Jak dodać fragmenty rozszerzone do WordPress
Opublikowany: 2024-11-06Szukasz wnikliwego przewodnika na temat dodawania fragmentów rozszerzonych do WordPressa ? Zapewniamy Ci ochronę.
Fragmenty rozszerzone to potężne narzędzie poprawiające widoczność Twojej witryny i zaangażowanie w wynikach wyszukiwania. Ich celem jest zwiększenie współczynnika klikalności poprzez zapewnienie użytkownikom szerszego kontekstu przed kliknięciem łącza.
Ten blog przeprowadzi Cię przez każdy etap dodawania fragmentów rozszerzonych do Twojej witryny WordPress. Zacznijmy od zera️️
Co to są fragmenty rozszerzone?
Fragmenty rozszerzone (wyniki rozszerzone) to wyniki wyszukiwania zawierające dodatkowe informacje o stronie internetowej.
Rich Snippets wzbogacają wyniki wyszukiwania, wyświetlając dodatkowe dane. Takie podejście może znacznie poprawić widoczność Twojej witryny i współczynniki klikalności .
Typowe typy fragmentów rozszerzonych obejmują recenzje, przepisy, wydarzenia, produkty i artykuły.
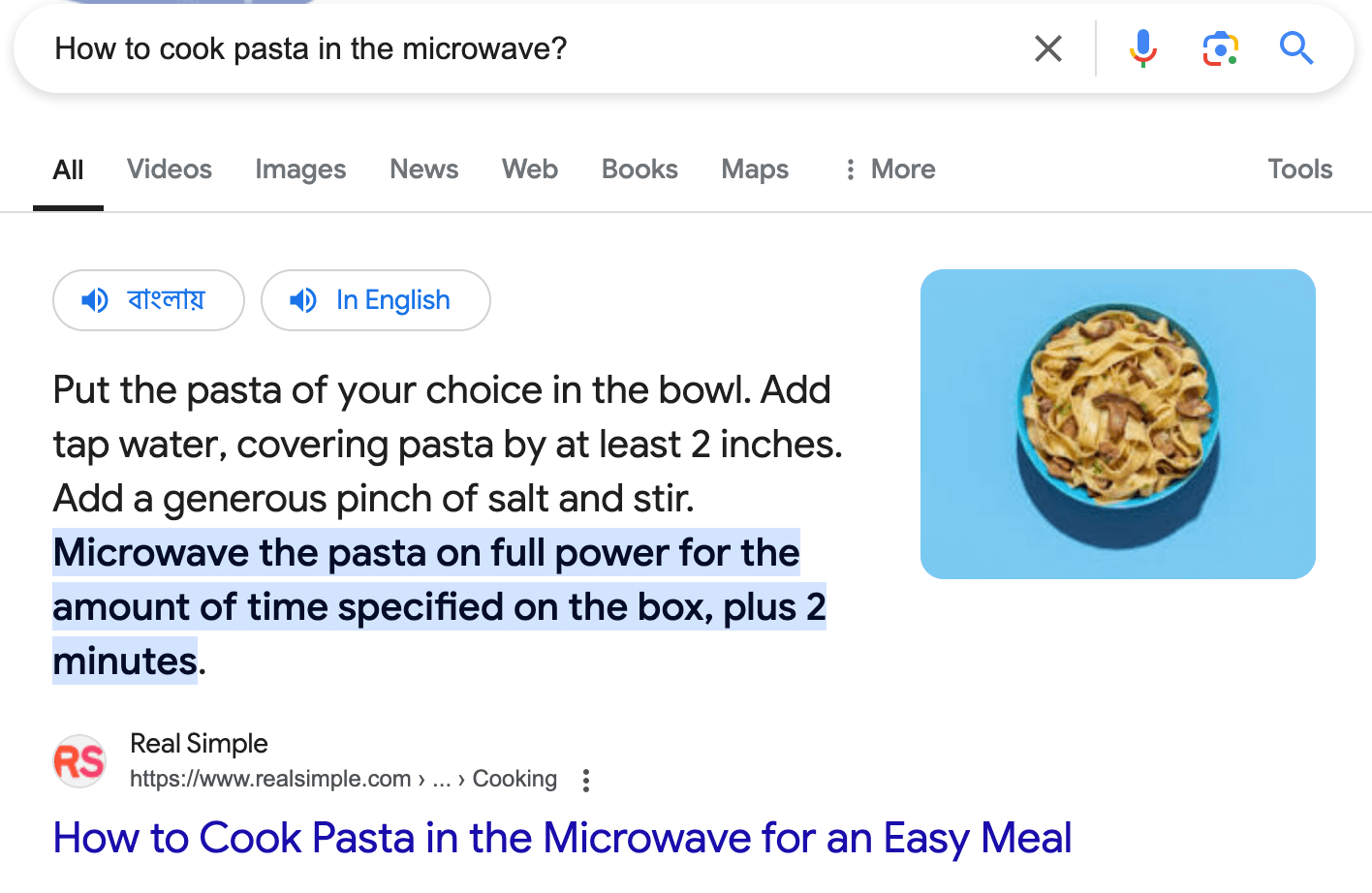
- Przepisy: wyświetla dodatkowe szczegóły, takie jak składniki, czas gotowania i kalorie.

- Produkty: wyświetla informacje, takie jak cena, dostępność i szczegóły produktu.
- Często zadawane pytania: wyświetla listę często zadawanych pytań ze zwijanymi odpowiedziami bezpośrednio w wynikach wyszukiwania.
- Wydarzenia: zawiera szczegółowe informacje, takie jak daty, lokalizacje i godziny wydarzeń.

