Jak animować moduł Divi Call to Action
Opublikowany: 2024-01-10Nasz charakterystyczny motyw, Divi, jest wyposażony w różne opcje stylizacji dla biblioteki natywnych modułów. Oprócz całkowitej kontroli nad wyglądem elementów Twojej witryny, masz także możliwość dodania ruchu do swoich stron. Divi zawiera kilka efektów animacji, które możesz dodać do swojego następnego projektu internetowego. W tym poście przyjrzymy się, jak korzystać z następujących ustawień animacji w Divi w ramach natywnego modułu wezwania do działania:
- Unosić się
- Efekty przewijania
- Animacja i
- Lepki
Na potrzeby tego samouczka odtworzymy sekcję pakietu układów agencji marketingowej Divi. Będziemy pracować z układem strony docelowej.
- 1 Instalacja układu strony docelowej
- 2 Dodanie naszego modułu wezwania do działania
- 2.1 Stylizacja naszego modułu wezwania do działania
- 3 Animowanie naszego modułu za pomocą efektów najechania
- 3.1 Aktywacja ustawień zawisu
- 4 Korzystanie z efektów przewijania w module Call to Action
- 5 animacji wejścia i Divi
- 6 Używanie efektów trwałych w module wezwania do działania
- 7 Podsumowując
Instalacja układu strony docelowej
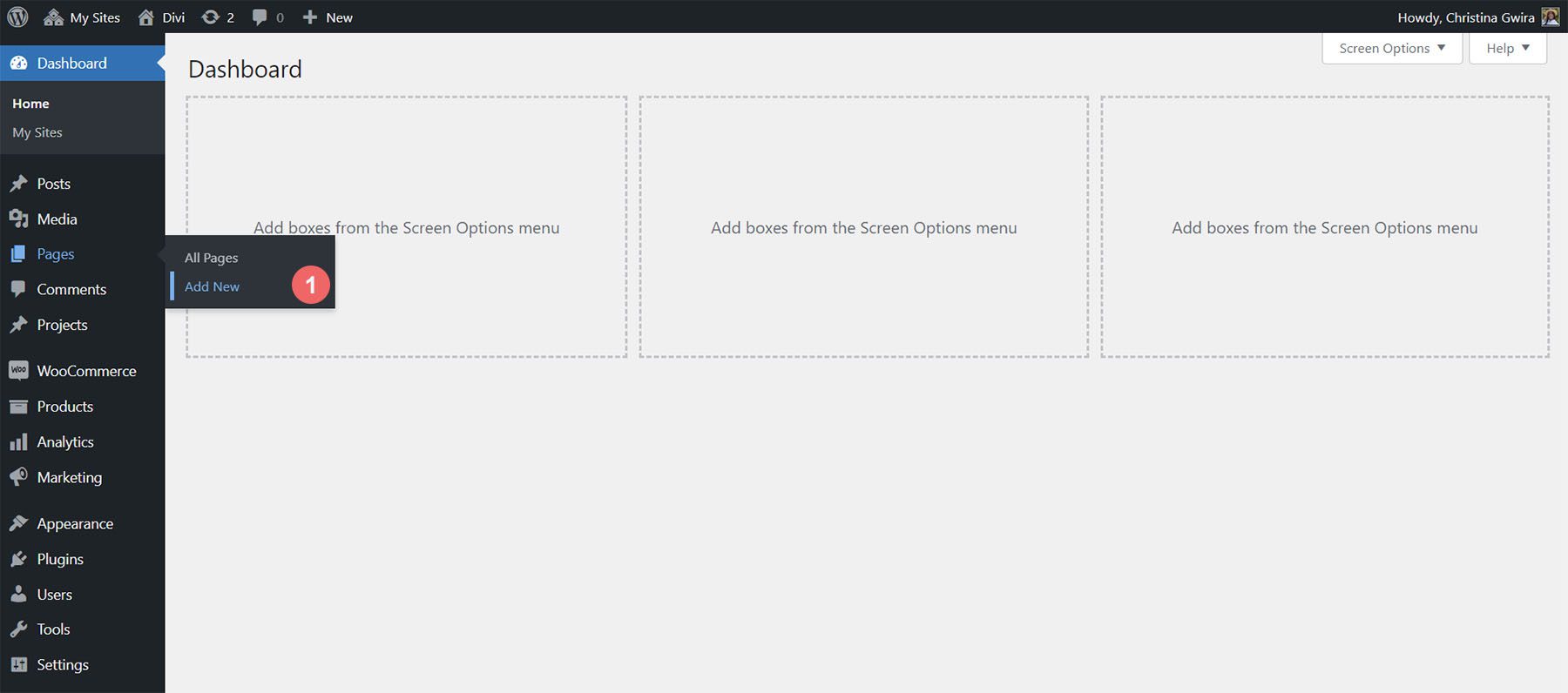
Najpierw musimy utworzyć nową stronę w WordPressie, aby zainstalować układ strony. Robimy to poprzez najechanie kursorem na pozycję menu Strony z menu po lewej stronie. Następnie klikamy Dodaj nowy .

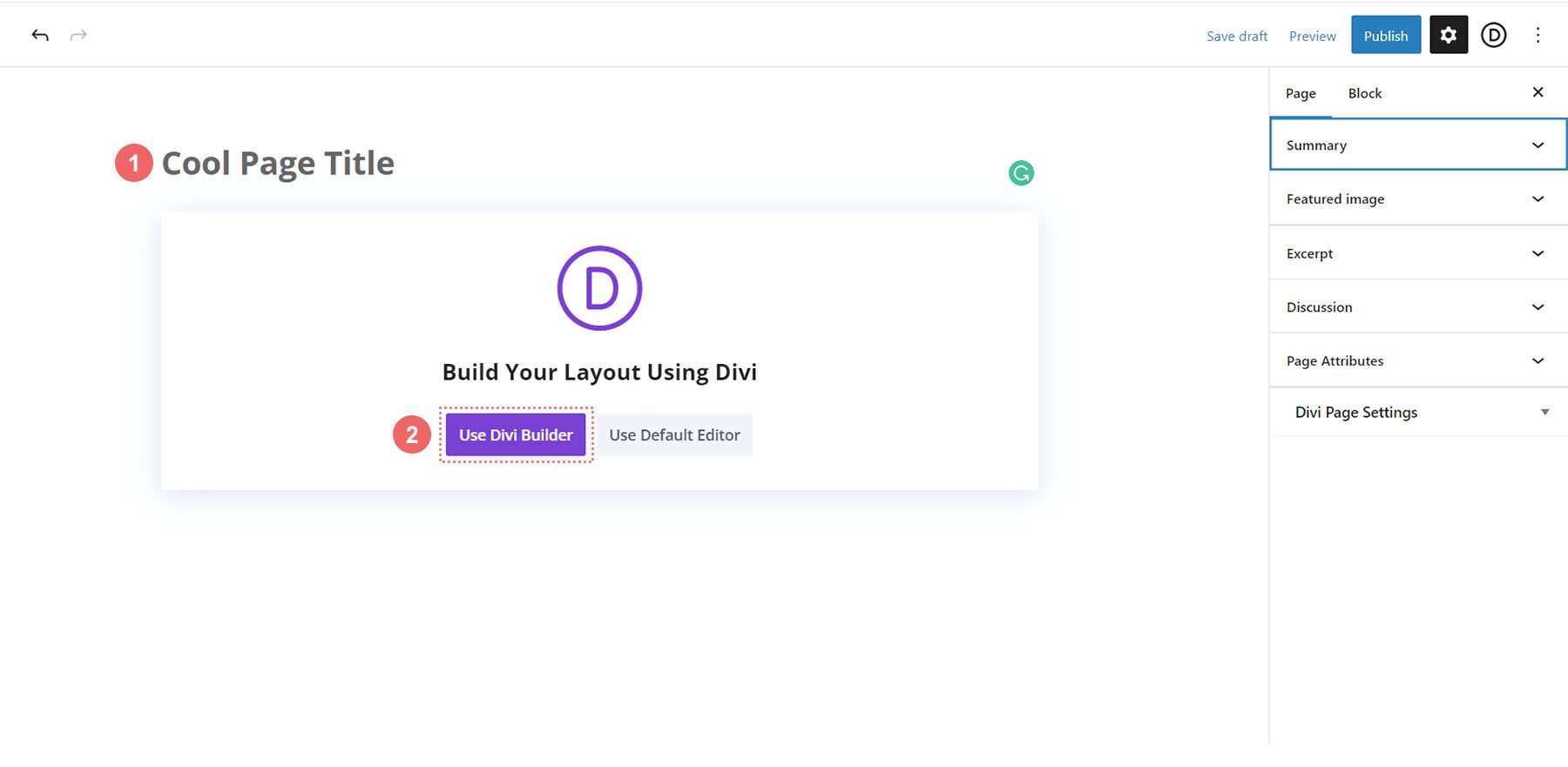
Po wejściu do domyślnego edytora WordPress Gutenberg ustaw tytuł swojej nowej strony. Następnie kliknij fioletowy przycisk Użyj Divi Builder .

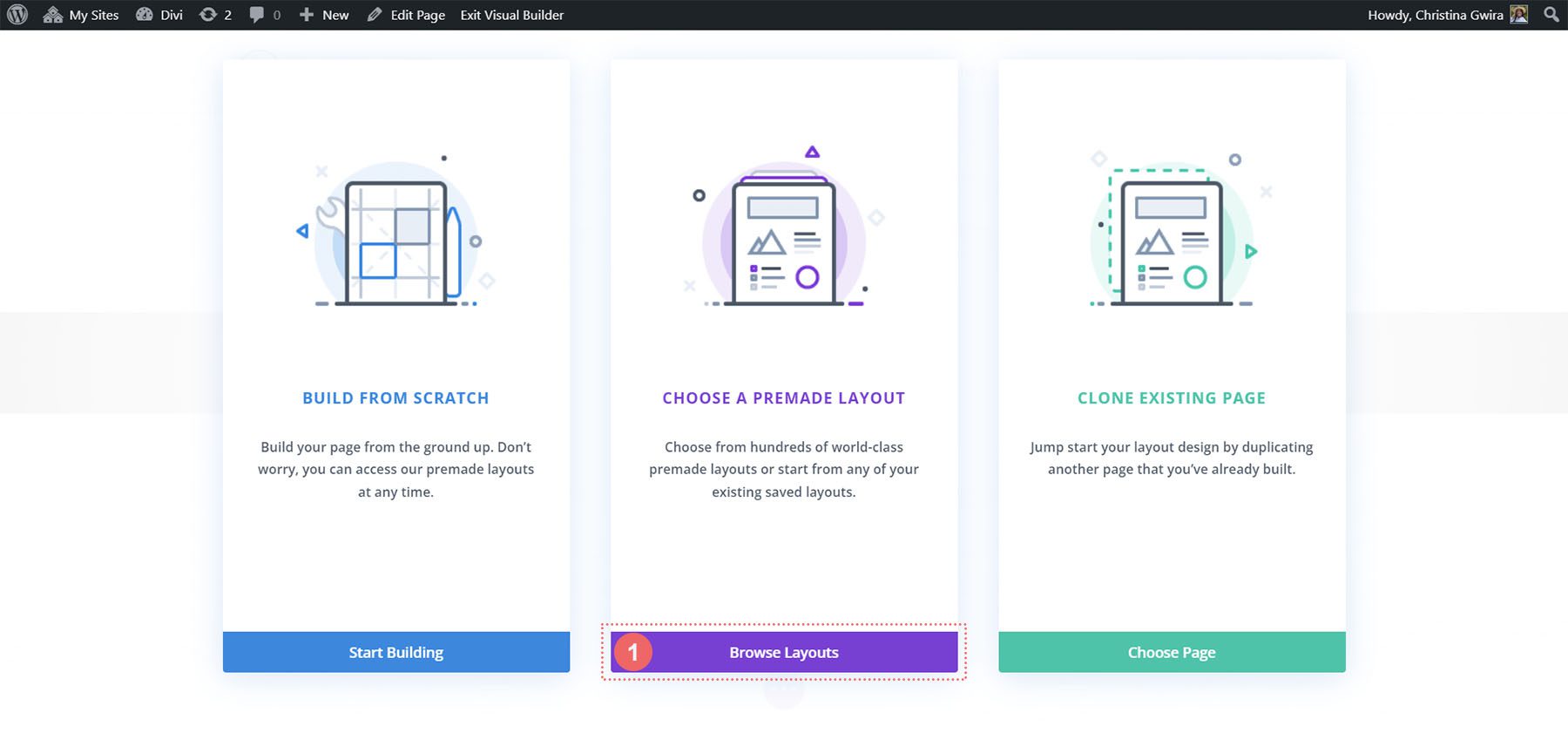
Następnie zostaną przedstawione trzy opcje. Klikamy fioletowy środkowy przycisk Przeglądaj układy .

