Jak dodać obraz produktu do kasy WooCommerce?
Opublikowany: 2022-01-18Czy chcesz dodać zdjęcie produktu do kasy WooCommerce w celu poprawy doświadczenia zakupowego klienta? Mamy cię przykryte. W tym artykule pokażemy, jak dodać obraz produktu do kasy WooCommerce.
Ale zanim zagłębimy się w to, ważne jest, aby dokładnie zrozumieć, dlaczego musimy dodawać zdjęcia produktów do strony kasy WooCommerce. Niezbędne jest również poznanie jego zalet i tego, jak wpływa na sprzedaż? Więc dowiedzmy się tego najpierw.
Dlaczego warto dodać zdjęcie produktu do kasy?
Twoja strona kasy znajduje się na najważniejszych stronach Twojego sklepu WooCommerce. To tam użytkownik finalizuje zakup i potwierdza zamówienie. Dlatego Twoja strona kasy musi być zoptymalizowana pod kątem lepszego doświadczenia użytkownika i być łatwa do naśladowania.
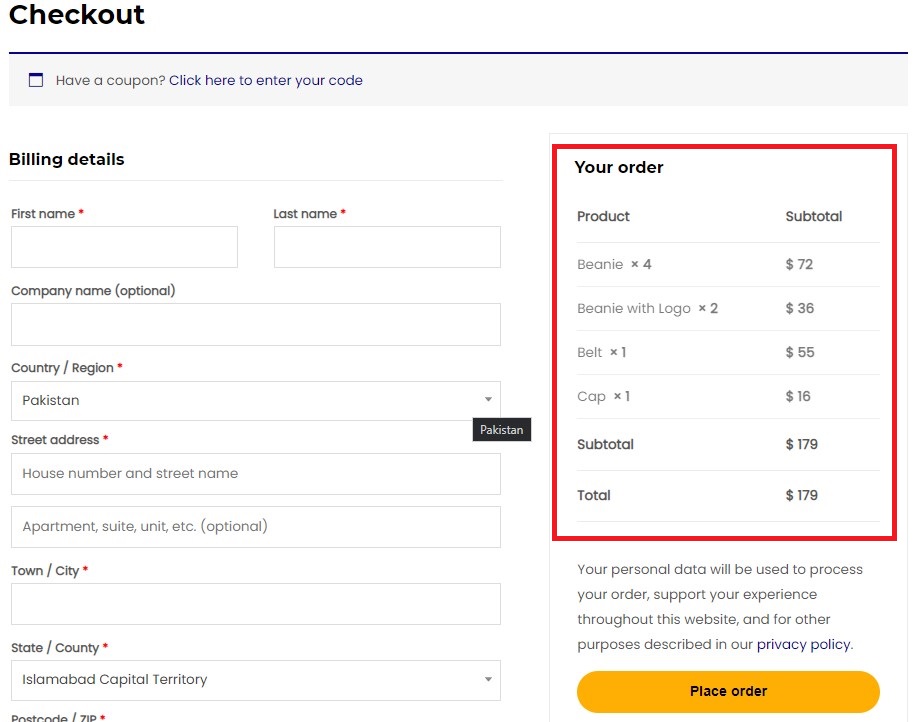
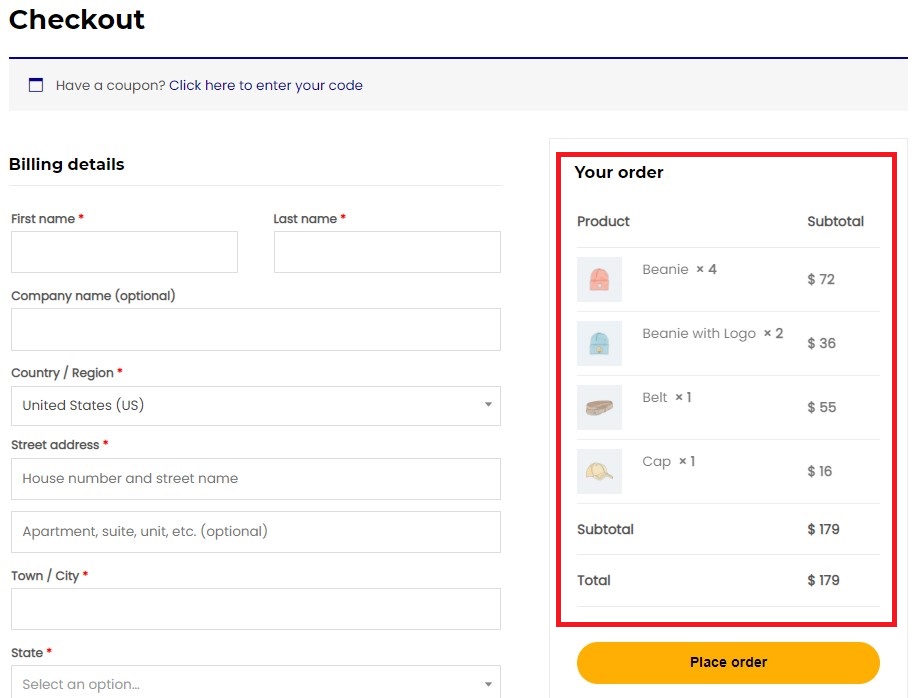
Patrząc na domyślną stronę kasy, szybko zauważysz, że nie jest ona zoptymalizowana pod kątem wygody użytkownika. Na przykład sekcja zamówienia w kasie pokazuje tylko tytuły produktów bez zdjęć. Utrudnia to klientowi weryfikację, czy otrzymał właściwe produkty.

