Jak zbudować stronę docelową Divi o wysokiej konwersji (z bezpłatnymi układami na Cyberponiedziałek)
Opublikowany: 2023-12-05Podczas tworzenia skutecznej strategii marketingu cyfrowego strony docelowe są zawsze częścią procesu. Strony docelowe świetnie nadają się do przyciągania potencjalnych klientów do Twojej witryny z reklamy i są doskonałym sposobem na zaprezentowanie nowych produktów, usług i pomysłów. Niezależnie od tego, jak trafią na nią nowi odwiedzający, strona docelowa zachęca klientów do zakupu lub prowadzi do wykonania działania. To znaczy, jeśli jest skuteczny. W tym poście przeprowadzimy Cię przez kolejne etapy tworzenia strony docelowej Divi o wysokiej konwersji z jednym z bardzo skutecznych bezpłatnych układów z tegorocznej wyprzedaży w Cyberponiedziałek.
- 1 Co to jest strona docelowa?
- 1.1 Dlaczego potrzebujesz strony docelowej?
- 1.2 Jak mogę tworzyć strony docelowe w WordPress?
- 2 Najlepsze praktyki dotyczące stron docelowych
- 2.1 Postępuj zgodnie z dobrą strukturą strony docelowej
- 2.2 Poznaj swoich odbiorców
- 2.3 Zachowaj prostotę kopiowania
- 2.4 Używaj atrakcyjnych obrazów
- 2.5 Dołącz dowód społeczny
- 2.6 Projekt do konwersji
- 2.7 Skoncentruj się na responsywnym projektowaniu
- 2.8 Test A/B Twojej strony docelowej
- 2.9 Użyj strony z podziękowaniami
- 3 Pobierz bezpłatne pakiety internetowe Divi Cyber Monday
- 4 Jak zbudować stronę docelową o wysokiej konwersji za pomocą Divi
- 4.1 Krok 1: Zainstaluj układ strony głównej pakietu witryny aplikacji
- 4.2 Krok 2: Utwórz nową stronę
- 4.3 Krok 3: Wprowadź zmiany w układzie
- 4.4 Krok 4: Dodaj kopię do swojej strony docelowej za pomocą Divi AI
- 4.5 Krok 5: Wygeneruj obrazy za pomocą Divi AI
- 4.6 Krok 6: Przeprowadź testy A/B
- 5 pakietów stron internetowych Divi Cyber Monday jest idealnych do tworzenia stron docelowych o wysokiej konwersji
Co to jest strona docelowa?
Strony docelowe to strony internetowe, które służą określonemu celowi, np. prezentowaniu nowego produktu lub usługi, i zazwyczaj zawierają treści mające na celu sprzedaż. Zwykle zachęcają odwiedzających do zakupu czegoś, przesłania informacji o użytkowniku lub zarejestrowania się w usłudze. Skuteczne strony docelowe zazwyczaj zawierają przyciągające wzrok wezwanie do działania (CTA), formularz kontaktowy, atrakcyjną treść i obrazy wzmacniające przekaz strony.
Dlaczego potrzebujesz strony docelowej?
Być może zadajesz sobie pytanie, dlaczego potrzebujesz strony docelowej. Czy możesz użyć strony głównej swojej witryny? Firmy, które chcą zwiększyć sprzedaż lub zbudować listę subskrypcji e-mailowych, powinny zamiast tego skorzystać ze strony docelowej. Głównym powodem jest to, aby nie rozpraszać użytkowników witryny. Strony główne świetnie nadają się do przedstawiania odwiedzającym Twojej marki, ale jeśli masz na myśli konkretny cel biznesowy, strona docelowa może pomóc Ci go osiągnąć.
Strony docelowe zazwyczaj pomijają nagłówki i stopki, zawierają tekst zorientowany na cel dotyczący konkretnej usługi lub produktu oraz zawierają odpowiednie wezwania do działania. W ten sposób możesz zbudować stronę docelową Divi o wysokiej konwersji, która poprowadzi odwiedzających tam, gdzie chcesz, zamiast walczyć z konkurencyjnymi linkami i innymi kopiami na głównych stronach Twojej witryny.
Jak mogę tworzyć strony docelowe w WordPress?
WordPress to solidny system zarządzania treścią (CMS), który pozwala użytkownikom tworzyć dowolne strony internetowe, w tym strony docelowe. Liczne narzędzia do tworzenia motywów WordPress, takie jak Divi, działają jako narzędzie do tworzenia motywów i wtyczka do strony docelowej w jednym. Rejestrując się w ramach członkostwa w Elegant Themes, uzyskasz dostęp do potężnego front-endowego narzędzia Visual Builder i Theme Builder w jednym, dzięki czemu będziesz mógł zbudować każdy aspekt swojej witryny, w tym nagłówki, stopki, strony docelowe, strony e-commerce i więcej.
Najlepsze praktyki dotyczące strony docelowej
Aby zbudować stronę docelową Divi o wysokiej konwersji, powinieneś zastosować kilka najlepszych praktyk podczas procesu tworzenia. Obejmują one identyfikację odbiorców, tworzenie prostych i zwięzłych tekstów i obrazów, trzymanie się wierności przekazowi, uwzględnianie mediów społecznościowych i ciągłe skupianie się na projektowaniu. Na szczęście zespół projektantów Elegant Themes zawsze pamięta o tych kwestiach podczas tworzenia pakietów układów, dzięki czemu Twoja praca jest już znacznie łatwiejsza. Przyjrzyjmy się jednak kilku najlepszym praktykom, aby lepiej zrozumieć, na czym polega tworzenie idealnej strony docelowej.
Postępuj zgodnie z dobrą strukturą strony docelowej

Przede wszystkim strona docelowa Divi o wysokiej konwersji zazwyczaj ma sprawdzoną strukturę:
- Zacznij od dobrego nagłówka: nagłówek jest najważniejszą częścią Twojej strony docelowej. Ogólna zasada jest taka, że jeśli Twój nagłówek nie przejdzie testu mrugnięcia okiem (chwyć użytkownika tak szybko, jak tylko potrafi mrugnąć), to już straciłeś potencjalną sprzedaż. Zawsze twórz przekonujący nagłówek, który przyciągnie czytelnika.
- Zachowaj motywację do kopiowania: w przeciwieństwie do stron głównych, które wymagają dużej ilości kopii, aby odnieść sukces, strony docelowe nie podlegają tym samym zasadom. Skoncentruj się na tym, aby kopia była jasna i zwięzła. Trzymaj się punktu i spraw, aby ten punkt pojawił się wcześniej niż później. Ludzie nie będą czytać książki, żeby dowiedzieć się, co sprzedajesz.
- Wyjaśnij wezwania do działania: nie zaśmiecaj strony niekończącymi się wezwaniami do działania. Trzymaj się jednego konkretnego działania. Na przykład, jeśli chcesz, aby czytelnicy zadzwonili po wycenę, nie dawaj im również formularza do wypełnienia. Wezwania do działania dla wielu działań są mylące i mogą zabić współczynnik konwersji.
- Usuń menu nawigacyjne: w przeciwieństwie do innych stron w Twojej witrynie, odwiedzający stronę docelową powinni skupiać się na kopii jednej strony. Usuń menu i stopki z układu, aby odwiedzający pozostali na stronie i wykonali żądaną czynność.
- Pozostań przy marce: tworząc strony docelowe, zachowaj ogólny wygląd i styl swojej witryny. Zachowaj te same kolory, czcionki i elementy projektu, aby zwiększyć świadomość marki.
Poznaj swoją publiczność
Wysoko konwertujące strony docelowe Divi są zwykle kierowane na określoną grupę demograficzną, więc planując, podejmij kroki, aby zidentyfikować odbiorców. Pamiętaj, aby zadać sobie właściwe pytania, poznać problemy, potrzeby i pragnienia odbiorców docelowych. Następnie możesz wykorzystać te informacje, aby napisać tekst z myślą o tej osobie.
Zachowaj prostotę kopiowania

Użyj jasnej, zwięzłej i odpowiedniej kopii. Zbyt dużo kopii może sprawić, że czytelnicy się spakują, a zbyt mało sprawi, że będą zdezorientowani i sfrustrowani. Określ, co chcesz powiedzieć i trzymaj się tego przesłania na całej stronie. Czy potrzebujesz pomocy, aby płynąć tymi kreatywnymi sokami? Nie martw się, ponieważ Divi oferuje świetne rozwiązanie dla blokady pisarskiej: Divi AI. Możesz go użyć do wygenerowania tekstu promującego markę w ciągu kilku sekund, dzięki czemu będziesz mógł bardziej skupić się na estetyce.
Użyj przekonujących obrazów

Kolejnym elementem układanki są obrazy, które pomagają opowiedzieć historię strony docelowej. Obrazy powinny być solidne, wywoływać uczucia i emocje oraz odpowiadać treści strony. Na szczęście wszystkie pakiety stron internetowych Divi zawierają obrazy wolne od opłat licencyjnych, które możesz wykorzystać w swoich projektach internetowych. Jeśli jednak podoba Ci się wygląd układu, ale zdjęcia pozostawiają wiele do życzenia, możesz skorzystać z Divi AI. Dzięki narzędziu do generowania obrazów Divi możesz po prostu opisać żądany obraz i obserwować, jak wbudowany generator obrazów Divi Stable Diffusion zajmuje się tworzeniem obrazów dla Twojej strony docelowej w ciągu kilku sekund.
Dołącz dowód społeczny

Kolejną istotną rzeczą, którą należy wziąć pod uwagę planując swoją stronę, są media społecznościowe. Referencje klientów, recenzje i studia przypadków mogą być potężnymi narzędziami wzmacniającymi propozycję wartości Twojej marki. Statystyki pokazują, że dowód społeczny jest niezbędny, zwłaszcza dla pokolenia milenialsów. Badacze z Inc.com wskazali, że ponad 90% osób w tej grupie wiekowej jest bardziej skłonnych do zakupów po przeczytaniu recenzji na platformach społecznościowych.
Projekt do konwersji

Oprócz takich elementów jak dobry nagłówek, urzekająca treść i obrazy pomocnicze, Twoja strona docelowa powinna być zaprojektowana pod kątem konwersji. Powinien zawierać elementy projektu, takie jak dobre wezwanie do działania, formularz kontaktowy w części strony widocznej na ekranie, logo Twojej firmy oraz wyróżniające się przyciski rejestracji lub dodawania do koszyka. Na szczęście pakiety stron internetowych Divi na Cyberponiedziałek zostały zaprojektowane z myślą o wysokich konwersjach. Zwykle zawierają większość, jeśli nie wszystkie, z tych elementów. Jednak dzięki niesamowitym umiejętnościom projektowania Divi możesz z łatwością dodać brakujące szczegóły za pomocą jednego z ponad 200 modułów projektowych Divi.
Skoncentruj się na responsywnym projektowaniu

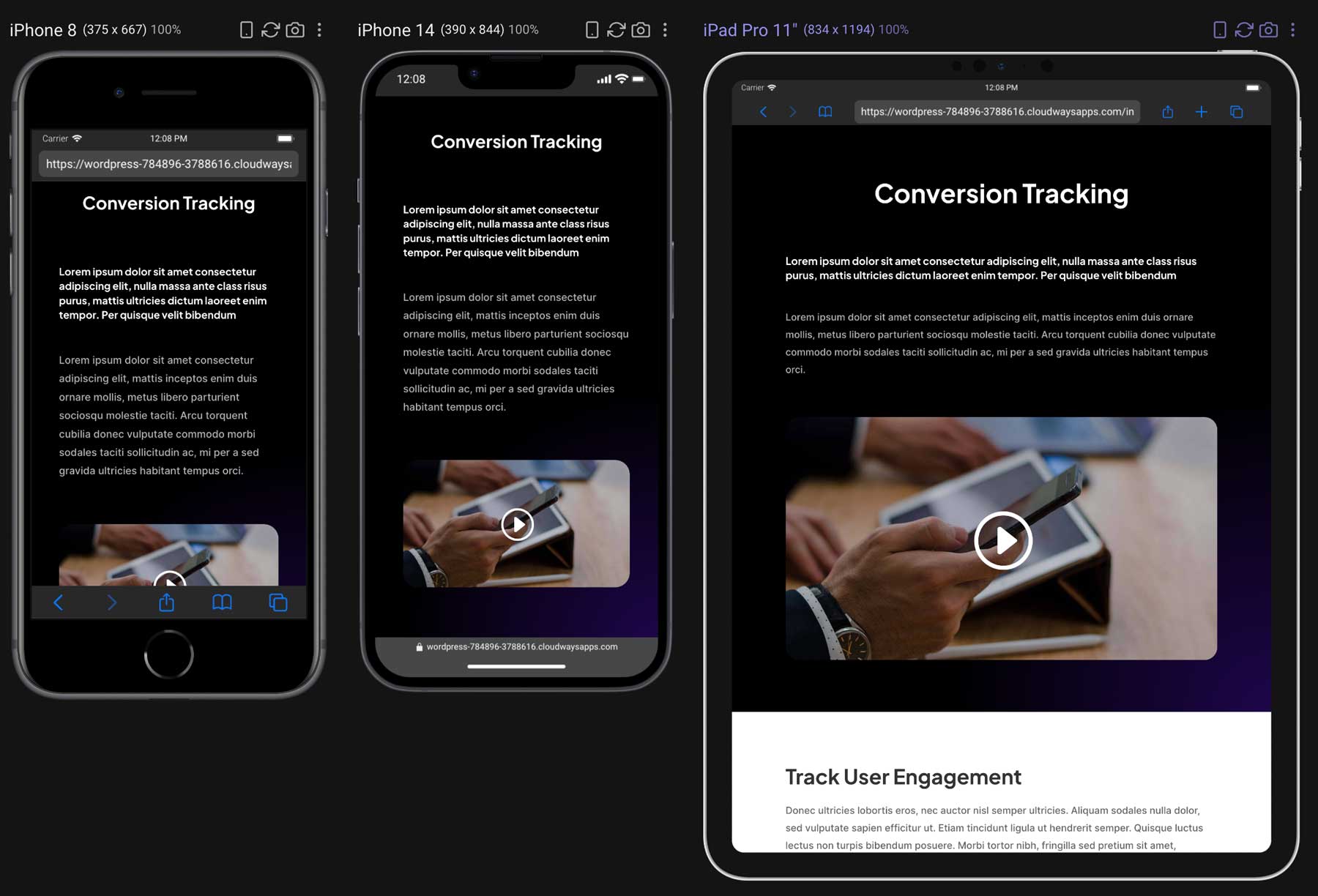
Kolejnym kluczowym aspektem skutecznej strony docelowej jest responsywny układ. Responsywny projekt strony internetowej oznacza, że treść Twojej strony docelowej jest widoczna na ekranach komputerów stacjonarnych oraz urządzeń mobilnych i tabletów. Ponieważ ponad 60% osób korzysta z Internetu za pośrednictwem urządzeń mobilnych, stracisz sprzedaż, jeśli potencjalni klienci nie będą mogli poprawnie wyświetlić Twojej witryny. Z przyjemnością dowiesz się, że wszystkie bezpłatne pakiety stron internetowych Divi na Cyberponiedziałek są w 100% responsywne, co oznacza, że będą wyglądać idealnie bez względu na to, z jakiego urządzenia korzystają odwiedzający Twoją witrynę.
Przetestuj A/B swoją stronę docelową

Częścią budowania skutecznej strategii marketingowej są testy A/B. Jako użytkownik Divi masz kompletny zestaw testów A/B z Divi Leads. Dzięki solidnemu oprogramowaniu do testowania podziału i śledzenia konwersji wbudowanemu w Divi Builder nie ma potrzeby dołączania mylących wtyczek do testowania podziału. Umożliwia testowanie różnych kolorów, obrazów i treści w celu określenia, co działa, a co nie.
Skorzystaj ze strony z podziękowaniami

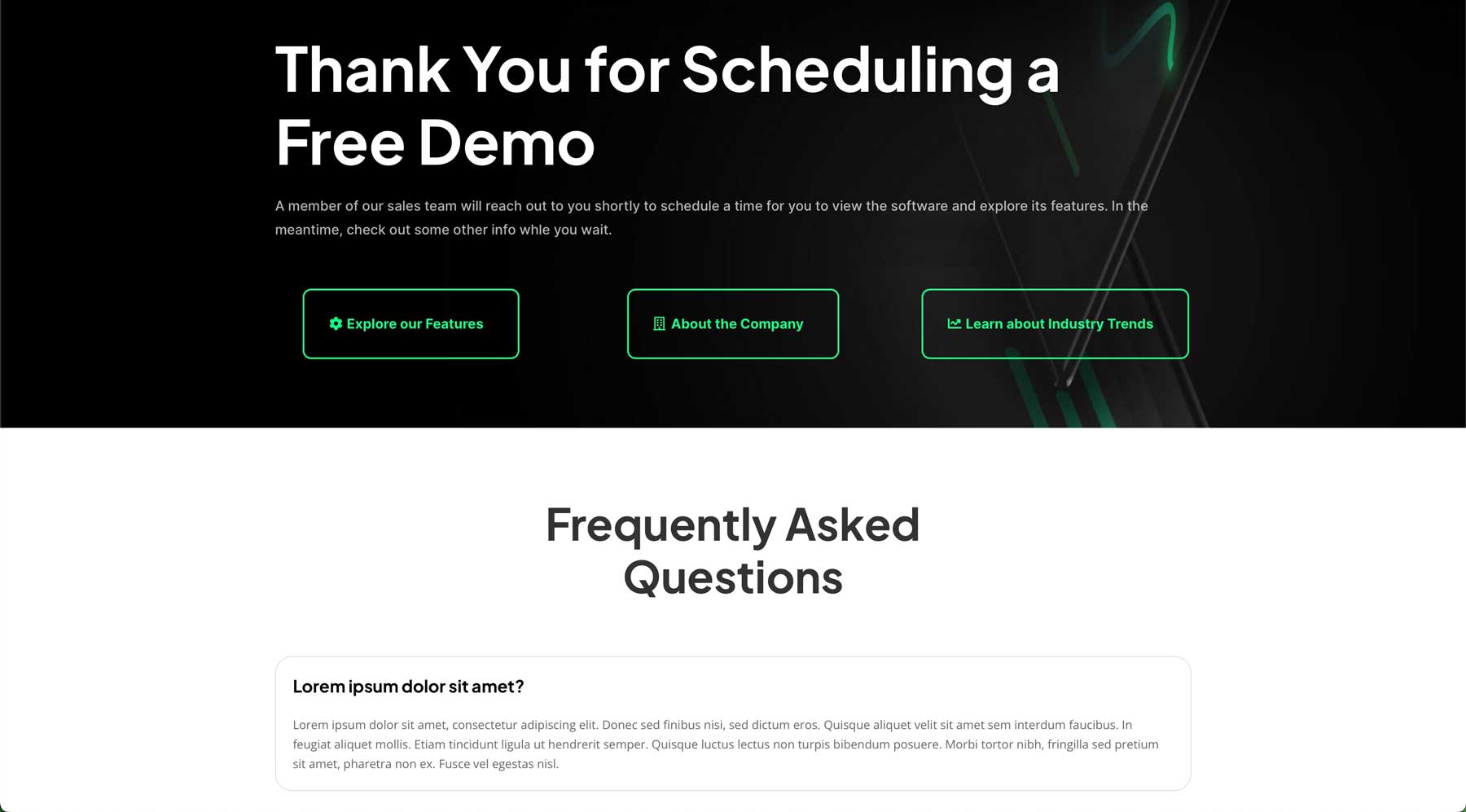
I wreszcie, każdy skuteczny landing page powinien przekierowywać użytkowników na stronę z podziękowaniami po wypełnieniu formularza lub innego wezwania do działania. Jasne, możesz użyć wiadomości z podziękowaniami, ale jest kilka powodów, dla których nie leży to w Twoim najlepszym interesie. Na przykład strona z podziękowaniami to doskonały sposób na zaprezentowanie pliku do pobrania, jeśli oferujesz bezpłatne pobranie w celu wypełnienia formularza. Strona z podziękowaniami doskonale nadaje się również do dodawania informacji, takich jak niezbędne wpisy na blogu lub odpowiednie produkty. Poza tym strona z podziękowaniami jest o wiele bardziej profesjonalna niż zwykłe podziękowanie za przesłanie mi wszystkich wiadomości informacyjnych . Dobra wiadomość jest taka, że pakiety stron internetowych Divi na Cyberponiedziałek zawierają wiele układów, z których każdy można dostosować tak, aby pełnił funkcję strony z podziękowaniami.
Pobierz bezpłatne pakiety stron internetowych Divi Cyber Monday
Członkowie Divi Lifetime oraz ci, którzy dokonali zakupów podczas wyprzedaży w Czarny piątek lub Cyberponiedziałek, będą mieli dostęp do czterech kompletnych pakietów stron internetowych w swoim obszarze członkowskim Elegant Themes. Zacznij od odwiedzenia witryny Elegant Themes i kliknięcia zakładki Konto . Pojawi się wyskakujące okienko. Wprowadź dane logowania członka ET i kliknij przycisk Logowanie członka .