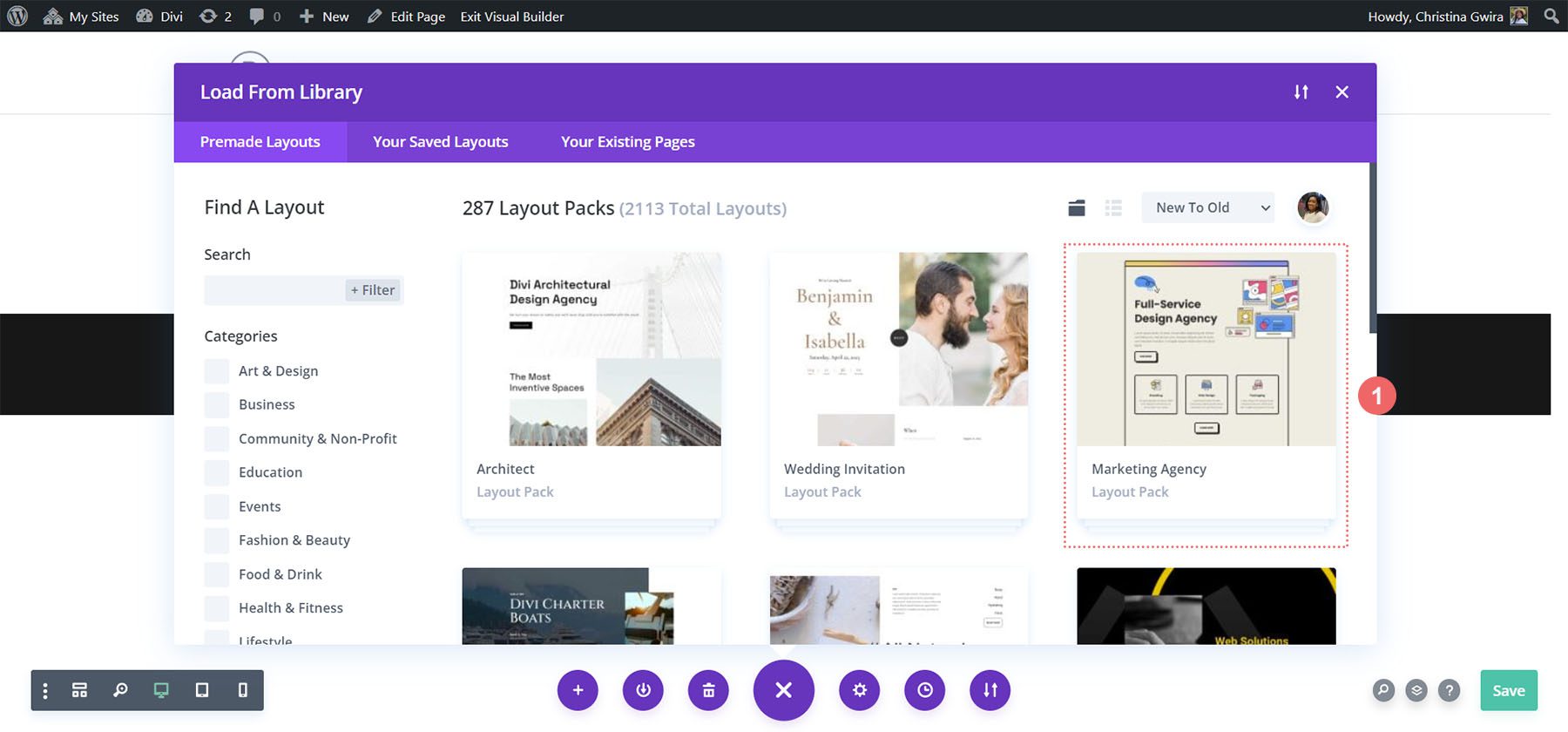
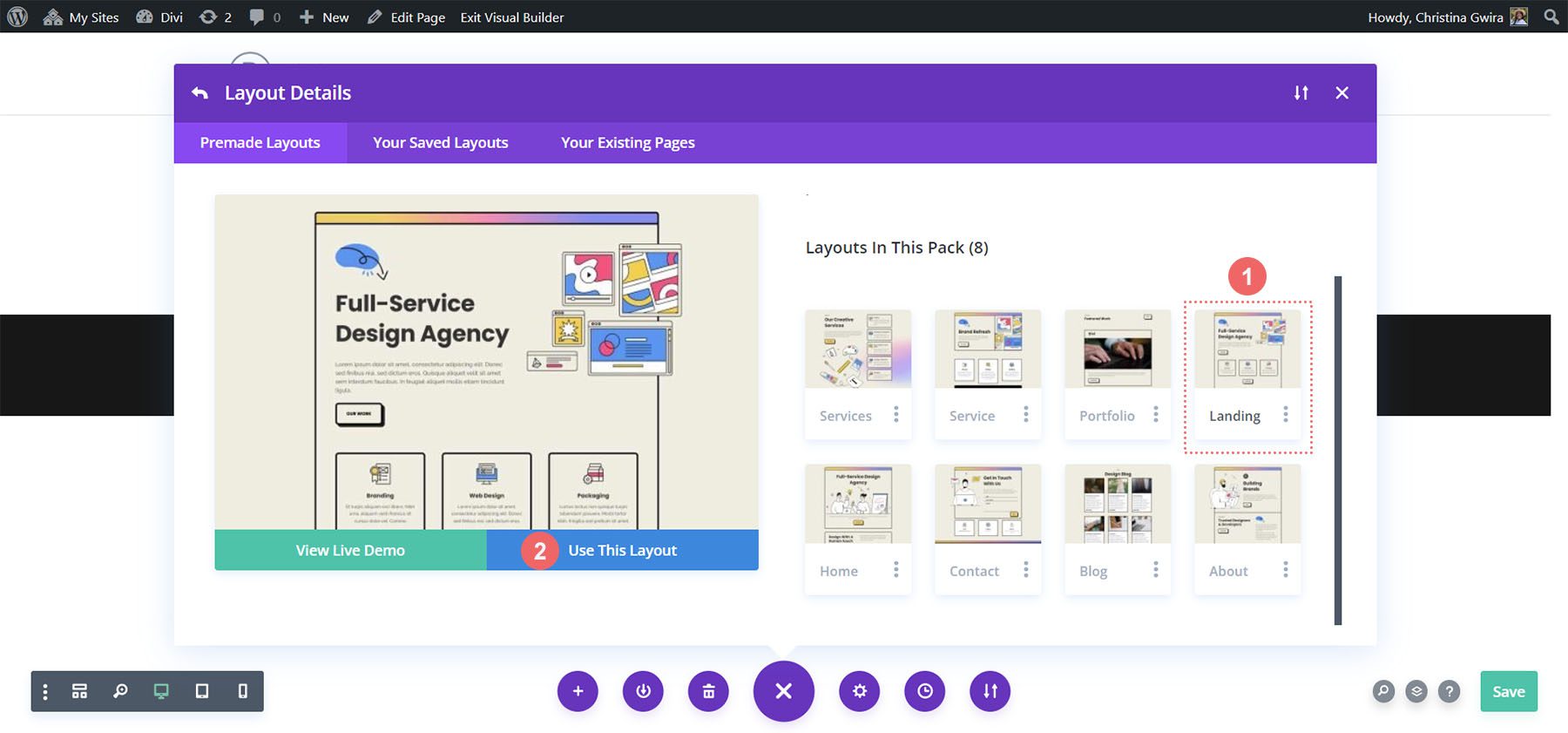
Otworzy się obszerna biblioteka układów Divi, która zawiera wstępnie zaprojektowane strony do wyboru. Wybierzemy pakiet układów agencji marketingowej .

Z pakietu układu będziemy używać układu strony docelowej. Kliknij układ , a następnie kliknij niebieski przycisk Użyj tego układu, aby załadować układ na nowo utworzoną stronę.

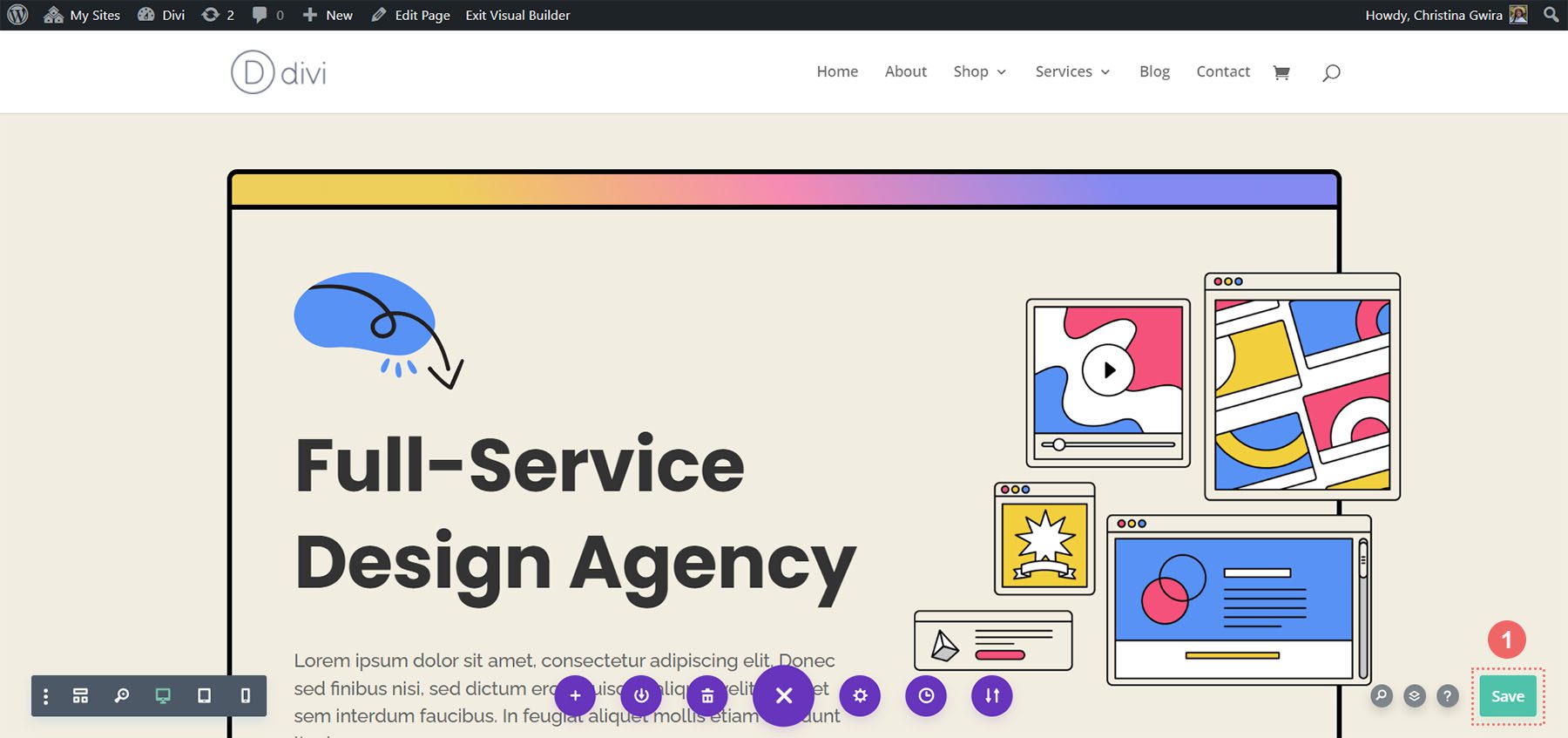
Po załadowaniu układu kliknij zielony przycisk Zapisz w prawym dolnym rogu ekranu.

Teraz zaczyna się prawdziwa praca! Stwórzmy nasze pierwsze wezwanie do działania!
Dodanie naszego modułu wezwania do działania
W tym samouczku będziemy używać modułu wezwania do działania, który zastępuje moduły tekstu i przycisków używane w tej sekcji.

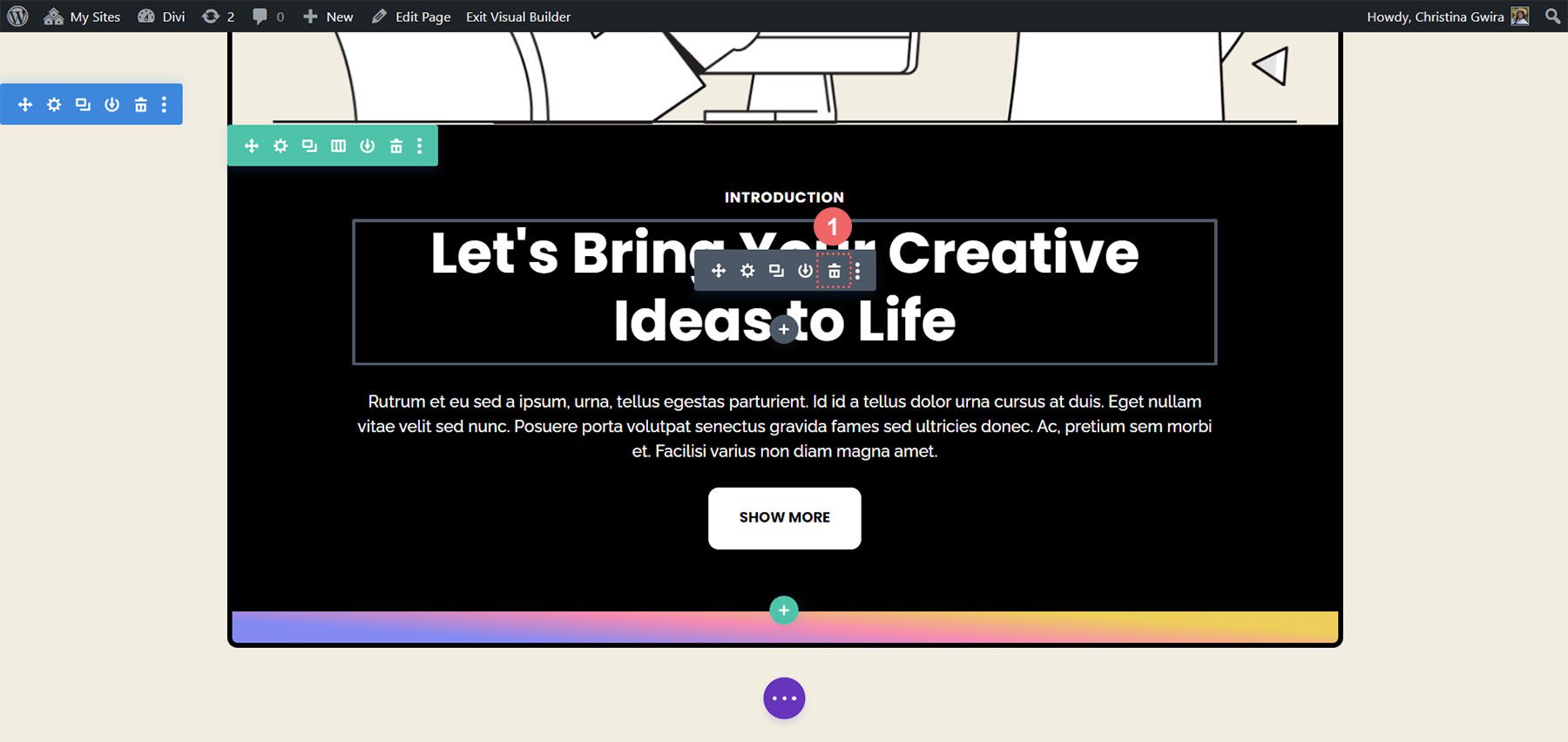
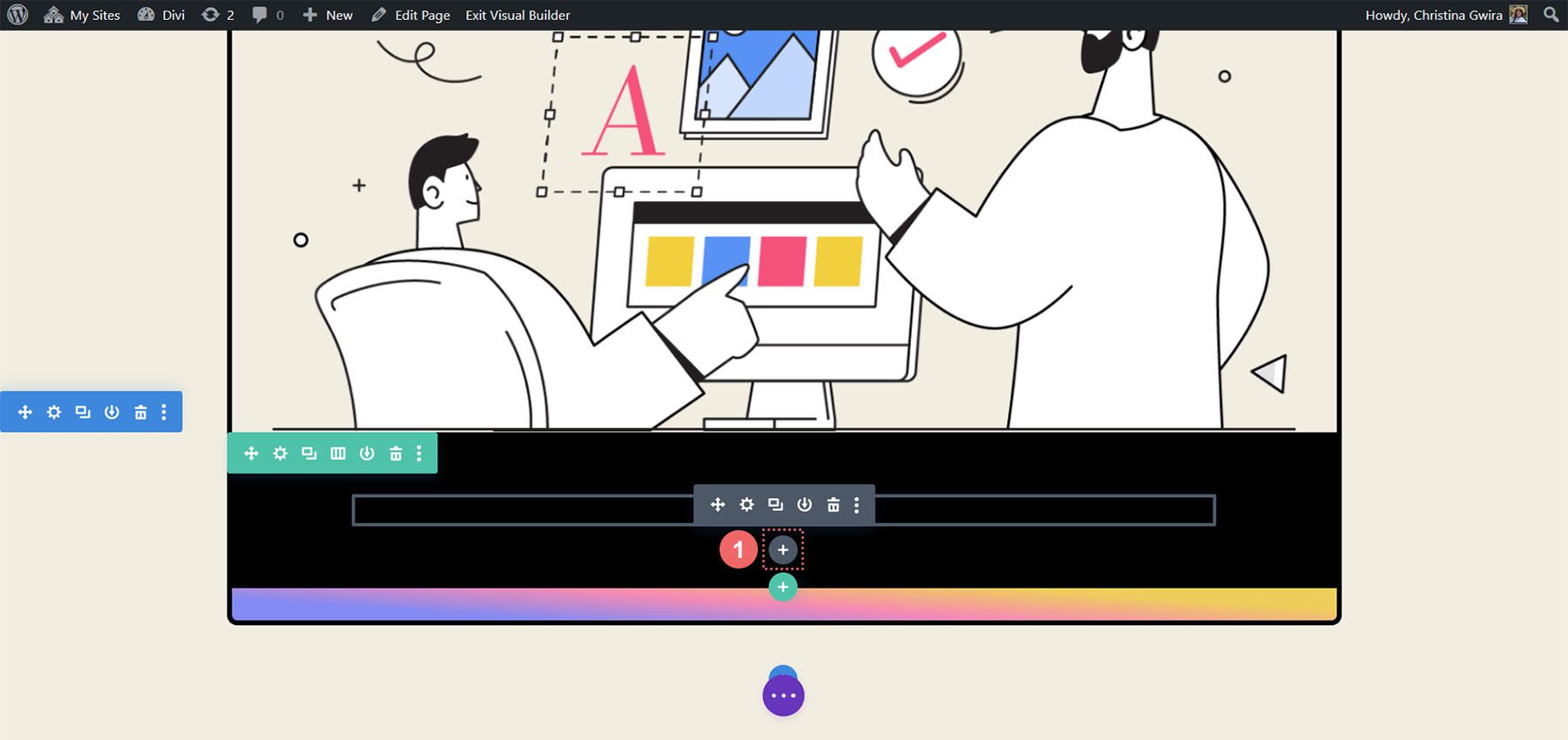
Na początek usuńmy najpierw te moduły. Najedź kursorem na każdy moduł i kliknij ikonę kosza, gdy pojawi się szare wyskakujące menu. Chcemy opuścić moduł tekstowy z informacją Wprowadzenie, ale użyjemy jednego wezwania do działania, aby zastąpić moduły, które usunęliśmy.

