Jak zbudować witrynę non-profit w 2024 r. (szybko i łatwo)
Opublikowany: 2024-08-31Szukasz opłacalnych zasobów do stworzenia strony internetowej bez konieczności korzystania z drogich, profesjonalnych usług? Organizacje non-profit często mają napięte budżety, dlatego należy zachować ostrożność przy podejściu. Utworzenie witryny non-profit ma kluczowe znaczenie dla zaistnienia Twojej organizacji w Internecie. Ten przewodnik przeprowadzi Cię przez niezbędne kroki, aby szybko i łatwo zbudować skuteczną i angażującą witrynę non-profit za pomocą Divi.
- 1 Czego będziesz potrzebować, aby zbudować witrynę internetową non-profit?
- 1.1 A co z treścią?
- 2 Jak zbudować witrynę internetową non-profit w 7 krokach
- 2.1 1. Zdobądź domenę i hosting WordPress
- 2.2 2. Zainstaluj motyw Divi
- 2.3 3. Zbuduj swoją witrynę internetową
- 2.4 4. Zaprojektuj i dostosuj swoją witrynę non-profit
- 2.5 5. Dodaj funkcjonalność dla witryny non-profit
- 2.6 6. Promuj swoją witrynę za pomocą SEO i marketingu
- 2.7 7. Końcowe kroki
- 3 Po co tworzyć witrynę non-profit?
- 4 Wniosek
- 5 najczęściej zadawanych pytań (FAQ)
Czego będziesz potrzebować, aby zbudować witrynę internetową non-profit?
Tworzenie witryny internetowej non-profit wymaga starannego planowania oraz odpowiednich narzędzi i zasobów. Oto pełna lista tego, czego będziesz potrzebować:
- Domena i hosting: Wybierz zapadającą w pamięć i odpowiednią nazwę domeny reprezentującą Twoją organizację non-profit. Następnie wybierz niezawodnego dostawcę usług hostingowych. Siteground oferuje specjalne ceny dla organizacji non-profit, dlatego warto zapoznać się z ich możliwościami.
- WordPress (CMS): WordPress to popularny CMS, który obsługuje wiele witryn non-profit. Intuicyjny interfejs ułatwia każdemu tworzenie treści i zarządzanie nimi. WordPress jest wysoce zalecany ze względu na jego elastyczność, łatwość obsługi i szeroką gamę wtyczek.
- Motyw i projekt witryny: Będziesz potrzebował motywu z projektami (stronami, szablonami itp.) dostosowanymi do niszy organizacji non-profit lub charytatywnej. Divi to nasz kreator motywów i stron internetowych, wyposażony w narzędzia do projektowania, w tym wstępnie zaprojektowane pakiety układów dla witryn non-profit, które pomogą przyspieszyć Twój projekt. Może wygenerować całą witrynę w 2 minuty (ze wszystkim, czego potrzebujesz) i dostosować ją do Twojej marki przy minimalnym wysiłku.
- Niezbędne wtyczki dla witryn non-profit: Twoja witryna non-profit będzie potrzebować dodatkowych wtyczek i narzędzi, aby dodać określone funkcje. Większość będzie potrzebować wtyczki do przekazywania darowizn, takiej jak GiveWP, aby zarządzać płatnościami lub wpłatami online. Twoja witryna może również potrzebować wysokiej jakości wtyczki do zarządzania wydarzeniami, takiej jak Kalendarz wydarzeń, aby planować i promować wydarzenia w naszej witrynie.
A co z treścią?
Tworzenie wysokiej jakości treści dla Twojej witryny (tekst, obrazy itp.) jest kluczem do skutecznego komunikowania Twojej marki i misji. Nie masz jeszcze gotowej kopii lub obrazów? Nie martw się. Zawsze możesz dodać to później. Jeśli używasz Divi (lub porównywalnego motywu), będziesz mieć obrazy wolne od tantiem i próbną treść tekstową w tych gotowych szablonach, których możesz teraz używać. Divi AI może później pomóc Ci to wszystko wygenerować. Lub, jeśli chcesz jeszcze bardziej przyspieszyć proces, możesz użyć narzędzia AI Website Builder Divi, aby wygenerować kompletną stronę internetową z już istniejącymi treściami dotyczącymi marki.
Teraz, gdy już wiesz, czego potrzebujesz, zacznijmy budować!
Jak zbudować witrynę internetową non-profit w 7 krokach
Tworzenie własnej witryny non-profit za pomocą WordPress nie jest trudne, jeśli znasz kroki i używasz odpowiednich narzędzi. Niezależnie od tego, czy jesteś początkującym, czy profesjonalnym programistą, możesz z łatwością stworzyć i uruchomić oszałamiającą witrynę internetową. Oto kroki:
1. Zdobądź domenę i hosting WordPress
Zanim zaczniesz budować swoją witrynę, musisz przygotować kilka rzeczy – swoją domenę, dostawcę usług hostingowych i WordPress.
Siteground może obsłużyć to wszystko za Ciebie, dlatego zalecamy rozpoczęcie od nich, jeśli nie masz dostawcy usług hostingowych.
Domena
Twoja domena (lub nazwa domeny) to adres Twojej witryny w Internecie (np. eleganckie motywy.com ). Ważne jest, aby wybrać taki, który odzwierciedla misję Twojej organizacji non-profit i jest łatwy do zapamiętania. Co więcej, nazwa Twojej domeny powinna dawać odwiedzającym wyobrażenie o tym, czym zajmuje się Twoja organizacja non-profit.
Kiedy już zdecydujesz się na nazwę swojej domeny, poszukaj najlepszych rejestratorów domen, którzy ją zarejestrują . Polecamy Namecheap. Lub, jeśli wybierzesz Siteground jako hosting, możesz otrzymać od nich swoją domenę bezpośrednio ze zniżką.
Odwiedź NameCheap
Jeśli masz już domenę, możesz łatwo wskazać ją swojemu dostawcy usług hostingowych, aktualizując serwery nazw.
Hosting WordPressa
Twoja witryna potrzebuje miejsca do zamieszkania online. I tu właśnie pojawia się hosting. Ponieważ będziemy używać WordPressa, wybierz wysokiej jakości dostawcę hostingu WordPress. Dobry hosting zapewni, że Twoja witryna będzie łatwa w zarządzaniu i zoptymalizowana pod kątem wydajności, szybkości i bezpieczeństwa.
Siteground ma plany hostingowe WordPress już od 3,99 USD miesięcznie , co czyni go opłacalnym rozwiązaniem. Konfigurowanie hostingu WordPress w Siteground jest łatwe.
Zobacz jak skonfigurować domenę i hosting w poniższym filmie.
Zainstaluj WordPressa
Większość dostawców hostingu WordPress, takich jak Siteground, oferuje instalację WordPress jednym kliknięciem podczas procesu wdrażania.
Jeśli nie, możesz przejść do panelu swojego dostawcy usług hostingowych. Kliknij instalator WordPress i postępuj zgodnie z instrukcjami. Po zakończeniu instalacji otrzymasz wiadomość e-mail z potwierdzeniem zawierającą dane logowania. Przejdź do yourwebsite.com/wp-admin i zaloguj się przy użyciu danych uwierzytelniających ustawionych podczas instalacji.
2. Zainstaluj motyw Divi
Tworzenie witryny non-profit za pomocą Divi nigdy wcześniej nie było tak łatwe. Motyw ten pozwala tworzyć wspaniałe, w pełni konfigurowalne strony internetowe bez konieczności programowania. Divi słynie z potężnych możliwości projektowania, zapewniając bogactwo gotowych układów dla różnych witryn non-profit. Łączy prawie każdą grupę odbiorców dzięki swoim zaawansowanym funkcjom, takim jak edycja wizualna w czasie rzeczywistym, możliwości projektowania responsywnego oraz kwitnący rynek rozszerzeń i motywów podrzędnych.

Jeśli chodzi o strony internetowe non-profit, Divi wydaje się być idealnym rozwiązaniem.
- Oprócz ponad 2500 gotowych układów do projektowania stron internetowych, zapewnia użytkownikom 14 pakietów układów (w sumie 96 układów), których można używać w witrynach non-profit.
- Łatwo integruje się z popularnymi platformami darowizn, takimi jak PayPal, Stripe i GiveWP, umożliwiając organizacjom non-profit przyjmowanie darowizn bezpośrednio za pośrednictwem strony internetowej.
- Divi Builder umożliwia tworzenie i dostosowywanie układów za pomocą prostego interfejsu „przeciągnij i upuść”.
- Divi Quick Sites umożliwia użytkownikom utworzenie witryny non-profit w ciągu dwóch minut. Muszą wybrać witrynę startową non-profit i dodać wymagane szczegóły dotyczące celu witryny. Ta funkcja zrobi resztę.
- Divi AI może w ciągu kilku minut wygenerować dla Ciebie całkowicie niestandardową witrynę non-profit. Możesz także użyć potężnych narzędzi AI Divi bezpośrednio w kreatorze, aby dodać tekst, obrazy, sekcje, układy i nie tylko.
Znajdź więcej narzędzi Divi dla swojej witryny non-profit w Divi Marketplace. Mają nawet motywy dla dzieci, takie jak DLS Charity, który jest przeznaczony dla organizacji charytatywnych, organizacji pozarządowych i innych organizacji non-profit.
Pobierz i zainstaluj Divi
Można go kupić w Elegant Themes z roczną licencją za 89 USD lub dożywotnią licencją za 249 USD . Po zakupie możesz pobrać motyw do zainstalowania na swojej stronie WordPress. Aby zainstalować motyw:
- Przejdź do Wygląd > Motywy .
- Kliknij Dodaj nowy , a następnie Prześlij motyw .
- Wybierz pobrany plik Divi .zip i kliknij Zainstaluj teraz .
- Po zainstalowaniu kliknij Aktywuj , aby Divi stał się aktywnym motywem.
Więcej szczegółów znajdziesz w poniższym filmie.
To zajmuje się procesem konfiguracji. Teraz czas zacząć budować. Jeśli chcesz dowiedzieć się więcej przed zbudowaniem swojej witryny, zapoznaj się z naszym samouczkiem dotyczącym korzystania z Divi Builder.
Rozpocznij pracę z Divi
3. Zbuduj swoją witrynę internetową
Po zainstalowaniu motywu Divi w WordPressie możesz przystąpić do tworzenia witryny non-profit. Nie przejmuj się. Dzięki Divi Quick Sites nie będziesz musiał zaczynać od zera. Divi może automatycznie zbudować dla Ciebie witrynę!
Uruchom Kreatora wdrażania
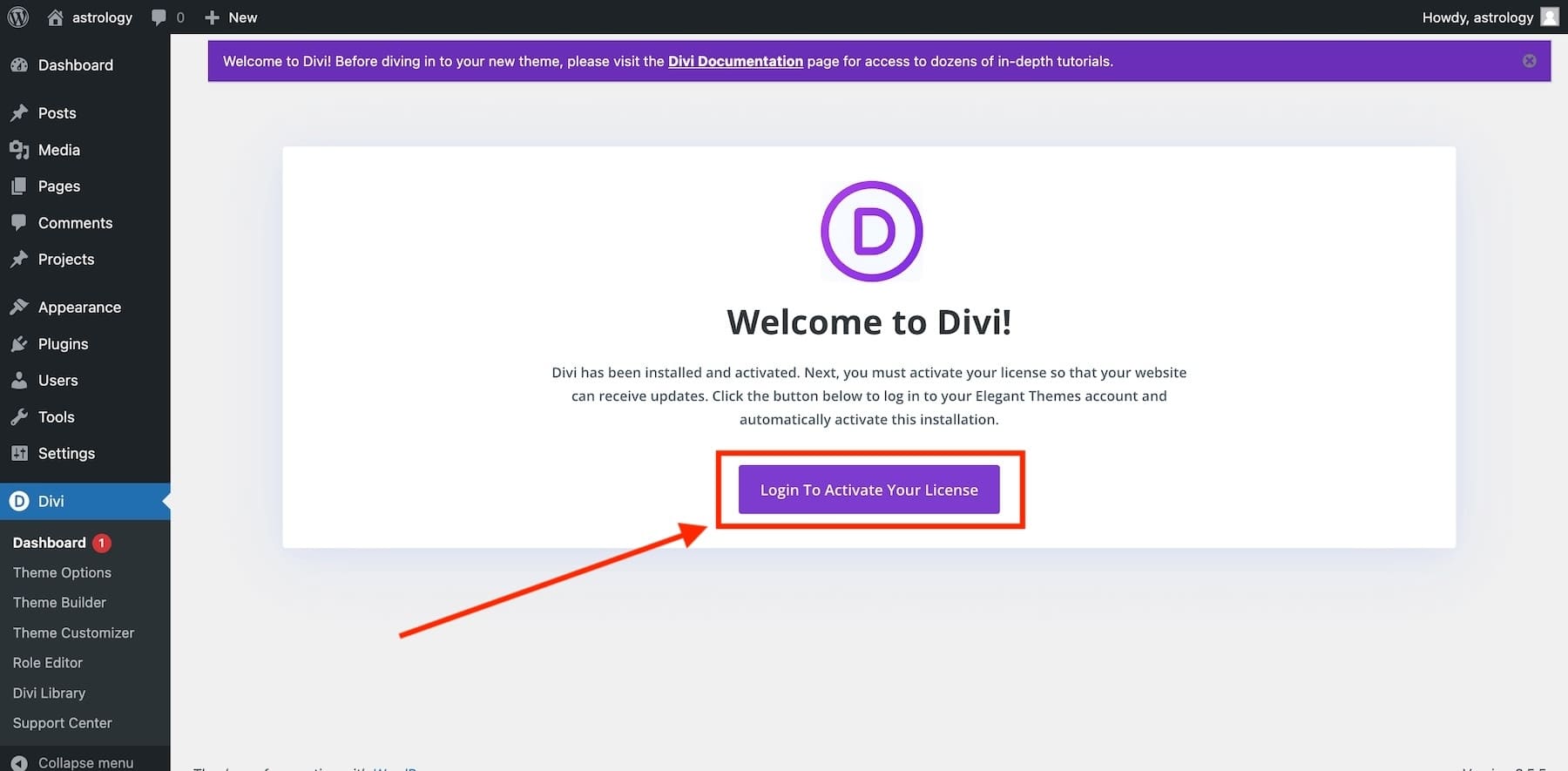
Po aktywowaniu motywu Divi w WordPressie pojawi się kreator wdrażania Divi, który poprowadzi Cię przez cały proces. Kliknij przycisk, aby się zalogować i aktywować licencję Divi.

