Jak zostać odnoszącym sukcesy niezależnym projektantem stron internetowych (2024)
Opublikowany: 2024-07-06Czy jesteś wypalony w pracy od 9 do 17? Czy tęsknisz za karierą zapewniającą większą swobodę i lepszą harmonię między życiem zawodowym a prywatnym? Możesz rozważyć pracę jako niezależny projektant stron internetowych. Jednak słuszna uwaga – to nie jest spacer po parku. Sukces jako niezależny specjalista zajmujący się stronami internetowymi wymaga ogromnej ciężkiej pracy, zaangażowania i umiejętności.
Ale nie martw się; ten post dokładnie określi, co musisz zrobić, aby rozpocząć niezależną działalność związaną z projektowaniem stron internetowych. Omówimy wszystkie podstawy – od budowania odpowiedniego zestawu umiejętności po wybór najlepszych narzędzi dla Twojej firmy, takich jak Divi, i docieranie do pierwszych kluczowych klientów za pomocą praktycznych i realistycznych wskazówek.
Zacznijmy!
- 1 Dlaczego warto zostać niezależnym projektantem stron internetowych?
- 2 Rozpoczęcie pracy jako niezależny projektant stron internetowych
- 2.1 Umiejętności niezbędne, aby zostać niezależnym projektantem stron internetowych
- 2.2 Tworzenie portfolio projektów internetowych
- 2.3 Znalezienie pierwszego klienta jako freelancer
- 3 najlepsze narzędzia do tworzenia stron internetowych
- 3.1 Najlepszy kreator stron internetowych: WordPress + Divi
- 3.2 Najlepsza platforma hostingowa: SiteGround
- 3.3 Najlepsze wtyczki WordPress
- 3.4 Narzędzia AI pomocne w budowaniu witryny internetowej
- 4 Rozkwit w branży freelancerów
- 4.1 Znalezienie i utrzymanie klientów zajmujących się projektowaniem stron internetowych
- 4.2 Specjalizacja w niszy jako programista WWW
- 4.3 Budowanie dodatkowych strumieni przychodów
- 5 Zostań niezależnym projektantem stron internetowych: masz to, czego potrzeba?
Dlaczego warto zostać niezależnym projektantem stron internetowych?
Bycie niezależnym projektantem stron internetowych oferuje fascynującą szansę, którą warto rozważyć. Elastyczność i swoboda są atrakcyjne – nie ma już sztywnych harmonogramów i apodyktycznych szefów. Możesz być swoim szefem, ustalać godziny pracy i podejmować własne decyzje.
W 2024 r. rozwój narzędzi niewymagających kodu i sztucznej inteligencji sprawi, że niezależne projektowanie stron internetowych stanie się jeszcze bardziej wyjątkowe. Platformy takie jak WordPress sprawiają, że projektowanie stron internetowych jest dostępne dla każdego, nawet dla osób nieposiadających głębokich umiejętności kodowania. Te przyjazne dla użytkownika narzędzia umożliwiają tworzenie pięknych, funkcjonalnych witryn internetowych za pomocą prostych funkcji „przeciągnij i upuść”, eliminując potrzebę skomplikowanego programowania.

Rozpocznij pracę z hostingiem WordPress
Projektowanie stron internetowych to ciekawa opcja kariery dla każdego, kto chce rozpocząć własną działalność gospodarczą. Mając oko do projektowania, odrobinę kreatywności i chęć pracy na własny rachunek, niezależne projektowanie stron internetowych może być zarówno opłacalne, jak i satysfakcjonujące w dzisiejszym cyfrowym świecie.
Połączenie elastyczności, potencjału zarobkowego oraz rewolucji bez kodu i sztucznej inteligencji sprawia, że niezależne projektowanie stron internetowych jest ekscytującym wyborem kariery, jeśli wybierasz nietradycyjną i satysfakcjonującą ścieżkę zawodową.
Rozpoczęcie pracy jako niezależny projektant stron internetowych
Nauka samodzielnego projektowania stron internetowych może być zniechęcająca, gdy uczysz się, jak zostać niezależnym projektantem stron internetowych. W tej sekcji przeprowadzimy Cię przez początkowe kroki, od zdobycia podstawowych umiejętności po budowanie obecności w Internecie i portfolio. Dzięki tym odpowiednim krokom przygotowawczym będziesz gotowy, aby rozpocząć karierę niezależnego projektanta stron internetowych.
Umiejętności niezbędne, aby zostać niezależnym projektantem stron internetowych
Rozpoczęcie kariery niezależnego projektanta stron internetowych wymaga różnych umiejętności, a w tej sekcji omówiono umiejętności, których możesz potrzebować, aby odnieść sukces jako niezależny specjalista ds. stron internetowych.
Oko projektowania i doświadczenia użytkownika
Jedną z najważniejszych umiejętności, jakie powinien posiadać projektant stron internetowych, jest dbałość o projekt i doświadczenie użytkownika. Zdrowe połączenie interfejsu użytkownika (UI) i doświadczenia użytkownika (UX) pomaga tworzyć piękne doświadczenia internetowe.
Chociaż interfejs użytkownika i UX różnią się, są ze sobą powiązane. Dbałość o projekt i interfejs użytkownika skupia się na utrzymaniu zdrowej równowagi w projekcie i tworzeniu atrakcyjnej estetyki. Dotyczy to dość szerokiego zakresu, od utrzymywania hierarchii wizualnej po teorię kolorów, używanie białych znaków i nie tylko.
Z kolei UX koncentruje się na doświadczeniach odwiedzających witrynę. Zasady projektowania UX pomagają skoncentrować wybory projektowe na zachowaniach odwiedzających. Przykładem dobrego projektu UX jest zadbanie o to, aby nawigacja w tworzonych przez Ciebie witrynach była płynna i łatwa w obsłudze. Responsywność to kolejna kluczowa część projektowania UX.
Zarówno UI, jak i UX można uczyć na kursach, ale doświadczenie czyni najlepszym nauczycielem. Im częściej to robisz, tym lepiej ci to wychodzi. Im więcej stron internetowych utworzysz, tym większe będziesz doświadczenie w tym obszarze procesu projektowania stron internetowych.
Kodowanie (HTML, CSS i JavaScript)
Choć nie jest to tak istotne jak kiedyś, biegłość w HTML, CSS i JavaScript jest nadal pomocna dla projektantów stron internetowych. HTML strukturyzuje treść, CSS ją stylizuje, a JavaScript dodaje interaktywność. Możesz nauczyć się tych umiejętności w wielu miejscach, od filmów na YouTube po interaktywne kursy na Udemy, Pluralsight i Coursera.
Nie musisz znać tych języków, ale podstawowa znajomość ich obejścia pozwala na budowanie responsywnych, atrakcyjnych wizualnie i dynamicznych stron internetowych dostosowanych do potrzeb klienta. Jeśli nie lubisz się uczyć, omówimy, jak możesz zarządzać swoją firmą bez tych umiejętności w dalszej części postu, kiedy będziemy omawiać używanie WordPressa do płynnego tworzenia stron internetowych!
Prototypowanie
Prototypowanie w projektowaniu stron internetowych oznacza tworzenie interaktywnych makiet lub symulacji układu, nawigacji i funkcji witryny internetowej. Jako niezależny projektant stron internetowych możesz tworzyć prototypy, aby wizualizować i testować swoje pomysły projektowe przed ich opracowaniem.
Tworzenie tych interaktywnych prototypów pozwala ocenić doświadczenie użytkownika, funkcjonalność i atrakcyjność wizualną. Ten krok po kroku proces pomaga udoskonalić i dopracować projekty, upewniając się, że spełniają oczekiwania klientów, a oboje pozostaniecie na tej samej stronie przed przystąpieniem do jakiejkolwiek pracy. Figma jest jednym z najpopularniejszych i lubianych sposobów tworzenia prototypów.

Rozpocznij pracę z Figmą
Umiejętności komunikacyjne
Dla niezależnego projektanta stron internetowych komunikacja jest podstawą Twoich relacji biznesowych. Uważne słuchanie, aby zrozumieć wizje klientów, a następnie przełożenie koncepcji projektowych na piękne strony internetowe to umiejętność wymagająca dużo czasu i poświęcenia.
Natychmiastowa reakcja, używanie prostego języka i proszenie o wyjaśnienia sprawią, że zrozumiesz wymagania, a klienci poczują się wysłuchani. Silne umiejętności interpersonalne sprzyjają zaufaniu i udanej współpracy.
Jeśli nie jesteś pewien swoich umiejętności, mamy rok 2024, a narzędzia takie jak Sudowrite i Jasper pomogą Ci w komunikacji!
Tworzenie portfolio projektów internetowych
Twoje portfolio ma kluczowe znaczenie dla przyciągnięcia niezależnych klientów zajmujących się projektowaniem stron internetowych. To pierwsze wrażenie, jakie robisz na potencjalnych klientach, a jak mówi przysłowie, pierwsze wrażenie jest najważniejsze.
Imponujące portfolio pokazuje Twoją wiedzę, kreatywność i zaangażowanie w jakość wyników. Pokazuje Twoje umiejętności potencjalnym klientom, zwiększając Twoje szanse na zatrudnienie w lepiej płatnych projektach. Na konkurencyjnym rynku roku 2024 dobrze przygotowane portfolio sprawi, że staniesz się utalentowanym, renomowanym niezależnym projektantem stron internetowych.
Nie wiesz gdzie zbudować swoje portfolio? Pozwól nam przedstawić Ci potężną kombinację Divi i WordPress.

Dzięki kreatorowi wizualizacji Divi i systemowi zarządzania treścią (CMS) WordPress prezentowanie swojej pracy obejmującej różne style projektowania, branże i złożoność projektów przy użyciu przejrzystych wizualizacji, referencji klientów i regularnych aktualizacji jest proste - a wszystko to bez potrzeby kodowania. Wkrótce szczegółowo omówimy siłę tej kombinacji.

