Jak dodać pływający koszyk WooCommerce do WordPress w 3 prostych krokach
Opublikowany: 2023-04-09Chcesz usprawnić zakupy swoich klientów i zwiększyć współczynnik konwersji? Możesz się zastanawiać, ale dodanie pływającego koszyka do witryny WooCommerce skutecznie wykona te zadania!
Pływający koszyk to mały widżet, który pojawia się na ekranie, gdy klient dodaje produkt do koszyka. Wyświetla zwięzły, ale szczegółowy widok zawartości koszyka i przechodzi do kasy bez ponownego ładowania całej strony internetowej.
Teraz pytanie brzmi: „Jak dodać pływający koszyk WooCommerce do WordPress?” Możesz dodać pływający wózek za pomocą widgetu samoprzylepnego wózka ShopEngine, wykonując 3 proste kroki.
Zobaczmy, jak możesz dodać wygodny i atrakcyjny wizualnie pływający koszyk WooCommerce za pomocą ShopEngine, aby stworzyć bardziej wciągające i przyjazne dla użytkownika doświadczenie zakupowe dla Twoich klientów.
Jak dodać pływający koszyk WooCommerce do WordPress – przewodnik krok po kroku
Teraz nadszedł czas, aby przedstawić kroki dodawania pływającego koszyka WooCommerce do WordPress. A najłatwiejszym sposobem dodania pływającego wózka do sklepu WooCommerce jest użycie widżetu Sticky Fly Cart w ShopEngine.
