Jak animować maski i wzory tła na przewijaniu za pomocą Divi
Opublikowany: 2022-08-24Dodanie animacji przewijania do masek i wzorów tła Divi to przydatna sztuczka projektowa, która może ożywić projekty tła Twojej witryny. Pokazaliśmy już, jak łączyć opcje tła Divi w kreatywny sposób, w tym jak tworzyć dwie warstwy projektów tła. Ale dzisiaj dodajemy animację przewijania do opcji tła Divi.
W tym samouczku pokażemy, jak tworzyć i animować maski i wzory tła za pomocą opcji przewijania Divi (nie jest potrzebny niestandardowy kod). Aby to zrobić, utworzymy pływającą warstwę tła za pomocą wiersza Divi (podobnego do tego, co zrobiliśmy tutaj), którego użyjemy do animowania masek i wzorów tła, gdy użytkownik przewija sekcję treści. Uważamy, że spodoba ci się wynik.
Zacznijmy!
zapowiedź
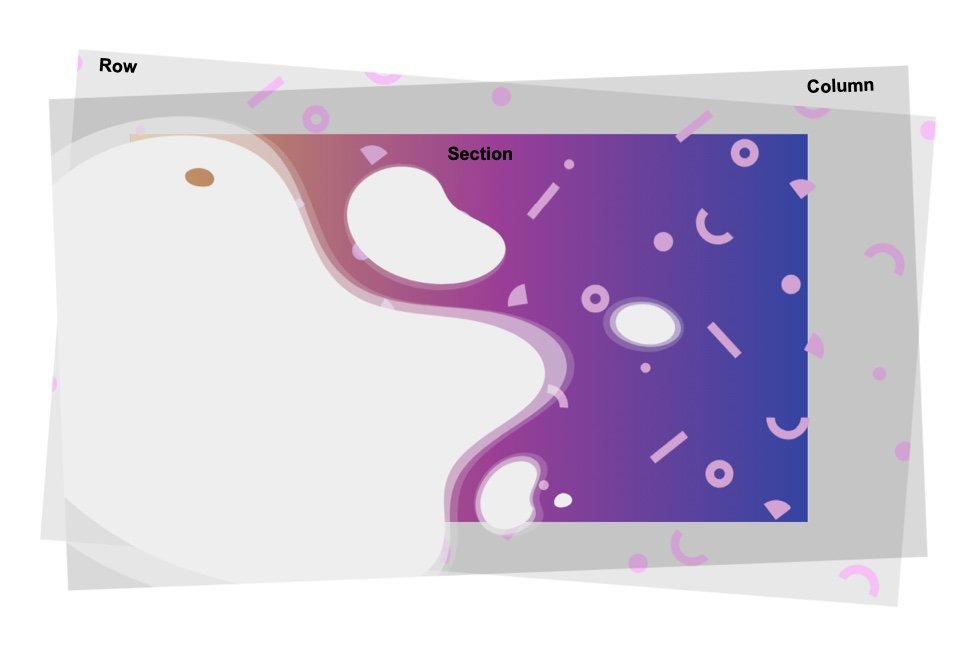
Oto krótka ilustracja tego, jak będzie wyglądać animacja przewijania w tle z tego samouczka.
Koncepcja
Koncepcja tego projektu nie powinna być zbyt trudna do uchwycenia. Zaczynamy od sekcji, która ma tło gradientowe.

Następnie tworzymy wiersz, który jest pozycjonowany (bezwzględnie), tak aby całkowicie zakrywał sekcję (jak nakładka). Możemy dodać wzór tła do rzędu.

Następnie możemy dodać do kolumny maskę tła.

Następnie dodamy efekty przewijania do wiersza i kolumny (takie jak skala i obrót), które będą osobno animować wzór i maskę w tle sekcji.

