Jak dodać przycisk udostępniania na Twitterze i przesyłania dalej w WordPress
Opublikowany: 2023-12-06Czy chcesz dodać przyciski udostępniania i przesyłania dalej na Twitterze do swojej witryny WordPress?
Dodawanie przycisków społecznościowych do swoich postów i stron to świetny sposób, aby zachęcić czytelników do udostępniania i retweetowania Twoich treści. Może to zwiększyć liczbę obserwujących, zaangażowanie i odwiedzających.
W tym artykule pokażemy, jak dodać przyciski udostępniania i przesyłania dalej na Twitterze w WordPress.

Po co dodawać przyciski udostępniania i przesyłania dalej na Twitterze w WordPress?
Według naszych badań statystyk marketingowych Twitter ma ponad 217 milionów aktywnych użytkowników miesięcznie. Dzięki temu jest to doskonałe miejsce do promowania Twojej witryny internetowej.
Jednak udostępnianie treści w mediach społecznościowych dociera tylko do użytkowników, którzy już obserwują Twoje konto. Jeśli chcesz dotrzeć do nowych odbiorców, musisz zachęcić ludzi do udostępniania i retweetowania Twoich treści.

Może to zwiększyć ruch na Twoim blogu, przedstawiając Twoją markę osobom, które mogły nie znać Twojej witryny. Ponowne publikowanie treści jest również potężną formą dowodu społecznego. Kiedy ktoś udostępnia post lub tweet swoim obserwującym, często jest to postrzegane jako poparcie.
To powiedziawszy, spójrzmy, jak łatwo jest dodać przyciski udostępniania i przesyłania dalej na Twitterze w WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć:
- Metoda 1: Korzystanie ze wspólnych liczników (szybkie i łatwe)
- Metoda 2: Korzystanie z Twitter Feed Pro (najlepsze do otrzymywania retweetów)
Metoda 1: Korzystanie ze wspólnych liczników (szybkie i łatwe)
Najłatwiejszym sposobem dodania przycisku udostępniania na Twitterze do WordPressa jest użycie wtyczki Shared Counts. Shared Counts to jedna z najlepszych wtyczek mediów społecznościowych do WordPressa, która pozwala dodawać do Twojej witryny wszelkiego rodzaju przyciski udostępniania.
W przeciwieństwie do innych wtyczek do udostępniania w mediach społecznościowych, Shared Counts wykorzystuje unikalną metodę buforowania, więc nie będzie miała dużego wpływu na szybkość i wydajność Twojej witryny.
Najpierw musisz zainstalować i aktywować wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
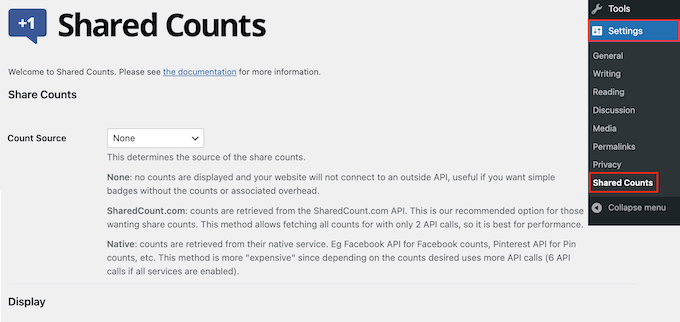
Po aktywacji przejdź do Ustawienia » Udostępnione liczniki, aby skonfigurować ustawienia wtyczki.

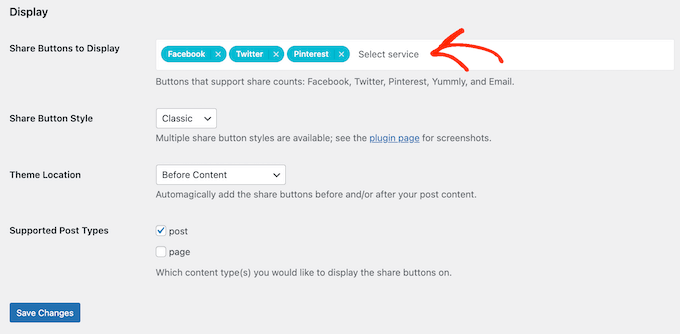
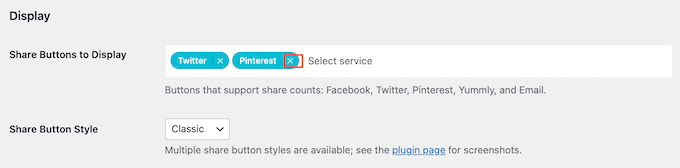
Aby rozpocząć, przewiń do „Udostępnij przyciski do wyświetlenia”.
Domyślnie Shared Counts dodaje przyciski udostępniania na Facebooku, Pintereście i Twitterze.

Jeśli chcesz usunąć przycisk udostępniania na Facebooku lub Pintereście, po prostu kliknij jego ikonę „x”.
Możesz także dodać przyciski udostępniania społecznościowego dla innych platform, wpisując je w polu. Instrukcje krok po kroku znajdziesz w naszym przewodniku na temat dodawania przycisków udostępniania społecznościowego w WordPress.

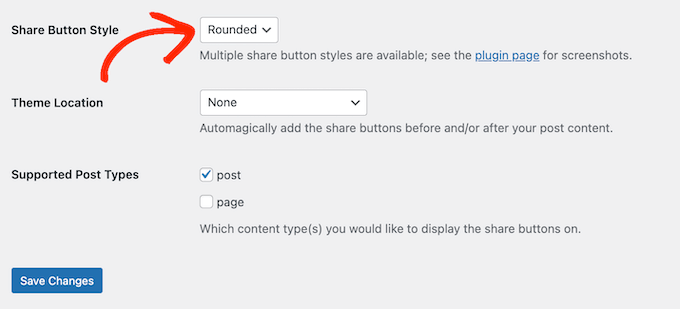
Po wykonaniu tej czynności będziesz musiał wybrać typ przycisku, którego chcesz użyć na swoim blogu WordPress. Do wyboru jest 8 stylów, a przykłady każdego przycisku można zobaczyć na stronie wtyczki Shared Counts.
Kiedy już podejmiesz decyzję, po prostu otwórz menu rozwijane „Styl przycisku Udostępnij” i wybierz styl, którego chcesz użyć.

