottie do swojej witryny WordPress za pomocą wtyczki WordPress Otter jako jednej z najlepszych wtyczek blokujących Gutenberga.
Dzięki wtyczce Otter możesz je łatwo zintegrować bez znajomości programowania. Zacznijmy!
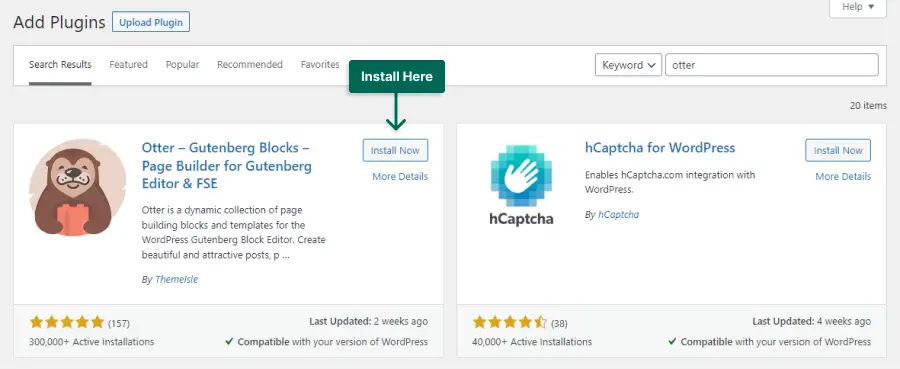
Krok 1: Zainstaluj wtyczkę Otter z Wtyczki → Dodaj nowy .

Krok 2: Przejdź do witryny Lottie Files.
Krok 3: Zaloguj się lub zarejestruj w witrynie.
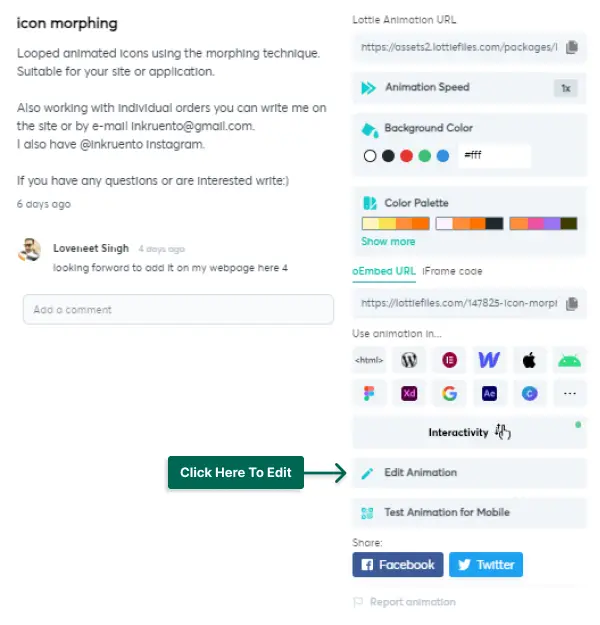
Krok 4: Znajdź żądaną animację. Kliknij Edytuj animację , aby zmodyfikować animację.

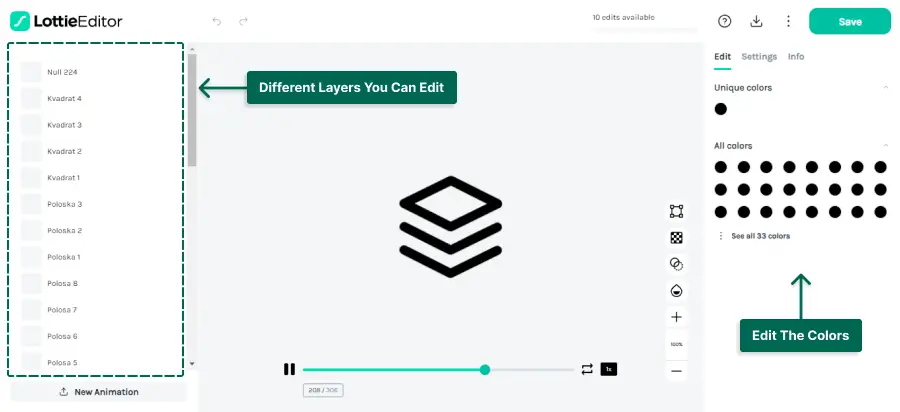
Krok 5: W edytorze możesz edytować kolory, warstwy i nie tylko.

