Jak dodać nagłówki bezpieczeństwa w WordPress
Opublikowany: 2023-05-03Martwisz się o bezpieczeństwo swojej witryny WordPress? Jeśli tak, to trafiłeś we właściwe miejsce.
WordPress to jeden z najpopularniejszych systemów zarządzania treścią w sieci, obsługujący ponad 40% wszystkich witryn. Jednak z wielką popularnością wiąże się wielka odpowiedzialność.
Hakerzy i cyberprzestępcy zawsze szukają luk w zabezpieczeniach, które mogliby wykorzystać, dlatego konieczne jest podjęcie proaktywnych działań w celu zabezpieczenia witryny WordPress.
Skutecznym sposobem na to jest dodanie nagłówków bezpieczeństwa. Według niedawnego badania strony internetowe z nagłówkami zabezpieczającymi doświadczają 63% redukcji ataków typu cross-site scripting i 68% redukcji ataków typu „clickjacking” .
W tym artykule wyjaśnimy, czym są nagłówki bezpieczeństwa i dlaczego są ważne dla Twojej witryny WordPress. Udostępnimy również instrukcje krok po kroku dotyczące dodawania nagłówków bezpieczeństwa do witryny przy użyciu różnych metod.
Pod koniec tego przewodnika lepiej zrozumiesz, jak poprawić bezpieczeństwo swojej witryny WordPress i chronić ją przed potencjalnymi zagrożeniami.
Co to jest nagłówek bezpieczeństwa HTTP?
Nagłówki bezpieczeństwa HTTP to dodatkowe informacje, które można dodać do odpowiedzi HTTP, aby zapewnić dodatkową warstwę bezpieczeństwa dla witryny WordPress. Te nagłówki pomagają chronić przed popularnymi typami ataków, takimi jak cross-site scripting (XSS) i clickjacking.
Te nagłówki przekazują instrukcje do przeglądarek internetowych i informują je, jak zachować się podczas obsługi stron z Twojej witryny.
Na przykład niektóre nagłówki mogą instruować przeglądarkę, aby wyświetlała strony tylko przez bezpieczne połączenie HTTPS lub blokowała ładowanie zawartości ze źródeł zewnętrznych.
Nagłówki zabezpieczeń HTTP występują w różnych typach, z których każdy ma swoją unikalną funkcję. Zrozumienie tych nagłówków może pomóc Ci wybrać, które z nich włączyć dla Twojej witryny, w zależności od Twoich potrzeb w zakresie bezpieczeństwa.
Dodanie nagłówków bezpieczeństwa do Twojej witryny znacznie zmniejsza ryzyko cyberataków i zapewnia bezpieczeństwo Twojej witryny i odwiedzających.
Rodzaje nagłówków bezpieczeństwa WordPress
W tej sekcji omówimy różne typy nagłówków bezpieczeństwa, które możesz dodać do swojej witryny WordPress, aby zwiększyć jej bezpieczeństwo. Nagłówki zabezpieczeń zapewniają dodatkową warstwę ochrony, dodając do przeglądarki instrukcje dotyczące zachowania podczas interakcji z witryną.
Oto niektóre z najczęstszych typów nagłówków zabezpieczeń, których możesz użyć:
1. Polityka bezpieczeństwa treści (CSP): Polityka bezpieczeństwa treści w WordPress pomaga zapobiegać atakom typu cross-site scripting (XSS), określając źródła, z których przeglądarka może ładować zasoby. Możesz go również użyć do blokowania wbudowanych skryptów i innych potencjalnie niebezpiecznych treści.
2. X-XSS-Protection: Ten nagłówek instruuje przeglądarkę, aby włączyła wbudowany filtr XSS, który pomaga wykrywać i blokować określone typy złośliwych skryptów.
3. X-Content-Type-Options: Ten nagłówek informuje przeglądarkę, aby nie wąchała typu MIME plików obsługiwanych z Twojej witryny, co może pomóc w zapobieganiu niektórym typom ataków.
4. X-Frame-Options: Ten nagłówek określa, czy Twoja witryna może zostać osadzona w ramce iframe na innej witrynie. Może to pomóc w zapobieganiu atakom typu „clickjacking”.
5. HTTP Strict-Transport-Security (HSTS): Ten nagłówek instruuje przeglądarkę, aby uzyskiwała dostęp do Twojej witryny tylko przez HTTPS, co może pomóc w ochronie przed atakami typu man-in-the-middle.
