Jak zbudować witrynę internetową za pomocą Divi (samouczek 2024)
Opublikowany: 2024-06-13Kupiłeś Divi i jesteś gotowy do zbudowania swojej witryny internetowej. Jedynym problemem jest to, że nie wiesz od czego zacząć. Na szczęście Divi jest jednym z najbardziej intuicyjnych dostępnych motywów WordPress. Oferuje przyjazny dla użytkownika moduł Visual Builder typu „przeciągnij i upuść”, który umożliwia umieszczanie modułów projektowych bezpośrednio na stronie internetowej w interfejsie użytkownika, dzięki czemu możesz zobaczyć, jak Twój projekt pojawia się w czasie rzeczywistym.
Jednak Divi to coś więcej niż motyw WordPress. Zapewnia pełne możliwości tworzenia stron internetowych bez pisania ani jednej linii kodu. W tym poście pokażemy, jak zbudować witrynę Divi i udostępnimy przewodnik krok po kroku, dzięki czemu będziesz mógł z łatwością podążać za nią.
Zacznijmy.
- 1 Pierwsze kroki z WordPressem i Divi
- 1.1 Zakup nazwy domeny
- 1.2 Rejestracja do planu hostingowego WordPress
- 1.3 Instalacja WordPressa
- 1.4 Instalowanie motywu Divi WordPress
- 1.5 Konfigurowanie ustawień motywu Divi
- 2 Jak zbudować witrynę Divi
- 2.1 Jak zbudować witrynę Divi: planowanie struktury
- 2.2 Jak zbudować witrynę Divi: Tworzenie stron internetowych
- 2.3 Jak zbudować witrynę Divi: wprowadzanie zmian w projekcie
- 2.4 Jak zbudować witrynę Divi: ulepszanie swojej witryny za pomocą wtyczek
- 3 Divi specjalizuje się w tworzeniu profesjonalnych stron internetowych
- 4 często zadawane pytania
Pierwsze kroki z WordPressem i Divi
Zanim przejdziemy do zabawnej części tworzenia Twojej witryny za pomocą Divi, upewnijmy się, że masz niezbędne elementy. W pierwszej części naszego wpisu dotyczącego tworzenia witryny Divi skoncentrujemy się na zakupie nazwy domeny, zarejestrowaniu się w planie hostingowym WordPress oraz instalacji i konfiguracji motywu Divi.

Zakup nazwy domeny
Traktuj swoją nazwę domeny jako adres swojej witryny w Internecie. Wybierając jeden, upewnij się, że będzie niezapomniany. Twoja domena jest często pierwszą rzeczą, którą widzą ludzie, gdy trafiają na Twoją witrynę. Dobrze dobrana nazwa domeny może wywrzeć pozytywne pierwsze wrażenie i sprawić, że Twoja witryna będzie łatwiejsza do zapamiętania. Skorzystaj z dobrego rejestratora domen, który ma dobrą funkcję wyszukiwania, aby znaleźć tego, który będzie dla Ciebie najlepszy.
Silna nazwa domeny działa jako element składowy tożsamości Twojej marki. Powinien być odpowiedni dla niszy i grupy docelowej Twojej witryny. Na przykład eleganckithemes.com natychmiast informuje odwiedzających, że mogą spodziewać się pięknych motywów w naszej witrynie. Im bardziej nazwa domeny odzwierciedla Twoją markę, tym łatwiej będzie ludziom Cię rozpoznać i zapamiętać.
Kolejnym czynnikiem, który należy wziąć pod uwagę, są strony rankingowe wyszukiwarek (SERP). Umieszczenie odpowiednich słów kluczowych w domenie może nieznacznie przyspieszyć optymalizację wyszukiwarek (SEO), ułatwiając innym znalezienie Twojej witryny podczas wyszukiwania. Niektóre rozszerzenia nazw domen są lepsze pod względem SEO niż inne, dlatego warto trzymać się rozszerzeń takich jak .com , .net czy .org , żeby wymienić tylko kilka.
Wybierz renomowanego rejestratora domen

Jednym z najlepszych rejestratorów domen jest Namecheap. Oferuje zaawansowane wyszukiwanie domen, dzięki czemu z łatwością znajdziesz idealną domenę dla swojej firmy. Oferuje również bardzo przystępne ceny. Na przykład możesz otrzymać domenę .com na pierwszy rok za 5,98 USD . Zapewnia prosty interfejs do rejestracji domeny, usług hostingowych FreeDNS i PremiumDNS, aby mieć pewność, że Twoja witryna będzie zawsze online. Osiąga to poprzez dystrybucję informacji DNS na wielu serwerach brzegowych, co sprawia, że prawie niemożliwe jest, abyś stał się ofiarą rozproszonego ataku typu „odmowa usługi” (DDoS).
Pobierz Namecheap
Rejestracja w planie hostingowym WordPress
Kolejną rzeczą, której będziesz potrzebować, aby stworzyć stronę internetową Divi, jest dobry dostawca usług hostingowych. Pomyśl o hostingu jako o domu swojej witryny. Przechowuje wszystkie pliki Twojej witryny i udostępnia je odwiedzającym. Dostępnych jest wielu dostawców usług hostingowych, w tym Cloudways, Flywheel, Pressable i SiteGround.

Wszyscy wymienieni powyżej dostawcy usług hostingowych oferują hosting przeznaczony dla WordPress i Divi. Decydując się na zoptymalizowany hosting WordPress, podejmujesz kroki, aby mieć pewność, że Twoja witryna będzie szybka, bezpieczna i dobrze wyposażona do obsługi WordPressa. Hosty te są również zaprojektowane do bezbłędnego działania Divi. Spośród czterech SiteGround oferuje najwyższy zwrot z każdej wydanej złotówki.
Oferuje mnóstwo gratisów, w tym bezpłatną pocztę e-mail, migrację witryny, certyfikat SSL, instalację WordPress jednym kliknięciem, sieć dostarczania treści (CDN) i wiele innych. Ponadto ich plany hostingowe WordPress są niezwykle przystępne, a ceny zaczynają się od 2,99 USD miesięcznie . SiteGround również poważnie podchodzi do bezpieczeństwa witryn internetowych, oferując system antybotowy oparty na sztucznej inteligencji, który codziennie flaguje i blokuje miliony zagrożeń bezpieczeństwa. Dostępna jest również potężna zapora sieciowa aplikacji internetowych (WAF), która zapewnia ochronę witryny przed hakerami, atakami typu brute-force i złośliwym oprogramowaniem.
Zdobądź hosting naziemny Divi Site
Instalacja WordPressa
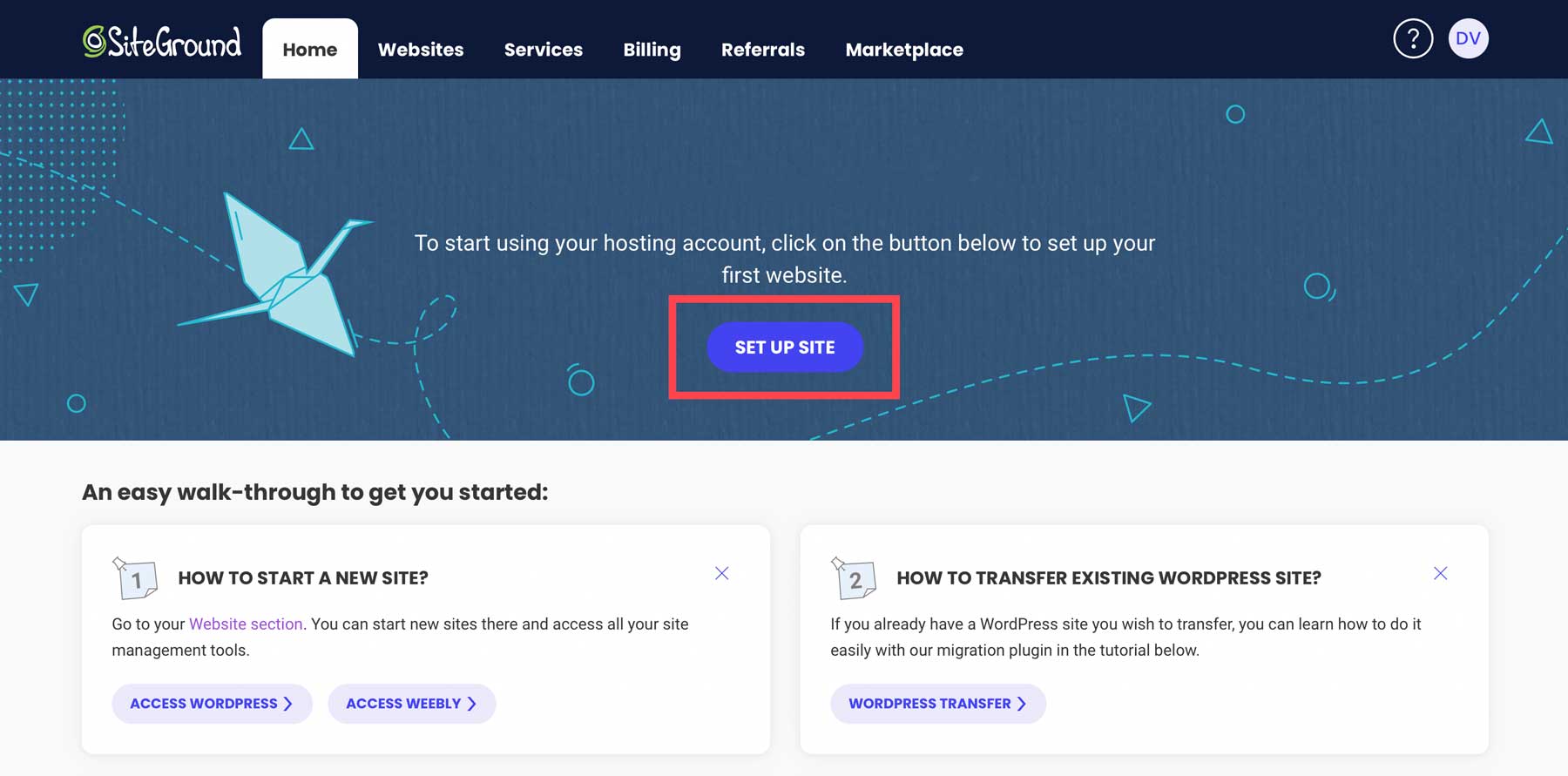
Istnieje kilka sposobów instalacji WordPressa, w tym ręczna. Na szczęście w przypadku dostawcy hostingu takiego jak SiteGround proces jest niezwykle łatwy. Po zarejestrowaniu się w planie hostingowym SiteGround, SiteGround przeprowadzi Cię przez proste kroki instalacji WordPress. Zacznij od zalogowania się na swoje konto SiteGround. Po zalogowaniu zostaniesz przekierowany do panelu narzędzi witryny. Następnie kliknij przycisk Konfiguruj witrynę, aby rozpocząć.

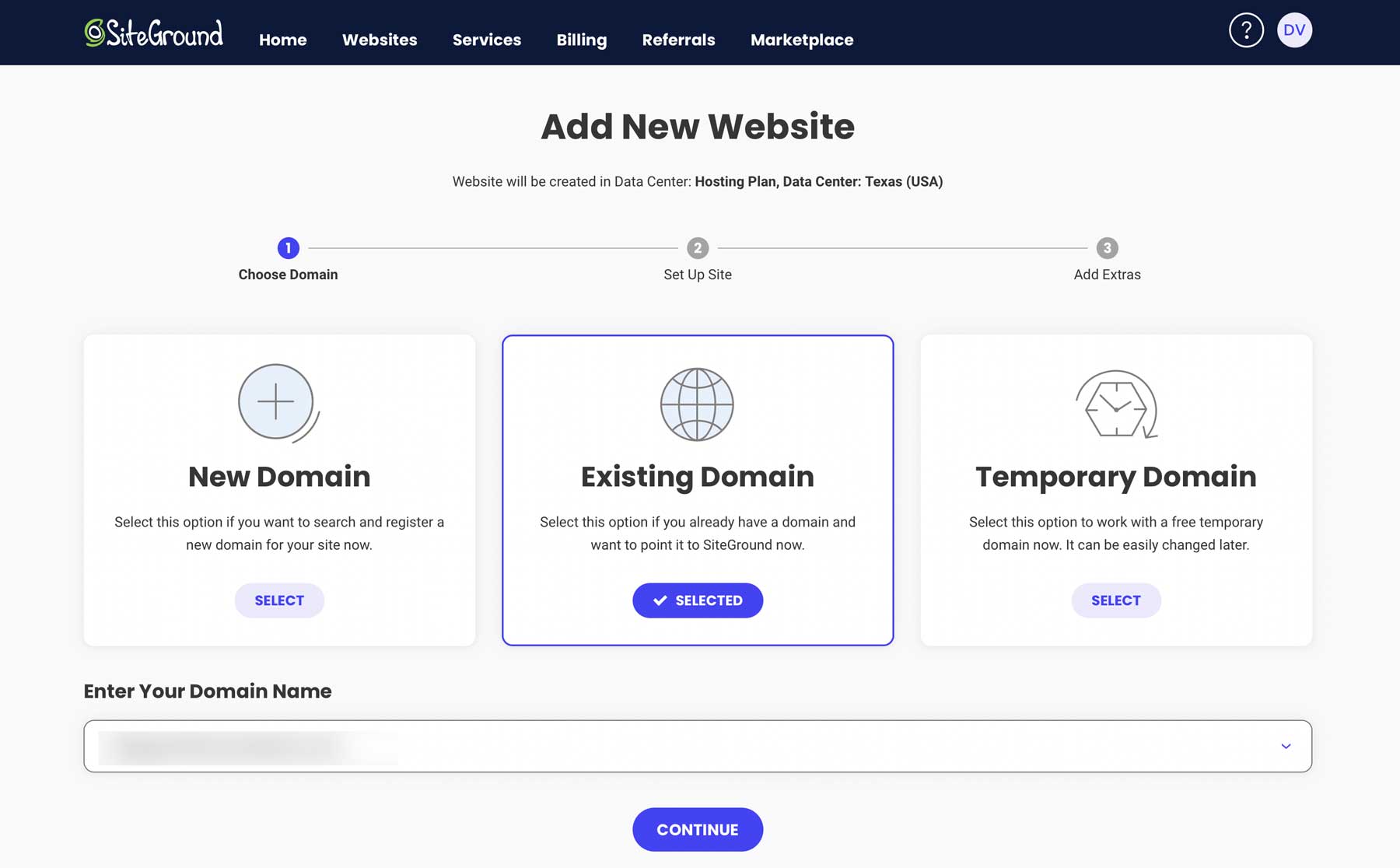
Na następnym ekranie wybierz nową, istniejącą lub tymczasową domenę. Zakładamy, że w poprzednim kroku kupiłeś domenę od Namecheap, więc wybierz istniejącą domenę . Wpisz nazwę swojej domeny w polu i kliknij Kontynuuj .

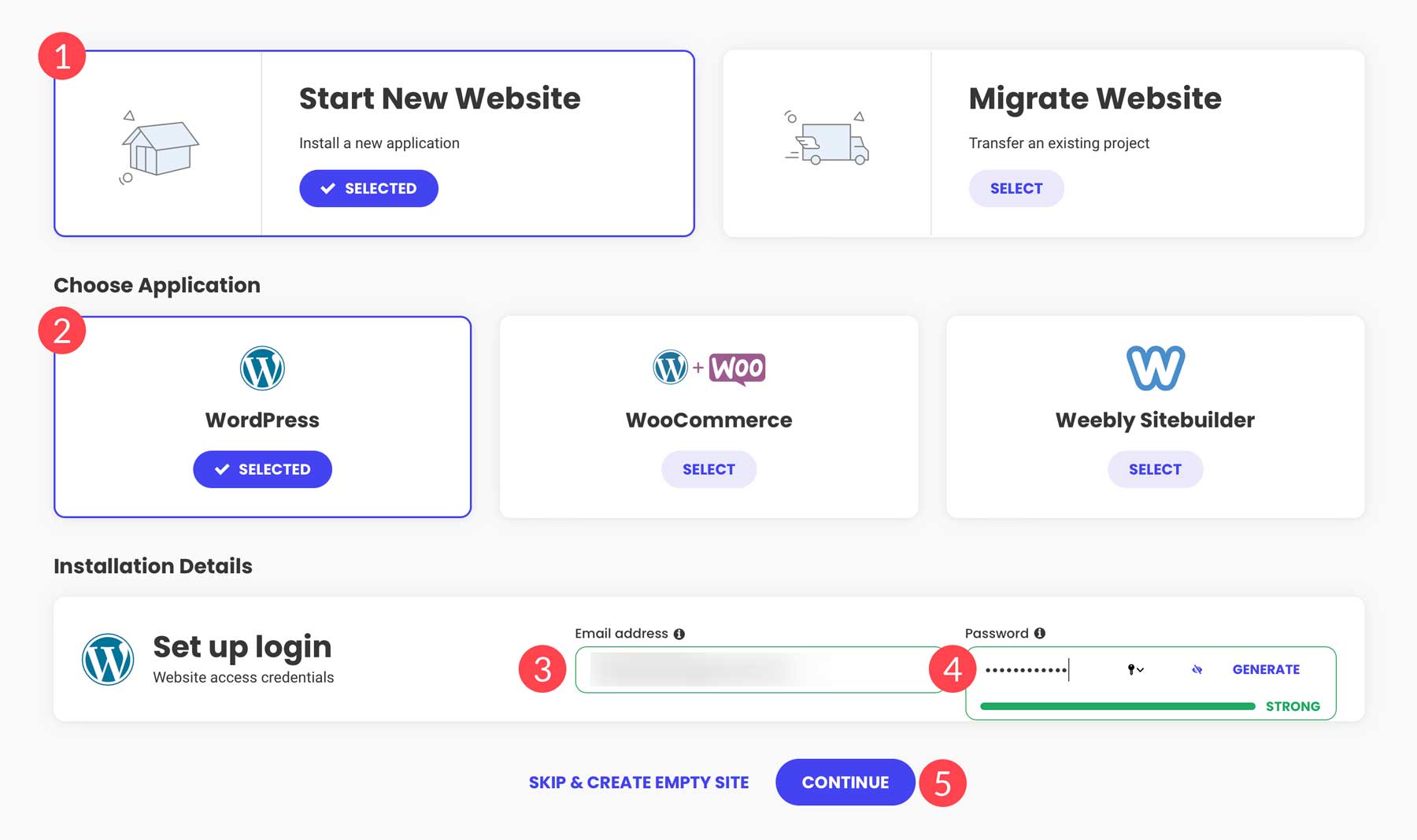
Następnie wybierz opcję Uruchom nową witrynę , wybierz WordPress dla aplikacji, dodaj adres e-mail i hasło (tego będziesz używać do logowania się do WordPressa) i kliknij Kontynuuj .

W ciągu następnych kilku minut SiteGround skonfiguruje przestrzeń serwerową, zainstaluje WordPress i skonfiguruje go pod kątem szybkości i wydajności. SiteGround korzysta z zastrzeżonej wtyczki do optymalizacji prędkości, Speed Optimizer, która kontroluje buforowanie, optymalizację obrazu i nie tylko.
Instalowanie motywu Divi WordPress
Po zainstalowaniu WordPressa czas zainstalować Divi. W tym poście zakładamy, że podjąłeś kroki w celu zakupu subskrypcji Elegant Themes. Dlatego w tej sekcji skoncentrujemy się na instalacji Divi oraz wygenerowaniu i zainstalowaniu klucza API.
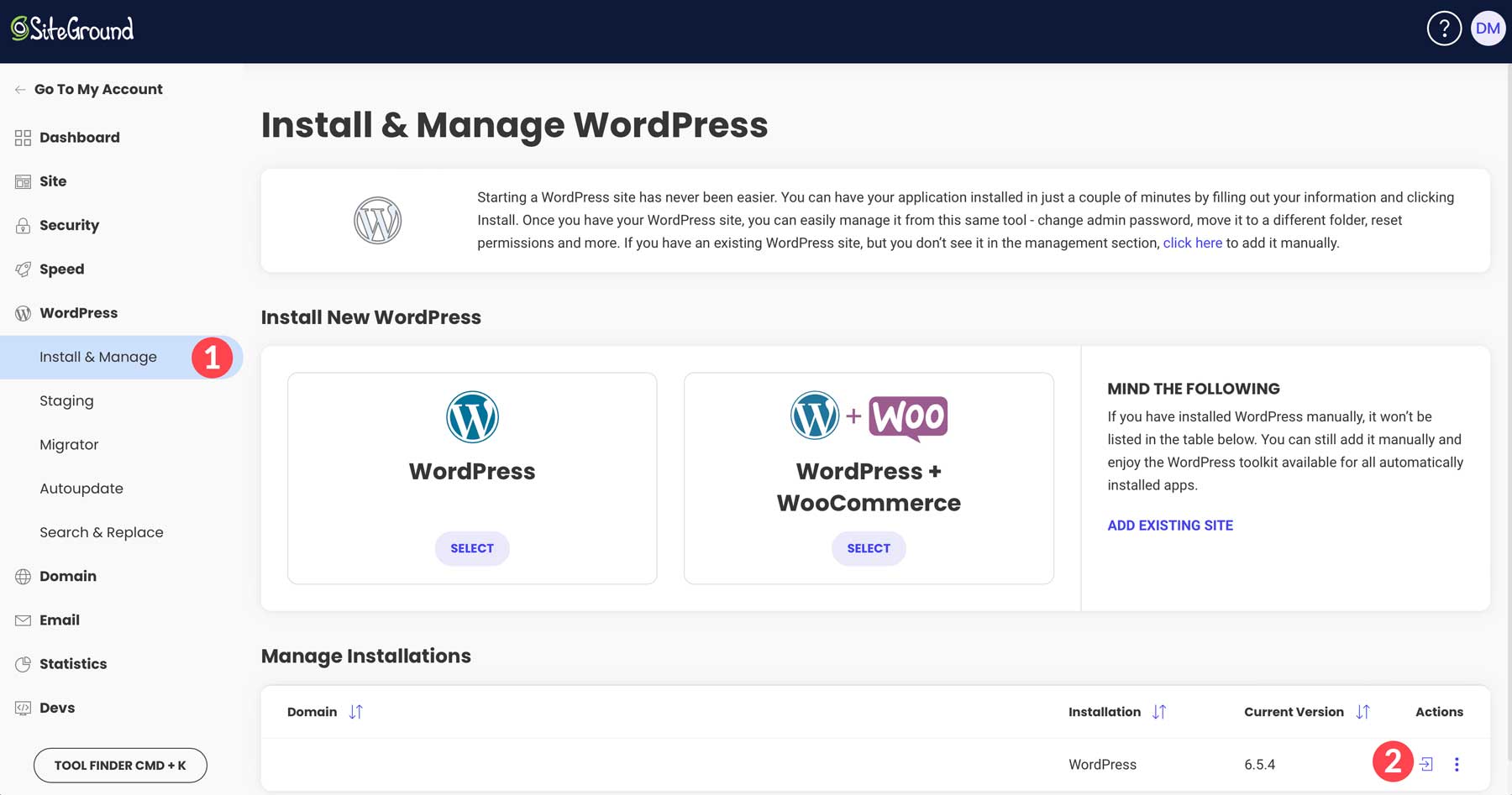
Zacznij od przejścia do panelu WordPress. Istnieją dwa sposoby uzyskania dostępu do panelu WordPress: poprzez panel narzędzi witryny SiteGround lub bezpośrednio w przeglądarce, wpisując www.twoja nazwa_witryny.com/wp-admin (zamień nazwę swojej witryny na swoją domenę).

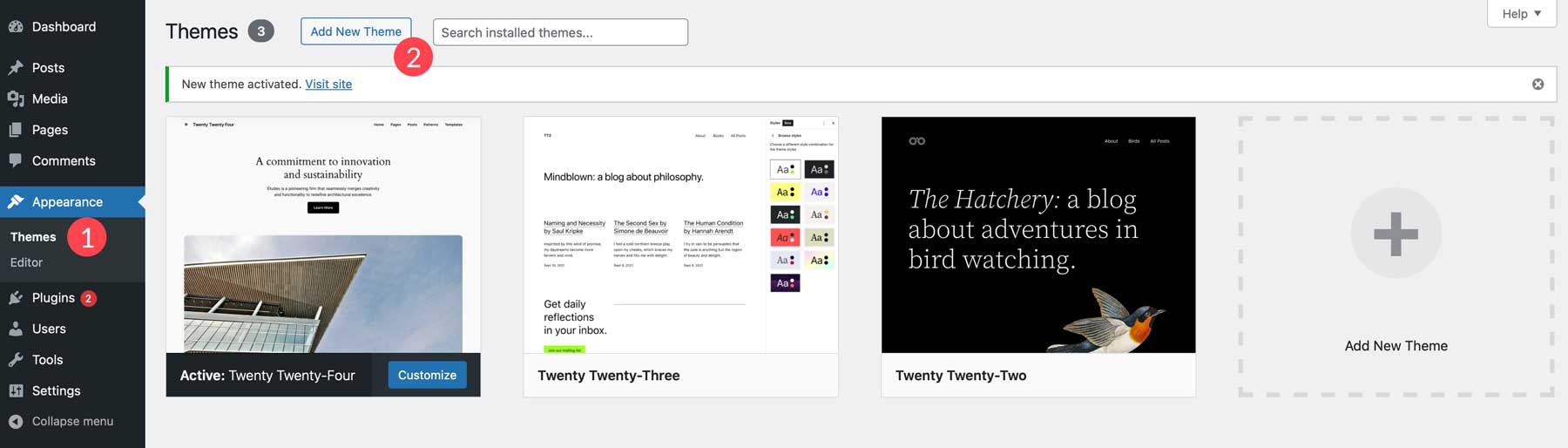
Po zalogowaniu przejdź do Wygląd > Motywy . Kliknij opcję Dodaj nowy motyw .

