Jak ulepszyć nagłówek posta na blogu za pomocą maski tła i wzoru w Divi
Opublikowany: 2022-12-12Nowe maski i wzory tła dostępne w Divi pozwalają zwiększyć zainteresowanie tła bez użycia obrazów. Dzięki różnorodnym opcjom do wyboru masz mnóstwo możliwości stylizowania tła w Divi. Dzisiaj przyjrzymy się połączeniu masek i wzorów tła, aby ulepszyć projekt nagłówka posta na blogu na trzy unikalne sposoby.
Weźmy się za to!
Ważny projekt nagłówka posta na blogu
Zanim czytelnik przejdzie przez Twój post, najpierw zapozna się z treścią nad zakładką. Zagięcie to pierwsza część ekranu widoczna przed rozpoczęciem przewijania. Bardzo ważne jest dla nas, aby sekcja nad zakładką w naszym projekcie przyciągała wzrok i zachęcała użytkowników do dalszego przewijania w celu przeczytania reszty strony. W naszym przypadku chcemy, aby ludzie nadal czytali nasze posty na blogu po interakcji z naszym nagłówkiem. Dzięki nowym funkcjom tła Divi nie musimy spędzać godzin w serwisach Canva i Photoshop, aby tworzyć niesamowite projekty. Mamy wszystkie potrzebne narzędzia bezpośrednio w kreatorze Divi!
Projekt nagłówka posta na blogu Divi z maskami tła i wzorami
Możesz tworzyć naprawdę fajne projekty od razu po wyjęciu z pudełka z maskami tła lub wzorami tła. Chcemy jednak pójść o krok dalej i połączyć te dwie nowe funkcje razem! Zobaczmy, nad czym będziemy pracować w tym samouczku.
Maska tła i przykładowy wzór jeden

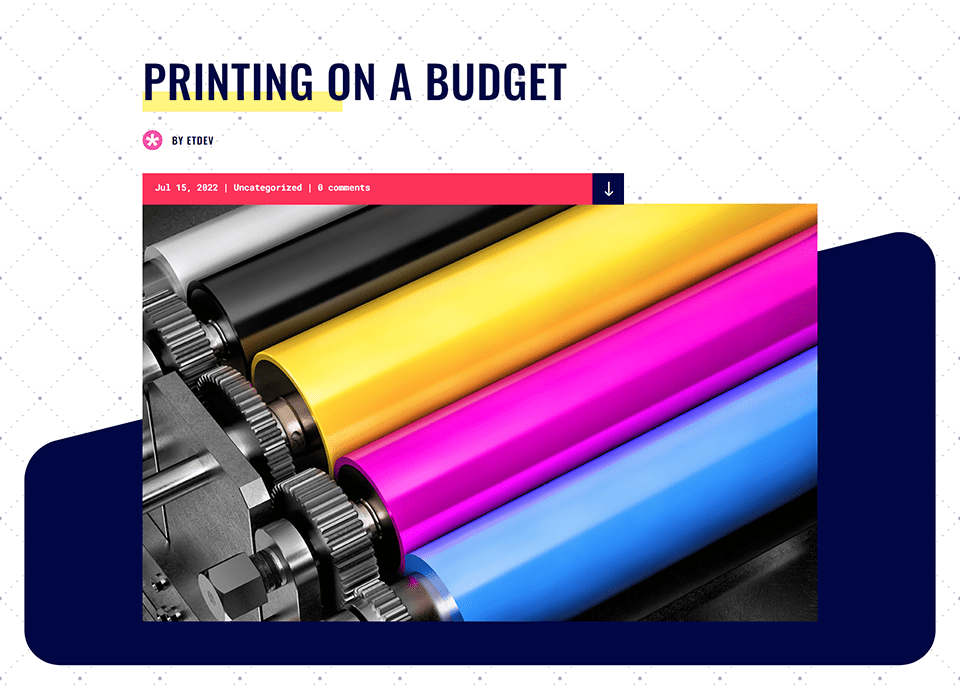
Sekcja nagłówka naszego szablonu strony blogu Divi Print Shop ma nowe oblicze masek tła i wzorów.
Maska tła i wzór Przykład drugi

Sekcja nagłówka naszego szablonu strony bloga Divi Fashion Designer zaktualizowana przy użyciu masek tła i wzorów.
Maska tła i wzór Przykład trzeci

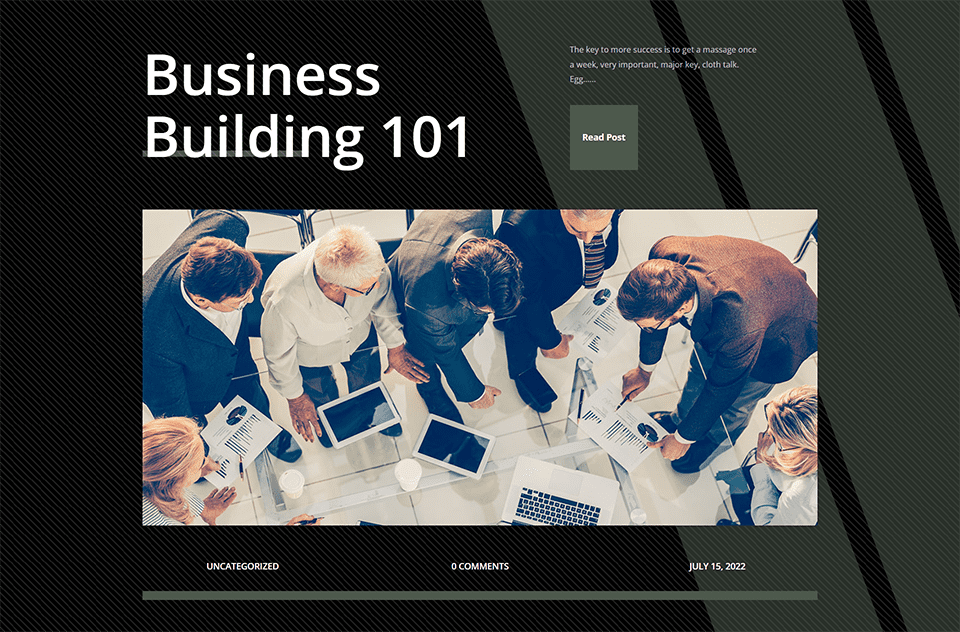
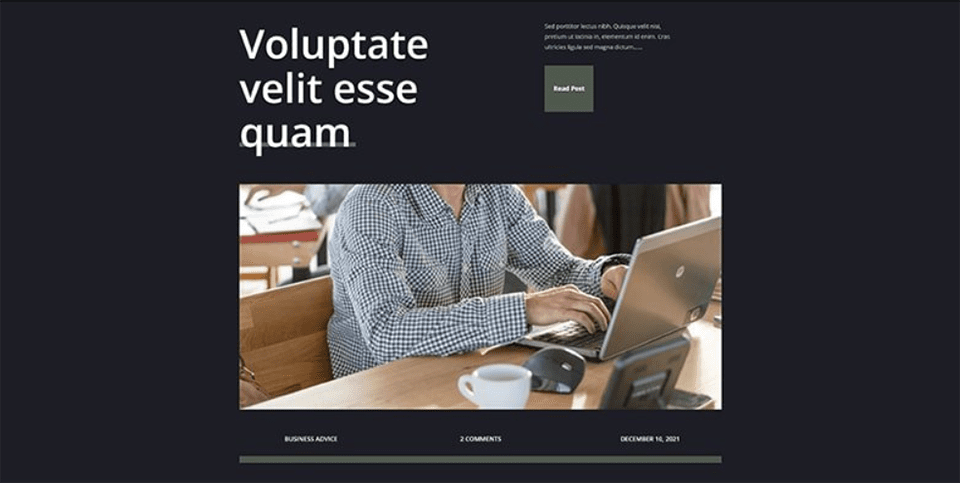
Sekcja nagłówka naszego szablonu strony Divi Corporate Blog została przeprojektowana z maskami tła i wzorami.
W tym samouczku będziemy pracować z trzema różnymi BEZPŁATNYMI szablonami postów na blogu Divi, które można znaleźć na naszym blogu. A teraz przejdźmy do samouczka!
Przykład pierwszy: Drukarnia Divi
W tym przykładzie będziemy starali się, aby tło było zbliżone do oryginału. Chcemy naśladować wygląd szablonu, ale użyjemy funkcji Divi Background Masks and Patterns, aby nieco ponownie wymyślić sekcję nagłówka. Aby rozpocząć ten samouczek, pobierz szablon strony blogu z pakietu Divi Print Shop Layout Pack. Od tego zaczynamy:

