Jak zbudować witrynę fotograficzną: przewodnik krok po kroku
Opublikowany: 2021-11-08Szukasz najlepszego sposobu na zaprezentowanie swojego portfolio fotograficznego? Dlaczego nie zbudować własnej strony fotograficznej ?
Posiadanie strony internetowej jest niezbędnym składnikiem Twojego sukcesu.
Posiadanie strony internetowej nie tylko zapewnia przewagę nad konkurencją, ale także oferuje platformę, na której możesz pochwalić się swoimi umiejętnościami fotograficznymi .
Dodatkowo, który fotograf nie ma własnej strony internetowej?
To gościnny post napisany przez Sujay Pawar, który jest dyrektorem generalnym i współzałożycielem Brainstorm Force, firmy stojącej za Astrą. Jeśli chcesz napisać gościnny post, skontaktuj się z nami.
Rozumiemy. Jesteś profesjonalistą, jeśli chodzi o proporcje, przysłonę, tryb zdjęć seryjnych, głębię ostrości i inne terminy fotograficzne. Ale jeśli chodzi o WordPress, wtyczki, motywy, wrażenia użytkownika i suwaki, możesz nie być tak pewny siebie.
Zgadnij co? Tworzenie strony internetowej z fotografiami jest o wiele łatwiejsze niż mogłoby się wydawać !
Pod koniec tego artykułu będziesz również profesjonalistą w tworzeniu stron fotograficznych. I nigdy nie wiadomo. Po prostu możesz dodać nową umiejętność do swojego repertuaru!
Gotowy do zbudowania serwisu fotograficznego? Zanurzmy się!
Jak zbudować witrynę fotograficzną w 12 prostych krokach
Ułożyliśmy to wszystko, aby proces tworzenia strony był naprawdę prosty. Od etapu planowania po budowę i utrzymanie witryny — wszystko to znajdziesz w tym przewodniku.
Krok 1: Ustaw jasne cele
Jaki jest cel Twojej strony ? Czy to po to, by pochwalić się swoją fotografią? Czy chodzi o zdobycie nowego klienta, czy o pracę jako freelancer? Planujesz sprzedawać swoje zdjęcia online?

Mając jasny cel, będziesz lepiej przygotowany do planowania rozwoju swojej witryny. Dowiesz się, czy potrzebujesz tylko strony docelowej, pełnej witryny biznesowej, witryny i sklepu internetowego, czy portfolio online.
Jeśli planujesz oferować sklep internetowy, możesz również zaplanować, z których dostawców usług płatniczych i wysyłkowych będziesz korzystać.
Najlepszym sposobem, aby to zrobić, jest przeglądanie witryn konkurencji . Chociaż nie musisz kopiować całej ich struktury, możesz czerpać inspirację i oceniać, co działa, a co nie.
Wtedy możesz wymyślić plan, aby zrobić coś lepiej!
Krok #2: Ułóż swoje najlepsze zdjęcia według motywu
Ważnym punktem do rozważenia przy ustalaniu celów witryny jest kategoryzacja zdjęć według tematu .
Możesz mieć zdjęcia ze ślubów, premier produktów, przyrody, dzikiej przyrody, festiwali, wystaw i nie tylko.

Zamiast umieszczać wszystkie swoje zdjęcia w ogólnej galerii, kategoryzowanie zdjęć poprawia komfort użytkowania .
Pomaga także użytkownikom nawigować dokładnie do tego, co chcą zobaczyć.
Chociaż zajmujemy się tematem porządkowania zdjęć według tematu, sensowne byłoby zoptymalizowanie zdjęć i ustawienie ich w określonym rozmiarze.
Obrazy w wysokiej rozdzielczości są świetne do oglądania. Nie ma na to dwóch sposobów. Ale zajmują dużo miejsca i mogą spowolnić Twoją witrynę.
Nikt nie chce powolnej witryny!
Optymalizacja zdjęć pozwala pokonać to wyzwanie. Edytory zdjęć, takie jak Adobe Photoshop, świetnie sobie radzą z optymalizacją zdjęć w Internecie.
Jeśli korzystasz z WordPressa, możesz również zainstalować wtyczki, takie jak Smush, które optymalizują obrazy bez wpływu na jakość zdjęć.
Zalecamy stosowanie obu metod, aby uzyskać maksymalny efekt!
Krok 3: Zbuduj swoją platformę
Teraz, gdy mamy jasno określone cele naszej witryny internetowej i mamy gotowe zdjęcia, nadszedł czas, aby zbudować naszą witrynę fotograficzną .
Wyszukiwanie w Google platform internetowych spowoduje wyświetlenie kilku wyników. Od Wix po Squarespace, masz naprawdę wiele opcji budowania swojej witryny.
Chociaż wszystkie te opcje są obfite i przyjazne dla początkujących, zalecamy opcję, która obsługuje ponad 42% witryn na całym świecie . WordPress (to wordpress.org)!