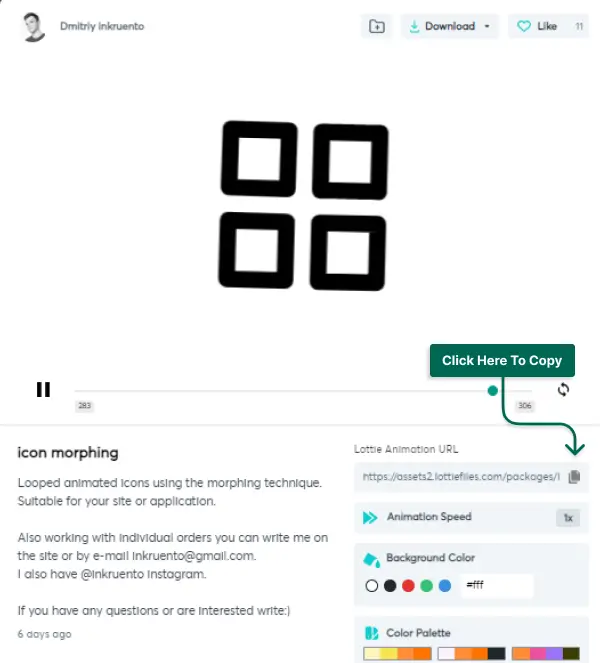
Krok 6: Gdy jesteś zadowolony z animacji, zapisz zmiany i skopiuj link.

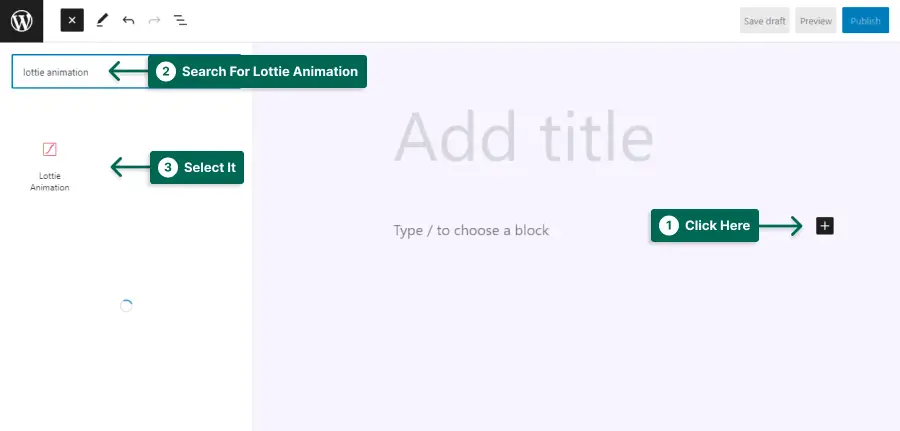
Krok 7: Wróć do WordPress i otwórz post lub stronę. Kliknij przycisk Dodaj blok (+) ; Wyszukaj i wybierz blok animacji Lottie .

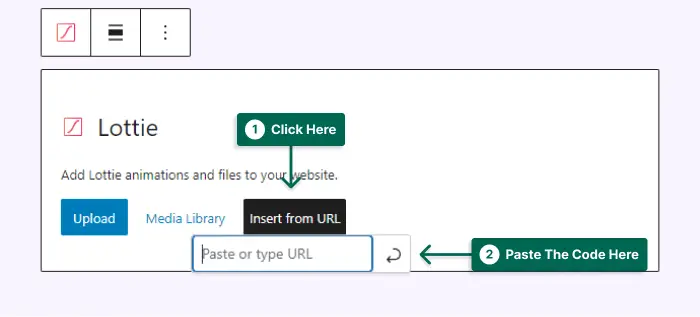
Krok 8: Kliknij przycisk Wstaw z adresu URL i wklej kod animacji.

