Jak dodać tekst na górze obrazu w WordPress (metody 3)
Opublikowany: 2022-06-01Czy chcesz dodać tekst na górze obrazu w WordPress?
Nakładka tekstowa to świetny sposób na podanie dodatkowych informacji o obrazie. To także szybki i łatwy sposób tworzenia banerów, nagłówków, a nawet reklam online.
W tym artykule pokażemy, jak dodać tekst na obrazie w WordPressie.

Dodawanie tekstu nad obrazami w WordPress
Obrazy mogą sprawić, że Twoja witryna WordPress będzie wyglądać ciekawiej i pomóc w dzieleniu dużych akapitów tekstu.
Czasami jednak Twoje obrazy mogą wymagać więcej wyjaśnień. Na przykład możesz dodać tekst na górze obrazu, aby wyjaśnić, co przedstawia obraz i dlaczego dodałeś go do swojego posta.
Wiele blogów WordPress dodaje również tekst na górze obrazu, aby tworzyć przyciągające wzrok i informacyjne banery i nagłówki.
W tym poście mamy trzy różne sposoby dodawania tekstu na obrazie w WordPressie. Jeśli wolisz od razu przejść do konkretnej metody, możesz skorzystać z poniższych linków.
- Metoda 1. Jak dodać tekst na górze obrazu za pomocą bloku Cover?
- Metoda 2. Jak dodać tekst na górze obrazu za pomocą bloku obrazu?
- Metoda 3. Jak stworzyć niestandardowy układ strony z tekstem na górze obrazu?
Metoda 1. Jak dodać tekst na górze obrazu za pomocą bloku okładki?
Jednym ze sposobów dodania tekstu na obrazie w WordPressie jest użycie bloku Cover. Możesz użyć tego bloku, aby wyświetlić dowolny obraz, a następnie wpisać tekst nad obrazem. Dzięki temu blok Cover idealnie nadaje się do tworzenia obrazów bohaterów, nagłówków i banerów.
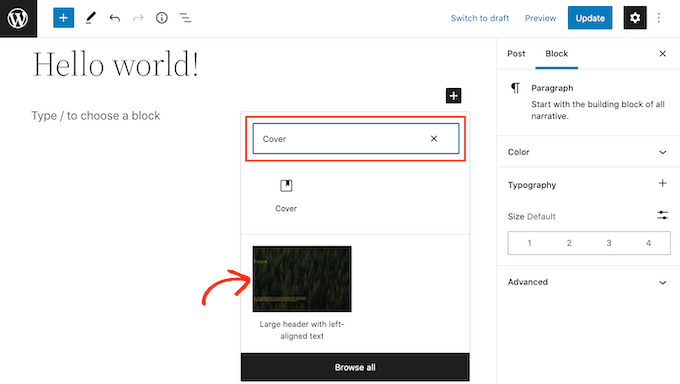
Aby dodać blok tytułowy do strony lub posta, po prostu kliknij znak plus (+) w edytorze bloków WordPress.
Możesz teraz wpisać „Okładka” i wybrać odpowiedni blok, gdy się pojawi.

Domyślnie blok Cover zawiera obraz zastępczy i tekst zastępczy.
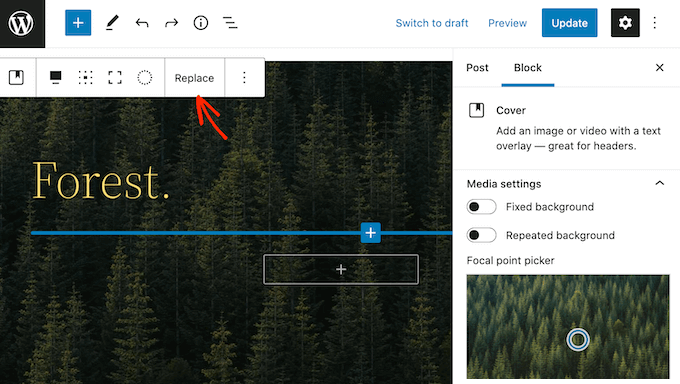
Aby zastąpić domyślny obraz, po prostu kliknij, aby wybrać obraz. Gdy to zrobisz, kliknij przycisk „Zamień”.