WordPress oferuje niezrównaną personalizację i elastyczność , której nie oferuje żadna inna platforma. Chociaż istnieje niewielka krzywa uczenia się, kiedy już to opanujesz, będziesz mile zaskoczony, jak proste i łatwe jest stworzenie strony internetowej za pomocą WordPressa.
Nie wspominając o tym, że jeśli chcesz dodać dodatkową funkcjonalność do swojej witryny, możesz to łatwo zrobić za pomocą wtyczki WordPress.
Chcesz zacząć sprzedawać zdjęcia w swojej witrynie? Zainstaluj wtyczkę WooCommerce.
Chcesz łatwo dodać swoje portfolio w swojej witrynie? Zainstaluj wtyczkę WP Portfolio.
Wszystko to bez przywiązania do planu subskrypcji, co nie ma miejsca w przypadku niektórych innych popularnych kreatorów stron internetowych!
Aby rozpocząć tworzenie strony internetowej za pomocą WordPressa, wystarczy kupić domenę i hosting.
Wybierając hosta internetowego, poszukaj takiego, który oferuje konkretny hosting WordPress. Pomaga natychmiast rozpocząć pracę z WordPress, bez konieczności przechodzenia przez proces instalacji.
Wszystko zostanie dla Ciebie zainstalowane i skonfigurowane. Wszystko, co musisz zrobić, to dodać motyw, kilka wtyczek i zawartość .
Krok 4: Wybierz idealny motyw WordPress
Po zainstalowaniu WordPressa lub zakupie hostingu z już zainstalowanym, musisz teraz zainstalować motyw.
Motyw WordPress zapewnia wygląd i styl Twojej witryny. Kolory, typografia, projekt i układ są częścią Twojego motywu.
Chociaż to naturalne, że dajesz się ponieść wielu pięknie zaprojektowanym motywom na rynku, zalecamy poświęcenie trochę czasu na ich ocenę pod kątem czegoś więcej niż tylko wyglądu .
W końcu wydajność i szybkość Twojej witryny zależą również od wybranego motywu WordPress.
Ułatwiliśmy Ci tę decyzję. Zainstaluj motyw Astra.

