Jak dodać pasek postępu do witryny WordPress w 2024 r
Opublikowany: 2024-03-01Czy chcesz dodać pasek postępu do swoich postów lub stron? Trafiłeś we właściwe miejsce!
Paski postępu to atrakcyjne wizualnie i przydatne narzędzie do prezentowania zdolności, umiejętności i nie tylko. Niezależnie od tego, czy chcesz podkreślić swoje umiejętności w portfolio, czy wyświetlić funkcje na stronie docelowej, dodanie pasków postępu w WordPressie jest prostym procesem.
W tym przewodniku przeprowadzę Cię przez proces dodawania paska postępu w WordPressie w zaledwie pięciu prostych krokach. Omówię zarówno poziome, jak i okrągłe paski.
Bez zbędnych ceregieli, zanurzmy się!
Spis treści
Co to jest pasek postępu?
Pasek to graficzna reprezentacja służąca do pokazywania postępu zadania lub procesu. Zwykle składa się z poziomego paska, który zapełnia się w miarę zbliżania się ukończenia zadania, dając użytkownikom wizualne wskazanie, jaka część zadania została ukończona i ile pozostało do zrobienia.
Paski postępu są powszechnie używane w aplikacjach, witrynach internetowych i innych interfejsach cyfrowych w celu przekazywania użytkownikom informacji zwrotnych na temat stanu trwających procesów.
Rodzaje pasków postępu:
- Liniowy pasek postępu
- Okrągły pasek postępu
Co to jest liniowy i okrągły pasek postępu?
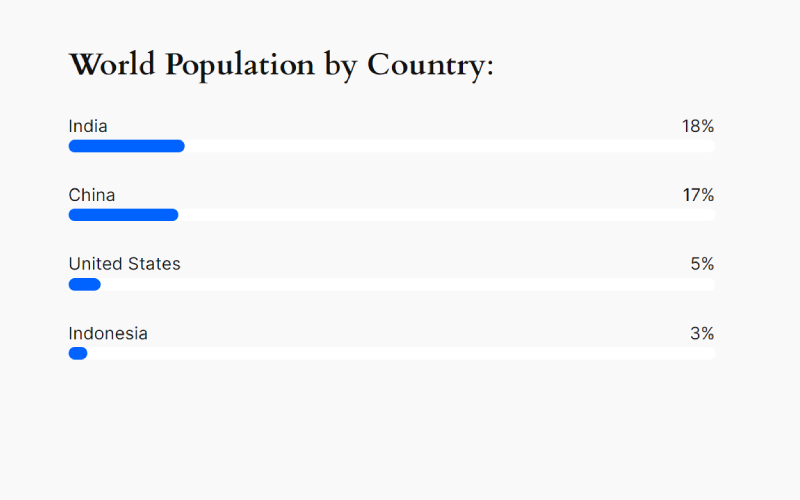
Pasek liniowy firmy Unlimited Blocks (Themehunk) to wszechstronne narzędzie, które umożliwia łatwe włączenie eleganckiego i konfigurowalnego paska liniowego do dowolnej sekcji postów lub stron.
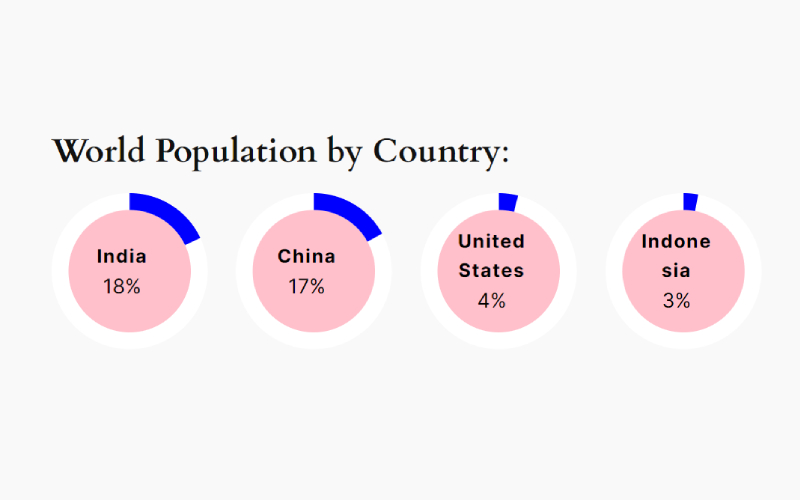
Okrągły pasek postępu firmy Unlimited Blocks to wszechstronna funkcja, która pozwala bezproblemowo zintegrować urzekający wizualnie okrągły pasek postępu z dowolną sekcją strony lub posta.
