Jak zbudować formularz zgłoszeniowy na studia w WordPress [Szablon]
Opublikowany: 2020-11-23Chcesz stworzyć formularz aplikacyjny na studia w WordPressie?
Internetowy formularz zgłoszeniowy na studia może pomóc potencjalnym studentom przesłać wszystkie szczegóły i dane osobowe, których potrzebujesz, aby sprawdzić, czy pasują one do Twojej szkoły. A to może pomóc w skłonieniu większej liczby osób do aplikowania.
W tym poście pokażemy Ci, jak łatwo zbudować formularz zgłoszeniowy na studia z szablonu dla Twojej witryny WordPress.
Skorzystaj teraz z szablonu formularza zgłoszeniowego na studia
Wskazówki dotyczące formularza zgłoszeniowego na studia w WordPress
Umieszczenie formularza zgłoszeniowego na uczelnię w witrynie WordPress jest koniecznością, jeśli chcesz przyciągnąć nowych studentów do swojej instytucji szkolnictwa wyższego.
W dzisiejszych czasach studenci i rodzice oczekują, że uczelnie i uniwersytety będą nadążać za duchem czasu i oczekują niczego innego niż możliwości aplikowania online.
Tak więc prawdopodobnie już wiesz, że potrzebujesz formularza zgłoszeniowego na studia na swojej stronie internetowej. Ale możesz nie wiedzieć, od czego zacząć.
Cóż, oto kilka dobrych wskazówek, które należy wziąć pod uwagę przy tworzeniu formularza aplikacyjnego na studia.
- Staraj się, aby aplikacja była jak najkrótsza — nikt nie oczekuje, że formularz zgłoszeniowy do college'u będzie wypełniony tylko w jednym lub dwóch polach. Ale im bardziej zwięzły możesz być, tym większe są szanse, że ludzie pozostaną w pobliżu i wypełnią go. Spróbuj użyć logiki warunkowej i wieloetapowych formularzy, aby utrzymać wysoki współczynnik konwersji formularza zgłoszeniowego na studia.
- Akceptuj płatności online — po pobraniu opłaty za zgłoszenie od razu za pośrednictwem formularza masz gwarancję otrzymania środków. Dobrym pomysłem jest zbieranie ich drogą elektroniczną zamiast pocztą z czekiem.
- Spraw, aby wyglądał dobrze — jeśli kierujesz formularz zgłoszeniowy na studia do młodszych odbiorców, chcesz się upewnić, że formularz wygląda nowocześnie i działa dobrze.
- Użyj pola przesyłania plików — jeśli prosisz o dokumenty, takie jak sformatowane wypracowania lub transkrypcje ze szkoły średniej, pamiętaj, aby w formularzu użyć opcji akceptowania przesyłania plików. Możesz nawet połączyć naszą pierwszą wskazówkę z tą i zażądać płatności za pomocą formularza przesyłania plików.
A w następnej kolejności przeprowadzimy Cię przez samouczek, jak krok po kroku zrobić formularz aplikacyjny na studia w WordPressie. I możesz zastosować wskazówki, których się właśnie nauczyłeś, aby Twój formularz był jak najbardziej udany.
Jak zrobić formularz zgłoszeniowy na studia w WordPress (z szablonem)
Wtyczka WPForms bardzo ułatwia tworzenie prawie każdego rodzaju formularza WordPress, którego potrzebujesz. Przejdźmy dalej i przyjrzyjmy się, co musisz zrobić, aby złożyć wniosek o przyjęcie na studia:
- Zainstaluj i aktywuj wtyczkę WPForms
- Zaprojektuj formularz zgłoszeniowy do college'u
- Skonfiguruj ustawienia formularza
- Skonfiguruj powiadomienia o formularzu kandydata
- Ustaw datę zamknięcia formularza zgłoszeniowego
- Opublikuj swój formularz zgłoszeniowy
Zacznijmy od zainstalowania wtyczki.
Krok 1: Zainstaluj i aktywuj wtyczkę WPForms
Aby rozpocząć, zainstaluj i aktywuj wtyczkę WPForms w swojej witrynie.
Jeśli potrzebujesz pomocy, zapoznaj się z tym przewodnikiem dla początkujących dotyczącym instalowania wtyczki w WordPressie.
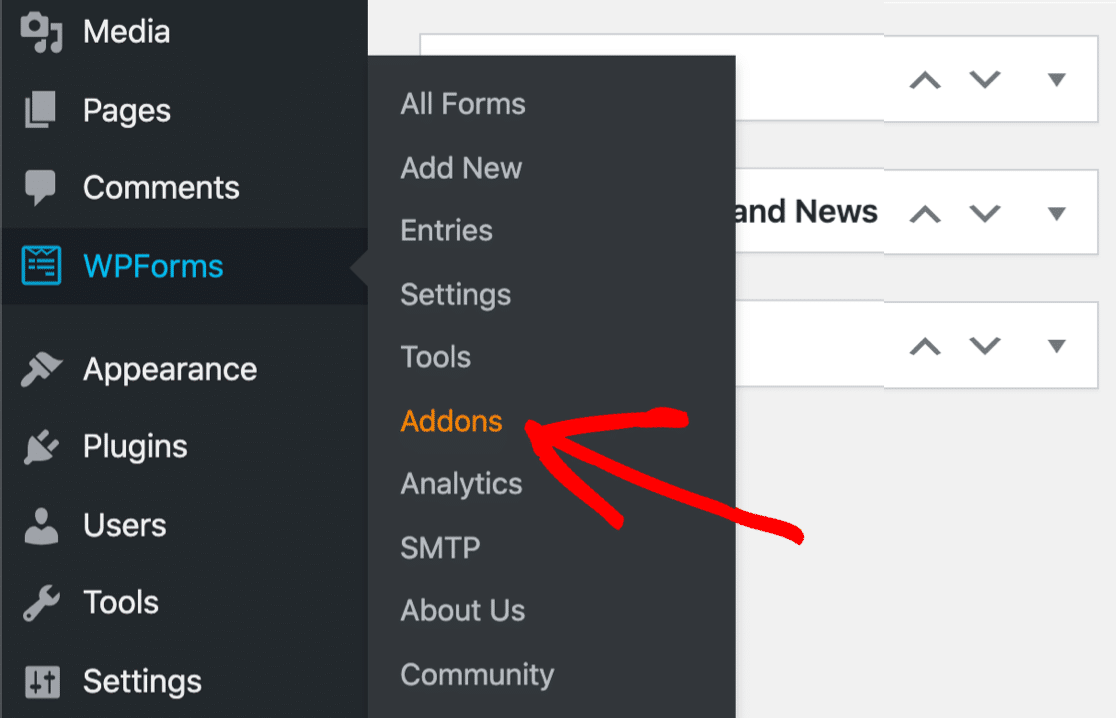
Następnie zainstalujmy 2 dodatki WPForms. Śmiało i kliknij WPForms »Dodatki .

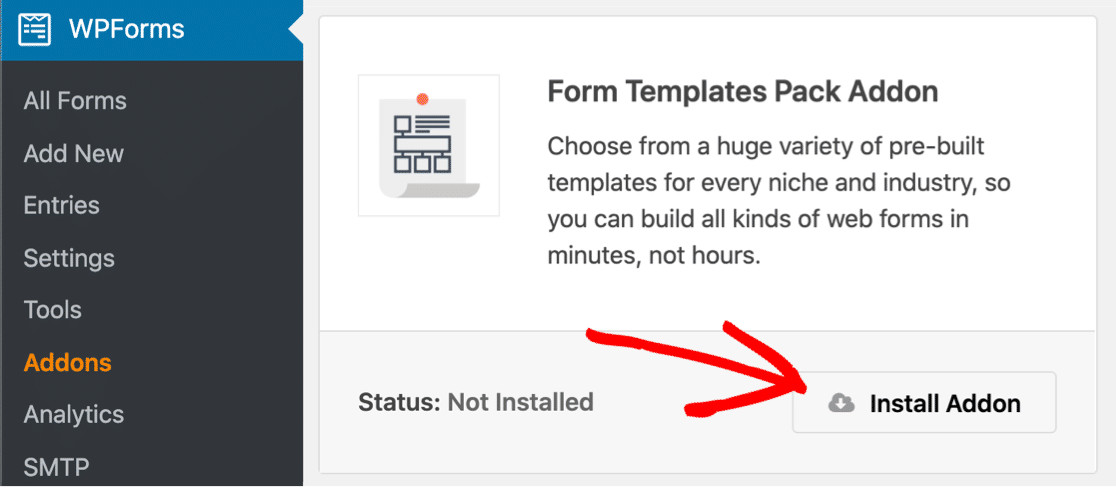
Teraz zainstalujmy i aktywuj dodatek Pakiet szablonów formularzy. Ten dodatek zapewnia dostęp do ponad 100 szablonów formularzy, w tym szablonu formularza aplikacji na studia, którego będziemy używać.
Kliknij przycisk Zainstaluj dodatek pod dodatkiem do pakietu szablonów formularzy, aby go zainstalować.

