Jak dodać dodatkowe pola kasy WooCommerce w zaledwie 3 krokach (bez kodowania)
Opublikowany: 2022-04-28Szukasz sposobów na dodanie dodatkowych pól kasowych WooCommerce bez kodowania?
Cóż, wylądowałeś na właściwym blogu. Na tym blogu dowiesz się, jak w najprostszy możliwy sposób dodać dodatkowe pola kasy WooCommerce.
Pola formularza domyślnej strony kasy WooCommerce mogą czasami wydawać się niewystarczające, aby zapewnić płynną realizację transakcji w eCommerce. W rezultacie bardzo często zdarza się, że ludzie szukają sposobów na dodanie dodatkowych pól kasowych w WooCommerce.
Chociaż robienie surowego kodu jest opcją, nie jest to najskuteczniejszy sposób na zrobienie tego.
Cóż, w takim razie w jaki skuteczny sposób musisz pytać, prawda?
Odpowiedzią jest użycie łatwej w użyciu, ale lekkiej wtyczki WooCommerce . A jak możesz użyć niesamowitej wtyczki WordPress, aby dodać dodatkowe pole do swojej strony kasy, to wszystko, o czym jest ten blog.
Przejdźmy więc do głównej części…
Co to jest strona kasy w eCommerce?

W witrynie eCommerce strona kasy zasadniczo odnosi się do strony, która obsługuje informacje o płatności/wysyłce w celu zawarcia transakcji. Zwykle ma różne pola formularza do zbierania informacji o użytkowniku, takich jak adres rozliczeniowy, adres wysyłki, metoda płatności itp.
Dlaczego musisz dodać niestandardowe pole do strony kasy WooCommerce?
Domyślny szablon kasy WooCommerce ma dwa pola formularza, jedno związane z rozliczeniami, a drugie z informacjami dotyczącymi wysyłki i płatności. To wszystko są podstawowe informacje, które są potrzebne, aby przystąpić do dostawy.
Jeśli jednak Twój klient chce np. personalizacji swojego zamówienia , może chce wysłać zamówienie innej osobie w prezencie i chce mieć na nim jakąś notatkę. Jak oni to robią?

