Jak dodać logowanie społecznościowe do WordPressa (łatwy sposób)
Opublikowany: 2022-07-13Czy chcesz dodać loginy społecznościowe do swojej witryny WordPress?
Loginy społecznościowe umożliwiają odwiedzającym utworzenie konta w witrynie WordPress za pomocą istniejących kont w mediach społecznościowych. Zamiast tworzyć nową nazwę użytkownika lub hasło, użytkownicy mogą po prostu zalogować się za pomocą Facebooka, Google lub innej platformy. Oszczędza to ich czas, zmniejsza tarcia i nadal zapewnia dostęp do ich nazwy / adresu e-mail w przyszłych celach marketingowych.
W tym artykule pokażemy, jak dodać logowanie społecznościowe do WordPressa.

Po co dodawać logowanie społecznościowe do WordPressa?
Istnieje wiele powodów, dla których możesz chcieć zezwolić na rejestrację użytkownika w swojej witrynie WordPress. Jeśli prowadzisz sklep internetowy, rejestracja użytkownika umożliwia kupującym zapisywanie informacji o płatnościach i dostawach. Ułatwia im to ponowne kupowanie w przyszłości.
Rejestracja użytkownika jest również ważną częścią tworzenia witryny członkowskiej WordPress.
Jednak większość ludzi nie lubi wypełniać długich formularzy rejestracyjnych i pamięta jeszcze inną nazwę użytkownika/hasło.
Logowanie społecznościowe pozwala odwiedzającym utworzyć konto w Twojej witrynie po prostu przez kliknięcie przycisku. Mogą używać nazwy użytkownika i hasła ze swoich istniejących kont w mediach społecznościowych, takich jak dane logowania na Facebooku.
Ponieważ jest to tak wygodne, logowanie społecznościowe może zachęcić więcej osób do zarejestrowania się w Twojej witrynie. Mając to na uwadze, zobaczmy, jak dodać logowanie społecznościowe do WordPress.
Jak dodać logowanie społecznościowe do WordPress
Najłatwiejszym sposobem dodania logowania front-end do witryny WordPress jest użycie wtyczki Nextend Social Login and Register.
Ta bezpłatna wtyczka umożliwia odwiedzającym logowanie się za pomocą Facebooka, Twittera lub Google.
Uwaga: chcesz dodać login społecznościowy do witryny innej niż Facebook, Twitter lub Google? Istnieje również wersja Nextend Social Login pro, która dodaje logowanie społecznościowe do wielu różnych witryn, w tym PayPal, Slack i TikTok.
Najpierw musisz zainstalować i aktywować wtyczkę Nextend. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
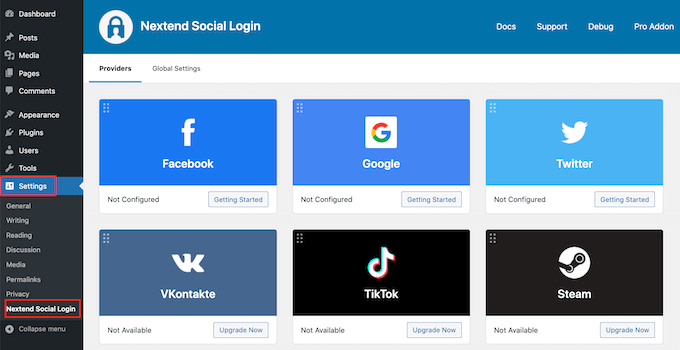
Po aktywacji przejdź do Ustawienia » Nextend Social Login w obszarze administracyjnym WordPress. Na tym ekranie zobaczysz wszystkie różne opcje logowania społecznościowego, które możesz dodać do swojej witryny WordPress.

Proces dodawania loginu społecznościowego do Twojej witryny będzie się różnić w zależności od tego, czy dodajesz login Facebook, Twitter czy Google.
Spójrzmy na Facebooka jako przykład.
Aby dodać login Facebooka do swojej witryny WordPress, kliknij przycisk „Pierwsze kroki” pod logo Facebooka.
W tym momencie możesz otrzymać ostrzeżenie, że Facebook zezwala tylko na przekierowania HTTPS OAuth. Oznacza to, że Twoja witryna musi korzystać z protokołu HTTPS, zanim będziesz mógł dodać login Facebooka do WordPressa. Aby to skonfigurować, zapoznaj się z naszym przewodnikiem, jak przełączyć się z HTTP na HTTPS w WordPress.
Gdy korzystasz z protokołu HTTPs, następnym zadaniem jest utworzenie aplikacji na Facebooka. Dzięki temu możesz utworzyć klucz aplikacji i klucz tajny aplikacji, które dodasz do wtyczki Nextend.
Tworzenie aplikacji na Facebooka brzmi technicznie, ale nie martw się. Nie musisz znać żadnego kodu, a my przeprowadzimy Cię przez wszystkie kroki.
Aby utworzyć tę aplikację, musisz przełączać się między pulpitem WordPress a witryną Facebook Developers. Mając to na uwadze, dobrym pomysłem jest pozostawienie pulpitu WordPress otwartego w bieżącej karcie i odwiedzenie Facebook Developers w nowej karcie.
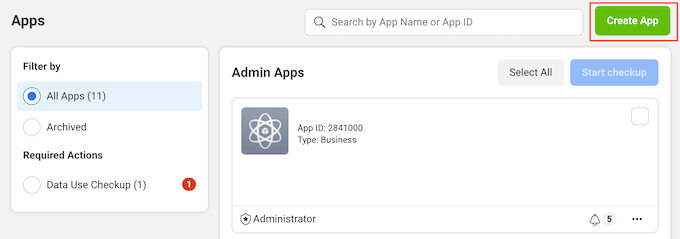
Na karcie Deweloperzy Facebooka po prostu kliknij przycisk „Utwórz aplikację”.