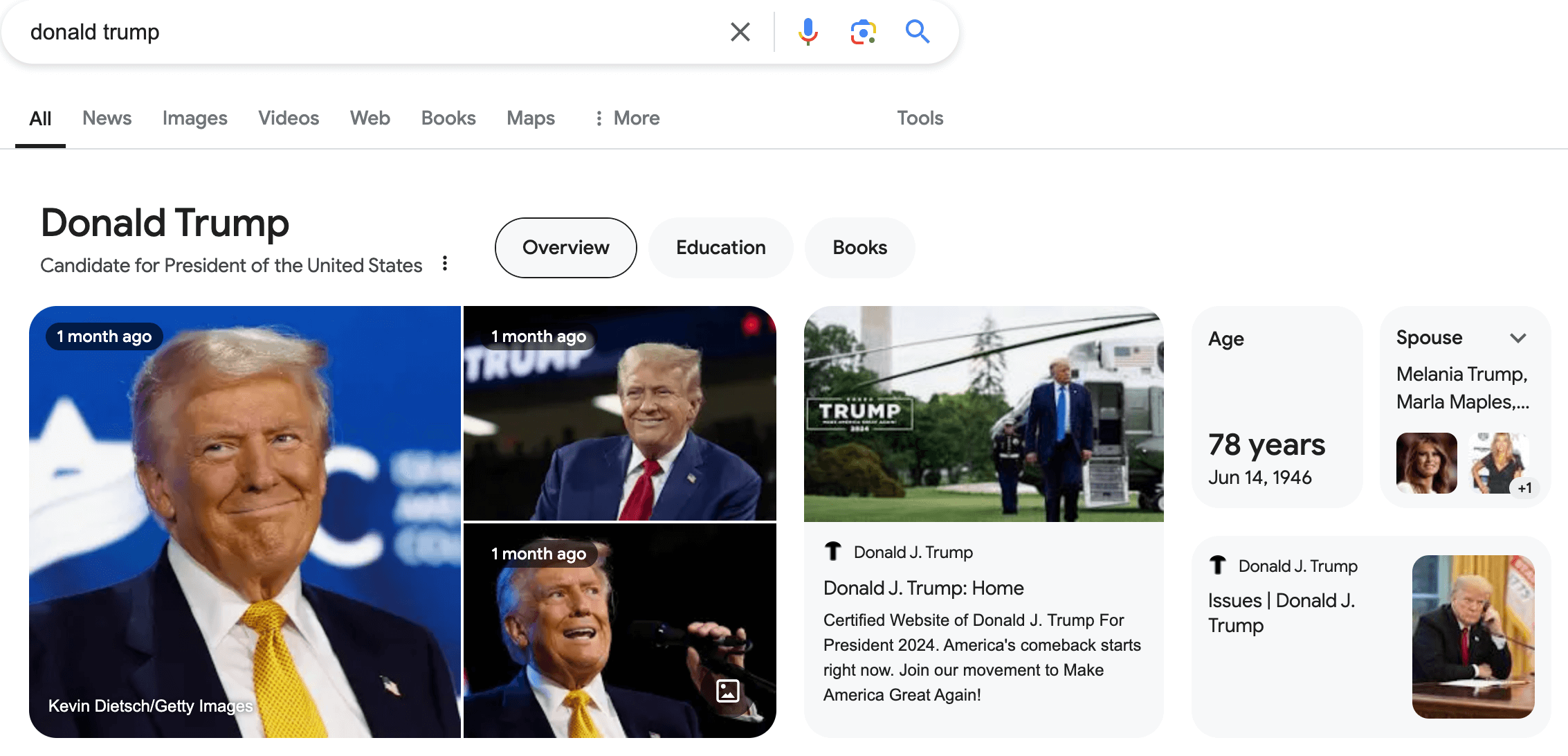
- Informacje o osobach/organizacjach: wyświetla informacje o znanych osobach lub organizacjach, takie jak stanowiska, lokalizacje lub daty założenia.

- Filmy: wyświetla miniatury filmów z kluczowymi informacjami, takimi jak długość, data przesłania lub opis filmu.
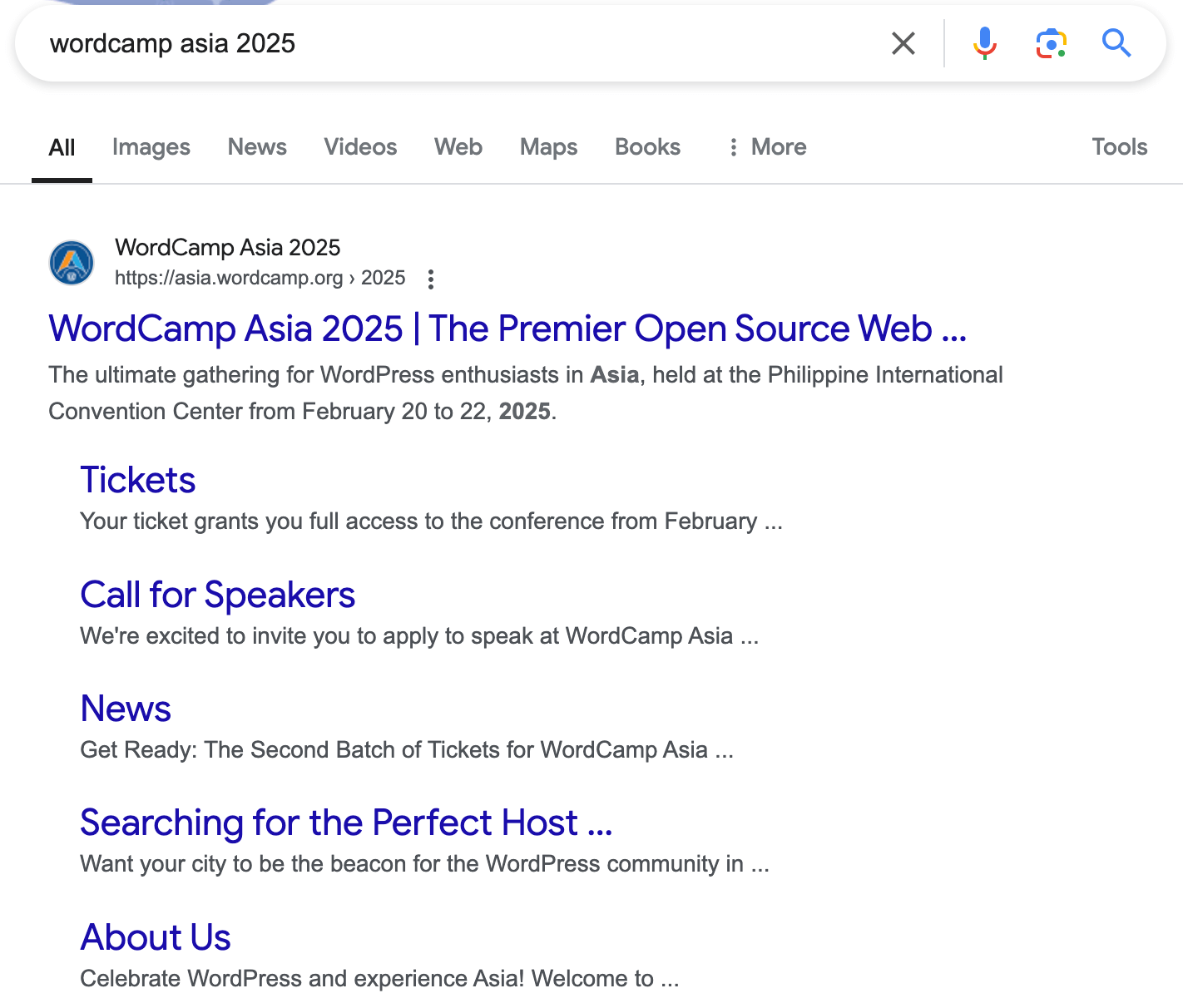
- Artykuły : wyświetla nagłówki, obrazy i daty publikacji artykułów prasowych lub wpisów na blogu.
- Porady : zawiera instrukcje krok po kroku dotyczące wykonania zadania, często zawierające obrazy lub filmy.
- Firma lokalna : pokazuje podstawowe informacje o firmie, takie jak adres, numer telefonu i godziny pracy.
- Aplikacje : wyróżnia informacje o oprogramowaniu, w tym ocenę, cenę i kompatybilność.
Mogą istnieć również inne typy fragmentów rozszerzonych . Te ulepszone wyniki wyszukiwania umożliwiają użytkownikom szybki wgląd w Twoją treść wykraczającą poza standardowy tytuł strony, adres URL i metaopis .
Dlaczego warto używać fragmentów rozszerzonych?
Istnieje kilka powodów, dla których warto używać fragmentów rozszerzonych w witrynie WordPress.
Po pierwsze, fragmenty rozszerzone mogą pomóc Ci poprawić współczynnik klikalności (CTR) . Mogą sprawić, że Twoje wyniki wyszukiwania będą bardziej informacyjne i atrakcyjne wizualnie. Gdy użytkownicy zobaczą fragmenty rozszerzone, chętniej klikną Twoją witrynę.
Po drugie, fragmenty rozszerzone wyróżniają Twój wynik , dodając szczegóły, które przyciągają wzrok użytkownika. Czytelnicy uzyskują więcej kontekstu i przydatnych informacji na temat Twoich treści bezpośrednio ze strony wyszukiwania.
Chociaż fragmenty rozszerzone nie gwarantują wyższych rankingów, mogą prowadzić do większego zaangażowania użytkowników i niższych współczynników odrzuceń . Może to pozytywnie wpłynąć na ogólną wydajność SEO.
Poza tym fragmenty rozszerzone zwiększają świadomość marki , wyświetlając logo Twojej firmy i inne informacje w wynikach wyszukiwania.
Jak działają fragmenty rozszerzone?
Aby wygenerować fragmenty rozszerzone, webmasterzy lub właściciele witryn korzystają z danych strukturalnych w postaci znaczników schematu . Ten znacznik to kod dodawany do strony internetowej, aby zapewnić wyszukiwarkom bardziej szczegółowy kontekst dotyczący zawartości strony. Typowe formaty danych strukturalnych obejmują JSON-LD (zalecane przez Google), Microdata i RDFa .
Na przykład, jeśli Twoja strona zawiera produkt, możesz dodać uporządkowane dane, które informują wyszukiwarki o nazwie produktu, cenie, dostępności i opiniach. Google odczytuje ten znacznik i wyświetla odpowiednie informacje w postaci fragmentu rozszerzonego w wynikach wyszukiwania.
Jak dodać fragmenty rozszerzone do WordPress