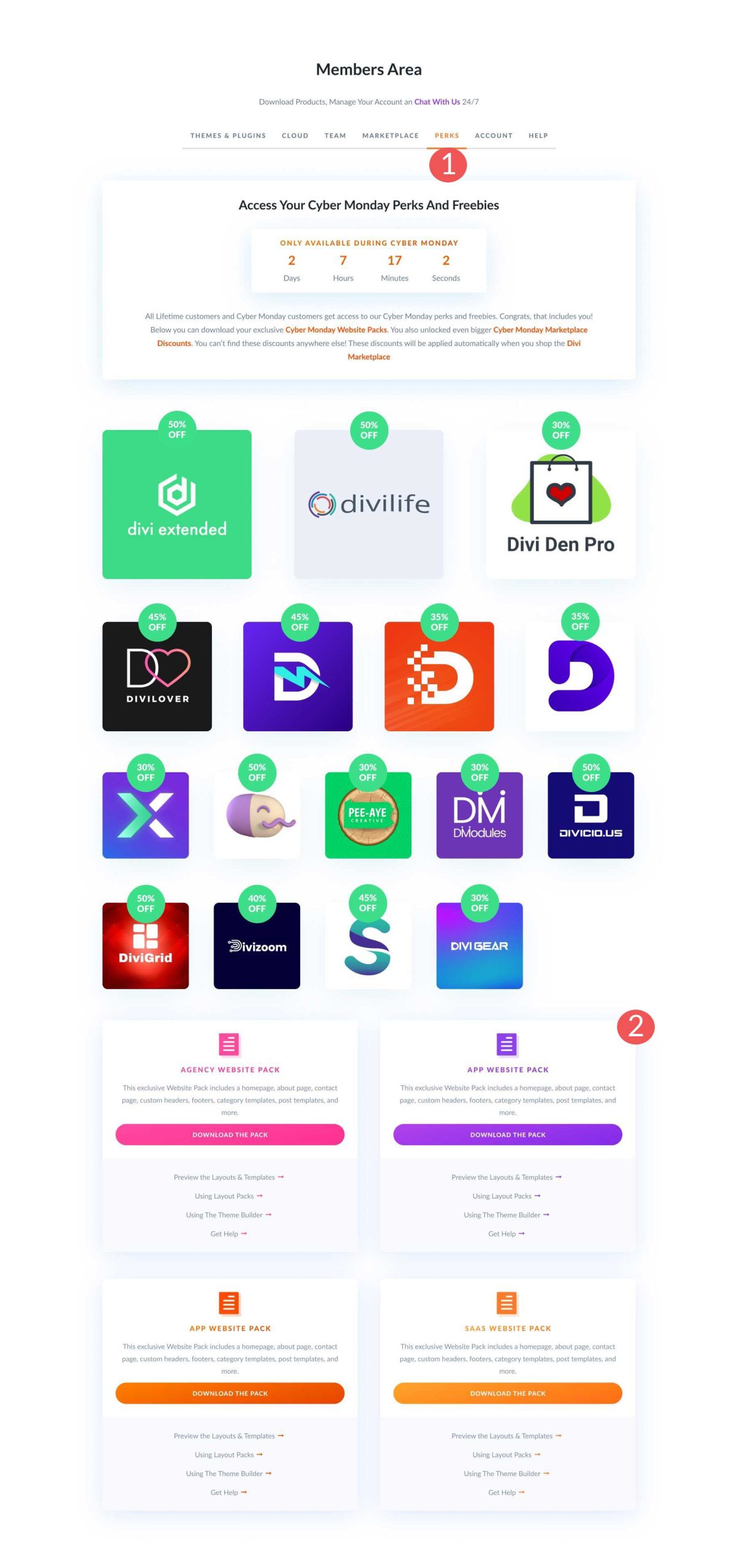
Następnie przejdź do zakładki Perks (1). Przewiń w dół, aby znaleźć gratisowy pakiet witryny i kliknij przycisk Pobierz pakiet (2).

Jak zbudować stronę docelową o wysokiej konwersji za pomocą Divi
Aby zademonstrować, jak łatwo jest utworzyć stronę docelową o wysokiej konwersji za pomocą Divi, zaczniemy od układu strony głównej aplikacji w ramach pakietu witryny Cyber Monday, a następnie dodamy formularz zgody na e-mail, aby był jeszcze bardziej skuteczny.
Krok 1: Zainstaluj układ strony głównej pakietu witryny aplikacji
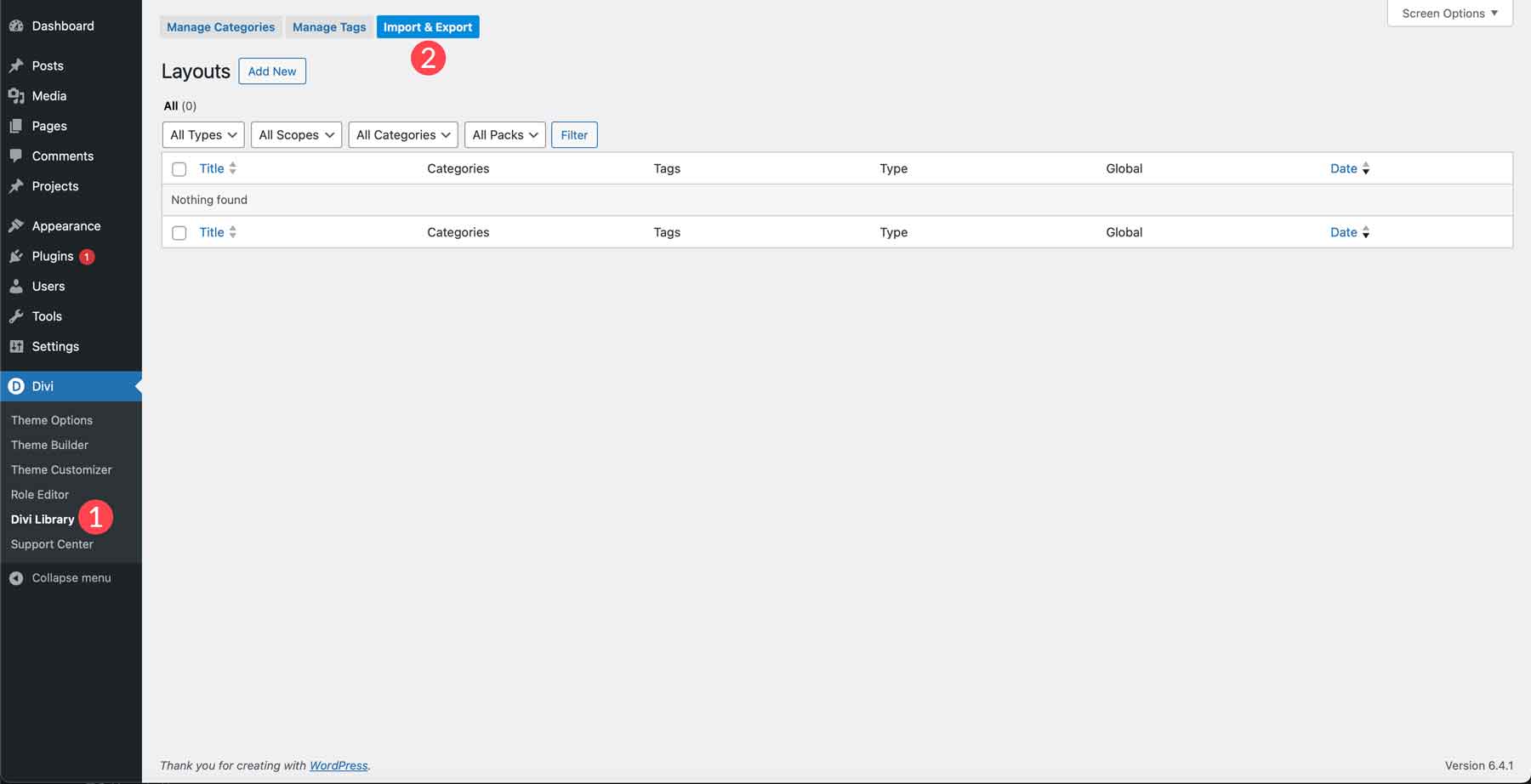
Najpierw musimy załadować pakiet witryny na naszą witrynę Divi WordPress. W panelu administracyjnym WordPress znajdź zakładkę Divi > Biblioteka (1) po lewej stronie. Następnie kliknij przycisk importu/eksportu (2).

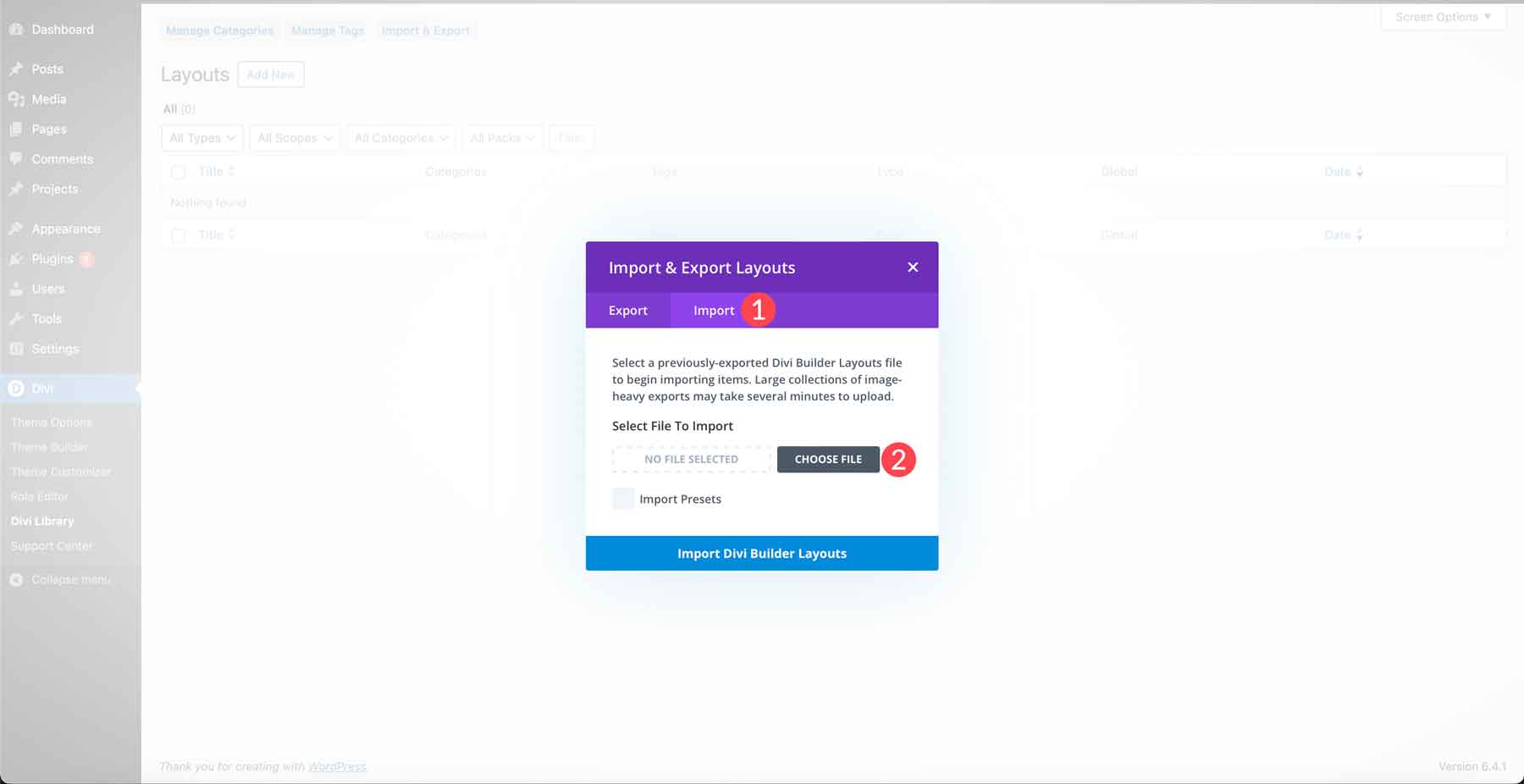
Gdy pojawi się okno dialogowe, kliknij zakładkę importu (1). Następnie kliknijWybierz plik (2), aby wybrać pliki JSON na swoim komputerze.


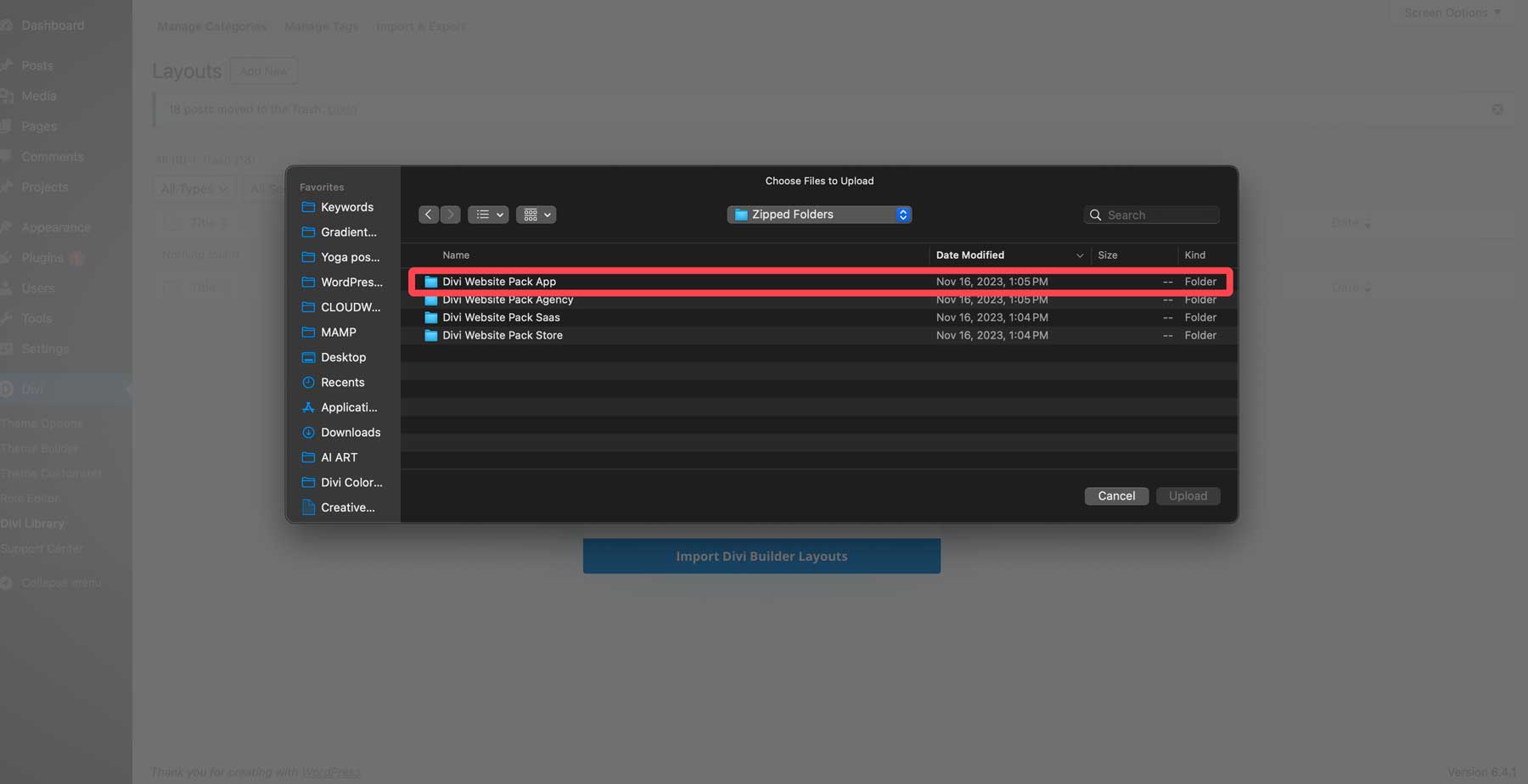
Znajdź plik zip pobrany na komputer. Użyj narzędzia zip, aby rozpakować folder, a następnie kliknij dwukrotnie folder Divi Website App Pack , aby go otworzyć.

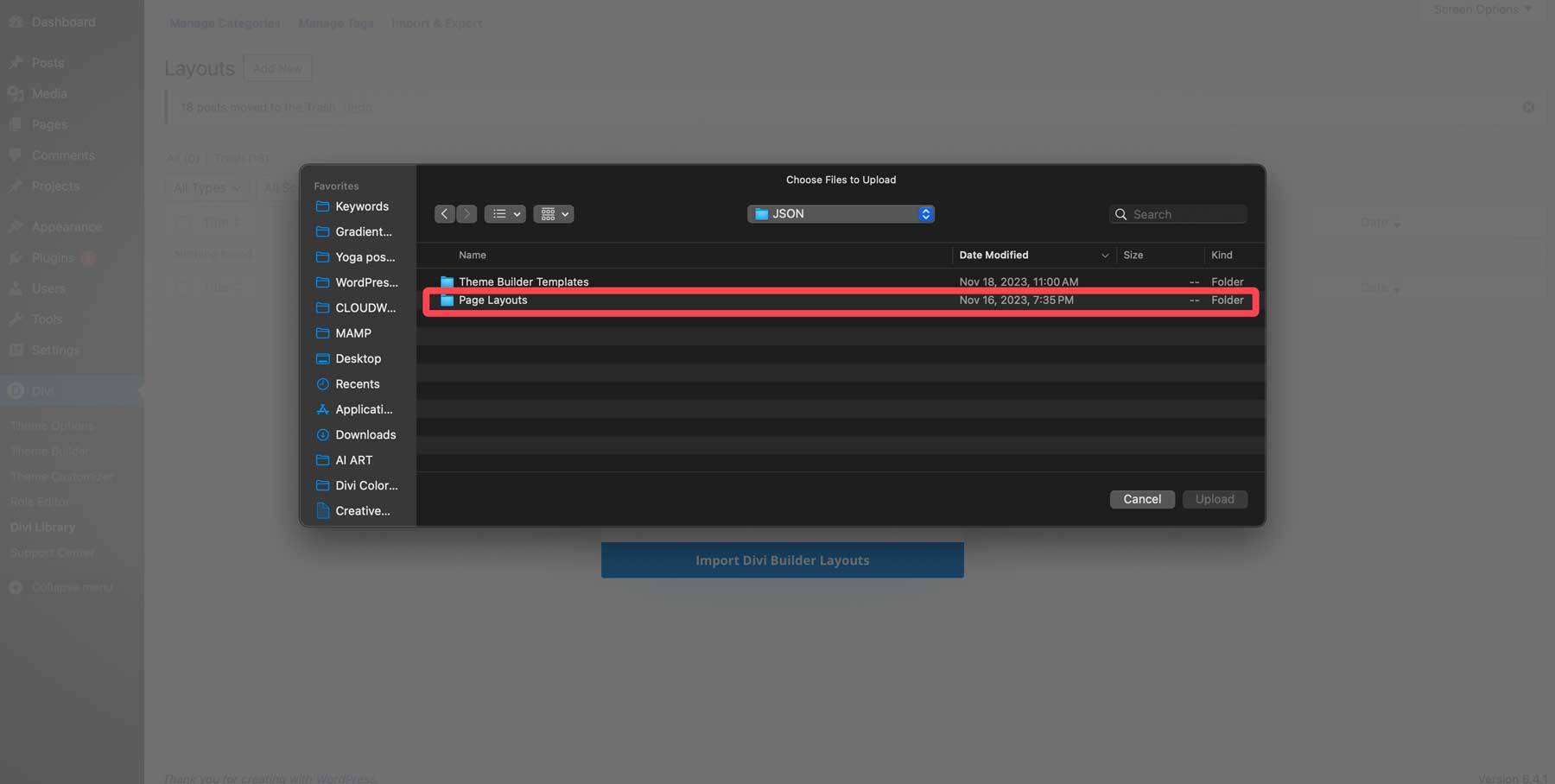
Następnie kliknij dwukrotnie folder Układy stron .

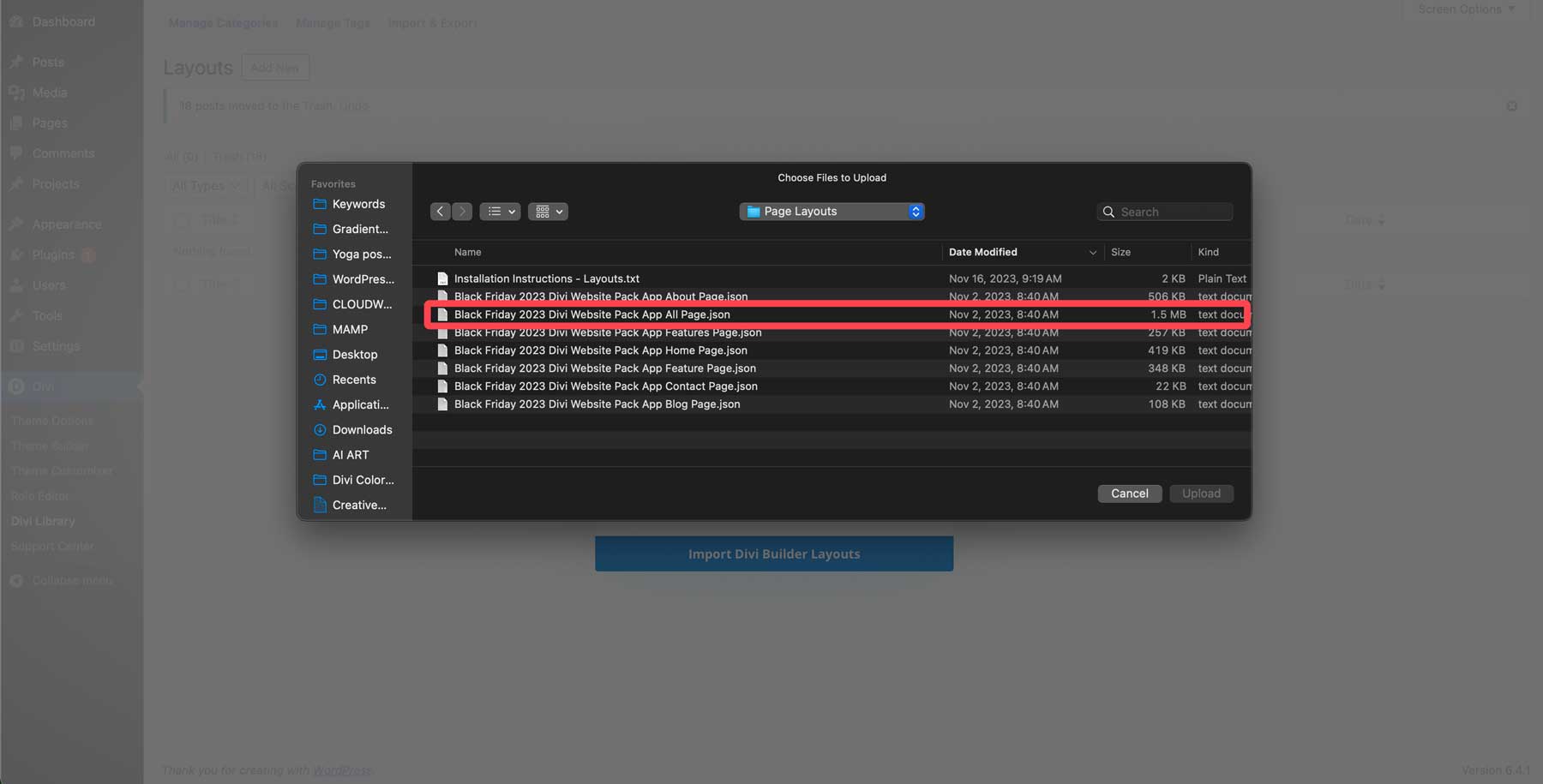
Znajdź plik aplikacji All.json Black Friday 2023 Divi Website Pack App i kliknij, aby dodać go do importera.

