Jak dodać ikony mediów społecznościowych na pasku bocznym WordPress
Opublikowany: 2023-11-29Zastanawiasz się, jak dodać ikony mediów społecznościowych do paska bocznego WordPress?
Dodanie ikon społecznościowych do witryny to łatwy sposób na poinformowanie odbiorców o Twojej obecności w mediach społecznościowych. W ten sposób będą mogli z łatwością odwiedzać Twoje profile społecznościowe i śledzić Cię w Internecie.
W tym artykule pokażemy, jak dodać ikony mediów społecznościowych do paska bocznego WordPress.

Po co dodawać ikony mediów społecznościowych do paska bocznego WordPress?
Pasek boczny WordPress to obszar Twojej witryny, który nie jest częścią głównej treści. Tutaj możesz wyświetlić dodatkowe informacje, które mogą zainteresować czytelników, takie jak najnowsze wpisy na blogu i linki do Twoich profili społecznościowych.
Dodanie linków społecznościowych do paska bocznego WordPressa to dobry pomysł, ponieważ informuje użytkowników o Twoich kontach w mediach społecznościowych. Dzięki temu mogą je sprawdzać, śledzić i pomagać Ci zwiększać liczbę obserwujących w mediach społecznościowych.
Co więcej, pokazywanie swoich kont w mediach społecznościowych może budować poczucie wiarygodności i służyć jako dowód społeczny. Gdy odwiedzający zobaczą, że jesteś aktywny w mediach społecznościowych, oznacza to, że Twoja firma reaguje i jest godna zaufania.
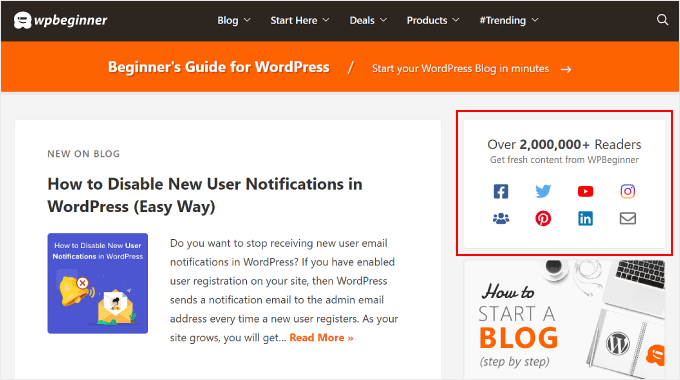
Wiele popularnych blogów WordPress wyświetla ikony mediów społecznościowych na swoich paskach bocznych, np. WPBeginner:

Uwaga: ikony mediów społecznościowych różnią się od przycisków udostępniania społecznościowych w postach WordPress. Jeśli chcesz dodać przyciski udostępniania, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym dodawania ikon udostępniania społecznościowego w WordPress.
Mając to na uwadze, przyjrzyjmy się, jak dodać ikony śledzenia mediów społecznościowych do paska bocznego WordPress. Metoda, której powinieneś użyć, zależy od motywu WordPress i używanego edytora. Jeśli chcesz przejść do określonej sekcji, możesz skorzystać z tych szybkich łączy:
- Metoda 1: Dodawanie ikon społecznościowych za pomocą pełnego edytora witryny (motywy blokowe)
- Metoda 2: Dodawanie ikon mediów społecznościowych za pomocą widżetów WordPress (motywy klasyczne)
- Metoda 3: Dodawanie niestandardowych ikon mediów społecznościowych za pomocą SeedProd (motywy niestandardowe)
Metoda 1: Dodawanie ikon społecznościowych za pomocą pełnego edytora witryny (motywy blokowe)
Jeśli jesteś użytkownikiem motywu blokowego, możesz dodać przyciski mediów społecznościowych do paska bocznego WordPress za pomocą bloku Ikony społecznościowe.
Pamiętaj, że proces ten różni się w zależności od używanego motywu. Niektóre motywy bloków mogą domyślnie zawierać pasek boczny, do którego można następnie dodać blok Ikony społecznościowe. Niektóre mogą mieć również wzór nagłówka, który działa jak pasek boczny, a inne mogą w ogóle go nie mieć.
W tym przykładzie użyjemy domyślnego motywu bloku WordPress i pokażemy, jak utworzyć pasek boczny dla wszystkich stron lub postów, w którym możesz dodać blok Ikony społecznościowe.
Najpierw przejdź do Wygląd »Edytor w panelu administracyjnym WordPress.

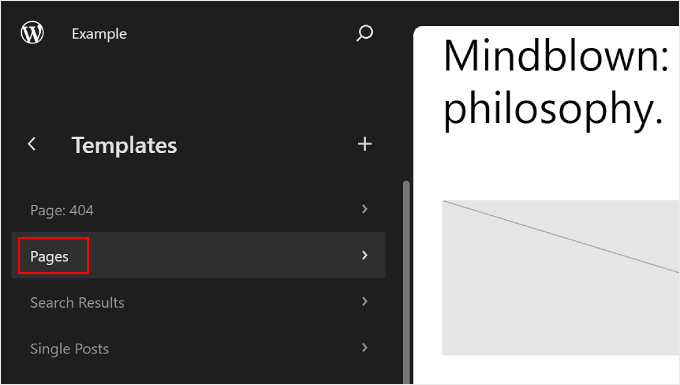
Następnie musisz wybrać „Szablony”.
Spowoduje to przejście do strony, na której możesz edytować szablon swoich stron i postów.

Tutaj możesz wybrać jeden z szablonów strony. Mogą to być „Strony” lub „Pojedyncze posty”, w zależności od tego, gdzie chcesz umieścić pasek boczny.
Jeśli chcesz, aby pasek boczny był wyświetlany zarówno na Twoich stronach statycznych, jak i w postach, możesz później edytować oba z nich. Możesz także dostosować szablon strony głównej, jeśli chcesz, aby pasek boczny również tam się pojawił.
W tym przypadku wybierzemy „Strony”.