Istnieją dwie główne metody dodawania fragmentów rozszerzonych do WordPressa:
- Korzystanie z wtyczki WordPress
- Ręczne dodawanie znaczników schematu
Metoda 1: Korzystanie z wtyczki WordPress
Istnieje kilka wtyczek WordPress umożliwiających dodanie fragmentów rozszerzonych do Twojej witryny. Dzisiaj pokażemy Ci, jak dodać fragmenty rozszerzone za pomocą wtyczki „ All In One Schema Rich Snippets ”.
Ta wtyczka umożliwia łatwe dodawanie fragmentów rozszerzonych do treści. Obsługuje różne typy schematów, takie jak recenzje, artykuły, wydarzenia i produkty. Prosty interfejs ułatwia każdemu zwiększenie swojej obecności w wyszukiwarkach.
Uwaga: później pokażemy Ci inne popularne wtyczki fragmentów rozszerzonych dla Twojej witryny WordPress.
Oto kroki, które musisz wykonać:
- Zainstaluj wtyczkę
- Skonfiguruj ustawienia wtyczki
- Dodaj fragmenty rozszerzone do swoich treści
- Wypełnij szczegóły fragmentu
- Przetestuj swój fragment rozszerzony
Krok 1: Zainstaluj wtyczkę
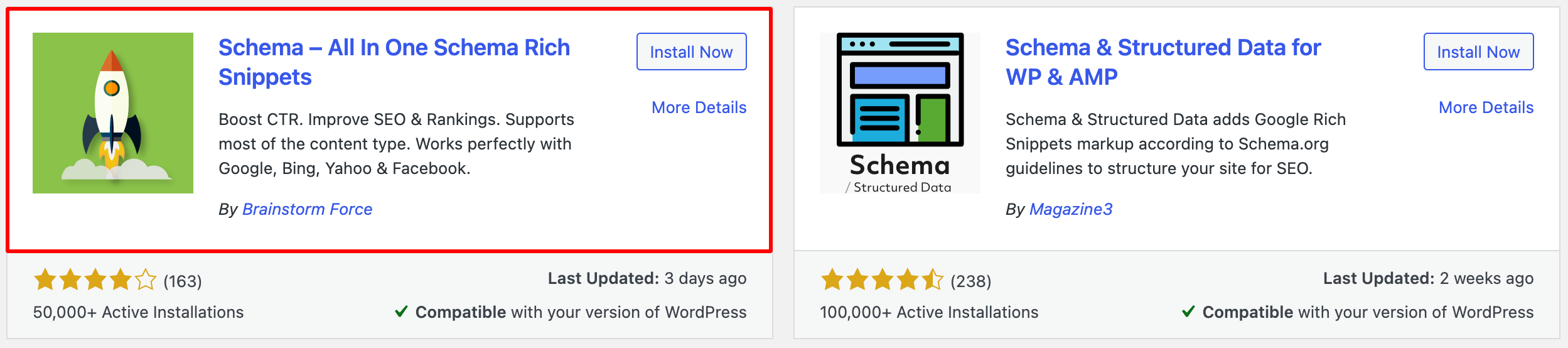
Aby zainstalować wtyczkę, najpierw zaloguj się do panelu WordPress. Następnie przejdź do Wtyczki → Dodaj nowe. W pasku wyszukiwania wpisz – All In One Schema Rich Snippets .