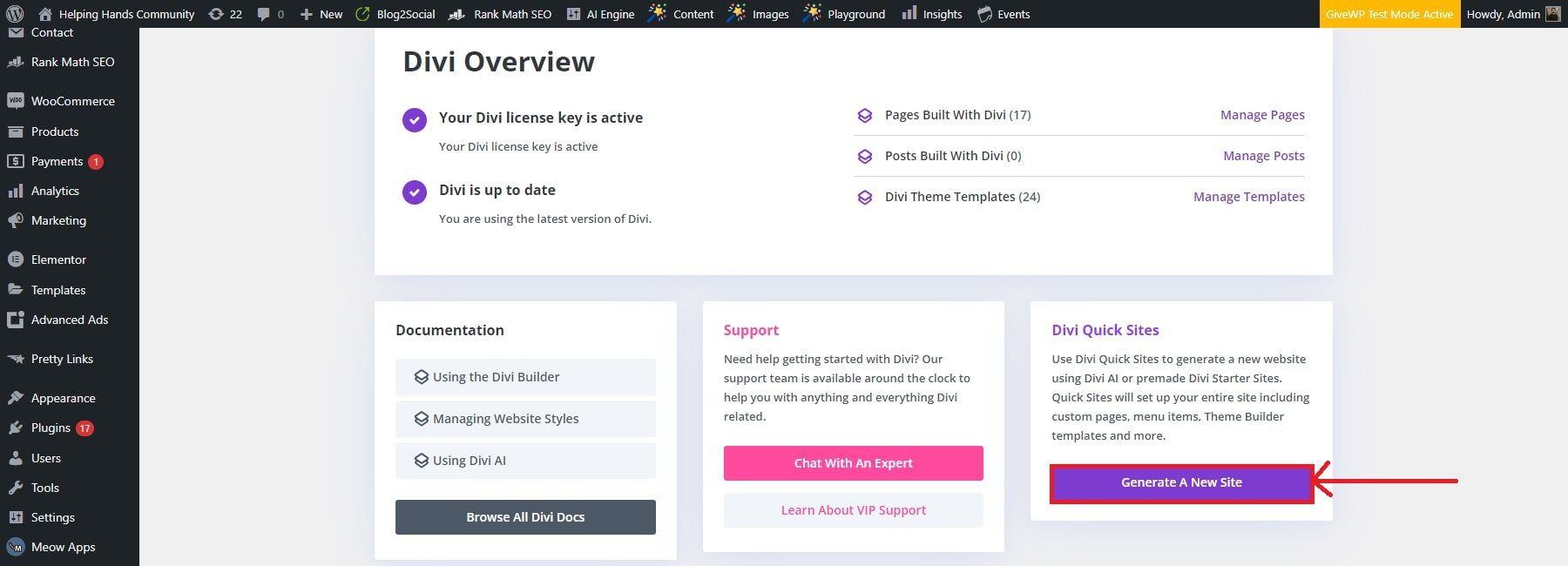
Po zalogowaniu wylądujesz na głównym panelu Divi. Tutaj możesz zarządzać swoją witryną Divi, uzyskiwać dostęp do dokumentacji, uzyskać wsparcie i utworzyć nową witrynę za pomocą Divi Quick Sites. Aby utworzyć witrynę internetową za pomocą Divi Quick Sites, kliknij „Generuj nową witrynę” w panelu Divi Dashboard.

Uzyskaj szybkie witryny dzięki Divi AI
Wygeneruj swoją witrynę za pomocą witryny startowej organizacji non-profit (lub AI)
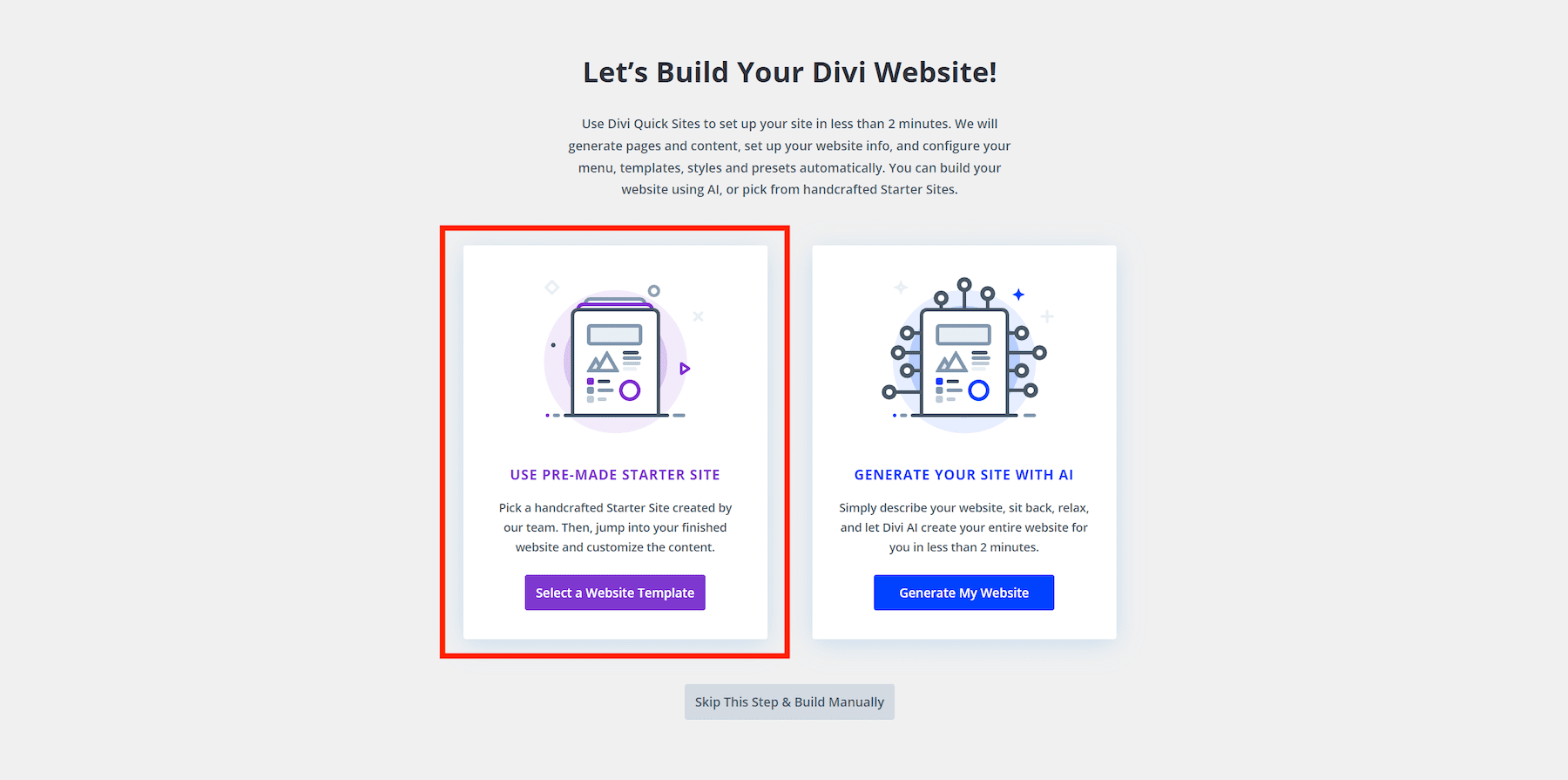
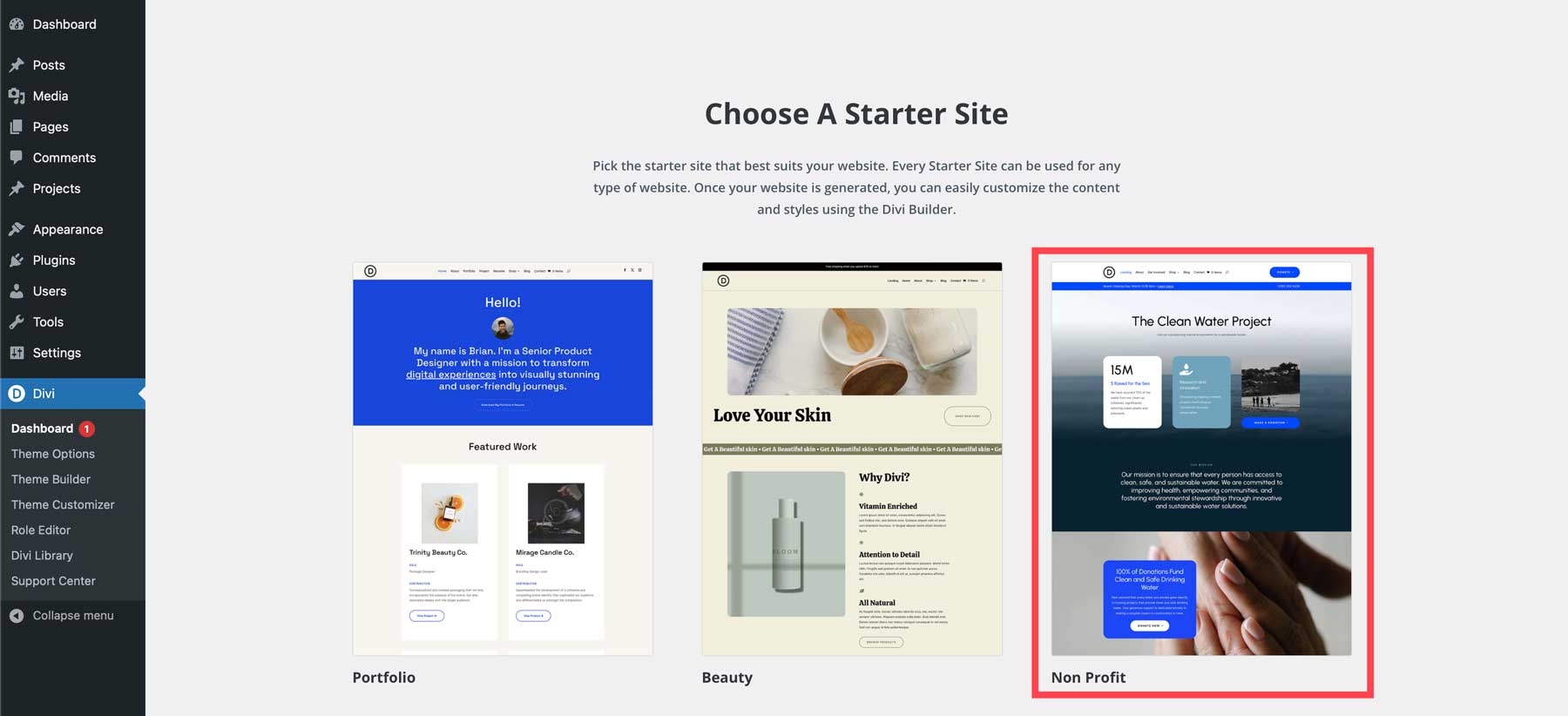
Następnie możesz zbudować swoją nową witrynę non-profit, korzystając z gotowej witryny startowej lub narzędzia do tworzenia witryn AI firmy Divi. Ponieważ Divi ma już piękny szablon witryny startowej non-profit, którego możesz użyć, kliknij „Wybierz szablon witryny”.

