ZAKTUALIZOWANE! Jak dodać podpowiedzi w WordPressie (Łatwy sposób)
Opublikowany: 2019-09-09Czy chcesz dodać podpowiedzi do swojego formularza? Etykietki narzędzi to małe okienka, które pojawiają się po najechaniu kursorem na obszar w witrynie WordPress i świetnie nadają się do dodawania dodatkowych informacji o polu bez zapychania elementów.
W tym poście pokażemy, jak dodać podpowiedź do WordPressa.
Co to jest podpowiedź w WordPressie?
Etykietki narzędzi to podpowiedzi, słowniczki lub komunikaty, które pojawiają się, gdy odwiedzający najedzie kursorem na lub dotknie (na urządzeniach mobilnych) elementu w witrynie WordPress. A w formularzach WordPress, podpowiedzi mogą być używane do dodawania dodatkowych informacji o konkretnym polu.
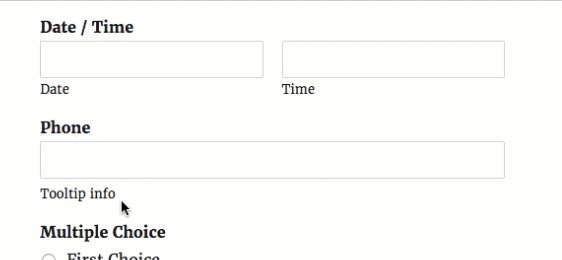
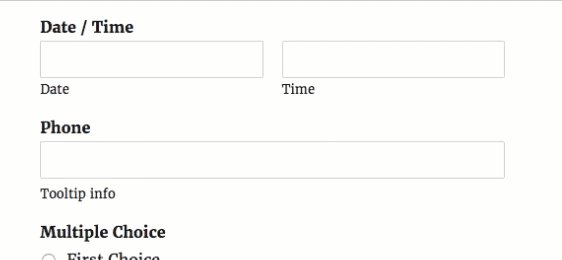
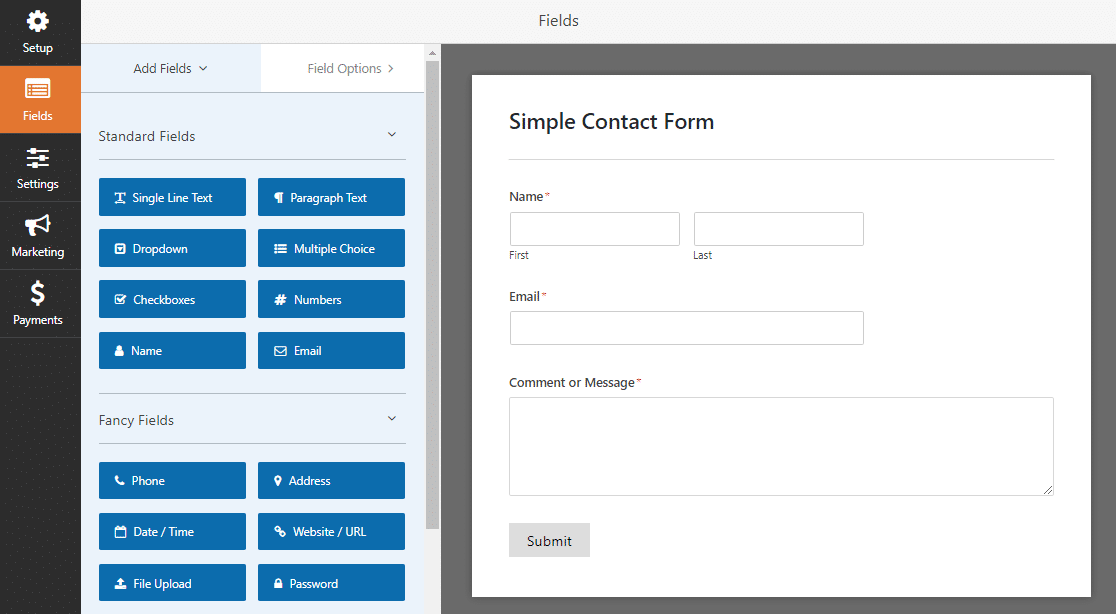
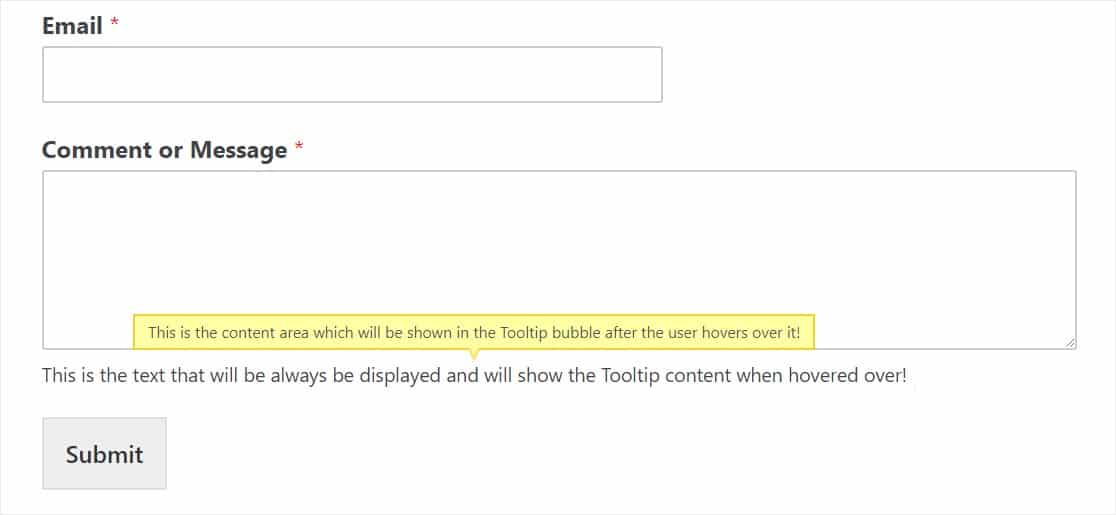
Na przykład spójrz na zrzut ekranu poniżej.