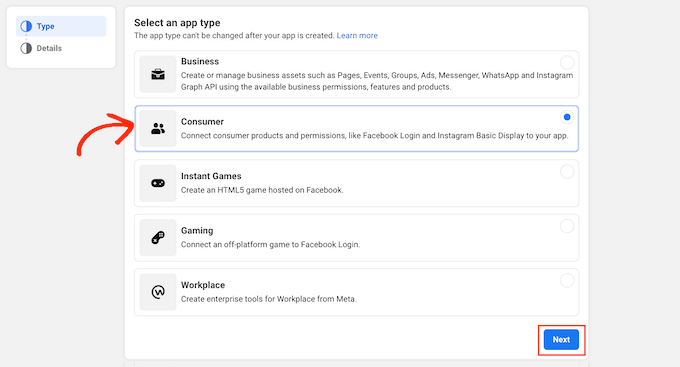
Możesz teraz wybrać typ aplikacji. Ponieważ chcemy dodać logowanie społecznościowe do WordPress, śmiało kliknij „Konsument”.
Następnie przewiń w dół ekranu i kliknij przycisk „Dalej”.

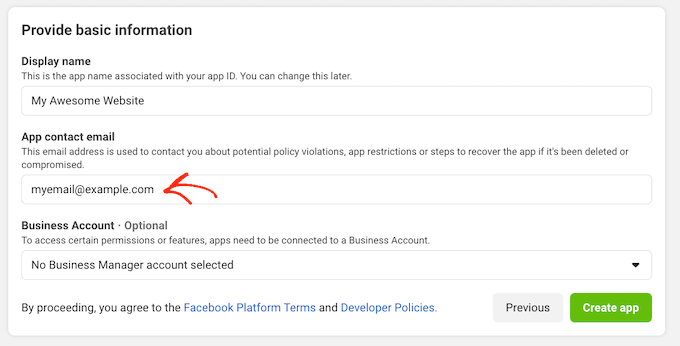
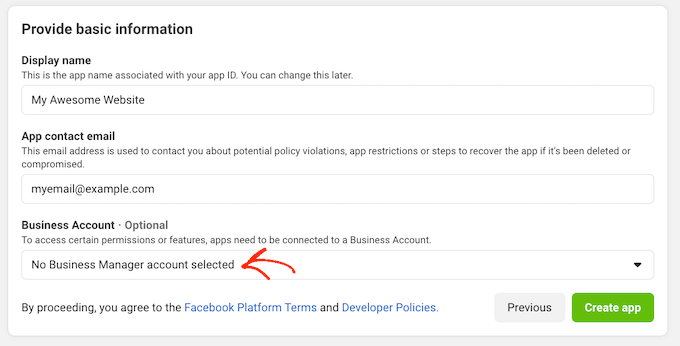
W polu „Nazwa wyświetlana” wpisz nazwę, której chcesz używać w aplikacji Facebook. Ta nazwa będzie widoczna dla odwiedzających, więc będziesz chciał użyć czegoś, co rozpoznają, na przykład nazwy Twojej witryny WordPress.
Następnie wpisz swój adres e-mail w polu „Kontaktowy adres e-mail aplikacji”.
Jest to adres, za pomocą którego Facebook będzie ostrzegał Cię o potencjalnych naruszeniach zasad i ograniczeniach aplikacji lub udostępniał informacje o tym, jak możesz odzyskać usunięte konto. Mając to na uwadze, warto wpisać adres e-mail, który regularnie sprawdzasz.