Dzięki temu innowacyjnemu narzędziu możesz dynamicznie i wciągająco prezentować postępy, poprawiając ogólne wrażenia użytkownika na swojej stronie internetowej.
Zastosowania paska postępu:
Zastosowania liniowego paska postępu:
- Pobieranie plików: Liniowe paski postępu są powszechnie używane w aplikacjach i witrynach internetowych do pokazywania postępu pobierania plików.
- Wypełnianie formularza: Liniowe paski postępu można stosować w formularzach wieloetapowych, aby wskazać stan ukończenia każdego kroku.
- Postęp instalacji: Liniowe paski postępu są często używane podczas instalacji oprogramowania, aby pokazać postęp procesu instalacji.
- Buforowanie wideo: Liniowe paski postępu są używane w odtwarzaczach wideo w celu wskazania postępu buforowania wideo.
- Zakończenie ankiety: W ankietach można używać liniowych pasków postępu, aby pokazać respondentom, jak daleko są od ukończenia ankiety.
- Jako pasek umiejętności. Dzięki niemu możesz wizualnie przedstawić postęp lub poziom czegoś. Na przykład, jeśli chcesz przedstawić umiejętności gracza, możesz użyć paska liniowego, aby wyświetlić poziom każdej umiejętności. W ten sposób możesz używać paska liniowego jak paska umiejętności.
Zastosowania okrągłego paska postępu:
- Animacje ładowania: Okrągłe paski postępu są powszechnie używane jako animacje ładowania, aby wskazać, że proces jest w toku.
- Odliczanie czasu: Okrągłe paski postępu można wykorzystać jako liczniki czasu w aplikacjach lub witrynach internetowych.
- Śledzenie kondycji: w aplikacjach fitness używane są okrągłe paski postępu, które pokazują postęp w osiąganiu celów fitness.
- Postęp quizu: w quizach lub ocenach można używać okrągłych pasków postępu, aby pokazać postęp w wypełnianiu pytań.
- Śledzenie celów: Okrągłe paski postępu można wykorzystać do wizualnego przedstawienia postępu w kierunku osiągnięcia celu lub kamienia milowego.
Jak dodać pasek postępu do WordPressa
Oto instrukcje krok po kroku, jak dodać pasek postępu w WordPress.
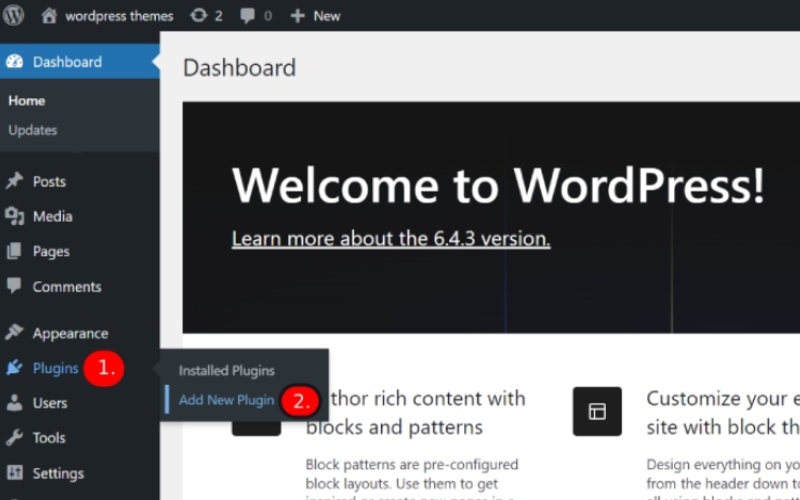
1. „Instalowanie nowej wtyczki”

Dowiedz się, jak łatwo zainstalować nową wtyczkę, przechodząc do sekcji wtyczek i klikając „Dodaj nową wtyczkę”.