Na ekranie zobaczysz kilka szablonów witryn Starter. Wybierz, aby korzystać z witryny startowej organizacji non-profit. Jeśli obawiasz się, że szablon nie pasuje do Twojego brandingu (kolory, czcionki, tekst, obrazy itp.), możesz to zmienić później.

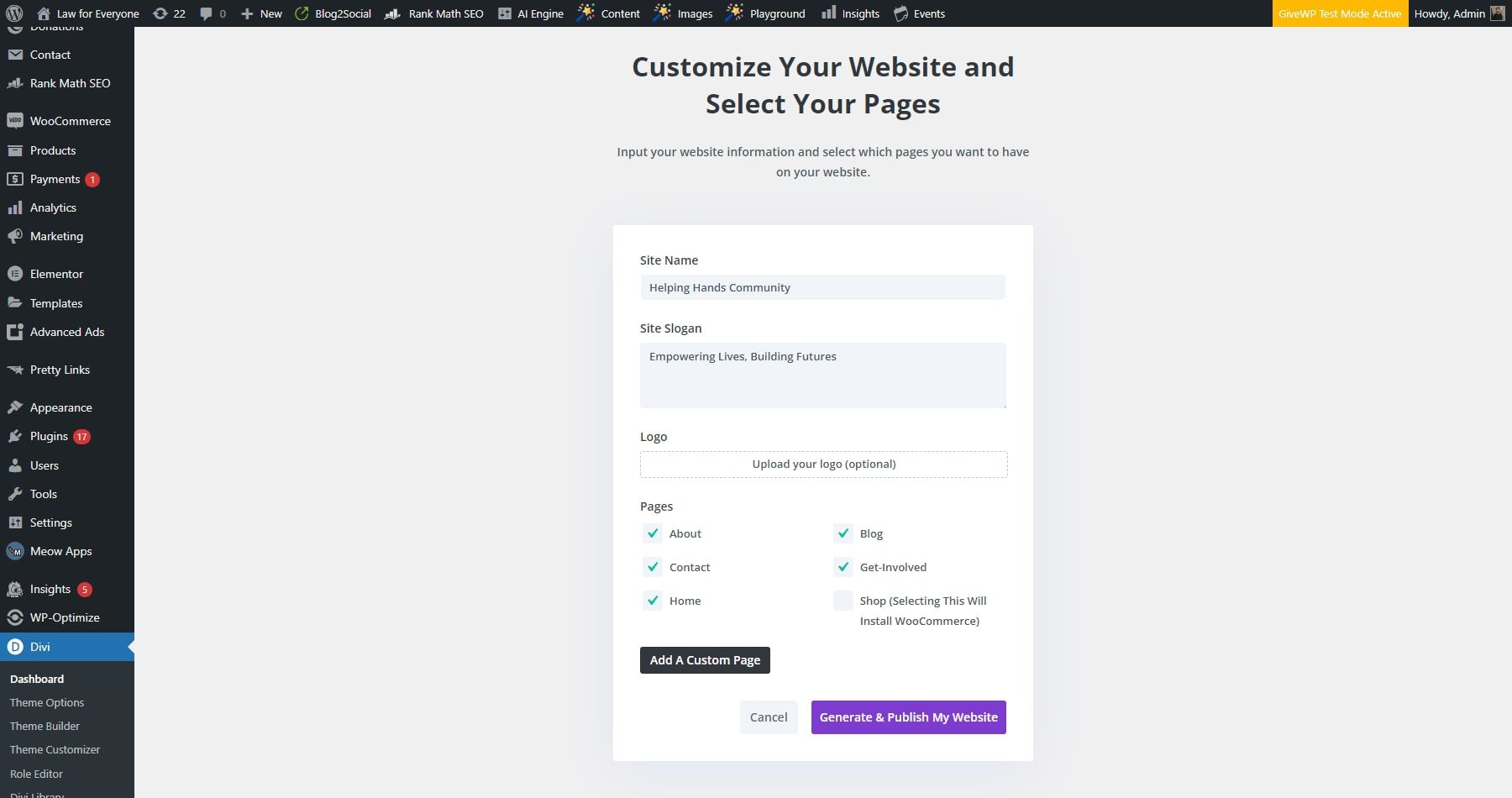
Divi Quick Sites poprosi następnie o informacje na temat Twojej nowej witryny i wybranych stron. Wystarczy wypełnić formularz:
- Dodaj nazwę witryny, slogan witryny i logo witryny.
- Prześlij swoje logo, aby Divi mogło automatycznie dodać je do Twojej witryny (jeśli je posiadasz)
- Zaznacz strony, które chcesz uwzględnić w witrynie startowej. Jeśli wiesz, że będziesz ich potrzebować, możesz dodać dodatkowe strony niestandardowe, aby przyspieszyć proces.
- Gdy wszystko będzie gotowe, kliknij przycisk „Wygeneruj i opublikuj moją witrynę”.

UWAGA : Wybranie strony Sklep spowoduje zainstalowanie WooCommerce i gotowych stron umożliwiających dodanie sklepu internetowego do Twojej witryny (sklep, szablon produktu, realizacja transakcji itp.). Jednakże, jako organizacja non-profit, potrzebujesz przede wszystkim sposobu na zbieranie datków, abyśmy mogli pominąć stronę sklepu.
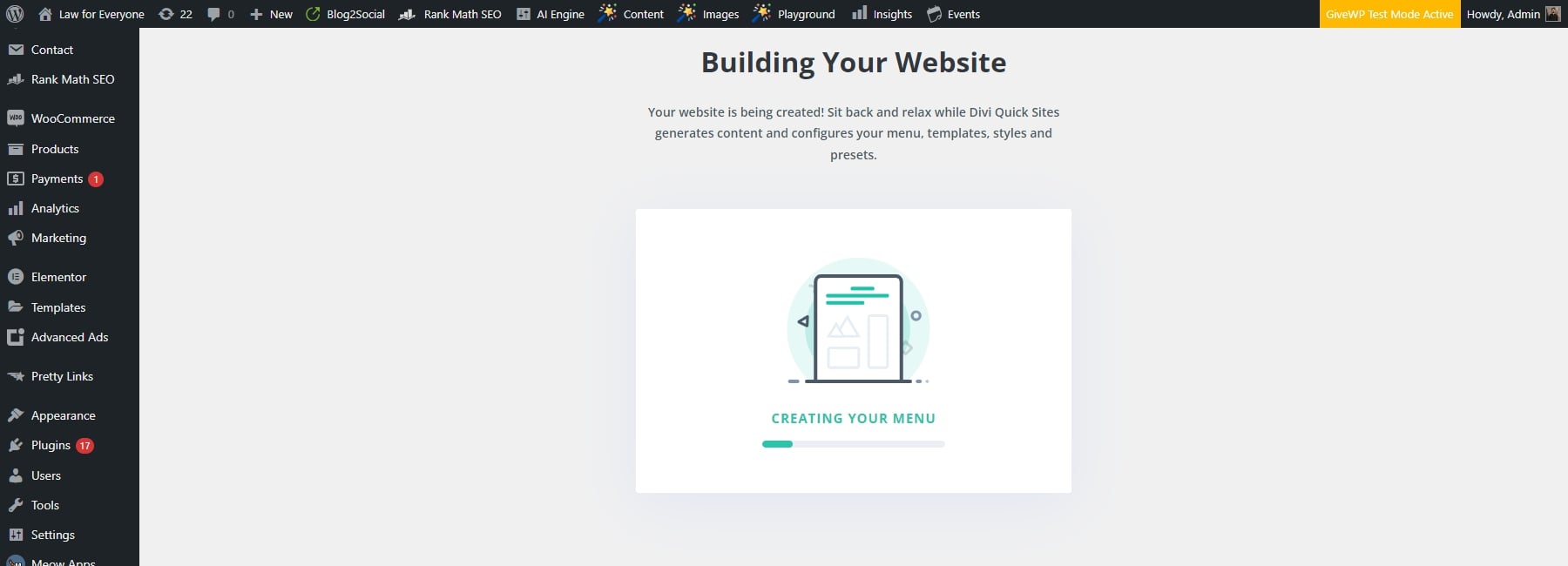
Po podaniu informacji o Twojej witrynie utworzenie witryny Divi Quick Sites zajmie mniej niż dwie minuty, na podstawie Twoich informacji i danych wejściowych. W ten sposób utworzy wszystko, co jest związane z Twoją witryną, takie jak strony, szablony, style i paski nawigacyjne.

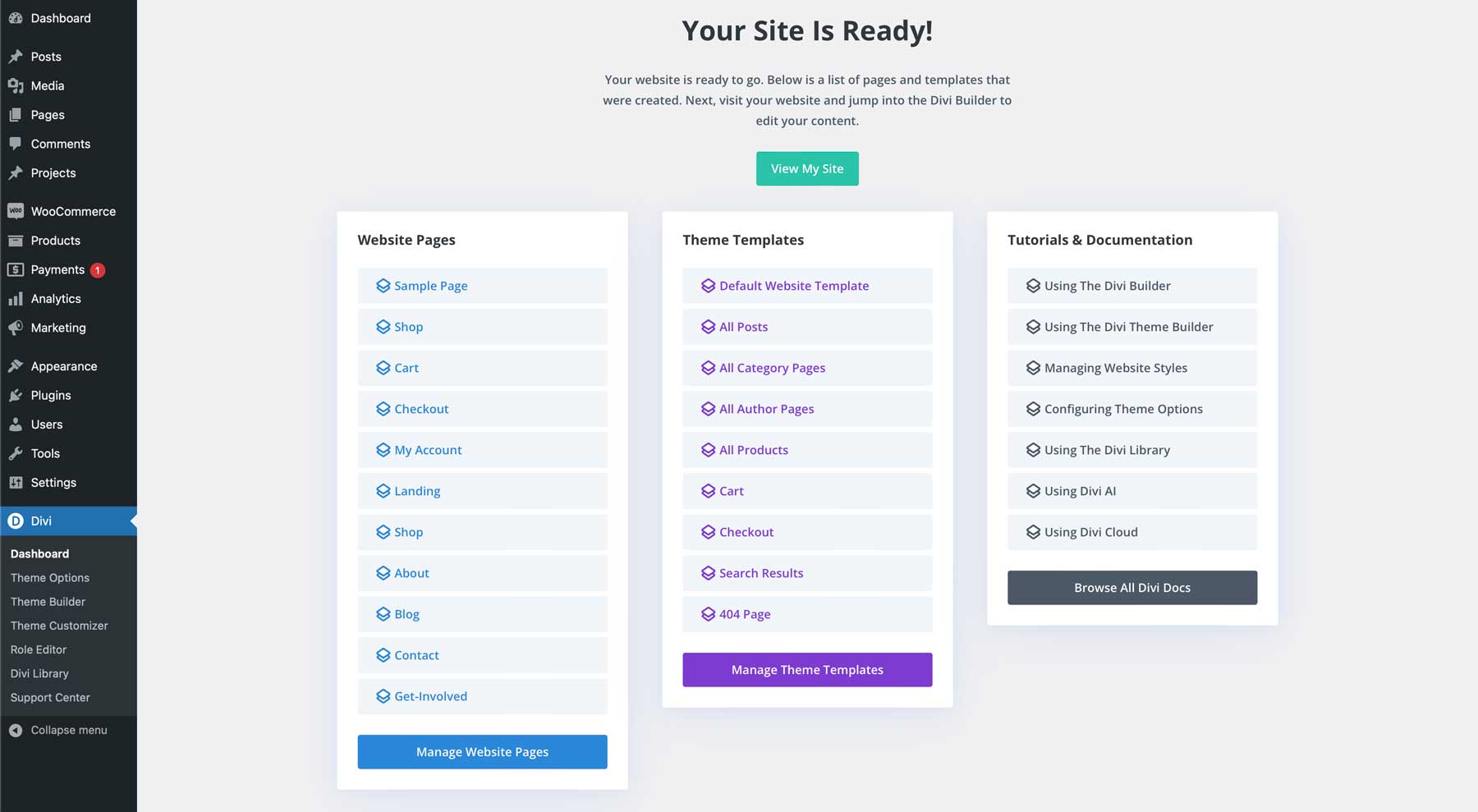
Gdy Twoja witryna będzie już gotowa, zobaczysz stronę z potwierdzeniem: „Twoja witryna jest gotowa!” Zobaczysz także listę wszystkich utworzonych stron internetowych i szablonów motywów oraz łącza do samouczków i dokumentacji, które pomogą Ci rozpocząć pracę na już utworzonej witrynie internetowej.