Jeśli jednak dopiero zaczynasz, możesz zastanawiać się, w jaki sposób wyświetlisz dotychczasową pracę. To dobre pytanie. Nie musisz od razu wyświetlać prawdziwych witryn internetowych. Możesz wyświetlać stworzone przez siebie koncepcje lub prototypy, co pomoże Ci szybko zacząć działać.
Znalezienie pierwszego klienta jako freelancer
Znalezienie tego kluczowego pierwszego klienta wymaga wytrwałości. Wykorzystaj swoją sieć, rozpowszechniając informacje wśród rodziny, przyjaciół i znajomych. Dołącz do internetowych społeczności freelancerów i nieustannie promuj się w mediach społecznościowych. Ale pamiętaj, aby nie spamować, ponieważ może to zrujnować Twoją wiarygodność.
Platformy takie jak Fiverr są również pierwszym wyborem większości niezależnych projektantów, jeśli chodzi o wyszukiwanie wstępnych projektów. WordPress ma również dedykowaną tablicę ogłoszeń, którą możesz sprawdzić. Nie wahaj się zaoferować początkowo obniżonych stawek, aby zbudować swoje portfolio i referencje.
Kiedy już wylądujesz na pierwszym koncercie i wyrzucisz go z parku, w końcu nabierzesz rozpędu. Cierpliwość i zaangażowanie są niezbędne, gdy rozpoczynasz pracę jako freelancer.
Najlepsze narzędzia do tworzenia stron internetowych
Aby rozpocząć i rozwijać się jako niezależny projektant stron internetowych, te najlepsze narzędzia do tworzenia witryn internetowych usprawnią Twój przepływ pracy i pomogą Ci dostarczać klientom wspaniałe witryny. Przyjrzyjmy się im:
Najlepszy kreator stron internetowych: WordPress + Divi
Jeśli chcesz zaprezentować swoje portfolio i zbudować firmę zajmującą się tworzeniem stron internetowych, WordPress jest najlepszym rozwiązaniem. Platforma ta zapewnia pełną kontrolę nad projektowaniem i dostosowywaniem witryny. Możesz wybierać spośród różnych motywów i wtyczek, aby stworzyć atrakcyjną witrynę internetową, która wyróżnia się wydajnością wyszukiwarek.
Dzieje się tak ze względu na jego przyjazne dla SEO atrybuty i dużą liczbę dostępnych wtyczek SEO. A najlepsze jest to, że jest całkowicie darmowy i open source, z wyjątkiem kosztów hostingu i wtyczek. Właśnie dlatego stał się tak popularny, że obecnie obsługuje ponad 43% wszystkich witryn internetowych na całym świecie — to około 1,1 miliarda witryn internetowych!
Ale WordPress sam w sobie nie wystarczy…
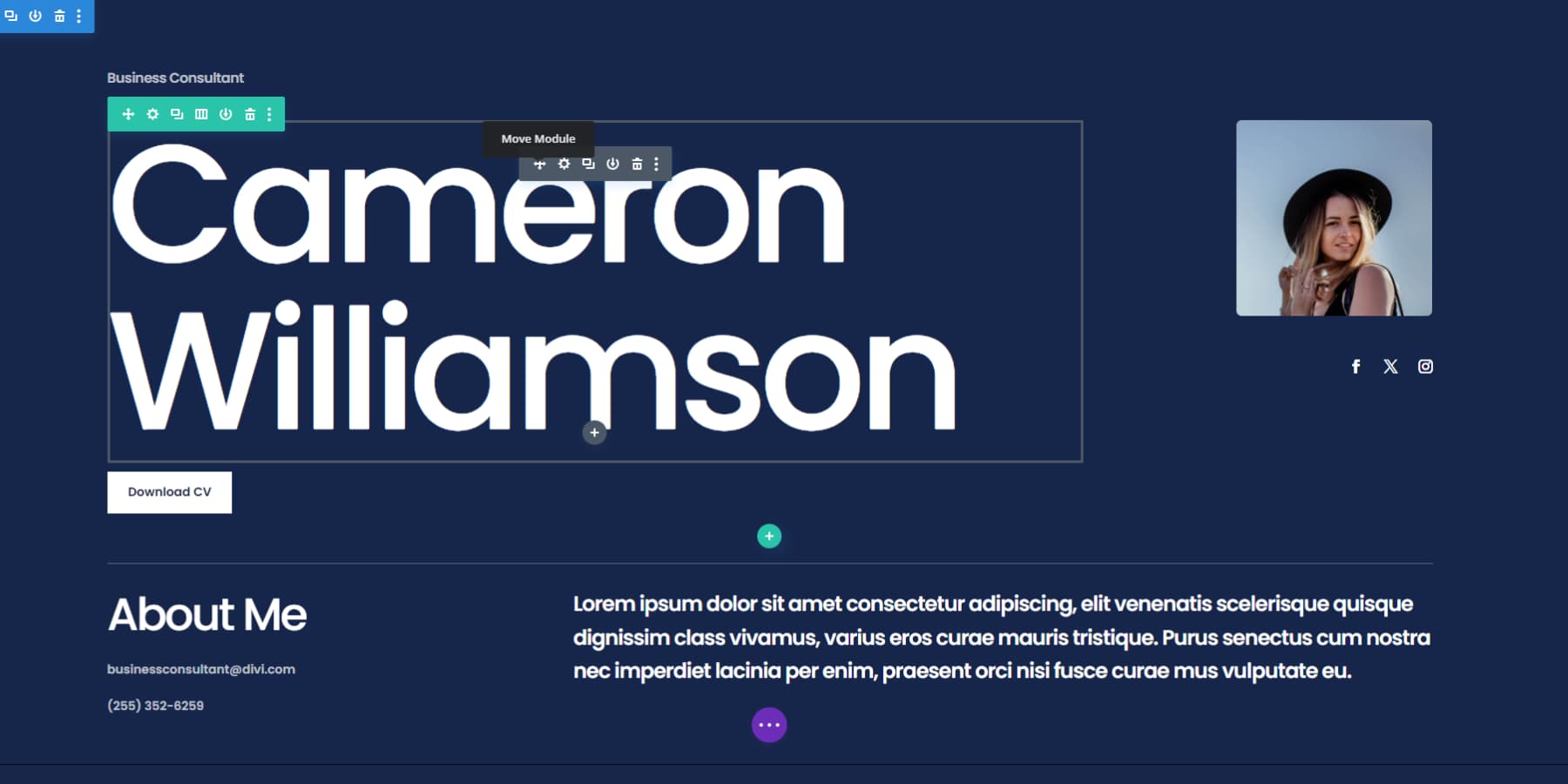
Dla każdej witryny WordPress będziesz potrzebować motywu, a Divi to jedna z najbardziej wszechstronnych opcji dostępnych na rynku. Przyjazny dla użytkownika Visual Builder, narzędzie typu „przeciągnij i upuść”, które nie wymaga umiejętności kodowania, umożliwia łatwe projektowanie pięknych stron internetowych.

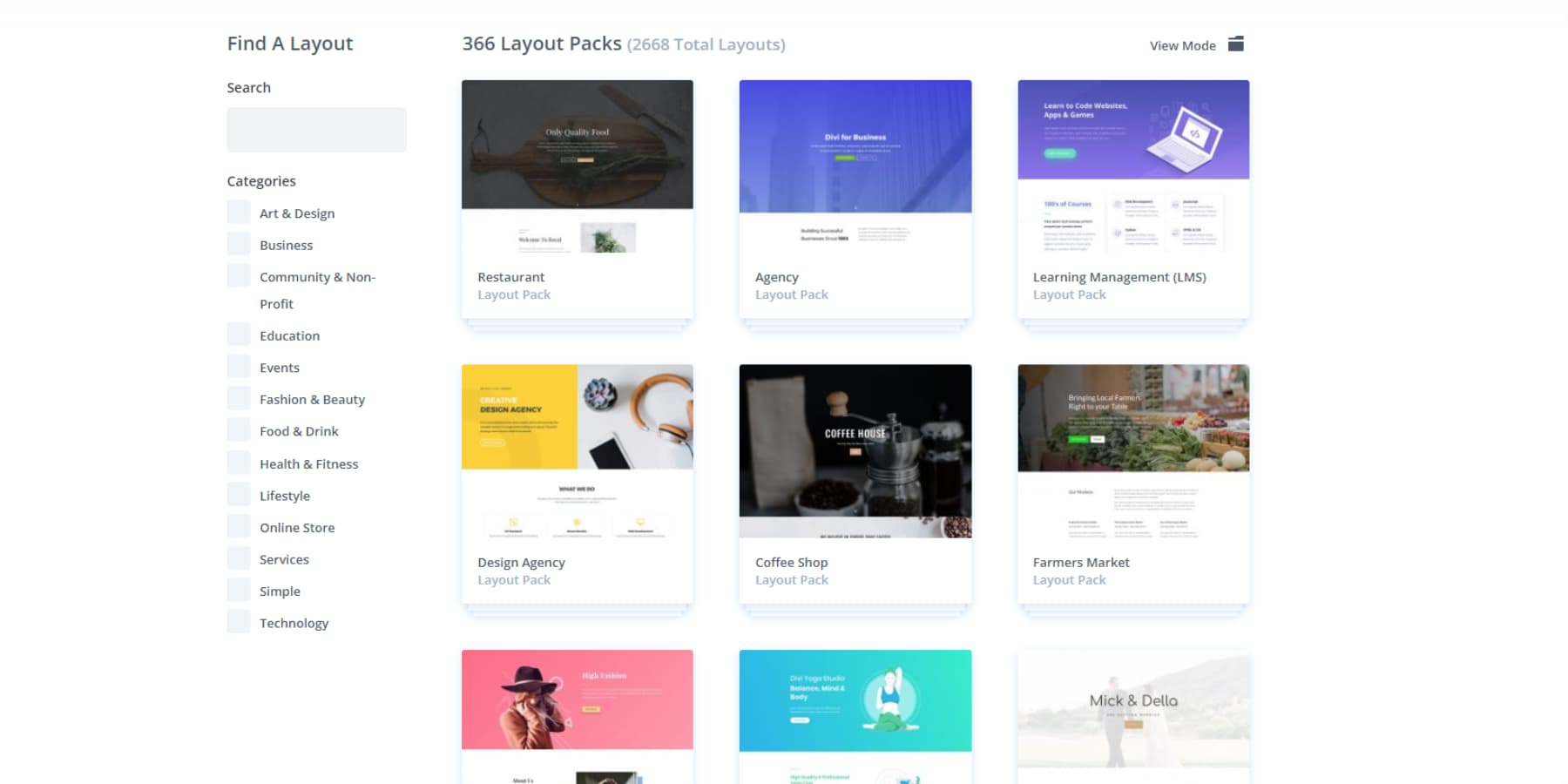
Ponadto możesz uzyskać dostęp do ponad 200 modułów projektowych zapewniających nieskończone możliwości twórcze. Martwisz się, że nie będziesz wystarczająco kreatywny? Bez obaw! Divi ma najbogatszą kolekcję ponad 2000 gotowych układów i pakietów stron internetowych , dodając nowy układ prawie co tydzień, dzięki czemu nigdy nie zaczniesz tworzyć stron internetowych od pustego ekranu.