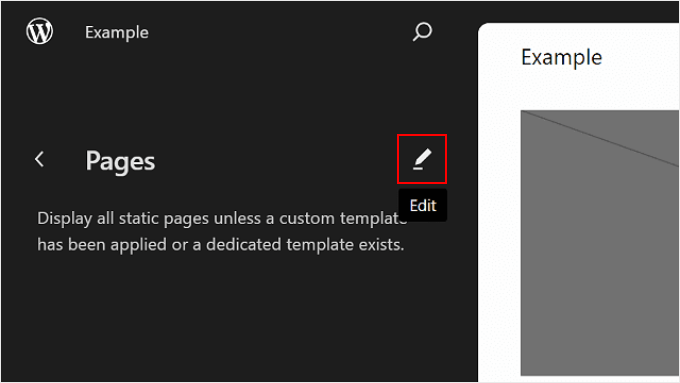
Następnie kliknij przycisk ołówka w lewym panelu obok przycisku z trzema kropkami.
Spowoduje to otwarcie edytora WordPress.

Jak widać, domyślny motyw nie ma jeszcze paska bocznego w szablonie Pages, więc musimy go dla niego utworzyć.
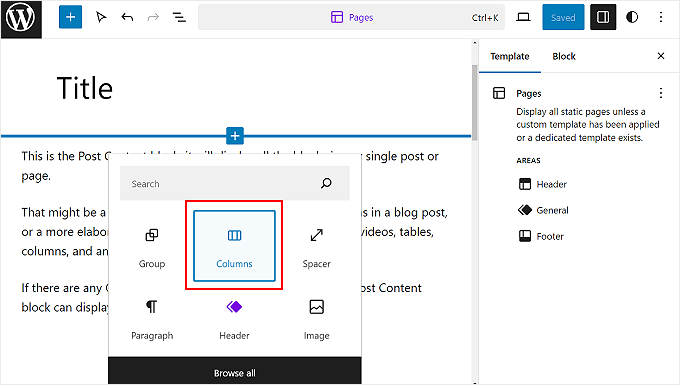
Aby to zrobić, możesz najechać kursorem na miejsce, w którym chcesz dodać pasek boczny, i kliknąć przycisk „+” dodawania bloku, gdy się pojawi. Następnie znajdź i wybierz „Kolumny”.

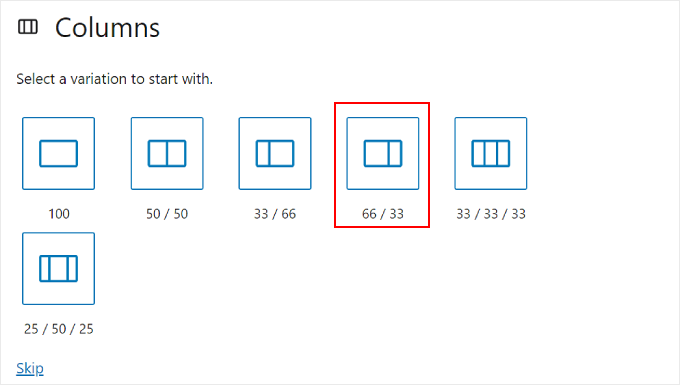
Będzie kilka odmian do wyboru.
W tym przykładzie użyjemy opcji „66 / 33”, aby imitować standardowy wygląd prawego paska bocznego.

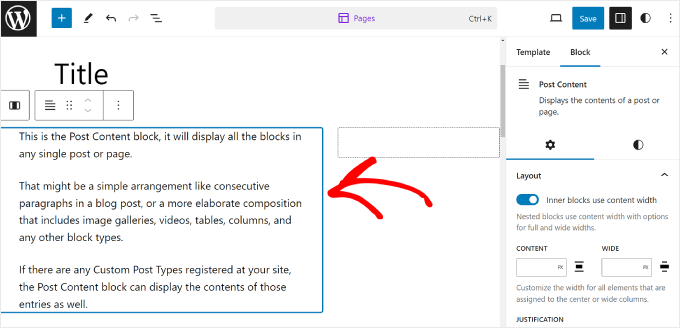
Po zakończeniu możesz przeciągnąć i upuścić blok Treść wpisu na lewo od bloku Kolumny.
Twój szablon Pages powinien wyglądać podobnie do poniższego obrazka, z pustą prawą kolumną.

