Jak dodać animację przewijania w WordPress
Opublikowany: 2022-09-08Czy znasz to uczucie, gdy znajdziesz stronę internetową z naprawdę fajnym interaktywnym efektem przewijania? Wiesz, rodzaj animacji przewijania, która całkowicie cię rozprasza jak kotek z kłębkiem włóczki?
Jeśli jesteś podobny do mnie, mogłeś pomyśleć, że to było niesamowite, ale tworzenie jest poza twoją ligą. Dobrą wiadomością jest to, że nie tylko jest to możliwe, ale możesz stworzyć animację przewijania dla swojej witryny WordPress za pomocą zaledwie kilku kliknięć.
Pokażę ci cztery sposoby na osiągnięcie tego, które nie złamią twojego mózgu:
- Korzystanie z wtyczki
- Elementor
- Divi
- Tagi zakotwiczenia
Utwórz animację przewijania za pomocą Scrollsequence
Pierwszą metodą, którą chcę się podzielić, jest użycie bardzo przydatnej wtyczki o nazwie Scrollsequence.

Scrollsequence pomaga stworzyć kinową animację przewijania, która ma duży wpływ wizualny na odwiedzających. Nadaje się szczególnie dobrze do ekspozycji produktów, w których chcesz, aby produkt obracał się o 360°. Animacja będzie odtwarzana i przewijana podczas przewijania przez użytkownika. Sprawdź ich stronę internetową, aby zobaczyć otwierający oczy przykład:
Jak korzystać z sekwencji przewijania
Pierwszą rzeczą, którą musisz zrobić, to zainstalować wtyczkę. Możesz pobrać bezpłatną wersję na ich stronie WordPress.org lub pobrać wersję premium ze strony Scrollsequence. Oferują 14-dniowy bezpłatny okres próbny, więc nie ma ryzyka wypróbowania go w swojej witrynie.
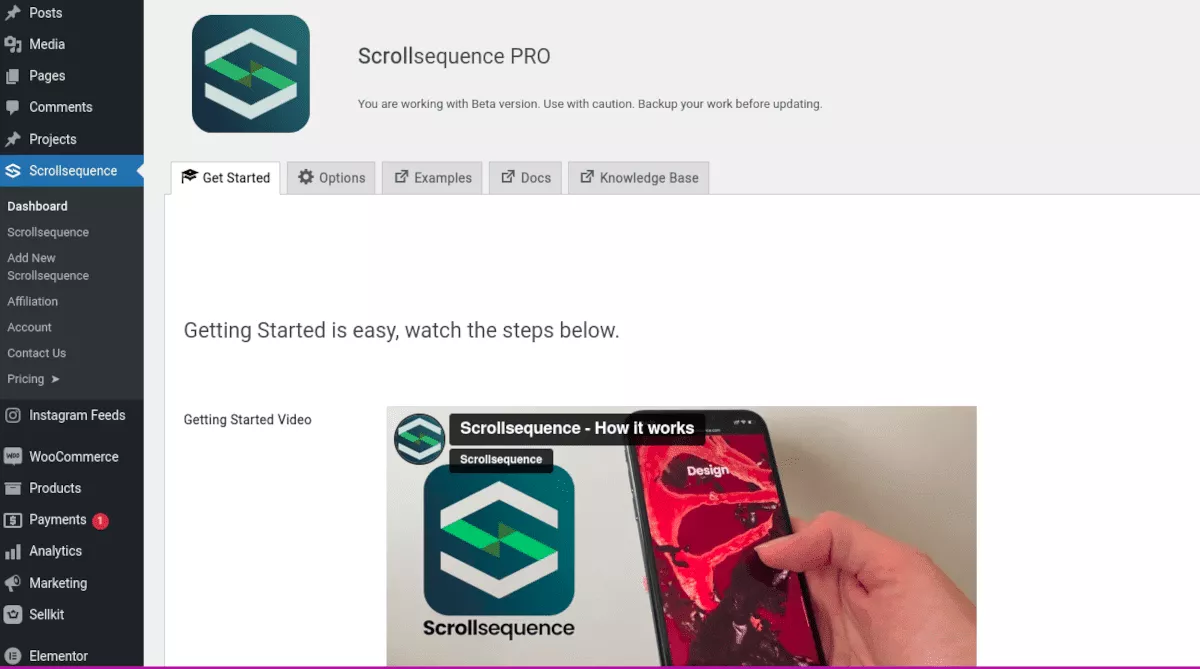
Po zainstalowaniu i aktywacji wtyczki przejdź do menu Scrollsequence w panelu administratora.