Kiedy ukrywamy przepełnienie sekcji, widzimy tylko animację zawartą w sekcji.
Pobierz układ za DARMO
Aby położyć swoje ręce na projekcie układu z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
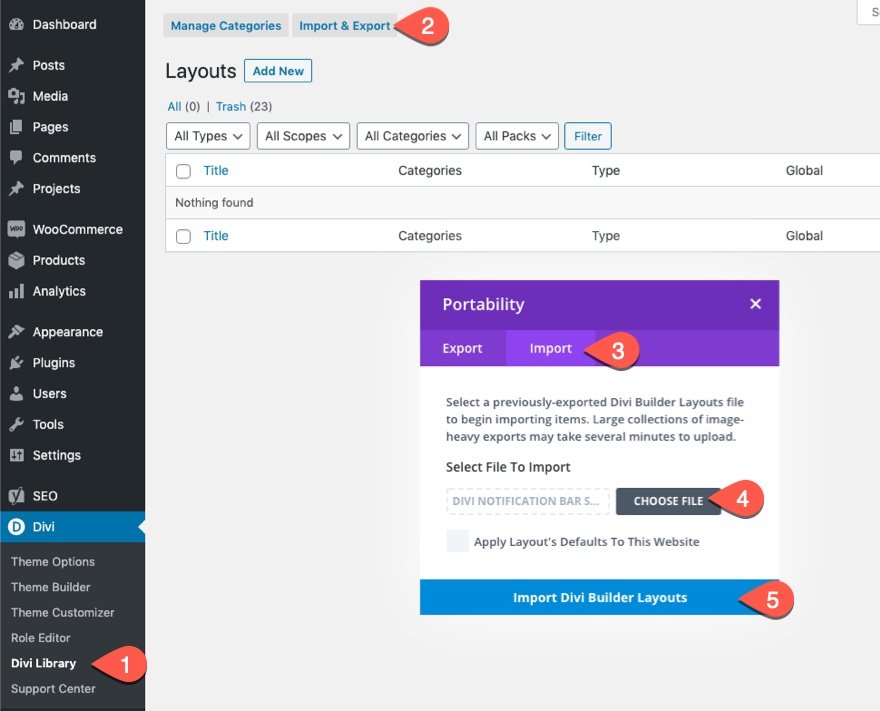
Aby zaimportować układ sekcji do biblioteki Divi, wykonaj następujące czynności:
- Przejdź do Biblioteki Divi.
- Kliknij przycisk Importuj u góry strony.
- W wyskakującym okienku przenoszenia wybierz kartę importu
- Wybierz plik do pobrania z komputera (najpierw rozpakuj plik i użyj pliku JSON).
- Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć
Aby rozpocząć, musisz wykonać następujące czynności:
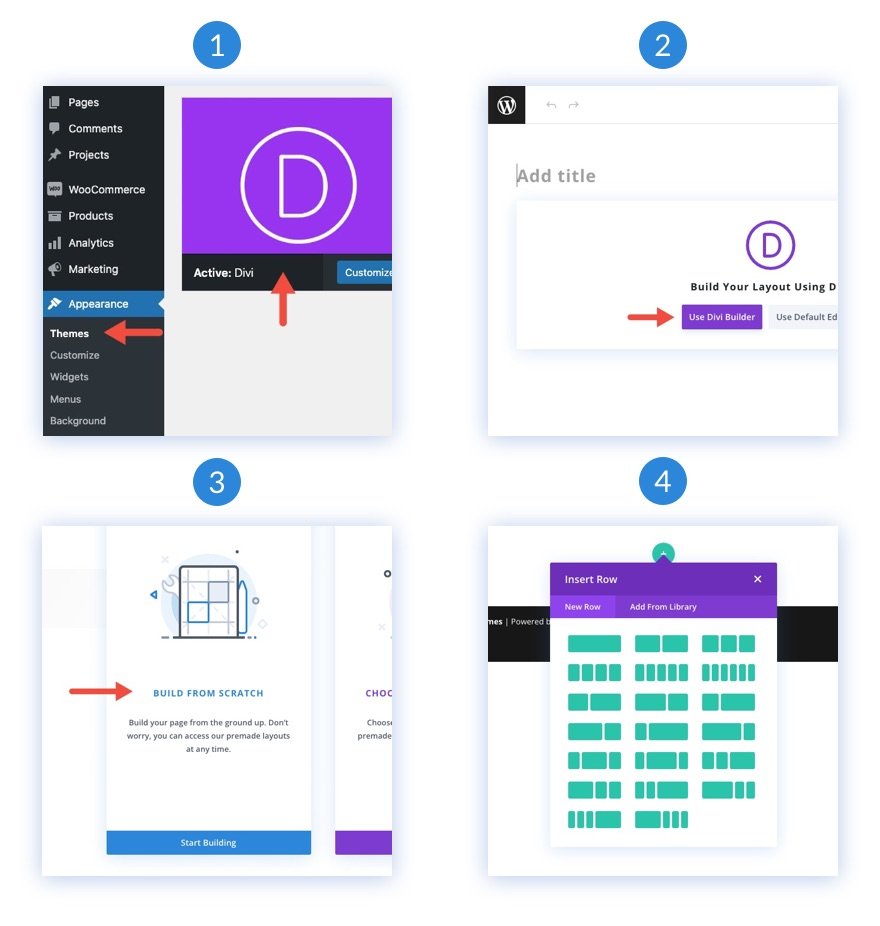
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
- Teraz masz puste płótno, aby rozpocząć projektowanie w Divi!

Jak animować maski i wzory tła na przewijaniu za pomocą Divi
Projektowanie tła sekcji
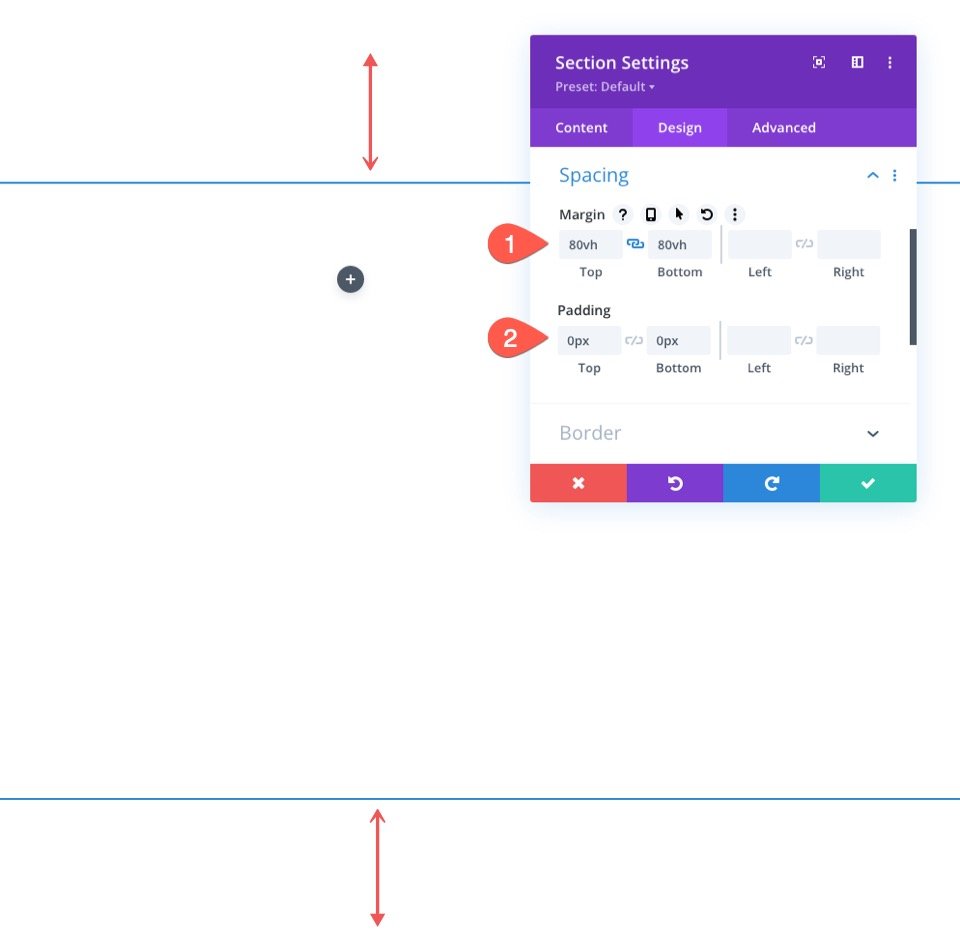
Najpierw pominiemy tworzenie wiersza i przejdziemy od razu do edycji istniejącej domyślnej sekcji w kreatorze. Aby nasz projekt tła wypełniał przeglądarkę, musimy dodać do sekcji pewną wysokość w pionie. Prostym sposobem na to jest dodanie minimalnej wysokości do przekroju.
Otwórz ustawienia sekcji. Na karcie projektu zaktualizuj minimalną wysokość i wyjmij wypełnienie w następujący sposób:
- Minimalna wysokość: 50vw
- Padding: 0px na górze, 0px na dole

