Jak zrównoważyć przyciski podstawowe i dodatkowe w module nagłówka Divi o pełnej szerokości?
Opublikowany: 2022-10-26Moduł Divi Fullwidth Header ułatwia dodawanie pięknych sekcji bohaterów do Twojej witryny. Moduł jest wyposażony w dwa przyciski, tekst tytułu, tekst podtytułu, tekst podstawowy, logo i obraz, dzięki czemu opcje dostosowywania są nieograniczone.
W dzisiejszym poście pokażemy, jak odtworzyć sekcje bohaterów za pomocą nagłówka Divi Fullwidth Header. Zaczniemy nasz projekt od użycia 3 gotowych pakietów układów i zaprojektujemy nasze sekcje, koncentrując się na zrównoważeniu przycisków głównych i dodatkowych. Chcemy, aby główny przycisk się wyróżniał, ponieważ jest to nasze główne wezwanie do działania, a drugi przycisk jest widoczny i dostępny bez wyprzedzania przycisku głównego.
Zasady projektowania przycisków podstawowych i dodatkowych
Przyciski główne i przyciski pomocnicze pomagają kierować odwiedzających witrynę w kierunku określonych działań. Przyciski podstawowe są zazwyczaj najczęstszą lub pożądaną czynnością, a przyciski pomocnicze są mniej powszechną czynnością. Pomaga to kierować odwiedzających do miejsca, do którego chcą się udać.
Aby to osiągnąć, przyciski podstawowe powinny wyróżniać się wizualnie, a przyciski pomocnicze nie powinny tak bardzo się wyróżniać. Oznacza to, że przyciski podstawowe powinny być bardziej charakterystyczne i mieć większą wagę wizualną, aby przyciągały więcej uwagi.

Teraz, gdy rozumiemy, jak działają przyciski podstawowe i dodatkowe, przejdźmy do samouczka!
Podgląd projektu
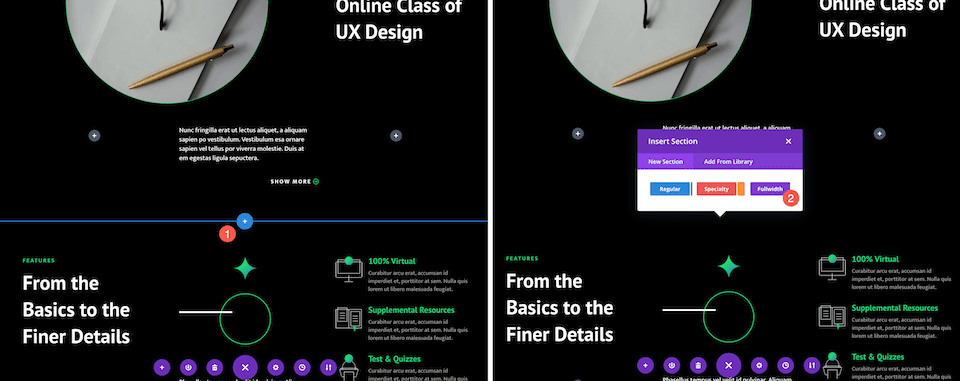
Oto spojrzenie na trzy nagłówki o pełnej szerokości, które będziemy dzisiaj projektować.
Nagłówek UX o pełnej szerokości

Nagłówek o pełnej szerokości dla centrum emerytalnego Divi

Planowanie finansowe o pełnej szerokości nagłówka

Pobierz układy ZA DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się do naszego newslettera, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Aby zaimportować szablon nagłówka do biblioteki Divi, wykonaj następujące czynności:
- Przejdź do Kreatora motywów Divi.
- Kliknij przycisk Importuj w prawym górnym rogu strony.
- W wyskakującym okienku przenoszenia wybierz kartę importu
- Wybierz plik do pobrania z komputera (najpierw rozpakuj plik i użyj pliku JSON).
- Następnie kliknij przycisk importu.
Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć
Aby rozpocząć, musisz wykonać następujące czynności:
- Zainstaluj Divi na swojej stronie WordPress.
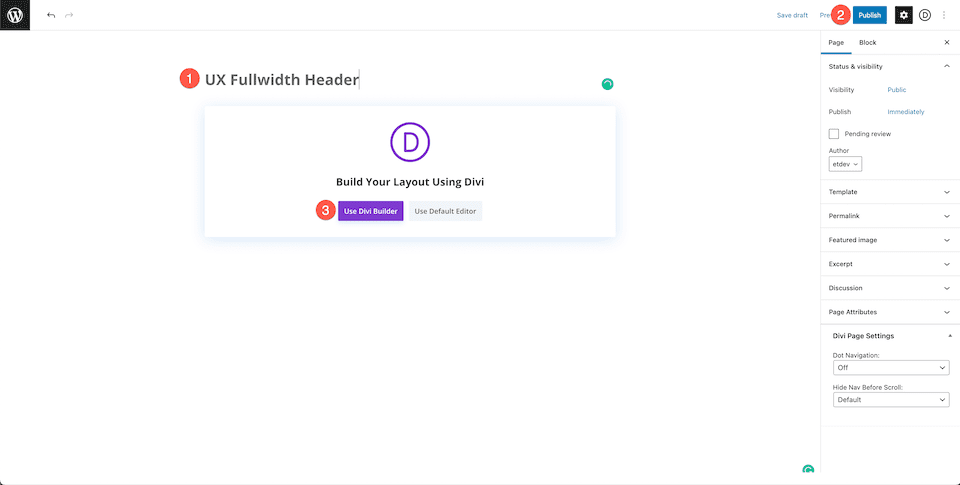
- Dodaj stronę i nadaj jej tytuł.
- Włącz Visual Builder

Kroki projektowania nagłówka Ux o pełnej szerokości
Teraz, gdy mamy już skonfigurowaną stronę, zacznijmy od nagłówka o pełnej szerokości dla strony docelowej UX.

