Jak obrandować WordPress za pomocą niestandardowych logo
Opublikowany: 2024-09-16Stworzenie unikalnej tożsamości marki dla Twojej witryny WordPress ma kluczowe znaczenie i właśnie wtedy pojawia się niestandardowe logo, które ratuje sytuację. Nadaje Twojej witrynie osobisty charakter, który natychmiast informuje odwiedzających, kim jesteś.
Ale nie martw się – dodanie niestandardowego logo nie musi być bólem głowy. Kiedy sam zagłębiłem się w ten proces, zdałem sobie sprawę, że oznakowanie witryny WordPress za pomocą niestandardowych logo jest w rzeczywistości całkiem proste.
Dlatego w tym przewodniku przeprowadzę Cię przez proces łatwego dodawania niestandardowych logo do witryny i formularzy WordPress, pomagając Ci bezproblemowo wzmocnić obecność Twojej marki.
Jak dodać niestandardowe logo do swojej witryny WordPress
Możesz dodać niestandardowe logo do swojej witryny WordPress w kilku różnych miejscach. Poniżej omówię kroki dla niektórych najważniejszych miejsc.
- 1. Dodaj logo do nagłówka swojej witryny
- 2. Dodaj logo do ikony swojej witryny
- 3. Dodaj logo do swojego formularza kontaktowego
- 4. Dodaj logo do swoich e-maili WordPress
1. Dodaj logo do nagłówka swojej witryny
Ponieważ większość nowych instalacji WordPressa zawiera motyw Twenty Twenty-Four, Edytor witryny jest bardzo przydatny do różnych dostosowań nagłówków, takich jak dodanie logo.
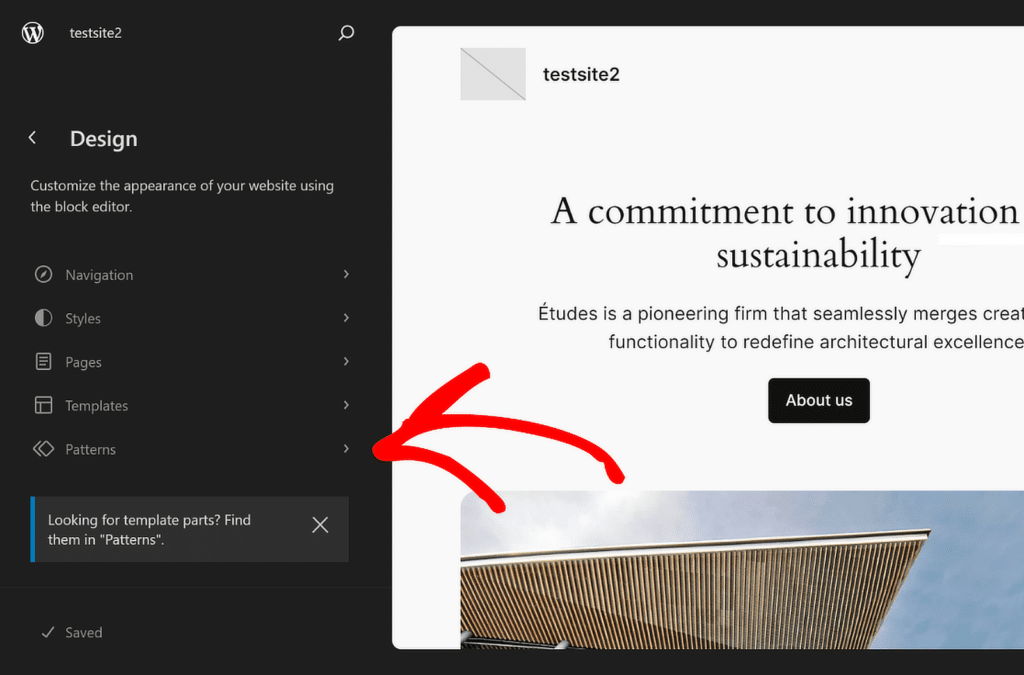
W panelu WordPress przejdź do opcji Wygląd i wybierz z menu opcję Edytor . Spowoduje to przejście do Edytora witryny , gdzie możesz użyć edytora bloków, aby dodać logo swojej witryny. Kliknij Wzory .

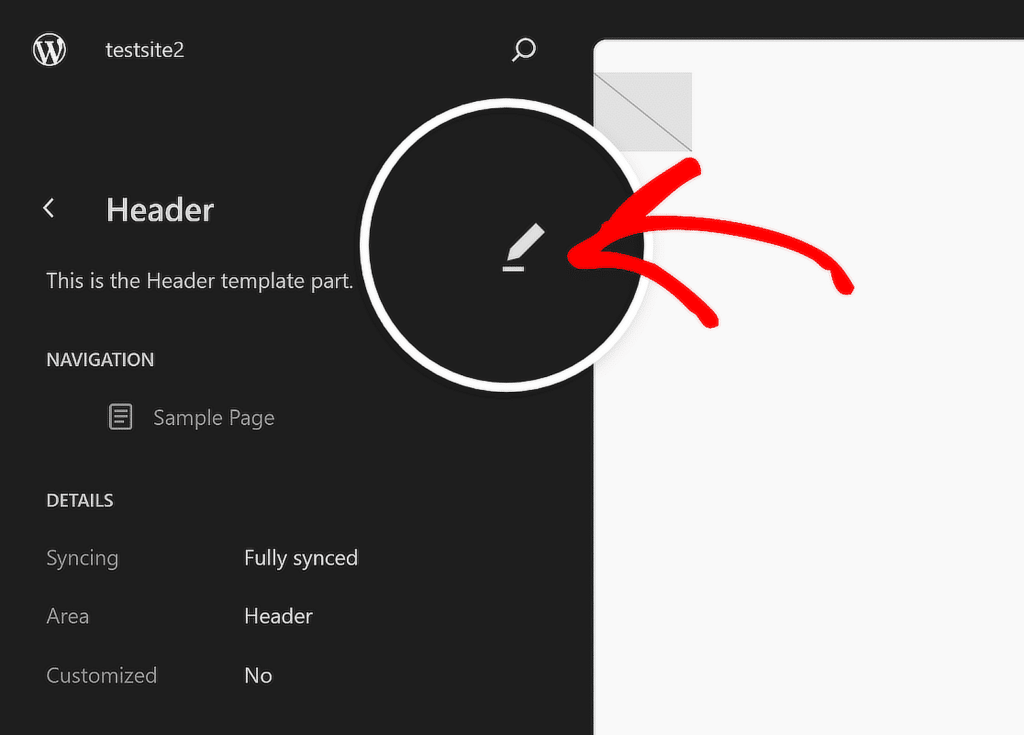
Następnie przewiń w dół, aż znajdziesz sekcję Części szablonu , a następnie kliknij Nagłówek , aby uzyskać dostęp do jego opcji. Po prawej stronie kliknij obraz nagłówka , aby otworzyć opcje dostosowywania i wybierz ikonę Edytuj .