Zaprojektuj gradient tła dla sekcji
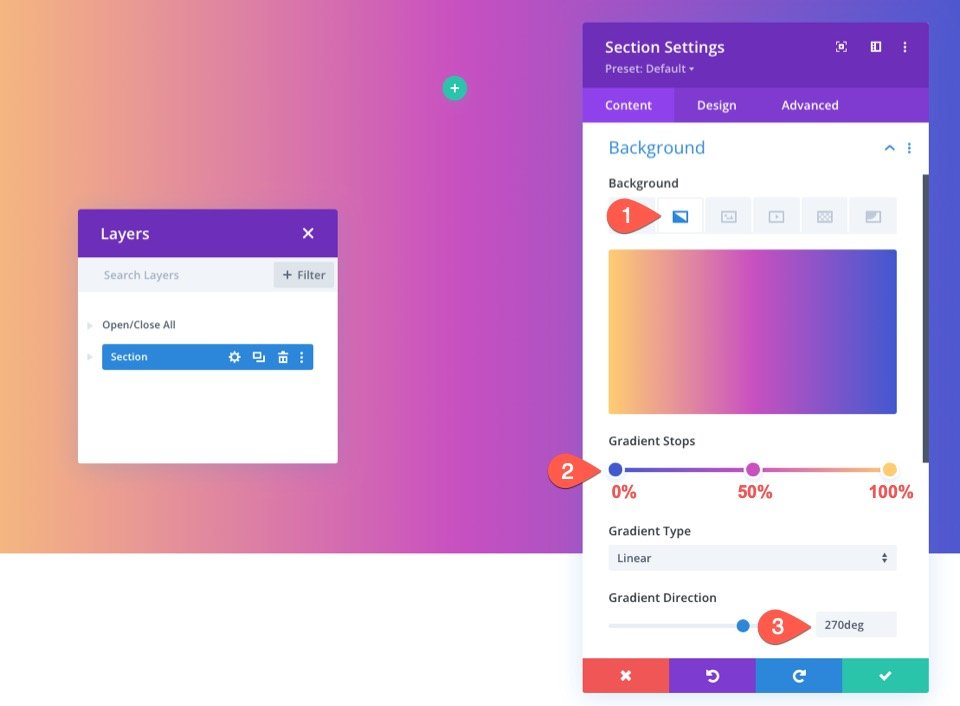
Teraz możemy dodać do sekcji niestandardowy gradient tła. Do tego gradientu dodamy 3 stopnie koloru gradientu, które są rozmieszczone dość równomiernie. Zamierzamy zachować prostotę, abyśmy mogli skoncentrować się na tworzeniu naszych animowanych teł w rzędzie.
Aby dodać pierwsze przystanki gradientu, upewnij się, że masz otwarte ustawienia sekcji na karcie treści. Następnie wybierz kartę gradientu i kliknij, aby dodać nowy gradient. Spowoduje to dodanie dwóch domyślnych kolorów gradientu. Dodaj następujący gradient zatrzymuje się z kolorem i pozycją w następujący sposób:
- Gradient Stop #1: #4158d0 (przy 0%)
- Stop gradientu nr 2: #c850c0 (przy 50%)
- Gradient Stop #3: #ffcc70 (przy 100%)
Następnie zmień kierunek gradientu liniowego:
- Kierunek gradientu: 270 stopni

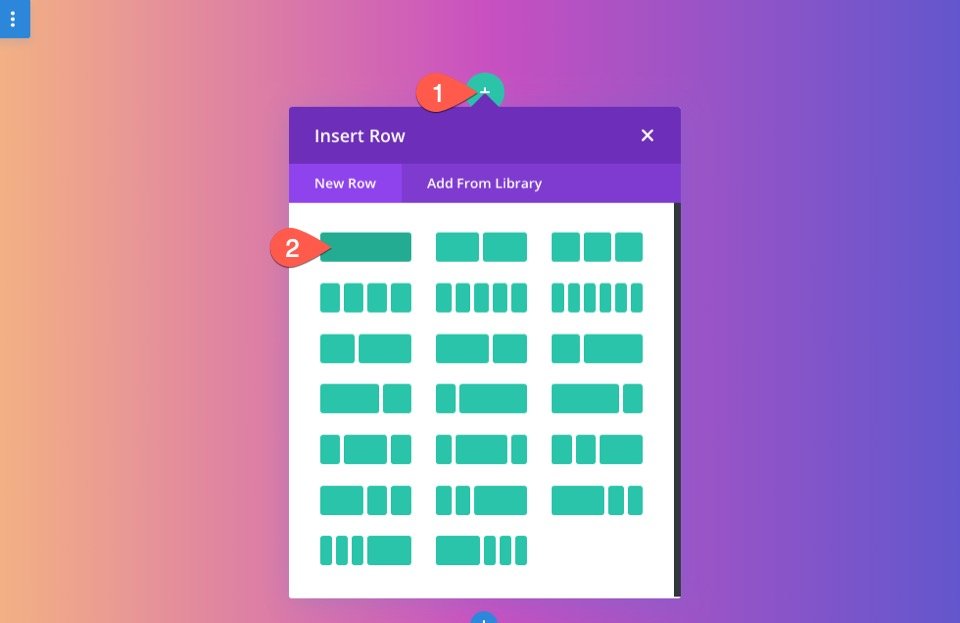
Dodaj wiersze do sekcji
Teraz, gdy nasza sekcja jest już gotowa, dodaj do niej wiersz z jedną kolumną. Ten wiersz będzie używany w naszej animacji maski tła i przewijania wzorca.