WPForms pozwala łatwo dodać opis dla każdego pola w konstruktorze formularzy. W przeciwieństwie do typowego opisu pola, podpowiedzi są domyślnie ukryte. Pojawia się tylko wtedy, gdy użytkownik chce poznać więcej szczegółów na temat określonego pola, najeżdżając kursorem na opis pola.
Dodanie podpowiedzi to świetny pomysł, jeśli chcesz podać więcej szczegółów na temat określonego pola bez niepotrzebnego rozpraszania uwagi w formularzu.
Teraz, gdy wiesz, czym jest etykietka, czytaj dalej, aby dowiedzieć się, jak dodać je do swojej witryny.
Instalowanie podpowiedzi WordPressa bez wtyczki
Tak, można zainstalować podpowiedź WordPress bez wtyczki. Jeśli jednak nie chcesz używać wtyczki Tooltip, aby łatwo dodać etykietkę do swojej witryny WordPress, musisz być zaawansowanym użytkownikiem i korzystać z html lub jquery (lub zatrudnić programistę, który zrobi to za Ciebie).
Na szczęście możesz zaoszczędzić czas i pieniądze, korzystając z wtyczki Tooltip. Dla użytkowników WPForms zalecamy darmową wtyczkę Shortcodes Ultimate.
Shortcodes Ultimate jest łatwy w użyciu i świetnie współpracuje z najpopularniejszymi i najlepszymi motywami WordPress.
Ta niezwykle pomocna i bezpłatna wtyczka WordPress daje ponad 50 skrótów do wykorzystania, aby łatwo dodawać różne funkcje do swojej witryny, w tym krótki kod Tooltip. W dalszej części pokażemy dokładnie, jak dodać tę wtyczkę podpowiedzi WordPress.
Jak dodać podpowiedź do WordPressa
Rzućmy okiem na przewodnik krok po kroku, jak dodać Tooltip w WordPress:
Krok 1. Utwórz formularz WordPress
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować WPForms w swojej witrynie. Jeśli potrzebujesz pomocy, zapoznaj się z tym przewodnikiem, jak zainstalować wtyczkę WordPress.
Następnie musisz stworzyć prosty formularz w WordPressie.