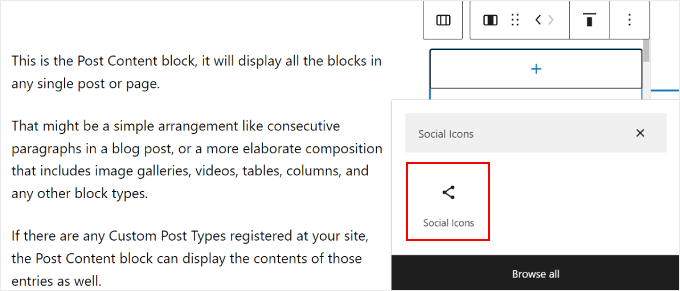
Teraz kliknij prawą kolumnę i wybierz przycisk „+” dodawania bloku.
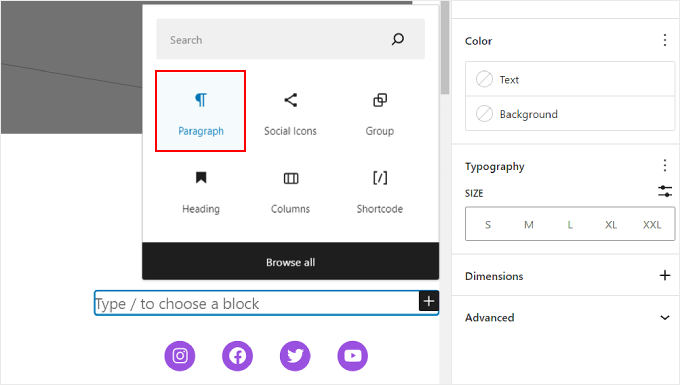
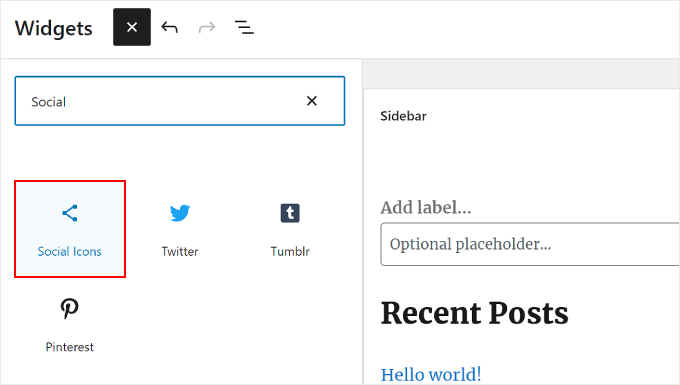
Następnie wyszukaj blok Ikony społecznościowe.

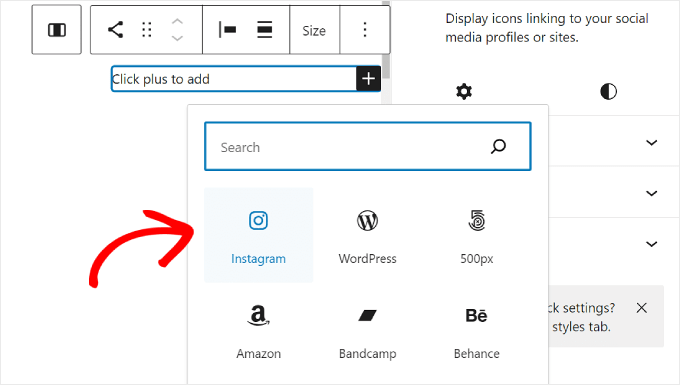
Możesz teraz rozpocząć dodawanie swoich platform mediów społecznościowych do bloku. Po prostu kliknij ponownie przycisk „+” i dodaj jeden po drugim przyciski mediów społecznościowych.
Zachęcamy do skorzystania z funkcji wyszukiwania, aby przeglądać wszystkie opcje sieci społecznościowych.

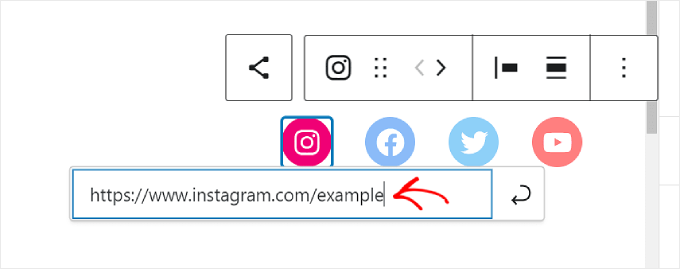
Po dodaniu wszystkich przycisków możesz rozpocząć dodawanie linków do swoich profili społecznościowych.
Wszystko, co musisz zrobić, to kliknąć ikonę społecznościową i wprowadzić adres URL swojego profilu.

Na tym etapie możesz dostosować wygląd ikon.
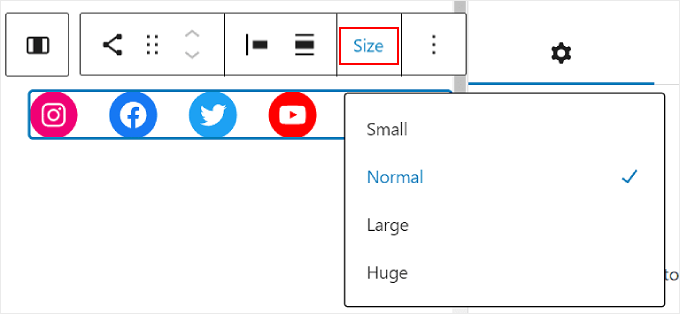
Jeśli rozmiar przycisków nie jest wystarczająco duży lub mały, możesz użyć opcji „Rozmiar” na pasku narzędzi bloku.

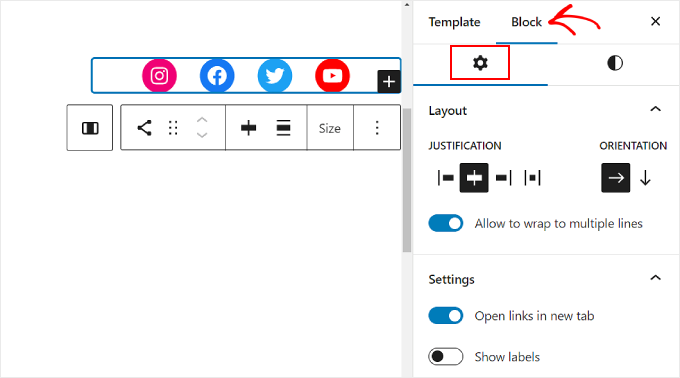
W Ustawieniach bloku po lewej stronie możesz dostosować wyrównanie, orientację, ustawienia łączy i etykiety ikon.
Zalecamy, aby linki otwierały się w nowej karcie, dzięki czemu użytkownicy nie będą musieli opuszczać Twojej witryny, aby odwiedzić Twoje profile społecznościowe.