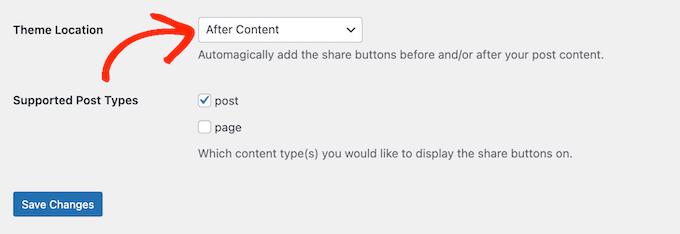
Następnie musisz wybrać miejsce wyświetlania przycisku Twittera w motywie WordPress, otwierając menu rozwijane „Lokalizacja motywu”.
Tutaj możesz wybrać Przed treścią, Po treści lub Przed i po treści.

Jeśli dodasz przycisk na górze strony, zobaczy go więcej odwiedzających. Jednak większość osób będzie chciała przeczytać post przed udostępnieniem go. Mając to na uwadze, możesz wybrać „Po treści” lub „Przed i po treści”.
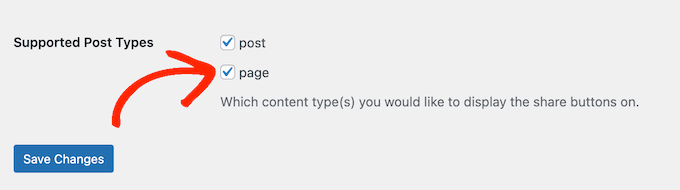
Na koniec musisz zdecydować, czy dodać przycisk Twittera do swoich stron lub postów.
Domyślnie funkcja Shared Counts dodaje przycisk tylko do Twoich postów. Możesz jednak dodać go również do swoich stron, zwłaszcza jeśli tworzysz wiele stron docelowych lub stron sprzedażowych.
W takim przypadku możesz zaznaczyć pole obok „Strona”.

Jeśli jesteś zadowolony ze skonfigurowanego przycisku udostępniania na Twitterze, kliknij „Zapisz zmiany”.
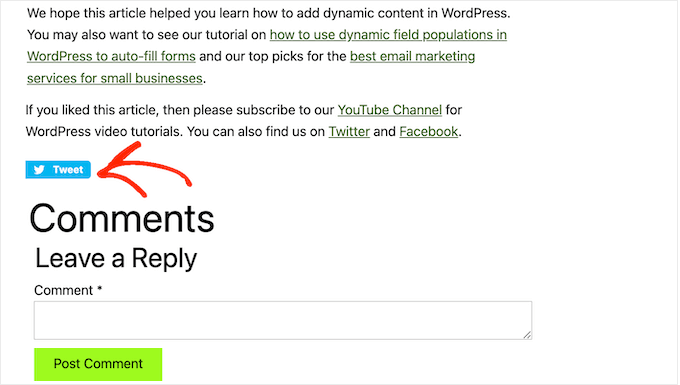
Teraz, jeśli odwiedzisz swoją witrynę WordPress, zobaczysz przycisk udostępniania w akcji.

Metoda 2: Korzystanie z Twitter Feed Pro (najlepsze do otrzymywania retweetów)
Jeśli chcesz dodać prosty przycisk udostępniania do strony lub wpisu, dobrym rozwiązaniem będzie funkcja Udostępnione liczniki. Możesz jednak także zachęcić odwiedzających do ponownego przesłania Twoich ostatnich tweetów. Może to zwiększyć Twoje zaangażowanie i jeszcze bardziej rozpowszechnić Twoje treści.
Najlepszym sposobem na uzyskanie większej liczby retweetów jest użycie Smash Balloon Twitter Feed Pro. Ta wtyczka umożliwia dodanie całego kanału Twittera do dowolnej strony, postu lub obszaru, w którym można umieścić widgety.

Każdy tweet ma swój własny rząd działań na Twitterze.
Oznacza to, że odwiedzający mogą po prostu ponownie opublikować tweeta, klikając przycisk „Prześlij dalej”.

Co więcej, kanał aktualizuje się automatycznie, dzięki czemu odwiedzający zawsze mogą znaleźć nowe tweety. Dzięki temu Twoja witryna będzie świeża i interesująca, nawet dla stałych gości.
Skonfiguruj kanał Twitter Pro
Najpierw musisz zainstalować i aktywować Twitter Feed Pro firmy Smash Balloon. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
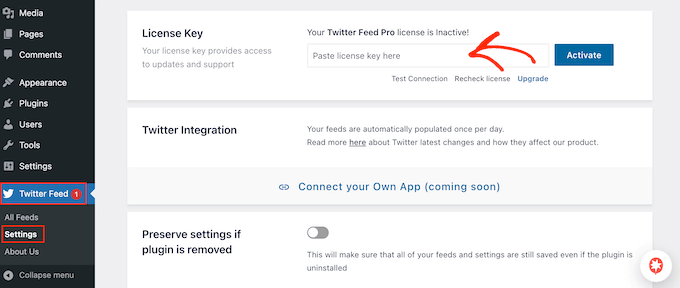
Po zainstalowaniu wtyczki przejdź do Kanału Twittera »Ustawienia . Możesz teraz wprowadzić klucz licencyjny Smash Balloon w polu „Klucz licencyjny”.

Informacje te znajdziesz w e-mailu z potwierdzeniem, który otrzymałeś przy zakupie Smash Balloon oraz na swoim koncie Smash Balloon.
Po dodaniu klucza licencyjnego kliknij przycisk „Aktywuj”.
Utwórz kanał na żywo na Twitterze dla WordPress
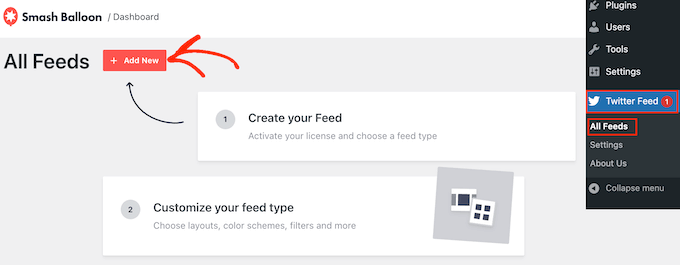
Gdy już to zrobisz, możesz utworzyć niestandardowy kanał na Twitterze. Aby rozpocząć, przejdź do Kanały na Twitterze »Wszystkie kanały , a następnie kliknij przycisk „Dodaj nowy”.