Następnie chcemy dodać do wiersza moduł wezwania do działania. Robimy to poprzez najechanie myszką na Moduł Tekstowy i kliknięcie szarej ikony plusa .

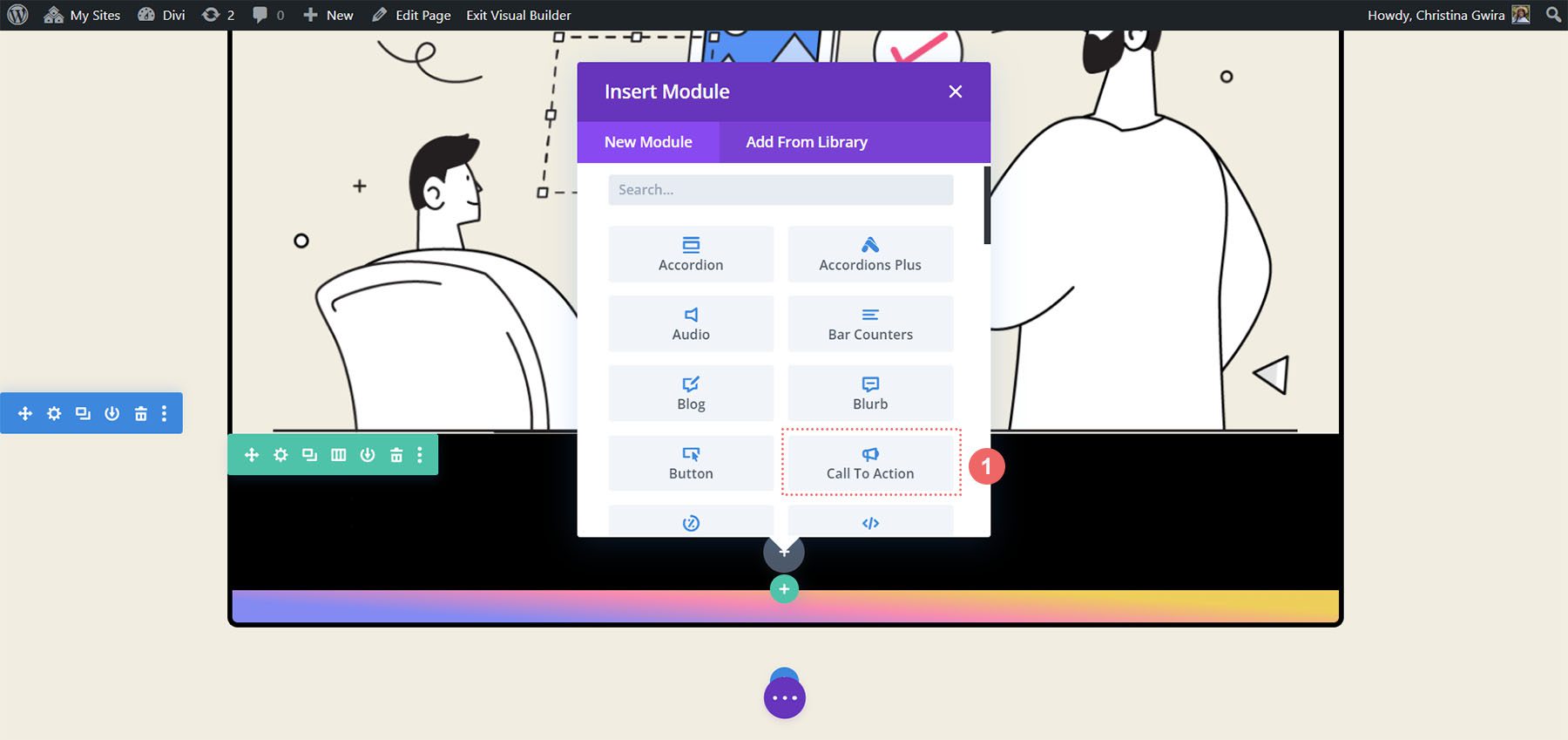
Spowoduje to otwarcie wyskakującego okienka modułów. Stamtąd klikamy ikonę modułu wezwania do działania .

Po dodaniu modułu możemy zacząć stylizować go do wykorzystania w naszym układzie.
Stylizacja naszego modułu wezwania do działania
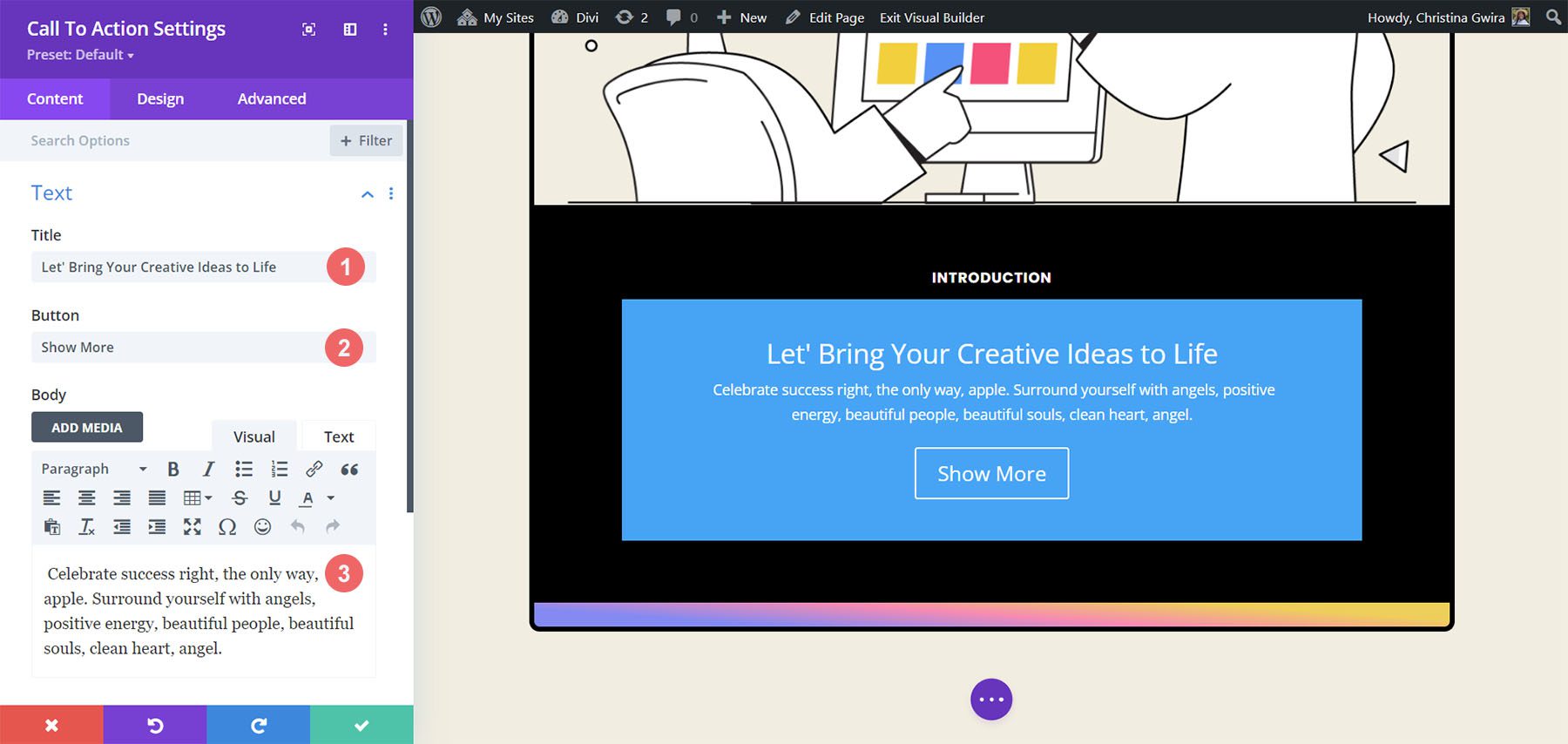
Będziemy używać tej samej kopii z oryginalnych modułów w naszym nowo dodanym module wezwania do działania. Tę treść możemy wprowadzić w polach Tytuł, Przycisk i Treść modułu.

Stylizacja tekstu wezwania do działania
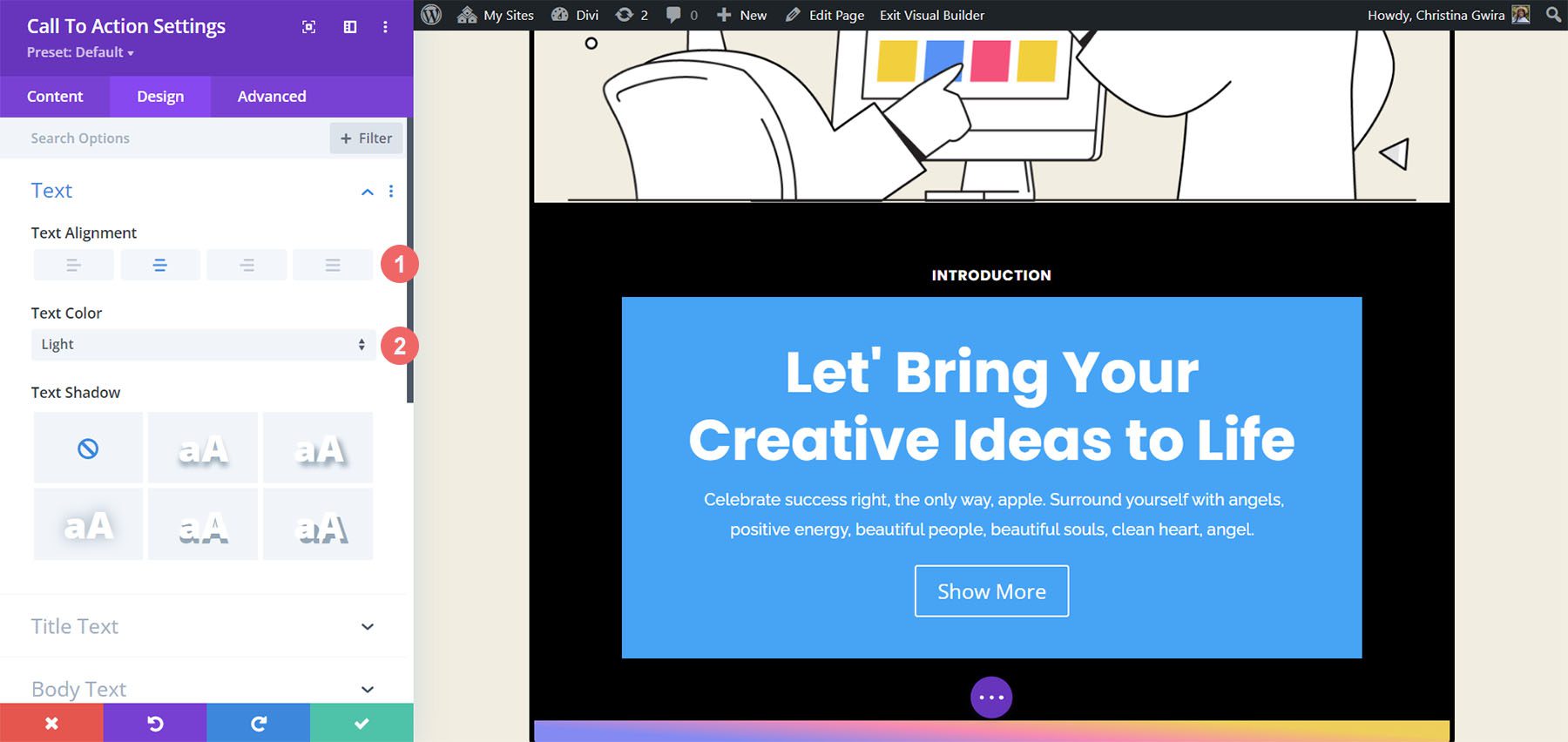
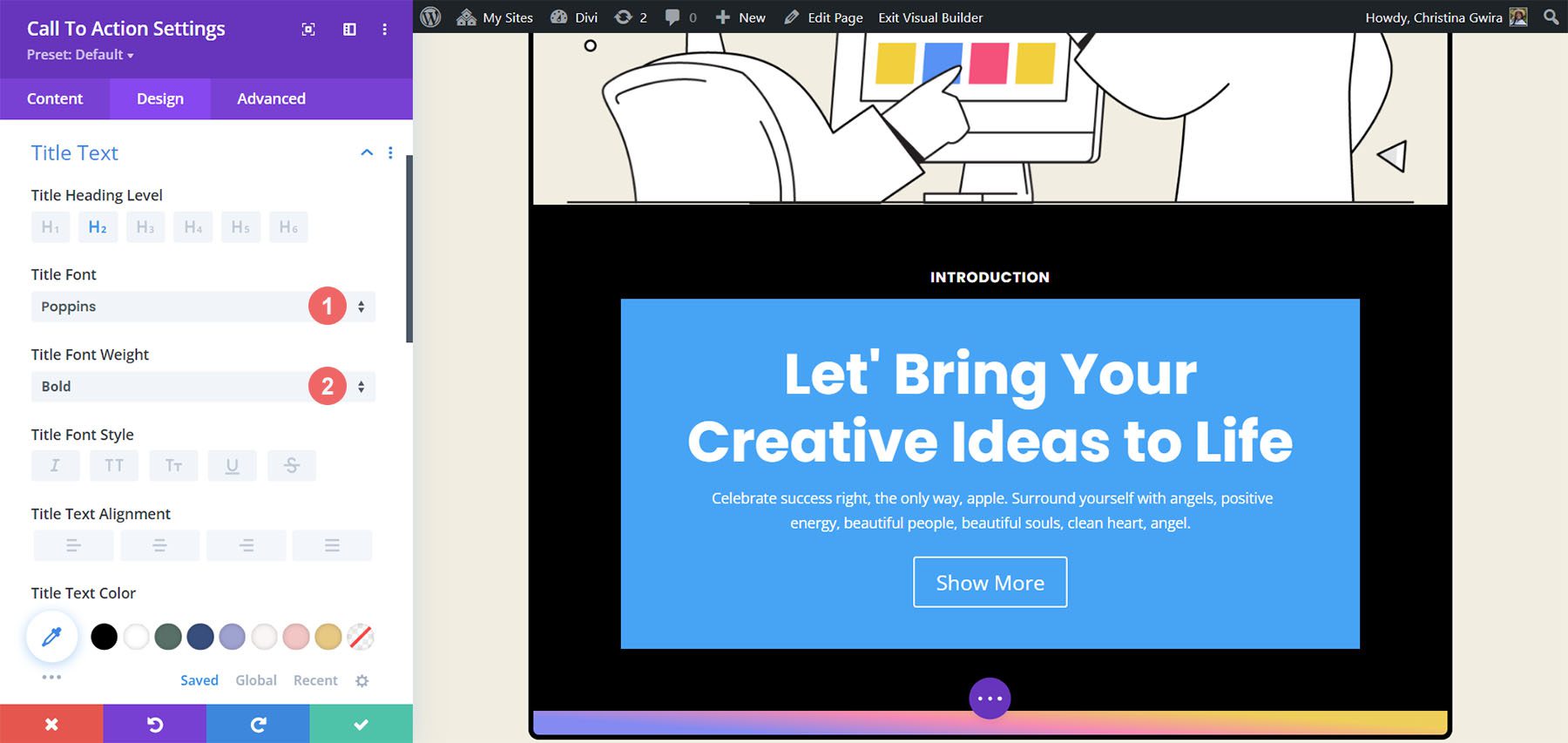
Teraz zacznijmy stylizować nasz moduł. Zaczynamy od kliknięcia zakładki Projekt w module Wezwania do działania. Najpierw chcemy ustawić wyrównanie i kolor naszego tekstu. Chcemy, aby nasz tekst był wyrównany do środka , a kolor ustawiony na Light .