Z natury my, ludzie, lepiej radzimy sobie z obrazami w porównaniu ze zwykłym tekstem. Znacznie łatwiej jest nam rozpoznać obraz niż czytać zwykły tekst. Dodając zdjęcia produktów oprócz tytułów, możesz znacznie ułatwić swoim klientom rozpoznanie produktów i upewnić się, że dostali właściwe produkty przy kasie.
Natomiast bez zdjęcia produktu będą musieli albo zapamiętać dokładne tytuły produktów, albo wrócić do sklepu i ponownie sprawdzić, czy mają właściwe produkty przy kasie. Oczywiście nie jest to oznaką dobrego doświadczenia użytkownika. Sprawia, że klient wykona kilka dodatkowych kroków.
Naszym celem jest zmniejszenie liczby kroków oraz uproszczenie i przyspieszenie procesu zakupu dla klienta. Pamiętaj, lepsze doświadczenie użytkownika skutkuje zadowolonym klientem, a co za tym idzie lepszą sprzedażą. Przejdźmy więc teraz i zobaczmy, jak możemy dodać obraz produktu do kasy WooCommerce.
Jak dodać obraz produktu do kasy WooCommerce
Aby dodać zdjęcie produktu do kasy WooCommerce, użyjemy niestandardowych fragmentów kodu. Nie martw się, nie musisz mieć żadnego doświadczenia w kodowaniu, aby wykonać tę część. To całkiem proste i nieskomplikowane. Po prostu idź dalej, a zobaczysz, jakie to naprawdę proste.
Dodawanie fragmentów kodu
Zanim przejdziemy do fragmentów kodu, zdecydowanie zalecamy utworzenie pełnej kopii zapasowej witryny i użycie motywu potomnego do edycji pliku functions.php . Aby uzyskać informacje, zapoznaj się z naszym przewodnikiem, jak utworzyć motyw potomny lub użyć dowolnej z tych wtyczek motywów potomnych.
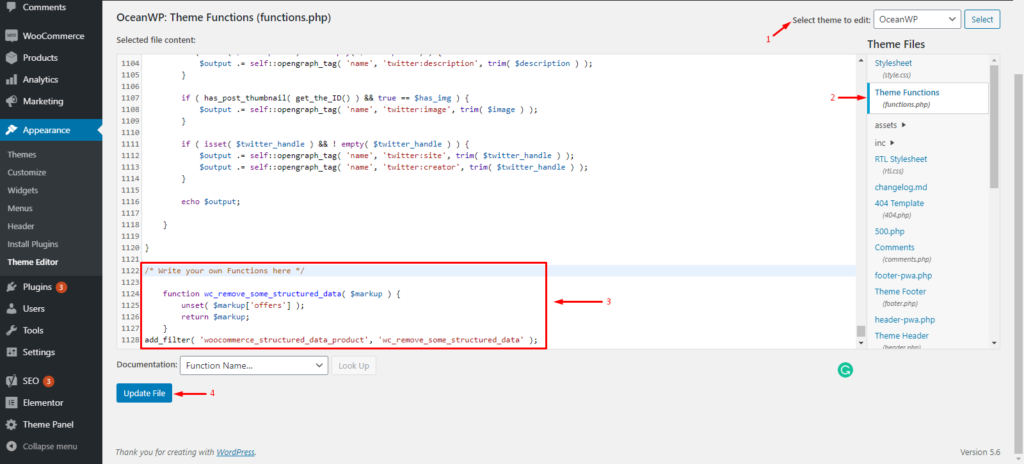
Po skonfigurowaniu motywu potomnego przejdź do Pulpitu administracyjnego WP> Wygląd> Edytor motywów. Wybierz motyw potomny i przejdź do pliku functions.php . Tutaj możesz dodać niestandardowe fragmenty kodu na końcu pliku i zaktualizować je później, aby zmiany zaczęły obowiązywać.