Gdy wtyczka pojawi się w wynikach wyszukiwania, kliknij Zainstaluj teraz. Po zakończeniu instalacji kliknij Aktywuj.
Aby uzyskać dalszą pomoc, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym instalowania wtyczki WordPress.
Krok 2: Skonfiguruj ustawienia wtyczki
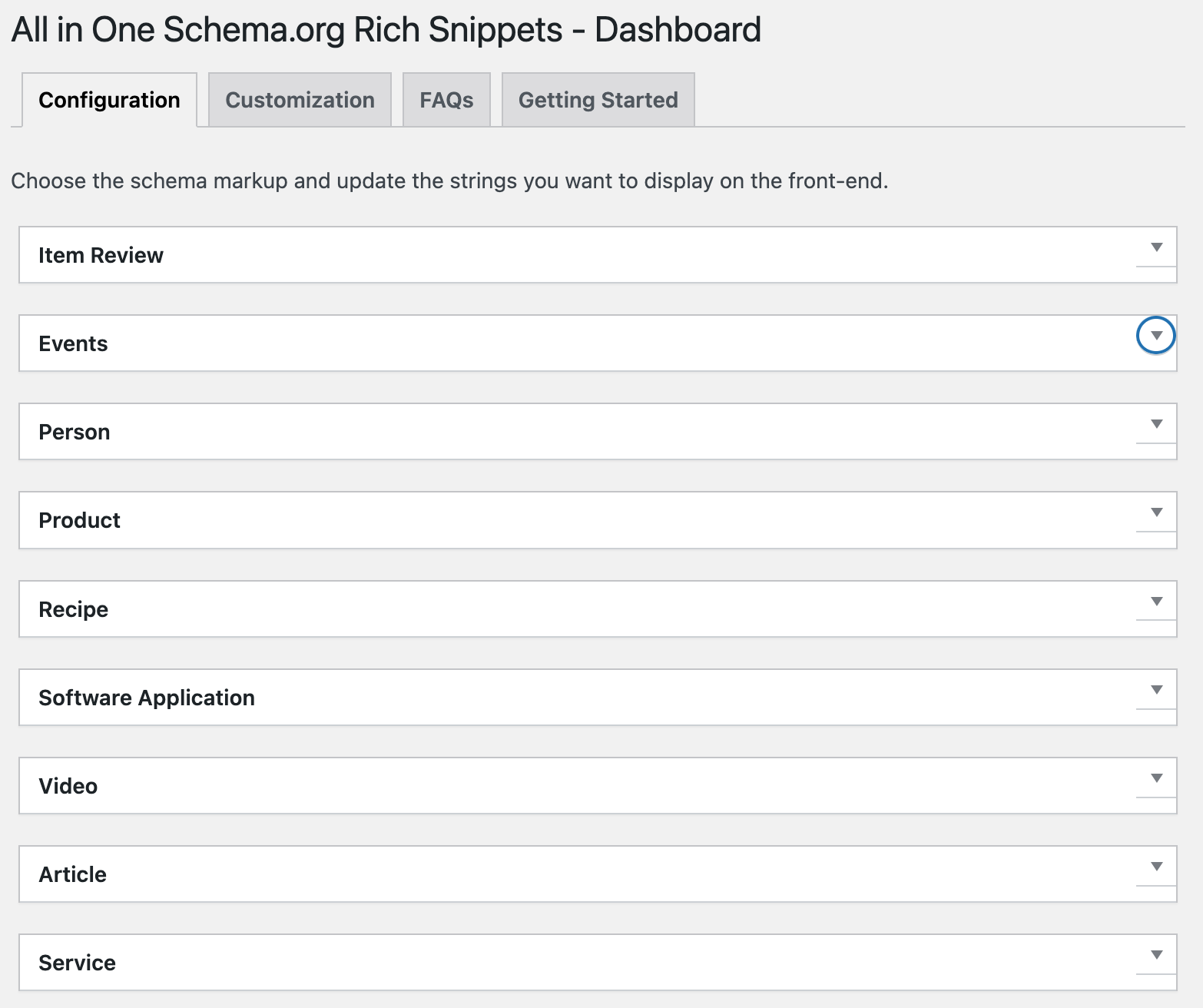
Po aktywowaniu wtyczki w panelu WordPress zobaczysz nową pozycję menu o nazwie Rich Snippets. Przejdź do fragmentów rozszerzonych → Konfiguracja .

Wtyczka udostępnia kilka typów fragmentów, w tym:
- Recenzja
- Wydarzenia
- Osoba
- Produkt
- Przepis
- Aplikacje programowe
- Wideo
- Artykuł
- Praca
Każdy typ ma określone pola do wypełnienia. Wypełnij wymagane pola w zależności od typu schematu. Może to obejmować informacje takie jak tytuł, autor, data, ocena i inne istotne szczegóły.
Na przykład:
- Przegląd : Wprowadź kryteria ocen i ustaw wartości ocen.
- Wydarzenie : podaj datę, lokalizację i opis.
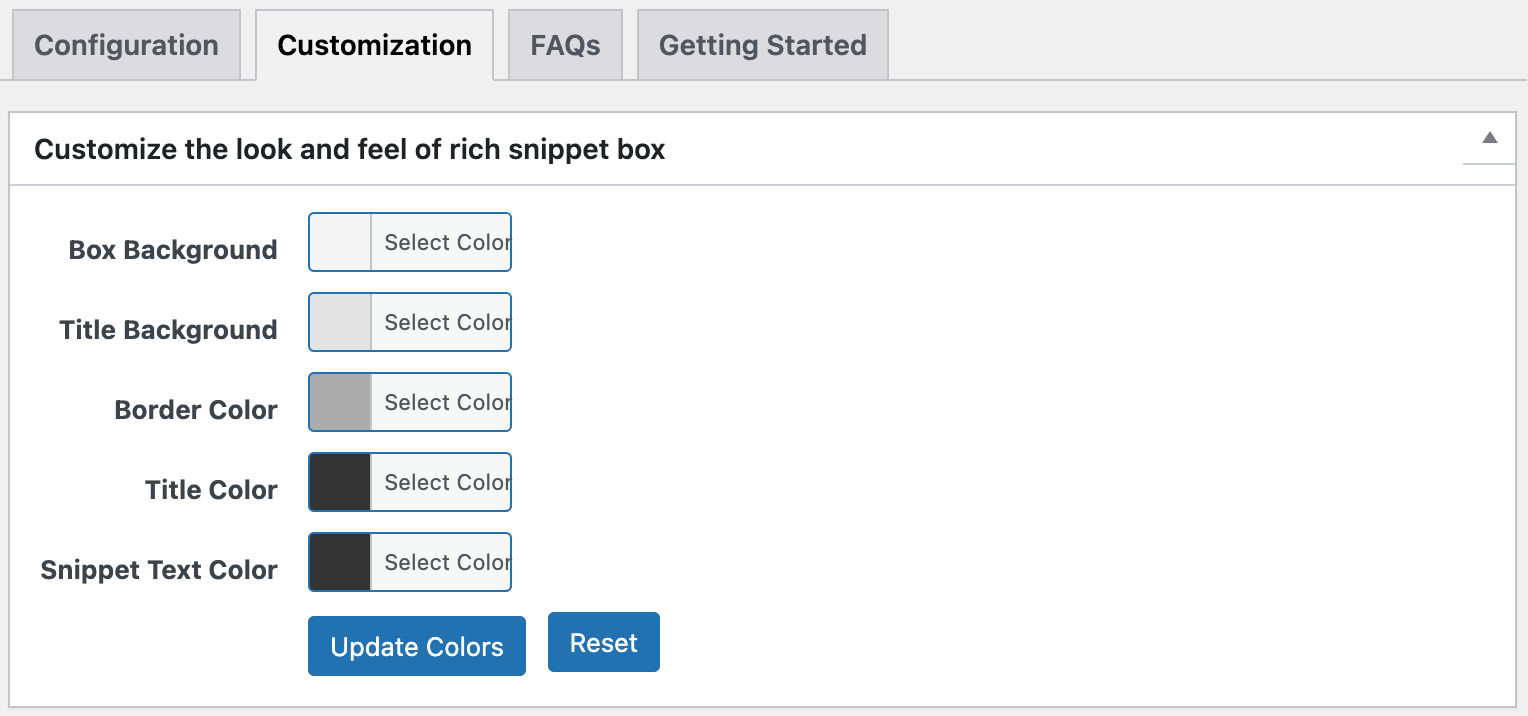
W zakładce „Dostosowywanie” znajdziesz opcję zmiany wyglądu pudełka. Możesz zmodyfikować sposób wyświetlania pola fragmentów rozszerzonych w przedniej części witryny, na przykład zmienić jego kolor tła lub obramowanie.