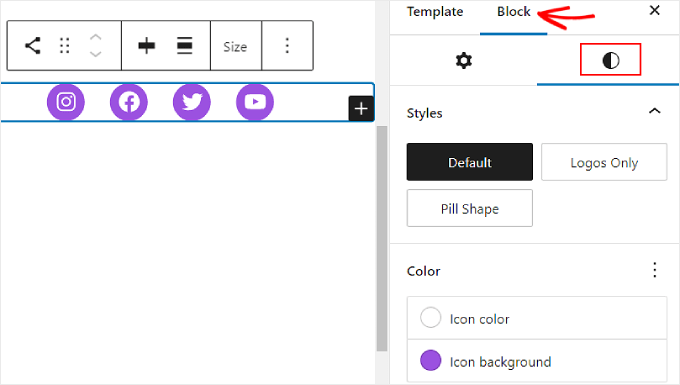
Jeśli przejdziesz do karty Style bloków, możesz zmienić style i kolory ikon, aby dopasować je do projektu witryny WordPress.
W zależności od preferencji możesz ustawić wszystkie ikony w różnych kolorach lub w tym samym, jak poniżej.

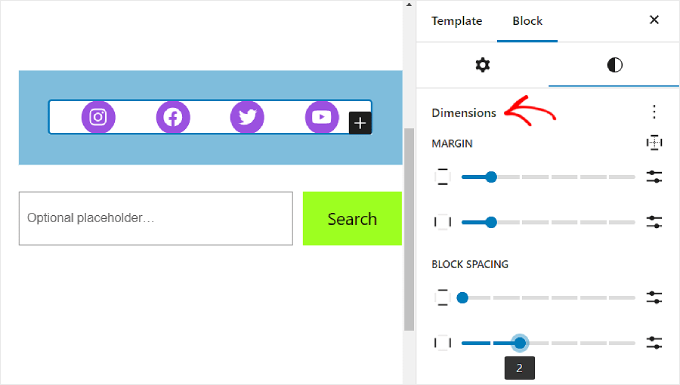
Przewijając w dół tę samą kartę, znajdziesz ustawienia Wymiary, aby dostosować margines bloku i odstępy.
Te ustawienia mogą być przydatne, jeśli chcesz dostosować odstępy między blokiem ikon społecznościowych a innymi blokami na pasku bocznym.

Dobrym pomysłem jest również dodanie tekstu wezwania do działania na górze bloku Ikony społecznościowe, aby podkreślić, gdzie znajdują się przyciski i przyciągnąć uwagę odwiedzających witrynę.
Aby to zrobić, dodaj blok akapitu za pomocą przycisku „+”. Upewnij się, że znajduje się nad ikonami społecznościowymi.

Przykładowe wezwania do działania, których możesz użyć, to „Śledź nas”, „Dołącz do czytelników X” lub „Pobierz najnowsze aktualizacje”.
Jeśli jeszcze tego nie zrobiłeś, możesz także dodać więcej elementów do paska bocznego, na przykład polecane posty i najnowsze komentarze.
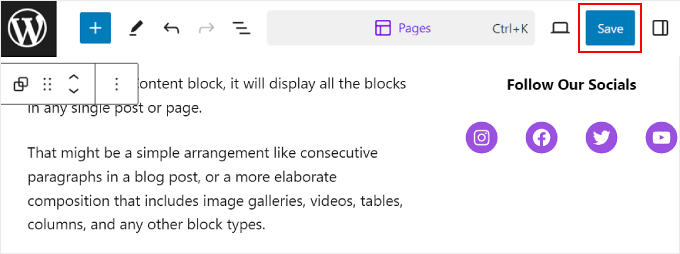
Teraz wystarczy kliknąć przycisk „Zapisz” w prawym górnym rogu strony.

I to wszystko!
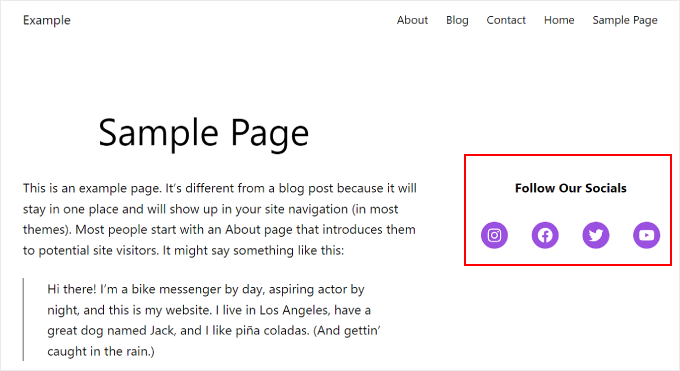
Kiedy wejdziesz na swoją witrynę WordPress, powinieneś teraz zobaczyć pasek boczny z linkami społecznościowymi.

Jeśli chcesz utworzyć unikalne paski boczne dla różnych stron lub postów, z których wszystkie zawierają blok ikon społecznościowych, zalecamy utworzenie wzoru WordPress lub bloku wielokrotnego użytku dla paska bocznego.
Aby dowiedzieć się więcej, zapoznaj się z naszymi przewodnikami dla początkujących na temat korzystania z wzorców bloków WordPress i dodawania bloków wielokrotnego użytku.
Metoda 2: Dodawanie ikon mediów społecznościowych za pomocą widżetów WordPress (motywy klasyczne)
Następna metoda jest przeznaczona dla osób korzystających z klasycznego motywu WordPress z obszarami paska bocznego gotowymi na widżety.
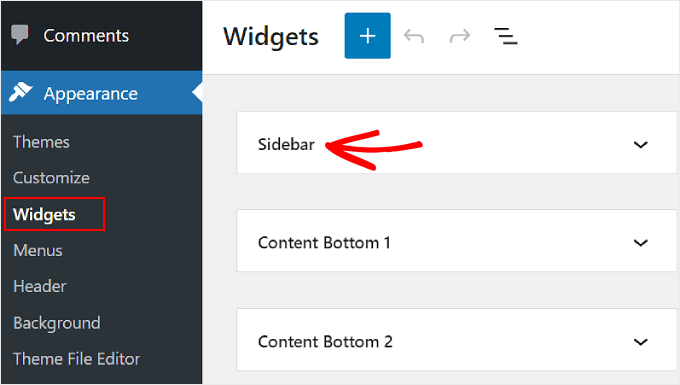
Aby dodać przyciski mediów społecznościowych do paska bocznego, po prostu przejdź do Wygląd »Widżety z pulpitu nawigacyjnego WordPress.
Następnie przejdź do obszaru widżetów WordPress, w którym chcesz dodać widżet Ikony społecznościowe. W naszym przykładzie wybierzemy „Pasek boczny”, ale nazwa może się różnić w zależności od używanego motywu.