Możesz teraz przeglądać swoją aktywną witrynę!

Rozpocznij pracę z Divi
4. Zaprojektuj i dostosuj swoją witrynę non-profit
Divi Builder ułatwia wizualne dostosowywanie projektów w interfejsie użytkownika, bez konieczności bałaganienia w kodzie. Możesz przeciągać i upuszczać elementy w dowolne miejsce. Możesz dodawać nową zawartość, korzystając z kilkudziesięciu modułów do wyboru. Ponadto masz pełną kontrolę nad projektem każdego elementu na stronie dzięki setkom wbudowanych ustawień projektu.
Ponieważ korzystamy z witryny startowej, większość prac związanych z podnoszeniem ciężarów w projekcie została już wykonana. Najważniejsze teraz jest dopasowanie aktualnego projektu do Twojej marki. Zamiast spędzać godziny na ręcznym poprawianiu stylu każdego elementu, możesz szybko i łatwo dostosować swoją witrynę za pomocą Divi.
Oto jak to zrobić.
Edytuj ustawienia globalne
Jak każda witryna startowa Divi, ta organizacja non-profit ma swoje własne ustawienia wstępne – zapisane projekty, których można używać w wielu elementach. Ustawienia wstępne pozwalają zachować spójność projektu w całej witrynie. Chcesz zaktualizować styl wszystkich nagłówków h1? Wystarczy raz zaktualizować gotowy projekt, a zostanie on natychmiast zastosowany na wszystkich stronach z tym samym ustawieniem wstępnym.
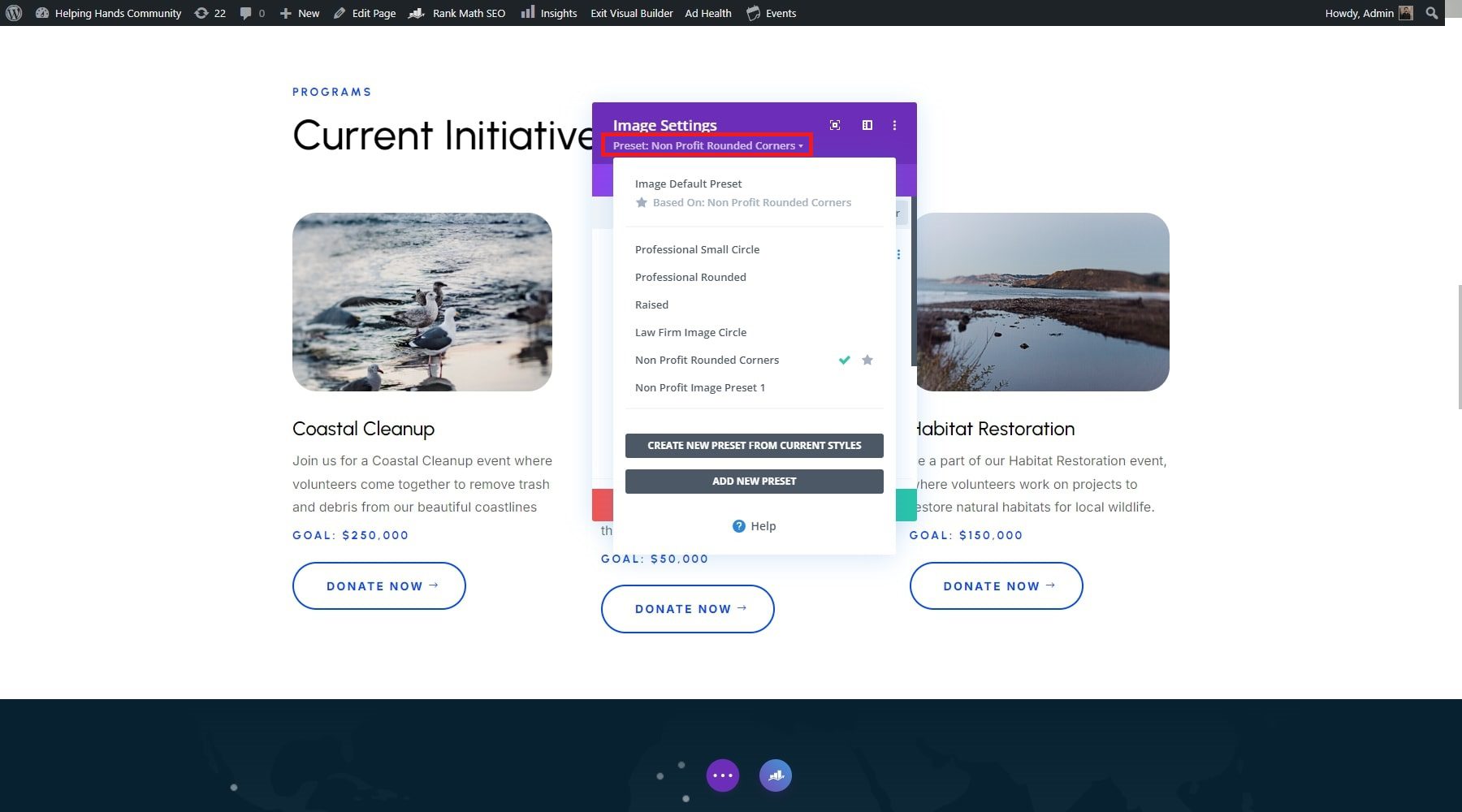
Aby uzyskać dostęp do ustawień wstępnych, otwórz ustawienia dowolnego modułu lub elementu w Divi Builder. Kliknij menu rozwijane ustawień wstępnych u góry, aby wyświetlić listę ustawień wstępnych powiązanych z modułem. W poniższym przykładzie widać, że moduł obrazu ma przypisane wstępnie ustawione „Zaokrąglone rogi organizacji non-profit”.

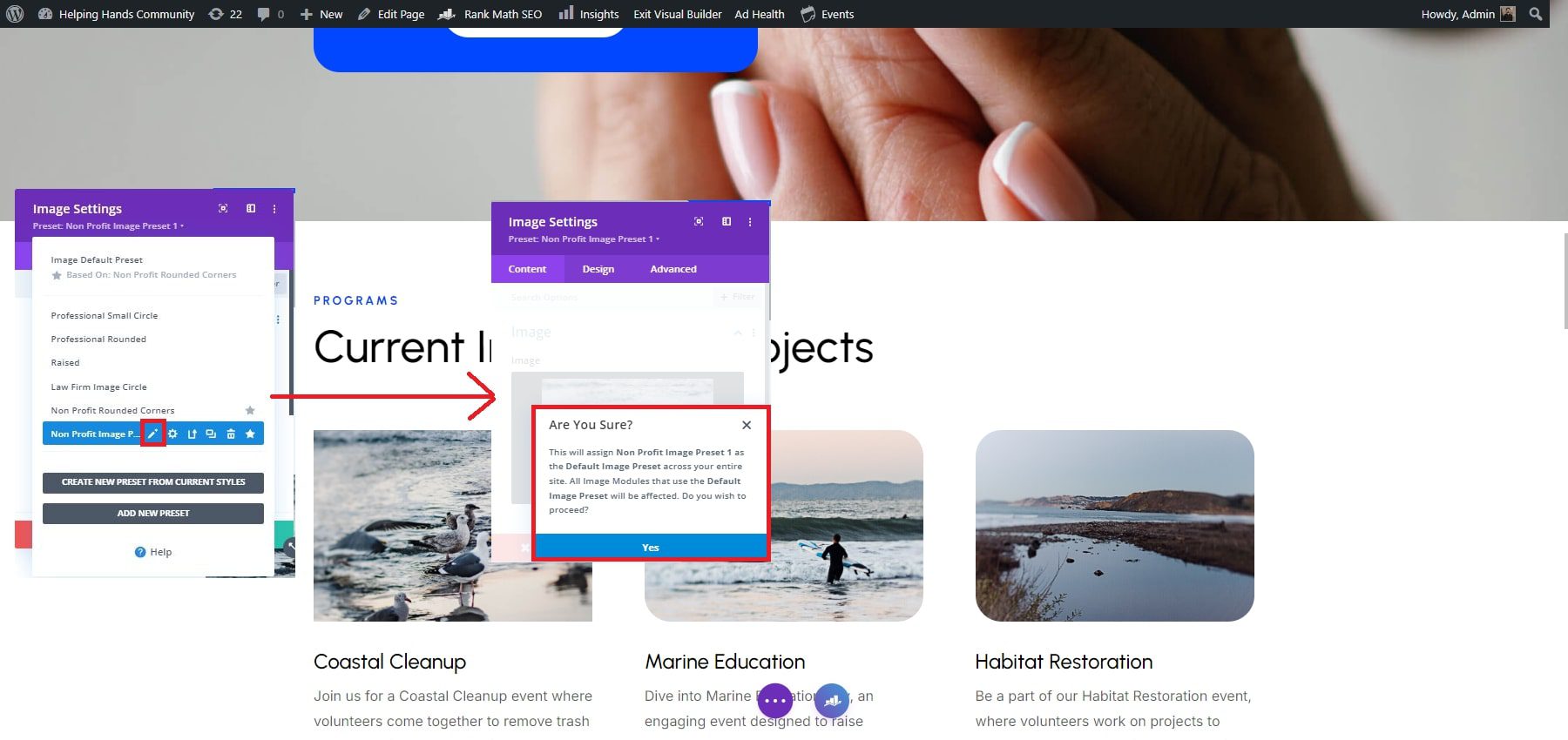
Możemy dokonać zmian w presecie, najeżdżając kursorem na preset i klikając ikonę ołówka. Należy pamiętać, że przy zmianie presetu moduł Divi zmienia kolor na szary, co sugeruje, że Divi dokonuje wszystkich wymaganych zmian. Po dokonaniu wszystkich wymaganych zmian na dole strony pojawi się okno dialogowe wymagające potwierdzenia z Twojej strony. Kliknij „Tak” i sfinalizuj wszystkie nowe ustawienia.