Sprawdź pozostałe dwie zakładki „FAQ” i „Pierwsze kroki” . Tutaj możesz dowiedzieć się więcej o wtyczce i jej konfiguracjach.
Krok 3: Dodaj fragmenty rozszerzone do swoich treści
Teraz, gdy wtyczka jest skonfigurowana, czas dodać fragmenty rozszerzone do swoich postów lub stron. Możesz utworzyć nowy post/stronę lub edytować istniejącą .
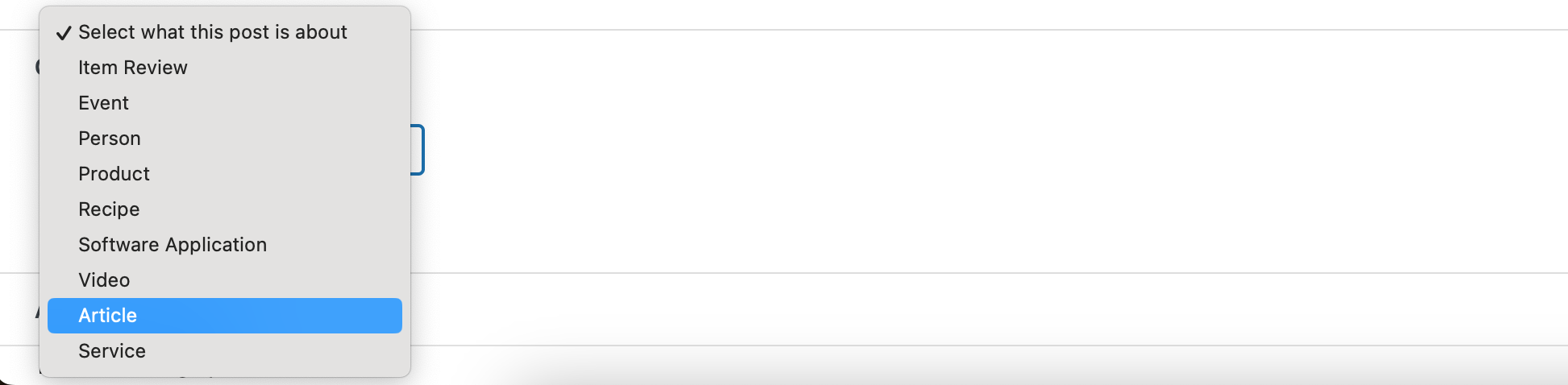
W edytorze przewiń w dół, a zobaczysz nową sekcję zatytułowaną Konfiguruj fragment rozszerzony .

Z menu rozwijanego wybierz typ fragmentu rozszerzonego, który ma zastosowanie do Twoich treści, np. artykuł, recenzja, przepis, produkt itd.
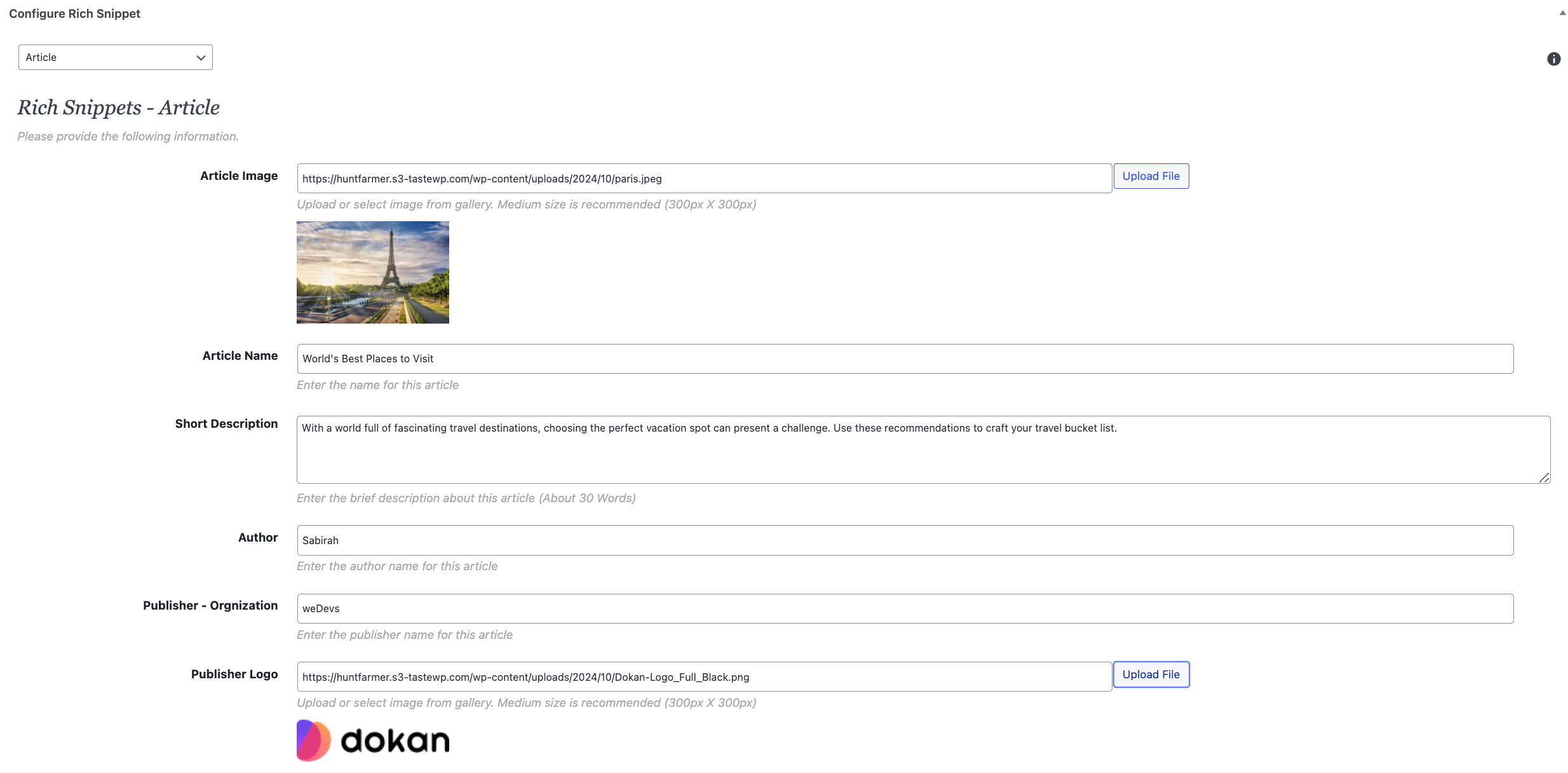
Krok 4: Wypełnij szczegóły fragmentu
Po wybraniu typu fragmentu rozszerzonego pojawią się pola powiązane z tym typem. Jeśli wybierzesz typ „Artykuł”. Otrzymasz pola poniżej-