Po drugie, chcemy rozpocząć stylizację naszego tekstu tytułu. Poniżej znajdziesz ustawienia, z których będziemy korzystać.
Ustawienia tekstu tytułu:
- Czcionka tytułowa: Poppins
- Grubość czcionki tytułu: pogrubiona
- Rozmiar tekstu tytułu: 55 pikseli
- Wysokość linii tytułu: 1,2 em

Zwróć uwagę, że wygląda on podobnie do tekstu, który był wcześniej używany. Nasze wskazówki dotyczące stylu wykorzystamy w naszym pakiecie układów agencji marketingowej Divi.
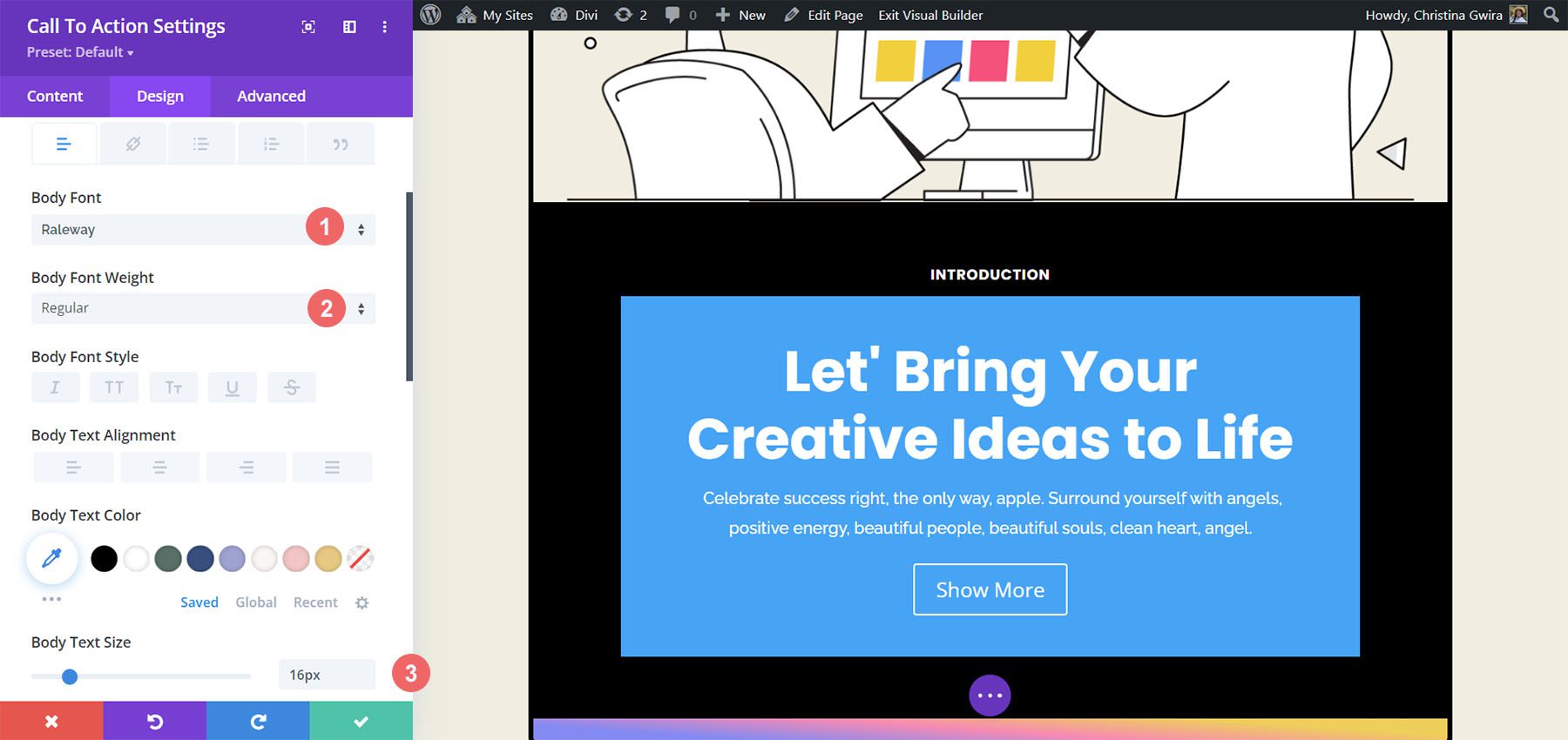
Po trzecie, chcemy nadać styl naszemu tekstowi głównemu. Użyjmy poniższych ustawień, aby uzyskać tekst treści naszego modułu.
Ustawienia tekstu podstawowego:
- Czcionka w treści: Raleway
- Grubość czcionki w treści: Regularna
- Rozmiar tekstu głównego: 16 pikseli
- Wysokość linii nadwozia: 1,8 em
Style przycisków w naszym module

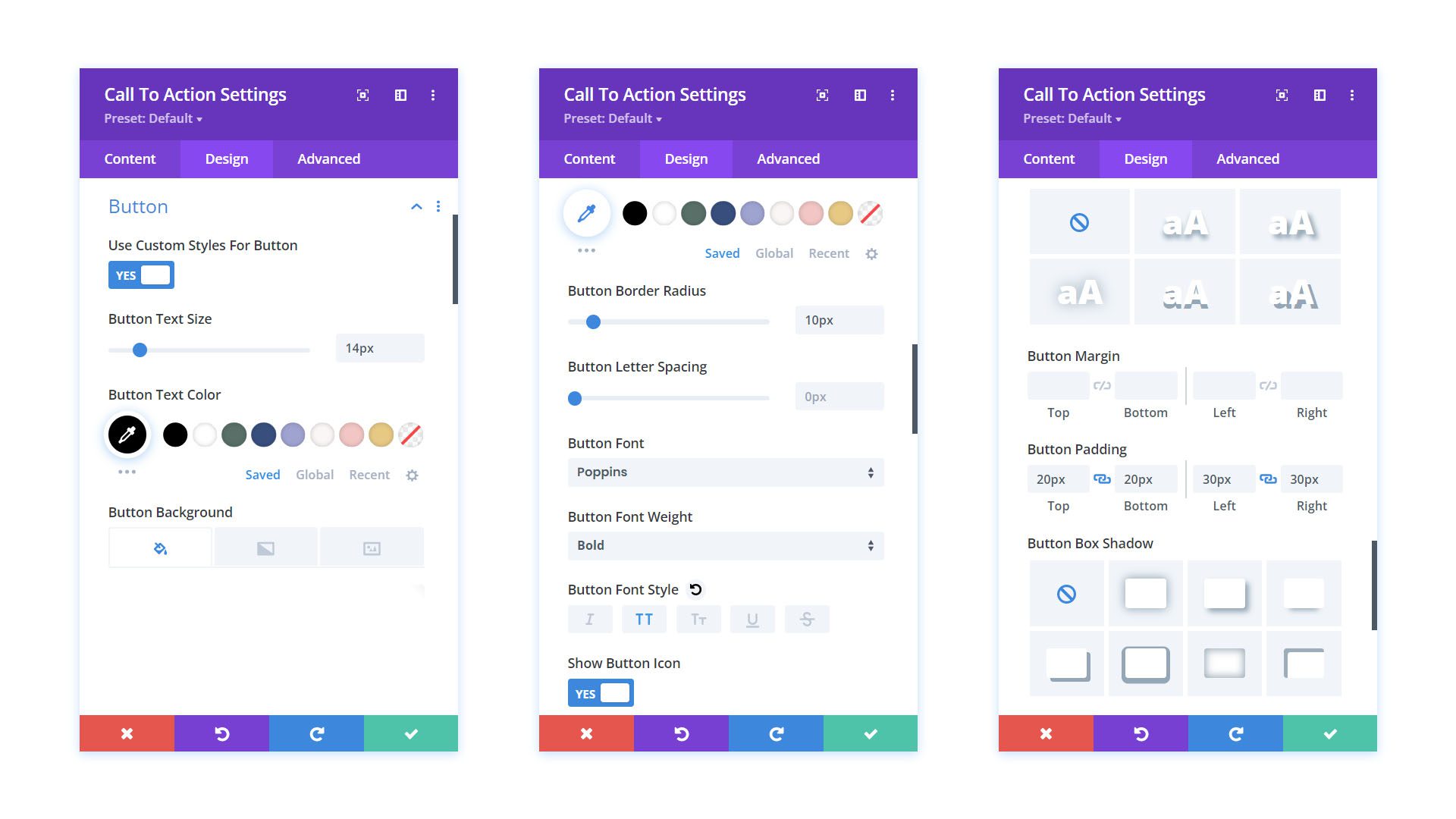
Na koniec użyjemy następujących ustawień, aby nadać styl przyciskowi modułu wezwania do działania.
Ustawienia przycisków:
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 14 pikseli
- Kolor tekstu przycisku: #000000
- Tło przycisku: #ffffff
- Szerokość obramowania przycisku: 0 pikseli
- Promień obramowania przycisku: 10 pikseli
- Czcionka przycisku: Poppins
- Grubość czcionki przycisku: pogrubiona
- Wypełnienie przycisku:
- Wyściółka górna i dolna: 20 pikseli
- Wypełnienie lewe i prawe: 30 pikseli

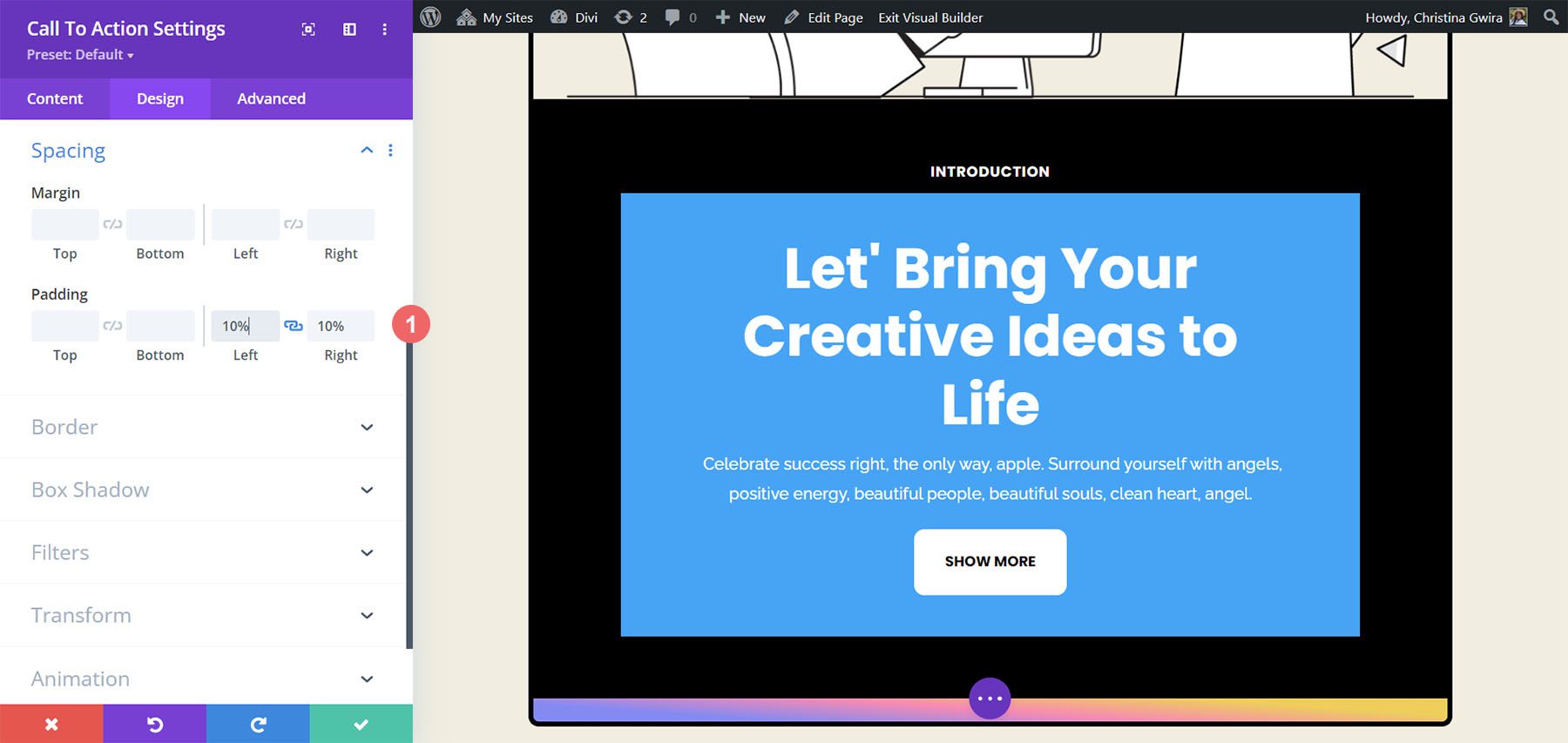
Dodawanie wypełnienia do naszego modułu
Zanim opuścimy zakładkę Projekt, dodajmy trochę uzupełnienia do zawartości naszego modułu Call to Action. Aby to zrobić, przewińmy w dół do zakładki Odstępy . Następnie wprowadź 10% dla lewego i prawego dopełnienia .

Zmiana koloru tła
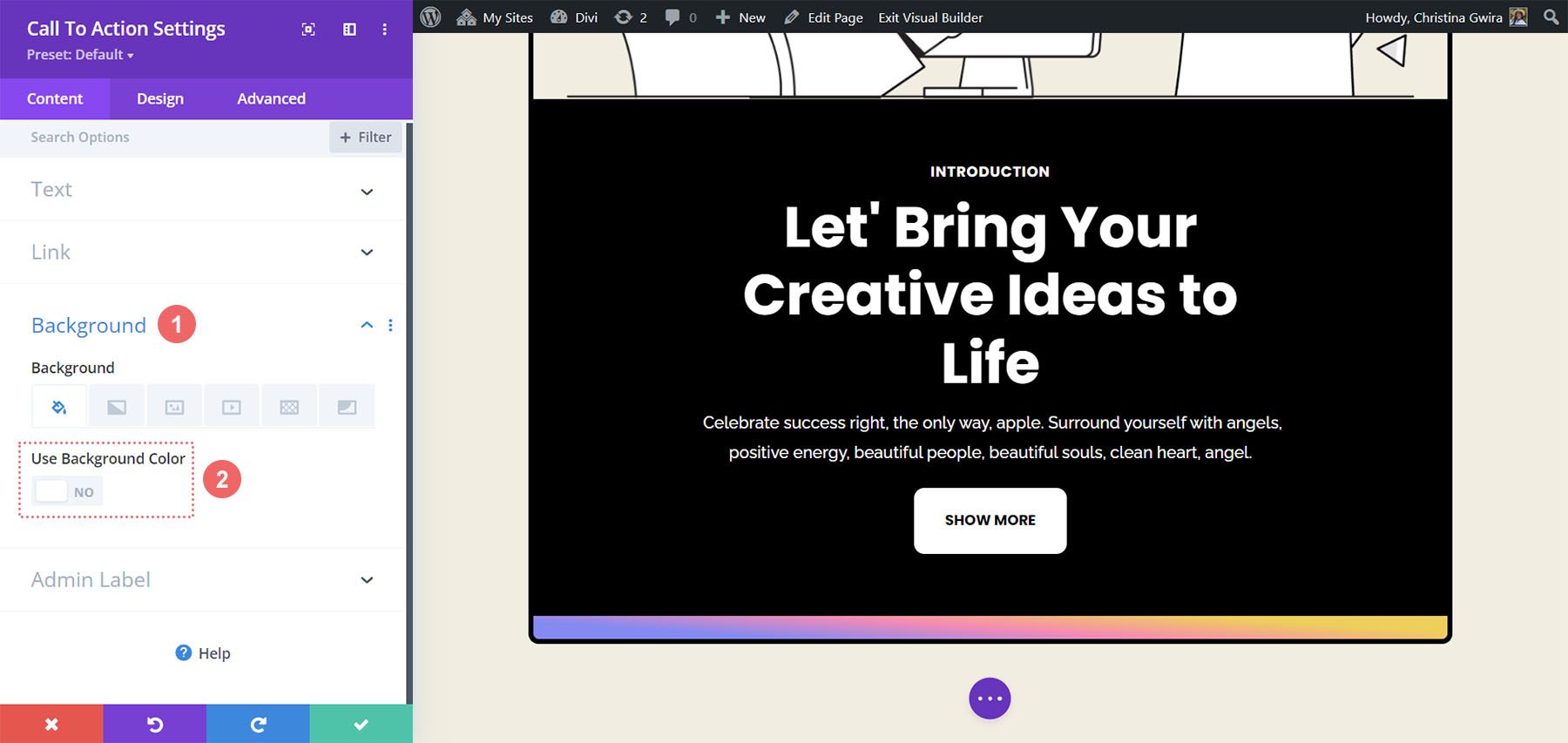
Aby zakończyć stylizację naszego modułu, wyjdziemy z zakładki Projekt i ostatecznie przejdziemy do zakładki Treść. Klikamy kartę Treść , a następnie przewijamy w dół do karty Tło. Następnie odznaczamy przełącznik Użyj koloru tła , aby usunąć domyślny kolor tła modułu.