Dostosuj globalne czcionki i kolory
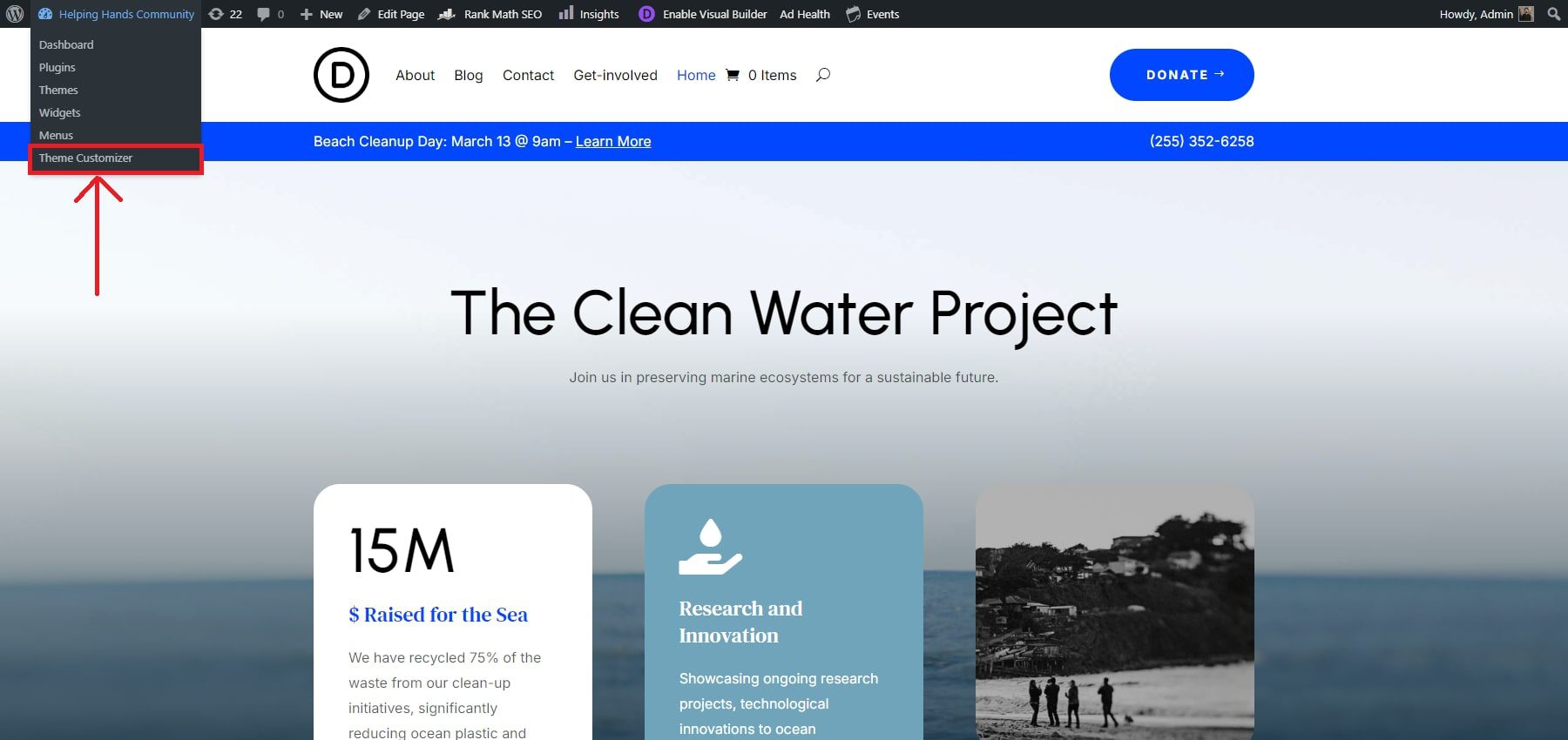
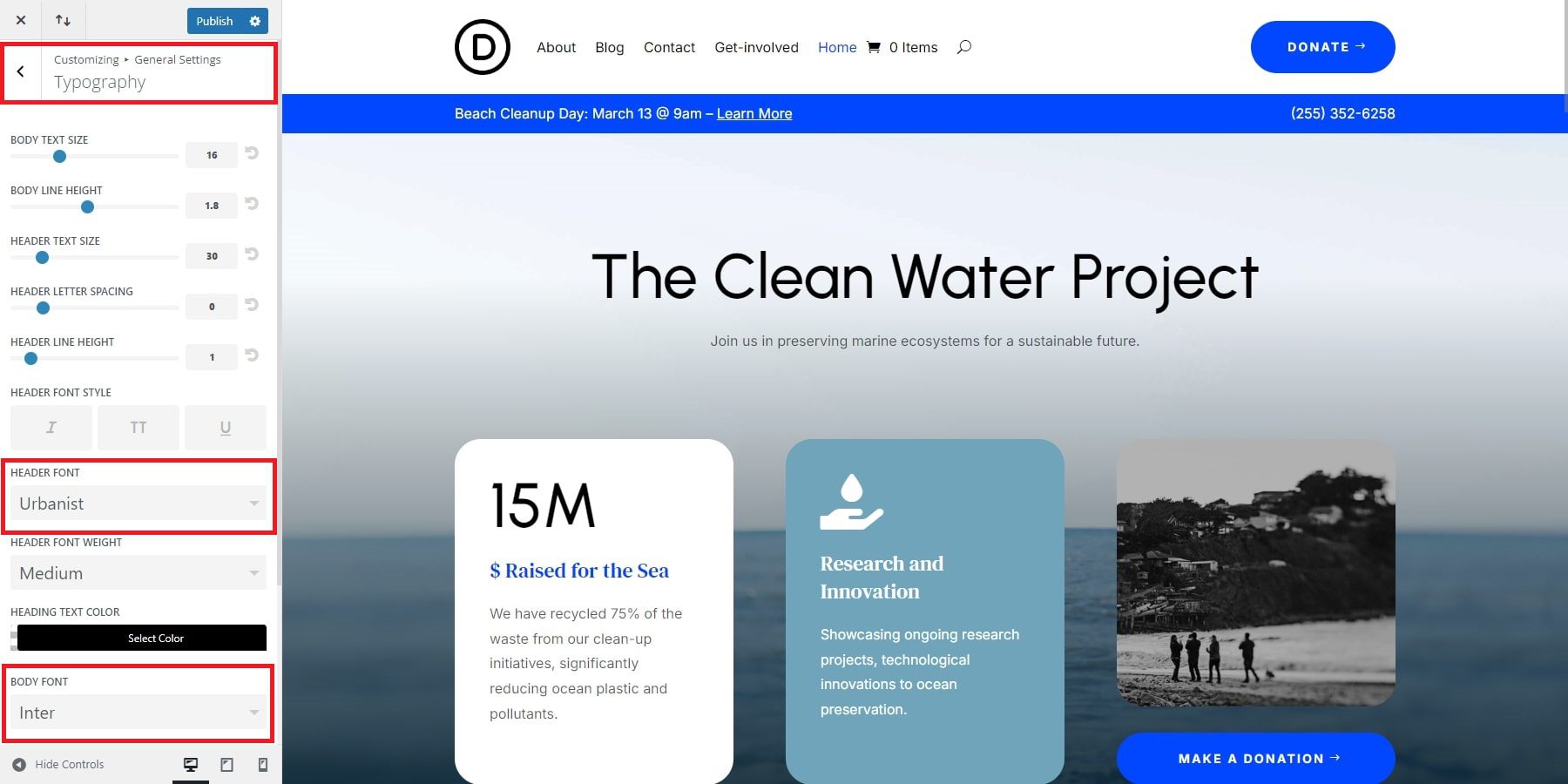
Divi umożliwia zmianę globalnych czcionek i kolorów witryny startowej za pomocą narzędzia do dostosowywania motywu. Zmiany wprowadzone za pomocą modułu dostosowywania motywu zostaną zastosowane w całej witrynie. Dostęp do niego można uzyskać z panelu kontrolnego witryny lub z menu rozwijanego w interfejsie witryny.

Po wejściu do dostosowywania motywu musisz uzyskać dostęp do czterech kluczowych aspektów. Najpierw szukasz typografii, która umożliwia zmianę nagłówka, czcionki, rozmiaru czcionki i innych parametrów, klikając Ustawienia ogólne > Typografia .


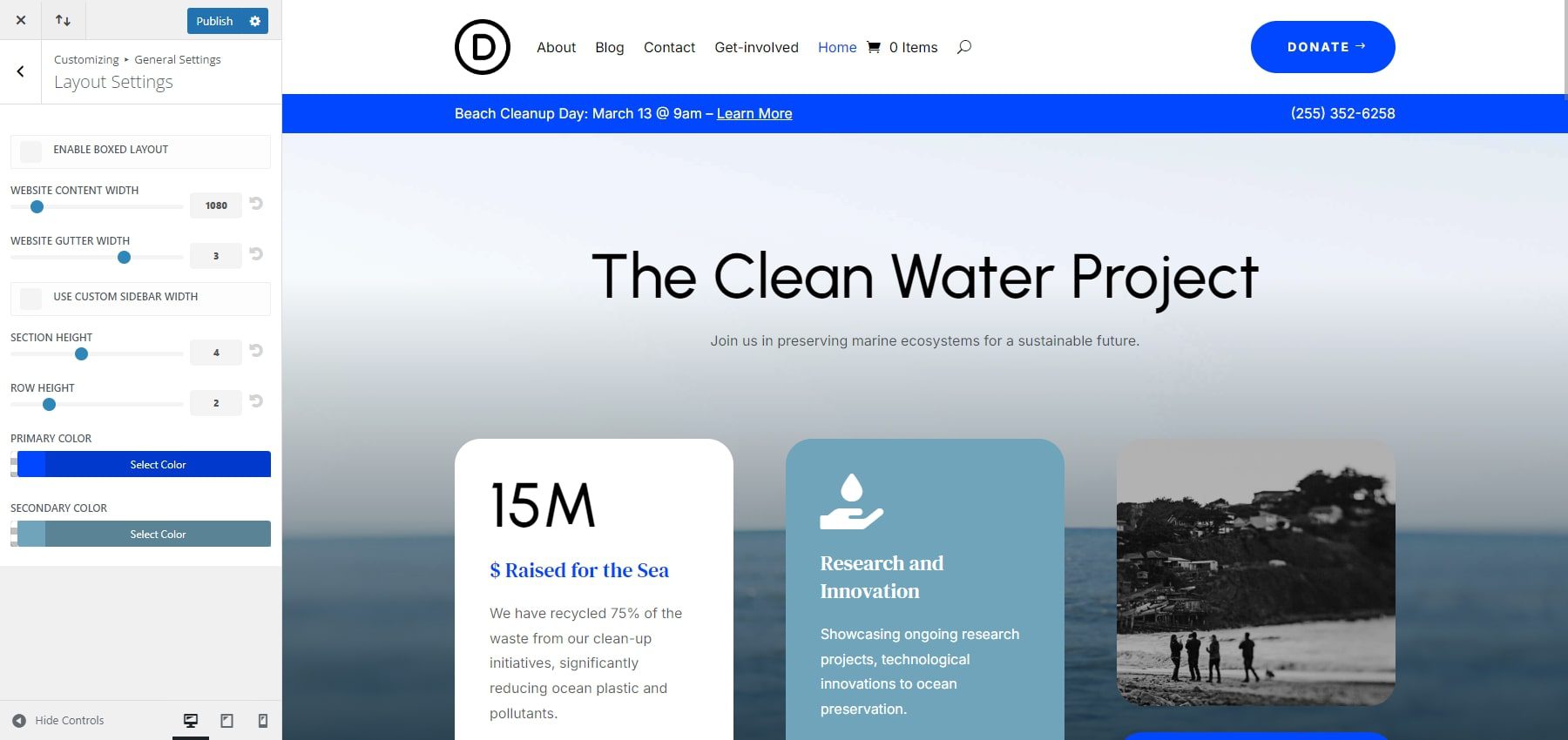
Po drugie, możesz przejść do Ogólne > Ustawienia układu . Po wejściu na tę stronę możesz dostosować kolory podstawowe i dodatkowe swojej witryny. Ponadto możesz modyfikować szerokość witryny.

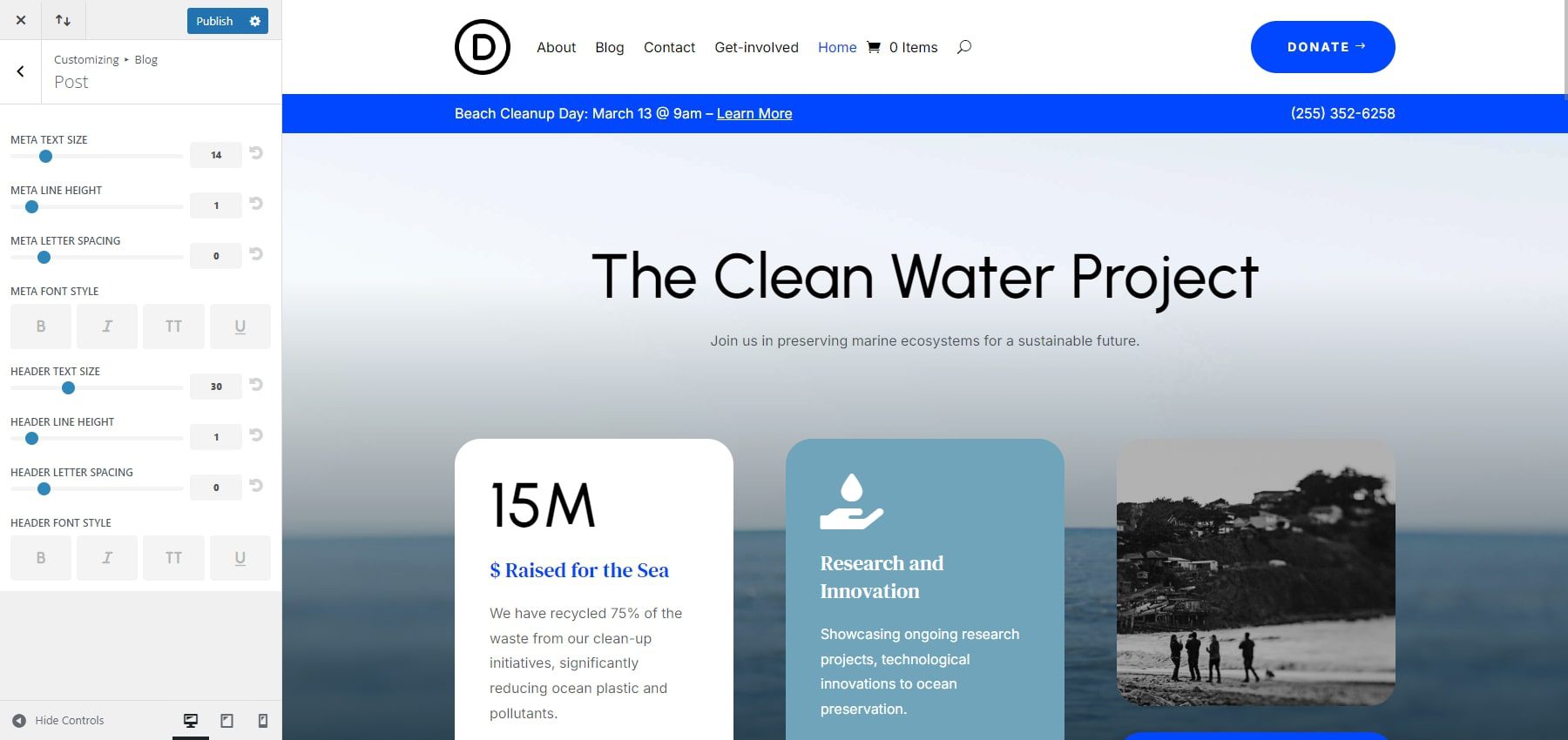
Divi umożliwia dostosowanie witryny internetowej poza czcionką i kolorami witryny. Na przykład za pomocą kilku kliknięć możesz zmienić wiele aspektów swoich postów na blogu, takich jak rozmiar metatekstu, wysokość meta linii, styl meta czcionki itp.