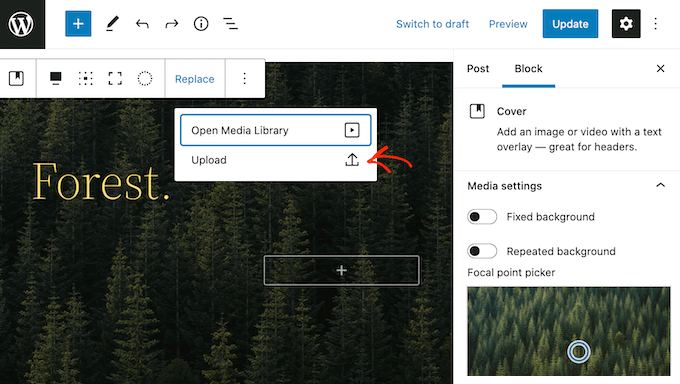
Jeśli chcesz użyć obrazu, który jest już w Twojej bibliotece multimediów WordPress, po prostu kliknij „Otwórz bibliotekę multimediów”. Następnie możesz wybrać istniejący obraz.
Jeśli chcesz przesłać nowy obraz, kliknij „Prześlij”.

Spowoduje to otwarcie okna, w którym możesz wybrać dowolny plik z komputera.
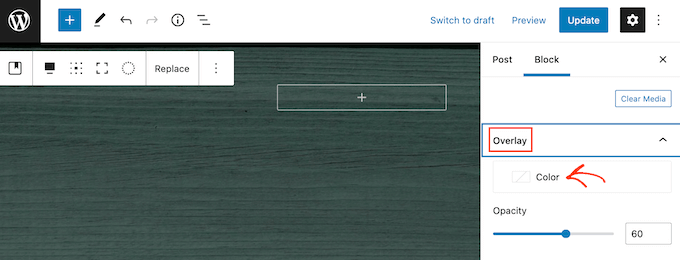
Po wybraniu obrazu możesz użyć ustawień bloku, aby stworzyć ciekawe i przyciągające wzrok efekty. Na przykład możesz ustawić obraz na stałe, gdy odwiedzający przewija stronę, lub dodać kolorową nakładkę do obrazu.

Jeśli używasz nakładki, możesz zmienić jej krycie za pomocą suwaka „Krycie”. Ustawienie krycia kontroluje przezroczystość obrazu tła.
Gdy jesteś zadowolony z wyglądu obrazu, możesz dodać tekst.
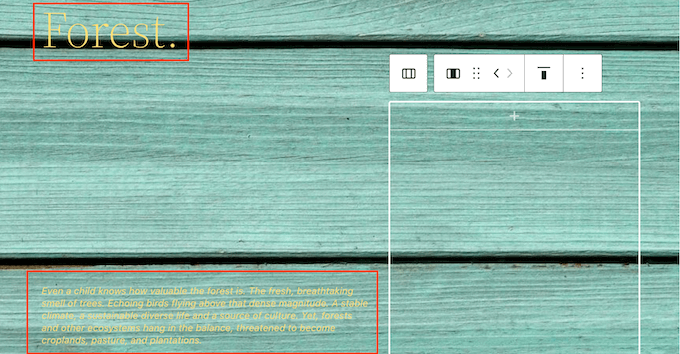
Domyślnie blok Okładka zawiera blok Nagłówek i Akapit, w których można dodać tekst na górze obrazu.

Aby dodać tekst, po prostu kliknij, aby zaznaczyć blok Nagłówek lub Akapit. Następnie idź dalej i wpisz tekst, którego chcesz użyć.
Tekst dodany na górze obrazu może być czasami trudny do odczytania. Dotyczy to w szczególności wszystkich odwiedzających, którzy mają problemy ze wzrokiem. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dotyczącym poprawy dostępności w witrynie WordPress.
Biorąc to pod uwagę, możesz zmienić styl tekstu, aby był łatwiejszy do czytania.
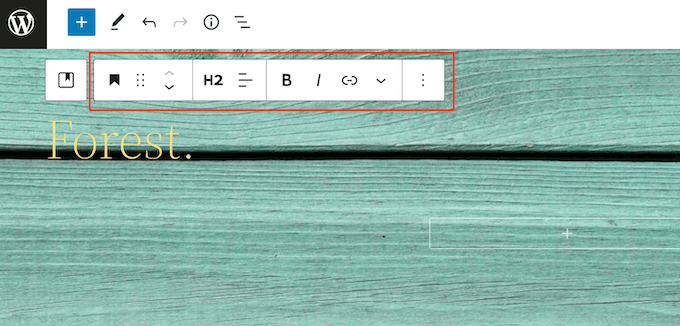
Jeśli pracujesz z blokiem nagłówka, możesz również wypróbować różne style nagłówka, aby zobaczyć, który z nich jest najłatwiejszy do odczytania.