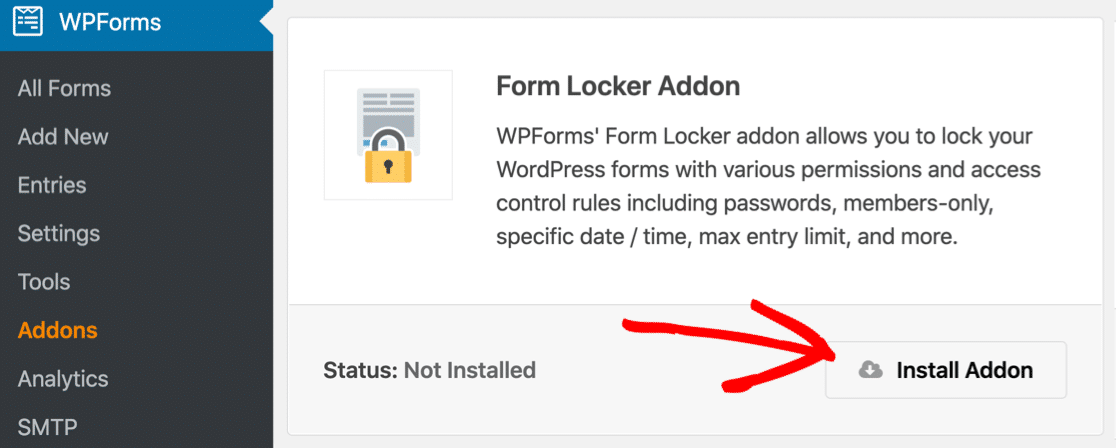
Teraz pozostań na tej stronie i zainstaluj dodatek Form Locker. Wykorzystamy to, aby nadać naszemu formularzowi zgłoszeniowemu na studia ostateczny termin, tak aby automatycznie zamykał się po określonej dacie i godzinie, którą wybierzesz. Całkiem fajnie, prawda?
Przewiń do dodatku Form Locker i kliknij przycisk Zainstaluj dodatek .

Świetnie, wszystko gotowe. Otwórzmy następnie szablon formularza aplikacji na studia.
Krok 2: Zaprojektuj formularz zgłoszeniowy do college'u
Tworzenie formularzy jest tak łatwe dzięki WPForms. A ponieważ już zainstalowałeś dodatek Form Templates, większość prac związanych z projektowaniem formularza jest już wykonana za Ciebie!
Skorzystajmy więc z szablonu Formularza Zgłoszeniowego College'u, aby przyspieszyć ten proces.
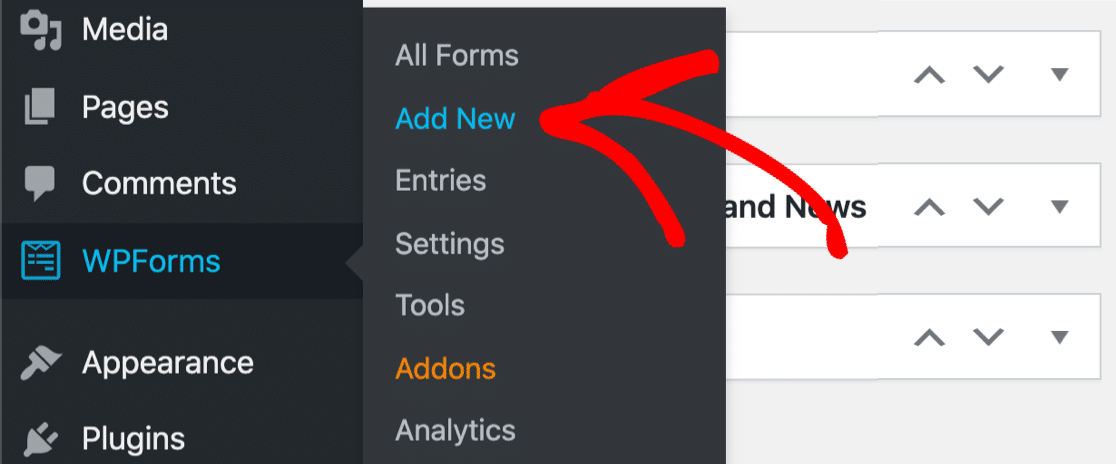
Z pulpitu WordPress przejdź do panelu po lewej stronie i kliknij WPForms » Dodaj nowy .

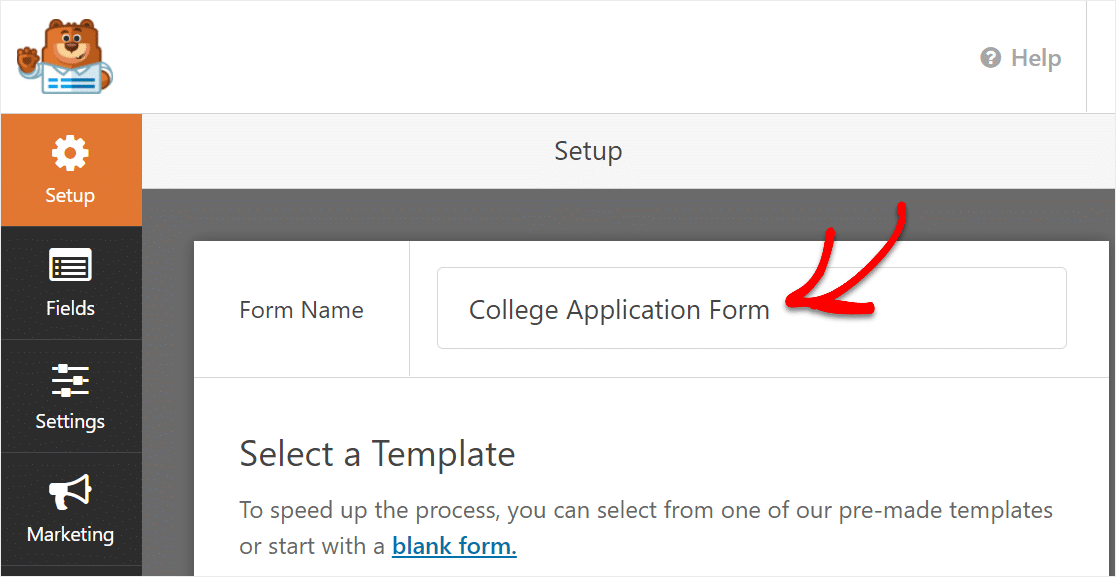
Kreator formularzy otworzy się w oknie pełnoekranowym. Śmiało i nazwij swój formularz w obszarze Nazwa formularza.

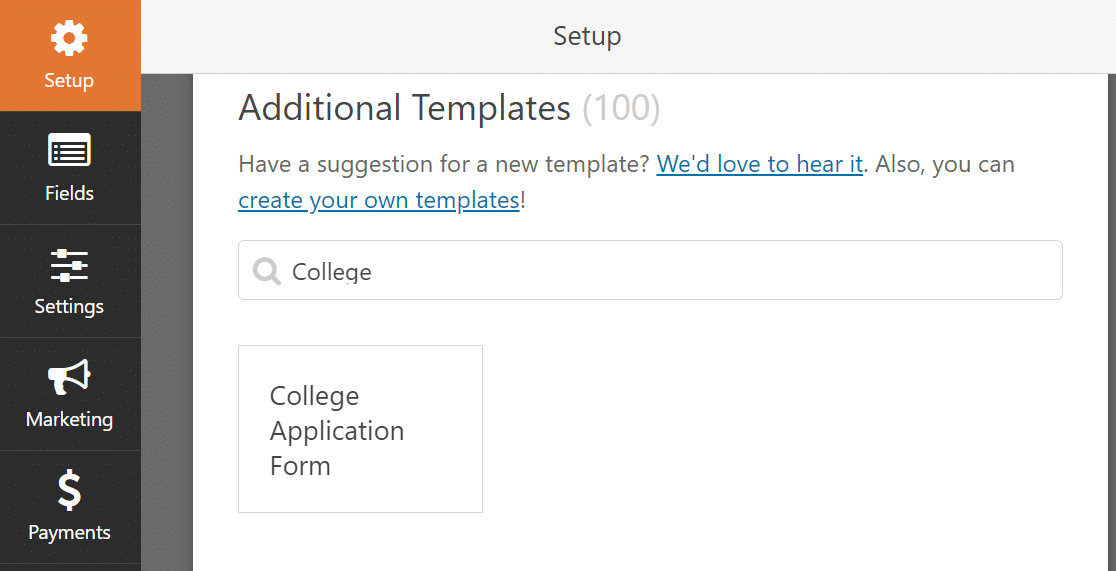
Następnie przewiń w dół do sekcji Dodatkowe szablony . Ten obszar zawiera wszystkie szablony dostarczone z dodatkiem Szablony formularzy.
Śmiało i wyszukaj „kolegium”. Następnie kliknij szablon Formularza Uczelni, aby go otworzyć.