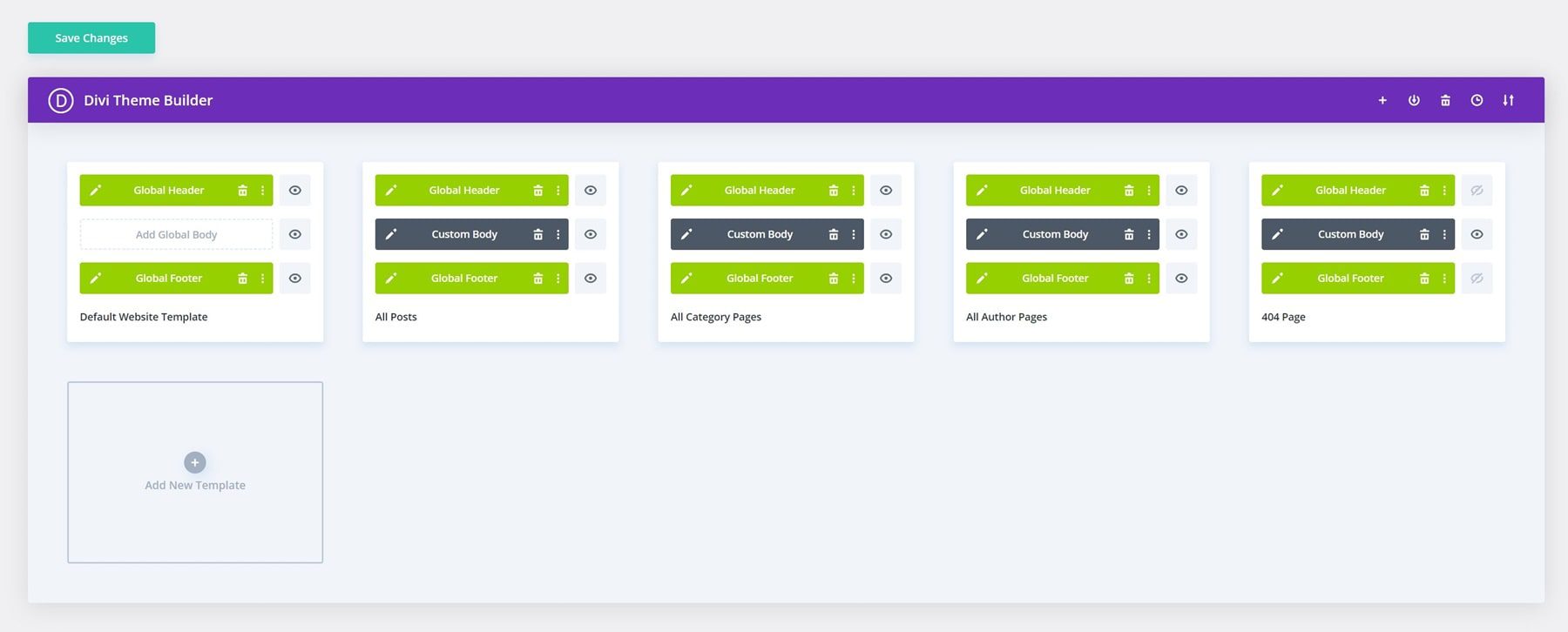
Czy planujesz czyste portfolio lub chcesz zaprojektować coś bardziej odważnego? Divi zapewnia wszystko, czego potrzebujesz, aby Twoja wizja płynnie urzeczywistniła się. Te funkcje to nie jedyne sztuczki, które robi ten kucyk. Uwalnia swój pełny potencjał dzięki zmieniającej grę funkcji Theme Builder. To potężne narzędzie pozwala przejąć kontrolę nad każdym centymetrem Twojej witryny, od najmniejszych szczegółów w nagłówkach i stopkach po całkowicie spersonalizowane szablony postów na blogu i strony archiwalne.

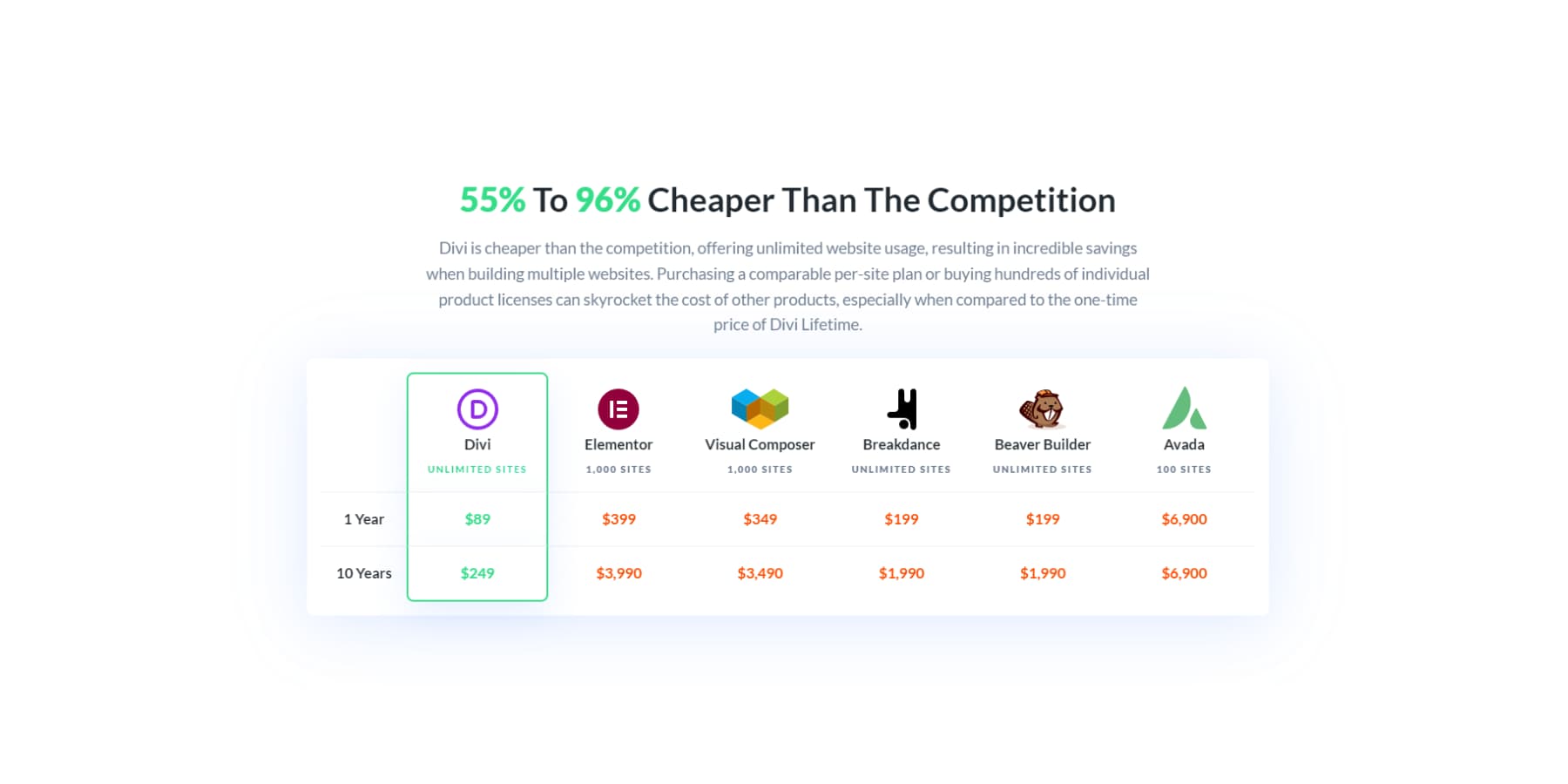
Świetny z funkcjami i w ogóle. Ale w jaki sposób pomoże mi to w mojej niezależnej firmie zajmującej się projektowaniem stron internetowych, możesz zapytać? Przystępna cena Divi sprawia, że jest on dostępny dla twórców na wszystkich poziomach, zaczynając od bezkonkurencyjnej ceny zaledwie 89 USD rocznie . Tylko 89 USD rocznie za wszystkie powyższe funkcje, których możesz używać do tworzenia nieograniczonej liczby stron internetowych. Tak, nawet strony internetowe Twoich klientów! Nie jesteś fanem corocznych odnowień? Możesz także pobrać dożywotnią licencję za jednorazową opłatę w wysokości 249 USD . Ta cena sprawia, że Divi jest najtańszym narzędziem do tworzenia stron na rynku.

Zdobądź Divi już dziś
Co dodatkowo oferuje Divi?
Kiedy mówimy, że Divi jest naprawdę innowacyjnym narzędziem do tworzenia stron internetowych, mamy to na myśli! Divi AI to asystent projektowania oparty na sztucznej inteligencji , który może pisać tekst opisujący markę, generować realistyczne obrazy, pisać zgodny kod i tworzyć całe strony internetowe — a wszystko to za pomocą prostego podpowiedzi tekstowej. Dzięki nieograniczonemu dostępowi za jedyne 16,08 USD miesięcznie jest to prawdziwa rewolucja dla freelancerów i projektantów.

Poznaj Divi AI
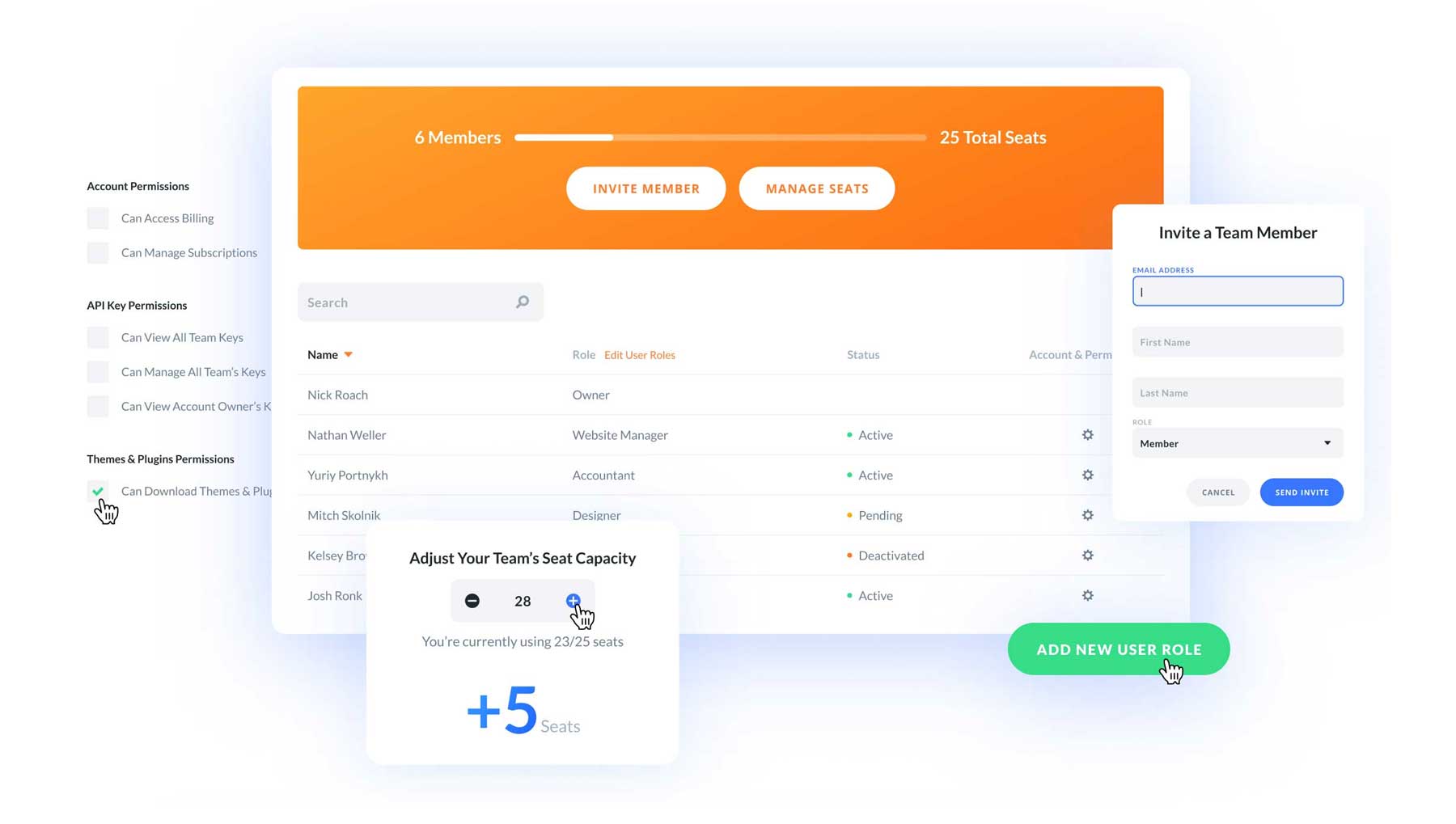
Porozmawiajmy o skalowalności. Oprócz nieograniczonego korzystania ze strony internetowej, Divi oferuje przydatne funkcje zespołowe, które ułatwią Ci przejście od indywidualnego freelancera do pełnoprawnej agencji, jeśli znajdziesz świetnych klientów i założysz udany biznes.
Na przykład Divi Teams umożliwia bezproblemową współpracę między członkami zespołu i usprawnia dostęp do rozliczeń klientów i zgłoszeń do pomocy technicznej. Za jedyne 1,50 USD miesięcznie za miejsce Twój zespół i klienci będą mieli dostęp do wszystkich fantastycznych funkcji Divi.