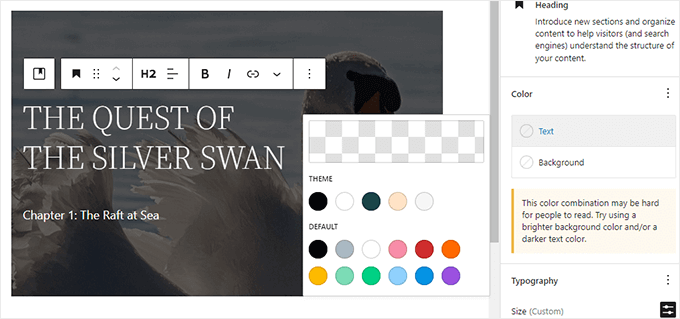
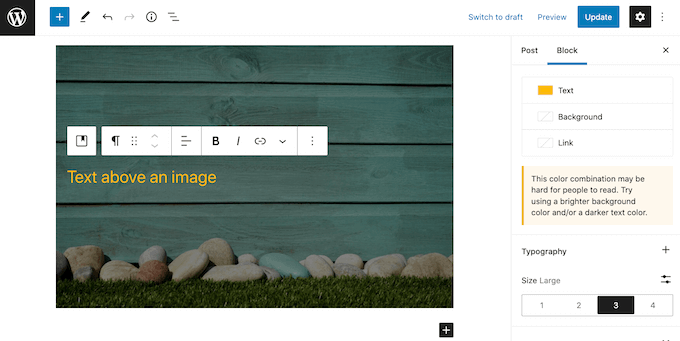
Możesz również wyróżnić swój tekst, używając kontrastowego koloru.
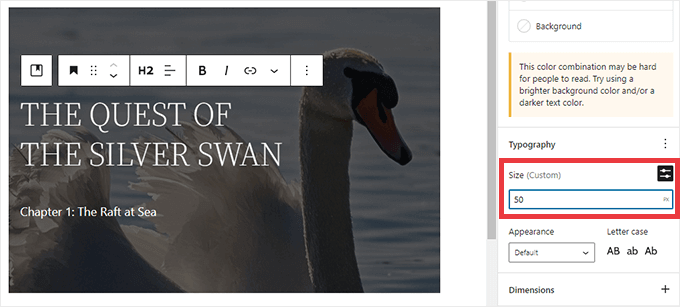
Aby wybrać inny kolor, wybierz zakładkę „Zablokuj” w menu po prawej stronie. Następnie przejdź dalej i kliknij „Kolor”, aby rozwinąć tę sekcję.
Gdy to zrobisz, kliknij „Tekst”. Otworzy się wyskakujące okienko, w którym możesz wybrać nowy kolor dla całego tekstu w bloku.

Zazwyczaj większy tekst jest łatwiejszy do odczytania.
Aby powiększyć tekst, kliknij pole obok „Rozmiar”, a następnie wpisz w to pole większą liczbę.

Gdy będziesz zadowolony z wyglądu swojego bloku tytułowego, możesz normalnie opublikować lub zaktualizować swoją stronę. Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz swój tekst na górze obrazu.
Metoda 2. Jak dodać tekst na górze obrazu za pomocą bloku obrazu?
Blok Cover doskonale nadaje się do tworzenia banerów i nagłówków. Możesz jednak dodać tekst na górze standardowego bloku obrazu WordPress.
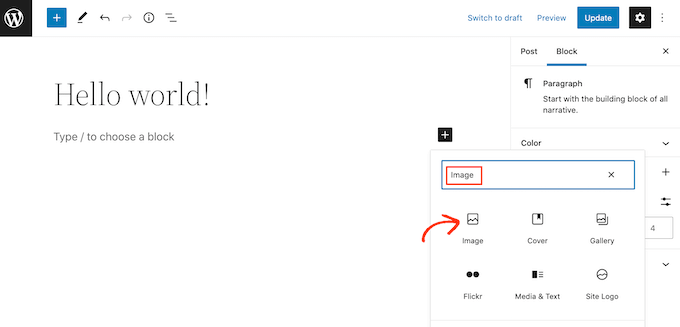
Aby rozpocząć, musisz dodać blok obrazu do swojej strony lub posta. Aby to zrobić, po prostu kliknij znak plus (+) w edytorze bloków WordPress.
Następnie możesz wpisać „Obraz” i wybrać odpowiedni blok, aby dodać go do swojego posta.