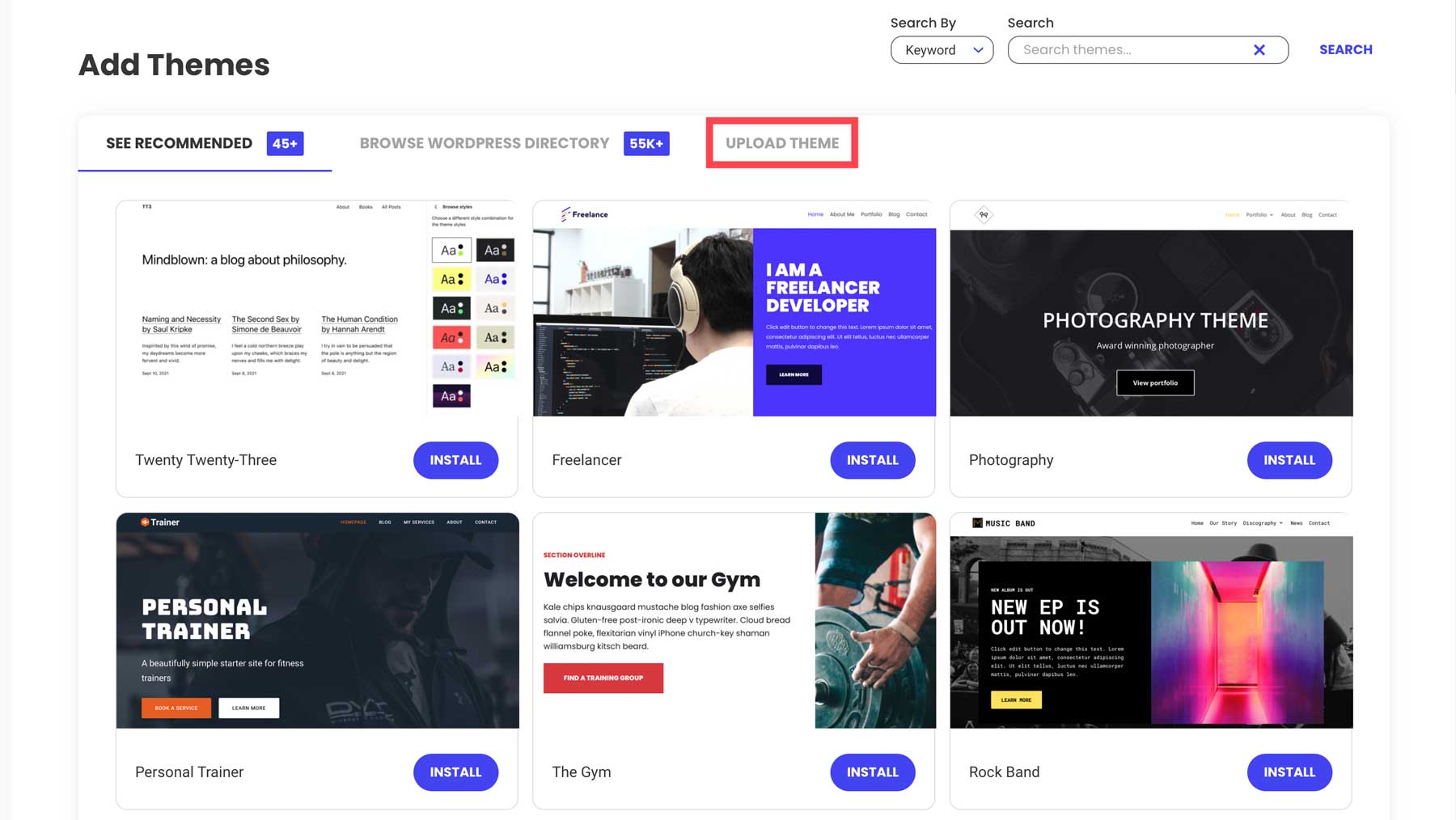
Następnie kliknij kartę Prześlij motyw .

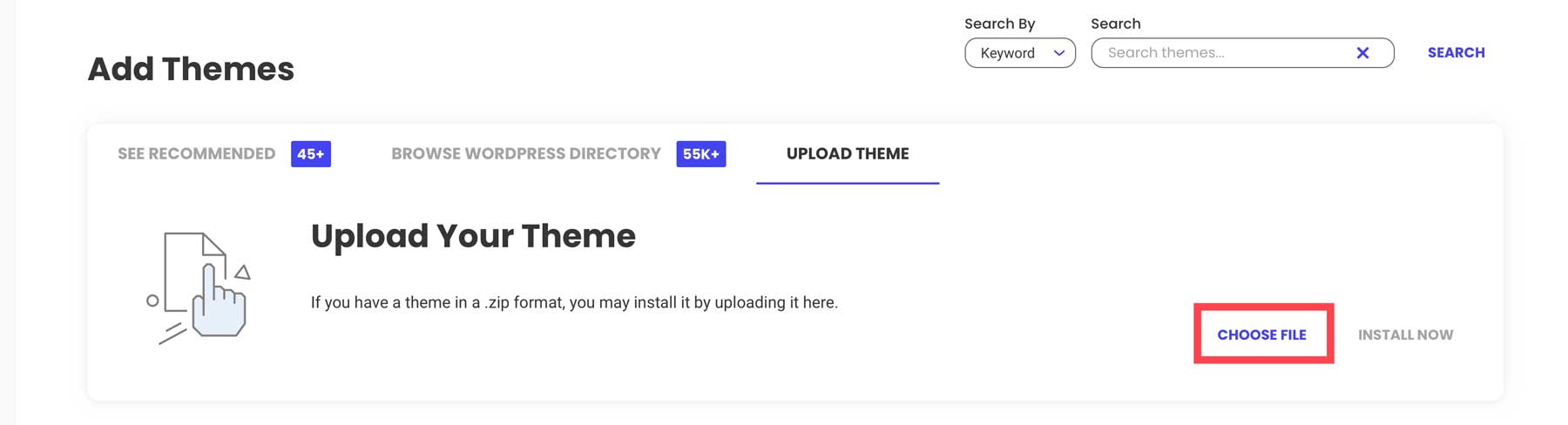
Kliknij link Wybierz plik , aby załadować spakowany plik motywu Divi do WordPress.

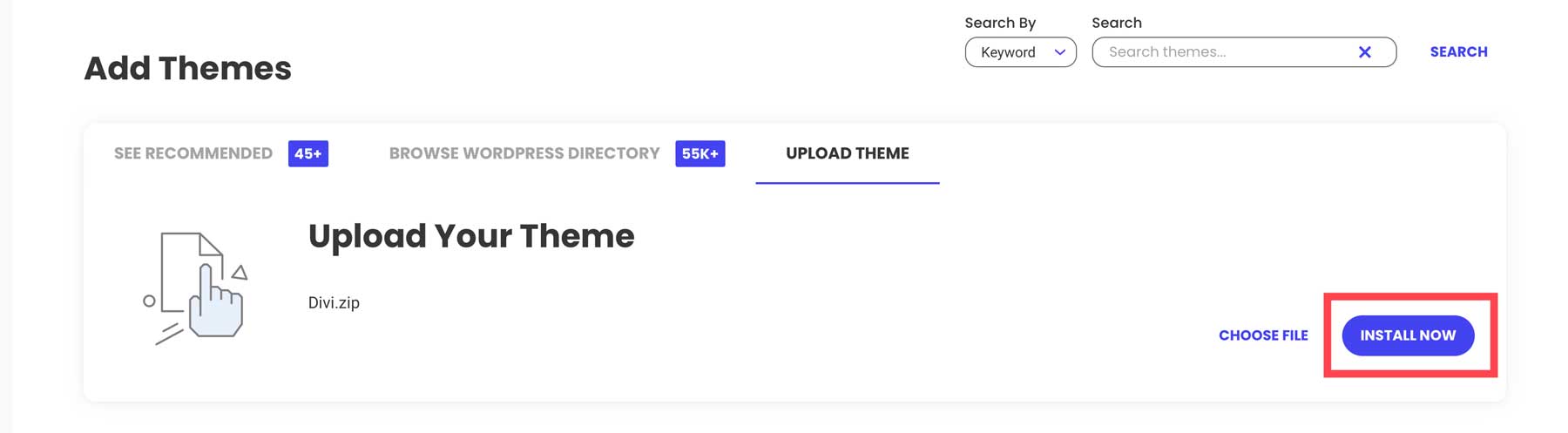
Po przesłaniu pliku kliknij przycisk Zainstaluj teraz , aby zainstalować Divi na WordPress.

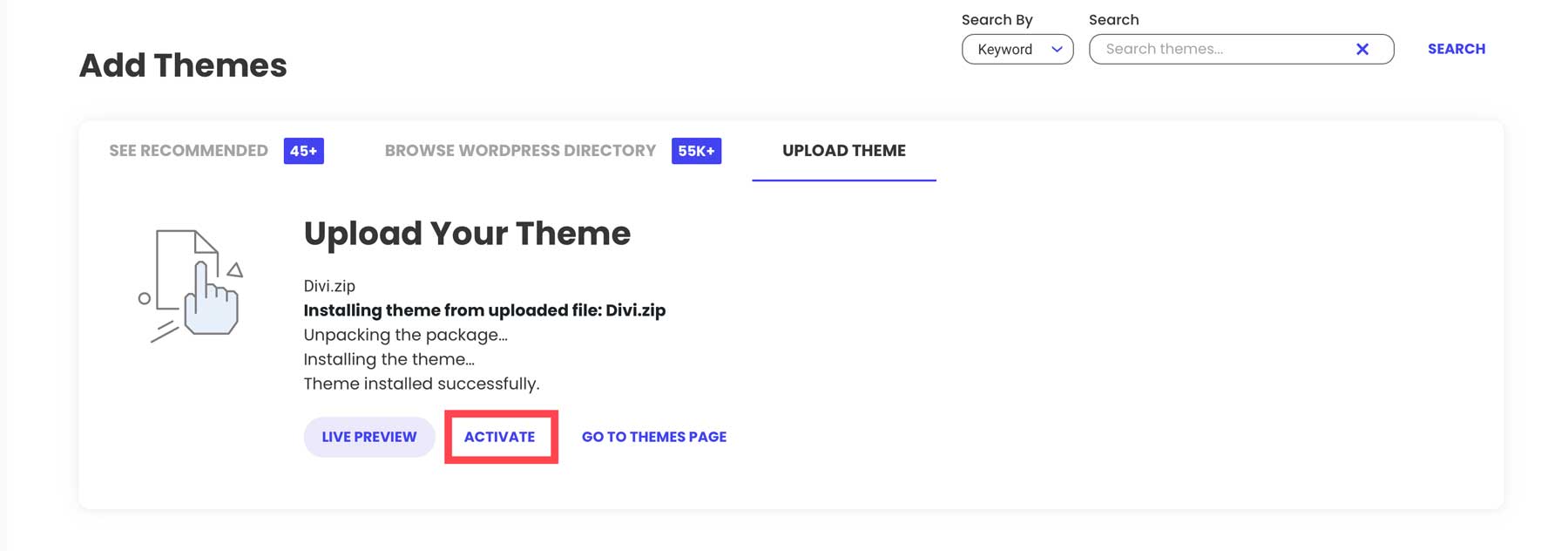
Na koniec kliknij przycisk Aktywuj , aby aktywować motyw.

Wygeneruj i zainstaluj klucz Divi API
Ostatnim krokiem instalacji Divi jest wygenerowanie i zainstalowanie klucza API. Korzystanie z klucza API gwarantuje, że podstawowa platforma Divi jest aktualna. Aktualizacje są kluczowe, aby Divi działało sprawnie, było bezpieczne i zapewniało dostęp do przyszłych funkcji. Kolejną zaletą klucza API jest to, że zapewnia on dostęp do wszelkich dodatkowych zakupionych produktów i daje dostęp do ponad 2000 gotowych układów Divi.
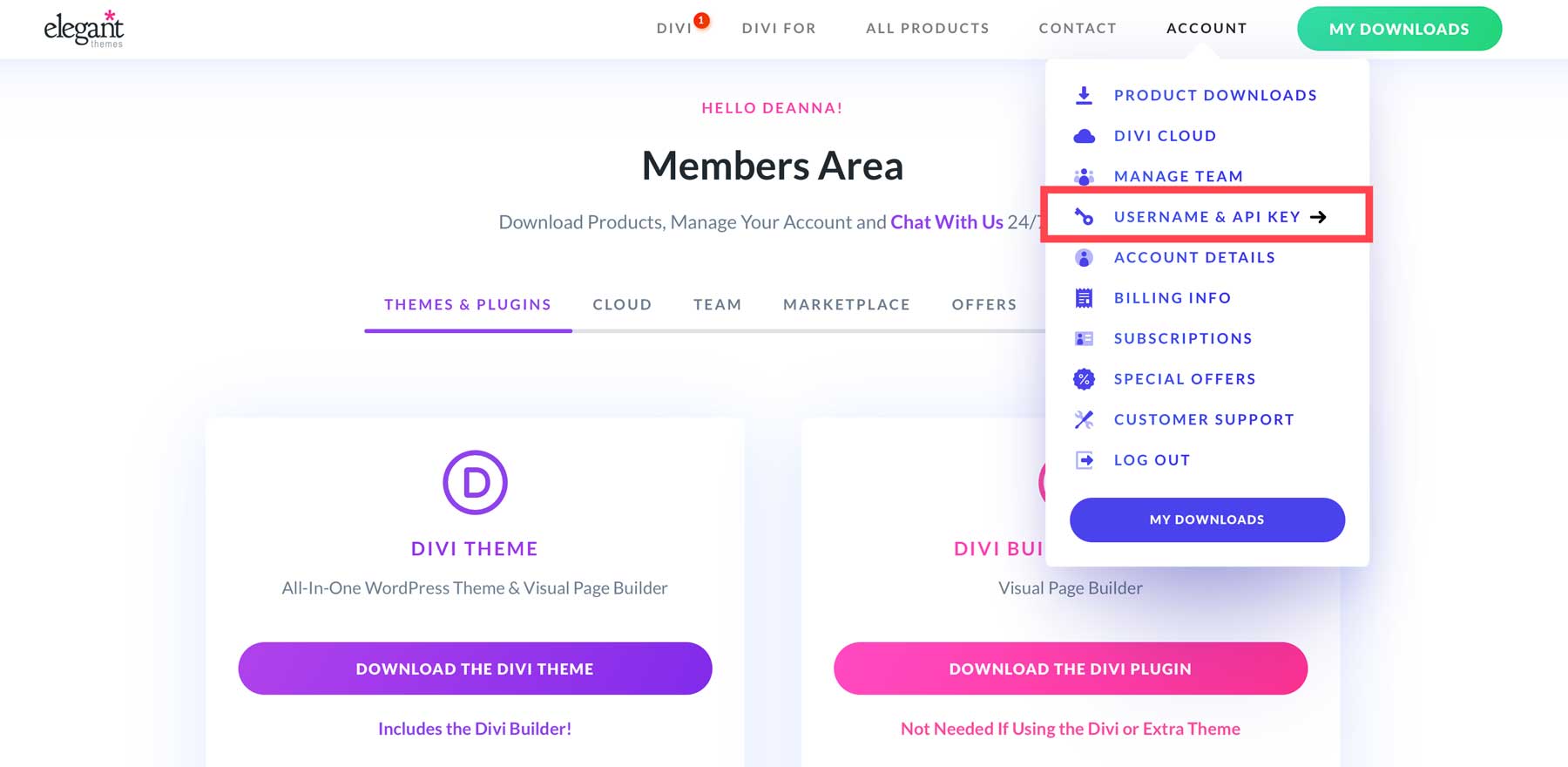
Aby wygenerować klucz, zaloguj się na swoje konto Elegant Themes, przejdź do zakładki Konto i kliknij Nazwa użytkownika i klucz API .

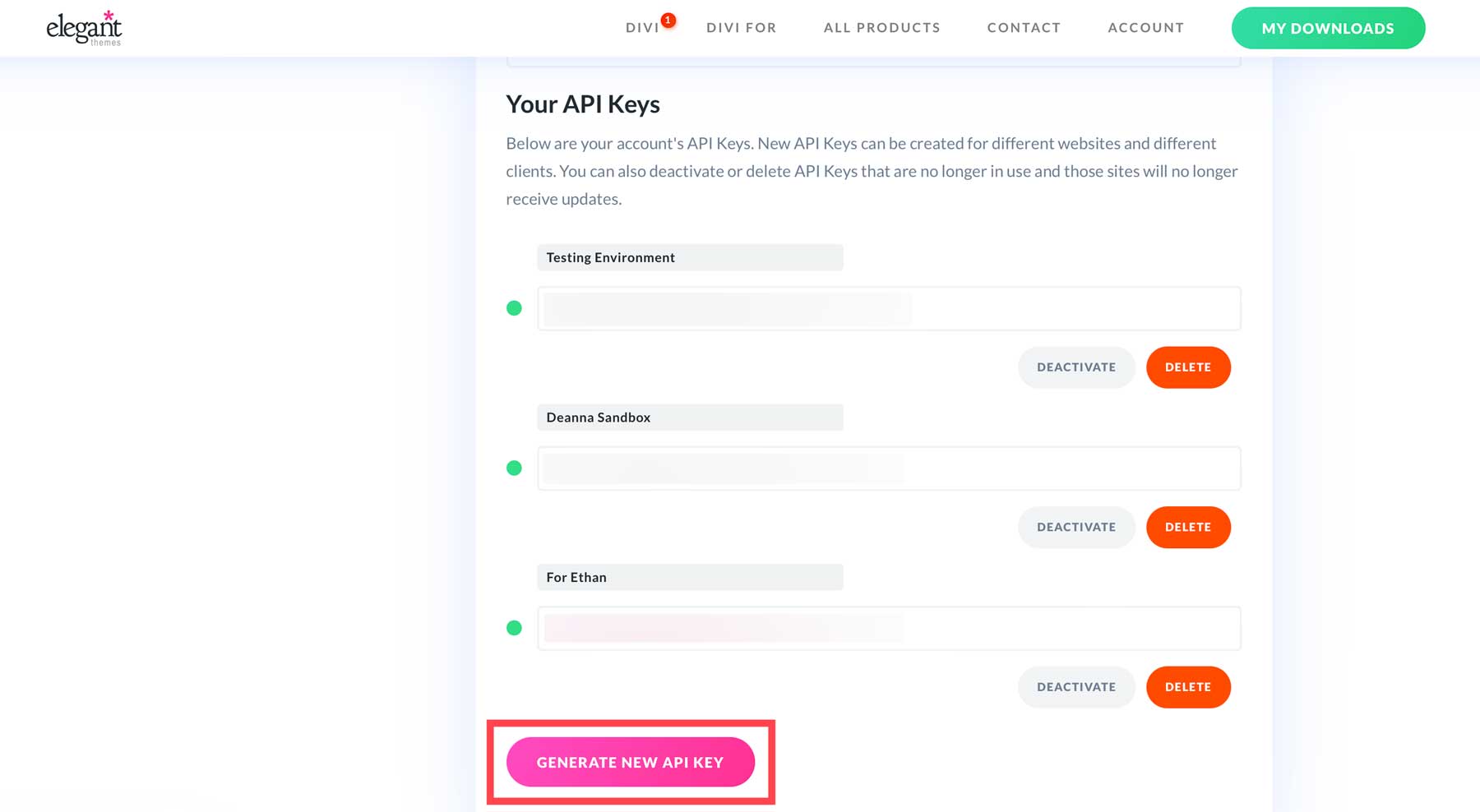
Przewiń w dół, aż zobaczysz przycisk Wygeneruj nowy klucz API .

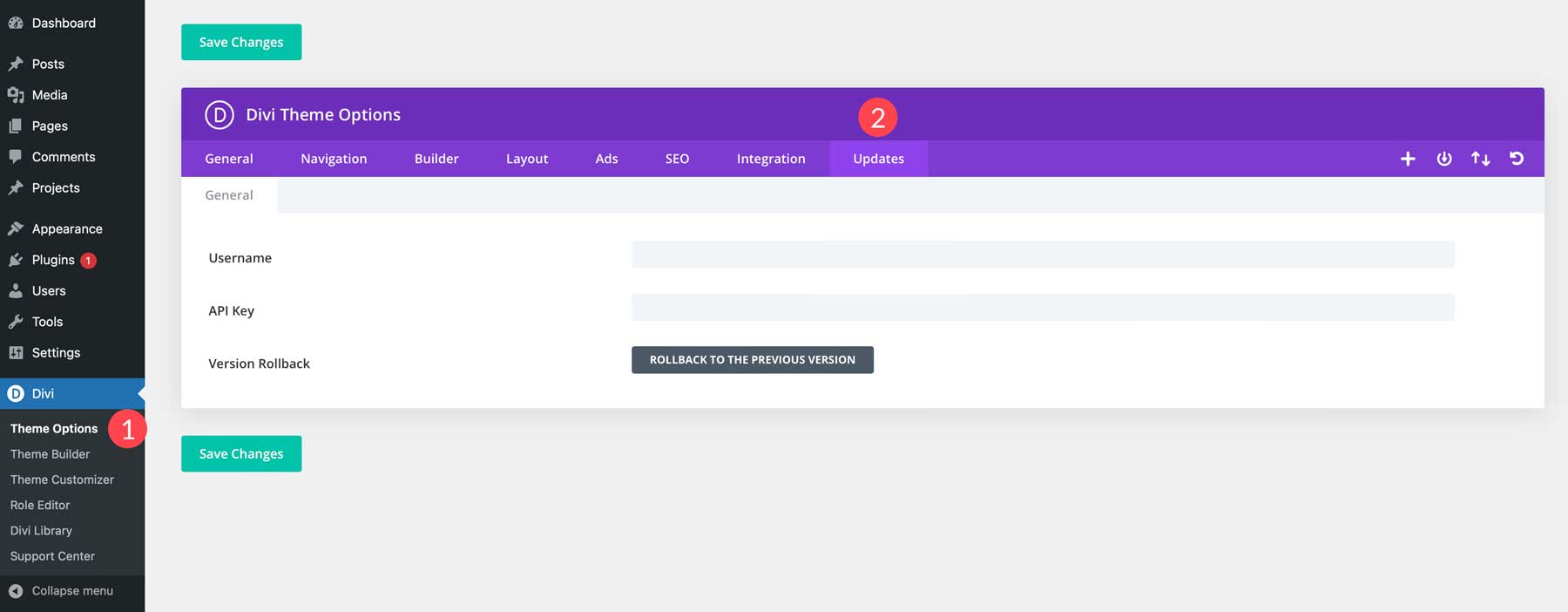
Nazwij klucz i skopiuj etykietę i klucz API na przechowanie. Następnie wróć do panelu WordPress i przejdź do Divi > Opcje motywu > Aktualizacje .

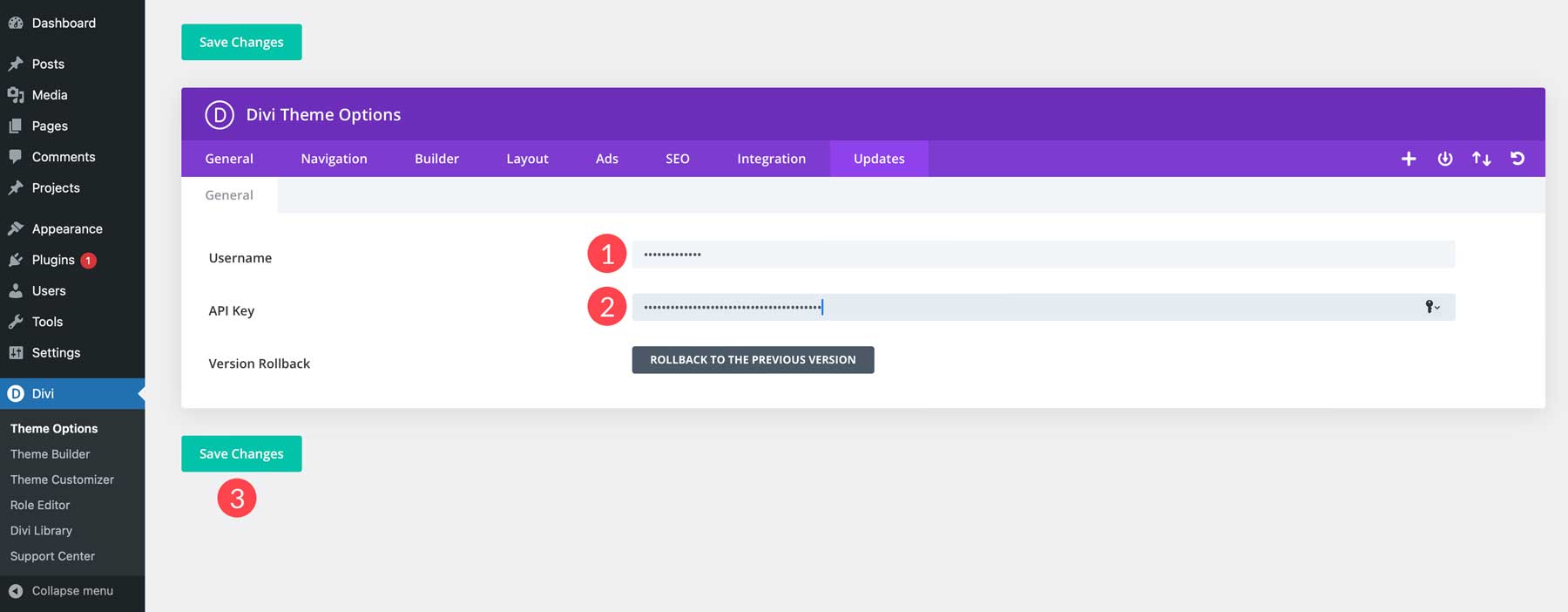
Wprowadź nazwę użytkownika i klucz API w powiązanych polach i kliknij przycisk Zapisz zmiany .