Poznaj zespoły Divi
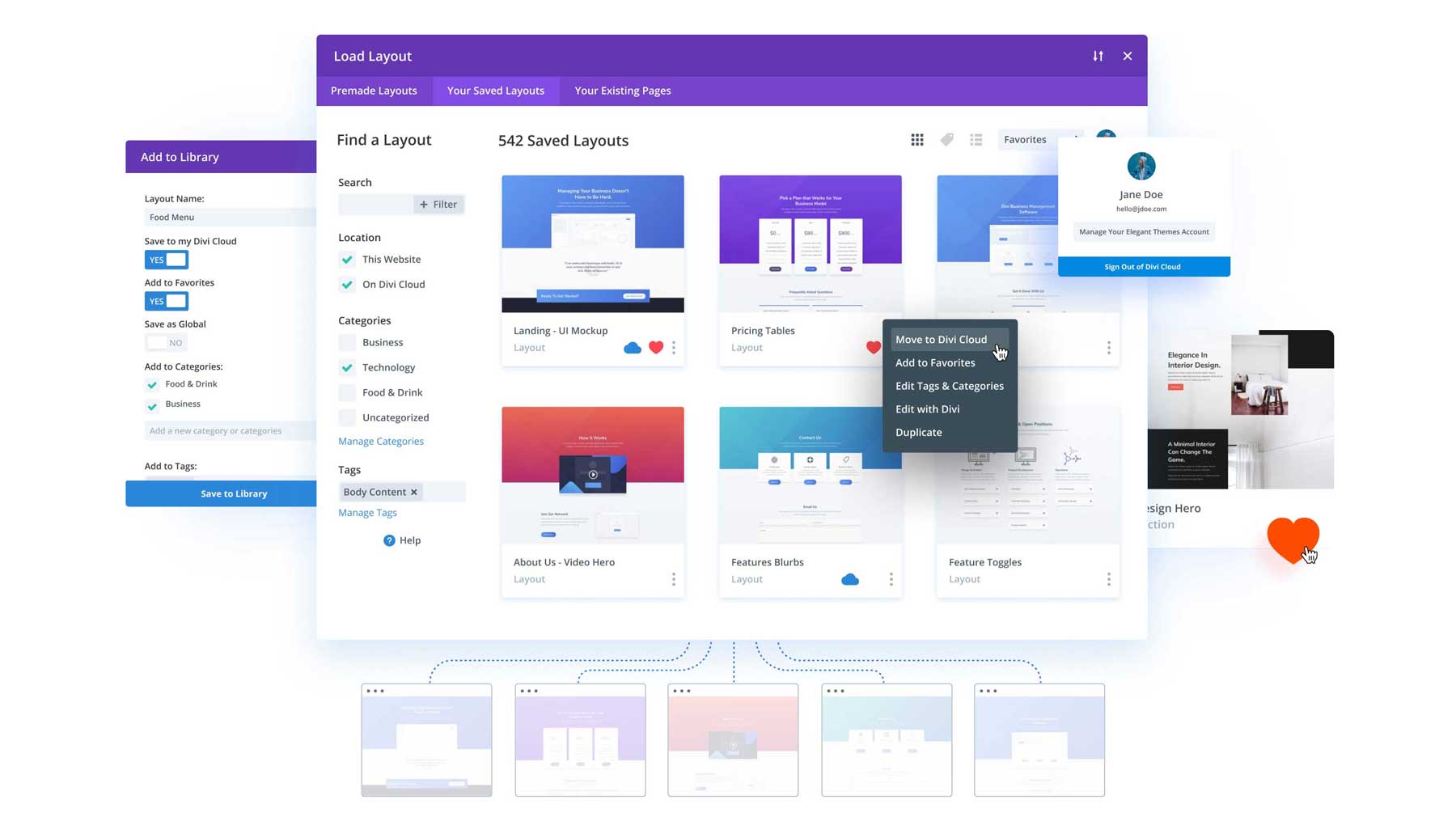
Dzięki Divi Cloud możesz z łatwością przechowywać wszystkie swoje ulubione układy w jednym miejscu, bez konieczności eksportowania plików. To jak mieć Dropbox dla swoich zasobów Divi , tylko nieograniczony i znacznie tańszy, już od 6 USD miesięcznie! Będziesz zaskoczony, jak bardzo ta fajna funkcja oszczędza czas i na dłuższą metę ogranicza konieczność ciągłego przeglądania stron, szczególnie jeśli masz zespół pracujący jednocześnie nad wieloma witrynami internetowymi.

Poznaj chmurę Divi
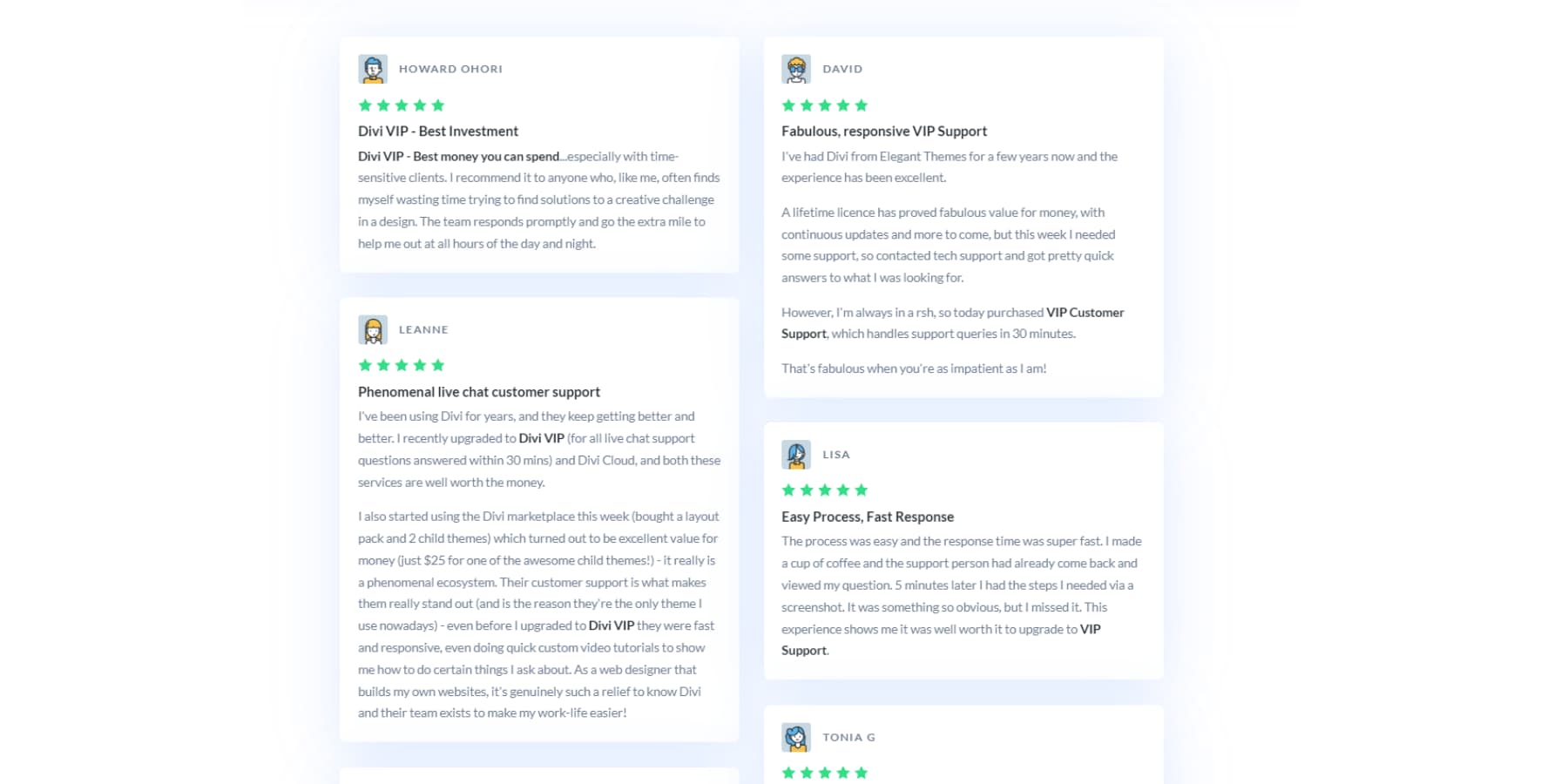
Czy chcesz podnieść poziom doświadczenia swojego zespołu i klientów? Divi VIP oferuje wsparcie premium z gwarantowaną odpowiedzią w ciągu 30 minut, 24 godziny na dobę, 7 dni w tygodniu. Ale nie martw się – rzadko poświęcamy nawet tyle czasu na powrót. Dodatkowo, jako członek VIP, otrzymasz dodatkowe 10% zniżki na wszystkie zakupy w tętniącym życiem Divi Marketplace . Skorzystaj z najlepszego wsparcia w branży jeszcze szybciej!

