Jak dodać podpowiedzi do WordPressa
Opublikowany: 2022-09-17Jako właściciel witryny może się zdarzyć, że będziesz musiał przekazać dodatkowe informacje osobom odwiedzającym Twoją witrynę, ale nie będziesz mieć wystarczająco dużo miejsca na stronie, aby to zrobić. Tak, możesz dołączyć linki do innych stron internetowych; jednak najbardziej efektywną czasowo alternatywą byłoby dodanie podpowiedzi do witryny WordPress, które pokazują odwiedzającym wszystkie informacje, których potrzebują.
Jesteś już ciekawy? Dowiedzmy się, czym są podpowiedzi i jak dodawać podpowiedzi w WordPressie.
Co to jest podpowiedź?
W niektórych witrynach można było zauważyć, że pojawia się wyskakujące okienko z dodatkowymi informacjami za każdym razem, gdy użytkownik najedzie kursorem na element witryny. To wyskakujące okienko z dodatkowymi informacjami nazywa się podpowiedzią. Celem podpowiedzi jest dostarczenie odwiedzającym dodatkowych informacji dotyczących elementu, nad którym aktualnie się najeżdża. Możemy dodawać podpowiedzi do prawie wszystkiego, w tym do tekstu, formularzy, przycisków, obrazów, GIF-ów i klipów wideo, żeby wymienić tylko kilka.
[[dodaj zrzut ekranu, aby wyświetlić podpowiedź z dowolnej renomowanej witryny]]
Załóżmy, że zdecydujesz się dodać podpowiedzi do niektórych obrazów w Twojej witrynie. Taka podpowiedź może wyświetlać różne informacje, w tym nazwę zdjęcia, datę wykonania zdjęcia, tożsamość fotografa, który zrobił zdjęcie i miejsce, w którym zostało zrobione. Celem jest poinformowanie gościa o nieznanych wcześniej informacjach lub wyjaśnienie głównej idei bez zajmowania dodatkowego pomieszczenia.
Dlaczego powinniśmy dodawać podpowiedzi do WordPressa?
Podpowiedzi w WordPressie są rzadko używane, mimo że mogą być pomocne w różnych kontekstach. Jak wspomniano wcześniej, podpowiedź jest dodatkową informacją, która pojawia się po najechaniu myszą na określony region. Zazwyczaj podpowiedzi przybierają kształt pływających kontenerów. Informacje zawarte w podpowiedzi powinny być jasne i precyzyjne. Podpowiedzi WordPress są z reguły najlepszą opcją do wyjaśniania słów i wyrażeń w sytuacjach, gdy link do innej witryny nie dodałby użytkownikowi żadnej wartości.
Jeśli dodasz podpowiedzi do WordPressa, możesz uzyskać wiele korzyści, w tym:
- Więcej informacji na mniejszej przestrzeni
- Pokaż załączniki multimedialne w środku akapitu
- Pokazywanie synonimu lub znaczenia słowa
- Wyjaśnienie żargonu używanego w twoim piśmie
- Robienie uwag, kalamburów i żartów bez utrudniania przepływu akapitu
Do tej pory poznaliśmy podpowiedzi i ich zalety. Przejdźmy do poznania metod dodawania podpowiedzi w WordPress, aby poprawić wrażenia użytkownika.
Jak dodać podpowiedzi do WordPressa
Istnieją dwie powszechnie stosowane metody dodawania podpowiedzi w WordPressie. Jednym z nich jest użycie wtyczki do automatycznego wstawiania podpowiedzi. Drugim jest użycie niestandardowego CSS do napisania niestandardowego kodu stylu i dodanie go ręcznie, aby dodać podpowiedzi w wybranej lokalizacji. Zaczniemy od pierwszego.
1. Korzystanie z wtyczki Shortcodes Ultimate
W bibliotece WordPress dostępnych jest wiele wtyczek do dodawania podpowiedzi do WordPressa. Shortcodes Ultimate to jeden z najlepszych wyborów wśród wielu. W tym samouczku będziemy używać Shortcodes Ultimate. Najpierw rzućmy okiem na jego możliwości.