Teraz kliknij przycisk dodawania bloku „+” w lewym górnym rogu, obok „Widżety”.
Tutaj możesz poszukać bloku Ikony społecznościowe.

Następnie kliknij ten widżet na pasku bocznym lub przeciągnij i upuść go w dowolnym miejscu obszaru edycji.
Ogólnie rzecz biorąc, najlepiej jest dodawać ikony sieci społecznościowych w pobliżu górnej części obszaru widżetów. W ten sposób mogą przykuć uwagę odwiedzających już od chwili, gdy trafią na stronę.
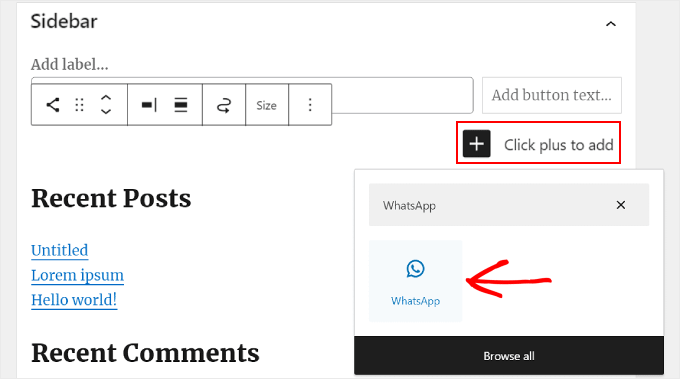
Następnie, podobnie jak w poprzedniej metodzie, możesz kliknąć przycisk „+”, aby po kolei dodawać do widżetu nowe przyciski mediów społecznościowych.
W poniższym przykładzie umieściliśmy blok Ikony społecznościowe poniżej bloku Szukaj. Dodajemy także ikonę WhatsApp.

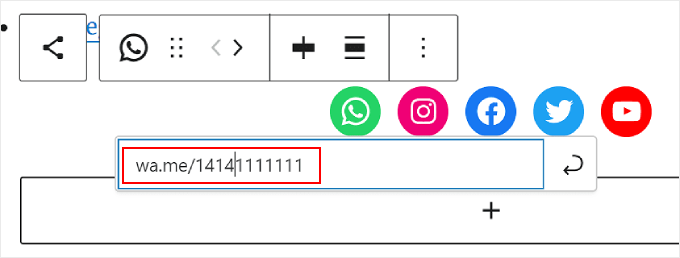
W tym momencie możesz zacząć dodawać swoje linki społecznościowe.
W przypadku WhatsApp możesz wpisać „wa.me/” i wpisać obok niego swój numer WhatsApp. Nie ma potrzeby używania symbolu +, ale pamiętaj o dodaniu numeru kierunkowego kraju, jak na tym zrzucie ekranu.

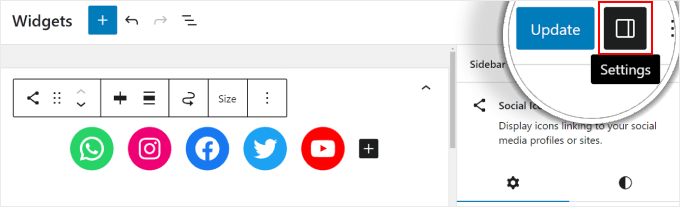
Masz także dostęp do opcji Ustawienia bloku i Style w prawym panelu.
Aby otworzyć te opcje, możesz kliknąć ikonę „Ustawienia” w prawym górnym rogu.

Dodatkowo możesz dodać blok akapitu na górze widżetu mediów społecznościowych, aby umieścić tekst wezwania do działania.
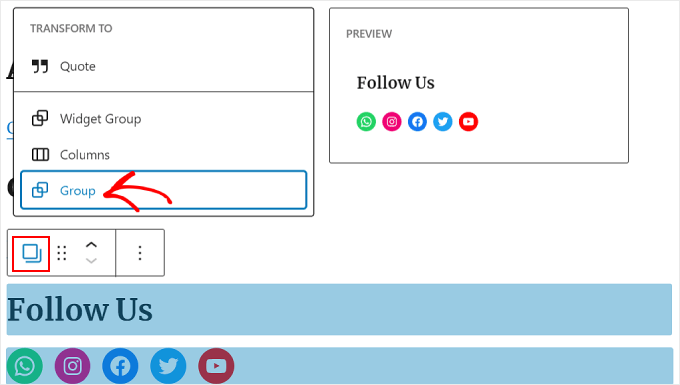
Zalecamy zablokowanie ikon akapitu i społeczności w grupie, aby nie wyglądały na rozdzielone na pasku bocznym.
Aby to zrobić, po prostu wybierz razem ikony akapitu i społeczności. Następnie kliknij ikonę „Przekształć” na pasku narzędzi bloku i wybierz „Grupuj”.