Astra to niezwykle popularny motyw WordPress , który został zainstalowany na ponad milionie stron internetowych. Strony internetowe zbudowane przy użyciu motywu Astra ładują się bardzo szybko, są responsywne i przyjazne dla wyszukiwarek.
Ich biblioteka ponad 180 profesjonalnie zaprojektowanych szablonów startowych oferuje wstępnie zbudowaną wersję demonstracyjną witryny dla niemal każdej niszy lub branży.
Korzystając z funkcji importowania jednym kliknięciem, możesz zaimportować szablon startowy i przygotować swoją witrynę fotograficzną w ciągu kilku minut.
Wszystko, co musisz zrobić, to dodać rzeczywistą treść i możesz rozpocząć transmisję na żywo!
Motyw Astry można dostosować do własnych potrzeb. Użyj swojego ulubionego kreatora stron lub nawet edytora bloków Gutenberga, aby dostosować swoje strony.
Mamy dogłębny artykuł o tym, jak możesz zbudować swoją witrynę za pomocą motywu Astra i Smart Slider 3, aby Ci pomóc.
Krok #5: Uwzględnij właściwe strony
Ponieważ już wcześniej zaplanowałeś cele swojej witryny, ten krok powinien być łatwy.
Jeśli tworzysz witrynę z portfolio, typowymi stronami mogą być strona główna, informacje, portfolio, galeria, blog i kontakt. Jeśli dołączasz sklep internetowy, możesz mieć również stronę sklepu.
Niezależnie od stron, które tworzysz, zalecamy dodanie osobistego charakteru . Zaprezentuj się na stronie i pozwól swoim odbiorcom połączyć się z osobą stojącą za tymi fantastycznymi zdjęciami.
To zdecydowanie pomaga zdobyć nowych klientów!
Tworzenie stron internetowych jest dość proste. Jest to tym łatwiejsze w zarządzaniu, jeśli zainstalowałeś szablon startowy Astry. Wszystkie strony są zrobione za Ciebie, a Ty musisz tylko dodać rzeczywistą treść.
Innym sposobem na wyróżnienie się z tłumu jest zainstalowanie wtyczki WordPress Smart Slider 3.
Smart Slider 3 to potężna wtyczka WordPress służąca do łatwego tworzenia suwaków . Suwaki są w pełni responsywne, zoptymalizowane pod kątem wyszukiwarek i działają z niemal każdym motywem WordPress.
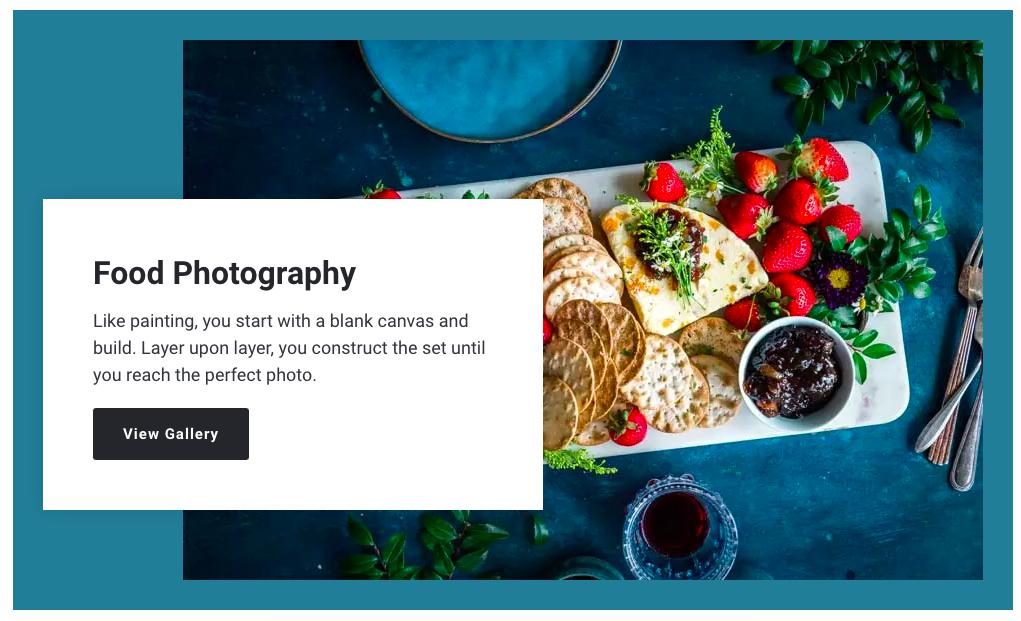
Po zainstalowaniu wtyczki Smart Slider 3 możesz tworzyć wspaniałe strony, które prezentują Twoją pracę w świetnie wyglądających pokazach slajdów w dowolnym miejscu w witrynie.
Niezależnie od tego, czy dodajesz suwak na stronie, czy tworzysz całą stronę przy użyciu szeregu szablonów, wtyczka Smart Slider 3 sprawia, że tworzenie stron jest bardzo łatwe.

Zalecamy użycie suwaka na stronie głównej w części strony widocznej na ekranie . Możesz także tworzyć mniejsze suwaki na stronach kategorii lub na stronie sklepu. Smart Slider 3 sprawia, że jest to łatwe.