Po wykonaniu tej czynności klikamy zielony znacznik wyboru , aby zapisać naszą pracę i zamknąć moduł wezwania do działania.
Animowanie naszego modułu za pomocą efektów najechania
Zaczniemy animować nasz pierwszy moduł wezwania do działania za pomocą subtelnej animacji najechania myszką. Efekt końcowy naszej pracy możecie zobaczyć poniżej.
Aktywacja ustawień zawisu
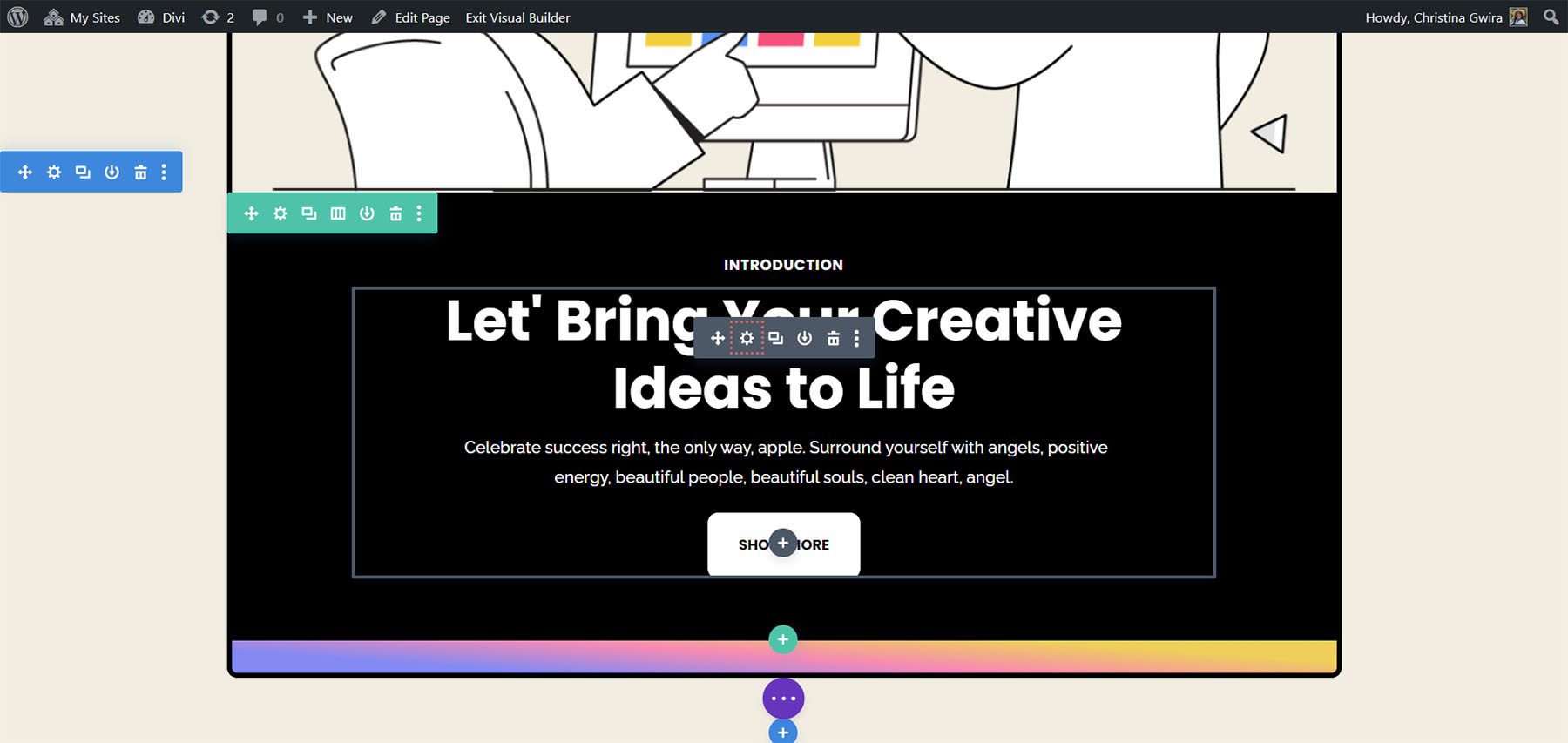
Na początek wchodzimy do Ustawień modułu dla naszego nowo zaprojektowanego modułu wezwania do działania.

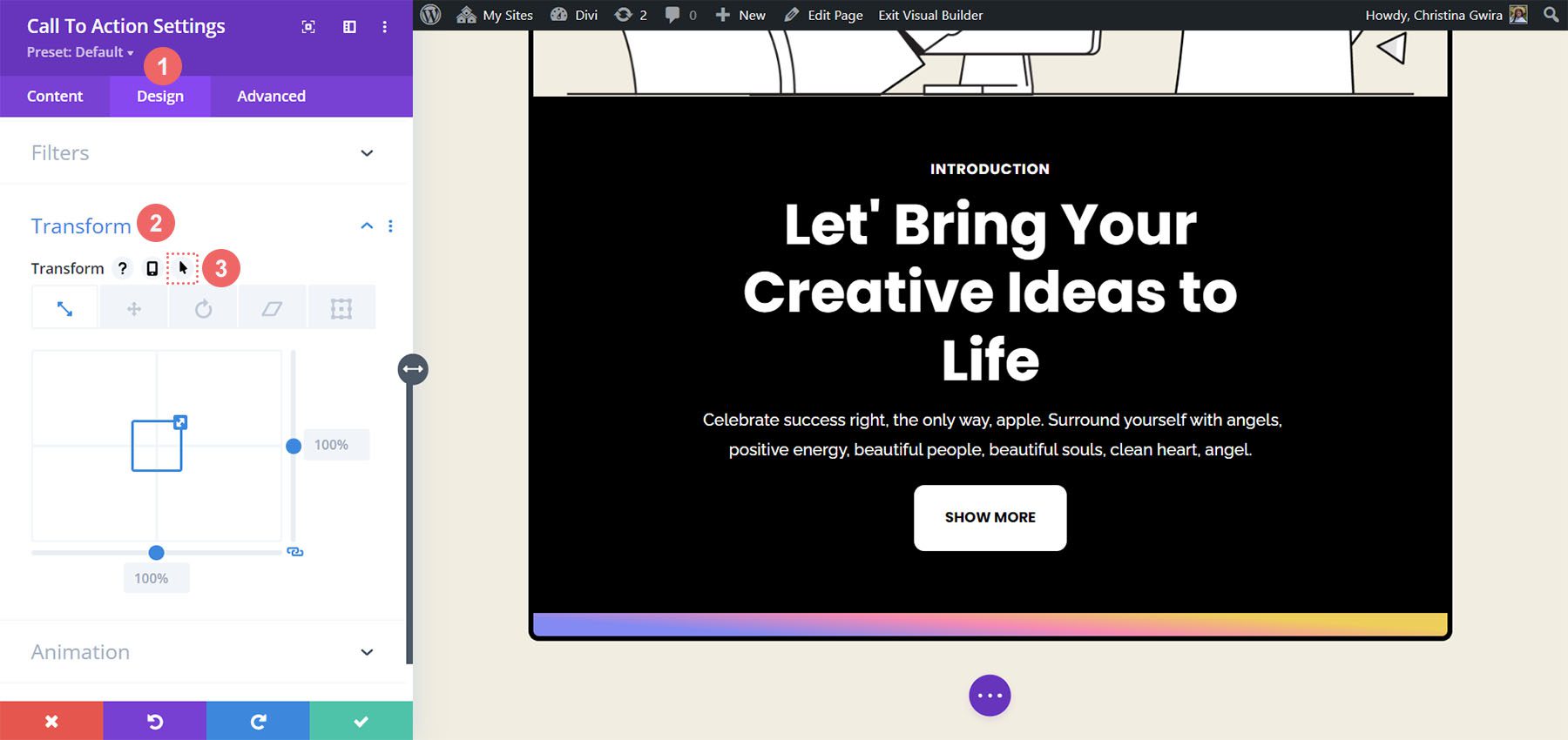
Następnie klikamy zakładkę Projekt . Na koniec przewijamy w dół do karty Przekształć . W tym miejscu będziemy aktywować efekt najechania dla tego modułu. Gdy znajdziemy się w sekcji Przekształcanie, najeżdżamy kursorem na Przekształcanie , aby wyświetlić wysuwane menu. Z menu klikamy ikonę Wskaźnika . Ta ikona oznacza, że możemy ustawić alternatywne ustawienia w ramach opcji Przekształcenia, które zostaną aktywowane po najechaniu kursorem.


Jedną ze wspaniałych rzeczy w Divi jest to, że wiele elementów i opcji w Divi może mieć również aktywowany ten sam efekt najechania. W naszym przypadku chcemy, aby po najechaniu na niego kursorem rozmiar modułu wzrósł o 5%.
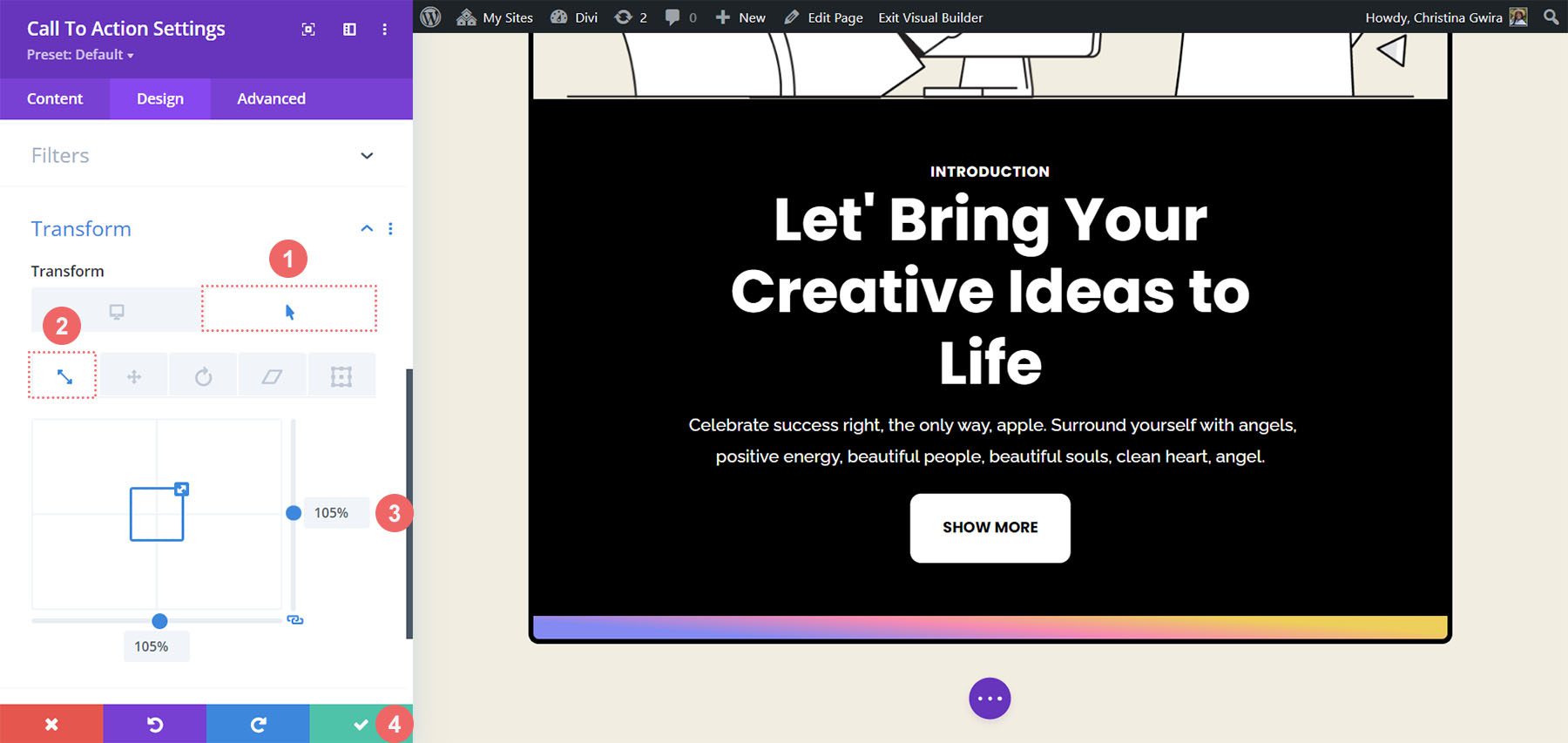
Najpierw klikniemy zakładkę po najechaniu myszką . To pokaże nam opcje, których możemy użyć do transformacji naszego modułu. Po drugie, klikniemy ikonę Skala . Chcemy zwiększyć ogólny rozmiar naszego modułu. Następnie wpisujemy kwotę o jaką chcemy zwiększyć nasz moduł. Chcemy, żeby był większy od obecnego o pięć procent, dlatego w opcji rozmiaru wpisujemy 105% . Aby zapisać zmiany, klikamy przycisk z zielonym znacznikiem wyboru .

Korzystanie z efektów przewijania w module wezwania do działania
Przyjrzyjmy się, jak możemy wykorzystać efekty przewijania, aby dodać subtelną animację do naszego modułu wezwania do działania. Oto, co osiągniemy dzięki natywnym efektom przewijania Divi:
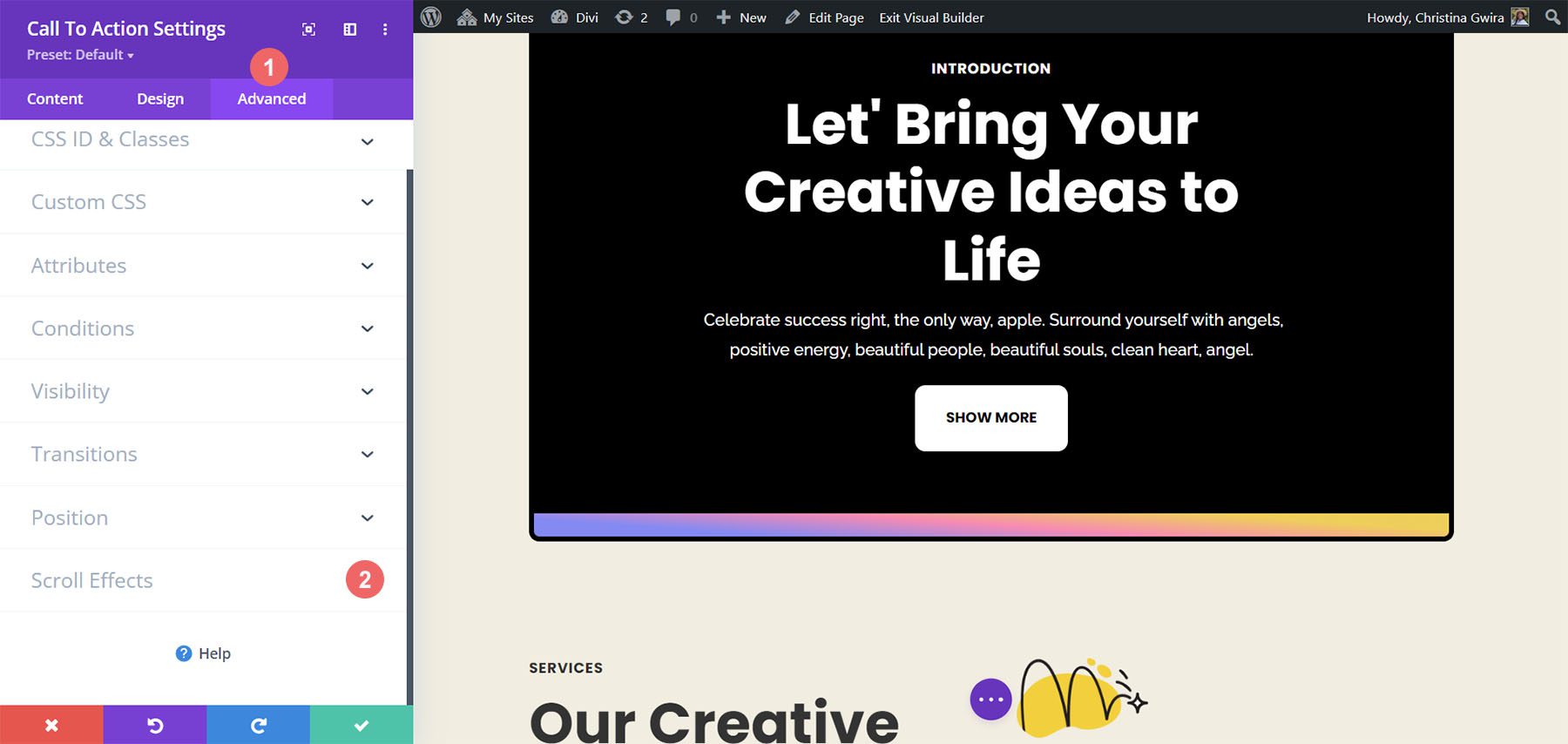
Zaczniemy od naszego świeżo zaprojektowanego modułu wezwania do działania. W przeciwieństwie do ustawień transformacji, efekty przewijania aktywujemy na karcie Zaawansowane naszego modułu. Klikamy więc kartę Zaawansowane , a następnie przewijamy w dół do karty Efekty przewijania .