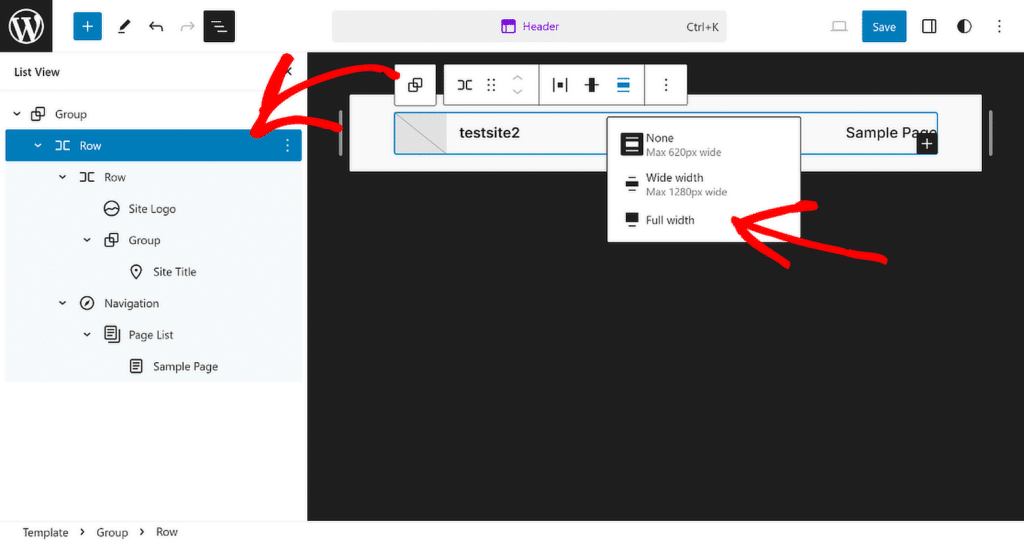
W przeglądzie dokumentu dla nagłówka kliknij ikonę Widok listy , aby zobaczyć wszystkie elementy zawarte w nagłówku WordPress.
Rozwiń wszystkie bloki w widoku listy , kliknij pierwszy element wiersza i ustaw wyrównanie na pełną szerokość, aby rozpocząć dostosowywanie szablonu nagłówka.

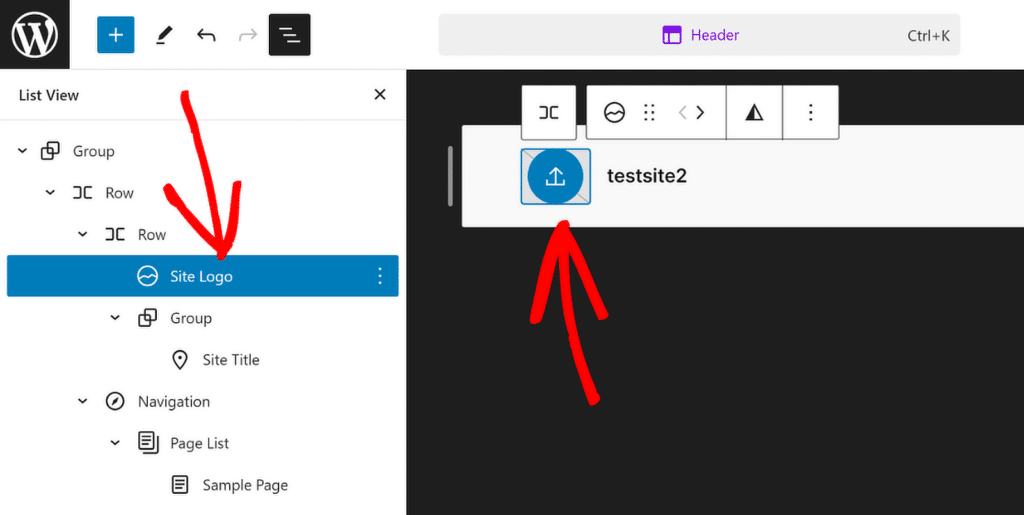
Następnie kliknij opcję Logo witryny w widoku listy , a następnie ikonę Prześlij w sekcji podglądu nagłówka. Możesz przesłać swoje logo za pomocą karty Prześlij pliki lub wybrać istniejący plik z Biblioteki multimediów .

Jeśli to konieczne, użyj opcji Zmień rozmiar kropek , aby dostosować rozmiar i wymiary logo swojej witryny do swoich potrzeb.

Jeśli potrzebujesz pomocy przy tworzeniu atrakcyjnego nagłówka dla swojej witryny, zapoznaj się z tym przewodnikiem, aby uzyskać szczegółowe instrukcje dotyczące edycji nagłówka w WordPress.
2. Dodaj logo do ikony swojej witryny
Favikona, zwana także ikoną witryny, to mały obraz reprezentujący Twoją witrynę na karcie przeglądarki. Dodanie favikony to prosty, ale skuteczny sposób, aby Twoja witryna była łatwo rozpoznawalna.
Twoja favikona powinna być logo Twojej witryny, aby wzmocnić tożsamość Twojej marki za każdym razem, gdy ktoś odwiedza Twoją witrynę. Idealnie powinno mieć wymiary około 512 × 512 pikseli, aby zapewnić wyraźne wyświetlanie na wszystkich urządzeniach.