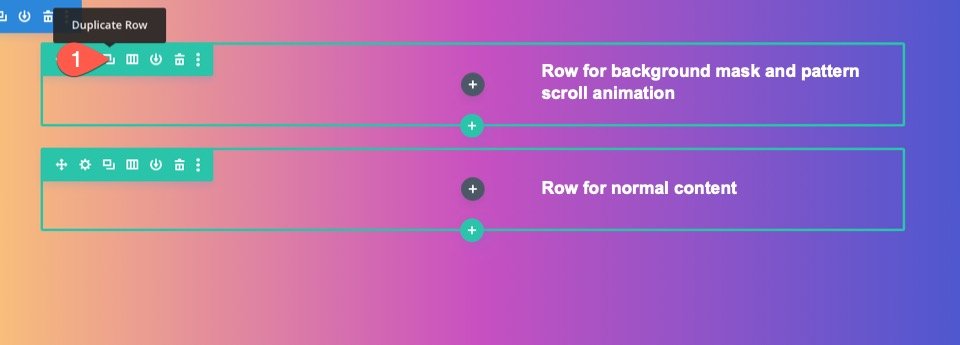
Następnie zduplikuj właśnie utworzony wiersz. Ten drugi (zduplikowany) wiersz będzie używany dla naszych treści, tak jak zwykle. Teraz powinieneś mieć jeden górny wiersz na animację przewijania w tle i jeden wiersz na zwykłą zawartość.


Dostosuj wiersz
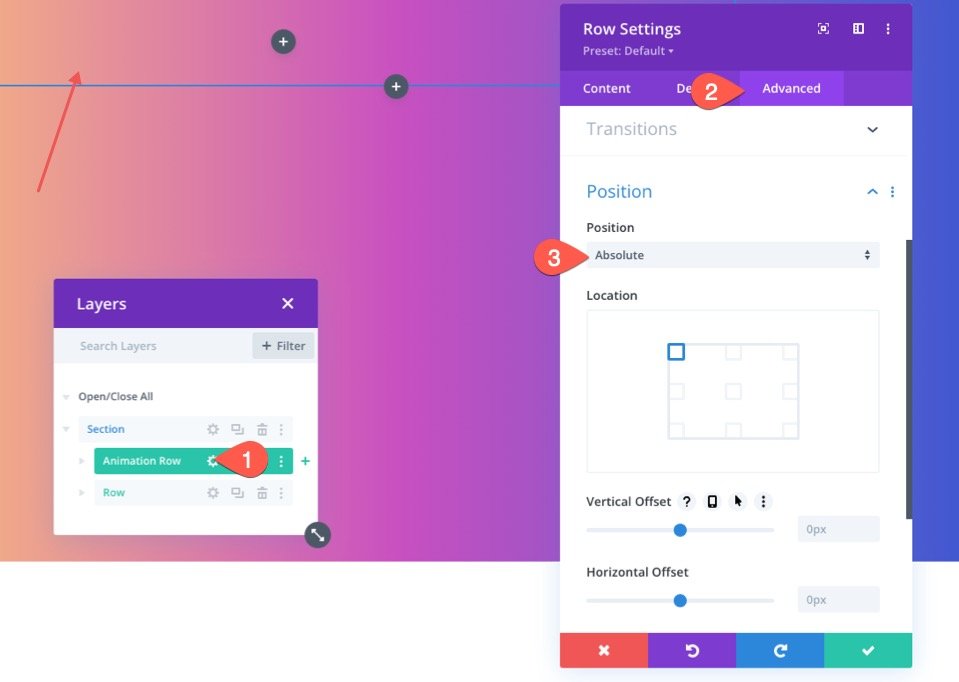
Teraz, gdy nasz gradient tła sekcji jest gotowy, możemy zwrócić uwagę na wiersz, którego użyjemy do animacji przewijania w tle. Otwórz ustawienia wiersza. Na karcie Zaawansowane zaktualizuj następujące elementy:
- Pozycja: bezwzględna

Umożliwi to umieszczenie wiersza nad (lub nałożeniem) sekcji bez zajmowania rzeczywistego miejsca w dokumencie. Teraz wszystko, co musimy zrobić, to zaktualizować wysokość i szerokość, aby obejmowały pełną szerokość i wysokość sekcji. Stworzy to potrzebną nam nakładkę i drugą warstwę projektu tła.
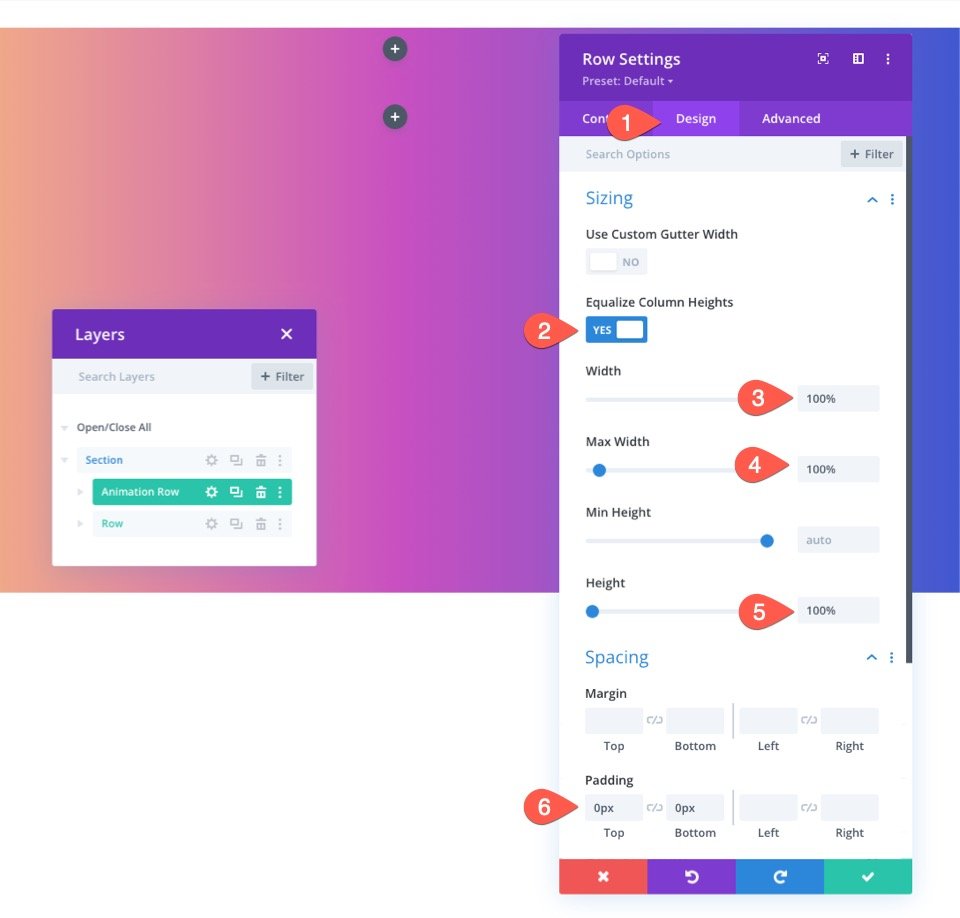
Na karcie projektu zaktualizuj opcje zmiany rozmiaru w następujący sposób:
- Wyrównaj wysokości kolumn: TAK
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Wzrost: 100%
- Padding: 0px na górze, 0px na dole

Teraz możesz nie być w stanie zobaczyć wiersza, ale teraz doskonale nakłada się on na całe tło sekcji.