Zainstaluj szablon posta na blogu Divi Print Shop
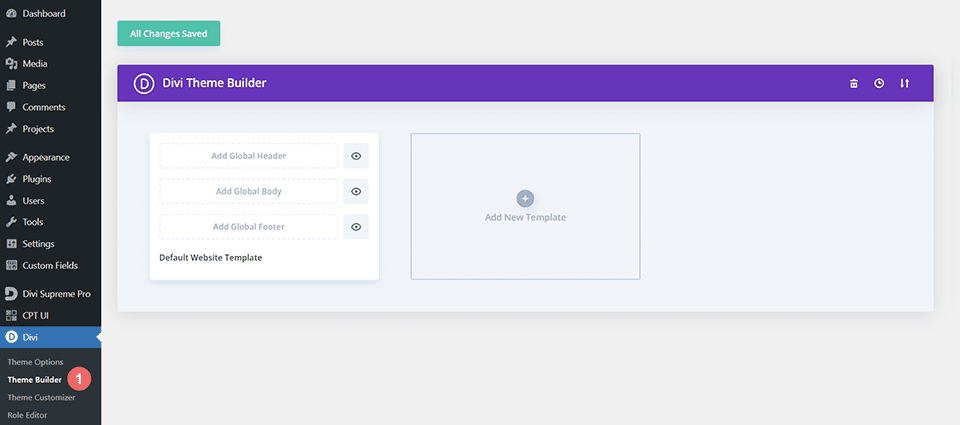
Aby przesłać szablon, przejdź do Divi Theme Builder w zapleczu swojej witryny WordPress.

Prześlij szablon witryny
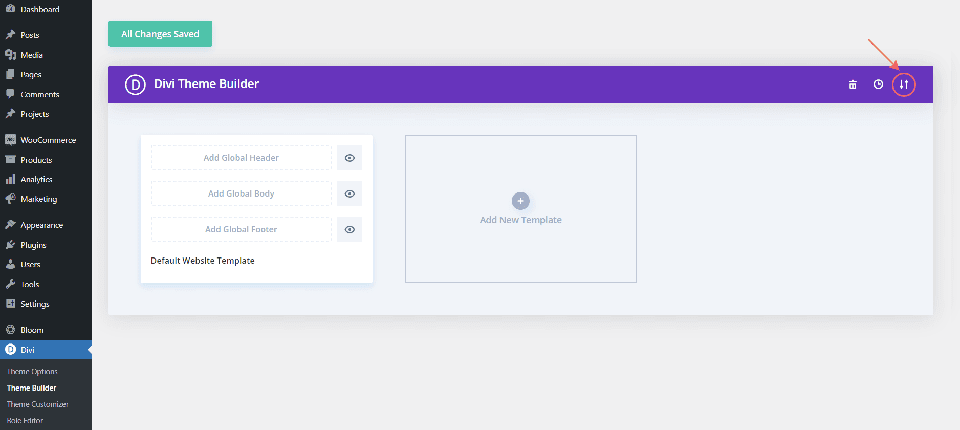
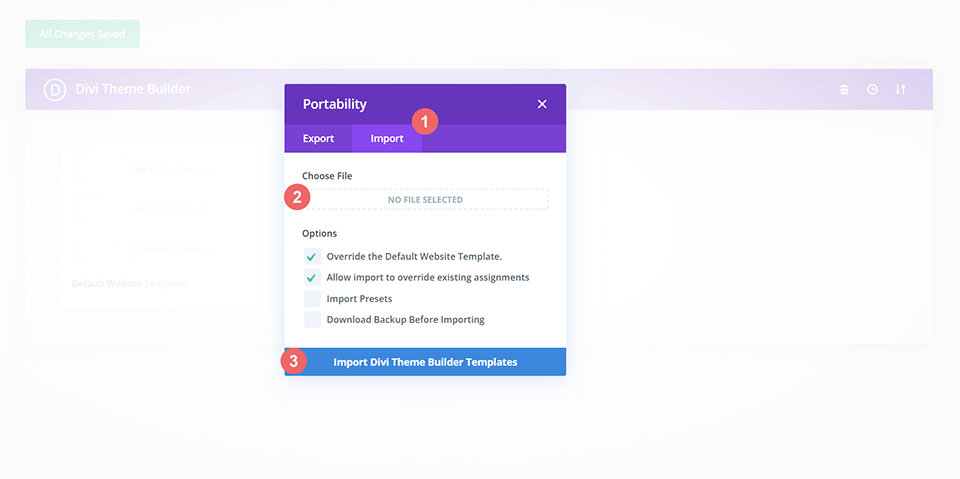
Następnie w prawym górnym rogu zobaczysz ikonę z dwiema strzałkami. Kliknij ikonę.

Przejdź do karty importu, prześlij plik JSON, który możesz pobrać w tym poście, i kliknij „Importuj szablony Divi Theme Builder”.

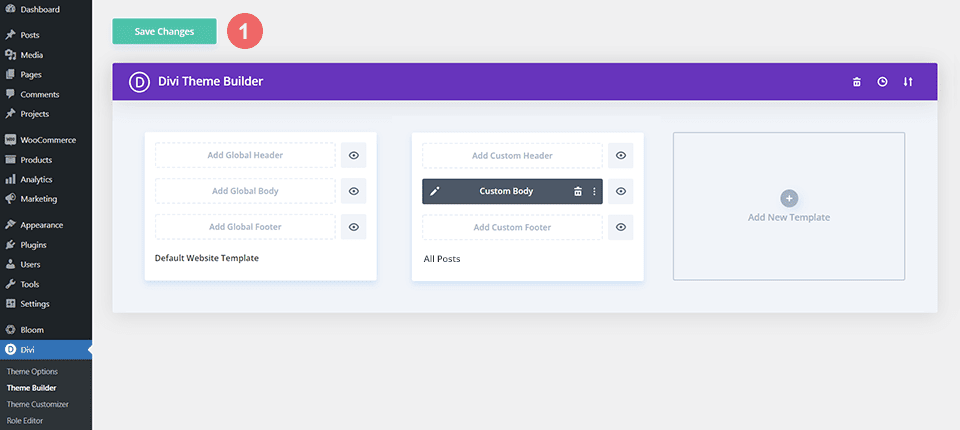
Zapisz zmiany konstruktora motywów Divi
Po przesłaniu pliku zauważysz nowy szablon z nowym obszarem treści, który został przypisany do wszystkich postów. Zapisz zmiany Divi Theme Builder, gdy tylko chcesz aktywować szablon.

Jak zmodyfikować projekt nagłówka w szablonie
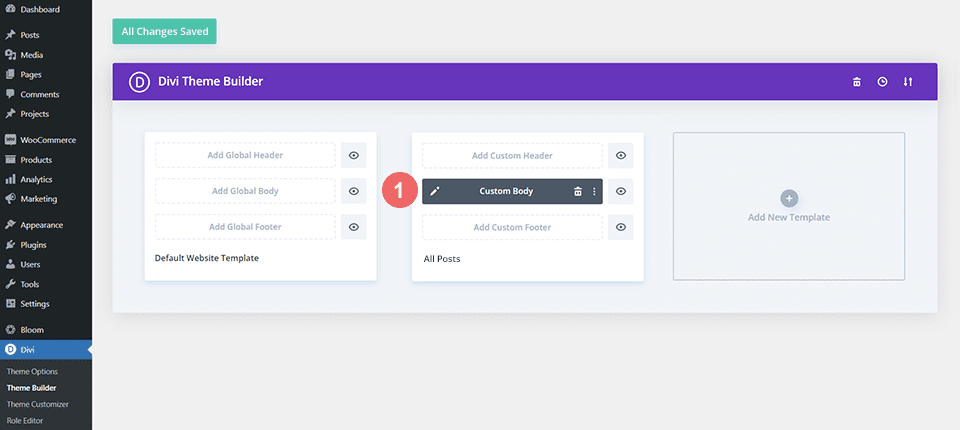
Otwórz szablon Divi Print Shop
Aby zmodyfikować sekcję nagłówka szablonu, zacznij od otwarcia szablonu.