Jeśli masz wiele stron na Facebooku, być może utworzyłeś konto Facebook Business Manager. Dzięki temu możesz dać członkom zespołu pełny lub częściowy dostęp do swoich stron na Facebooku bez udostępniania danych logowania.
Jeśli utworzyłeś konto Facebook Business Manager, możesz połączyć swoją nową aplikację z kontem menedżera, otwierając menu „Konto biznesowe”. Następnie po prostu wybierz menedżera konta z menu rozwijanego.
Jeśli nie masz Facebook Business Manager, możesz po prostu pozostawić to menu rozwijane ustawione na „Nie wybrano konta Business Manager”, co jest ustawieniem domyślnym.

Następnie możesz kliknąć przycisk „Utwórz aplikację”.
W wyskakującym okienku wpisz hasło do swojego konta na Facebooku, a następnie kliknij przycisk „Prześlij”.
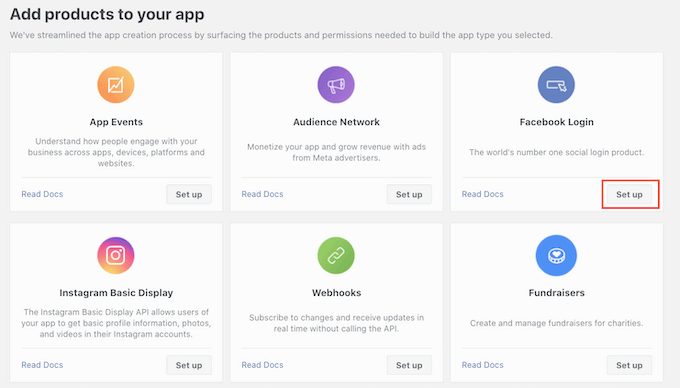
Możesz teraz dodawać produkty do aplikacji Facebook. Śmiało i znajdź sekcję Facebook Login, a następnie kliknij przycisk „Konfiguruj”.

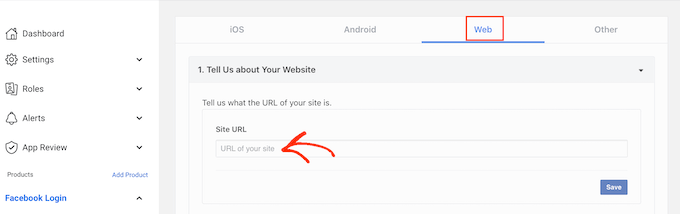
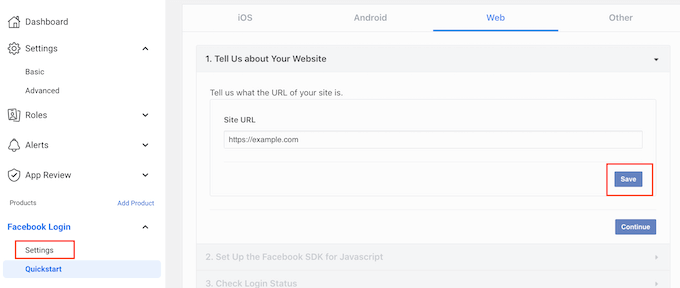
Następnie po prostu kliknij „Sieć”.
W polu Adres URL witryny wpisz adres URL swojej witryny.

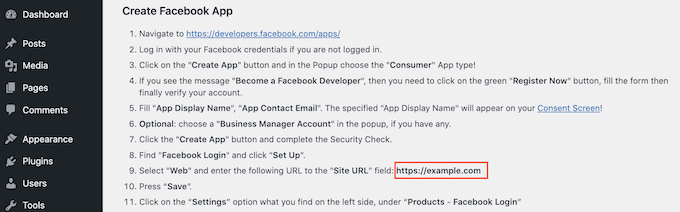
Aby uzyskać właściwy adres URL, po prostu przełącz się z powrotem na kartę wyświetlającą pulpit nawigacyjny WordPress.
Ten ekran zawiera szczegółowe instrukcje, jak połączyć Nextend z Facebookiem. Obejmuje to wyświetlanie dokładnego adresu URL, którego należy użyć.

Po wpisaniu adresu URL witryny w polu „Adres URL witryny” kliknij przycisk „Zapisz”, aby zapisać zmiany.
W menu po lewej stronie znajdź sekcję „Facebook Login” i kliknij „Ustawienia”.