Jak dodać nagłówki bezpieczeństwa w WordPress [4 metody]
Dodanie tych nagłówków bezpieczeństwa do witryny WordPress może znacznie poprawić jej stan bezpieczeństwa i chronić ją przed typowymi zagrożeniami.
Jeśli chodzi o zabezpieczenie witryny WordPress, dodanie nagłówków bezpieczeństwa jest skutecznym środkiem. Te nagłówki zapewniają dodatkową ochronę przed typowymi lukami w zabezpieczeniach witryn internetowych.
Dodając te nagłówki bezpieczeństwa, możesz znacznie poprawić bezpieczeństwo swojej witryny WordPress. Pamiętaj tylko o dokładnym przetestowaniu witryny po dodaniu tych nagłówków, aby upewnić się, że wszystko działa zgodnie z przeznaczeniem.
Wdrażając te nagłówki zabezpieczeń, możesz chronić swoją witrynę internetową przed różnymi formami ataków i zapewnić odwiedzającym bezpieczniejsze przeglądanie.
Metoda 1: Dodawanie nagłówków bezpieczeństwa HTTP w WordPress przy użyciu .htaccess
W tej sekcji omówimy, jak dodać nagłówki bezpieczeństwa HTTP w WordPress za pomocą pliku .htaccess. Dodając te nagłówki, możesz zabezpieczyć swoją witrynę przed różnymi rodzajami ataków i poprawić jej ogólne bezpieczeństwo.
Plik .htaccess Twojej witryny wymaga edycji. To plik konfiguracyjny serwera używany przez Apache, najpopularniejsze oprogramowanie serwera WWW.
Aby dodać nagłówki zabezpieczeń HTTP z plikiem .htaccess, wykonaj następujące kroki:
Krok 1: Użyj FTP lub menedżera plików, aby uzyskać dostęp do plików swojej witryny.
Krok 2: Zlokalizuj plik .htaccess w katalogu głównym i pobierz kopię zapasową dla celów bezpieczeństwa.
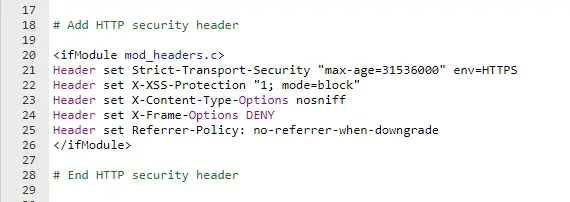
Krok 3: Otwórz plik .htaccess w edytorze tekstu i dodaj do pliku następujący kod:
<ifModule mod_headers.c> Header set Strict-Transport-Security "max-age=31536000" env=HTTPS Header set X-XSS-Protection "1; mode=block" Header set X-Content-Type-Options nosniff Header set X-Frame-Options DENY Header set Referrer-Policy: no-referrer-when-downgrade </ifModule> 
Krok 4: Zapisz plik .htaccess i prześlij go z powrotem do katalogu głównego swojej witryny.
Wykonując te kroki, możesz dodać nagłówki bezpieczeństwa HTTP do swojej witryny WordPress za pomocą pliku .htaccess. Pomoże to zabezpieczyć Twoją witrynę przed różnymi atakami i lukami w zabezpieczeniach.
Metoda 2: Dodawanie nagłówków bezpieczeństwa HTTP w WordPress za pomocą Cloudflare
Cloudflare to darmowe narzędzie oferujące zapory sieciowe i usługi CDN. Cloudflare nie oferuje jednak żadnych zaawansowanych funkcji bezpieczeństwa w swoim darmowym abonamencie, ale na to, czego potrzebujemy, w zupełności wystarczy.
W tej sekcji omówimy, jak dodać nagłówki bezpieczeństwa HTTP w WordPress za pomocą Cloudflare. Implementując te nagłówki, możesz zwiększyć bezpieczeństwo swojej witryny i chronić ją przed różnymi atakami.
Aby dodać nagłówki bezpieczeństwa HTTP do Cloudflare, wykonaj następujące kroki:
Krok 1: Zarejestruj się w Cloudflare i dodaj swoją stronę internetową.
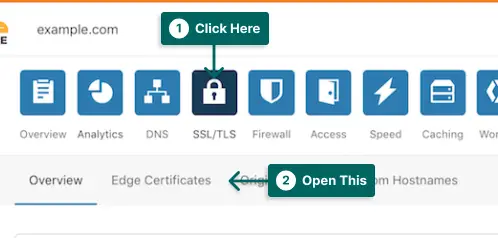
Krok 2: Uzyskaj dostęp do pulpitu nawigacyjnego Cloudflare i kliknij SSL/TLS .