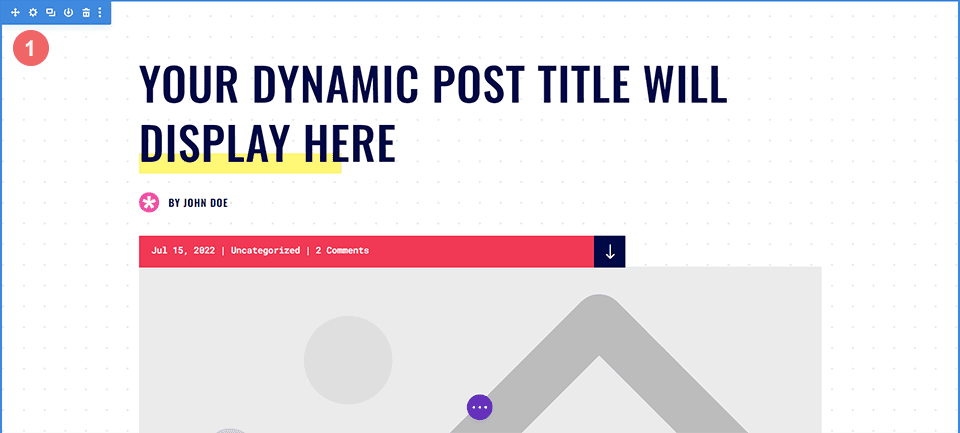
Wejdź w ustawienia sekcji
Zamierzamy użyć kombinacji masek tła i wzorów, aby dopasować ustawienia obrazu i gradientu, które są obecnie używane do tworzenia oryginalnego tła dla sekcji nagłówka. Najpierw musimy otworzyć okno modalne ustawień, aby rozpocząć naszą pracę. Aby uzyskać dostęp do ustawień sekcji, kliknij ikonę koła zębatego , która jest drugą ikoną, która pojawia się po najechaniu kursorem na niebieską ramkę sekcji.

Przejdź do Ustawień tła
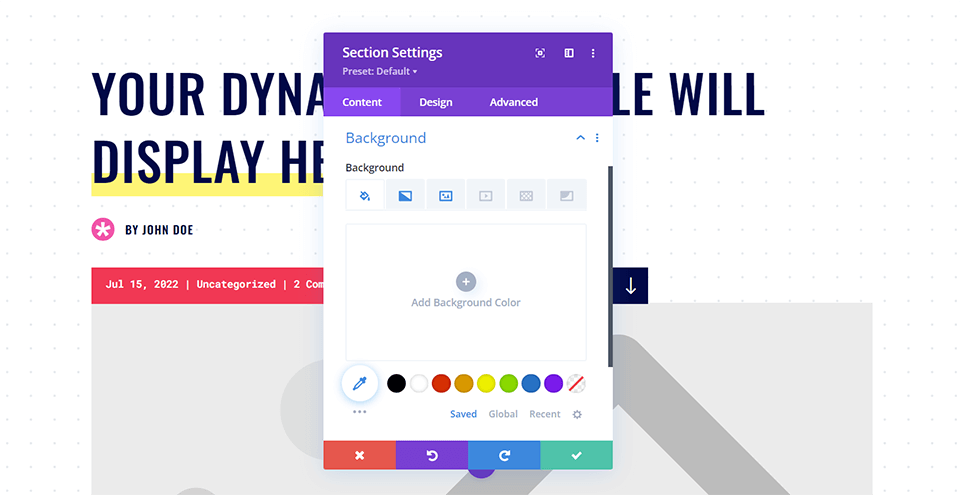
Będziemy teraz przewijać okno modalne Ustawienia sekcji, aż dojdziemy do zakładki Tło . Odtąd będziemy modyfikować bieżące ustawienia i wdrażać nasz nowy styl za pomocą masek tła i wzorów.

Usuń gradient tła i obraz
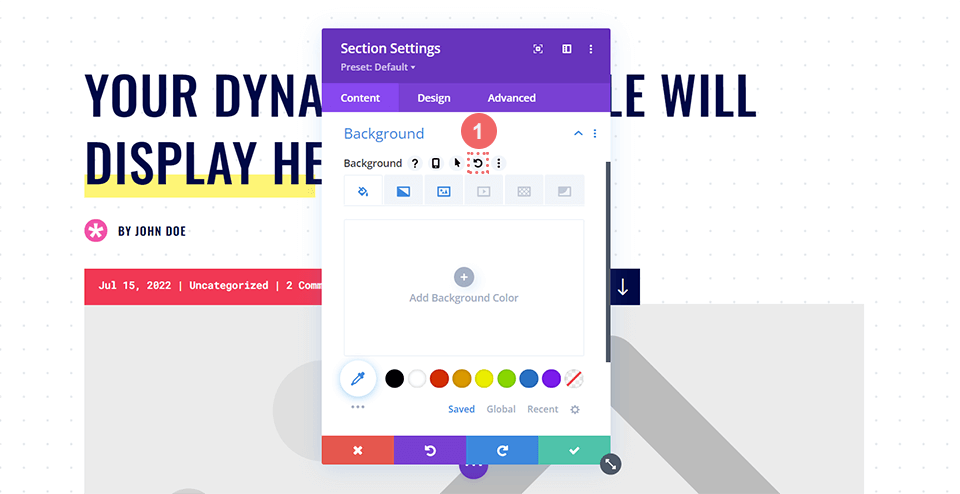
Aby rozpocząć, musimy usunąć bieżące ustawienia tła, aby zrobić miejsce dla nowych zmian, które wprowadzimy w projekcie nagłówka posta na blogu. Najpierw najedź kursorem na napisy w tle. Pojawi się menu ikon. W tym nowym menu kliknij ikonę Resetuj, aby tchnąć nowe życie w tło swojej sekcji.

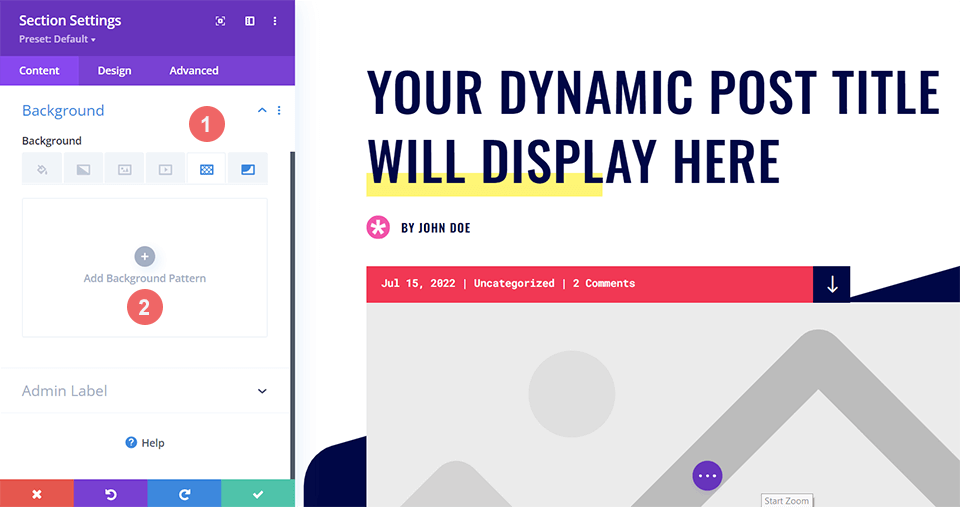
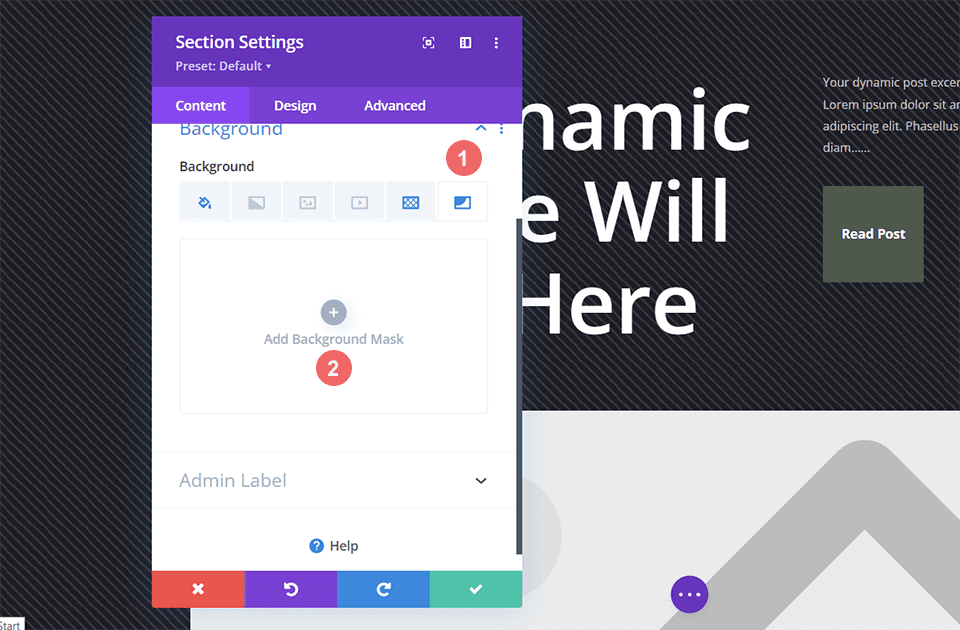
Dodaj maskę tła
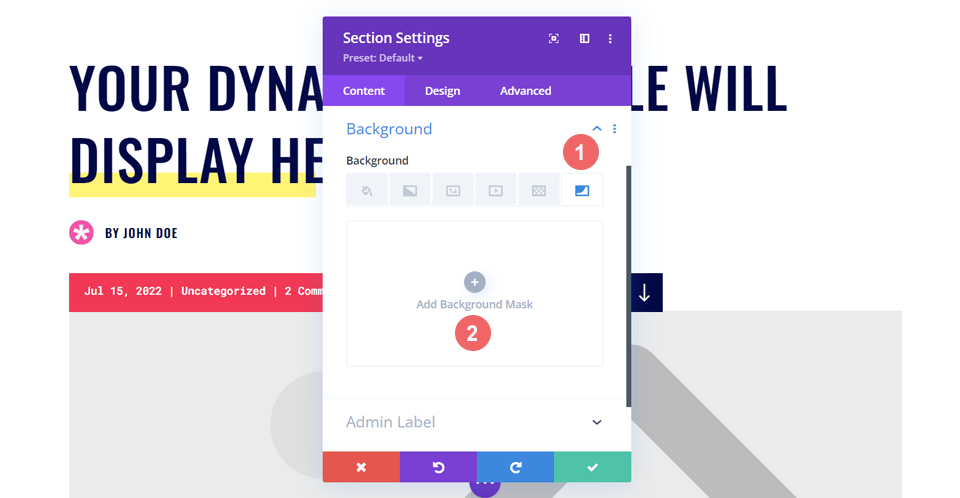
Teraz, gdy jesteśmy tam, gdzie chcemy być, wejdziemy i dodamy maskę tła do sekcji. Najpierw klikniemy ikonę Maska tła , a następnie klikniemy Dodaj maskę tła .