Pierwsza sekcja menu to pełny samouczek dotyczący korzystania z wtyczki. Przeprowadzę Cię tutaj przez podstawy, aby Cię zaznajomić.
Zamiast używać pliku GIF lub pliku wideo, Scrollsequence opiera się na serii nieruchomych klatek, aby stworzyć efekt przewijania wideo. Pierwszą rzeczą, którą musisz zrobić, to nagrać krótki film — około 5-10 sekund — i wyeksportować klatki jako pliki sekwencji JPEG za pomocą ulubionego oprogramowania do edycji. Konwerter Ezgif to świetny, darmowy wybór. Po zapisaniu plików wróć do swojej witryny i przejdź do Scrollsequence > Add New Scrollsequence .
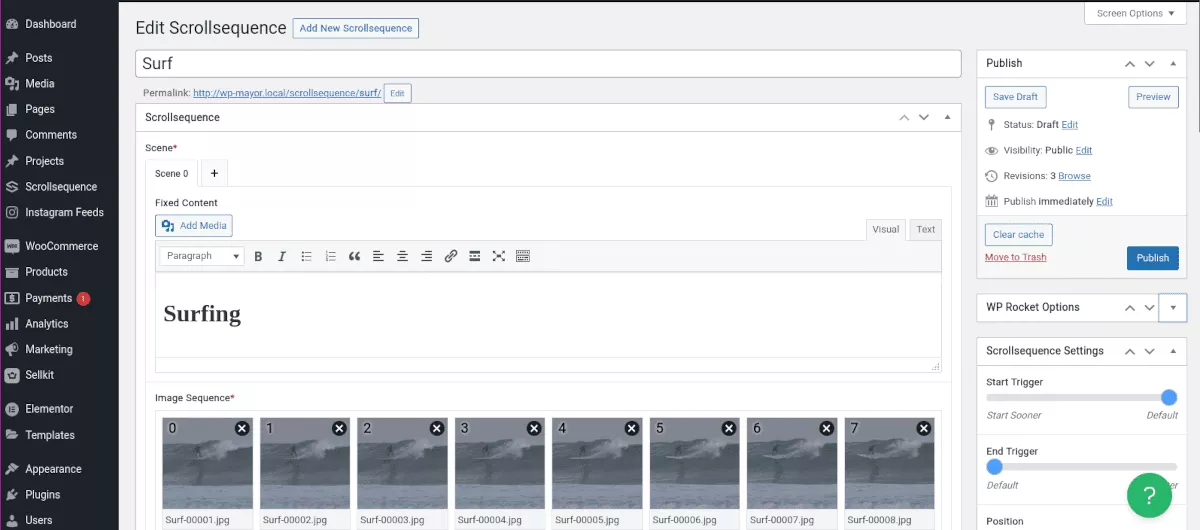
Kliknij Dodaj scenę, a pojawi się menu rozwijane sekwencji obrazów* . Kliknij Wybierz załączniki i dodaj zapisane obrazy. Załadowanie ich może trochę potrwać, w zależności od szybkości połączenia.

W tym momencie możesz kliknąć Zapisz wersję roboczą, a następnie wyświetlić podgląd animacji. Bez edytowania lub wybierania jakichkolwiek ustawień, oto jak wyglądała moja domyślna animacja przewijania:
W sekcji Ustawienia sekwencji przewijania w menu po prawej stronie możesz dostosować, jak szybko wideo zaczyna się i kończy po przewijaniu oraz czy jest przyklejone (na stałe w miejscu) czy statyczne (przepływa ze stroną).