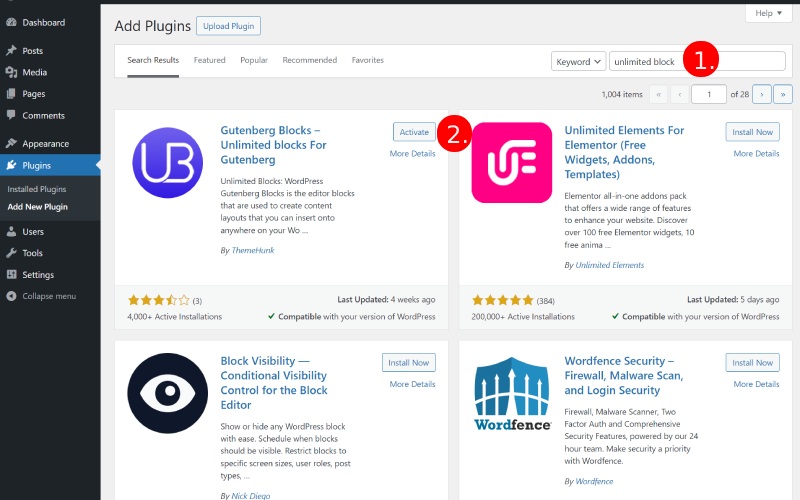
2. Wpisz „Blok bez ograniczeń” w pasku wyszukiwania, zainstaluj i aktywuj.

Najpierw, aby dodać pasek postępu, musimy:
Wpisz „ Nieograniczony blok ” w pasku wyszukiwania, aby znaleźć i zainstalować motyw paska postępu ThemeHunk, a następnie go aktywuj. lub możesz go także pobrać stąd-
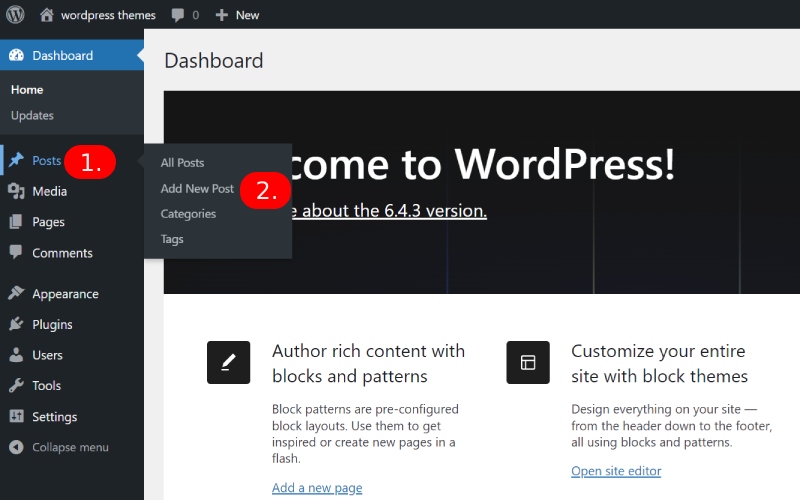
3. Kliknij Posty>Dodaj nowy post

Kliknij „Posty” w menu i „Dodaj nowy post” na stronie Posty.