Krok 3: Kliknij kartę Certyfikaty brzegowe .

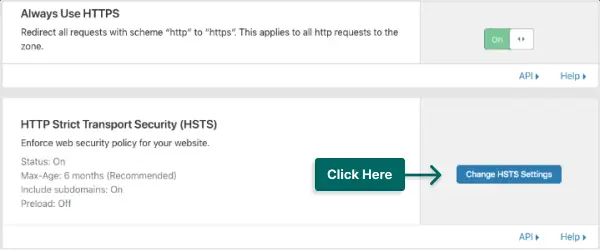
Krok 4: Przewiń, aby znaleźć HTTP Strict Transport Security (HSTS) i kliknij Zmień ustawienia HSTS .


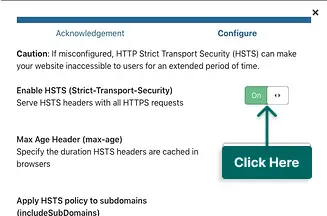
Krok 6: W wyskakującym okienku zobaczysz opcje dodawania nagłówków bezpieczeństwa HTTP.

Będziesz mógł włączyć HSTS i nagłówek no-sniff. Możesz także zastosować HSTS do subdomen (jeśli używają HTTPS) i wstępnie załadować HSTS.
Chociaż ta metoda zapewnia podstawową ochronę za pomocą nagłówków bezpieczeństwa HTTP, nie pozwala na dodanie X-Frame-Options.
Dzięki tym krokom możesz łatwo dodać nagłówki bezpieczeństwa HTTP w WordPress za pomocą Cloudflare i poprawić bezpieczeństwo swojej witryny. Bądź bezpieczny!
Metoda 3: Dodawanie nagłówków bezpieczeństwa HTTP w WordPress za pomocą Sucuri
Korzystając z wtyczki bezpieczeństwa Sucuri, jednej z najlepszych wtyczek bezpieczeństwa WordPress, możesz ustawić nagłówki bezpieczeństwa HTTP bez pisania kodu.
Najpierw potrzebujesz konta Sucuri. Jest to płatna usługa, która chroni Twoją witrynę za pomocą zapory ogniowej, wtyczki zabezpieczającej, CDN i usuwania złośliwego oprogramowania.
Wykonaj następujące kroki, aby dodać nagłówki bezpieczeństwa za pomocą wtyczki Sucuri:
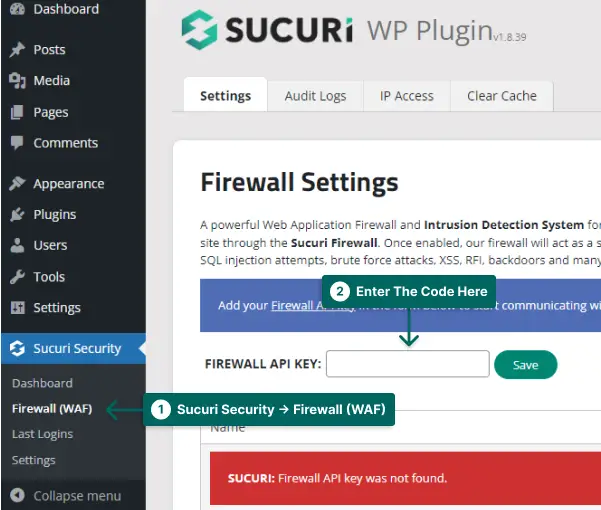
Krok 1: Zainstaluj wtyczkę Sucuri z Wtyczki → Dodaj nowy .
Krok 2: Przejdź do Sucuri Security → Firewall (WAF) i wprowadź swój klucz Firewall API. Informacje można znaleźć na stronie internetowej Sucuri pod Twoim kontem.

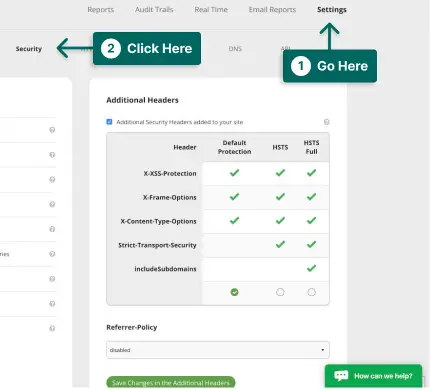
Krok 3: Przejdź do Sucuri Security → Ustawienia i przejdź do zakładki Bezpieczeństwo .