Następnie możesz przesłać obraz z komputera lub kliknąć Biblioteka multimediów, aby wybrać obraz z biblioteki multimediów WordPress.
Po wybraniu obrazu możesz zmienić jego punkt centralny, dodać nakładkę i zmienić krycie, wykonując ten sam proces, który opisano powyżej.
Możesz także wypróbować różne suwaki „Stałe tło” i „Powtarzane tło”, aby zobaczyć, co najlepiej działa w przypadku bloku obrazu.
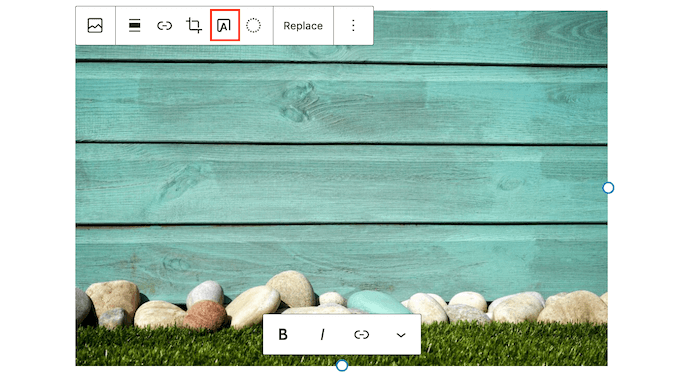
Jeśli jesteś zadowolony z wyglądu obrazu, kliknij przycisk „Dodaj tekst nad obrazem”.

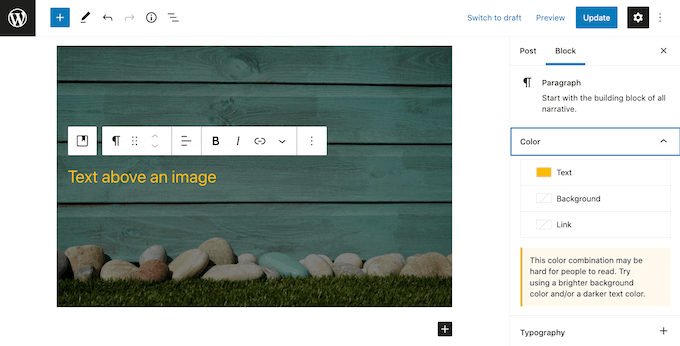
To dodaje obszar, w którym możesz wpisać swój tekst.
W zależności od Twojego obrazu odwiedzający mogą mieć trudności z przeczytaniem Twojego tekstu. W tym przypadku pomocne może być pogrubienie tekstu lub zmiana jego koloru zgodnie z tym samym procesem opisanym powyżej.

Możesz także powiększyć tekst.
Aby to zrobić, znajdź sekcję „Rozmiar” w menu po prawej stronie. Następnie możesz iść dalej i klikać różne liczby, aby powiększyć lub pomniejszyć tekst.

Jeśli jesteś zadowolony z wyglądu tekstu i obrazu, kliknij Zapisz wersję roboczą, Aktualizuj lub Opublikuj, aby zapisać zmiany.
Metoda 3. Jak stworzyć niestandardowy układ strony z tekstem na górze obrazu?
Wbudowane bloki WordPress to szybki i łatwy sposób na dodanie tekstu na obrazie w WordPressie. Jeśli jednak chcesz mieć swobodę tworzenia całkowicie niestandardowych projektów stron, potrzebujesz wtyczki do tworzenia stron.
SeedProd to najlepsza na rynku wtyczka do tworzenia stron WordPress. Pozwala dodać tekst na górze dowolnego obrazu w całej witrynie.
Uwaga: istnieje bezpłatna wersja SeedProd, ale w tym przewodniku użyjemy wersji Pro, ponieważ ma więcej funkcji.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
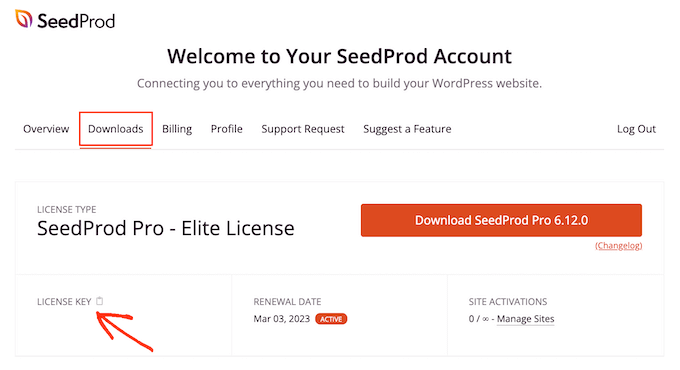
Po aktywacji będziesz musiał wprowadzić swój klucz licencyjny SeedProd. Możesz uzyskać ten klucz, logując się na swoje konto SeedProd. Następnie kliknij zakładkę „Pobieranie”.