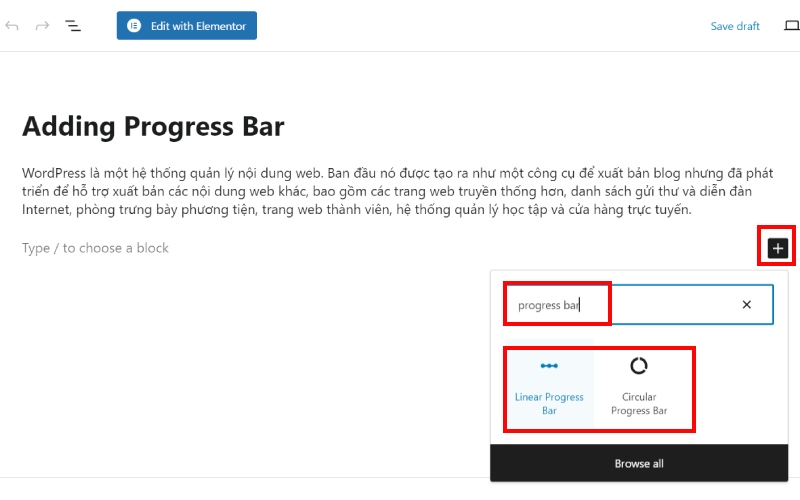
4. Dodanie bloku paska postępu do Twojej strony lub posta

Przejdź do żądanej strony lub wpisu, do którego chcesz dodać pasek postępu. Tam znajdź i kliknij znak „+”, aby otworzyć opcje blokowania. Wyszukaj blok paska postępu i wybierz go, klikając na niego.
5. Sprawdź, czy dodano liniowy pasek postępu

Wtyczka Linear Progress Bar firmy Unlimited Blocks to cenne narzędzie poprawiające atrakcyjność wizualną i funkcjonalność Twojej witryny poprzez dodanie eleganckiego i konfigurowalnego liniowego paska postępu do Twoich postów lub stron.
Cechy :
- Możliwość wyświetlania postępu od 0% do 100%
- Konfigurowalne opcje kolorów paska postępu
- Opcja wyświetlania etykiety procentowej
- Możliwość dostosowania szerokości i wysokości paska postępu
- Opcja wyświetlania etykiety lub tekstu wskazującego status postępu
- Możliwość animacji paska postępu
- Możliwość dostosowania koloru tła paska postępu
- Możliwość ustawienia konkretnego punktu początkowego paska postępu
- Opcja wyświetlania podpowiedzi z dodatkowymi informacjami
- Możliwość dostosowania stylu i wyglądu paska postępu.
6. Zobacz, że dodano okrągły pasek postępu

Wtyczka Circular Progress Bar Block by Unlimited Blocks jest cennym nabytkiem dla właścicieli witryn internetowych, którzy chcą podnieść atrakcyjność wizualną i funkcjonalność swoich stron lub postów poprzez dodanie przyciągającego wzrok okrągłego paska postępu.
Cechy:
- Możliwość wyświetlania postępu w formacie okrągłym
- Konfigurowalne opcje kolorów okrągłego paska postępu
- Opcja wyświetlania etykiety procentowej lub tekstu wewnątrz okręgu
- Możliwość dostosowania promienia i grubości okrągłego paska postępu
- Opcja wyświetlania etykiety lub tekstu wskazującego status postępu
- Możliwość animacji okrągłego paska postępu
- Możliwość dostosowania koloru tła okrągłego paska postępu
- Możliwość ustawienia określonego punktu początkowego dla okrągłego paska postępu
- Możliwość wyświetlenia podpowiedzi z dodatkowymi informacjami
- Możliwość dostosowania stylu i wyglądu okrągłego paska postępu.
Możesz go używać jako paska umiejętności.