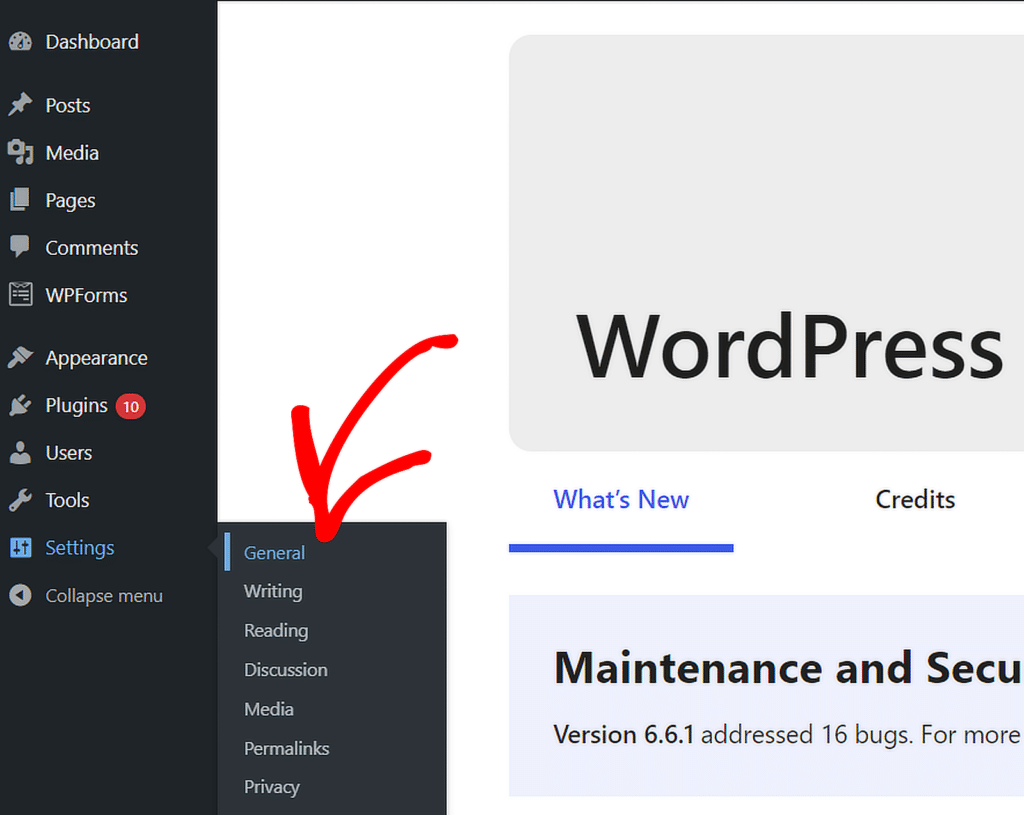
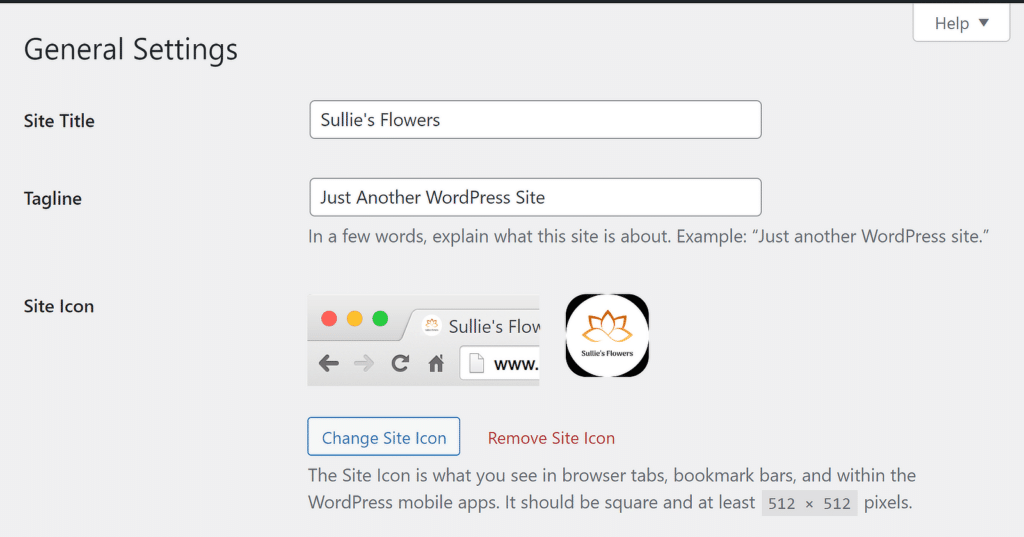
Aby dodać favikonę do swojej witryny WordPress, zacznij od przejścia do panelu WordPress. Przejdź do Ustawień , a następnie kliknij Ogólne .

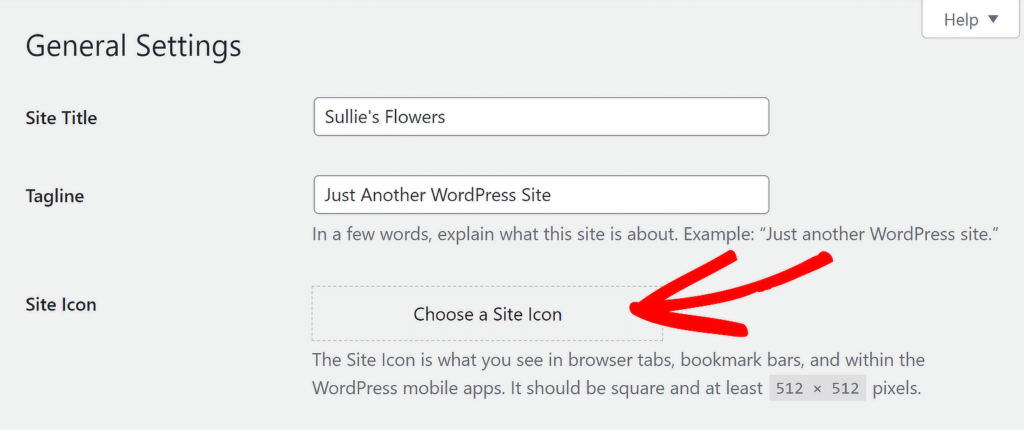
Po otwarciu menu Ustawienia ogólne możesz edytować tytuł witryny, slogan i dodać ikonę witryny. Po prostu kliknij przycisk Wybierz ikonę witryny .