W tym celu zazwyczaj muszą zadzwonić na infolinię, a może to być długi i męczący proces, który skutkuje złym doświadczeniem użytkownika. Ale możesz to zmienić, dodając niestandardowe pole do swojej strony kasy WooCommerce.
Innym przykładem może być dodanie pola drugiego imienia. Oczywiście zawsze można wpisać drugie imię w polu imienia, ale posiadanie pola formularza drugiego imienia zapewni lepsze wrażenia użytkownika z osobami, które mają drugie imię (wszyscy wiemy, jest ich wiele!).
Innym przykładem może być to, że osoba dostarczająca chce, aby towar został dostarczony o określonej godzinie dnia. W tym celu możesz również podać pole niestandardowe. Mówię tylko o opcjach, które przyszły mi do głowy.
Ale jestem pewien, że będąc właścicielem firmy, miałeś wiele pomysłów lub potrzeb, które niestandardowe pole na stronie kasy WooCommerce może łatwo rozwiązać. Tak więc, bardziej spersonalizowane zamówienia dla konsumentów , a także proces produkcji i dostawy mogą być bardzo korzystne dzięki dodaniu niestandardowego pola do strony kasy WooCommerce.
Wymagane wtyczki, aby dodać dodatkowe niestandardowe pole do strony kasy WooCommerce
Aby dodać dodatkowe pole niestandardowe do strony kasy WooCommerce, musisz zainstalować i aktywować następujące wtyczki:
- Elementor (bezpłatny)
- ShopEngine za darmo i Pro
Jeśli potrzebujesz pomocy przy aktywacji ShopEngine i ShopEngine Pro, możesz zapoznać się z dokumentacją.
ShopEngine to najlepszy konfigurator WooCommerce , który zawiera ponad 13 modułów i ponad 60 widżetów , które dają Ci pełną kontrolę nad tworzeniem własnego, spersonalizowanego sklepu Woo . Jest to dodatek do kreatora stron Elementor, więc musisz zainstalować Elementor przed zainstalowaniem wtyczek ShopEngine.
Spośród ponad 13 modułów, w tym samouczku użyję jednego o nazwie „ Moduł dodatkowego pola kasy ”, aby dodać dodatkowe niestandardowe pole do strony kasy WooCommerce. I tu pojawia się główny proces…
Jak dodać pola WooCommerce Extra Checkout: samouczek w 3 krokach
Tak! Dodanie dodatkowego pola kasy w WooCommerce to tylko 3 kroki, jeśli używasz ShopEngine. Sprawdźmy szczegółowo kroki, abyś mógł łatwo podążać za nimi…
Krok 1: Włącz moduł dodatkowych pól do kasy w ShopEngine
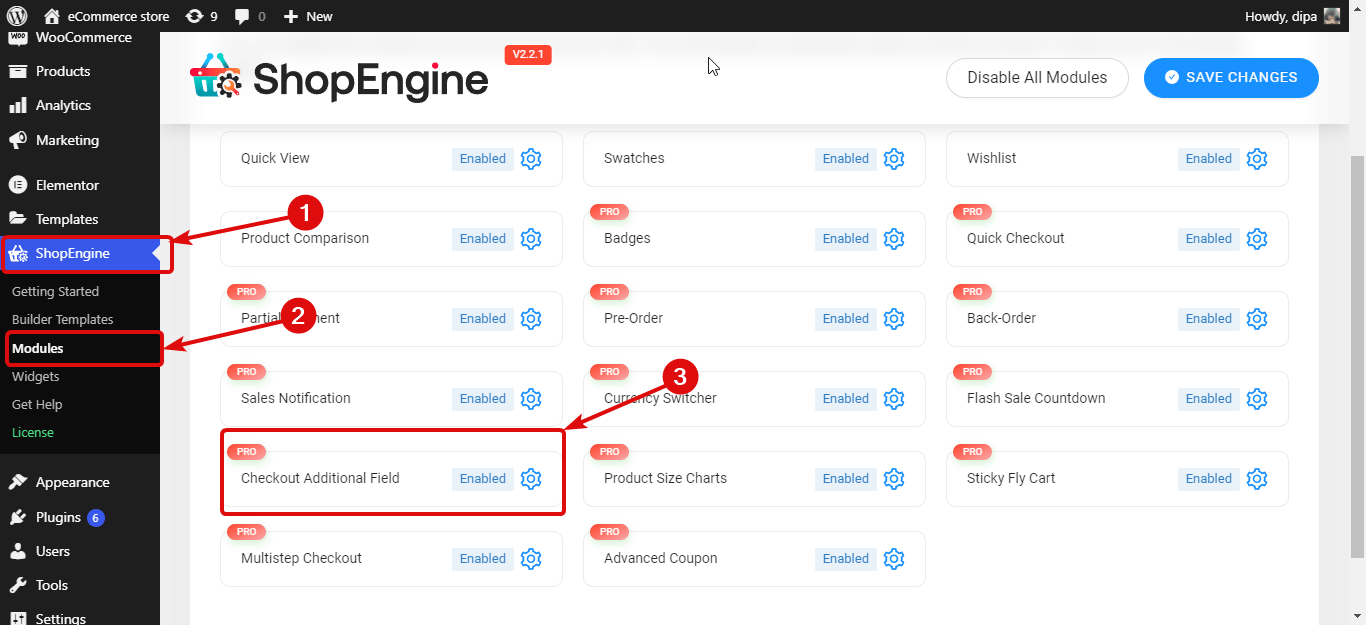
Pierwszym krokiem jest włączenie modułu dodatkowego pola. Aby włączyć lub aktywować moduł, musisz:
- Przejdź do ShopEngine ⇒ Moduły ⇒ Do kasy Dodatkowe pole i kliknij ikonę Ustawienia