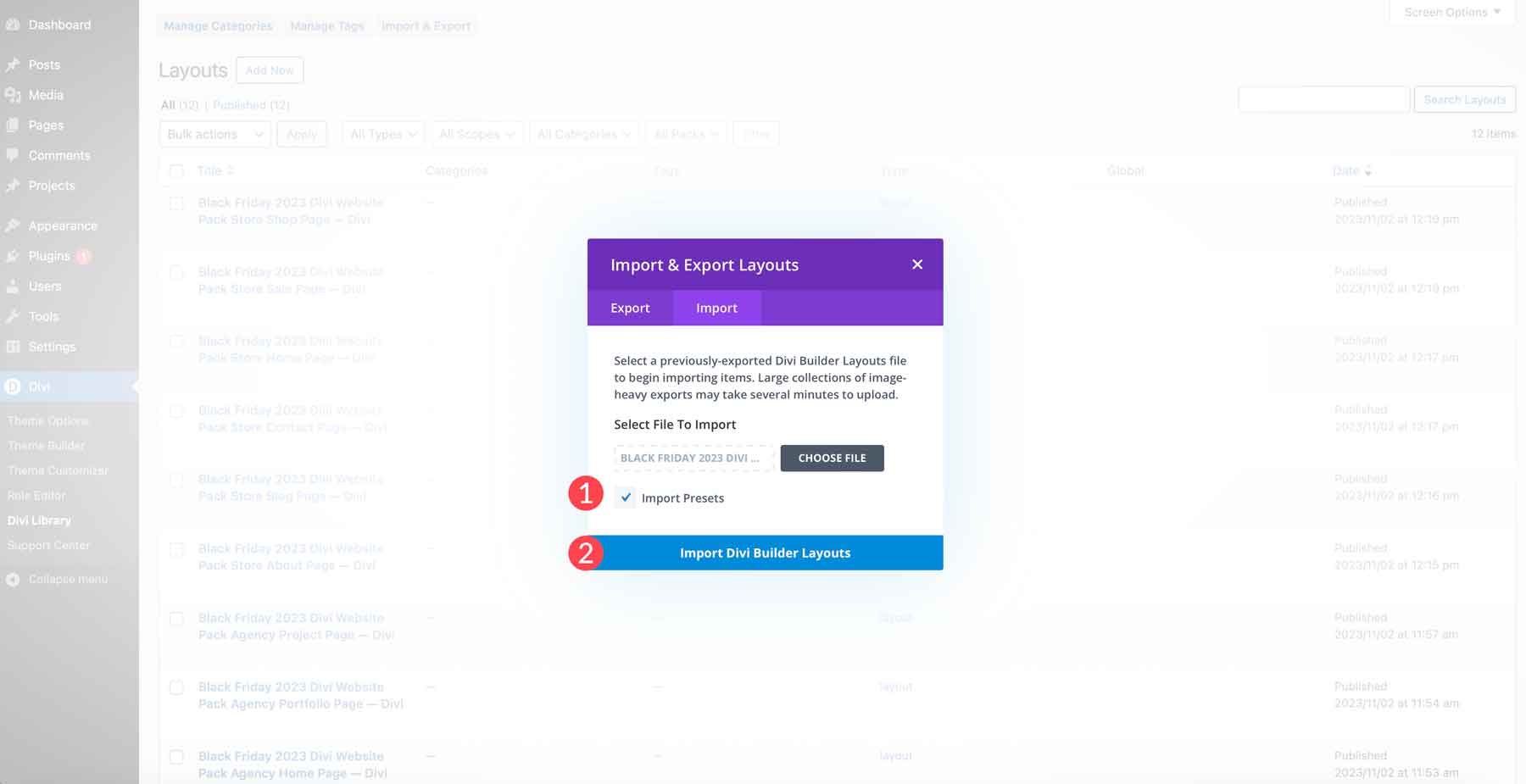
Na koniec kliknij pole wyboru importuj gotowe ustawienia (1), aby załadować wszystkie gotowe ustawienia z układami, a następnie kliknij przycisk Importuj układy Divi Builder (2), aby załadować układy do instalacji WordPress.

Krok 2: Utwórz nową stronę
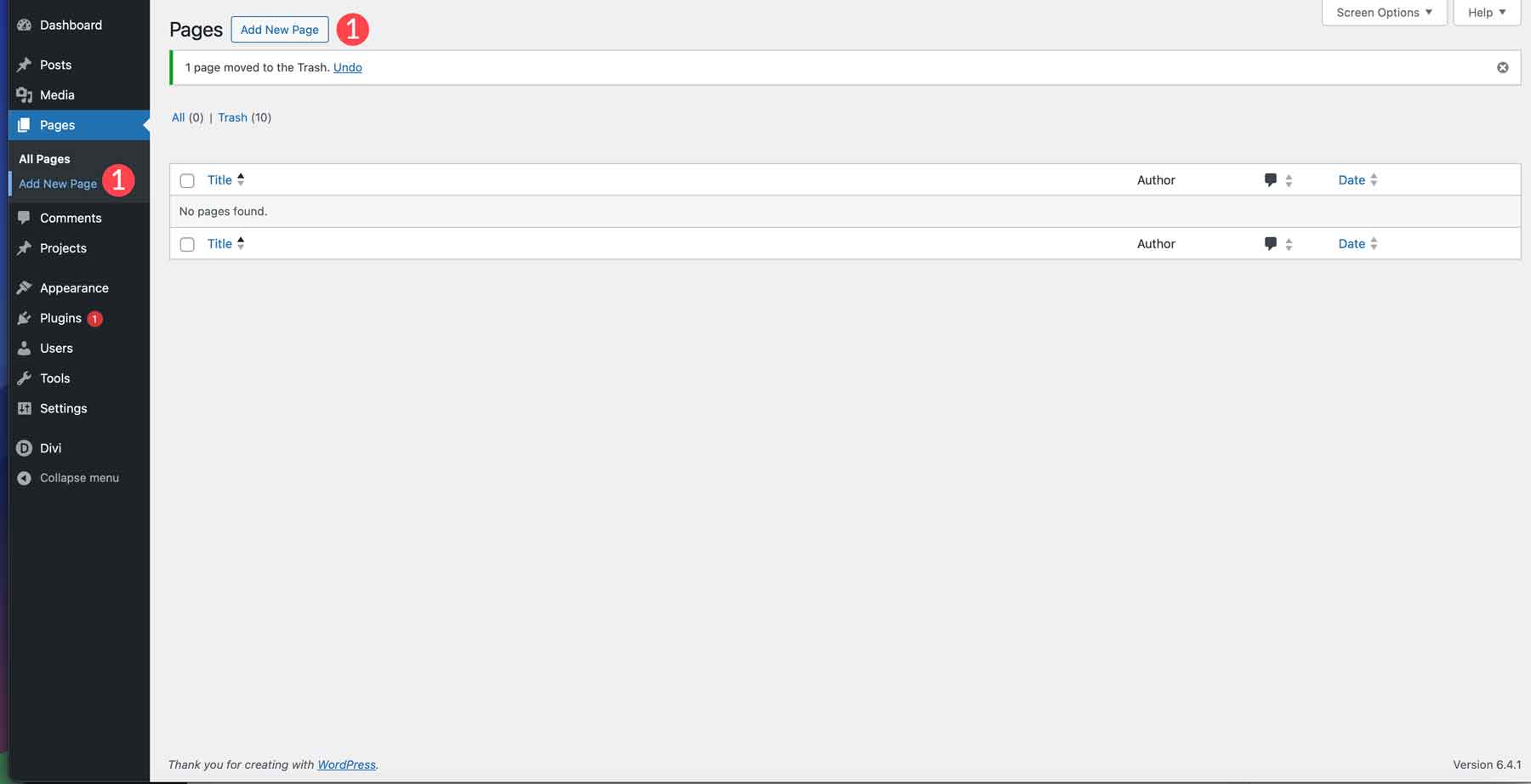
Następnym krokiem jest utworzenie nowej strony w witrynie WordPress. Przejdź do Strony > Dodaj nową stronę .

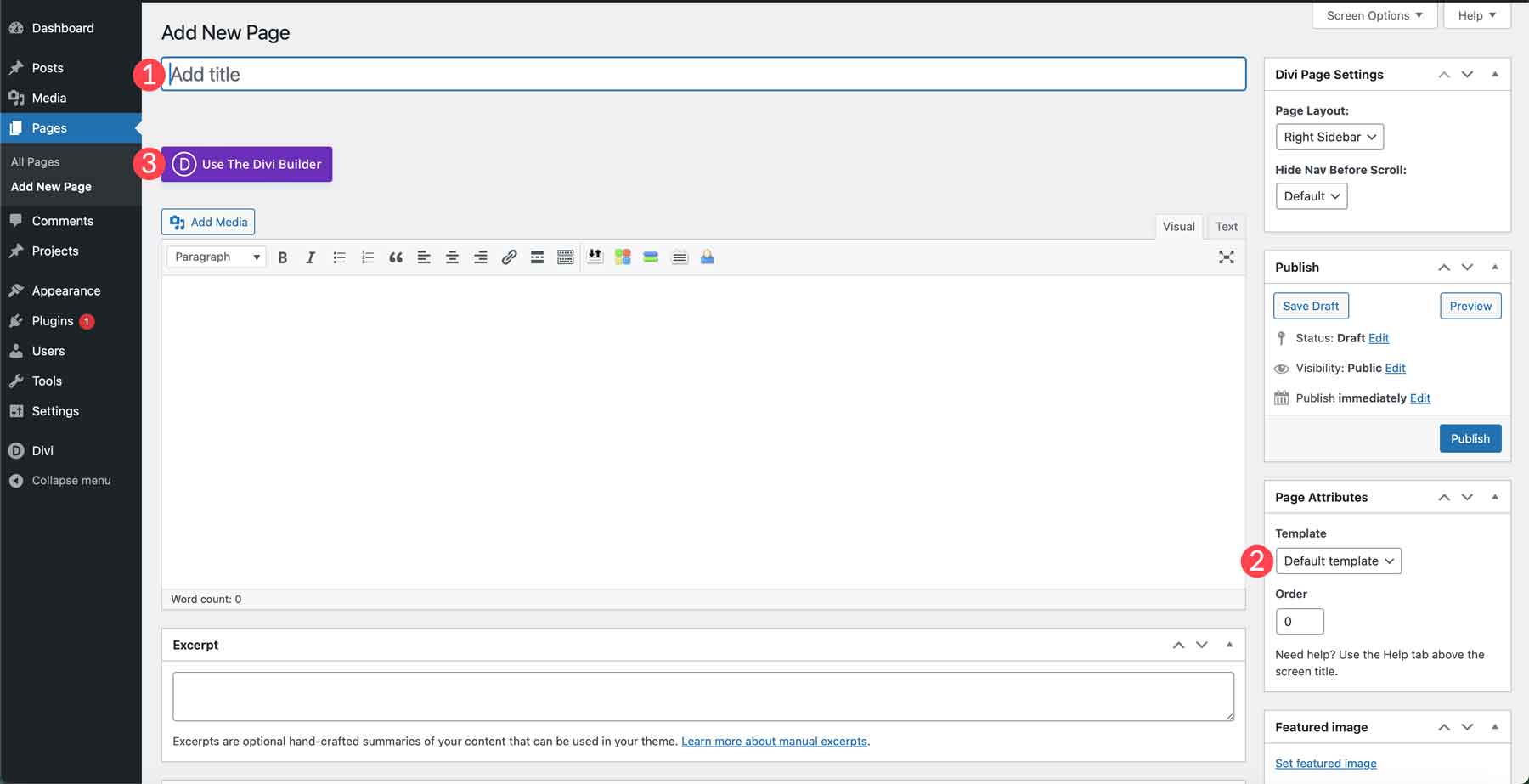
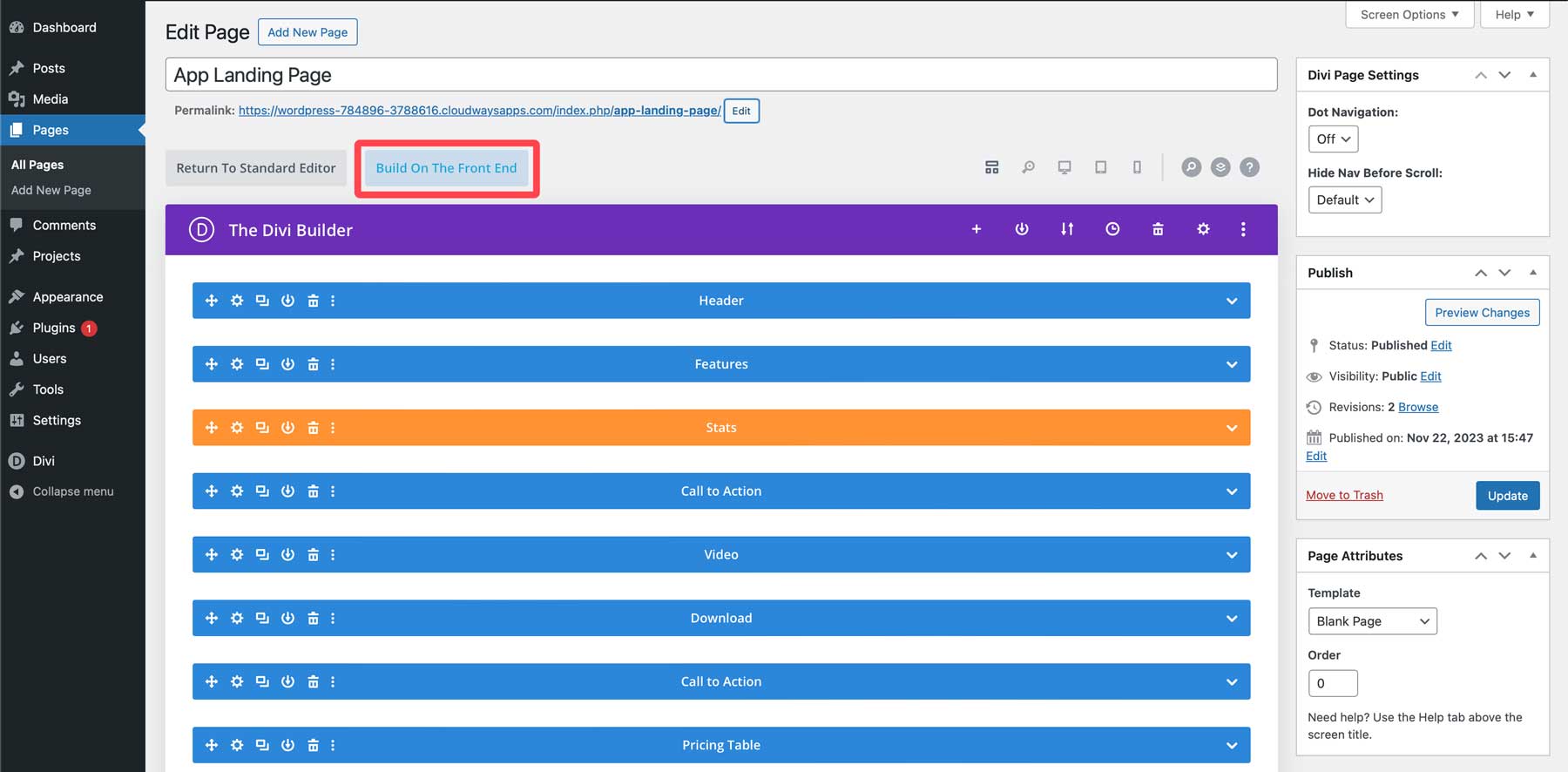
Nadaj swojej stronie tytuł (1), aby łatwo ją później znaleźć. Będziesz także chciał zamienić szablon strony z domyślnego na pusty (2). Spowoduje to usunięcie nagłówka i stopki Twojej witryny ze strony, dzięki czemu użytkownicy nie będą mogli wędrować po Twojej stronie. Na koniec kliknij przycisk włączania narzędzia Divi Builder (3), abyśmy mogli załadować nasz układ w Cyberponiedziałek.

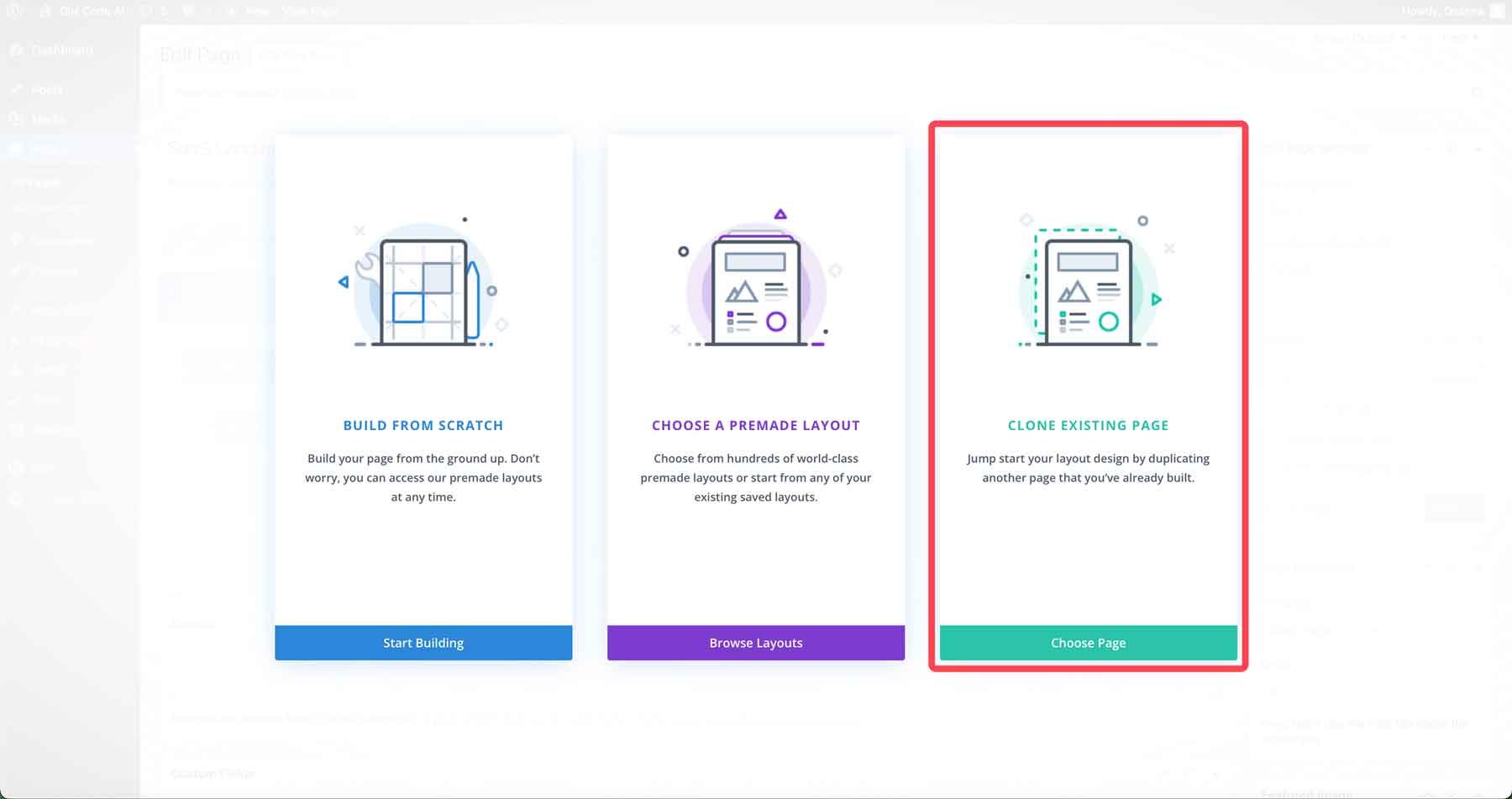
Po odświeżeniu strony będziesz mieć trzy możliwości jej zbudowania. Twórz od zera, wybierz gotowy układ lub sklonuj istniejącą stronę. Ponieważ tworzymy z układu biblioteki Divi, wybierzmy sklonuj istniejącą stronę .