Shortcodes Ultimate zawiera dużą kolekcję elementów dekoracyjnych i funkcjonalnych, których można używać w edytorze postów, widżetach tekstowych, a nawet plikach szablonów. Shortcodes Ultimate ułatwia tworzenie konfigurowalnych podpowiedzi, unikalnych przycisków, wielu kart, polecanych suwaków treści i karuzeli oraz wielu innych cennych przedmiotów. Główną ideą tej wspaniałej wtyczki shortcodes jest zachęcenie ludzi do korzystania z tych elementów bez wcześniejszej wiedzy o kodowaniu. Shortcodes Ultimate ma wiele funkcji, w tym:
- Ponad 50 uroczych skrótów, w tym podpowiedzi
- Szybko dodawaj skróty za pomocą jednego kliknięcia i zobacz wyniki w czasie rzeczywistym.
- Gotowy do Gutenberga
- Gotowy na prawie wszystkie motywy
- Zawiera edytor CSS
- Obsługuje RTL
- Przyjazny dla użytkownika interfejs
Teraz nauczmy się korzystać z wtyczki Shortcodes Ultimate, aby dodawać podpowiedzi do WordPressa. Aby to zrobić, musimy najpierw zainstalować i aktywować wtyczkę z biblioteki wtyczek WordPress.
Zainstaluj Shortcodes Ultimate Plugin
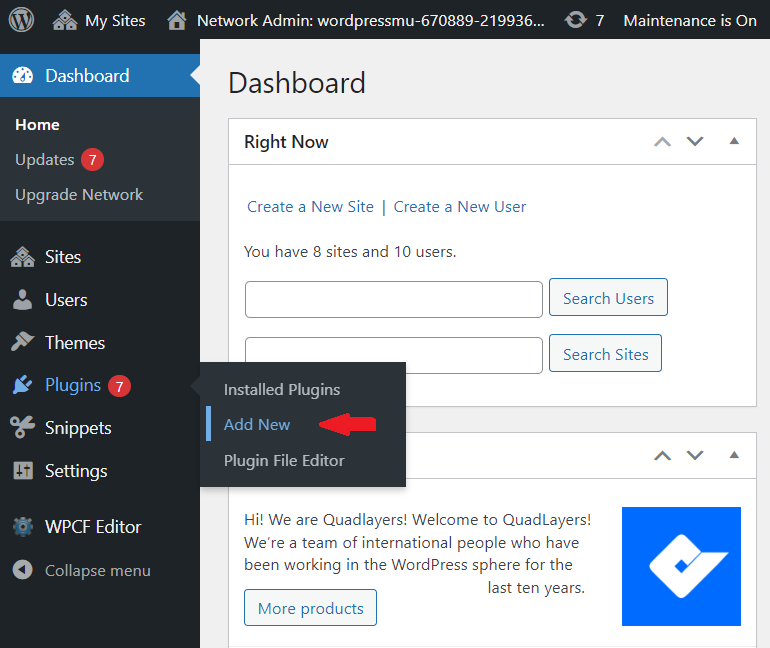
Aby rozpocząć, przejdź do pulpitu nawigacyjnego WordPress i opcji wtyczek . Gdy pojawi się menu boczne, kliknij Dodaj nowy . Od tego momentu mamy kilka opcji instalacji wtyczki; prześlij wtyczkę ręcznie lub zainstaluj ją za pośrednictwem repozytorium wtyczek WordPress.