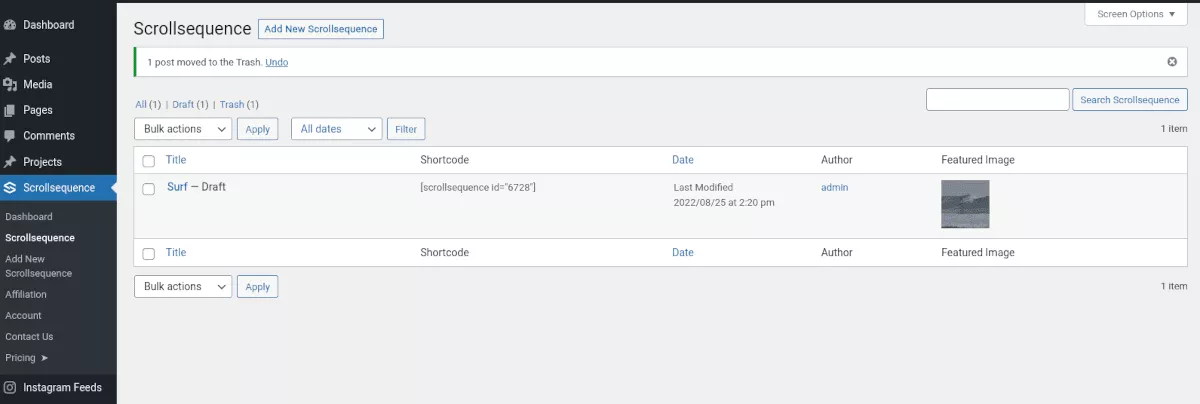
Gdy będziesz zadowolony, kliknij Opublikuj . Następnie wróć do Scrollsequence w menu administratora. Zobaczysz swoją sekwencję z krótkim kodem.

Skopiuj i wklej krótki kod na dowolnej stronie, na której chcesz wyświetlić sekwencję. Na stronie możesz umieścić dowolną liczbę sekwencji. Po zakończeniu sekwencji automatycznie przejdzie do następnej.
W Scrollsequence dostępnych jest więcej funkcji i ustawień, takich jak animacja treści. Jeśli chcesz zagłębić się w Scrollsequence, zapoznaj się z pełnym samouczkiem w naszym artykule przeglądowym.
Utwórz efekt przewijania w Elementorze
Ten jest nieco inny, ponieważ zaczniemy od nieruchomego obrazu, a nie wideo. Sprawimy, że przesuwa się z jednej strony ekranu na drugą, gdy użytkownik będzie przewijał.
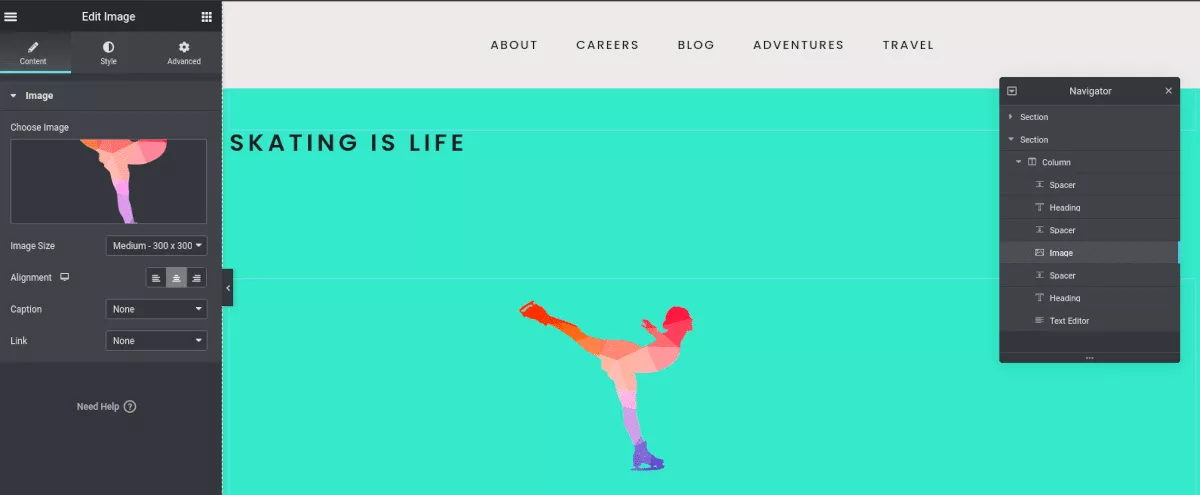
Najpierw utwórz nową stronę, a następnie wybierz Edytuj za pomocą Elementora. Następnie wstaw obraz na stronę. Efekt działa najlepiej, jeśli używasz przezroczystego pliku PNG lub SVG. Ustaw rozmiar obrazu, aby ruch był zauważalny podczas przewijania. W moim przypadku użyłem obrazu i ustawiłem rozmiar na Medium – 300 x 300px.