Gdy to zrobisz, możesz skopiować klucz w sekcji „Klucz licencyjny”.

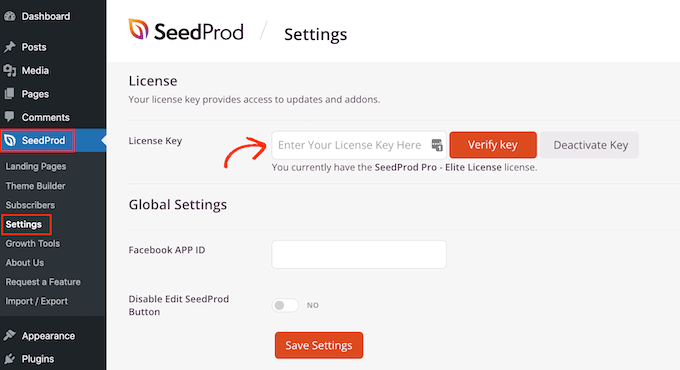
Możesz teraz wkleić ten klucz do obszaru administracyjnego WordPress, przechodząc do strony SeedProd »Ustawienia .
Gdy już tu będziesz, wklej klucz w polu „Klucz licencyjny”.

Następnie wystarczy kliknąć „Zweryfikuj klucz”.
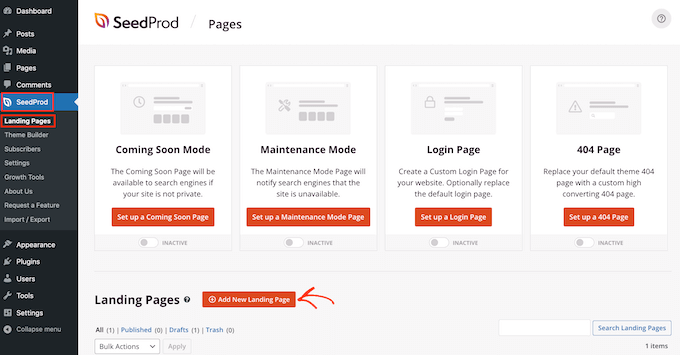
Następnie przejdziemy do SeedProd » Landing Pages i klikniemy Add New Landing Page.

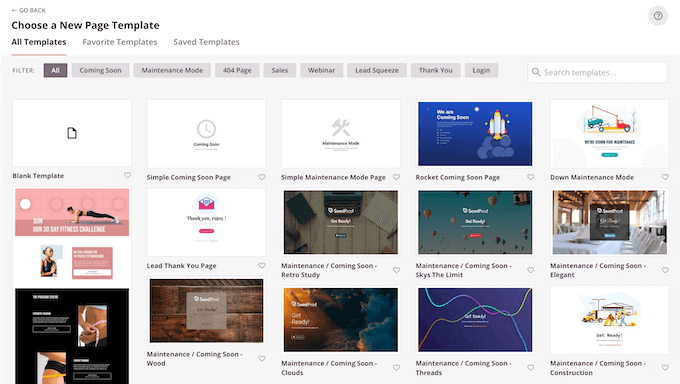
Twoim kolejnym zadaniem jest wybór szablonu, który będzie punktem wyjścia Twojej strony. Bez względu na wybrany szablon SeedProd, możesz dostosować każdą część szablonu, aby idealnie pasowała do Twojej witryny i marki.
Jeśli wolisz zacząć od pustego płótna, możesz kliknąć Pusty szablon.

We wszystkich naszych obrazach używamy szablonu Tasty Squeeze Page, który jest idealny do pozyskiwania większej liczby kampanii subskrybentów.
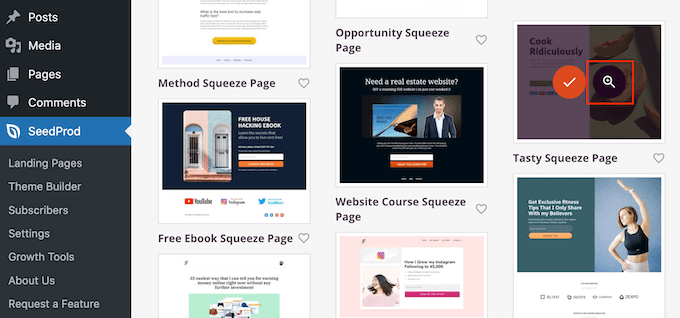
Po znalezieniu szablonu, którego możesz chcieć użyć, najedź na niego myszą. Następnie możesz kliknąć ikonę „Podgląd”.