Poznaj Divi VIP
Podobają Ci się wszystkie funkcje wymienione powyżej? Zostań członkiem Divi Pro za jedyne 277 USD rocznie i zaoszczędź 388 USD na początku w porównaniu do zakupu każdego komponentu osobno. To członkostwo obejmuje dostęp do sztucznej inteligencji, chmury, VIP i dodanie do zespołu maksymalnie czterech członków/klientów . Aby uzyskać jeszcze większe oszczędności, rozważ pakiet Divi Lifetime + Pro , który łączy dożywotni dostęp do Divi z rocznymi opłatami za usługi Pro za jedyne 297 USD w pierwszym roku i 212 USD rocznie.
Zostań członkiem już dziś
Niezbędne pakiety, które mogą Cię zainteresować…
A skoro mowa o Divi Marketplace, oto kilka jego elementów, które mogą Cię zainteresować. Pakiety te mogą znacznie przyspieszyć czas tworzenia witryny.
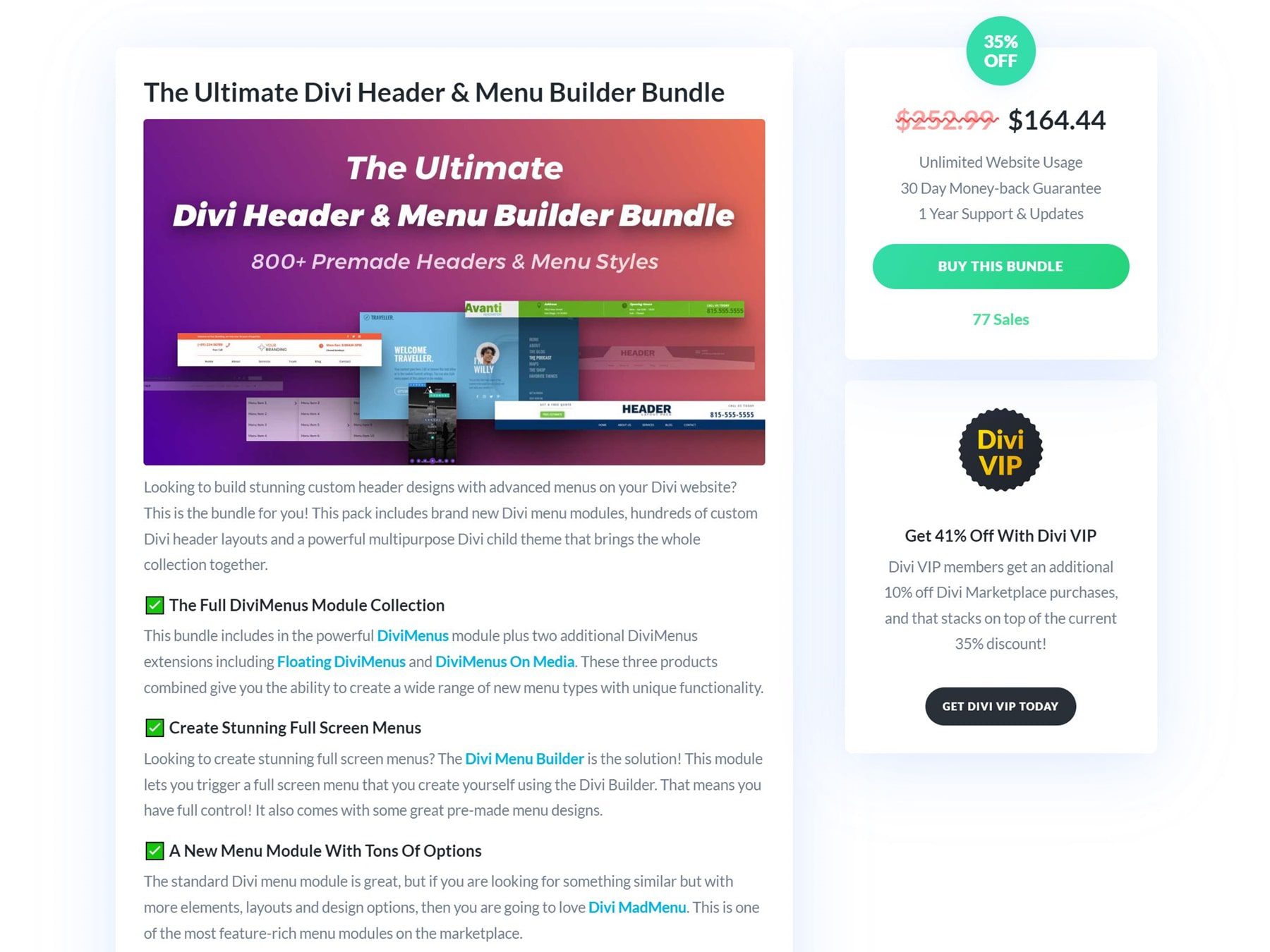
Najlepszy pakiet nagłówków Divi i narzędzia do tworzenia menu

Pakiet Ultimate Divi Header & Menu Builder Bundle zapewnia kompleksową gamę komponentów menu Divi, szablonów nagłówków i wszechstronnego motywu podrzędnego przeznaczonego do użytku na stronach internetowych Divi. Zawiera szereg funkcji, w tym moduł DiviMenus z dodatkowymi możliwościami, możliwość tworzenia menu pełnoekranowych, Divi MadMenu z zaawansowanymi opcjami projektowania menu oraz wybór wstępnie zaprojektowanych nagłówków, które podnoszą i personalizują wygląd Twojej witryny.
Przejdź do Divi Marketplace
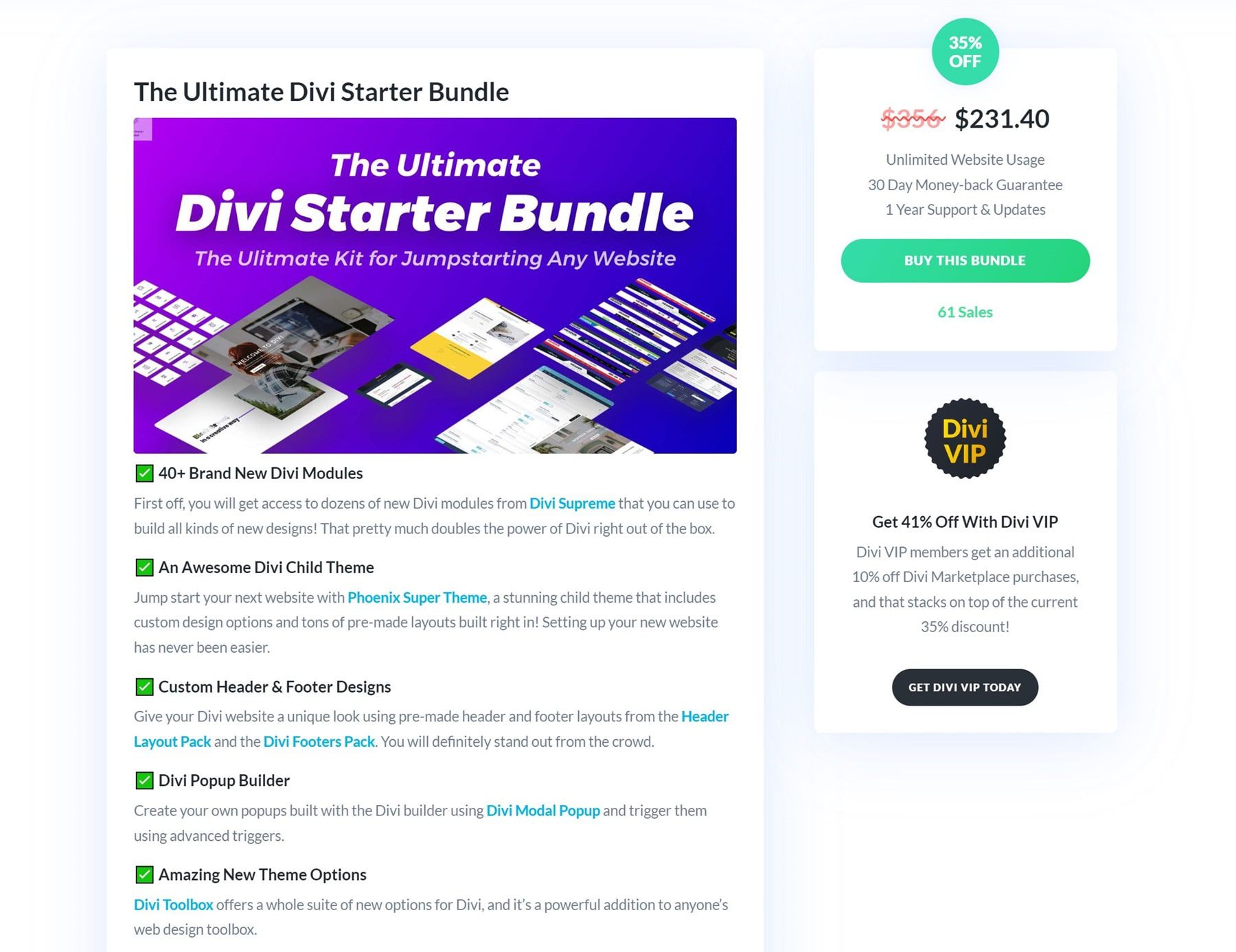
Najlepszy pakiet startowy Divi

Dzięki pakietowi startowemu Ultimate Divi możesz uzyskać dostęp do ponad 40 nowych i innowacyjnych modułów Divi, profesjonalnie zaprojektowanego motywu podrzędnego, unikalnych projektów nagłówków i stopek, narzędzia do tworzenia wyskakujących okienek, rozszerzonych opcji motywów oraz kolekcji gotowych układów do różnych celów. Ten pakiet znacznie zwiększa możliwości Divi, zapewniając prostsze i konfigurowalne doświadczenie.
Przejdź do Divi Marketplace
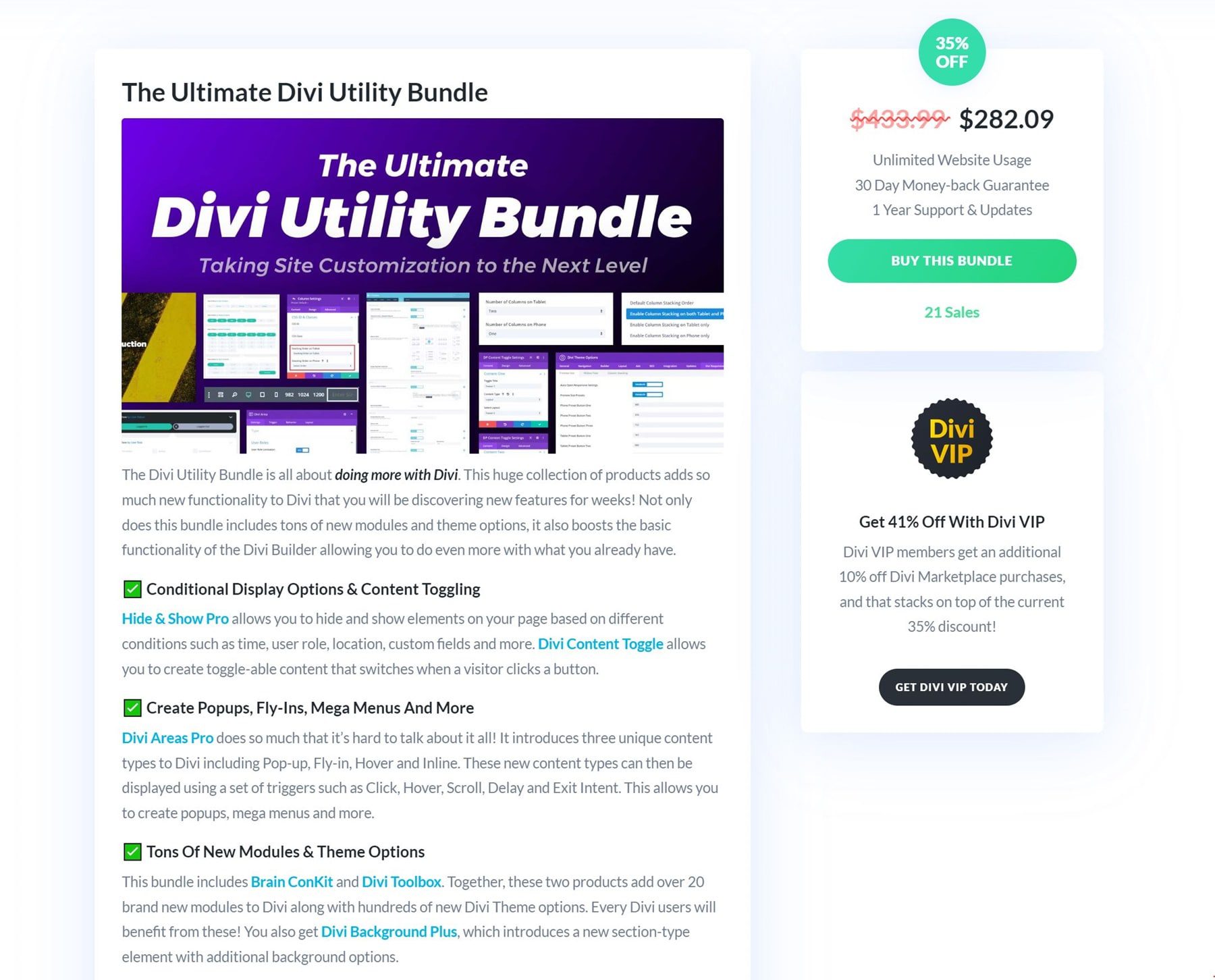
Najlepszy pakiet narzędzi Divi