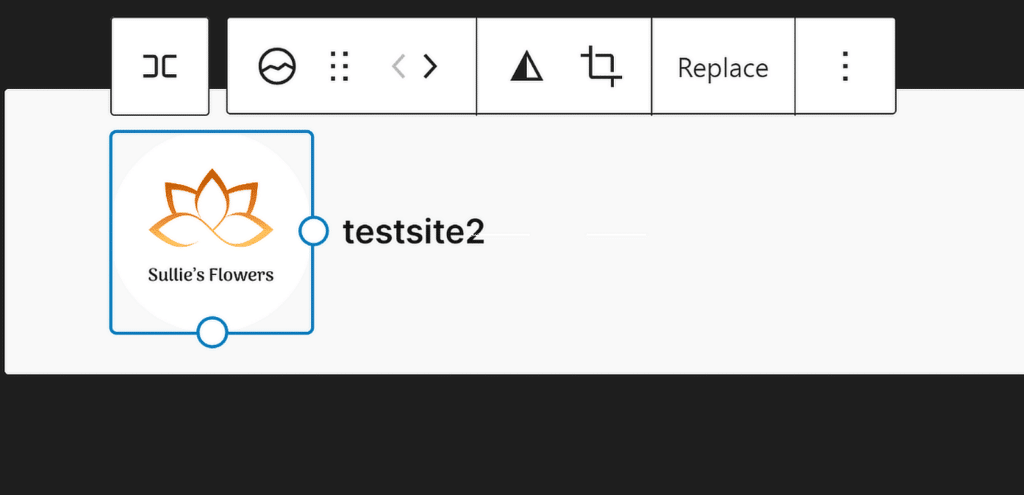
Następnie możesz przesłać swoje logo za pomocą karty Prześlij pliki lub wybrać istniejący plik z biblioteki multimediów . Po zakończeniu logo Twojej witryny powinno pojawić się w podglądzie, jak pokazano poniżej.

3. Dodaj logo do swojego formularza kontaktowego
Umieszczenie logo w formularzu kontaktowym to świetny sposób na wzmocnienie marki i sprawienie, że formularze będą wyglądać bardziej profesjonalnie i spójnie z resztą witryny.
Aby dodać logo do formularza kontaktowego w WordPressie, zacznij od otwarcia wtyczki WPForms. Jeśli nie utworzyłeś jeszcze formularza kontaktowego, utwórz go za pomocą narzędzia do tworzenia formularzy metodą „przeciągnij i upuść”.

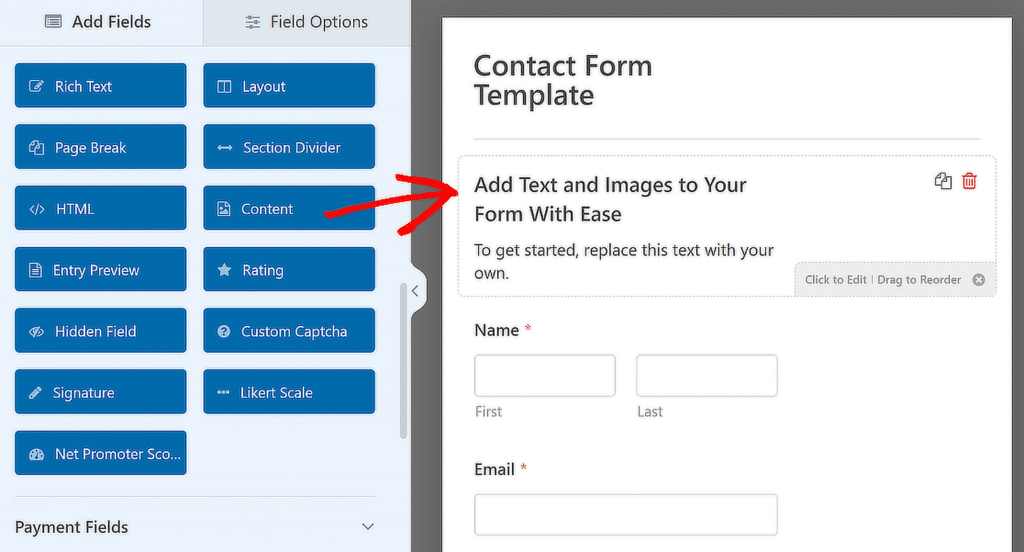
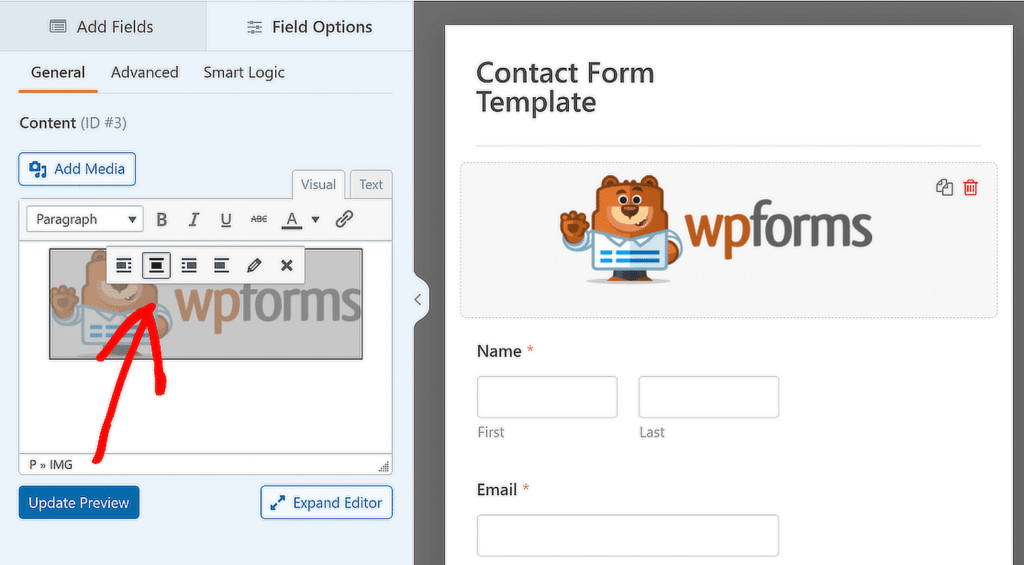
Po utworzeniu formularza i dodaniu wszystkich pól według własnych upodobań przeciągnij i upuść Pole Treści u góry formularza, aby dodać logo swojej marki.