Spowoduje to wyświetlenie podglądu szablonu.
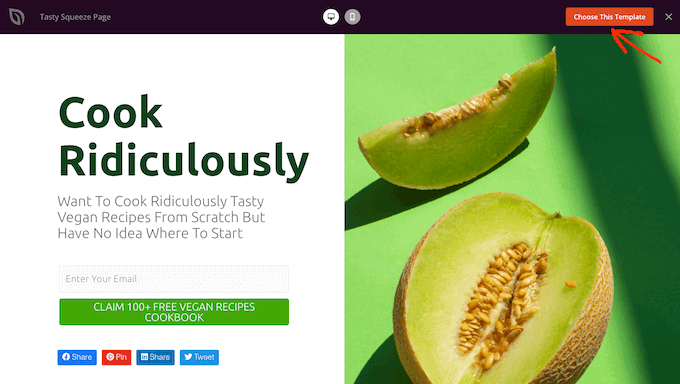
Jeśli jesteś zadowolony z wyglądu tego szablonu, kliknij przycisk „Wybierz ten szablon”.

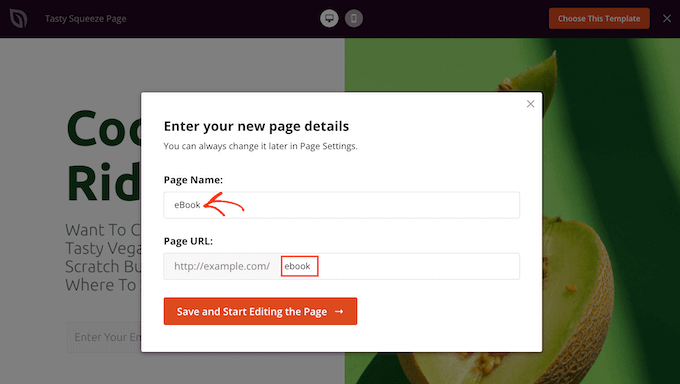
W polu „Nazwa strony” wpisz nazwę strony.
Domyślnie SeedProd użyje tej nazwy jako adresu URL strony. Jeśli chcesz zmienić ten automatycznie utworzony adres URL, po prostu edytuj tekst w polu „URL strony”.

Gdy jesteś zadowolony z wprowadzonych informacji, kliknij przycisk „Zapisz i rozpocznij edycję strony”. Spowoduje to otwarcie szablonu w edytorze przeciągania i upuszczania SeedProd.
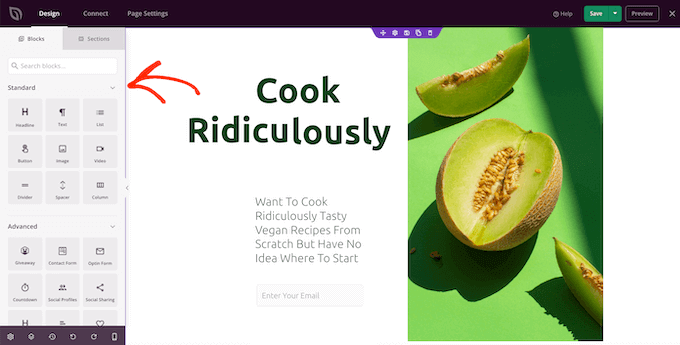
W menu po lewej stronie zobaczysz wszystkie bloki i sekcje, które możesz dodać do swojej strony za pomocą przeciągania i upuszczania.

Jeśli nie używasz pustego szablonu, twoja strona SeedProd będzie już zawierała kilka bloków i sekcji. Aby edytować którąkolwiek z tych treści, po prostu kliknij, aby wybrać blok lub sekcję.
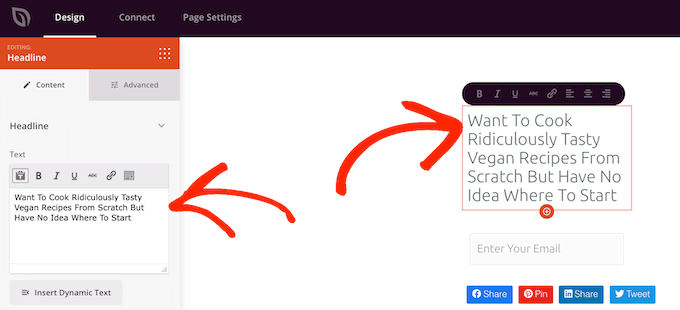
Menu po lewej stronie SeedProd pokaże teraz wszystkie ustawienia, których możesz użyć do dostosowania tego bloku lub sekcji. Jak widać na poniższym obrazku, jeśli klikniesz blok Nagłówek, możesz zmienić tekst, który pojawia się w tym bloku.