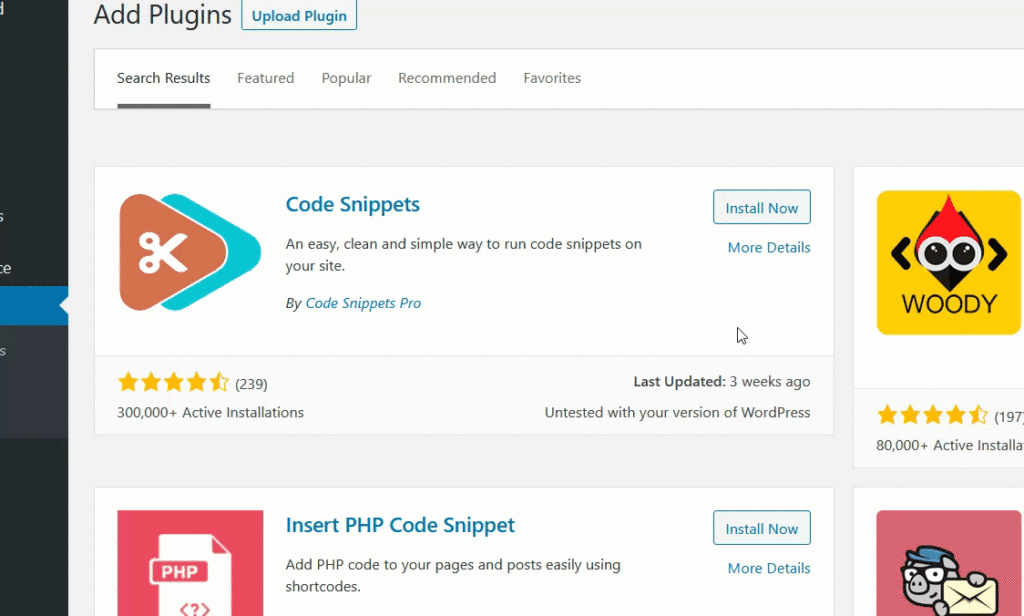
Alternatywnie, wtyczki Code Snippets można również użyć, jeśli nie czujesz się komfortowo z pomysłem modyfikowania podstawowych plików WordPress. Wtyczkę możesz zainstalować z repozytorium WordPressa.

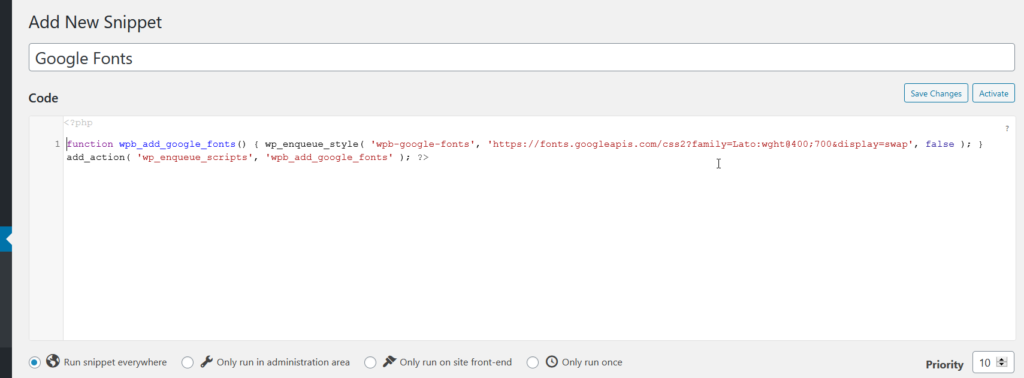
Po zainstalowaniu i aktywacji wtyczki przejdź do ustawień wtyczki z pulpitu WordPress i kliknij Dodaj nowy fragment. Dzięki tej wtyczce możesz dodać tyle fragmentów, ile chcesz.

Dzięki wtyczce Code Snippets nie potrzebujesz motywu potomnego, ponieważ wtyczka sama zajmuje się fragmentami kodu. Jednak zawsze zalecamy posiadanie jednego na wypadek, gdyby coś poszło nie tak.
Teraz wiemy, jak dodawać fragmenty kodu do Twojej witryny, zobaczmy fragmenty kodu, aby dodać obraz produktu do kasy WooCommerce.
Fragmenty do dodania obrazu produktu do kasy WooCommerce
Mamy dla Ciebie dwa niestandardowe fragmenty. Pierwsza wyświetla zdjęcie produktu zgodnie z tytułem produktu. Natomiast druga pokazuje obraz i tytuł w osobnych wierszach. Zobaczmy ich dwoje w akcji.