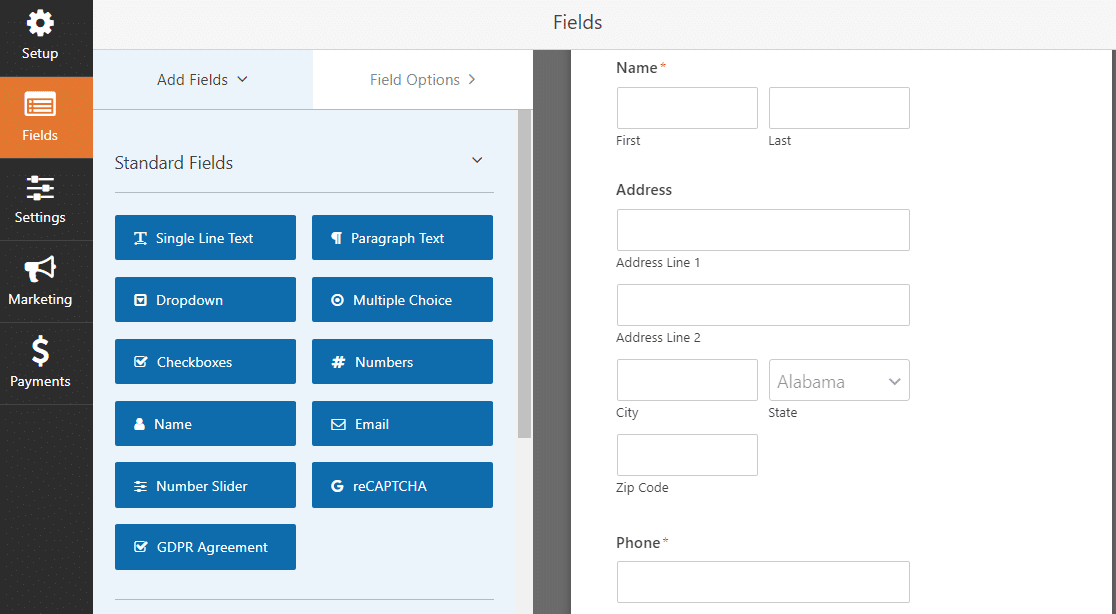
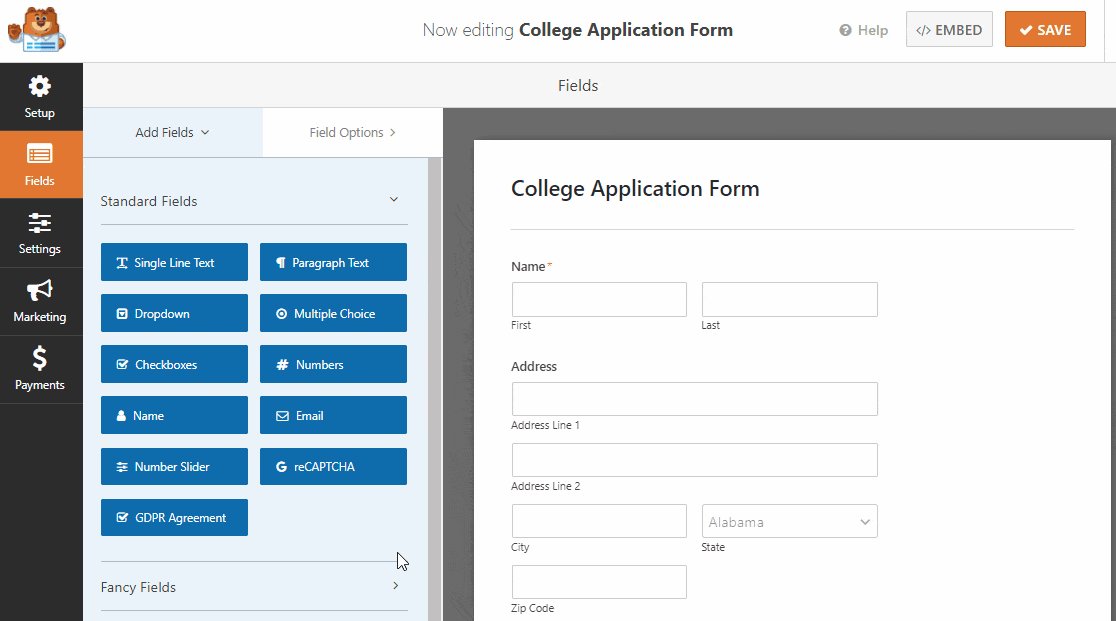
Masz to! Szablon otworzy się w kreatorze formularzy, abyś mógł zabrać się do pracy.