Najłatwiejszym sposobem dodania tekstu na górze obrazu jest użycie jednej z gotowych sekcji Hero w SeedProd.
Te sekcje mają zastępczy obraz tła z tekstem zastępczym dodanym na górze. Możesz po prostu zastąpić domyślny obraz tła i tekst własną treścią.
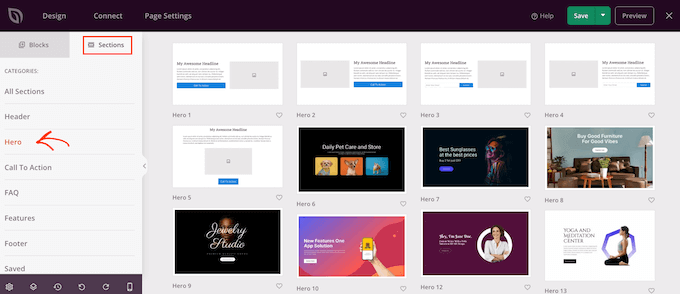
Aby rozpocząć, kliknij zakładkę „Sekcje” w menu po lewej stronie SeedProd.
Następnie możesz kliknąć „Bohater”, aby zobaczyć wszystkie gotowe sekcje bohaterów, które możesz dodać do swojej strony.

Aby wyświetlić podgląd dowolnego z tych szablonów sekcji, po prostu najedź na szablon, a następnie kliknij ikonę lupy.
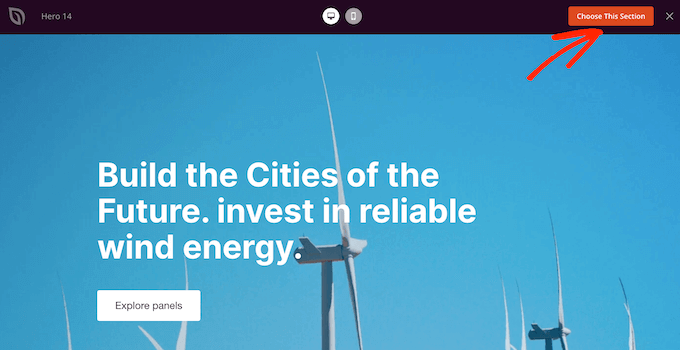
Aby przejść dalej i dodać tę sekcję bohatera do swojego projektu, po prostu kliknij „Wybierz tę sekcję”.

Następnie będziesz chciał zastąpić obraz podstawowy szablonu swoim własnym obrazem. Aby to zrobić, po prostu kliknij na obraz, aby go wybrać.
Następnie w menu po lewej stronie SeedProd najedź kursorem na podgląd „Obrazu tła”, aż pojawi się ikona kosza.
Następnie możesz przejść dalej i kliknąć tę ikonę, aby usunąć obraz zastępczy.

Następnie kliknij „Użyj własnego obrazu”. Następnie możesz wybrać obraz z biblioteki multimediów WordPress lub użyć obrazu podstawowego.
SeedProd zapewnia łatwy dostęp do tysięcy bezpłatnych obrazów stockowych. Aby przejrzeć bibliotekę zdjęć stockowych SeedProd, kliknij opcję „Użyj zdjęcia seryjnego”.
W pasku wyszukiwania wpisz słowo lub fazę opisującą obraz, którego szukasz, i kliknij przycisk „Szukaj”.

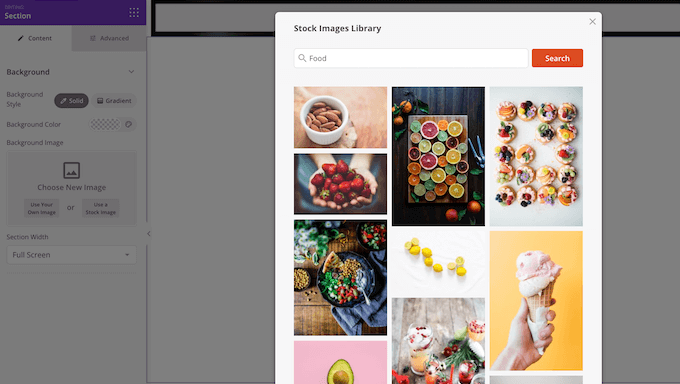
SeedProd pokaże teraz wszystkie obrazy stockowe, które pasują do wyszukiwanego hasła.
Gdy znajdziesz obraz, który chcesz dodać do swojego projektu, po prostu kliknij.