Dodaj obraz produktu do kasy w stylu Inline
Użyj poniższego fragmentu kodu, aby dodać obraz produktu do strony kasy w stylu wbudowanym .
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
funkcja 'quadlayers_product_image_checkout' ( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() )
{zwróć $imię;}
$produkt = $cart_item['data'];
$thumbnail = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
/*Powyżej możesz zmienić rozmiar miniatury, zmieniając wartości tablicy, np. array('100', '100'), a także zmień wyrównanie na alignright*/
zwróć $miniaturę . $nazwa;
}Jest aktualizowany w interfejsie, gdy tylko Ty lub Twój klient wyświetlicie podgląd strony kasy.

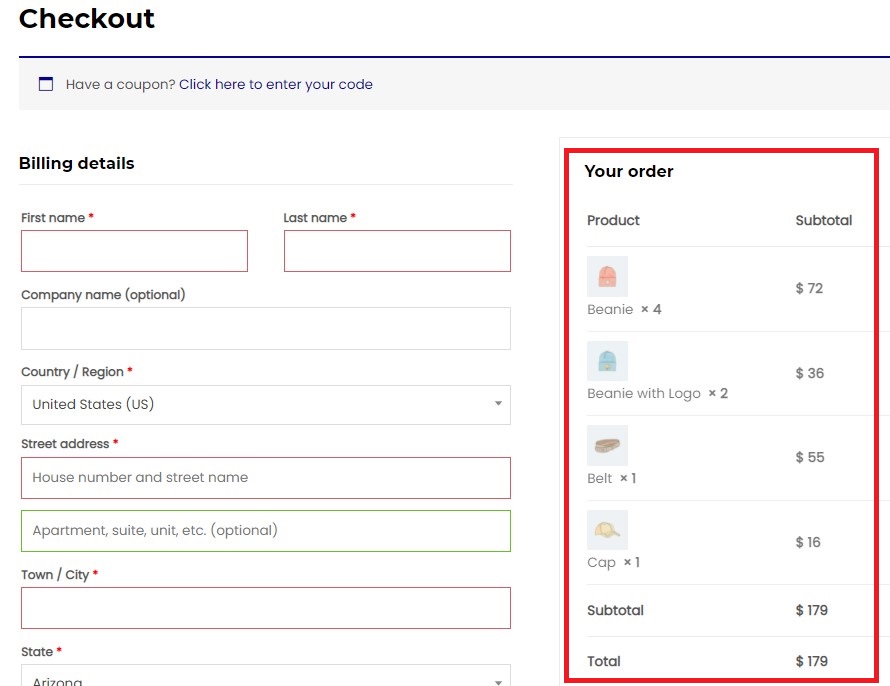
Dodaj zdjęcie produktu i tytuły w osobnych wierszach
Podobnie możesz użyć poniższego fragmentu kodu, aby wyświetlić obraz produktu i tytuł w osobnych wierszach . Może to być świetne, jeśli tytuły produktów są długie i nie ma wystarczająco dużo miejsca, aby zmieścić obraz i tytuł w jednym wierszu.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
function quadlayers_product_image_checkout( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() )
{zwróć $imię;}
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $miniaturka .
'</div>';
/* Powyżej możesz dowolnie zmieniać szerokość, wysokość i wyrównanie obrazu*/
zwróć $obraz . $nazwa;
}Zdjęcie produktu i tytuły będą wyświetlane w osobnych wierszach po odświeżeniu strony kasy.

Otóż to! Gratulacje! Pomyślnie dodałeś zdjęcia produktów do kasy WooCommerce. Jest jednak coś więcej. Gdy klient kliknie przycisk Złóż zamówienie , zostanie przeniesiony na stronę Zamówienie-Płać lub Szczegóły zamówienia , gdzie musi dokonać płatności.
Zobaczmy, jak domyślnie wygląda strona Zamówienie-Płać i jak możemy ją poprawić.