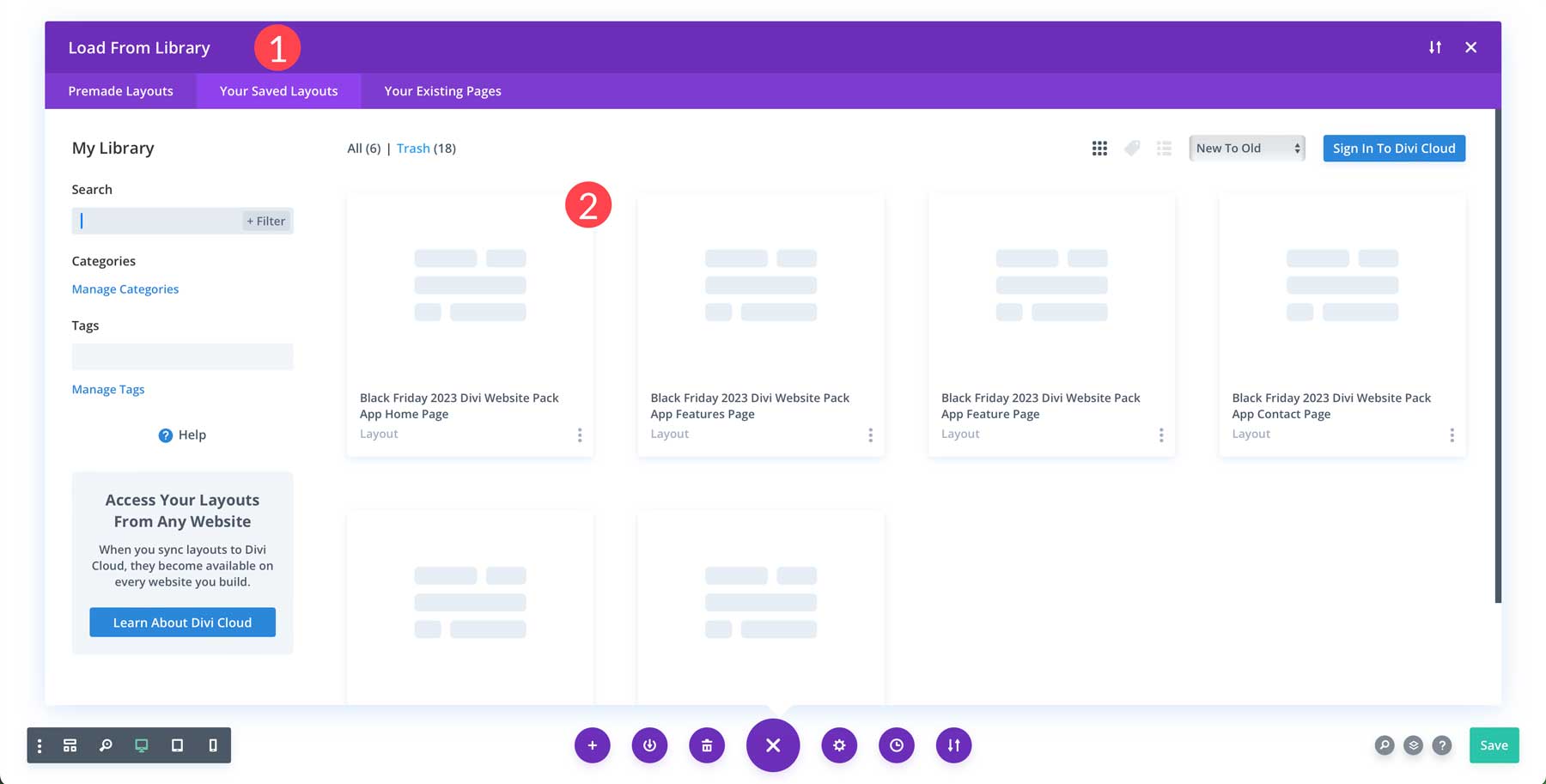
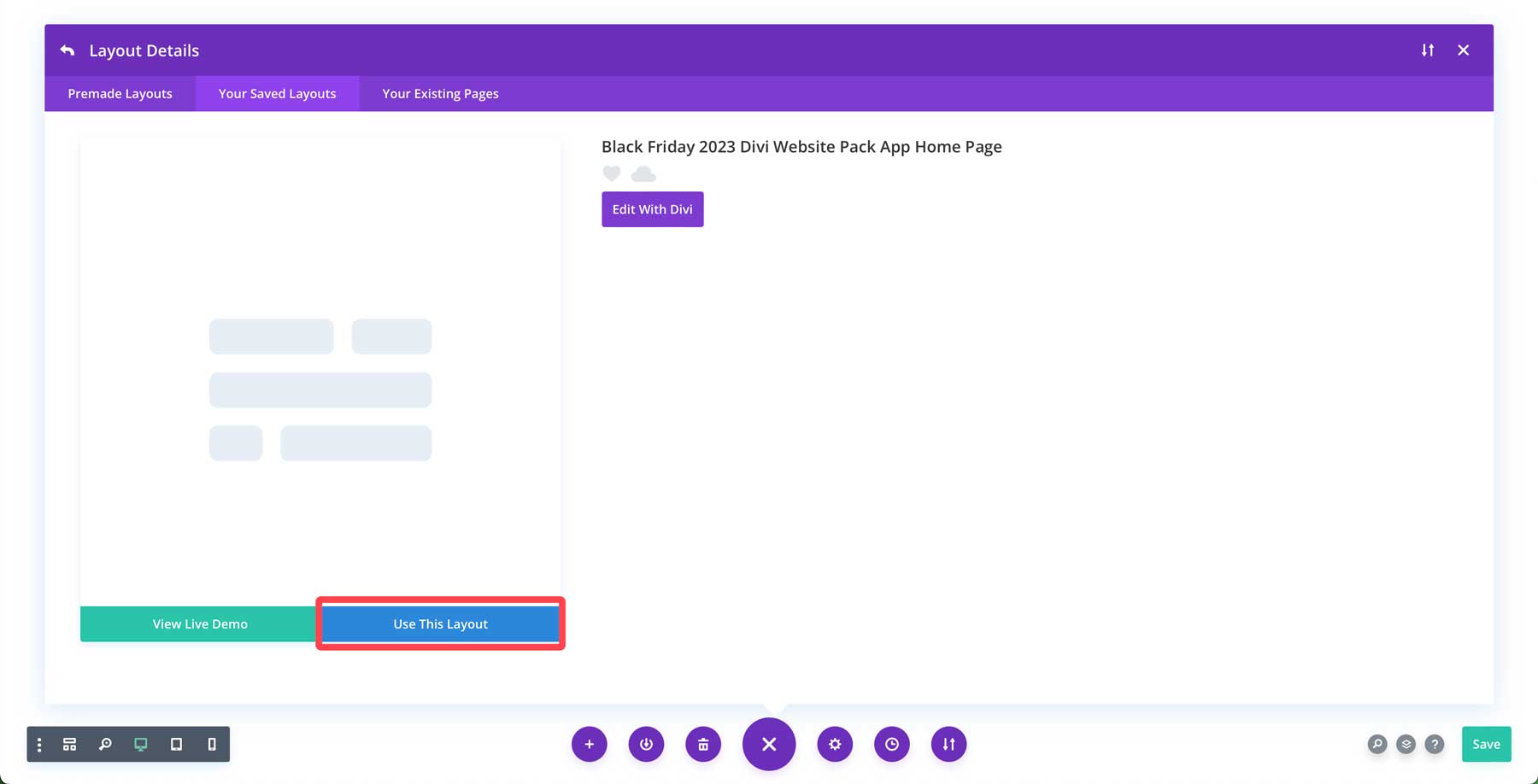
Następnie wybierz zakładkę zapisanych układów (1), aby wyświetlić układy aplikacji, które dodaliśmy w poprzednim kroku. Wyszukaj układ strony głównej aplikacji i kliknij go dwukrotnie (2).

Na koniec kliknij przycisk Użyj tego układu , aby załadować układ strony głównej aplikacji na stronę.

Divi oferuje dwa sposoby korzystania z Divi Builder. Możesz zaprojektować stronę na zapleczu, korzystając z modułów projektowych Divi lub zbudować na froncie w czasie rzeczywistym. Dla większości frontendowy Visual Builder zapewnia znacznie lepsze wrażenia, z możliwością zobaczenia zmian w projekcie w trakcie ich wprowadzania. Kliknijmy więc kompilację na przycisku frontonu, aby załadować narzędzie Visual Builder.

Krok 3: Wprowadź zmiany w układzie
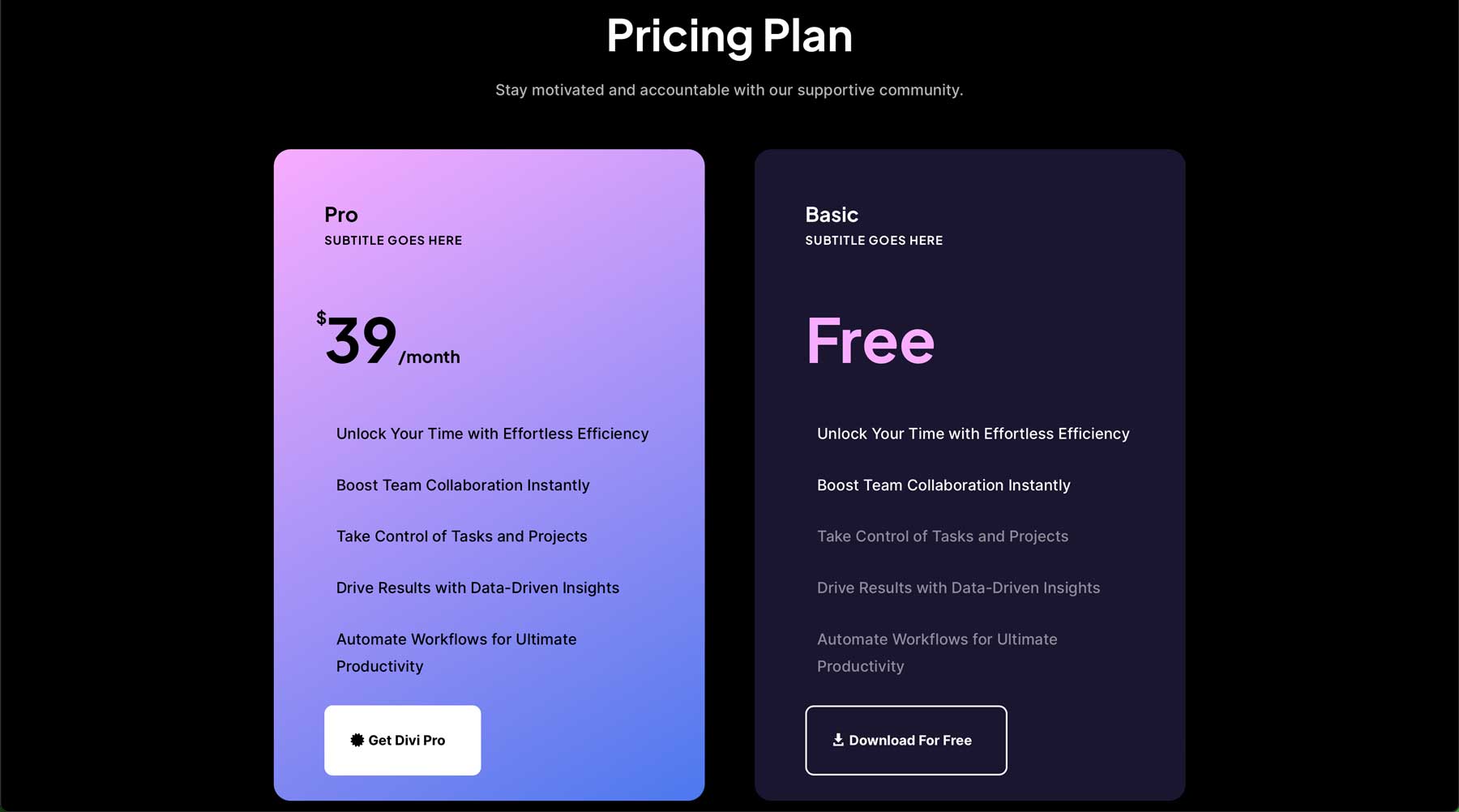
Możemy po raz pierwszy przyjrzeć się układowi po utworzeniu naszej strony docelowej. Przewijając stronę, zauważysz, że kilka elementów jest już zgodnych z wytycznymi dotyczącymi struktury strony docelowej. Bohater ma wyraźny nagłówek, kilka wezwań do działania na całej stronie, sekcję FAQ i atrakcyjny moduł cenowy. Warto jednak dodać element zwiększający skuteczność: formę nad zakładką. Powinniśmy także przenieść moduł cenowy, aby nie stracić sprzedaży. Jeśli chcesz zbudować stronę docelową Divi o wysokiej konwersji, pamiętaj o umieszczeniu ważnych informacji jak najbliżej początku strony.
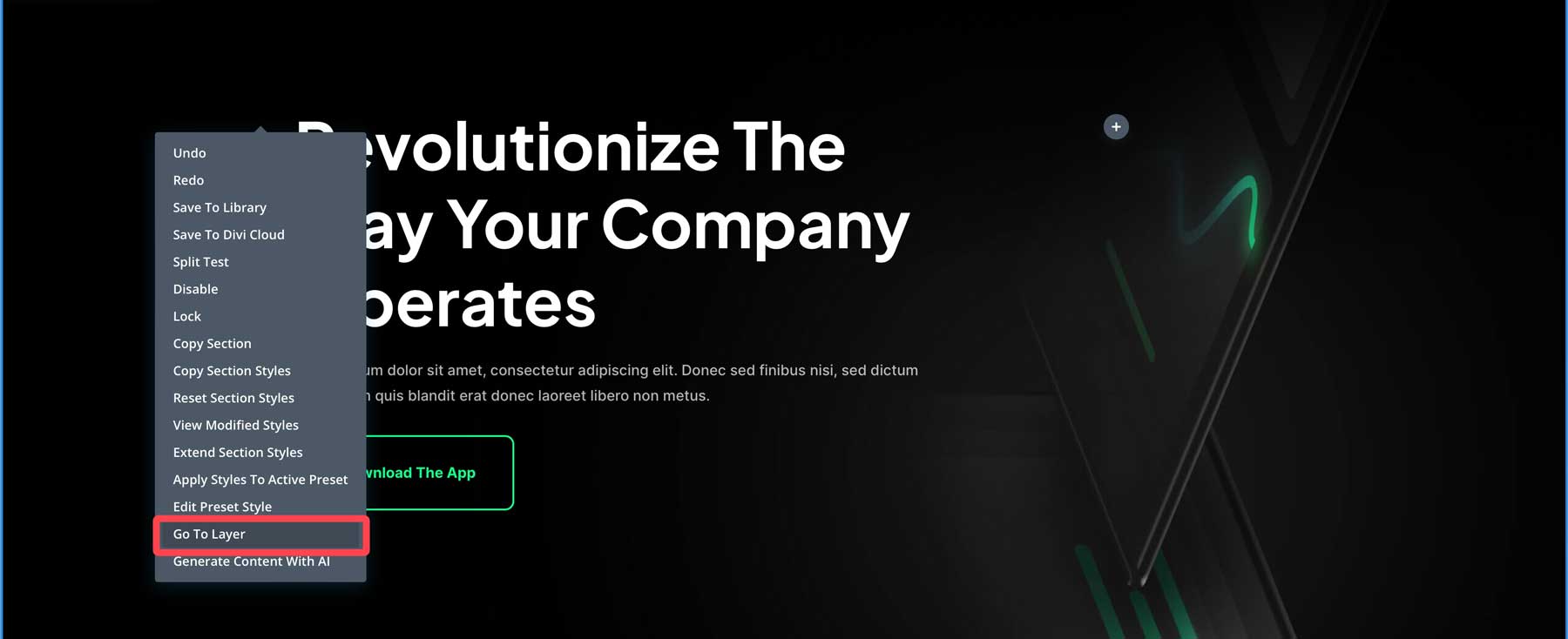
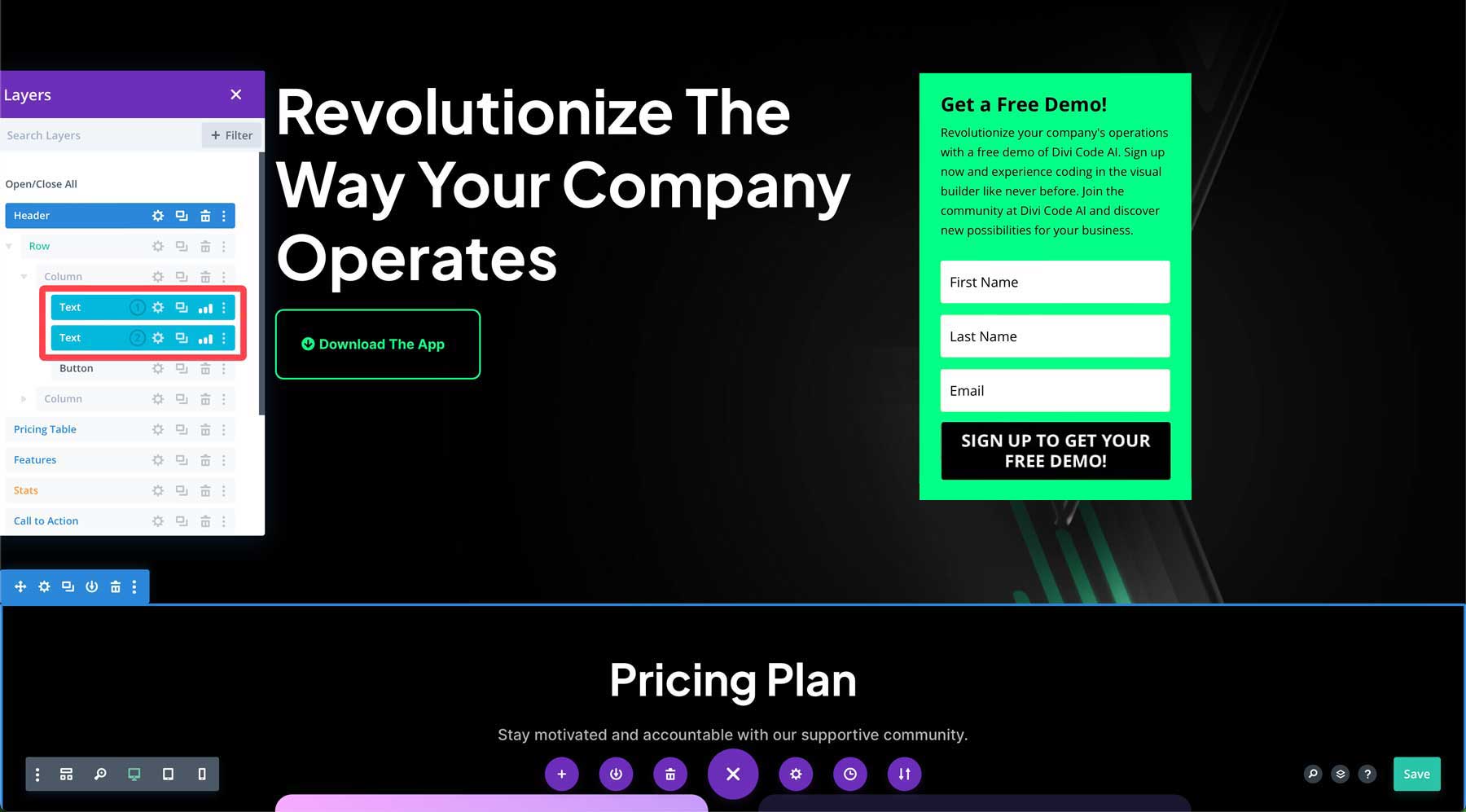
Widok warstw Divi ułatwia przenoszenie elementów projektu na całej stronie. Podczas pracy nad interfejsem z włączonym modułem Visual Builder kliknij prawym przyciskiem myszy w dowolnym miejscu strony, aby wyświetlić menu dodatkowe. Kliknij przejdź do warstwy .

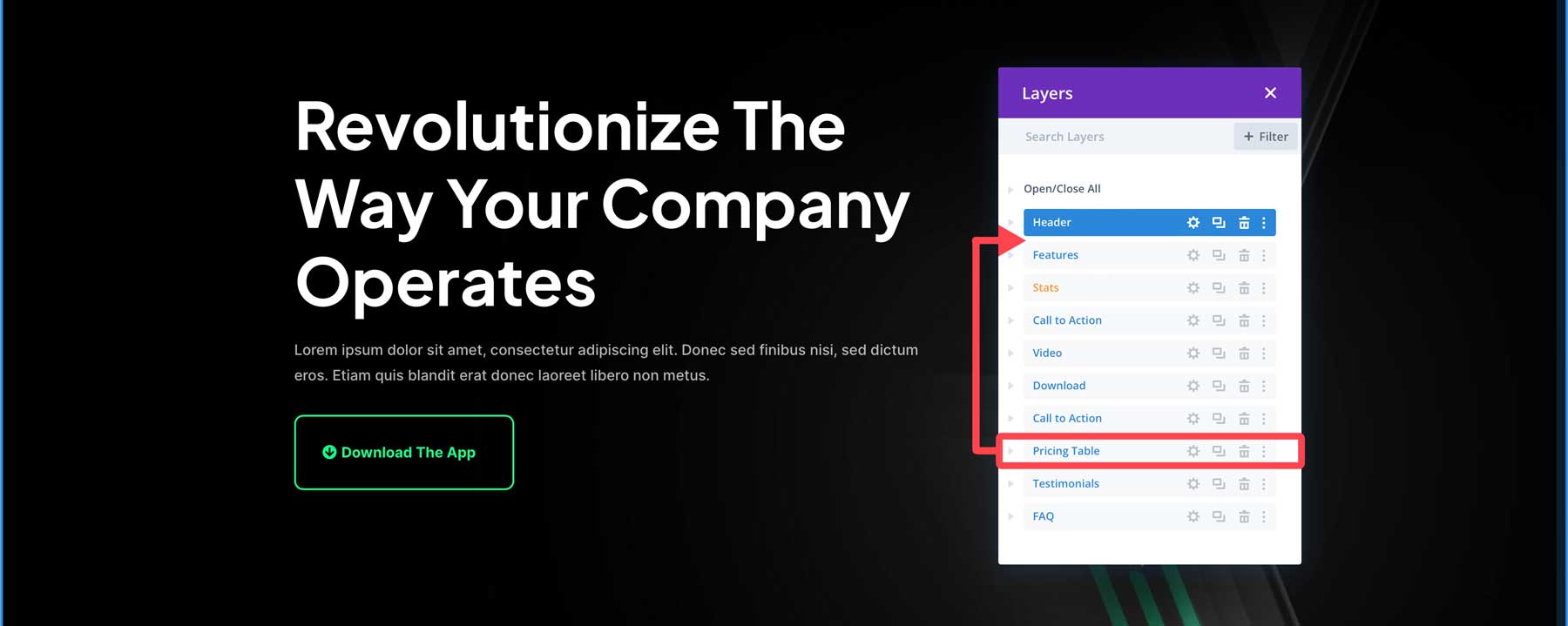
Następnie kliknij i przeciągnij warstwę Cennik w widoku warstw w górę i pod sekcję nagłówka .