Konfiguracja naszej strony
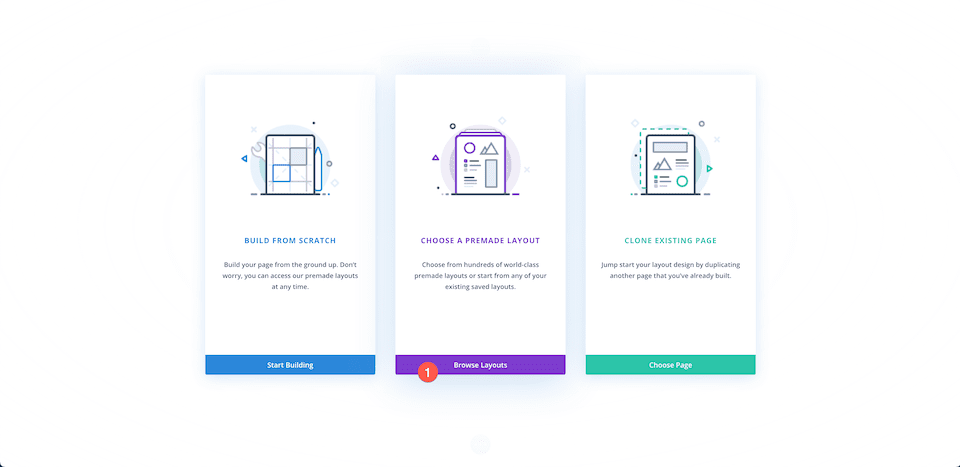
Zanim zaczniemy stylizować, musimy załadować darmowy pakiet gotowych układów UX z Biblioteki Divi. Po włączeniu programu Visual Builder zobaczysz wyskakujące okienko z trzema opcjami, wybierz opcję Wybierz gotowy układ.

Załaduj pakiet układu
Aby załadować pakiet układu UX na swoją stronę:
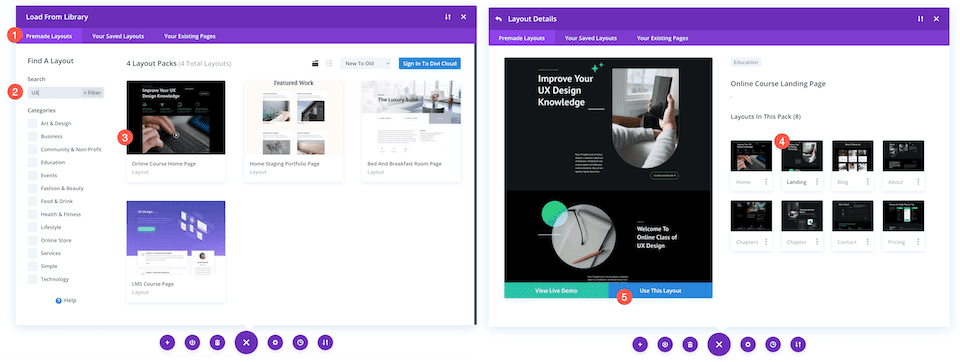
- W zakładce „Premade Layouts” użyj funkcji wyszukiwania, aby znaleźć pakiet układów UX.
- Gdy już go znajdziesz, kliknij na niego. Spowoduje to wyświetlenie szczegółów układu i dostępnych stron.
- Kliknij projekt strony docelowej, a następnie kliknij „Użyj tego układu”.
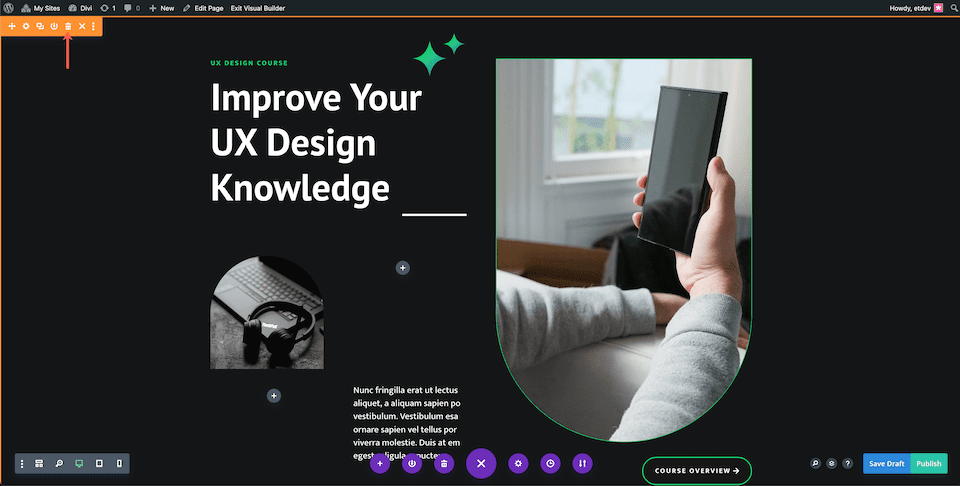
Odtworzymy górną sekcję układu jako moduł nagłówka o pełnej szerokości.

Usuń pierwszą sekcję
Ponieważ zamierzamy odtworzyć pierwszą sekcję za pomocą modułu nagłówka o pełnej szerokości, musimy usunąć tę sekcję. Najedź kursorem na sekcję i kliknij ikonę kosza.

Dodaj sekcję o pełnej szerokości
Zanim będziemy mogli dodać nagłówek o pełnej szerokości, musimy dodać sekcję o pełnej szerokości.
Kliknij strzałkę „+”, aby wyświetlić sekcje Divi, a następnie kliknij „pełna szerokość”. Spowoduje to automatyczne wyświetlenie biblioteki Divi Fullwidth Module.