Edytuj szablony narzędzia do tworzenia motywów witryny startowej
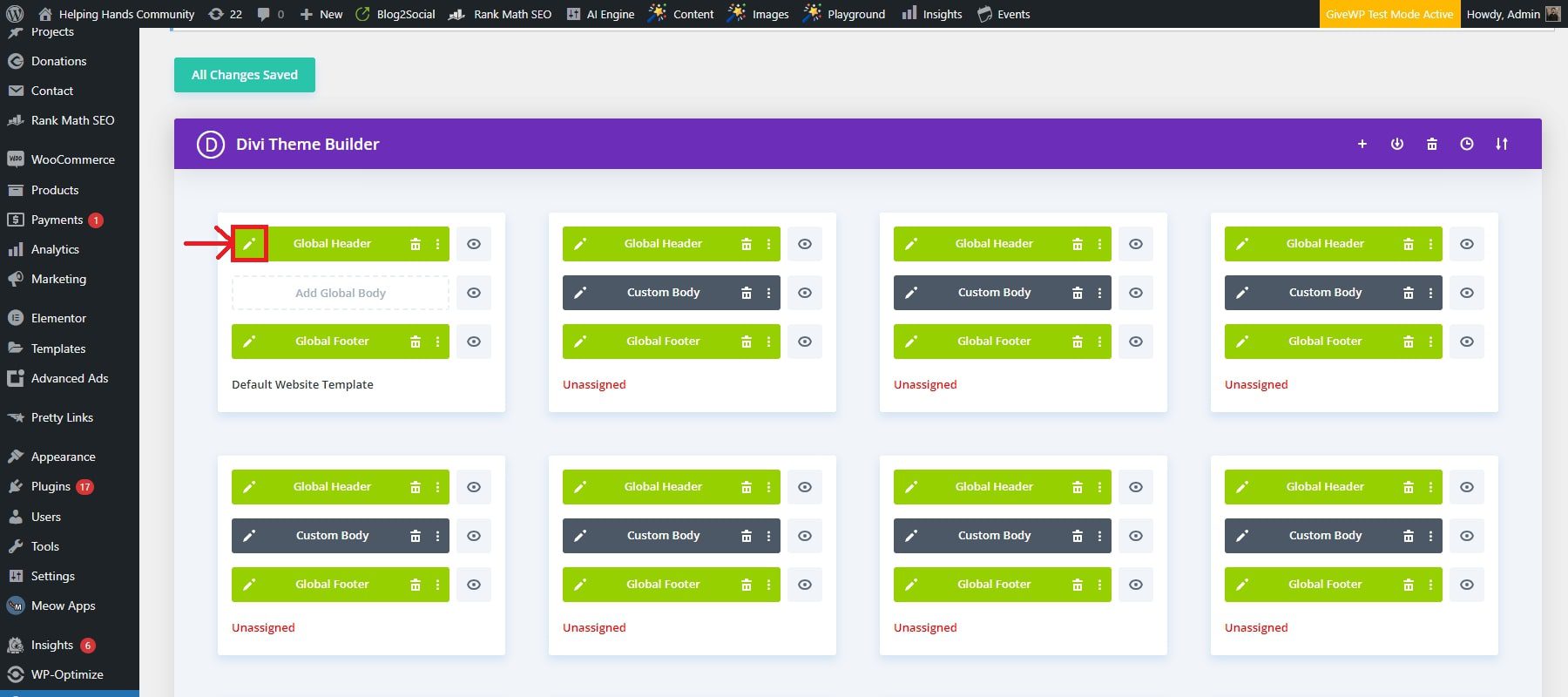
Divi Quick Sites generuje szablony Theme Builder ze strony Starter i integruje je z Twoją witryną. Możesz uzyskać dostęp do tych szablonów w panelu WordPress poprzez Divi > Theme Builder . Theme Builder umożliwia dostosowanie dowolnego szablonu za pomocą Divi Builder. Po prostu kliknij ikonę ołówka po lewej stronie dowolnego obszaru szablonu. Spowoduje to uruchomienie narzędzia Divi Page Builder, umożliwiającego dostosowanie globalnych projektów dla wszystkich stron przypisanych do tego szablonu.

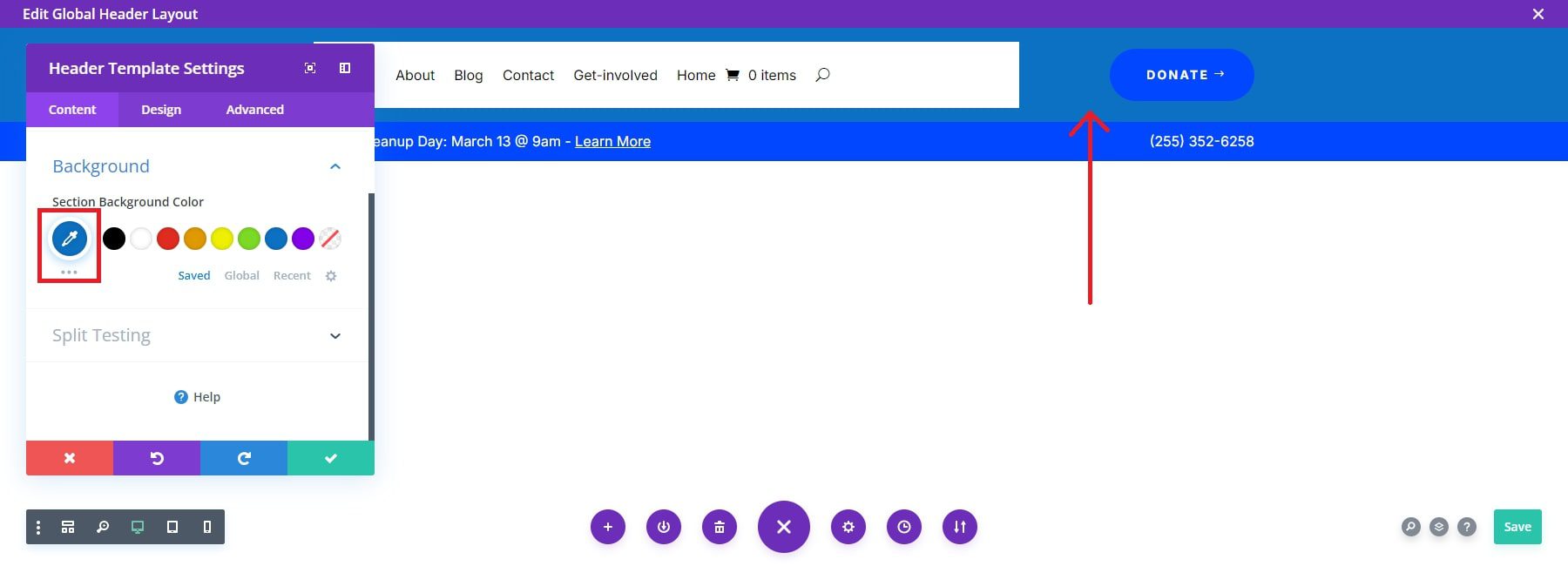
Na przykład możesz edytować swój globalny nagłówek, aby dostosować główny nagłówek (menu, logo, czcionka, rozmiar tekstu, kolor tła itp.). W tym przypadku zdecydowaliśmy się na zmianę koloru tła.

Po wprowadzeniu zmian w nagłówku globalnym zostaną one zastosowane na wszystkich stronach Twojej witryny. Aby uzyskać więcej informacji, zapoznaj się z solidnymi funkcjami Kreatora motywów.
Rozpocznij pracę z Divi
5. Dodaj funkcjonalność witryny non-profit
Formularze darowizn

Przyjmowanie darowizn online ma kluczowe znaczenie dla organizacji non-profit. Wtyczka darowizn może pomóc w bezproblemowym zbieraniu środków. Jednym z popularnych wyborów jest wtyczka GiveWP. Konfiguracja GiveWP jest dość łatwa. Przejdź do Darowizny > Ustawienia i postępuj zgodnie z kreatorem konfiguracji, aby skonfigurować formularze darowizn, bramki płatności i powiadomienia e-mail.
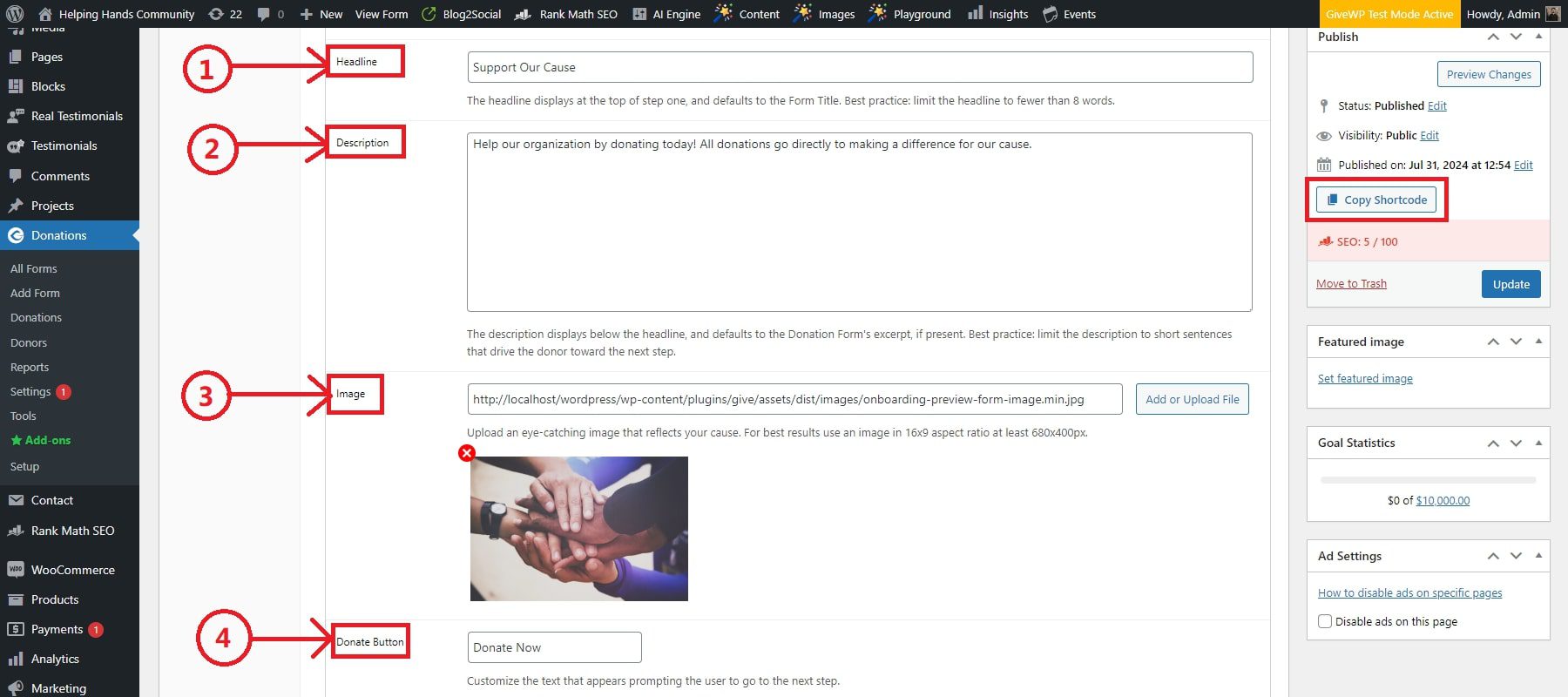
Przejdź do opcji Darowizny > Dodaj formularz , aby utworzyć pierwszy formularz darowizny. Wpisz tytuł formularza darowizny, na przykład „Wspomóż naszą sprawę”. Skonfiguruj opcje darowizn, w tym sugerowane kwoty darowizn, opcje darowizn cyklicznych oraz wymagane pola formularza, takie jak imię i nazwisko, adres e-mail i adres. Aby dodać formularz darowizny do swojej witryny, umieść go na dowolnej stronie lub w poście, korzystając z dostarczonego krótkiego kodu. Po zapisaniu formularza skopiuj krótki kod.