Świetna robota przy tworzeniu Twojego formularza. Wrócimy do tego w późniejszym kroku.
Krok 2. Zainstaluj wtyczkę Shortcodes Ultimate
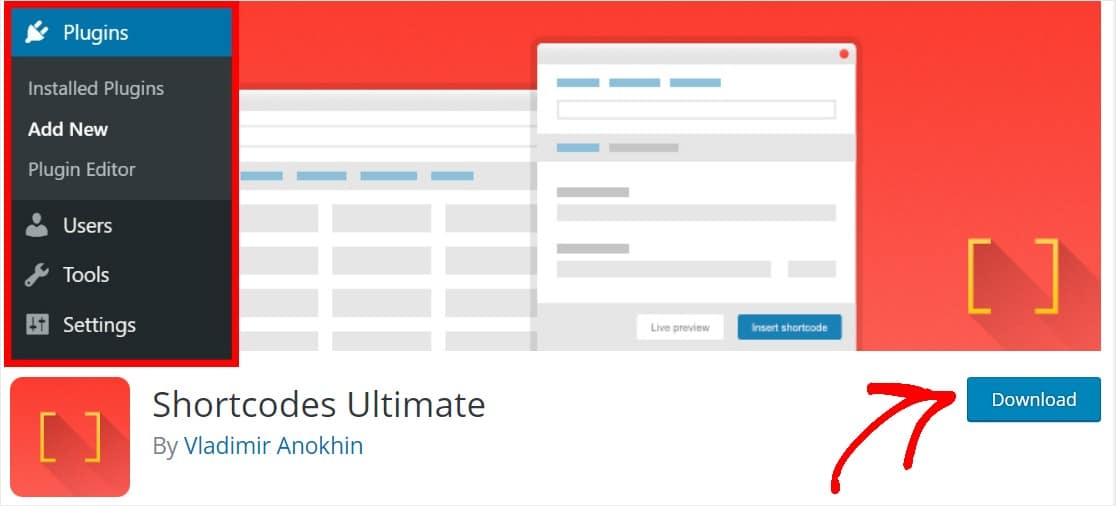
Następnie kliknij tutaj, aby przejść do WordPress i pobrać bezpłatną wtyczkę Shortcodes Ultimate.

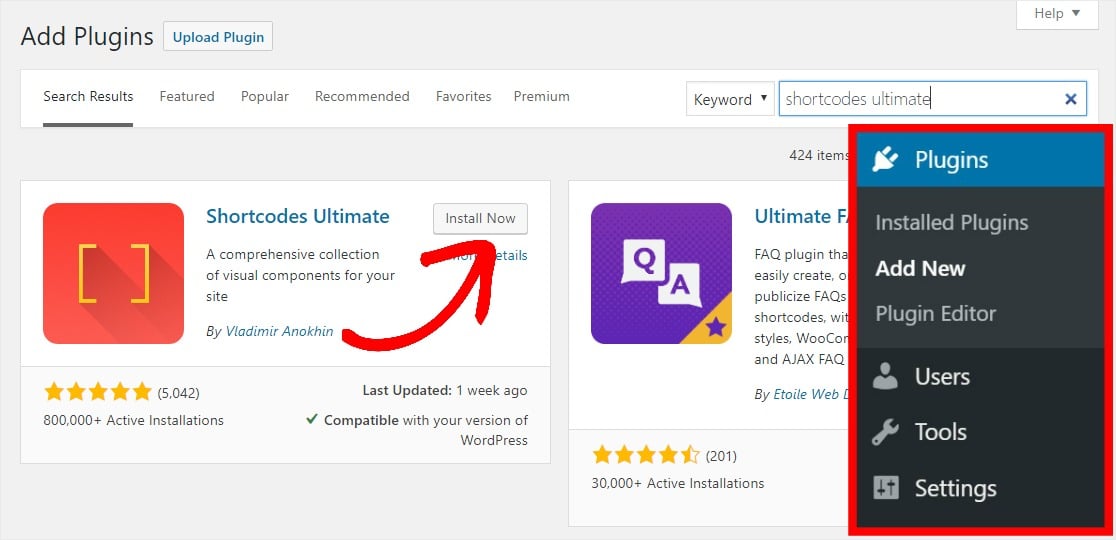
Lub, jeśli jesteś już na pulpicie WordPress, kliknij Wtyczki » Dodaj nowy , wyszukaj Shortcodes Ultimate i kliknij Zainstaluj teraz .