Dodaj nagłówek o pełnej szerokości
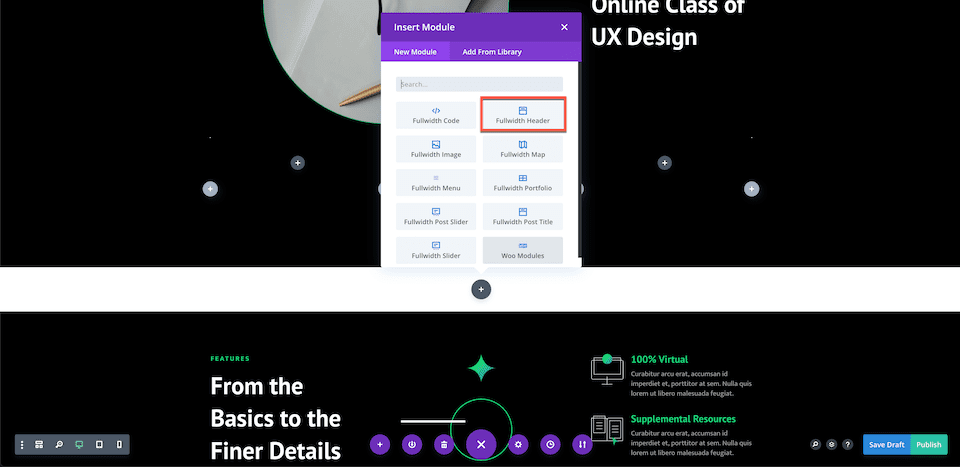
W bibliotece modułów Divi o pełnej szerokości kliknij „Fullwidth Header”.

Dodawanie treści
Zanim zaczniemy stylizować moduł, dodajmy zawartość potrzebną dla tego modułu.
Dodaj treść tekstową
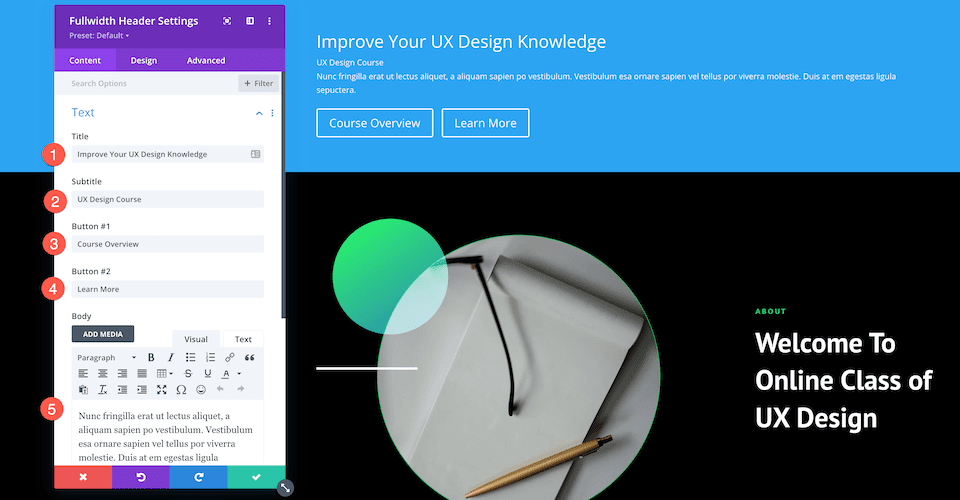
Pod zakładką Tekst dodaj następującą zawartość:
- Tytuł: Popraw swoją wiedzę na temat projektowania UX
- Podtytuł: Kurs projektowania UX
- Przycisk nr 1: Przegląd kursu
- Przycisk #2: Dowiedz się więcej
- Treść: tekst zastępczy

Dodaj obrazy
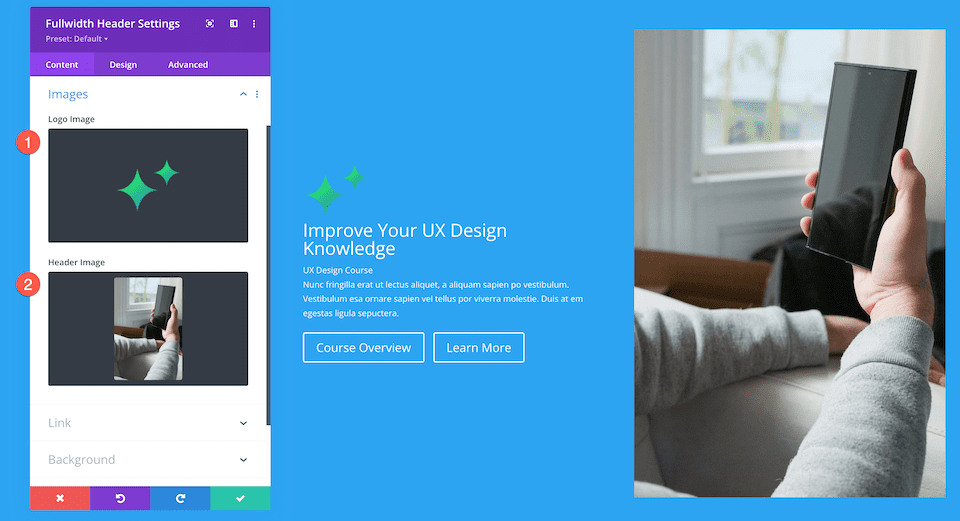
Teraz, gdy mamy już zawartość tekstową, musimy dodać dwa obrazy do naszego projektu.
- W zakładce Obrazy dodaj obraz logo (gwiazdki) oraz obraz nagłówka (zdjęcie osoby trzymającej telefon).


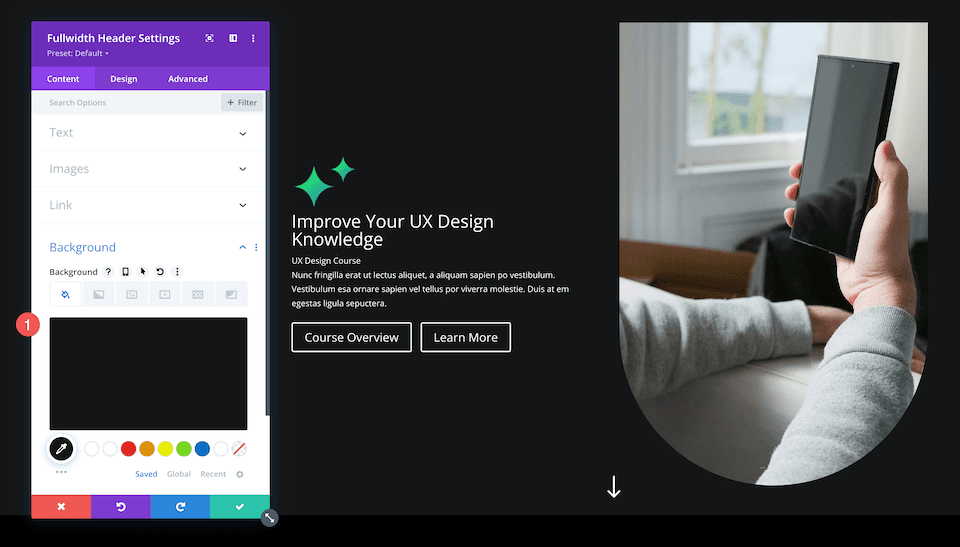
Zmień kolor tła
Na karcie Tło skonfiguruj to ustawienie:
- Kolor tła: #131517