Aby zoptymalizować możliwości Divi Builder, pakiet Divi Utility oferuje kompleksowe funkcje poprawiające wygodę użytkownika. Funkcje te obejmują ustawienia wyświetlania warunkowego, zaawansowane opcje tworzenia treści, takie jak wyskakujące okienka i mega menu, dodatkowe moduły i dostosowywanie motywów, lepszą responsywność i dostępny tryb konserwacji umożliwiający bezproblemowe tworzenie witryn internetowych.
Przejdź do Divi Marketplace
Najlepsza platforma hostingowa: SiteGround

Aby efektywnie korzystać z Divi + WordPress, musisz mieć zainstalowane oprogramowanie WordPress.org na swoim serwerze. Proces ten może być złożony, zwłaszcza jeśli brakuje Ci wiedzy technicznej. Jednak SiteGround upraszcza to, wstępnie instalując WordPress i wszystkie niezbędne narzędzia.
SiteGround jest jednym z wiodących dostawców hostingu WordPress dzięki imponującemu czasowi pracy, dużej prędkości ładowania strony i niezawodnym funkcjom tworzenia kopii zapasowych. Ich obsługa klienta jest doskonała, dostępna 24 godziny na dobę, 7 dni w tygodniu i oferuje różne zasoby dostosowane specjalnie dla użytkowników WordPress. Co więcej, SiteGround bezproblemowo integruje się z Divi, umożliwiając szybkie i łatwe uruchomienie witryny WordPress ze wszystkimi ustawieniami skonfigurowanymi specjalnie dla Divi. Dowiedz się więcej o hostingu Divi firmy Siteground tutaj.

Koncentracja SiteGround na WordPressie jest widoczna dzięki funkcjom takim jak bezpłatny certyfikat SSL, specjalistyczne buforowanie dla WordPress oraz płynna kompatybilność z popularnymi wtyczkami i narzędziami. Ich konkurencyjne ceny, szczególnie w pierwszym roku, sprawiają, że jest to atrakcyjny wybór dla freelancerów pracujących przy napiętych budżetach. Co więcej, zapewniają codzienne kopie zapasowe i przyjazne dla użytkownika narzędzia do przywracania, które są niezbędne do utrzymania i ochrony twoich stron internetowych.
Uruchom witrynę WordPress za pomocą Siteground
Najlepsze wtyczki do WordPressa
W tej części posta szybko wyróżnimy kilka ważnych wtyczek, których będziesz potrzebować do skonfigurowania swojego portfolio i witryn klientów. Znacząco usprawnią one proces tworzenia witryny internetowej.
WP Rocket: najlepsza wtyczka buforująca

WP Rocket to najwyższej klasy wtyczka buforująca premium dla WordPress. Jest bardzo chwalony za łatwy w obsłudze interfejs i atrakcyjne funkcje optymalizujące wydajność witryny. Ta wtyczka doskonale przyspiesza Twoją witrynę poprzez optymalizację CSS i JavaScript, wstępne ładowanie pamięci podręcznej, włączanie LazyLoad, optymalizację bazy danych i zapewnianie zgodności z sieciami dostarczania treści (CDN). Chociaż nie zapewnia bezpłatnej wersji i dedykowanych narzędzi do optymalizacji multimediów, WP Rocket pozostaje solidnym wyborem dla tych, którzy chcą bez wysiłku zwiększyć szybkość i wydajność swojej witryny. Przeczytaj całą recenzję tutaj.
Zoptymalizuj swoją witrynę internetową za pomocą WP Rocket
EWWW: Najlepsza wtyczka do optymalizacji obrazu

EWWW Image Optimizer to potężna wtyczka WordPress, która specjalizuje się w automatycznej kompresji nowych obrazów i zbiorczej optymalizacji istniejących. Oferuje funkcje takie jak zmiana rozmiaru obrazów po przesłaniu, usuwanie metadanych i konwertowanie ich do formatu WebP w celu poprawy kompresji, zarządzania pamięcią masową i szybkości strony. Freelancerzy tacy jak Ty mogą docenić przyjazny dla użytkownika interfejs i atrakcyjne opcje. Jedną z jego wyjątkowych cech jest zmniejszanie rozmiaru plików bez utraty jakości. Jeśli planujesz mieć witrynę internetową zawierającą dużo obrazów, to narzędzie jest naszym najlepszym wyborem spośród opcji optymalizacji obrazu. Szukasz więcej informacji? Sprawdź naszą szczegółową recenzję.
Zoptymalizuj swoje obrazy za pomocą EWWW
UpdraftPlus: najlepsza wtyczka do tworzenia kopii zapasowych

UpdraftPlus to zaufana wtyczka do tworzenia kopii zapasowych WordPress z ponad 3 milionami aktywnych instalacji i prawie 5-gwiazdkowymi recenzjami. Oferuje wersje bezpłatne i premium, umożliwiające tworzenie pełnych kopii zapasowych witryny, przechowywanie ich w chmurze lub lokalnie, planowanie tworzenia kopii zapasowych, tworzenie kopii zapasowych określonych komponentów i bezproblemowe przywracanie danych. Wtyczka obsługuje także przyrostowe kopie zapasowe, integrację z różnymi usługami przechowywania w chmurze oraz przyjazny dla użytkownika interfejs, który upraszcza konfigurację kopii zapasowych dla początkujących. UpdraftPlus jest również wydajny, zużywa minimalne zasoby serwera i jest idealny dla każdego, kto szuka niezawodnych rozwiązań do tworzenia kopii zapasowych WordPress. Przeczytaj więcej tutaj.
Zadbaj o bezpieczeństwo swojej ciężkiej pracy dzięki Updraftplus
Solid Security: najlepsza wtyczka zabezpieczająca

Solid Security, wcześniej znany jako iThemes Security, to solidna wtyczka bezpieczeństwa WordPress, która chroni Twoją witrynę na ponad 30 sposobów, w tym zabezpieczanie hasłem, monitorowanie działań użytkowników i ochronę przed brutalną siłą. To proste: włącz lub wyłącz wymagane funkcje i gotowe. Co więcej, obejmuje ochronę przed złośliwym oprogramowaniem za pomocą renomowanej usługi bezpieczeństwa o nazwie Patchstack, która indywidualnie może kosztować ponad 89 USD miesięcznie. Solid Security jest popularny wśród początkujących, poszukujących skutecznych, a jednocześnie niedrogich funkcji bezpieczeństwa, co czyni go idealną opcją do ochrony Twojego portfela.
Zabezpiecz swoją witrynę internetową za pomocą SolidWP
Rank Math: Najlepsza wtyczka SEO

Rank Math to wtyczka SEO, która wyróżnia się możliwością dostarczania informacji w czasie rzeczywistym podczas pisania, pomagając Ci bez wysiłku optymalizować swoje posty. Panel SEO w wygodny sposób pokazuje słowa kluczowe w rankingu, wyświetlenia w wynikach wyszukiwania i błędy witryny zidentyfikowane przez Google, a wszystko to bez spowalniania witryny. Płynnie integruje się z Divi, udostępniając zaawansowane funkcje SEO bezpośrednio w kreatorze wizualnym Divi. Dzięki funkcjom takim jak integracja z Google Search Console, optymalizacja treści AI, podgląd fragmentów i szeroka gama narzędzi SEO, Rank Math słusznie nazywa siebie „szwajcarskim nożem” SEO. Jest to doskonały wybór dla freelancerów, indywidualnych twórców treści, menedżerów SEO i administratorów stron internetowych, którzy chcą usprawnić swoje zadania związane z SEO.
Daj się znaleźć, korzystając z matematyki rankingowej
MonsterInsights: najlepsza wtyczka analityczna

MonsterInsights z łatwością łączy Twoją witrynę WordPress z Google Analytics, udostępniając przyjazny dla użytkownika pulpit nawigacyjny zawierający szczegółowe informacje o odwiedzających, takie jak skąd pochodzi ruch, które strony są popularne, kim są Twoi goście, a także statystyki w czasie rzeczywistym. Zaufało mu ponad 3 miliony użytkowników i może pochwalić się oceną 4,5 gwiazdki, przez wielu użytkowników jest to preferowany wybór do analityki WordPress. Oferuje niezbędne dane, które pomogą Ci ulepszyć SEO i poprawić komfort użytkowania dzięki funkcjom takim jak śledzenie konwersji, monitorowanie wydajności handlu elektronicznego, śledzenie linków partnerskich i, co ważniejsze, zapewnienie, że korzystanie z Google Analytics jest przyjazne dla UE i RODO. Przeczytaj naszą pełną recenzję tutaj.
Śledź swój sukces dzięki MonsterInsights
Narzędzia AI pomocne przy tworzeniu stron internetowych
Zakładanie od podstaw własnej, niezależnej firmy zajmującej się tworzeniem stron internetowych może wydawać się onieśmielające. Równoważenie różnych zadań może sprawić, że poczujesz się przytłoczony i wyczerpany psychicznie. Jednak włączając narzędzia AI do swojego przepływu pracy, możesz odzyskać kontrolę i przejrzystość. Narzędzia te pomagają usprawnić procesy, automatyzować powtarzalne zadania i dostarczać cennych informacji:
Gramatycznie: pomoc w pisaniu AI