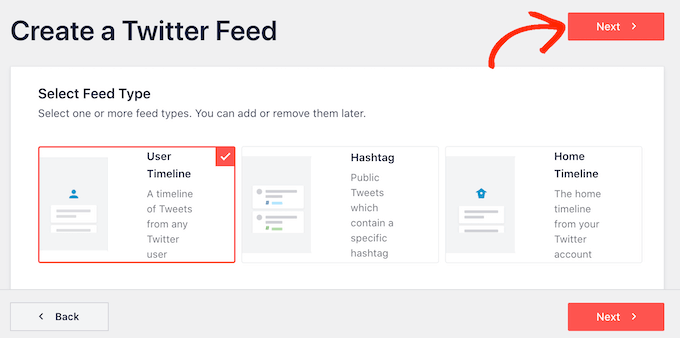
Smash Balloon pokaże teraz wszystkie rodzaje kanałów na Twitterze, które możesz utworzyć.
Ponieważ chcesz więcej retweetów, po prostu wybierz „Oś czasu użytkownika” i kliknij „Dalej”.

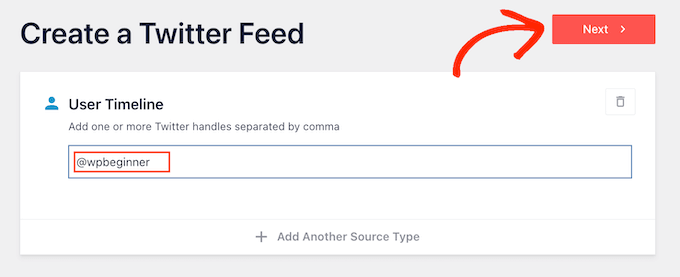
Na następnym ekranie musisz wpisać symbol @, a następnie nazwę swojego konta na Twitterze.
Kiedy będziesz gotowy, kliknij „Dalej”, aby otworzyć główny edytor Smash Balloon.

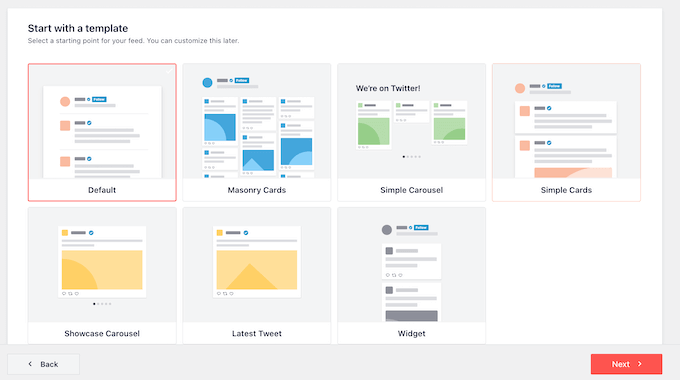
Następnie możesz wybrać szablon, który będzie używany w Twoim kanale Twitter.
Na przykład możesz wyświetlać swoje tweety w responsywnym suwaku, wybierając opcję „Prosta karuzela”. Jeśli chcesz promować tylko swój najnowszy tweet, możesz zamiast tego wybrać szablon „Najnowszy tweet”.
We wszystkich naszych obrazach będziemy używać szablonu „Domyślnego”, ale możesz wybrać dowolny szablon.

Po podjęciu decyzji kliknij „Dalej”.
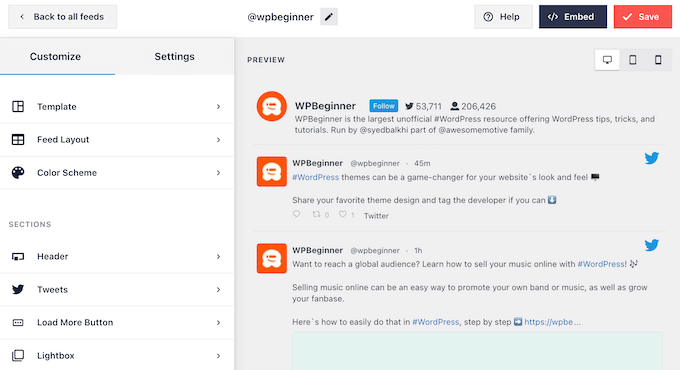
Smash Balloon wyświetli teraz podgląd kanału mediów społecznościowych, gotowy do dostosowania.

Dostosuj swój kanał WordPress na Twitterze
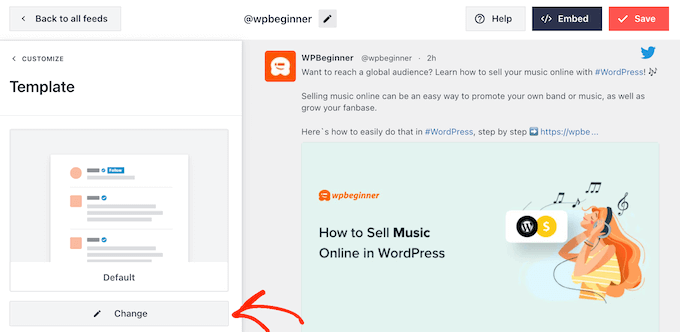
Nie jesteś zadowolony z wyglądu szablonu? Aby to zmienić, wystarczy wybrać opcję „Szablon” z menu po lewej stronie.
Następnie możesz kliknąć przycisk „Zmień”.

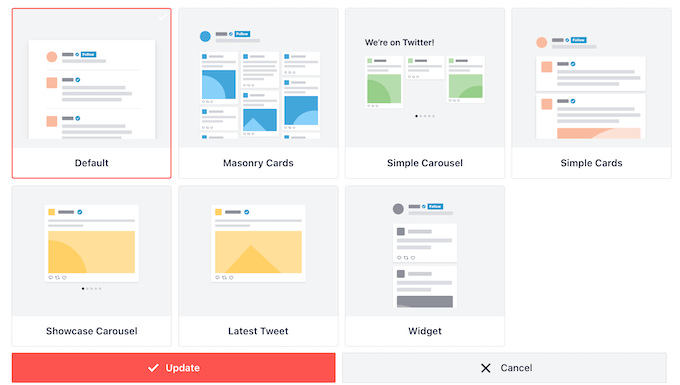
Spowoduje to otwarcie wyskakującego okienka, w którym możesz wybrać nowy układ.
Po prostu wybierz nowy szablon i kliknij „Aktualizuj”.