Opcja 1: Ręczne przesyłanie i instalowanie wtyczki
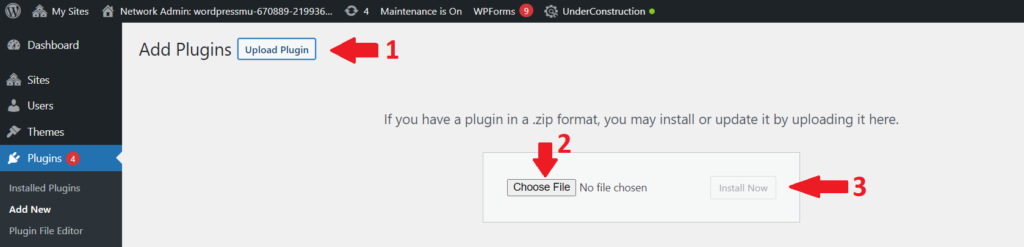
Wejdź na stronę programisty i pobierz wtyczkę jako plik zip. Teraz przejdź do menu Wtyczki w swojej witrynie WordPress. Kliknij przycisk Prześlij wtyczki , a wyświetli się pole do przesłania pliku. Po prostu kliknij przycisk Wybierz plik , przejrzyj swój komputer, wybierz wtyczkę pobraną w poprzednim kroku i prześlij ją.
Po przesłaniu wtyczki przycisk Zainstaluj teraz stanie się dostępny. Kliknij przycisk Zainstaluj teraz , aby zainstalować wtyczkę. Po pomyślnym zainstalowaniu wtyczki Shortcodes Ultimate musisz ją aktywować, naciskając przycisk Aktywuj .

Opcja 2: Zainstaluj wtyczkę za pośrednictwem repozytorium wtyczek WordPress
WordPress zawiera bogatą bibliotekę wtyczek, która potencjalnie zawiera dowolną wtyczkę, której szukasz. Dzięki repozytorium wtyczek WordPress uzyskasz dostęp do każdej z najlepszych wtyczek. Tak więc w tej metodzie użyjemy repozytorium wtyczek WordPress, aby zainstalować wtyczkę Shortcodes Ultimate w najprostszy i najbardziej odpowiedni sposób.
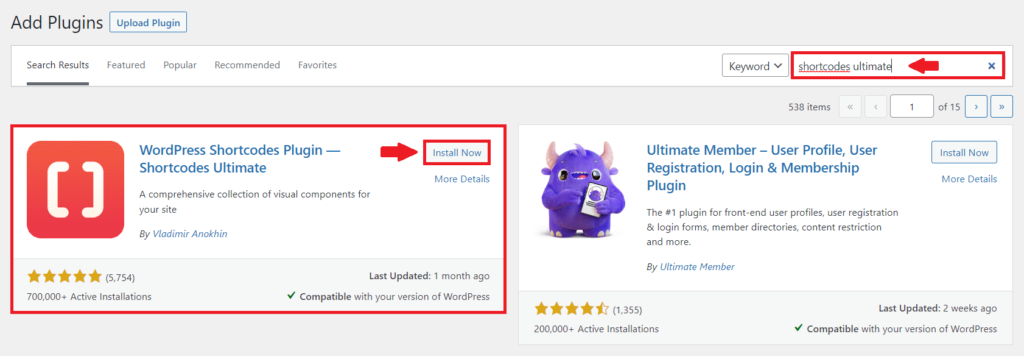
Aby zainstalować wtyczkę Shortcodes Ultimate, przejdź do pulpitu administracyjnego WP i przejdź do Wtyczki> Dodaj nowy . Wpisz Shortcodes Ultimate w pasku wyszukiwania w prawym rogu. Wyświetli listę wtyczek pasujących do Twojego zapytania. Teraz poszukaj wtyczki Shortcodes Ultimate i kliknij przycisk Zainstaluj teraz , aby zainstalować wtyczkę. Po zainstalowaniu wtyczki przycisk zmieni się na Aktywuj. Kliknij przycisk Aktywuj , aby w końcu aktywować wtyczkę w swojej witrynie.

Otóż to. Pomyślnie zainstalowałeś i aktywowałeś wtyczkę Shortcodes Ultimate w swojej witrynie WordPress. Zobaczmy teraz, jak dodać podpowiedzi do wpisu WordPress.