Dobrze napisana kopia, pozbawiona błędów gramatycznych i ortograficznych, jest niezbędna do ustalenia wiarygodności. Możesz ulepszyć kopię swojej witryny za pomocą Grammarly, narzędzia AI opartego na chmurze. Przekonasz się, że jest to przydatne, ponieważ zapewnia jasne, zwięzłe i wolne od błędów zadania oraz pozwala uzyskać w czasie rzeczywistym wskazówki dotyczące gramatyki, ortografii i interpunkcji, dzięki czemu możesz skupić się na rozwijaniu swoich pomysłów. Oprócz podstawowych kontroli gramatycznych oferuje oparte na sztucznej inteligencji sugestie poprawiające przejrzystość zdań, dobór słów i styl, pomagając Ci stworzyć bardziej wyrafinowany głos podczas pisania. Jego funkcje obejmują dedykowaną funkcję sprawdzania plagiatu, ulepszenie słownictwa AI oraz dostępność na różnych urządzeniach i platformach.
Pobierz Gramatyka
Jasper: Kopiowanie AI i generowanie obrazu

Jasper AI to Twój najlepszy towarzysz w pisaniu, dzięki któremu tworzenie treści staje się proste. Tworzy najwyższej klasy, autentyczne treści w postach na blogu, opisach produktów i tekstach marketingowych za pomocą zaledwie podstawowych podpowiedzi i danych wejściowych. Co więcej, dzięki Jasper Art generowanie obrazów stron internetowych staje się bardzo proste – opisz swoją wizję i voila! Koniec z niekończącymi się poszukiwaniami idealnego obrazu. W tym artykule omówimy szczegóły Jaspera.
Znajdź Jaspera
CodeWP: Generowanie kodu

CodeWP wspomaga rozwój WordPressa dzięki najnowocześniejszej technologii AI. Dzięki funkcji kodowania konwersacyjnego możesz łatwo tworzyć fragmenty kodu i wtyczki, opisując swoje potrzeby. Uzyskaj natychmiastową pomoc ekspertów w zakresie sztucznej inteligencji i szybkie rozwiązywanie problemów, które można wykorzystać do planowania i projektowania unikalnych funkcji i sekcji witryny, które zwykle nie będą możliwe natywnie w WordPress. Modele AI CodeWP są szkolone w zakresie popularnych wtyczek i usług, aby zapewnić precyzyjne i kompatybilne generowanie kodu.
Pobierz CodeWP
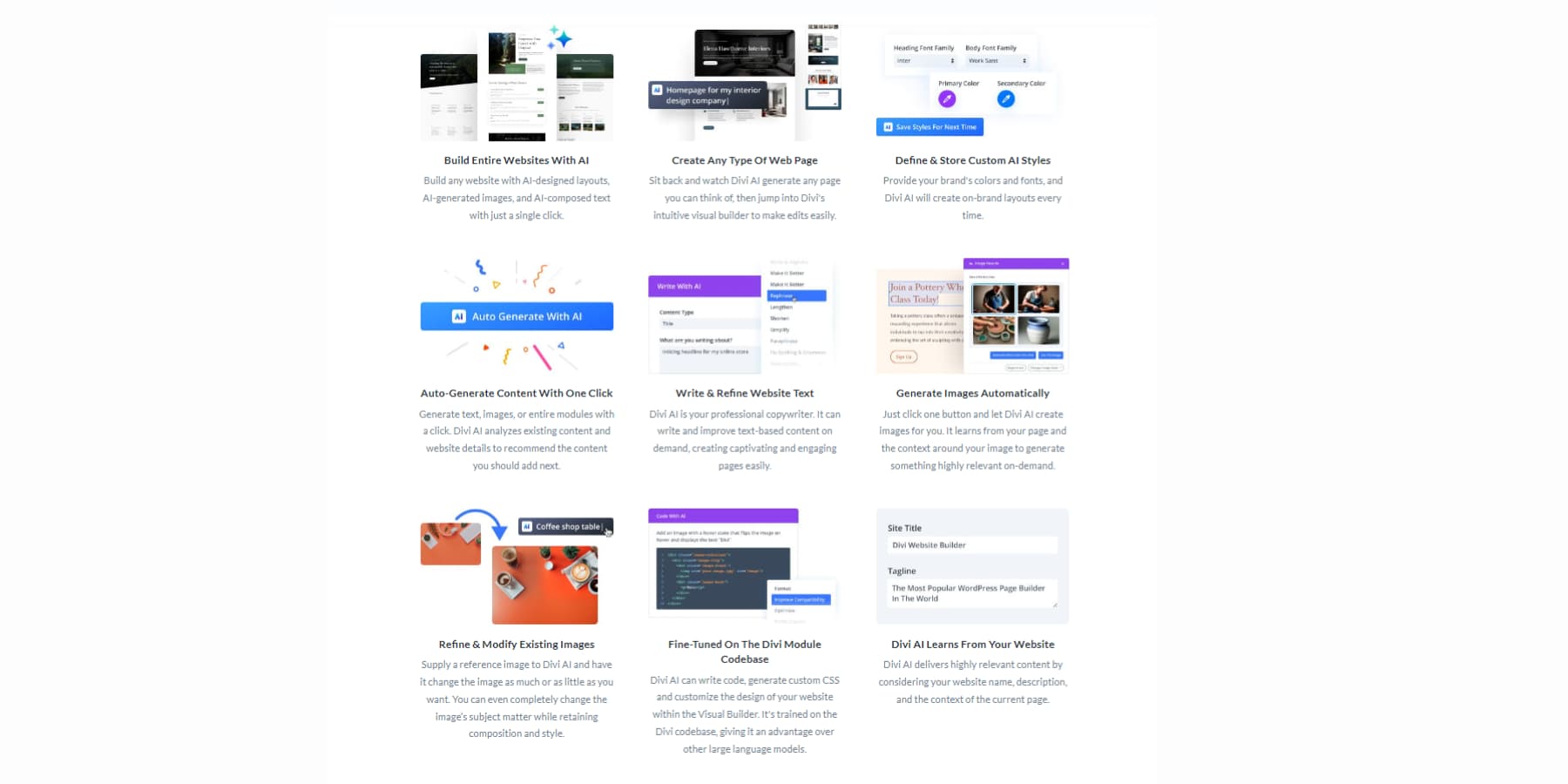
Divi AI: Dla wszystkich powyższych

Dzięki Divi AI możesz łatwo tworzyć najwyższej jakości treści i obrazy dla swojej witryny. Możesz także przeglądać i poprawiać gramatykę i składnię swojego tekstu, tłumaczyć go, ulepszać, dostosowywać jego ton lub rozmiar, generować obrazy, rozszerzać obrazy, używać sztucznej inteligencji do dodawania lub usuwania obiektów z obrazu i wiele więcej – wszystko w samym edytorze .
Ale Divi AI to coś więcej niż tylko to. Możesz wygenerować spersonalizowany kod dla dowolnych niestandardowych potrzeb projektowych, co może być trudne w przypadku standardowych modułów. Dodatkowo możesz zaprojektować stronę internetową za pomocą Divi AI, wyświetlając szczegółowy monit. I zgadnij co? Nie ma żadnych ograniczeń co do ilości tekstu lub obrazów, które tworzysz, ani liczby stron internetowych, na których używasz Divi AI – tak, nawet stron Twoich klientów.

Te aspekty sprawiają, że Divi AI jest niezwykle opłacalnym narzędziem AI, które powinno być częścią Twojego zestawu narzędzi do projektowania stron internetowych. Jest nie tylko niedrogi, ale także bardzo wszechstronny. Możesz wypróbować Divi AI bezpłatnie przez maksymalnie 10 iteracji w konfiguracji Divi, po czym ceny zaczynają się od zaledwie 16,08 USD miesięcznie. Jeśli jesteś nowy w Divi, możesz odblokować jeszcze więcej oszczędności, klikając przycisk poniżej, aby zobaczyć najnowszą ofertę.
Zdobądź Divi + Divi AI
Rozwijanie się w branży freelancerów
Niezależna firma zajmująca się projektowaniem stron internetowych rozwija się, oferując wiele możliwości tym, którzy są gotowi podjąć wyzwanie. Oto kilka praktycznych wskazówek, które pomogą Ci utrzymać sukces i wyprzedzić konkurencję.
Znalezienie i utrzymanie klientów zajmujących się projektowaniem stron internetowych
W dzisiejszym konkurencyjnym świecie niezależnych projektantów stron internetowych zabezpieczanie i utrzymywanie klientów to umiejętność łącząca kreatywność i strategię. Pamiętaj, aby regularnie aktualizować swoje portfolio o najnowsze projekty. Gromadzenie referencji klientów jest niezwykle istotne, ponieważ stanowią one mocny dowód jakości Twojej pracy. Możesz także skorzystać z platform mediów społecznościowych, aby zaprezentować te referencje i zbudować zaufanie.
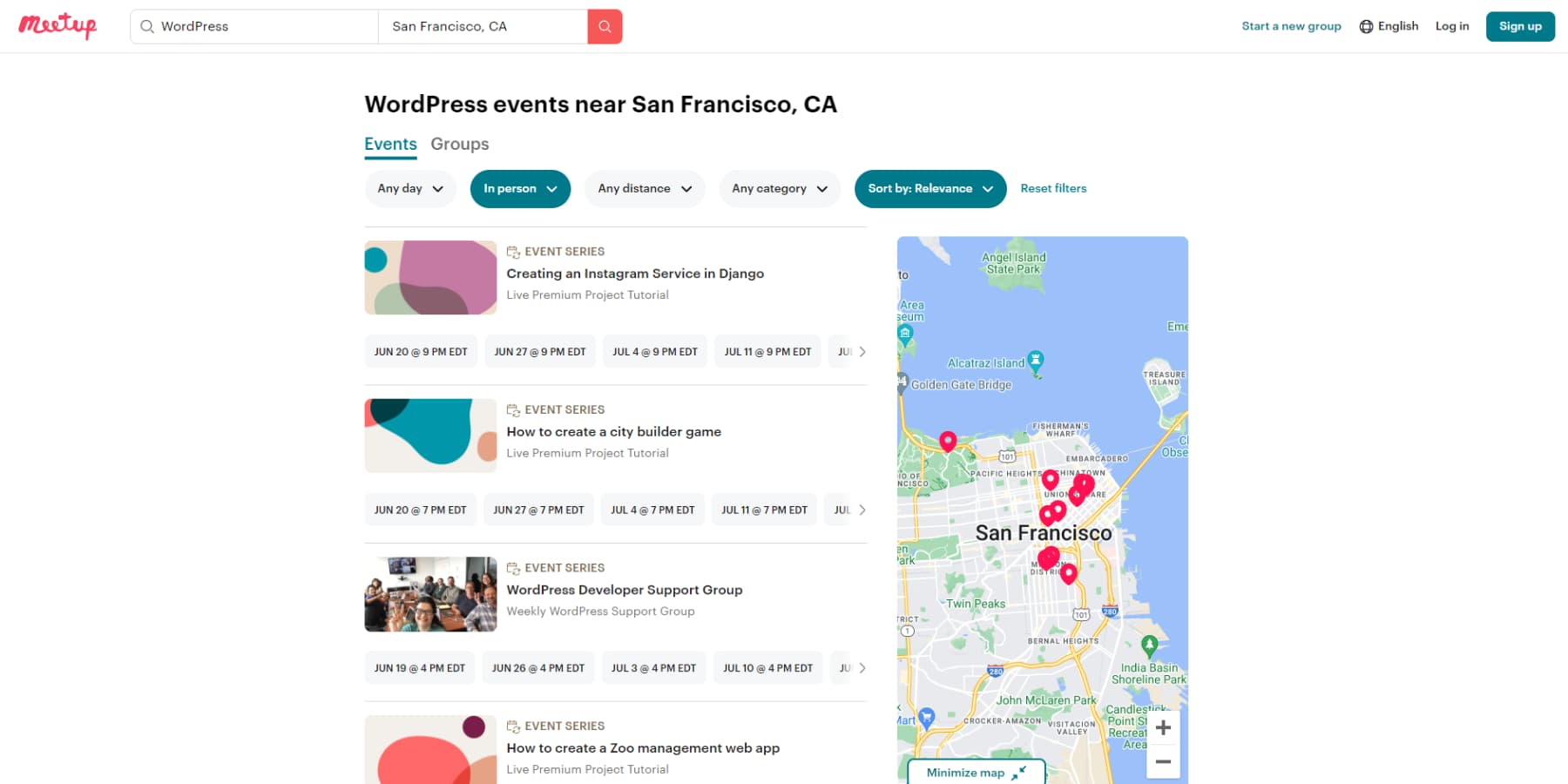
Skutecznym sposobem na znalezienie stałych klientów są polecenia. Polecenia mogą prowadzić do powtarzania transakcji i mieć najwyższy współczynnik konwersji spośród wszystkich podejść marketingowych. Aby dalej powiększać bazę klientów, rozważ udział w wydarzeniach branżowych i aktywny networking w celu nawiązania nowych kontaktów. Platformy takie jak Meetup mogą być pod tym względem korzystne.