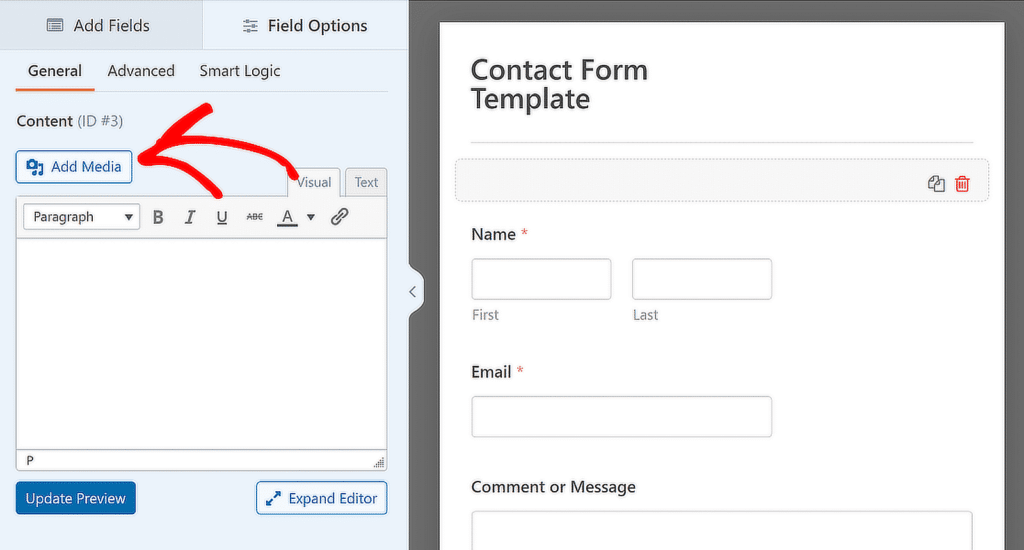
Następnie zmodyfikuj lub zamień istniejący tekst w Edytorze wizualnym zgodnie z potrzebami, a następnie kliknij przycisk Dodaj multimedia , aby dodać logo marki do formularza.

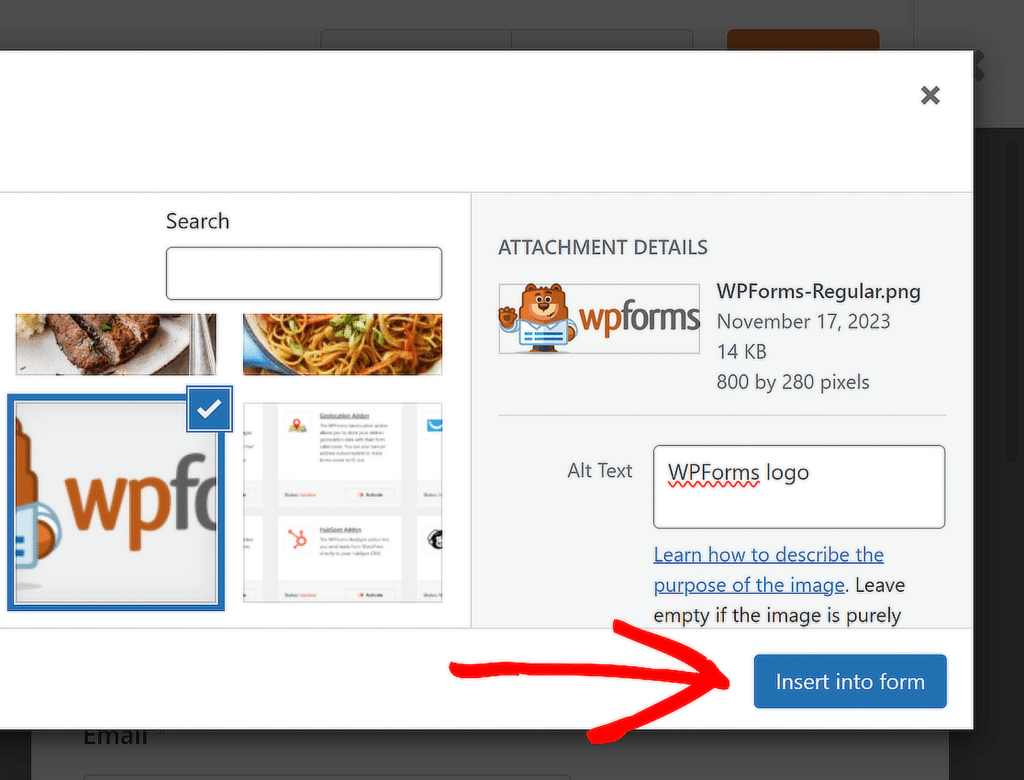
W tym oknie możesz przesłać logo swojej marki lub wybrać je, jeśli znajduje się już w Twojej Bibliotece multimediów , a następnie kliknąć przycisk Wstaw do formularza .


Twoje logo jest teraz częścią formularza kontaktowego. Dostosuj wyrównanie do swoich preferencji i kliknij Aktualizuj podgląd, aby zobaczyć, jak formularz będzie wyglądał z Twoim logo.