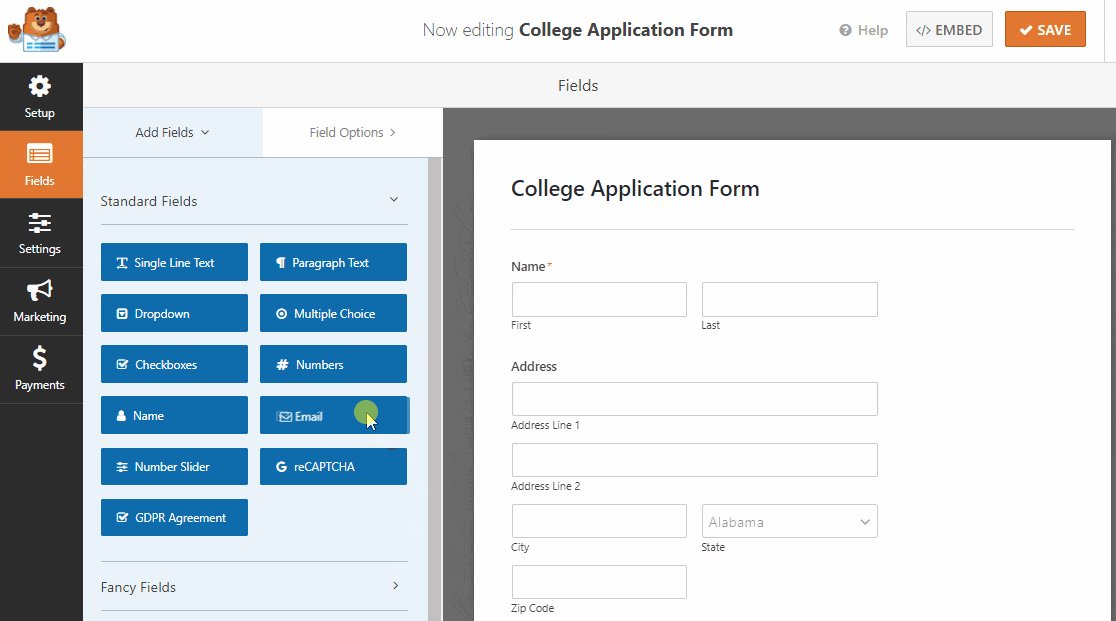
Zauważysz, że formularz zgłoszeniowy na studia zawiera mnóstwo pól, które są już skonfigurowane do zbierania danych osobowych z aplikacji, takich jak:
- Informacje kontaktowe
- Kontakt w nagłych wypadkach
- Dane demograficzne
- Szczegóły liceum
- Zajęcia dodatkowe
- Przesyłanie plików
- Dane rodzica
- Status obywatelstwa
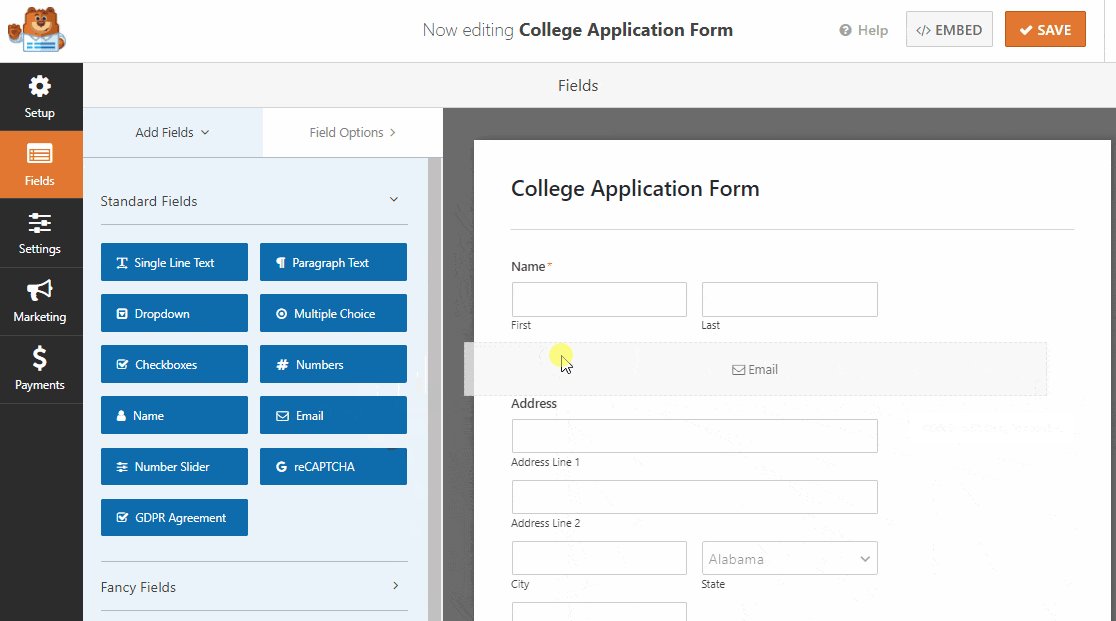
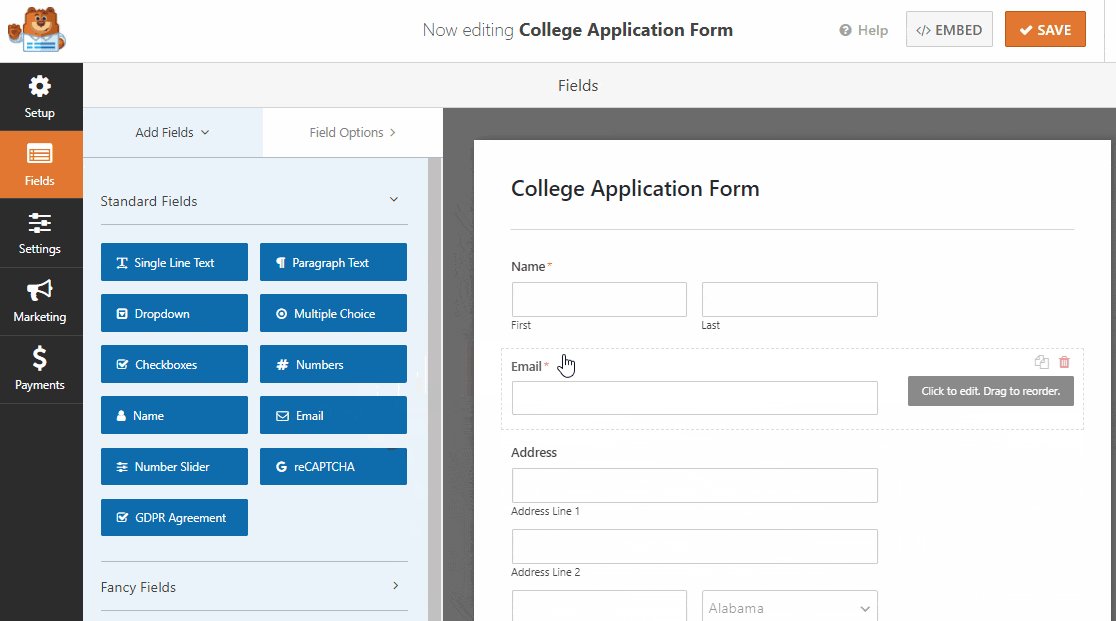
Możesz użyć tego szablonu od razu po wyjęciu z pudełka, jeśli chcesz. Możesz także kliknąć pole i przeciągnąć je i upuścić, aby zmienić kolejność w formularzu zgłoszeniowym na studia.

Gdy formularz wygląda tak, jak chcesz, kliknij Zapisz .
Krok 3: Skonfiguruj ustawienia formularza
Przejdźmy dalej i skonfigurujmy ustawienia formularza zgłoszeniowego na studia.
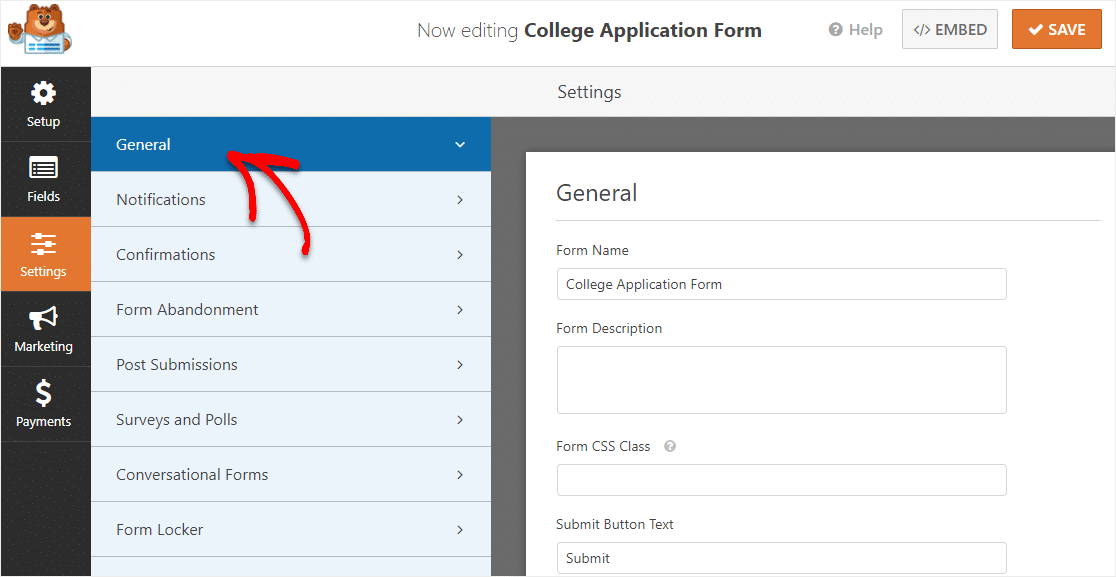
Aby rozpocząć, przejdź do Ustawienia » Ogólne .

Tutaj możesz skonfigurować:
- Nazwa formularza: Zmień nazwę formularza tutaj, jeśli chcesz.
- Opis formularza : Podaj opis formularza.
- Prześlij tekst przycisku: Dostosuj kopię na przycisku przesyłania. W naszym przykładzie zmienimy nasz przycisk przesyłania na coś w rodzaju „Prześlij formularz zgłoszeniowy do college'u”.
- Zapobieganie spamowi — Zatrzymaj spam z formularza kontaktowego za pomocą funkcji antyspamowej, hCaptcha lub Google reCAPTCHA.
- AJAX Forms — Włącz ustawienia AJAX bez ponownego ładowania strony.
- Ulepszenia RODO — możesz wyłączyć przechowywanie informacji o wpisach i danych użytkownika, takich jak adresy IP i klienty użytkownika, starając się spełnić wymagania RODO. Ponadto zapoznaj się z naszymi instrukcjami krok po kroku, jak dodać do formularza pole zgody na RODO.
Gdy skończysz, kliknij Zapisz.