Krok 4: W sekcji Dodatkowy nagłówek możesz włączyć HSTS.
Krok 5: Kliknij przycisk Zapisz zmiany w dodatkowych nagłówkach .
Sucuri dodaje teraz nagłówki bezpieczeństwa HTTP w WordPress, aby chronić Twoją witrynę przed hakerami. Ponieważ Sucuri WAF działa na poziomie DNS, ruch w Twojej witrynie jest zawsze chroniony, nawet zanim dotrze do Twoich serwerów.
Metoda 4: Dodawanie nagłówków bezpieczeństwa HTTP w WordPress za pomocą wtyczki
W tej sekcji porozmawiamy o tym, jak dodać nagłówki bezpieczeństwa HTTP do witryny WordPress za pomocą wtyczki. Jest to łatwy i skuteczny sposób na zwiększenie bezpieczeństwa Twojej witryny i ochronę przed potencjalnymi atakami.
Jeśli korzystasz z WordPressa, wtyczka nagłówków HTTP jest dobrym wyborem i może pomóc w zabezpieczeniu Twojej witryny.
Wykonaj następujące kroki, aby dodać nagłówki bezpieczeństwa do swojej witryny:
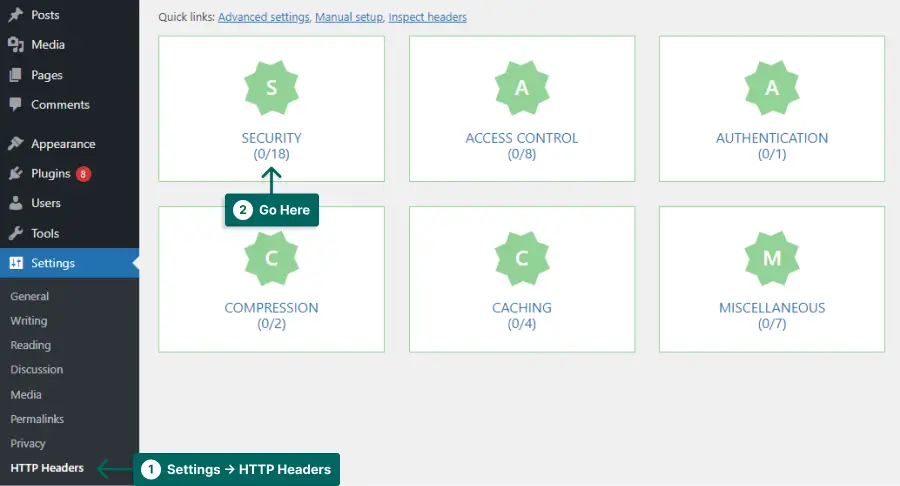
Krok 1: Przejdź do Wtyczki → Dodaj nowy .
Krok 2: Przejdź do Ustawienia → Nagłówek HTTP .
Krok 3: Przejdź do Zabezpieczeń.

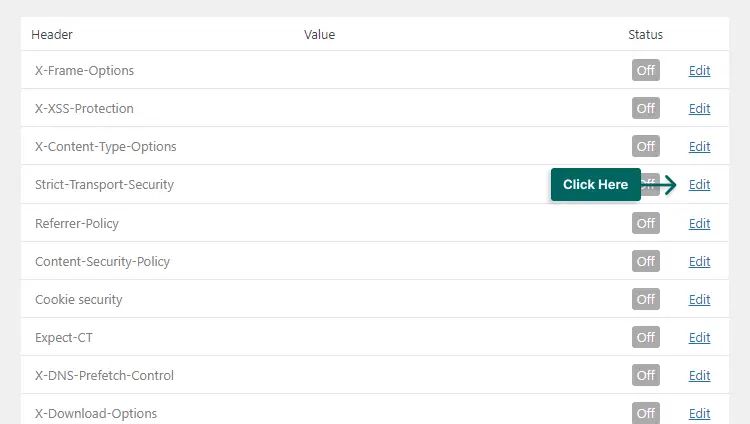
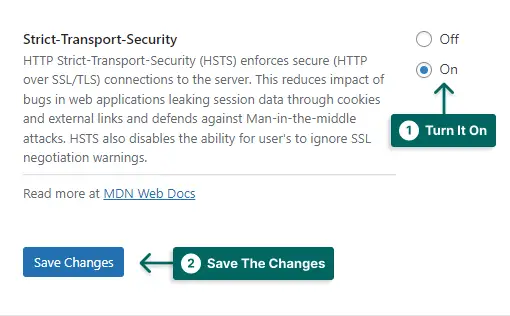
Krok 4: Kliknij Edytuj przed Strict-Transport-Security .