Divi to coś więcej niż tylko motyw WordPress

Jak wspomniano, Divi to potężny motyw WordPress, który oferuje intuicyjny kreator stron typu „przeciągnij i upuść”, Visual Builder. Jest wyposażony w ponad 200 modułów projektowych, dzięki czemu możesz zbudować dowolny typ strony internetowej. Divi zawiera także potężną możliwość edycji pełnej witryny dzięki Kreatorowi motywów. Za jego pomocą możesz tworzyć nagłówki i stopki, szablony wpisów na blogu, archiwizować strony i nie tylko – a wszystko to za pomocą tego samego interfejsu „przeciągnij i upuść”. Divi jest również bardzo przystępna cenowo, a roczne licencje zaczynają się od 89 USD .
Zdobądź Divi

Jako dodatkowy bonus, Divi oferuje niesamowity zestaw produktów, które poprawią Twoje wrażenia. Dostępna jest Divi AI, asystent projektowania oparty na sztucznej inteligencji, który potrafi pisać tekst promujący markę, generować realistyczne obrazy, pisać kod i generować moduły oraz tworzyć pełne strony internetowe – a wszystko to za pomocą prostego podpowiedzi tekstowej. Możesz generować nieograniczoną liczbę obrazów, tekstu, kodu i stron już za 16,08 USD miesięcznie .
Zdobądź Divi AI

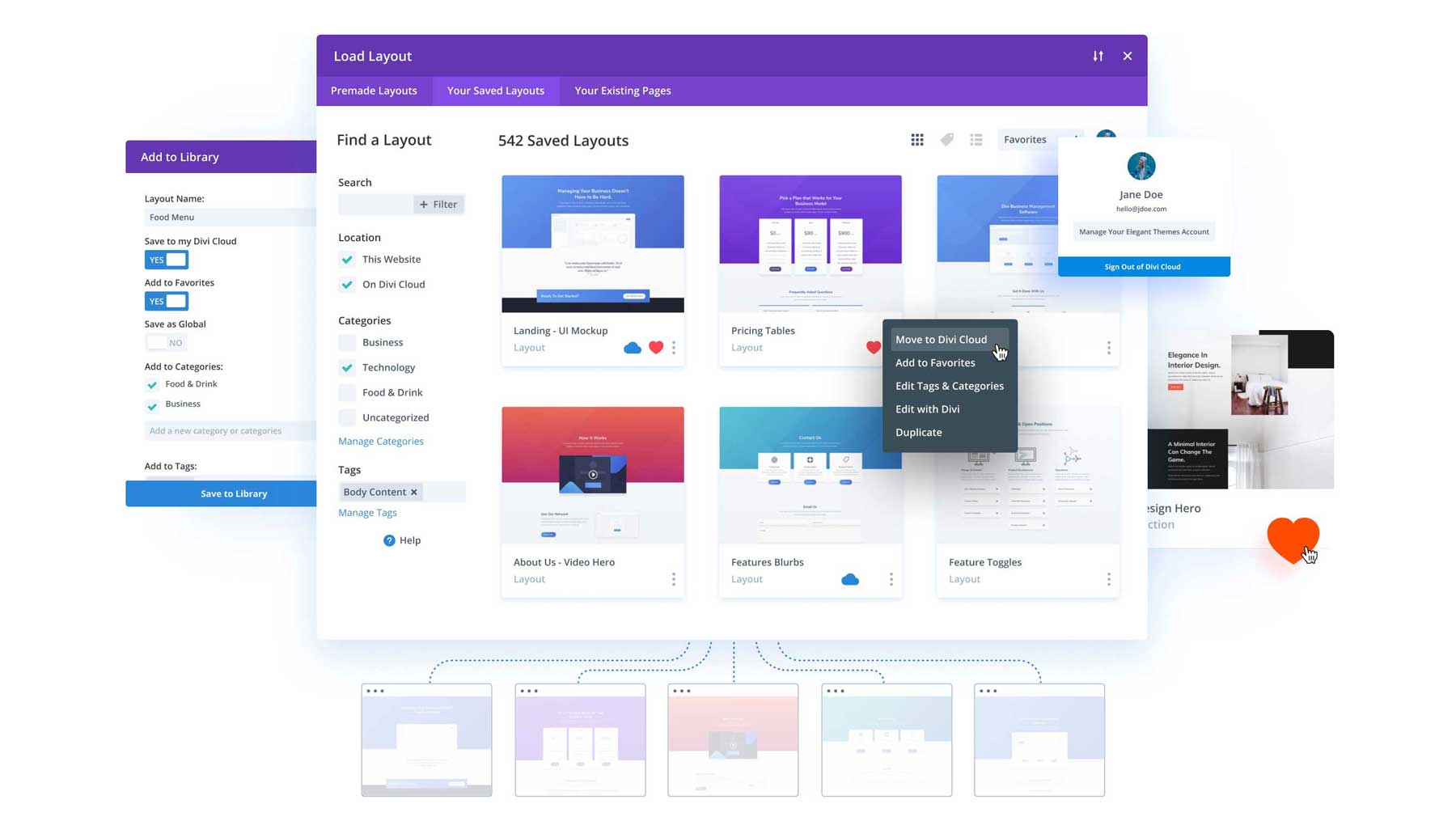
Inne produkty, takie jak Divi Cloud, umożliwiają przechowywanie wszystkich modułów, sekcji i pełnych układów Divi w chmurze. Eliminuje to potrzebę eksportowania plików JSON lub XML w celu ponownego wykorzystania ulubionych układów. Dzięki Divi Cloud możesz zapisywać układy z każdej posiadanej witryny internetowej, co pozwala z łatwością importować i eksportować ulubione układy. Divi Cloud jest dostępny za 6 dolarów miesięcznie .
Zdobądź Divi Cloud

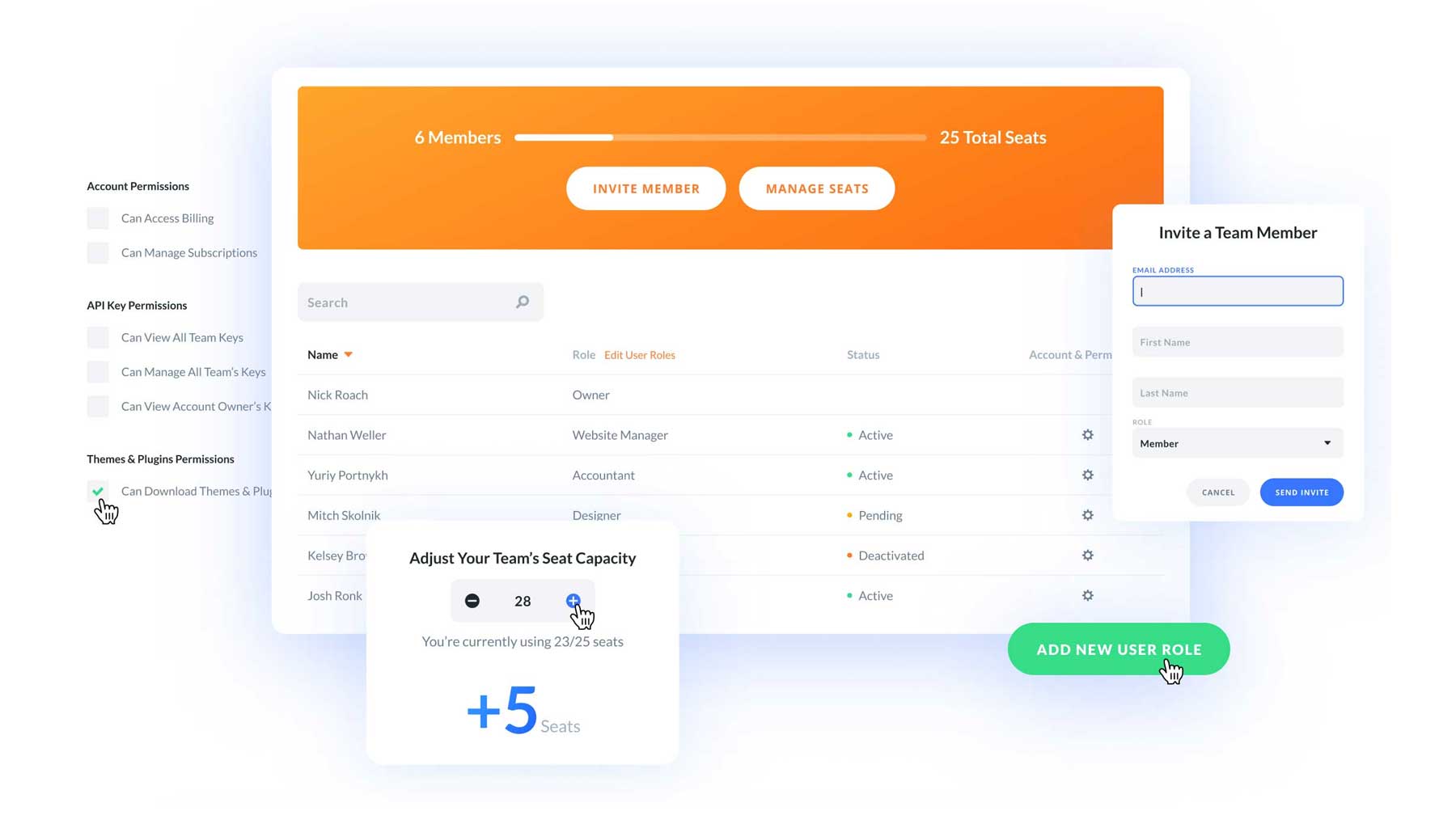
Szukasz sposobu na wspieranie współpracy pomiędzy członkami zespołu i ułatwianie życia? Właśnie tam Divi Teams może pomóc. Za jedyne 1,50 USD miesięcznie za miejsce możesz zapewnić dostęp do Divi i każdego produktu, który kupisz za pośrednictwem obszaru członkowskiego Elegant Themes. Udostępniaj dostęp do rozliczeń klientów i produktów Divi, przypisuj role użytkowników i z łatwością uzyskuj dostęp do zgłoszeń pomocy technicznej.
Zdobądź zespoły Divi
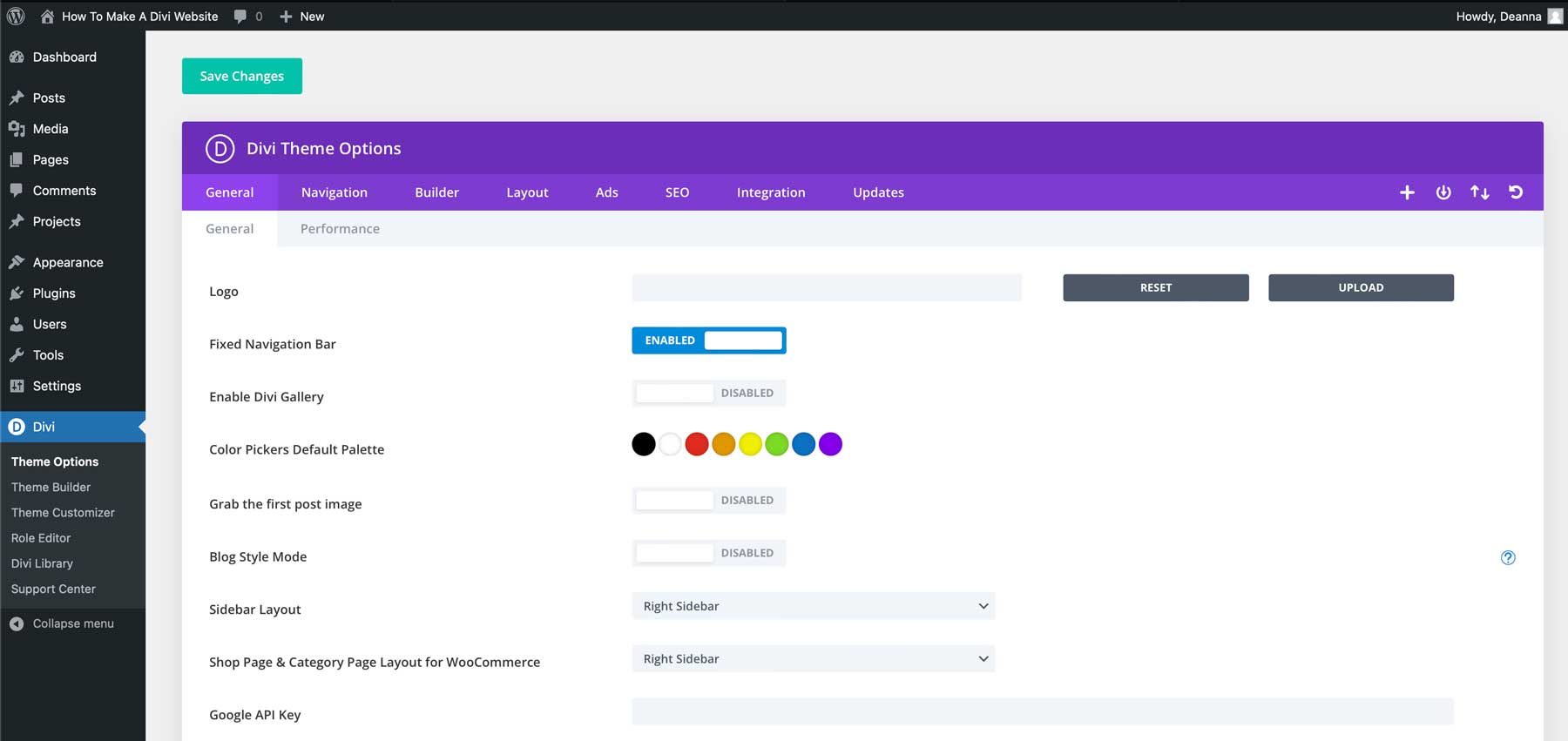
Konfigurowanie ustawień motywu Divi

Po zainstalowaniu Divi jest kilka kluczowych obszarów, o których musisz wiedzieć. Pierwszą z nich są opcje motywu Divi. Tutaj możesz dodać logo, skonfigurować globalne kolory, dodać linki do mediów społecznościowych, dostosować ustawienia wydajności i wiele więcej. Możesz także skonfigurować ustawienia nawigacji w witrynie, zezwolić Divi Builder na niestandardowe typy postów, skonfigurować ustawienia SEO i dodać skrypty w celu uzyskania dodatkowej funkcjonalności.
Dostępny jest także moduł dostosowywania motywów Divi, który umożliwia dostosowanie globalnych ustawień czcionek, szerokości witryny, tytułu i sloganu witryny oraz nie tylko. Możesz także przypisywać globalne czcionki i kolory, dostosowywać kolory i czcionki nagłówków i stopek, przyciski stylu, konfigurować style mobilne i nie tylko.
Jak zbudować stronę internetową Divi
Po zakończeniu wszystkich prac konfiguracyjnych możemy skupić się na drugiej części naszego samouczka dotyczącego tworzenia witryny internetowej Divi. Ta sekcja przeprowadzi Cię przez proces planowania struktury witryny, od utworzenia strony po utworzenie menu nawigacyjnego. Zajmiemy się także tworzeniem stron z gotowym układem i generowaniem ich za pomocą Divi AI. Na koniec zaproponujemy kilka niezbędnych wtyczek, dzięki którym Twoja witryna będzie jeszcze lepsza.
Jak zbudować witrynę Divi: planowanie struktury
Zanim zaprojektujesz strony dla swojej witryny WordPress, musisz je utworzyć. Większość podstawowych witryn WordPress ma kilka stron, w tym stronę główną, informacje, usługi, blog i kontakt , więc od tego zaczniemy. Chociaż w zależności od rodzaju tworzonej witryny możesz potrzebować dodatkowych stron, stanowią one dobry punkt wyjścia.
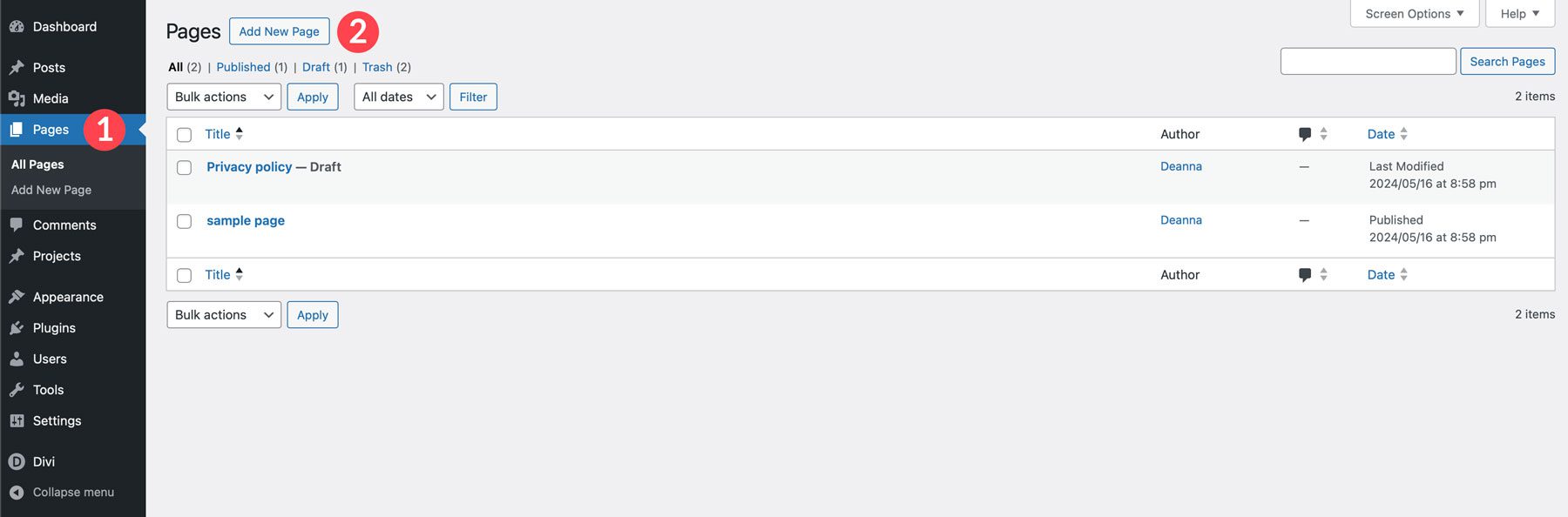
Tworzenie stron stron WordPress jest proste. Przejdź do Strony > Dodaj nową stronę .

Nadaj swojej stronie tytuł i kliknij przycisk Publikuj , aby utworzyć stronę.

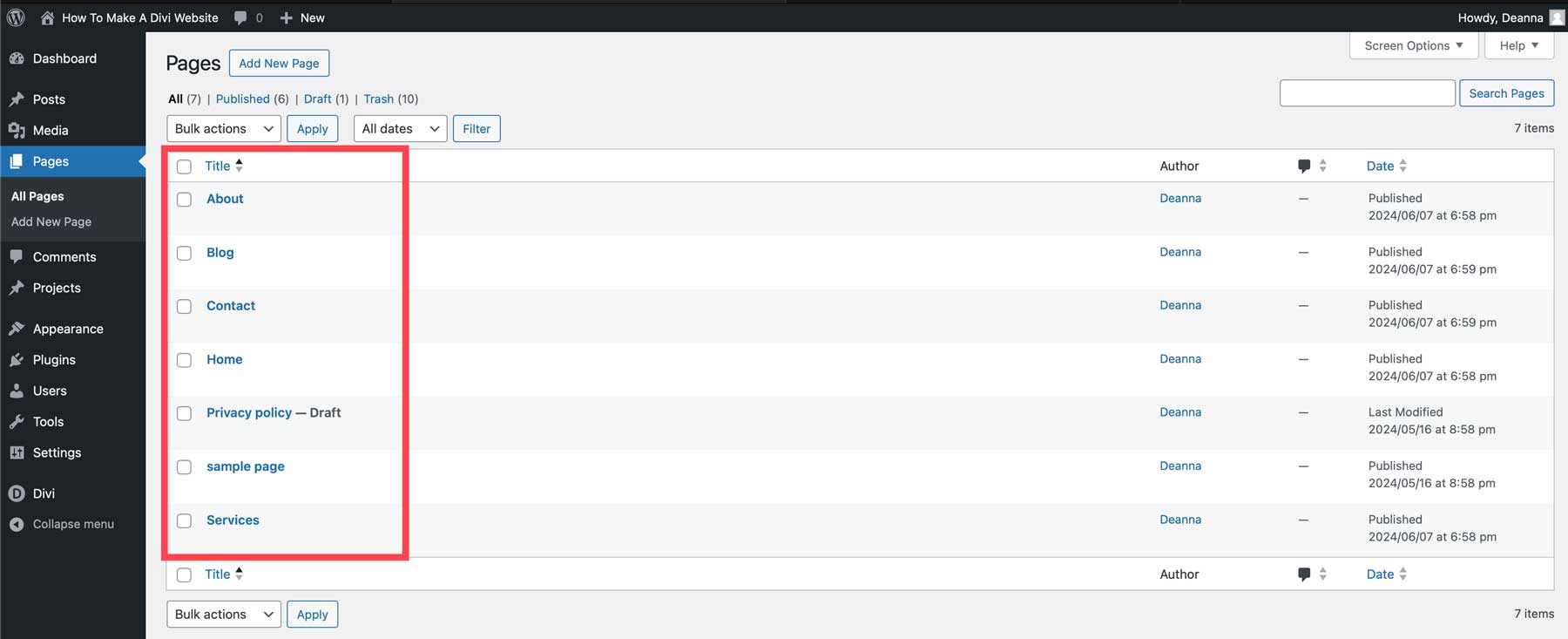
Powtórz powyższy proces, aby utworzyć pozostałe strony. Po zakończeniu struktura strony witryny powinna wyglądać następująco.

Tworzenie menu nawigacyjnego
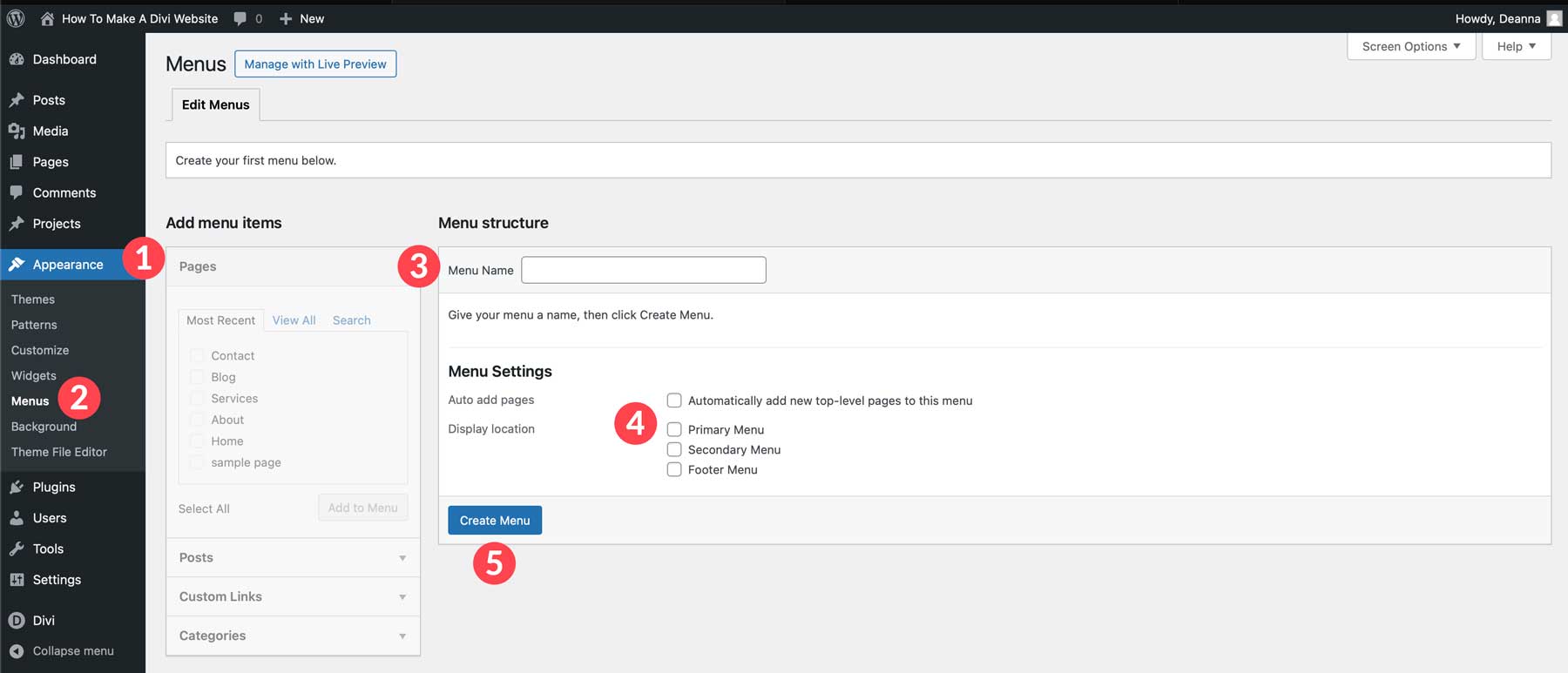
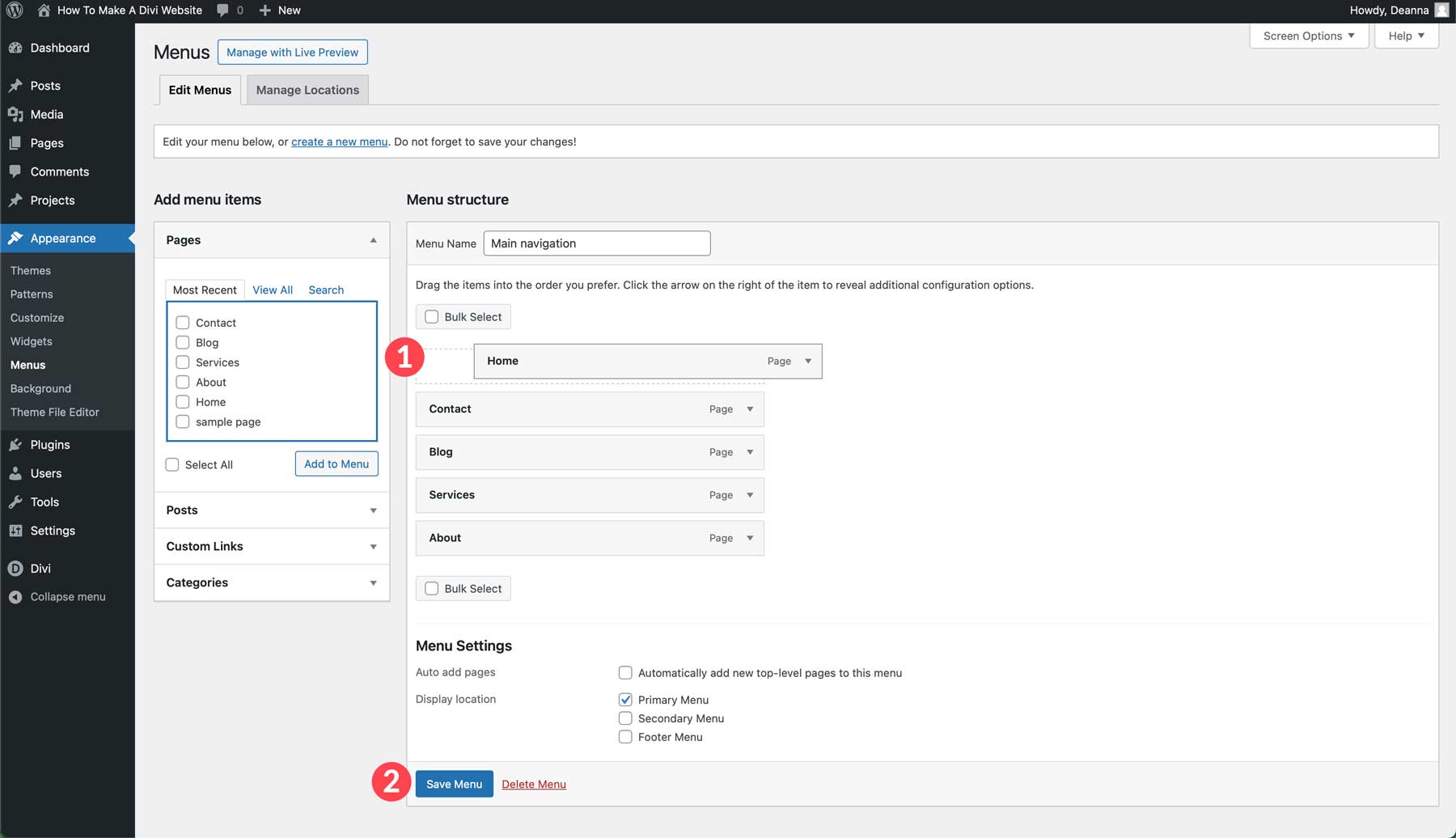
Zanim zagłębisz się w narzędzie Visual Builder, ważne jest, aby przygotować podstawy pod strukturę witryny. Zapewnia to przejrzysty i logiczny przepływ informacji, ułatwiając odwiedzającym poruszanie się i odnajdywanie tego, czego szukają. Aby utworzyć menu w WordPressie, przejdź do Wygląd > Menu . Nadaj swojemu menu nazwę , na przykład główną nawigację , ustaw lokalizację jako podstawową i kliknij przycisk Utwórz menu .