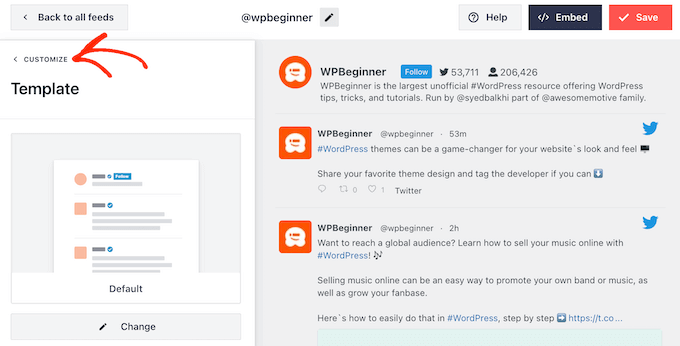
Po wykonaniu tej czynności kliknij link „Dostosuj”.
Spowoduje to powrót do głównych ustawień Smash Balloon.

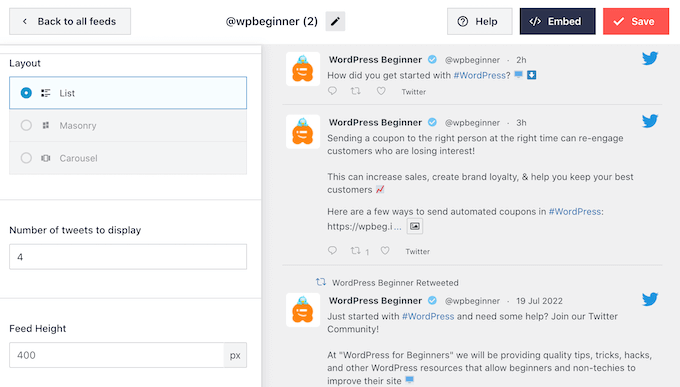
Następną opcją w menu po lewej stronie jest „Układ kanału”, więc kliknij ją.
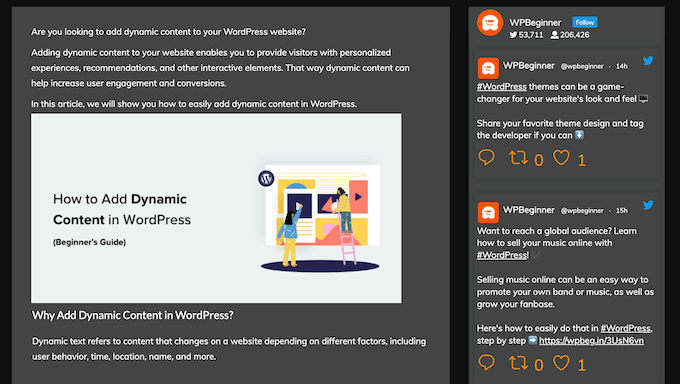
Tutaj możesz zmienić wysokość kanału Twitter i liczbę tweetów, które odwiedzający zobaczy początkowo. Można także przełączać się pomiędzy układem Siatka, Mur lub Karuzela.

Po wprowadzeniu zmian podgląd będzie aktualizowany automatycznie, więc możesz wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.
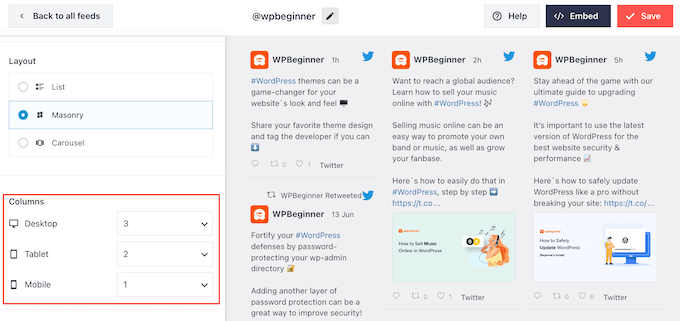
W zależności od używanego układu możesz zmienić liczbę kolumn Smash Balloon wyświetlanych na komputerach stacjonarnych, tabletach i urządzeniach mobilnych.
Smartfony i tablety mają zazwyczaj mniejsze ekrany i mniejszą moc obliczeniową, dlatego na urządzeniach mobilnych możesz chcieć wyświetlać mniej kolumn.
Aby to zrobić, po prostu skorzystaj z menu rozwijanych w sekcji „Kolumny”.

Jeśli jesteś zadowolony z konfiguracji układu kanału, kliknij ponownie link „Dostosuj”, aby powrócić do głównego ekranu ustawień.

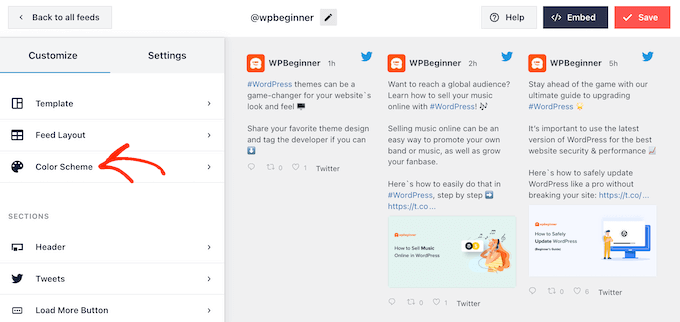
Tutaj możesz kliknąć „Schemat kolorów”.

Domyślnie Smash Balloon używa kolorów odziedziczonych z motywu WordPress, ale zamiast tego możesz przełączyć się na schemat kolorów „Jasny” lub „Ciemny”.
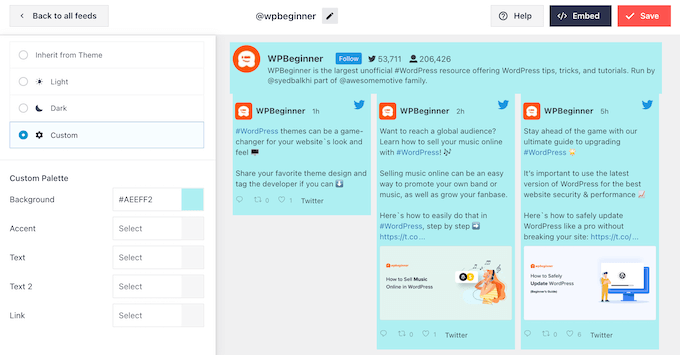
Inną opcją jest utworzenie własnego schematu kolorów poprzez wybranie opcji „Niestandardowy”, a następnie użycie elementów sterujących do zmiany koloru tła, zmiany koloru tekstu w WordPressie i nie tylko.