Dodaj podpowiedzi do WordPressa za pomocą Shortcodes Ultimate
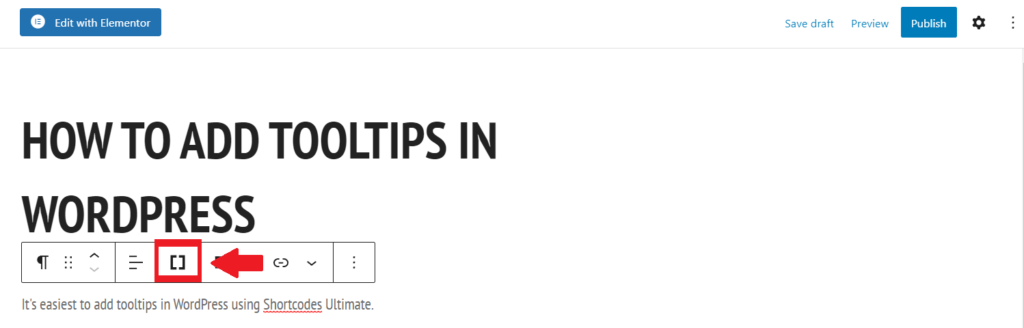
Aby rozpocząć, przejdź do strony lub wpisu, w którym chcesz dodać swoją pierwszą podpowiedź WordPress i otwórz Edytor bloków. Następnie w menu dowolnego istniejącego bloku sprawdź nowy przycisk Wstaw krótki kod:

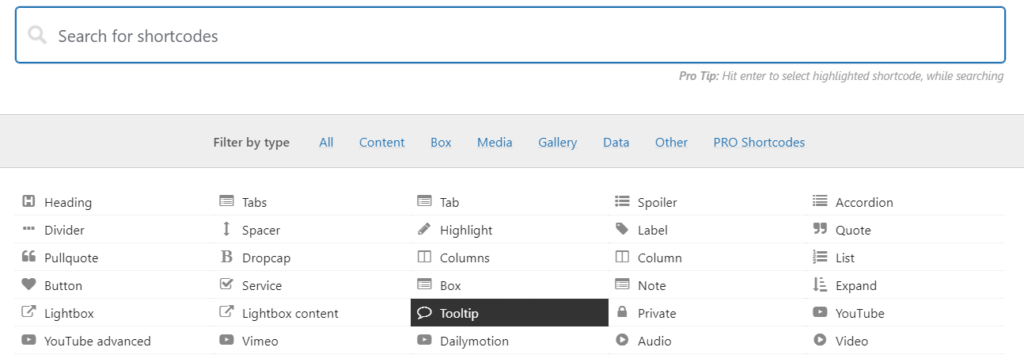
Zaraz po kliknięciu pojawi się lista, która będzie zawierać mnóstwo dostępnych skrótów. Wybierz Podpowiedź z menu.

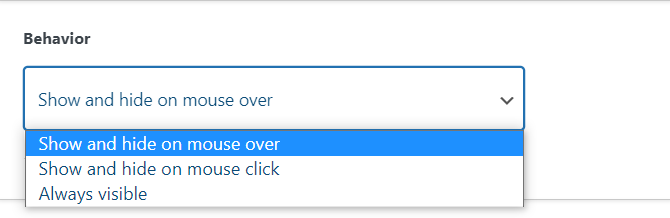
Po kliknięciu podpowiedzi pojawi się menu umożliwiające dostosowanie podpowiedzi do własnych potrzeb i upodobań. Możesz wybrać kolor, czcionkę i rozmiar, a także zachowanie podpowiedzi. Kontener i tekst będą domyślnie ukryte, dopóki nie najedziesz kursorem na jego element nadrzędny. Możesz także skonfigurować podpowiedzi tak, aby nie pojawiały się, dopóki nie klikniesz elementu nadrzędnego. Może to być jednak niewygodne dla odwiedzających.

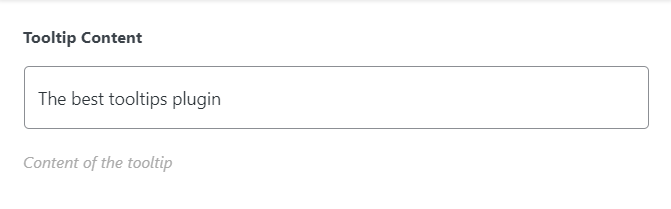
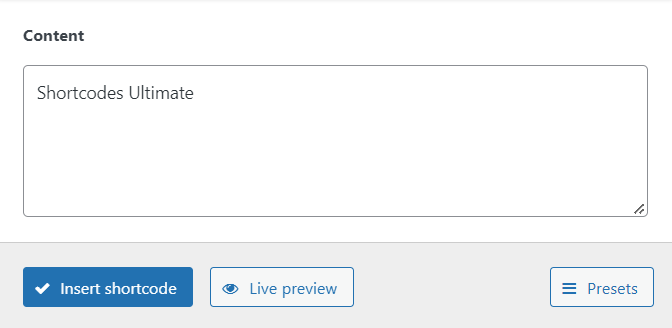
Teraz w polu Zawartość podpowiedzi wpisz zawartość, którą chcesz wyświetlić, gdy najedziesz myszą na docelowe słowa.