Krok 4: Skonfiguruj powiadomienia formularza kandydata
Teraz skonfigurujmy powiadomienia e-mail, które będą wysyłane, gdy ktoś wypełni formularz zgłoszeniowy na studia.
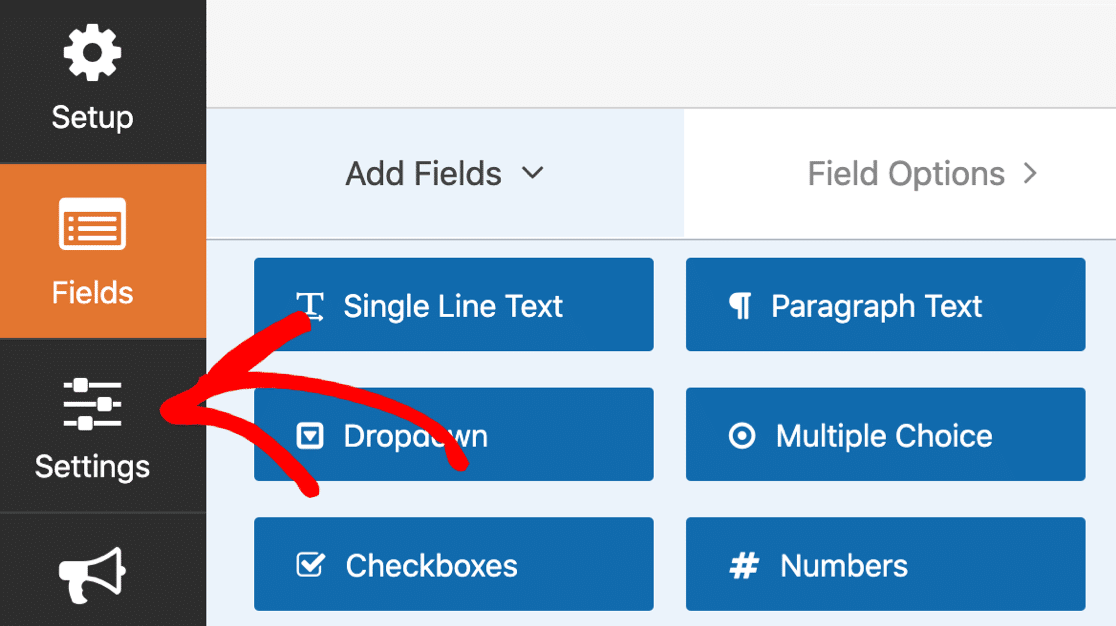
Aby rozpocząć, kliknij Ustawienia po lewej stronie kreatora formularzy.

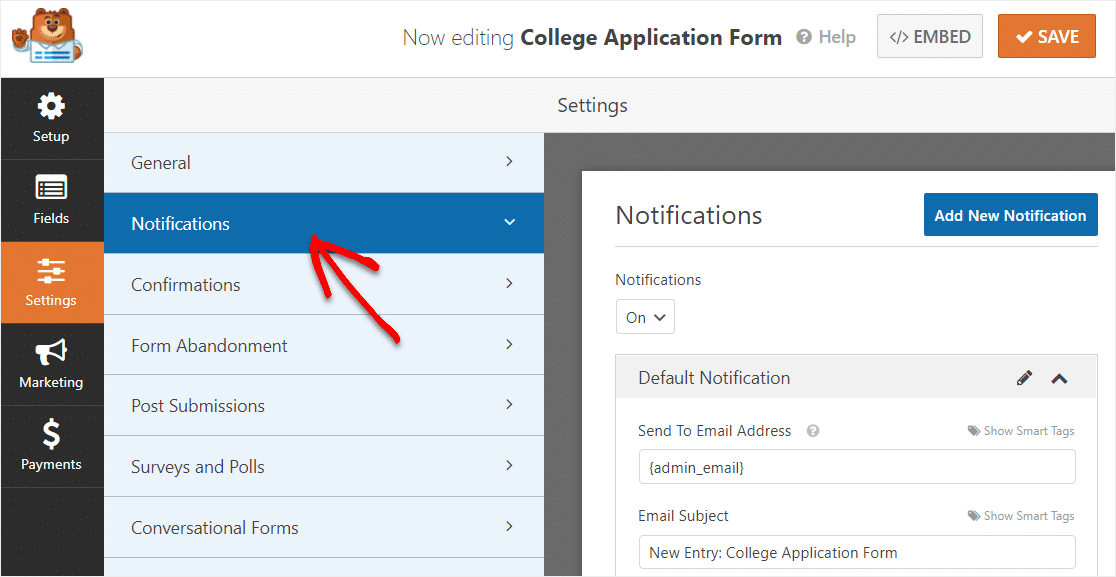
Następnie kliknij Powiadomienia, aby otworzyć ustawienia poczty e-mail.

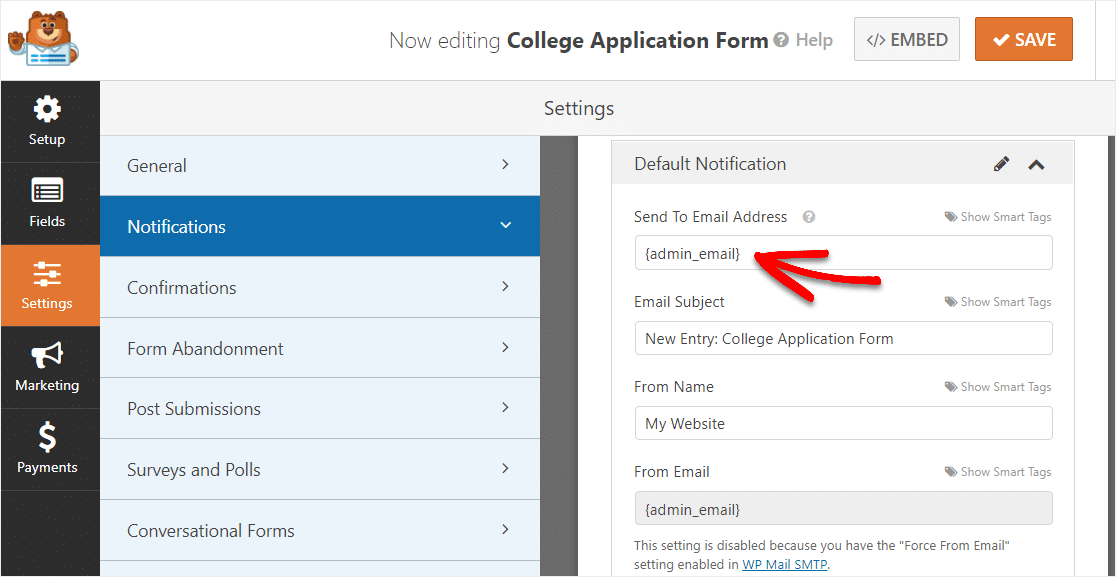
Domyślnie WPForms wysyła powiadomienia na adres e-mail administratora w WordPress.
Jeśli chcesz wpisać inny adres e-mail dla powiadomienia, bardzo łatwo go zmienić. Po prostu usuń tag {admin_email} i wpisz adres e-mail, którego chcesz użyć.

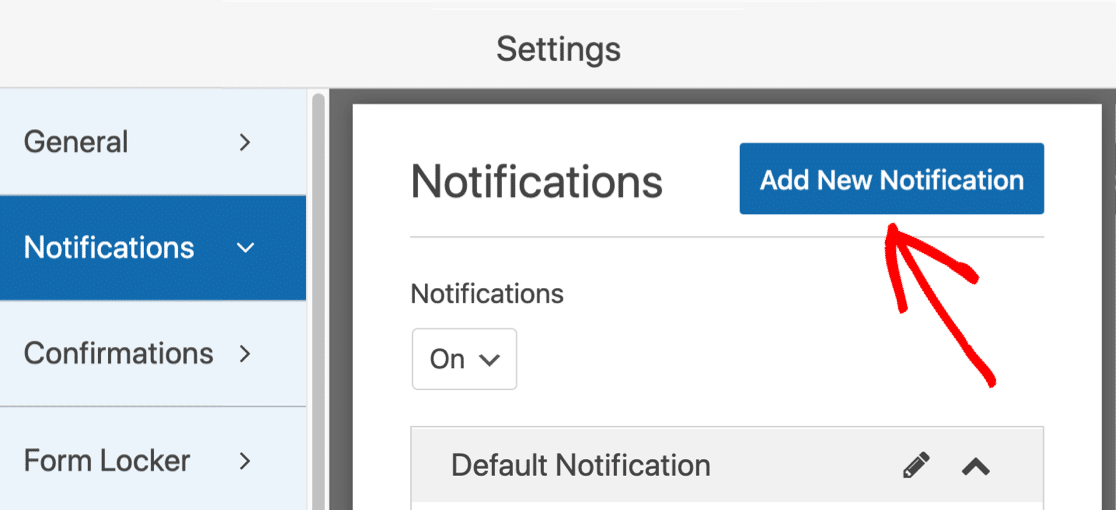
Następnie dodajmy kolejne powiadomienie. Wyślemy kandydatowi wiadomość e-mail, gdy złoży wniosek, aby wiedział, że otrzymali aplikację na studia.
Aby to zrobić, kliknij niebieski przycisk Dodaj nowe powiadomienie .