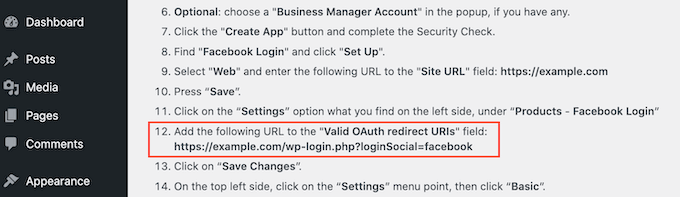
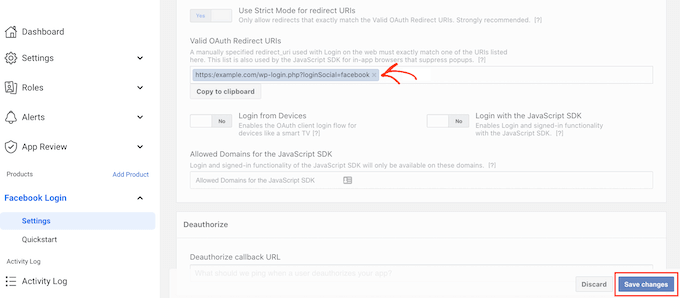
Na tym ekranie musisz wkleić prawidłowe przekierowanie OAuth. Aby uzyskać tę wartość, po prostu przełącz się z powrotem na kartę WordPress.
Te instrukcje zawierają adres URL oznaczony jako „Prawidłowe identyfikatory URI przekierowania OAuth”. Możesz iść dalej i skopiować ten adres URL.

Następnie wróć do witryny Facebook Developer i wklej adres URL w polu „Właściwe identyfikatory URI przekierowania OAuth”.
Następnie możesz kliknąć przycisk „Zapisz zmiany” na dole.

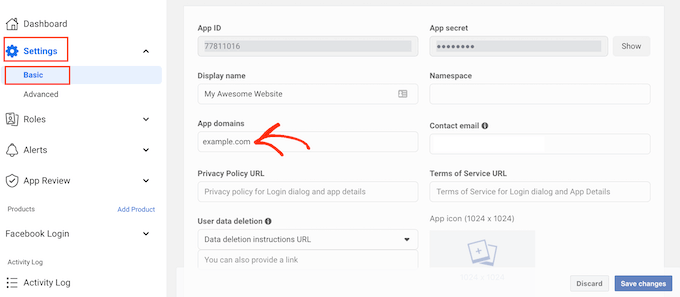
W menu po lewej stronie kliknij Ustawienia » Podstawowe .
W polu „Domena aplikacji” wpisz nazwę domeny swojej witryny.

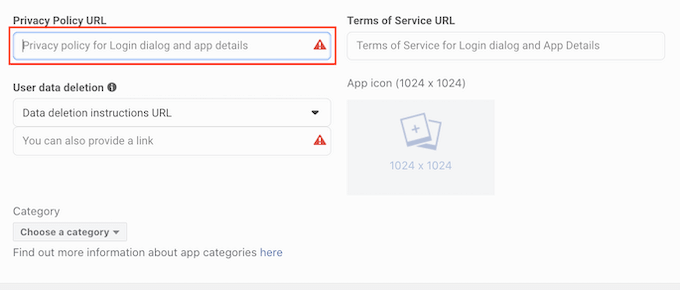
W polu URL polityki prywatności musisz wpisać adres polityki prywatności swojej witryny. Niniejsza polityka prywatności powinna ujawniać informacje, które zbierasz od odwiedzających i sposób, w jaki planujesz wykorzystać te dane, w tym wszelkie informacje, które otrzymujesz z loginów społecznościowych.
Jeśli potrzebujesz pomocy w tworzeniu tej ważnej strony, zapoznaj się z naszym przewodnikiem, jak dodać politykę prywatności w WordPress.

Aby zachować zgodność z RODO, musisz dać użytkownikom możliwość usunięcia konta w Twojej witrynie.
Istnieje wiele sposobów, dzięki którym możesz zezwolić użytkownikom na usunięcie ich kont WordPress, ale zawsze powinieneś udostępniać te instrukcje swoim odwiedzającym.
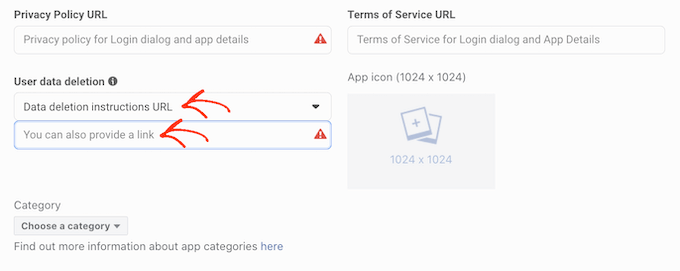
Aby ułatwić użytkownikom znalezienie tych informacji, kliknij sekcję „Usuwanie danych użytkownika”, a następnie z menu rozwijanego wybierz „Adres URL instrukcji usuwania danych”.
Następnie możesz wpisać lub skopiować/wkleić adres URL, pod którym odwiedzający mogą znaleźć informacje o tym, jak usunąć swoje konto. Na przykład możesz dodać instrukcje do swojej polityki prywatności lub strony z najczęściej zadawanymi pytaniami.