Utwórz wzór tła dla rzędu
W tym przykładzie dodamy wzór Confetti jako tło wiersza.
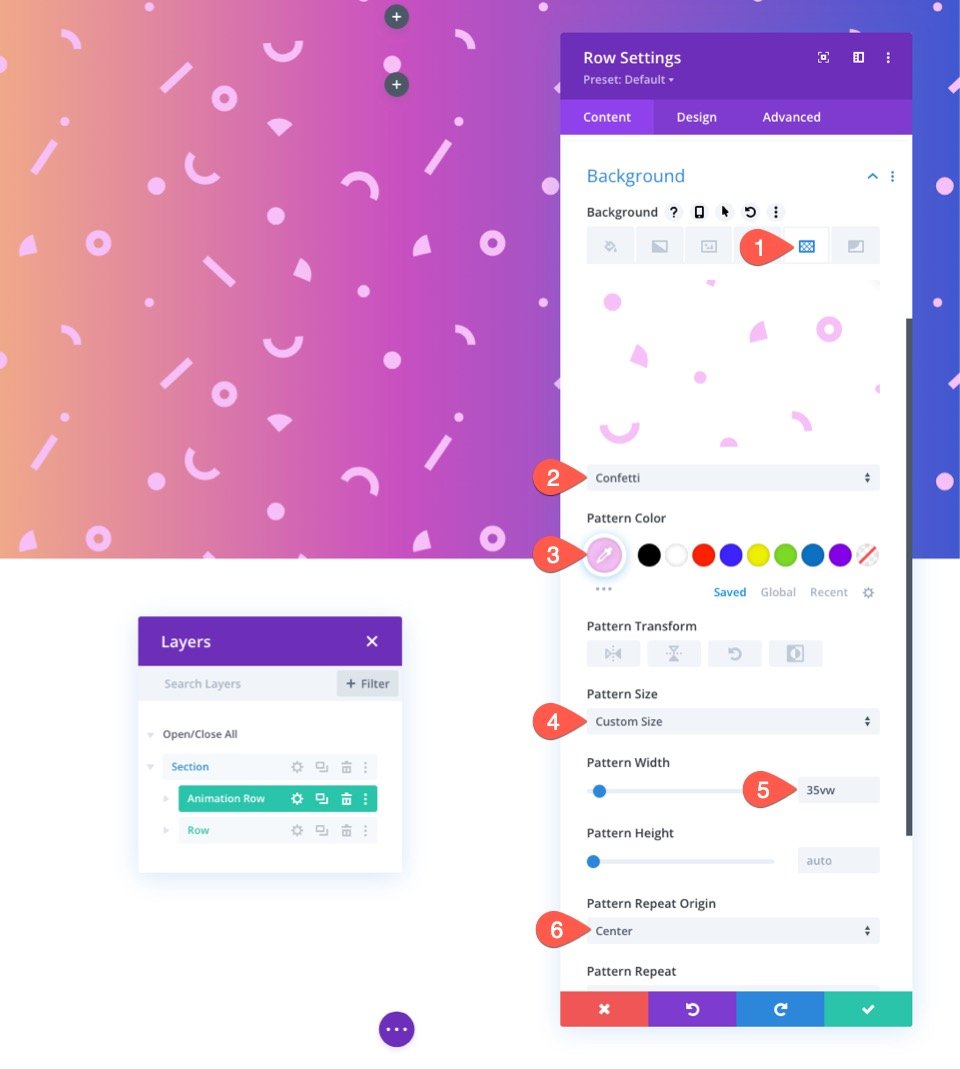
Otwórz ustawienia wiersza. W opcji tła wybierz kartę wzorów i zaktualizuj następujące elementy:
- Wzór tła: konfetti
- Kolor wzoru: #f6bef7
- Rozmiar wzoru: Rozmiar niestandardowy
- Szerokość wzoru: 35vw
- Powtarzanie wzoru pochodzenie: środek

UWAGA: Użycie jednostki długości VW zapewni, że wzór będzie skalowany wraz z przeglądarką, dzięki czemu projekt będzie spójny i responsywny.
Dodaj efekty przewijania do wiersza
Teraz, gdy nasz wzór tła jest na swoim miejscu, możemy dodać efekty przewijania do wiersza.
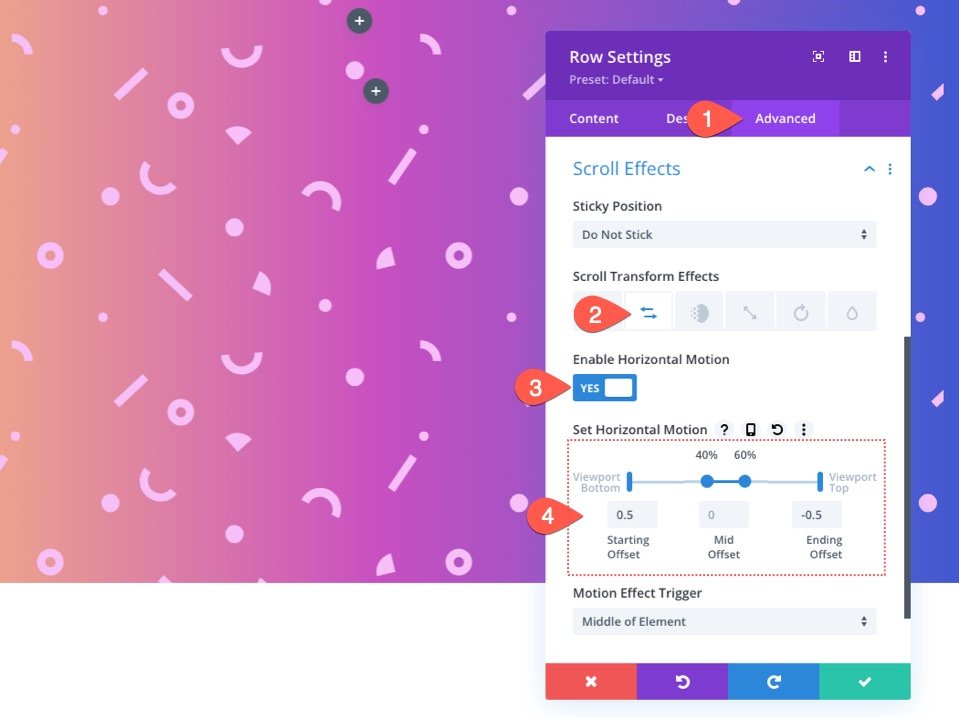
Przejdź do zakładki Zaawansowane. W opcjach efektów przewijania zaktualizuj następujące elementy:
Wybierz kartę Ruch poziomy i zaktualizuj następujące elementy:
- Włącz ruch poziomy: TAK
- Przesunięcie początkowe: 0,5 (przy 0%)
- Przesunięcie środkowe: 0 (od 40% do 60%)
- Przesunięcie końcowe: -0,5 (przy 100%)
Spowoduje to przesunięcie wzoru tła wiersza zaczynając od 50px w lewo i kończąc na 50px w prawo.