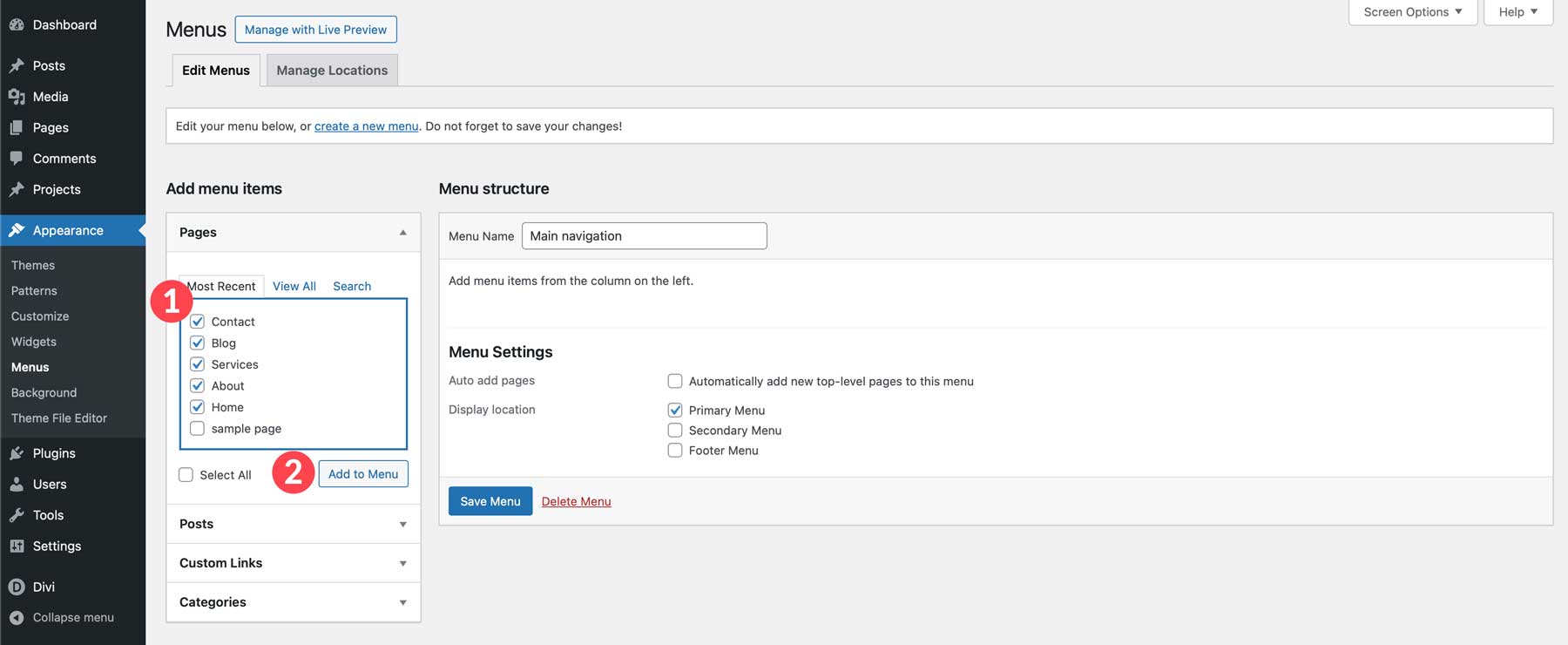
Następnie wybierz strony, które chcesz dodać i kliknij przycisk Dodaj do menu .

Na koniec kliknij i przeciągnij strony w menu, aby ułożyć je według własnych upodobań, a następnie kliknij przycisk Zapisz menu .

Ustawianie strony głównej w WordPress
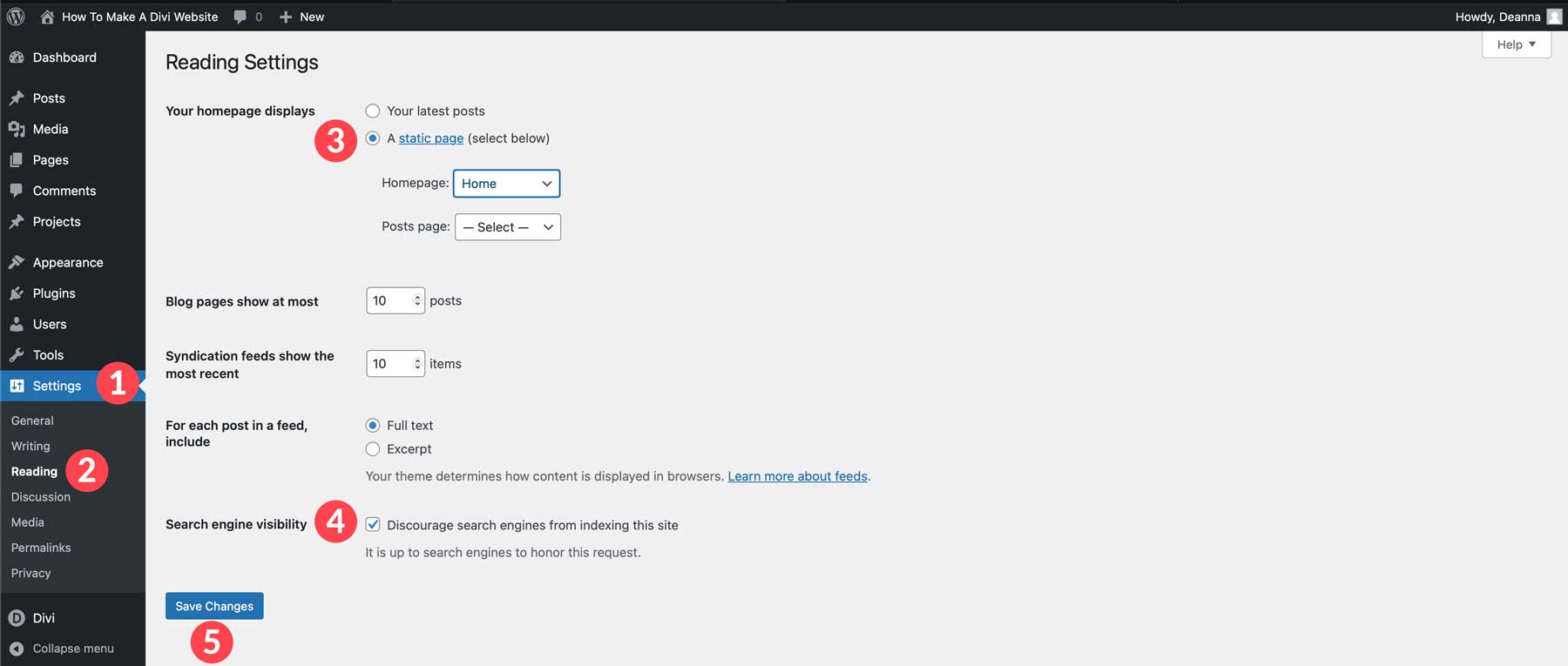
Następnie ustawimy stronę główną naszej witryny Divi. Aby to zrobić, przejdź do Ustawienia > Czytanie . Wybierz opcję strony statycznej i wybierz stronę główną . Podczas gdy Twoja witryna jest w fazie rozwoju, warto zaznaczyć pole wyboru Widoczność w wyszukiwarkach . Dzięki temu Twoja witryna będzie ukryta przed wyszukiwarkami, dopóki nie będziesz gotowy, aby świat ją zobaczył. Na koniec kliknij przycisk Zapisz zmiany , aby zablokować stronę główną.

Jak zbudować witrynę Divi: tworzenie stron internetowych
Mając już ustaloną strukturę naszej witryny i ustawioną stronę główną, możemy rozpocząć proces tworzenia naszych stron internetowych za pomocą Divi. Można to zrobić na kilka sposobów, w tym przy użyciu gotowego układu, przy użyciu Divi AI lub od zera przy użyciu narzędzia Visual Builder. W tym samouczku przedstawimy podstawy wszystkich trzech opcji, aby upewnić się, że wiesz, jak tworzyć strony w sposób, który najbardziej Ci odpowiada.
Ładowanie gotowego układu
Utworzenie strony z gotowym układem to jeden z najłatwiejszych sposobów rozpoczęcia pracy z Divi. Dostępnych jest ponad 2000 układów, obejmujących każdą główną kategorię, jaką możesz sobie wyobrazić. Istnieją układy dla restauracji, różnych rodzajów działalności, usług, wydarzeń, technologii i nie tylko. Każdy pakiet układów dla Divi zawiera co najmniej 6 układów stron, wystarczających do stworzenia większości stron internetowych.
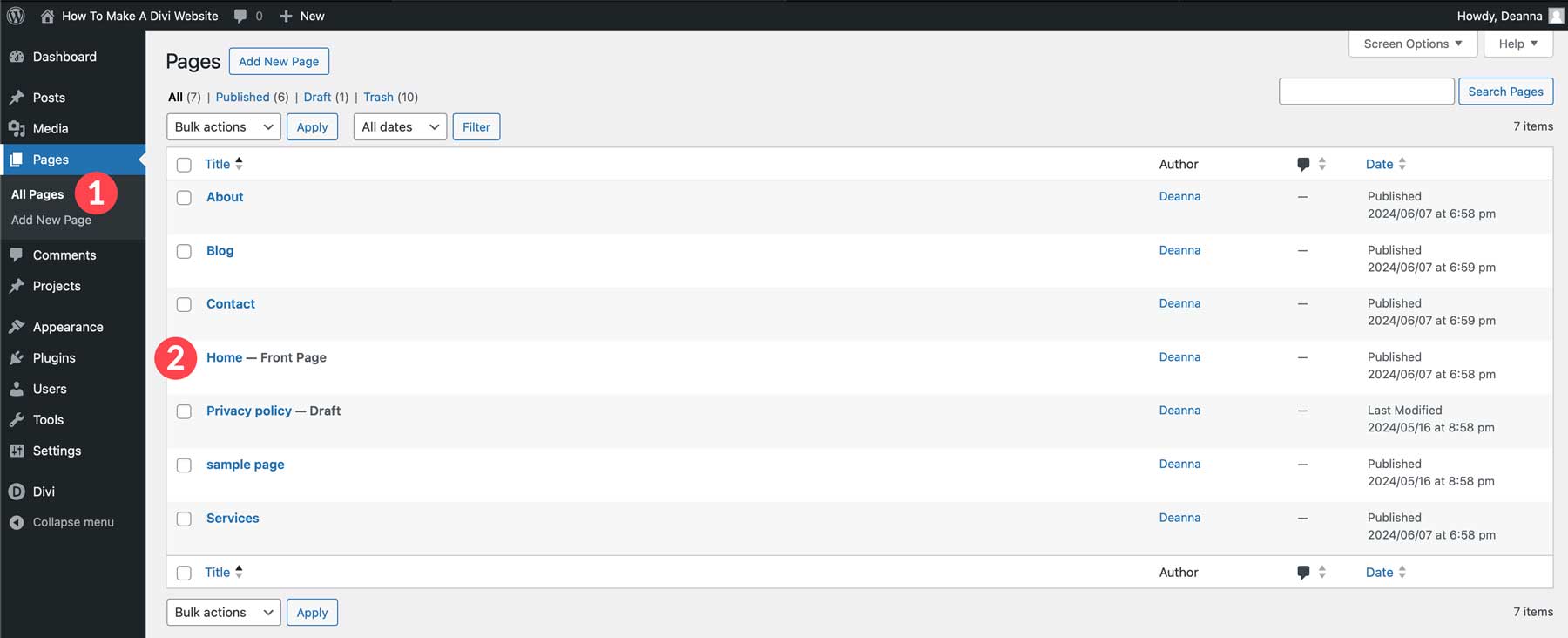
Aby załadować gotowy układ, przejdź do opcji Strony > Wszystkie strony . Następnie kliknij stronę główną, aby ją edytować.

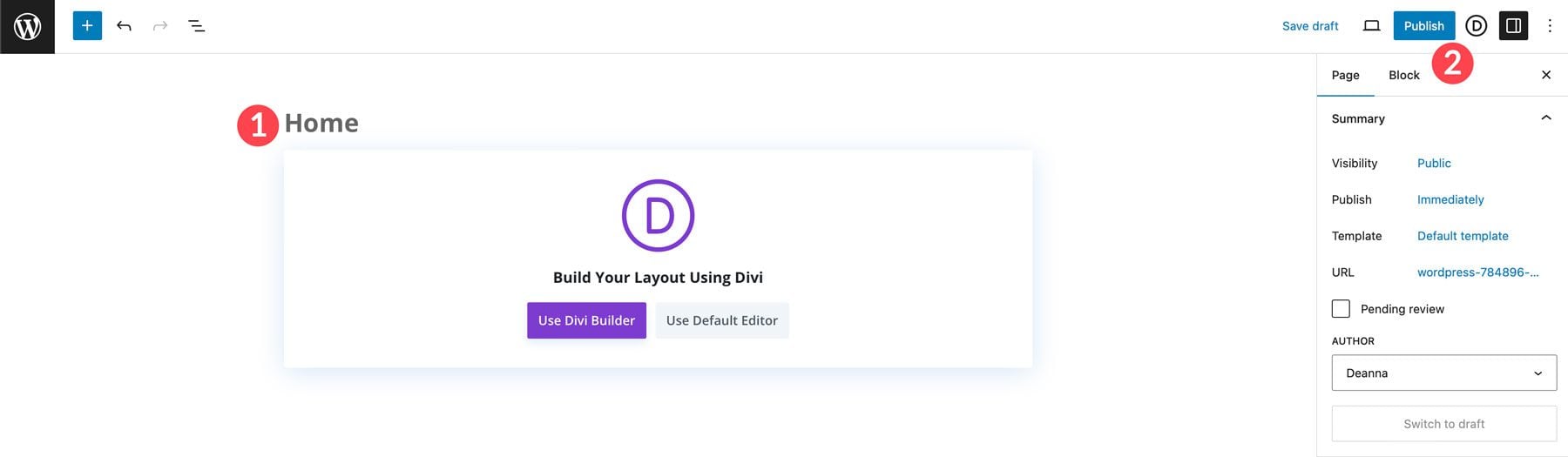
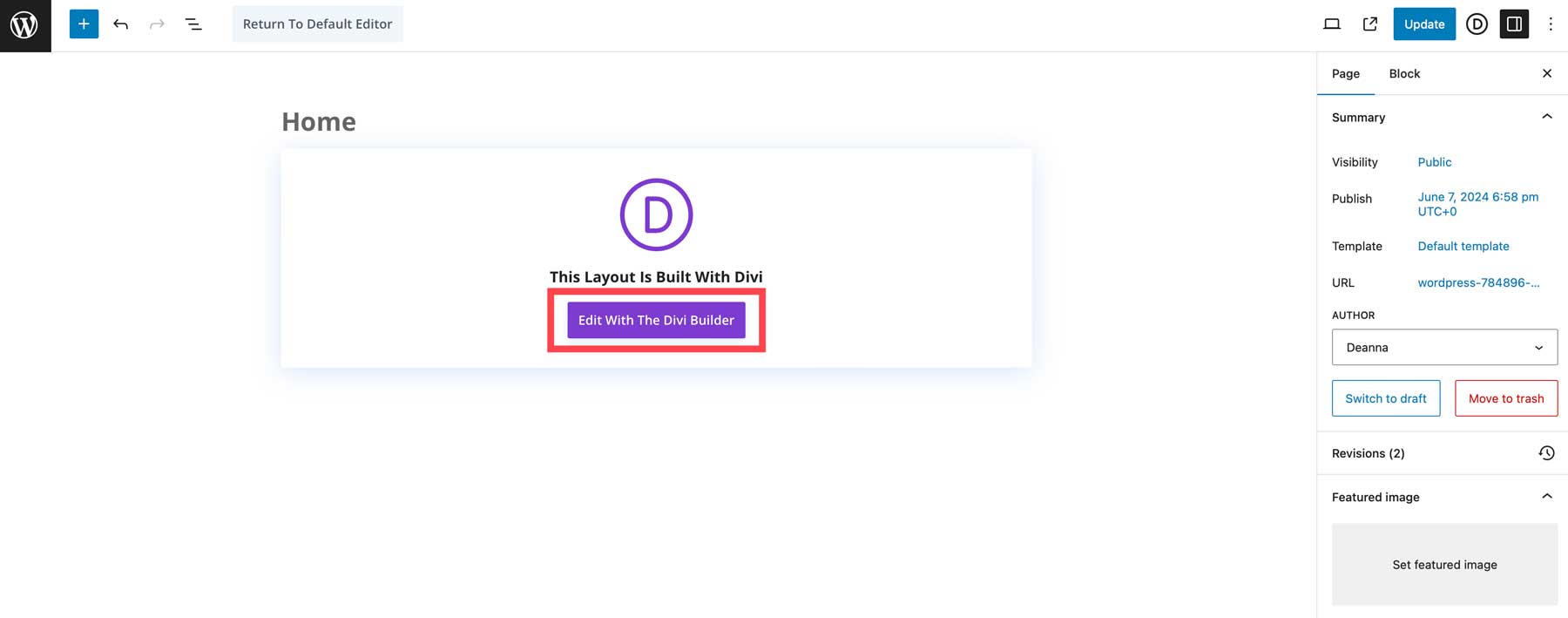
Kliknij przycisk Edytuj za pomocą Divi Builder .

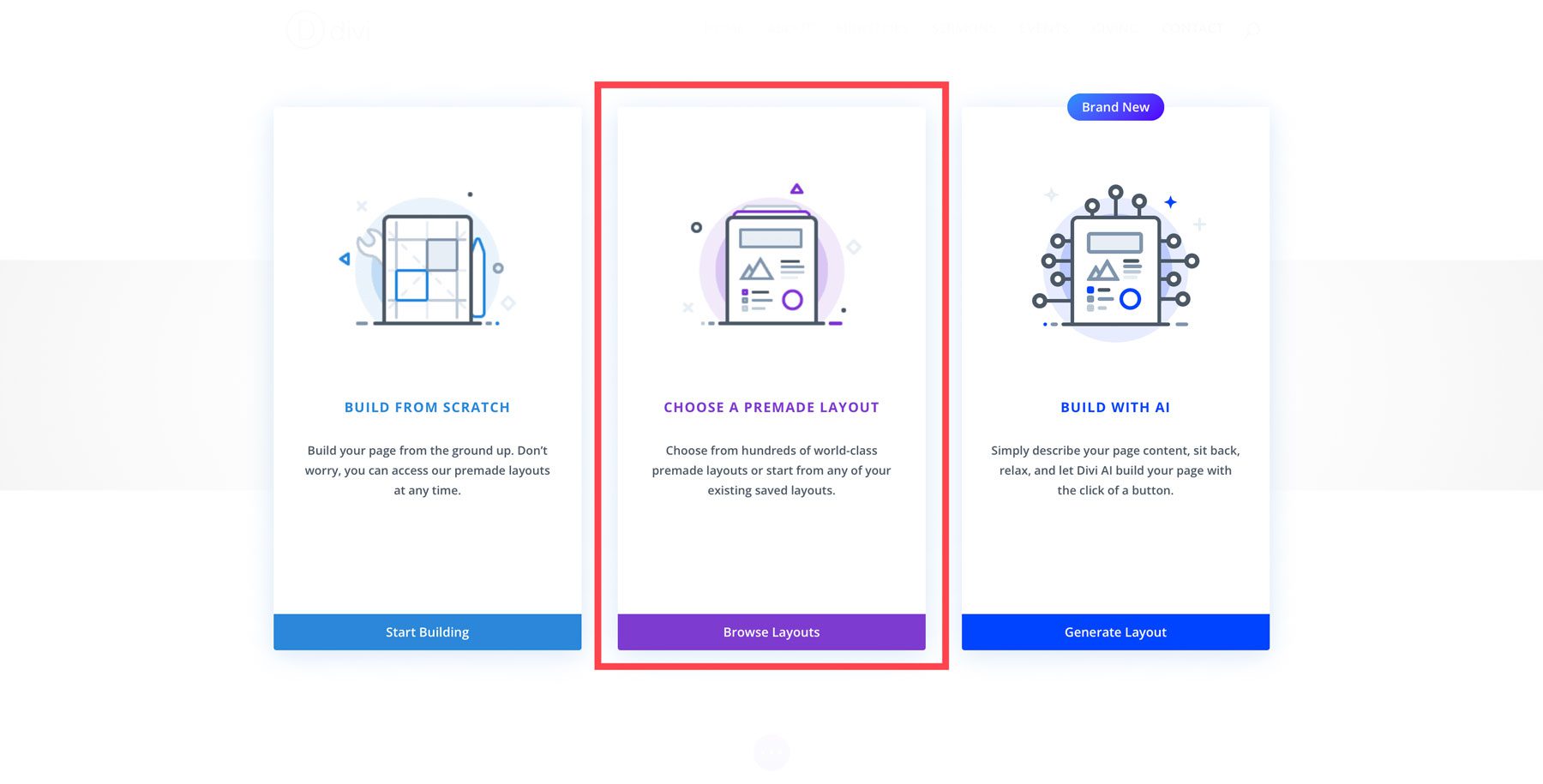
Następnie wybierz opcję Wybierz gotowy układ .

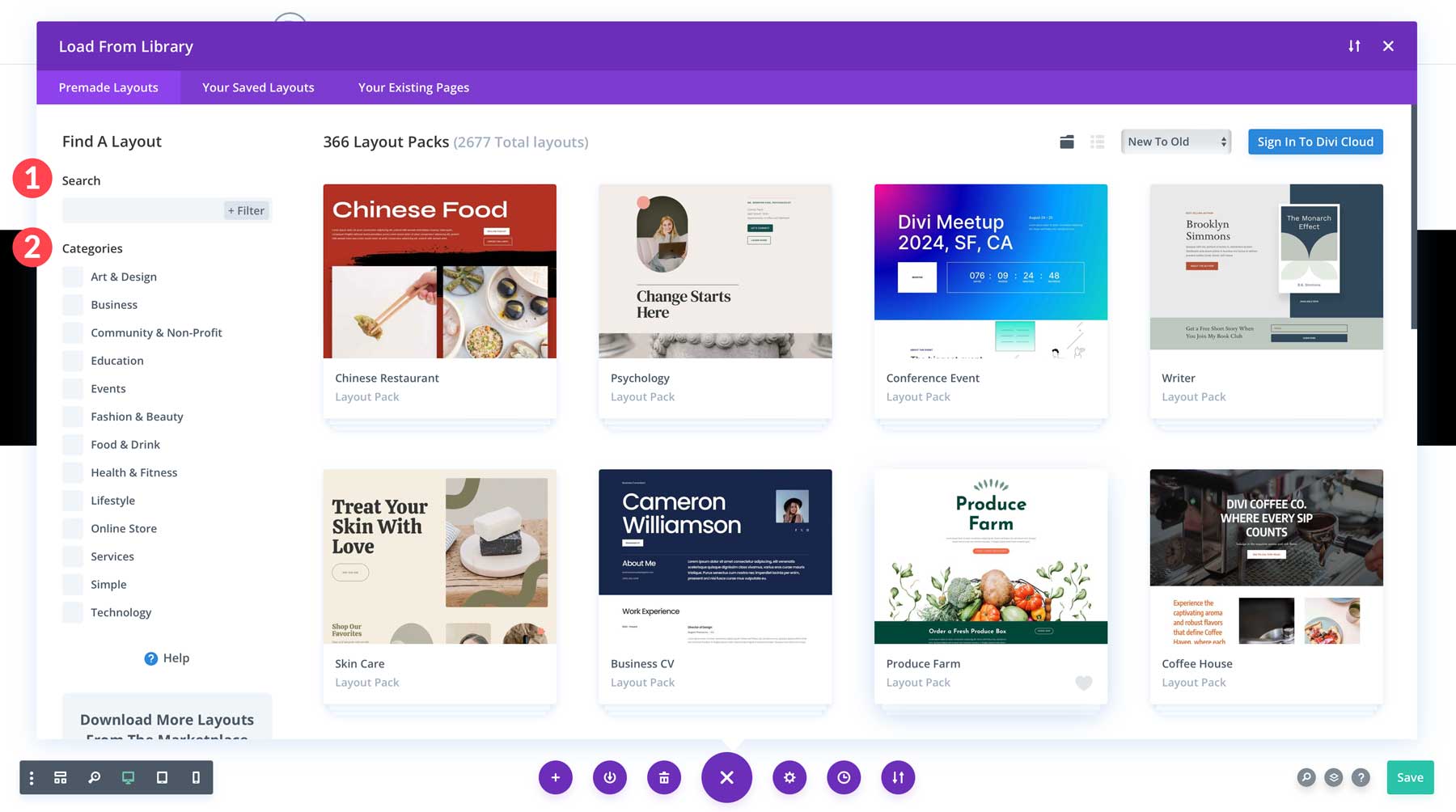
Możesz użyć paska wyszukiwania , aby wyszukać konkretny układ lub przeglądać według kategorii .