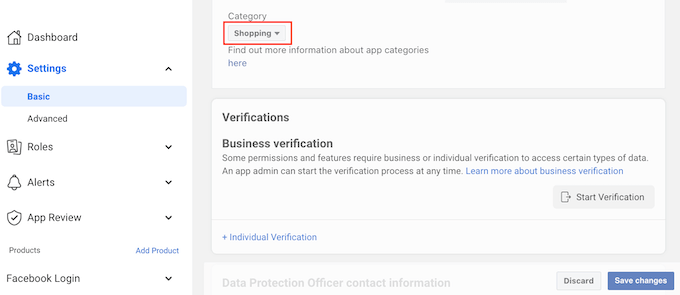
Gdy to zrobisz, otwórz menu rozwijane „Kategoria” i wybierz kategorię, która najlepiej odzwierciedla sposób, w jaki planujesz używać logowania społecznościowego w witrynie WordPress.

Na przykład, jeśli dodajesz login Facebooka do swojego sklepu WooCommerce, zazwyczaj będziesz chciał kliknąć kategorię „Zakupy”.

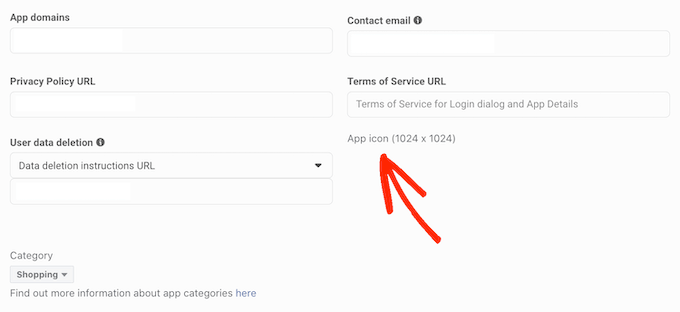
Gdy to zrobisz, następnym krokiem jest wybranie ikony aplikacji. Ta ikona będzie reprezentować Twoją aplikację w App Center, czyli obszarze Facebooka, w którym użytkownicy mogą znajdować nowe aplikacje.
Nie jest to szczególnie ważne dla naszej aplikacji, ale jest to wymóg, więc nadal musisz utworzyć ikonę aplikacji.
Ikona aplikacji musi mieć rozmiar od 512 x 512 do 1024 x 1024 pikseli i musi mieć przezroczyste tło. Tworząc tę ikonę, nie możesz używać żadnych odmian logo, znaków towarowych ani ikon Facebooka, w tym marek WhatsApp, Oculus i Instagram.
Nie możesz też umieszczać tekstu „Facebook” ani „FB”.
Jeśli jeszcze go nie masz, możesz łatwo utworzyć profesjonalnie wyglądającą ikonę aplikacji Facebook za pomocą kreatora logo.
Po utworzeniu ikony aplikacji kliknij sekcję „Ikona aplikacji”, a następnie wybierz plik obrazu, którego chcesz użyć.

Po tym wszystkim kliknij przycisk Zapisz zmiany.
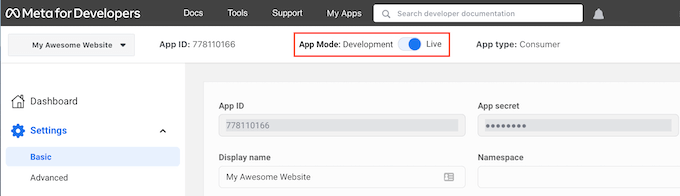
Twoja aplikacja Facebook jest domyślnie ustawiona jako prywatna. Oznacza to, że jesteś jedyną osobą, która może zalogować się za pomocą Facebooka.
Zanim odwiedzający będą mogli utworzyć konto za pomocą Facebooka, musisz uruchomić swoją aplikację. Aby to zrobić, znajdź suwak „App Mode: Development” i kliknij go, aby zmienić suwak z białego na niebieski.

Aplikacje Facebooka mogą mieć „Dostęp standardowy” lub „Dostęp zaawansowany” do informacji użytkownika. Jeśli Twoja aplikacja ma standardowy dostęp, odwiedzający nie będą mogli zalogować się przy użyciu loginu społecznościowego Facebooka.
W przeszłości Facebook zmieniał domyślne ustawienia uprawnień, więc zawsze warto sprawdzić, czy Twoja aplikacja ma odpowiednie uprawnienia do obsługi logowania społecznościowego.
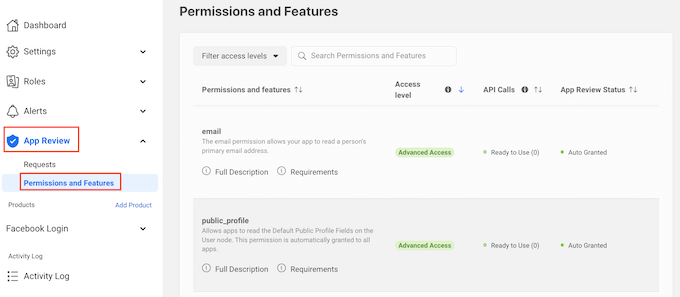
W menu po lewej stronie kliknij Przegląd aplikacji » Uprawnienia i funkcje .