Po zakończeniu kliknij przycisk „Aktualizuj”, aby opublikować zmiany na wszystkich paskach bocznych.
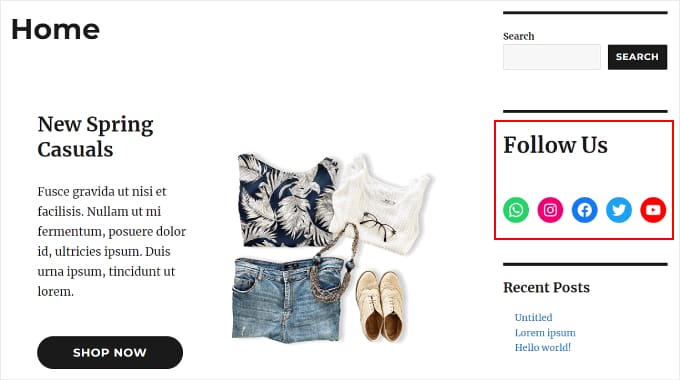
Oto jak powinien wyglądać efekt końcowy:

Metoda 3: Dodawanie niestandardowych ikon mediów społecznościowych za pomocą SeedProd (motywy niestandardowe)
Jeśli korzystasz z SeedProd, będziesz mieć większą kontrolę nad wyglądem przycisków mediów społecznościowych na pasku bocznym. Na przykład, jeśli korzystasz z platformy mediów społecznościowych, dla której WordPress nie ma ikony, możesz samodzielnie utworzyć dla niej przycisk.
Dodatkowo możesz dostosować odstępy między ikonami specjalnie dla urządzeń mobilnych.
Jeśli jesteś nowy w SeedProd i chcesz z niego korzystać, musisz najpierw zainstalować i aktywować wtyczkę. Aby uzyskać dostęp do funkcji profili społecznościowych, będziesz potrzebować wersji Pro.
Aby uzyskać więcej informacji na temat instalacji wtyczki, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Następnie możesz skorzystać z tego samouczka, aby skonfigurować motyw w SeedProd.
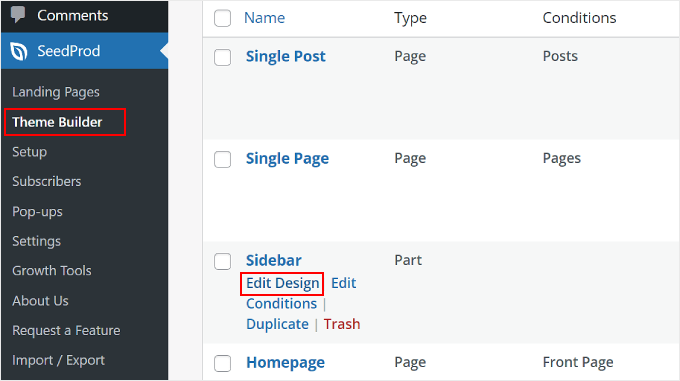
Teraz, aby dodać ikony społecznościowe do paska bocznego, musisz przejść do SeedProd »Theme Builder . Następnie najedź kursorem na szablon „Pasek boczny” i kliknij „Edytuj projekt”.

Jesteś teraz w kreatorze stron SeedProd. Blok Profile społecznościowe powinien zostać domyślnie dodany do szablonu motywu.
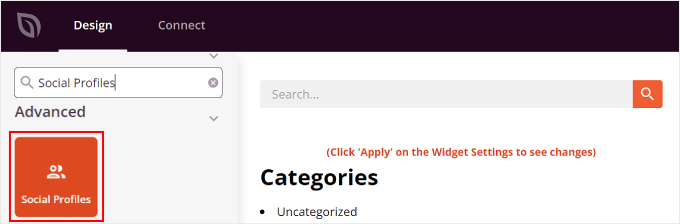
Jeśli jednak tak się nie stało, możesz skorzystać z paska wyszukiwania w lewym panelu i wpisać „Profile społecznościowe”. Następnie po prostu przeciągnij i upuść blok w odpowiednie dla Ciebie miejsce.

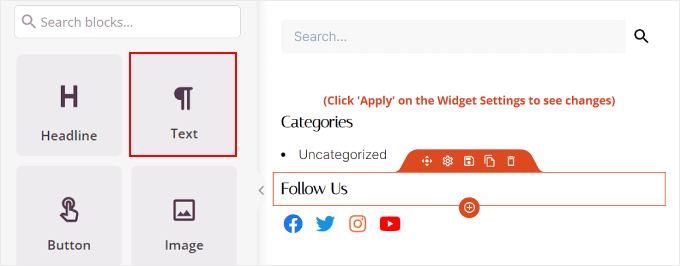
Nie zapomnij dodać bloku tekstu na górze przycisków i napisać tekst wezwania do działania.
W ten sposób kierujesz uwagę odwiedzających na przyciski mediów społecznościowych na pasku bocznym.

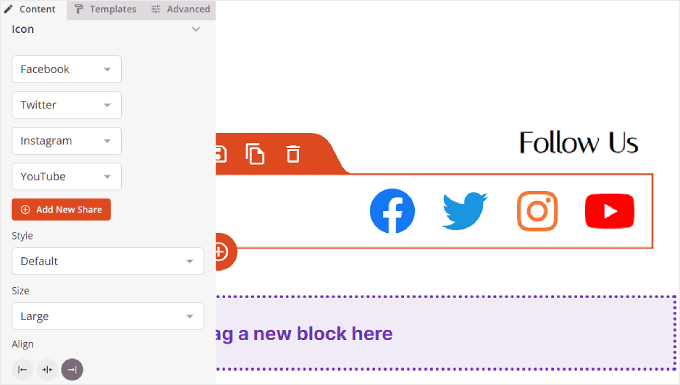
Aby dostosować wygląd ikon profili w mediach społecznościowych, wystarczy kliknąć element „Profile społecznościowe”. Tutaj zobaczysz różne zakładki, w których możesz dostosować przyciski.
Na karcie „Treść” możesz dodać więcej ikon oraz zmienić ich styl, rozmiar i wyrównanie.