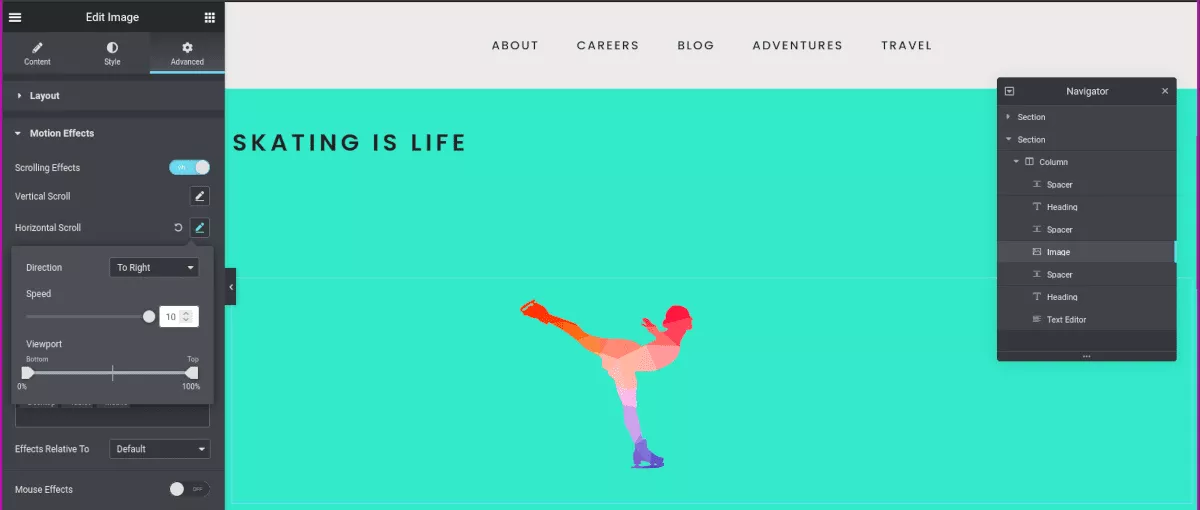
Po wybraniu obrazu wybierz kartę Zaawansowane i przejdź w dół do opcji Efekty ruchu . Włącz Efekty przewijania . Chcę, aby mój łyżwiarz poruszał się po stronie, więc w opcji Przewijanie w poziomie ustawiam Kierunek na W prawo .

Od razu możesz przewinąć w dół i przetestować efekt. To był bardzo prosty przykład, ale widać, że możliwości są niemal nieograniczone.
Warto zauważyć, że możesz również użyć Scrollsequence w Elementorze, a Elementor Pro ma wbudowany lepki efekt przewijania, nawet jeśli jest nieco ograniczony.
Utwórz efekt przewijania Divi
Ten efekt jest podobny do efektu przewijania w Elementorze. Jeśli jesteś użytkownikiem Divi, możesz to zrobić.
Najpierw utwórz stronę i wybierz opcję Użyj Divi Builder . W moim przykładzie wybrałem jeden z gotowych układów Divi — w tym przypadku witrynę do trenowania tenisa.
Chciałem, aby piłka tenisowa toczyła się po ekranie, gdy użytkownik przewijał stronę w dół. Podobnie jak łyżwiarz, którego używałem wcześniej, znalazłem obraz PNG piłki tenisowej na przezroczystym tle.