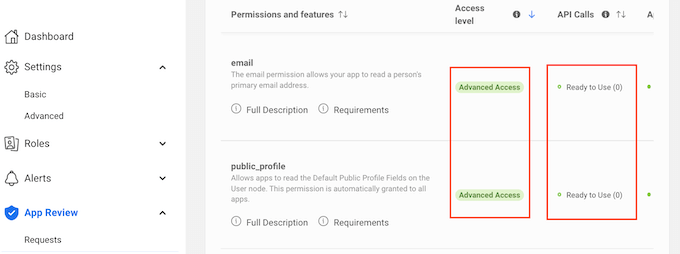
Teraz znajdź uprawnienia „e-mail” i „public_profile”.
Aby obsługiwać logowanie społecznościowe, oba te uprawnienia muszą być oznaczone jako „Dostęp zaawansowany” i „Gotowy do użycia”, jak widać na poniższym obrazku.

Czy zamiast tego widzisz przyciski „Uzyskaj dostęp zaawansowany”? Oznacza to, że Twoja aplikacja nie ma obecnie odpowiednich uprawnień do logowania społecznościowego.
W takim przypadku musisz przejść dalej i kliknąć przycisk „Uzyskaj zaawansowany dostęp”, a następnie postępować zgodnie z instrukcjami wyświetlanymi na ekranie.
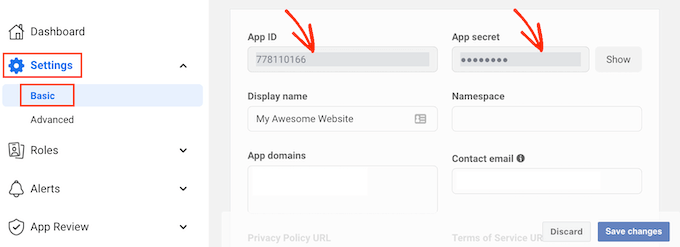
Po uzyskaniu uprawnień dostępu zaawansowanego kliknij Ustawienia » Podstawowe w menu po lewej stronie.
U góry strony zobaczysz „Identyfikator aplikacji” i „Tajemnica aplikacji”.

Aby ujawnić sekret aplikacji, po prostu kliknij przycisk „Pokaż”, a następnie wpisz hasło do swojego konta na Facebooku.
Witryna Facebook Developers zostanie teraz zaktualizowana, aby pokazać Twój sekret aplikacji.
Następnym krokiem jest dodanie tajnego klucza aplikacji i identyfikatora aplikacji do wtyczki Nextend. Aby to zrobić, wróć do pulpitu WordPress.
Tutaj kliknij zakładkę „Ustawienia”. Możesz teraz wkleić identyfikator i klucz tajny w polach „Identyfikator aplikacji” i „Sekret aplikacji” na pulpicie nawigacyjnym WordPress.
Gdy to zrobisz, kliknij przycisk Zapisz zmiany.
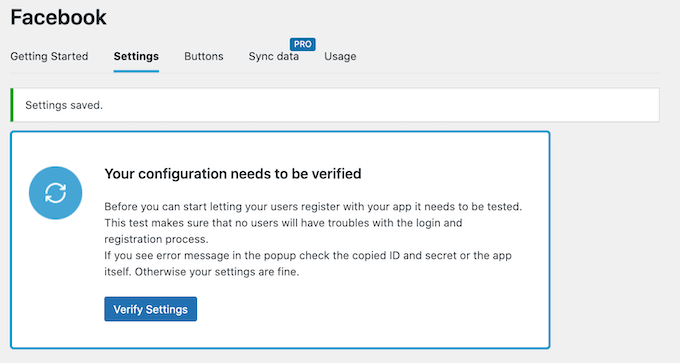
Zanim przejdziesz dalej, dobrze jest sprawdzić, czy Twój login społecznościowy jest poprawnie skonfigurowany. Aby to zrobić, po prostu kliknij przycisk Zweryfikuj ustawienia.

