Jak łatwo dodać suwak produktu do WooCommerce?
Opublikowany: 2022-05-21Co najbardziej przyciągnęłoby klientów podczas odwiedzania Twojego sklepu internetowego WooCommerce?
Czy jest to atrybut produktu czy treści? Oczywiście te dwa elementy są kluczowe, ale nieodzowną rolę odgrywa również atrakcyjność wizualna. Nie można zaprzeczyć, że przyciągająca wzrok organizacja katalogów produktów lub intrygująca widoczność sklepu może zwiększyć liczbę kliknięć w witrynie. Może to przyczynić się do wysokiej retencji klientów, którzy pozostają przy Twojej marce ze względu na preferencje dotyczące produktów i szczęśliwe wrażenia podczas surfowania po Twojej witrynie.
W rezultacie możesz zwiększyć sprzedaż, prowadząc wspaniałe motywy sklepu.
Aby uzyskać fascynujący układ produktu, dodanie suwaków do sklepu WooCommerce ma kluczowe znaczenie. Jeśli nie masz pojęcia o suwaku produktów ani o tym, jak je zaimplementować w swoim sklepie WooCommerce, ten artykuł jest dla Ciebie.
Powiemy Ci, czym są suwaki produktów, dlaczego są niezbędne i jak możesz je dodać do WooCommerce.
Ruszajmy teraz z przedstawieniem w trasę.
Co to jest suwak produktu?
Suwak produktu jest zwykle używany do wyświetlania prezentacji ilustrującej kategorie produktów lub obrazy na stronie internetowej. Pomaga odwiedzającym przewijać i ułatwia przeglądanie stron.
Suwaki pozwalają Twoim klientom lądować tam, gdzie chcą. Innymi słowy, pomaga im szybko zlokalizować stronę docelową dzięki gładkiej płaszczyźnie poziomej i pionowej. W ten sposób zmniejsza to wahanie klienta i oszczędza czas na szukanie produktów, które chciałby kupić.
Suwaki czynią cuda dla wrażenia klientów jako całości. Oprócz tego dla Twojej firmy istnieje ogromny pakiet korzyści.
Korzyści z używania suwaków produktów
Uwierz nam, przesuwane galerie byłyby ratunkiem dla Twojego sklepu WooCommerce. Może nadejść taki czas, że prawie nigdy nie zobaczysz, jak Twoja firma rozwija się, pomimo oferowania wysokiej jakości produktów w rozsądnych cenach. Korzystanie z suwaków musi być kolejnym wykonalnym podejściem z następujących ważnych powodów.
Grupuj kategorie produktów
Suwaki produktów są dobrze przemyślane, aby grupować kategorie produktów. Służą do tworzenia schludnego i uporządkowanego układu witryny. Gdy Twój sklep odzieżowy się rozrasta, musisz mieć ogromne kolekcje produktów. Różnią się od wiosny do jesieni lub lata do zimy. Na pewno jest bałagan, jeśli nie dodasz suwaków, aby uporządkować je. Takie podejście jest również skuteczne w oszczędzaniu miejsca w Twoim sklepie internetowym.
Poza tym suwaki sprzyjają tworzeniu przyjaznego mobilnego ekranu. Odwiedzający nie muszą powiększać ani pomniejszać tylko po to, aby zobaczyć produkty. W tym kontekście slidery są zobligowane do dostosowania małych układów stron internetowych.
Łatwe do wyróżnienia specjalnych ofert lub przedmiotów
Jak zwrócić uwagę klientów na promocje?
Ogólnie rzecz biorąc, klienci zawsze uwielbiają polować na zniżki podczas odwiedzania sklepu e-commerce. Zamiast pozwolić klientom samodzielnie znaleźć oferty, powinieneś wyróżnić te oferty na górze swojej strony głównej sklepu. Przydaje się im do nadrabiania zaległości w najnowszych transakcjach. Ponadto dominujący suwak promocji wzbudziłby ciekawość Twoich klientów, skutkując większą liczbą kliknięć w witrynie. Nikt nie chce przegapić okazji, prawda?
Co więcej, używanie suwaków do prezentowania bestsellerów lub najnowszych produktów może zwiększyć sprzedaż w Twojej firmie. Gdy klienci klikną, są bardziej skłonni do zakupu tych, którzy preferują większość ludzi.
Stwórz unikalny motyw dla własnego sklepu
Różnice wynikają nie tylko z treści lub produktów, ale także z motywów witryny. Suwaki mogą tworzyć Twoje wibracje w oparciu o Twoje preferencje. To dobrze zrobi, aby dotrzeć do określonych grup klientów, które najbardziej odnoszą się do twoich wibracji. Z tego powodu jesteś również w stanie zwiększyć wyjątkowość swojej marki.
To wystarczy w tej sekcji. Teraz powinieneś przejść do nauki dodawania suwaków produktów do swojego sklepu internetowego WooCommerce poniżej.
Jak dodać suwaki produktów do WooCommerce
W dzisiejszych czasach istnieje wiele wtyczek typu slider, które przychodzą dla twojego dobra. Wierzymy jednak, że ten kompatybilny z WooCommerce będzie bardziej na wyciągnięcie ręki.
Dostarczymy Ci instrukcje dotyczące konfiguracji suwaka produktu dla wtyczki WooCommerce. Jest to obecnie powszechna wtyczka karuzeli produktów do prezentacji produktów e-commerce. Zauważalnie, pozwala wstawiać tyle produktów, ile chcesz na stronach, postach, niestandardowych typach postów, a nawet widżetach. Dostępny jest generator skrótów, który pomoże Ci łatwo kontrolować wygląd i funkcję suwaka produktu.