Krok 9: Zapisz zmiany i wyświetl podgląd zmian.
Wtyczka WordPress Otter sprawia, że włączenie przyciągających wzrok animacji Lottie do witryny WordPress jest niezwykle łatwe.
Wystarczy kilka prostych kroków, aby nawiązać kontakt z odwiedzającymi i poprawić ogólne wrażenia użytkownika. Śmiało, spróbuj i obserwuj, jak Twoja witryna ożywa dzięki wciągającym animacjom!
Gdzie mogę znaleźć i pobrać animacje Lottie?
W tej sekcji dowiemy się, gdzie możesz znaleźć i pobrać animacje Lottie dla swojej witryny WordPress.
Poniżej znajduje się lista wiarygodnych źródeł i platform, na których możesz odkryć szeroką gamę urzekających animacji Lottie, aby poprawić atrakcyjność wizualną Twojej witryny:

1. LottieFiles: LottieFiles to popularna platforma internetowa oferująca ogromną kolekcję animacji Lottie stworzonych przez utalentowanych projektantów.
Możesz wyszukiwać określone animacje lub przeglądać ich obszerną bibliotekę, aby znaleźć idealne animacje dla swojej witryny.
Możesz przeglądać i pobierać animacje zarówno w formatach JSON, jak i Lottie, dzięki czemu jest to niezwykle wygodne dla użytkowników WordPress.
2. AnimatedImages.org: Jeśli szukasz kolekcji bezpłatnych animacji Lottie, AnimatedImages.org to doskonałe źródło do sprawdzenia.
Oferują szeroką gamę wstępnie zaprojektowanych animacji, które można pobrać i włączyć do swojej witryny WordPress bez żadnych kosztów.
Animacje te dostępne są w formacie Lottie, zapewniającym kompatybilność i płynną integrację z Twoją stroną internetową.
3. Envato Elements: Envato Elements jest znane z szerokiego wyboru zasobów cyfrowych, w tym animacji Lottie.
Ta platforma oferuje model oparty na subskrypcji, który zapewnia dostęp do tysięcy animacji Lottie premium i innych kreatywnych zasobów.
To świetny wybór, jeśli chcesz poznać szerszą gamę wysokiej jakości animacji, aby Twoja witryna WordPress była bardziej wciągająca i atrakcyjna wizualnie.
4. UpLabs: UpLabs to platforma społecznościowa, na której projektanci dzielą się swoją twórczością, w tym animacjami Lottie.
Na tej platformie można znaleźć wyselekcjonowaną kolekcję animacji Lottie stworzoną przez utalentowanych artystów.
Podczas gdy niektóre animacje w UpLabs są bezpłatne, inne mogą wymagać zakupu lub uznania autorstwa, w zależności od indywidualnych warunków projektanta.
5. Niezależni projektanci i programiści: jeśli masz określone wymagania dotyczące animacji lub chcesz wykonać niestandardowe animacje Lottie dla swojej witryny, zatrudnienie niezależnego projektanta lub programisty może być świetną opcją.
Witryny takie jak Upwork, Fiverr i Freelancer umożliwiają kontakt z wykwalifikowanymi profesjonalistami, którzy mogą tworzyć unikalne animacje dostosowane do Twoich potrzeb.
Bezpośrednia praca z freelancerem pozwala na przekazanie swojej wizji i ścisłą współpracę w celu osiągnięcia pożądanego rezultatu.
Jeśli chodzi o wyszukiwanie i pobieranie animacji Lottie na Twoją witrynę WordPress, te niezawodne źródła i platformy zapewniają mnóstwo opcji do wyboru.