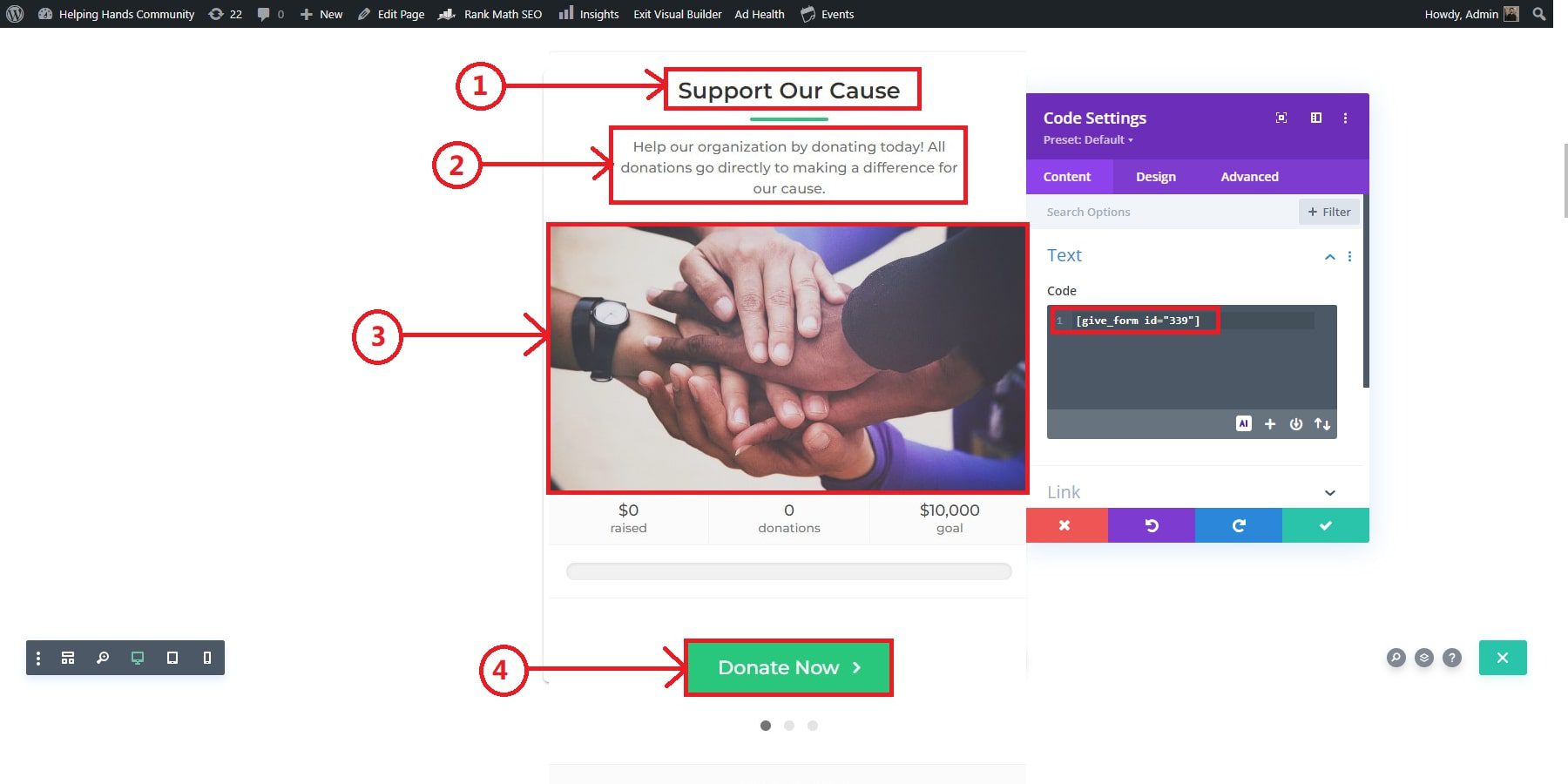
Jeśli korzystasz z Divi Builder, przejdź do strony, na której chcesz dodać formularz darowizny, kliknij Edytuj za pomocą Divi, dodaj nowy moduł Code i wklej krótki kod. Korzystając z opcji projektowania Divi, dostosuj układ i wygląd formularza darowizny, aby pasował do marki Twojej witryny.

Pobierz GiveWP
Wydarzenia

Integracja systemu zarządzania wydarzeniami jest niezbędna, aby poprawić funkcjonalność witryny non-profit. Wtyczka Kalendarz wydarzeń to popularny wybór, który płynnie współpracuje z Divi. Co więcej, Divi poszła o krok do przodu, tworząc rozszerzenie we współpracy z Pee-Aye Creative. Dlatego użytkownicy otrzymają wydarzenia w ramach niestandardowych modułów Divi, umożliwiając dodawanie i dostosowywanie wydarzeń w wielu stylach.
Najpierw upewnij się, że kupiłeś i zainstalowałeś wtyczkę Divi Events Calendar. Będzie Cię to kosztować 54 USD w Divi Marketplace. Następnie zainstaluj wtyczkę Kalendarza wydarzeń, przechodząc do Wtyczki > Dodaj nowe na pulpicie nawigacyjnym WordPress. W pasku wyszukiwania wpisz Kalendarz wydarzeń i kliknij przycisk Zainstaluj teraz obok wtyczki. Po zakończeniu instalacji kliknij Aktywuj. Po aktywacji zobaczysz nową pozycję menu, Wydarzenia, na pulpicie nawigacyjnym WordPress.
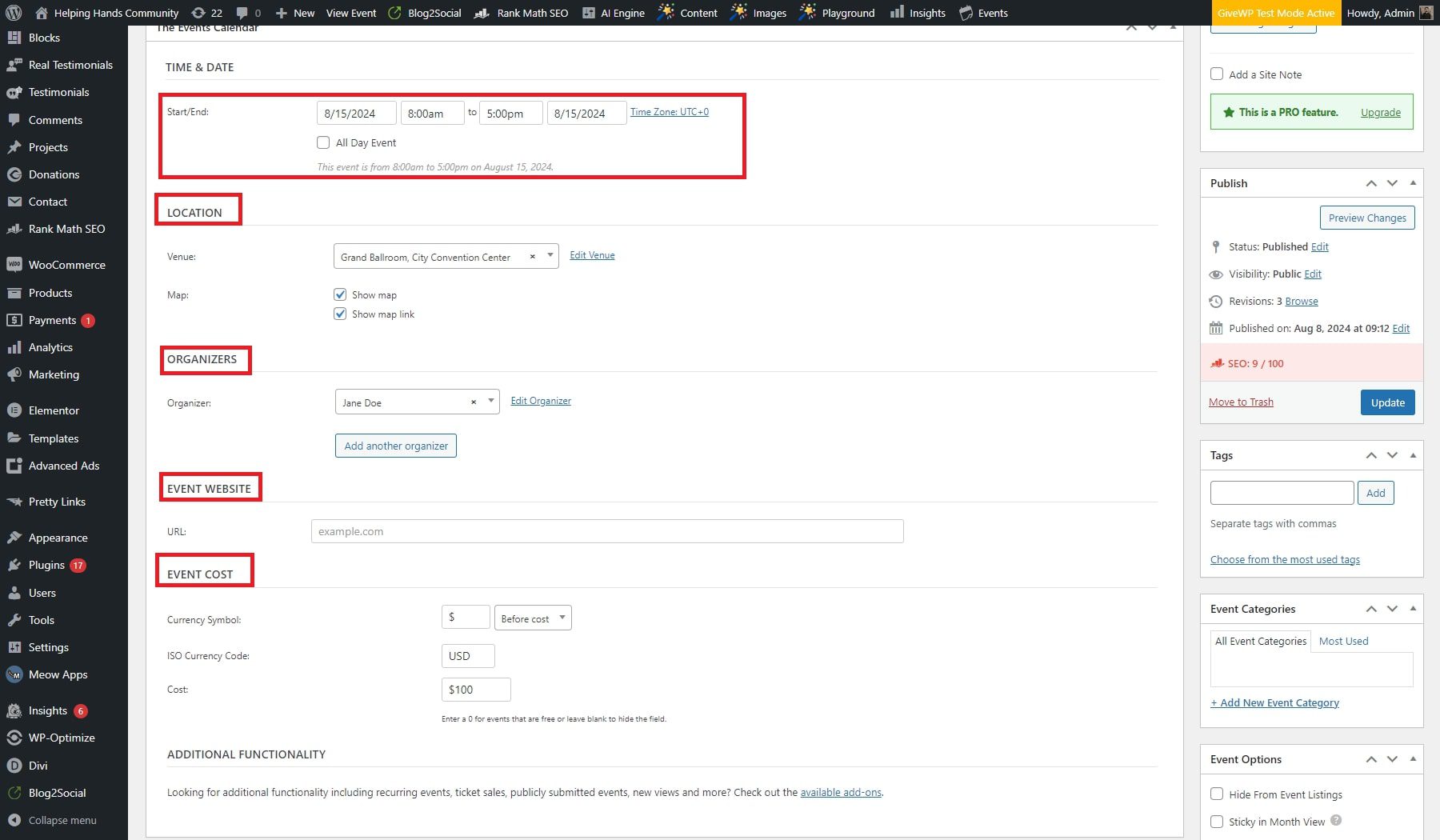
Aby utworzyć wydarzenie, przejdź do Wydarzenia > Dodaj nowe. Wpisz tytuł wydarzenia i szczegółowy opis, zawierający wszelkie niezbędne informacje. Określ godzinę i datę rozpoczęcia i zakończenia wydarzenia oraz wprowadź szczegóły lokalizacji, w tym nazwę miejsca, adres i, jeśli ma to zastosowanie, integrację z Mapami Google. Podaj informacje o organizatorze wydarzenia, w tym imię i nazwisko, numer telefonu, adres e-mail i stronę internetową. Jeśli wydarzenie jest płatne, podaj cenę biletu lub wskaż, czy wydarzenie jest bezpłatne. Dołącz link, jeśli istnieje zewnętrzna witryna internetowa zawierająca więcej informacji lub rejestrację.

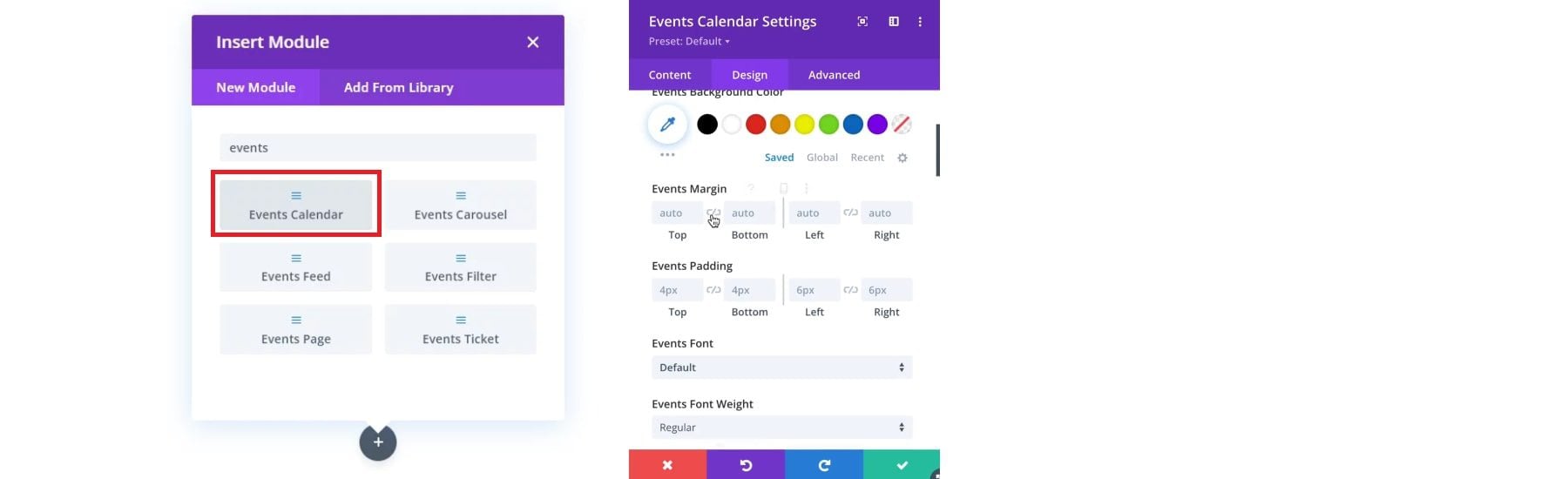
Teraz przejdź do Divi Visual Builder i dodaj jeden z modułów wydarzeń. W tym przypadku dodaliśmy moduł Kalendarza Wydarzeń. Dostosuj wybrany moduł poprzez jego funkcje projektowe przed dodaniem go do swojej witryny.