Po aktywacji wtyczki możesz zacząć z niej korzystać.
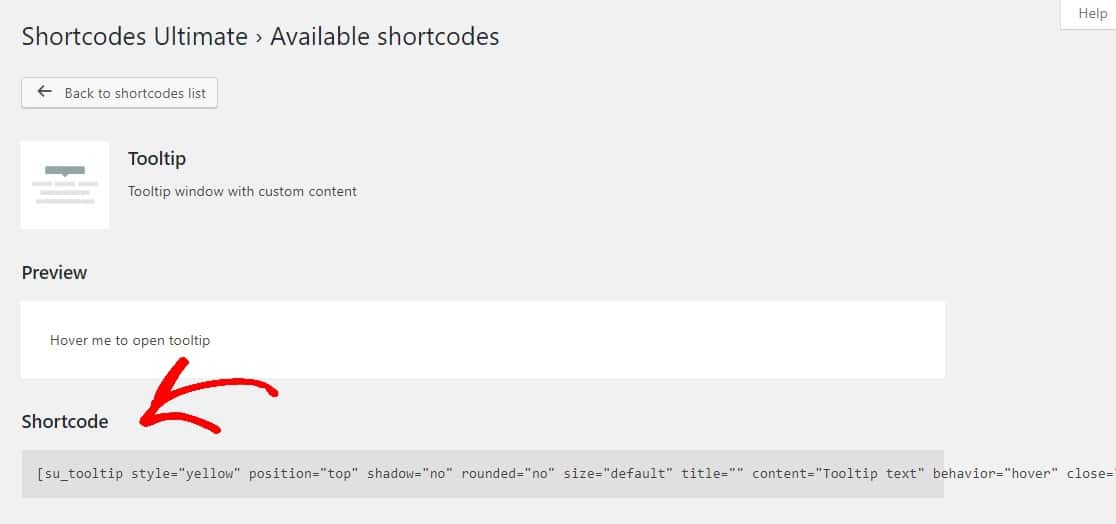
Krok 3: Zdobądź swój krótki kod podpowiedzi
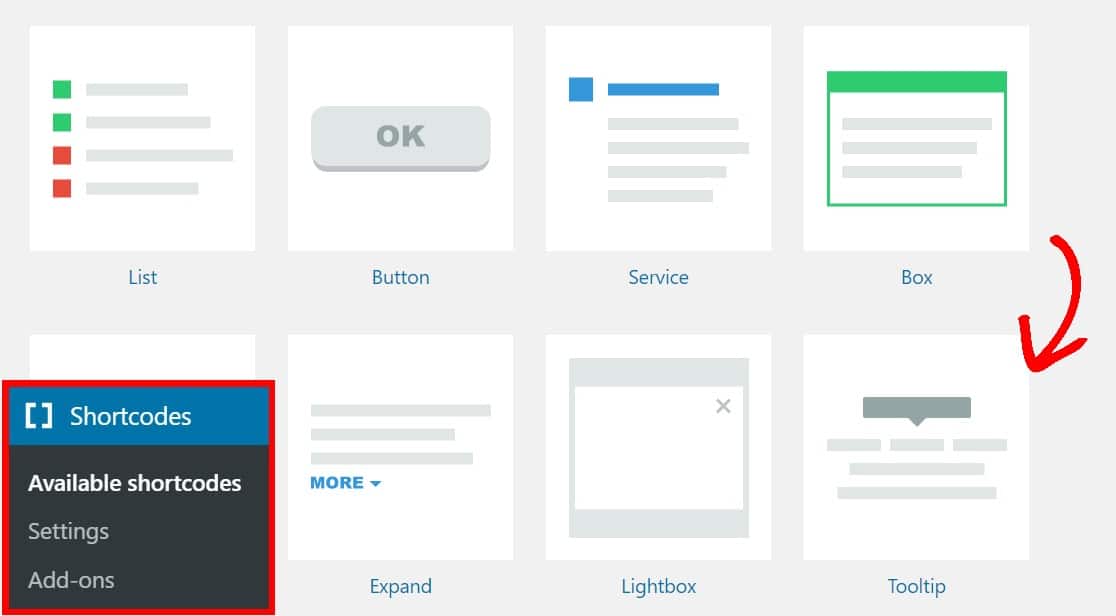
Teraz znajdź wtyczkę Shortcodes Ultimate po lewej stronie pulpitu WordPress i kliknij Dostępne skróty. Przewiń tę stronę w dół i wybierz przycisk Etykietka.