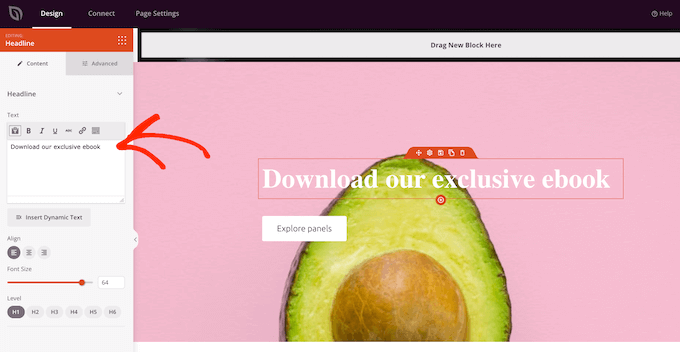
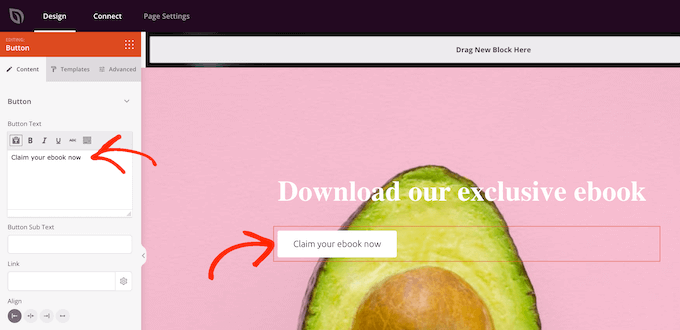
Po dodaniu obrazu możesz przystąpić do zastąpienia tekstu zastępczego.
Aby to zrobić, kliknij, aby zaznaczyć blok tekstu. Następnie w obszarze „Tekst” po prostu wpisz tekst, którego chcesz użyć.

Niektóre szablony bohaterów SeedProd zawierają dodatkową zawartość, taką jak przyciski wezwania do działania.
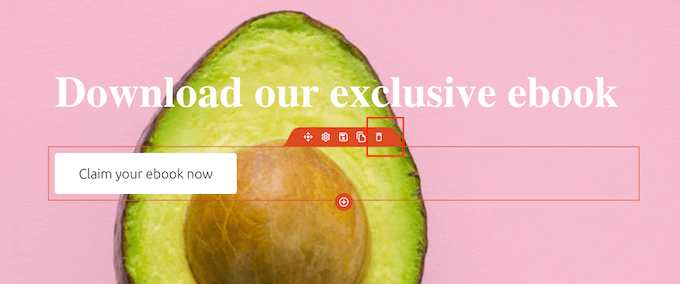
Chcesz zmienić tę treść? Następnie po prostu kliknij, aby wybrać blok, a następnie wprowadź zmiany w menu po lewej stronie SeedProd.

Inną opcją jest usunięcie bloku z szablonu bohatera.
Aby to zrobić, po prostu kliknij, aby wybrać blok, a następnie kliknij ikonę kosza.

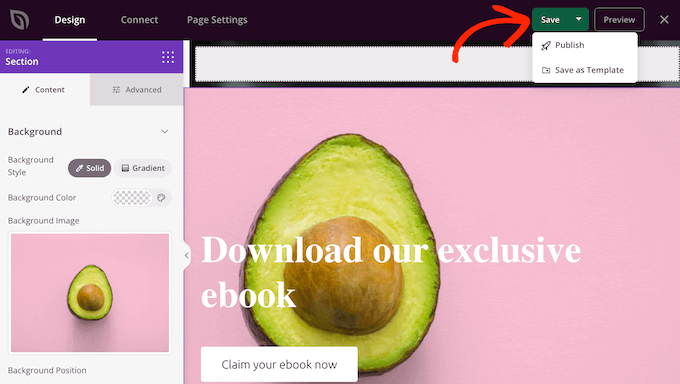
Jeśli jesteś zadowolony z projektu strony, możesz kliknąć przycisk „Zapisz”.
W tym miejscu możesz wybrać, czy chcesz opublikować stronę, czy zapisać ją jako szablon.

Aby uzyskać więcej informacji na temat tworzenia niestandardowych układów stron za pomocą SeedProd, możesz zapoznać się z naszym przewodnikiem na temat tworzenia strony docelowej w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się dodawać tekst na górze obrazu w WordPress. Możesz także zapoznać się z naszym przewodnikiem, jak wybrać najlepsze oprogramowanie do projektowania stron internetowych, lub zobaczyć nasz ekspercki wybór najlepszych wtyczek i narzędzi SEO, których powinieneś używać.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