Stylizowanie nagłówka o pełnej szerokości
Teraz, gdy mamy już skonfigurowaną zawartość, dodajmy do niej stylizację za pomocą karty Projekt.
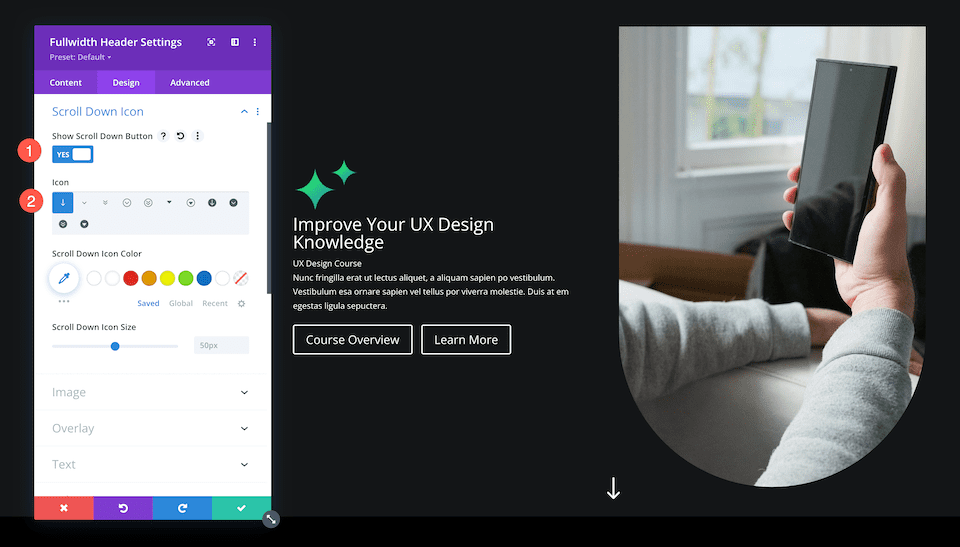
Ikona przewijania w dół
Dodajmy ikonę przewijania w dół, strzałkę w dół.
- Ten projekt używa ikony przewijania w dół, więc przełącz tę opcję na tak.
- Wybierz ikonę strzałki w dół, a następnie ustaw kolor ikony na biały.

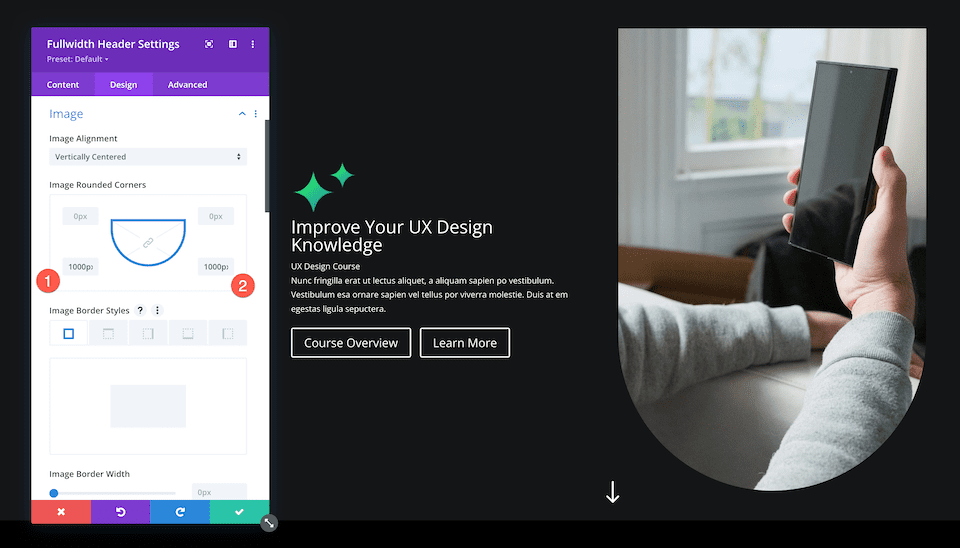
Obraz
Dodajmy krzywe do naszych obrazów, zaokrąglając rogi.
Na karcie obrazu skonfiguruj następujące ustawienia:
- Image Rounded Corners : Kliknij przycisk Chainlink, aby odłączyć rogi, a następnie wpisz 1000px w lewym dolnym i prawym dolnym rogu. Spowoduje to zaokrąglenie lewego dolnego i prawego dolnego rogu naszych obrazów.