Oprócz standardowych opcji, takich jak Instagram i Facebook, SeedProd ma także przyciski Slack, Telegram, Github i nie tylko.
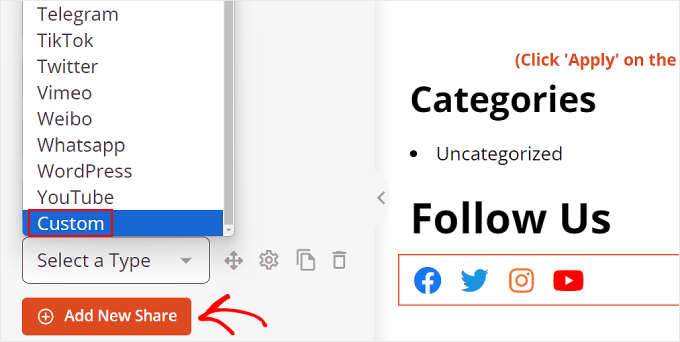
Aby dodać nową ikonę mediów społecznościowych, której SeedProd domyślnie nie posiada, należy kliknąć przycisk „+ Dodaj nowy udział”.
Następnie wybierz „Niestandardowy” z menu rozwijanego.

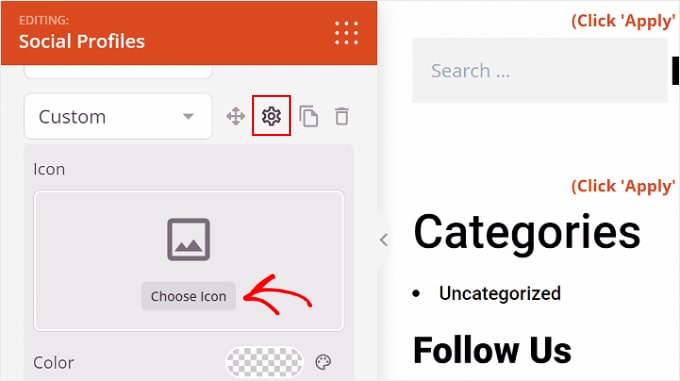
Aby edytować przycisk, kliknij symbol ustawień koła zębatego obok przycisku strzałki.
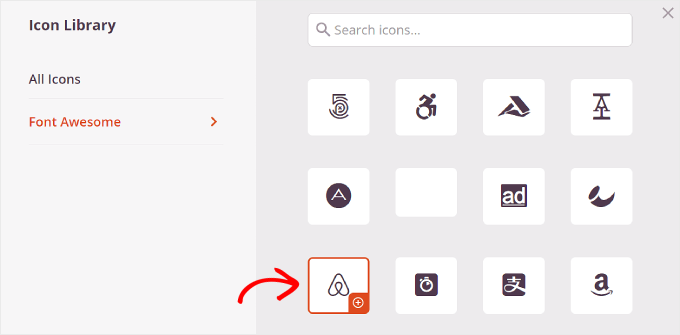
Gdy już to zrobisz, po prostu wybierz opcję „Wybierz ikonę”.

Teraz zostaniesz przekierowany do Biblioteki Ikon, gdzie znajdziesz setki ikon marek do wyboru, dzięki ikonom Font Awesome.
W tym przykładzie użyjemy Airbnb.

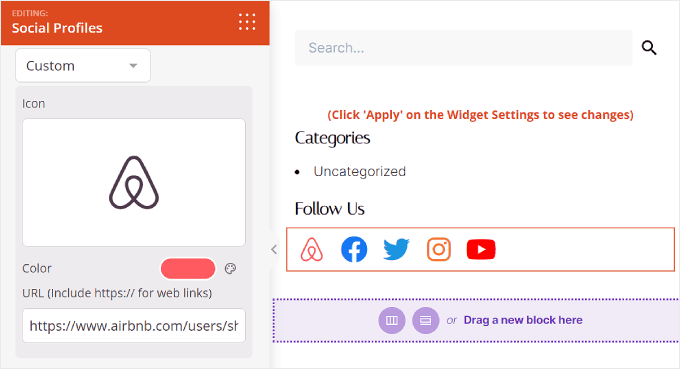
Po wybraniu ikony możesz dostosować jej kolor i dodać link do strony w mediach społecznościowych.
W tym przypadku zdecydowaliśmy się pozostać przy kolorze marki Airbnb. Wstawiając link do konta społecznościowego, pamiętaj o dołączeniu również ciągu „https://”.

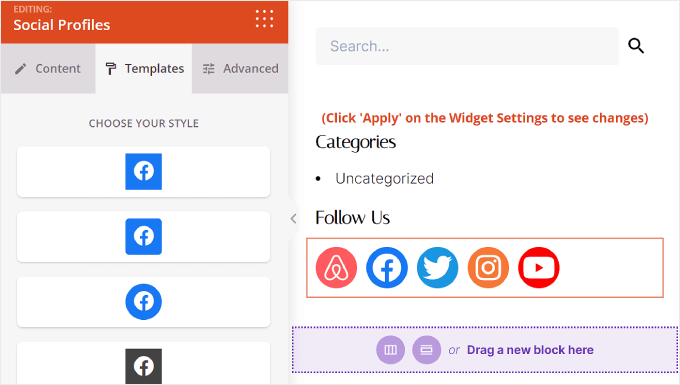
Następna jest zakładka „Szablony”.
Jeśli przejdziesz na tę kartę, możesz dostosować wygląd ikony. Możesz uczynić go bardziej kwadratowym, okrągłym i/lub monochromatycznym, w zależności od preferencji.