Pobierz kalendarz wydarzeń Divi
Niezbędne wtyczki WordPress
Istnieją wtyczki, z których może skorzystać każda witryna WordPress. Oto kilka przykładów niezbędnych wtyczek, których możesz używać z WordPress:
- Wtyczki SEO (takie jak Rank Math)
- Wtyczki do tworzenia kopii zapasowych (takie jak UpdraftPlus)
- Wtyczka optymalizacji obrazu (np. EWWW Image Optimizer)
- Wtyczki optymalizacji prędkości (takie jak WP Rocket)
- Wtyczki zabezpieczające (takie jak Solid Security lub Sucuri)
- Wtyczki mediów społecznościowych
- Wtyczki marketingowe
Rozpocznij pracę z Divi
6. Promuj swoją witrynę za pomocą SEO i marketingu
Optymalizacja witryny non-profit pod kątem optymalizacji pod kątem wyszukiwarek (SEO), zgody na korzystanie z poczty e-mail i udostępniania w mediach społecznościowych jest niezbędna do promowania witryny i powiększania grona odbiorców. Divi ma wbudowane narzędzia optymalizacyjne i marketingowe oraz bezproblemowo integruje się z najlepszymi wtyczkami WordPress w zakresie SEO, udostępniania w mediach społecznościowych i opcji e-mail. Oto kilka narzędzi, od których możesz zacząć.
SEO
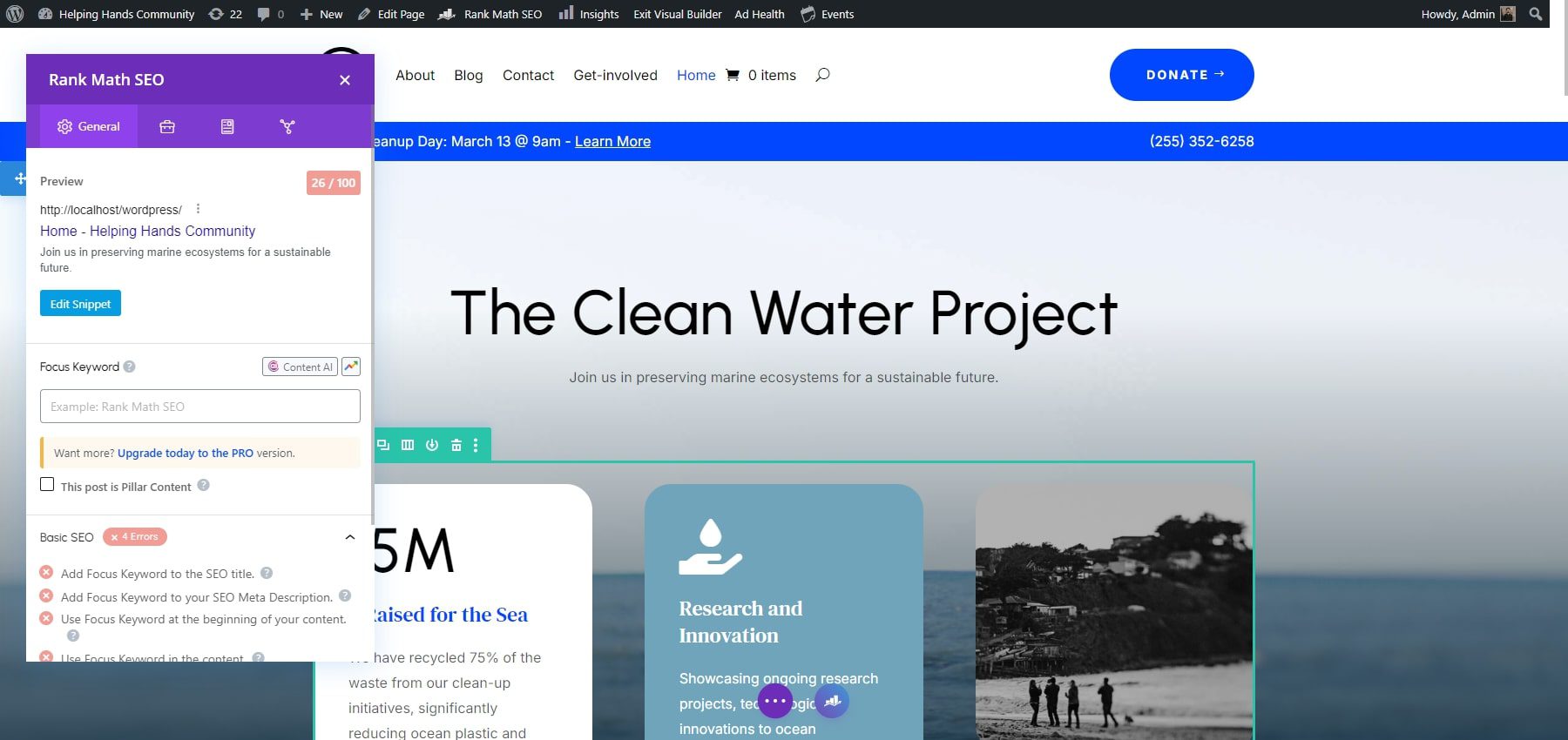
Rank Math pomaga zoptymalizować treść za pomocą najlepszych praktyk SEO, w tym metatagów, optymalizacji słów kluczowych i analizy czytelności. Po aktywacji skonfiguruj wtyczkę, postępując zgodnie z kreatorem instalacji, aby upewnić się, że Twoja witryna jest odpowiednio zoptymalizowana pod kątem wyszukiwarek. Możesz sprawdzić analizę Rank Math, klikając jej ikonę na dole strony. Rank Math zapewni Ci wynik SEO i podkreśli braki Twojej strony internetowej z punktu widzenia SEO.

Uzyskaj ranking matematyczny
Marketing e-mailowy
Tworzenie listy e-mailowej jest niezbędne, aby zaangażować odbiorców i informować ich na bieżąco o działaniach Twojej organizacji non-profit. Wtyczka Bloom firmy Elegant Themes to potężne narzędzie do tworzenia atrakcyjnych formularzy akceptacji e-maili. Po jego instalacji utwórz i dostosuj formularze zgody, które pasują do projektu i potrzeb Twojej witryny. Możesz zintegrować Bloom z różnymi usługami e-mail marketingu, aby efektywnie zarządzać swoją listą e-mailową i automatyzować komunikację.

Zdobądź Blooma
Udostępnianie w mediach społecznościowych
Wtyczka Monarch firmy Elegant Themes ułatwia dodawanie przycisków udostępniania społecznościowego do Twojej witryny. Po aktywacji skonfiguruj Monarch tak, aby wyświetlał przyciski udostępniania społecznościowego w strategicznych miejscach Twojej witryny, takich jak nagłówek, stopka lub wewnątrz postów. Zachęci to odwiedzających do udostępniania Twoich treści i zwiększy widoczność Twojej organizacji non-profit na platformach mediów społecznościowych.

Zdobądź Monarcha
7. Końcowe kroki
Przed oficjalnym uruchomieniem witryny non-profit niezwykle ważne jest przeprowadzenie dokładnych testów i upewnienie się, że masz niezawodny plan tworzenia kopii zapasowych. Pomoże to uniknąć potencjalnych problemów i zapewni płynne uruchamianie.
Upewnij się, że wszystkie funkcje witryny działają zgodnie z przeznaczeniem. Obejmuje to formularze testowe, procesy darowizn, rejestracje wydarzeń i elementy interaktywne. Sprawdź, czy wszystkie linki działają i prowadzą do właściwych stron. Szczególnie ważne jest sprawdzenie, czy formularze darowizn i formularze kontaktowe są prawidłowo zintegrowane i działają w przypadku witryny non-profit.
Przetestuj swoją witrynę w różnych przeglądarkach (takich jak Chrome, Firefox, Safari i Edge) i urządzeniach (komputer stacjonarny, tablet i telefon komórkowy), aby zapewnić spójne doświadczenie użytkownika. Pomoże Ci to zidentyfikować i rozwiązać wszelkie problemy związane z układem lub funkcjonalnością, które mogą wystąpić na różnych platformach.
Sprawdź czas ładowania i wydajność swojej witryny za pomocą narzędzi takich jak Google PageSpeed Insights lub GTmetrix. Upewnij się, że Twoja witryna ładuje się szybko i sprawnie, aby zapewnić użytkownikom pozytywne doświadczenia. Optymalizuj obrazy i minimalizuj kod, jeśli to konieczne, aby poprawić wydajność.
Oprócz testowania utwórz pełną kopię zapasową witryny, łącznie z bazą danych i wszystkimi plikami. Dzięki temu będziesz mieć punkt przywracania na wypadek, gdyby coś poszło nie tak podczas uruchamiania. Do tworzenia i przechowywania kopii zapasowych możesz używać najlepszych wtyczek do tworzenia kopii zapasowych, takich jak UpdraftPlus.
Rozpocznij pracę z Divi
Dlaczego warto stworzyć witrynę non-profit?
Utworzenie witryny internetowej non-profit oferuje wiele korzyści, które pomogą Twojej organizacji rozwijać się i realizować swoją misję. Oto kilka kluczowych powodów, które warto wziąć pod uwagę:
- Większa widoczność i zasięg: witryna non-profit rozszerza zasięg Twojej organizacji poza granice lokalne. Dzięki temu Twoja misja, cele i działania stają się dostępne dla odbiorców na całym świecie, zwiększając świadomość i zaangażowanie.
- Możliwości pozyskiwania funduszy: Strona internetowa stanowi platformę do przekazywania datków online, umożliwiając darczyńcom łatwe i bezpieczne przekazywanie datków w dowolnym miejscu. Możesz także organizować kampanie i wydarzenia związane ze zbiórką pieniędzy oraz sprzedawać towary.
- Rekrutacja wolontariuszy: Twoja witryna internetowa może służyć jako centrum rekrutacji wolontariuszy. Podając szczegółowe informacje na temat możliwości wolontariatu i umożliwiając rejestrację online, możesz przyciągnąć więcej osób do wsparcia Twojej sprawy.
- Wiarygodność i zaufanie: Strona internetowa może stworzyć społeczność wśród Twoich zwolenników. Za pomocą forów, blogów, integracji z mediami społecznościowymi i biuletynów możesz budować połączoną i zaangażowaną społeczność wokół swojej sprawy.
- Ciągłe zaangażowanie: witryna internetowa może pomóc w utrzymaniu ciągłego kontaktu z odbiorcami. Regularne aktualizacje, blogi i biuletyny informują Twoich zwolenników o bieżących działaniach i osiągnięciach oraz angażują ich w Twoje bieżące działania i osiągnięcia.
Utworzenie witryny internetowej non-profit to strategiczne posunięcie mające na celu poprawę widoczności, wiarygodności i efektywności Twojej organizacji. Pomaga skuteczniej i efektywniej realizować swoją misję.
Rozpocznij pracę z Divi
Wniosek
Intuicyjne narzędzia Divi i rozbudowane opcje projektowania sprawiają, że jest to idealne rozwiązanie dla organizacji non-profit, które chcą stworzyć atrakcyjną wizualnie stronę internetową bez konieczności posiadania zaawansowanych umiejętności technicznych. Proces tworzenia strony internetowej krok po kroku zapewnia profesjonalną i funkcjonalną platformę dla Twojej organizacji. Możesz łatwo wcielić w życie wizję swojej organizacji non-profit i nawiązać kontakt z odbiorcami, zachowując jednocześnie kontrolę nad każdym aspektem projektu i funkcjonalności swojej witryny.
Chcesz zbudować witrynę internetową organizacji non-profit? Zacznij od Divi i stwórz stronę swoich marzeń. Możesz także przejrzeć naszą tabelę wtyczek i narzędzi, które mogą okazać się przydatne w Twojej witrynie non-profit:
| Wspomniane produkty | Cena wywoławcza | Opis | ||
|---|---|---|---|---|
| 1 | Teren witryny | 2,99 USD miesięcznie | Dostawca hostingu i rejestrator domen | Odwiedzać |
| 2 | Divi | 89 dolarów rocznie | Kreator motywów i stron | Odwiedzać |
| 3 | DajWP | 149 dolarów rocznie | Wtyczka darowizny | Odwiedzać |
| 4 | Kalendarz wydarzeń | 99 dolarów rocznie | Wtyczka do zarządzania wydarzeniami | Odwiedzać |
| 5 | Ranking matematyki | 78,96 dolarów rocznie | Wtyczka SEO | Odwiedzać |
| 6 | Kwiat | 89 USD rocznie (dostępne w ramach członkostwa Elegant Themes) | Wtyczka Optymalizacja poczty e-mail | Odwiedzać |
| 7 | Monarcha | 89 dolarów rocznie | Wtyczka mediów społecznościowych | Odwiedzać |
| 8 | Aktualizacja Plus | 70 dolarów rocznie | Wtyczka kopii zapasowej | Odwiedzać |