Wdrożenie tej wtyczki nie jest takie trudne, więc czytaj dalej i chwytaj atrakcyjne suwaki dla swoich produktów WooCommerce.
#1 Skonfiguruj i dodaj nowy suwak produktu dla WooCommerce
Pierwszym krokiem, który musisz zrobić, to zainstalować wtyczkę i ją aktywować. Wtyczkę Product Slider for WooCommerce można znaleźć w panelu administratora WordPress.

Po pomyślnej aktywacji dodaje sekcję Suwak produktu do menu administratora WordPress. Przejdź do Dodaj nowy pod nim i zobaczysz zakładkę, w której możesz zbudować swoje slidery.
#2 Skonfiguruj i dostosuj suwak
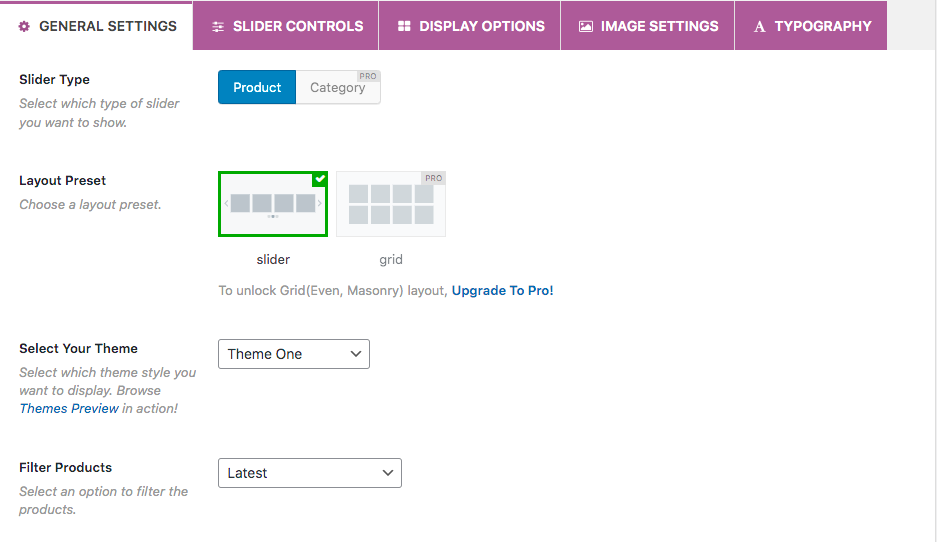
Na stronie Dodaj nowy suwak przejdź do zakładki Ustawienia ogólne , aby rozpocząć tworzenie własnego typu suwaka.
Po pierwsze, masz do wyboru dwa typy suwaków. Chociaż typ produktu jest dostępny w bezpłatnej wtyczce, kategorię pierwszą można odblokować tylko w wersji Pro.