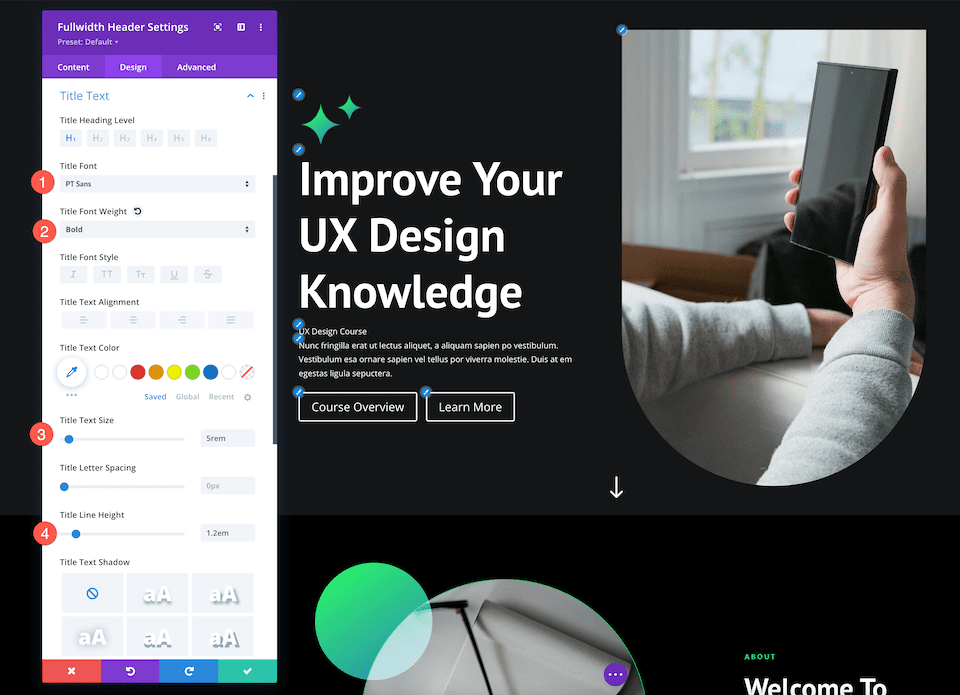
Tekst tytułu
Oto stylizacja tekstu tytułu dla tego modułu. Na karcie Tekst tytułu skonfiguruj te ustawienia:
- Czcionka tytułu: PT Sans
- Grubość czcionki tytułu: pogrubiona
- Rozmiar tekstu tytułu: 5rem
- Wysokość wiersza tytułu: 1,2 em

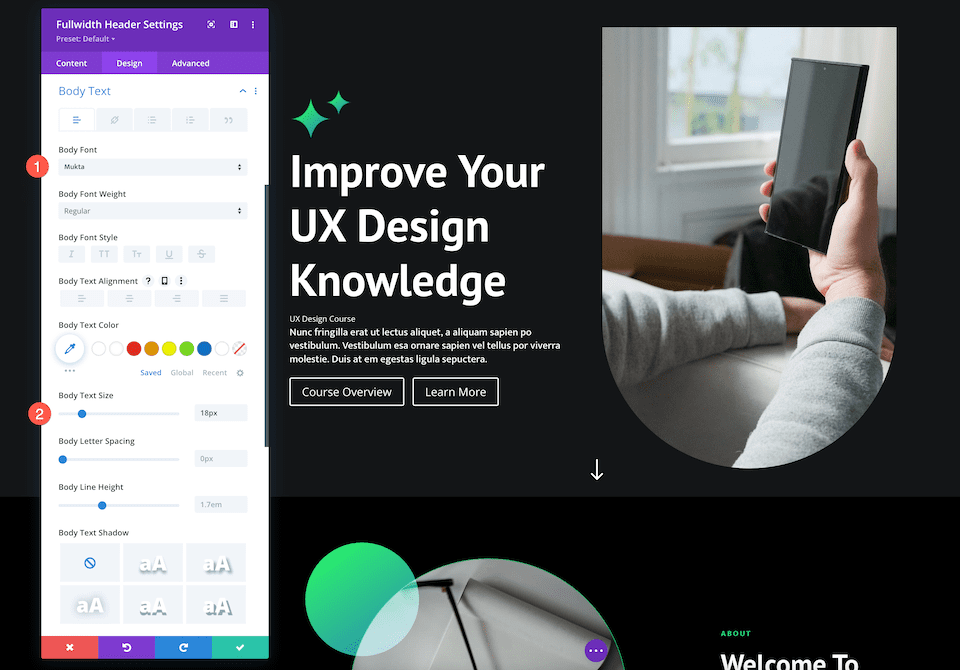
Tekst główny
W tym miejscu stylizujemy treść tego modułu. Na karcie Tekst podstawowy skonfiguruj te ustawienia:
- Czcionka ciała: Mukta
- Rozmiar tekstu ciała: 18px

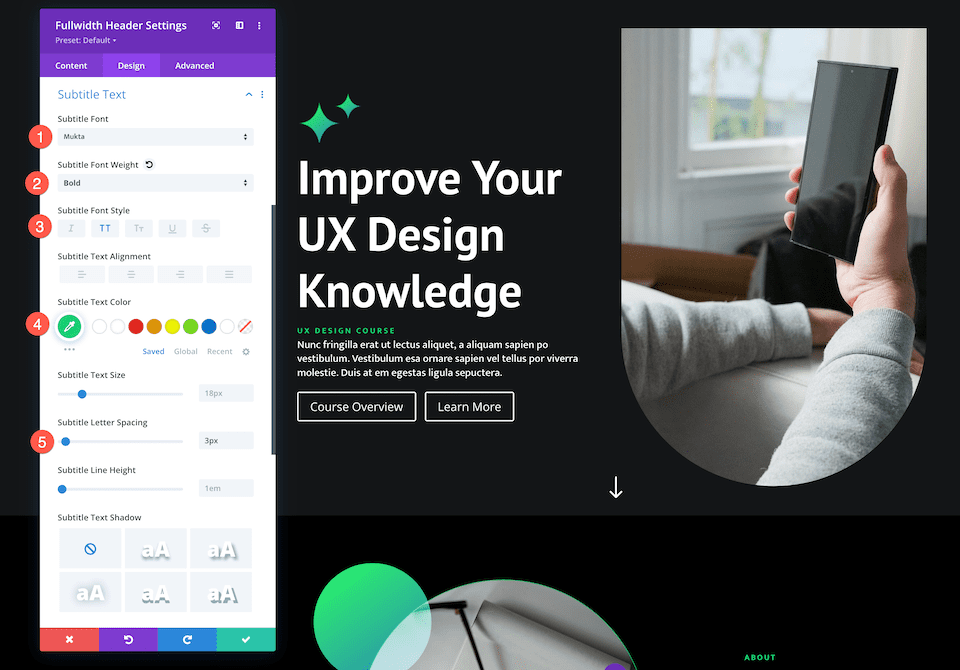
Tekst napisów
W tym miejscu stylizujemy tekst napisów dla tego modułu. Na karcie Tekst napisów skonfiguruj te ustawienia:
- Czcionka napisów: Mukta
- Grubość czcionki napisów: pogrubiona
- Styl czcionki napisów: wielkie litery
- Kolor tekstu napisów: #13d678
- Odstępy między literami napisów: 3px