Nadajmy nowemu powiadomieniu charakterystyczną nazwę, aby móc je później łatwo znaleźć.

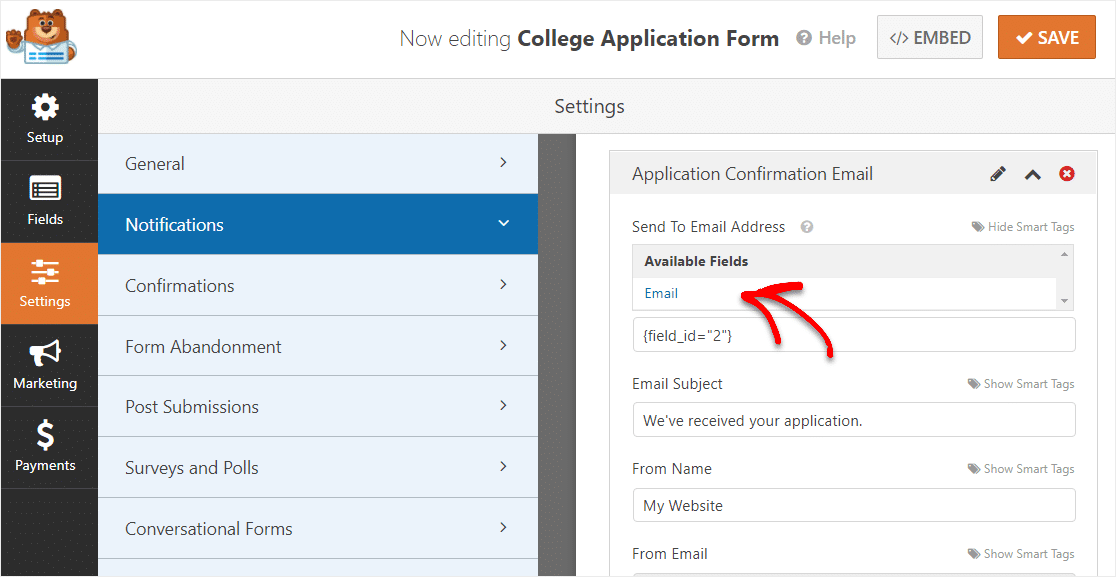
Więc teraz zobaczysz 2 powiadomienia na prawym panelu, jeśli przewiniesz w dół. Edytujmy ten, który właśnie utworzyłeś.
W polu Wyślij na adres e-mail użyjemy tagu inteligentnego E-mail . W ten sposób WPForms automatycznie wyśle to powiadomienie na adres e-mail wnioskodawcy.

Możesz także dostosować tekst w temacie i treści wiadomości e-mail, jeśli chcesz.
Ok świetnie. Wszystko gotowe. Kliknijmy Zapisz .
Teraz możemy ustawić datę zamknięcia na formularzu zgłoszeniowym.
Krok 5: Ustaw datę zamknięcia formularza zgłoszeniowego
Ponieważ do zbierania zgłoszeń używasz formularza zgłoszeniowego na studia, warto zamknąć formularz przed rozpoczęciem roku szkolnego lub semestru.
Zamierzamy użyć dodatku Form Locker, ponieważ pozwala nam łatwo dodać datę wygaśnięcia do formularza.
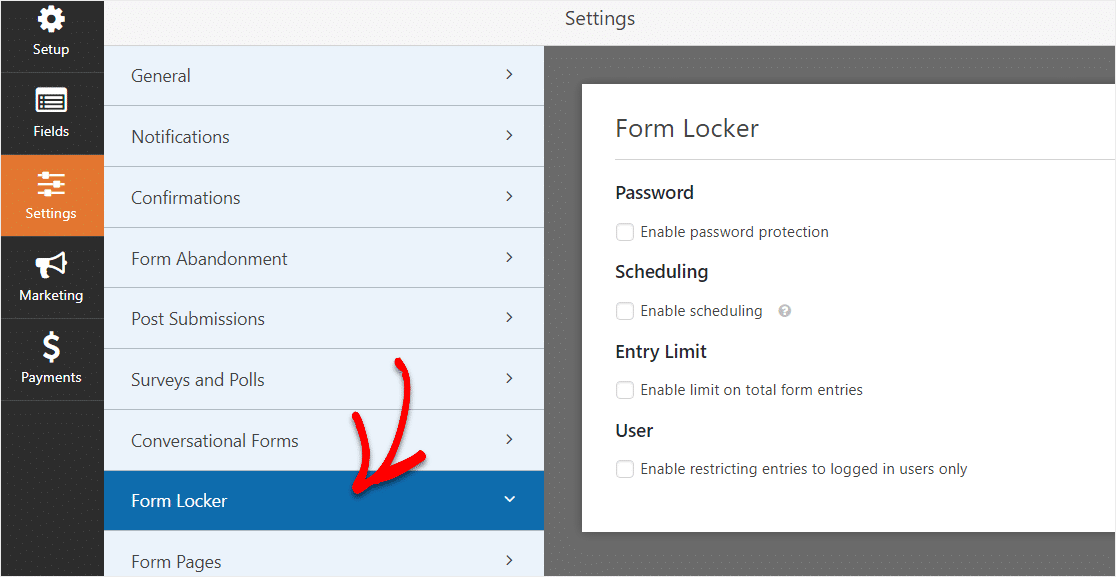
Dlatego w panelu Ustawienia kliknij opcję Blokada formularzy . W porządku, jeśli masz mniej lub więcej opcji po lewej stronie. Ten obszar pokazuje dostępny dodatek, który masz aktywny.

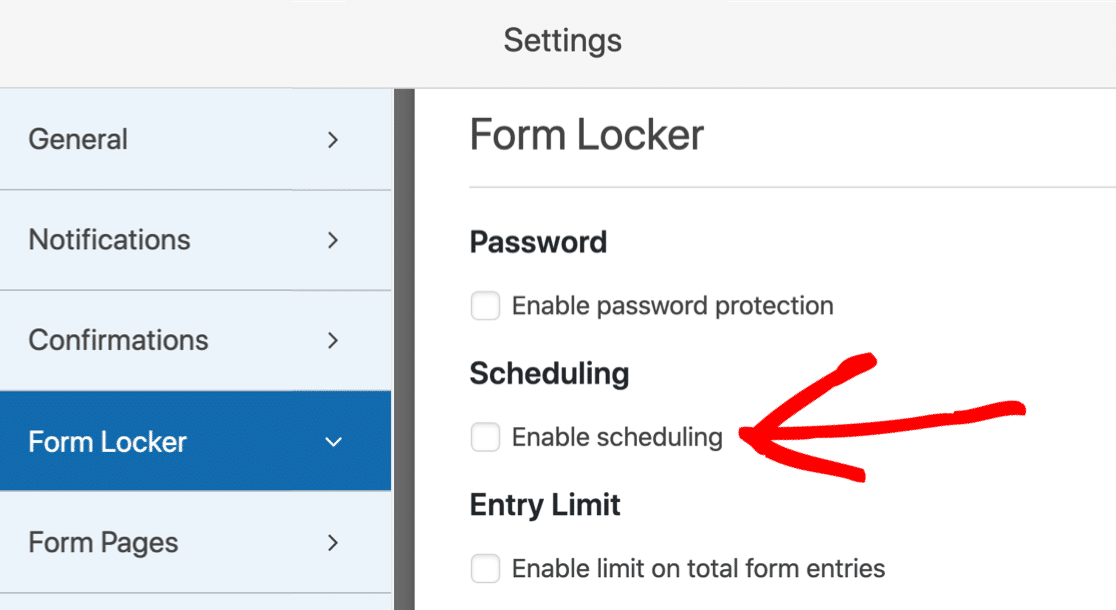
Teraz kliknij Włącz planowanie .