Na koniec, bądź na bieżąco z najnowszymi narzędziami i technikami projektowania, aby pozostać o krok dalej w tej dziedzinie. Możesz założyć dobrze prosperującą niezależną firmę zajmującą się projektowaniem stron internetowych z lojalną klientelą, pozostając wytrwałym, oferując wyjątkową obsługę i angażując się w ciągłe uczenie się.
Specjalizuje się w niszy jako programista WWW
Specjalizacja w określonej niszy może pomóc Ci wyróżnić się w niezależnym tworzeniu stron internetowych. Możesz pozycjonować się jako ekspert, koncentrując się na konkretnym obszarze.
Jak to się mówi, łowienie ryb w stawie jest łatwiejsze niż w morzu. Możesz być świetny w tworzeniu sklepów internetowych lub budowaniu złożonych aplikacji internetowych dla startupów. Koncentrując się na jednym obszarze, możesz doskonalić swoje umiejętności i być na bieżąco z najnowszymi trendami.
Klienci szukają ekspertów, którzy naprawdę rozumieją ich unikalne wymagania. Poznaj najnowsze trendy i najlepsze praktyki w swojej niszy. Z czasem zyskasz dobrą reputację i zbudujesz lojalną bazę klientów, którzy cenią Twoje specjalistyczne umiejętności.
Budowanie dodatkowych strumieni przychodów
Nie każdy dzień jest pełen słońca. Z tego powodu korzystne może okazać się opracowanie dodatkowych sposobów zarobku. Przyjrzyjmy się tym potencjalnym źródłom przychodów, zrozumiejmy ich znaczenie i dowiedzmy się, jak można je utworzyć.
Co to jest dochód powtarzalny?
Przychody cykliczne to stały dochód od istniejących klientów uzyskany dzięki regularnym, przewidywalnym płatnościom. Może to wynikać z subskrypcji, członkostwa lub umów. W odróżnieniu od sprzedaży jednorazowej, model ten zapewnia pewny przepływ środków pieniężnych i stabilność finansową, nawet w przypadku przerwy w aktywnej pracy.
Dlaczego to jest ważne?
Powtarzające się przychody są niezbędne, ponieważ zapewniają stały strumień dochodów, zmniejszając niepewność finansową, której często doświadczają freelancerzy. W przeciwieństwie do jednorazowych płatności za doradztwo, powtarzające się przychody gwarantują stały przepływ środków pieniężnych, pomagając pokryć bieżące wydatki, takie jak czynsz i media.
Ten stały dochód łagodzi stres związany ze znalezieniem nowych projektów, umożliwiając skupienie się na rozwoju i cieszenie się większą swobodą osobistą. Działa jak sieć bezpieczeństwa finansowego, wspierając Twój długoterminowy dobrobyt finansowy.
Potencjalne powtarzające się strumienie przychodów
Teraz, gdy już wiesz, czym są przychody powtarzalne i dlaczego są tak istotne, przyjrzyjmy się, w jaki sposób możesz uzyskać stały dochód od swoich klientów:
Odsprzedaż hostingu
Hosting jest niezbędny do uruchomienia strony internetowej i może być doskonałym źródłem powtarzających się dochodów. Konfigurowanie usługi hostingowej wiąże się ze znalezieniem serwerów, paneli i usług, a Ty będziesz musiał samodzielnie zająć się wsparciem i konserwacją serwera, co może być dość trudne, szczególnie jeśli nie masz umiejętności technicznych.
Alternatywnie możesz rozważyć odsprzedaż hostingu za pośrednictwem platformy takiej jak SiteGround Reseller. Dzięki temu możesz korzystać z ich sprzętu, doskonałego wsparcia i oprogramowania, jednocześnie promując markę usługi jako własną, aby zachować zaufanie i profesjonalizm.

Oferowanie pakietów konserwacyjnych
Witrynę WordPress można w nieskończoność rozszerzać, korzystając z solidnego repozytorium motywów, wtyczek i rozszerzeń. Jednak istotną wadą jest to, że komponenty te muszą być stale aktualizowane, aby zachować kompatybilność i zabezpieczyć witrynę. Aktualizacja wtyczek może być prostym, ale czasochłonnym zadaniem, szczególnie dla klientów, którzy wolą spędzać czas na pracy nad swoim biznesem.
Korzystając z tego punktu, możesz przekonać swoich klientów, aby przerzucili na Ciebie zadania konserwacyjne za stałą miesięczną opłatę. Możesz nawet uwzględnić wtyczki wymienione w sekcji Najlepsze wtyczki WordPress w ramach tego pakietu obsługi, ponieważ większość z nich oferuje licencję agencyjną lub programistyczną, która indywidualnie kosztuje mniej niż licencje osobiste.
Jednak aktualizowanie i utrzymywanie wielu witryn indywidualnie może stać się zadaniem przyprawiającym o ból głowy w miarę budowania bazy klientów. W tym miejscu wtyczka, taka jak MainWP, umożliwia zarządzanie wieloma witrynami internetowymi ze skonsolidowanego pulpitu nawigacyjnego za pomocą zaledwie kilku kliknięć.

Tworzenie i sprzedaż szablonów
Gdy udoskonalisz swoje umiejętności jako projektant Divi, możesz tworzyć układy i szablony, aby sprzedawać je na platformach takich jak rynek Divi. Daje to korzyści na dwa sposoby. Generuje dodatkowy dochód na autopilocie i służy jako sposób na zaprezentowanie swoich umiejętności, przyciągając więcej klientów, którzy mogą być zainteresowani Twoimi spersonalizowanymi usługami projektowymi.

Zostań niezależnym projektantem stron internetowych: masz to, czego potrzeba?
Zostanie odnoszącym sukcesy niezależnym projektantem stron internetowych nie jest łatwym zadaniem, ale podróż ta nie jest wcale niemożliwa. Korzyści, jakie się z tym wiążą, są naprawdę satysfakcjonujące: wolność bycia szefem, planowania harmonogramu i angażowania się w projekty, które napędzają Twoją kreatywność.
Dzięki solidnym sojusznikom, takim jak ci wymienieni poniżej, szybkie rozpoczęcie przedsięwzięcia w zakresie projektowania stron internetowych jest w zasięgu ręki, bez konieczności podążania konwencjonalną ścieżką, której nauka może zająć miesiące.
| Opisywany produkt | Opis | ||
|---|---|---|---|
| 1 | WordPressa | Oprogramowanie do tworzenia stron internetowych | Dostawać |
| 2 | SiteGround | Najlepsza usługa hostingowa WordPress | Dostawać |
| 3 | Motyw Divi | Najlepszy motyw WordPress dla freelancerów | Dostawać |
| 4 | Divi AI | Najlepszy asystent AI do tworzenia stron internetowych | Dostawać |
| 5 | Rynek Divi | Świetne źródło informacji o rozszerzeniach Divi | Odwiedzać |
| 7 | Pięćrr | Idealne miejsce na znalezienie swojego pierwszego koncertu | Odwiedzać |
| 8 | Rakieta WP | Najlepsza wtyczka wydajnościowa do Wordressa | Dostawać |
| 9 | EWWW | Najlepsza wtyczka do optymalizacji obrazu | Dostawać |
| 10 | Udemy | Świetne miejsce do nauki podstawowego kodowania | Dostawać |
| 11 | Figma | Najlepsze narzędzie do prototypowania | Dostawać |
| 12 | Solidne bezpieczeństwo | Najlepsza wtyczka zabezpieczająca | Dostawać |
| 13 | Aktualizacja Plus | Najlepsza wtyczka do tworzenia kopii zapasowych | Dostawać |
| 14 | Ranking matematyki | Najlepsza wtyczka SEO | Dostawać |
| 15 | Spostrzeżenia potworów | Najlepsza wtyczka analityczna | Dostawać |
| 16 | Gramatycznie | Najlepszy asystent pisania AI | Dostawać |
| 17 | Sprzedawca SiteGround | Najlepsza platforma odsprzedaży hostów zapewniająca powtarzający się dochód | Dostawać |
| 18 | GłównyWP | Najlepsza wtyczka do pulpitu nawigacyjnego do zarządzania wieloma witrynami WordPress | Dostawać |
Pozostań na pierwszym planie, doskonaląc swoje umiejętności, aktualizując trendy projektowe i budując solidne portfolio z Divi, aby przyciągnąć klientów, którzy cenią Twój unikalny styl. W miarę rozwoju Twojej firmy możesz zintegrować narzędzia takie jak zespoły Divi, chmura i VIP, aby uzyskać płynne przejście do firmy, której nie możesz już radzić sobie w samym. Sukces freelancingu wymaga poświęcenia, dyscypliny i prawdziwej miłości do tworzenia wyjątkowych doświadczeń online. A jeśli dotarłeś do tej pory, wierzymy, że masz je wszystkie!