Snippet, aby dodać obraz produktu do strony Oder-Pay WooCommerce
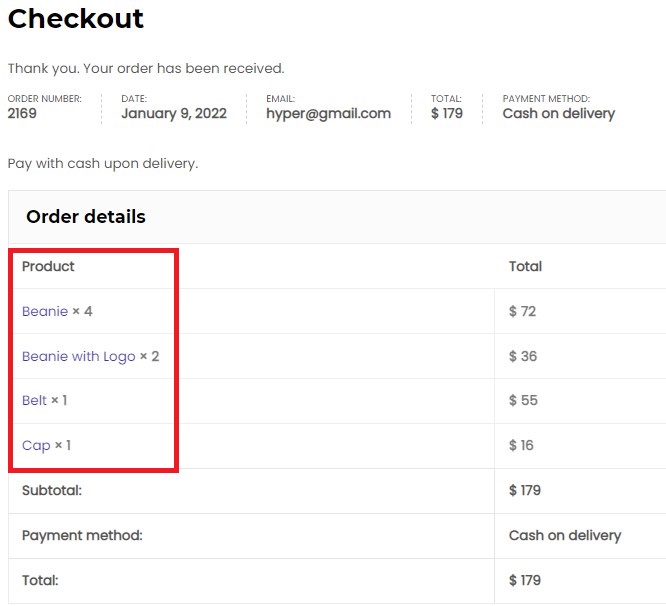
Przechodząc do strony Zamów-Zapłać, tutaj Twoi klienci dokonują płatności. Strona Zamówienie-Zapłata wyświetla wszystkie szczegóły zamówienia, w tym tytuł produktu, ilość, cenę i całkowitą cenę zamówienia. Oto jak strona domyślnie wygląda.

Jak widać, podobnie jak domyślna strona kasy, również tutaj nie są wyświetlane zdjęcia produktów. Więc naprawmy to. Naszym celem jest dodanie zdjęć produktów do strony Zamów-Zapłać.
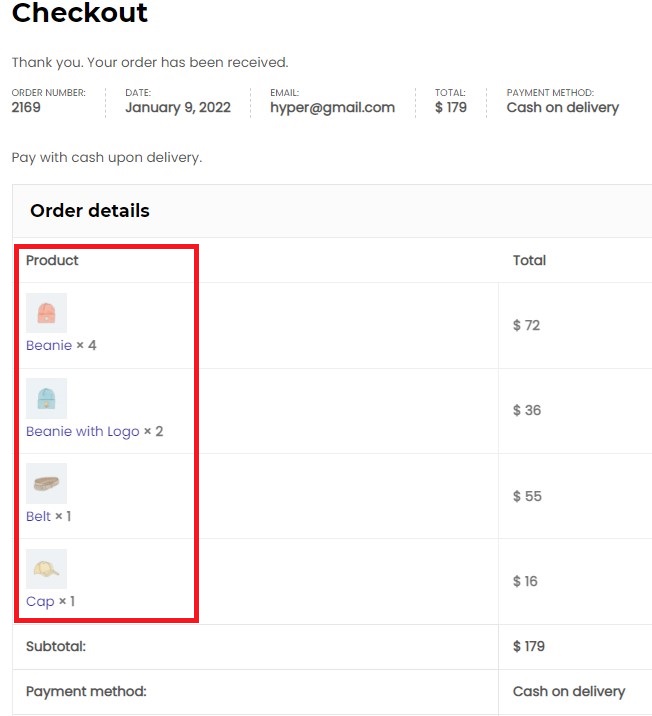
Aby dodać zdjęcia produktów do strony Zamów-Zapłać, możesz użyć następującego fragmentu kodu. Po prostu dodaj go do swojej witryny, korzystając z preferowanej metody, jak wyjaśniono wcześniej.
add_filter( 'woocommerce_order_item_name', 'quadlayers_product_image_orderpay', 9999, 3 );
function quadlayers_product_image_orderpay( $name, $item, $extra ) {
if ( ! is_checkout() )
{zwróć $imię;}
$product_id = $item->get_product_id();
$_product = wc_get_product( $product_id );
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_orderpay">'
. $miniaturka .
'</div>';
/* Powyżej możesz dowolnie zmieniać szerokość, wysokość i wyrównanie obrazu*/
zwróć $obraz . $nazwa;
} 

Brawo! Możesz teraz pomyślnie dodać obraz produktu do stron WooCommerce Checkout i Order-Pay. Twoi klienci z pewnością będą zachwyceni poprawą komfortu użytkowania.
Do tej pory widzieliśmy, jak dodać obraz produktu do stron WooCommerce Checkout i Order-Pay. Zobaczmy kilka innych sposobów dostosowania strony kasy, aby była bardziej przyjazna dla użytkownika. Zanurzmy się w to.