Zrobiliśmy pierwszy krok w edycji naszego projektu nagłówka posta na blogu.
Stylizuj maskę tła
Po zresetowaniu stylów tła zauważysz, że Twoja maska jest biała. Nie martw się! Teraz zaczniemy dodawać trochę koloru i stylu do projektu nagłówka posta na blogu.

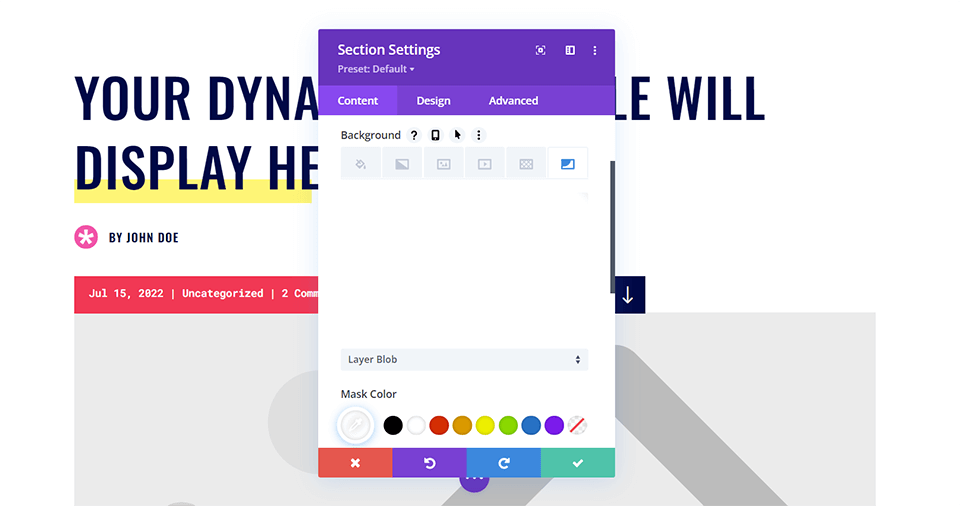
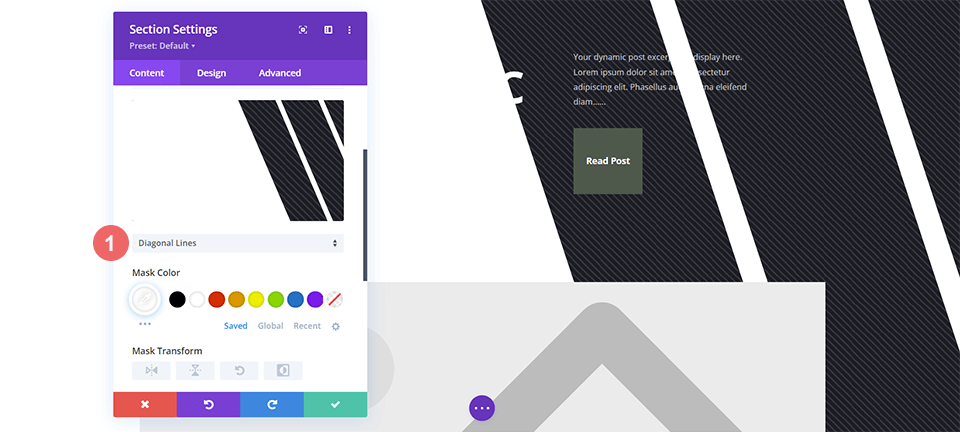
Wybierz swój styl maski
Zacznijmy stylizować naszą maskę w tle! Najpierw klikniemy pierwsze menu rozwijane . Spowoduje to wyświetlenie wszystkich dostępnych dla nas masek tła. Będziemy pracować z Ukośną Maską .