Wypełnij wszystkie odpowiednie pola dla wybranego typu fragmentu rozszerzonego. Im więcej szczegółów podasz, tym większa szansa, że Google wyświetli te informacje w wynikach wyszukiwania.
Po wypełnieniu informacji dotyczących fragmentu rozszerzonego zapisz lub opublikuj swój post/stronę.
Wtyczka automatycznie utworzy w tle niezbędne dane strukturalne (znaczniki schema.org). Osadzi te dane w kodzie HTML Twojej strony w formacie JSON-LD preferowanym przez Google.
Krok 5: Przetestuj fragment rozszerzony
Zanim poczekasz, aż Google pobierze Twój fragment rozszerzony, możesz przetestować, czy dane strukturalne są poprawnie zaimplementowane:
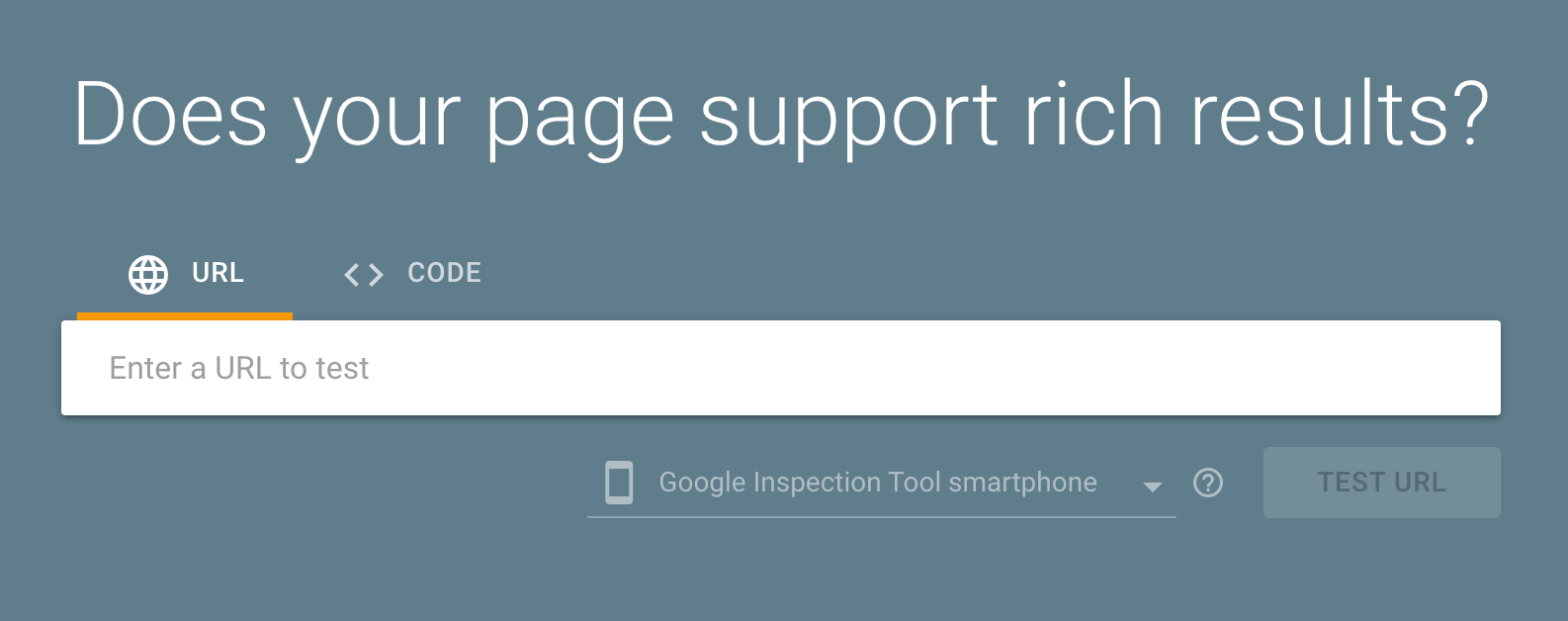
Przejdź do testu wyników z elementami rozszerzonymi Google .

Tutaj możesz zobaczyć pole tekstowe adresu URL. Wpisz adres URL wpisu/strony, do której dodano fragment. Następnie kliknij przycisk Testuj adres URL .
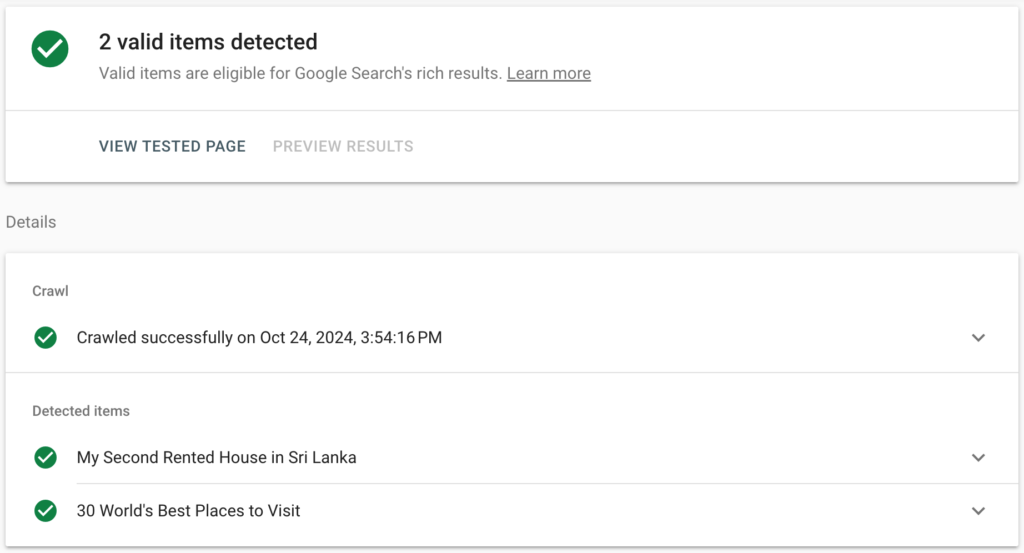
Google poinformuje Cię, czy dane fragmentów rozszerzonych zostały prawidłowo dodane i jakie typy wyników rozszerzonych są odpowiednie.