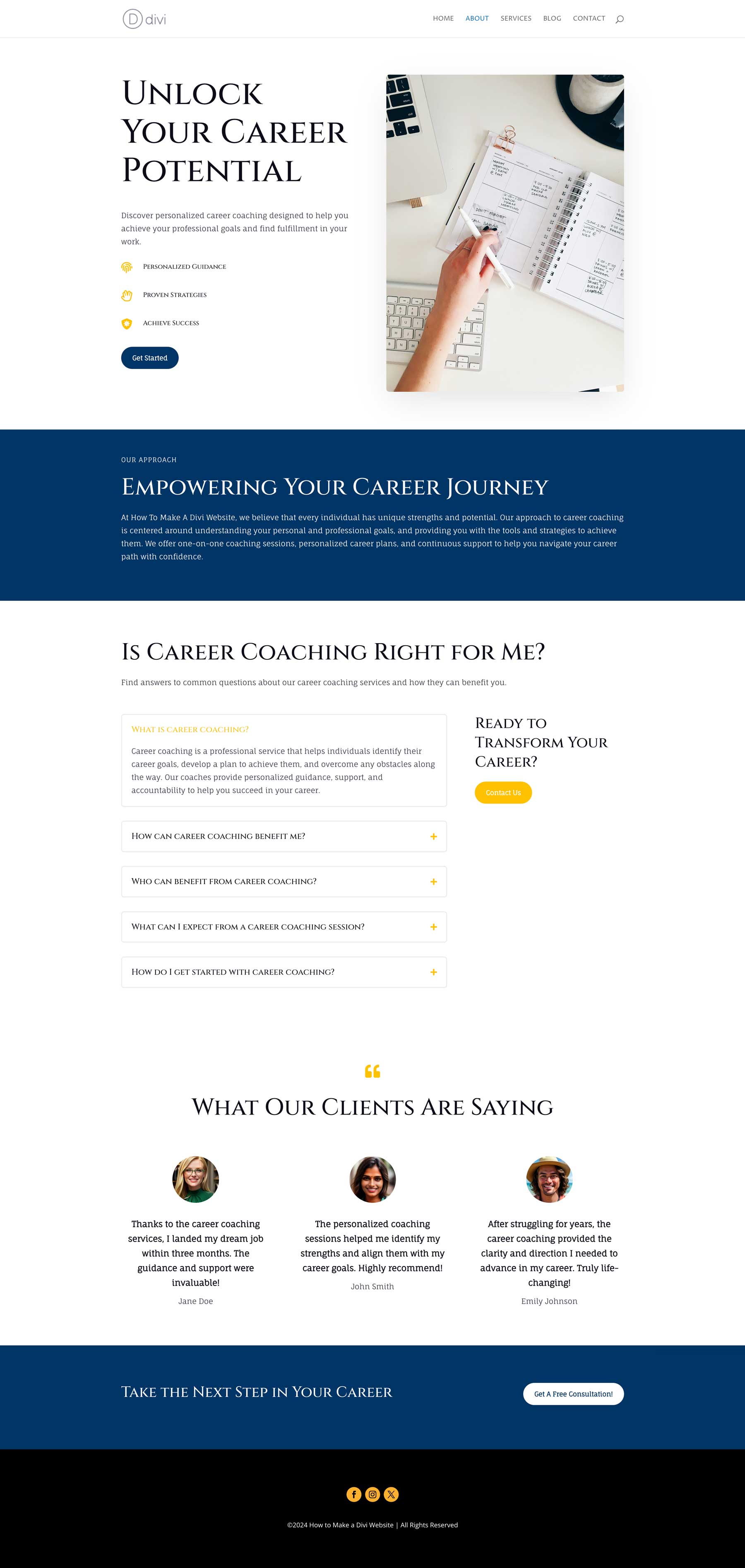
Kliknij kategorię biznesową i wybierz Pakiet układu trenera kariery dla Divi.

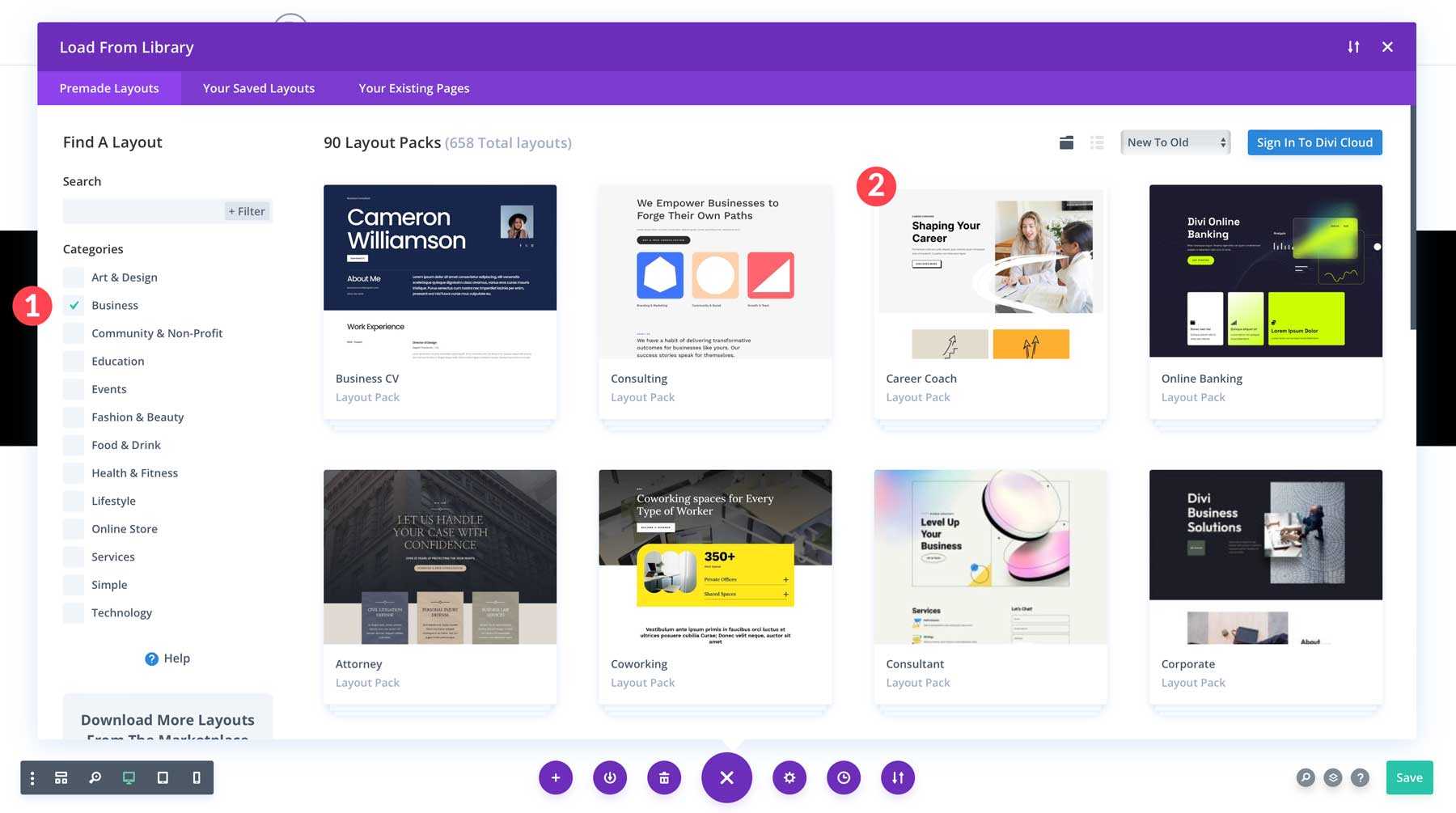
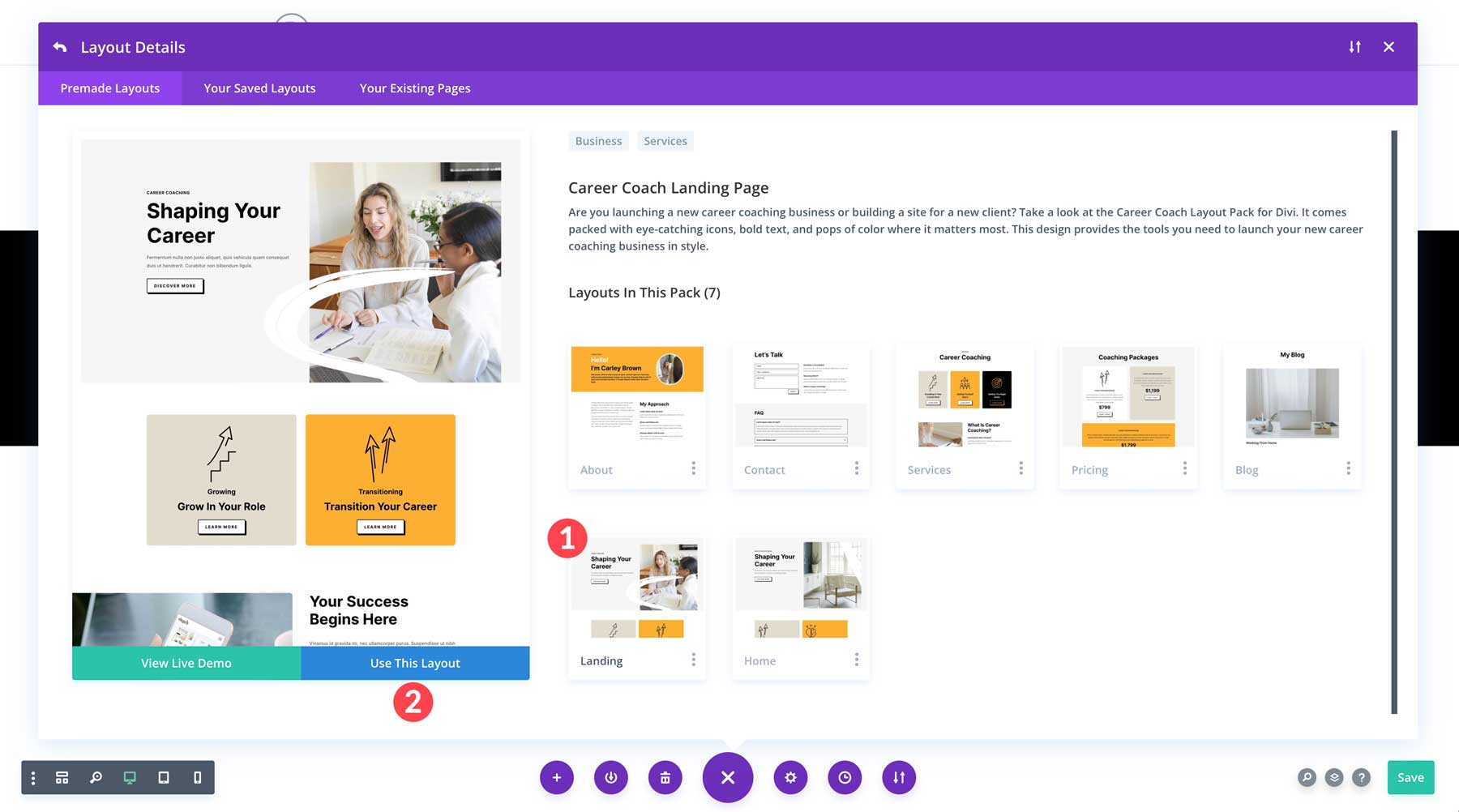
Wybierz układ Landing Page , a następnie kliknij przycisk Użyj tego układu , aby załadować układ na stronę główną.

Po odświeżeniu strony możesz zmienić tekst i obrazy, dodać nowe moduły projektowe i dostosować stronę według własnych upodobań.

Używanie Divi AI do tworzenia strony internetowej
Oprócz korzystania z gotowego układu użytkownicy Divi mają inny niesamowity sposób projektowania stron internetowych. Divi AI to nowy, potężny asystent projektowania Elegant Theme, oparty na sztucznej inteligencji, który umożliwia generowanie pełnych stron internetowych z podpowiedzią tekstową. Po prostu opisz typ strony, którą chcesz utworzyć, podaj AI pewne informacje pomocnicze, wybierz czcionki i kolory i obserwuj, jak Divi AI generuje pełną stronę internetową, wraz ze szkieletem, tekstem i obrazami.
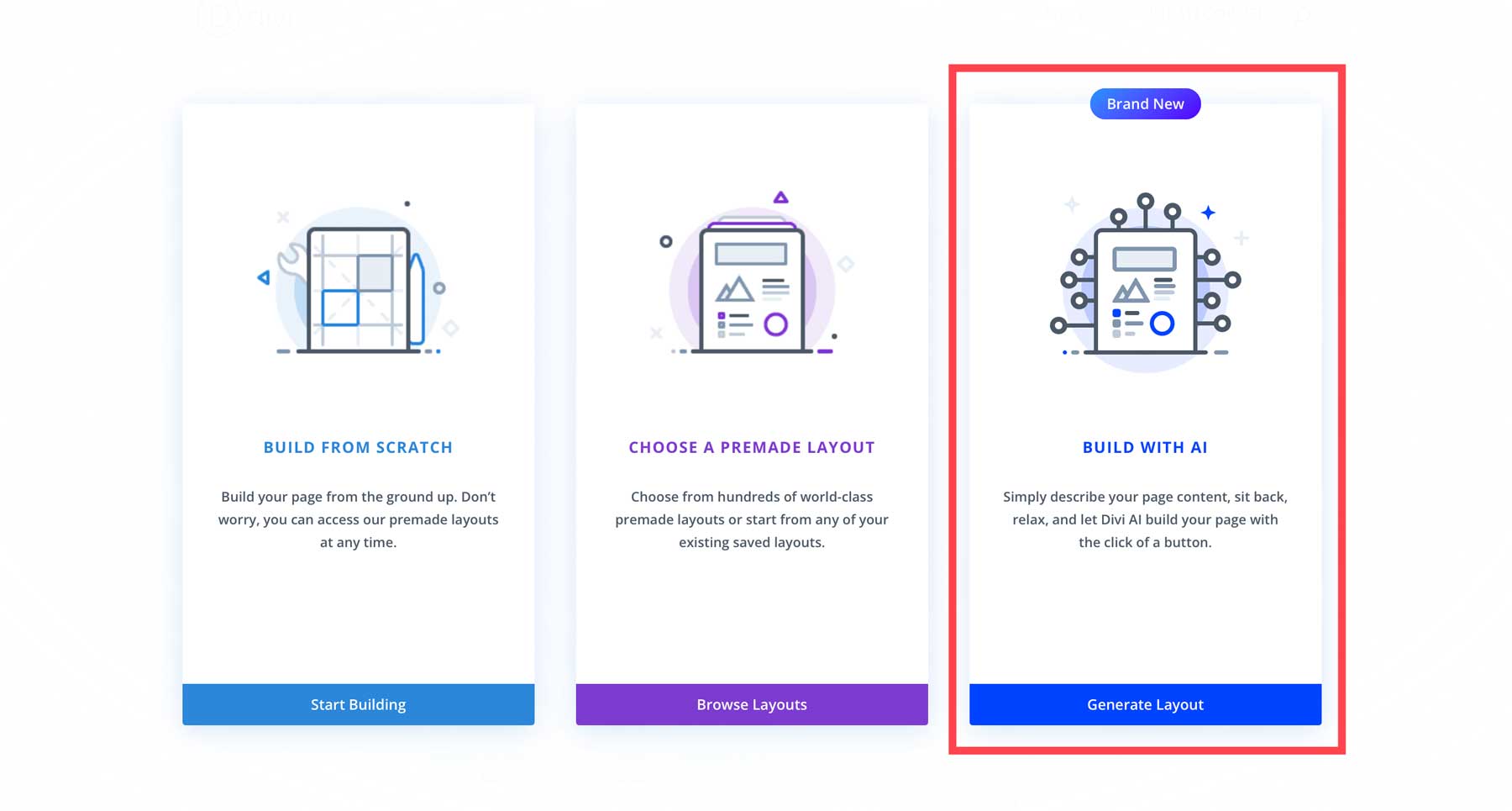
Aby wygenerować stronę za pomocą Divi AI, wybierz stronę Informacje w Stronach > Wszystkie strony. Włącz Divi Builder jak w poprzednim kroku. Tym razem zamiast wybierać gotowe układy, zbudujemy stronę za pomocą AI .

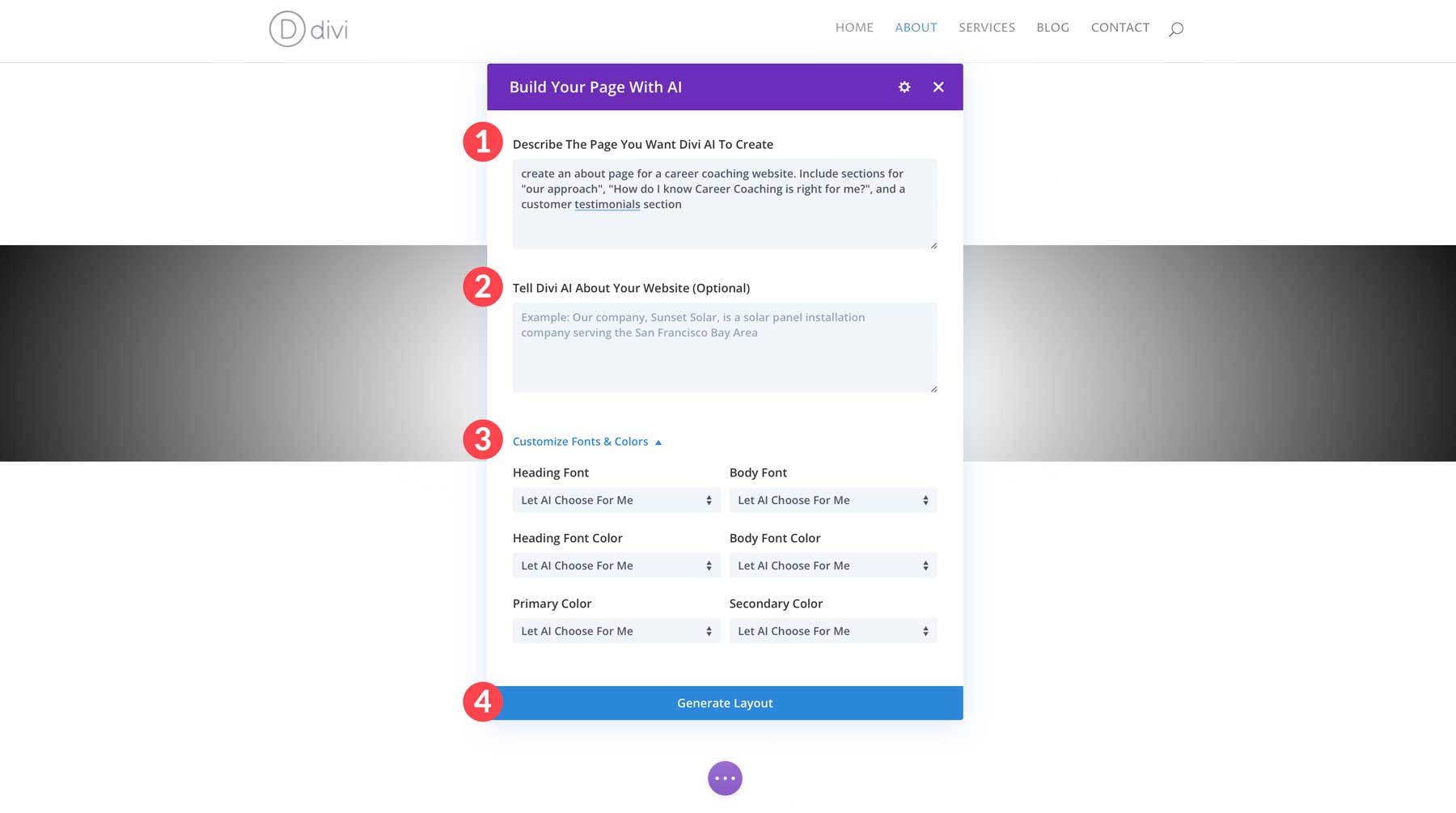
Gdy pojawi się okno dialogowe Divi AI, opisz stronę, którą chcesz utworzyć Divi AI , podaj dodatkowe szczegóły , takie jak misja lub krótki opis swojej firmy, a także dostosuj czcionki i kolory . Możesz pozwolić AI je wybrać, użyć domyślnych czcionek i kolorów witryny lub wybrać je ręcznie. Aby było ciekawiej, we wszystkich przypadkach zaznaczymy opcję Pozwól AI wybrać za mnie . Po wypełnieniu wszystkich pól kliknij przycisk Generuj układ .

W ciągu następnych kilku minut Divi AI utworzy szkielet strony i doda tekst i obrazy w modułach projektowych Divi.

Po ukończeniu będziesz mieć w pełni funkcjonalną stronę internetową, którą możesz edytować za pomocą narzędzia Visual Builder.

Jak zbudować witrynę Divi: wprowadzanie zmian w projekcie
Divi umożliwia tworzenie oszałamiających wizualnie stron przy użyciu ogromnej biblioteki modułów projektowych Divi i opcji dostosowywania. Moduły te działają jak elementy konstrukcyjne, dzięki czemu z łatwością możesz dodawać różne elementy do swojej witryny. Nawet po utworzeniu stron z gotowym szablonem lub Divi AI możesz dalej edytować projekty, dodając dodatkową treść tekstową, obrazy i inne elementy.
W tej części naszego samouczka dotyczącego tworzenia witryny internetowej Divi pokażemy różne sposoby edycji stron za pomocą narzędzia Visual Builder i Divi AI.

Zrozumienie kreatora wizualizacji
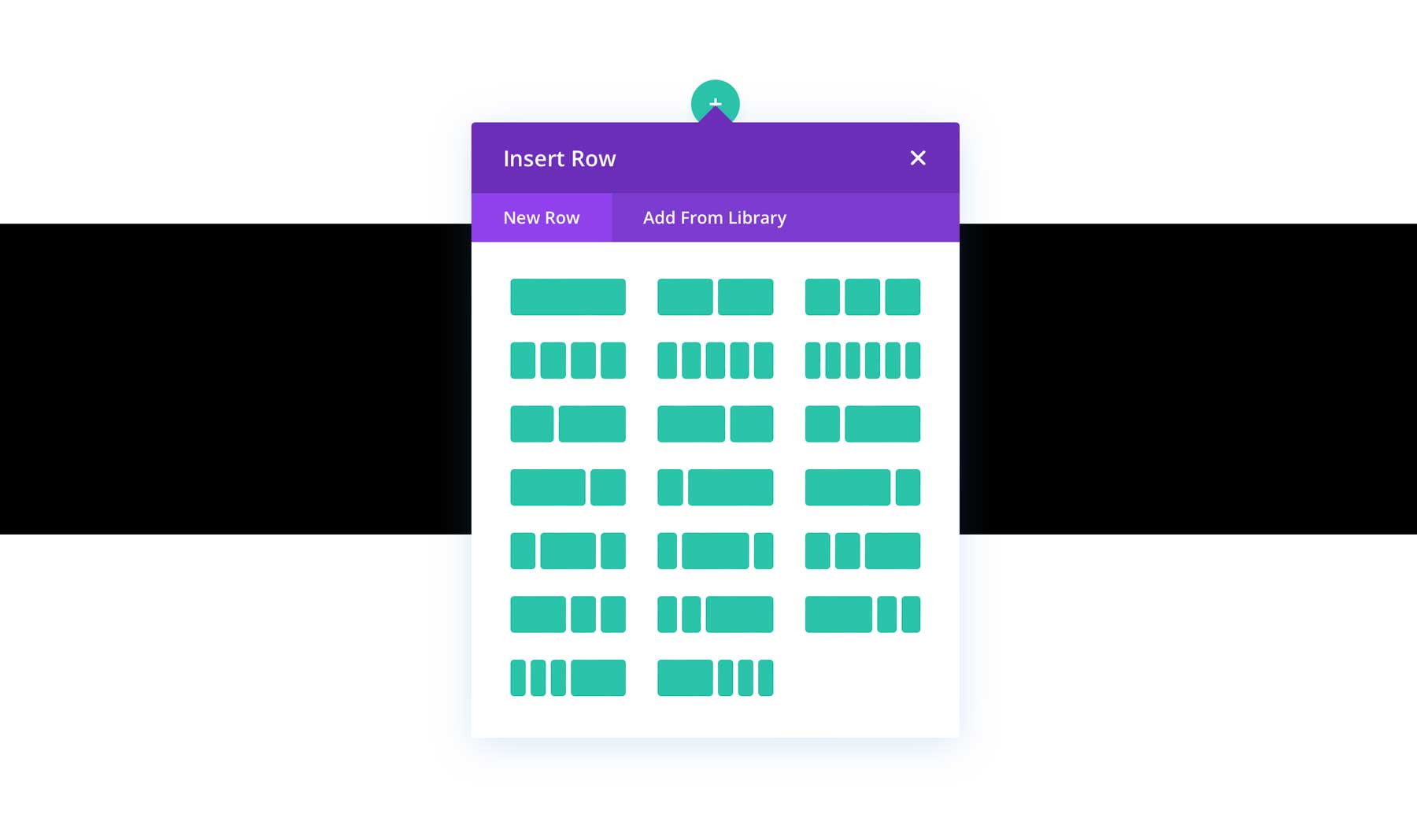
Divi wykorzystuje sekcje i wiersze do zdefiniowania struktury strony internetowej. Sekcje to większe pojemniki zawierające wiersze, które dodatkowo porządkują zawartość w kolumny. Możesz dostosować liczbę kolumn i odstępy w każdym wierszu.

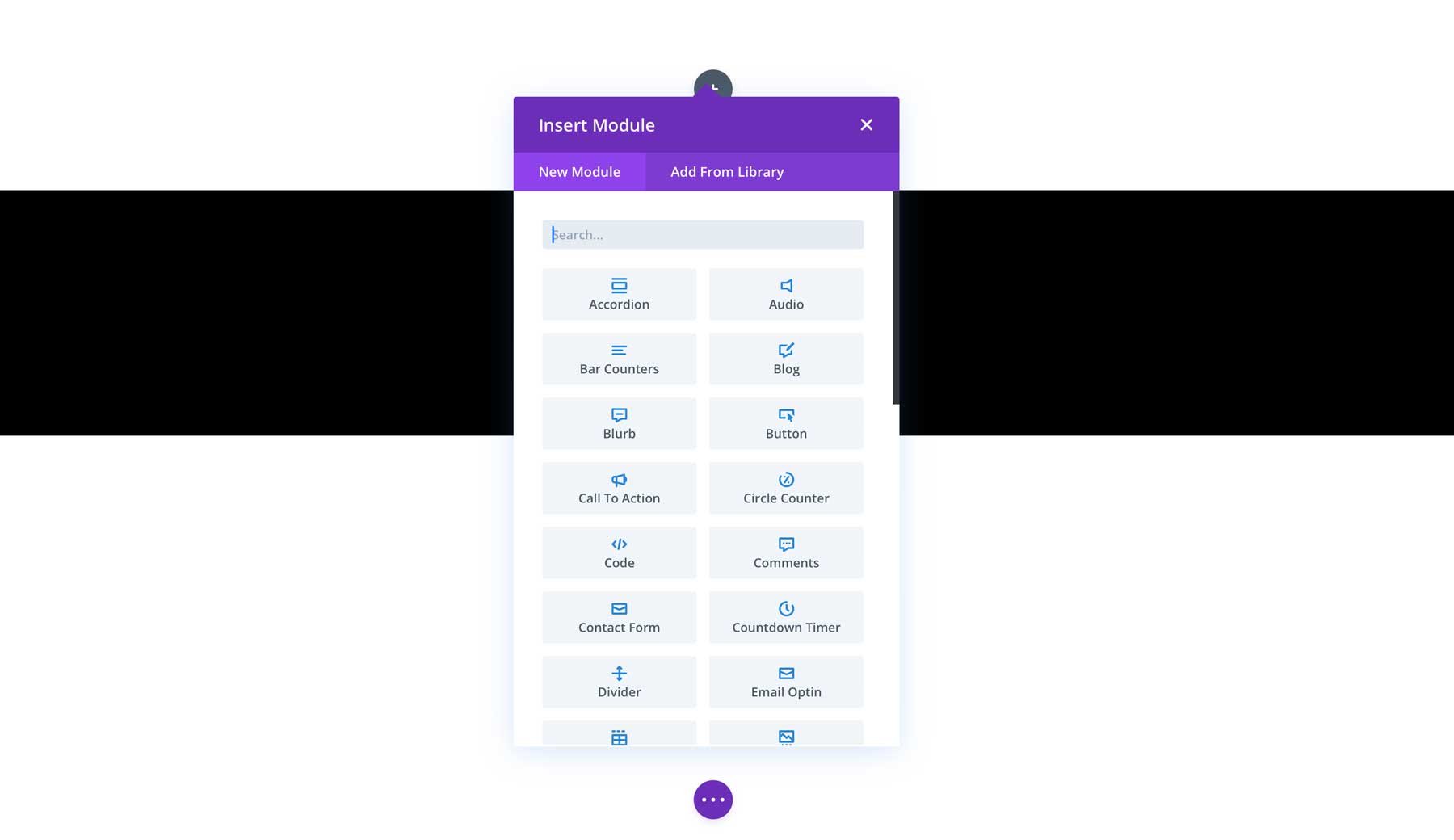
Jak wspomniano wcześniej, Divi zawiera ponad 200 modułów projektowych o różnych funkcjonalnościach. Możesz tworzyć galerie zdjęć, zakładki, akordeony, liczniki czasu i wiele więcej.