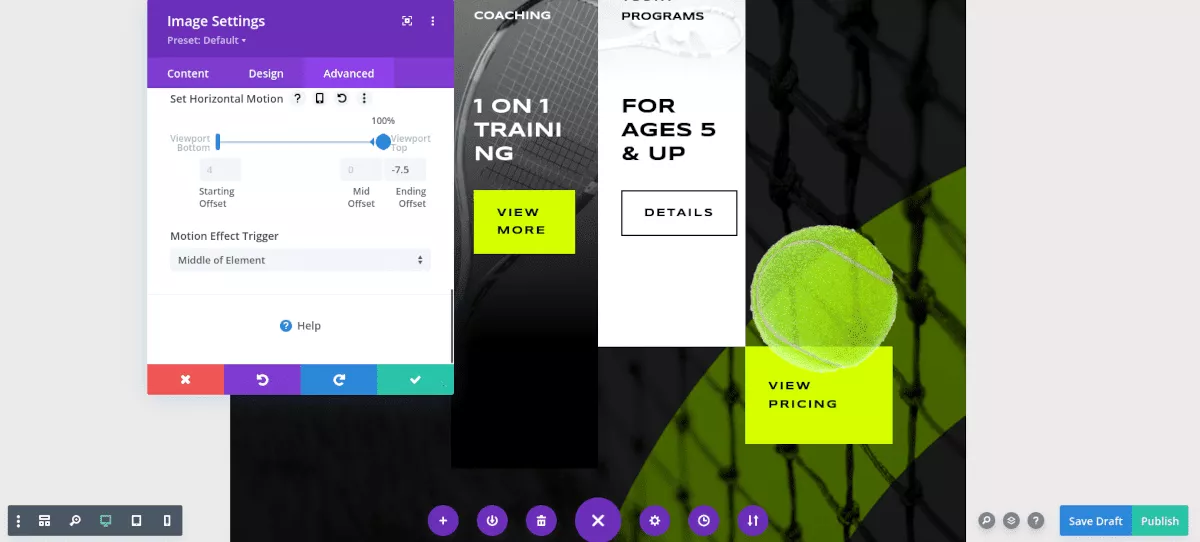
Po przesłaniu własnego obrazu kliknij Zaawansowane w ustawieniach obrazu. Przejdź w dół do efektów przewijania. Zobaczysz kilka opcji w sekcji Efekty przekształcenia przewijania. Wybrałem zarówno efekty Rotate, jak i Horizontal Motion.
Przetestuj ruch przewijania, dostosuj ustawienia i to wszystko. Ludzie z Divi Extended mają jeszcze bardziej szczegółowy samouczek na temat efektów przewijania Divi, które mogą okazać się pomocne.
Używanie znaczników zakotwiczenia i CSS do płynnego przewijania
Ostatnia metoda, którą chcę się z tobą podzielić, nie jest tak ekscytująca jak inne, ale dodaje trochę animacji do twojej witryny w prosty sposób.
Jeśli używasz tagów kotwicy, aby pomóc odwiedzającym przeskoczyć do treści na tej samej stronie, wiesz, jak niezgrabnie może wyglądać. Ta metoda sprawia, że ruch jest płynnie przewijany, jakby był animowany. Oto jak to działa.
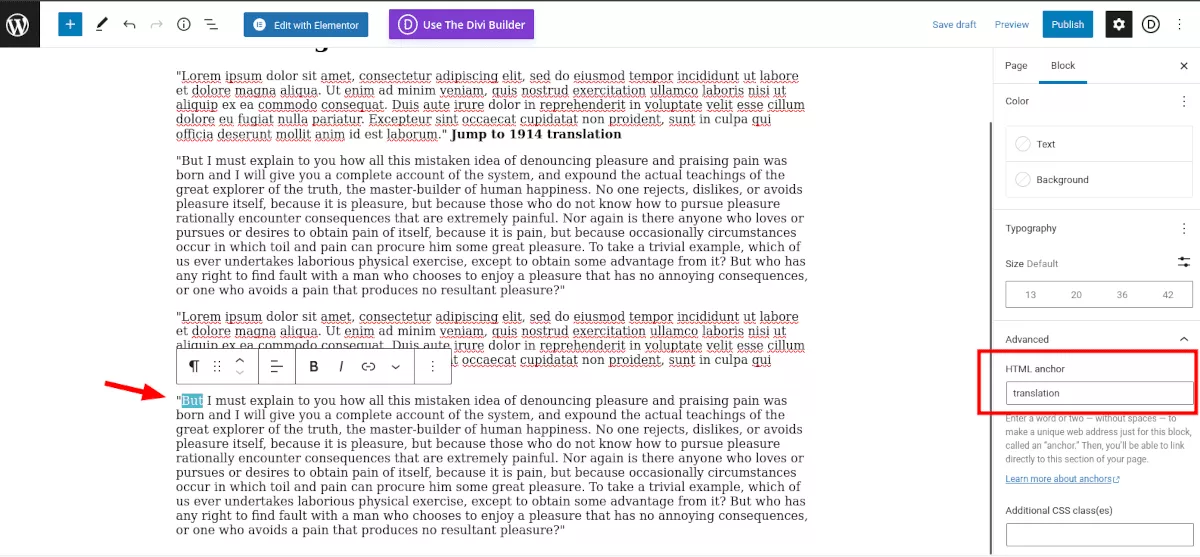
Najpierw skonfiguruj tagi kotwicy na swojej stronie. Zaznacz tekst, do którego chcesz przejść. W menu po prawej stronie w sekcji Zaawansowane umieść tekst w polu Kotwica HTML. Nie ma znaczenia, co to jest, o ile o tym pamiętasz. To jest twój znacznik kotwicy.