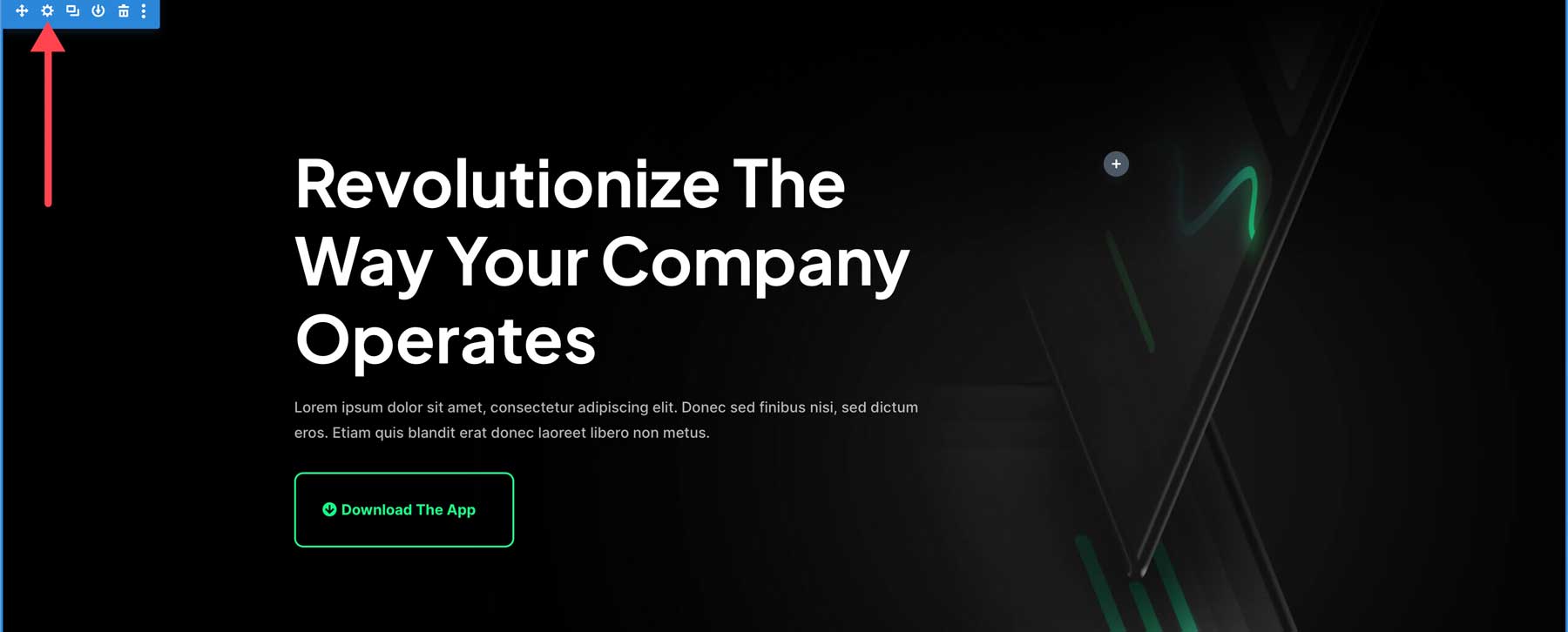
Chcemy, aby tabele cen były widoczne nad zakładką, dlatego musimy zmodyfikować dopełnienie w sekcji bohatera. Aby to zrobić, najedź kursorem na pierwszą sekcję strony i kliknij ikonę koła zębatego w sekcji bohatera.

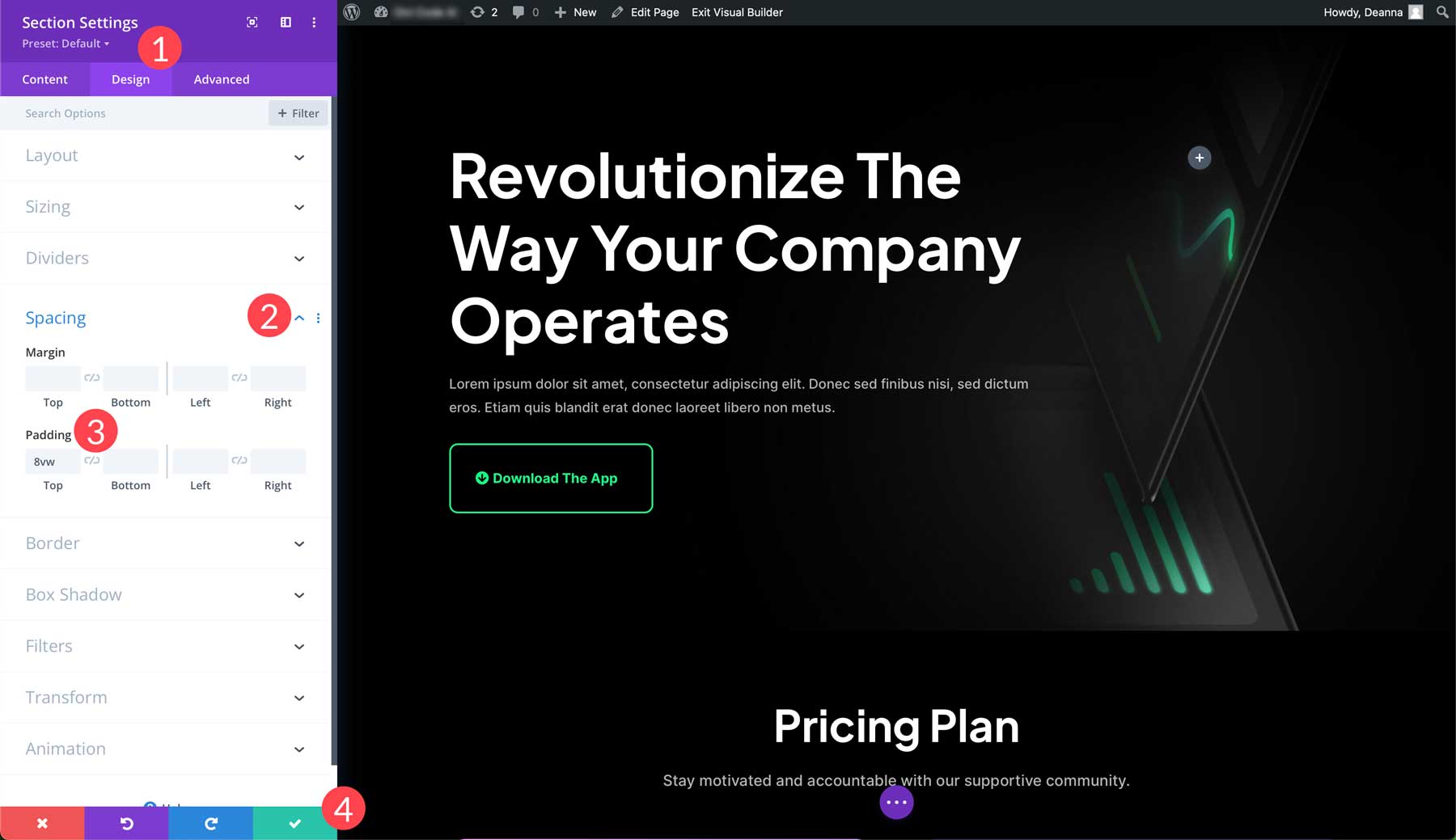
Przejdź do zakładki projektu (1), a następnie przewiń w dół, aż znajdziesz odstępy . Kliknij strzałkę menu rozwijanego (2) obok, aby wyświetlić margines i dopełnienie. Zmniejsz górną wyściółkę z 8vw do 4vw (3). Na koniec kliknij zielone pole wyboru (4), aby zapisać zmiany.

Dostosowywanie prawej kolumny
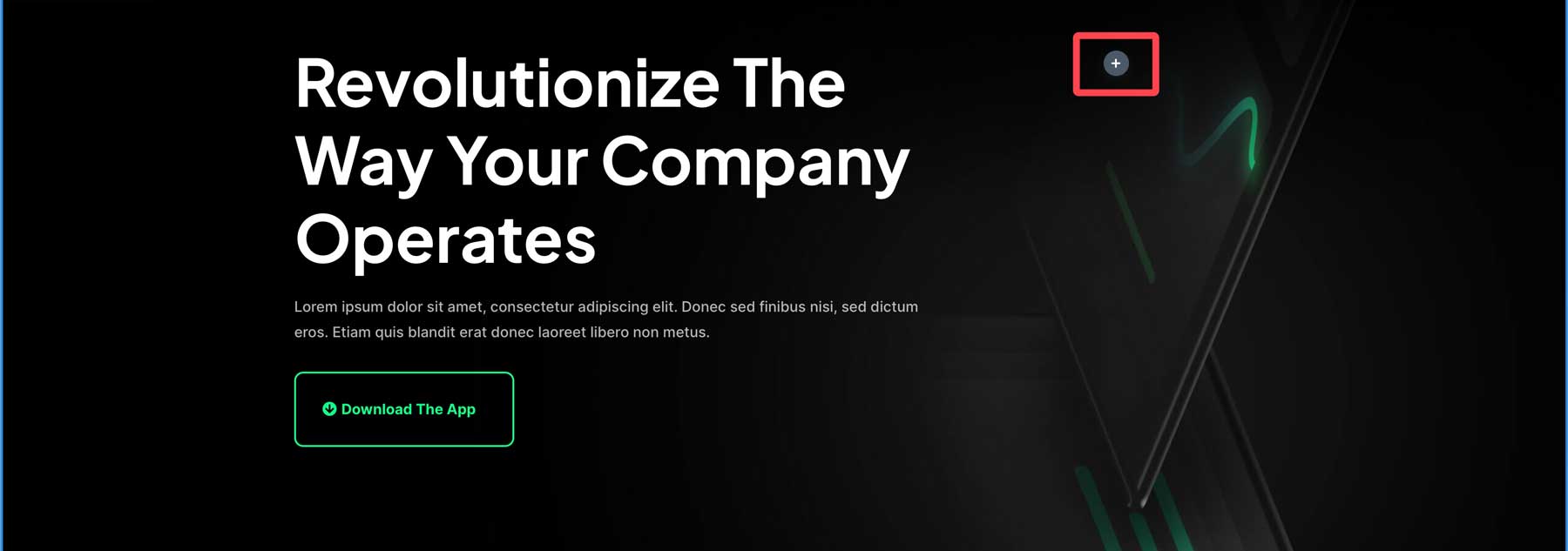
Musimy dostosować sekcję bohatera, aby nasz landing page był bardziej skuteczny. Pierwszy wiersz w sekcji jest wierszem dwukolumnowym, dlatego chcemy dodać formularz optin do prawej kolumny. Ponieważ nasz Landing Page jest skonfigurowany tak, aby pomieścić formularz, wystarczy go tylko dodać. Aby dodać nowy moduł optin, kliknij szarą ikonę + w prawej kolumnie.

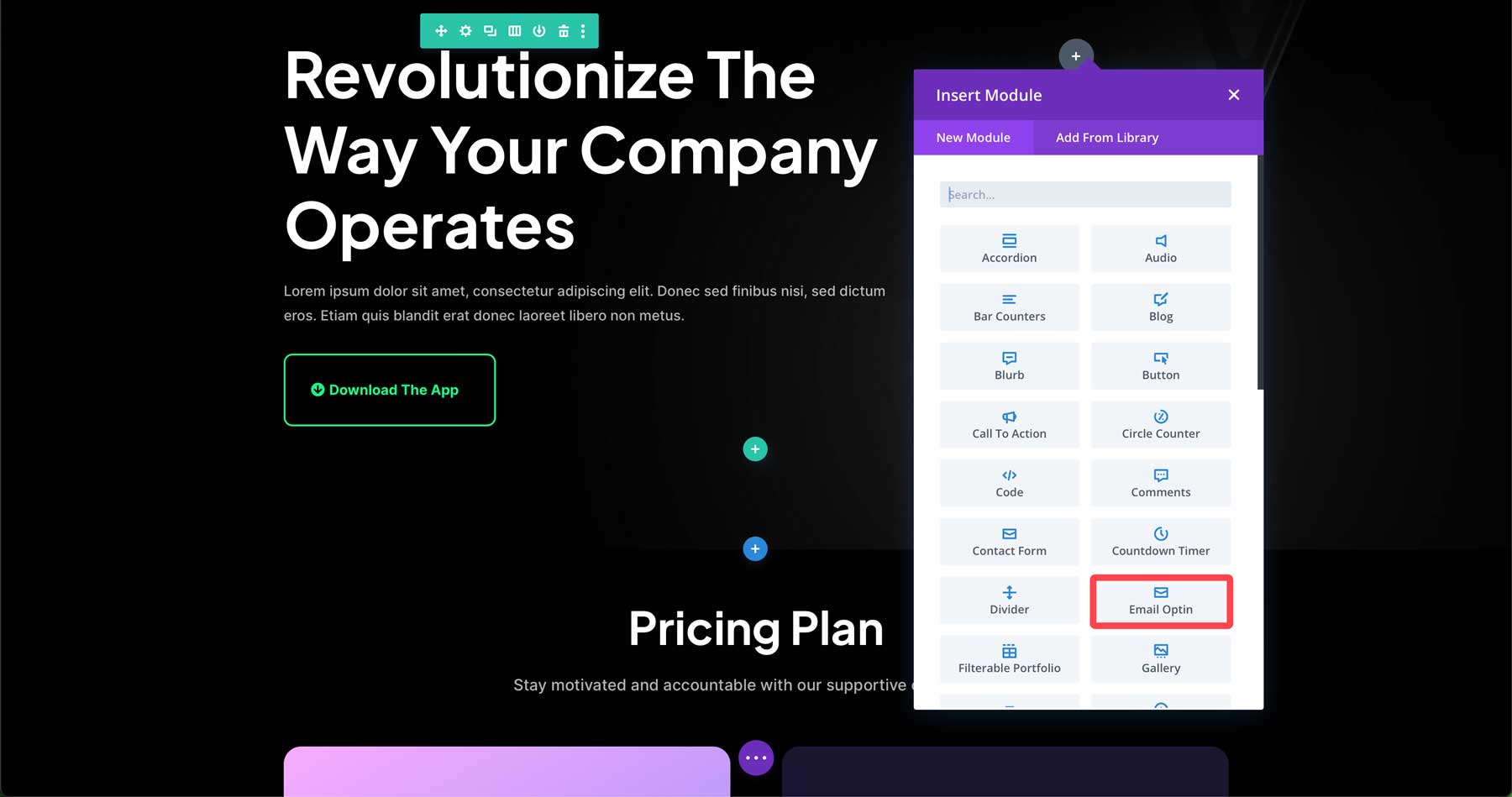
Gdy pojawi się wyskakujące okienko modułu, kliknij moduł opcji e-mail, aby go wstawić.

Dostosowywanie formularza zgody
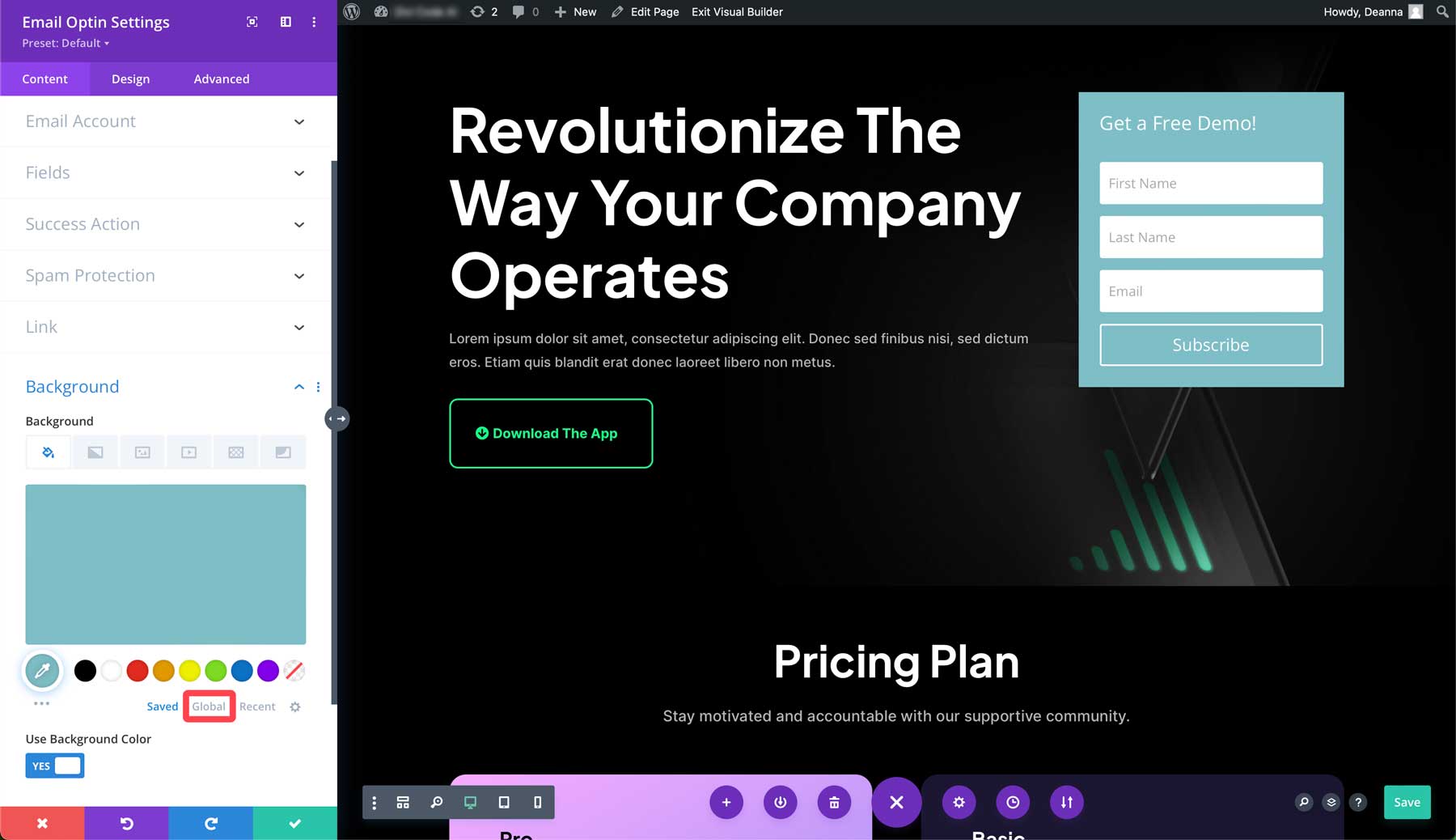
Następnym krokiem jest dopasowanie formularza zgody do reszty projektu. Zacznij od kliknięcia zakładki tła w ustawieniach modułu wyboru poczty e-mail. Domyślnie Divi dodaje kolor do tła w opcji. To świetnie, ale chcemy dopasować kolory otaczające nasz motyw. Wspaniałą wiadomością jest to, że wszystkie kolory w naszym układzie są automatycznie importowane wraz z plikami. Ułatwia to dopasowanie kolorów. W sekcji tła modułu optin kliknij kartę globalną .

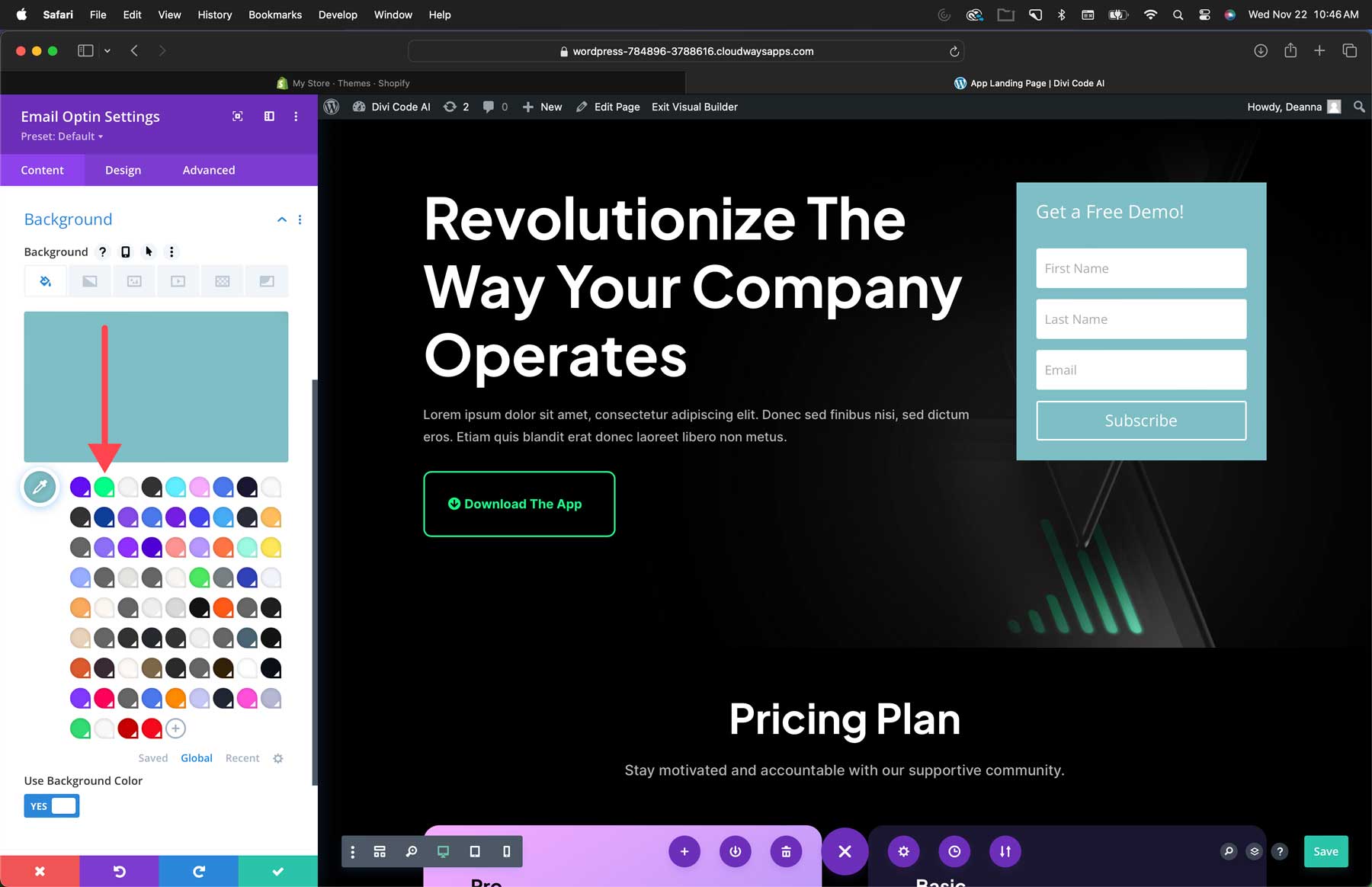
W zależności od tego, ile układów zaimportowałeś w przeszłości, oprócz kolorów tego układu mogą występować inne kolory globalne. Jednak na górze dodawane są nowe kolory, więc znalezienie odpowiednich kolorów jest łatwe. Jako tło naszego modułu optin wybierzemy neonowo-zielony kolor sąsiedniego przycisku Pobierz aplikację .