Podczas przeciągania i upuszczania elementów zmiany są widoczne na żywo na ekranie. Eliminuje to potrzebę stosowania złożonego kodu i zapewnia, że Twoja witryna internetowa będzie wyglądać dokładnie tak, jak sobie wyobrażasz. To tak, jakbyś miał podgląd swojej witryny w czasie rzeczywistym podczas jej tworzenia.

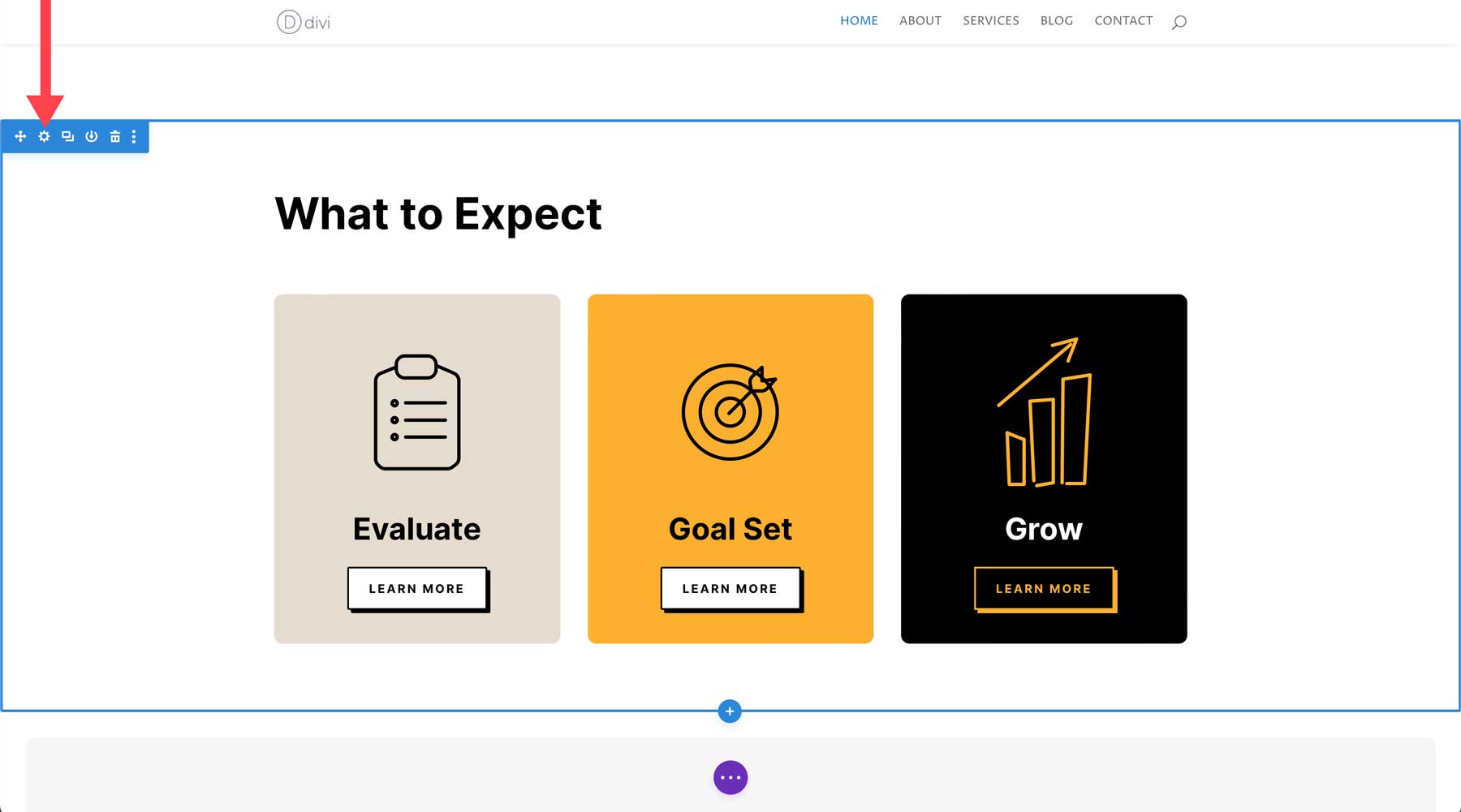
Aby edytować sekcję, najedź myszką na zawartość strony, aż pojawi się niebieskie pole . Kliknij ikonę koła zębatego , aby edytować sekcję.

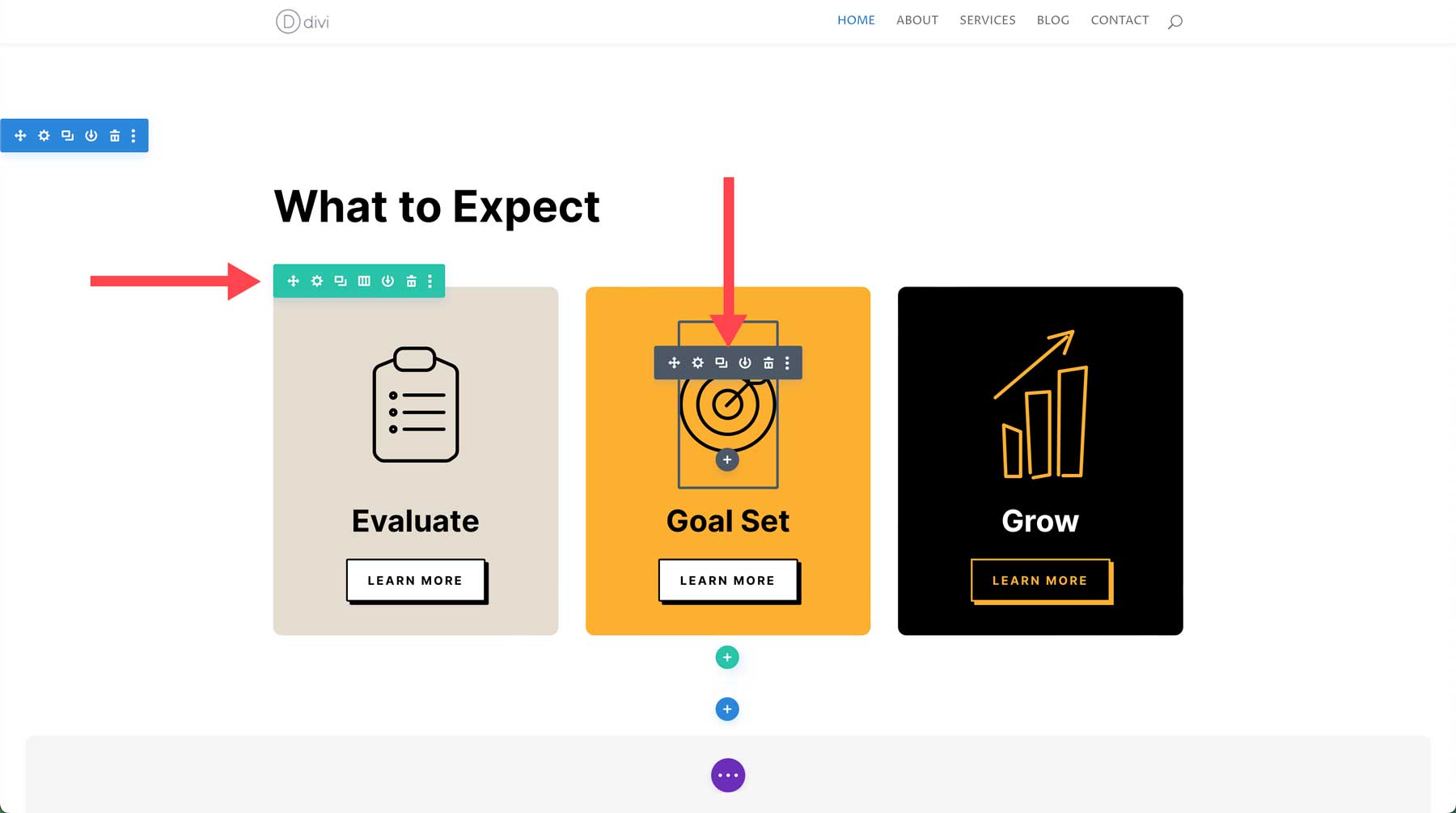
Podobnie możesz edytować wiersze i moduły. Wiersze są podświetlone na zielono, a moduły na szaro.

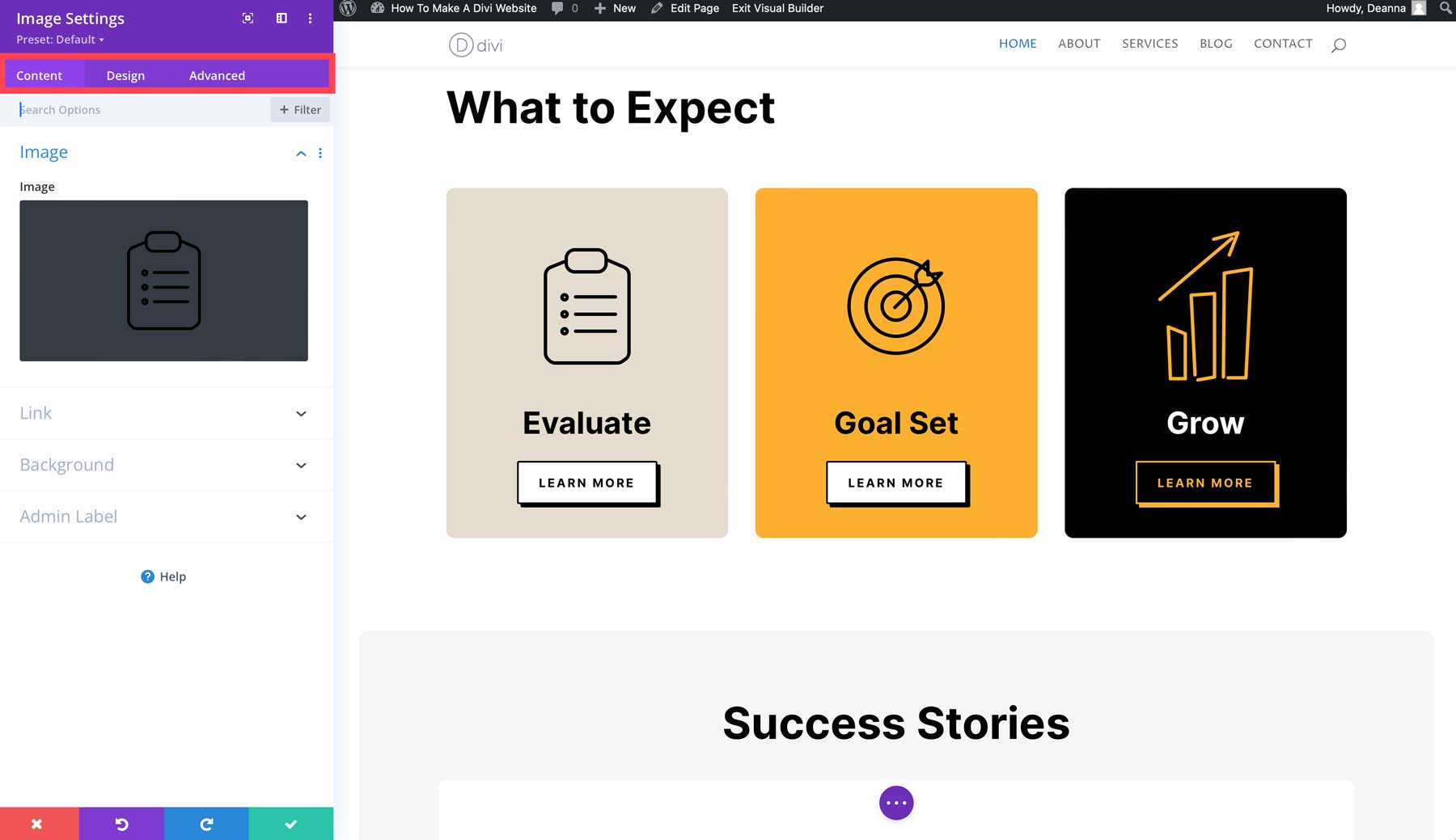
Każda sekcja, wiersz i moduł Divi ma swoje własne ustawienia. Istnieją trzy zakładki, w tym zawartość, projekt i zaawansowane.

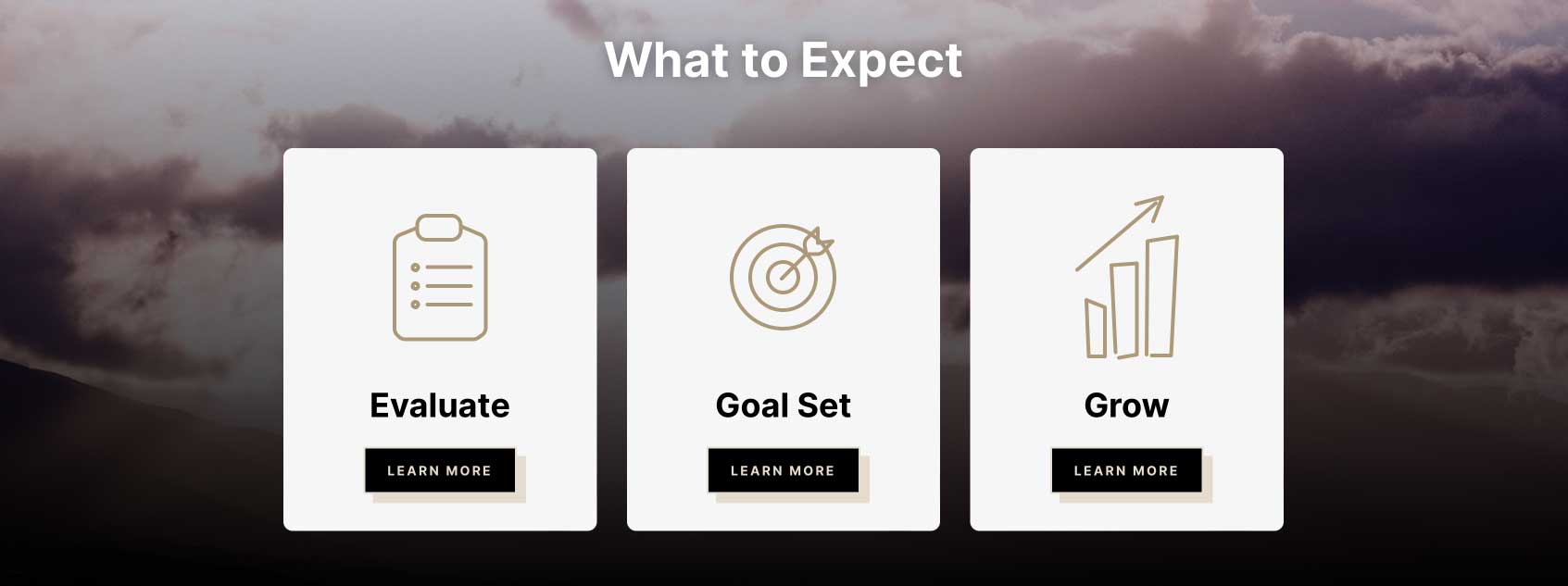
Łącząc moduły, wiersze i sekcje, możesz tworzyć złożone układy z pełną kontrolą nad hierarchią wizualną i rozmieszczeniem elementów na swoich stronach. Możesz na przykład użyć sekcji z obrazem tła o pełnej szerokości, a następnie dodać wiersz z trzema kolumnami, aby wyświetlić usługi obok siebie w tej sekcji.

Dzięki potężnym modułom i opcjom układu Divi możliwości tworzenia pięknych i angażujących stron internetowych są nieograniczone.
Generowanie tekstu za pomocą Divi AI
Niezależnie od tego, czy tworzysz witrynę Divi z gotowymi układami, Divi AI, czy od zera, możesz łatwo wygenerować kopię marki dla swoich stron. Divi AI jest w stanie generować wszelkiego rodzaju treści, od tytułów postów na blogu, przez opisy produktów, po posty na blogu i wszystko pomiędzy. Divi AI wykorzystuje tę wiedzę i zrozumienie Twojej witryny do tworzenia unikalnych i odpowiednich treści tekstowych.
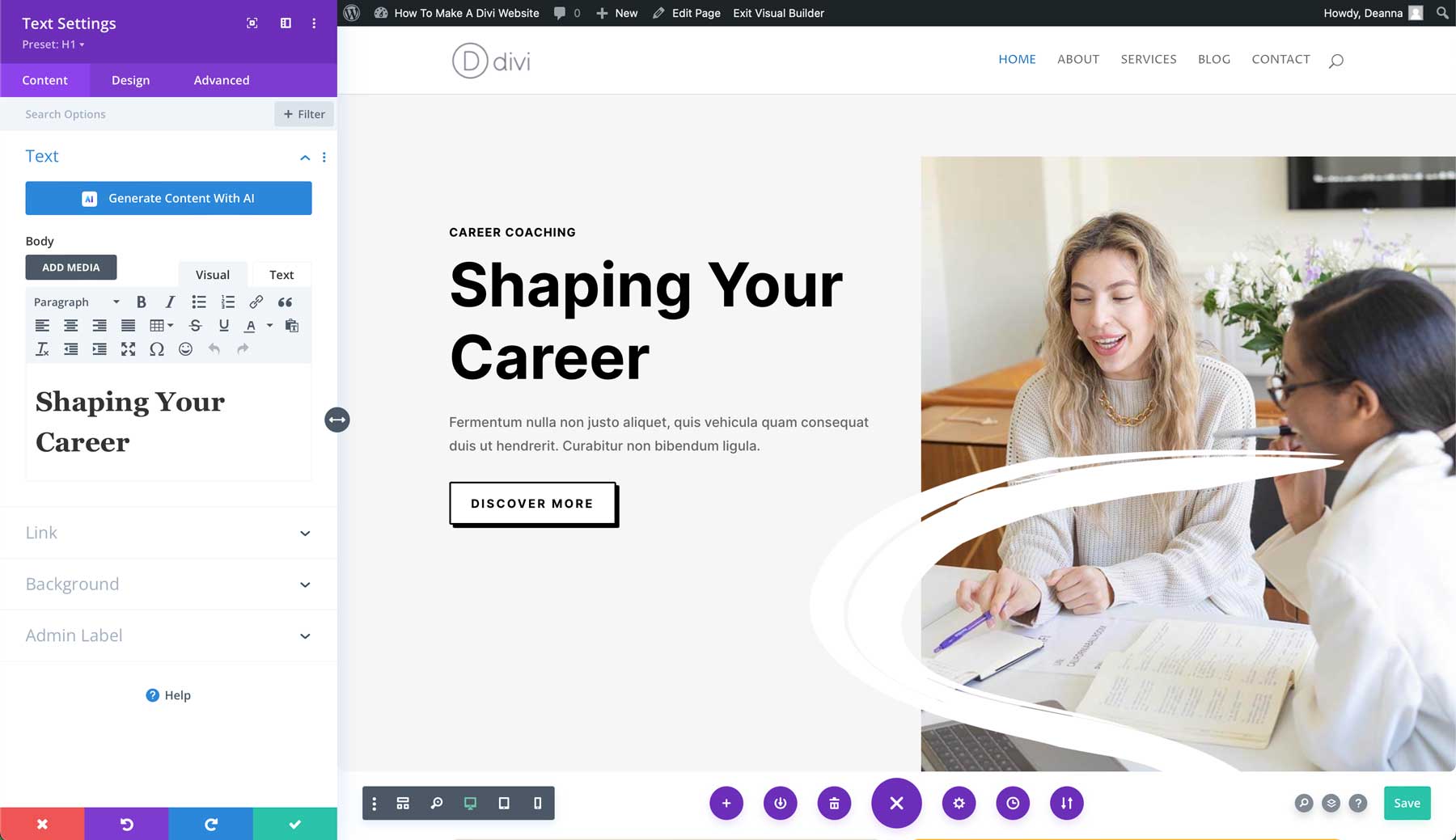
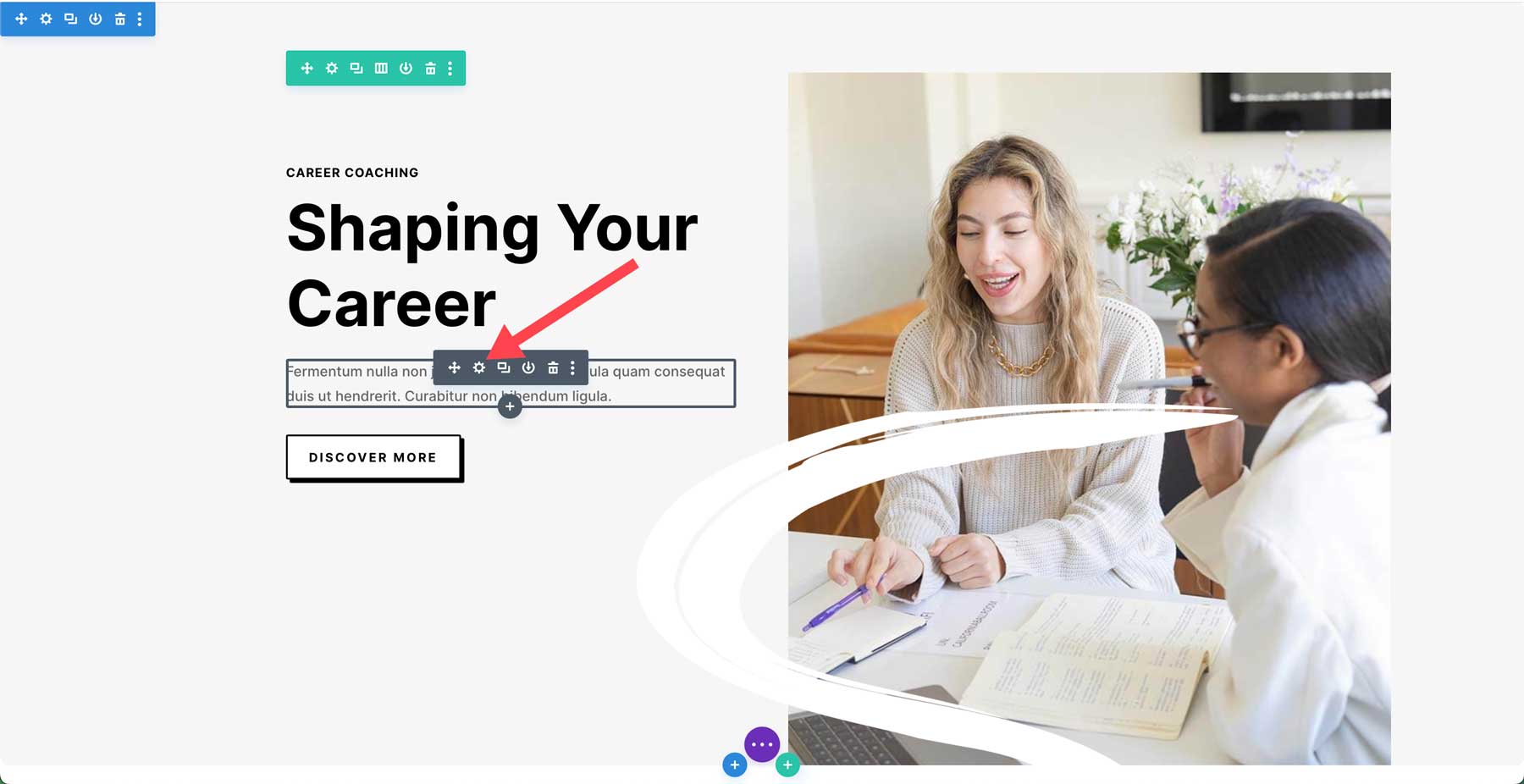
Aby zademonstrować, jak łatwo jest korzystać z generatora tekstu Divi AI, wróćmy do strony głównej, którą stworzyliśmy z gotowym układem. Pakiety układów Divi zawierają nagłówki, ale wstawiają kopię zastępczą w modułach tekstowych. Edytujmy moduł tekstowy w sekcji bohatera i dodajmy nową kopię za pomocą Divi AI. Najedź kursorem na moduł tekstowy i kliknij szarą ikonę, aby uzyskać dostęp do jego ustawień.