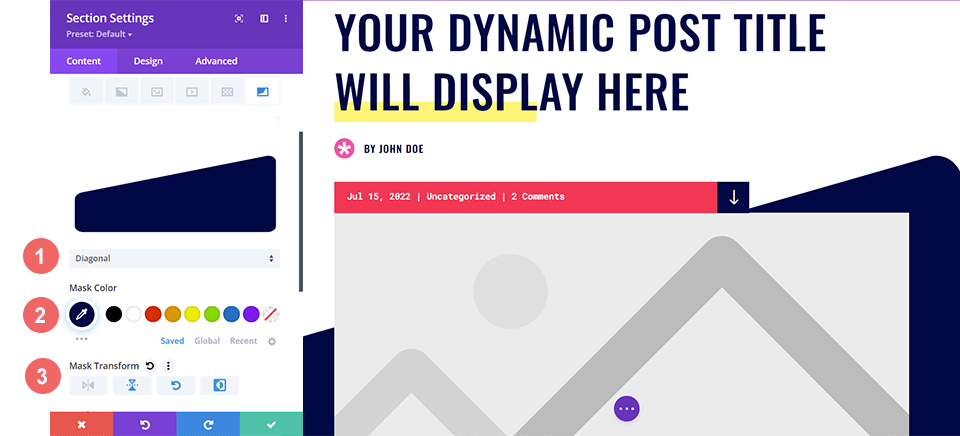
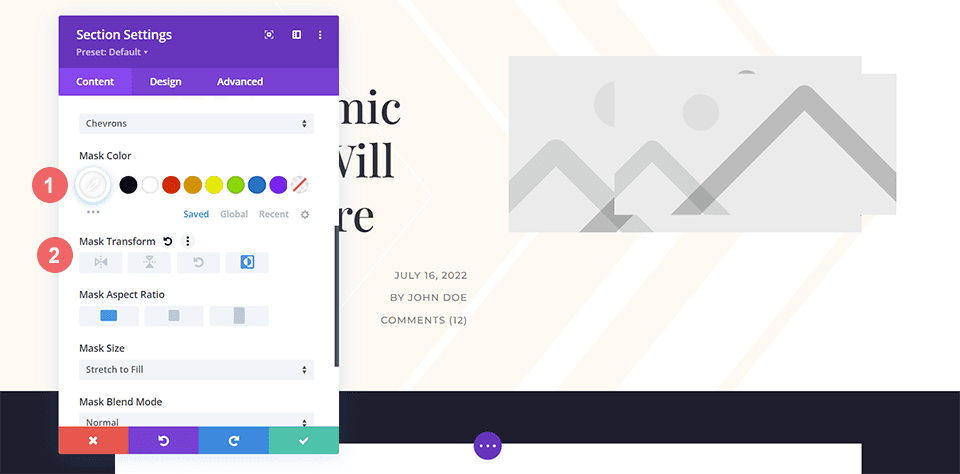
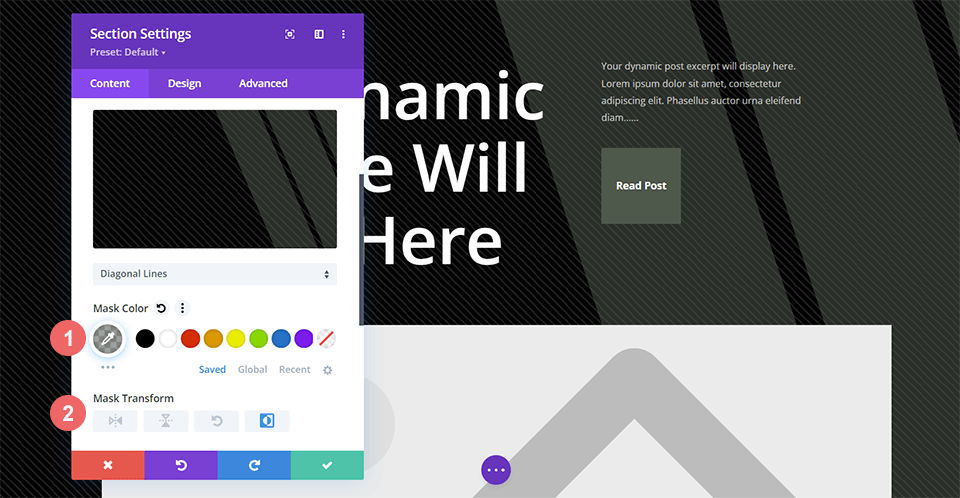
Przypisz ustawienia koloru i transformacji maski
Następnie przypiszemy mu kolor maski. Nasz kolor maski będzie pasował do ciemnoniebieskiego, który był częścią oryginalnego projektu posta na blogu. Na koniec odwrócimy maskę poziomo, obrócimy ją, a następnie odwrócimy. Zostawmy proporcje bez zmian. Oto ustawienia, których będziesz potrzebować w tym celu:
- Maska: przekątna
- Kolor maski: #000645
- Przekształć maskę: poziomo, obróć, odwróć
- Współczynnik proporcji: szeroki

Dodaj swój wzór tła
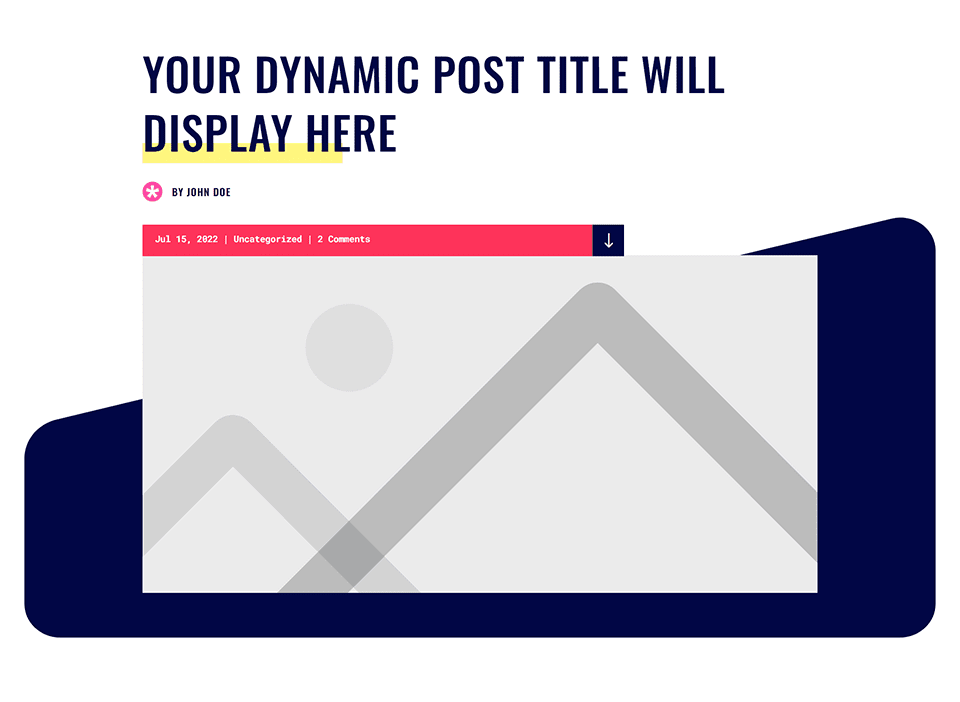
Dzięki nowo dodanej masce tła nasz szablon posta na blogu wygląda tak:

Ale chcemy jeszcze bardziej uatrakcyjnić to i dodamy do tego wzór tła . Dzięki masce tła jesteśmy w stanie naśladować granatowy pasek, który pierwotnie był częścią pakietu Divi Print Shop Layout Pack. Używając maski tła , dodaliśmy trochę tekstury i zainteresowania do sekcji nagłówka. Będziemy teraz używać funkcji Wzór tła, aby nawiązać do kropkowanego obrazu tła, który mieliśmy w oryginalnym projekcie.
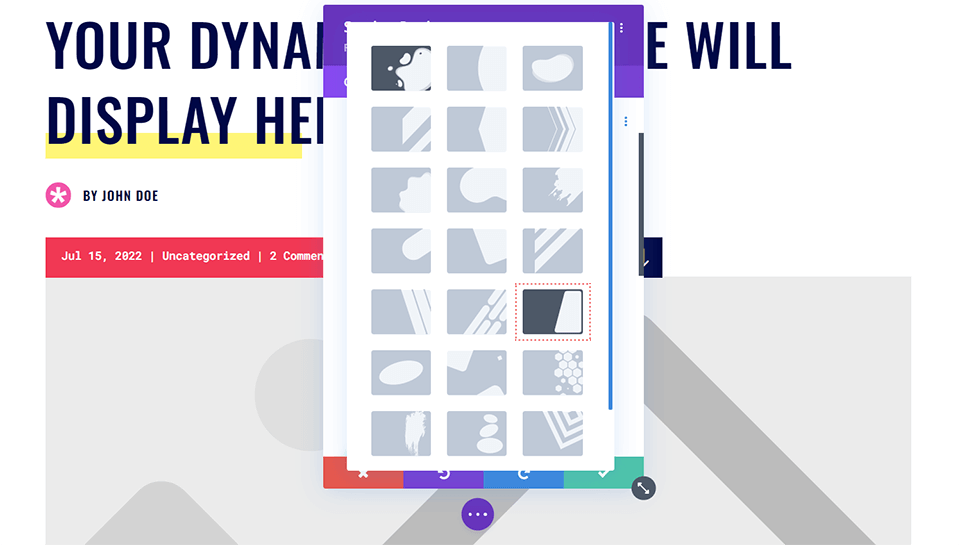
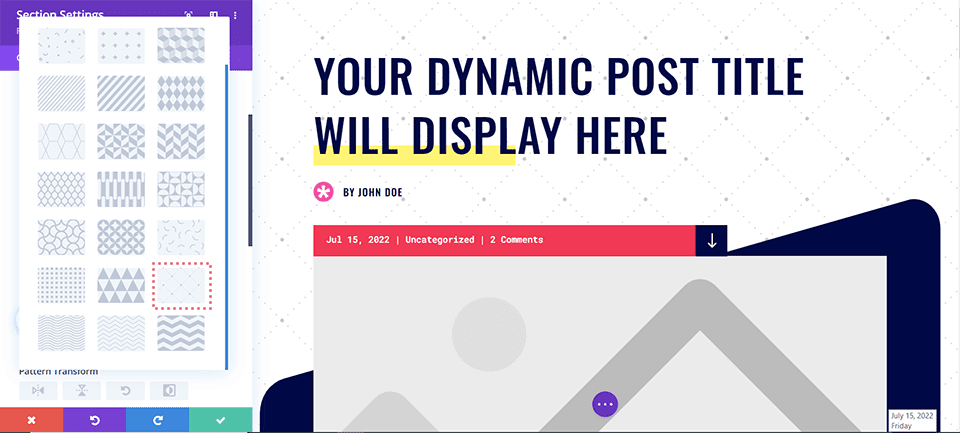
Wybieranie wzoru tła
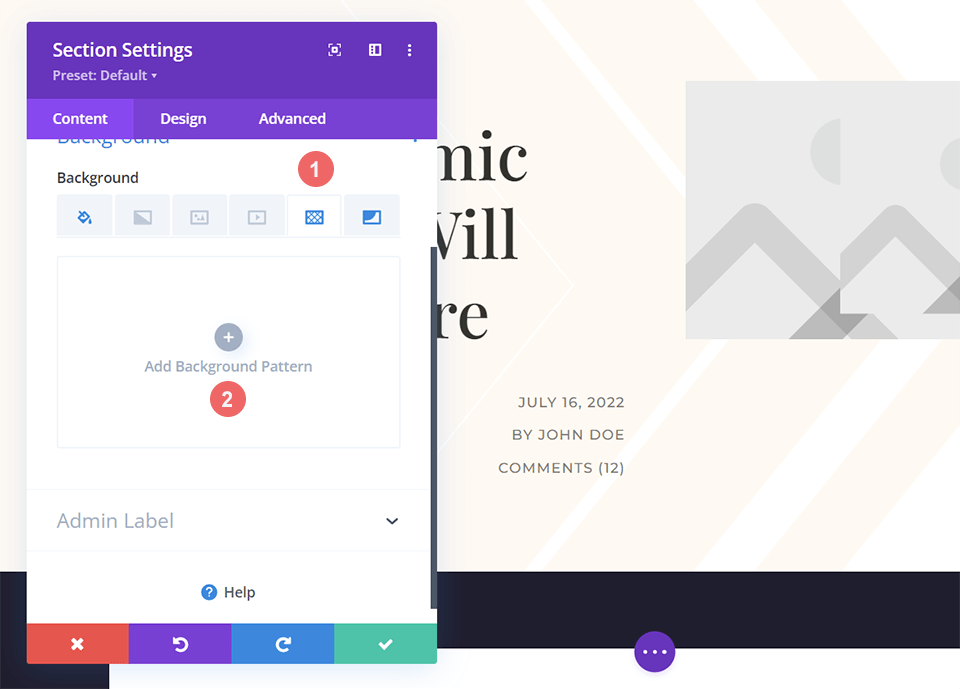
Będąc w zakładce Tło okna modalnego sekcji, klikniemy teraz ikonę Wzór tła . Po kliknięciu tego klikniemy teraz Dodaj wzór tła , aby zobaczyć nasze opcje.