ShopEngine to kompletne narzędzie do tworzenia stron WooCommerce, które zwiększa funkcjonalność Twojego sklepu internetowego . Możesz zaprojektować i zbudować cały swój sklep ze wszystkimi niezbędnymi cechami i funkcjonalnościami, korzystając z szablonów i modułów ShopEngien.
Wśród nich widżet Sticky Fly Cart pozwoli Ci dodać pływający wózek do Twoich stron internetowych. Ponadto sprawi, że proces realizacji transakcji będzie płynniejszy dla Twoich klientów.
Ponadto integracja z witryną WordPress jest bardzo łatwa w 3 krokach .
Zacznijmy-
Krok 1: Zainstaluj i aktywuj niezbędne wtyczki
Aby dodać pływający koszyk do swojej witryny WordPress, wymagane jest zainstalowanie następujących 3 wtyczek.
WooCommerce: Pobierz WooCommerce
ShopEngine (bezpłatny): Pobierz ShopEngine
ShopEngine Pro: Pobierz ShopEngine Pro
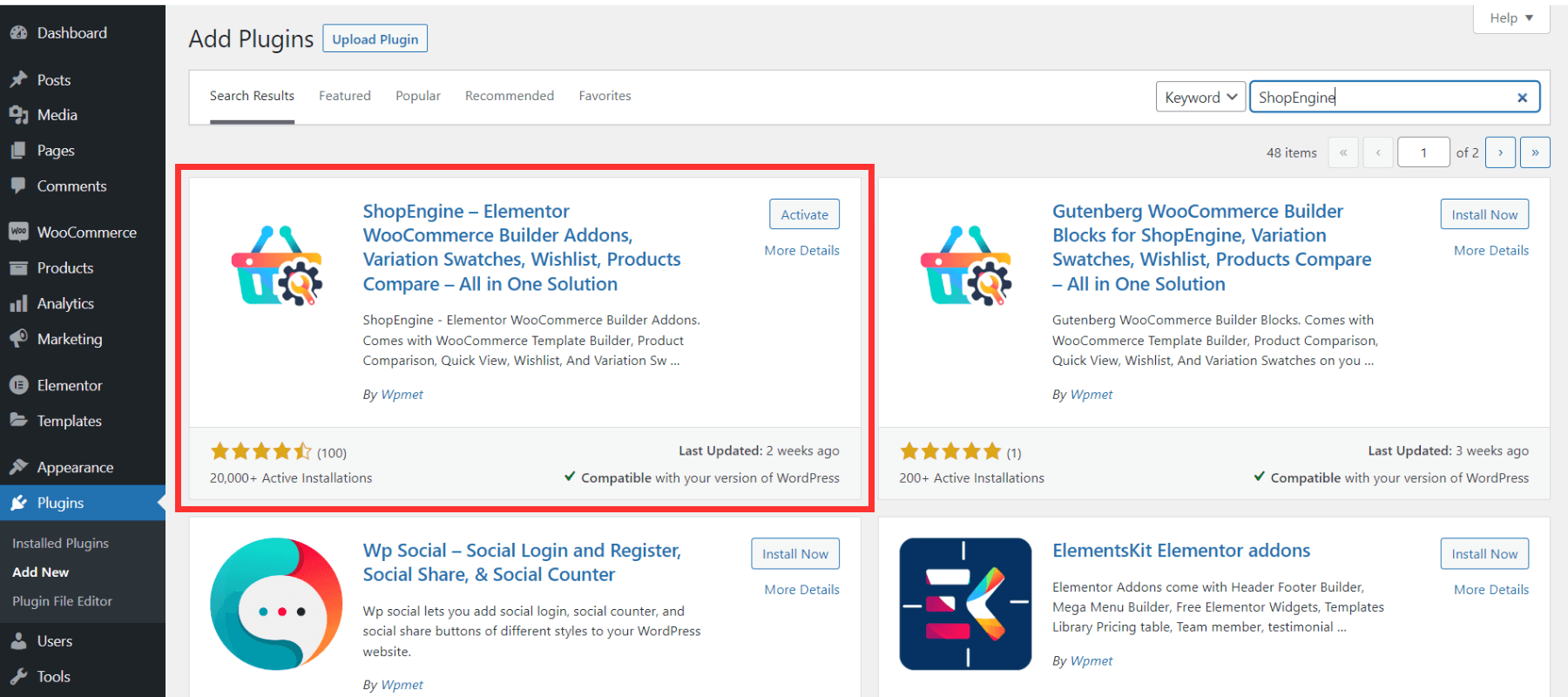
Zaloguj się do pulpitu nawigacyjnego WordPress, a następnie przejdź do Wtyczki -> Dodaj nowy . Następnie wyszukaj WooCommerce i aktywuj go. WooCommerce to platforma eCommerce typu open source do tworzenia sklepów w WordPress. Jest bezpłatny iw pełni konfigurowalny.
Następnie wyszukaj wtyczkę ShopEngine i zainstaluj ją. Następnie aktywuj licencję.