Krok 5: Kliknij Włącz i zapisz zmiany.

Wykonując te czynności, możesz łatwo skonfigurować nagłówki bezpieczeństwa HTTP i zapewnić bezpieczeństwo swojej witryny. Nie zapomnij regularnie testować i optymalizować nagłówków zabezpieczeń, aby wyprzedzać potencjalne zagrożenia.
Jak sprawdzić nagłówki bezpieczeństwa HTTP dla witryny
Aby sprawdzić nagłówki bezpieczeństwa HTTP dla swojej witryny WordPress, możesz użyć różnych narzędzi online, takich jak Security Headers.
Korzystając z tych narzędzi, możesz upewnić się, że Twoja witryna internetowa zawiera niezbędne nagłówki zabezpieczeń w celu ochrony przed potencjalnymi zagrożeniami i lukami w zabezpieczeniach. Jest to niezbędny krok w utrzymaniu bezpiecznej i godnej zaufania strony internetowej zarówno dla Ciebie, jak i dla Twoich gości.
Nie zapomnij regularnie sprawdzać nagłówków bezpieczeństwa swojej witryny, aby upewnić się, że są aktualne i działają poprawnie, aby zapewnić maksymalną ochronę.
Często zadawane pytania
Dodanie nagłówków bezpieczeństwa w WordPress może pomóc chronić Twoją witrynę internetową przed typowymi cyberatakami, takimi jak cross-site scripting (XSS) i przechwytywanie kliknięć. Nagłówki zabezpieczeń zapewniają dodatkową warstwę bezpieczeństwa, instruując przeglądarkę, jak postępować z określonymi typami treści lub czynnościami.
Możesz użyć narzędzi, takich jak Security Headers, aby przeskanować swoją witrynę w poszukiwaniu nagłówków bezpieczeństwa. To narzędzie dostarczy Ci szczegółowego raportu na temat nagłówków bezpieczeństwa aktualnie wdrożonych w Twojej witrynie wraz z sugestiami ulepszeń.
Niektóre powszechnie używane nagłówki bezpieczeństwa w WordPress to Content Security Policy (CSP), X-XSS-Protection, X-Frame-Options i HTTP Strict Transport Security (HSTS). Te nagłówki mogą pomóc w zapobieganiu różnym typom ataków, takim jak XSS, przechwytywanie kliknięć i ataki typu man-in-the-middle (MITM).
Istnieje wiele sposobów dodawania nagłówków bezpieczeństwa do witryny WordPress, takich jak użycie wtyczki takiej jak Security Headers lub ręczna edycja pliku .htaccess. Najprostszą metodą jest użycie wtyczki, która zapewnia przyjazny dla użytkownika interfejs do konfigurowania nagłówków bezpieczeństwa bez konieczności posiadania wiedzy technicznej.
Wniosek
W tym artykule omówiliśmy, jak dodawać nagłówki bezpieczeństwa w WordPress i znaczenie używania nagłówków bezpieczeństwa w celu ochrony witryny przed potencjalnymi atakami. Udostępniliśmy instrukcje krok po kroku dotyczące dodawania nagłówków bezpieczeństwa do witryny WordPress za pomocą wtyczki.
Dziękujemy za poświęcenie czasu na przeczytanie tego artykułu! Mamy nadzieję, że podane informacje pomogły zabezpieczyć Twoją witrynę WordPress. Jeśli masz jakieś pytania lub napotkasz jakiekolwiek problemy podczas dodawania nagłówków bezpieczeństwa do swojej witryny, możesz zapytać nas w sekcji komentarzy poniżej. Nasz zespół zawsze chętnie Ci pomoże.
Aby być na bieżąco z najnowszymi samouczkami związanymi z WordPressem i tworzeniem stron internetowych, zalecamy obserwowanie BetterStudio na Facebooku i Twitterze. Nasze strony w mediach społecznościowych są regularnie aktualizowane o treści informacyjne, które mogą pomóc w poprawie bezpieczeństwa i wydajności witryny.