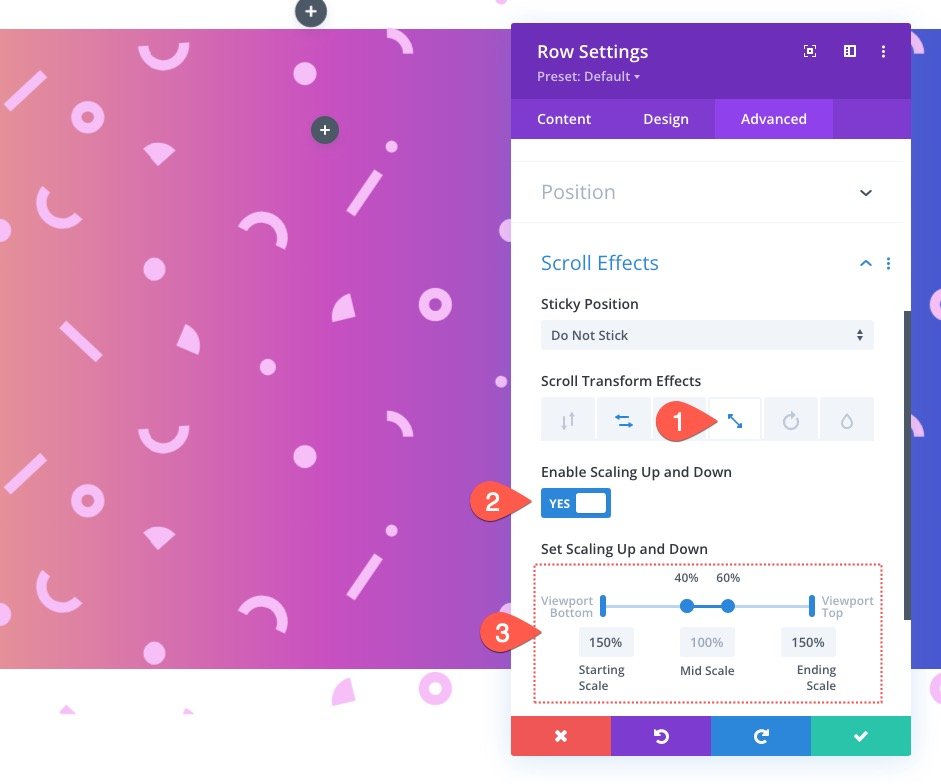
Wybierz kartę Skaluj w górę i w dół i zaktualizuj następujące elementy:
- Włącz skalowanie w górę i w dół: TAK
- Skala początkowa: 150% (przy 0%)
- Skala środkowa: 100% (od 40% do 60%)
- Skala końcowa: 150% (przy 100%)
Spowoduje to przeskalowanie wzoru tła wiersza od 150% do 100% do 150% podczas przewijania.

Wybierz kartę Obracanie i zaktualizuj następujące elementy:
- Włącz obracanie: TAK
- Obrót początkowy: 10 stopni (przy 0%)
- Średni obrót: 0 stopni (od 40% do 60%)
- Końcowy obrót: -10 stopni (przy 100%)
KLUCZOWA WSKAZÓWKA: Będziesz chciał ograniczyć rotację do minimum, w przeciwnym razie ryzykujesz pojawienie się przerw, w których rząd nie wychodzi poza sekcję. Dobrą zasadą jest zwiększenie skali, jeśli zamierzasz zwiększyć obrót. Umożliwi to obrót wiersza nad przekrojem bez odsłaniania jakichkolwiek krawędzi.
Dodaj maskę tła z efektami Scoll do kolumny
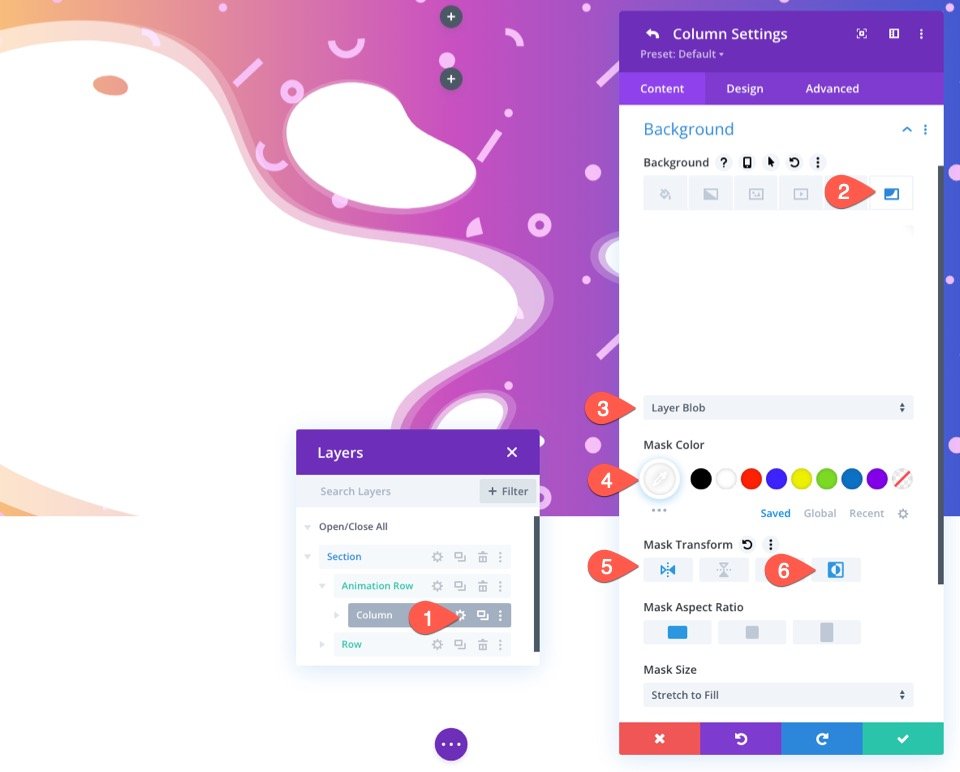
Po zakończeniu naszego wiersza jesteśmy gotowi dodać maskę tła z efektami przewijania do kolumny w tym samym wierszu. Na początek dodajmy maskę tła.
Aby to zrobić, otwórz ustawienie kolumny. Na karcie masek zaktualizuj następujące elementy:
- Maska: Blog warstw
- Kolor maski: #ffffff
- Transformacja maski: Odwrócenie w poziomie, Odwrócenie