Bonus: Dostosuj stronę kasy za pomocą wtyczki Checkout Manager
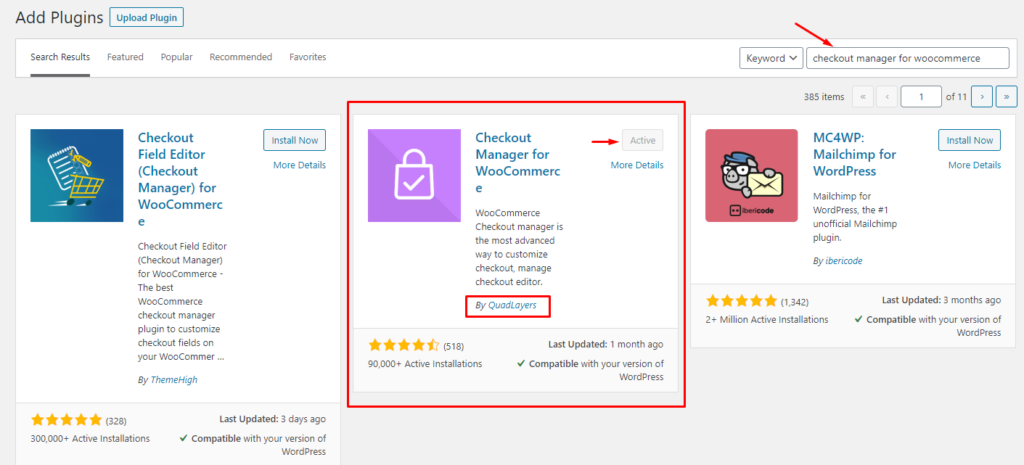
Najłatwiejszym sposobem dostosowania strony kasy WooCommerce jest użycie wtyczek innych firm. W celach demonstracyjnych użyjemy Checkout Manager dla wtyczki WooCommerce opracowanej przez QuadLayers. Jest to jedna z najlepszych wtyczek do dostosowywania strony Checkout za pomocą ponad 90 000 aktywnych instalacji.
Checkout Manager dla WooCommerce to bogata w funkcje wtyczka, która pozwala zarządzać wszystkimi polami kasy, dzięki czemu można je dostosować do własnych wymagań. Śledź naszą stronę produktu, aby sprawdzić wszystkie cenne funkcje oferowane przez to narzędzie.

Zobaczmy teraz, jak wtyczka pozwala nam dostosować stronę kasy WooCommerce.
Instalowanie Menedżera kas dla wtyczki WooCommerce
Po pierwsze, musisz zainstalować i aktywować wtyczkę. Po prostu przejdź do pulpitu administracyjnego WordPress i przejdź do Wtyczki > Dodaj nowy. Wyszukaj Checkout Manager dla wtyczki WooCommerce od QuadLayers i kliknij przycisk Zainstaluj teraz . Po zainstalowaniu wtyczki naciśnij Aktywuj . To aktywuje wtyczkę w Twojej witrynie.

Tak więc wtyczka jest teraz zainstalowana i gotowa do użycia. przejdźmy do dostosowywania naszej strony kasy za pomocą wtyczki Checkout Manager. Jeśli chcesz wersję premium, możesz dodać ją również do swojej witryny. Ale będziesz musiał ręcznie zainstalować wtyczkę na swojej stronie WooCommerce.
Dodaj, edytuj i usuń pola kasy
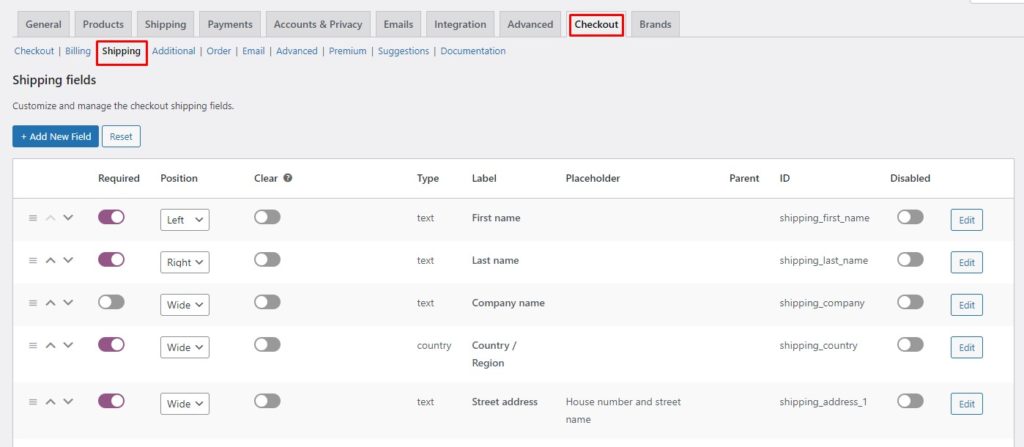
Gdy wtyczka jest aktywna w Twojej witrynie, po prostu przejdź do pulpitu administracyjnego WordPress i przejdź do WooCommerce > Kasa. Znajdziesz tam wszystkie ustawienia Menedżera kasy.