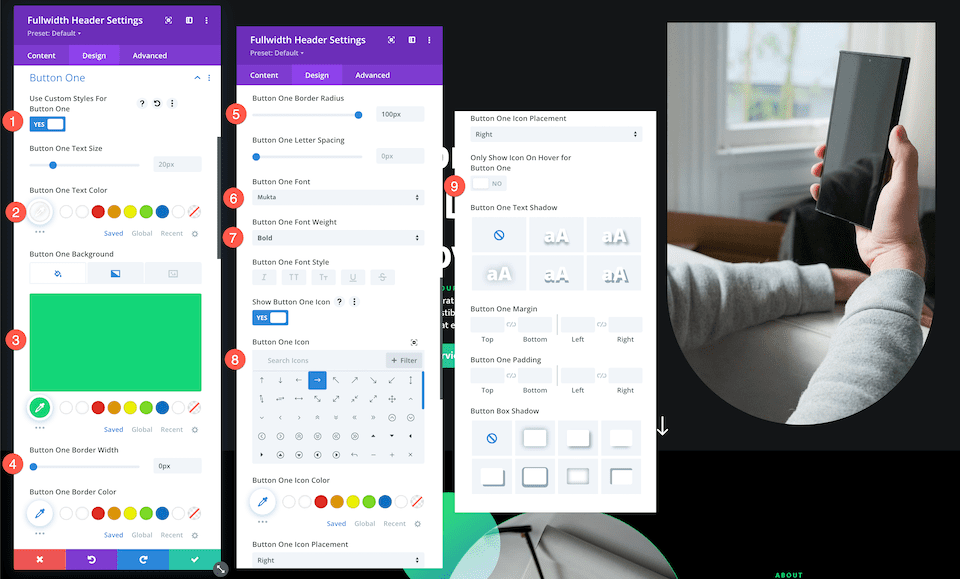
Przycisk pierwszy
Tutaj możemy ustawić niestandardowe style dla przycisku pierwszego, przycisku głównego. Na karcie Button One skonfiguruj te ustawienia:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Przycisk jeden kolor: #ffffff
- Przycisk jeden tło: #13d678
- Szerokość jednego przycisku: 0px
- Promień obramowania jednego przycisku: 100px
- Czcionka przycisku pierwszego: Mukta
- Grubość czcionki pierwszego przycisku: pogrubiona
- Pokaż ikonę przycisku jednej: tak
- Ikona przycisku pierwszego: strzałka w prawo
- Pokaż tylko ikonę po najechaniu na przycisk pierwszy: Nie

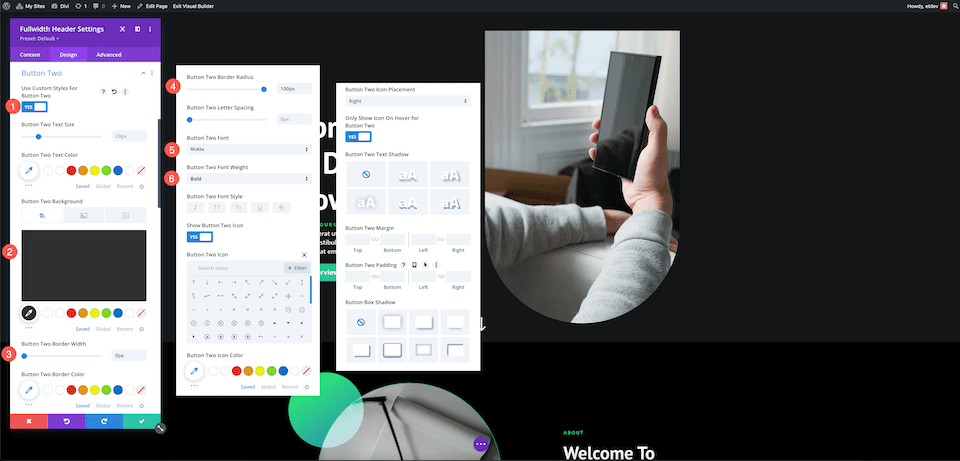
Przycisk drugi
Teraz nadajmy styl drugiemu przyciskowi, drugiemu przyciskowi. Na karcie Przycisk drugi skonfiguruj te ustawienia:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Przycisk jeden kolor: #ffffff
- Przycisk jeden tło: #303030
- Szerokość jednego przycisku: 0px
- Promień obramowania jednego przycisku: 100px
- Czcionka przycisku pierwszego: Mukta
- Grubość czcionki pierwszego przycisku: pogrubiona
- Pokaż ikonę przycisku jednej: tak
- Ikona przycisku pierwszego: strzałka w prawo
- Pokaż tylko ikonę po najechaniu na przycisk jeden: tak

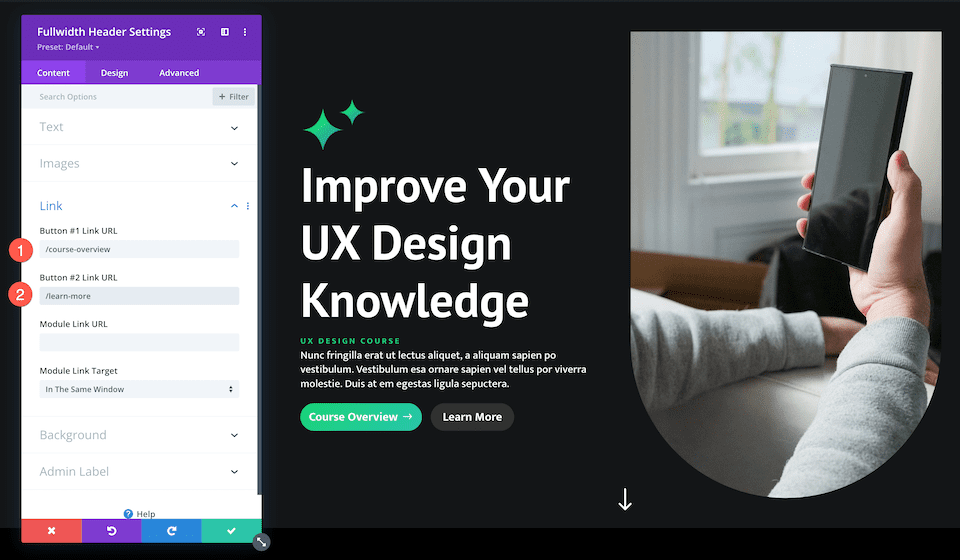
Dodaj linki przycisków
Nie zapomnij dodać linków do swoich przycisków! Na karcie Link skonfiguruj następujące ustawienia:
- Przycisk nr 1 Link URL: Wklej tutaj adres URL pierwszego przycisku.
- Przycisk #2 Link URL: Wklej tutaj adres URL przycisku drugiego.