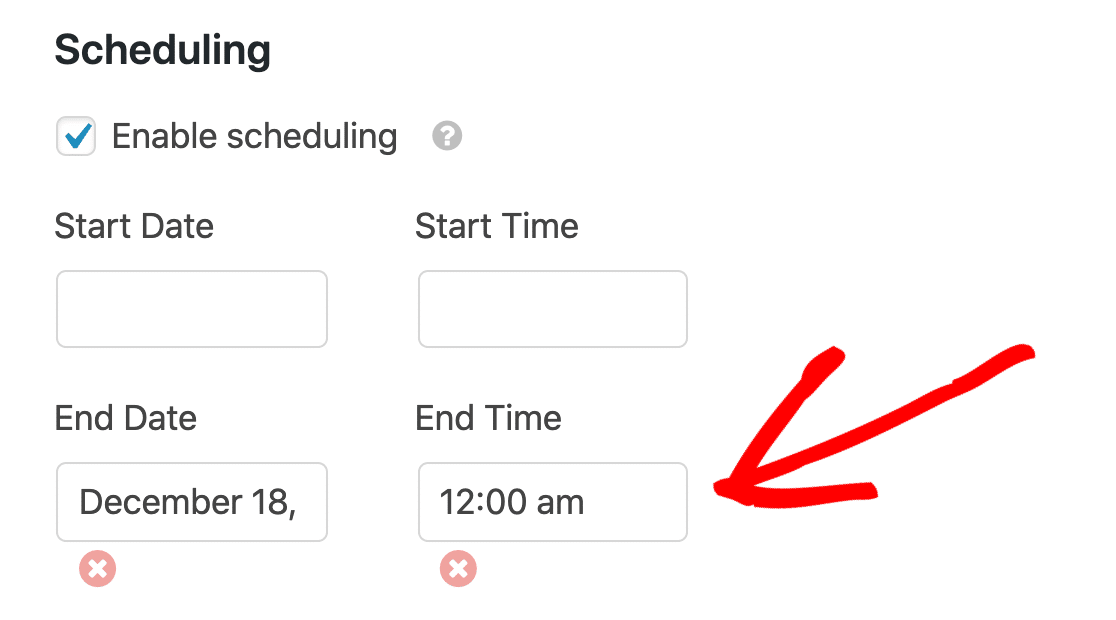
A teraz ustawmy datę zamknięcia formularza za pomocą Daty zakończenia i Czasu zakończenia.

To pole używa strefy czasowej ustawionej w WordPressie. Jeśli chcesz sprawdzić ustawienia czasu, oto przewodnik po zmianie godziny i daty w WordPress.
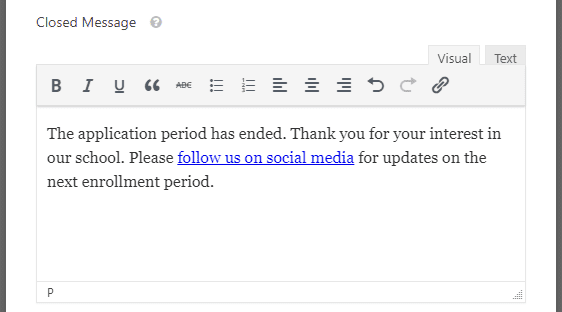
Niezależnie od ustawionego dnia formularz zostanie automatycznie zamknięty, przestanie przyjmować aplikacje i zniknie. Kiedy tak się stanie, w jego miejsce pojawi się zamknięta wiadomość .
Pod datą i godziną możesz dostosować wiadomość zamkniętą . Możesz także dodać link do innej strony lub link zewnętrzny, taki jak strona w mediach społecznościowych, aby ludzie mogli być na bieżąco z następnym okresem rejestracji. 
OK, Twój formularz jest prawie gotowy. Teraz wystarczy opublikować formularz zgłoszeniowy na studia na Twojej witrynie WordPress.
Krok 6: Opublikuj formularz zgłoszeniowy
Teraz, gdy formularz zgłoszeniowy na studia jest gotowy, opublikujmy go w Internecie.
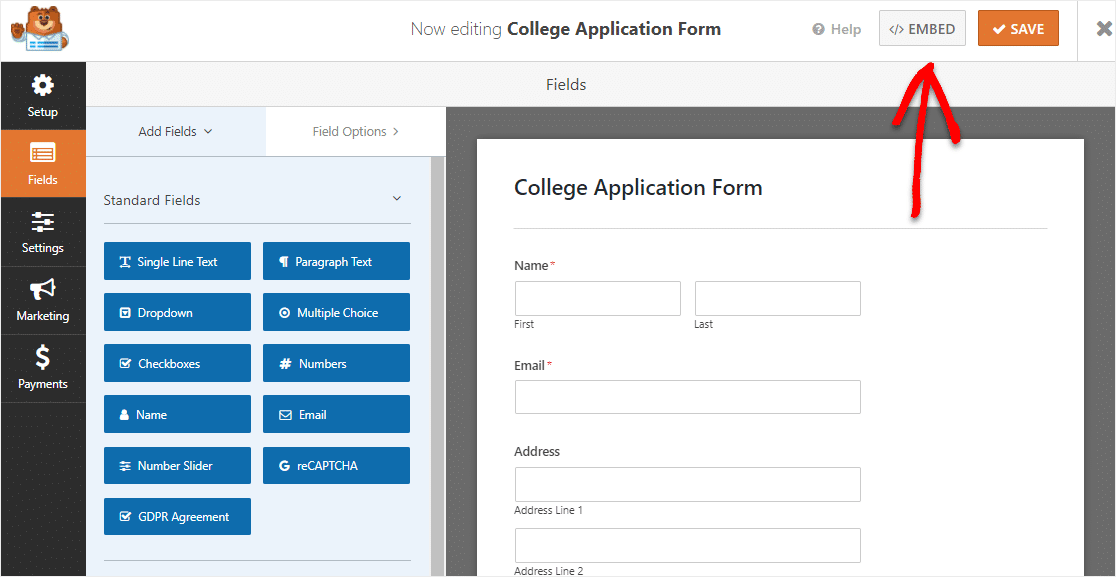
Zacznij od kliknięcia przycisku Osadź w górnej części kreatora formularzy.

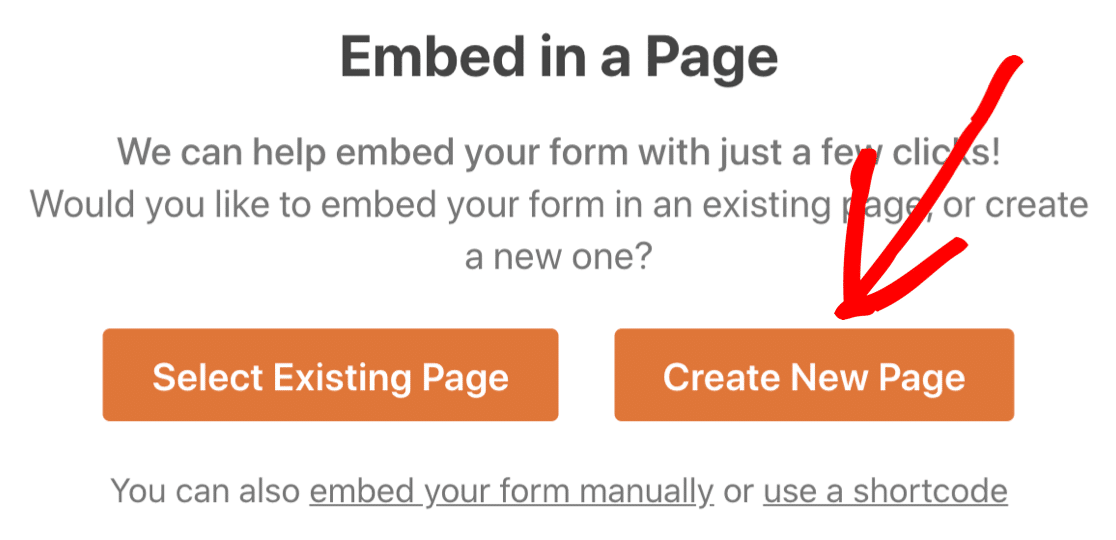
A gdy pojawi się to powiadomienie, kliknij Utwórz nową stronę .