Dodaj efekty przewijania do kolumny
Teraz, gdy nasza maska tła jest na swoim miejscu, możemy dodać efekty przewijania do kolumny. Pamiętaj, że kolumna ma już efekty przewijania odziedziczone z wiersza nadrzędnego. Wszystko, co zamierzamy zrobić, to obrócić kolumnę w przeciwnym kierunku do wiersza, aby uzyskać więcej separacji maski i wzoru w czasie trwania animacji przewijania.
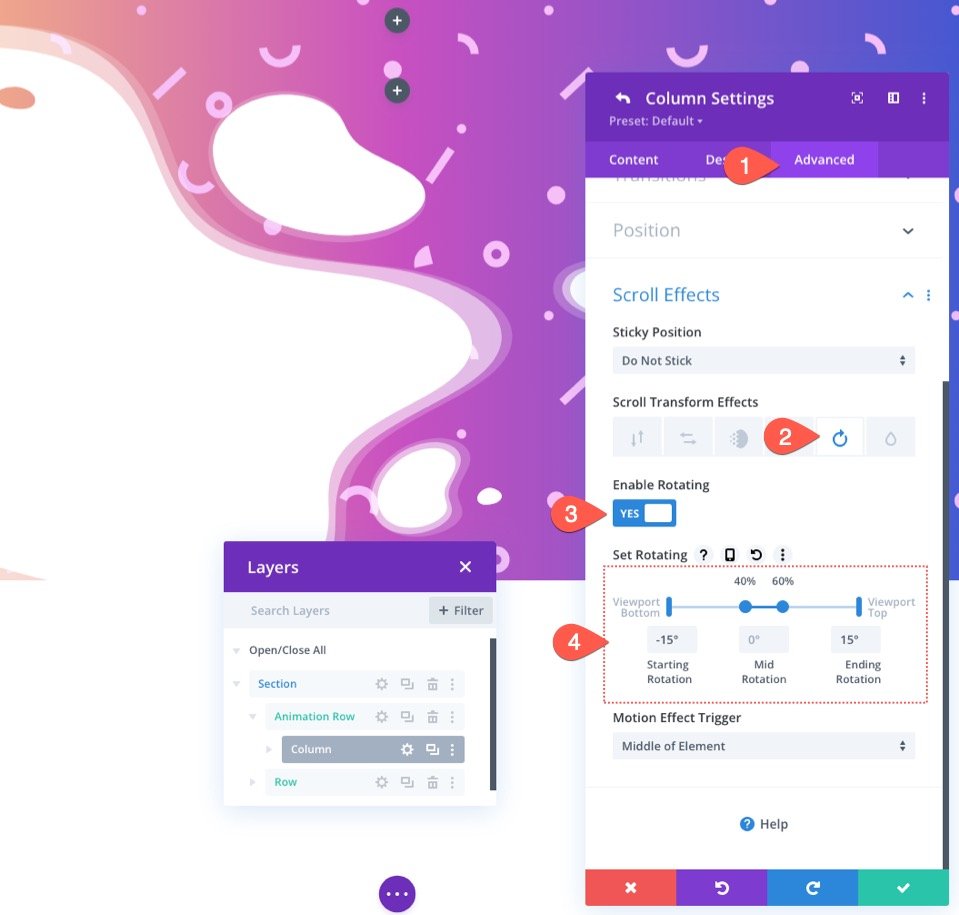
Przejdź do zakładki Zaawansowane. W opcjach efektów przewijania wybierz kartę Obracanie i zaktualizuj następujące elementy:
- Włącz obracanie: TAK
- Obrót początkowy: -15 stopni (przy 0%)
- Średni obrót: 0 stopni (od 40% do 60%)
- Obrót końcowy: 15 stopni (przy 100%)