Gdy będziesz zadowolony ze zmian, kliknij ponownie link „Dostosuj”. Wracając do głównego ekranu ustawień, kliknij „Nagłówek”.
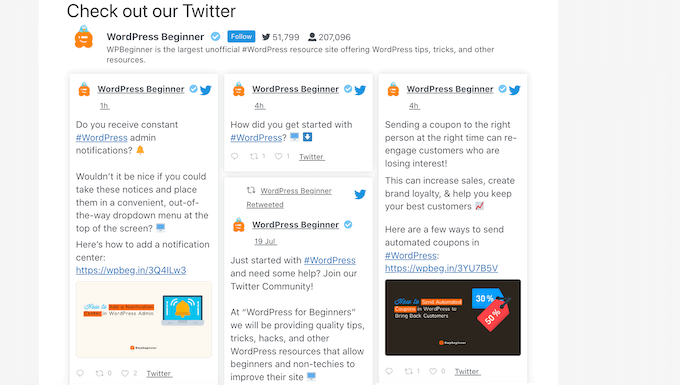
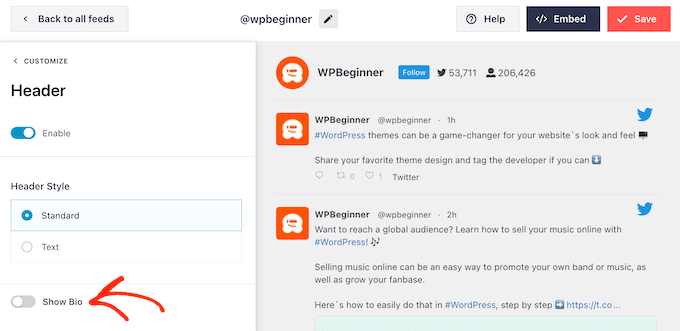
Domyślnie Smash Balloon dodaje do kanału nagłówek „Standardowy”, który wyświetla przycisk „Śledź” i Twoją biografię na Twitterze, jeśli jest dostępna.
Jeśli chcesz ukryć biografię na Twitterze, kliknij, aby wyłączyć przełącznik „Pokaż biografię”.

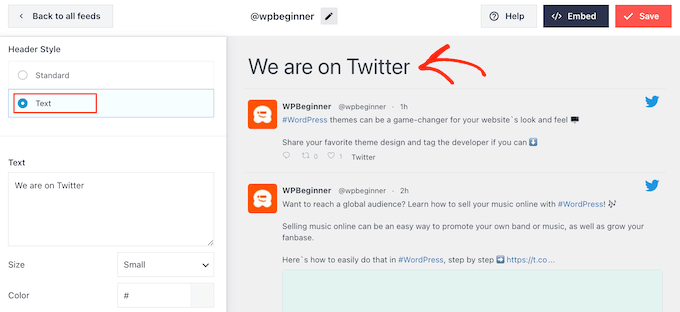
Inną opcją jest wybranie opcji „Tekst”, co powoduje dodanie do kanału nagłówka „Jesteśmy na Twitterze”.
Możesz zastąpić tę wiadomość własną wiadomością, wpisując ją w polu „Tekst”.

Gdy będziesz zadowolony z wiadomości, możesz zmienić rozmiar i kolor nagłówka.
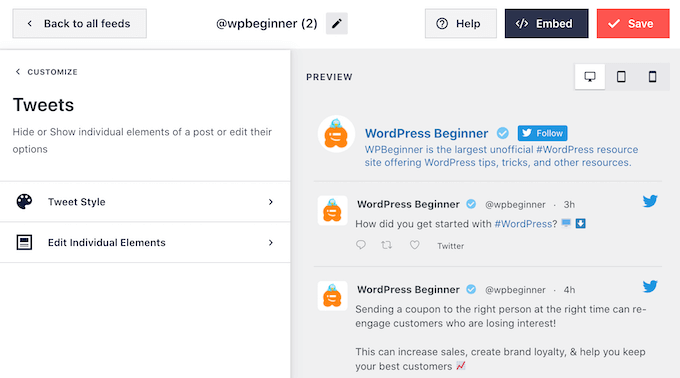
Następnie wróć do głównego ekranu ustawień Smash Balloon i wybierz „Tweety”. Tutaj możesz wybrać pomiędzy „Stylem tweeta” a „Edytowaniem poszczególnych elementów”.

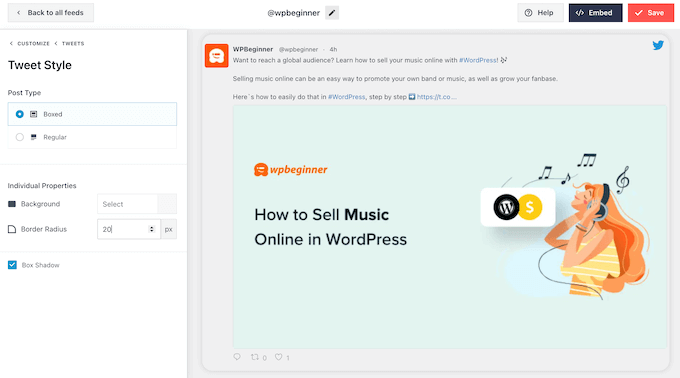
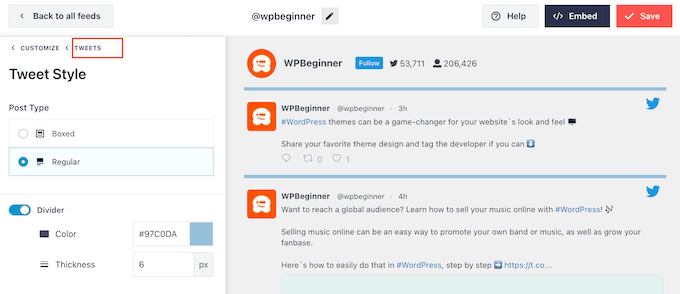
Jeśli wybierzesz opcję „Styl tweetu”, możesz wybierać pomiędzy układem pudełkowym a zwykłym.
Jeśli wybierzesz opcję „W pudełku”, możesz utworzyć kolorowe tło dla każdego tweeta. Możesz także zwiększyć promień obramowania, aby utworzyć zakrzywione rogi lub dodać cień prostokątny.

Jeśli wybierzesz opcję „Zwykły”, możesz zmienić grubość i kolor linii oddzielającej różne posty w mediach społecznościowych.
Gdy będziesz zadowolony ze zmian, po prostu kliknij „Tweety”.