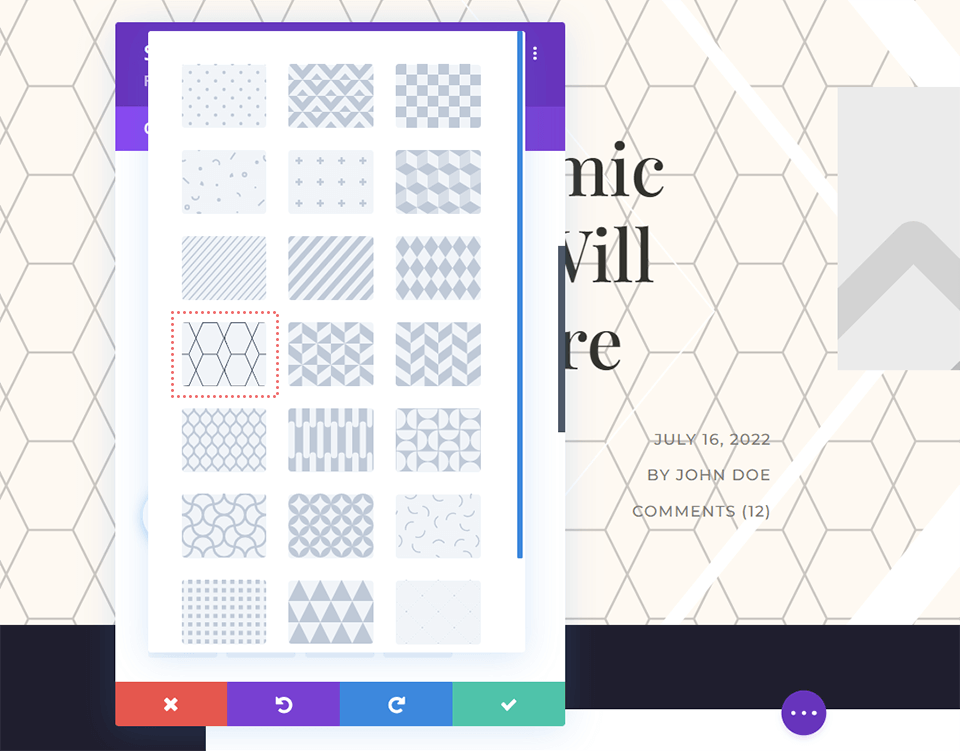
Stylizacja wzoru tła
W tym przykładzie chcemy, aby wzór tła wyglądał podobnie do obrazu użytego w oryginalnym projekcie. W tym przykładzie użyjemy Tufted Background Pattern . Podobnie jak w przypadku Maski tła , kliknij listę rozwijaną , aby zobaczyć dostępne Wzory tła i wybierz Tufted .


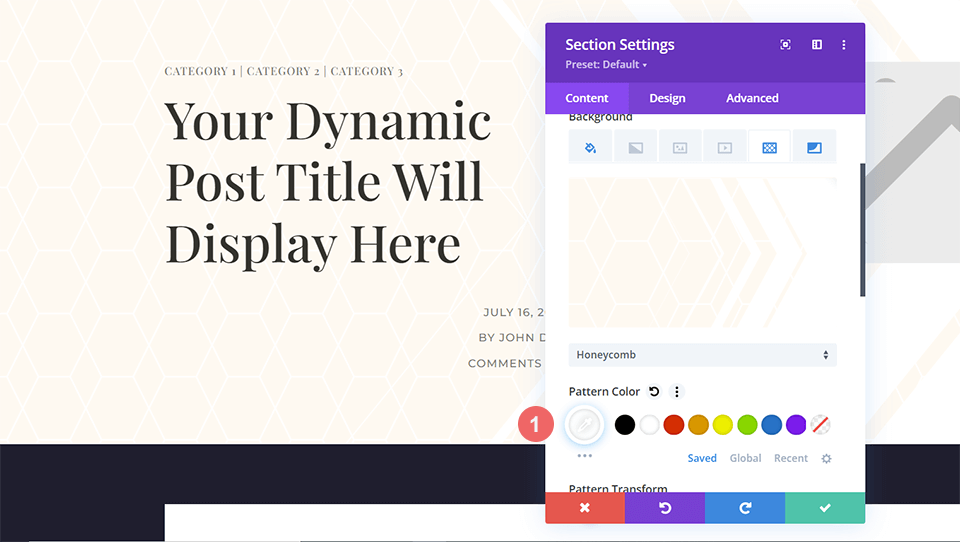
Mając wybrany wzór tła, wejdźmy teraz i wprowadźmy pewne poprawki stylistyczne. Nie będziemy dokonywać żadnych przekształceń wzoru tła , jednak użyjemy ustawienia Kolor wzoru , aby powiązać nowo dodany wzór z resztą naszego projektu. Aby to zrobić, kliknij narzędzie Kroplomierz w obszarze Kolor wzoru , a użyjemy tego samego granatowego koloru co Maska tła, ale z lekką przezroczystością.
- Kolor wzoru: rgba(0,6,69,0.3)
Po dodaniu koloru wzoru zapisz ustawienia sekcji, klikając zielony znacznik wyboru u dołu okna modalnego ustawień. Na koniec zapisz zaktualizowany szablon posta na blogu.
Przykład drugi: Divi Fashion Designer
W tym przykładzie stworzymy minimalistyczny projekt nagłówka bloga, który odwołuje się do czystych linii i ostrych krawędzi użytych w układzie. Musisz pobrać szablon wpisu na blogu Divi Fashion Designer, aby skorzystać z pakietu Divi Fashion Designer Layout Pack wraz z tym przykładem.
Proces instalowania i pobierania szablonu jest taki sam, jak w powyższym przykładzie Divi Print Shop. Możesz wykonać te kroki, wracając do początku tego samouczka. Zanim zaczniemy naszą podróż w kierunku transformacji tła, przyjrzyjmy się, jak wygląda projekt nagłówka bloga od razu po wyjęciu z pudełka.