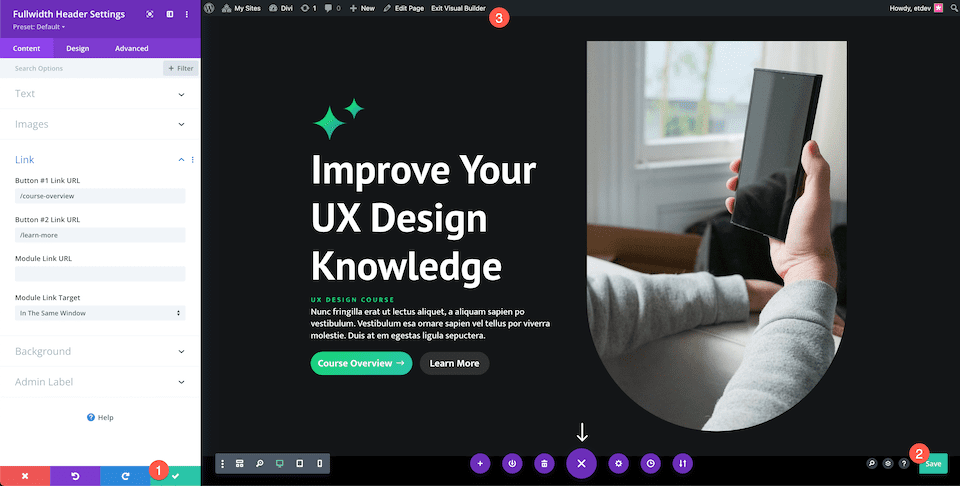
Zapisz swój projekt
Teraz, gdy mamy nasz w pełni zaprojektowany nagłówek o pełnej szerokości, pamiętaj, aby zapisać swój projekt!
- Kliknij zieloną strzałkę w prawym dolnym rogu okna modułu.
- Następnie kliknij ikonę zapisywania na pasku narzędzi Divi, aby zapisać projekt strony.
- Zamknij program Visual Builder.

Baw się dobrze, eksperymentując
Sposoby stylizacji modułu Divi Fullwidth Header są nieograniczone. Korzystanie z głównego i dodatkowego przycisku może pomóc skierować odwiedzających do strony, którą chcesz im wyświetlić, lub wykonać akcję (np. przesłać zapytanie), którą chcesz, aby wykonali.
Rzućmy okiem na dwa inne przykłady nagłówka o pełnej szerokości, które mają wyróżniający się przycisk podstawowy.
Nagłówek o pełnej szerokości dla centrum emerytalnego Divi

Style przycisków
Przyjrzyjmy się unikalnym stylom przycisków podstawowych i pomocniczych.
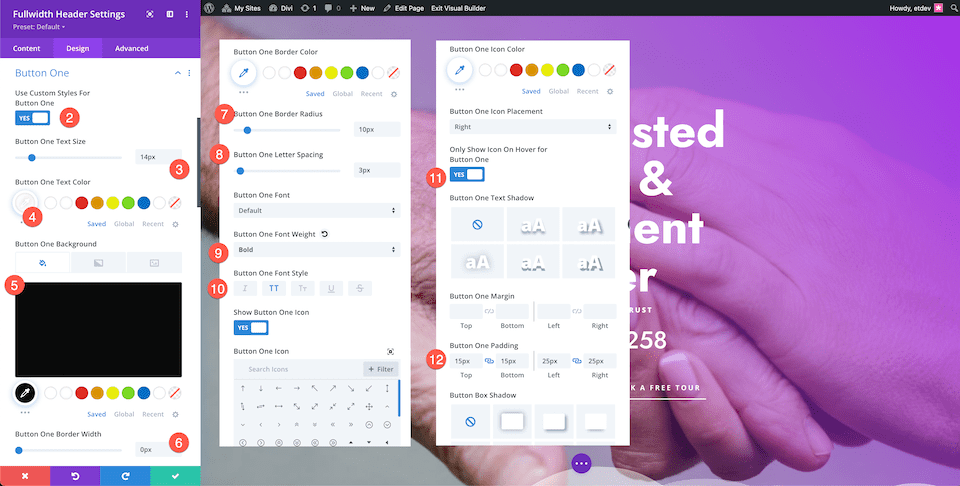
Przycisk pierwszy
Na karcie Button One skonfiguruj następujące ustawienia:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Rozmiar tekstu przycisku jeden: 14px
- Przycisk jeden kolor: #ffffff
- Tło przycisku pierwszego: #0a0a0a
- Szerokość jednego przycisku: 0px
- Promień jednego przycisku: 10px
- Grubość czcionki pierwszego przycisku: pogrubiona