Wraz z typami suwaków możesz wybrać, które układy i motywy będą dobrze pasować do twoich suwaków. Co ciekawe, Theme One jest bardzo polecany ze względu na czysty i minimalistyczny styl.
W następnym etapie wybierzesz rodzaje produktów, które chcesz wyświetlać w swojej witrynie. Mogą to być produkty najnowsze (bezpłatne), najlepiej sprzedające się, sprzedawane krzyżowo lub najczęściej oglądane. Wszystko zależy od twojego wyboru.
Następnie musisz skonfigurować liczbę kolumn, aby wyświetlać suwaki na urządzeniach stacjonarnych i ekranach mobilnych.
#3 Kontrola nad suwakiem
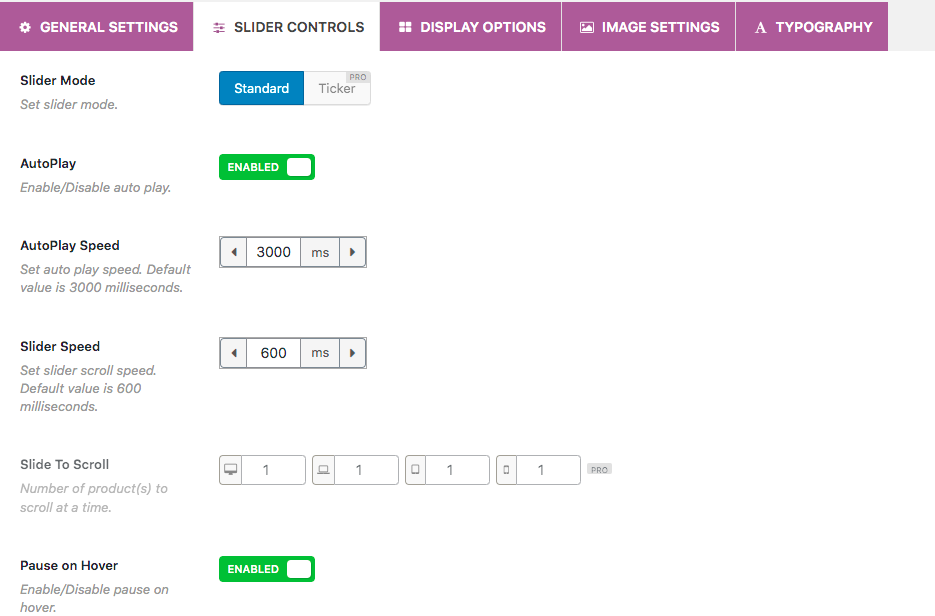
Obok ustawień ogólnych znajduje się zakładka Sterowanie suwakami, w której możesz modyfikować funkcje suwaków. Mówiąc dokładniej, będziesz zarządzać ruchami przeglądania odwiedzających poprzez szybkość suwaka, nawigację lub funkcje stronicowania.

Ponadto wybór koloru tekstu na karcie Opcje wyświetlania może sprawić, że Twoja witryna będzie bardziej wyrazista.
#4 Opublikuj i wyświetl suwak produktu WooCommerce
Po zakończeniu konfiguracji i dostosowywania twój suwak jest gotowy. Twój suwak powinien być wstawiony na stronach lub postach, na których chcesz go wyświetlić, aby go opublikować.
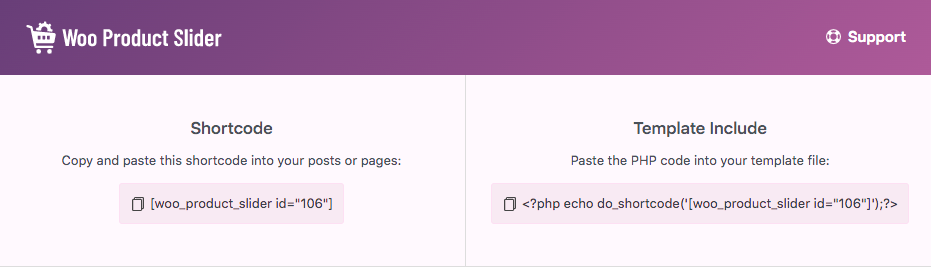
Wtyczka oferuje dwie opcje wstawienia suwaka.
Najpierw skopiuj kod PHP lub shortcode, który możesz łatwo znaleźć na górze zakładki Dodaj nowy suwak . Następnie wklej kod PHP do plików szablonów lub shortcode na swoich stronach i postach, w których chcesz zaprezentować suwak.

Innym sposobem wyświetlenia suwaka jest wstawienie go jako widżetu lub użycie przycisku shortcode podczas edycji postu. Przejdź do Wygląd , wybierz Widgety i kliknij Widget WPS . Wpisz swój identyfikator suwaka w tej sekcji i zapisz go.
Wtedy skończyłeś. Brzmi łatwo, prawda?
Streszczenie
Odkąd rozpowszechniło się e-rynków, sprzedawcy internetowi przywiązują dużą wagę do budowania kuszącej widoczności dla swoich sklepów internetowych. Na doskonały sklep wskazuje nie tylko wysokiej jakości towar, ale również świetny wygląd.
Skuteczne suwaki produktów mogą ułatwić klientom doświadczenie. Przynoszą one mnóstwo zalet dla wygody klienta dzięki schludnemu i uporządkowanemu wyglądowi, płynnemu narzędziu do przewijania i przyciągającym wzrok motywom.
Znaczenie suwaków nie ogranicza się do rozkwitu UX Twojej witryny. Mogą nawet podnieść sprzedaż jako całość. Tak więc dodanie suwaka produktu do sklepu WooCommerce jest jedną z najlepszych strategii, aby bez wysiłku podnieść swoją firmę.
Idź i pobierz wtyczkę Product Slider dla WooCommerce dla swojego zakładu. Nigdy Cię nie zawiedzie za wszelką cenę.
Oprócz suwaków produktów WooCommerce, możesz być ciekawy pokazów slajdów WordPress. Poznaj 2 sposoby tworzenia pokazu slajdów WordPress tutaj.