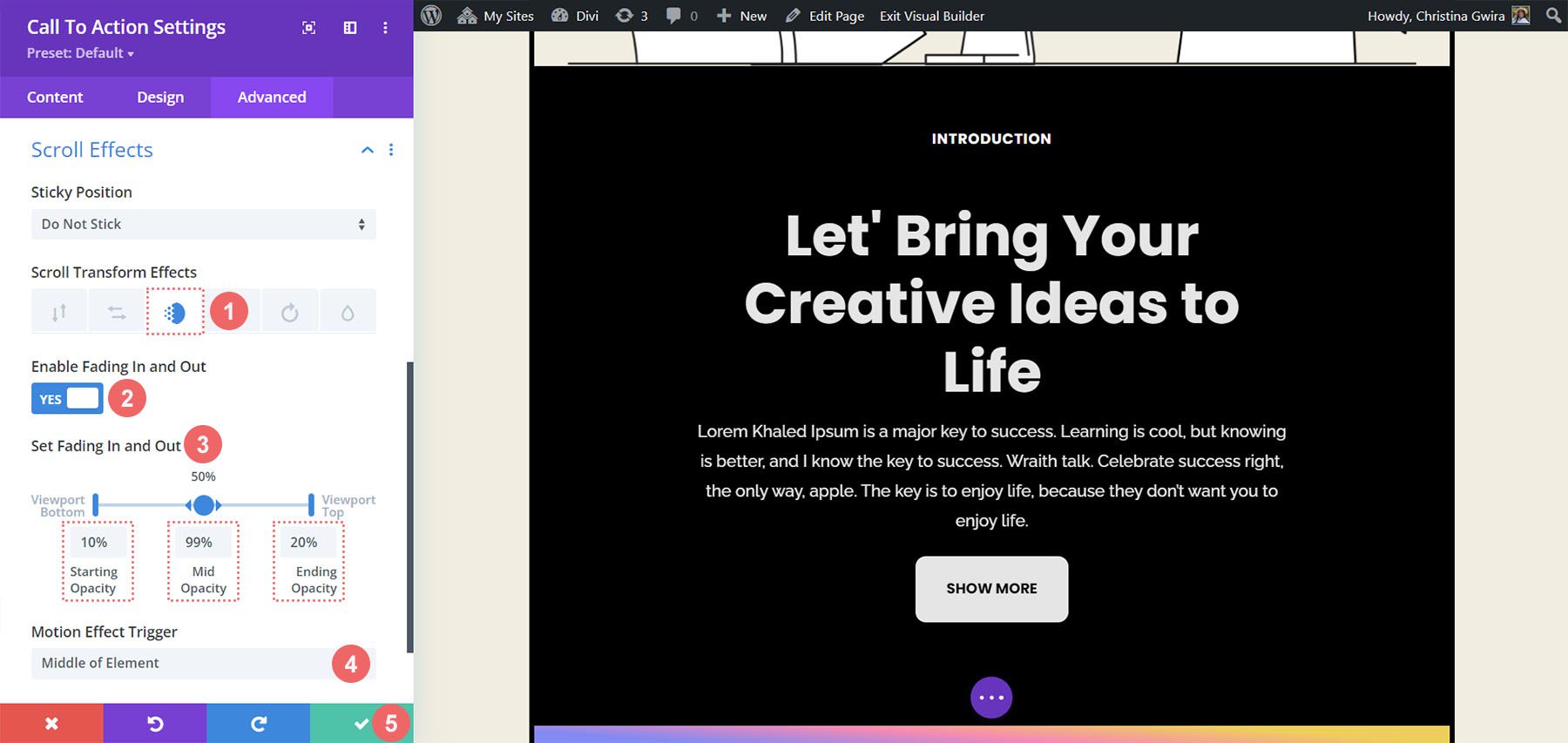
Po wejściu na kartę Efekty przewijania istnieje kilka ustawień, o których musimy wiedzieć, aby uzyskać ten subtelny efekt. Po pierwsze, w tym module utrzymamy pozycję Sticky jako Not Stick. Następnie użyjemy efektu przewijania przy pojawianiu się i zanikaniu. Klikamy na jego ikonę, aby ją aktywować . Po trzecie, chcemy włączyć to ustawienie, aktywując przełącznik Włącz zanikanie i zanikanie .
Główną częścią tego stylu animacji są liczby używane do krycia początkowego, środkowego i końcowego. Ustawienia te są aktywowane, gdy moduł wchodzi do różnych sekcji rzutni ekranu. W naszym przykładzie użyjemy następujących ustawień:
Ustawienia zanikania i rozjaśniania:
- Początkowe krycie: 10%
- Średnie krycie: 99%
- Końcowe krycie: 20%
W przypadku wyzwalacza efektu ruchu chcemy, aby wprowadzanie i zanikanie rozpoczynało się, gdy środek elementu będzie w centrum uwagi.

Korzystając z tych ustawień, możemy stworzyć efekt czystego przewijania w naszym module wezwania do działania. Następnie zobaczmy, jak możemy animować wejście do kolejnego modułu wezwania do działania za pomocą zakładki Animacja.
Animacje wejścia i Divi
Animacja wejścia ma miejsce, gdy moduł wchodzi do widocznego obszaru ekranu. Chociaż efekty przewijania umożliwiają ciągłą interakcję z modułem za każdym razem, gdy przewijasz jego rzutnię, animacja wejścia jest aktywowana jednorazowo. Animację wejścia można zapętlić, jednak niezależnie od tego, czy ją przewiniesz, najedziesz na nią kursorem itp., nie zostanie ona ponownie animowana. Oto jak utworzyć animację wejścia. Chcielibyśmy użyć animacji Zoom po wyświetleniu modułu:
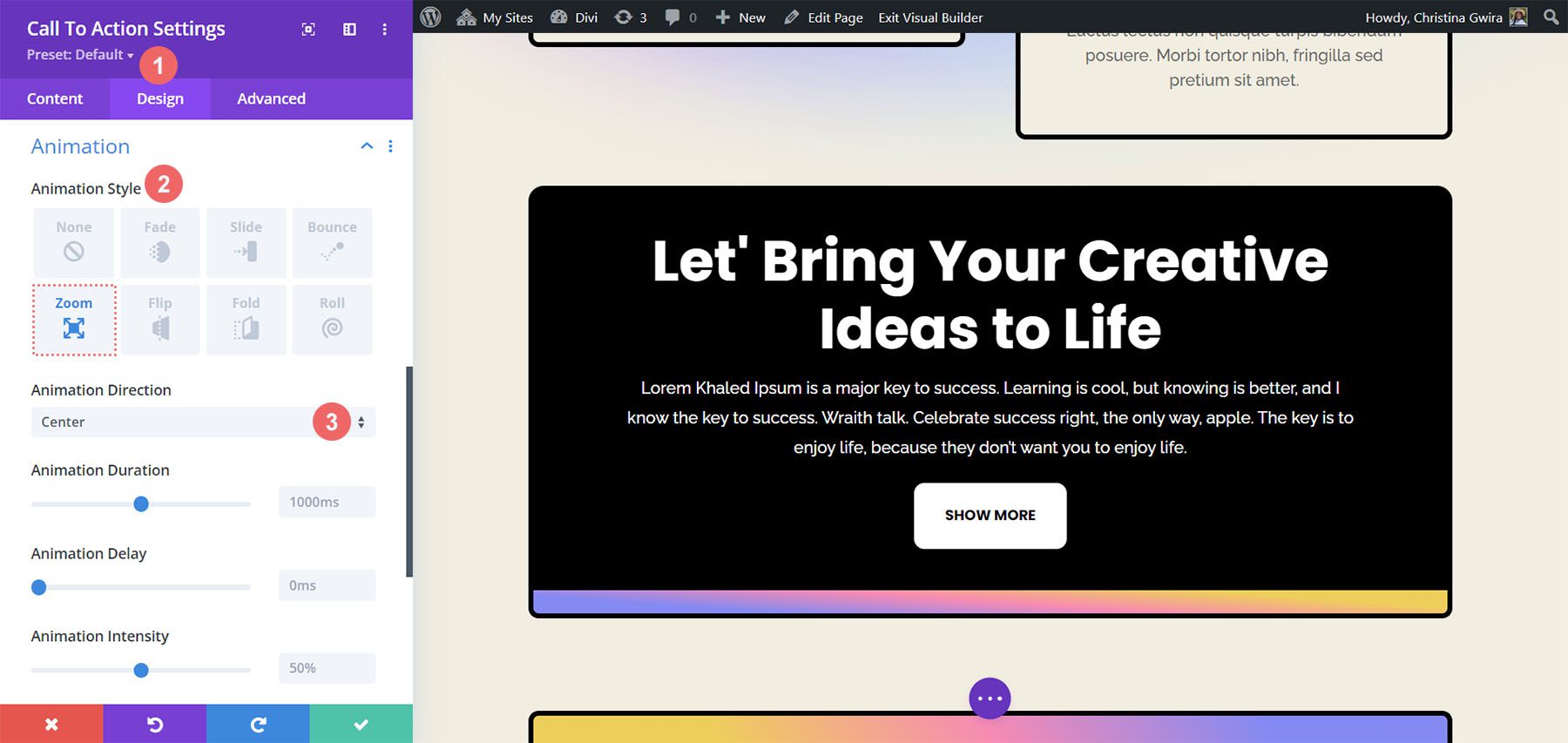
W oknie ustawień modułu wezwania do działania klikamy kartę Projekt i przewijamy w dół do opcji Animacja . Wewnątrz mamy kilka opcji animacji, których możemy użyć, gdy ten moduł stanie się aktywny. Kliknij styl animacji Zoom. W przypadku Kierunku animacji chcemy pozostawić go jako Środek – ustawienie domyślne – i pozostawić wszystkie pozostałe ustawienia domyślne.

Używanie efektów trwałych w module wezwania do działania
Nasz ostatni przykład pokaże nam, jak używać natywnych efektów lepkich Divi. W tym celu musimy utworzyć nowy wiersz i sekcję.
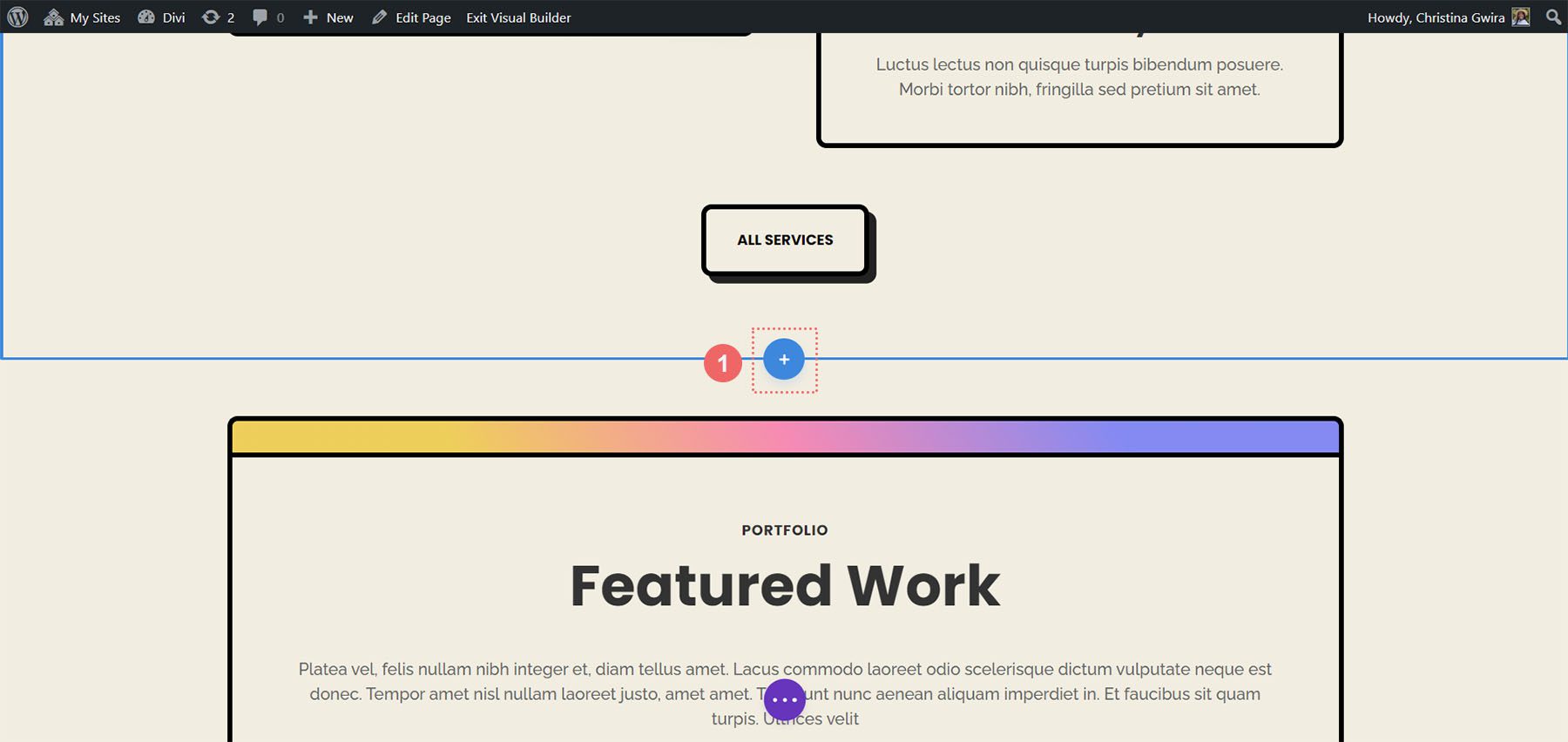
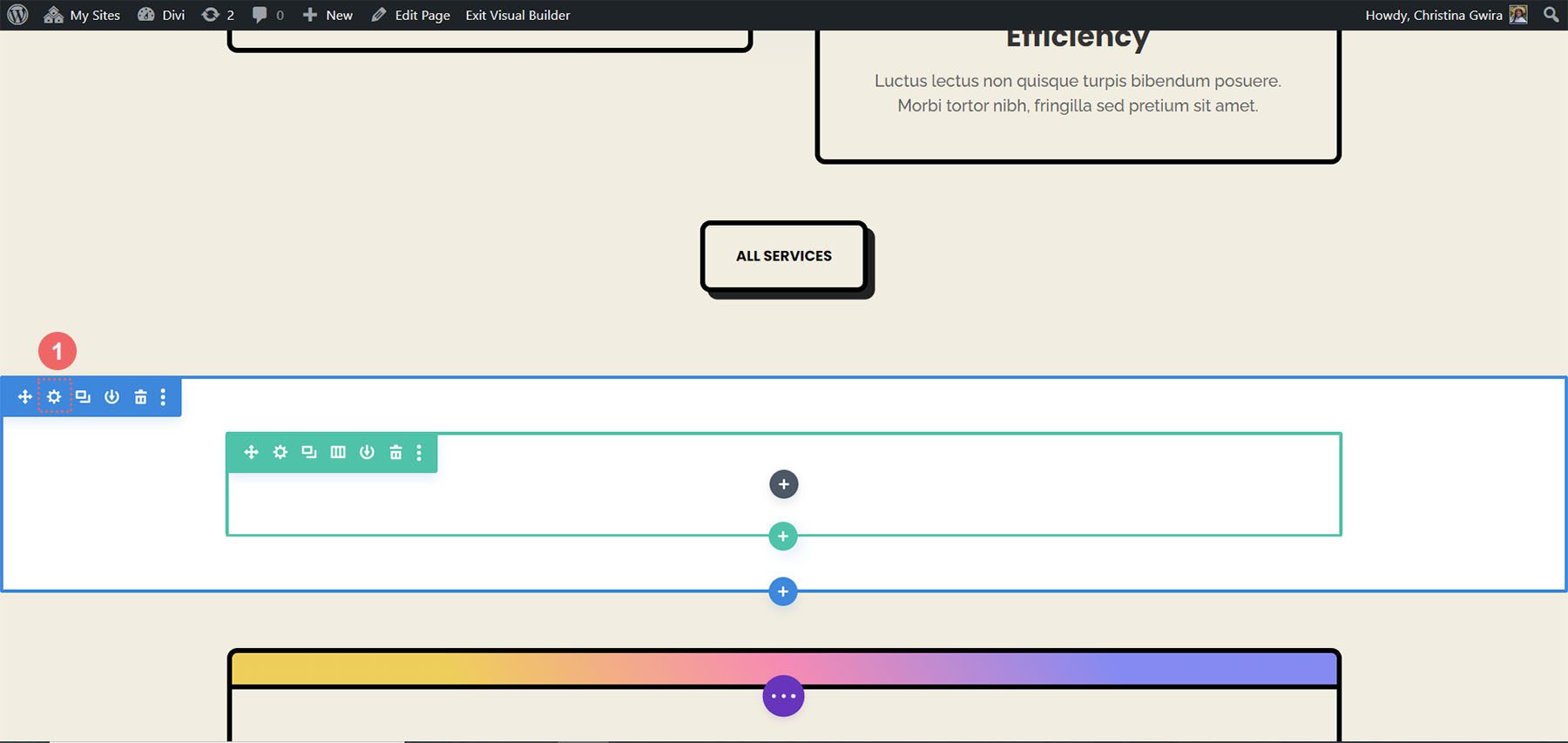
Kliknij niebieską ikonę plusa, aby dodać nową sekcję.