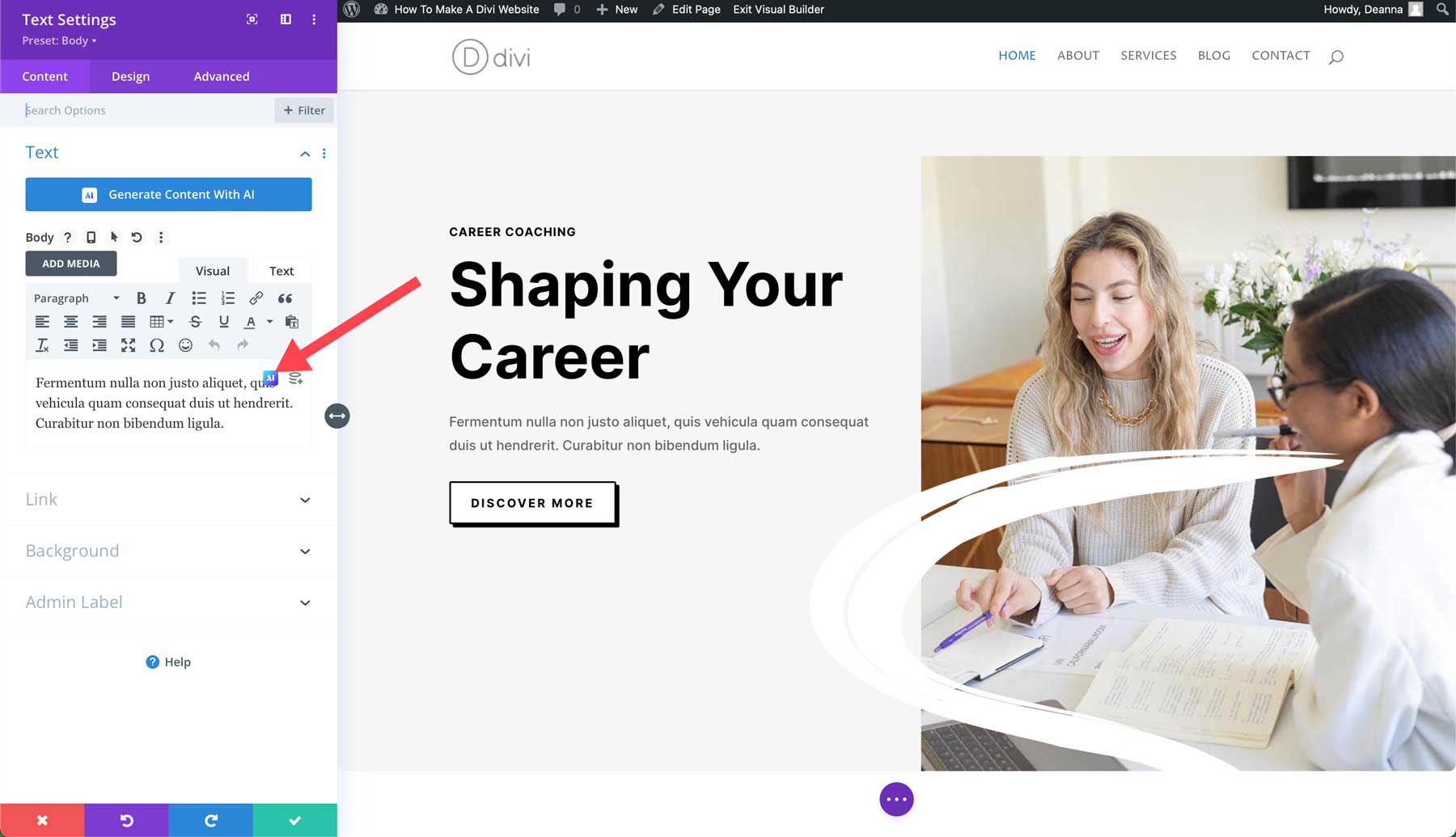
Następnie kliknij ikonę Divi AI, aby uzyskać dostęp do okna dialogowego AI.

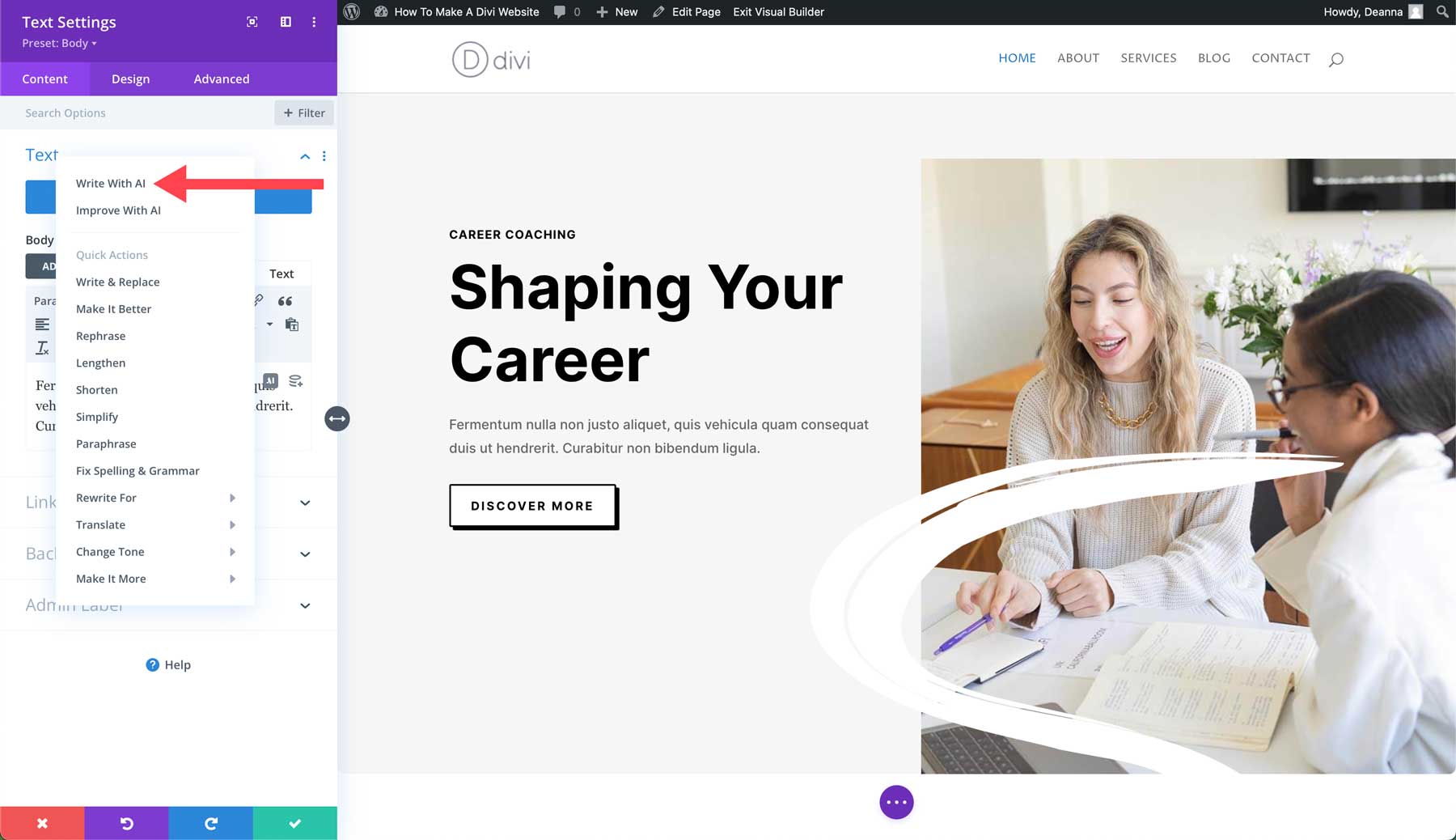
Gdy pojawi się wyskakujące okienko, wybierz opcję Napisz z AI .

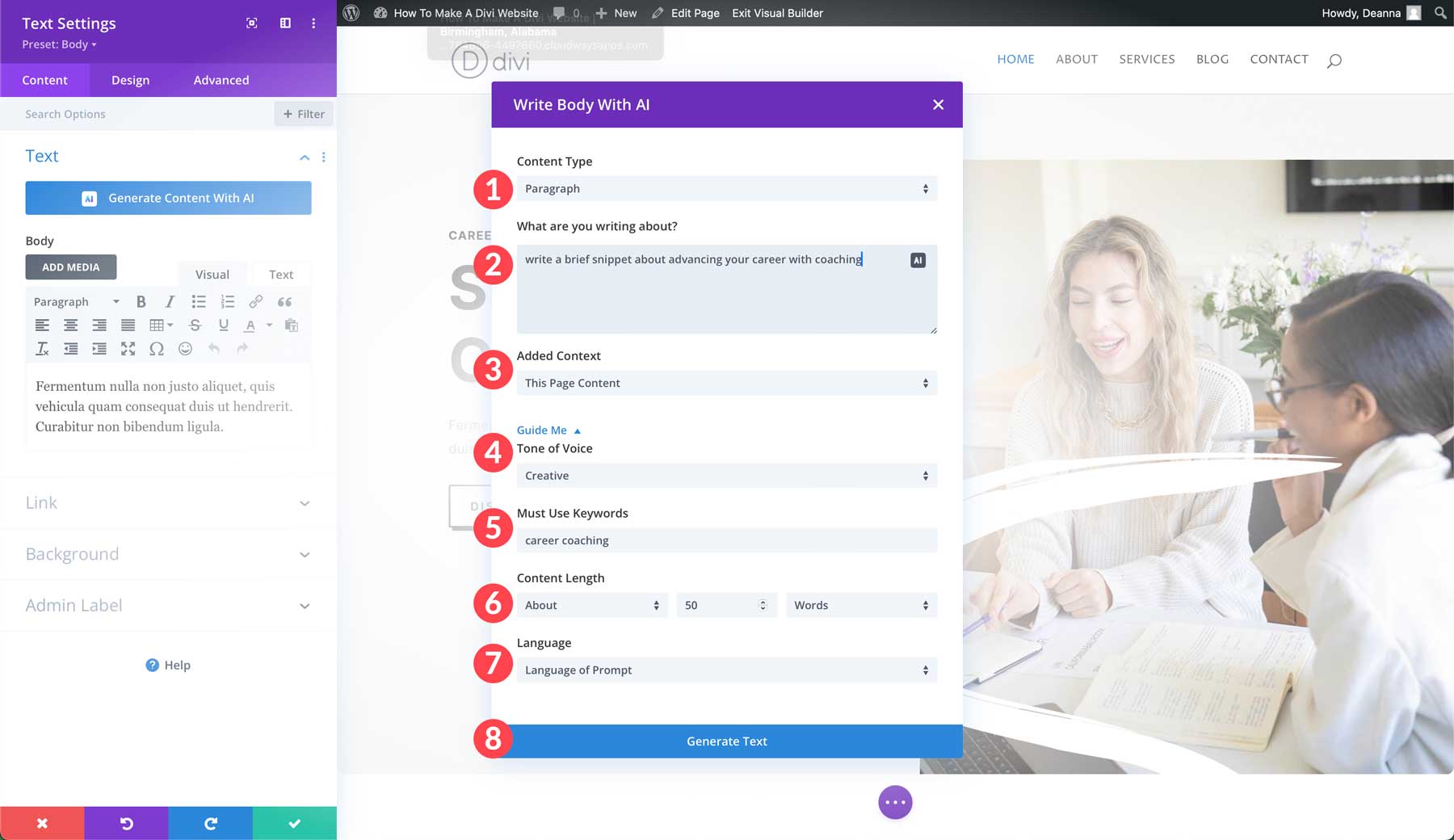
Jako typ zawartości wybierz akapit . Następnie przekaż Divi AI krótkie podsumowanie tekstu, który chcesz wygenerować. Określ dodany kontekst (ta strona, ta sekcja itp.), wybierz ton głosu i wszelkie niezbędne słowa kluczowe, które chcesz uwzględnić. Na koniec utwórz treść na około 50 słów , pozostaw domyślny język i kliknij przycisk Generuj tekst .

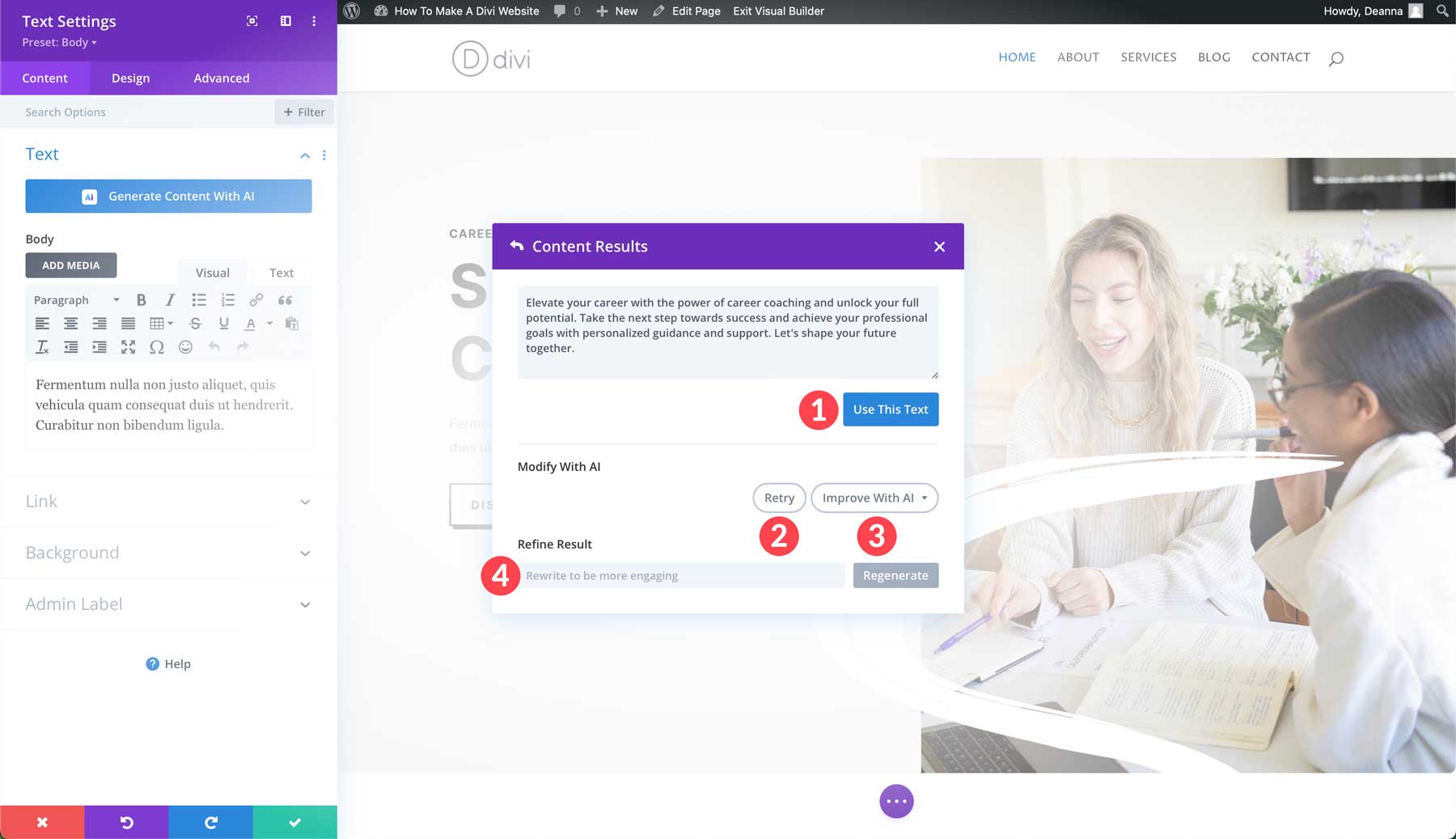
Divi AI wygeneruje treść na podstawie Twoich ustawień. Po wygenerowaniu możesz umieścić tekst w module, klikając przycisk Użyj tego tekstu . Alternatywnie możesz ponowić próbę wyświetlenia monitu, ulepszyć go lub udoskonalić wynik , dodając dodatkowy monit.

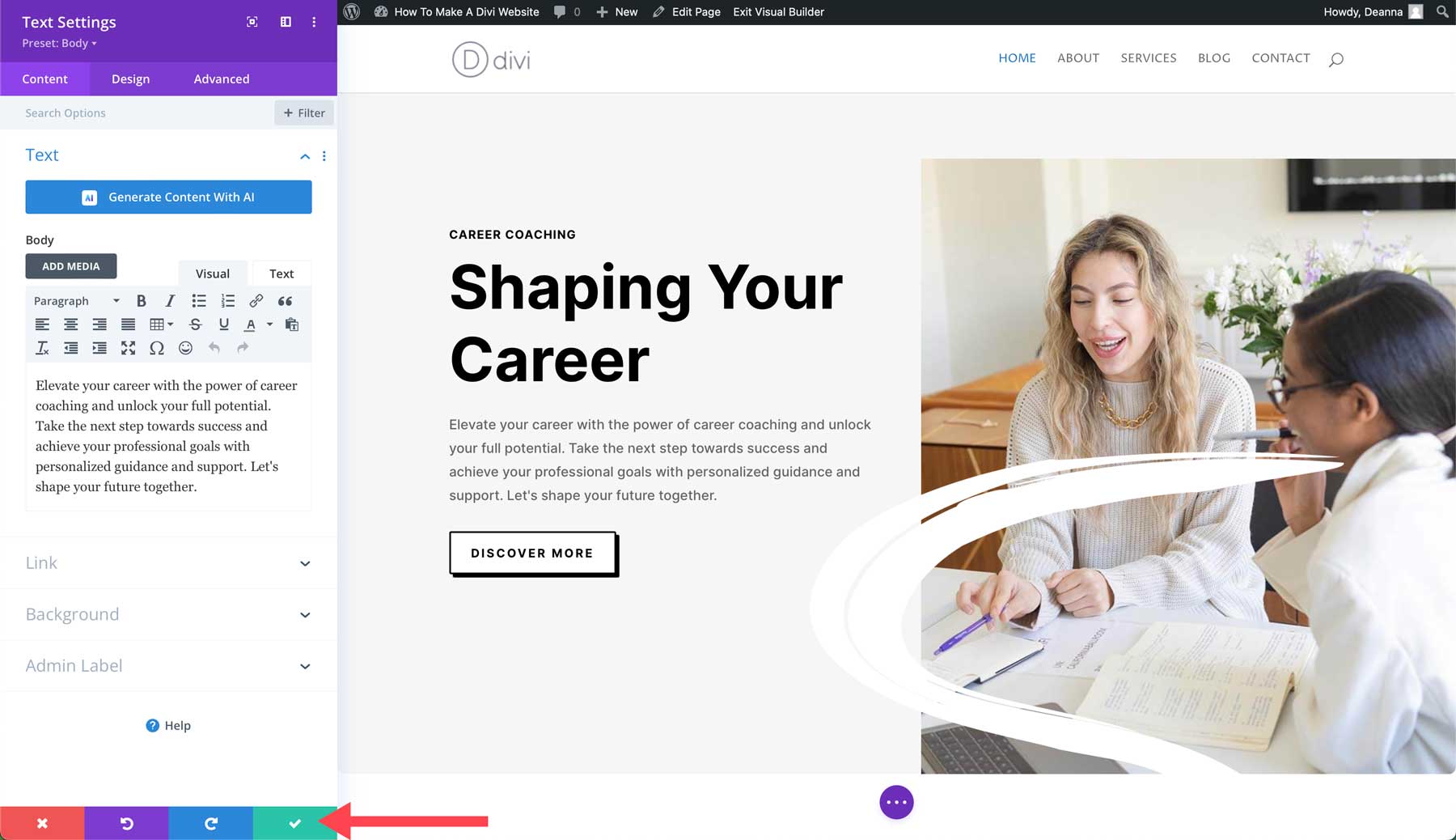
Po dodaniu tekstu do modułu kliknij zielony przycisk wyboru , aby zapisać zmiany.

Generowanie obrazów za pomocą Divi AI
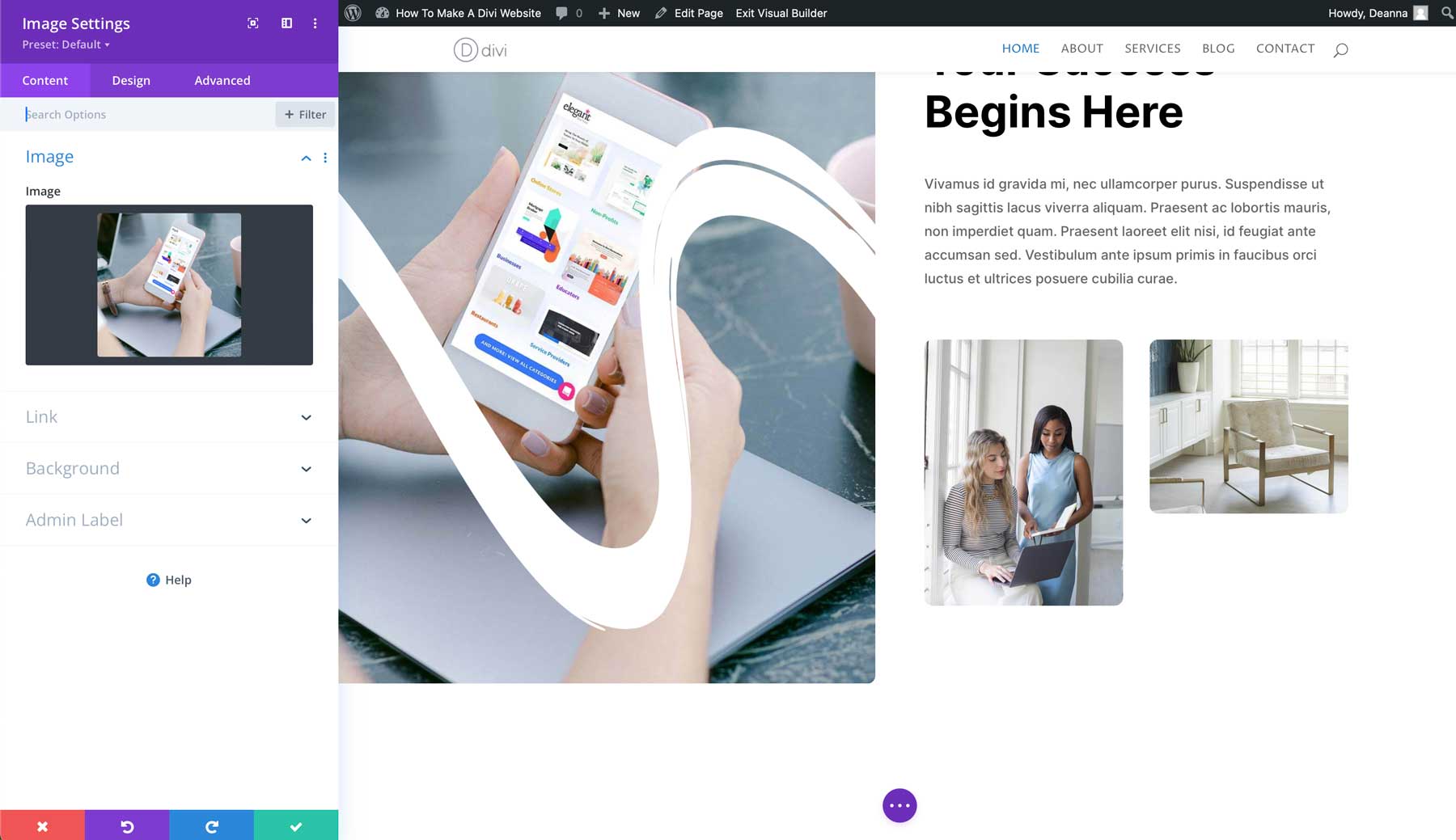
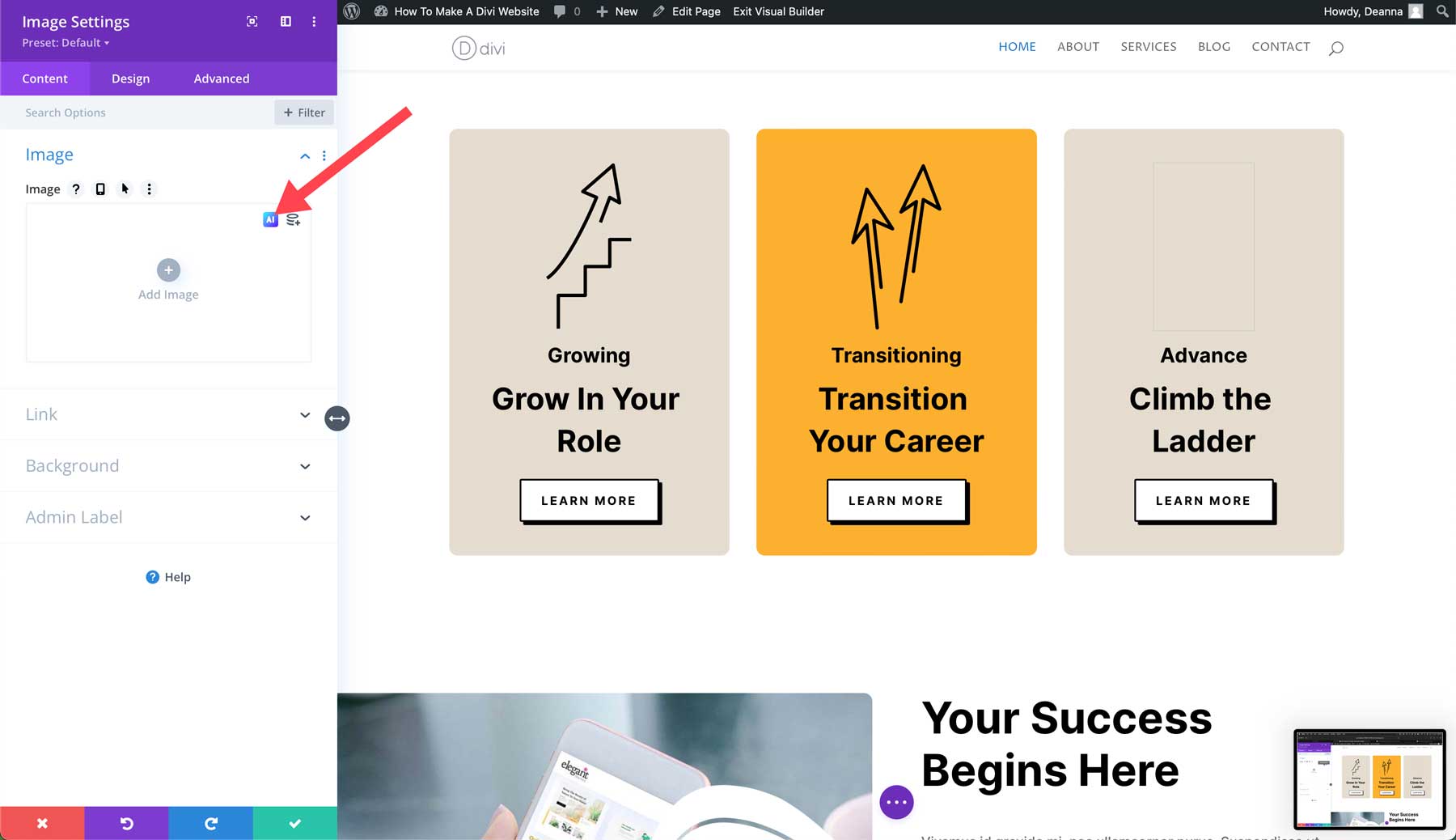
Oprócz tekstu Divi AI może generować obrazy. Divi AI oferuje dwanaście różnych stylów obrazu, w tym zdjęcia, wektory, anime i inne. Generowanie obrazów działa podobnie jak generowanie tekstu, poprzez wprowadzenie monitu opisującego typ obrazu, który chcesz utworzyć. Zacznij od dodania lub edycji istniejącego modułu obrazu. Przy aktywnych ustawieniach modułu obrazu kliknij ikonę Divi AI, aby wyświetlić interfejs AI.