Za pomocą narzędzia do przeciągania i upuszczania możesz dostosować szablon tak, jak chcesz.
Krok #6: Jak stworzyć stronę portfolio
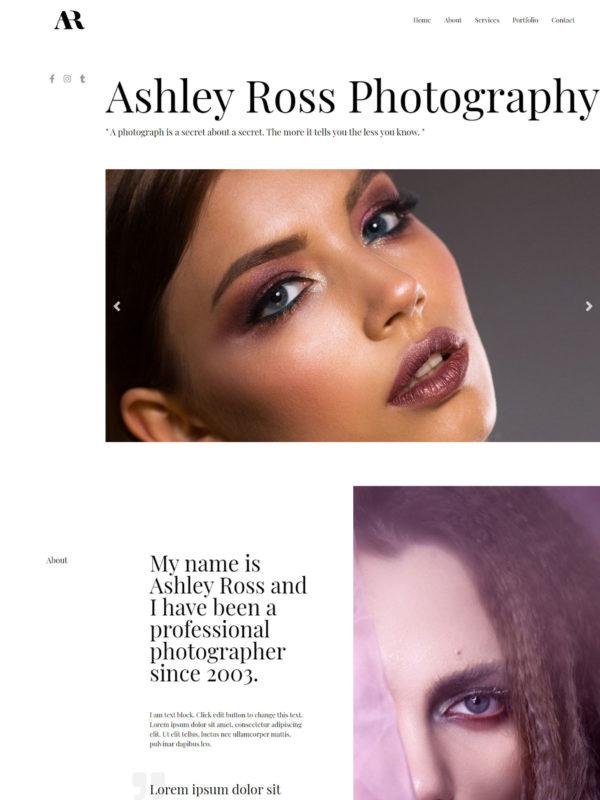
Następna jest najważniejsza strona naszego serwisu fotograficznego, strona portfolio. W końcu głównym celem stworzenia serwisu fotograficznego jest pokazanie naszego portfolio, prawda?
Jednym ze sposobów na dodanie strony portfolio jest użycie wtyczki WP Portfolio.
Korzystanie z wtyczki WP Portfolio
WP Portfolio to prosta, ale potężna wtyczka WordPress, która pozwala łatwo tworzyć fantastyczne strony portfolio . Został opracowany przez ten sam zespół, który stworzył bardzo popularny motyw Astry i kilka innych światowej klasy produktów.

Po zainstalowaniu wtyczki możesz albo zaprezentować zestaw gotowych szablonów witryn internetowych w swojej witrynie, albo dodać własne zdjęcia jako część swojego portfolio .
WP Portfolio używa skrótów. Po utworzeniu portfolio lub dwóch możesz osadzić je w dowolnym miejscu na swojej stronie za pomocą tych skrótów.
Po prostu skopiuj indywidualny shortcode dla galerii i umieść go w bloku Gutenberga lub bloku kreatora stron.
Łatwo!
Korzystanie z suwaka szablonów kategorii portfolio
Innym sposobem dodania strony portfolio jest użycie naszej wtyczki Smart Slider 3.
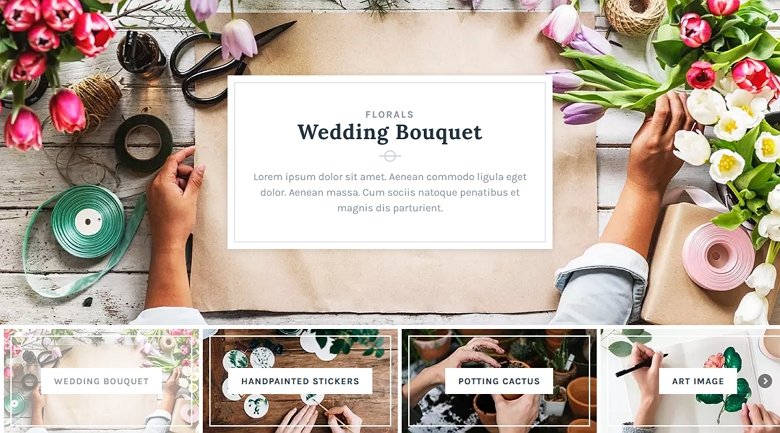
Po zainstalowaniu naszej wtyczki masz dostęp do dobrze zaprojektowanych szablonów. Jednym z takich szablonów jest strona portfolio.