Spowoduje to powrót do poprzedniego ekranu.
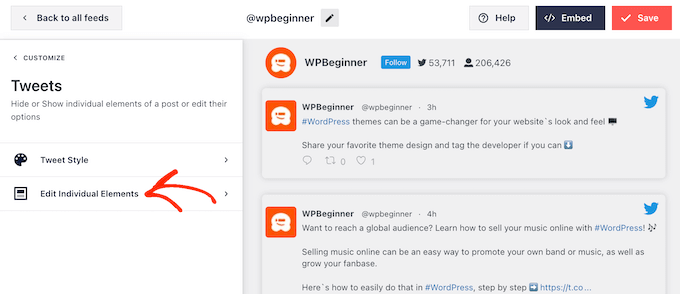
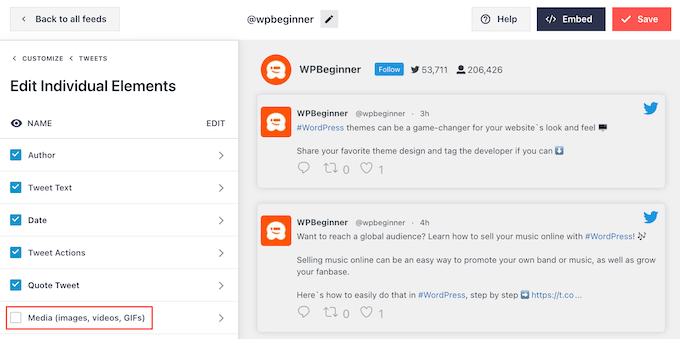
Tym razem możesz kliknąć opcję „Edytuj poszczególne elementy”.

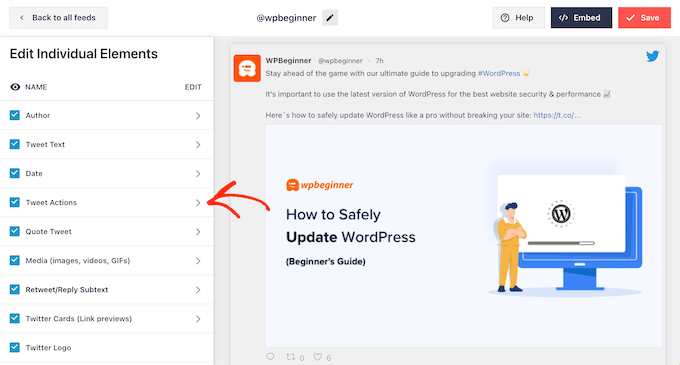
Zobaczysz teraz całą zawartość, którą Twitter Feed Pro zawiera w każdym tweecie, taką jak autor, tekst tweeta, logo Twittera i inne.
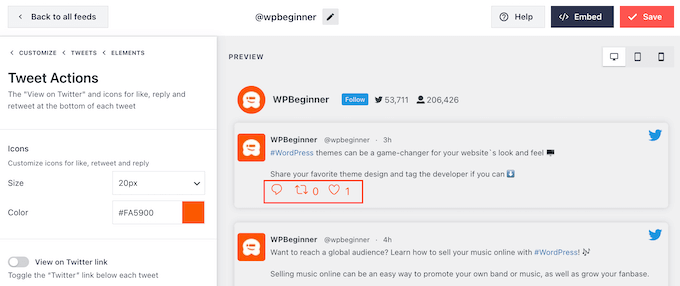
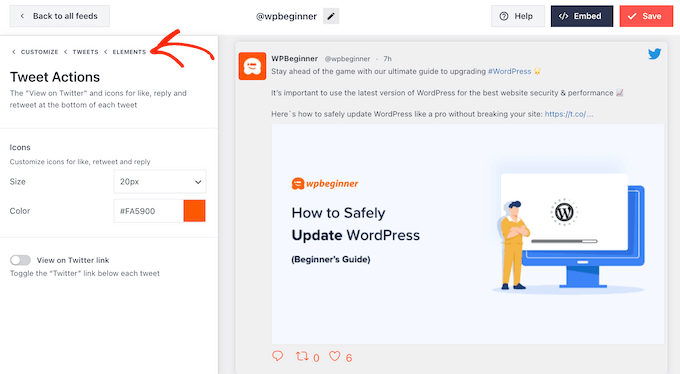
Aby uzyskać jak najwięcej retweetów, dobrym pomysłem jest wyróżnienie ikony retweetu. Aby to zrobić, kliknij strzałkę obok opcji „Akcje na Twitterze”.

Tutaj możesz zwiększyć liczbę akcji tweetów, korzystając z menu rozwijanego „Rozmiar” i zmienić kolor.
Pamiętaj tylko, że Smash Balloon zastosuje te zmiany do wszystkich działań na Twitterze, a nie tylko do ikony „prześlij dalej”.

Jeśli będziesz zadowolony z wyglądu działań na Twitterze, po prostu kliknij tekst „Elementy”.
Spowoduje to powrót do poprzedniego ekranu.

Po prostu powtórz ten proces, aby dostosować którykolwiek z pozostałych poszczególnych elementów.
Możesz także ukryć element, odznaczając jego pole.

Ukrywanie niepotrzebnych treści to kolejna sztuczka, która może wyróżnić akcję retweetu.
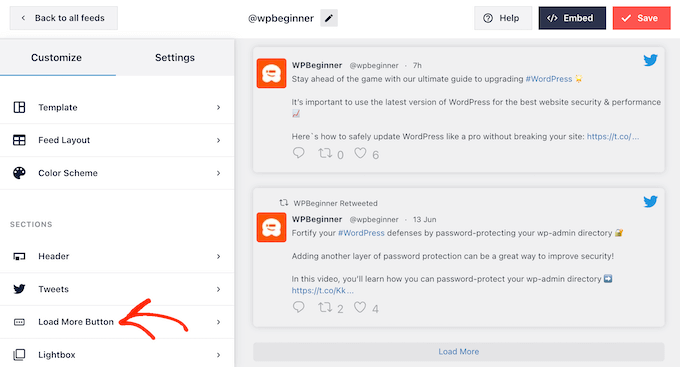
Gdy będziesz zadowolony z wyglądu tweetów, możesz wrócić do głównego ekranu ustawień Smash Balloon i wybrać przycisk „Wczytaj więcej”.