Jeśli chcesz dodać logo do wszystkich swoich formularzy, wykonaj czynności opisane w tym przewodniku, aby przekonwertować formularz z marką na niestandardowy szablon do późniejszego wykorzystania!
4. Dodaj logo do swoich e-maili WordPress
Dodanie logo do wiadomości e-mail WordPress to kolejny świetny sposób na stworzenie spójnej tożsamości marki, szczególnie gdy ktoś otrzyma wiadomość e-mail z Twojej witryny.
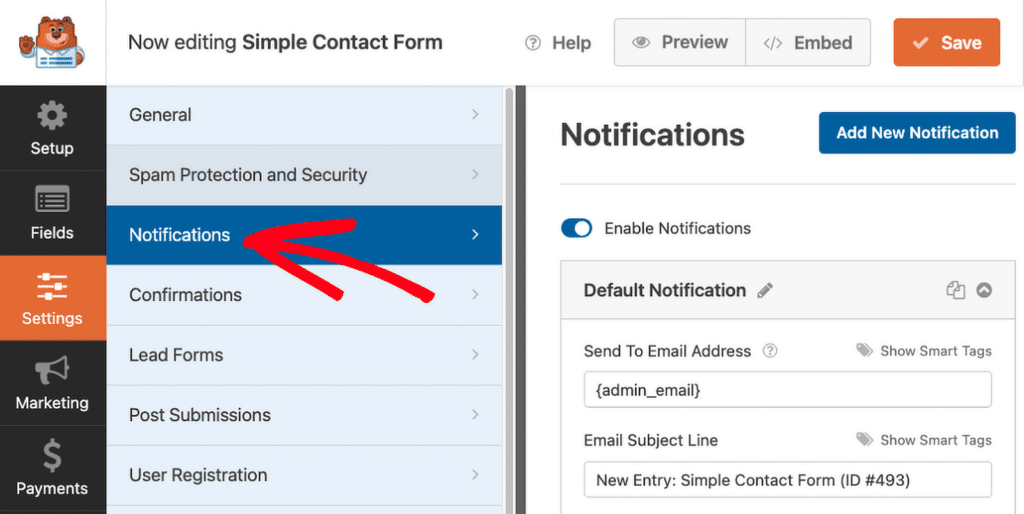
Aby rozpocząć, użyj WPForms do utworzenia formularza, a następnie przejdź do Ustawienia »Zakładka Powiadomienia w kreatorze formularzy, aby skonfigurować podstawowy e-mail z powiadomieniem o formularzu.

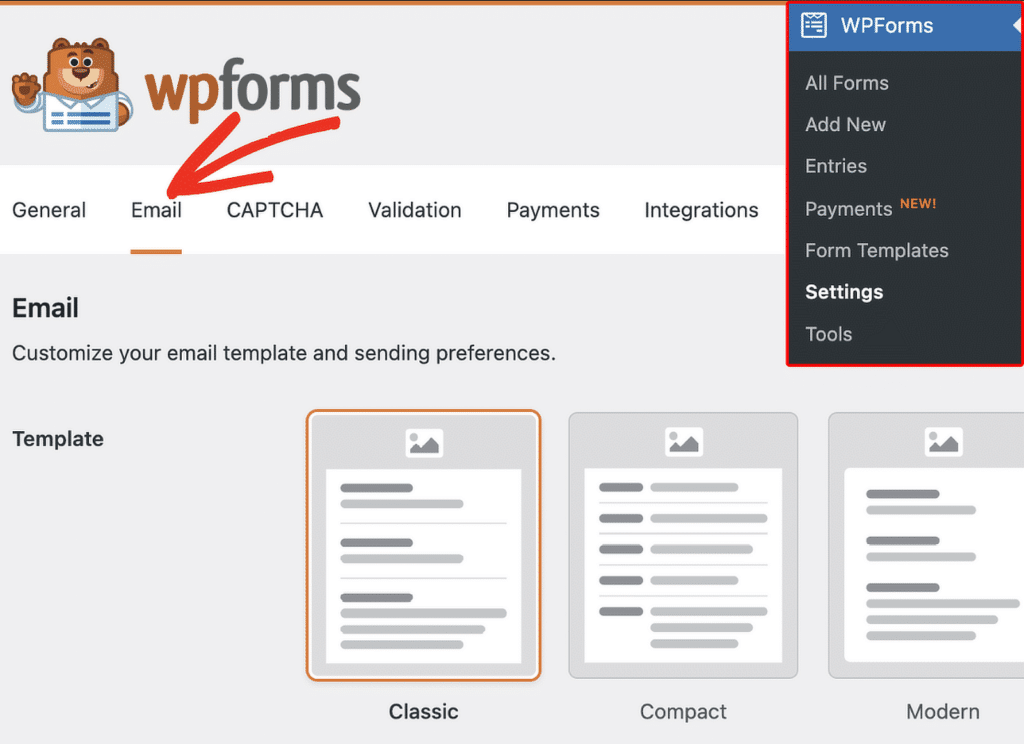
Następnie przejdź do WPForms »Ustawienia z pulpitu nawigacyjnego WordPress i kliknij kartę E-mail , aby utworzyć niestandardowy szablon wiadomości e-mail dla swojej witryny.