A w polu Treść możesz wpisać słowa, które wyświetlą podpowiedź, gdy nadejdzie nad nimi kursor. A następnie kliknij Wstaw krótki kod.

Po kliknięciu przycisku Wstaw krótki kod, krótki kod zostanie dodany do Twojej strony, a podpowiedź stanie się aktywna. Twój frontend będzie wyglądał mniej więcej tak:

W ten sposób możesz dodać i dostosować podpowiedź w WordPress w kilku krokach za pomocą wtyczki Shortcodes Ultimate. Teraz przejdziemy do drugiej metody niestandardowego CSS.
2. Korzystanie z niestandardowego CSS
W ostatniej części omówiliśmy użycie wtyczki do dodawania podpowiedzi do witryny WordPress. Za kulisami wtyczka zasadniczo tworzy dla Ciebie wiele stylów CSS. Oznacza to, że wybierzesz ustawienie z menu, a wtyczka wygeneruje niezbędny kod CSS.
Nie ma powodu, dla którego nie możesz tego zrobić ręcznie za pomocą kodu. WordPress Customizer to najprostszy sposób na dodanie nowych klas CSS do Twojego motywu. Aby dodać niestandardowy CSS do
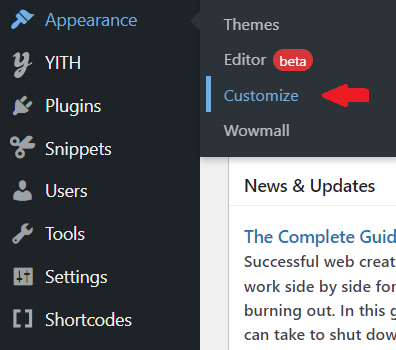
WordPress, przejdź do Wygląd> Dostosuj , aby otworzyć Customizer.

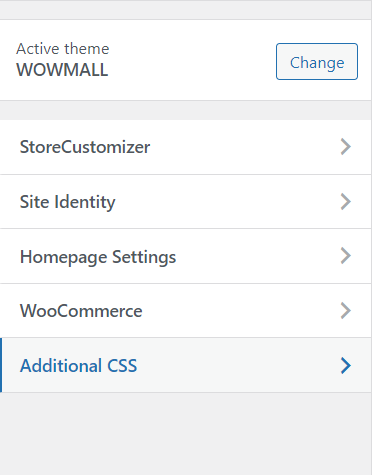
W konfiguratorze motywów kliknij Dodatkowy CSS. Spowoduje to otwarcie nowego menu, w którym możesz dodać własny niestandardowy kod CSS.