Na następnej stronie zaznacz i skopiuj krótki kod:

Krok 4: Dodaj podpowiedź do swojego formularza
Teraz, gdy masz już swój shortcode Tooltip, nadszedł czas, aby dodać go do prostego formularza kontaktowego.
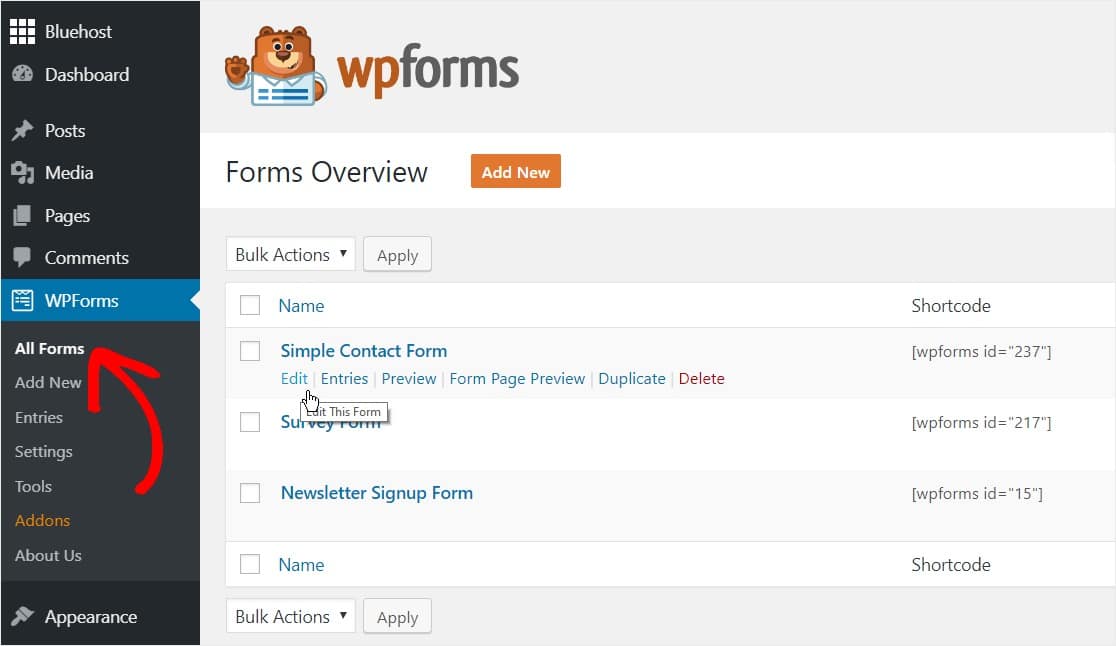
Wróć do formularza, klikając WPForms » Wszystkie formularze, a następnie wybierając Edytuj pod formularzem, do którego chcesz dodać etykietkę.