Ukryj przepełnienie sekcji
Obecnie wiersz pozostanie widoczny, gdy animacja przewijania spowoduje, że wyjdzie poza sekcję.
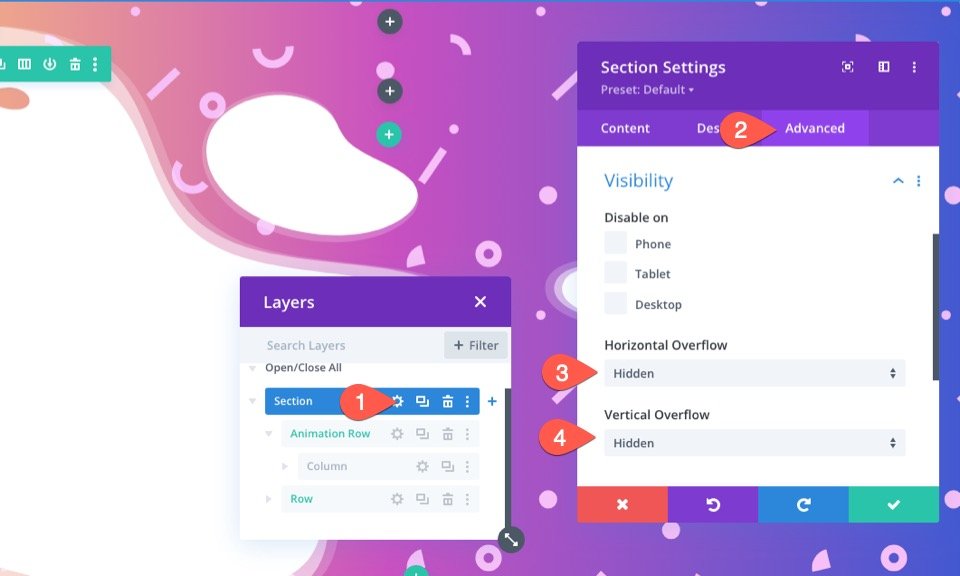
Aby to posprzątać, musimy ukryć przepełnienie sekcji. Aby to zrobić, otwórz ustawienia sekcji. Na karcie Zaawansowane zaktualizuj opcje widoczności w następujący sposób:
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte

Teraz wygląda to lepiej.
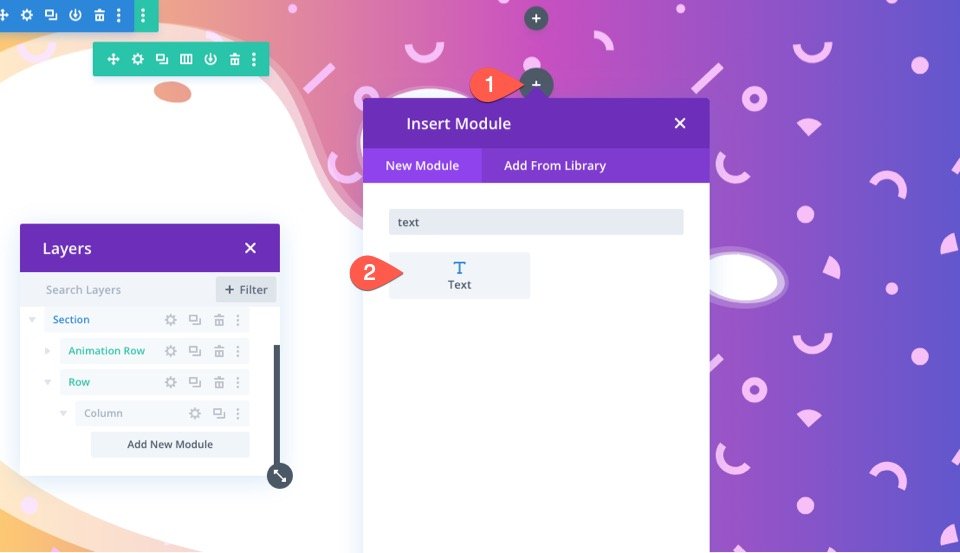
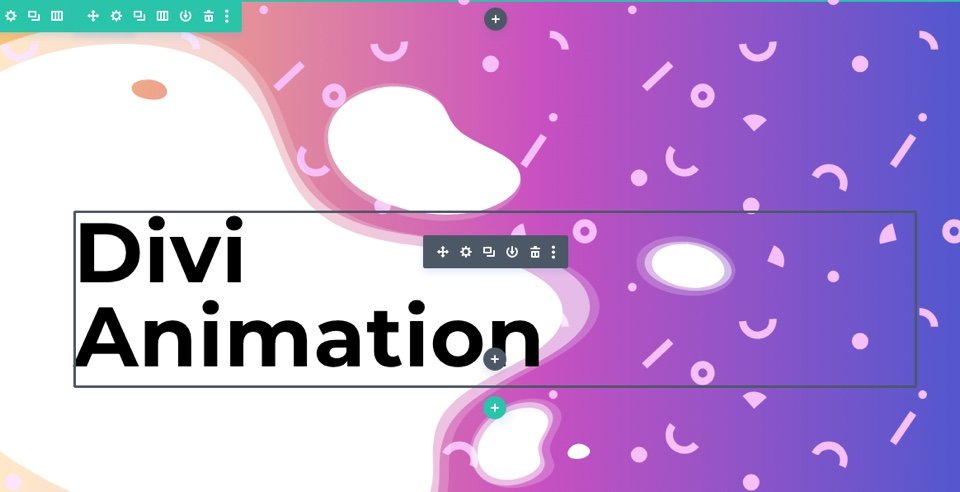
Dodawanie zawartości do wiersza zawartości
W tym momencie animacja maski tła i przewijania wzoru jest zakończona. Wszystko, co musimy zrobić, to dodać dowolną treść do wiersza, który utworzyliśmy wcześniej dla treści.

W tym przykładzie dodałem próbny nagłówek, abyśmy mogli zobaczyć, jak animacja w tle będzie wyglądać z jakimś statycznym tekstem.

Możesz pobrać układ z powyższego samouczka, jeśli chcesz sprawdzić ustawienia używane dla modułu wiersza i tekstu.
Ostateczny wynik
Przyjrzyjmy się efektowi końcowemu naszego projektu.
Zmień to!
Aby uzyskać inny wygląd, możesz wypróbować różne maski i wzory na każdej warstwie. Jeśli potrzebujesz więcej inspiracji, jak korzystać z masek i wzorów tła, zapoznaj się z tymi 12 projektami masek tła i wzorów do pobrania za darmo.
Gradient Builder może również z łatwością stworzyć niesamowite tła gradientowe dla sekcji. Możesz sprawdzić nasze demonstracje na żywo z większą liczbą możliwości projektowania gradientów tła.
Końcowe przemyślenia
To niesamowite, jak łatwo jest tworzyć tak piękne projekty tła z opcjami tła Divi. A dodanie animacji przewijania z efektami przewijania Divi ożywia te projekty.
Aby uzyskać więcej informacji, zapoznaj się z naszym podobnym samouczkiem na temat dodawania dwóch warstw projektów tła.
Sprawdź również nasze posty o wydaniu funkcji na temat kreatora gradientów oraz masek i wzorów tła.
Pomocna może być również wiedza, jak używać masek i wzorów do projektowania sekcji bohatera.
Czekam na kontakt z Państwem w komentarzach.
Twoje zdrowie!