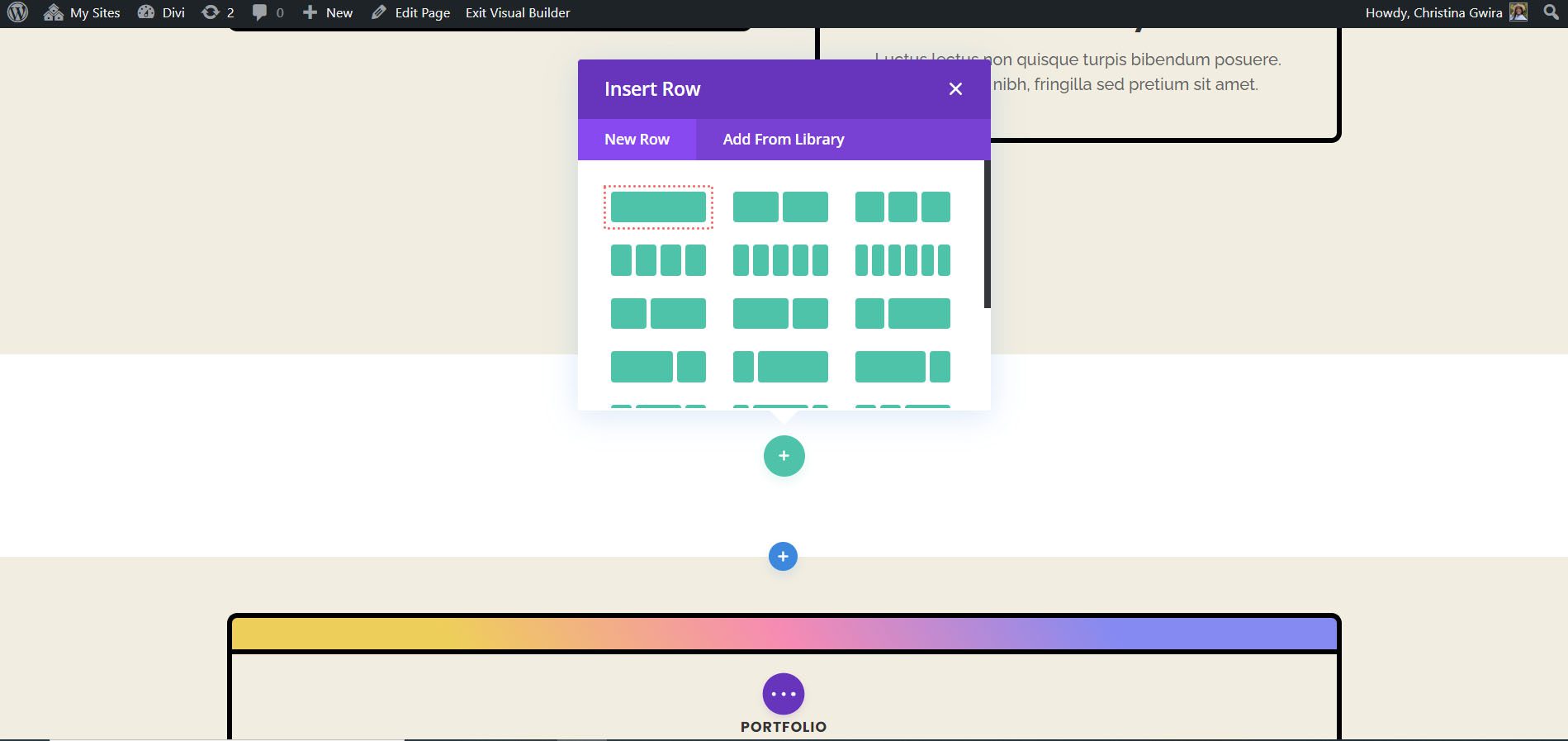
Następnie wybierz jednokolumnowy układ wierszy .

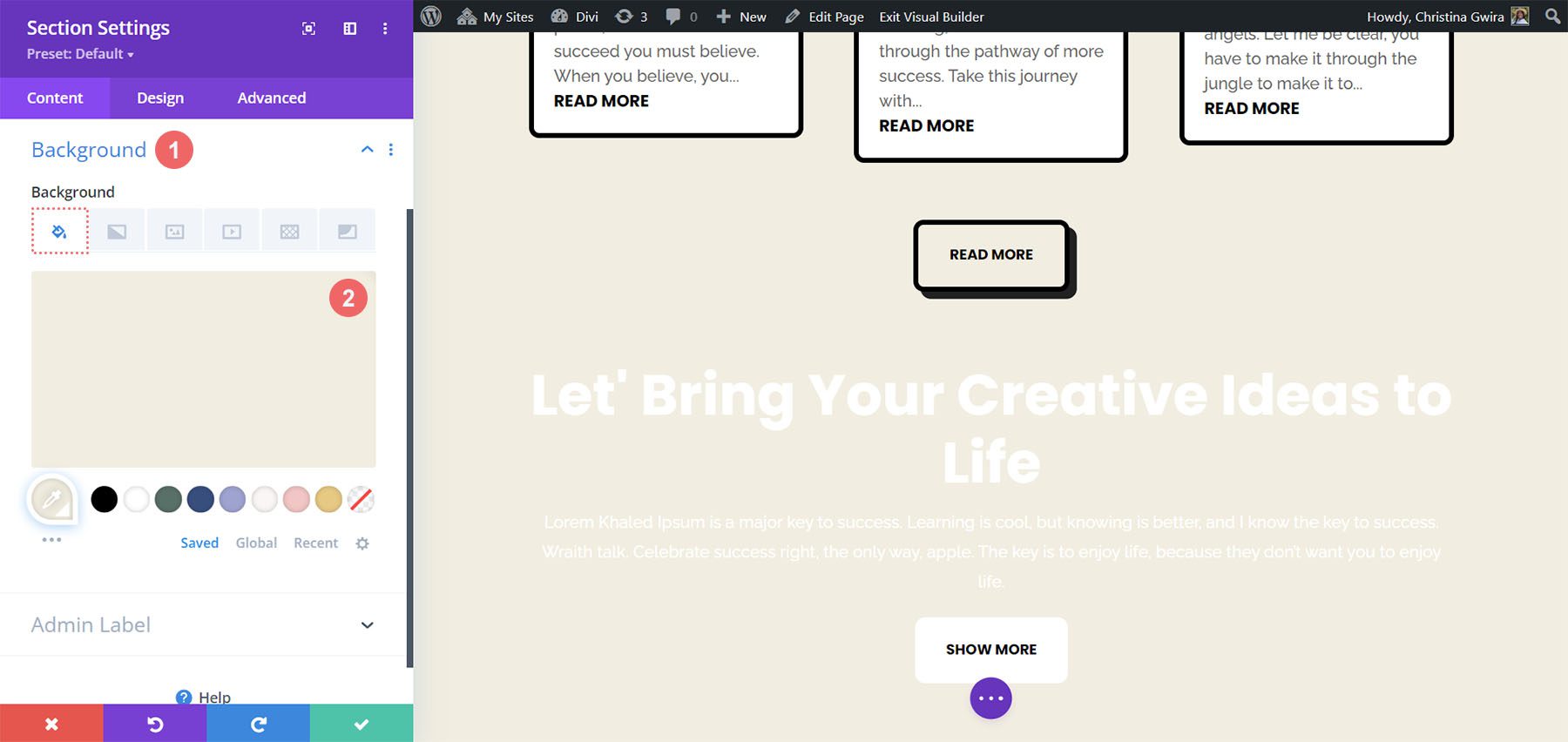
Będziemy używać naszego gotowego modułu wezwania do działania, aby zamknąć okno Dodaj nowy moduł. Sekcję zaczniemy od wprowadzenia ustawień i ustawienia koloru tła. Aby to zrobić, kliknij ikonę koła zębatego , aby przejść do ustawień sekcji.

Następnie przewiń w dół do karty Tło i ustaw kolor tła na #f1ede1 .

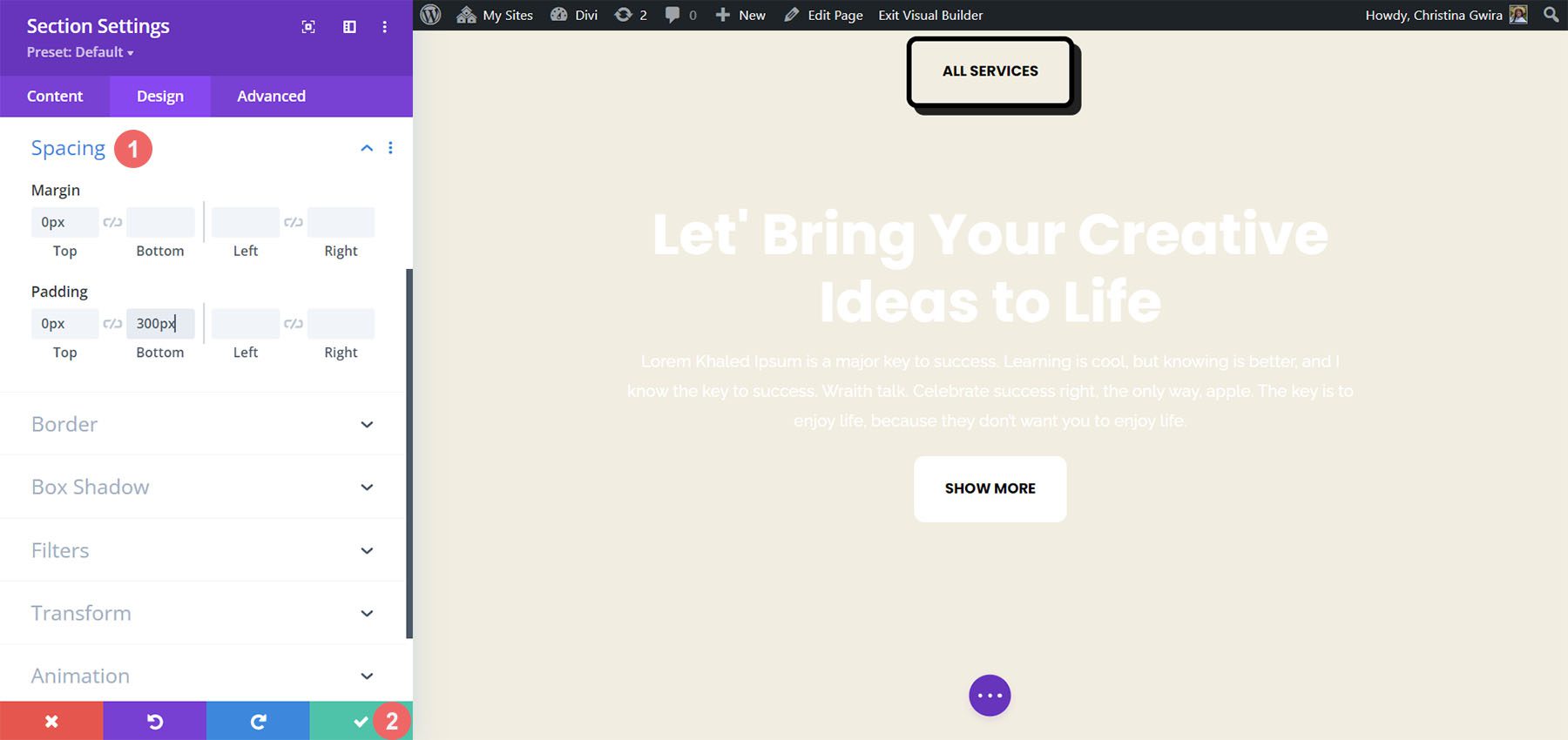
Po umieszczeniu tła musimy teraz dodać ustawienia odstępów, aby mieć pewność, że nasz przyklejony moduł wezwania do działania będzie działał tak, jak jest wyświetlany. Klikamy więc kartę Projekt , a następnie przewijamy do sekcji Odstępy . Ta część jest kluczowa, aby zapewnić wystarczającą ilość miejsca, aby animacja Sticky zaczęła działać.
Do zmiany odstępów w naszej sekcji używamy następujących ustawień:
Ustawienia odstępów sekcji:
- Margines u góry: 0 pikseli
- Wyściółka u góry: 0 pikseli
- Wyściółka u dołu: 300 pikseli

Po wprowadzeniu tych ustawień możemy zapisać naszą pracę klikając zielony znacznik wyboru. Teraz aktywujemy efekt przyklejenia w rzędzie naszej sekcji. Najpierw wchodzimy w ustawienia wiersza klikając ikonę koła zębatego .