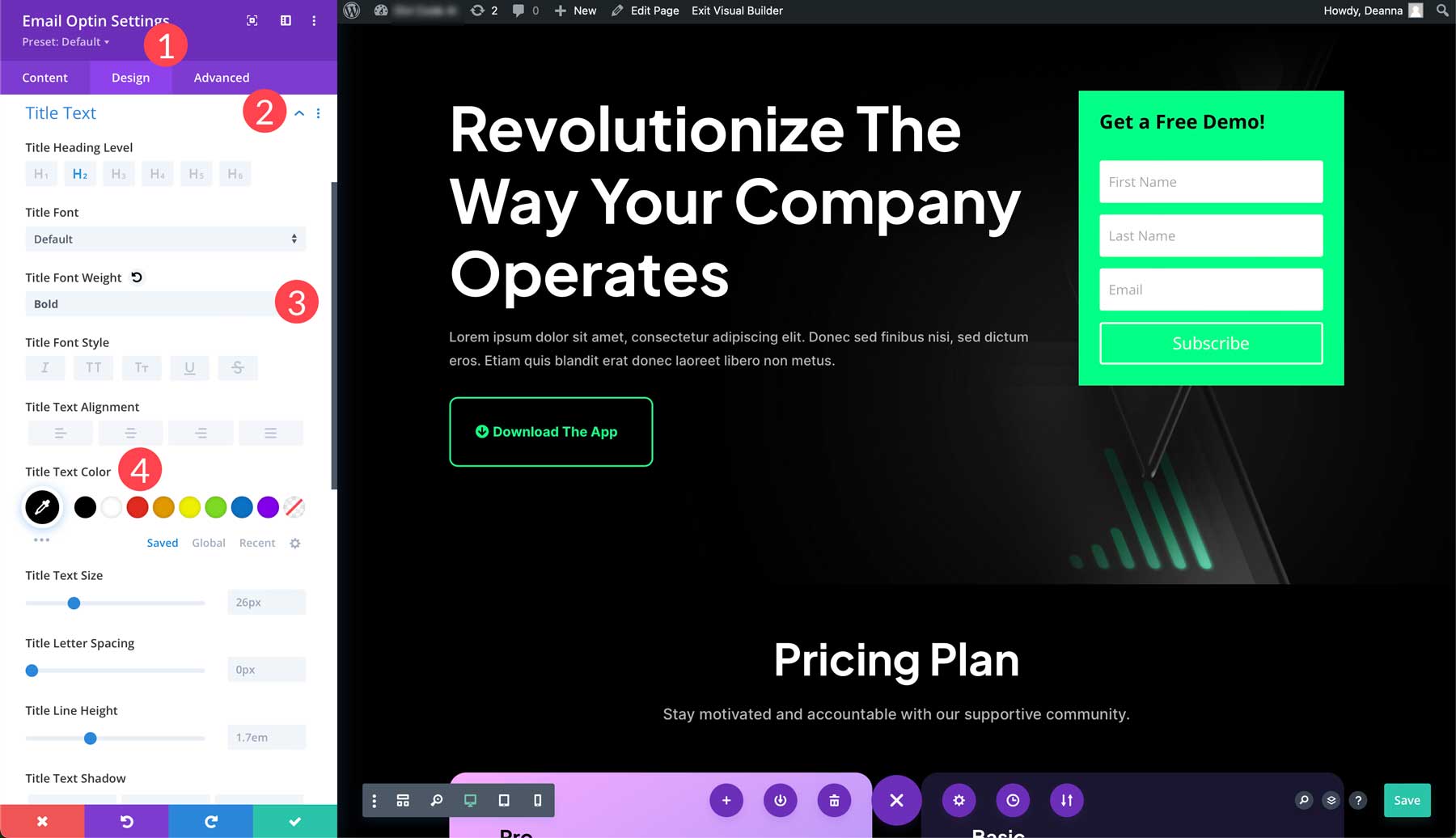
Następnie musimy zmienić tekst i przycisk naszego formularza. Kliknij zakładkę projektu (1) i przewiń w dół do tekstu tytułu . Kliknij strzałkę menu rozwijanego po prawej stronie nagłówka, aby wybrać jego opcje (2). Pod grubością czcionki tytułowej wybierz pogrubienie (3). Wybierz pierwszą próbkę pod kolorem tekstu tytułu , #000000 (4).

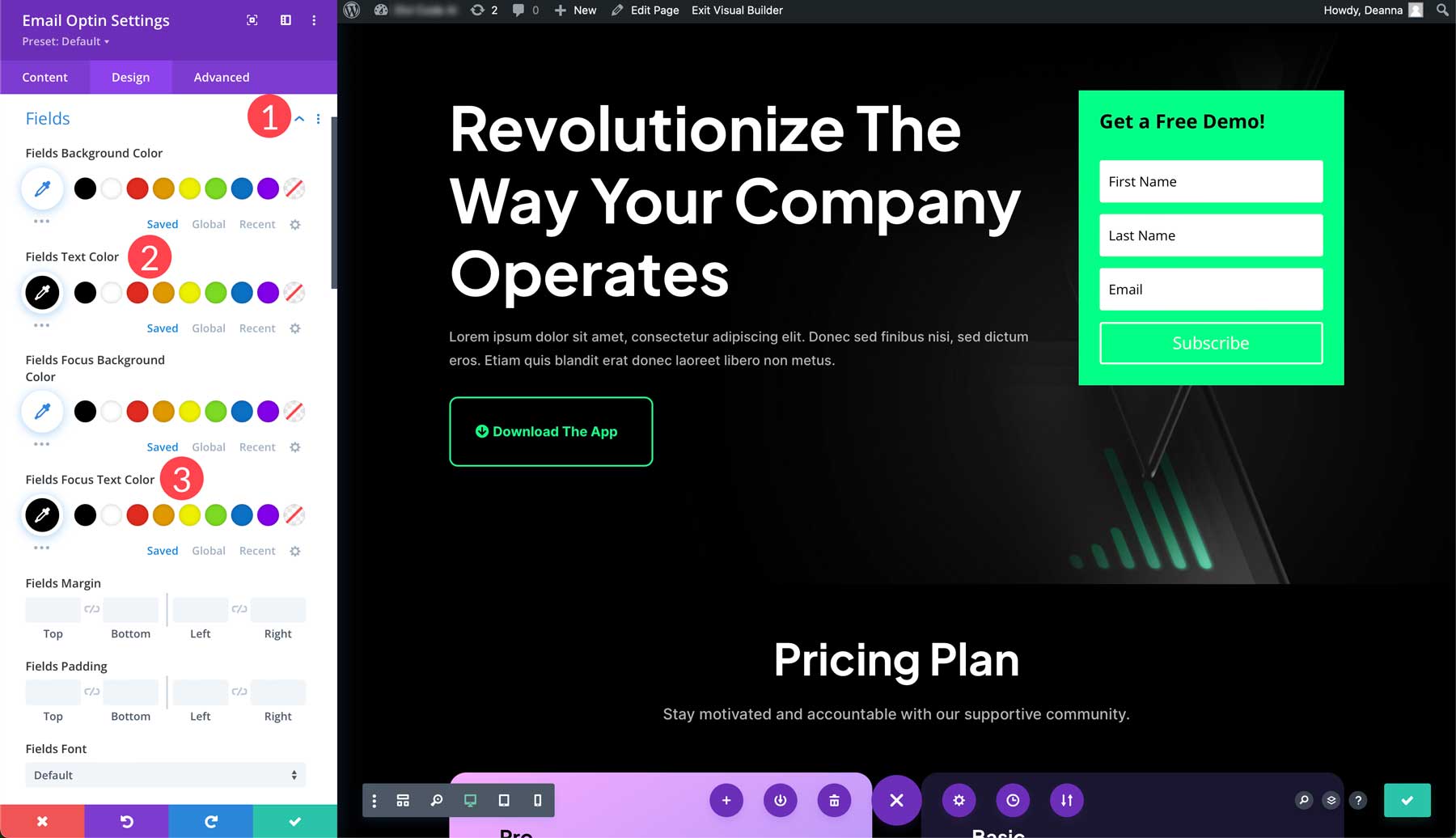
Teraz wybierz strzałkę rozwijaną zakładki pól (1) i zmień kolor tekstu pola na #000000 (2), a także kolor tekstu fokusu pola na czarny (3).

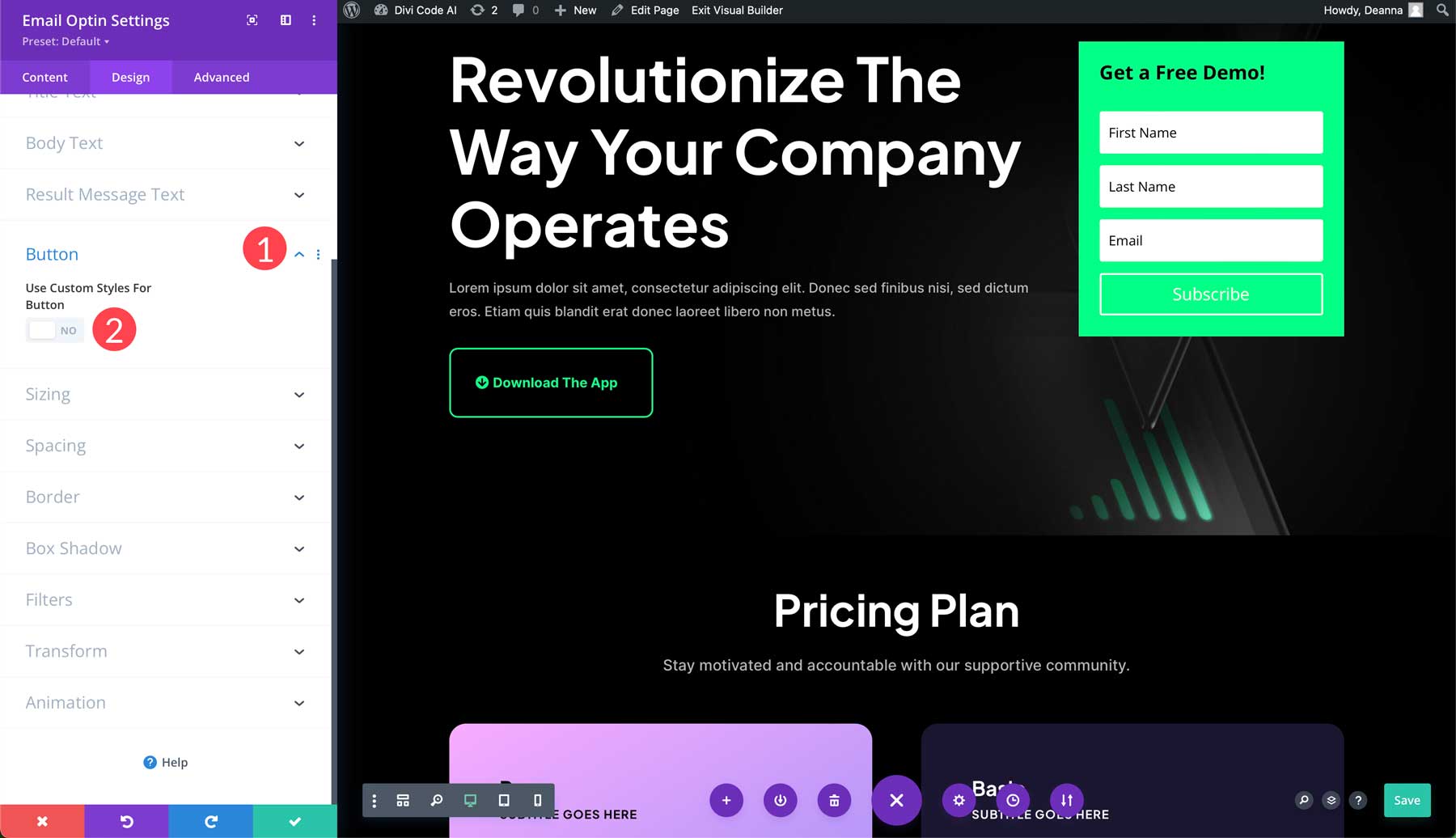
Na koniec musimy dostosować przycisk subskrypcji. Przewiń w dół do zakładki przycisku (1) i włącz niestandardowe style przycisku (2).

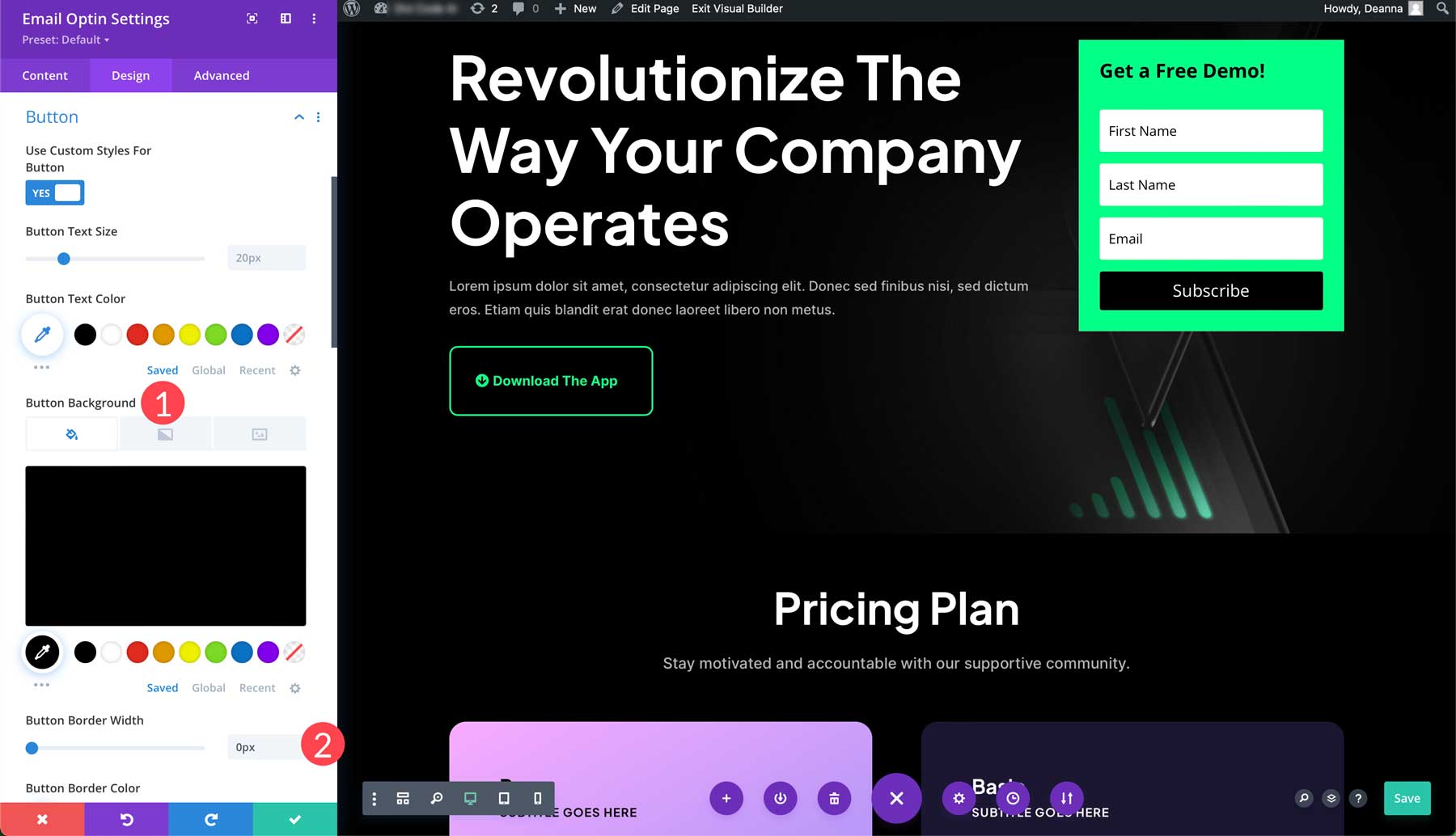
Pozostawimy kolor tekstu bez zmian, ale dodamy czarne tło do naszego przycisku (1). Ustawimy także granicę na 0px (2).

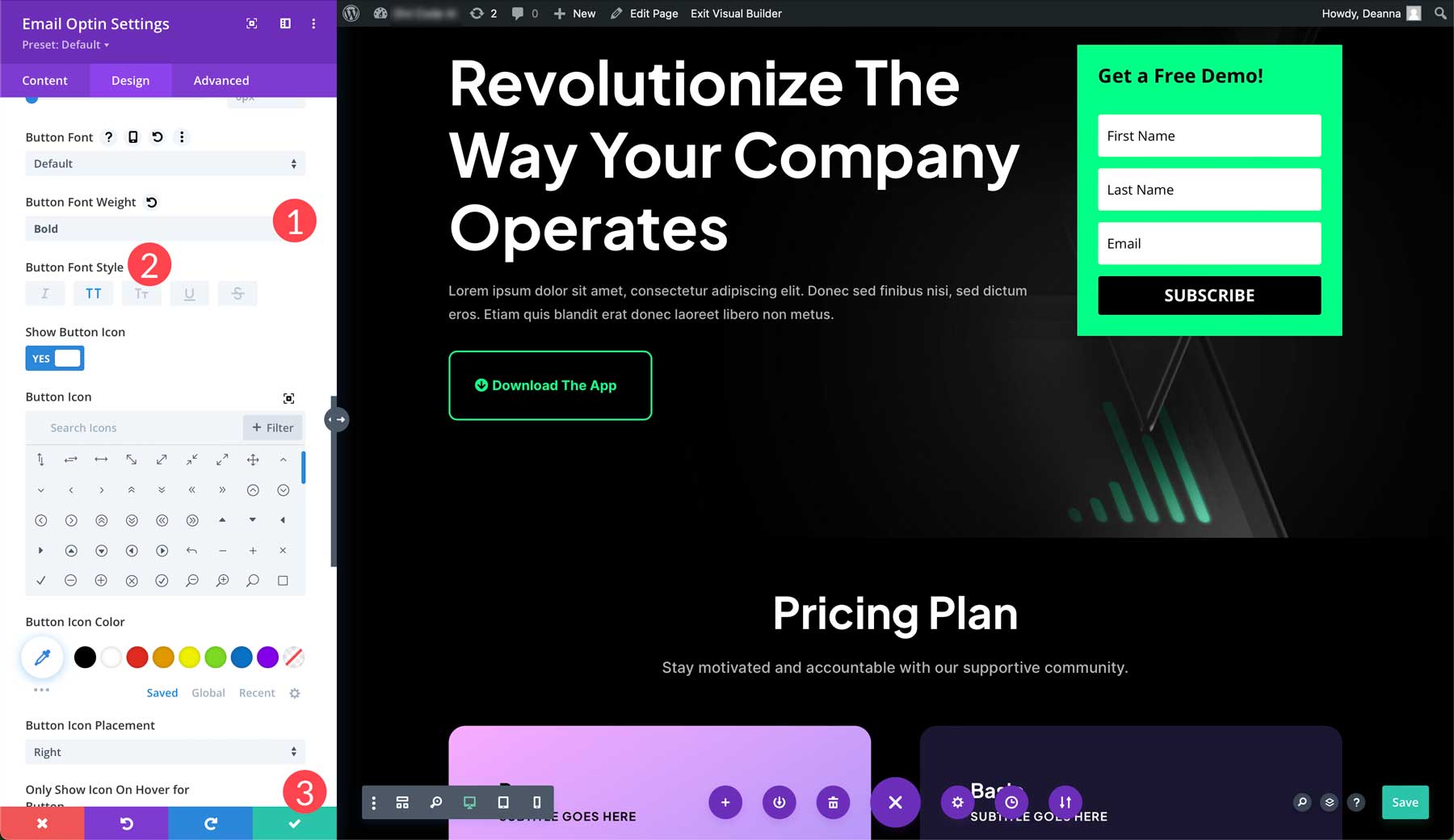
Na koniec zmień grubość czcionki przycisku na pogrubioną (1) i wybierz wielkie litery jako styl czcionki przycisku (2). Aby zapisać zmiany, kliknij zielony przycisk zaznaczenia (3).