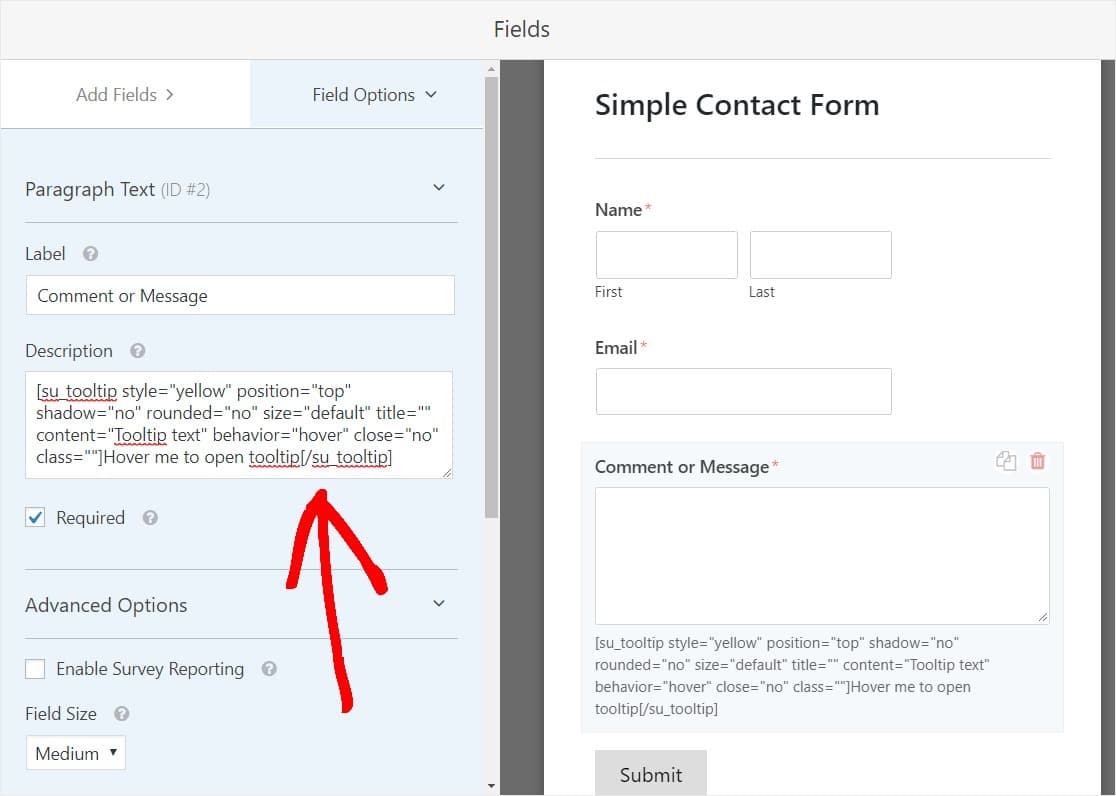
Po przejściu do formularza kliknij pole, do którego chcesz dodać etykietkę, i wklej krótki kod etykiety w polu opisu.