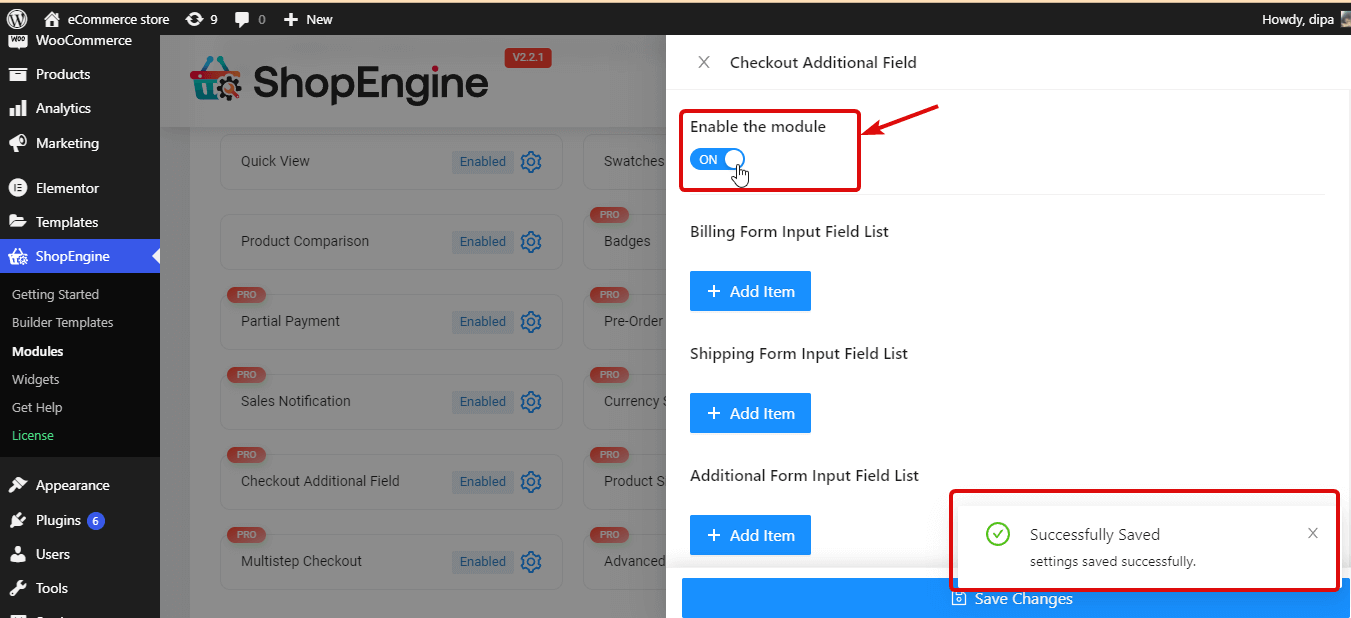
- Włącz opcję Włącz moduł , a następnie kliknij Zapisz zmiany , aby zaktualizować.

Możesz także przejść do kasy Jak dostosować stronę kasy WooCommerce za pomocą ShopEngine

Krok 2: Dodaj nowe niestandardowe pole do strony kasy WooCommerce
Dzięki ShopEngine możesz dodać niestandardowe pole do następujące formularze związane z kasą:
- Lista pól wejściowych formularza rozliczeniowego
- Lista pól wejściowych formularza wysyłki
- i lista dodatkowych pól wejściowych formularza
Checkout Form-Additional to widżet ShopEnigine, który domyślnie dodaje pole tekstowe, w którym użytkownicy mogą dodawać dodatkowe osobiste notatki związane z zakupionym produktem, wysyłką lub jakąkolwiek osobistą notatką.
Proces dodawania pola niestandardowego do dowolnej listy pól formularza jest taki sam. Możesz wykonać ten sam proces, aby dodać niestandardowe pola do wszystkich formularzy i tyle pól, ile chcesz.
Uwaga: Musisz użyć formularza w szablonie strony kasy, do którego chcesz dodać pole niestandardowe.
Oto kroki, które należy wykonać, aby dodać pojedyncze pole niestandardowe do strony kasy WooCommerce. Aby dodać dowolne pole formularza, kliknij + Dodaj element pod nazwą formularza i dodaj następujące pole:
- Etykieta: Podaj odpowiedni tytuł
- Typ : wybierz żądany typ pola. Możesz wybrać typy, takie jak tekst, numer, e-mail, obszar tekstowy, data, godzina, adres URL, pole wyboru itp.
- Nazwa (unikalny klucz): Podaj unikalną nazwę, ponieważ będzie uważana za unikalny klucz. Upewnij się, że nie ma spacji ani znaku specjalnego. I zawsze upewnij się, że każdemu tworzonemu polu nadajesz unikalną nazwę.
- Symbol zastępczy : wpisz tekst zastępczy.
- Opcje (Tylko dla typu Radio): Ta opcja jest wymagana tylko w przypadku wybrania pola typu Radio. Musisz dodać wszystkie wartości przycisków opcji we wzorcu „wartość= opcja” oddzielone „,”. Na przykład; 0=Tak,1=Nie lub M= Mężczyzna, F= Kobieta.
- Wymagane: Wybierz, czy chcesz, aby to pole było wymagane, czy nie.
- Pozycja (po): Wybierz pozycję pola.
- Niestandardowa klasa CSS: Możesz tutaj dodać dowolną niestandardową klasę CSS, jeśli chcesz.
Możesz zobaczyć poniższy proces, powtórz ten sam proces, aby dodać wiele dodatkowych pól do swojej strony kasy WooCommerce.