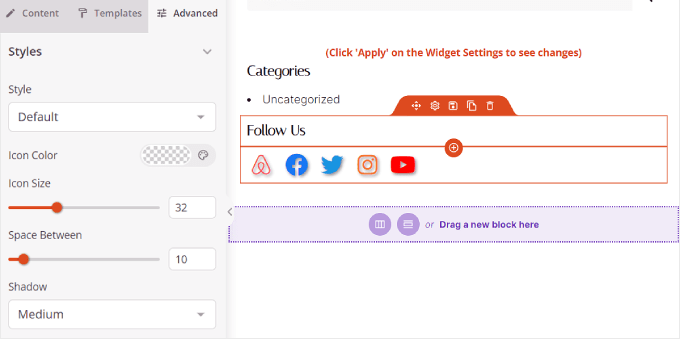
Wreszcie, zakładka „Zaawansowane” oferuje więcej sposobów dostosowywania przycisków mediów społecznościowych.
W sekcji Style możesz zmienić styl, kolor, rozmiar, odstęp pomiędzy ikonami i efekt cienia.

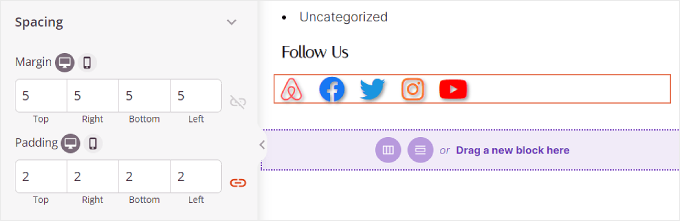
W opcji Odstępy możesz edytować margines i dopełnienie bloku. Wielką zaletą SeedProd jest to, że pozwala na zmianę marginesów i dopełnienia dla urządzeń stacjonarnych i mobilnych.
Aby edytować margines i dopełnienie, po prostu wybierz jedną z ikon urządzenia i wstaw wymiary marginesu i dopełnienia w następujący sposób:

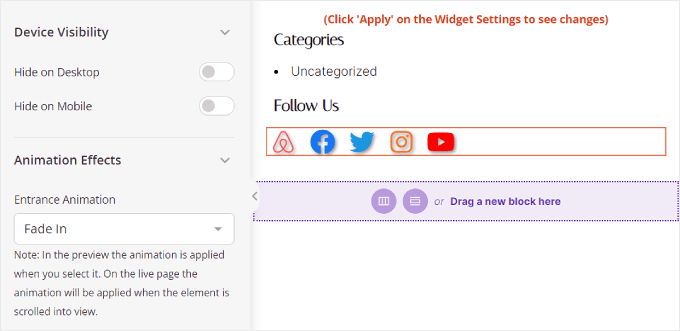
Przewijając w dół, znajdziesz widoczność urządzenia i efekty animacji.
W pierwszym ustawieniu możesz ukryć blok na komputerze lub telefonie komórkowym. Może to być konieczne, jeśli zdecydowałeś się na użycie blokady profili społecznościowych w innej części swojej witryny i nie chcesz, aby ikony profili społecznościowych były zduplikowane.
Dzięki Efektom animacji możesz wybrać styl animacji bloku, gdy ikony są ładowane na stronie internetowej. Efekt ten nie jest konieczny, jeśli nie chcesz zbytnio odwracać uwagi odwiedzającego od głównej treści.

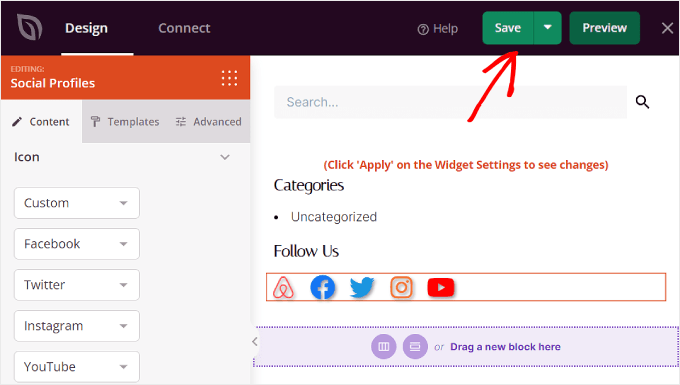
Po skonfigurowaniu bloku profili społecznościowych według własnych upodobań, po prostu kliknij przycisk „Zapisz” w prawym górnym rogu.
Możesz też kliknąć przycisk „Podgląd”, aby najpierw zobaczyć, jak wygląda pasek boczny.

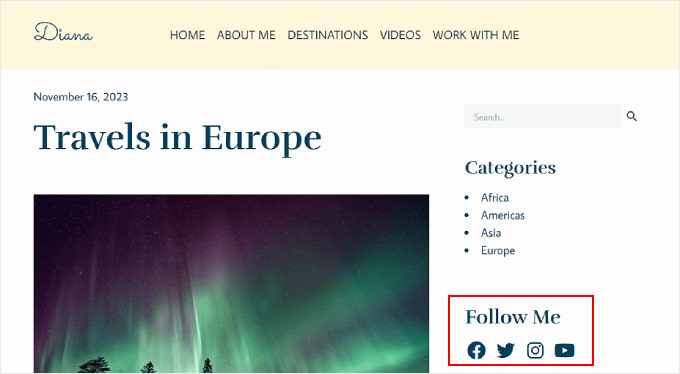
I to wszystko! Pomyślnie dodałeś blok profili społecznościowych za pomocą SeedProd.
Oto jak może wyglądać efekt końcowy:

Mamy nadzieję, że ten przewodnik krok po kroku pomógł Ci nauczyć się dodawać ikony mediów społecznościowych do paska bocznego WordPress. Możesz także sprawdzić, jak wyświetlać różne paski boczne dla każdego postu i strony w WordPressie oraz naszą listę niezbędnych wtyczek WordPress dla witryn biznesowych.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