Wtyczka All In One Schema Rich Snippets automatycznie wyświetli wizualne „okno Rich Snippets” w przedniej części Twojego postu/strony. Jak wspomniano wcześniej, możesz dostosować jego wygląd w ustawieniach wtyczki.
Ważna uwaga: wtyczka działa dobrze z innymi wtyczkami SEO, takimi jak Yoast SEO i Rank Math , ale skupia się szczególnie na fragmentach rozszerzonych, więc możesz jej używać razem z głównym narzędziem SEO.
Metoda 2: Ręczne dodanie znaczników schematu
Jeśli potrafisz kodować, możesz także ręcznie dodać znaczniki schematu do swojej witryny. Znacznik schematu to rodzaj kodu, który możesz dodać do swojej witryny i który informuje wyszukiwarki, czego dotyczy Twoja treść. Może to pomóc wyszukiwarkom lepiej zrozumieć Twoją treść i dokładniej wyświetlać ją w SERPach.
Aby ręcznie dodać znaczniki schematu, musisz edytować kod HTML swojej witryny. Możesz to zrobić za pomocą edytora tekstu lub edytora kodu motywu WordPress. Po dokonaniu edycji kodu pamiętaj o zapisaniu zmian.
Przed wprowadzeniem jakichkolwiek większych zmian w witrynie lepiej zachować kopię zapasową witryny WordPress.

Aby ręcznie dodać fragmenty rozszerzone, musisz utworzyć odpowiedni schemat dla każdego typu strony, taki jak:
- Schemat produktu dla stron produktów.
- Schemat przeglądu dla recenzji.
- Schemat FAQ dla często zadawanych pytań.
Ważna uwaga: Google preferuje format JSON-LD dla danych strukturalnych.
Poniżej znajdują się kroki umożliwiające ręczne skonfigurowanie znaczników schematu dla witryny:
Krok 1: Zidentyfikuj typ danych strukturalnych, których potrzebujesz
Zdecyduj, jaki typ fragmentu rozszerzonego chcesz utworzyć. Typowe typy schematów obejmują:
- Artykuły
- Produkty
- Przepisy
- Recenzje
- Wydarzenia
- Często zadawane pytania i instrukcje
Pełną listę dostępnych typów schematów i przykładów można znaleźć na Schema.org lub skorzystać z narzędzia Google do oznaczania danych strukturalnych, aby wygenerować znaczniki.
Krok 2: Wygeneruj znaczniki JSON-LD
Aby to ułatwić, możesz skorzystać z generatorów schematów online, takich jak:
- Generator znaczników schematu firmy Merkle
- Generator JSON-LD na podstawie analizy Halla
- Pomocnik Google do oznaczania danych strukturalnych
Alternatywnie możesz ręcznie zapisać znaczniki JSON-LD . Oto podstawowy przykład produktu :
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "name": "Sample Product", "image": "https://example.com/photos/1x1/product.jpg", "description": "This is a sample product description.", "sku": "0446310786", "offers": { "@type": "Offer", "url": "https://example.com/product-page", "priceCurrency": "USD", "price": "29.99", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" } } </script>Krok 3: Dodaj znaczniki schematu do swojej strony/postu WordPress
Po wygenerowaniu kodu schematu JSON-LD musisz dodać go do kodu HTML konkretnej strony lub wpisu.
- Przejdź do panelu WordPress .
- Edytuj post/stronę , do której chcesz dodać fragment rozszerzony.
- Przejdź do edytora tekstu/HTML (jeśli używasz edytora bloków Gutenberga, kliknij trzy kropki w prawym górnym rogu i wybierz „Edytor kodu” ).
- Wklej znacznik JSON-LD w sekcji
<head>lub<body>posta/strony.- W idealnej sytuacji dane strukturalne powinny być umieszczone w sekcji
<head>, ale WordPress nie zapewnia łatwego dostępu do nich w postach, więc można je umieścić w treści posta.
- W idealnej sytuacji dane strukturalne powinny być umieszczone w sekcji
Na przykład:
<!-- Your content starts here --> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "itemReviewed": { "@type": "Product", "name": "Sample Product" }, "reviewRating": { "@type": "Rating", "ratingValue": "4", "bestRating": "5" }, "author": { "@type": "Person", "name": "John Doe" } } </script> <!-- Your content continues here -->- Zaktualizuj stronę/post .
Po dodaniu fragmentów rozszerzonych do strony przetestuj, aby upewnić się, że wszystko jest poprawnie skonfigurowane.
Możesz to zrobić, jak pokazaliśmy w poprzedniej metodzie powyżej.
Gdy Google zaindeksuje Twoją stronę, może minąć trochę czasu, zanim fragmenty rozszerzone pojawią się w wynikach wyszukiwania. Pamiętaj, aby monitorować Google Search Console pod kątem błędów związanych z danymi strukturalnymi.
Najlepsze wtyczki Rich Snippets dla WordPress
Oto pięć najlepszych wtyczek z fragmentami bogatymi do WordPress, które mogą poprawić SEO Twojej witryny i poprawić wygląd Twoich treści w wynikach wyszukiwania:
- Schemat
- Schemat i dane strukturalne dla WP i AMP
- Ustrukturyzowane dane aplikacji schematu
1. Schemat

Wtyczka Schema upraszcza proces dodawania danych strukturalnych (znaczników schema.org) do treści. Wtyczka obsługuje różne typy schematów, w tym artykuły, przepisy, recenzje, organizacje, wydarzenia i nie tylko. Ta elastyczność pozwala łatwo optymalizować różne typy treści.
Kluczowe funkcje :
- Prosta konfiguracja ze wstępnie skonfigurowanymi typami schematów (recenzje, artykuły, często zadawane pytania, wydarzenia itp.)
- Automatycznie dodaje znaczniki schematu do Twoich stron.
- Obsługuje niestandardowe typy postów.
- Wysoce konfigurowalny i dobrze integruje się z popularnymi wtyczkami SEO, takimi jak Yoast SEO.
Najlepsze dla : Zaawansowanych użytkowników lub marketerów poszukujących kompleksowego rozwiązania schematu.
2. Schemat i dane strukturalne dla WP i AMP