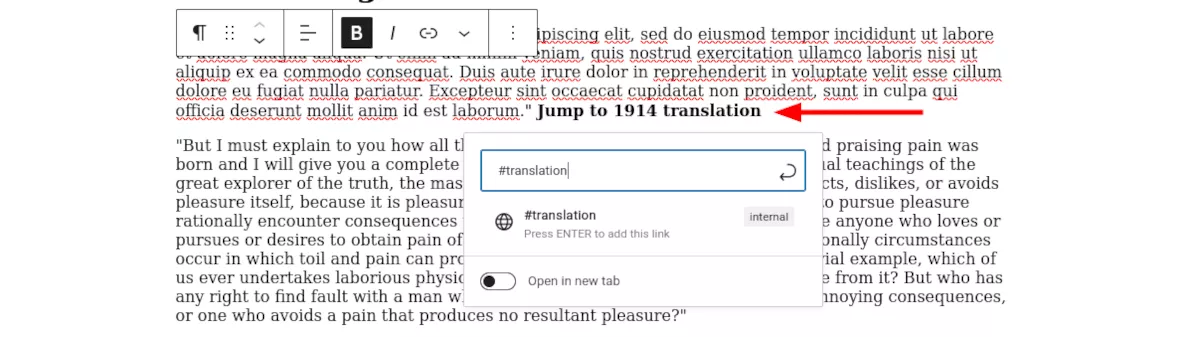
Teraz wybierz tekst, który chcesz połączyć z tagiem kotwicy. Dodaj link, a w polu linku wprowadź tekst kotwicy z hashtagiem przed nim, na przykład: #link-słowo.

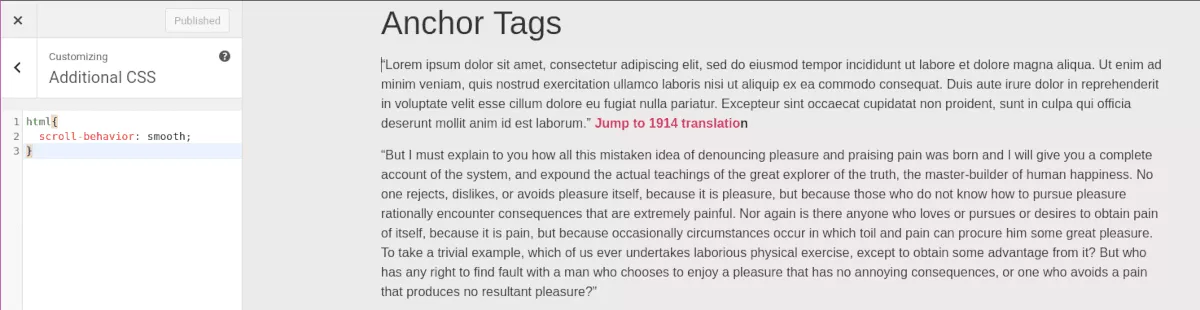
Teraz opublikuj lub zaktualizuj swoją stronę. Jak wspomniałem, akcja będzie niezgrabna. Naprawmy to. Otwórz swoją stronę i na górnym pasku administracyjnym wybierz Dostosuj. Przewiń w dół do Dodatkowy CSS. Wklej ten kod w pole:
html{ scroll-behavior: smooth; } 
Kliknij Opublikuj i przetestuj łącze. Gładki!
Użyj animacji przewijania, aby Twoje strony były dynamiczne
Widać, że tworzenie stron tak dynamicznych jak Apple czy NASA nie wymaga profesjonalnego programisty ani wiele pracy. Pokazałem cztery różne metody, ale możesz je połączyć, aby naprawdę zachwycić odwiedzających.
Zachęcam do eksploracji Scrollsequence, ponieważ jest to super łatwy sposób na przekształcenie odwiedzających w kociaki z kłębkami włóczki. Zapamiętają Twoją witrynę i chętniej udostępnią ją swoim znajomym.