Zrobione za Ciebie. Wszystko, co musisz zrobić, to dostosować go do swojego ogólnego projektu.
Krok #7: Dodaj zdjęcia i zawartość
Mamy już gotową większość naszych stron. Musimy dodać rzeczywistą treść i zdjęcia i powinniśmy być prawie gotowi do pracy.
Obraz jest wart tysiąca słów. Bez wątpienia słyszałeś to już wcześniej.
Jakkolwiek kuszące może być dodanie dużej ilości pisanej treści do swoich stron, zalecamy, aby nie przesadzać i pozwolić, aby Twoje zdjęcia przemówiły.
Dodaj tylko tyle, aby opowiedzieć historię lub ustawić scenę, a następnie pozostaw swoje obrazy, aby działały magicznie.
Dodajesz bloga do swojej witryny fotograficznej? Możesz tam pisać, co chcesz!
Krok #8: Połącz się z mediami społecznościowymi
Media społecznościowe to świetny sposób na nawiązanie kontaktu z odbiorcami. W zależności od Twojej niszy niektóre sieci mogą zwiększać zaangażowanie niż inne.
Na przykład platformy takie jak Instagram i Pinterest świetnie nadają się do wyświetlania zdjęć i portfolio. Te platformy są bardziej wizualne i świetnie nadają się do Twojej niszy.
Czy wiesz, że codziennie na Instagramie jest ponad 500 milionów użytkowników, a na Pintereście około 454 miliony użytkowników miesięcznie?
Dołączając link do swojej witryny w biografii profilu, możesz wykorzystać część tego ruchu.

Typowe miejsca do wyświetlania ikon mediów społecznościowych znajdują się w nagłówku, stopce witryny, nawigacji bocznej lub na lepkim pasku, który może pojawić się w dowolnym miejscu witryny.
Popularne wtyczki społecznościowe WordPress obejmują między innymi przyciski udostępniania mediów społecznościowych i wtyczkę udostępniania społecznościowego – Sassy Social Share.
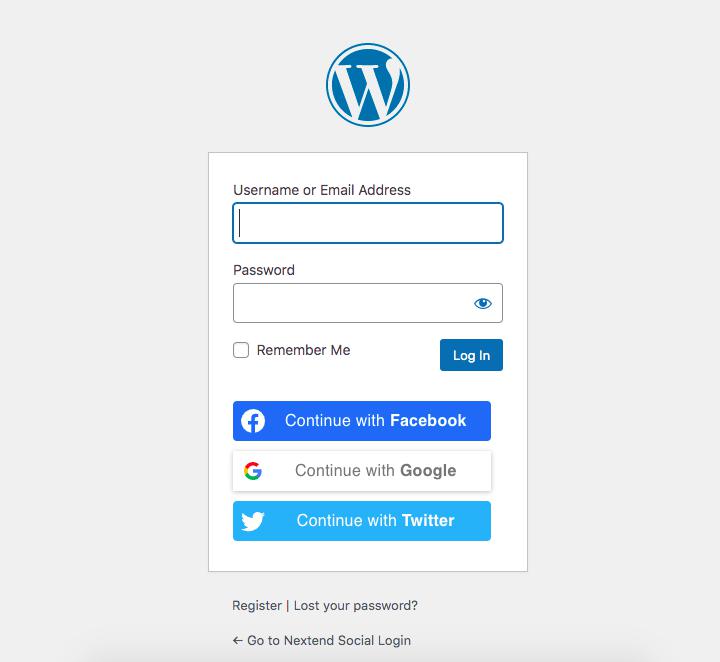
Zaloguj się przez konto mediów społecznościowych
0
Chcesz zezwolić użytkownikom na logowanie się za pomocą swoich kont w mediach społecznościowych?