Otworzy się wyskakujące okienko, w którym możesz wpisać swoją nazwę użytkownika i hasło do Facebooka. Jeśli poprawnie skonfigurowałeś logowanie społecznościowe, powinieneś być teraz zalogowany na swoim blogu WordPress.
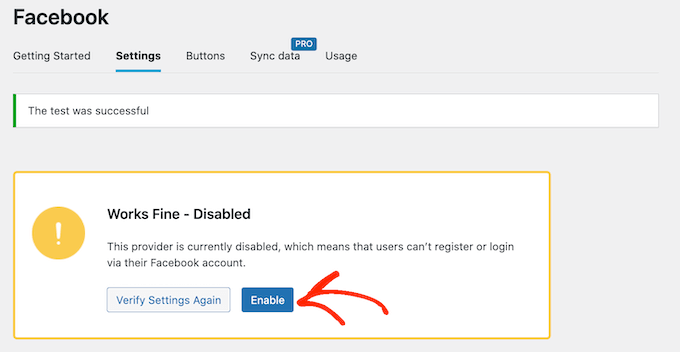
Nawet jeśli Twój login społecznościowy działa, Nextend może nadal ostrzegać, że dostawca jest obecnie wyłączony. Jeśli widzisz to ostrzeżenie, po prostu kliknij przycisk Włącz.

Pomyślnie dodałeś logowanie społecznościowe do swojej witryny WordPress. Następnym krokiem jest zmiana wyglądu i działania przycisku logowania w Twojej witrynie.
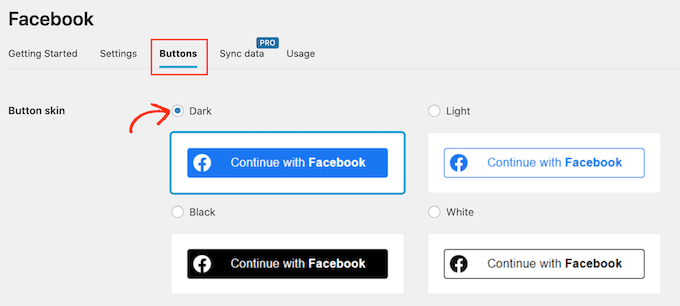
Aby nadać styl przyciskowi logowania społecznościowego, po prostu kliknij zakładkę „Przyciski”. Zobaczysz teraz wszystkie różne style, których możesz użyć dla przycisku logowania społecznościowego.
Aby użyć innego stylu, po prostu kliknij, aby wybrać jego przycisk radiowy.

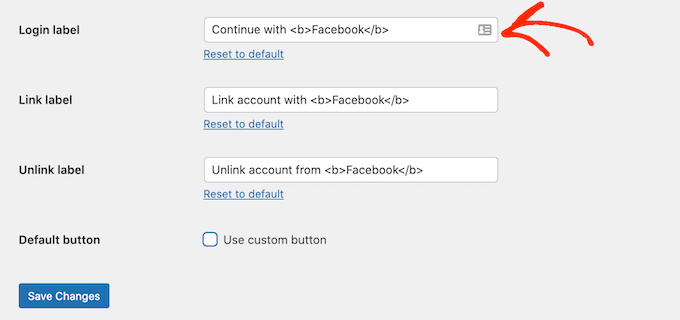
Gdy to zrobisz, możesz zmienić tekst, który Nextend pokazuje na tym przycisku, edytując tekst „Etykieta logowania”.
Możesz także zastosować podstawowe formatowanie do etykiety logowania. Na przykład na poniższym obrazie stosujemy efekt pogrubienia za pomocą znaczników HTML <b> i </b>.

Oprócz tego masz również możliwość zmiany tekstu używanego przez ten przycisk jako „Etykieta linku”. Jest to tekst, który Nextend pokazuje, gdy odwiedzający utworzył konto w Twojej witrynie, ale nie połączył tego konta z Facebookiem.
Możesz użyć etykiety linku, aby zachęcić zalogowanych użytkowników do połączenia swojego konta z różnymi profilami mediów społecznościowych.
Aby zmienić ten tekst, po prostu wpisz w polu „Etykieta linku”. Ponownie możesz użyć HTML, aby zastosować podstawowe formatowanie do tekstu etykiety.
Powinieneś także ułatwić odwiedzającym odłączenie swoich profili w mediach społecznościowych od Twojej witryny WordPress.
Tutaj pojawia się pole „Odłącz etykietę”.
W tym polu możesz wpisać tekst, który Twoja witryna pokaże zalogowanym użytkownikom, którzy już połączyli swoje konto społecznościowe z Twoją witryną.
Klikając ten link, użytkownicy będą mogli przerwać połączenie między Twoją witryną WordPress a swoim kontem w mediach społecznościowych.
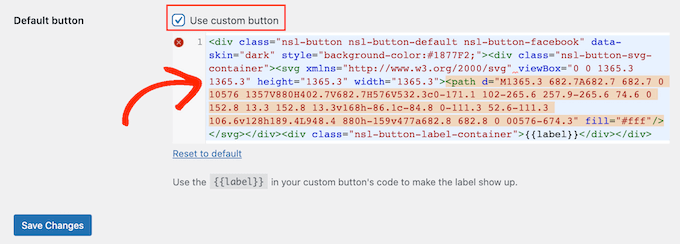
Te ustawienia powinny wystarczyć dla większości stron internetowych. Jeśli jednak wolisz utworzyć całkowicie niestandardowy przycisk, zawsze możesz zaznaczyć pole „Użyj przycisku niestandardowego”.
To dodaje nową sekcję, w której możesz utworzyć własny przycisk logowania społecznościowego za pomocą kodu.