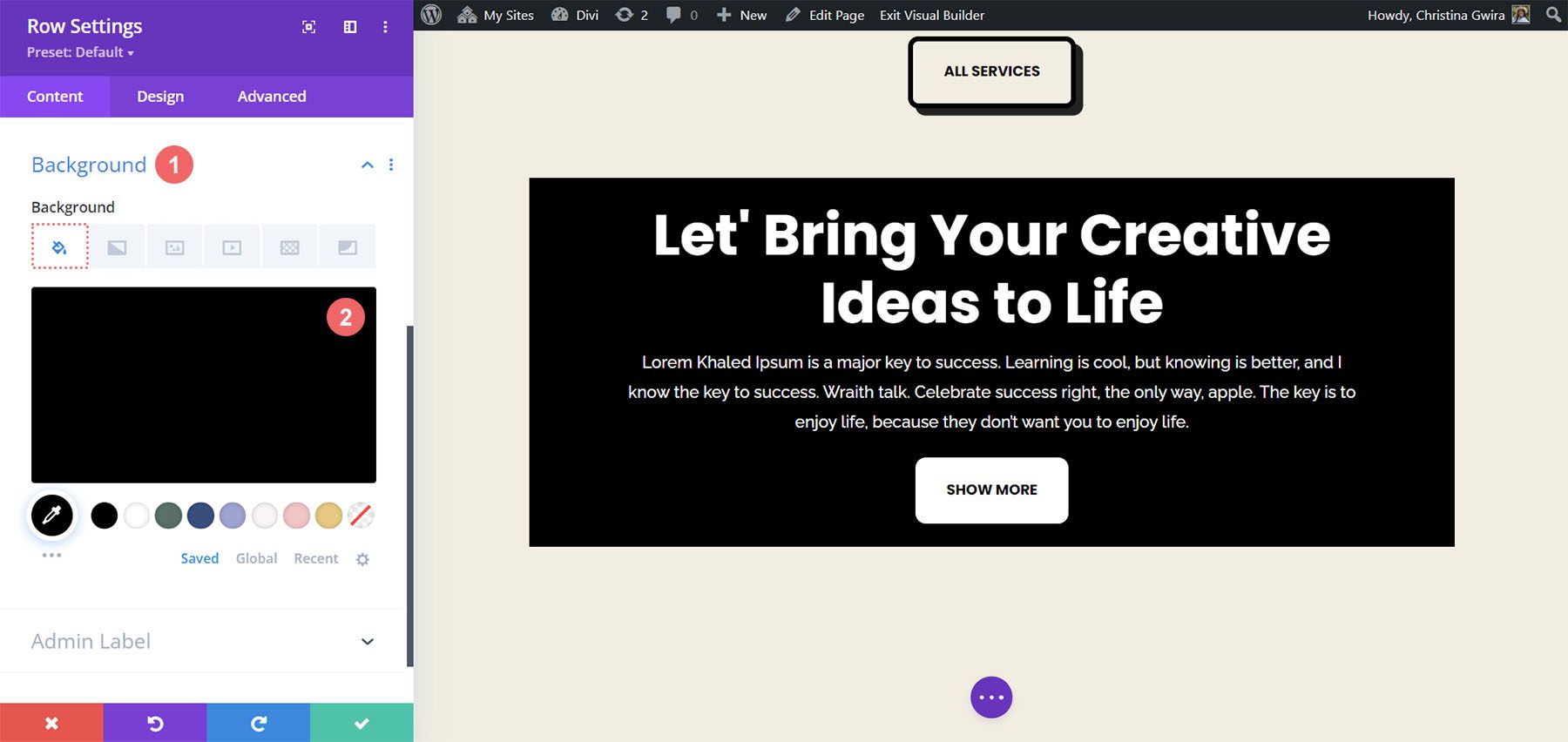
Zanim przejdziemy do zakładki Zaawansowane, ustawmy kolor tła wiersza. Podobnie jak w przypadku sekcji, przewijamy w dół do zakładki Tło i ustawiamy Kolor tła na #000000 .

Dzięki temu nasz wiersz wygląda prawie jak moduł wezwania do działania, który utworzyliśmy na początku tego samouczka. Jednakże użyjemy dopełnienia i marginesów, aby ten wiersz rozciągał się od krawędzi do krawędzi. Dzięki temu efekt Przyklejenia będzie atrakcyjny wizualnie i mniej inwazyjny, gdy będzie używany przez osoby przeglądające Twoją witrynę.
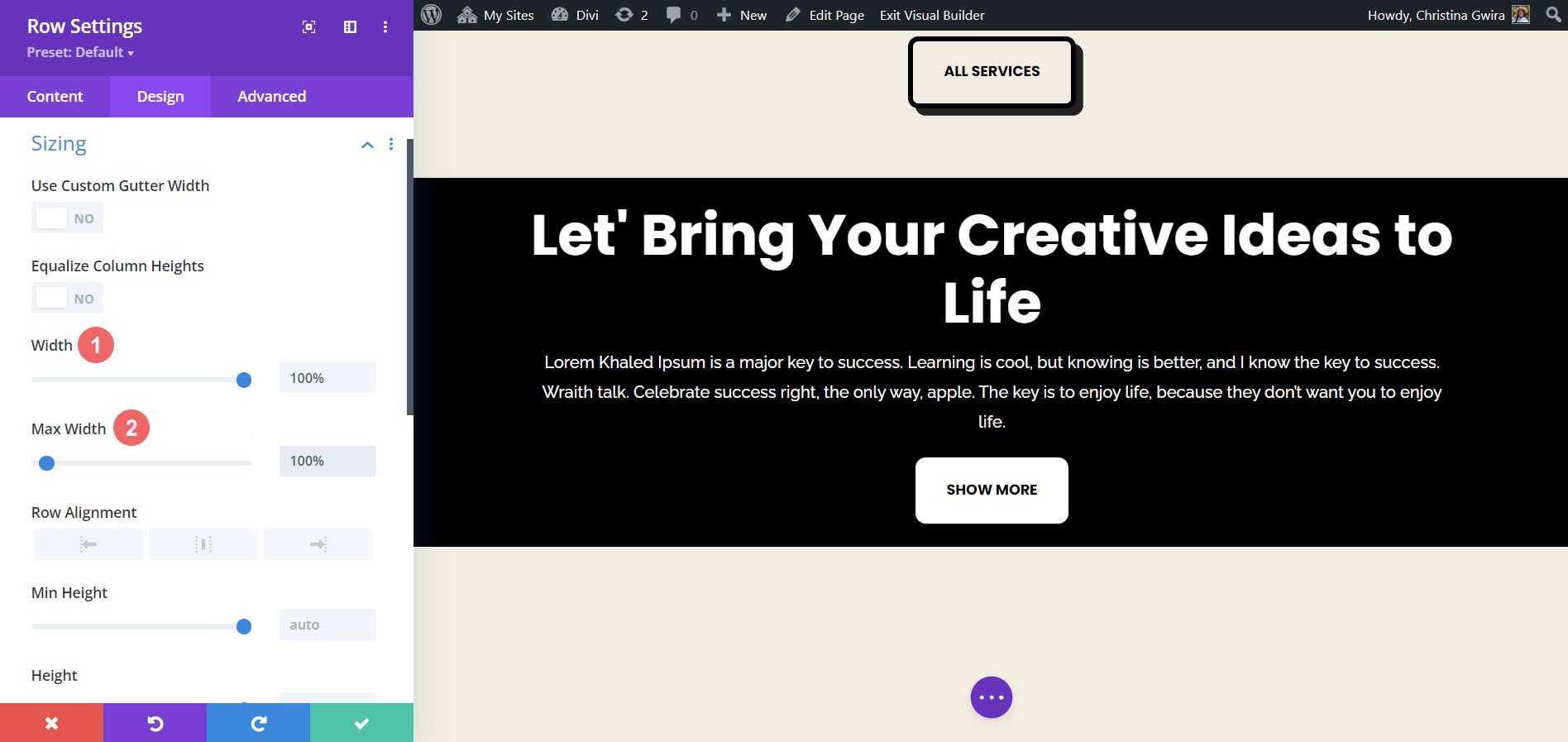
Przechodzimy teraz do zakładki Projekt i klikamy na zakładkę Rozmiar . Następnie ustawiamy szerokość i maksymalną szerokość na 100% .

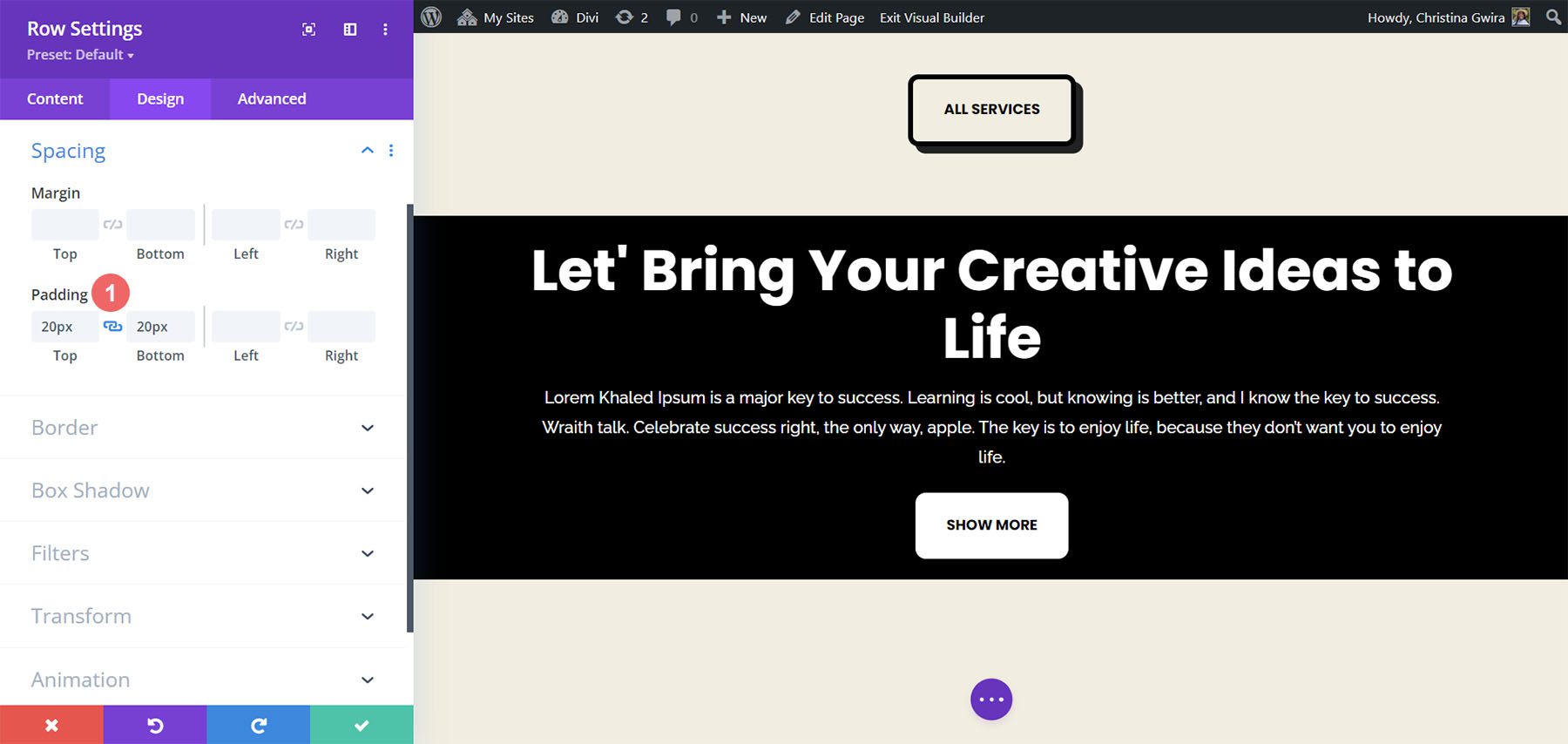
Idąc dalej, przewijamy teraz w dół do karty Odstępy i dodajemy równe górne i dolne wartości dopełnienia wynoszące 20px . Pomaga to uzyskać bardziej elegancki wygląd dzięki naszemu wezwaniu do działania.

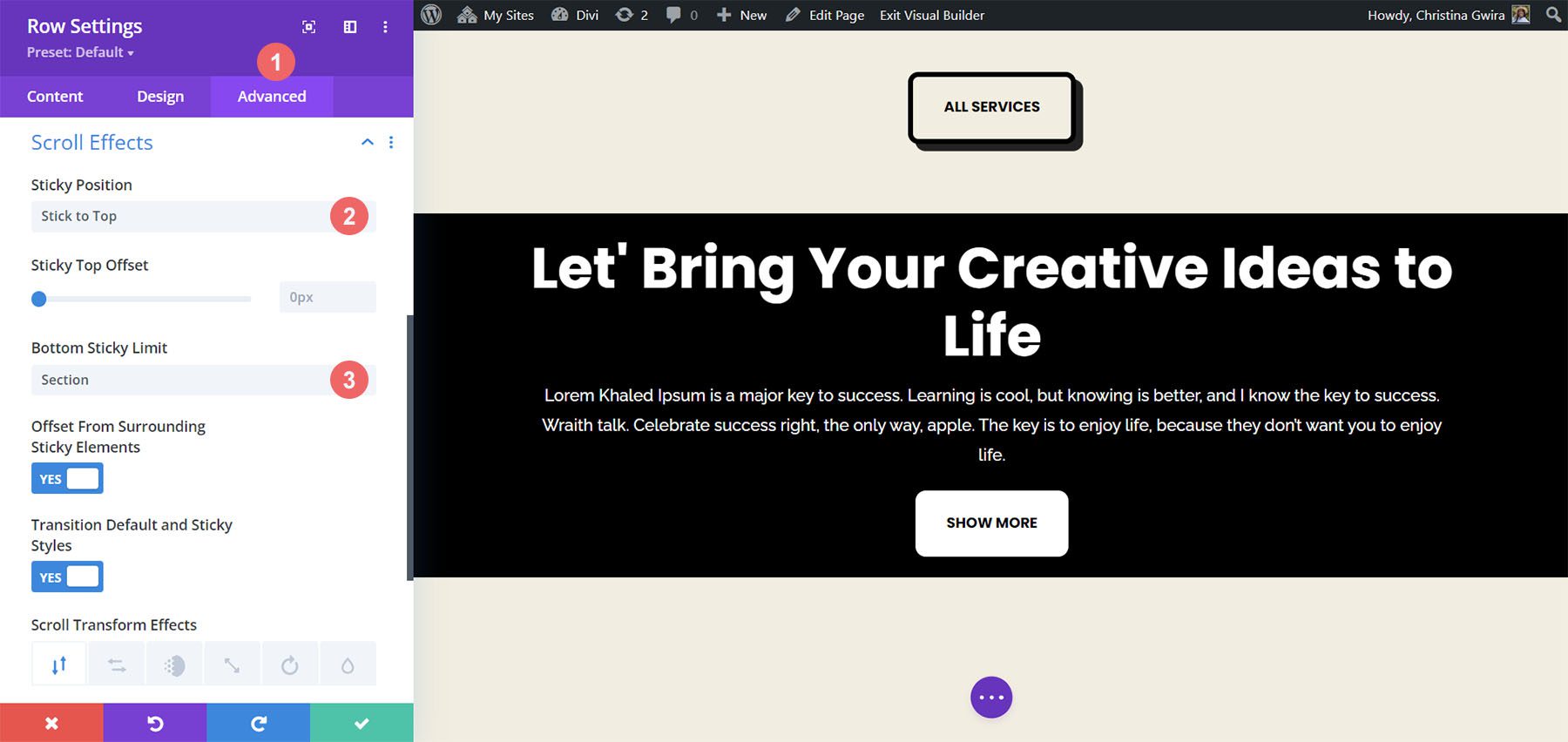
Skoro już omówiliśmy estetykę, możemy przejść do stosowania efektu przewijania. Przechodzimy do zakładki Zaawansowane , następnie klikamy na zakładkę Efekty przewijania . Teraz aktywujemy pozycję przyklejoną, wybierając opcję Przyklej do góry . Chcemy, aby nasze wezwanie do działania przylegało do góry ekranu, dlatego pozostawiamy Sticky Top Offset na 0px . Jedynym innym ustawieniem, które zmienimy, będzie Dolny limit, który teraz ustawimy na Sekcja .

Podsumowując
Jak widać, Divi domyślnie ma wiele funkcji i sposobów dodawania animacji i ruchu do Twojej strony. Niezależnie od tego, czy chcesz dodać ruch, aby wprowadzić swoją stronę, czy też wzbudzić zainteresowanie swoją treścią, Divi zapewnia narzędzia, aby to zrobić. Omówiliśmy cztery różne sposoby animacji modułu wezwania do działania, ale możesz używać tych samych ustawień w całej bibliotece modułów w Divi. Możesz także zastosować te ustawienia do sekcji, kolumn i wierszy, aby stworzyć żywe i niepowtarzalne projekty stron dla użytkowników.
Jak korzystasz z animacji w Divi? Czy któraś z tych technik Cię zainteresowała? Daj nam znać w sekcji komentarzy i rozpocznijmy rozmowę!