W zakładce Kasa będziesz mieć różne menu dla różnych sekcji strony Kasy. Możesz zarządzać polami dotyczącymi wysyłki, rozliczeń, zamówień i poczty e-mail. Co więcej, możesz również dodać własne pola niestandardowe. W każdym menu znajdziesz odpowiednie pola, którymi możesz zarządzać zgodnie ze swoimi wymaganiami.

Każde pole ma wiele parametrów, które kontrolują zachowanie danego pola. Modyfikując te parametry, możesz zmienić ich zachowanie, a tym samym uzyskać większą kontrolę nad stroną kasy. Przyjrzyjmy się różnym parametrom pola i zobaczmy, co robią.
- Zmiana położenia: Przesuwanie pola w górę lub w dół jest możliwe dzięki strzałkom w górę iw dół. Wystarczy kliknąć jeden, a pole przesunie się odpowiednio o jeden stopień w górę lub w dół. Alternatywnie możesz kliknąć i przeciągnąć trzy poziome linie, aby zmienić położenie pola w żądane położenie.
- Wymagane: Włączenie wymaganego parametru powoduje, że pole jest obowiązkowe. Twoi klienci nie będą mogli pominąć pola oznaczonego jako wymagane.
- Pozycja: Parametr pozycji w zasadzie pozwala wyrównać pole zgodnie z życzeniem. Możesz wybrać wyrównanie pola w lewo lub w prawo lub ustawić je na pełną szerokość.
- Wyczyść: Włączenie parametru wyczyść ograniczy wszelkie inne pola zgodne z tym konkretnym polem.
- Wyłącz: Jak sama nazwa wskazuje, wyłączenie parametru, gdy jest włączone, wyłącza pole, aby nie pojawiało się w kasie.
- Edytuj i usuń: Możesz edytować lub usunąć pole za pomocą odpowiedniego przycisku. Warto zauważyć, że przycisk usuwania pojawia się tylko dla pól niestandardowych. Nie możesz usunąć domyślnych pól, a jedynie je wyłączyć
Tak więc chodziło o zarządzanie polami poprzez dostosowywanie parametrów pól. Następnie zobaczymy, jak dodać niestandardowe pole przesyłania do WooCommerce Checkout.
Dodaj niestandardowe pole przesyłania w kasie WooCommerce
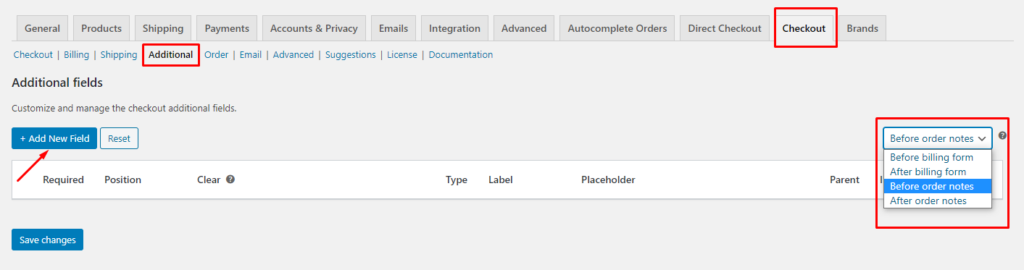
Przejdź do pulpitu administracyjnego WordPress i przejdź do WooCommerce > Kasa. Na karcie Kasa otwórz menu Dodatkowe pola.
UWAGA: Dodawanie pól niestandardowych nie ogranicza się tylko do pól dodatkowych. Możesz dodać pola niestandardowe do innych sekcji strony realizacji transakcji, takich jak rozliczenia, wysyłka itp. Po prostu przejdź do odpowiedniego menu na karcie realizacji transakcji, aby dodać nowe pola do wybranego obszaru.
Po wejściu do menu Dodatkowe pola kliknij przycisk Dodaj nowe pole , aby utworzyć nowe pole. Poza tym możesz dostosować położenie sekcji dodatkowych pól z rozwijanego menu w prawym rogu. Możesz umieścić je przed lub za formularzami rozliczeniowymi lub uwagami do zamówienia.