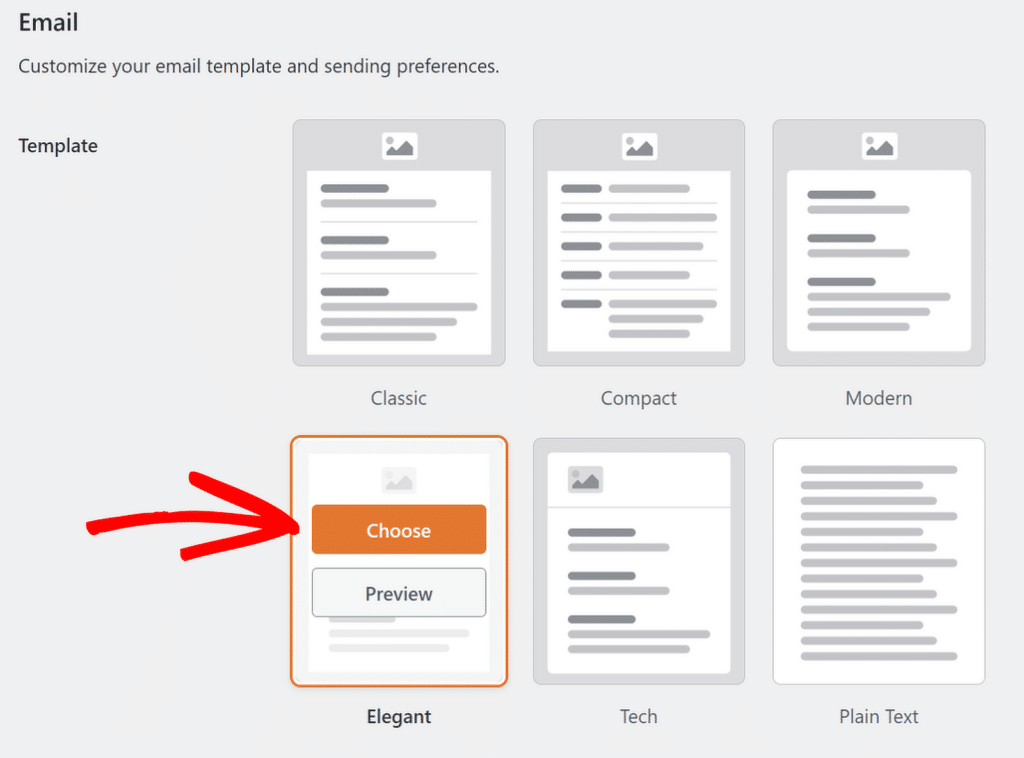
Domyślnie wszystkie e-maile z powiadomieniami o formularzach korzystają z szablonu Classic, ale aktualizacja do wersji Pro zapewnia dostęp do szablonów Modern, Elegant lub Tech.

W tym przykładzie użyjmy szablonu Elegant , ale możesz wybrać ten, który najlepiej pasuje do Twojego stylu i potrzeb.

Następnie przejdź do sekcji Obraz nagłówka i kliknij przycisk Prześlij , aby dodać logo, które będzie wyświetlane u góry wiadomości e-mail.

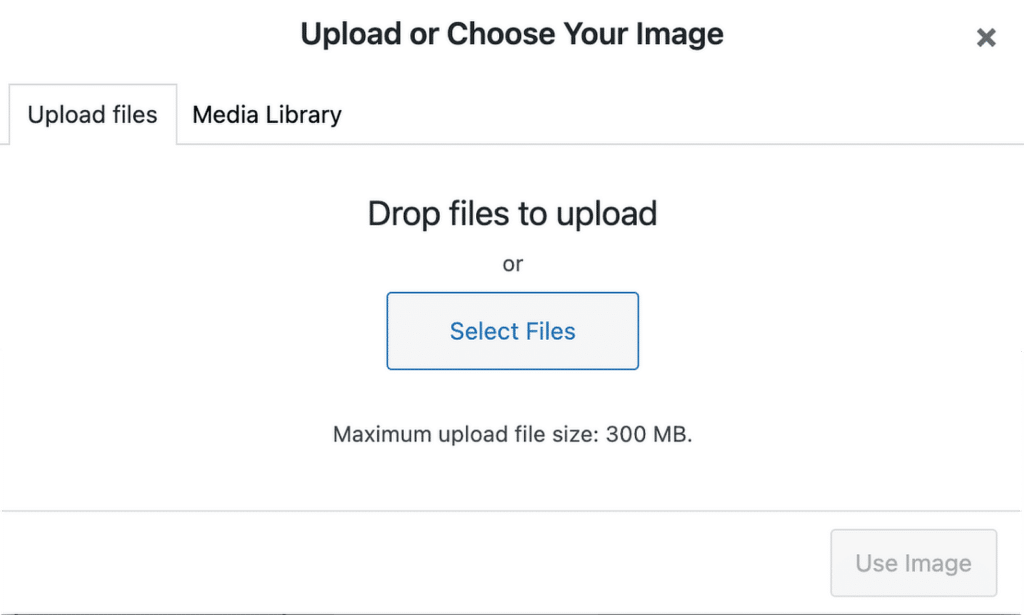
Możesz przesłać nowy obraz lub wybrać go z biblioteki multimediów WordPress. Po wybraniu lub przesłaniu logo kliknij przycisk Użyj obrazu .

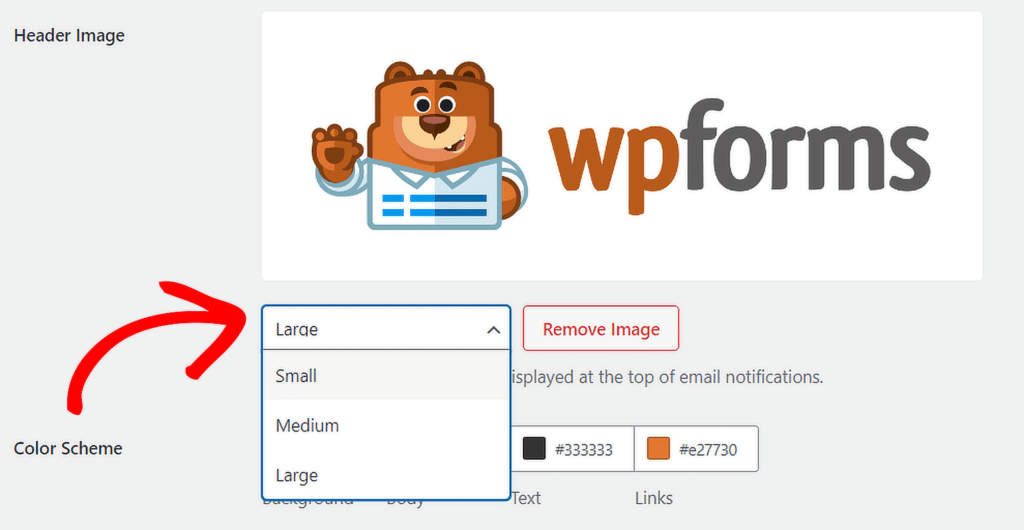
Jeśli chcesz dostosować rozmiar logo, możesz wybrać jedną z opcji, takich jak Mały , Średni lub Duży, korzystając z menu rozwijanego.