Schema & Structured Data dla WP i AMP to wtyczka, która dodaje znaczniki Google Rich Snippets zgodnie z wytycznymi Schema.org. Ta wszechstronna wtyczka obsługuje ponad 35 typów schematów i została zaprojektowana pod kątem zgodności z AMP (Accelerated Mobile Pages). Umożliwia dodanie uporządkowanych danych, które poprawią widoczność Twojej witryny w wynikach wyszukiwania.
Kluczowe funkcje:
- Obsługuje szeroką gamę typów schematów.
- Działa bezproblemowo ze stronami AMP.
- Zawiera wbudowane narzędzie testujące do sprawdzania znaczników.
- Konfigurowalne ustawienia dla zaawansowanych użytkowników.
Najlepsze dla: Użytkownicy, którzy chcą rozbudowanej obsługi schematów i korzystają z AMP w celu uzyskania lepszej wydajności mobilnej.
3. Dane strukturalne aplikacji schematu

Schema App Structured Data to potężna wtyczka, która umożliwia łatwe tworzenie i zarządzanie danymi strukturalnymi dla Twojej witryny. Oferuje szeroką gamę typów schematów i zaawansowanych funkcji zapewniających optymalną wydajność SEO.
Kluczowe funkcje:
- Rozbudowane wsparcie dla różnych typów schematów, w tym organizacji, produktów i artykułów.
- Łatwa integracja z istniejącą treścią.
- Możliwość dostosowania opcji do konkretnych potrzeb.
- Automatyczne aktualizacje zapewniające zgodność Twojego schematu z wytycznymi Google.
Najlepsze dla: Zaawansowanych użytkowników i programistów poszukujących kompleksowego i elastycznego rozwiązania schematu.
Bonus: Jak zoptymalizować witrynę pod kątem fragmentów rozszerzonych
Teraz zgodzisz się ze mną, że optymalizacja witryny pod kątem fragmentów rozszerzonych to fantastyczny sposób na wyróżnienie się w wynikach wyszukiwania.
Ale samo dodanie kodów lub znaczników schematu nie wystarczy; musisz przygotować swoją witrynę , aby w pełni wykorzystywała fragmenty rozszerzone. W ten sposób nie tylko zwiększysz swoje szanse na pojawienie się we fragmentach rozszerzonych , ale także dostosujesz swoją witrynę do najlepszych praktyk wyszukiwarek.
Jak więc sobie z tym poradzić? Podzielmy to na proste kroki.
- Poznaj fragmenty rozszerzone
- Wybierz odpowiedni znacznik schematu
- Użyj niezawodnej wtyczki
- Twórz treści wysokiej jakości
- Przetestuj swoje znaczniki
- Monitoruj swoje wyniki
1. Poznaj fragmenty rozszerzone
Po pierwsze, ważne jest, aby wiedzieć, czym są fragmenty rozszerzone. Są to ulepszone wyniki wyszukiwania, które dostarczają dodatkowych informacji, takich jak recenzje, zdjęcia lub szczegóły wydarzenia. Te dodatkowe informacje mogą sprawić, że Twój wpis będzie bardziej atrakcyjny, co może skutkować większą liczbą kliknięć.
2. Wybierz odpowiedni znacznik schematu
Następnym krokiem jest wybranie odpowiedniego znacznika schematu dla Twojej treści. Schema.org to świetne źródło oferujące różne typy znaczników. Niezależnie od tego, czy prowadzisz blog, sklep internetowy, czy lokalną firmę, istnieje odpowiedni typ schematu. Na przykład posty na blogu zazwyczaj używają znaczników „Artykuł” , podczas gdy produkty mogą używać znaczników „Produkt” .
3. Użyj niezawodnej wtyczki
Jak już pokazaliśmy powyżej, możesz łatwo dodawać fragmenty rozszerzone do WordPressa za pomocą wtyczki. Po prostu zainstaluj wtyczkę, wypełnij niezbędne pola i gotowe! Jednak przy wyborze wtyczki należy zachować ostrożność. Możesz wypróbować wersję bezpłatną, ocenić wszystkie funkcje, sprawdzić recenzje, a następnie podjąć decyzję.
4. Twórz treści wysokiej jakości
Wyszukiwarki kochają wartościowe treści, dlatego skup się na tworzeniu wysokiej jakości artykułów, które odpowiadają na pytania użytkowników. Wysokiej jakości treści zwiększają Twoje szanse na wybranie fragmentów rozszerzonych. Używaj przejrzystych nagłówków, wypunktowań i obrazów, aby treść była łatwa do przyswojenia.
5. Przetestuj swoje znaczniki
Po dodaniu znaczników schematu czas go przetestować! Test wyników z elementami rozszerzonymi Google jest do tego przydatnym narzędziem. Po prostu wprowadź swój adres URL lub zaimplementowany kod, a otrzymasz informację, czy wszystko jest poprawnie skonfigurowane. Jeśli wystąpią jakiekolwiek problemy, zostaniesz poinstruowany, jak je rozwiązać.
6. Monitoruj swoje wyniki
Na koniec miej oko na swoje wyniki. Użyj Google Search Console, aby śledzić skuteczność fragmentów rozszerzonych. Pomoże Ci to zrozumieć, co działa, a gdzie możesz wymagać poprawy.
Wykonując te proste kroki, możesz skutecznie zoptymalizować swoją witrynę pod kątem fragmentów rozszerzonych.
Uwagi końcowe: jak dodać fragmenty rozszerzone do WordPress
Jako marketerzy naszym głównym celem jest, aby nasza witryna wyróżniała się w wynikach wyszukiwania. Rich snippets mogą być w tym przypadku potężnym narzędziem.
Fragmenty rozszerzone to rodzaj danych strukturalnych , które dostarczają wyszukiwarkom więcej informacji o Twoich treściach. Informacje te mogą być wyświetlane w postaci rozszerzonych fragmentów, często zawierających obrazy, oceny lub inne szczegóły. Poprawia SEO i ogólną wydajność Twojej witryny.
Możesz łatwo dodać fragmenty rozszerzone do swojej witryny WordPress za pomocą wtyczki, wykonując następujące kroki:
- Zainstaluj i aktywuj wtyczkę.
- Skonfiguruj ustawienia w sekcji Rich Snippet wtyczki.
- Wybierz typ fragmentu rozszerzonego dla każdego postu lub strony.
- Wypełnij odpowiednie szczegóły.
- Zapisz i opublikuj post lub stronę.
- Przetestuj swój fragment za pomocą narzędzia Google do wyników z elementami rozszerzonymi.
Jeśli masz umiejętności kodowania, możesz także ręcznie dodać znaczniki schematu.
Wszystkie metody szczegółowo wyjaśniliśmy powyżej.
Bardzo chcielibyśmy usłyszeć od Ciebie! Czy korzystałeś z fragmentów rozszerzonych w swojej witrynie? Podziel się swoimi przemyśleniami lub pytaniami w komentarzach poniżej!