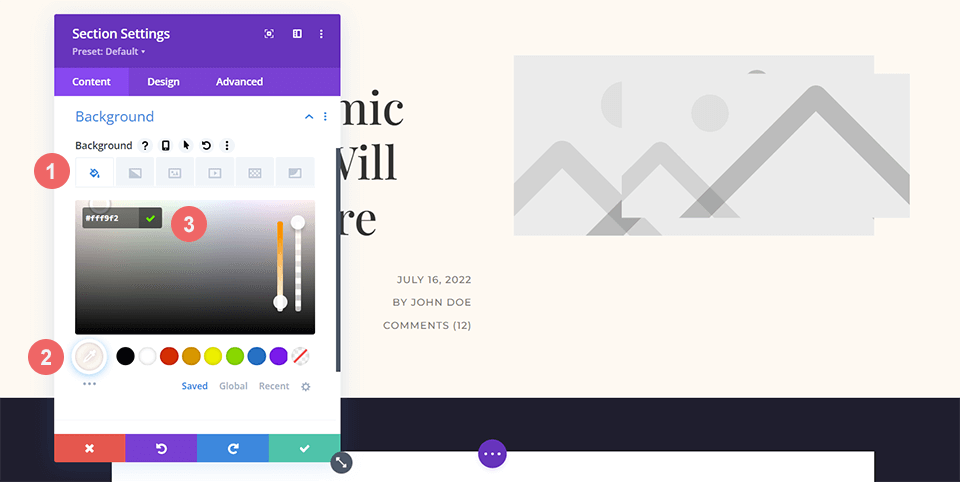
Dodaj kolor tła
W przeciwieństwie do naszego poprzedniego przykładu, ten projekt nagłówka bloga będzie wykorzystywał kolor tła . Otwórz Ustawienia sekcji i przewiń w dół do zakładki Tło . Następnie wprowadź szczegóły koloru poniżej.
- Kolor tła: #fff9f2

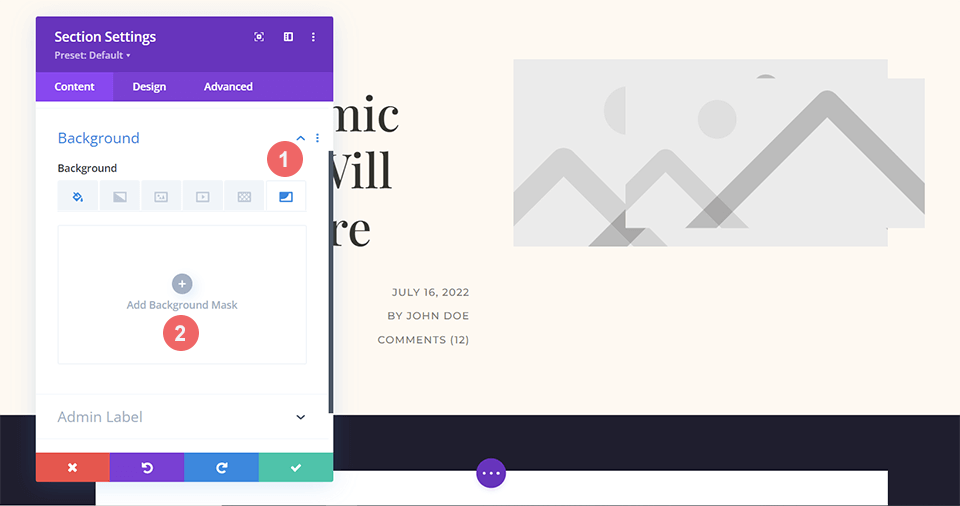
Dodanie maski tła
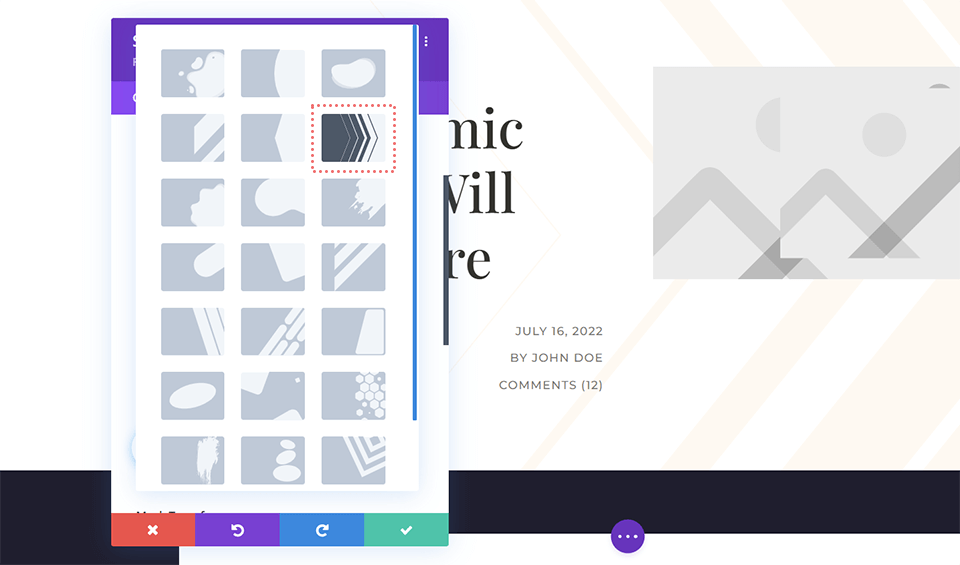
Z kolorem tła mamy dobrą bazę dla naszej maski tła . Nawiązując do kanciastych form w tym pakiecie układów, w tym projekcie nagłówka bloga użyjemy maski tła Chevron . Aby wybrać Chevron , przejdź do ikony Maska tła , a następnie kliknij Dodaj maskę tła .

Gdy to zrobisz, kliknij menu rozwijane , które się pojawi, i przejdź do maski tła Chevron .

Stylizacja maski tła
Ponieważ nasza maska tła została umieszczona na miejscu, teraz zaczniemy ją stylizować. Zachowamy domyślny kolor biały, ale odwrócimy go za pomocą ustawień Przekształcenia maski .
- Kolor maski: #ffffff
- Transformacja maski: Odwróć

Wstawianie wzoru tła
Dzięki naszemu łagodnemu i minimalistycznemu projektowi nagłówka bloga dodamy wzór tła do samej maski tła . Zanim będziemy mogli to zrobić, klikniemy ikonę Wzór tła , a następnie Dodaj wzór tła , aby wybrać wzory do nałożenia na maskę tła.

Kliknij listę rozwijaną , która pojawi się po kliknięciu Dodaj wzór tła . Będziemy używać wzoru tła o strukturze plastra miodu , aby nałożyć go na naszą maskę tła w jodełkę .

Dodaj kolor do wzoru tła
Aby zachować zgodność z projektem układu postów na blogu Divi, zmienimy kolor wzoru tła na biały.
- Kolor wzoru: #ffffff

Pamiętaj, aby zapisać swoją ciężką pracę, klikając zielony znacznik wyboru , aby zablokować ustawienia sekcji. Zapisz także szablon posta na blogu , klikając zielony przycisk Zapisz.
Przykład trzeci: Divi Corporate
W projekcie nagłówka bloga Divi Corporate będziemy używać masek tła i wzorów , aby dodać teksturę. Będziemy również używać przezroczystości, aby stworzyć głębię w różnych elementach tego projektu nagłówka. Od tego zaczynamy po zaimportowaniu szablonu Divi Corporate Blog Post, który jest częścią Divi Corporate Layout Pack.