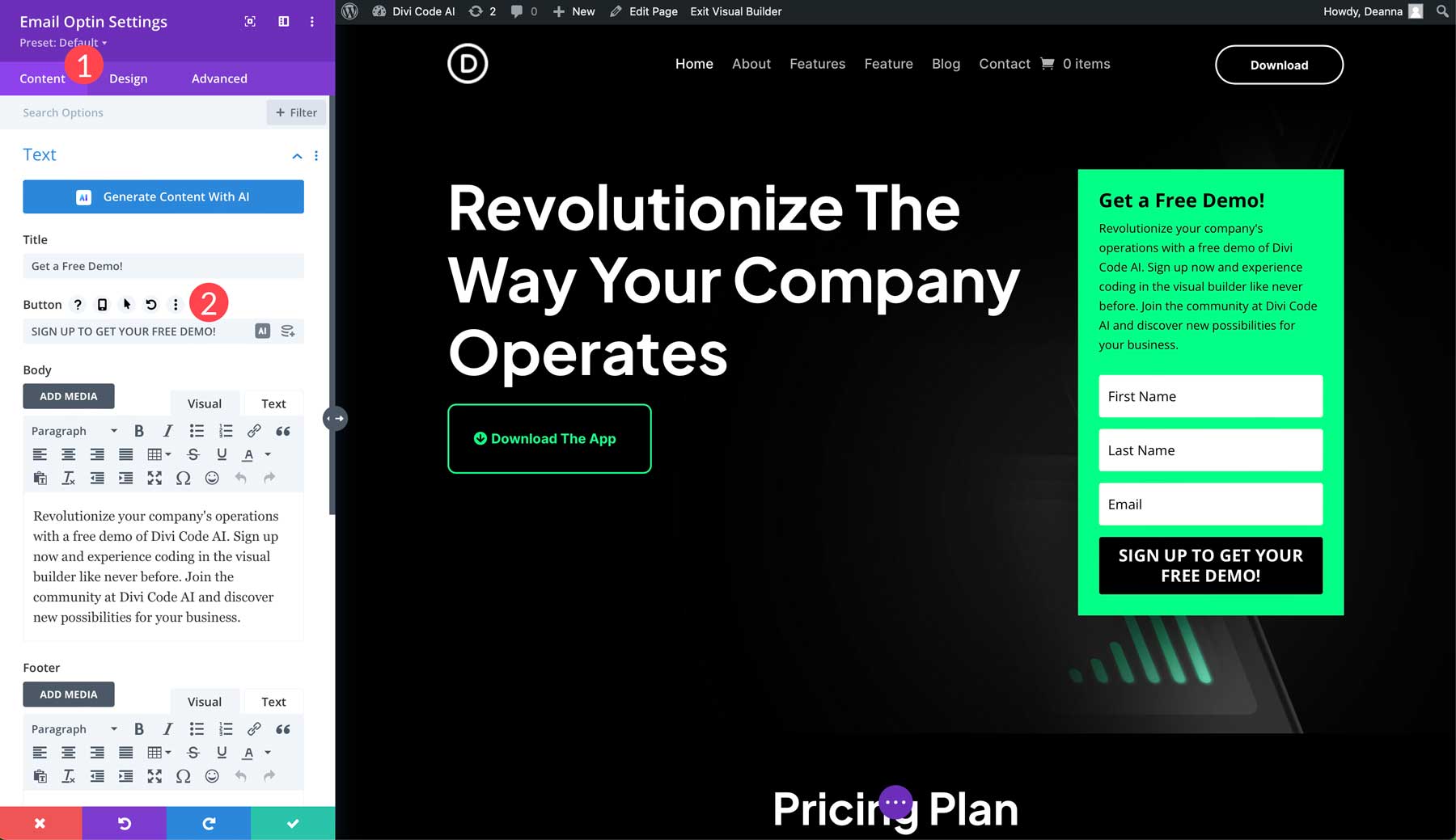
Uwaga: Nie zapomnij zmienić tekstu formularza zgody, jeśli planujesz używać formularza zgody do celów innych niż subskrypcja biuletynu. Pole można dostosować klikając w zakładkę treść (1) i zmieniając tekst subskrypcji w ustawieniach przycisku (2).

Krok 4: Dodaj kopię do swojej strony docelowej za pomocą Divi AI
Teraz, gdy mamy już ofertę i wezwanie do działania, możemy skupić się na stworzeniu atrakcyjnej treści dla naszej strony docelowej. Moglibyśmy zatrudnić niezależnego pisarza lub spróbować samodzielnie napisać tekst, ale w przypadku Divi jest lepszy sposób. Wejdź do Divi AI, Twojego osobistego asystenta copywritingu. Pisanie i poprawianie kopii jest proste dzięki Divi AI. Działa poprzez analizę istniejącej treści w Twojej witrynie, a następnie rekomendowanie odpowiedniego tekstu promującego Twoją markę.
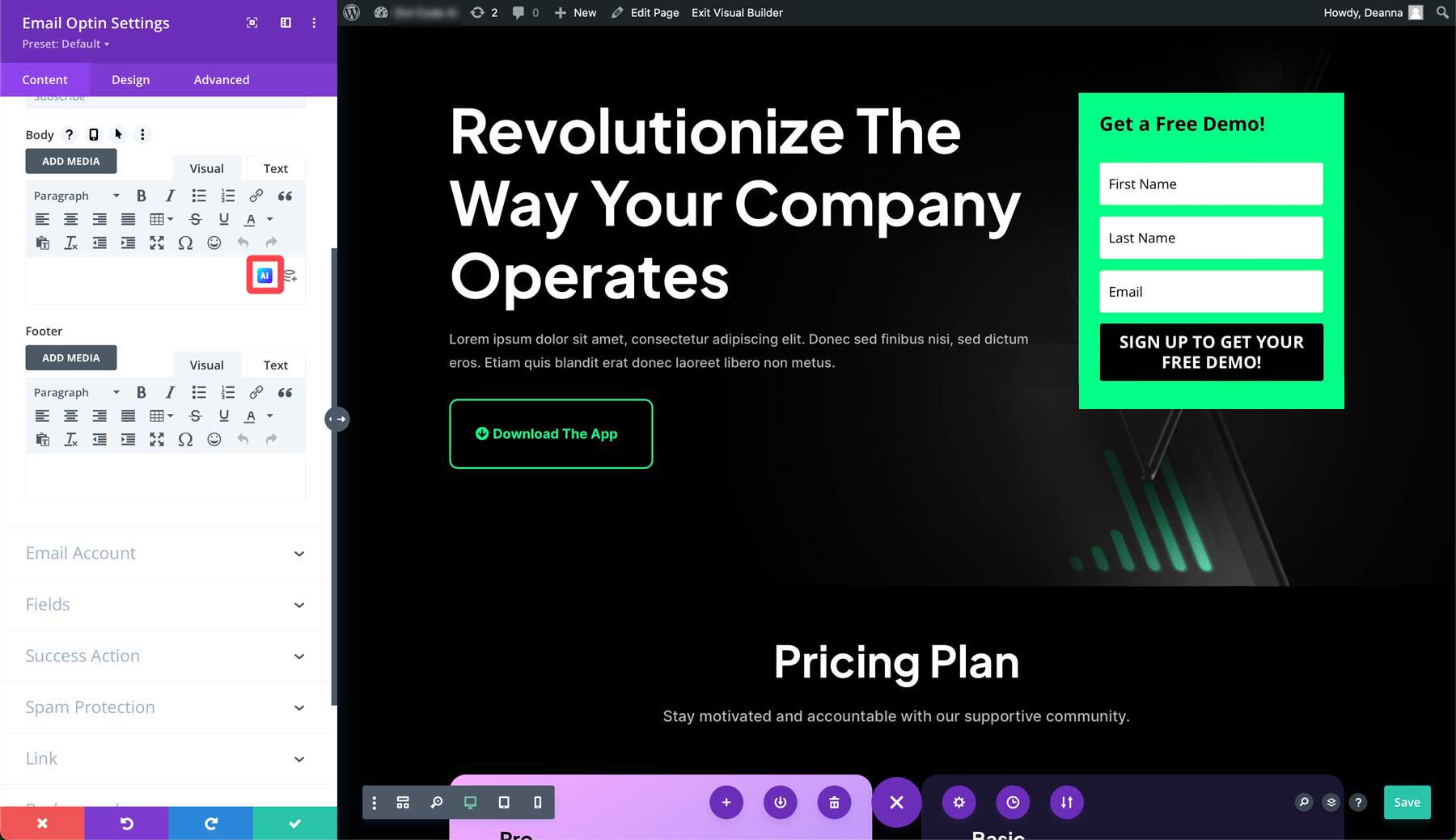
Na przykład, jeśli chcemy dodać tekst do naszej opcji e-mail, możemy poprosić Divi AI o dostarczenie kopii na podstawie monitu tekstowego. Po otwarciu ustawień opcji e-mail kliknij ikonę AI w obszarze ciała, aby aktywować Divi AI.

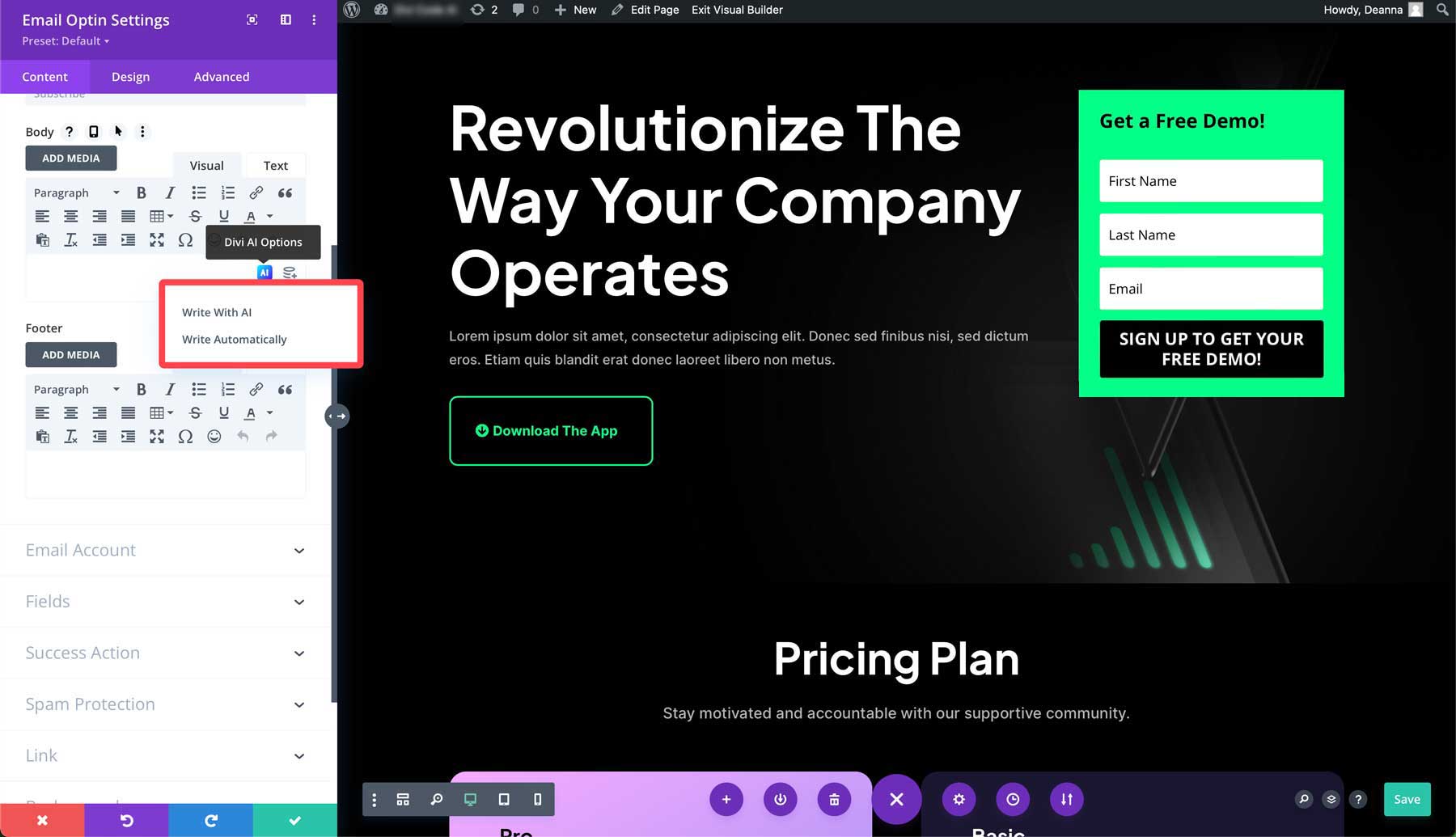
Pojawią się dwie opcje, w tym pisanie za pomocą AI i pisanie automatycznie . Pierwsza opcja pozwala poprowadzić sztuczną inteligencję w tworzeniu kopii modułu. Opcja zapisu automatycznego pozwala Divi analizować otaczającą treść na stronie i na jej podstawie sugerować treść. Uwzględnia takie elementy, jak tytuł i slogan witryny oraz dostarcza odpowiedni tekst.

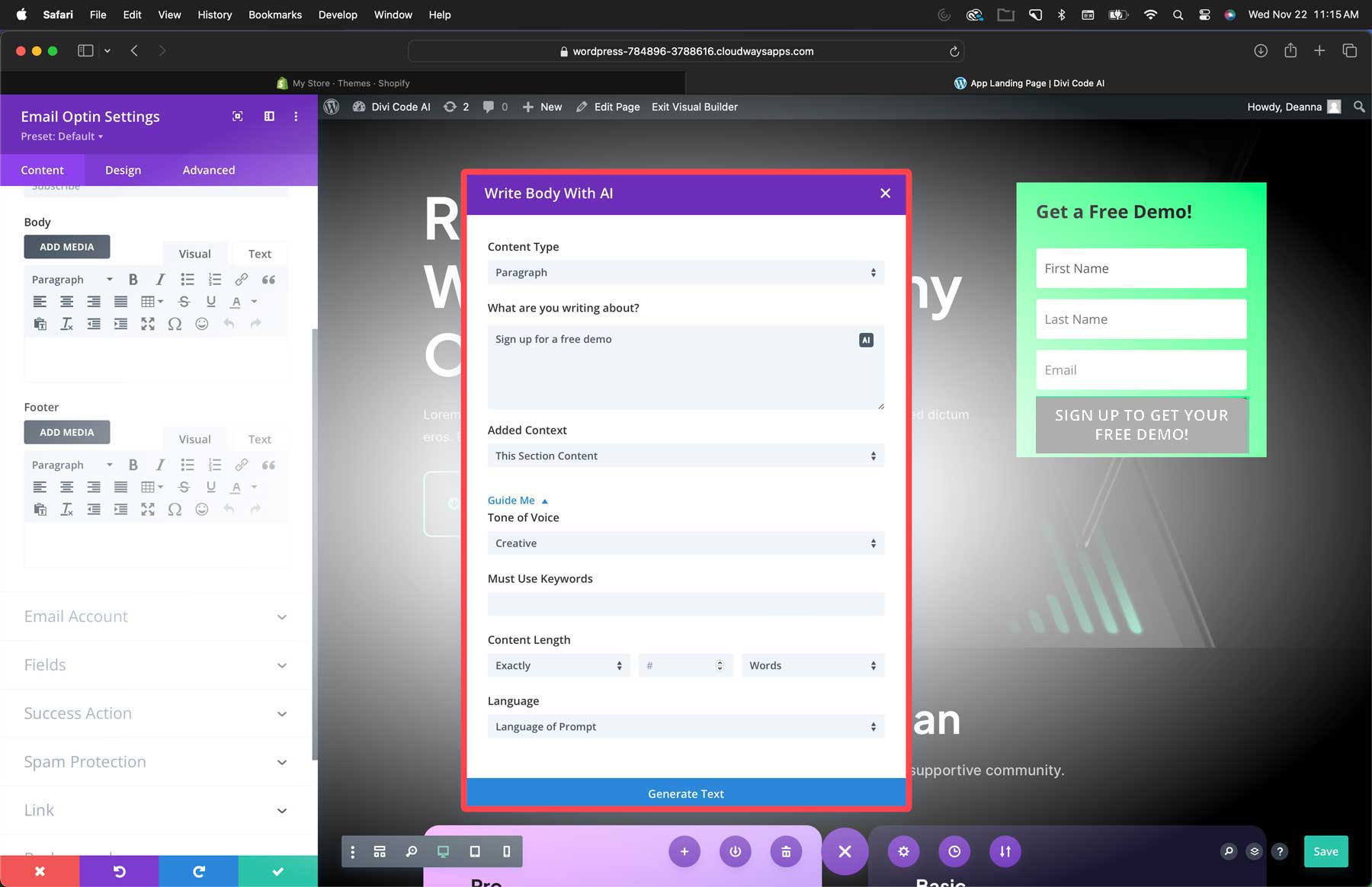
Wybierz opcję zapisu z AI . Spowoduje to wyświetlenie interfejsu AI. Możesz wybrać typ treści, podać szczegółowe informacje o tym, o czym planujesz pisać, przypisać kontekst, określić ton głosu, dodać słowa kluczowe, wybrać język i dokładnie powiedzieć Divi, ile słów ma napisać.

Krok 5: Wygeneruj obrazy za pomocą Divi AI
Jak wspomniano wcześniej, posiadanie wysokiej jakości odpowiednich obrazów jest niezbędne do zbudowania strony docelowej Divi o wysokiej konwersji. Na szczęście Divi AI może w tym pomóc. Generator obrazów Divi ma dobre kości. Zbudowany na platformie Stable Diffusion, zapewnia wysokiej jakości obrazy w różnych stylach i proporcjach, dzięki czemu można łatwo przekształcić dowolny układ Divi za pomocą sztucznej inteligencji.
Generowanie obrazu za pomocą Divi AI jest proste, ale możesz zastosować się do kilku dobrych wskazówek, aby w pełni wykorzystać możliwości oprogramowania. Najważniejsza jest idealna zasada podpowiedzi: styl obrazu > opis > szczegóły > kompozycja .
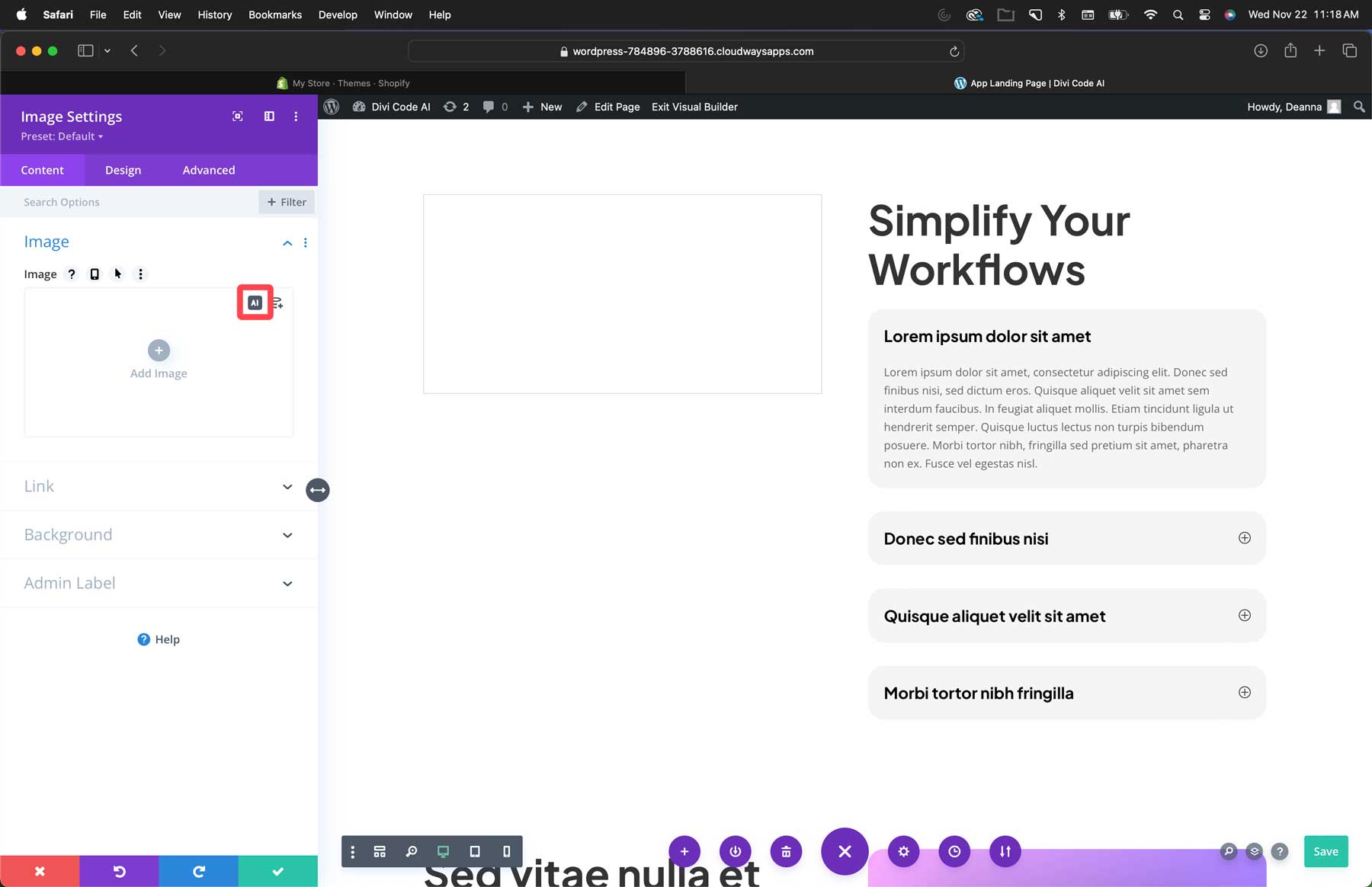
Aby wygenerować obraz, dodaj moduł obrazu do swojego lądowania. Następnie kliknij ikonę AI w prawym górnym rogu pola obrazu.