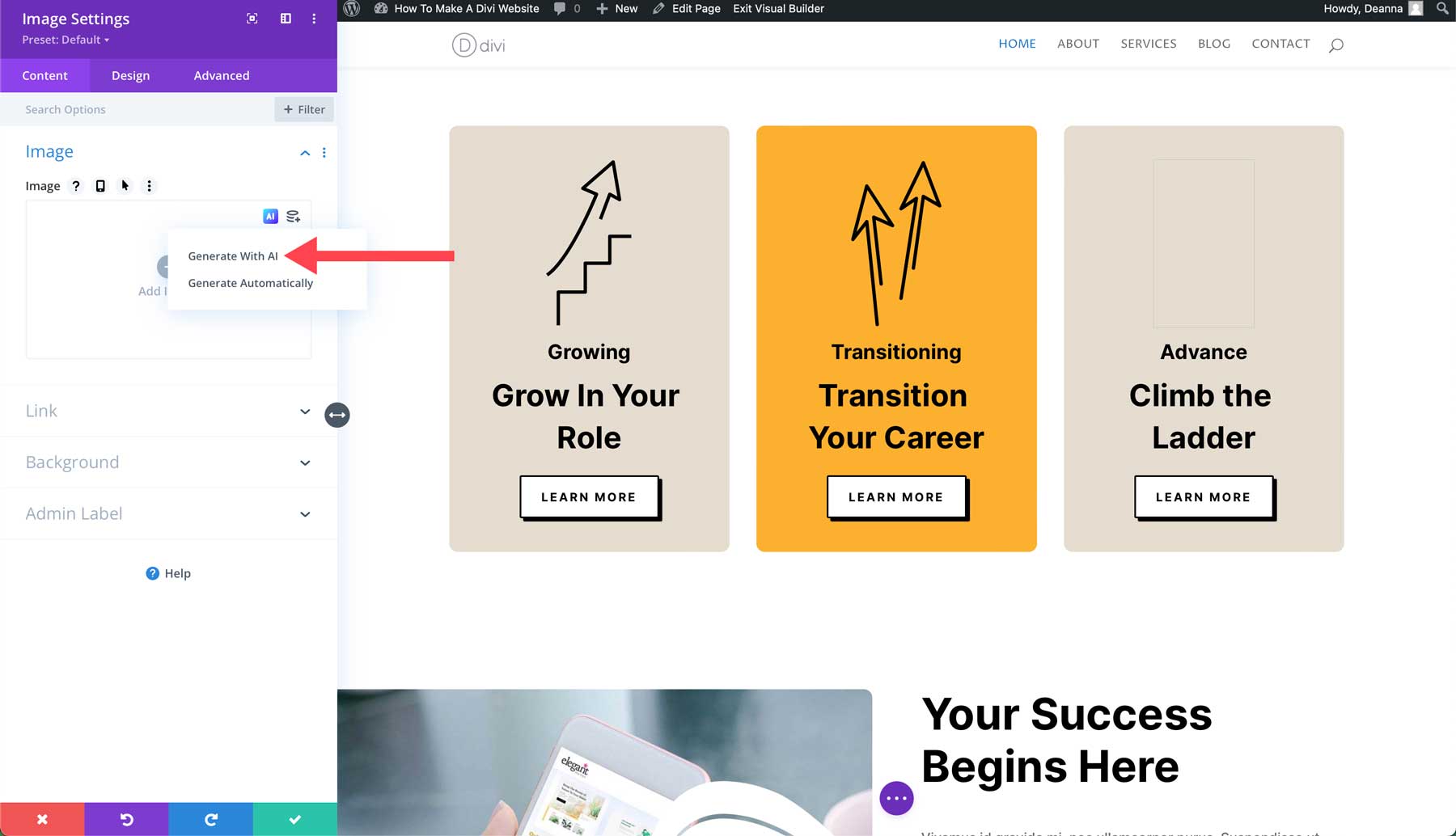
Gdy pojawi się wyskakujące okienko, kliknij opcję Generuj za pomocą AI .

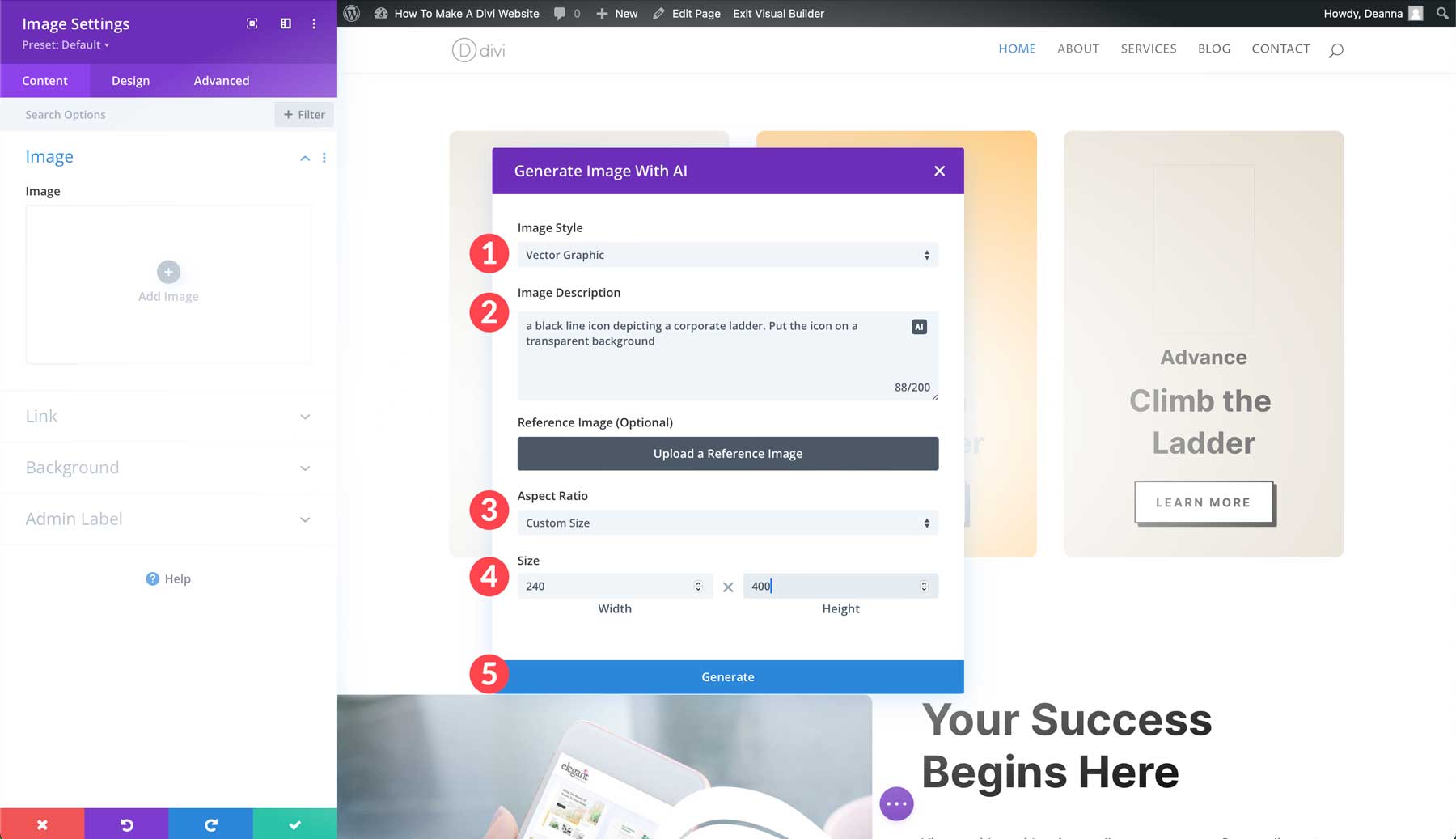
Gdy pojawi się okno dialogowe AI, wybierz grafikę wektorową dla stylu , opisz obraz, który chcesz utworzyć, ustaw współczynnik proporcji na niestandardowy rozmiar (szerokość 240 pikseli i wysokość 400 pikseli) i kliknij przycisk Generuj .

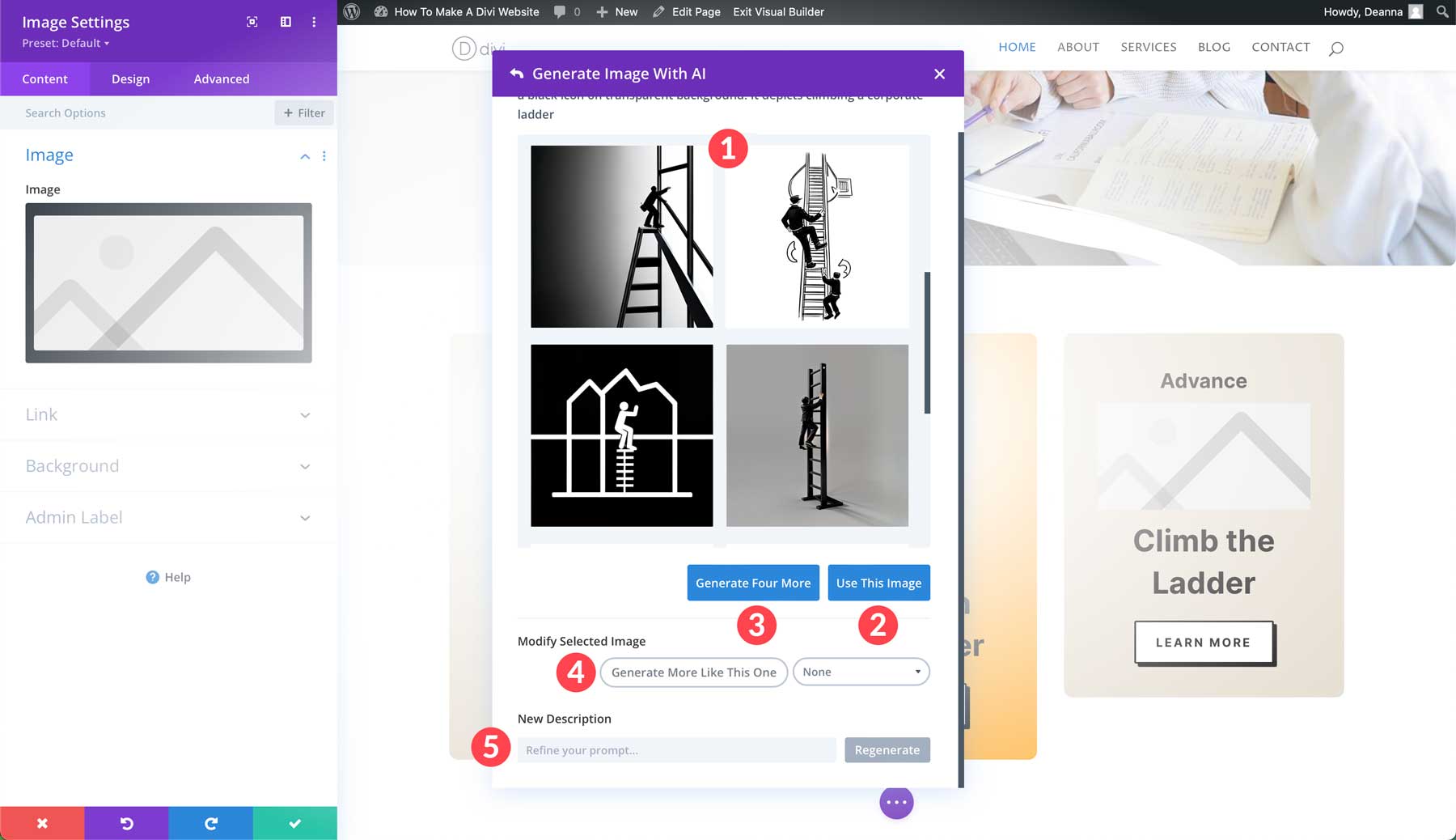
Divi AI wygeneruje 4 obrazy do wyboru. Możesz wybrać swój ulubiony i kliknąć opcję Użyj tego obrazu lub Wygeneruj cztery kolejne . Możesz także zmodyfikować wybrany obraz, generując więcej podobnych, wybierając alternatywny styl lub dodając nowy opis.

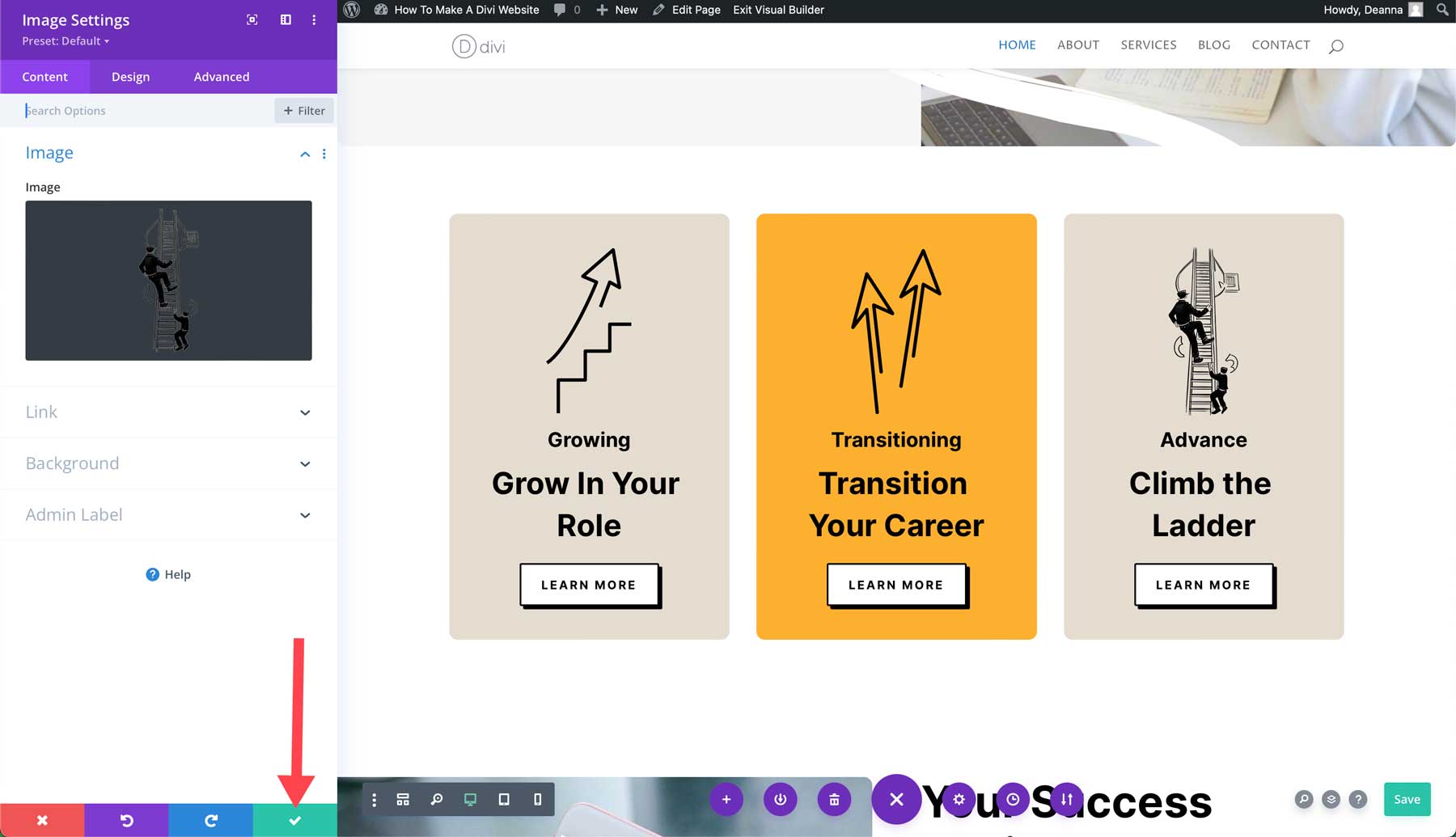
Po wstawieniu wygenerowanego obrazu do modułu obrazu kliknij zielony przycisk wyboru , aby go zapisać.

Jak zbudować witrynę Divi: ulepszanie swojej witryny za pomocą wtyczek
Divi jest potężnym narzędziem do tworzenia stron internetowych, ale wtyczki mogą przenieść Twoją witrynę na wyższy poziom. Wtyczki dodają dodatkową funkcjonalność i mogą rozszerzyć i tak już niesamowite możliwości Divi. Prawdą jest, że Divi oferuje szeroką gamę funkcji, ale mogą być potrzebne określone funkcje, których Divi nie ma jeszcze wbudowanych.
Oto kilka przykładów wtyczek, które możesz dodać (lub powinieneś), aby zapewnić bezpieczeństwo swojej witryny, jej szybkie działanie lub poprawić SEO:
- Wtyczki formularzy kontaktowych: Uprość sposób, w jaki odwiedzający kontaktują się z Tobą, dodając przyjazną dla użytkownika wtyczkę formularza kontaktowego, taką jak WP Forms
- Wtyczki e-commerce: Przekształć swoją witrynę WordPress w sklep internetowy za pomocą wtyczki e-commerce, takiej jak WooCommerce lub Easy Digital Downloads
- Wtyczki SEO: Zoptymalizuj swoją witrynę pod kątem wyszukiwarek, aby poprawić ruch organiczny. Wtyczka SEO, taka jak Rank Math, może pomóc w badaniu słów kluczowych, SEO na stronie i generowaniu mapy witryny
- Wtyczki mediów społecznościowych: Ułatw odwiedzającym udostępnianie Twoich treści za pomocą wtyczki mediów społecznościowych, takiej jak Monarch lub Blog2Social
- Wtyczki zabezpieczające: Większość zarządzanych hostów WordPress zapewnia to za Ciebie, ale przy wyborze innego typu hostingu może być konieczne zainstalowanie wtyczki zabezpieczającej. Wybierz dobrą opcję, taką jak Solid Security lub Dziennik aktywności WP
Integracja usług stron trzecich

Wiele wtyczek i narzędzi łączy Twoją witrynę Divi z popularnymi usługami stron trzecich. Divi oferuje dziesiątki integracji z popularnym oprogramowaniem do marketingu e-mailowego, narzędziami analitycznymi i wtyczkami bramek płatniczych. Oto kilka z nich do rozważenia:
- Wtyczki marketingowe: Zintegruj WordPress z wtyczkami marketingowymi, takimi jak Active Campaign, wyświetlaj wyskakujące okienka za pomocą Bloom, twórz witrynę z podcastami za pomocą Serively Simple Podcasting i nie tylko
- Wtyczki analityczne: Zdobądź cenne informacje na temat ruchu w swojej witrynie dzięki wtyczkom analitycznym, takim jak MonsterInsights
- Wtyczki członkowskie: Stwórz potężną witrynę członkowską za pomocą wtyczki takiej jak MemberPress
- Wtyczki do systemu zarządzania nauczaniem (LMS): Stwórz stronę internetową z kursami online z integracją z popularnymi wtyczkami LMS, takimi jak LifterLMS lub LearnDash
Poznaj rynek Divi

Istnieją setki rozszerzeń, motywów podrzędnych i pakietów układów zaprojektowanych specjalnie do współpracy z Divi, rozszerzających jego podstawową funkcjonalność i oferujących jeszcze większą elastyczność projektowania. Oprócz pakietów Divi Layout Pack użytkownicy Divi mogą znaleźć bogactwo produktów na Divi Marketplace. Istnieją niesamowite produkty głównych programistów, takich jak Divi Life, Divi Pixel i Divi Engine.

Divi Overlays to najlepszy kreator wyskakujących okienek dla Divi. Wykorzystuje Visual Builder do tworzenia niesamowitych wyskakujących okienek i modułów modalnych. Wyskakujące okienka mogą być uruchamiane w określonym czasie, uruchamiane na określonych stronach lub konfigurowane jako zamiar wyjścia, aby zachęcić odwiedzających do działania. Najlepsza część? Divi Overlays zawiera wstępnie zaprojektowane szablony, które można łatwo zaimportować i dostosować tak, aby pasowały do marki Twojej witryny. Wtyczka jest dostępna za 79 USD i zapewnia nieograniczone korzystanie z witryny przez rok.
Zdobądź nakładki Divi

Divi Pixel to zbiór modułów Divi, który dodaje szeroką gamę zaawansowanych funkcji do Divi. Za ich pomocą możesz edytować każdy aspekt swojej witryny, w tym nagłówki, stopki, strony logowania i inne. Oprócz modułów Divi Pixel zawiera 40 unikalnych szablonów stron internetowych, dzięki czemu zmiana wyglądu witryny jest dziecinnie prosta. Divi Pixel jest dostępny za 169 dolarów rocznie przy nieograniczonym korzystaniu ze strony internetowej.
Kup Divi Pixela

Divi Ajax Filter to rozszerzenie Divi zaprojektowane do tworzenia filtrów dla treści, takich jak posty na blogu, portfolio lub produkty WooCommerce, bezpośrednio w Visual Builderze. Pozwala na różne opcje filtrowania, w tym kategorie, tagi, pola niestandardowe i atrybuty produktu. Divi Ajax Filter wykorzystuje technologię Ajax, która umożliwia aktualizację treści bez konieczności ponownego ładowania całej strony. Działa bezproblemowo z Divi, WooCommerce i Advanced Custom Fields (ACF). Filtr Divi Ajax jest dostępny za 97 USD rocznie przy nieograniczonym korzystaniu z witryny.
Pobierz filtr Divi Ajax
Divi specjalizuje się w tworzeniu profesjonalnych stron internetowych
Dzięki Divi każdy, niezależnie od doświadczenia, może stworzyć piękną, profesjonalną stronę internetową. Dzięki intuicyjnemu kreatorowi wizualnemu typu „przeciągnij i upuść”, rozbudowanej bibliotece gotowych układów i potężnemu kreatorowi motywów, Divi jest w stanie ożywić Twoją wizję. W tym poście udostępniliśmy Ci wszystkie informacje potrzebne do stworzenia strony internetowej Divi. Od zakupu planu hostingowego w SiteGround po planowanie struktury witryny i projektowanie urzekających stron za pomocą Divi AI, masz teraz wiedzę niezbędną do rozpoczęcia podróży w zakresie tworzenia witryny internetowej.
Pamiętaj, że Divi oferuje szeroką gamę elementów projektowych do odkrycia. Nie bój się eksperymentować, dostosowywać i uwalniać swoją kreatywność. Dostępnych jest wiele zasobów online, od bloga Elegant Themes po stronę z dokumentacją Divi. Z Divi u boku możliwości są nieograniczone.
Chcesz dowiedzieć się więcej o produktach wymienionych w tym poście? Sprawdź poniższą tabelę, aby zapoznać się z cenami i linkami do każdego z nich.
| Wspomniane produkty | Cena wywoławcza | Opis | Działanie | |
|---|---|---|---|---|
| 1 | Tanie imię | 5,98 USD rocznie | Rejestrator domen | Dostawać |
| 2 | SiteGround | 2,99 USD/miesiąc | Dostawca hostingu | Dostawać |
| 3 | Koło zamachowe | 13 USD miesięcznie | Zarządzany dostawca hostingu | Dostawać |
| 4 | Chmury | 12 USD/miesiąc | Zarządzany dostawca hostingu | Dostawać |
| 5 | Możliwość wciśnięcia | 37,50 USD/miesiąc (rozliczane rocznie) | Zarządzany dostawca usług hostingowych | Dostawać |
| 6 | Divi | 89 USD rocznie | Motyw WordPressa | Dostawać |
| 13 | Konstruktor wizualny | W zestawie z Divi | Wtyczka do tworzenia stron | Dostawać |
| 14 | Elementy wystroju | W zestawie z Divi | Wtyczka do tworzenia stron | Dostawać |
| 16 | Kreator motywów | W zestawie z Divi | Pełna edycja witryny | Dostawać |
| 15 | Divi AI | 16,08 USD/miesiąc (rozliczane rocznie) | Kreator stron internetowych AI | Dostawać |
| 17 | Chmura Divi | 6 USD/miesiąc | Magazyn w chmurze | Dostawać |
| 18 | Zespoły Divi | 1,50 USD miesięcznie na użytkownika | Praca drużynowa | Dostawać |
| 19 | Divi VIP | 6 USD/miesiąc | Wsparcie VIP-a | Dostawać |
| 20 | Formularze WP | 49,50 USD rocznie | Wtyczka Formularz kontaktowy | Dostawać |
| 21 | WooCommerce | Bezpłatne, dostępne dodatki | Wtyczka e-commerce | Dostawać |
| 22 | Łatwe pobieranie cyfrowe | Bezpłatnie, 89,55 USD rocznie | Wtyczka e-commerce | Dostawać |
| 23 | Ranking matematyki | Bezpłatnie, 6,99 USD miesięcznie | Wtyczka SEO | Dostawać |
| 24 | Monarcha | W zestawie z Divi | Wtyczka mediów społecznościowych | Dostawać |
| 25 | Blog2Społecznościowe | 7 USD/miesiąc | Wtyczka mediów społecznościowych | Dostawać |
| 26 | Solidne bezpieczeństwo | 99 USD rocznie | Wtyczka bezpieczeństwa | Dostawać |
| 27 | Aktywna kampania | 8 USD miesięcznie | Usługa marketingu e-mailowego | Dostawać |
| 28 | Kwiat | W zestawie z Divi | Wtyczka marketingowa | Dostawać |
| 29 | Spostrzeżenia potworów | Bezpłatnie, 99,60 USD rocznie | Wtyczka analityczna | Dostawać |
| 30 | CzłonekPress | 179,50 USD rocznie | Wtyczka członkostwa | Dostawać |
| 31 | PodnośnikLMS | 149,50 USD rocznie | Wtyczka LMS | Dostawać |
| 32 | Dowiedz sięDash | 199 dolarów rocznie | Wtyczka LMS | Dostawać |
| 32 | Rynek Divi | Ceny są różne | Rozszerzenia, motywy podrzędne i układy dla Divi | Dostawać |
| 33 | Divi Pixel | 169 dolarów rocznie | Moduły Divi | Dostawać |
| 34 | Nakładki Divi | 79 USD rocznie | Układy, sekcje i moduły Divi | Dostawać |
| 35 | Filtr Divi Ajax | 97 USD rocznie | Rozszerzenia Divi | Dostawać |
Często Zadawane Pytania
Chociaż nasz post na stronie internetowej Divi jest obszerny, nadal możesz mieć kilka pytań bez odpowiedzi. Sprawdź sekcję FAQ poniżej, aby uzyskać odpowiedzi.