Ponieważ jest to tak ważny przycisk, możesz go dostosować, zmieniając kolor tła, stan najechania, etykietę i inne elementy, aby dopasować je do projektu witryny.
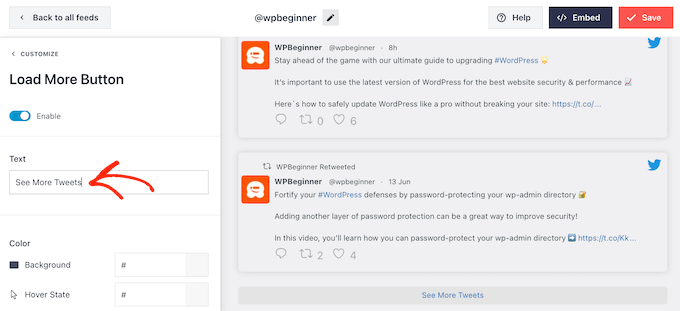
Możesz także zastąpić domyślny tekst „Załaduj więcej” własną wiadomością, wpisując go w polu „Tekst”.

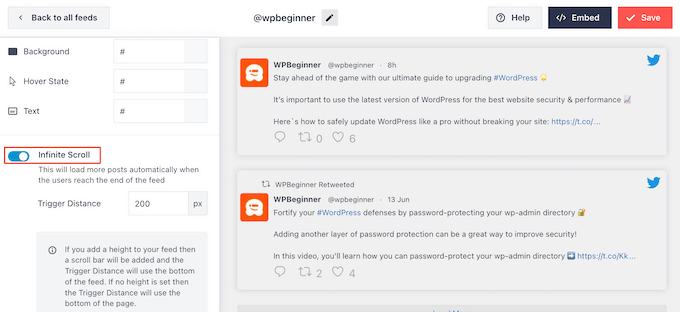
Inną opcją jest włączenie nieskończonego przewijania, dzięki czemu nowe tweety pojawiają się automatycznie, gdy odwiedzający dotrą do końca kanału. Zachęca to odwiedzających do dokładniejszego zapoznania się z Twoimi tweetami i może spowodować, że otrzymasz dodatkowe retweety.
Aby włączyć tę funkcję, po prostu kliknij suwak „Nieskończone przewijanie”, aby zmienił kolor z szarego (wyłączone) na niebieskie (włączone).

Możesz także zmienić „Odległość wyzwalania”, która informuje Smash Balloon, kiedy ładować nowe tweety. Jednak ustawienia domyślne powinny działać dobrze w przypadku większości witryn WordPress.
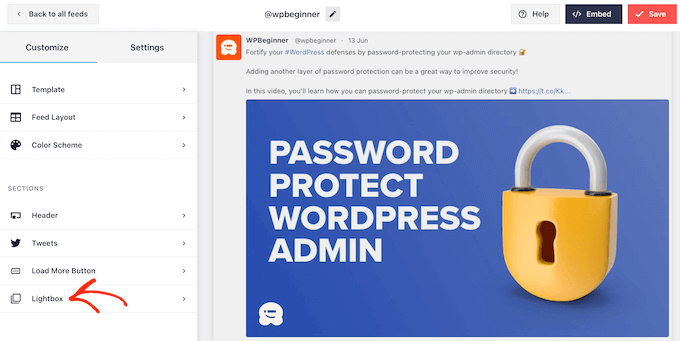
Następnie ostatnią opcją na głównym ekranie ustawień Smash Balloon jest „Lightbox”.

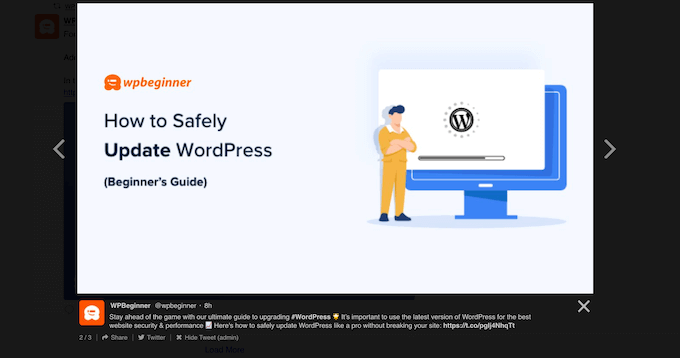
Domyślnie Twitter Feed Pro umożliwia odwiedzającym przewijanie obrazów i filmów kanału w wyskakującym okienku lightbox.
Może to skutkować dodatkowymi retweetami, ponieważ odwiedzający będą mogli bliżej przyjrzeć się obrazom w kanale i obejrzeć Twoje filmy bez opuszczania witryny.

Mając to na uwadze, zalecamy pozostawienie włączonej funkcji Lightbox.
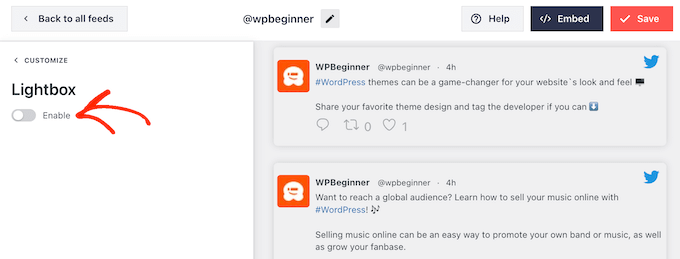
Jeśli jednak chcesz wyłączyć tę funkcję, po prostu kliknij niebieski przełącznik „Włącz”, aby zmienił kolor na szary.

Jeśli będziesz zadowolony z wyglądu kanału na Twitterze, nie zapomnij kliknąć „Zapisz”. Następnie możesz osadzić przyciski kanału Twitter i przesyłania dalej na swojej stronie WordPress.
Jak dodać swój kanał Twittera do WordPress
Możesz dodać kanał do swojej witryny za pomocą krótkiego kodu lub bloku kanałów Twittera. Ponieważ jest to najłatwiejsza metoda, zobaczmy najpierw, jak dodać kanał do dowolnej strony lub postu za pomocą bloku Smash Balloon.
Jeśli utworzyłeś więcej niż jeden kanał, musisz znaleźć kod kanału, który chcesz osadzić.
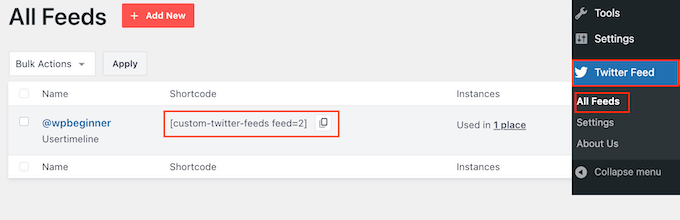
Aby uzyskać te informacje, przejdź do Kanały Twittera »Wszystkie kanały i skopiuj kod z kolumny „Krótki kod”. Będziesz musiał dodać ten kod do swojej witryny, więc zanotuj go.
Na poniższym obrazku będziemy musieli użyć [custom-twitter-feeds feed=2]