Po zakończeniu aktywacji możesz skorzystać z najbardziej ekscytujących funkcji i molekuł, aby zaprojektować piękną i funkcjonalną witrynę WooCommerce, w tym opcje pływającego koszyka.
Krok 2: Włącz widżet Sticky Fly Cart w ShopEngine
Domyślnie widżet Sticky Fly Cart jest wyłączony. Więc teraz musisz włączyć widżet Sticky Fly Cart w ShopEngine.
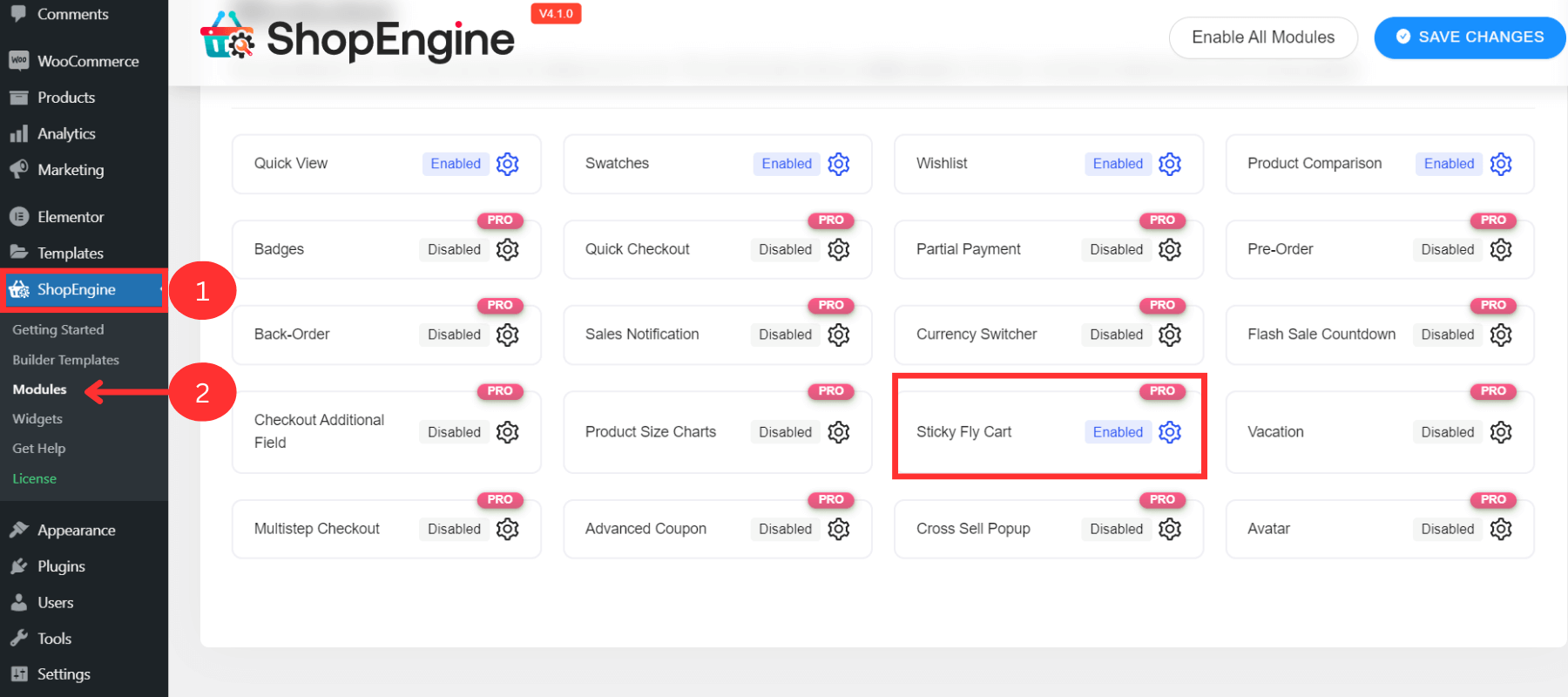
- Najedź kursorem na ShopEngine -> Kliknij Moduły. Możesz zobaczyć widżet Sticky Fly Cart.
- Kliknij ikonę koła zębatego (ustawienie), a pojawi się pasek boczny. Włącz opcję „ Włącz moduł”.

Kluczowe cechy Sticky Fly Cart
- Wyświetl szczegóły koszyka przy każdym produkcie
- Pokaż sumę częściową
- Może dodawać lub usuwać elementy
- Poruszaj się po stronie koszyka
- Wykonaj operację wyewidencjonowania
Krok 3: Dostosuj ustawienia
Najlepszą częścią tego samoprzylepnego wózka muchowego jest mnóstwo opcji dostosowywania. Po włączeniu widżetu Sticky Fly Cart można zmienić właściwości lub zachować wartości domyślne.

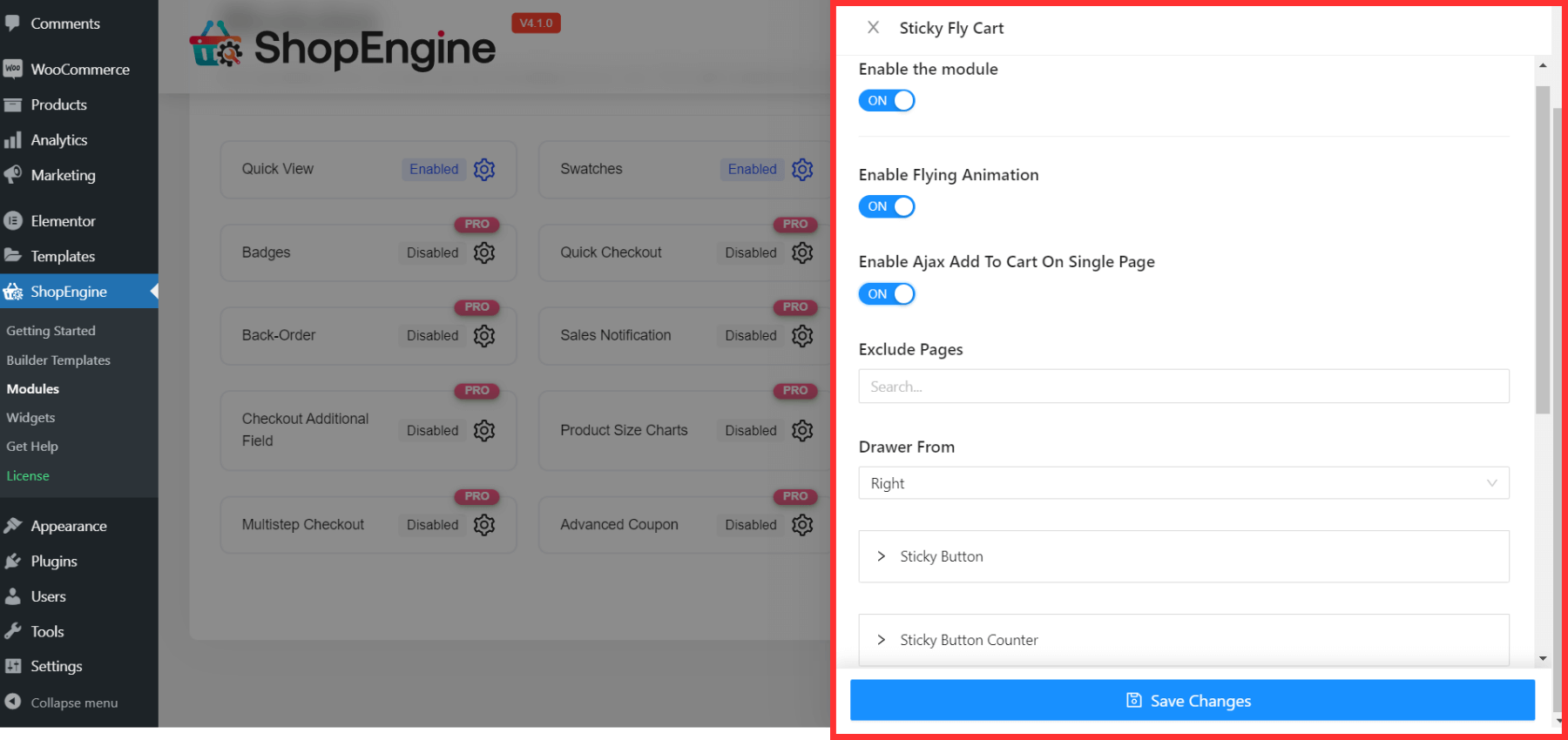
Oto główne opcje dostosowywania:
Włącz/wyłącz animację latania
Włącz tę opcję, aby ustawić animację tego lepkiego wózka muchowego lub wyłącz ją, jeśli nie wolisz animacji.

Włącz/wyłącz Ajax Dodaj do koszyka na jednej stronie