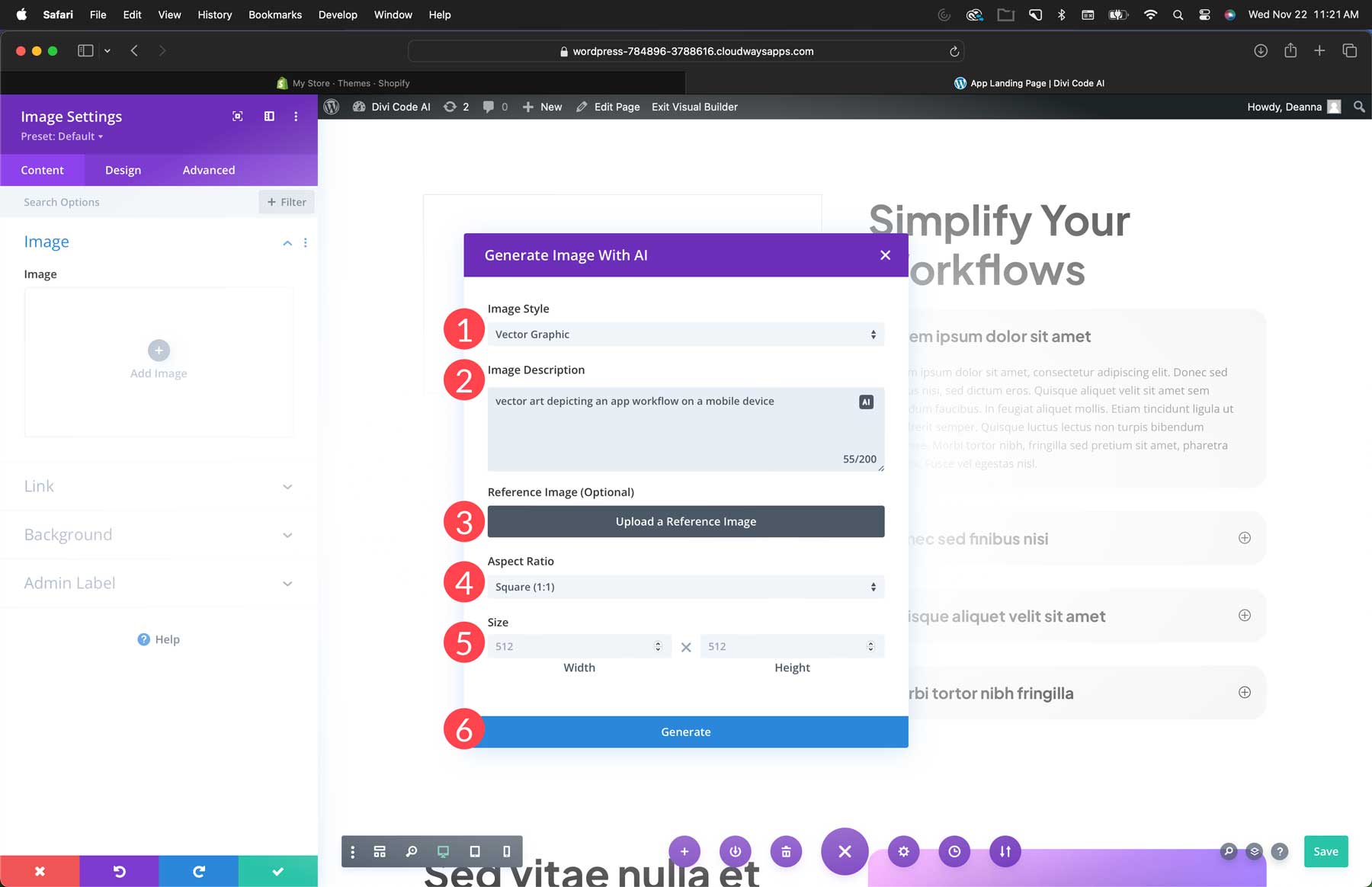
Wybierz jeden z dwunastu stylów (1), dodaj opis (2), w razie potrzeby prześlij obraz referencyjny (3), wybierz współczynnik proporcji (4), dodaj rozmiar (5) i kliknij przycisk Generuj (6).

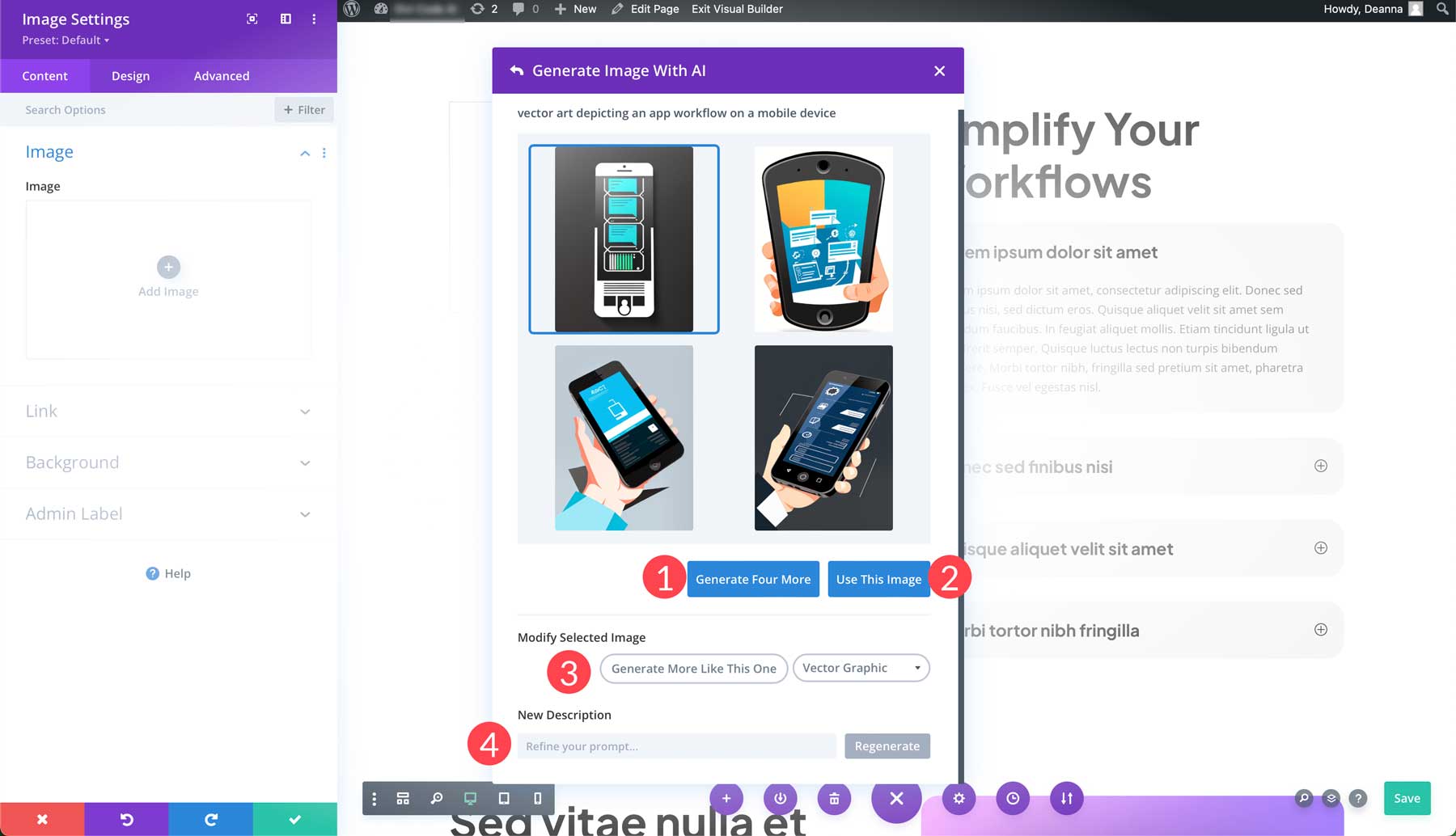
Divi AI zapewni 4 obrazy do wyboru. Stamtąd możesz wygenerować cztery kolejne (1), wybrać obraz do użycia (2), zmodyfikować zdjęcie (3) lub udoskonalić monit (4), aby wygenerować zupełnie inny zestaw obrazów.

Krok 6: Przeprowadź testy A/B
Kolejnym kluczowym krokiem do sukcesu ze stronami docelowymi są testy A/B. Umożliwia utworzenie wielu wersji strony, a następnie sprawdzenie, która wersja działa lepiej. Jak wspomniano wcześniej, użytkownicy Divi mają tę funkcję wbudowaną dzięki uprzejmości Divi Leads.
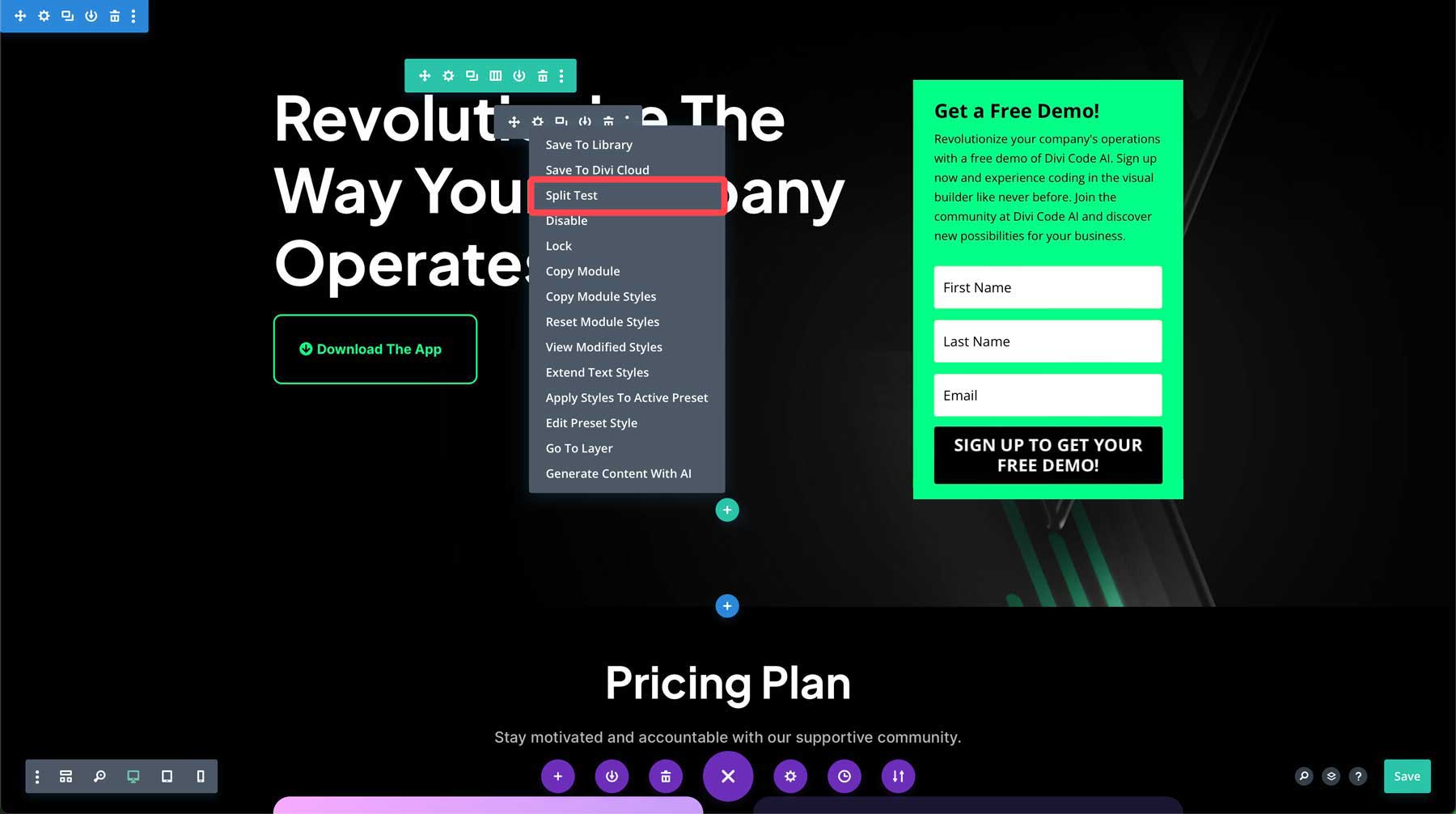
Na przykład chcesz przetestować dwa różne tytuły swojej strony docelowej. Możesz to łatwo skonfigurować, klikając prawym przyciskiem myszy nagłówek w sekcji głównej i wybierając test podzielony .

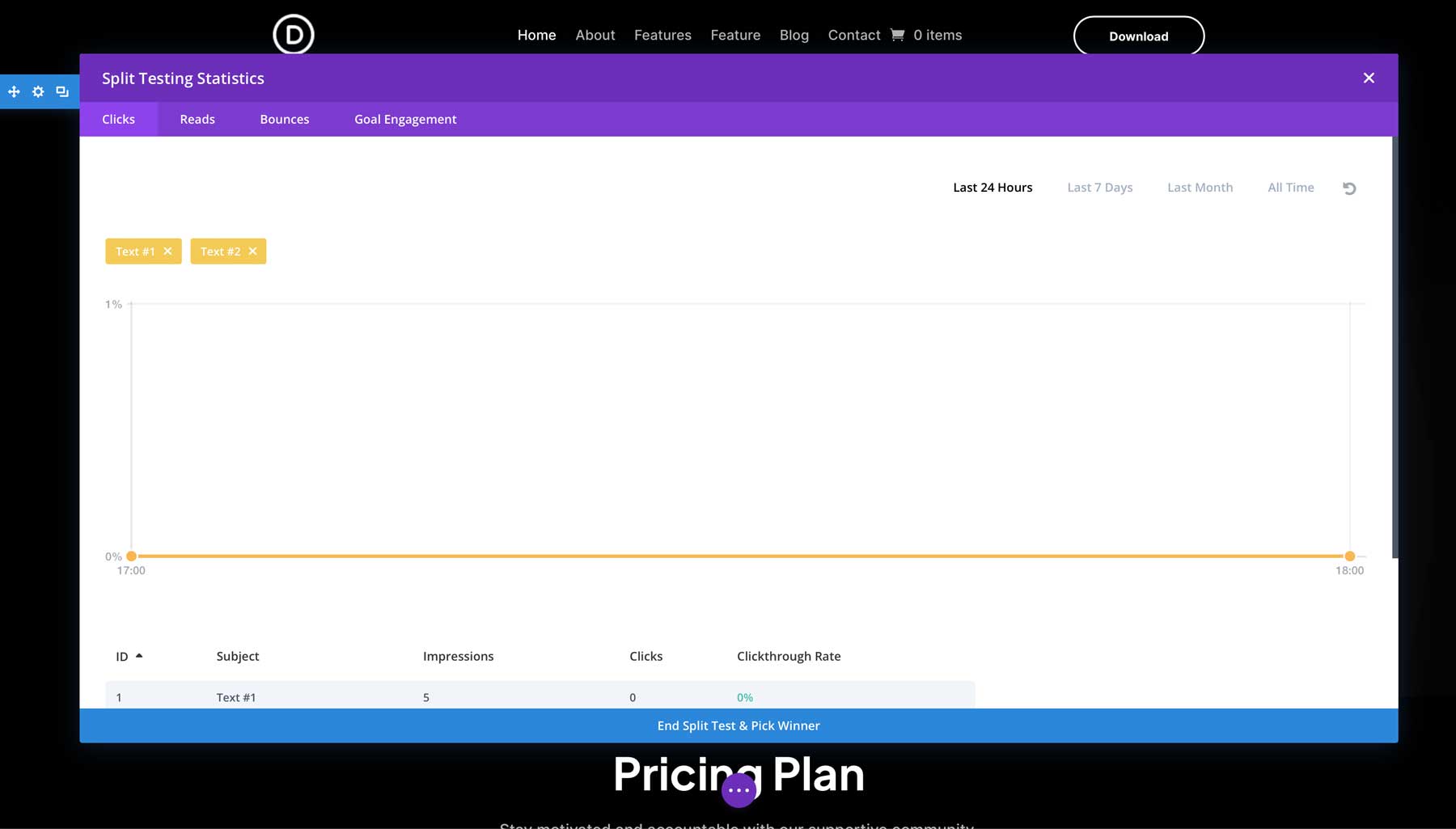
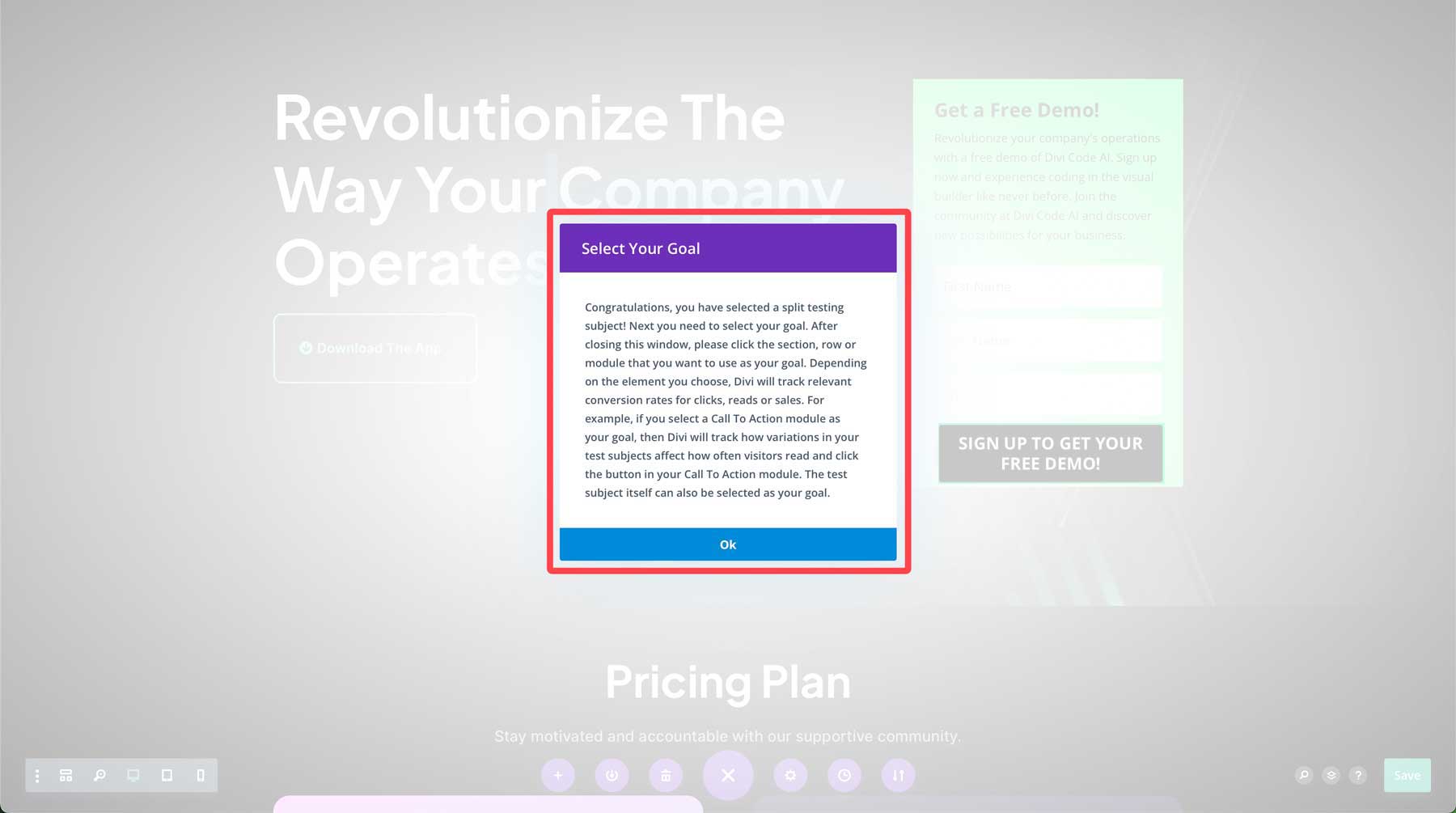
Po wybraniu tytułu do testów porównawczych pojawi się okno dialogowe z powiadomieniem, że wybrałeś temat do testów. Następnym krokiem jest ustalenie celu, aby Divi mogła śledzić odpowiednie współczynniki konwersji dla kliknięć, odczytów lub sprzedaży.

Możesz kliknąć nagłówek, aby ustawić go jako temat i cel, a następnie zmienić tekst drugiego nagłówka. Stamtąd Divi przeprowadzi testy za każdym razem, gdy użytkownik kliknie Twoją stronę, i określi, która wersja nagłówka jest skuteczniejsza. Dzięki Divi Leads możesz przetestować dowolny moduł na stronie, więc nie ma ograniczeń.

Pakiety stron internetowych Divi Cyber Monday są idealne do tworzenia stron docelowych o wysokiej konwersji
Jak wykazaliśmy, wszystkie pakiety układów Divi ułatwiają utworzenie strony docelowej Divi o wysokiej konwersji, której możesz używać do promowania produktów, nadchodzących wyprzedaży lub nowych usług, o których chcesz, aby Twoi klienci byli świadomi. Dotyczy to również tegorocznych bezpłatnych pakietów internetowych z okazji Cyberponiedziałku. Łącząc piękno gotowych układów, Divi AI i Divi Leads, członkowie Elegant Themes mają wszystkie narzędzia potrzebne do szybkiego tworzenia skutecznych stron docelowych.