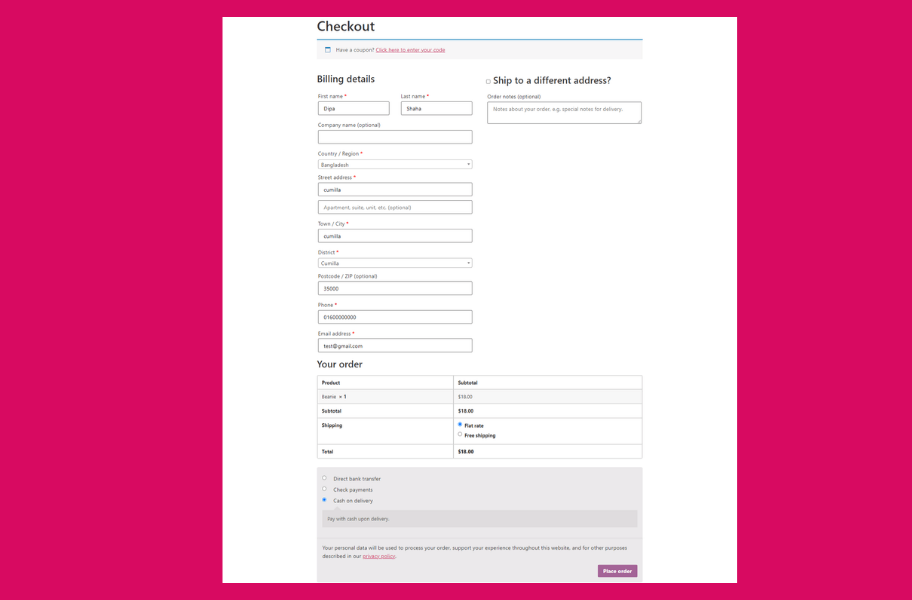
Krok 3: Zapisz i zobacz podgląd
Teraz kliknij Zapisz zmiany i zaktualizuj stronę kasy z dodatkowymi niestandardowymi polami kasy. Możesz złożyć zamówienie testowe, aby zobaczyć zaktualizowaną stronę kasy w akcji.
Uwaga : dodałem kolejne dodatkowe pole do listy pól wejściowych formularza wysyłkowego. Jeśli zrobisz to samo, musisz upewnić się, że używasz widżetu formularza wysyłki w swoim szablonie płatności WooCommerce.

Możesz również sprawdzić Jak dostosować stronę koszyka WooCommerce za pomocą ShopEngine
Jak edytować/usuwać dodatkowe pola kasy w WooCommerce?
A co, jeśli dodasz dodatkowe pole niestandardowe, ale chcesz zaktualizować niektóre informacje lub może usunąć pole niestandardowe na zawsze. Jak to robisz?
Cóż, podobnie jak tworzenie, edytowanie i usuwanie dodatkowych pól kasowych w WooCommerce, jest również bardzo łatwe dzięki ShopEngine. Sprawdźmy jak:
Kroki, które musisz wykonać, aby edytować dodatkowe pole niestandardowe:
Aby edytować istniejące pole niestandardowe:
- Przejdź do ShopEngine ⇒ Moduły ⇒ Do kasy Dodatkowe pole i kliknij ikonę Ustawienia
- Kliknij pole, aby rozwinąć
- Teraz zaktualizuj dowolne informacje (uczynię drugie imię wymagane tylko po to, aby pokazać ci proces)
- Na koniec kliknij Zapisz zmiany, aby zaktualizować

Kroki, aby usunąć dodatkowe pole niestandardowe:
Aby edytować istniejące pole niestandardowe:
- Przejdź do ShopEngine ⇒ Moduły ⇒ Do kasy Dodatkowe pole i kliknij ikonę Ustawienia
- Kliknij pole, aby rozwinąć
- Teraz zaktualizuj dowolne informacje
- Na koniec kliknij Zapisz zmiany , aby zaktualizować

Ostatnie słowa o dodatkowych polach kasy w WooCommerce
Mam nadzieję, że dostałeś to, co obiecałem na początku tego bloga, czyli zapewnienie Ci najłatwiejszego sposobu na dodanie dodatkowych pól kasowych w WooCommerce.
Pokazałem ci, jak dodawać, edytować i usuwać dodatkowe pola na stronie kasy WooCommerce . Zachęcamy do powielenia tego samego procesu, aby dodać niestandardowe pola potrzebne do konkretnej witryny eCommerce.
ShopEngine to najlepszy kreator WooCommerce, który pozwala robić wiele rzeczy poza dodawaniem niestandardowego pola do strony kasy. Możesz tworzyć niestandardowe strony WooCommerce, takie jak strona sklepu, strona koszyka, strona z podziękowaniami itp.
Więc nie marnuj czasu i energii na żadne wtyczki niespełniające standardów, raczej chwyć swój kawałek ShopEngine już dziś i zbuduj swój sklep WooCommerce z najwyższą elastycznością.