Włączenie tej opcji pozwoli klientowi dodawać produkty (pojedyncze lub zmienne) bez przeładowywania całej strony.
Zobacz także – Jak dodać zmienny produkt WooCommerce do swojej witryny
Wyklucz strony
Jeśli chcesz wykluczyć jakąkolwiek stronę z tej funkcji, możesz dodać strony w tym polu.
Szuflada Od
Ustaw położenie wózka muchowego po lewej lub prawej stronie.
Sticky Button i Sticky Button Counter
Następnie możesz zobaczyć te 2 opcje dostosowywania właściwości lepkiego przycisku i licznika lepkiego przycisku. Możesz dostosować następujące elementy:
- Rozmiar przycisku i ikony
- Kolor tekstu i tła
- Górna, lewa, prawa i dolna pozycja
Korpus wózka
- Dostosuj kolor i połącz kolor najechania
- Zmień kolor tła
- Ustaw niestandardową szerokość i wyściółkę wózka
Nagłówek koszyka
- Dostosuj wartość wypełnienia
Elementy koszyka
- Zmodyfikuj wartości dopełnienia (lewa, prawa, góra, dół).
- Dostosuj szerokość, typ i kolor dolnej krawędzi
- Ustaw niestandardowy rozmiar czcionki
Przyciski koszyka
- Dostosuj wartości dopełnienia zawijania
- Ustaw wypełnienie przycisków
- Dostosuj kolor przycisków, tło
- Ustaw niestandardowy kolor tła najechania kursorem
Po całym dostosowaniu kliknij Zapisz zmiany . Wszystkie właściwości pojawią się w nowym pływającym koszyku Twojej witryny WordPress.