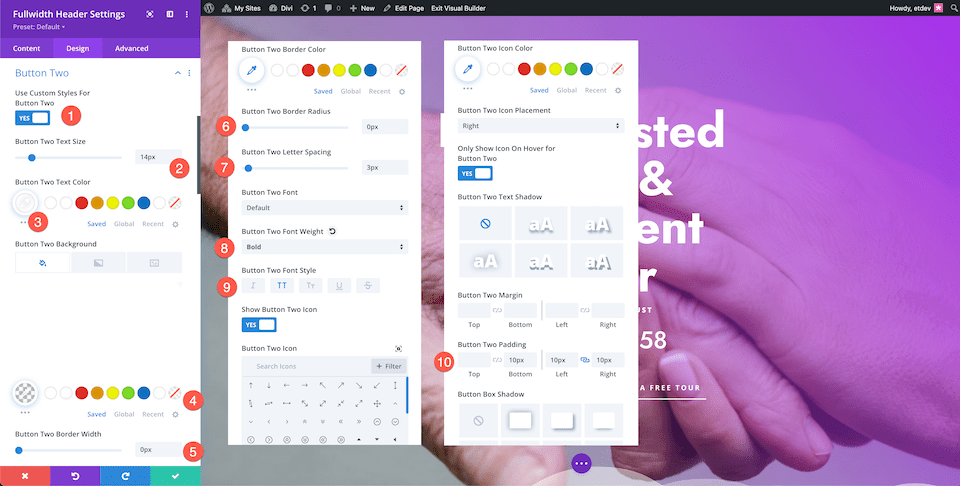
Przycisk drugi
W zakładce Button Two skonfiguruj następujące ustawienia:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Rozmiar tekstu przycisku jeden: 14px
- Przycisk jeden kolor: #ffffff
- Tło przycisku pierwszego: #0a0a0a
- Szerokość jednego przycisku: 0px
- Promień jednego przycisku: 10px
- Grubość czcionki pierwszego przycisku: pogrubiona

I masz to! Dwa unikalne przyciski, jeden, który się wyróżnia, a drugi zajmuje drugie miejsce.
Planowanie finansowe o pełnej szerokości nagłówka

Style przycisków
Przyjrzyjmy się unikalnym stylom przycisków podstawowych i pomocniczych.
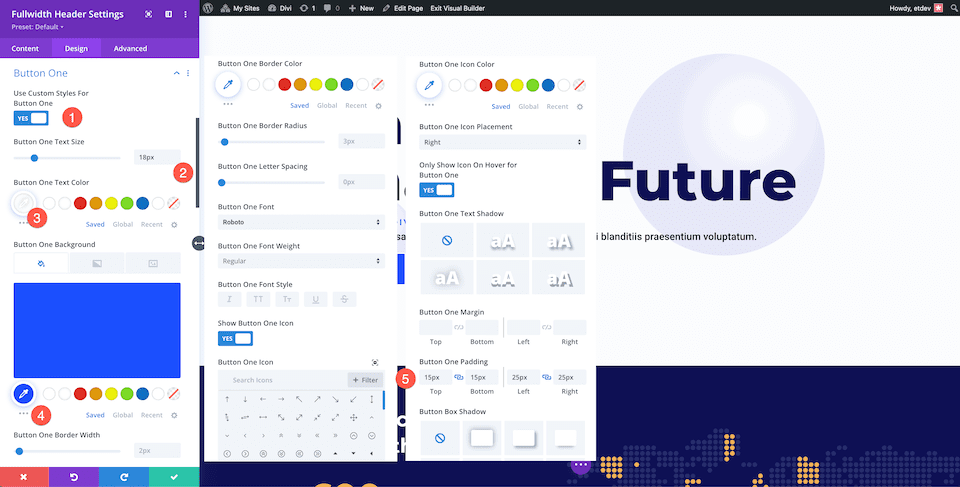
Przycisk pierwszy
Na karcie Button One skonfiguruj następujące ustawienia:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Rozmiar tekstu przycisku jeden: 18px
- Przycisk jeden kolor tekstu: #ffffff
- Przycisk jeden kolor tła: #1b4ffe
- Wypełnienie przycisku pierwszego: 15px góra i dół; 25px w lewo i w prawo

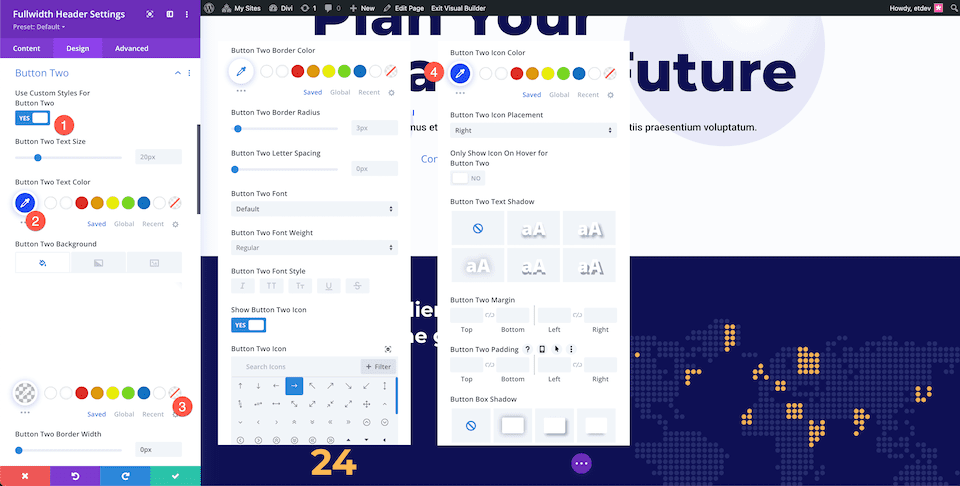
Przycisk drugi
W zakładce Button Two skonfiguruj następujące ustawienia:
- Użyj niestandardowych stylów dla przycisku drugiego: Tak
- Przycisk dwa kolor tekstu: #1b4ffe
- Przycisk Dwa Kolor Tła: Przezroczysty
- Kolor dwóch ikon przycisku: #1b4ffe

Końcowe przemyślenia
Nagłówek Divi Fullwidth ułatwia tworzenie oszałamiających sekcji bohaterów w Twojej witrynie. Strategiczne wykorzystanie przycisków podstawowych i dodatkowych poprawi wygodę użytkownika i pomoże odwiedzającym witrynę podjąć działania, które chcą podjąć. Opcje dostosowywania są nieograniczone dzięki nagłówkowi o pełnej szerokości, więc baw się dobrze, eksperymentując!