Jeśli jesteś zadowolony ze stylu swojego przycisku, kliknij przycisk Zapisz zmiany.
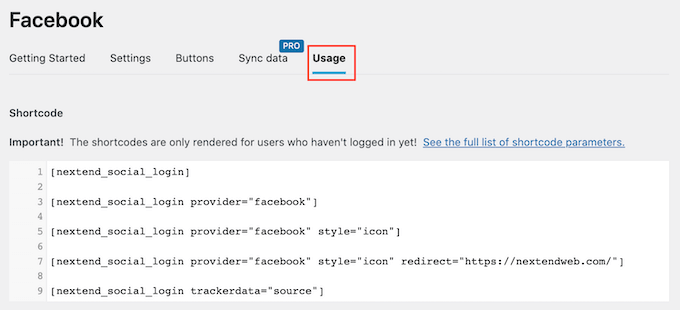
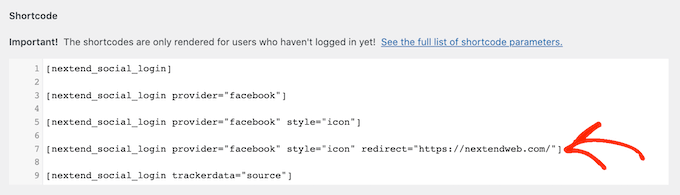
Następnie kliknij zakładkę „Użycie”. Nextend pokaże teraz wszystkie skróty, których możesz użyć, aby dodać przycisk logowania społecznościowego do swojej witryny WordPress.

Te skróty mogą tworzyć szereg przycisków logowania. Aby utworzyć podstawowy przycisk logowania do Facebooka, użyjesz następującego shortcode:
[nextend_social_login provider=”facebook”]
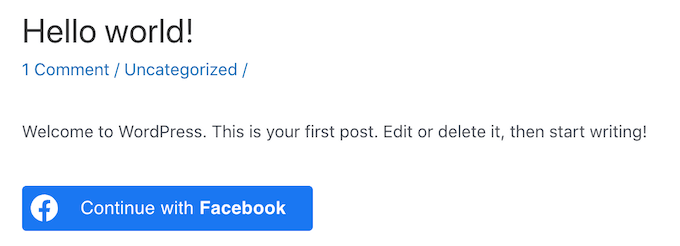
Poniższy obraz przedstawia przykład tego, jak ten przycisk logowania społecznościowego będzie wyglądał w Twojej witrynie.

Jak widać w zakładce „Użycie”, istnieje kilka dodatkowych parametrów, które możesz dodać do swojego shortcode. Zmieni to wygląd lub działanie przycisku.
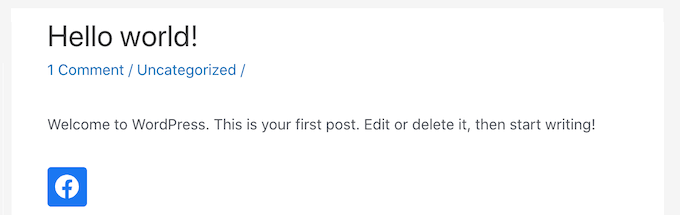
Jeśli chcesz utworzyć przycisk logowania społecznościowego, który nie ma etykiety tekstowej, możesz dodać parametr „icon”, na przykład [nextend_social_login provider=”facebook” style=”icon”]
Oto przykład, jak ten przycisk będzie wyglądał na Twojej witrynie WordPress.

Gdy odwiedzający loguje się do Twojej witryny za pomocą konta społecznościowego, możesz automatycznie przekierować go na stronę. Ten ekran zawiera przykładowy krótki kod, który przekieruje użytkowników do witryny Nextend.
Możesz łatwo dostosować ten krótki kod, aby przekierowywał odwiedzającego na stronę w Twojej własnej witrynie WordPress.

Istnieje kilka innych parametrów, które możesz dodać do swojego shortcode, aby zobaczyć pełną listę parametrów, kliknij link w dokumentacji wtyczki.
Po podjęciu decyzji, jakiego shortcode chcesz użyć, możesz dodać kod do dowolnej strony, posta lub obszaru gotowego do widgetu. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dla początkujących, jak dodać krótki kod w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać login społecznościowy do swojej witryny WordPress. Możesz także zapoznać się z naszym przewodnikiem po najlepszych wtyczkach mediów społecznościowych dla WordPress i jak śledzić odwiedzających witrynę WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