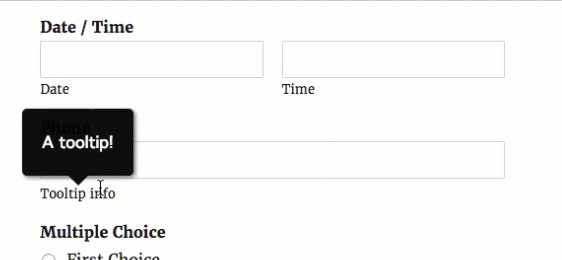
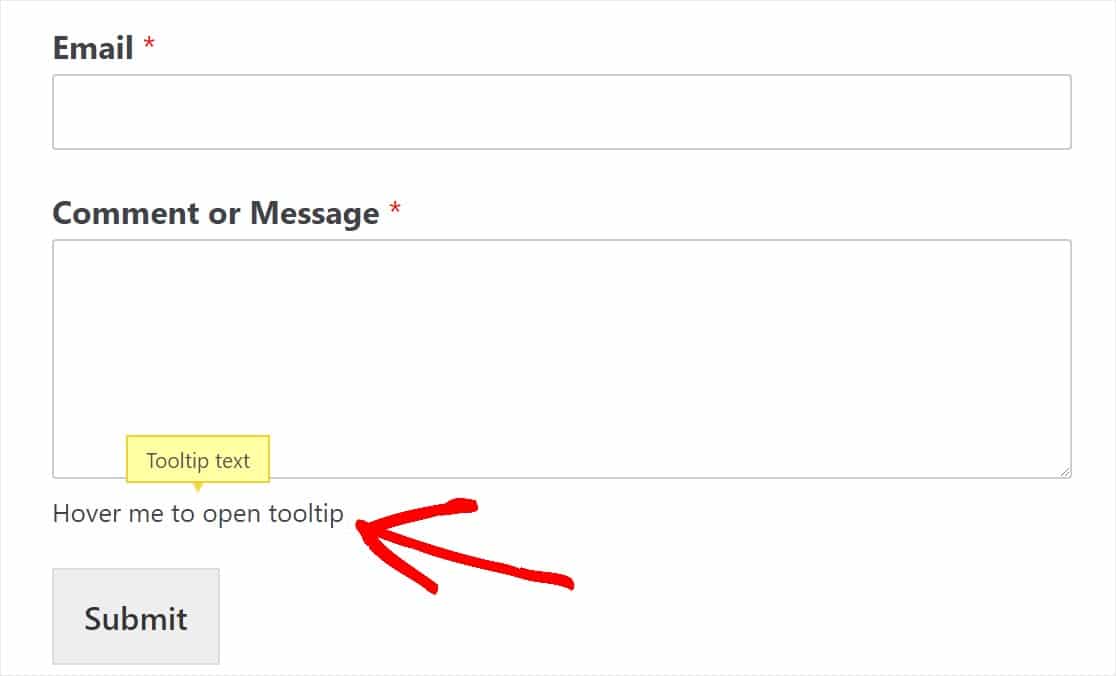
Gdy zapiszesz formularz i wyświetlisz go z interfejsu, wyświetli się podpowiedź:

Krok 5: Dostosuj podpowiedź
Możesz także zmodyfikować kod, aby wyświetlić własny tekst. Oto przykład ze zmianami wprowadzonymi pogrubioną czcionką:
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content=" To jest obszar zawartości, który będzie wyświetlany w dymku podpowiedzi, gdy użytkownik najedzie na niego kursorem! " zachowanie = "najechanie" close = "nie" class = ""] To jest tekst, który będzie zawsze wyświetlany i pokaże zawartość podpowiedzi po najechaniu kursorem ! [/su_podpowiedź]

Możesz także zmienić kilka różnych opcji w ustawieniach podpowiedzi, które można znaleźć, przewijając na dół strony Shortcodes » Dostępne skróty, takie jak:
- Styl + kolory
- Pozycja
- Rozmiar
- Zachowanie
- I więcej
Następny krok jest opcjonalny, ale sprawi, że etykietka będzie wyglądać jeszcze bardziej spersonalizowana, a formularze będą jeszcze bardziej przejrzyste i wolne od rozpraszania.
Krok 5: Zmień podpowiedź w ikonę
O ile nie określisz wyraźnie i nie zaprosisz ludzi do najechania kursorem na Twoją podpowiedź w krótkim kodzie podpowiedzi, odwiedzający mogą nawet nie zdawać sobie sprawy, że w tej podpowiedzi znajduje się dodatkowa zawartość! Świetnym sposobem na upewnienie się, że czytelnicy najeżdżają na etykietkę, jest uczynienie jej ikoną, a nie tylko tekstem.
Na przykład wiele osób dodaje ikonę informacyjną „i”, a następnie, gdy użytkownik najedzie kursorem na tę ikonę, wyświetli się podpowiedź. Jak odlotowe to jest?

Aby to zrobić, najpierw pobierz i aktywuj bezpłatną wtyczkę Better Font Awesome. Jeśli przeskoczyłeś od razu do tej części postu, oto link do tego, jak zainstalować wtyczkę WordPress, jeśli jej potrzebujesz.