Jak przetestować nowy pływający koszyk w Twojej witrynie WooCommerce
Aby mieć pewność, że dodasz lepki wózek muchowy do swojej witryny i będzie on działał idealnie,
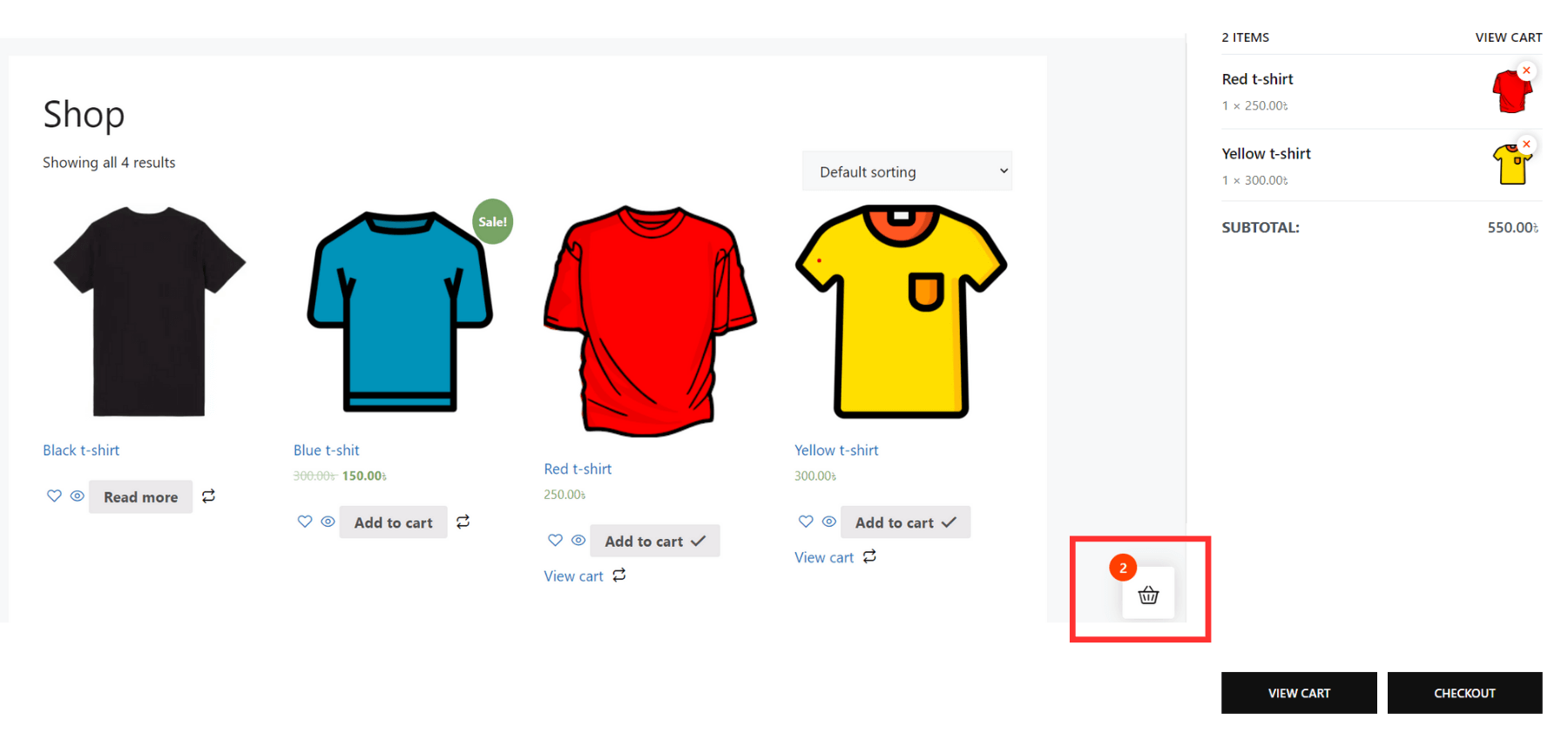
- Przejdź do strony sklepu w swojej witrynie WooCommerce
- Pływający wózek pojawi się w wybranej pozycji
- Wybierz jeden lub wiele produktów i dodaj je do koszyka
- Następnie przetestuj wszystkie funkcje. Dodawaj, usuwaj, poruszaj się po stronie koszyka i sprawdź, czy wszystkie te funkcje działają idealnie.

Chcesz dodać wieloetapowy system płatności do swojego sklepu WooCommerce?