Po zakończeniu dostosowywania szablonu wiadomości e-mail przewiń w dół i kliknij przycisk Zapisz ustawienia, aby zastosować zmiany.
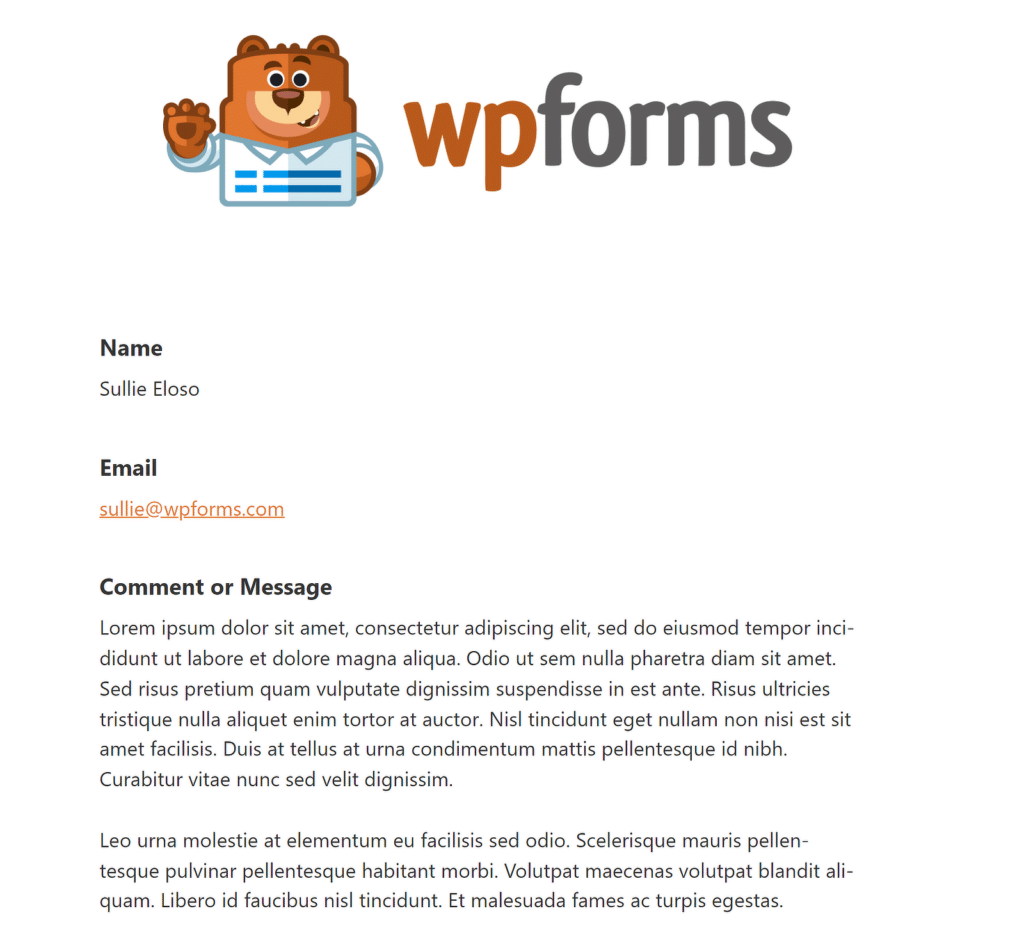
Aby zobaczyć, jak Twój nowy e-mail będzie wyglądał w skrzynkach odbiorczych odbiorców, kliknij link Podgląd szablonu e-maila , a otworzy się nowa karta, pokazująca próbkę Twojego e-maila z powiadomieniem z logo Twojej marki.

I to wszystko! Pomyślnie dodałeś logo do wszystkich ważnych miejsc w swojej witrynie, aby pomóc w budowaniu marki i zwiększyć rozpoznawalność witryny.
Często zadawane pytania dotyczące brandingu WordPress za pomocą niestandardowych logo
Jak dodać niestandardowe logo do WordPress?
W przypadku nowszych motywów WordPress, takich jak Twenty Twenty-Four, możesz dodać niestandardowe logo za pomocą Edytora witryny. Aby to zrobić, przejdź do panelu WordPress, przejdź do Wygląd »Edytor .
W Edytorze witryny kliknij sekcję Nagłówek , aby otworzyć opcje dostosowywania. Stamtąd możesz dodać lub zmienić logo swojej witryny, wybierając blok Logo witryny .
Jak sprawić, by logo było klikalne w WordPress?
Kiedy dodasz swoje logo za pomocą Edytora witryny w WordPress, logo zostanie automatycznie połączone z Twoją stroną główną. Oznacza to, że odwiedzający mogą kliknąć logo, aby powrócić do Twojej strony głównej bez konieczności wykonywania dodatkowej konfiguracji.
Jeśli dostosowujesz swoje logo inną metodą, upewnij się, że jest ono owinięte w tag kotwicy z adresem URL Twojej strony głównej, aby było klikalne.
Jak dodać logo do formularza kontaktowego?
Aby dodać logo do formularza kontaktowego, możesz użyć WPForms. Po utworzeniu formularza dodaj pole Treść do formularza, korzystając z kreatora przeciągnij i upuść. Użyj przycisku Dodaj multimedia , aby wstawić swoje logo w tym polu, a Twoje logo zostanie wyświetlone na górze formularza kontaktowego.
Następnie, jaki jest najlepszy rozmiar logo dla witryn WordPress?
Odpowiedni rozmiar logo nagłówka witryny zależy od motywu witryny, dlatego rozmiary logo są bardzo zróżnicowane w Internecie. Sprawdź ten przewodnik, aby uzyskać więcej informacji na temat najlepszego rozmiaru logo dla Twojej witryny WordPress.
Utwórz teraz formularz WordPress
Gotowy do zbudowania formularza? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