Tutaj dodamy trzy nowe klasy CSS, każda w innym celu.
- Pierwszym z nich jest dodanie kontenera podpowiedzi.
.tooltip-kontener {
pozycja: względna;
wyświetlacz: inline-block; }- Drugi dla naszego tekstu, który ma być wyświetlany
.tooltip-container .tooltip-hover-text {
widoczność: ukryta;
szerokość: 80px;
kolor tła: ciemnoszary;
kolor: #ffffff;
wyrównanie tekstu: środek;
wypełnienie: 2px;
pozycja: bezwzględna;
indeks z: 1; }W tym kodzie możesz zmienić ustawienia, takie jak wymiary tekstu, kolor, wyrównanie, położenie itp.
- Trzecim jest ukrycie podpowiedzi w normalnej instancji.
.tooltip-container:hover .tooltip-hover-text {
widoczność: widoczna; }[[SS konfiguratora motywu, w którym masz kod]]
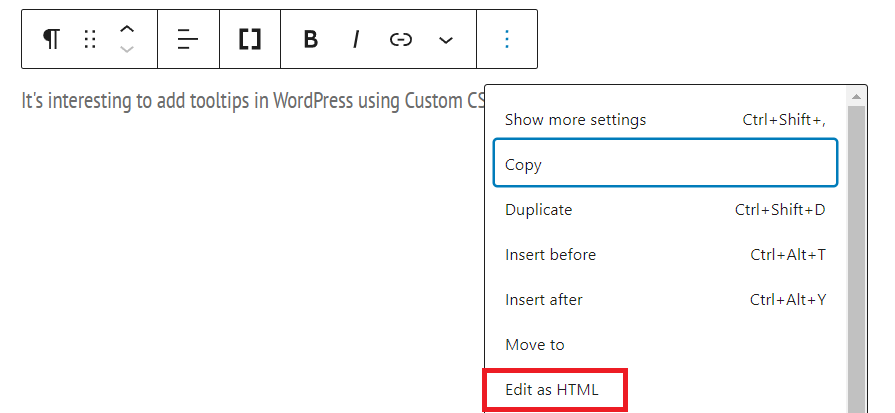
Możesz uzyskać dostęp do etykietek narzędzi z dowolnej strony w swojej witrynie po zapisaniu tego niestandardowego kodu CSS w swoim motywie. Aby to zrobić, przejdź do Edytora bloku strony, na której chcesz dodać etykietę narzędzia. Wybierz Edytuj jako HTML dla bloku, w którym chcesz dodać swoją pierwszą podpowiedź:

Tutaj musimy dodać div, który będzie zawierał tekst nadrzędny i informacje, które chcesz wyświetlić w podpowiedzi. Zastąp tekst nadrzędny wymaganym tekstem, a tekst podpowiedzi na informacje do wyświetlenia. Użyjemy dokładnych słów jak poprzednio. Tak więc w naszym przypadku tekst nadrzędny = Shortcodes Ultimate i tekst podpowiedzi tutaj = Najlepsza wtyczka podpowiedzi.
<div class="tooltip-container">Tekst nadrzędny <span class="tooltip-hover-text">Tutaj tekst podpowiedzi!</span> </div>
Gdy zapiszesz zmiany i przejdziesz do interfejsu, etykietka pojawi się po najechaniu kursorem na tekst nadrzędny.
[[Zaktualizuj zrzut ekranu do nowego kodu]]

Wniosek
Etykietki narzędzi są niezbędnymi narzędziami, szczególnie w przypadku witryn blogów i sklepów internetowych. Pomagają w dostarczaniu większej ilości informacji lub szybkich linków bez zużywania nieruchomości lub liczby słów. Niestety, podpowiedzi nie są z natury dostępne w WordPressie. Aby dodać podpowiedzi w WordPressie, masz dwie opcje. Jednym z nich jest zainstalowanie wtyczki, a drugim jest użycie niestandardowego CSS.
W tym artykule dowiedzieliśmy się, jak dodawać podpowiedzi do WordPressa. Zaczęliśmy od przyjrzenia się, czym są podpowiedzi i dlaczego powinniśmy je dodać do naszej witryny. Następnie zobaczyliśmy szczegółowo, jak dodawać podpowiedzi za pomocą wtyczki Shortcodes Ultimate . Na koniec przyjrzeliśmy się również niestandardowym fragmentom kodu CSS , aby dodać podpowiedzi do naszej witryny WordPress. Niezależnie od tego, który sposób wybierzesz, z pewnością zwiększy to ergonomię i wszechstronność Twojej witryny.
Mam nadzieję, że artykuł Ci się podobał. Daj nam znać, jeśli próbowałeś dodać podpowiedzi do swojej witryny i jakie było Twoje wrażenia. Podziel się swoimi przemyśleniami w komentarzach poniżej.
Tymczasem, jeśli przewodnik okazał się pomocny, oto kilka innych postów, które mogą Cię zainteresować:
- Najlepsze wtyczki członkowskie WooCommerce na rok 2022
- 11 sposobów na poprawę wydajności WordPress
- Jak dostosować wyszukiwanie produktów WooCommerce?