Po aktywacji wtyczki będziesz mieć dostęp do ponad 1000 darmowych ikon, których możesz używać w dowolnym miejscu na swojej witrynie WordPress za pomocą prostego kodu skróconego. Teraz przejdźmy dalej i dodajmy krótki kod ikony informacji do naszej podpowiedzi.
Za chwilę wstawimy krótki kod jednej wtyczki do skróconego kodu innej wtyczki. Ale nie martw się, oba nadal będą działać!
Wróć do pola opisu pola formularza, które zawiera etykietę narzędzia i po prostu zamień wyświetlany tekst w krótkim kodzie etykiety narzędzia na ten krótki kod:
[nazwa ikony="informacje"]
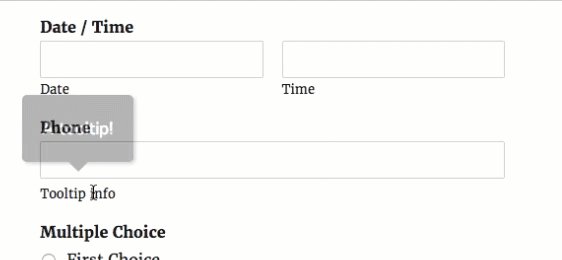
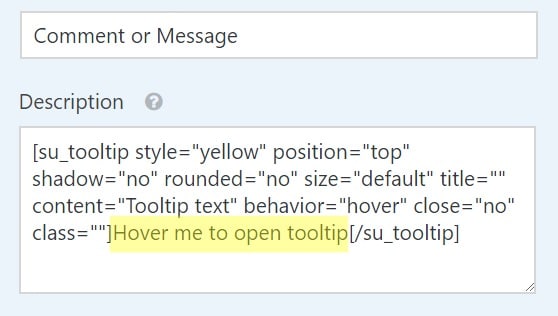
Obszar tekstowy, który należy zastąpić powyższym krótkim kodem, jest podświetlony poniżej:

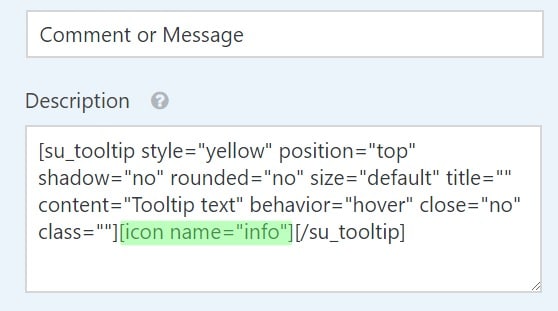
A oto jak powinien wyglądać kod po dodaniu ikony shortcode:

Możesz też po prostu skopiować i wkleić poniższy krótki kod do pola opisu i dostosować go do własnych upodobań.
[su_tooltip position="góra" shadow="nie" rounded="nie" size="domyślny" title="" content="Tekst podpowiedzi" zachowanie="najechanie" close="nie" class=""][nazwa ikony ="informacje"][/su_tooltip]
Następnie zapisz formularz i sprawdź go w interfejsie użytkownika, aby zobaczyć ikonę podpowiedzi.

Dobra robota! Teraz, jeśli chcesz być jeszcze bardziej zaawansowany i umieścić ikonę podpowiedzi nad polem obok etykiety, zapoznaj się z naszym szczegółowym samouczkiem na temat dodawania ikon do formularzy WordPress.
Końcowe przemyślenia
Otóż to! Wiesz już, jak dodać podpowiedź do WordPressa.
Jeśli chcesz zmienić wygląd przycisków formularzy, przeczytaj, jak dostosować style przycisków za pomocą CSS. Lub, jeśli wolisz, zapoznaj się z naszym przewodnikiem, jak stylizować WPForms za pomocą CSS Hero (bez kodowania).
Na co czekasz? Zacznij korzystać z najlepszej wtyczki formularzy WordPress już dziś.
Jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków WordPress.