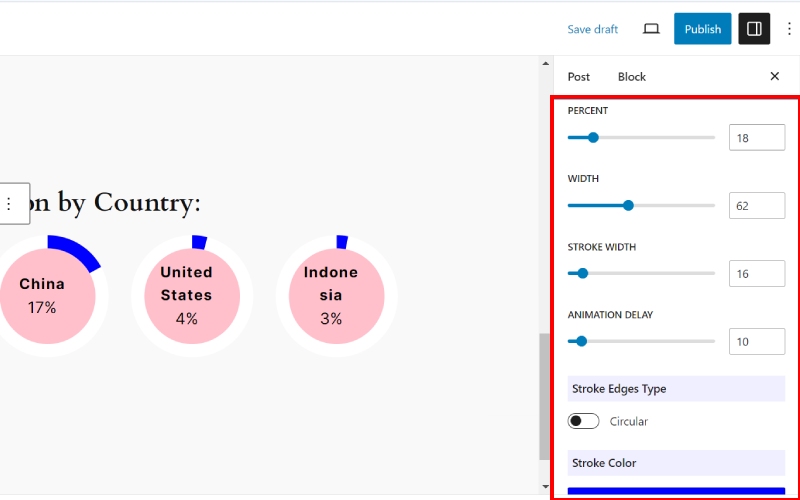
Możesz zmienić tę edycję:

Możesz tutaj wprowadzić dowolne zmiany, takie jak kolor, procent, szerokość, szerokość obrysu itp.
Jak pokazano, dodanie paska postępu w WordPressie można osiągnąć bez wysiłku. Wtyczka Ultimate Blocks oferuje przyjazną dla użytkownika obsługę, wraz ze wszystkimi niezbędnymi funkcjami bloku paska postępu.
Ponadto Ultimate Blocks oferuje wiele innych przydatnych bloków, w tym przyciski, liczniki czasu, referencje, przełączniki i inne.
Często zadawane pytania:
Pytanie: Co to jest pasek postępu w WordPress?
Odpowiedź: Pasek postępu to element wizualny wskazujący stan ukończenia zadania lub postęp procesu w witrynie WordPress. Pomaga użytkownikom zrozumieć, jaka część zadania została ukończona lub na jakim etapie procesu się znajdują.
Pytanie: Dlaczego miałbym potrzebować paska postępu na mojej stronie WordPress?
Odpowiedź: Paski postępu są przydatne do wyświetlania stanu ukończenia w różnych scenariuszach, takich jak kursy online, przesyłanie formularzy, przesyłanie plików, procesy wieloetapowe lub dowolne zadanie, w którym śledzenie postępu jest korzystne dla użytkownika.
Pytanie: Jak mogę dodać pasek postępu do mojej witryny WordPress?
Odpowiedź: Możesz dodać pasek postępu do swojej witryny WordPress za pomocą wtyczek takich jak Ultimate Blocks, które oferują dedykowany blok paska postępu, który można łatwo wstawić na swoje strony lub posty za pomocą edytora bloków.
Pytanie: Czy mogę dodać wiele pasków postępu do różnych stron lub postów w mojej witrynie WordPress?
Odpowiedź: Tak, możesz dodać wiele pasków postępu do różnych stron lub postów w swojej witrynie WordPress za pomocą wtyczek takich jak Unlimited Blocks. Po prostu wstaw blok paska postępu do każdej żądanej strony lub postu i dostosuj go do swoich potrzeb.
Wniosek:
Podsumowując, dodanie paska postępu do witryny WordPress to prosty proces, który może znacznie poprawić komfort użytkownika i dostarczyć cennych informacji zwrotnych na temat wykonania zadania lub postępu procesu.
Korzystanie z wtyczek takich jak Ultimate Blocks ułatwia wstawianie i dostosowywanie pasków postępu bez konieczności znajomości kodowania.
Niezależnie od tego, czy śledzisz postęp kursu, przesyłanie formularzy czy jakiekolwiek inne zadanie, pasek postępu może być przydatnym narzędziem do angażowania odbiorców i prowadzenia ich przez różne procesy w Twojej witrynie.
Jeśli masz dalsze pytania lub potrzebujesz pomocy, nie wahaj się zapoznać z dostępnymi wtyczkami lub skontaktuj się z twórcami wtyczek w celu uzyskania pomocy.
Zobacz więcej:
- Ponad 200 szablonów i projektów stron internetowych (bezpłatnych i premium) 2024
- Jak przekierować stary adres URL na nowy adres URL w WordPress [Przewodnik dla początkujących 2024]
- Jaki jest katalog główny w WordPress? I jak to znaleźć?
- Jak dodać nowego użytkownika w witrynie WordPress