Logowanie społecznościowe pozwala zaoferować użytkownikom alternatywę do logowania się zamiast używania adresu e-mail. To innowacyjna metoda szybkiego budowania społeczności.
Odwiedzający mogą zarejestrować się za pomocą swoich kont w mediach społecznościowych, takich jak Facebook, Twitter i Google.
Nextend Social Login to jedna z takich darmowych wtyczek, która w łatwy sposób pozwala dodać login społecznościowy. Oprócz Twojego loginu WordPress, Nextend Social Login płynnie integruje się z różnymi formularzami rejestracyjnymi w Twojej witrynie.
Krok 9: Zoptymalizuj SEO swojej witryny fotograficznej
Przypomnij nam, że zalecamy dodanie wystarczającej ilości treści, aby opowiedzieć historię w Twojej witrynie? Cóż, oto dlaczego.
Zrozumiałe jest, że Twoja witryna fotograficzna będzie dotyczyć wyłącznie obrazów. Chociaż dobrze jest oglądać zdjęcia, nie pasuje to do wyszukiwarek.
Wyszukiwarki wyszukują słowa kluczowe w treści, aby zindeksować Twoje strony i nie mogą (jeszcze) rozumieć obrazów. Bez pisemnych treści wyszukiwarki będą miały trudności ze zrozumieniem, a tym samym ustaleniem rankingu Twojej witryny.
Chociaż możesz dodać trochę treści do swoich stron, powinieneś również rozważyć zoptymalizowanie swoich obrazów, aby uzyskać lepszą pozycję w grafikach Google.

Zacznij od odpowiedniego nazwania zdjęć. Losowa nazwa obrazu, taka jak „img234568.jpg”, nie oddaje tyle sprawiedliwości, co „wakacje na maldives.jpg”.
Dodatkowo, w tym tekst alternatywny i opis obrazów, znacznie ułatwia znalezienie się w obrazach Google.
Krok 10: Optymalizacja pod kątem urządzeń mobilnych
Ponad połowa ruchu w witrynie pochodzi z urządzeń mobilnych i cały czas rośnie.
To tylko potwierdza fakt, że Twoja witryna fotograficzna musi być responsywna i w pełni zoptymalizowana pod kątem urządzeń mobilnych.
Na szczęście ciężka praca jest wykonywana za Ciebie, gdy budujesz stronę internetową za pomocą motywu Astra i naszej wtyczki Smart Slider 3.
Oba są w pełni responsywne i zapewnią prawidłowe działanie Twojej witryny na każdym urządzeniu.
Krok #11: Poproś o opinię
Gotowy do uruchomienia swojej witryny? Może najpierw poprosić o informację zwrotną?
Udostępnij adres URL swojej witryny znajomym, rodzinie lub współpracownikom i poproś ich o opinię. Będziesz zaskoczony opiniami, z którymi mogą wrócić. To tak, jakby mieć wewnętrzny zespół ds. kontroli jakości (QA)!
Weź to od nas, kiedy spędzasz godziny, dni lub tygodnie pracując nad projektem strony internetowej, będziesz zdumiony tym, za czym tęsknisz!
Posiadanie opinii osób, którym ufasz, jest niezwykle przydatne.
Czy to literówki, obrazki nie ładują się poprawnie w określonej przeglądarce, nieodpowiadające wezwanie do działania, czy jakikolwiek inny problem, wiedza przed uruchomieniem może naprawdę oszczędzić rumieńców!
Nigdy nie wiesz. Możesz po prostu wylądować z kilkoma pytaniami przed uruchomieniem!
Krok #12: Aktualizuj swoją witrynę
Gratulacje, Twoja witryna jest gotowa do uruchomienia!
Poklep się po plecach, aby przypomnieć sobie, że twoja praca jest tylko w połowie wykonana.
Mówiąc poważniej, o ile budowa witryny była ważna, to jej utrzymanie jest równie ważne.
Niezależnie od tego, czy chodzi o regularne aktualizacje treści, dodawanie nowych zdjęć, aktualizowanie wtyczek i motywów, prowadzenie strony internetowej jest procesem ciągłym. I jeden, który naszym zdaniem pokochasz!
Wniosek
Posiadanie strony internetowej jest bardziej koniecznością niż opcją. To wszystko jest częścią budowania marki online i rozpowszechniania swojego nazwiska i pracy.
Niezależnie od tego, czy chcesz zaprezentować swoje portfolio, stworzyć profil online, znaleźć nową pracę, czy nawet zdobyć nowych klientów, zbudowanie witryny z portfolio jest niezbędnym narzędziem, aby pokonać konkurencję.
Na szczęście budowanie strony internetowej z portfolio, aby zaprezentować swoje umiejętności fotograficzne, jest proste dzięki szerokiej gamie dostępnych narzędzi i zasobów. Dzięki narzędziom takim jak WordPress i Smart Slider tworzenie wspaniałych stron nigdy nie było łatwiejsze!