Niezależnie od tego, czy wolisz bezpłatne animacje, czy chcesz zainwestować w zasoby premium, możesz poprawić estetykę wizualną swojej witryny za pomocą urzekających animacji Lottie, które urzekają odbiorców.
Często zadawane pytania
Dodawanie animacji Lottie w WordPress to pestka! Musisz użyć wtyczki Otter, która oferuje blok Lottie Animation. Dodaj kod animacji Lottie do bloku, a animacja pojawi się na Twojej stronie internetowej.
Tak, ważne jest, aby pamiętać o wydajności podczas korzystania z animacji Lottie w WordPress. Oto kilka wskazówek:
Ogranicz liczbę animacji na stronie: Zbyt wiele animacji Lottie na jednej stronie może spowolnić jej ładowanie. Używaj animacji rozsądnie i tylko tam, gdzie to konieczne.
Wybierz lekką bibliotekę Lottie: niektóre biblioteki Lottie mogą wymagać więcej zasobów niż inne. Zrób trochę badań i wybierz bibliotekę, która oferuje najlepszą równowagę między funkcjonalnością a wydajnością.
Postępując zgodnie z tymi wskazówkami, możesz mieć pewność, że animacje Lottie dodadzą uroku Twojej witrynie WordPress bez negatywnego wpływu na jej wydajność.
Lottie to format pliku umożliwiający bezproblemową integrację bogatych animacji utworzonych w programie Adobe After Effects z witrynami internetowymi, aplikacjami i innymi platformami cyfrowymi. Pliki Lottie są lekkie, skalowalne i łatwe w obsłudze, co czyni je popularnym wyborem wśród programistów i projektantów.
Istnieje kilka powodów, dla których warto rozważyć użycie Lottie Animations w WordPress:
1. Lepsze wrażenia użytkownika: Lottie Animations może dodać odrobinę interaktywności i zaangażowania do Twojej witryny, przyciągając uwagę odwiedzających i sprawiając, że korzystanie z nich będzie przyjemniejsze.
2. Atrakcyjność wizualna: animacje Lottie są oszałamiające wizualnie i mogą pomóc w stworzeniu przyciągającej wzrok strony internetowej.
3. Łatwa integracja: Dzięki wtyczce LottieFiles możesz łatwo zintegrować Lottie Animations ze swoją witryną WordPress bez skomplikowanego kodowania.
4. Lekki i responsywny: pliki Lottie są zoptymalizowane pod kątem Internetu i urządzeń mobilnych, dzięki czemu Twoje animacje ładują się szybko i świetnie wyglądają na każdym urządzeniu.
Korzystając z Lottie Animations, możesz ożywić swoją witrynę WordPress i wyróżnić ją na tle konkurencji.
Wniosek
Podsumowując, w tym artykule omówiliśmy, jak dodać animacje Lottie do swojej witryny WordPress. Omówiliśmy korzyści płynące z używania animacji Lottie, kroki instalacji i aktywacji wtyczki Otter oraz sposoby dostosowywania i dodawania animacji do witryny.
Animacje Lottie mogą poprawić atrakcyjność wizualną witryny i wrażenia użytkownika, więc spróbuj!
Jeśli chcesz być na bieżąco z najnowszymi samouczkami i wskazówkami, śledź BetterStudio na Facebooku i Twitterze. Regularnie udostępniamy wartościowe treści, aby pomóc Ci w pełni wykorzystać Twoją witrynę WordPress.
Dziękujemy za poświęcenie czasu na przeczytanie tego artykułu. Jeśli masz jakieś pytania lub napotkasz jakiekolwiek problemy podczas dodawania animacji Lottie do swojej witryny WordPress, możesz zostawić komentarz w poniższej sekcji. Nasz zespół i społeczność są tutaj, aby Ci pomóc. Miłego animowania!