Zobacz ten blog – Jak dodać wieloetapową kasę WooCommerce w 5 krokach
5 kluczowych zalet dodania Sticky Fly Cart ShopEngine do WordPress

Funkcja pływającego koszyka może wyglądać jak niewielka zmiana w Twojej witrynie WordPress. Ale dodanie widżetu Sticky Fly Cart w ShopEngine do sklepu WooCommerce pomoże ci na wiele sposobów.
Oto 5 znaczących korzyści:
1. Łatwy dostęp do koszyka
Dzięki samoprzylepnemu wózkowi ShopEngine klienci mogą łatwo zobaczyć wszystkie szczegóły zawartości swojego koszyka. Aby uzyskać wygodny i szybki dostęp, mogą łatwiej dodawać, usuwać lub sprawdzać produkty.
Mogą także śledzić stronę koszyka bez przeglądania całej witryny. W rezultacie zmniejszy to szansę na porzucenie koszyka ze względu na złożoność poruszania się po witrynie WooCommerce.
2. Atrakcyjność wizualna
Ten lepki wózek na muchy dodaje eleganckiego i profesjonalnego wyglądu Twojej stronie internetowej. Możesz także dostosować każdy element i jego funkcje, aby stworzyć najbardziej spójny wygląd.
Aby uzyskać atrakcyjność wizualną przyjazną dla użytkownika, proces koszyka będzie bardziej angażujący i atrakcyjny dla klientów.
3. Zwiększ sprzedaż
Kiedy Twój klient uzyska ładny wygląd z łatwym dostępem do zawartości koszyka, zwiększy to konwersję i sprzedaż.
Ponadto ikona ShopEngine z samoprzylepnym wózkiem muchowym jest umieszczona w widocznym miejscu na stronie internetowej. Dzięki temu przypomina Twoim klientom o produktach, które już dodają i zwiększa szansę na potencjalną sprzedaż.
4. Reakcja urządzenia
Następnie ten widżet Sticky Fly Cart w pełni reaguje na urządzenia, w tym na komputer, kartę lub smartfon. Dzięki temu Twój klient uzyska bezproblemowe zakupy na dowolnym urządzeniu, z którego korzysta.
5. Popraw wrażenia użytkownika
Pod względem łatwego dostępu, atrakcyjnego wyglądu, responsywności urządzenia i krótszego czasu ładowania, dodanie tego lepkiego wózka muchowego do witryny WooCommerce poprawi ogólne wrażenia użytkowników Twoich klientów.
Często zadawane pytania
Czy konieczne jest dodanie pływającego koszyka do mojej witryny e-commerce?
Dodanie pływającego koszyka do sklepu WooCommerce jest konieczne, aby poprawić wrażenia użytkownika i zwiększyć współczynnik konwersji. Użytkownicy mogą śledzić swoje pozycje w koszyku i podejmować inne działania bez ładowania całej witryny.
Czy mogę dodać pływający koszyk do określonych stron internetowych za pomocą ShopEngine?
Tak, możesz dodać pływający koszyk do określonych stron swojej witryny. ShopEngine oferuje elastyczne opcje dostosowywania umieszczenia pływającego koszyka na dowolnej stronie. Możesz także wykluczyć strony z opcji „Wyklucz strony”.
Czy korzystanie z widżetu Sticky Fly Cart w ShopEngine jest bezpłatne?
ShopEngine oferuje różne bezpłatne funkcje do projektowania sklepu WooCommerce, ale widżet Sticky Fly Cart to funkcja premium ShopEngine. Możesz dodać ten widżet, aby usprawnić koszyk i proces zakupu. I możemy zapewnić, że nie pożałujesz wydatków na ten widżet ze względu na super łatwą integrację, doskonałe funkcje i różne opcje dostosowywania.
Dolna linia
Czas na podsumowanie!
Zobacz, jak łatwo dodać pływający koszyk do swojej witryny WordPress za pomocą widżetu Sticky Fly Cart w ShopEngine. Wystarczy wykonać 3 proste kroki i gotowe!
Oferuje wygodny sposób przeglądania i aktualizowania zawartości koszyka klientów. Pomoże to również zachęcić ich do sfinalizowania zakupu.
Więc, dlaczego czekasz? Dodaj samoprzylepny wózek na muchy ShopEngine do swojej witryny i spraw, aby była bardziej elastyczna i przyjazna dla użytkownika!