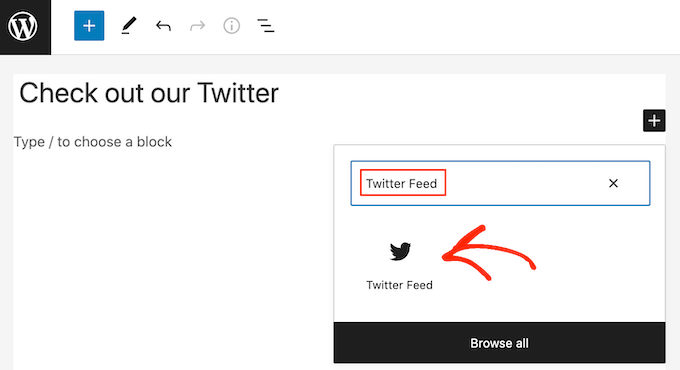
Następnie po prostu otwórz stronę lub post, w którym chcesz osadzić kanał Twittera. Następnie kliknij ikonę „+”, aby dodać nowy blok i zacznij wpisywać „Kanał na Twitterze”.
Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do wpisu na blogu.

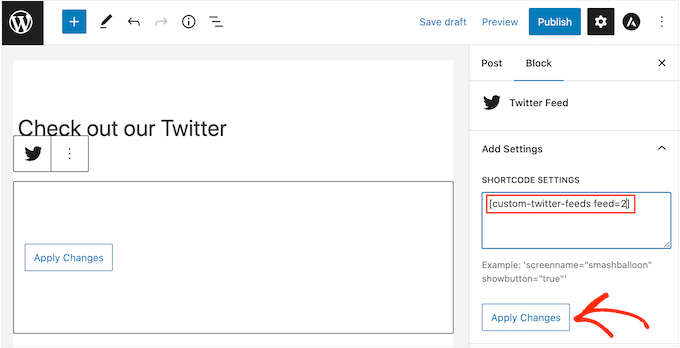
Blok domyślnie wyświetli jeden z Twoich kanałów na Twitterze. Jeśli chcesz użyć innego kanału, znajdź „Ustawienia krótkiego kodu” w menu po prawej stronie.
Tutaj po prostu dodaj krótki kod, a następnie kliknij „Zastosuj zmiany”.

Blok wyświetli teraz Twój kanał na Twitterze i możesz po prostu opublikować lub zaktualizować post, aby opublikować go w Twojej witrynie.
Inną opcją jest dodanie kanału do dowolnego obszaru przygotowanego na widżety, takiego jak pasek boczny lub podobna sekcja. Dzięki temu odwiedzający mogą przesyłać dalej Twoje najnowsze posty z dowolnej strony Twojej witryny.
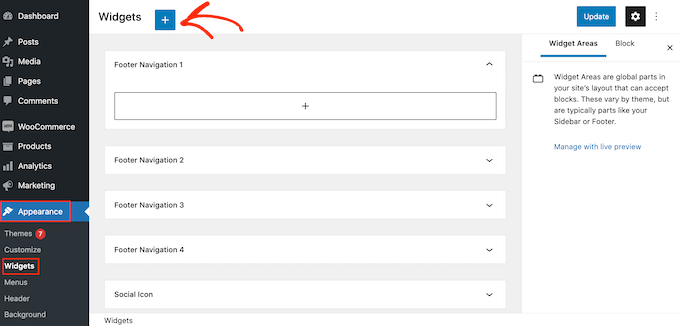
Po prostu przejdź do Wygląd »Widżety w panelu WordPress, a następnie kliknij niebieski przycisk „+”.

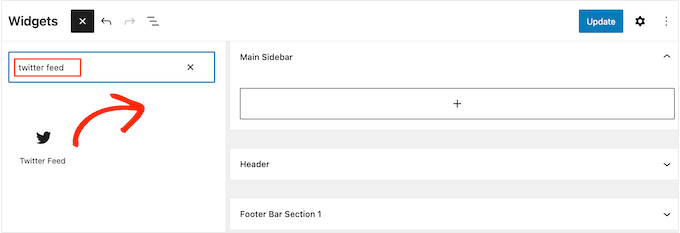
Gdy już to zrobisz, musisz wpisać „Kanał na Twitterze”, aby znaleźć odpowiedni widżet.
Następnie po prostu przeciągnij go na obszar, w którym chcesz wyświetlić przyciski kanału i retweetu.

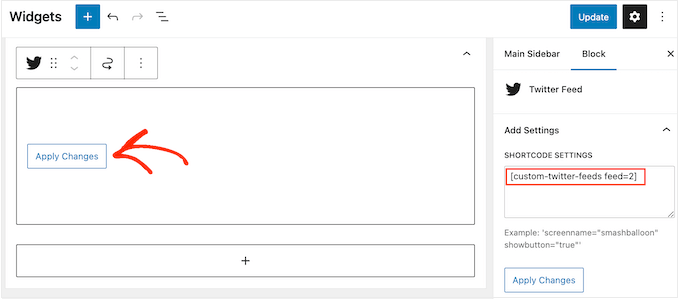
Widżet wyświetli jeden z kanałów utworzonych za pomocą Smash Balloon.
Aby zamiast tego wyświetlić inny kanał Twittera, wpisz kod kanału w polu „Ustawienia krótkiego kodu”, a następnie kliknij „Zastosuj zmiany”.

Możesz teraz kliknąć przycisk „Aktualizuj”, aby aktywować widżet. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym dodawania i używania widżetów w WordPress.
Wreszcie możesz osadzić przyciski kanału i przesyłania dalej na dowolnej stronie, poście lub obszarze gotowym na widżety za pomocą krótkiego kodu.
Po prostu przejdź do Twitter Feed » All Feeds i skopiuj kod z kolumny „Shortcode”. Możesz teraz dodać krótki kod do dowolnego obszaru w swojej witrynie, w którym można umieścić widgety.
Aby uzyskać więcej informacji, zapoznaj się z naszym szczegółowym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dodać przyciski udostępniania i przesyłania dalej na Twitterze w WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat tworzenia biuletynu e-mailowego lub zapoznać się z naszymi ekspertami dotyczącymi najlepszego oprogramowania do powiadomień web push.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