Zmień kolor tła
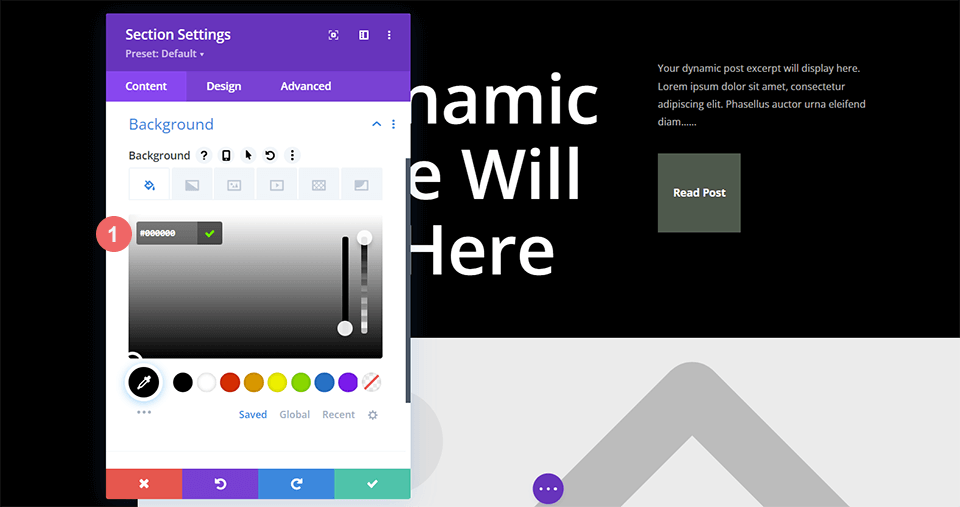
W przypadku tego projektu nagłówka blogu chcemy zmienić domyślny kolor tła sekcji, aby wzór tła i maska tła były bardziej subtelne. Aby to zrobić, przejdziemy do ustawień sekcji i przewiniemy w dół do zakładki Tło . Tam klikniemy ikonę Kolor tła i wprowadzimy kod szesnastkowy dla czerni, aby zastąpić domyślny ciemnoszary udział pakietu układu.
- Kolor tła: #000000

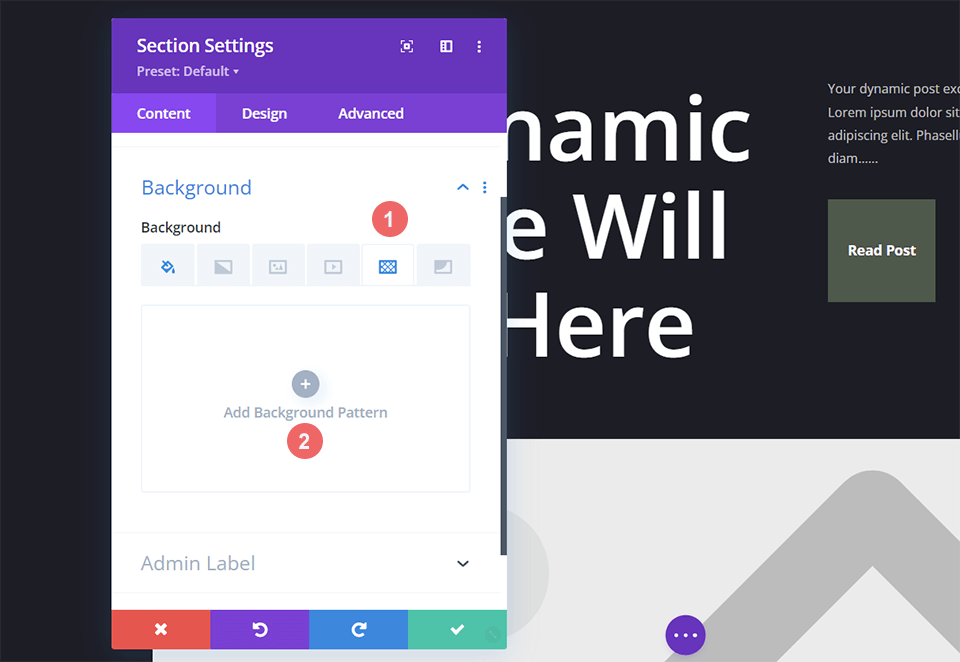
Wstaw wzór tła
Wraz z naszym nowym kolorem tła dodamy wzór tła, aby dodać trochę emocji do zwykłego, ciemnego tła domyślnego projektu nagłówka bloga. Aby to zrobić, przejdziemy do ustawień sekcji i przewiniemy w dół do zakładki Tło . Następnie klikniemy ikonę Wzór tła , a następnie kliknij Dodaj wzór tła , aby wyświetlić naszą listę opcji.

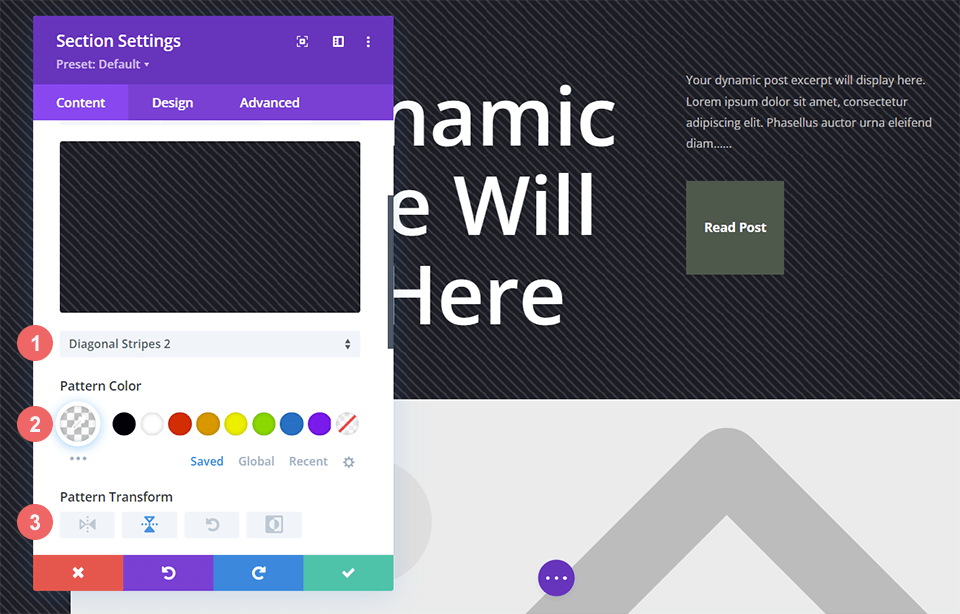
Stylowy Wzór Tła
W tym projekcie nagłówka bloga użyjemy wzoru tła , który jest podobny do linii skanowania. Aby to zrobić, wybierzemy Ukośne paski 2 z rozwijanego menu Wzór tła . Następnie przypiszemy wzorowi transparentny biały kolor. Na koniec przekształcimy ten wzór na osi poziomej.

Oto ustawienia, których będziesz potrzebować dla wzoru tła :
- Styl wzoru: poziome paski 2
- Kolor wzoru: rgba (255,255,255,0.12)
- Transformacja wzoru: pozioma
Dodaj maskę tła
Podobnie jak w przypadku naszych innych przykładów projektów nagłówków blogów, do wzorca tła dodamy maskę tła . Aby to zrobić, wybierzemy ikonę Maska tła i klikniemy Dodaj maskę tła . Spowoduje to wyświetlenie listy rozwijanej Maska tła , w której możemy wybrać styl maski tła .

W tym projekcie nagłówka bloga użyjemy maski tła ukośnych linii .

Stylizuj maskę tła
Nie chcemy pozostawiać maski tła taką, jaka jest, więc teraz ją stylizujemy. Będziemy używać przezroczystej wersji zieleni, która jest używana w pakiecie układu. Odwrócimy również maskę tła. Aby zastosować te style, najpierw kliknij ikonę kroplomierza pod tytułem Kolor maski i wprowadź poniższe ustawienie. Następnie wybierz ikonę Odwróć w ustawieniu Przekształcenie maski.
- Kolor maski: rgba(76,89,76,0.54)
- Transformacja maski: Odwróć

Podsumowując
Mamy wiele opcji, jeśli chodzi o stylizację tła dla naszych postów na blogu. Zabawa z kluczowymi koncepcjami projektowymi, takimi jak kolor, przezroczystość i tekstura, pozwala nam korzystać z natywnych narzędzi do projektowania tła, które są dostarczane z Divi. Możesz spędzić trochę mniej czasu w oprogramowaniu do edycji obrazu, bawiąc się i korzystając z naszych nowych wzorów tła i masek na swojej stronie już dziś!