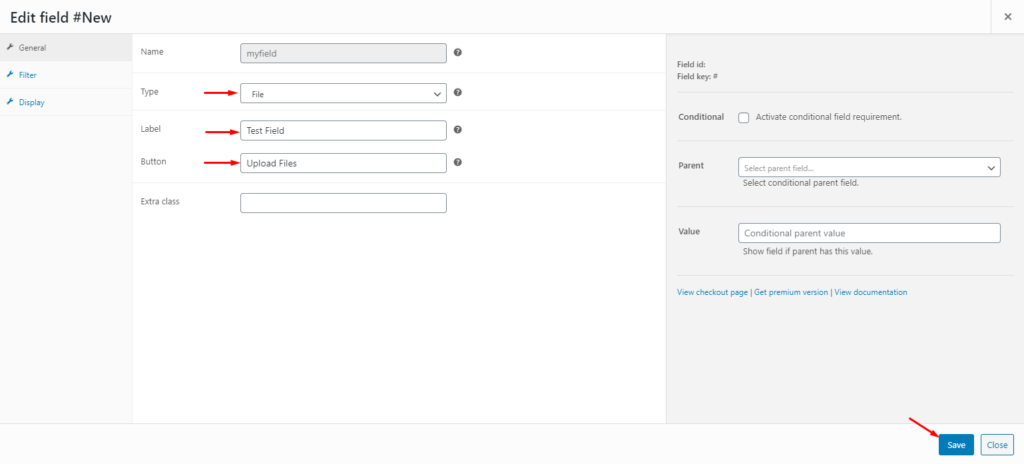
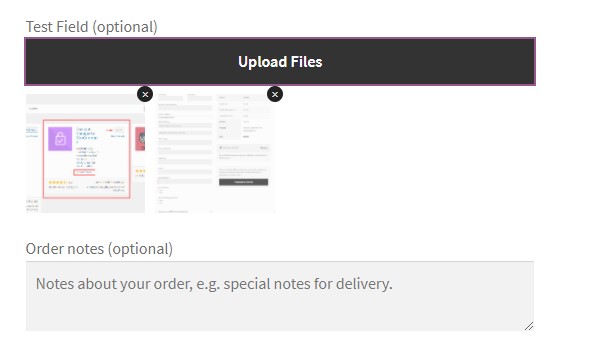
Przeniesie Cię na nową stronę z formularzem do utworzenia nowego pola. Ponieważ jesteśmy zainteresowani dodaniem przycisku przesyłania plików, ustaw typ jako plik i nadaj mu etykietę i tekst przycisku. Kliknij Zapisz , aby zapisać nowe pole.

To wszystko! To takie proste. Możesz teraz przejść do strony realizacji transakcji, aby zweryfikować zmiany. Tam zobaczysz swój przycisk przesyłania plików w akcji.

Tak po prostu, istnieje wiele sposobów na dostosowanie strony kasy. Aby zapoznać się z pełnym samouczkiem, zapoznaj się z naszym pełnym przewodnikiem dotyczącym dostosowywania strony WooCommerce Checkout.
Wniosek
Podsumowując, Twoja kasa jest jednym z najważniejszych etapów procesu zakupu Twojego klienta. Do tego czasu klient podjął już decyzję o sfinalizowaniu zakupu. Dlatego nie chcesz, żeby coś złego tutaj zepsuło dobrą sprzedaż. Dlatego musisz zoptymalizować swoją stronę kasy, aby poprawić wrażenia użytkownika. Aby Twój klient z większym prawdopodobieństwem sfinalizował zakup i złożył zamówienie.
Domyślna strona kasy jest dość prosta i nie jest zoptymalizowana pod kątem wygody użytkownika. Na przykład wyświetla tylko tytuły produktów, a nie ich zdjęcia. Z punktu widzenia klienta sam tytuł nie wystarczy, aby zweryfikować, czy przy kasie otrzymał właściwe produkty. Wyświetlenie obrazu produktu w kasie WooCommerce może być tutaj bardzo przydatne, ponieważ potwierdzi użytkownikowi końcowemu, że ma odpowiedni produkt przy kasie.
W tym artykule zobaczyliśmy, jak dodać obraz produktu do kasy WooCommerce za pomocą niestandardowych fragmentów kodu. Widzieliśmy dwie opcje wyświetlania zdjęć produktów, w linii i w osobnych liniach na stronie kasy. Co więcej, widzieliśmy również, jak możemy dodawać obrazy produktów do strony Zamówienia-Płatności WooCommerce za pomocą niestandardowego kodu. Ponadto widzieliśmy różne sposoby dostosowywania strony Checkout za pomocą wtyczki Checkout Manager for WooCommerce.
Jeśli ten przewodnik okazał się pomocny, oto kilka artykułów, które mogą Cię zainteresować:
- Jak kompresować obrazy w WordPress (z wtyczkami i bez)
- Najlepsze wtyczki do dodawania tagów ALT do obrazów (bezpłatne i płatne)
- Jak naprawić problemy z rozmiarem obrazu WooCommerce?
Czy kiedykolwiek próbowałeś dodawać zdjęcia produktów do kasy WooCommerce? Jakie rozwiązanie zadziałało dla Ciebie? Jak myślisz, ile to zmienia? Daj nam znać w komentarzach poniżej.