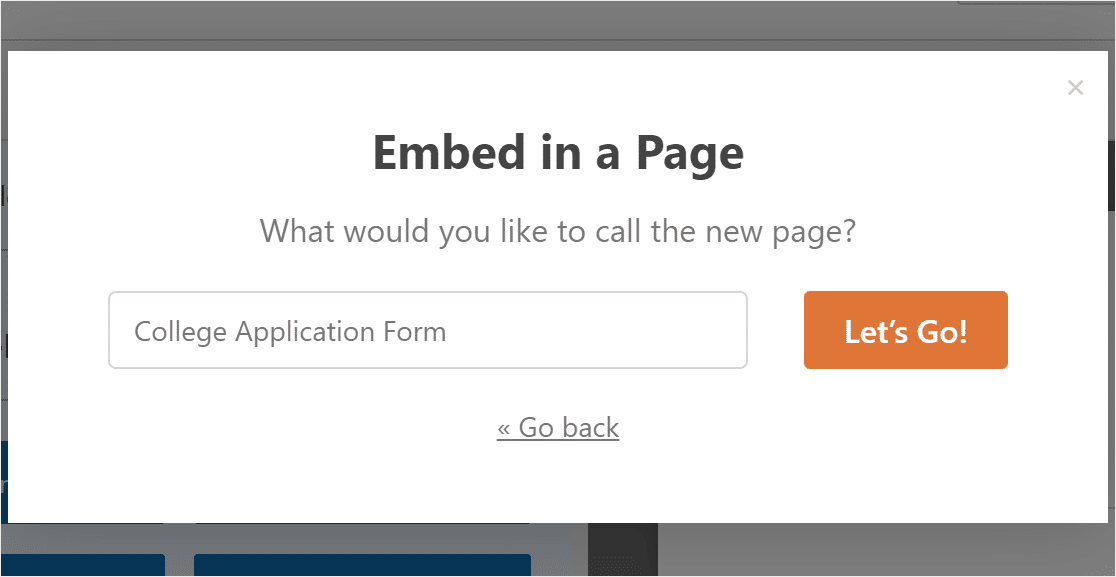
Następnie WPForms poprosi Cię o nazwanie Twojej strony. Wpisz tytuł strony w polu i kliknij Chodźmy .

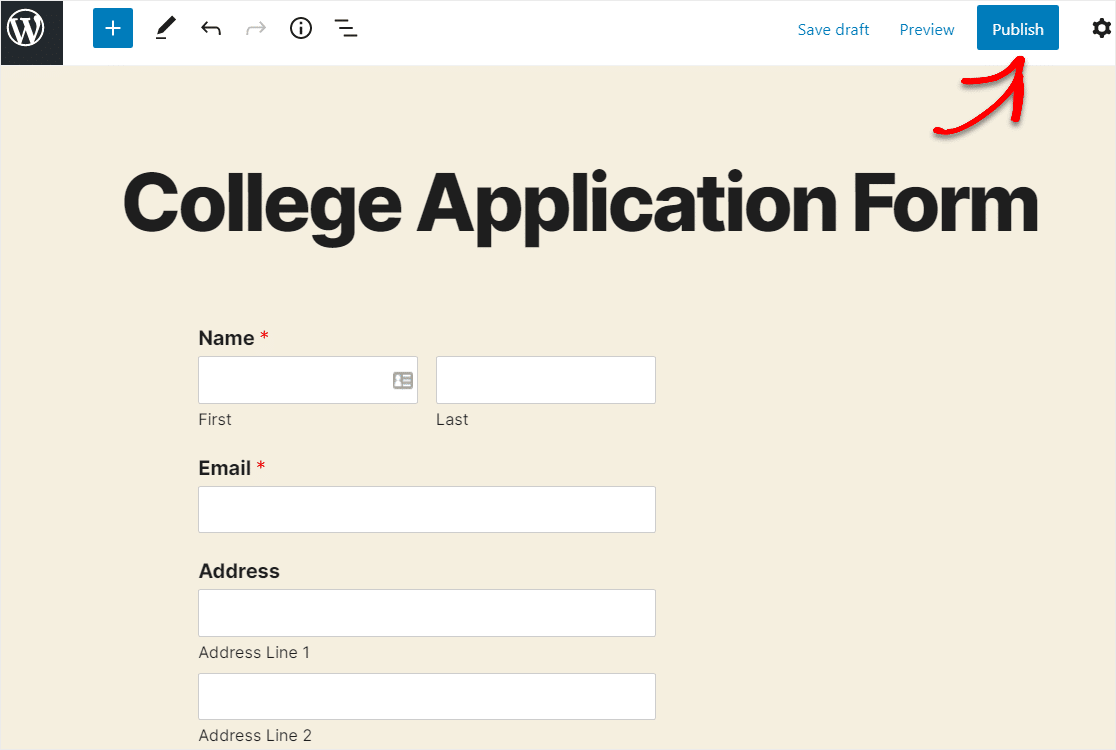
WPForms otworzy nową stronę dla twojego formularza.
Następnie przejdź dalej i kliknij Opublikuj lub Aktualizuj u góry, aby opublikować formularz w swojej witrynie.

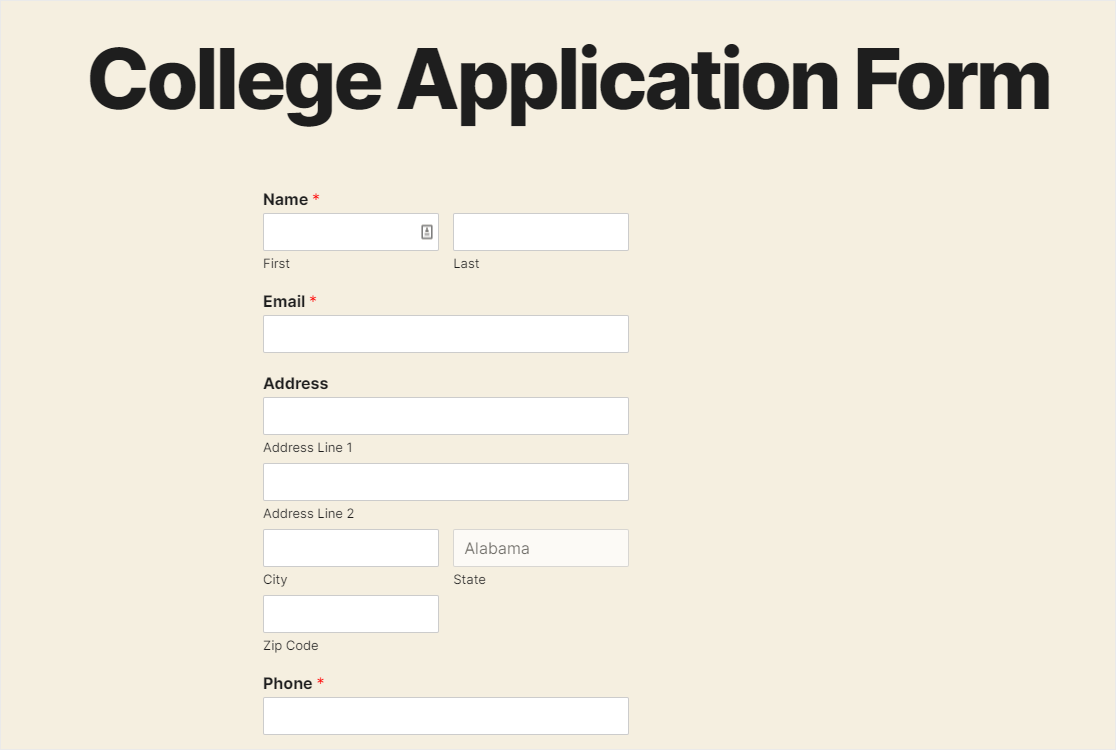
Dobra robota. Teraz możesz udostępnić link do swojego formularza i rozpocząć zbieranie aplikacji. A oto jak wygląda nasz gotowy formularz aplikacyjny online na studia.

Więc masz to! Możesz teraz zacząć zbierać aplikacje na studia online, a następnie sortować i filtrować wpisy w formularzach, aby zobaczyć każdą aplikację, a także kontaktować się z kandydatami i kontaktować się z nimi (jest to bardzo łatwe podczas eksportowania wpisów formularzy WordPress do CSV).
Skorzystaj teraz z szablonu formularza zgłoszeniowego na studia
Rozpocznij tworzenie formularza aplikacyjnego na studia już teraz
Więc to się kończy. Teraz dokładnie wiesz, jak zbudować formularz aplikacyjny na studia z szablonem na swojej witrynie WordPress. Mamy nadzieję, że znacznie ułatwi to proces przyjmowania.
Chcesz zaprosić swoich absolwentów na wydarzenie? Sprawdź nasz post na temat tworzenia formularza RSVP w WordPress.
Więc na co czekasz? Zacznij korzystać z najlepszego na świecie kreatora formularzy już dziś.
I nie zapomnij śledzić nas na Twitterze i Facebooku, aby otrzymywać aktualizacje z naszego bloga.
